تقديم شريط الأخبار العاجلة لـ WordPress لـ PostX
نشرت: 2022-04-12لقد مر وقت طويل منذ أن طلبت شريط الأخبار العاجلة في WordPress . بفضل دعمك المستمر وكلماتك البناءة ، أصبح شريط الأخبار العاجلة من PostX موجودًا أخيرًا.
في منشور اليوم ، سنلقي نظرة متعمقة على شريط الأخبار العاجلة لـ PostX. سنأخذك عبر مجموعة الميزات الشاملة. سنجيب أيضًا على بعض الأسئلة المهمة قبل إغلاق المناقشة.
علاوة على ذلك ، سنناقش سبب أهمية وجود ميزة شريط الأخبار العاجلة في مواقع المجلات الإخبارية WordPress.
يكفي الحديث ، دعنا نعرض لك بعض العروض التوضيحية لشريط أخبار PostX ثم ندخل في التفاصيل:
شريط الأخبار العاجلة لـ WordPress لـ PostX: استكشاف الميزات
لنقم بتفصيل ميزات شريط أخبار PostX. ولكن قبل ذلك ، ستحتاج إلى تثبيت المكون الإضافي PostX لاستخدام الكتلة. فيما يلي بعض الموارد المهمة من وثائقنا لمساعدتك في هذه العملية.
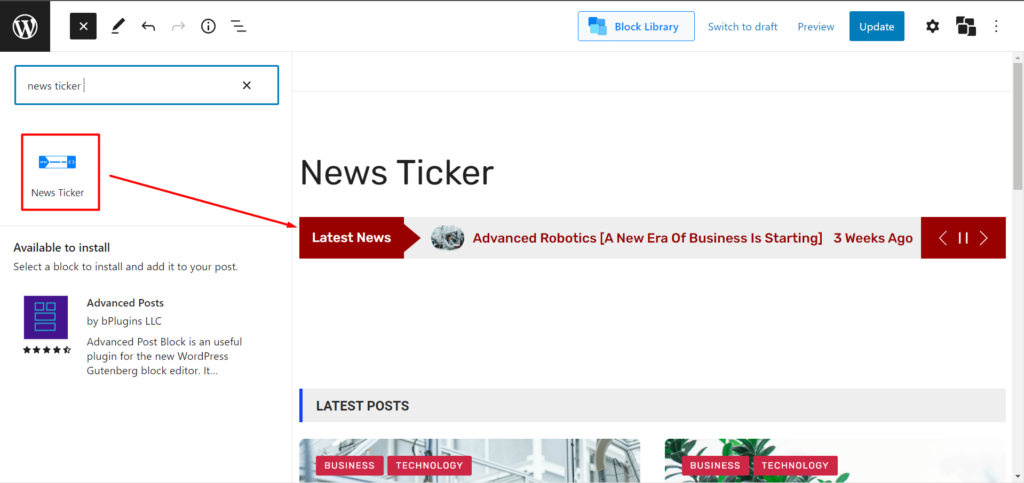
الخطوة التالية بسيطة. كل ما عليك فعله هو الذهاب إلى مكتبة الكتلة والبحث عن "Post News Ticker" . بمجرد العثور على الكتلة ، قم بإضافتها إلى الصفحة حيث تريد إظهار شريط الأخبار.

