كيفية إنشاء قالب طفل WordPress (تعليمي خطوة بخطوة)
نشرت: 2022-07-12أحد أفضل أجزاء استخدام WordPress هو أنه يمكنك الاختيار من بين آلاف السمات. والأفضل من ذلك ، أنه يمكنك تخصيص الخيار الذي اخترته بالكامل ، وصولاً إلى تعديل الكود الخاص به. ولكن إذا كنت ستقوم بإجراء تغييرات مهمة على سمة ما ، فستحتاج إلى معرفة كيفية عمل السمات الفرعية لـ WordPress.
القالب الفرعي هو "نسخة" يمكنك استخدامها لإضافة أي تخصيصات إلى قالب WordPress. يمنعك استخدام نسق فرعي من فقدان إعداداتك المخصصة إذا قمت بتحديث السمة الأصلية (وهو ما يجب أن يحدث كثيرًا!).
في هذه المقالة ، سنشرح ما هي سمة WordPress الفرعية ومتى يتم استخدامها. سنعرض لك بعد ذلك كيفية إنشاء سمة فرعية في WordPress خطوة بخطوة وتخصيصها والمزيد.
ما هو موضوع الطفل في ووردبريس؟
عندما يتعلق الأمر بموضوعات WordPress ، فهناك سمات الوالدين والطفل. الموضوع الرئيسي هو أي موضوع منتظم قائم بذاته. يأتي مع مجموعة فريدة من ملفات التكوين وأوراق الأنماط وقوالب الصفحات.
يرث موضوع الطفل جميع خصائص والدته. سيتعرف عليه WordPress كموضوع مختلف ، حتى لو كان متطابقًا وظيفيًا وأسلوبيًا. هذا التمييز بين السمات يعني أنه يمكنك تخصيص الطفل دون التأثير على الوالدين.
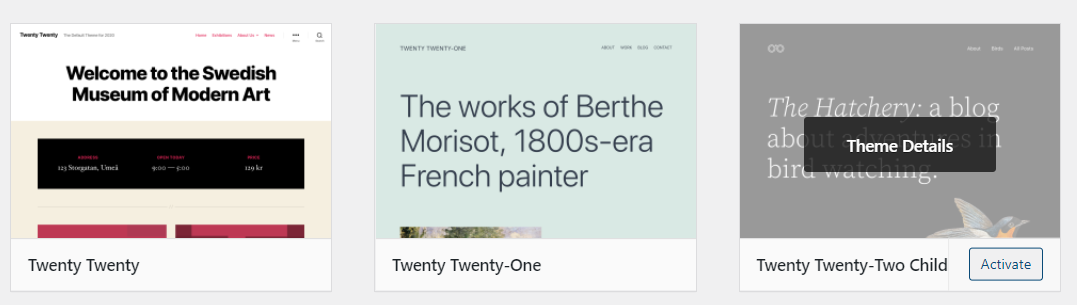
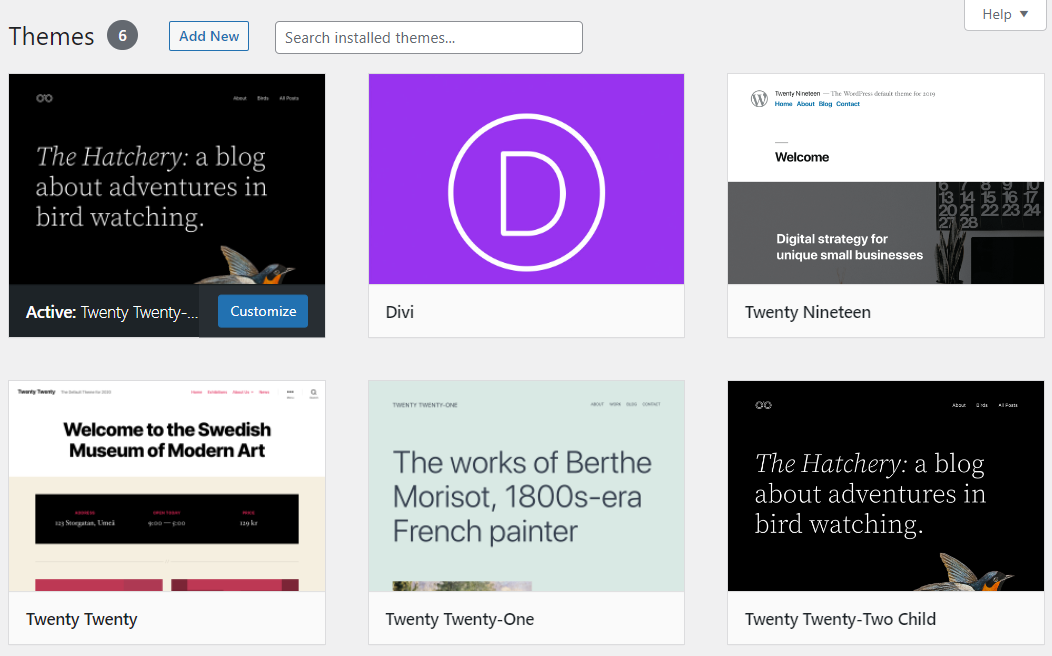
هنا ، لدينا مثال على موقع WordPress يستخدم سمة Twenty-Two . كما ترى ، هناك أيضًا موضوع فرعي وعشرون وعشرون :

متى يجب استخدام موضوع فرعي؟
للوهلة الأولى ، قد يبدو موضوع الطفل زائداً عن الحاجة. بعد كل شيء ، إذا ورثت سمة ما تكوين وأسلوب أصلها ، فستبدو وتعمل بشكل متماثل. لكن الموضوعات الفرعية تؤدي دورًا حيويًا في تطوير WordPress.
