كيفية إنشاء نقاط WordPress النقطية باستخدام PostX Advanced List Block
نشرت: 2023-05-25هل تتطلع إلى تحسين المظهر المرئي لمنشورات مدونة WordPress الخاصة بك وسهولة قراءتها؟ باستخدام List Block of PostX ، يمكنك بسهولة إنشاء نقاط تعداد نقطية وقوائم مرقمة ملفتة للنظر تجذب انتباه القراء.
لقد ولت أيام القوائم البسيطة والمملة. تمكّنك PostX من خيارات التخصيص المتنوعة ، مما يسمح لك بإطلاق العنان لإبداعك وتصميم قوائم مذهلة تتوافق تمامًا مع علامتك التجارية وأسلوب المحتوى الخاص بك.
في منشور المدونة هذا ، سنوضح لك كيفية إنشاء نقاط WordPress النقطية باستخدام قائمة كتلة قوية من PostX . من تخصيص أنماط التعداد النقطي إلى إضافة رموز فريدة والاختيار من تخطيطات قائمة متنوعة ، ستتعلم كيفية جعل قوائمك جذابة ومرئية ومؤثرة.
كيفية إنشاء نقاط WordPress النقطية باستخدام قائمة بلوك PostX
لا تقبل النقاط العادية والقوائم المرقمة. ارفع المحتوى الخاص بك مع PostX's List Block واجعل انطباعًا دائمًا لدى القراء. استعد لتحويل قوائمك إلى روائع مرئية وانتقل بمدونة WordPress الخاصة بك إلى آفاق جديدة.
قم بتحسين قوائمك بشكل أكبر باستخدام رموز فريدة أو رموز نقطية مخصصة للصور. يوفر PostX مجموعة واسعة من مكتبات الرموز ويسمح لك بتحميل صور مخصصة ، مما يمنحك المرونة لإنشاء قوائم جذابة وجذابة بصريًا.
سواء كنت تقوم بإنشاء دليل خطوة بخطوة ، أو مشاركة النقاط المهمة ، أو تنظيم المعلومات ، فإن كتلة "List - PostX" في PostX تجعل إنشاء قوائم احترافية وملفتة للنظر لمحتوى WordPress الخاص بك أمرًا سهلاً. لذلك ، دون مزيد من اللغط ، دعنا نتعمق!
دليل الفيديو
إليك دليل فيديو لك حتى تتمكن من فهم أفضل لقائمة القائمة المتقدمة لـ PostX.
شاهدت الفيديو؟ أعجبني؟ دعنا نتعمق أكثر ونعرض لك العملية خطوة بخطوة.
الخطوة 1: إضافة كتلة قائمة PostX
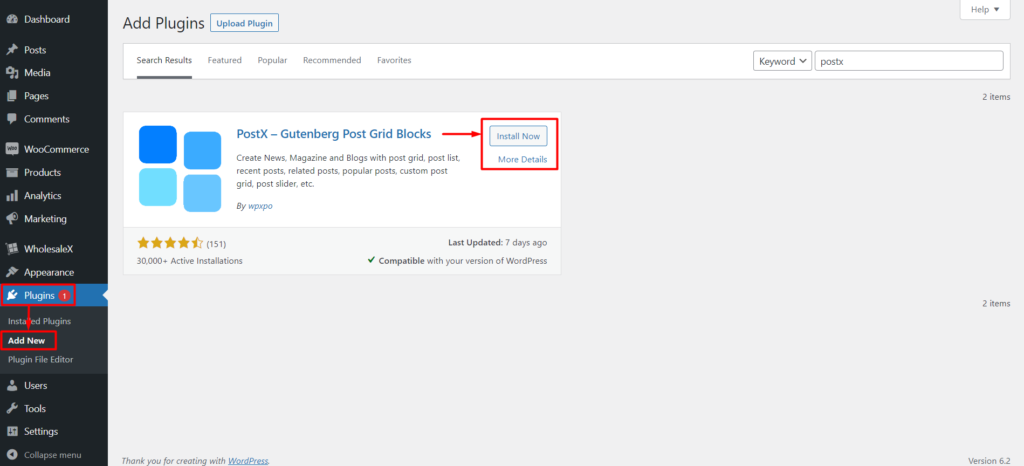
أولاً ، إذا كنت تريد الخيارات المتقدمة للقائمة ، فأنت بحاجة إلى تثبيت PostX وتنشيطه. وسيتيح لك القيام بذلك إضافة كتلة القائمة ، التي تحتوي على العديد من خيارات التخصيص.

