كيفية إنشاء WordPress Call to Action؟
نشرت: 2020-05-20عند إنشاء موقع WordPress على الويب ، يكون لديك هدف واحد تريد أن يحققه موقع الويب الخاص بك. أي محتوى تضيفه إلى موقع الويب الخاص بك ، سواء كانت صورًا أو نصوصًا ، يجب أن يخدم هذا الهدف.
على سبيل المثال ، الهدف من موقع المصور هو الحصول على عملاء جدد. لهذا السبب ، يقوم المصور بإنشاء صفحة لمحفظة أعمالهم. يمكنهم أيضًا إنشاء صفحة أخرى لقراءة شهادات العملاء السابقين. الأهم من ذلك ، أنهم بحاجة إلى صفحة اتصال ، حيث يمكن للعملاء القريبين الوصول إليهم.
ولكن كيف تحصل على الزوار للعثور على هذه الصفحات؟ مع قوة دعوة WordPress للعمل!
ما هو زر الحث على اتخاذ إجراء؟
زر Call to Action ، المعروف أيضًا باسم CTA هو نوع من الأزرار ، يخبر الزائر أن يفعل شيئًا محددًا . على سبيل المثال ، إذا كنت تبيع منتجًا أو خدمة ، فيمكنك وضع CTA على صفحتك الرئيسية لحث الزائر على شرائه. يمكن للحث الجيد على اتخاذ إجراء أن يزيد من تحويلاتك ويمنحك زيادة كبيرة في الإيرادات.

كيف يمكنني استخدام زر الحث على اتخاذ إجراء؟
تعد عبارات الحث على اتخاذ إجراء عناصر تصميم فائقة التنوع ، لذا يمكنك استخدامها لأي غرض يناسب الهدف الرئيسي لموقعك على الويب. على سبيل المثال ، إذا كان لديك رسالة إخبارية أو قائمة بريد إلكتروني ، فقم بإنشاء الاشتراكات في البريد الإلكتروني باستخدام CTA. هل لديك صفحة وسائط اجتماعية يجب عليهم التحقق منها؟ استخدم زر الحث على الشراء لإرسال الزوار إلى هناك!
كيف تصنع CTA جيد؟
لنجعل الأمر بسيطًا: يبرز زر الحث على الشراء الجيد. إذا لم يتمكن الزائر من رؤية زر الحث على اتخاذ إجراء ، فلن ينقر عليه. العب بالألوان للتأكد من أنها تبرز من الخلفية. ضع في اعتبارك إنشاء نوعين مختلفين ، وقسم اختبار أزرار الحث على اتخاذ إجراء لمعرفة أيهما يعمل بشكل أفضل.

اختر التسمية المثالية
هناك طريقة أخرى لإنشاء CTA جيدة وهي صياغة تسمية الزر بعناية. يعتبر النص البسيط والسهل الفهم مثل "اشترِ الآن" أكثر فاعلية من النص الطويل والمعقد. بالطبع ، ليس عليك استهداف عبارات تحث المستخدم على اتخاذ إجراء طويلة بكلمتين ، فقط تأكد من أن رسالتك واضحة وبسيطة .
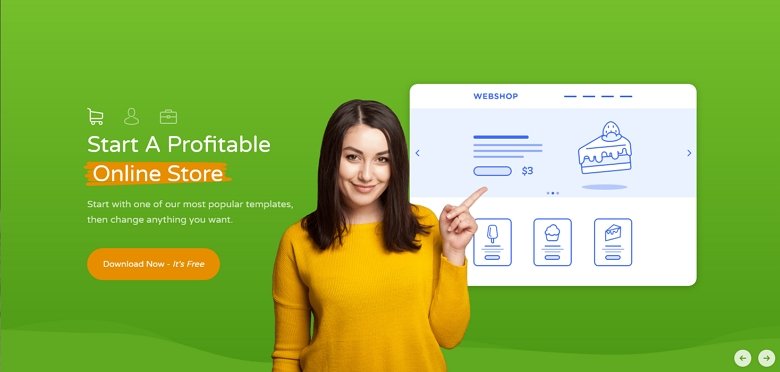
على سبيل المثال ، دعنا نرى CTA في العرض التوضيحي لـ Rotating Banner. التسمية ليست طويلة من كلمتين فقط ، فهي تقول: "حمل الآن - إنه مجاني". لكنه لا يزال مشجعًا ، لأنه يقول إن التنزيل مجاني ، ومن لا يحب الأشياء المجانية؟

حاول استخدام كلمات فعالة ، مثل "الآن" أو "مجانًا" أو "احصل" أو "جرب" أو حتى استخدم الأرقام للحصول على المزيد من النقرات. على سبيل المثال ، استخدم "اشتر الآن - خصم 60٪" بدلاً من "اشتر الآن واحصل على خصم".

اختبر دائمًا CTA الخاص بك
لا تتخذ قرارك مبكرًا بشأن CTA المصمم والمسمى بشكل مثالي. تأكد من تقسيمه واختباره لمعرفة ما إذا كان يعمل بالطريقة التي تريدها. من المفيد أيضًا مراقبة تحويلاتك وتتبعها باستخدام المكونات الإضافية التحليلية. إذا كان معدل النقر على CTA الخاص بك منخفضًا ، فهذا يعني أن CTA الخاص بك ليس فعالًا كما ينبغي.
إذا كنت تعتقد أن عبارة CTA الخاصة بك ليست فعالة ، فحاول تغيير الألوان أو ابحث عن ملصق أكثر ملاءمة لإيصال رسالتك.