هذا كل ما في الامر. أنت جاهز لاستكشاف ميزات شريط الأخبار العاجلة في WordPress الخاص بـ PostX.
تأتي كتلة شريط الأخبار مع مجموعة واسعة من تصميمات التخطيط . يمكنك التحقق من هذه التخطيطات على الرابط التالي:
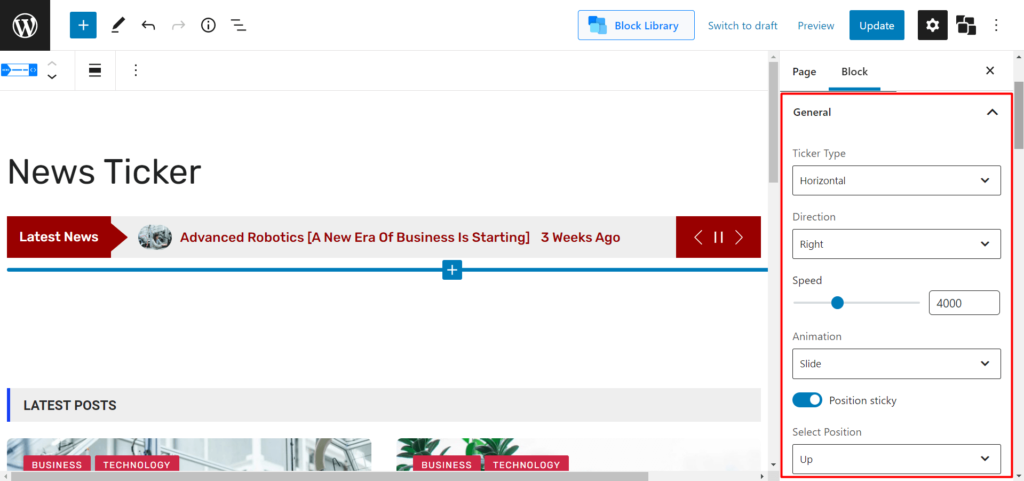
الاعدادات العامة
هناك خياران في الإعدادات العامة لشريط الأخبار. فيما يلي بعض الخيارات الرئيسية ذات الأهمية:
يمكنك مشاهدة هذا الفيديو لمشاهدة ميزات شريط الأخبار العاجلة لـ PostX أثناء العمل:
نوع المؤشر
تحتوي القائمة المنسدلة لنوع المؤشر على 4 أشكال مختلفة . يأتي كل تباين فردي بخصائص الاتجاه الخاصة به ، وسرعة التشغيل التلقائي ، وإعدادات الرسوم المتحركة.

على سبيل المثال ، إذا اخترت الشكل "الأفقي" ، فستظهر قائمة منسدلة أدناه. يمكنك إما اختيار اليسار أو اليمين حسب تفضيلاتك.
ولكن ، إذا اخترت التباين "Marquee" ، فسيكون لديك فقط إعدادات الاتجاه ، وليس الرسوم المتحركة أو إعدادات سرعة التشغيل التلقائي.
ملاحظة: يمكنك التحقق من الوثائق لمعرفة المزيد حول الميزات وكيفية عملها:
استكشف شريط الأخبار العاجلة
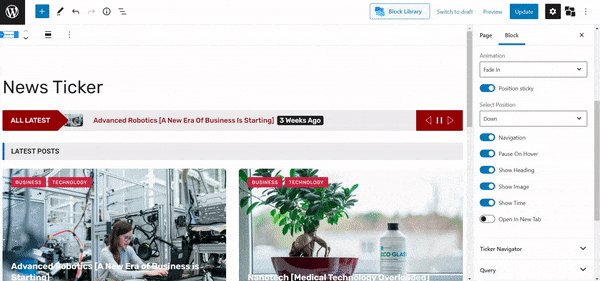
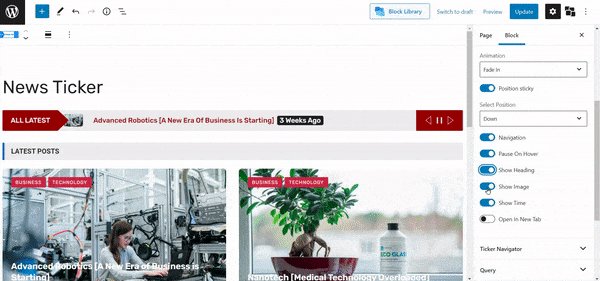
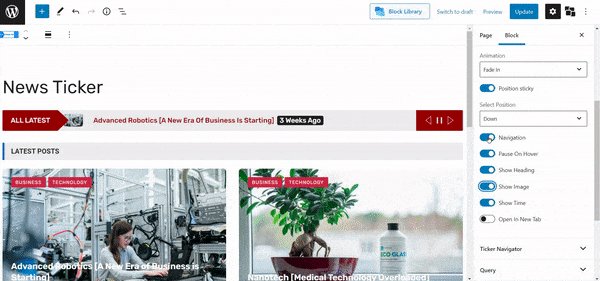
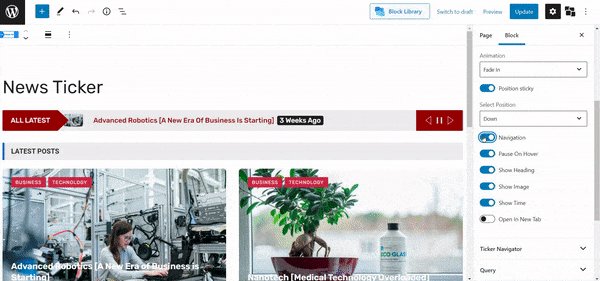
اعدادات اخرى
الإعدادات الأخرى هي في الأساس بعض أدوات التبديل. يمكنك تغيير زر التبديل لجعل شريط الأخبار ثابتًا (يتمسك شريط الأخبار بالصفحة) - وهي ميزة ضرورية لمواقع WordPress المالية والأسهم. يمكنك إما جعلها مثبتة في أعلى الصفحة أو أسفلها.