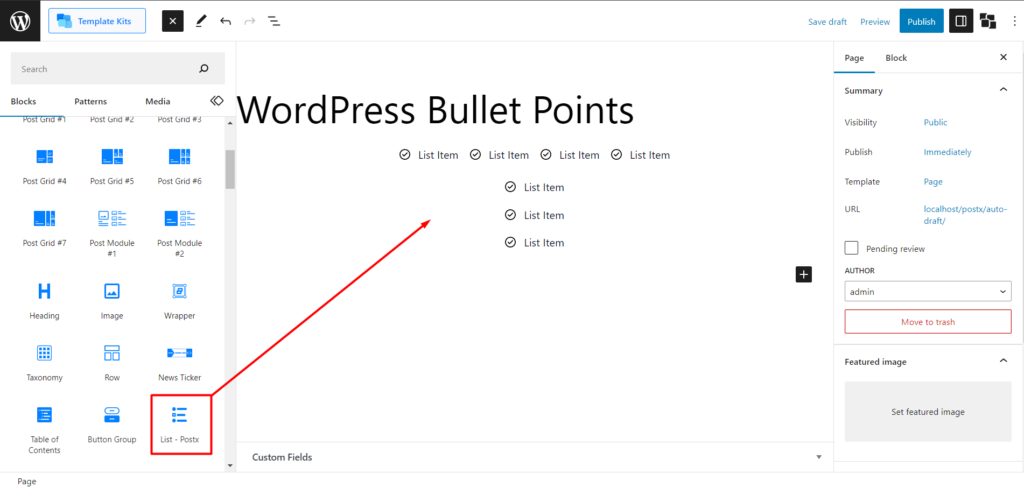
الآن ، انتقل إلى محرر WordPress وأنشئ صفحة جديدة أو قم بتحرير صفحة موجودة. لإضافة كتلة "List - PostX" ، انقر فوق الزر "إضافة كتلة" أو رمز "+". في شريط بحث الكتلة ، اكتب "List - PostX" وحدد الكتلة من الخيارات المتاحة.

بمجرد إضافة كتلة "List - PostX" ، يمكنك تخصيصها لتناسب احتياجاتك.
الخطوة الثانية: استيراد الأنماط الجاهزة
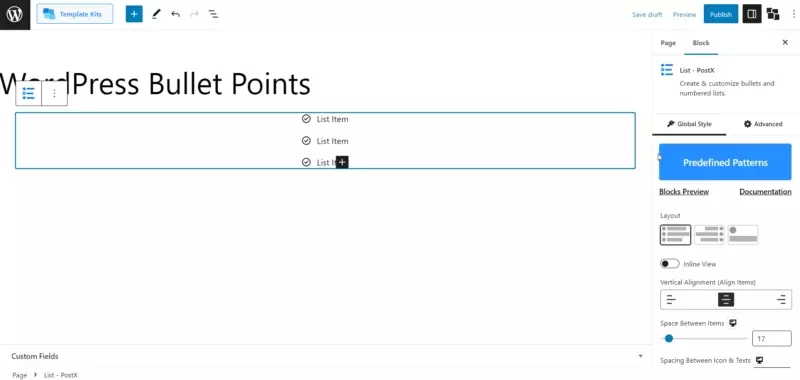
لقد قمت بإضافة كتلة القائمة. الآن إذا كنت تريد تجنب تخصيصه ، فلدينا أنماط معدة مسبقًا لحفظ ظهرك. إنها عملية بسيطة. يجب عليك النقر فوق الكتلة ، وفي الإعدادات ، سترى "الأنماط المحددة مسبقًا". انقر فوقه وانقر على "مزامنة". بمجرد القيام بذلك ، سترى آخر تحديث لأنماط معدة مسبقًا لقائمة القائمة. الآن اختر النمط الخاص بك وانقر فوق استيراد ، وقد انتهيت.