عندما تقوم بتحديث سمة ، تفقد أي إضافات مخصصة قمت بإجرائها على الكود الخاص به. ذلك لأن WordPress يستبدل هذه الملفات بإصدارات جديدة أثناء عملية التحديث. هذه مشكلة كبيرة إذا كنت من النوع الذي يحب تخصيص السمات لتناسب احتياجاتك.
تعمل السمات الفرعية على حل هذه المشكلة عن طريق فصل القوالب الأساسية وتمكينك من استخدام سمة "تسحب" الكود والأنماط من الأصل. بدلاً من تخصيص الموضوع الرئيسي ، يمكنك استخدام الطفل لإجراء أي تغييرات على الكود.
يمكّنك هذا الأسلوب من تحديث السمات دون القلق بشأن فقد تخصيصاتك. هذا أمر بالغ الأهمية لأن الفشل في تحديث السمات يمكن أن يؤدي إلى ثغرات أمنية ومشكلات التوافق مع موقع الويب الخاص بك.
كيفية إنشاء قالب فرعي في WordPress
سيتضمن البرنامج التعليمي لموضوع WordPress التابع هذا إرشادات خطوة بخطوة للعملية بأكملها. لنبدأ من خلال تشغيله بأمان وإنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك.
الخطوة 1: قم بعمل نسخة احتياطية من موقع WordPress الخاص بك
عندما تكون على وشك إجراء أي تغييرات كبيرة على موقع الويب الخاص بك ، فإننا نوصي بنسخ جميع ملفاته احتياطيًا أولاً. يمكن أن يكون النسخ الاحتياطي الكامل للموقع مفيدًا إذا واجهت أخطاء. بدلاً من قضاء ساعات في استكشاف الأخطاء وإصلاحها ، يمكنك ببساطة إعادة موقعك إلى حالته قبل التغييرات.
هناك عدة طرق لإنشاء نسخ احتياطية من WordPress ، بما في ذلك استخدام Jetpack. من الناحية المثالية ، يجب أن تقوم بعمل نسخة احتياطية من موقع الويب الخاص بك بانتظام ، حتى إذا كنت لا تخطط لإجراء تحديثات ضخمة.
الخطوة 2: قم بإنشاء مجلد لموضوع طفلك
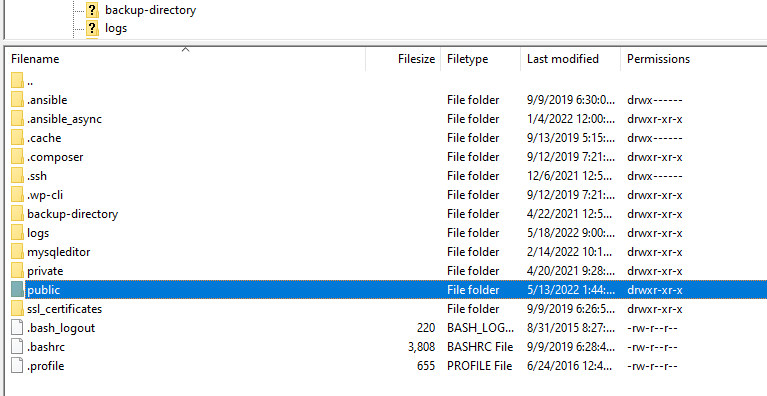
كل قالب WordPress له مجلد خاص به. للعثور عليه ، ستحتاج إلى الاتصال بموقع الويب الخاص بك عبر بروتوكول نقل الملفات (FTP) وفتح دليل جذر WordPress. يجب أن يُطلق على هذا الدليل اسم www أو public_html أو عام أو اسم موقعك.