علاوة على ذلك ، يمكنك تغيير زر التبديل لإظهار / إخفاء الصورة والعنوان والوقت وما إلى ذلك. علاوة على ذلك ، يمكنك فتحه في علامة تبويب جديدة.
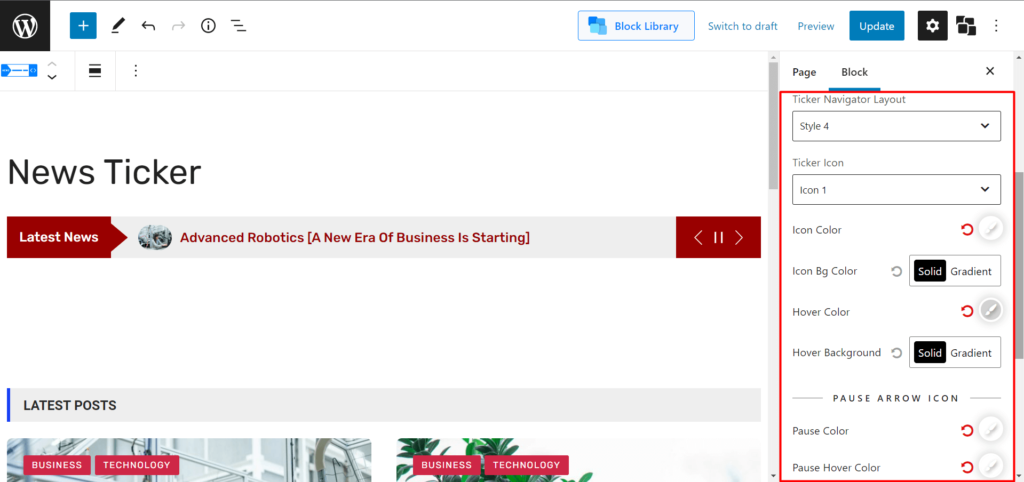
إعدادات متصفح المؤشر
يتيح متصفح المؤشر للمستخدمين التنقل عبر أحدث الأخبار. في إعدادات المتصفح ، ستجد تخطيط الملاح وإعدادات رمز الملاح. يحتوي كلا الإعدادين على قوائم منسدلة ، حيث ستجد إعدادات تصميم مختلفة مسبقًا.