كيف تضيف زر Call to Action إلى موقع WordPress الخاص بك؟
تتمتع سمات WordPress الأكثر شيوعًا بالقدرة على إنشاء أزرار CTA رائعة. الجانب الإيجابي لهذا هو أن الزر سيتناسب بالتأكيد مع تصميم المظهر الخاص بك بأقل جهد. علاوة على ذلك ، تم تصميم تصميمات CTA هذه بواسطة مصممي السمة. نتيجة لذلك ، ستبدو رائعة على موقعك لتقليل الوقت الذي ستحتاج إلى إنفاقه على تقسيم اختبار المظهر. الجانب السلبي هو أنك ستحتاج إلى إنشاء زر جديد في كل مرة تريد فيها CTA جديدًا.

إنشاء CTA باستخدام مكونات WordPress الإضافية
إذا لم يكن لدى المظهر الخاص بك خيار إنشاء CTA ، فتفضل بزيارة مستودع WordPress.org. ستجد العديد من المكونات الإضافية للحث على اتخاذ إجراء هناك لمساعدتك في إنشاء عبارات CTA رائعة. بعد إعداد CTA الخاص بك باستخدام مكونات WordPress الإضافية هذه ، من المحتمل أن تحصل على رمز قصير لعرضه.
هذا يعني أنك لست مضطرًا إلى إنشاء الزر الخاص بك في كل صفحة تريد استخدامه فيها. استخدام البرنامج المساعد له ميزة أخرى كبيرة. CTA الخاص بك موجود بالفعل في مكان واحد فقط ، لذلك إذا كنت بحاجة إلى إجراء تغييرات ، يمكنك القيام بذلك في مكان واحد. على سبيل المثال ، إذا كنت ترغب في تجربة تسمية أكثر فاعلية ، فلن تضطر إلى تصفح جميع صفحاتك. ما عليك سوى الانتقال إلى المكوِّن الإضافي للحث على اتخاذ إجراء ، وإجراء تعديلاتك والانتهاء من ذلك !.
استخدم Gutenberg لإنشاء زر دعوة للعمل
إذا كنت تستخدم محرر Gutenberg المستند إلى الكتلة في WordPress ، فلن تحتاج حتى إلى مكون إضافي لإنشاء زر CTA. تمتلك Gutenberg مجموعة الأزرار الخاصة بها والتي تعتبر مثالية لإنشاء دعوة للعمل المذهلة التالية !
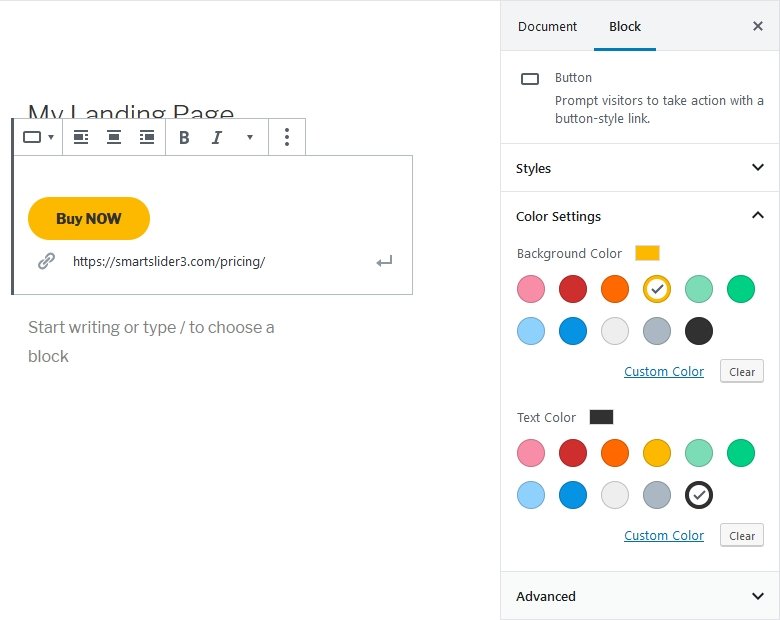
باستخدام Gutenberg ، يمكنك تكوين الزر الخاص بك بطريقة مرئية ، كما يمكنك تحرير أي كتلة أخرى. يمكنك تحديد ألوان مختلفة للخلفية والنص. يمكنك أيضًا اختيار نمط الزر ، والذي يمكن أن يكون نوع الزر الافتراضي "حبوب منع الحمل" ، محددًا أو مربعًا. هذا كافٍ لأي نوع من الأزرار التي تريد إنشاءها!

إنشاء عبارة تحث المستخدم على اتخاذ إجراء باستخدام Smart Slider 3
Smart Slider 3 هو أداة قوية لإنشاء منزلقات وكتل رائعة لموقع الويب الخاص بك . يمكنك إنشاء منزلقات سريعة الاستجابة ويمكنك إضافة أزرار الحث على اتخاذ إجراء لها. والأفضل من ذلك كله ، أنك لا تحتاج حتى إلى إصدار Pro من Smart Slider 3 لهذا الغرض. حتى مع الإصدار المجاني من Smart Slider 3 ، يمكنك إنشاء CTA ملفتة للنظر لموقع WordPress الخاص بك.

كيفية إنشاء CTA رائع باستخدام Smart Slider 3؟
يجعل Smart Slider 3 من السهل جدًا إنشاء CTA الخاص بك . ما عليك سوى إنشاء شريط تمرير جديد وإضافة شريحة ووضع طبقة زر. يمكنك تخصيص الزر بالكامل لإنشاء CTA تحويل. على سبيل المثال ، يمكنك تغيير اللون وحجم الخط لإنشاء عبارة WordPress المثالية التي تحث المستخدم على اتخاذ إجراء لموقعك.
