كيفية إضافة الأزرار في WordPress: قم بتحسين أزرار WordPress الخاصة بك باستخدام PostX
نشرت: 2023-05-17كتلة زر WordPress عبارة عن كتلة قوية لـ WordPress تأخذ تخصيص الأزرار إلى مستوى جديد تمامًا. من خلال مجموعة واسعة من الخيارات والميزات ، يتيح لك إنشاء أزرار تفاعلية لافتة للنظر تجذب زوار موقعك على الويب. إذن ، كيف تضيف الأزرار في WordPress؟
استخدم الخطوات التالية لاستخدام الأزرار في WordPress
- قم بتثبيت PostX
- إضافة كتلة زر PostX
- أضف روابط في زر WordPress
- تخصيص زر بلوك
اليوم سوف نستكشف أبرز كتلة زر PostX ، وكيفية إضافة أزرار في WordPress باستخدام PostX. بدون مزيد من اللغط ، دعنا نبدأ.
كيفية إضافة الأزرار في ووردبريس
الآن ، سنشرح كيفية إضافة أزرار إلى مواقع WordPress. اتبع هذا الدليل المفصل خطوة بخطوة ويمكنك إضافة زر WordPress المثالي في موقع الويب الخاص بك.
فيديو تعليمي
إليك فيديو تعليمي لإضافة زر WordPress إلى موقع الويب الخاص بك.
الخطوة 1: قم بتثبيت PostX
لإلغاء قفل الميزات القوية لـ PostX والاستفادة من ميزاته ، تحتاج إلى تثبيت المكون الإضافي.
لتثبيت وتفعيل المكون الإضافي PostX Gutenberg Blocks:

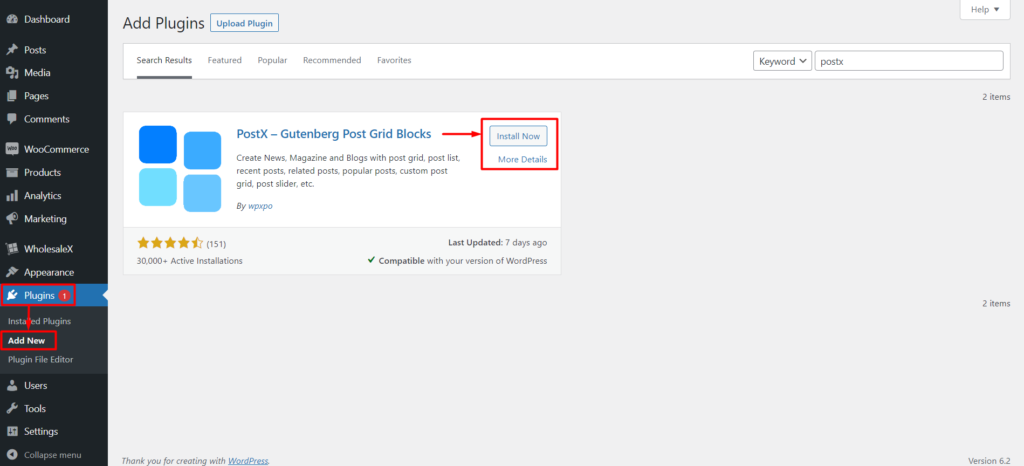
- انتقل إلى الإضافات ← إضافة جديد.
- ابحث عن "PostX".
- انقر فوق تثبيت ثم تنشيط.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة !
أنت الآن جاهز لتحسين موقع الويب الخاص بك باستخدام أزرار WordPress.
الخطوة 2: إضافة كتلة زر PostX
لقد أكملنا تثبيت PostX. والأزرار متاحة الآن للاستخدام مع التخصيص الموسع. لذلك ، دون مزيد من اللغط ، دعنا نوضح لك كيفية إضافة أزرار في WordPress.

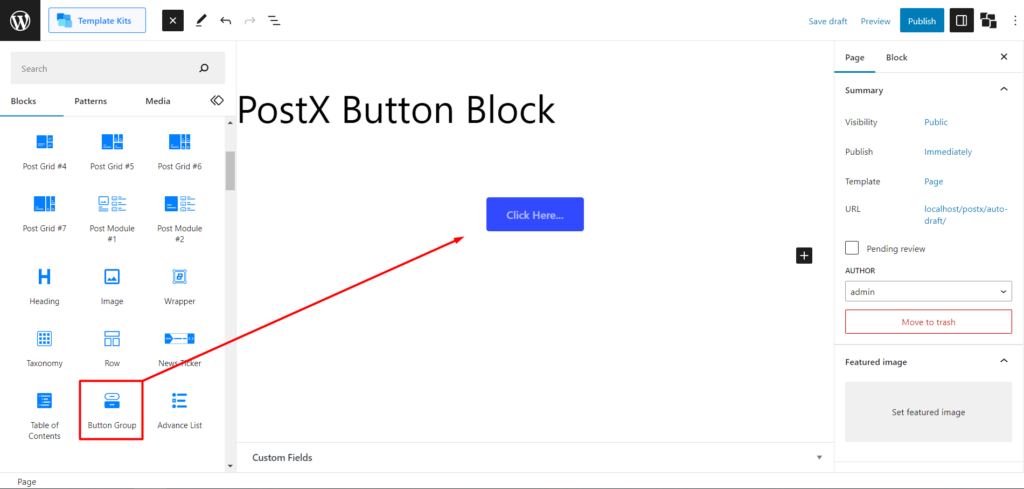
أولا ، عليك أن تذهب إلى صفحة. يمكنك الانتقال إلى خيار صفحة WordPress والنقر فوق إضافة جديد لإنشاء صفحة جديدة. بعد ذلك ، ابحث عن "Button Group" لتحديد هذه المجموعة. وهذا سيضيف زر WordPress إلى الصفحة.
الخطوة 3: إضافة روابط في أزرار WordPress
يعد الارتباط التشعبي لزر أو بعبارات بسيطة إضافة روابط في أزرار WordPress أمرًا سهلاً.