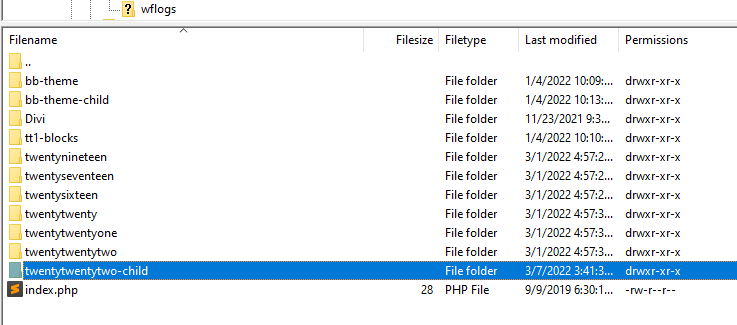
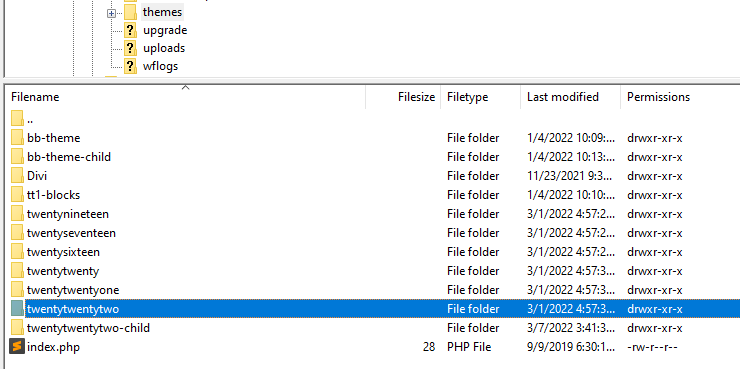
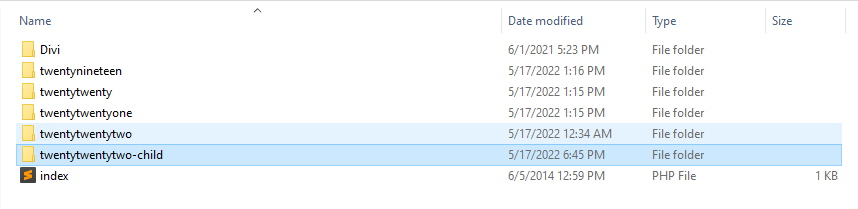
داخل هذا الدليل ، انتقل إلى مجلد wp-content / theme . ستجد هنا قائمة بالمجلدات المقابلة لكل سمة من سماتك (نشطة وغير نشطة).
انطلق وأنشئ مجلدًا جديدًا داخل دليل السمات . نوصي بتسميته بعد السمة الأصلية وإضافة لاحقة الطفل إليها.

أدخل الآن المجلد ، والذي يجب أن يكون فارغًا في هذه المرحلة. سنقوم بإضافة ملفين بالداخل.
الخطوة 3: قم بإنشاء ملف style.css ملف لموضوع الطفل
يحتوي كل نسق على ورقة أنماط أو ملف style.css . إنه المكان الذي تضيف فيه كل CSS الذي تريد استخدامه لتخصيص السمة. بالنسبة للنسق الفرعي ، فإن ملف style.css هو أيضًا المكان الذي تقوم فيه بتعريف النسق الرئيسي باستخدام رأس الصفحة.
قم بإنشاء ملف جديد يسمى style.css داخل دليل القالب الفرعي وافتحه. الآن انسخ والصق الكود التالي بالداخل:
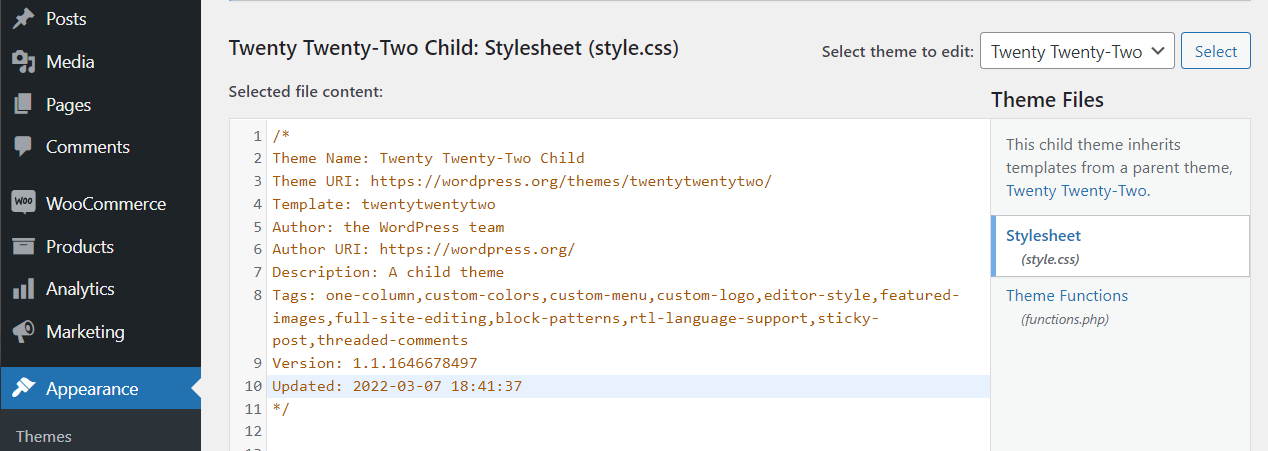
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */الأجزاء الأساسية لهذا العنوان هي اسم النسق والقالب. يخبر اسم السمة WordPress بكيفية التعرف على السمة الفرعية. يشير سطر القالب إلى الموضوع الرئيسي للطفل.