علاوة على ذلك ، يمكنك تغيير إعدادات اللون ذات الصلة حسب احتياجاتك. علاوة على ذلك ، يمكنك تغيير العديد من التبديلات من قائمة الإعدادات هذه مثل المتصفح وإيقاف التبديل والمزيد.
منشئ استعلام متقدم لشريط أخبار PostX
يحتوي Query Builder الخاص بشريط أخبار PostX في الغالب على نفس الميزات مثل كتل PostX الجاهزة. من هنا ، يمكنك اختيار إظهار العناصر الإخبارية ذات الصلة بناءً على الاستعلام السريع ، ورقم المنشور ، والطلب ، والتصنيف ، وما إلى ذلك.
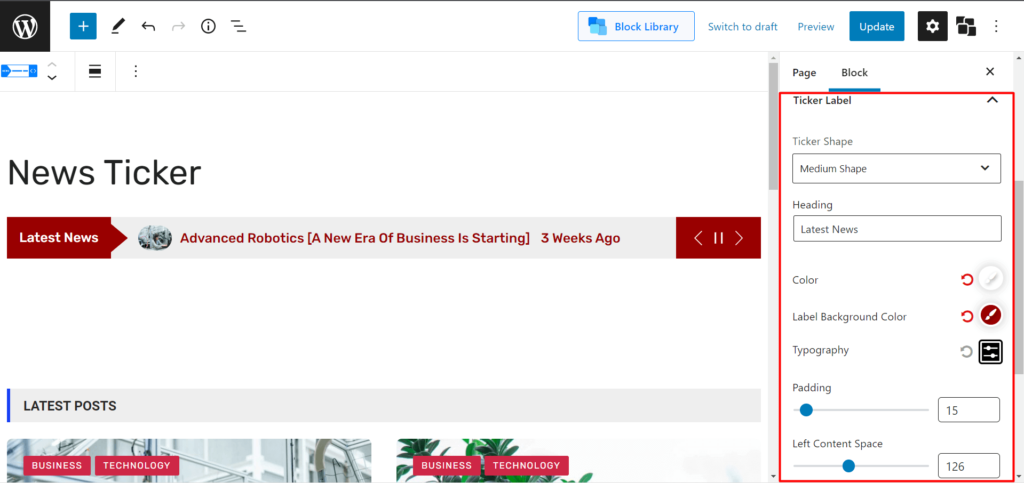
إعدادات تسمية شريط الأخبار
هناك نوعان من الإعدادات الهامة في هذا القسم. هناك خيارات محددة مسبقًا لشكل المؤشر - التصميمات المعدة مسبقًا لملصق شريط الأخبار. يمكنك الاختيار من بين الإعدادات المسبقة المختلفة حسب رغبتك. يوجد أيضًا قسم عنوان حيث يمكنك إدخال عنوان شريط الأخبار الخاص بك.

ثم هناك إعداد "تباعد المحتوى الأيسر" ، حيث يمكنك تغيير التباعد من اليسار عند ظهور عناصر الأخبار (اعتمادًا على نوع المؤشر).
تتضمن الإعدادات الأخرى تغييرات اللون والطباعة. أيضًا ، يمكنك تغيير المساحة المتروكة أيضًا.
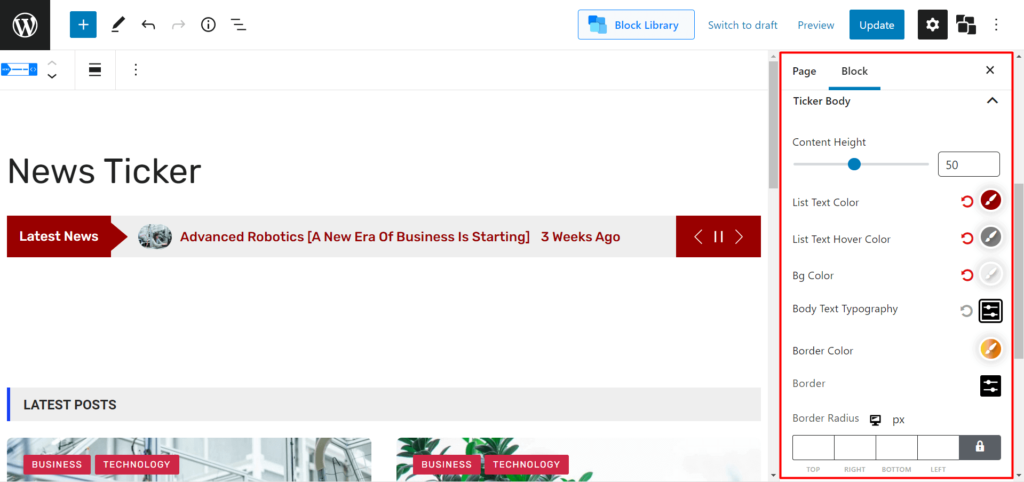
إعدادات النص في شريط الأخبار في ووردبريس
داخل إعدادات نص شريط الأخبار ، يمكنك ضبط أنماط قائمة المؤشر من الخيارات المحددة مسبقًا. يمكنك أيضًا تغيير لون الأنماط. يمكنك أيضًا تغيير ارتفاع السطر والتباعد بين كل عنصر من عناصر الأخبار المنشورة.