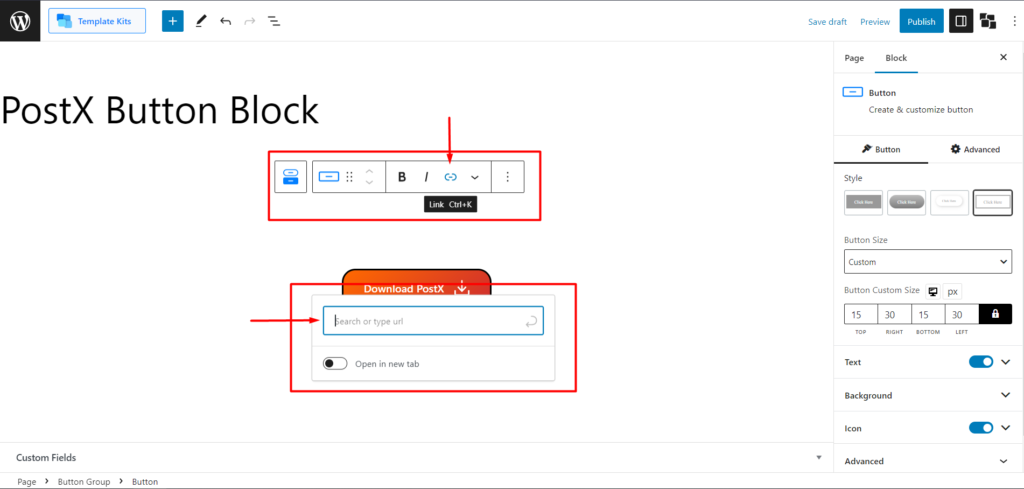
تحتاج إلى تحديد الزر أولاً ، وتحديد النصوص التي تريد إنشاء ارتباط تشعبي بها. الآن ، سترى تلميح أداة WordPress الافتراضي. من تلميح الأداة ، سترى الخيار "ارتباط" مع رمز الارتباط التشعبي. ما عليك سوى النقر فوقه لفتح مربع URL ، وإضافة الرابط الذي تريده هناك لإضافة روابط في الزر.
الخطوة 4: تخصيص زر بلوك
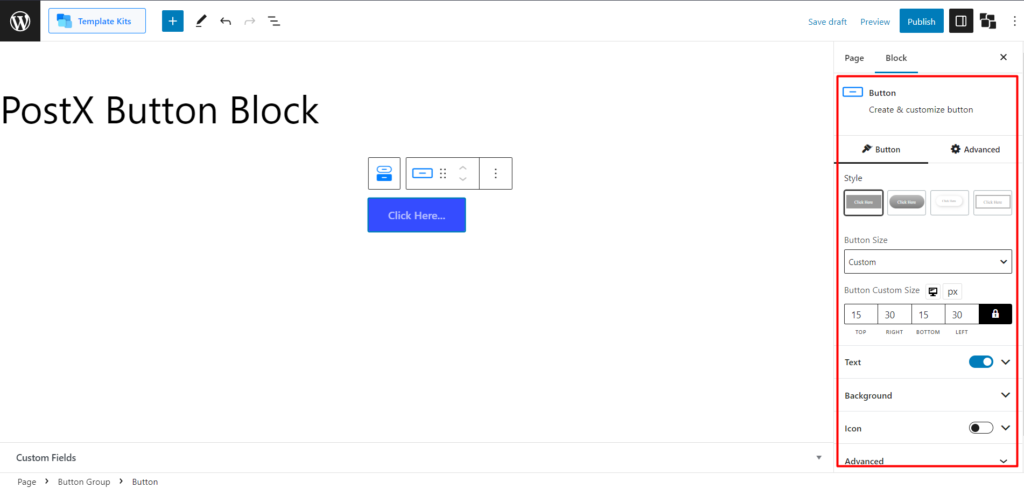
بمجرد تحديد الكتلة ، سترى جميع خيارات التخصيص في الشريط الجانبي الأيمن.

هناك نوعان من الإعدادات لهذه الكتلة. نظرًا لأنه يمكنك إضافة أزرار متعددة ، فإن هذه المجموعة لها إعدادات منفصلة لـ "الزر" و "مجموعة الأزرار".
سنوضح لك جميع خيارات التخصيص وكيفية استخدامها.
إعدادات التخصيص لزر واحد
لتحديد إعدادات الزر وفتحها ، يجب النقر فوق الزر.
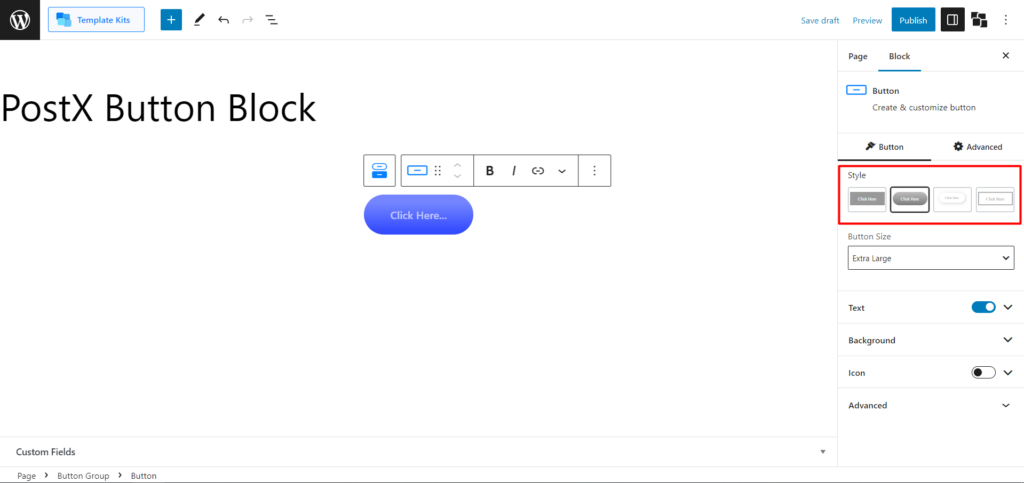
أسلوب
أولاً ، انقر فوق الزر للحصول على خيار التخصيص الخاص به. الإعداد الأول الذي ستراه هو خيارات النمط. حاليا ، لديها 4 خيارات نمط. يمكنك اختيار أفضل ما يناسب تصميم موقعك.