نحن نستخدم موضوع Twenty-Two كوالد في مثالنا. لكن قد تلاحظ أن اسم القالب لا يتضمن أي مسافات ، وكلها مكتوبة بأحرف صغيرة. هذا لأننا نشير إلى القالب باستخدام اسم مجلد النسق الأصل.

بعد هذين السطرين ، يمكنك استخدام باقي الرأس لإضافة المزيد من التفاصيل حول السمة الفرعية. عندما تكون جاهزًا ، احفظ ملف style.css ، الآن برأس السمة الخاص به ، وأغلقه.
الخطوة 4: قم بإنشاء ملف وظائف
تشير ورقة أنماط النسق الفرعي إلى الشخص الأصل ، ولكنها لا تقوم بتحميل الأنماط من الأصل. للقيام بذلك ، ستحتاج إلى استخدام وظيفة قائمة WordPress.
تمكّنك وظيفة قائمة الانتظار من تكوين أوراق الأنماط التي سيتم تحميلها مع سمة وبأي ترتيب. بالنسبة للموضوع الفرعي ، ستستخدم وظيفة قائمة الانتظار لتحميل ورقة أنماط الطفل قبل ورقة الأنماط الخاصة بالوالدين ، على الرغم من أنها ترث نمط الأخير.
إذا كان هذا يبدو محيرًا ، ففكر ببساطة في وظيفة قائمة الانتظار على أنها الرمز الذي يخبر WordPress أن القالب الفرعي يجب أن يرث أسلوب والده. تحتاج إلى إضافة هذا الرمز إلى ملف function.php في نفس المجلد مثل ورقة أنماط القالب الفرعي.
أنشئ الملف وأضف الكود التالي بداخله:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>احفظ التغييرات في الملف ، وهذا كل شيء. أنت الآن جاهز لتنشيط السمة الفرعية.
الخطوة 5: تفعيل السمة الفرعية
إذا قمت بإعداد ورقة الأنماط الخاصة بالقالب الفرعي وملف function.php بشكل صحيح ، فيجب أن يكون جاهزًا للعمل.
يمكنك تسجيل الدخول إلى WordPress والانتقال إلى علامة التبويب Appearance → Themes . ابحث عن موضوع طفلك الجديد بالداخل.

انقر فوق الزر " تنشيط " ، وهذا كل شيء. أنت الآن جاهز لبدء تخصيص مظهر طفلك.
كيفية تخصيص وتعديل سمة WordPress الفرعية الخاصة بك
يمكنك تخصيص سمة طفلك تمامًا كما تفعل مع أي سمة WordPress أخرى. هذا يعني أن لديك مطلق الحرية في تعديل قوالبه ورمزه بأي طريقة تراها مناسبة.
الطريقة الأساسية لتخصيص سمة فرعية هي تحرير ورقة الأنماط الخاصة بها. لتحديد موقع ورقة الأنماط الخاصة بالقالب الفرعي ، اتصل بموقع الويب الخاص بك عبر FTP وانتقل إلى مجلد wp-content / theme. افتح ملف styles.css الخاص بالقالب الفرعي وأضف أي ملف CSS مخصص.
بدلاً من ذلك ، يمكنك الوصول إلى ورقة أنماط القالب الفرعي دون مغادرة لوحة معلومات WordPress بالانتقال إلى Appearance → Theme File Editor . من هنا ، يمكنك استخدام محرر التعليمات البرمجية المدمج لإضافة رمز مخصص إلى أي ملفات سمة.

إذا كنت تستخدم Jetpack ، فستتمكن أيضًا من الوصول إلى محرر CSS لتخصيص أي من السمات الخاصة بك. يتيح لك محرر Jetpack CSS معاينة التغييرات قبل حفظها ، مما يجعلها خيارًا أكثر سهولة في الاستخدام.
كيفية تحديث قالب WordPress الفرعي الخاص بك
تتمثل إحدى مزايا استخدام السمة الفرعية في أنك لست بحاجة إلى تحديثها بشكل منفصل عن موضوعها الرئيسي. إذا كان هناك تحديث متاح للموضوع الأصلي ، فيمكنك ببساطة تنزيله وتثبيته.