علاوة على ذلك ، لديك خيار تغيير لون نص القائمة بالإضافة إلى ألوان الخلفية الخاصة بكل منها جنبًا إلى جنب مع إعدادات الحدود.
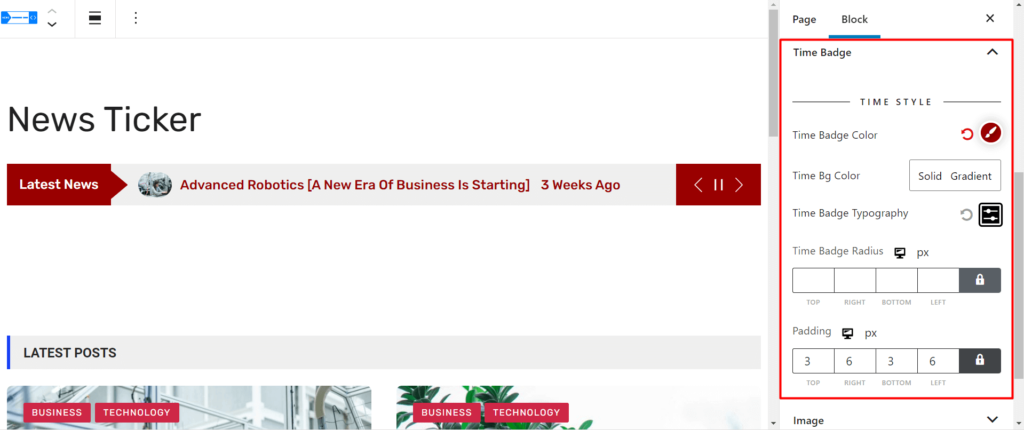
إعدادات شارة الوقت
تُظهر شارة الوقت المدة التي تم خلالها تداول عنصر إخباري معين . داخل إعدادات شارة الوقت ، ستجد إعدادات الطباعة واللون والحدود. يمكنك استخدام هذه الخيارات لعرض شارة الوقت لعناصر الأخبار بالطريقة التي تريدها تمامًا.

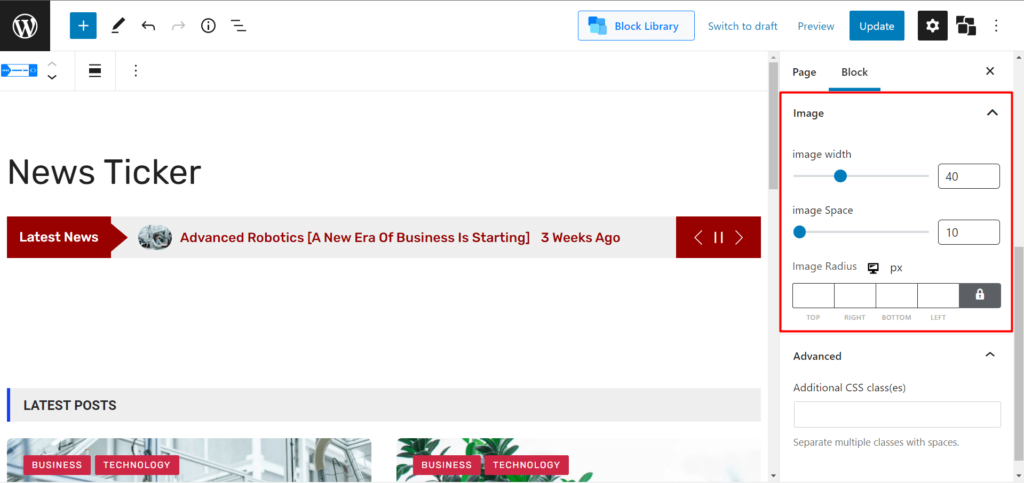
إعدادات الصورة
داخل علامة تبويب إعدادات الصورة ، ستجد عرض الصورة والتباعد ونصف القطر. يمكنك التلاعب بهذه الإعدادات لإظهار شريط الأخبار حسب رغبتك.