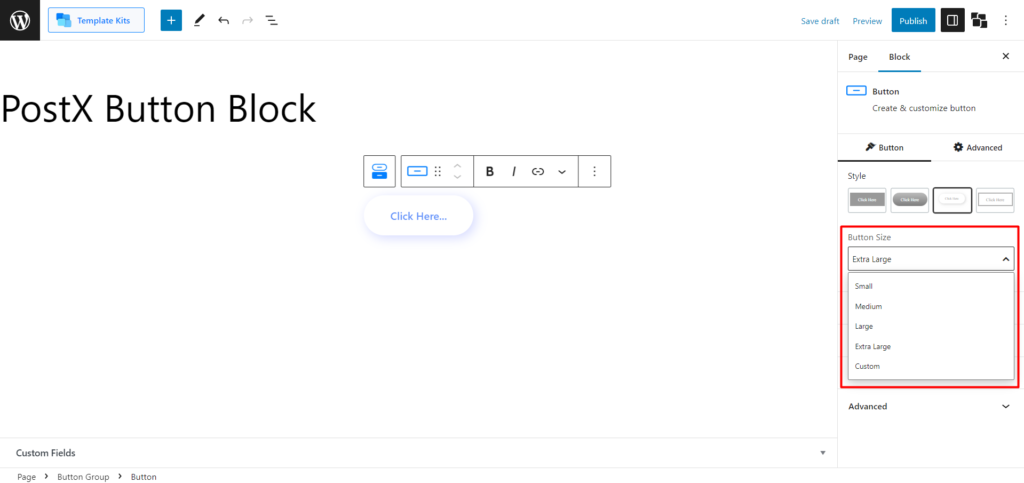
حجم الزر
الخيار التالي الذي ستحصل عليه هو تغيير حجم الزر. ستحصل على صغير ومتوسط وكبير وكبير جدًا ومخصص افتراضيًا. ستحصل على حجم الزر المحدد مسبقًا إذا حددت خيار الحجم الصغير أو المتوسط أو الكبير أو الكبير جدًا.

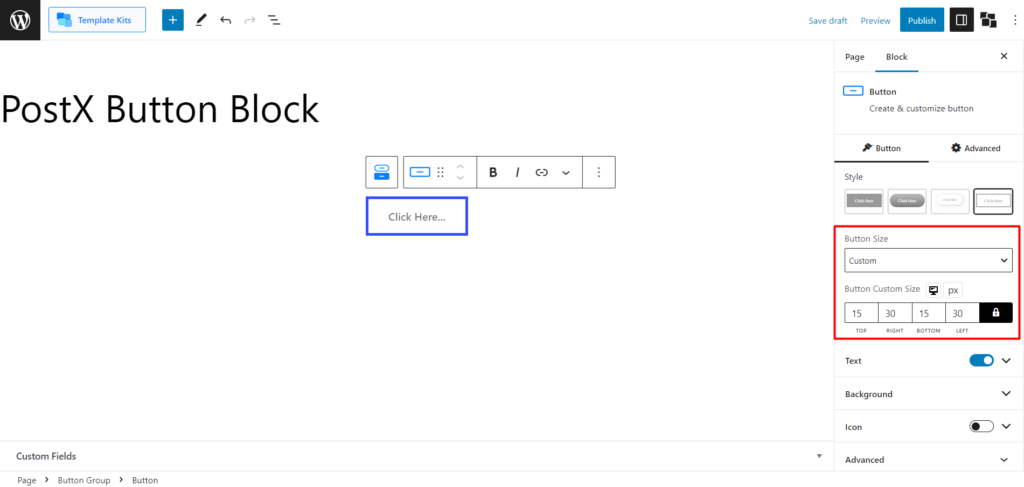
ولكن إذا كنت ترغب في تخصيص حجم الزر بالكامل ، فيمكنك القيام بذلك عن طريق تحديد "مخصص" وتعديل الجزء العلوي واليمين والقاع واليسار لضبط القياسات الأفقية والرأسية.