بمجرد تحديث النسق الأصلي ، سيرث النسق الفرعي التغييرات أيضًا. ومع ذلك ، في حالات نادرة ، قد يتسبب تحديث سمة رئيسية في حدوث تعارض مع بعض التعليمات البرمجية المخصصة التابعة لها.
إذا واجهت أخطاء أثناء استخدام قالب فرعي بعد تحديث الأصل الخاص به ، فقد تحتاج إلى تحري الخلل وإصلاحه. إليك ما نوصي به ، خطوة بخطوة:
- قم بالتبديل إلى استخدام النسق الأصلي لمعرفة ما إذا كان الخطأ مستمرًا.
- إذا اختفى الخطأ ، فتحقق من رمز القالب الفرعي لمعرفة سبب الخطأ.
- إذا استمر الخطأ ، فحاول تعطيل المكونات الإضافية النشطة لمعرفة ما إذا كان أحدها يسبب التعارض.
في معظم الحالات ، يكون تحديث النسق الأصل والفرع سلسًا. بعد تحديث السمة الرئيسية ، يمكنك العودة للعمل على تخصيص الطفل مباشرة.
كيفية تصدير واستيراد سمة فرعية
إذا كنت تقضي الكثير من الوقت في العمل على موضوع فرعي ، فقد ترغب في إعادة استخدامه في مشاريع أخرى. يمكنك بسهولة تثبيت السمة الأصلية على موقع ويب آخر وتصدير ملفات السمات الفرعية بجانبها.
يعد تصدير ملفات السمات الفرعية أمرًا بسيطًا. للبدء ، ستحتاج إلى الوصول إلى موقع الويب الخاص بك عبر FTP أو باستخدام مستكشف ملفات مضيف الويب الخاص بك.
انتقل إلى دليل جذر WordPress وانتقل إلى wp-content / theme . في الداخل ، ستجد مجلدات فردية لجميع السمات الموجودة على موقع الويب الخاص بك ، بما في ذلك مجلد للموضوع الفرعي الذي تستخدمه.

لتصدير النسق الفرعي ، قم بتنزيل المجلد الخاص به واحفظه على جهاز الكمبيوتر الخاص بك. الآن ، اتصل بموقع الويب حيث تريد استيراد السمة عبر FTP. انتقل إلى دليل wp-content / theme مرة أخرى وقم بتحميل مجلد السمات الفرعية بالداخل.
ضع في اعتبارك أن WordPress لن يتعرف على السمة إلا إذا قمت أيضًا بتثبيت الأصل على الموقع الثاني. إذا لم يظهر المظهر الفرعي عند التنقل إلى علامة التبويب المظهر → السمات ، فتأكد من تثبيت العنصر الرئيسي.
كيفية إزالة قالب فرعي من WordPress
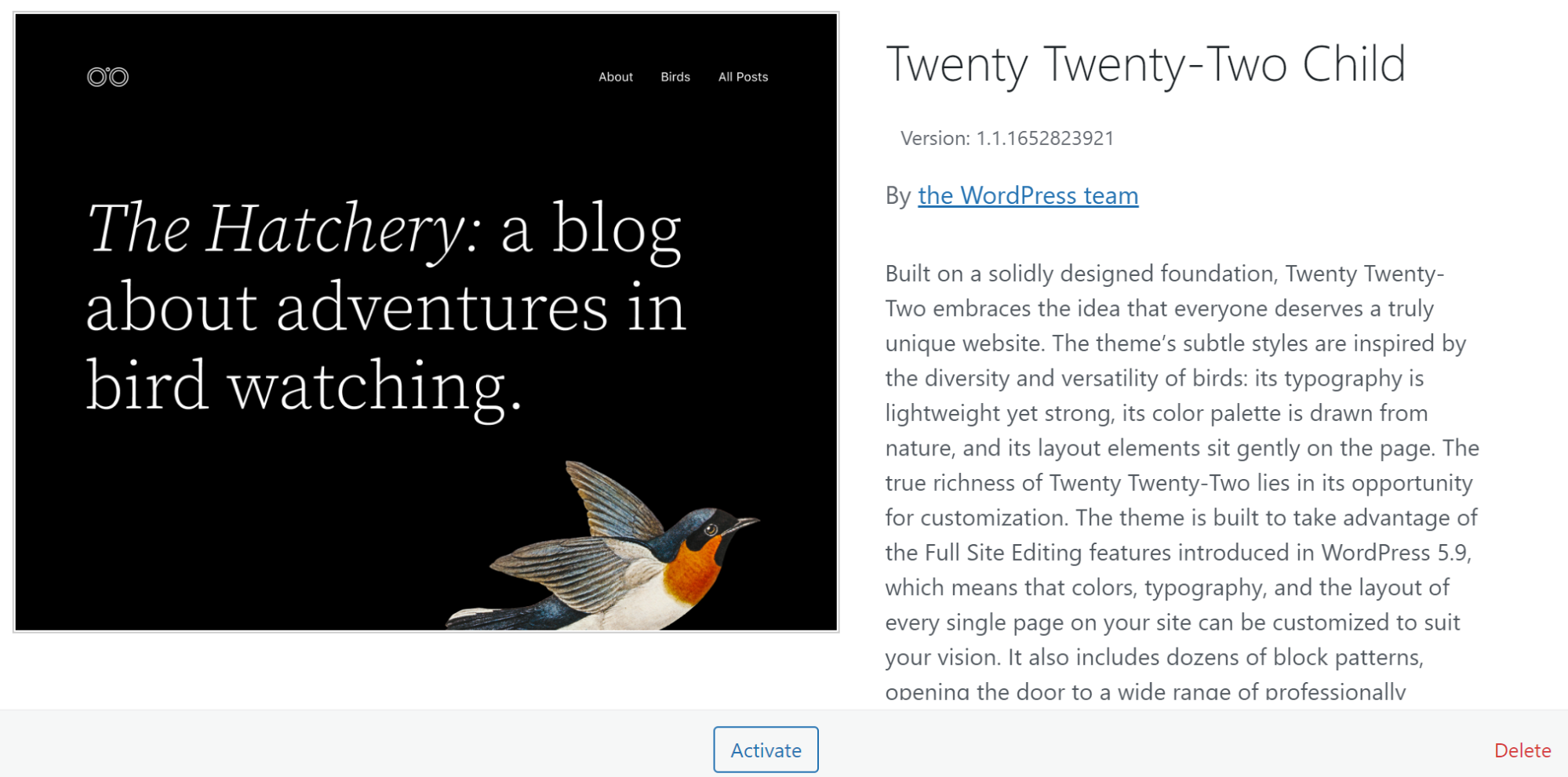
