مرشح مدونة WordPress: كيفية إضافة عامل تصفية في صفحة مدونة WordPress
نشرت: 2022-10-27يأتي WordPress مع صفحة رئيسية افتراضية تعرض أحدث المنشورات أو أود أن أقول المنشورات الأخيرة. ومع ذلك ، فإن WordPress مرن أيضًا لإنشاء صفحة رئيسية مخصصة. إذا كنت تستخدم WordPress لمدونتك ، فأنا متأكد من أنك قمت بالفعل بإنشاء صفحة رئيسية مخصصة لمدونتك. حسنًا ، إذا كنت مدونًا ذكيًا ، فلديك أيضًا صفحة منفصلة لمنشورات المدونة. كما هو ممكن أيضًا عن طريق التغيير والتبديل في بعض الإعدادات. لكن صفحة المنشورات الأساسية فقط لا تكفي لإرضاء القراء ، فأنت بحاجة أيضًا إلى إضافة مرشح مدونة WordPress. إنهم يريدون مزيدًا من المرونة وأفضل طريقة لتوفير المرونة هي السماح لهم بتصفية المشاركات حسب الفئة والعلامات. الآن ربما تسأل نفسك ، كيف أقوم بإضافة عامل تصفية إلى مدونة WordPress الخاصة بي؟
يمكنك بسهولة إضافة عامل تصفية إلى مدونة WordPress الخاصة بك باتباع 3 خطوات بسيطة:
- الخطوة 1: قم بإنشاء صفحة مدونة مخصصة باستخدام PostX
- الخطوة 2: إضافة فلتر مدونة WordPress
- الخطوة 3: قم بتخصيصه حسب حاجتك
ما هو فلتر مدونة WordPress؟
يشير مرشح مدونة WordPress إلى السماح للزوار / القراء بتصفية المنشورات حسب الفئة والعلامة أثناء استكشافهم لصفحة مدونة. من الفعّال للغاية زيادة الاحتفاظ بالمستخدمين ورضاهم عن تلك المواقع التي تحتوي على العديد من المنشورات بفئات وعلامات متعددة.
لماذا يجب علينا إضافة فلتر مدونة WordPress؟
يوصى بشدة بإضافة عامل تصفية WordPress لزيادة إجمالي عدد مشاهدات الصفحة ومستوى رضا قراء مدونتك. لأنه إذا تمكنت من السماح لقرائك بالعثور على ما يبحثون عنه بالضبط دون عناء ، فمن المؤكد أنهم سيكونون راضين وسيستمرون في قراءة منشورات المدونة لفترة أطول. باختصار ، من خلال تنفيذ خيار تصفية على صفحة المدونة الخاصة بك ، يمكنك إنشاء قاعدة مستخدمين أوفياء في غضون فترة قصيرة.
تقديم PostX أفضل مكون إضافي لتصفية مدونة WordPress
PostX هو مكون إضافي قائم على Gutenberg Blocks لتوسيع وظائف محرر Gutenberg. ومع ذلك ، فهو لا يقتصر فقط على 40+ كتلة من كتل Gutenberg ولكن أيضًا جميع الميزات الأخرى المطلوبة لإنشاء مدونة idol WordPress. يمكنك التعرف على جميع عروض هذا الحل الشامل من خلال النقر هنا.
الآن دعنا نصل إلى النقطة الرئيسية ، تقدم PostX ميزات تصفية مدعومة من Ajax مع جميع أنواع خيارات المرونة والتخصيص. يمكنك إما السماح للقراء بتصفية المشاركات حسب الفئات أو العلامات. وبالطبع ، يمكنك تخصيصه بالضبط بالطريقة التي تريدها لمطابقة ألوانها وطباعةها وما إلى ذلك مع معيار مدونتك الحالية.
كيفية إضافة وتخصيص فلتر مدونة WordPress (دليل خطوة بخطوة)
لذلك تريد إضافة ميزات التصفية إلى صفحة مدونة WordPress الخاصة بك. كما سبق لك تقديمك إلى مكون PostX الإضافي. باستخدام هذا المكون الإضافي الفردي لـ Gutenberg ، لا يمكنك فقط إضافة خيار تصفية ولكن يمكنك أيضًا إنشاء صفحة مدونة جذابة بصريًا. بفضل منشئ الموقع الديناميكي لـ PostX ، يمكن للمستخدمين إعادة تصميم موقعهم الكامل ديناميكيًا في بضع نقرات.
الآن دعنا نتعمق في الدليل خطوة بخطوة لإنشاء صفحة مدونة مخصصة جنبًا إلى جنب مع ميزات التصفية. ولكن تأكد من أنك قمت بالفعل بتثبيت المكون الإضافي PostX على موقع WordPress الخاص بك. بعد تثبيت البرنامج المساعد وتنشيطه بشكل صحيح ، ما عليك سوى اتباع الخطوات التالية.
الخطوة 1: قم بإنشاء صفحة مدونة
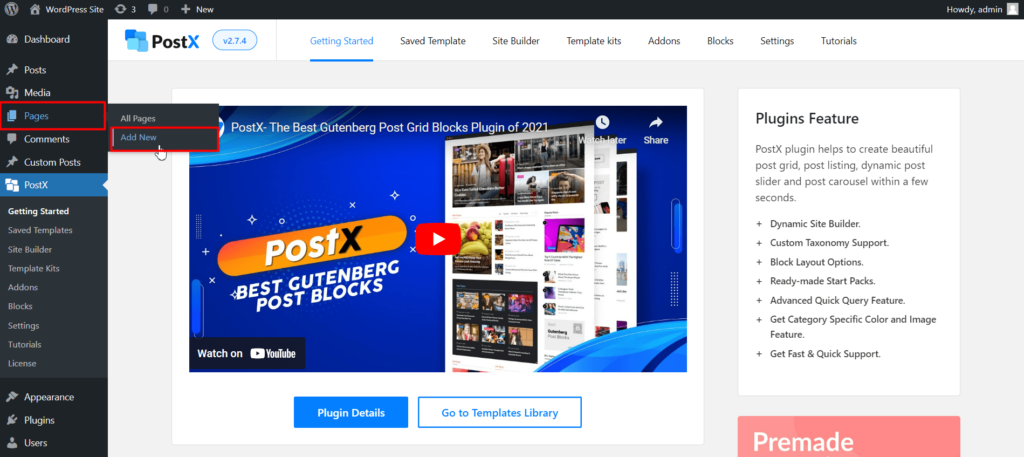
بادئ ذي بدء ، عليك إنشاء صفحة مدونة عن طريق إنشاء صفحة جديدة. لذلك ، ما عليك سوى الانتقال إلى قسم الصفحة في لوحة معلومات WordPress. انقر فوق الزر "إضافة جديد" من قسم الصفحة. أعط اسما وانشر الصفحة. على سبيل المثال ، أطلق عليها اسم "صفحة المدونة". ثم اتركه هناك ، من الآن فصاعدًا سنبدأ في استخدام PostX Dynamic Site Builder.