إليك نظرة مرئية لأنماط الأزرار المختلفة.
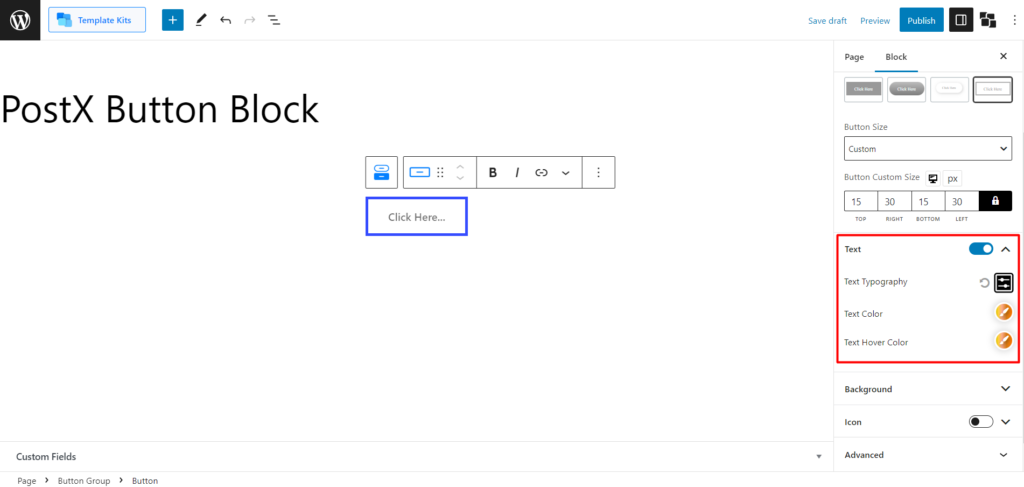
نص
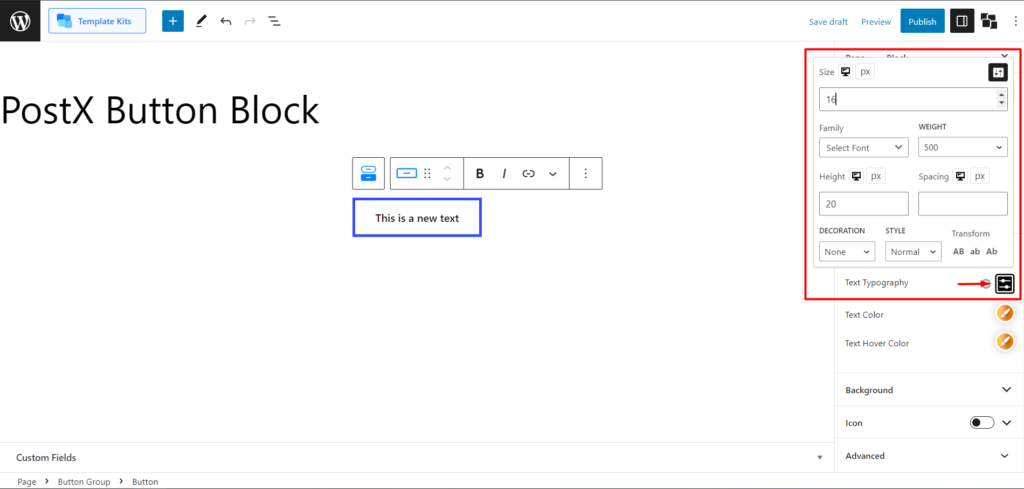
بعد ذلك ، ستحصل على إعدادات النص. سيتيح لك ذلك تخصيص نص الزر حسب حاجتك. سترى إعدادات "طباعة النص" و "لون النص" و "لون تمرير النص".

إذا قمت بتوسيع إعداد طباعة النص ، يمكنك تغيير حجم الخط (قابل للتخصيص بالكامل) ، وتحديد الخطوط (بما في ذلك الخطوط المخصصة) ، ووزن الخط ، والارتفاع ، والتباعد ، وزخرفة النص ، وأنماط النص ، وتحويله إلى أحرف كبيرة وصغيرة و حالة العنوان.

إليك نظرة بصرية لتأثير التمرير.
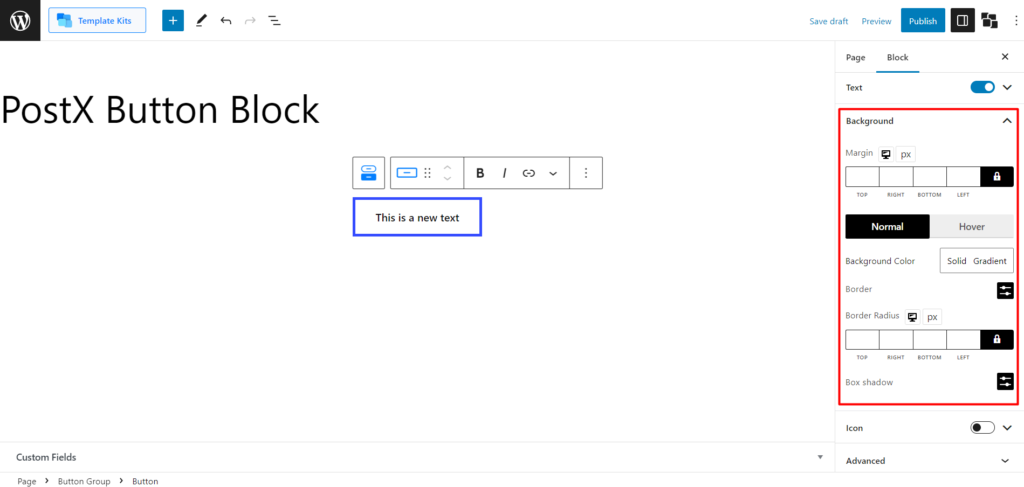
خلفية
سيسمح لك هذا الإعداد بتخصيص جميع الخلفيات الخاصة بمجموعة الأزرار هذه.

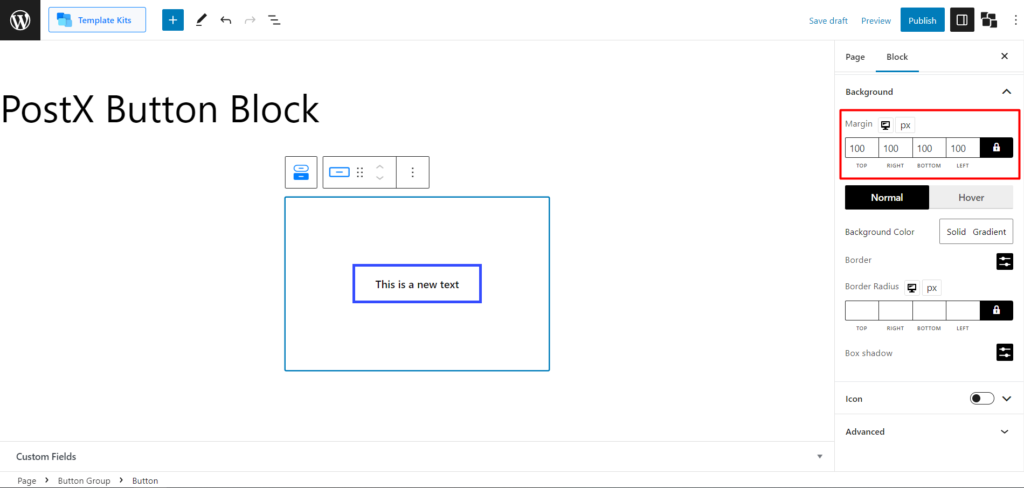
أولاً ، يمكنك ضبط الزر Margin ، وهو قابل للتخصيص بالكامل ، للحصول على وضع أفقي وعمودي مثالي.