ملاحظة: انقر دائمًا على مزامنة قبل استيراد أي نمط لأننا نقوم بتحديث الأنماط باستمرار للحصول على أفضل نتيجة ممكنة.
يمكنك تخصيصه بشكل أكبر إذا كنت تريد ذلك. سنعرض لك خيارات التخصيص في الخطوة التالية. ولكن قبل ذلك ، يمكنك التحقق من العرض التوضيحي الخاص بنا أولاً لفهم عدد الطرق المتقدمة التي يمكنك من خلالها تنفيذ حظر القائمة في موقعك.
الخطوة 3: تخصيص نقاط WordPress Bullet
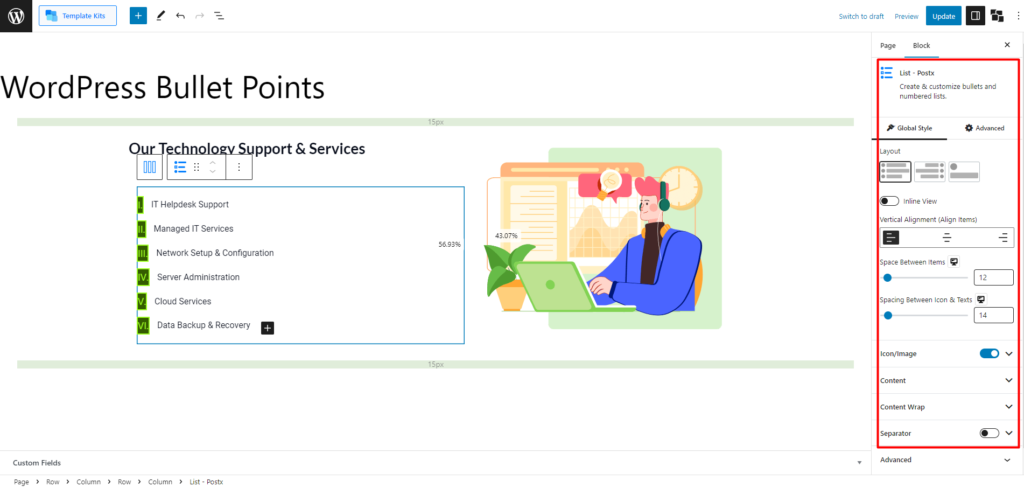
الآن ، دعنا نصعد اللعبة بالتخصيصات الحارة لـ PostX. بمجرد النقر فوق الكتلة ، ستجد الإعدادات في الشريط الجانبي الأيمن.

ومع ذلك ، هناك طريقتان يمكنك من خلالهما تخصيص كتلة القائمة. يمكنك تخصيص الكتلة ككل بشكل عام ، أو يمكنك بشكل خاص تخصيص الرموز النقطية الفردية باستخدام إعدادات قائمة واحدة. سوف نستكشف كلا الإعدادين ، لذلك لا تفوت أي شيء.
إعدادات التخصيص العامة لحظر القائمة
أولاً ، دعنا نتحقق من الإعدادات التي ستحصل عليها لتخصيص كتلة القائمة على مستوى العالم.
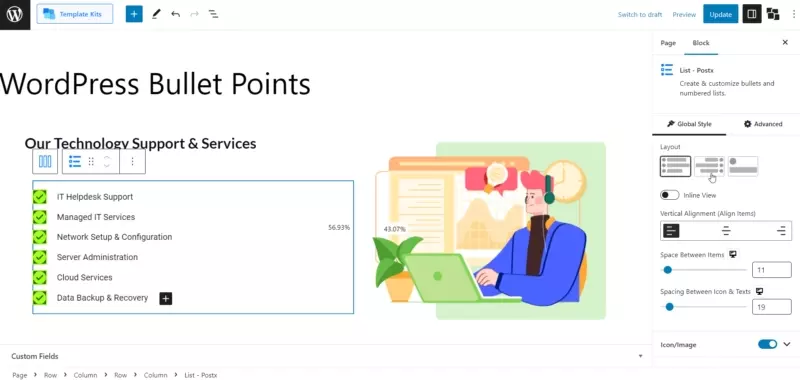
التخطيطات
توفر لك إعدادات التخطيطات في كتلة القائمة ثلاثة خيارات مختلفة للاختيار من بينها.
بالإضافة إلى ذلك ، سوف تحصل على الإعدادات التالية.