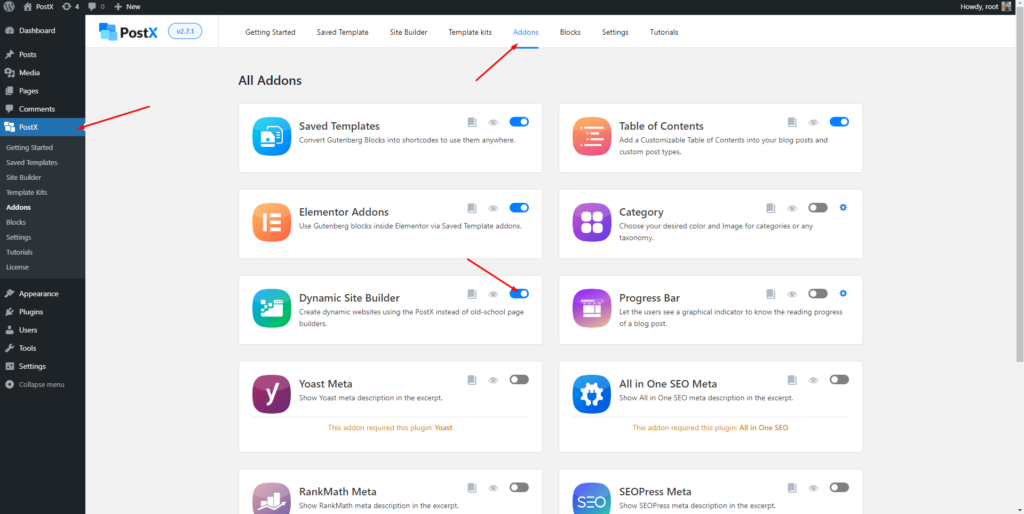
انتقل إلى قسم منشئ الموقع الديناميكي. إذا لم تتمكن من العثور عليه ، فتأكد من تشغيله من قسم All Addons. الآن ، سترى جميع الخيارات المتاحة لإنشاء صفحات وقوالب مخصصة.