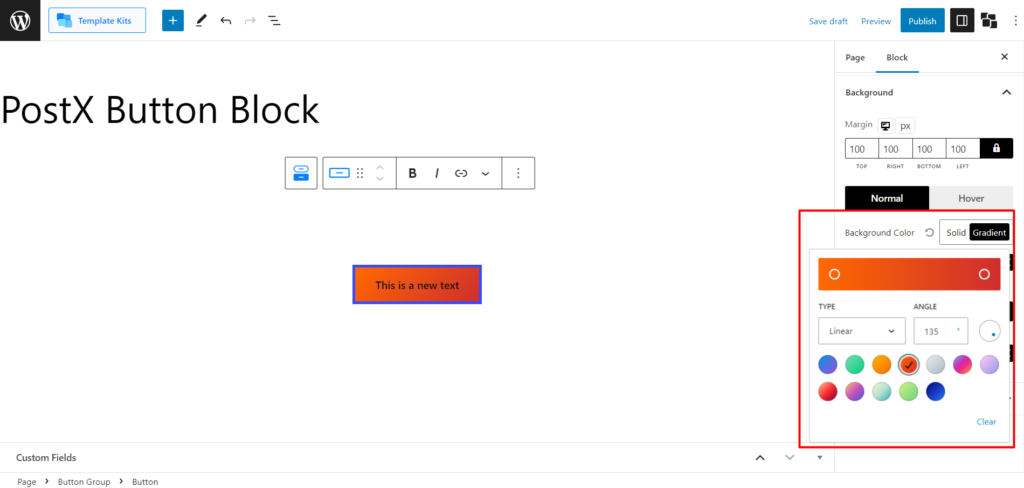
ثم يمكنك تغيير ألوان الأزرار ، الصلبة والمتدرجة. انقر فوق كل منها لفتح لوحة الألوان.

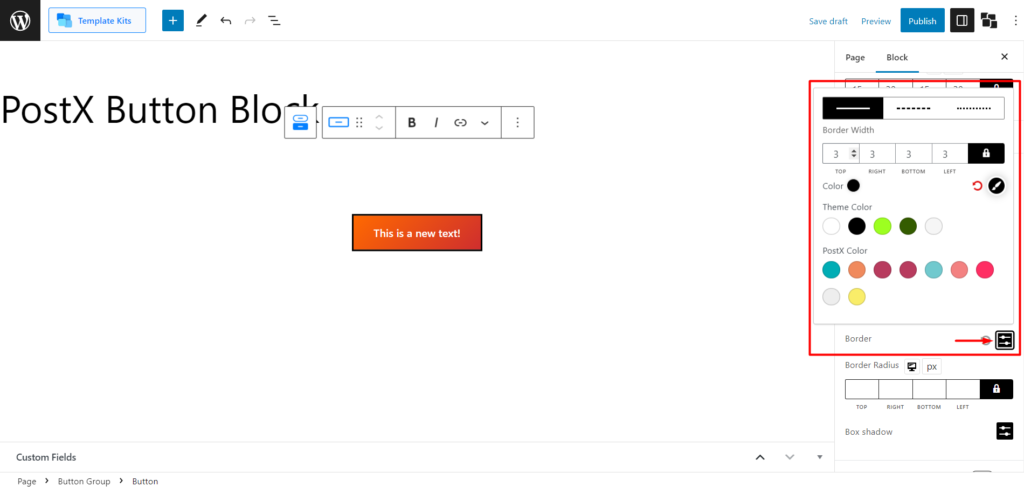
بعد ذلك ، يمكنك ضبط حدود هذا الزر. يتضمن هذا الإعداد أنماط الحدود (3 أنماط معدة مسبقًا) وعرض الحدود واللون.

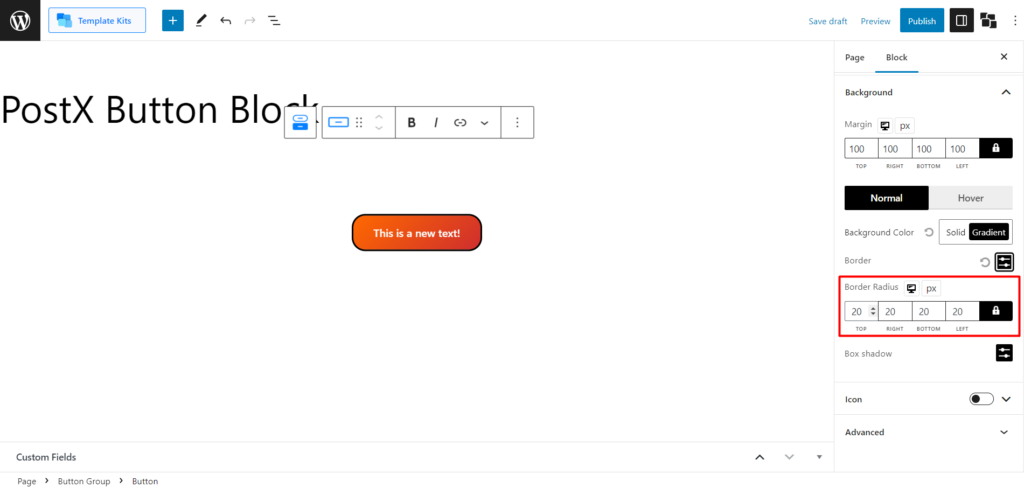
وأيضًا ، اضبط نصف قطر الحد للزر المحدد.