يأتي PostX مع الكثير من الميزات لاستكشافها. تأكد من إطلاعك على ميزات PostX:
لماذا تحتاج إلى شريط الأخبار العاجلة؟
من الطبيعي جدًا أن تفكر:
لماذا يعد شريط الأخبار العاجلة في WordPress ضروريًا؟
بادئ ذي بدء ، تساعد أشرطة الأخبار المستخدمين بشكل أساسي في الحصول على فكرة سريعة عن أحدث الاتجاهات والممارسات. مهما كانت الأخبار أو المحتوى الجديد الذي لديك على موقع الويب الخاص بك ، فإن وظيفة شريط الأخبار ستساعد المستخدمين في الحصول على فكرة عامة عنه.
هذا ما يحدث مع القنوات الإخبارية. إنهم يعرضون فقط ملخصًا للأخبار التي غطتها قنواتهم. يساعد هذا المستخدمين في الحصول على فكرة مناسبة عما يقدمه موقع الويب الخاص بك.
يضيف شريط الأخبار العاجلة طبقة جديدة من اكتساب المعلومات إلى موقع مجلتك الإخبارية. يساعد المستخدمين في الحصول على ملخص المعلومات الصحيح ، مما يسمح لك ببناء السلطة في الفضاء عبر الإنترنت.
وهذا يساعد في النهاية في جهود تحسين محركات البحث الشاملة لموقع مجلتك الإخبارية.
أسئلة مكررة
فيما يلي إجابات لبعض الأسئلة المتداولة بخصوص شريط الأخبار العاجلة من PostX.
هل يمكنني لصق شريط الأخبار العاجلة في أعلى الصفحة؟
نعم. يمكنك لصق شريط الأخبار العاجلة من الإعدادات العامة لقفل شريط الأخبار. كل ما عليك القيام به هو:
انتقل إلى حظر الإعدادات من خلال النقر على شريط شريط الأخبار. قم بتشغيل زر التبديل "Position Sticky" . حدد موضع المؤشر من القائمة المنسدلة "تحديد المركز" .
هل يمكنني تغيير السرعة على شريط الأخبار التمرير؟
يمكنك تغيير سرعة التمرير لأشكال شريط المؤشر الرأسي والأفقي والآلة الكاتبة فقط.
كيف أقوم بتغيير ملصق المؤشر؟
يمكنك تغيير تسمية المؤشر من قسم تسمية المؤشر. يمكنك إضافة بعض التصميم إليها كما هو مذكور أعلاه.
كيف يمكنني زيادة ارتفاع شريط الأخبار العاجلة؟
يمكنك تغيير "ارتفاع المحتوى" من قسم " نص المؤشر" في إعدادات المؤشر.
افكار اخيرة
من كل ما رأيته حتى الآن ، ألا يبدو شريط الأخبار العاجلة في WordPress واعدًا؟
سنترك هذا القرار لك.
ومع ذلك ، نود أن نشكرك على الوصول إلى هذا الحد. تأكد أيضًا من التنصت في أقسام التعليقات بأفكارك واستفساراتك.
هتافات!
![تقديم نموذج أخبار ألعاب PostX [Something for the Gamers!] 10 Gaming News Layout Banner](/uploads/article/35739/wjp4SS2Cx0uFfeCH.jpg)
تقديم نموذج أخبار ألعاب PostX [Something for the Gamers!]

8 نصائح مفيدة لزيادة متوسط قيمة الأمر

Gutenberg Post Blocks - أفضل مكون إضافي لقوالب Post Blocks

تقديم Gutenberg Post Blocks PRO # 1