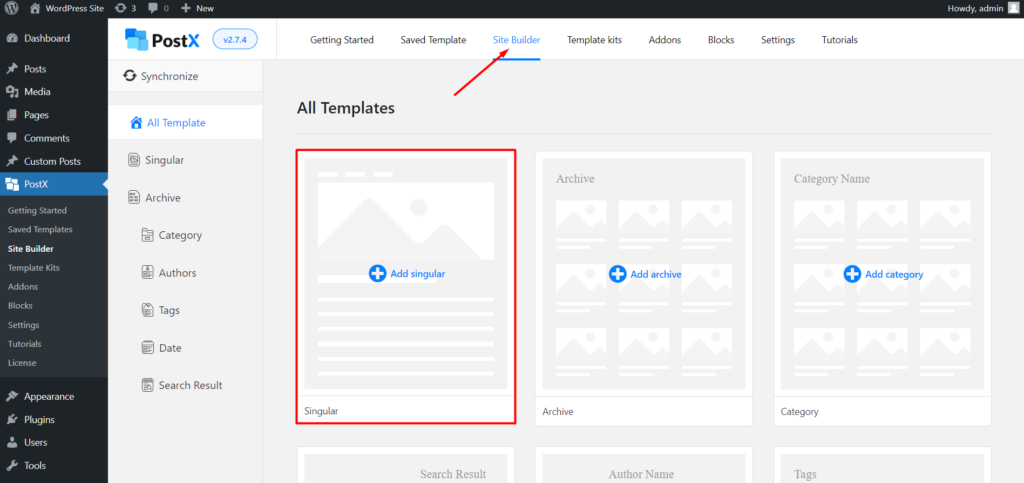
نظرًا لأننا نريد تخصيص صفحة المدونة ، يتعين علينا الانتقال إلى قسم المفرد. يساعد في إنشاء قوالب منشورات فردية ووردبريس وصفحات مخصصة.