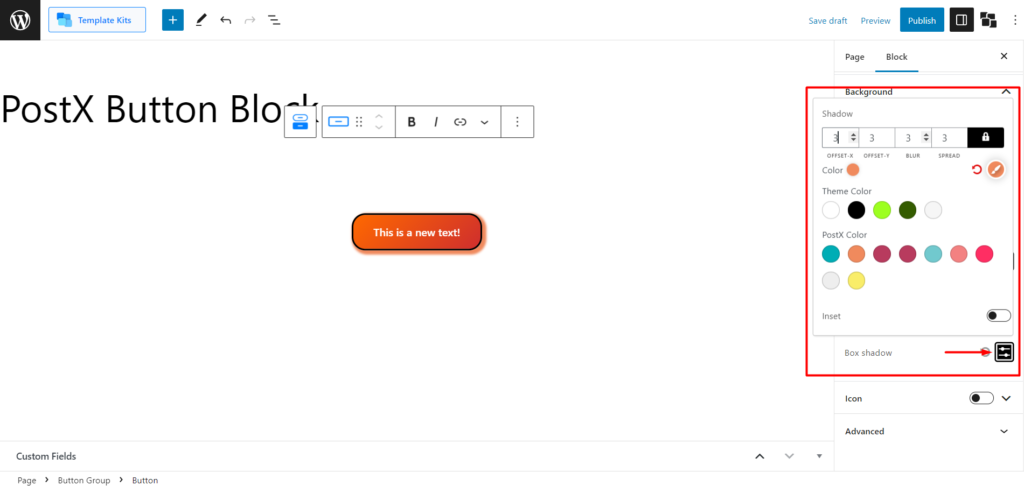
أيضًا ، ستحصل على إعداد Box Shadow. سيسمح لك توسيعه بضبط "Offset-X" و "Offset-Y" و "Blur" و "Spread".


أيضا ، يمكنك ضبط لون الظل. وستحصل على مفتاح التبديل "داخلي" إذا كنت تريد أن يظل الزر للداخل بدلاً من الخارج.
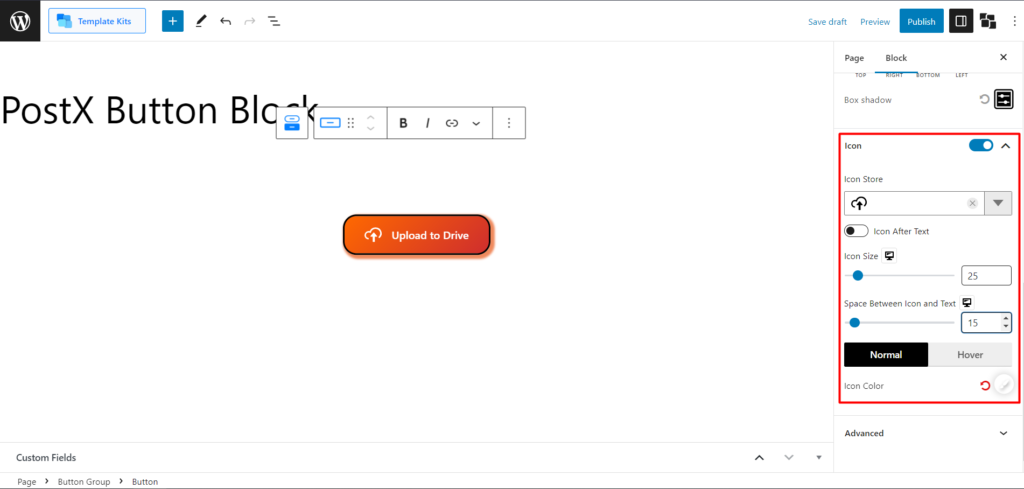
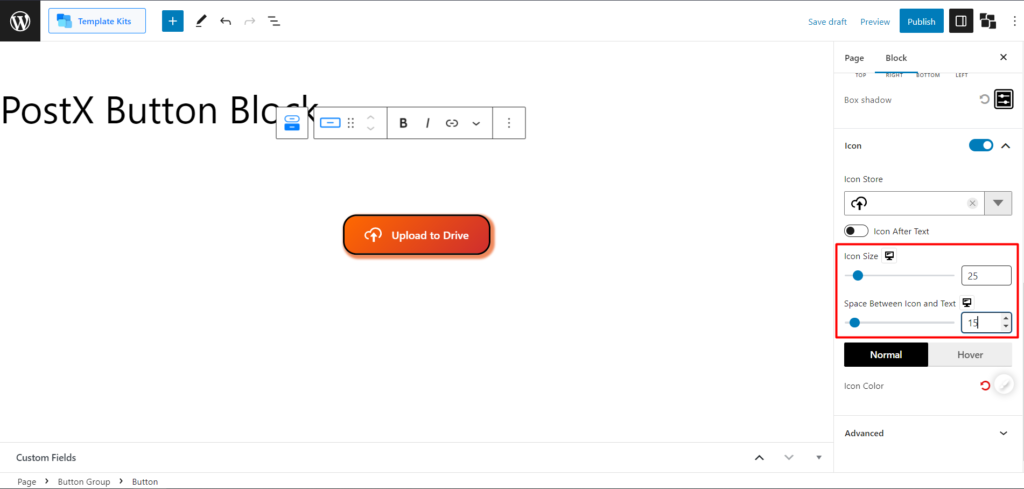
أيقونة
الإعداد الأخير الذي ستحصل عليه في إعدادات الزر هو إعداد الرمز. يجب عليك تمكين شريط التبديل لاستخدامه. وبمجرد توسيع الإعداد ، سترى قائمة "متجر الرموز" ، حيث يمكنك تحديد الرموز من مكتبة واسعة.

يوجد زر لتبديل الرمز من قبل إلى ما بعد النص.
يمكنك تغيير حجم الرمز وضبط المسافة بين الرمز والنص.