العرض المضمن: بتمكين الإعداد "Inline" ، سيتم عرض كتلة القائمة بتنسيق صف بدلاً من تنسيق العمود الافتراضي. يسمح هذا للنقاط والنص بالظهور أفقيًا في سطر واحد.
أيضًا ، تتوفر الخيارات المتقدمة مثل المحاذاة الرأسية والمسافة بين العناصر والتباعد بين الرموز والنصوص تحت تصرفك.
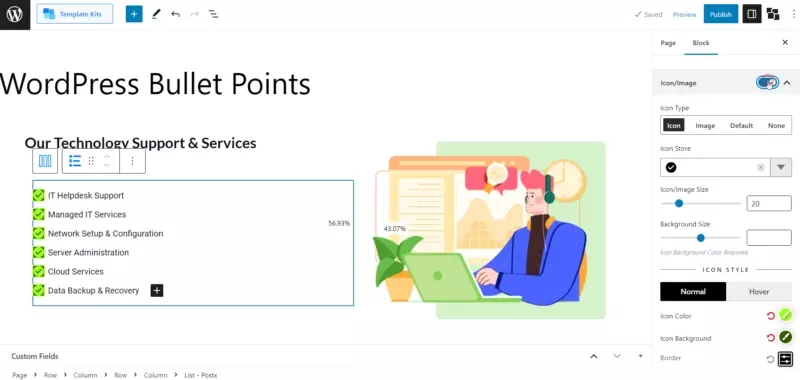
أيقونة / صورة
يوفر إعداد "الرمز / الصورة" في كتلة القائمة خيارات متنوعة لتخصيص النقاط النقطية. دعنا نستكشف كل خيار.

أيقونة
يتيح تحديد خيار "الرمز" إضافة رموز من مكتبة واسعة النطاق. يمكنك أيضًا ضبط حجم الرموز وحجم خلفيتها.
تتضمن خيارات التخصيص المتقدمة تغيير اللون ولون التمرير ولون خلفية الرمز ولون خلفية رمز التمرير. يمكنك أيضًا تحديد أنواع مختلفة من الحدود وتحديد عرضها ولونها بنصف قطر الحدود.
صورة
يتيح لك اختيار خيار "صورة" إضافة الصور كنقاط تعداد نقطي. يمكنك ضبط حجم الصورة وحجم خلفيتها.
يمكنك تعديل ألوان الخلفية العادية وأيقونة التمرير في إعدادات الألوان. بالإضافة إلى ذلك ، يمكنك تحديد أنواع مختلفة من الحدود واختيار عرضها ولونها.
تقصير
يتيح لك تحديد الخيار "افتراضي" استخدام النقاط التقليدية ، مثل ABC أو الأرقام الرومانية أو الرموز النقطية الرقمية العادية. يمكنك تخصيص أسلوب الطباعة وحجم الخلفية.
مثل الخيارات السابقة ، يمكنك ضبط اللون ولون التمرير ولون خلفية الرمز ولون خلفية رمز التمرير. بالإضافة إلى ذلك ، يمكنك اختيار أنواع مختلفة من الحدود وتحديد عرضها ولونها بنصف قطر حد.
لا أحد
يعد الإعداد "بلا" مثاليًا إذا كنت تفضل عدم إضافة أي رموز نقطية أو صور إلى قائمتك. يزيل هذا الخيار أي علامات مرئية ، تاركًا النص فقط.
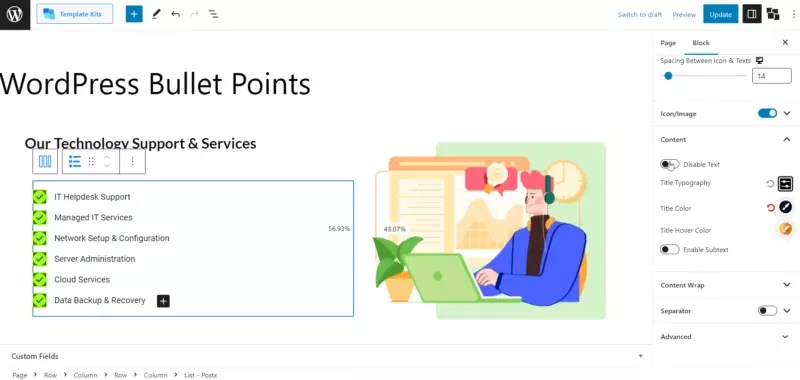
محتوى
توفر إعدادات المحتوى في كتلة القائمة خيارات متنوعة لتخصيص مظهر وتخطيط قائمتك. فيما يلي مخطط تفصيلي للإعدادات المتاحة التي يمكنك استخدامها لتخصيص كتلة القائمة.