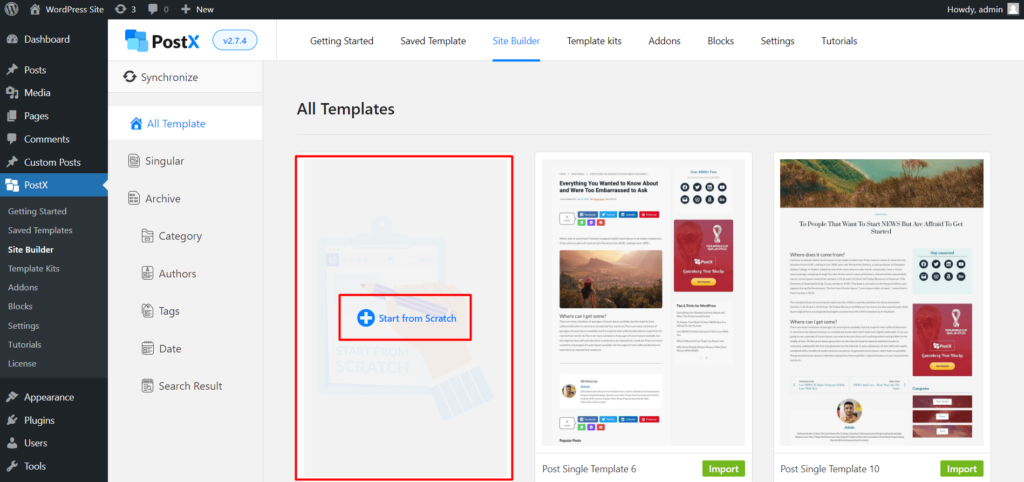
بعد النقر على خيارات "المفرد" ، سترى العديد من القوالب المعدة مسبقًا لمنشورات المدونة. ولكن نظرًا لأننا نريد تخصيص صفحة ، يتعين علينا النقر فوق خيار "البدء من الصفر".

الآن ، انقر فوق خيار تحديد الشرط. وحدد الصفحة التي قمت بإنشائها بالفعل. نظرًا لأنني قمت بالفعل بإنشاء صفحة باسم "صفحة مدونة" ، لذلك سأقوم بتحديد خيار الصفحة واختيار الصفحة التي قمت بإنشائها.
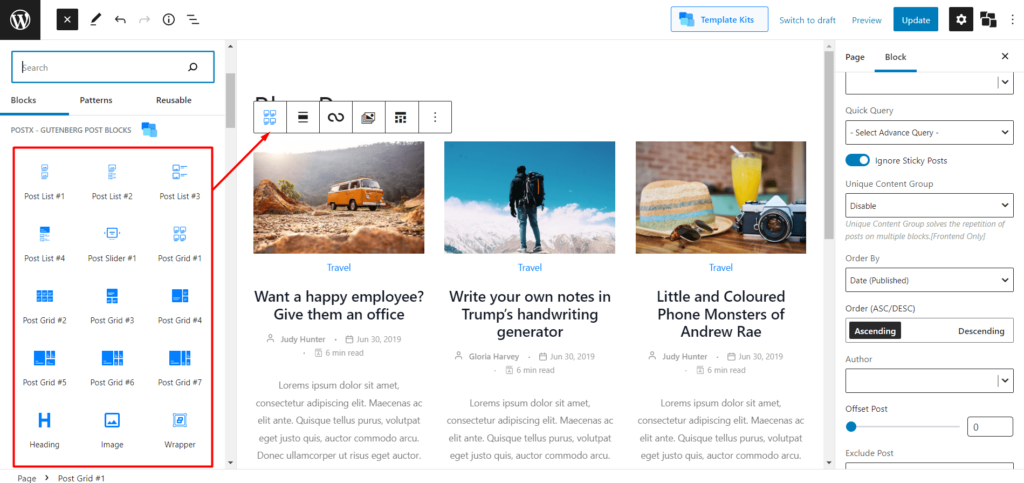
الآن ، يجب عليك إضافة محتوى إلى صفحة المدونة. لذلك ، تقدم PostX أنواعًا مختلفة من الكتل مثل شبكة المنشورات ، وقائمة المنشورات ، وشريط تمرير المنشور ، والعنوان ، والغلاف ، وما إلى ذلك. يمكنك فقط سحب وإفلات الكتل المرغوبة لإنشاء صفحة مدونة مميزة.