أسهل طريقة لإزالة سمة فرعية من WordPress هي الانتقال إلى علامة التبويب المظهر ← السمات وتحديدها. عند النقر فوق أحد السمات ، ستظهر نافذة تفاصيل منبثقة ، بما في ذلك الوصف الكامل ورقم الإصدار وخيارات تنشيط السمة أو إلغاء تنشيطها أو حذفها.

بدلاً من ذلك ، يمكنك الاتصال بموقع الويب الخاص بك عبر FTP والانتقال إلى دليل wp-content / theme . في الداخل ، ستجد مجلدات لكل سمة مثبتة على موقع الويب الخاص بك. سيؤدي حذف أي من هذه المجلدات إلى إلغاء تثبيت السمات المقابلة من WordPress.
إذا اخترت حذف سمة فرعية ، فتأكد من أنك لن تحتاج إلى إعادة استخدامها لاحقًا. بدلاً من ذلك ، تذكر نسخ بياناتها احتياطيًا مسبقًا. يمكن أن يكون إلغاء تنشيط السمة مؤقتًا خيارًا أكثر أمانًا ما لم تكن متأكدًا بنسبة 100٪ أنك لن ترغب في استخدامه في المستقبل.

استكشاف الأخطاء والمشكلات الشائعة المتعلقة بالموضوع الفرعي وإصلاحها
من السهل نسبيًا إعداد السمات الفرعية لـ WordPress وتخصيصها. ولكن قد تواجه مشكلات فنية بسيطة أثناء استخدام سمة فرعية ، اعتمادًا على تكوينها. دعنا نتحدث عن كيفية استكشاف الأخطاء الشائعة وإصلاحها.
1. لا يتجاوز الموضوع الفرعي الموضوع الرئيسي
يجب أن "تتجاوز" أي تغييرات تجريها على القالب الفرعي نمط ووظيفة العنصر الرئيسي. نقول تجاوز علامات الاقتباس لأن وظيفة قائمة الانتظار تجعل تحميل ورقة أنماط النسق الفرعي قبل الصفحة الرئيسية. إذا كنت تستخدم سمة فرعية ولكنك لا ترى التغييرات التي تجريها تنعكس على موقعك ، فلن يتم تحميل ورقة الأنماط الخاصة به بالترتيب الصحيح.
في معظم الحالات ، يرجع ذلك إلى مشكلة في كيفية وراثة المظهر الخاص بك لأسلوب الوالدين. اتصل بموقع الويب الخاص بك عبر FTP وافتح مجلد القالب الفرعي في دليل wp-content / theme لاستكشاف المشكلة وإصلاحها.
ابحث عن ملف jobs.php بداخله وافتحه. يجب أن تشاهد وظيفة قائمة الانتظار التالية في الجزء العلوي من الملف:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>سترغب في التحقق من عدم وجود أخطاء إملائية في الوظيفة. يخبر هذا الرمز WordPress باستيراد نمط السمة المحددة في ملف style.css للقالب الفرعي . إذا كان الرمز يبدو جيدًا ، فارجع إلى مجلد النسق الفرعي وافتح ملف style.css الخاص به.