- تعطيل النص
- طباعة العنوان
- لون العنوان
- عنوان تحوم اللون
- تمكين Subtext
- طباعة النص الفرعي
- المسافة بين النص والنص الفرعي
- لون النص الفرعي
- لون تحوم النص الفرعي
- منتصف النقطة الفرعية
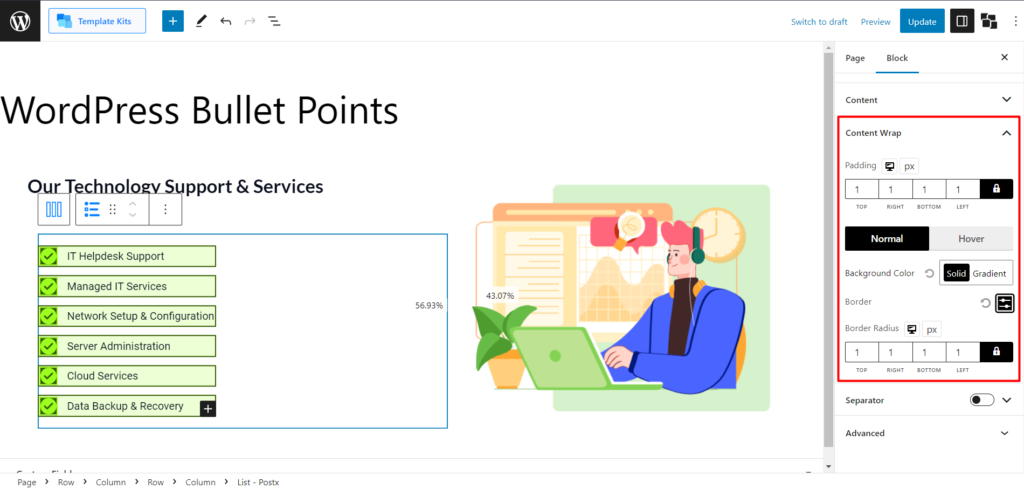
التفاف المحتوى
يسمح لك إعداد "التفاف المحتوى" في قائمة الحظر بالتحكم في مظهر وتصميم المحتوى داخل القائمة. ستحصل على خيارات التخصيص التالية:


- حشوة
- لون الخلفية
- تحوم اللون
- حدود
- نصف قطر الحدود
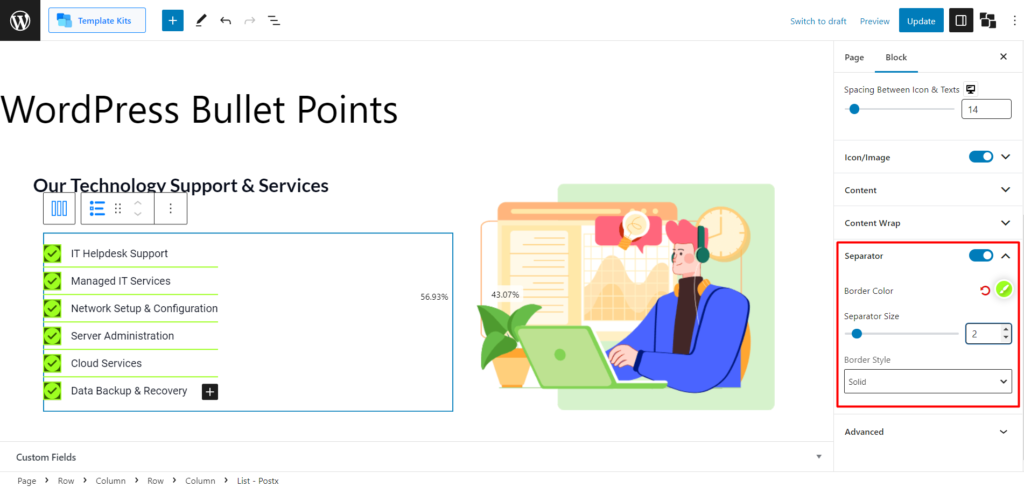
فاصل
يسمح لك إعداد "الفاصل" في كتلة القائمة بإضافة فاصل مرئي بين عناصر القائمة. أيضًا ، ستحصل على بعض الخيارات المتقدمة مثل:

- لون الحدود
- حجم الفاصل
- نمط الحدود
إعدادات التخصيص أحادية التعداد لقائمة القائمة
عند تخصيص نقطة واحدة في كتلة القائمة ، لديك عدة إعدادات تحت تصرفك. دعنا نستكشف هذه الخيارات:

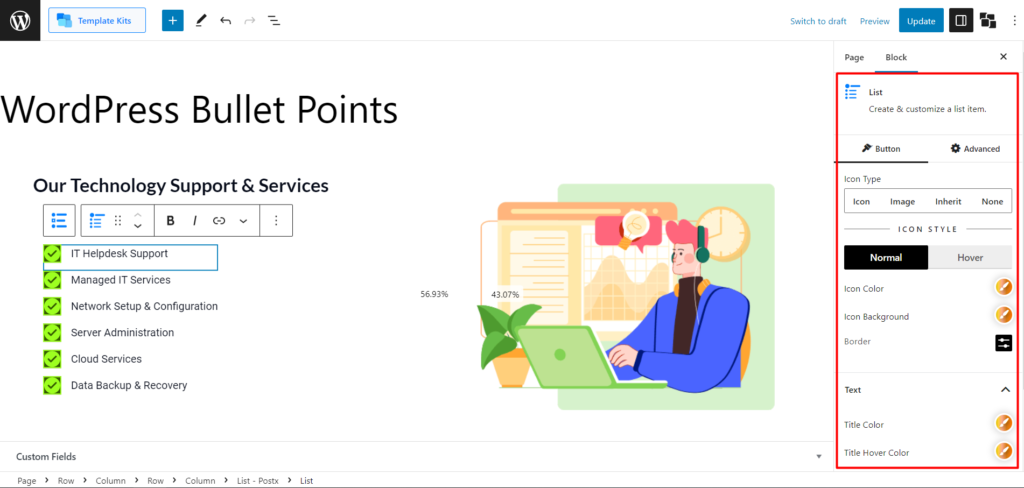
نوع الرمز
باستخدام إعداد "نوع الرمز" ، يمكنك الاختيار من بين الخيارات المختلفة للنقطة. يمكنك الاختيار:
- الرمز: يتيح لك هذا الخيار استخدام رمز كنقطة تعداد نقطي.
- صورة: يتيح لك هذا الخيار استخدام صورة كنقطة تعداد نقطي.
- توارث: يرث هذا الخيار نمط النقطة النقطية من القائمة الرئيسية.
- لا شيء: يؤدي تحديد هذا الخيار إلى إزالة النقطة النقطية تمامًا.
إعدادات عادية وتحوم (أيقونة)
ستحصل على الإعدادات التالية للرمز ، لكل من الوضع العادي والمرور.
- لون الرمز
- رمز الخلفية
- حدود
إعدادات النص وإعدادات النص الفرعي
تعد إعدادات النص سهلة الفهم للغاية وستظهر لك الخيارات التالية لجعل النقاط النقطية غير عادية:
- لون العنوان
- عنوان تحوم اللون
- لون النص الفرعي
- لون تحوم النص الفرعي
- المسافة بين النص والنص الفرعي
خاتمة
يتيح لك List Block في PostX إنشاء نقاط تعداد جذابة بصريًا وقابلة للتخصيص. من خلال خيارات التخصيص المتنوعة ، بما في ذلك التخطيطات والرموز والصور والألوان والتباعد ، يمكنك تحسين المظهر المرئي وقابلية القراءة لقوائمك.
من خلال القدرة على اختيار تخطيطات مختلفة ، وإضافة أيقونات أو صور ، وضبط الألوان والتباعد ، وتخصيص نقاط نقطية فردية ، يمكنك إنشاء قوائم ملفتة للنظر وجذابة تجذب انتباه القراء.
لا تستقر على نقاط WordPress العادية عندما يمكنك تحويلها إلى روائع مرئية باستخدام List Block of PostX. قم بترقية مدونة WordPress الخاصة بك اليوم وانتقل بالمحتوى الخاص بك إلى المستوى التالي.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية عرض التصنيف المخصص في محرر جوتنبرج تمامًا

آخر تحديث لكتل PostX Gutenberg Post

لماذا يعتبر WordPress Gutenberg SEO مهمًا؟

كيفية إنشاء عرض قائمة منتجات WooCommerce؟