يمكنك قراءة الدليل الكامل حول كيفية إنشاء منشورات مدونة بصفحة منفصلة ستساعدك في إنشاء صفحة مدونة رائعة في أي وقت من الأوقات.
الخطوة 2. أضف فلتر مدونة ووردبريس
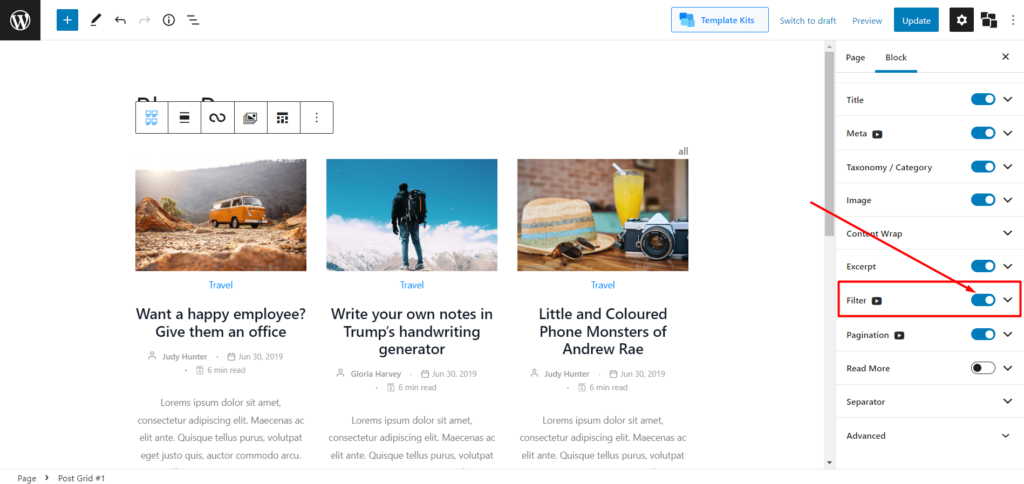
الآن تأتي أهم خطوة في هذا الدليل وهي إضافة عامل تصفية إلى صفحة مدونة WordPress. نظرًا لأننا أضفنا بالفعل كتلة منشورات في الخطوات السابقة ، فنحن نحتاج إليها فقط لتشغيل خيار التصفية من قسم الإعداد الموجود على الجانب الأيمن.

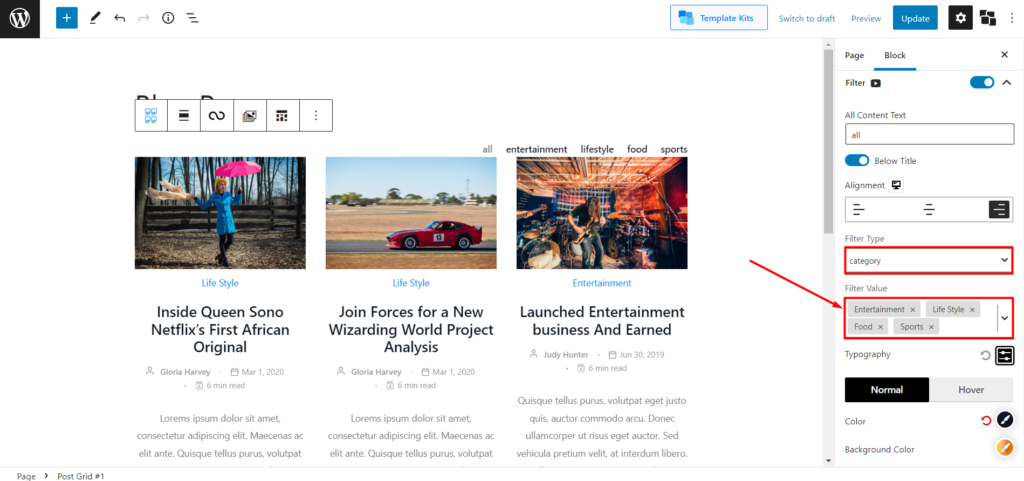
بعد تشغيل ميزة التصفية ، يتعين عليك جميعًا اختيار نوع الفلتر بين الفئة والعلامة. بعد اختيار النوع ، حدد خيارات التصفية التي تريدها. على سبيل المثال ، إذا اخترت الفئة كنوع عامل التصفية ، فحدد الفئات المطلوبة كقيمة التصفية والعكس صحيح.


