فتات خبز WordPress: كيفية تمكينها على موقع WordPress الخاص بك
نشرت: 2019-12-13على الرغم من الاسم العادي ، فإن مسارات التنقل هي أدوات مفيدة للغاية لتحسين تجربة المستخدم (UX) لموقعك وتحسين محرك البحث (SEO). يعد تمكينها أمرًا بسيطًا بمساعدة مكون إضافي أو رمز مخصص صغير.
في هذا المنشور ، سنقدم لك فتات تنقل WordPress ونوضح كيفية عملها. بعد ذلك ، سنوضح لك كيفية إضافتها إلى موقعك وتصميمها وإزالتها. هناك الكثير من الأمور التي يجب تغطيتها ، فلنبدأ!
ما هي فتات الخبز ووردبريس؟
فتات الخبز ، من حيث صلتها بـ WordPress (أو أي موقع ويب) ، هي روابط تنقل تظهر أعلى منشور أو صفحة. إنها تُظهر للمستخدمين الفئات عالية المستوى التي أدت بهم إلى المحتوى الذي يشاهدونه حاليًا وكذلك تمكين التنقل السهل مرة أخرى إلى الصفحات التي تم عرضها مسبقًا.
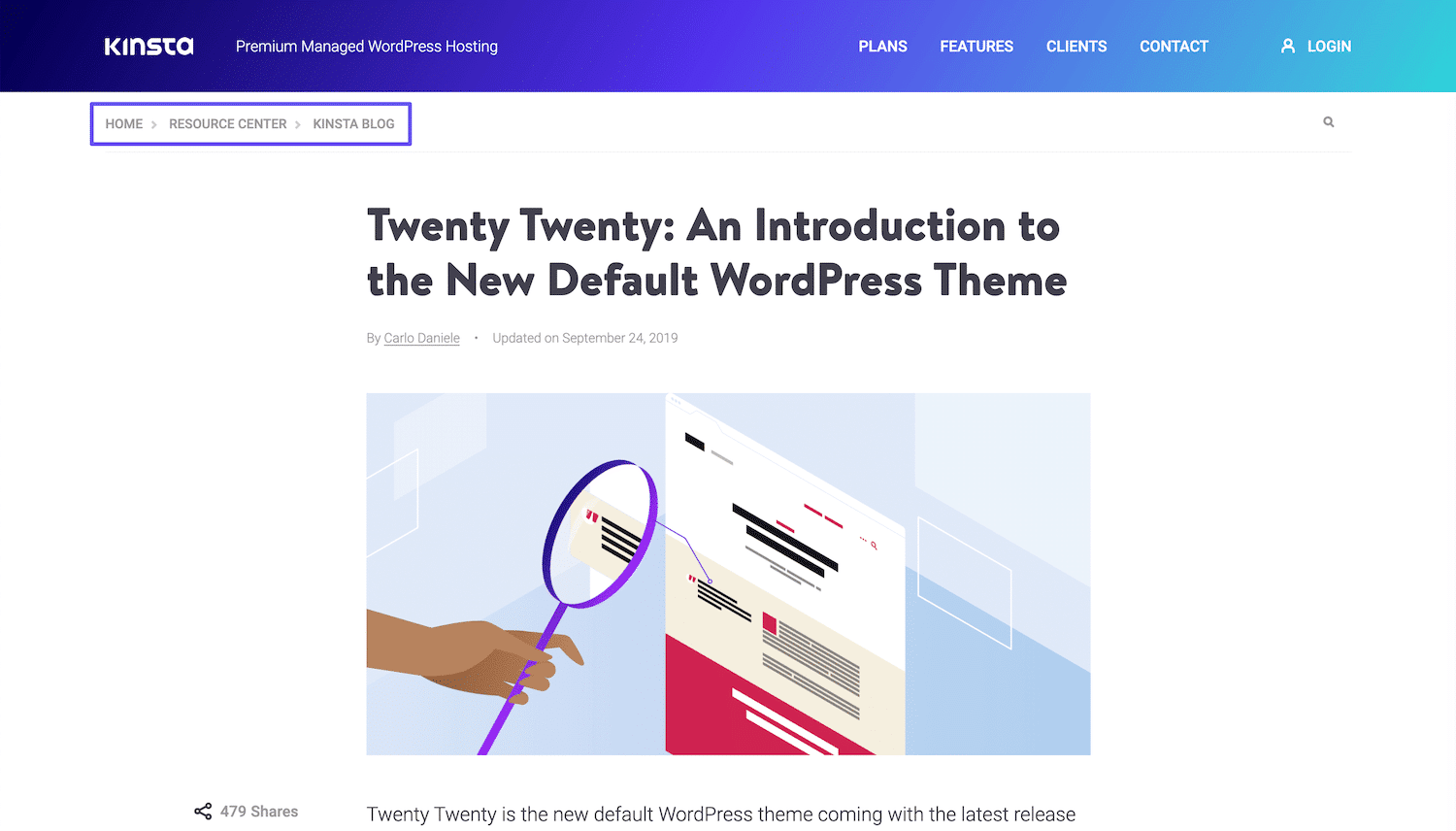
على سبيل المثال ، ضع في اعتبارك المثال التالي:

على الجانب الأيسر أسفل الرأس مباشرةً ، يمكنك رؤية الكلمات الرئيسية> مركز الموارد> مدونة Kinsta . كل منها عبارة عن رابط للصفحة المقابلة لها من المنشور الحالي. يتيح ذلك للقراء على مدونتنا التنقل إلى أي من مناطق المحتوى الرئيسية هذه بنقرة واحدة ، بدلاً من الاضطرار إلى استخدام زر الرجوع أو القائمة أو ميزة البحث.
هذه هي الطريقة التي حصلت بها فتات الخبز على اسمها: فهي تخلق مسارًا يقود المستخدمين إلى "المنزل". إنها مفيدة بشكل خاص للمواقع مثل المدونات والمتاجر عبر الإنترنت ، حيث قد يرغب الزوار في التنقل بين المنشورات الفردية وصفحات المنتجات وأرشيفات الفئات حيث يمكنهم العثور على محتوى مشابه.
كيف تعمل فتات خبز WordPress؟
هناك ثلاثة أنواع مختلفة من فتات تنقل WordPress. تتضمن جميعها روابط تنقل كما هو موضح أعلاه ، ولكن بطرق مختلفة قليلاً:
- قائم على التسلسل الهرمي: تُظهر مسارات التنقل هذه للمستخدمين مكانهم في بنية موقعك ، كما في المثال أعلاه.
- يستند إلى السمات: تُستخدم بشكل أساسي في مواقع التجارة الإلكترونية ، وتعرض مسارات التنقل هذه السمات التي بحث عنها المستخدم والتي أدت به إلى المنتج الذي يشاهده حاليًا.
- مستند إلى التاريخ: عندما ينتقل المستخدمون من صفحة إلى أخرى في جميع أنحاء موقعك ، فإن فتات التنقل هذه ستؤدي إلى طريقهم إلى الوراء.
كل مجموعة متنوعة من فتات الخبز مفيدة لأغراض مختلفة. ومع ذلك ، يمكن للجميع تحسين التنقل ومن خلال تمديد UX.
كما أنها مفيدة لأغراض تحسين محركات البحث (SEO). تظهر فتات الخبز بوضوح العلاقات بين أجزاء مختلفة من المحتوى على موقعك. وبهذه الطريقة ، فإنها تسهل على برامج زحف محركات البحث أو "الروبوتات" فهم كيفية تنظيم موقعك.
يتيح ذلك لتلك الروبوتات فهرسة صفحات موقعك بدقة أكبر. قد تعرض محركات البحث أيضًا مسارات التنقل الخاصة بك في قوائم النتائج ، بحيث يمكن للمستخدمين رؤية محتوى إضافي على موقعك يتعلق بالمعلومات التي يبحثون عنها.
كيفية إضافة فتات خبز WordPress إلى موقعك (4 طرق)
سواء كنت مبتدئًا في الترميز أو مبتدئًا في WordPress ، يمكنك إضافة فتات الخبز بسرعة وسهولة إلى موقعك في بضع خطوات فقط. فيما يلي أربع طرق مختلفة يمكنك من خلالها إنجاز هذه المهمة.
1. تمكين فتات الخبز في Yoast SEO
Yoast SEO هو مكون إضافي شائع يساعد مستخدمي WordPress على تقريب تصنيفات محرك البحث الخاصة بهم وتحسين المحتوى وفقًا لذلك. يتضمن أيضًا بعض الميزات الأخرى لتعزيز ظهور موقعك ، بما في ذلك فتات الخبز.
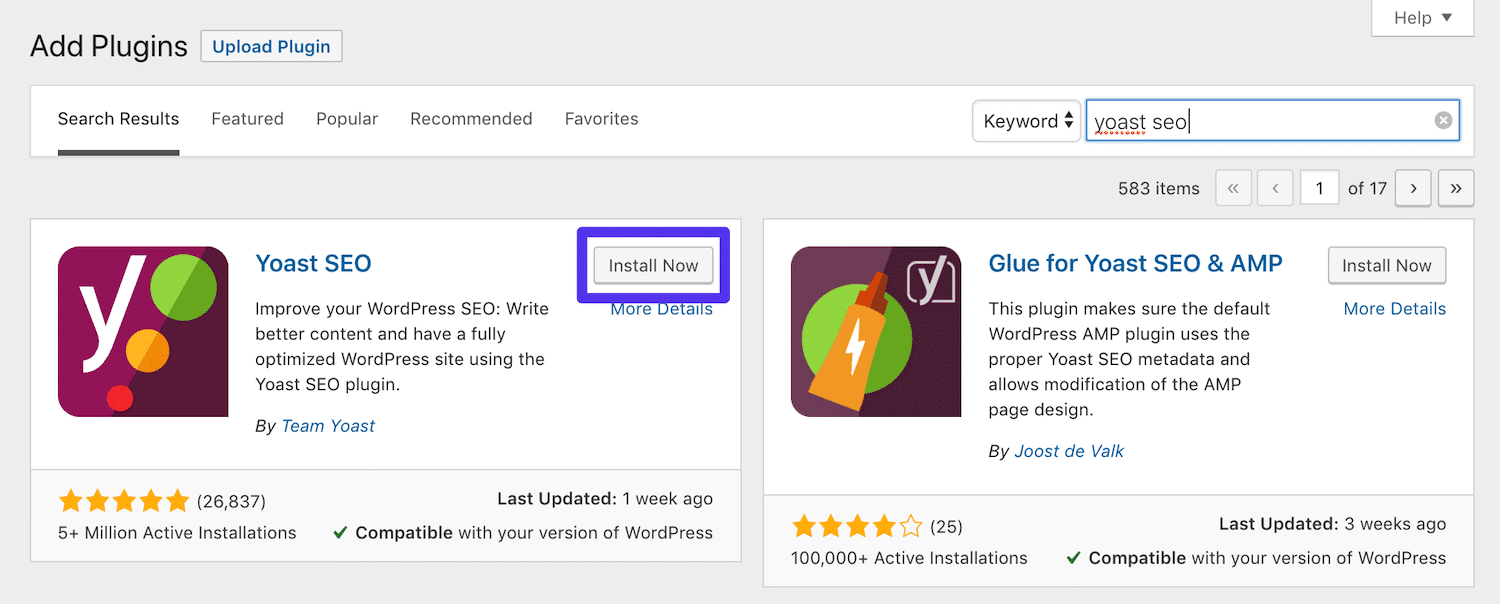
إذا لم تكن قد قمت بذلك بالفعل ، فقم بتثبيت وتفعيل المكون الإضافي في لوحة معلومات WordPress الخاصة بك:

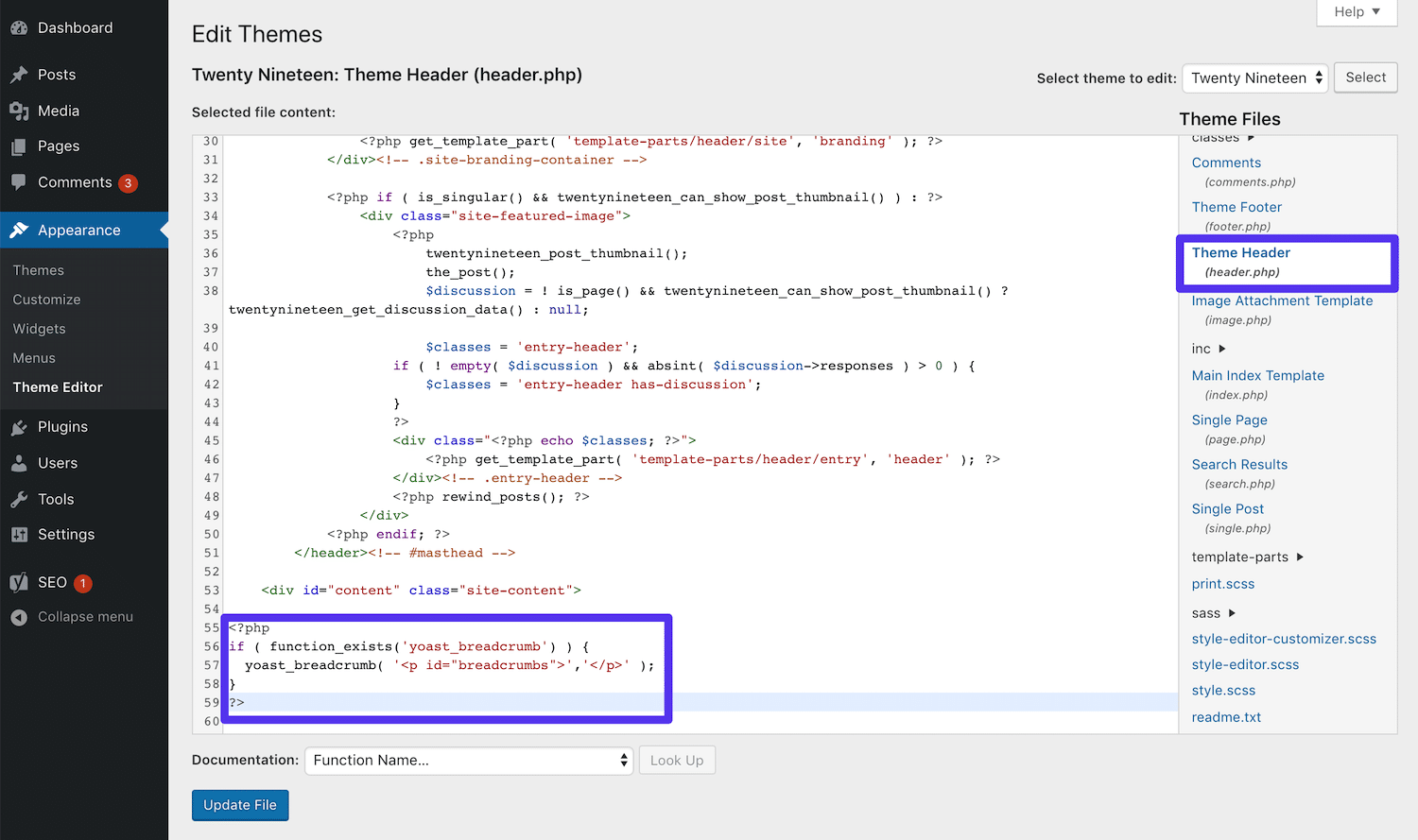
بعد ذلك ، ستحتاج إلى إضافة مقتطف الشفرة هذا إلى المظهر الخاص بك:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>على وجه التحديد المكان الذي تضيفه يعود إليك إلى حد ما. إذا كنت تريد استخدام فتات الخبز في منشورات مدونتك ، فيمكنك إضافتها إلى ملف قالب single.php .
بدلاً من ذلك ، سيؤدي لصقه في نهاية ملف header.php إلى إضافة فتات تنقل إلى موقعك بالكامل:

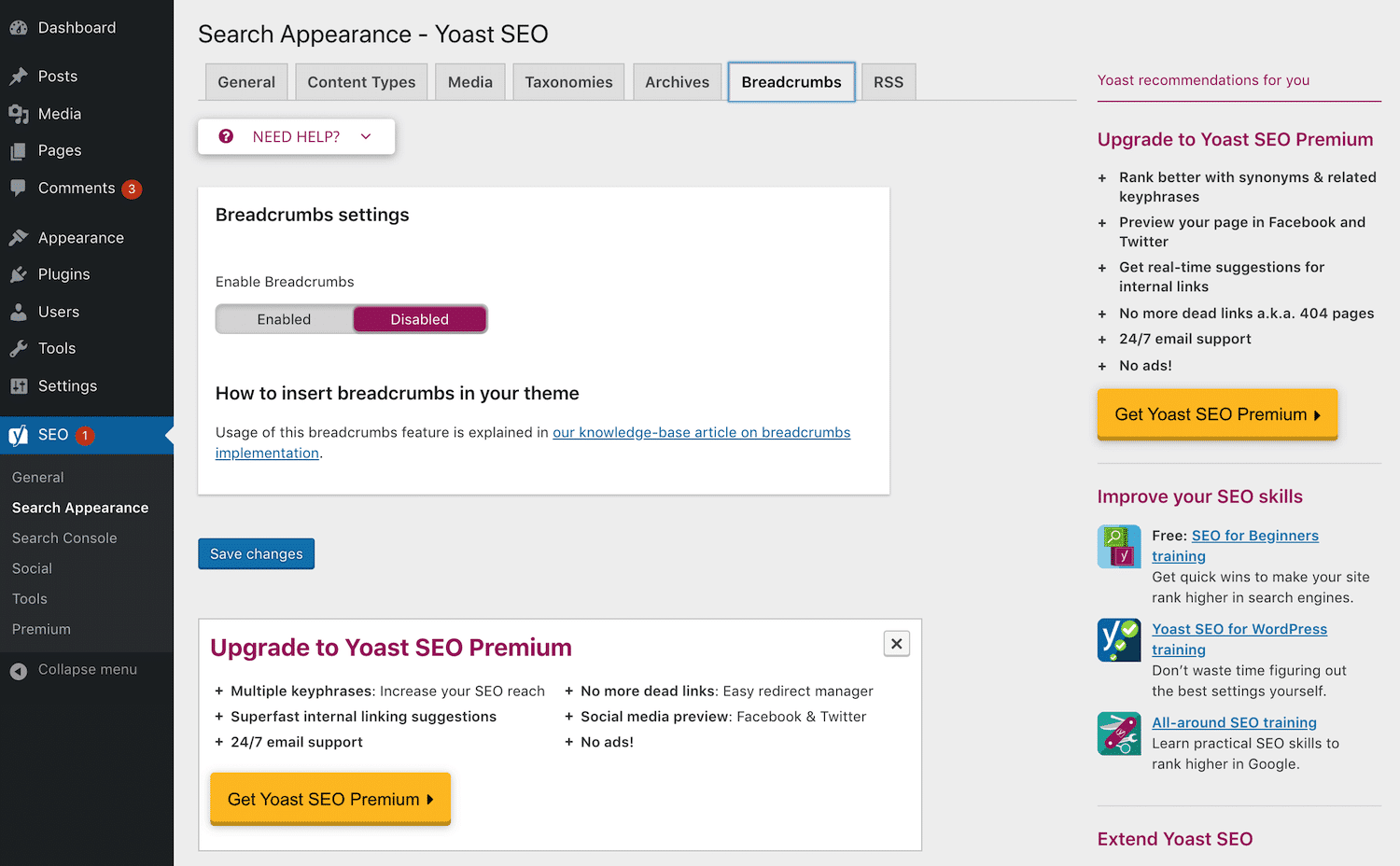
ضع في اعتبارك أن تحديثات السمات المستقبلية قد تتجاوز هذا الرمز المخصص. ستحتاج إلى الاتصال بمطور السمات الخاص بك للحصول على معلومات حول كيفية تجنب هذه المشكلة أو ببساطة استخدام سمة فرعية. بمجرد وضع المقتطف في مكانه ، انتقل إلى SEO> Search Appearance> Breadcrumbs في لوحة القيادة الخاصة بك:

بدّل مفتاح إعدادات فتات الخبز إلى تمكين. ثم قم بمعاينة موقعك:

يجب أن تشاهد الآن فتات الخبز على الأجزاء ذات الصلة من موقعك ، بناءً على المكان الذي أضفت فيه مقتطف الشفرة.
2. تمكين Breadcrumbs مع WordPress Breadcrumbs Plugin
تعد إضافة فتات الخبز باستخدام Yoast ملائمة بشكل خاص إذا كنت تستخدم هذا المكون الإضافي بالفعل لأغراض تحسين محركات البحث. ومع ذلك ، إذا كنت تفضل مكونًا إضافيًا مختلفًا لتحسين المحتوى الخاص بك ، فإن النهج أعلاه سيكون أقل فائدة. لحسن الحظ ، هناك العديد من المكونات الإضافية الأخرى المتاحة والتي تم تصميمها خصيصًا لإضافة فتات الخبز إلى WordPress.
مسار التنقل NavXT
البرنامج الإضافي الأكثر شيوعًا لإضافة فتات الخبز إلى WordPress بصرف النظر عن Yoast هو Breadcrumb NavXT:

يوفر هذا المكون الإضافي أداة مسارات تنقل يمكنك إضافتها إلى أي منطقة عناصر واجهة مستخدم يوفرها قالبك ، مثل الشريط الجانبي أو التذييل. إنه قابل للتخصيص بدرجة كبيرة ، مما يتيح لك اختيار الصفحات والفئات التي سيتم عرضها في المسار. تتضمن ميزة Breadcrumbs NavXT أيضًا ترميزًا تخطيطيًا لتحسين مُحسنات محركات البحث.
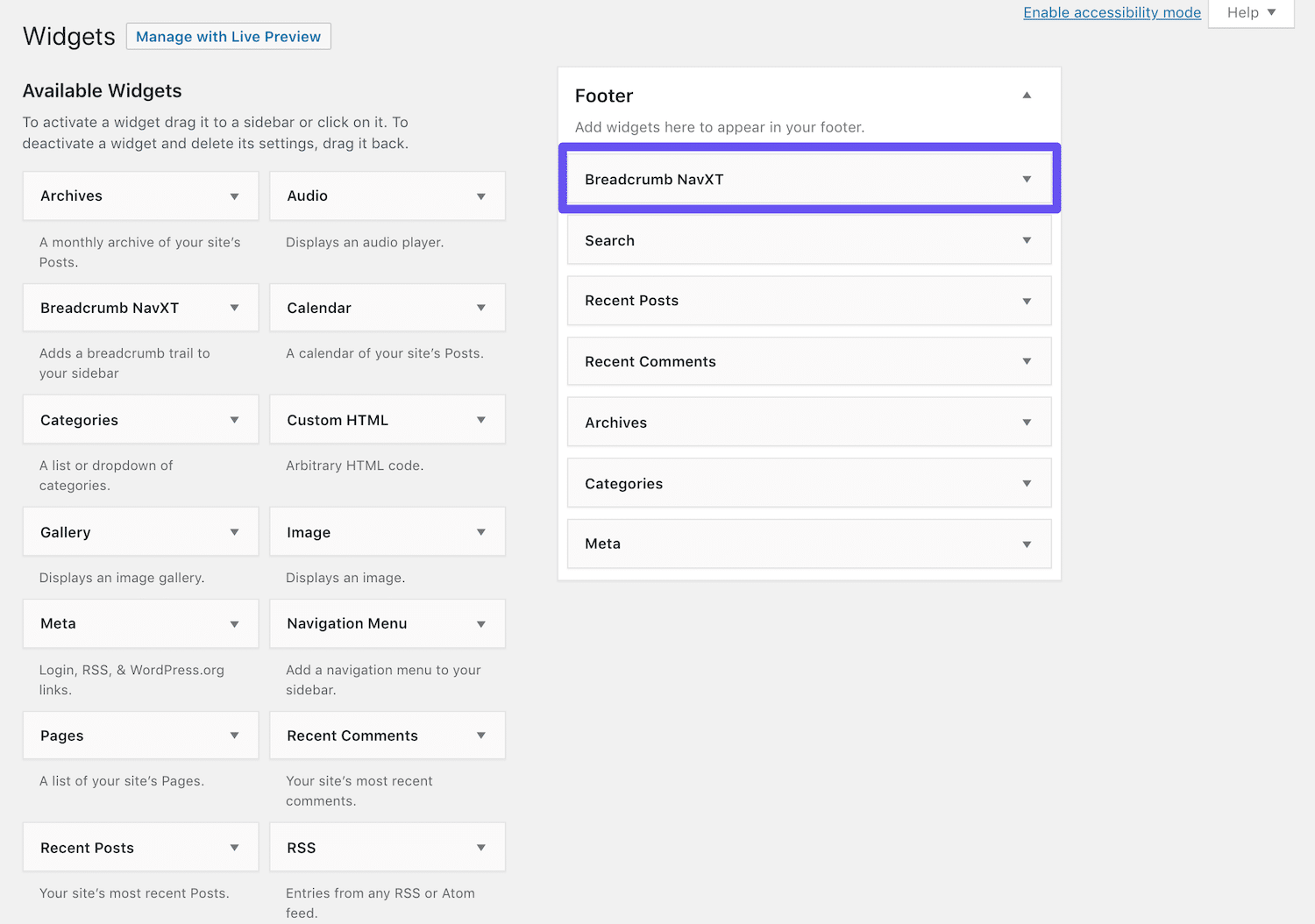
لإضافة مسارات تنقل باستخدام هذا المكون الإضافي ، انتقل إلى المظهر> الأدوات . سترى أداة Breadcrumb NavXT جديدة ، والتي سترغب في سحبها إلى منطقة عنصر واجهة المستخدم حيث تريد ظهورها:

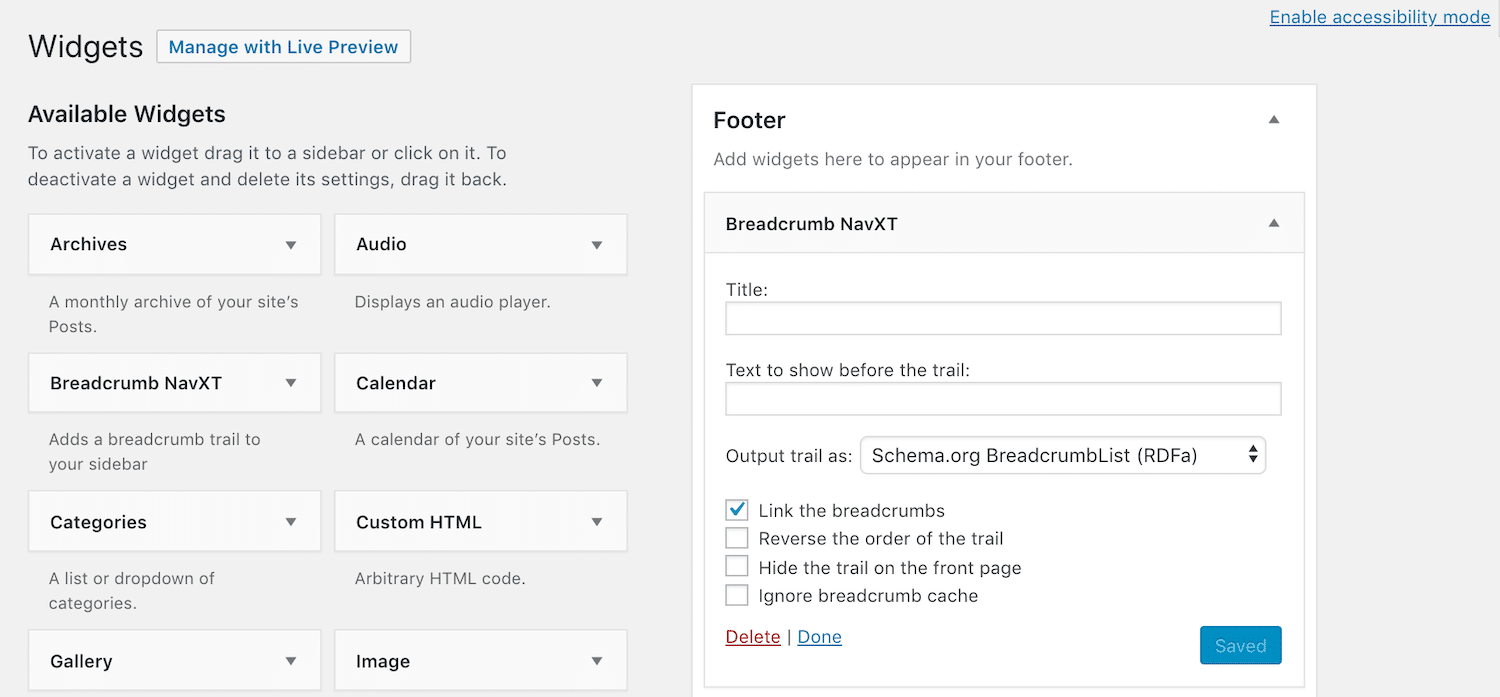
انقر فوق سهم القائمة المنسدلة لفتح إعدادات عنصر واجهة المستخدم ثم قم بملء الحقول الضرورية:

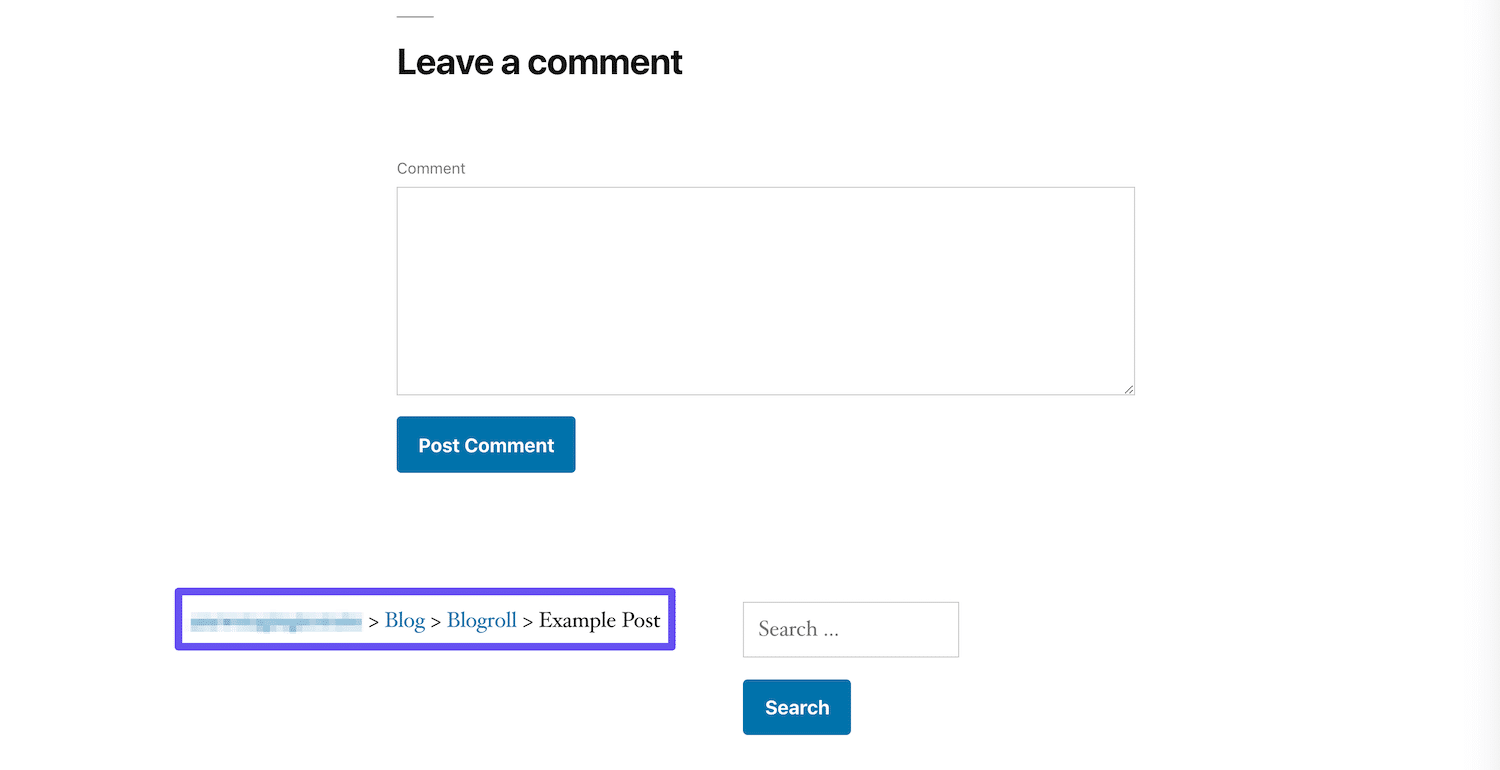
تأكد من تحديد مربعات الاختيار حسب الضرورة لإضافة روابط إلى فتات التنقل وتحديد ترتيبها وإخفائها في الصفحة الأولى وتجاهل التخزين المؤقت. عند الانتهاء ، انقر فوق الزر حفظ ، ثم تحقق من الواجهة الأمامية لموقعك:

يجب أن تكون فتات التنقل الخاصة بك مرئية الآن في أي منطقة عنصر واجهة المستخدم التي اخترتها لهم.
مسار التنقل المرن
كبديل ، فإن Flexy Breadcrumb هو المكون الإضافي الأكثر تقييمًا لإضافة فتات الخبز إلى WordPress:

عند تثبيت هذا المكون الإضافي وتنشيطه ، يمكنك إضافة فتات الخبز إلى موقعك باستخدام الرمز القصير [flexy_breadcrumb]. يمنحك هذا مزيدًا من المرونة فيما يتعلق بمكان ظهور مساراتك. سيكون لديك أيضًا مزيد من التحكم في مكونات التصميم مثل حجم الخط واللون والرموز.
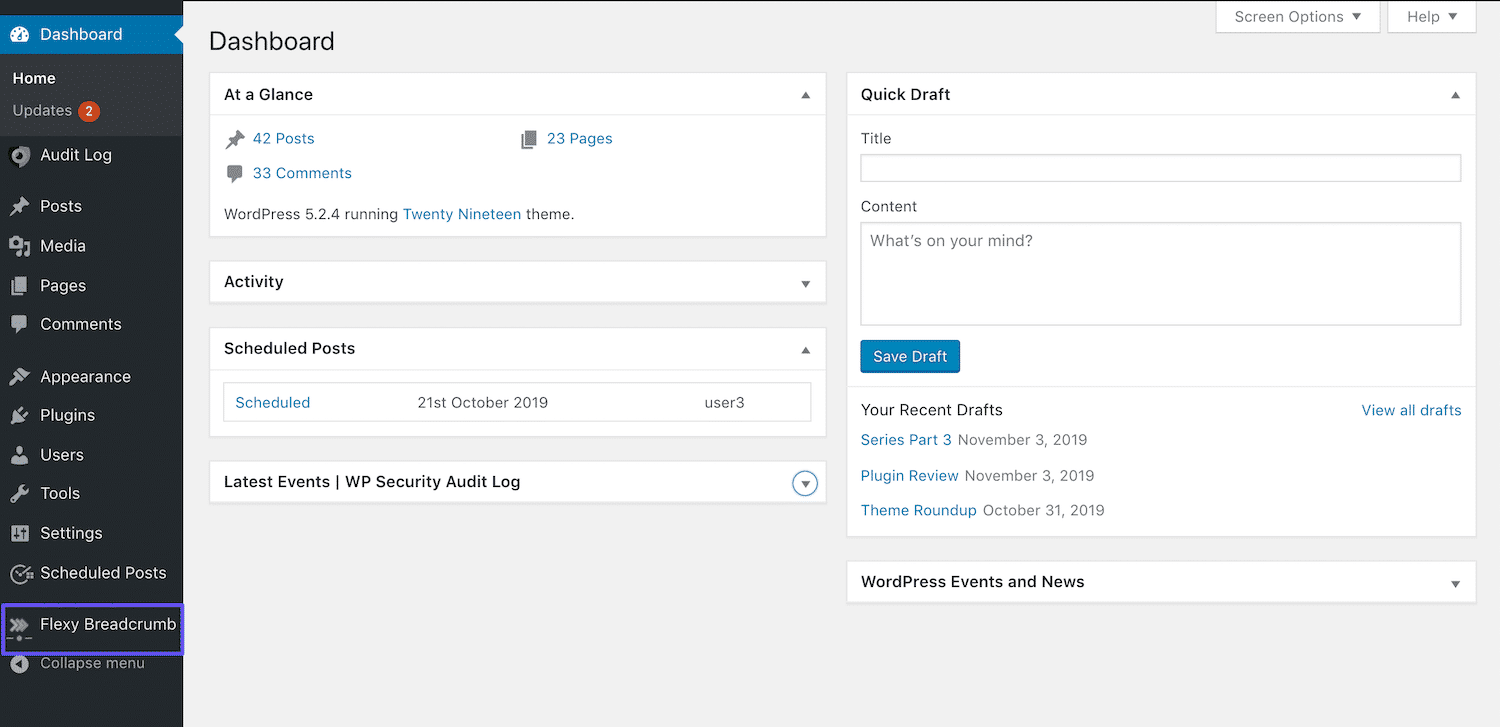
بعد تثبيت Flexy Breadcrumbs ، سترى عنصرًا جديدًا في الشريط الجانبي للوحة القيادة:

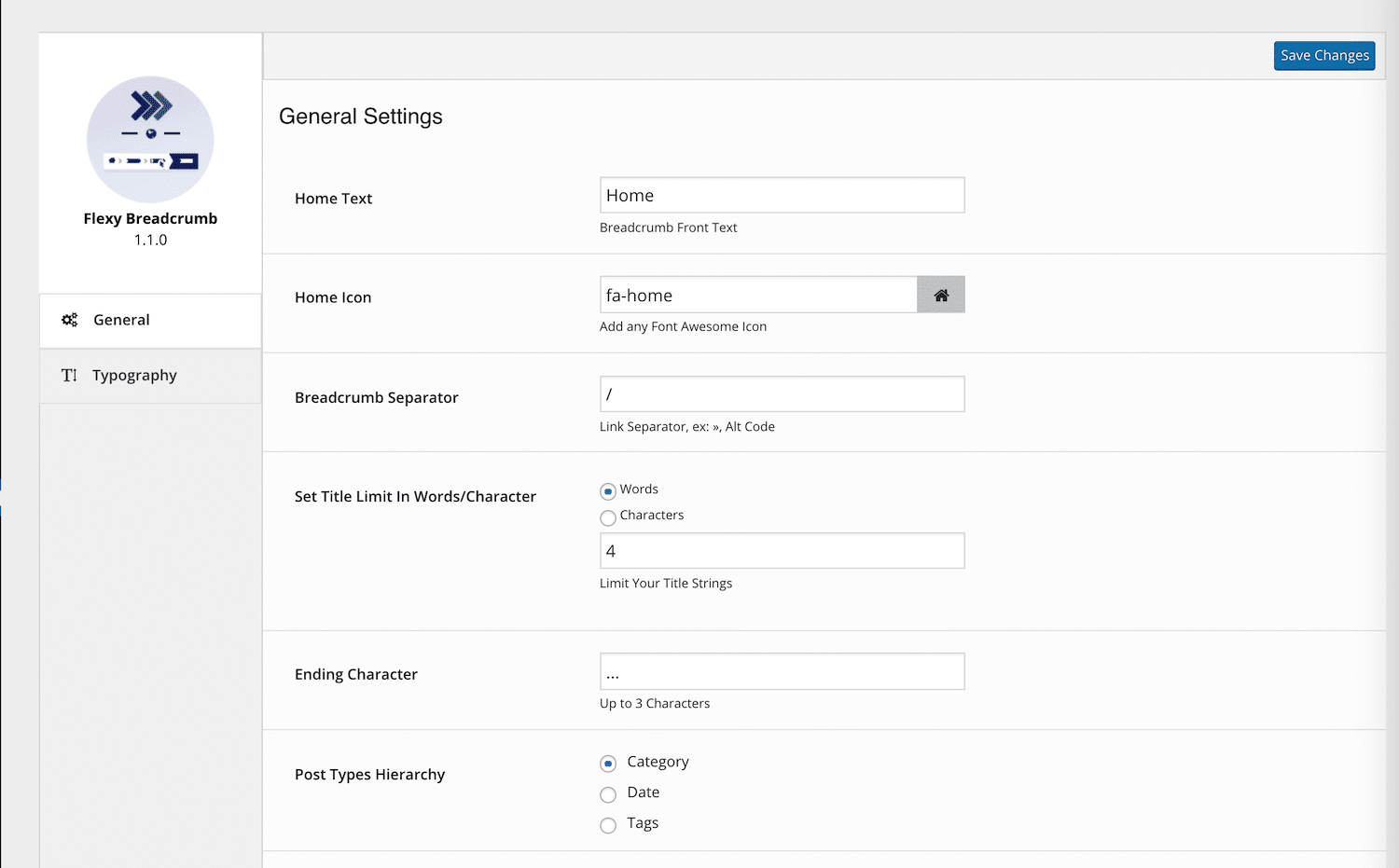
بعد ذلك ، سيكون لديك بعض الإعدادات لتكوينها. في علامة التبويب " عام " ، يمكنك تغيير النص والأيقونة لصفحتك الرئيسية ، وتعيين حد الأحرف ، وتحديد التسلسل الهرمي:

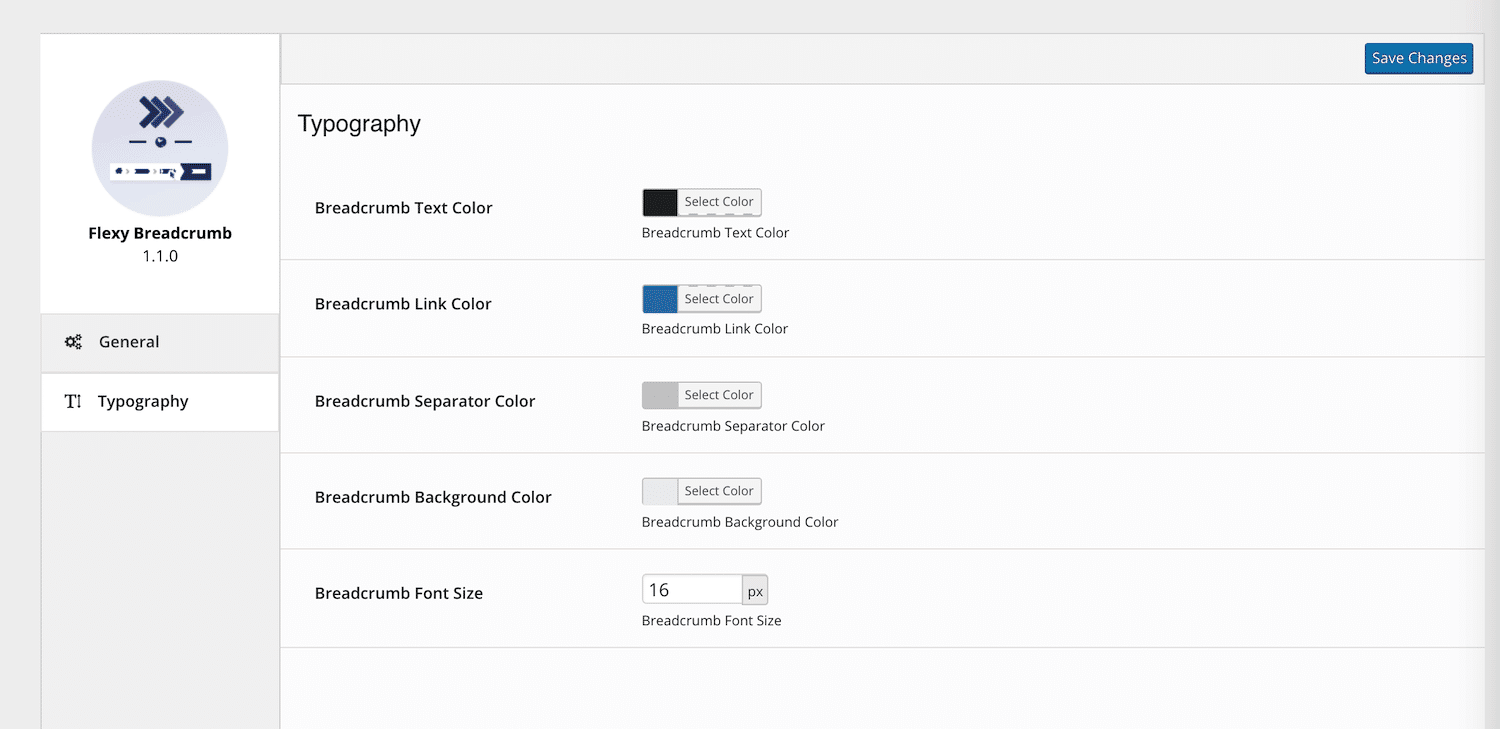
في علامة التبويب " الطباعة " ، يمكنك ضبط لون الخط وحجمه لفتات التنقل أيضًا:

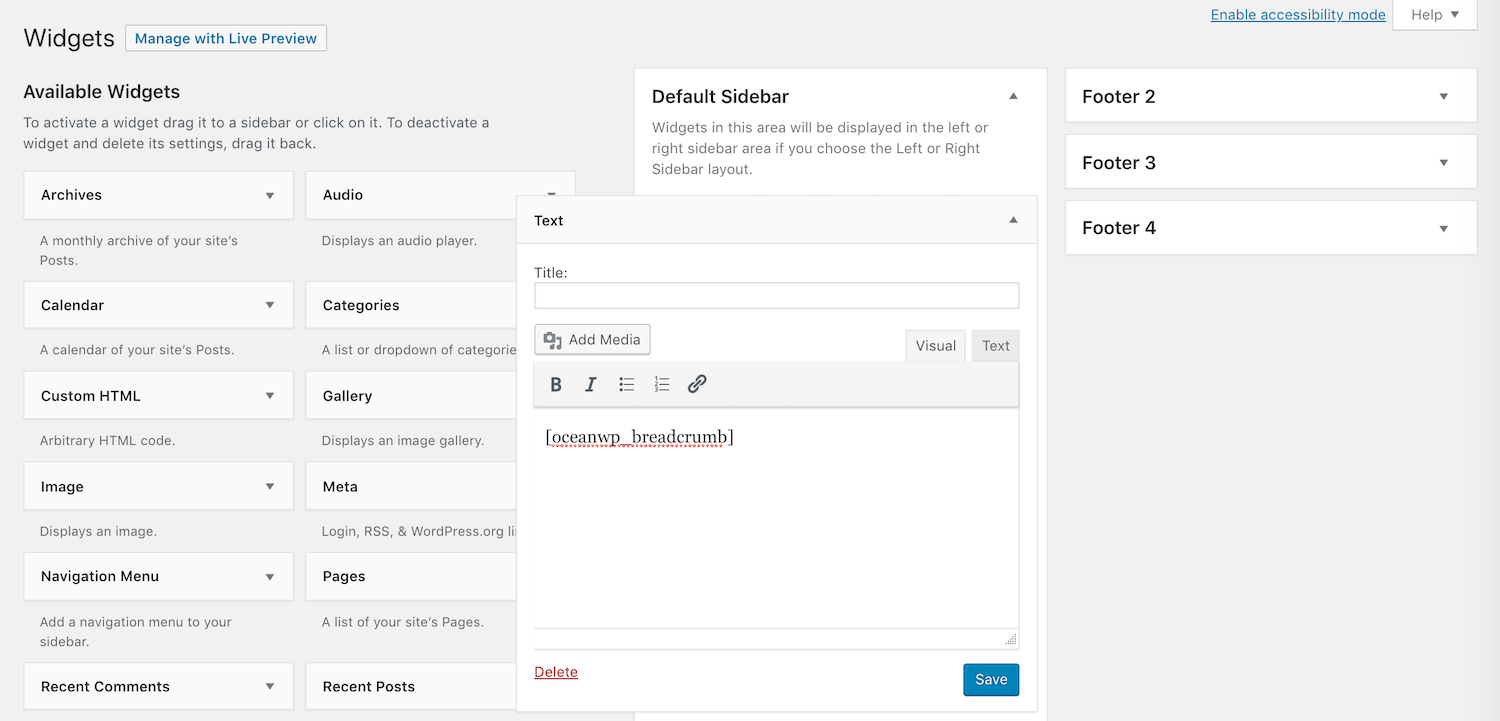
بعد تخصيص المسار الخاص بك ، ستحتاج إلى إضافة الرمز المختصر [flexy_breadcrumb] حيثما تريد ظهور مسارات التنقل الخاصة بك. في حين أنه من الممكن القيام بذلك في كل منشور فردي تنشره على موقعك ، إلا أنه من الأفضل إضافة الرمز القصير إلى عنصر واجهة مستخدم WordPress:

إذا قمت بفحص الواجهة الأمامية لموقعك ، فيجب أن تكون قادرًا على رؤية فتات الخبز الخاصة بك معروضة أينما أضفت الرمز القصير.
WooCommerce Breadcrumb
لتجار التجزئة عبر الإنترنت ، تعد WooCommerce Breadcrumbs طريقة سهلة لإضافة روابط تنقل إلى صفحات المنتج الخاصة بك:

إذا كنت تدير متجرك عبر الإنترنت باستخدام البرنامج المساعد WooCommerce الشهير ، فقد يكون هذا هو الخيار الأفضل لك. يمكّنك من تنشيط مسارات التنقل لصفحات منتجك ، من أجل تحسين تنقل العملاء على موقعك.
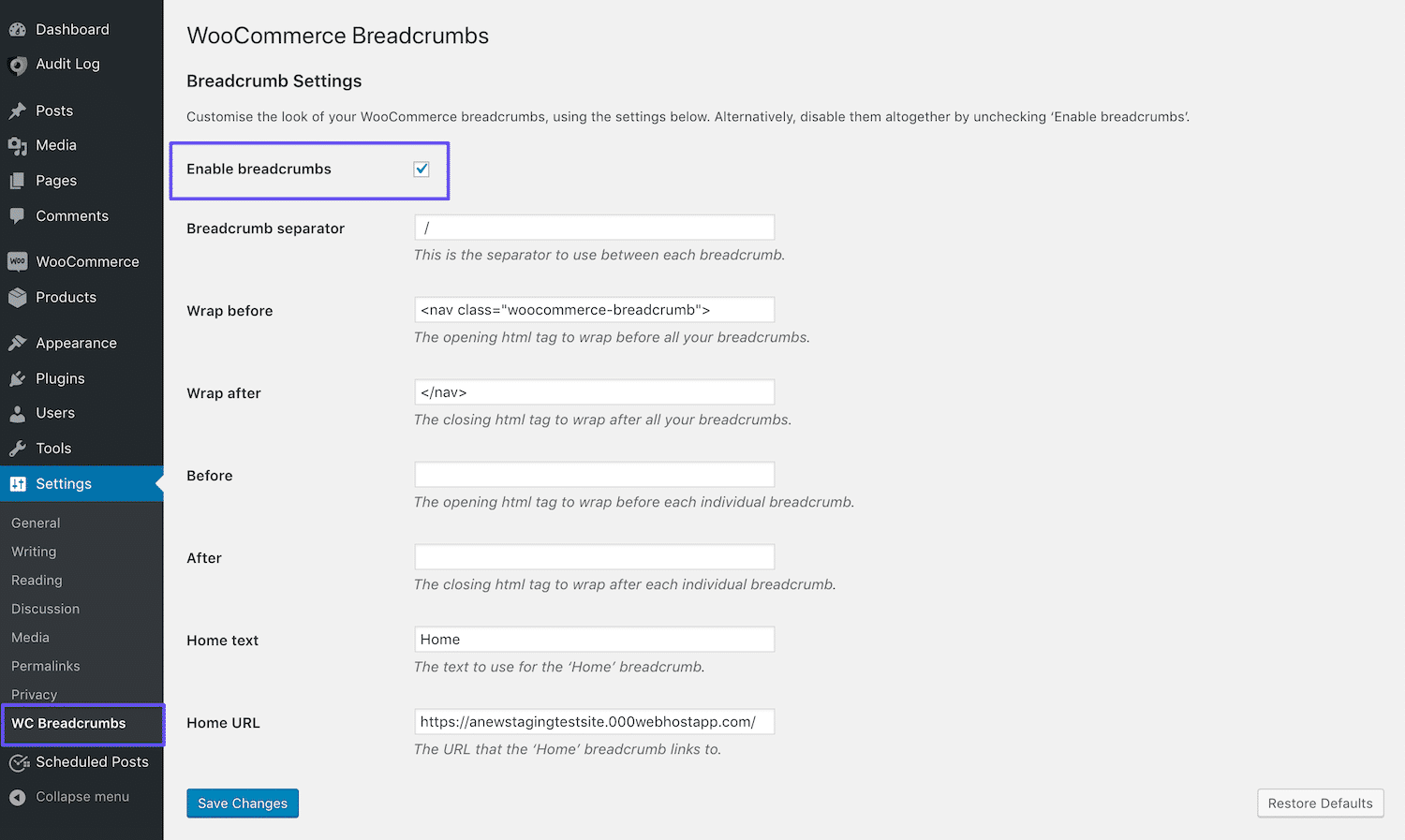
بعد التثبيت والتنشيط ، يمكنك الانتقال إلى الإعدادات> WC Breadcrumbs لتخصيص مسارات التنقل الخاصة بك:

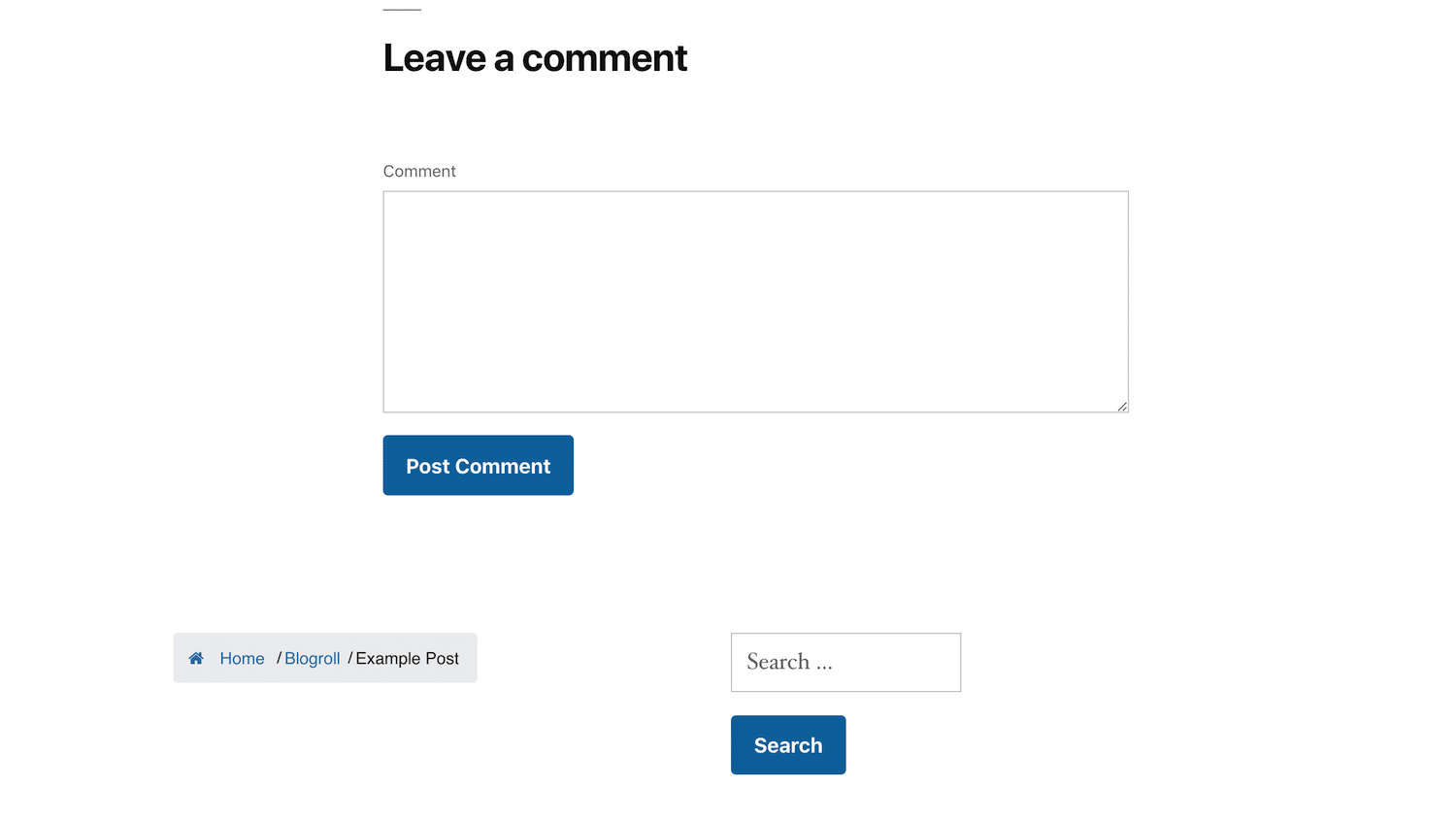
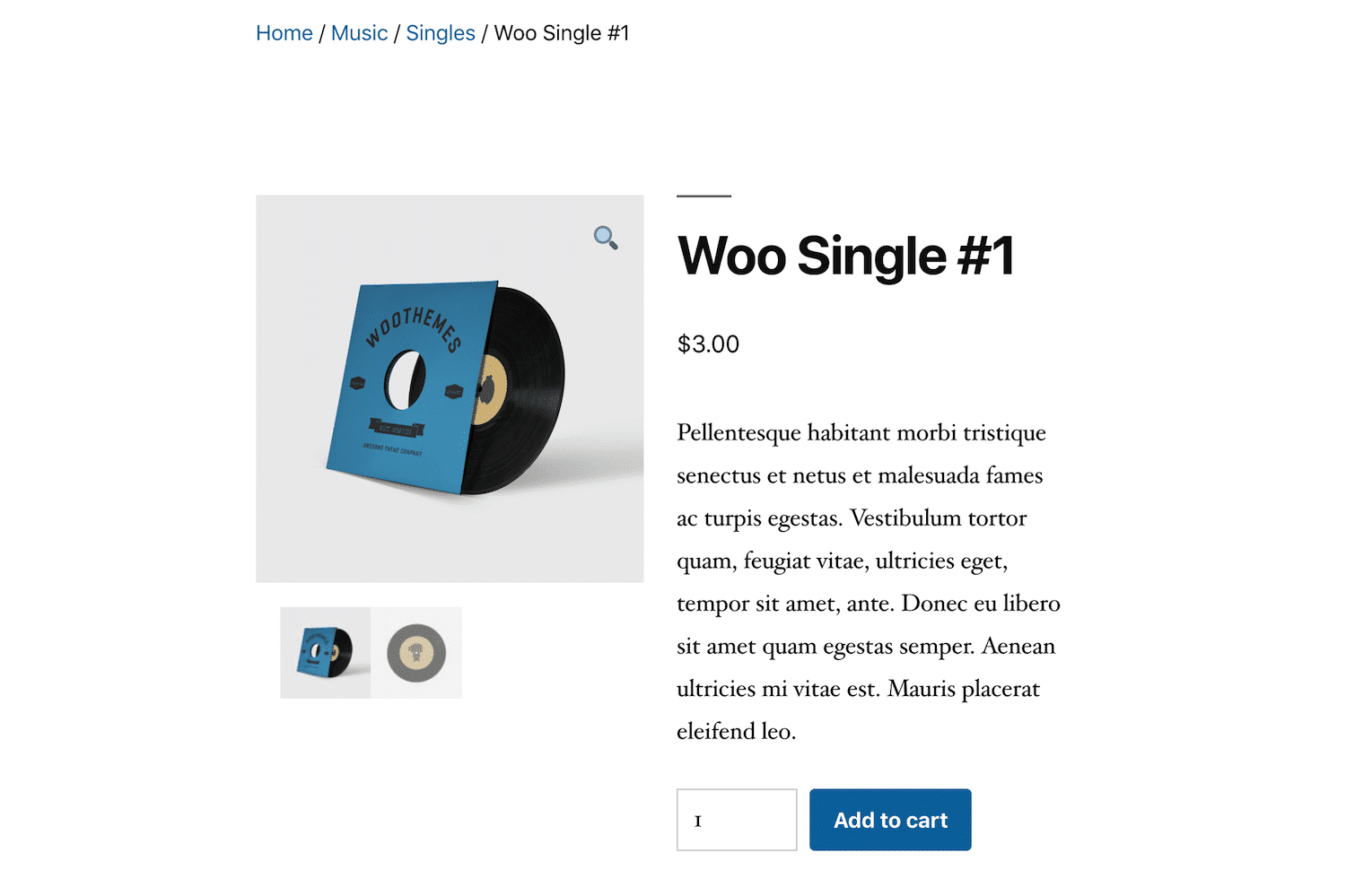
أهم إعداد يجب مراعاته هو مربع الاختيار تمكين مسارات التنقل . يجب عليك التأكد من تحديده لعرض فتات الخبز الخاصة بك. بعد ذلك ، تحقق من إحدى صفحات منتجك:

يجب أن يكون مسار التنقل مرئيًا في الجزء العلوي من الصفحة.
مسار التنقل
أخيرًا ، Breadcrumb هو مكون إضافي خفيف الوزن يمكّنك من إضافة فتات الخبز في أي مكان على موقعك باستخدام الرموز القصيرة:

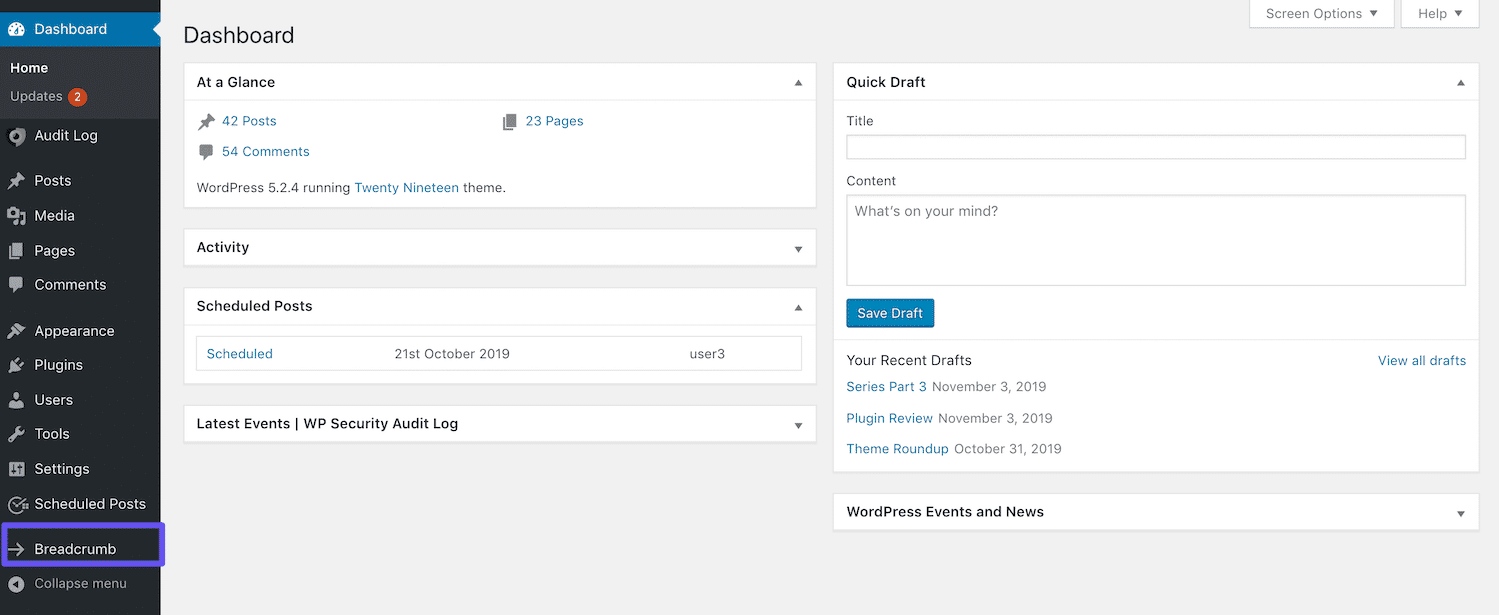
يحتوي هذا المكون الإضافي على الإعدادات الأكثر شمولاً من أي برنامج مدرج في هذا المنشور. يمكنك الوصول إليها عن طريق النقر فوق Breadcrumb في الشريط الجانبي للوحة تحكم WordPress:


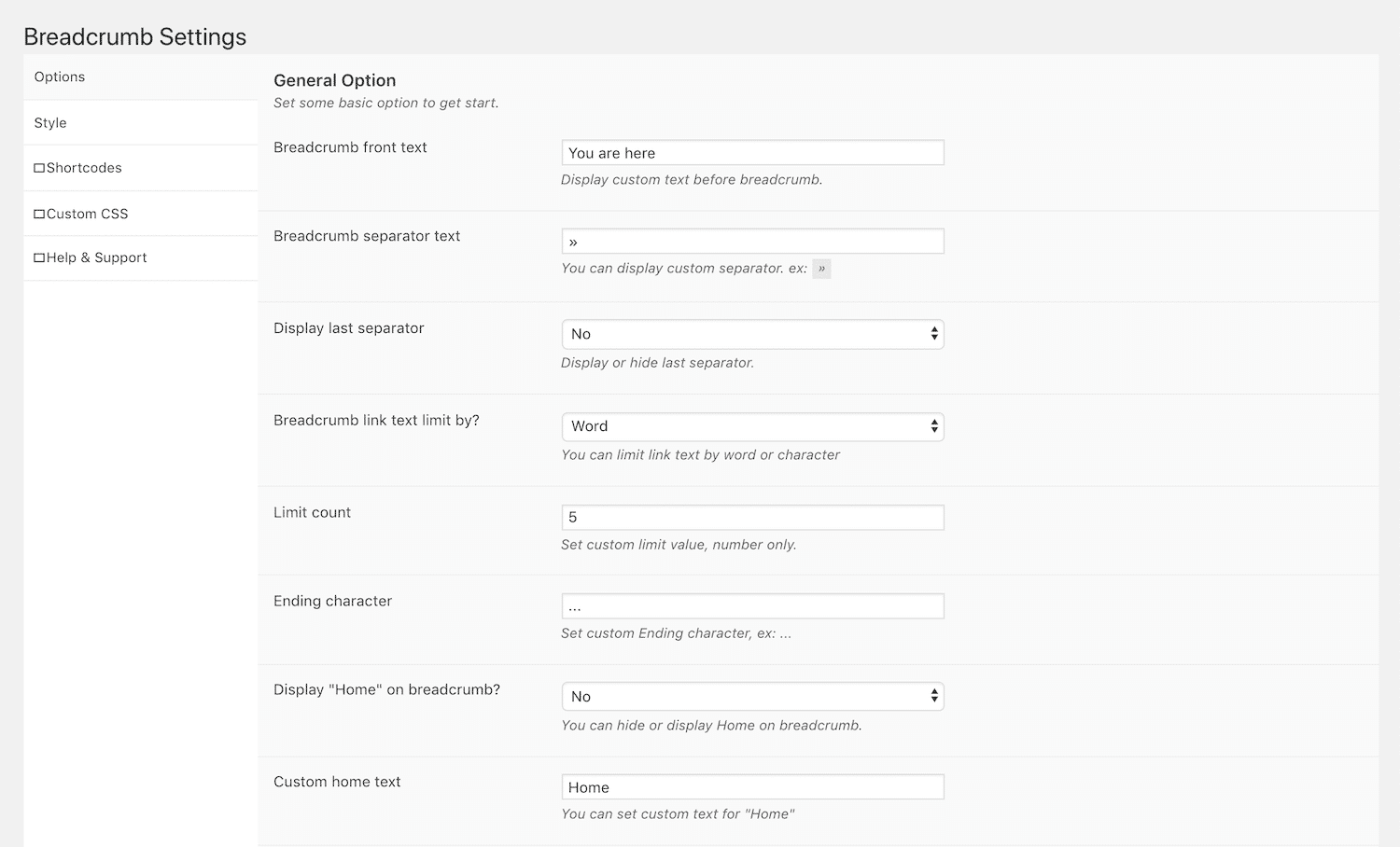
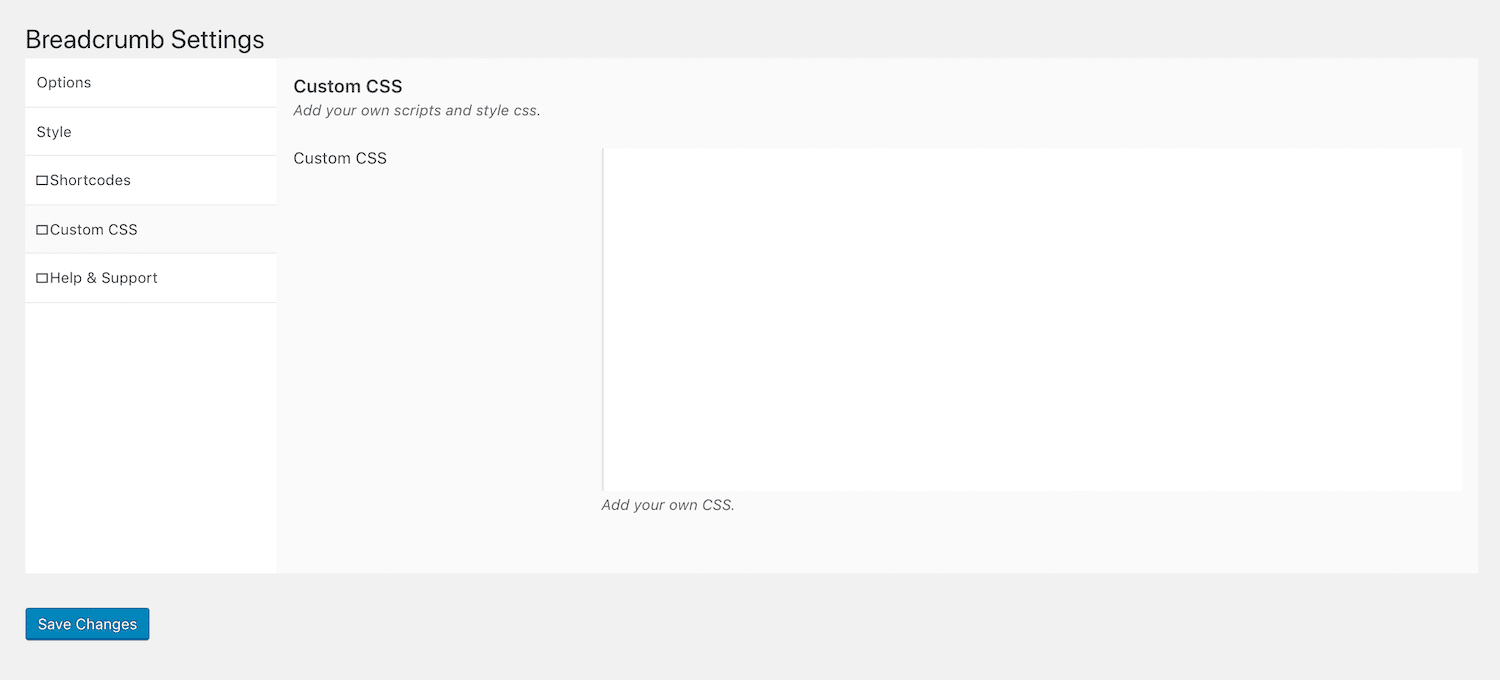
علامة التبويب الأولى تسمى الخيارات ، وتتضمن بعض الإعدادات العامة مثل النص المخصص والفواصل وحدود الأحرف:

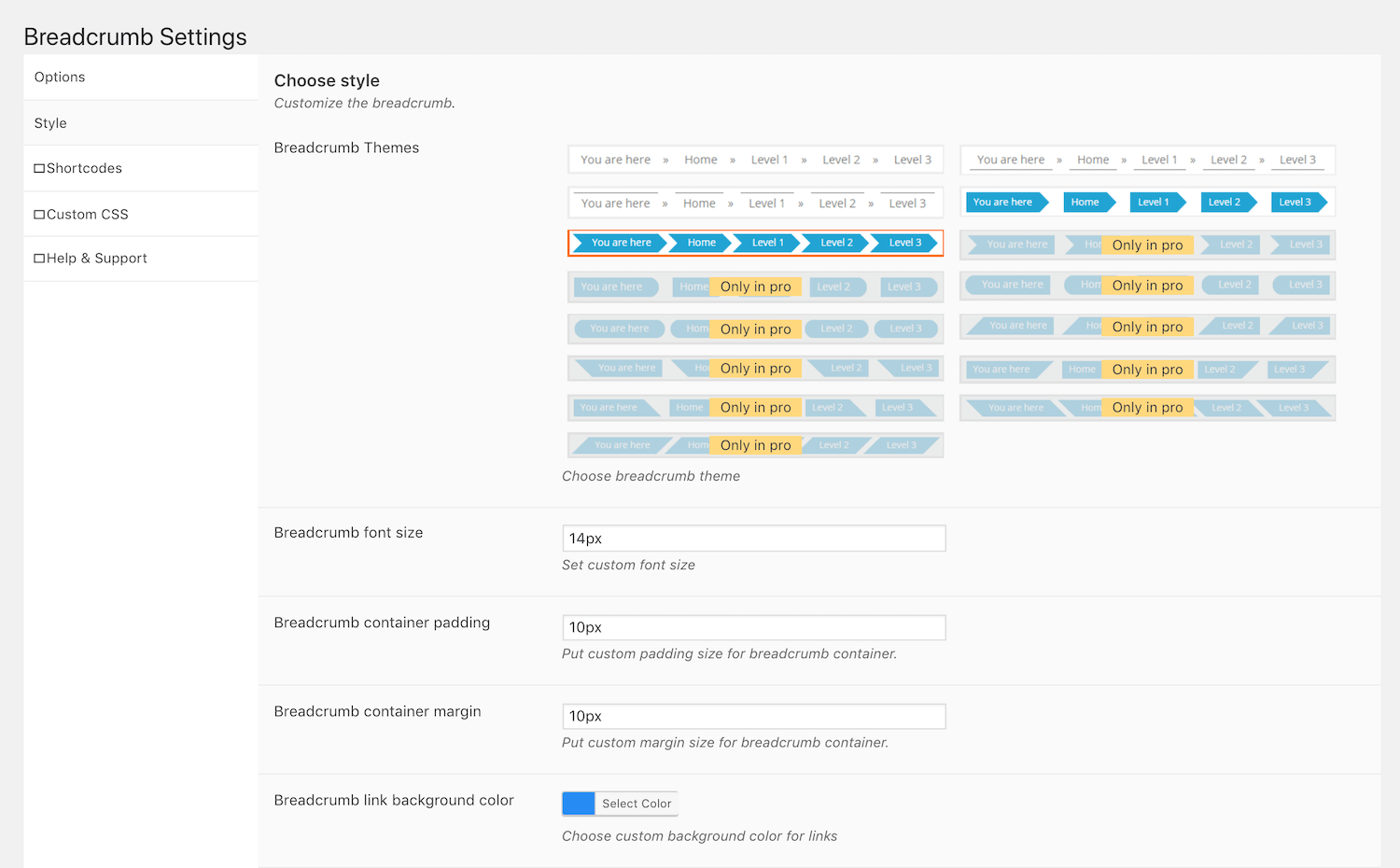
هناك أيضًا علامة تبويب كاملة مخصصة لخيارات التصميم. هناك العديد من أزرار الأسهم التي يمكنك الاختيار من بينها ، بالإضافة إلى أحجام الخطوط وألوانها:

إذا كانت لديك بعض مهارات الترميز وتريد المزيد من التحكم في التصميم الخاص بك ، فيمكنك أيضًا استخدام علامة التبويب Custom CSS :

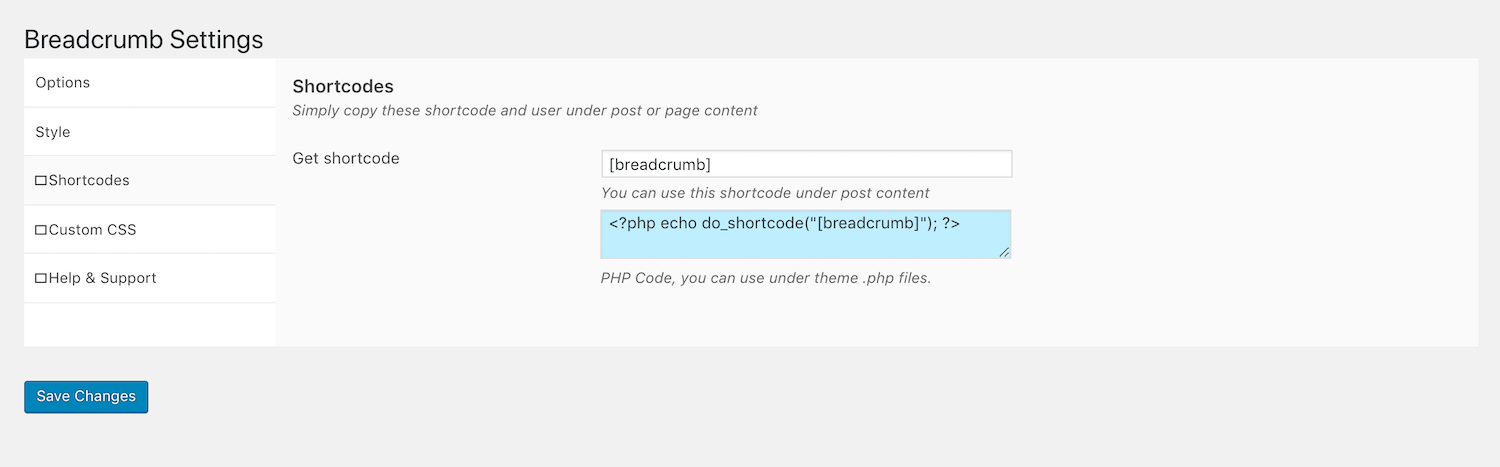
أخيرًا ، من المهم زيارة علامة التبويب Shortcode لإضافة فتات الخبز إلى موقعك:

يمكنك استخدام الرمز المختصر في أي مكان على موقعك ، تمامًا كما هو الحال مع المكونات الإضافية الأخرى التي قمنا بتغطيتها. ومع ذلك ، يوفر Breadcrumb أيضًا مقتطفًا من التعليمات البرمجية يمكنك إضافته إلى أحد ملفات القالب لدمج مساراتك في الرأس أو التذييل أو في أي مكان آخر.
3. استخدم موضوعًا يتضمن فتات الخبز
بينما يُنظر إليها عادةً في سياق التحكم في شكل موقعك ، يمكن أن تؤثر سمات WordPress أيضًا على وظائف موقع الويب الخاص بك. إحدى الطرق للقيام بذلك هي إضافة فتات الخبز إلى صفحاتك.
عيب استخدام سمة WordPress لإضافة فتات تنقل إلى موقع WordPress موجود هو أنه يتضمن تغيير مظهر موقع الويب الخاص بك أيضًا. إذا كانت لديك علامة تجارية ومعرف موقع ، فهذا ليس حلاً عمليًا حقًا ، ومن المحتمل أن تكون أفضل حالًا باستخدام مكون إضافي.
ومع ذلك ، إذا كنت تبدأ موقع WordPress جديدًا أو تقوم بتنفيذ إعادة تصميم موقع ويب ، فإن اختيار سمة تتضمن فتات تنقل هي طريقة سهلة الاستخدام لإضافتها إلى موقعك. بالإضافة إلى ذلك ، هناك العديد من الخيارات المتاحة مجانًا في دليل قوالب WordPress.
OceanWP
يعد OceanWP أحد أكثر سمات WordPress شيوعًا متعددة الأغراض:

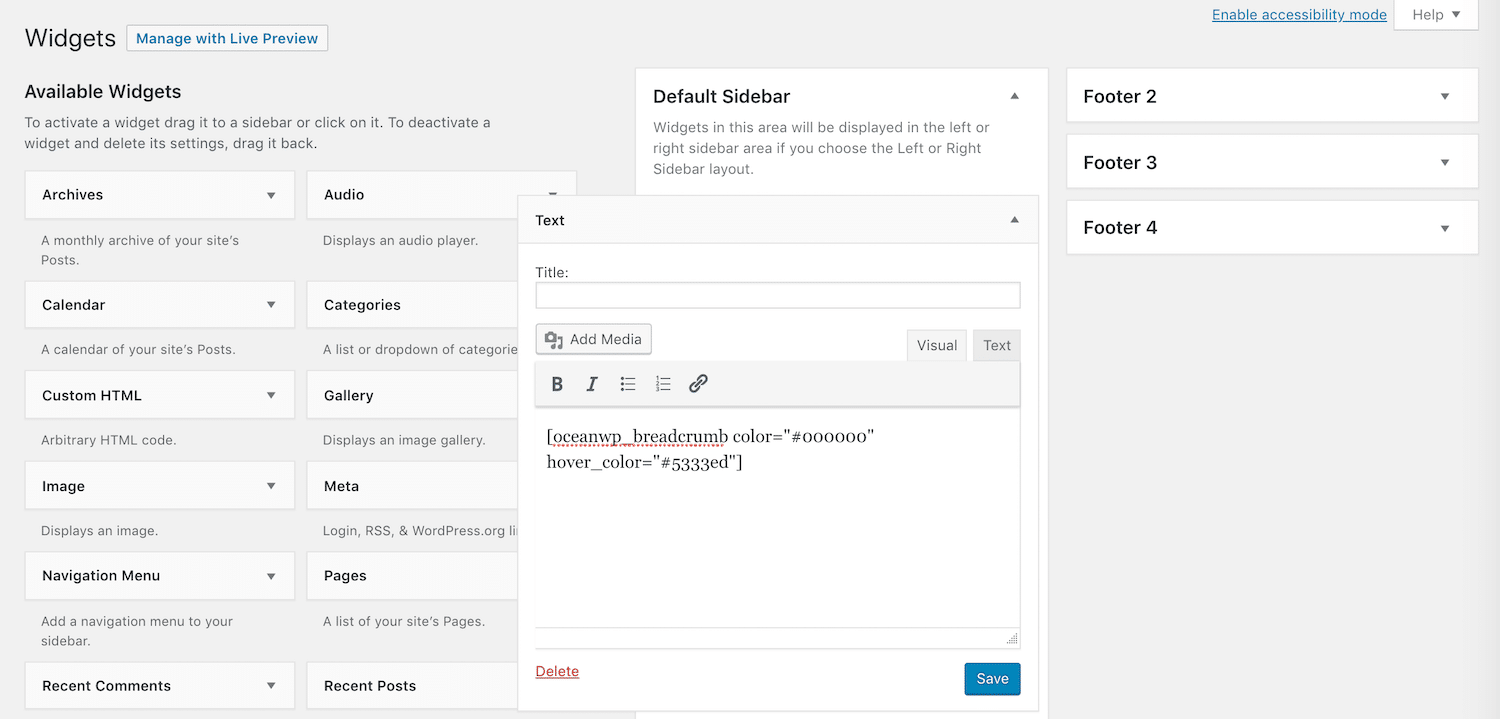
يتضمن رمزًا قصيرًا يمكنك استخدامه لتطبيق فتات الخبز بسهولة على صفحاتك. هناك أيضًا العديد من العروض التوضيحية المتاحة للاستخدام مع OceanWP التي تتضمن فتات التنقل. لاستخدام الرمز المختصر ، ما عليك سوى إضافة [oceanwp_breadcrumb] إلى منشور أو صفحة أو أداة نصية:

يمكنك تخصيص فتات الخبز الخاصة بك باستخدام المعلمات التالية:
- فئة: تتضمن فئة CSS مخصصة.
- اللون: يغير لون النص.
- لون التمرير: يغير لون النص عندما يحوم المستخدمون فوق فتات التنقل.
ما عليك سوى إضافة أي من هذه المعلمات أو جميعها مباشرةً في أقواس الرمز القصير:
هل تعاني من مشاكل التوقف و WordPress؟ Kinsta هو حل الاستضافة المصمم مع وضع الأداء والأمان في الاعتبار! تحقق من خططنا

يجب أن تشاهد الآن فتات الخبز الخاصة بك على الصفحات ذات الصلة.
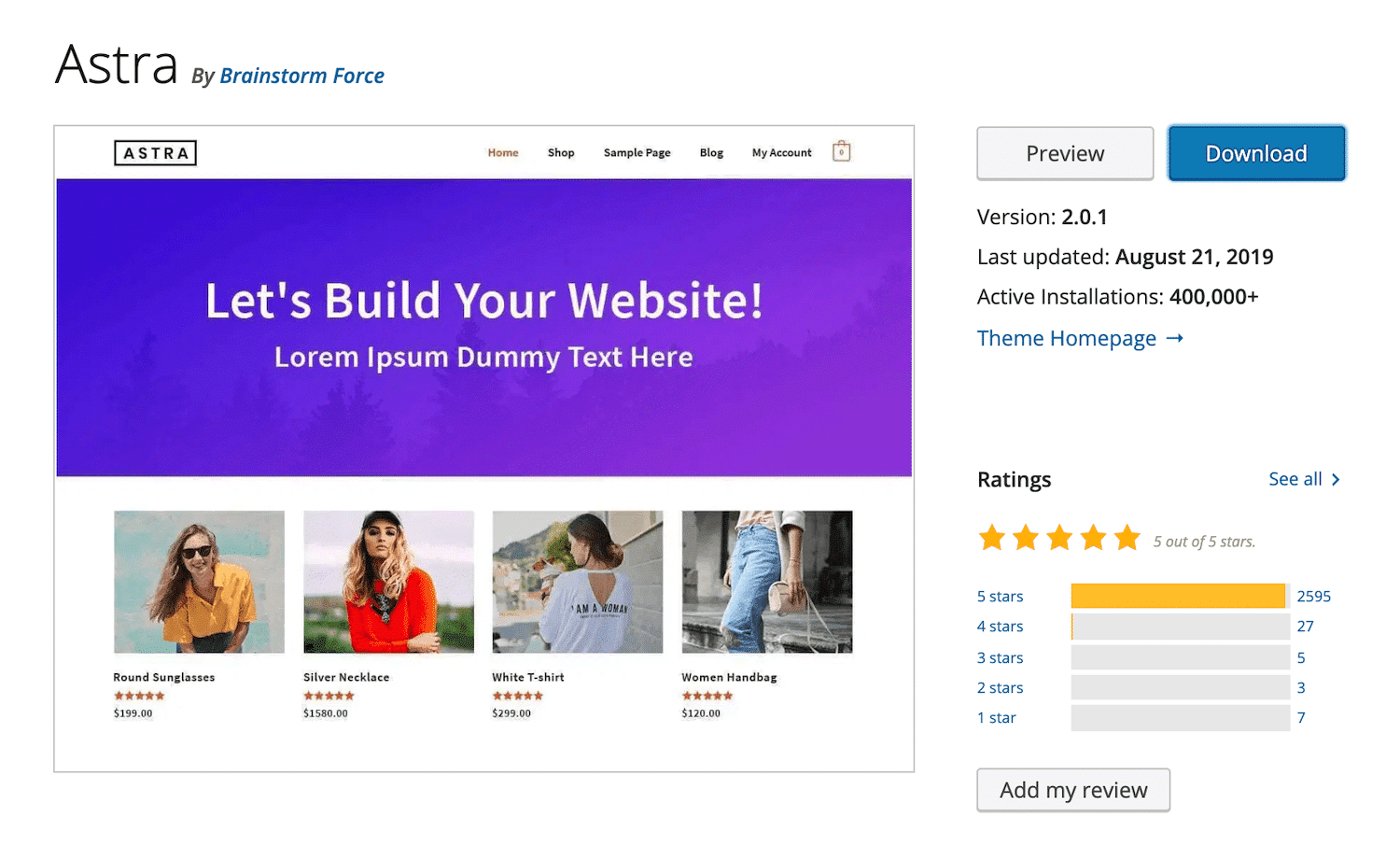
أسترا
وبالمثل ، تسهل Astra أيضًا إضافة فتات الخبز إلى موقعك:

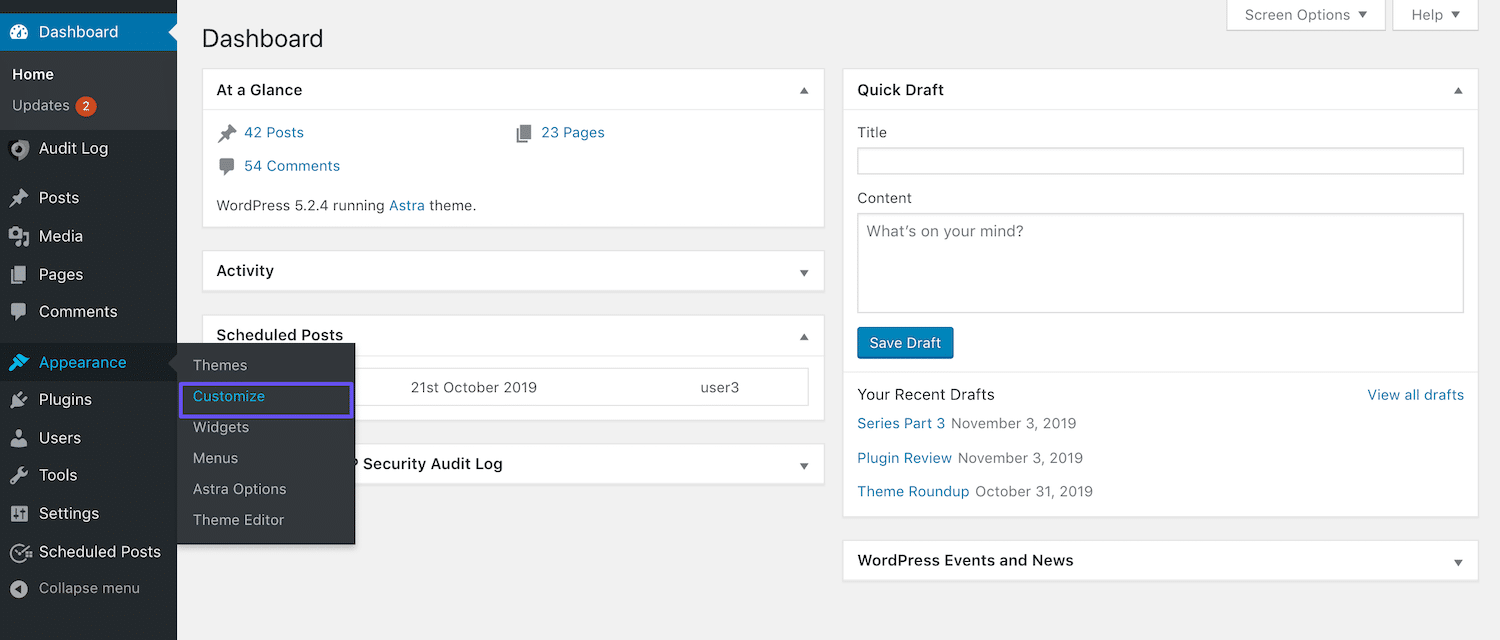
الطريقة الأكثر مباشرة لتمكين فتات الخبز مع Astra هي عبر Customizer. بعد تثبيت السمة وتنشيطها ، انتقل إلى المظهر> التخصيص :

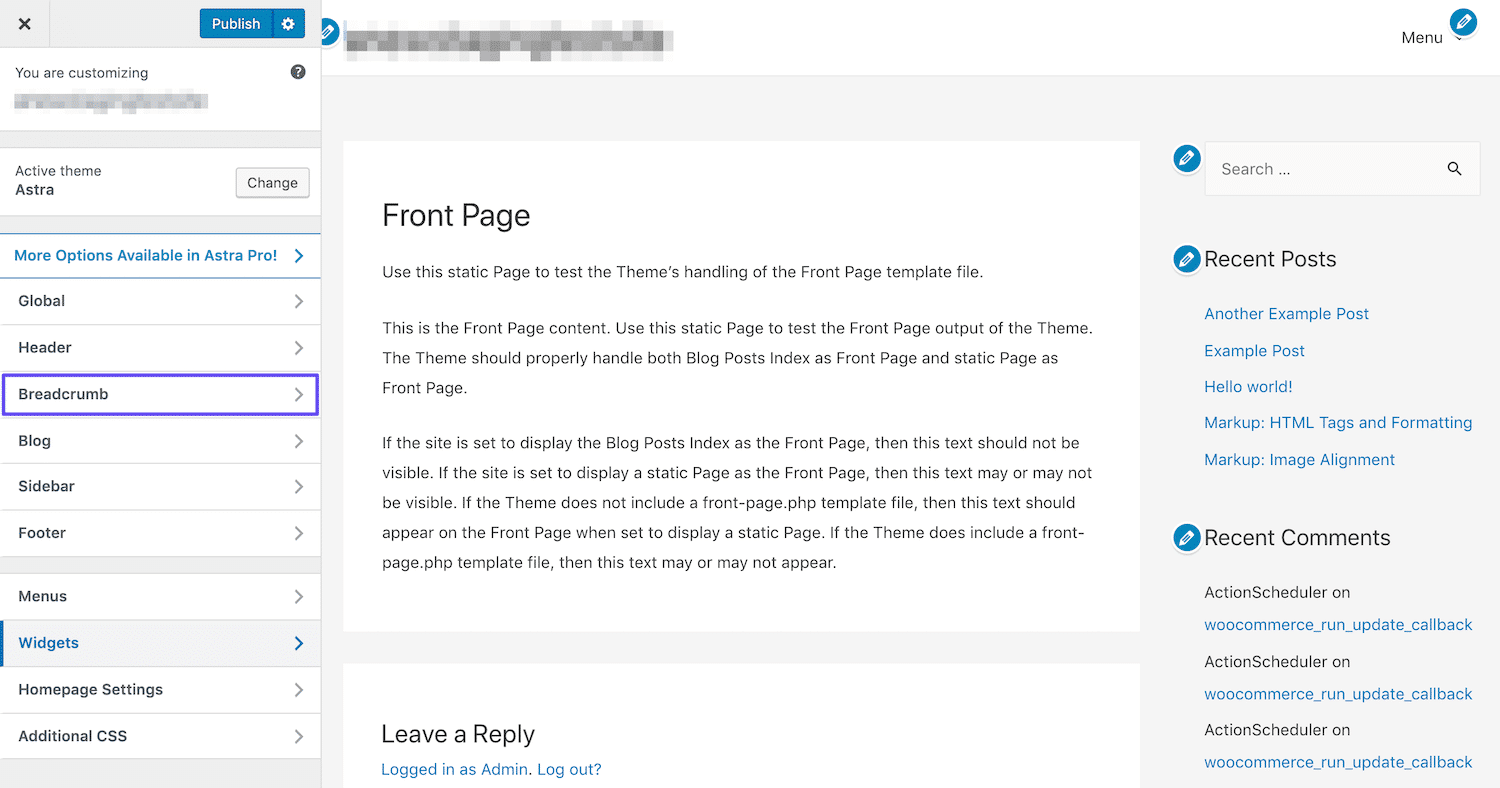
ثم حدد علامة التبويب مسار التنقل :

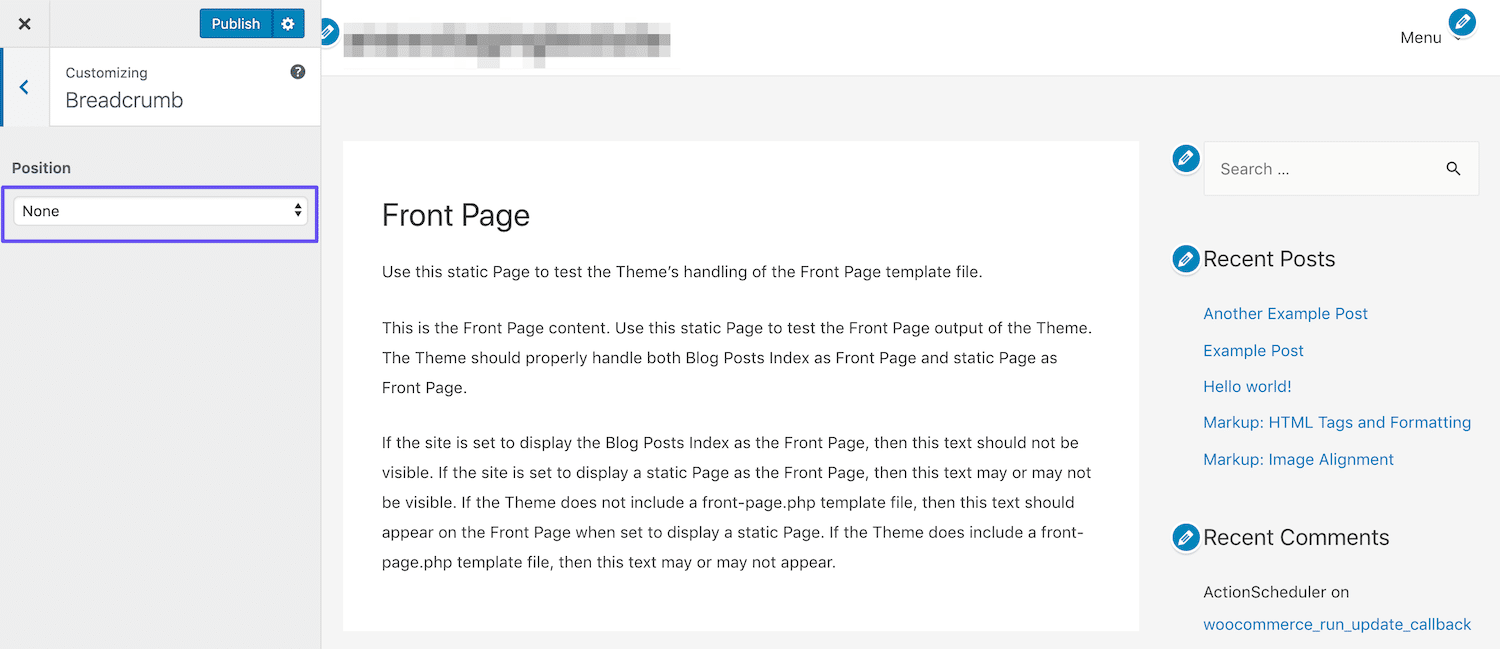
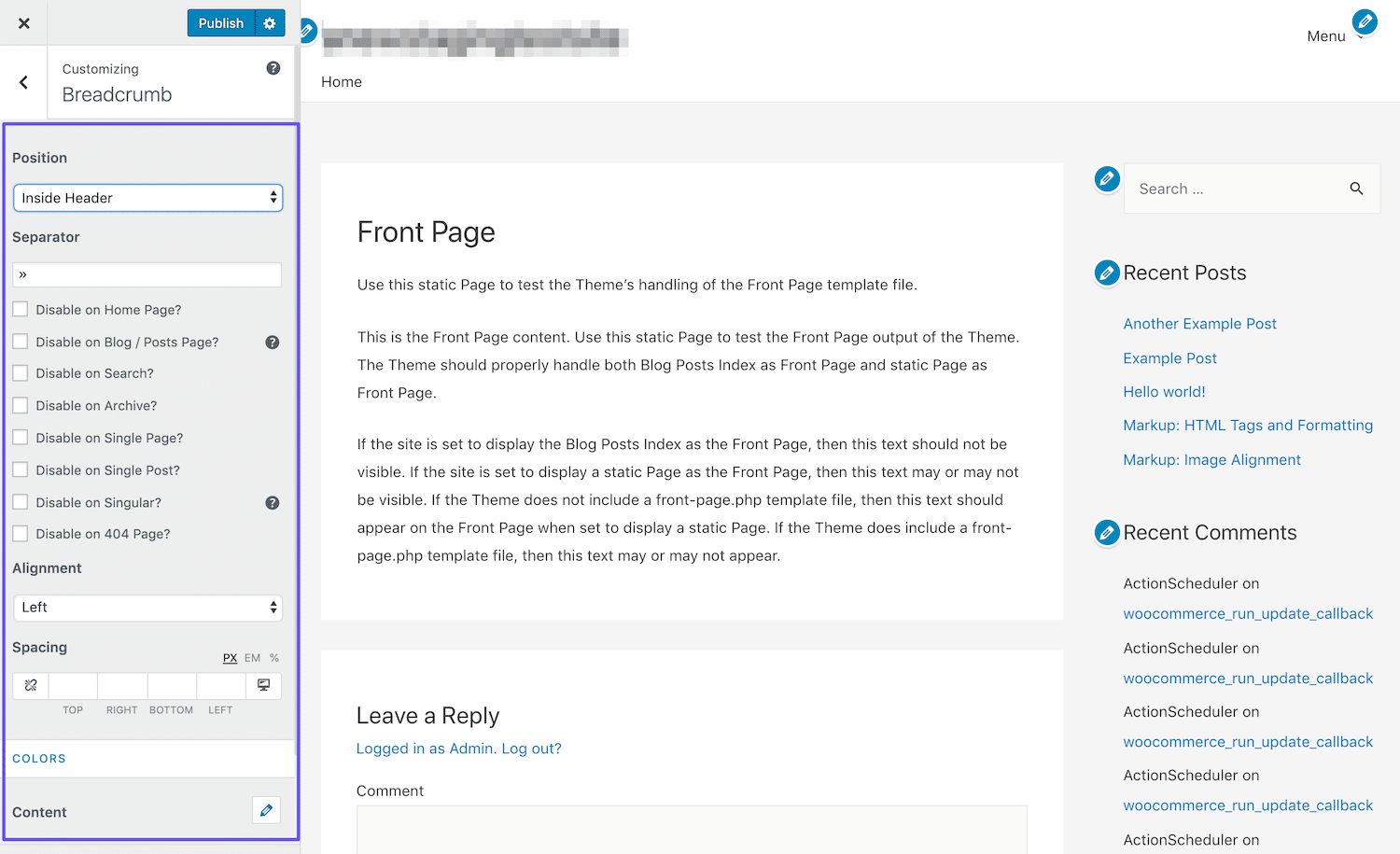
هنا ، سترى قائمة منسدلة تمكنك من اختيار المكان الذي تريد عرض فتات التنقل فيه على الصفحة:

بمجرد تحديد اختيارك ، ستظهر بعض خيارات التصميم أيضًا:

تأكد من النقر فوق الزر " نشر المخصص" لحفظ التغييرات.
4. أضف فتات الخبز يدويًا
تعد المكونات الإضافية والسمات جزءًا مما يجعل WordPress منصة سهلة الاستخدام ويمكن الوصول إليها. ومع ذلك ، بالنسبة لبعض المستخدمين والمطورين الأكثر تقدمًا ، يمكنهم الشعور بالحد. يمكن أن تكون الشفرة وسيلة إبداعية للغاية ، وقد تروق لك القدرة على كتابة فتات الخبز بحرية.
لعرض فتات الخبز يدويًا ، ستحتاج إلى القيام بأمرين. أولاً ، يجب عليك إضافة وظيفة إلى ملف jobs.php الخاص بك لتمكينها. فيما يلي مثال على الكود الذي قد تستخدمه:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }بمجرد إضافة الوظيفة ، ستحتاج إلى استدعائها في ملفات القوالب حيث تريد ظهور فتات التنقل الخاصة بك. سيؤدي استدعاء الوظيفة في single.php إلى ظهور فتات التنقل في مشاركاتك ، واستدعاءها في header.php يعرضها في كل مكان يظهر فيه رأس الصفحة ، وهكذا.
يجب أن يبدو الرمز الذي ستستخدمه كما يلي:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>سيؤدي تعديل هذه الملفات إلى عرض فتات التنقل على موقعك ، ولكنه لا يمكّنك من تصميمها بحيث تتطابق مع تصميمها. لذلك ، ستحتاج إلى جعل يديك متسخين ببعض CSS أيضًا.
كيف تصمم فتات خبز WordPress الخاصة بك
يعد تصميم فتات الخبز أمرًا ضروريًا إذا كنت تقوم بترميزها بنفسك. ومع ذلك ، يمكن أن يكون مفيدًا أيضًا إذا كنت تستخدم مكونًا إضافيًا أو سمة لإضافتها. قد لا يكون التصميم الافتراضي الذي توفره هذه الأدوات مناسبًا لموقعك ، وفي هذه الحالة قد ترغب في تعديلها للحفاظ على التناسق.
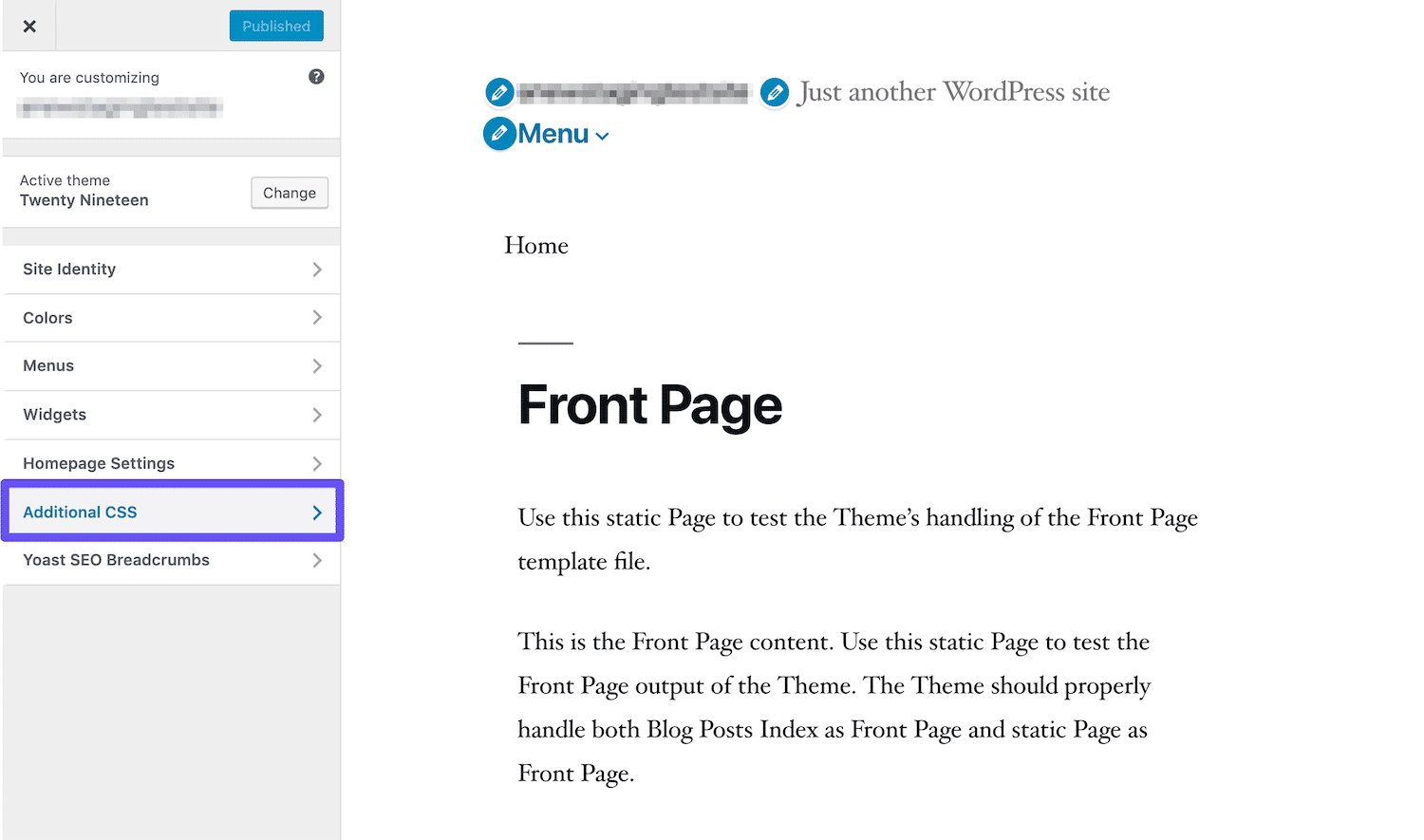
يمكنك إضافة CSS مخصص لتصميم مسارات التنقل الخاصة بك في ورقة أنماط السمة الخاصة بك (style.css) أو في منطقة CSS الإضافية في أداة التخصيص:

هناك العديد من الطرق التي يمكنك من خلالها تكييف فتات الخبز لتلائم تصميم موقعك ، مثل تعديل الخط والحجم واللون. يمكنك أيضًا التفكير في عناصر مثل الهوامش والمساحة المتروكة والحدود والرموز.
فيما يلي مثال على بعض CSS التي يمكن استخدامها لتصميم فتات التنقل الخاصة بك:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }هناك العديد من الاحتمالات عندما يتعلق الأمر بـ CSS. لذلك قد يستغرق الأمر بعض التجارب حتى تبدو فتات الخبز الخاصة بك كما تريدها بالضبط.
كيفية إزالة فتات خبز WordPress من موقعك
على الرغم من وجود العديد من الفوائد لإضافة فتات الخبز على موقعك ، فإن هذا لا يعني أنها متاحة للجميع. قد يجدها بعض الأشخاص مربكة أو يشعرون أنهم يجعلون صفحات الموقع مزدحمة للغاية.
إذا كنت ترغب في إزالة فتات الخبز من موقع WordPress الخاص بك ، فيمكنك القيام بذلك باستخدام أي طريقة منطقية بناءً على الطريقة التي أضفتها بها في الأصل. على سبيل المثال ، إذا قمت بترميز فتات التنقل الخاصة بك ، فيمكنك ببساطة إزالة الكود الذي أضفته من ملفات قالبك.
عادةً ما يكون تعطيل مسارات التنقل المضافة مع المكون الإضافي أمرًا بسيطًا مثل إلغاء تنشيط المكون الإضافي. في حالة Yoast SEO ، يمكنك الانتقال إلى علامة التبويب Breadcrumbs في إعدادات مظهر البحث ، وتبديل المفتاح ذي الصلة إلى تعطيل .
يمكن قول الشيء نفسه بالنسبة للقوالب التي تتيح مسارات التنقل عبر الإعداد أو الرموز القصيرة لـ WordPress. ومع ذلك ، هناك بعض السمات التي تضيف مسارات التنقل افتراضيًا. قد تكون إزالتها أصعب قليلاً ، خاصةً إذا لم تكن خبيرًا في البرمجة.
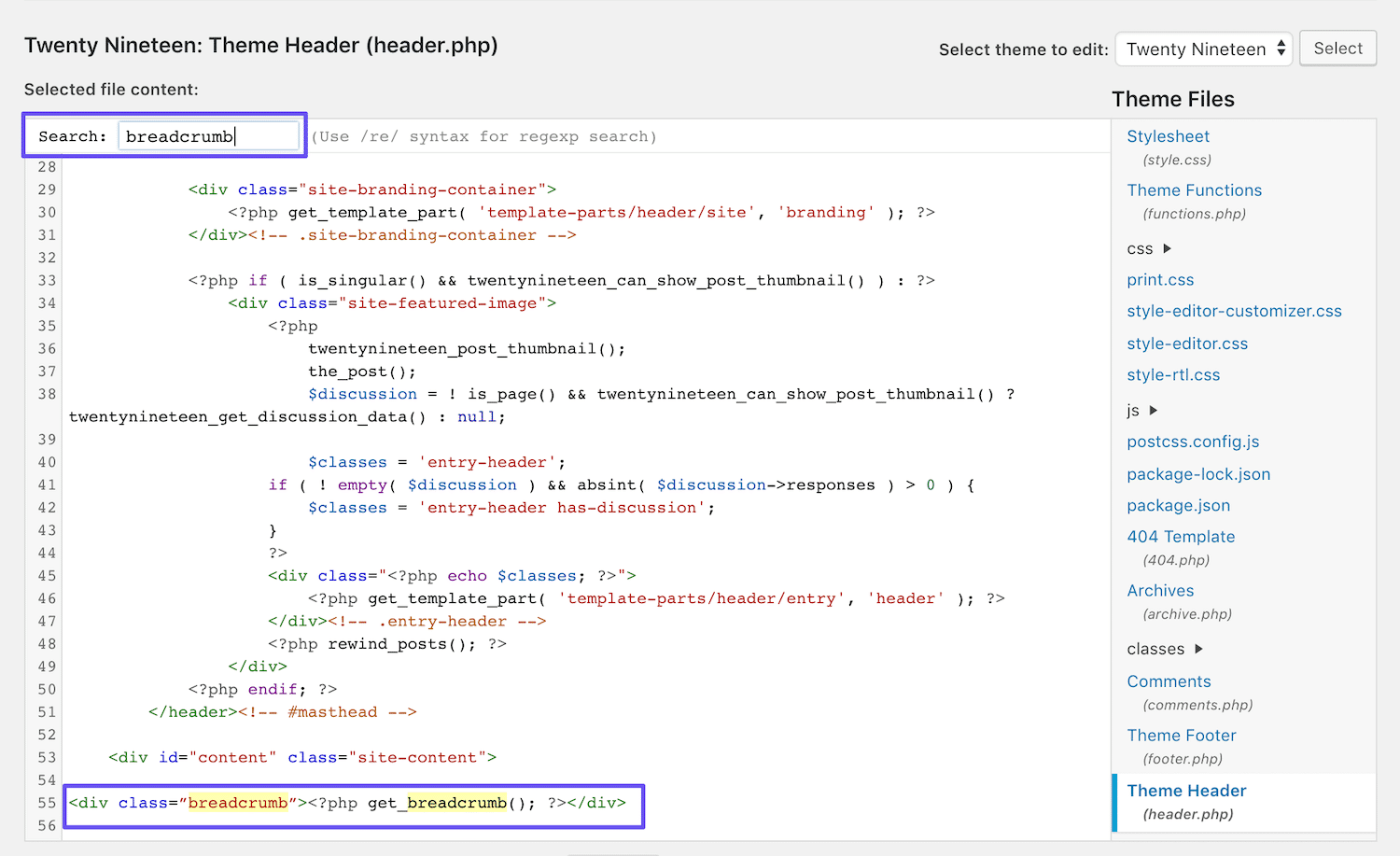
إذا كانت هذه هي حالتك ، فستحتاج إلى الانتقال إلى ملف header.php الخاص بموقعك. هناك ، قم بتشغيل أمر بحث عن "مسار التنقل". يجب أن يبرز هذا الرمز الذي يستدعي الوظيفة التي تضيف فتات الخبز إلى موقعك (إذا كانت موجودة هنا):

احذف سطر التعليمات البرمجية هذا لإزالة فتات التنقل من موقعك. إذا لم تعثر على الكود الصحيح ، يمكنك تجربة هذه العملية مرة أخرى في ملفي single.php و page.php ، لمعرفة ما إذا كان يتم استدعاء الوظيفة في أحد هذه القوالب بدلاً من ذلك.
إذا فشل كل شيء آخر ، فاتصل بمطور المظهر للحصول على الدعم. لاحظ أن تحديث قالب WordPress الخاص بك قد يتجاوز أي تغييرات أجريتها على ملفاته. لهذا السبب تقترح أفضل الممارسات استخدام سمة فرعية لهذا السبب ، من أجل الحفاظ على تخصيصاتك إلى أجل غير مسمى.
ملخص
يعتبر كل من UX و SEO القويان مفتاحًا لموقع ويب ناجحًا. يمكن أن يؤدي تمكين مسارات تنقل WordPress إلى تسهيل تنقل الزائرين في جميع أنحاء موقعك ، بينما يساعد أيضًا محركات البحث على فهم هيكلها وفهرسة صفحاتك بدقة.
في هذا المنشور ، قمنا بتغطية أربع طرق لإضافة فتات الخبز إلى موقع WordPress الخاص بك:
- قم بتشغيل فتات الخبز في Yoast SEO.
- قم بتثبيت وتهيئة مكون إضافي لمسار التنقل في WordPress.
- استخدم سمة تتضمن فتات تنقل.
- أضف فتات الخبز يدويًا باستخدام الرمز.
هل لديك أي أسئلة حول فتات خبز WordPress أو كيفية استخدامها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