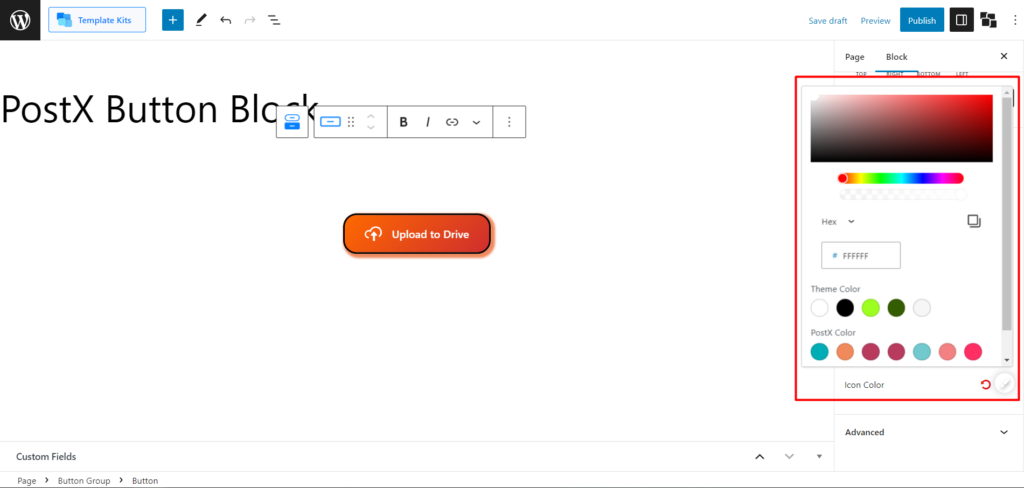
وأيضًا ، يمكنك تغيير لون الرمز في كل من الوضع العادي والماوس. تحتاج إلى النقر فوق تخصيص لون الرمز لفتح لوحة الألوان.

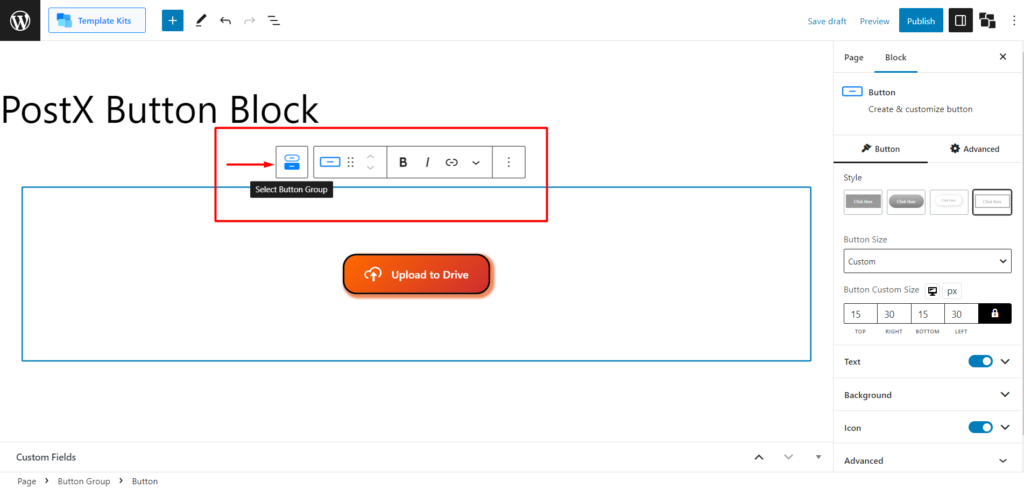
إعدادات التخصيص لمجموعة الأزرار (أزرار متعددة)
لتحديد مجموعة الأزرار ، سترى أيقونة "تحديد مجموعة الأزرار" في تلميح أداة WordPress الافتراضي.

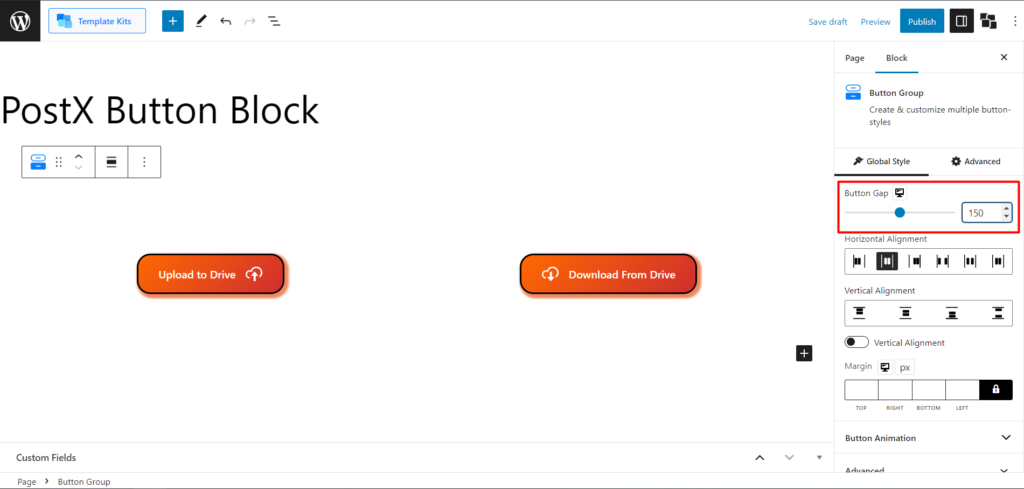
فجوة الزر
بعد تحديد مجموعة الأزرار ، ستجد إعداد Button Gap. يساعد هذا الإعداد في ضبط الفجوة بين زرين أو أكثر.

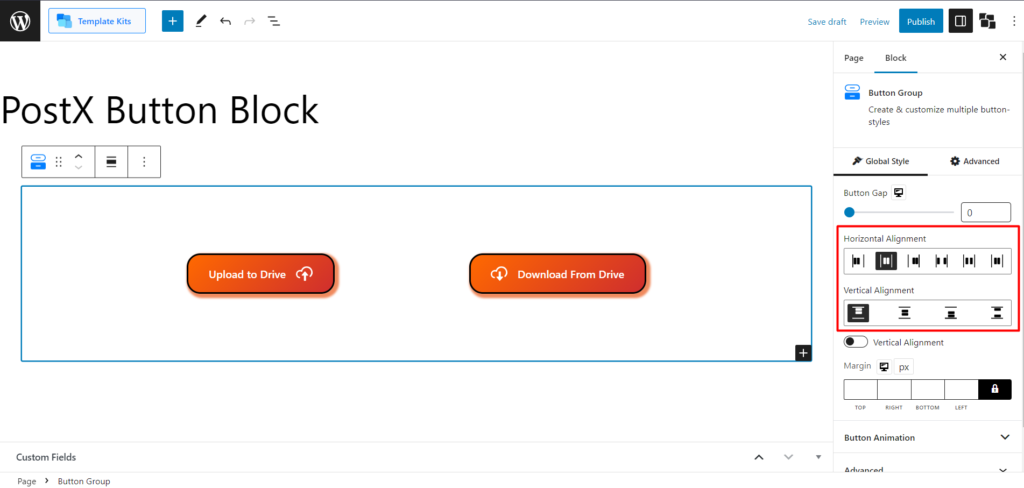
المحاذاة الأفقية والعمودية
هنا ، يمكنك ضبط المحاذاة الأفقية والرأسية لأزرار متعددة.