الخطوة 3: قم بتخصيصه حسب حاجتك
بعد إعداد خيارات التصفية بشكل صحيح ، قد ترغب أيضًا في تخصيصها لجعلها متوافقة تمامًا مع مدونة WordPress الخاصة بك. لا تقلق ، تقدم لك PostX حرية التخصيص الكاملة بدلاً من تقييدك ببعض الخيارات. استكشف خيارات التخصيص التالية المتوفرة مع المرشح.

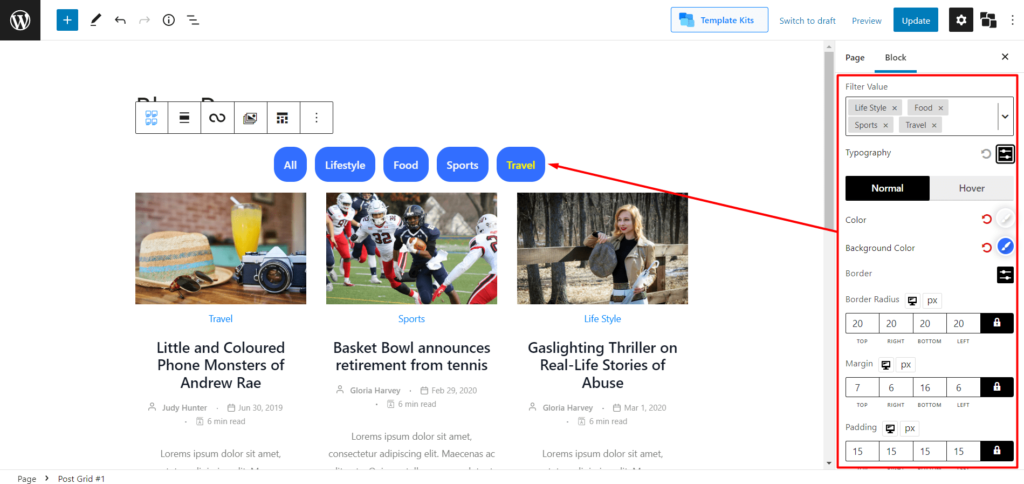
كل نص المحتوى: أولاً وقبل كل شيء ، يمكنك تغيير نص جميع خيارات التصفية. بشكل افتراضي ، يتم تعيينه على "الكل" ولكن يمكنك تغييره إلى أي شيء تريده.
أسلوب الطباعة: أسلوب الطباعة مهم و PostX يعرف ذلك. هذا هو السبب في أنها توفر لك تحكمًا متقدمًا في الطباعة. اختر خط google الذي تريده ، وغير الحجم ، واجعل النصوص كبيرة.
ألوان النص والخلفية: اختر الألوان التي تريدها للنص والخلفية وتحوم لجعل خيارات التصفية جذابة بصريًا وجذابة للقراء.
ضبط هامش الهامش: أخيرًا وليس آخرًا ، يمكنك أيضًا ضبط الهامش والحشو حسب حاجتك.
بعد تخصيص خيارات التصفية وفقًا لطلبك ، ما عليك سوى النقر على زر النشر والتحقق من شكله في الواجهة الأمامية.
استنتاج
هذا كل شيء عن مرشح مدونة WordPress. آمل الآن أن تتمكن من إضافة خيارات التصفية إلى صفحة مدونتك دون عناء. إذا واجهت أي نوع من المشاكل ، فأخبرنا بذلك في قسم التعليقات.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية التعامل مع منتجات WooCommerce خارج المخزون

ما هي أفضل 7 ملحقات لإدارة المشاريع في WordPress؟

كيفية تحرير صفحة عربة WooCommerce باستخدام ProductX

تقديم ملحق شريط تقدم المخزون لـ ProductX