يجب أن تتضمن ورقة أنماط القالب الفرعي قسمًا من الكود يبدو كالتالي:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */الجزء الذي نهتم به من هذا الرمز هو سطر القالب . يجب أن يشير إلى اسم المجلد للموضوع الأصل للطفل.
إذا كان هناك خطأ في ملف style.css أو ملف functions.php ، فلن يعمل السمة الفرعية على النحو المنشود. ستظل قادرًا على إضافة رمز مخصص إلى أي ملف ، ولكن لن يتم تحميله على موقع الويب الخاص بك.
2. لا يظهر الموضوع الفرعي في الموضوعات منطقة
عند إنشاء قالب فرعي ، يجب أن يظهر كإدخال منفصل في علامة التبويب المظهر ← السمات . إذا لم يحدث ذلك ، فعادةً ما يعني ذلك وجود مشكلة في ورقة أنماط القالب الفرعي.
للتحقق من ورقة أنماط القالب الفرعي ، اتصل بموقع الويب الخاص بك عبر FTP وانتقل إلى مجلد wp-content / theme. ابحث عن مجلد القالب الفرعي بالداخل وافتحه وحدد ملف style.css .
عند فتح الملف ، يجب أن يحتوي على قسم يشبه هذا:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */الخطوط الرئيسية في هذا الرمز هي التالية:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */لكي يعمل النسق الفرعي ، يجب عليك تضمين كل من هذه المعلمات وتحديد قيمها. يمكن أن تكون القيم أي شيء تريده باستثناء سطر القالب . يجب أن يتضمن هذا السطر اسم مجلد سمة الأصل (اسم المجلد داخل دليل wp-content / theme).
تأكد من عدم فقد أي سطور من التعليمات البرمجية في ملف style.css ، واحفظ أي تغييرات.
بمجرد إضافة الخطوط والسمات المفقودة ، يجب أن يظهر المظهر الفرعي في علامة التبويب المظهر → السمات . تذكر أنه سيكون إدخالًا منفصلاً عن الموضوع الرئيسي. سيعرض الاسم والوصف والمؤلف الذي حددته في ملف styles.css .
3. موضوع الطفل قائمة الانتظار الوظيفة لا تعمل
إذا كان موضوع طفلك لا يرث نمط الوالدين ، فقد تكون هناك مشكلة في وظيفة "قائمة الانتظار" التي تستخدمها. تستورد وظيفة enqueue أنماط النسق الأصلي الذي تحدده عند إنشاء ملف style.css للطفل.
للتحقق من وظيفة قائمة الانتظار ، اتصل بموقعك على الويب عبر FTP وانتقل إلى دليل wp-content / theme . ابحث عن المجلد الذي يتوافق مع النسق الفرعي وافتحه.
ابحث عن ملف jobs.php بداخله وافتحه. يجب أن تبدو الوظيفة التي تبحث عنها كما يلي:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>تأكد من أن معلمة get_template_directory_uri تشير إلى ملف style.css للقالب الفرعي. يجب أن يكون الملف في نفس الدليل مثل function.php ، لذا أضف شرطة مائلة قبل style.css إذا كان مفقودًا.
بدلاً من ذلك ، تحقق من أن باقي الشفرة خالية من الأخطاء المطبعية. إذا كنت تريد تشغيله بأمان ، فانسخ مقتطف الشفرة هذا والصقه في ملف jobs.php واحذف سابقه. احفظ التغييرات التي تم إجراؤها على الملف ، ويجب أن يعمل النسق الفرعي الخاص بك.
قد يكون من الممكن أيضًا ألا يشير ملف style.css للموضوع الفرعي إلى الأصل بشكل صحيح. للحصول على إرشادات حول إصلاح ذلك ، يمكنك قراءة القسم السابق في دليل استكشاف الأخطاء وإصلاحها.
4. لا يتم تحميل الموضوع الفرعي آخر تحديثات style.css
إذا قمت بإجراء تغييرات على ملف style.css لموضوع فرعي ولم تظهر على موقع الويب الخاص بك ، فقد يكون ذلك بسبب مشكلة في التخزين المؤقت. قبل أن تفعل أي شيء آخر ، امسح ذاكرة التخزين المؤقت للمتصفح. إذا استمر الخطأ ، فقد تحتاج إلى مسح ذاكرة التخزين المؤقت لموقعك يدويًا أو استخدام مكون إضافي.
إذا كنت لا تتعامل مع مشكلة التخزين المؤقت ، فقد يتخطى ملف style.css الخاص بالقالب الأصلي ملف الطفل. تتمثل إحدى طرق التحايل على هذه المشكلة في إضافة قيمة الخاصية المهمة! إلى أنماط CSS التي لا يتم تحميلها.