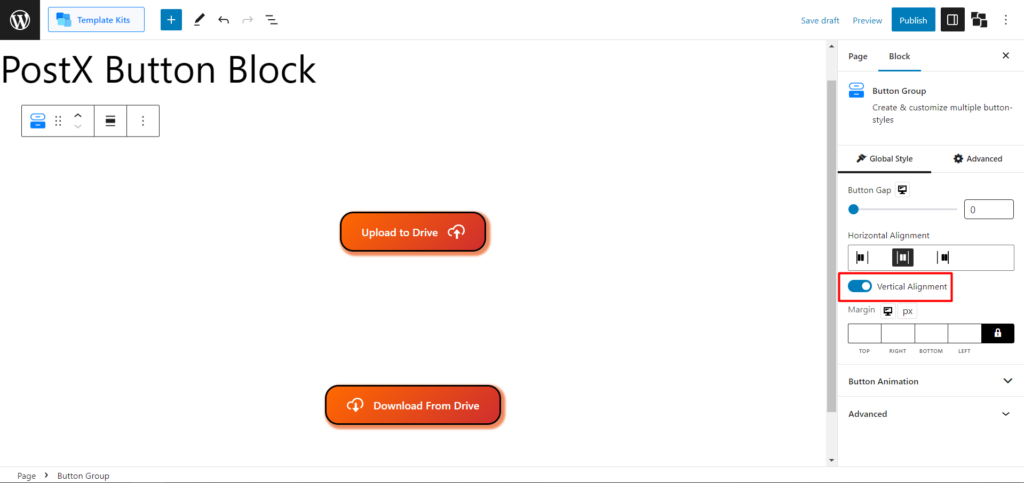
يمكنك أيضًا تبديل المحاذاة الرأسية لتعيين الأزرار رأسيًا.

هامِش
يمكنك أيضًا ضبط هامش مجموعة الأزرار بالكامل من هذا الإعداد.
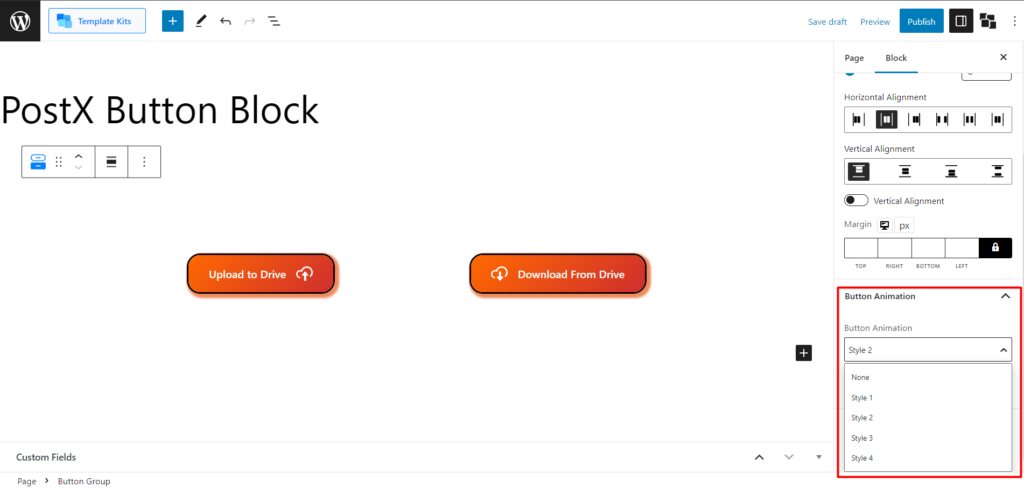
الرسوم المتحركة للأزرار
يعد هذا أحد أكثر الإعدادات إثارة للاهتمام في مجموعة الأزرار. حاليًا ، ستحصل على 4 رسوم متحركة تم تعيينها في كتلة زر WordPress. ويوفر كل واحد منهم طريقة مختلفة عند تحريك الماوس فوق الزر الخاص بك. يمكنك أيضًا ضبط موضع الرسم المتحرك باستخدام شريط تمرير Button Transformation.

هذه صورة مرئية للرسوم المتحركة للأزرار.
وهذا كل ما ستحصل عليه باستخدام زر WordPress. أنت الآن تعرف كيفية إضافة أزرار WordPress باستخدام PostX.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة !
خاتمة
الآن بعد أن عرفت كيفية إضافة الأزرار في WordPress ، تقدم مجموعة الأزرار خيارات تخصيص متقدمة ، بما في ذلك أنماط الأزرار ، وتكامل الرموز ، وخلفيات التدرج ، وتأثيرات التمرير ، والطباعة المتقدمة ، ووظائف مجموعة الأزرار ، والرسوم المتحركة. يمكنك إنشاء أزرار مشاركة اجتماعية مذهلة ، أو حتى تنفيذ زر تحميل المزيد المخصص بالكامل في موقعك.
باستخدام هذه الأداة القوية ، يمكنك إنشاء أزرار جذابة وجذابة بصريًا تعزز تجربة مستخدم موقع الويب الخاص بك. استفد من كتلة زر WordPress بواسطة PostX لإطلاق العنان لقوة الأزرار القابلة للتخصيص في WordPress.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

تقديم تحديث الواجهة سهل الاستخدام لـ PostX

Gutenberg Post Blocks - أفضل مكون إضافي لكتل المشاركة

كيفية إنشاء قالب صفحة WordPress في نسق Twenty-Two

تحديث أمني مهم لـ PostX و ProductX