إليك كيف يبدو استخدام سطر CSS ! مهمًا :
p { background-color: red !important; }تخبر قيمة الخاصية المهمة! المتصفح أن النمط له الأسبقية. إذا كان هناك تعارض في CSS بين الوالد والطفل ، فستضمن القيمة المهمة! أن الطفل يحل محله.
كيف تحصل على أقصى استفادة من قالب WordPress الفرعي الخاص بك
إذا اتبعت البرنامج التعليمي لموضوع WordPress التابع لنا ، فربما ترغب في الحصول على أكبر قدر ممكن من القيمة من المظهر الجديد الخاص بك. فيما يلي كيفية تحقيق أقصى استفادة من قالب WordPress الفرعي الخاص بك:
1. تجربة التخصيصات
الهدف الكامل من استخدام سمة فرعية هو أن تكون قادرًا على تخصيص سمة دون فقدان هذه التغييرات عند تحديثها. إذا كنت لا تجرب أنماطًا ووظائف جديدة باستخدام المظهر الفرعي الخاص بك ، فأنت لا تحصل على أكبر قيمة.
ليس عليك تغيير نمط القالب الأصلي بالكامل. لكننا نوصي بتغييره بإضافة CSS ووظائف مخصصة شيئًا فشيئًا ومعرفة ما يصلح وما لا ينجح. إذا لم تكن راضيًا عن كيفية تطور موضوع طفلك ، فيمكنك دائمًا حذف الكود المخصص والبدء من نقطة الصفر.
2. لا تنس تحديث موضوع الأصل
بمجرد إعداد سمة فرعية ، يمكنك تحديث العنصر الرئيسي بأمان دون فقد أي رمز مخصص. هذا يعني أنه لا يوجد سبب لعدم إطلاع الوالد على آخر المستجدات قدر الإمكان.
في الواقع ، قد يؤدي عدم إجراء تحديثات منتظمة إلى فتح موقع الويب الخاص بك أمام نقاط الضعف. قد يجعلك أيضًا تفوتك الميزات الجديدة.
في بعض الأحيان ، قد يتسبب تحديث سمة رئيسية في حدوث مشكلات بموقعك إذا كان الإصدار الجديد يحتوي على رمز يتعارض مع الطفل. يجب أن يكون لأنماط القالب الفرعي الأسبقية دائمًا على أنماط الأصل. إذا لم يفعلوا ذلك ، فراجع قسم استكشاف الأخطاء وإصلاحها للقالب الفرعي أعلاه للحصول على إرشادات حول كيفية إصلاح المشكلة.
الأسئلة المتداولة حول مواضيع WordPress الفرعية
إذا كان لا يزال لديك أي أسئلة حول مواضيع WordPress الفرعية وكيفية عملها ، فسيقوم هذا القسم بالإجابة عليها. لنبدأ بالحديث عن الاختلافات بين السمات الفرعية والمخصصة.
ما الفرق بين السمات الرئيسية والطفل والمخصصة؟
يمكن أن يكون لمصطلح موضوع "مخصص" معنيان. الأول هو موضوع تقوم بإنشائه من البداية حيث تقوم بتصميم كل جانب من جوانب أسلوبه ووظائفه. يمكنك أيضًا أن تأخذ سمة موجودة وتعديلها لتناسب احتياجاتك بشكل أفضل ، وينتهي بك الأمر بسمة مخصصة.
القالب الفرعي هو موضوع يتعرف عليه WordPress على أنه مختلف عن الأصل. قد يبدو المظهر ويعمل بالطريقة نفسها ، لكنها كيانات مختلفة بقدر ما يتعلق الأمر بـ WordPress.
ستتجاوز أي تغييرات تجريها على النسق الفرعي الأنماط التي ترثها من الأصل. ستوجد هذه التغييرات بشكل منفصل في ملفات القالب الفرعي وليس في ملفات الوالدين.
هل أحتاج إلى تحديث السمة الأصلية ، أو السمة الفرعية ، أو كليهما؟
نظرًا لأن السمات الفرعية ترث أسلوب والديهم ووظائفهم ، فأنت تحتاج فقط إلى تحديث الوالدين. لن يؤثر تحديث الوالد على التخصيصات التي تجريها على السمة الفرعية حيث يتم تحميلها بشكل منفصل.
كيف أعرف إذا كان لدي قالب فرعي في WordPress؟
إذا كنت تعمل على موقع WordPress على الويب وتخصص أحد سماته ، فهذه خطوة ذكية لمعرفة ما إذا كان قد تم إعداد طفل بالفعل.
في لوحة إدارة WordPress الخاصة بك ، انتقل إلى علامة التبويب Appearance → Themes للتحقق من المظهر النشط. إذا كان موضوعًا فرعيًا ، فيجب أن تكون قادرًا على رؤية هذا في اسمه أو وصفه ، ويجب أن يكون له نفس الصورة المميزة مثل الأصل.

إذا لم تتمكن من العثور على سمات ذات صور مميزة مطابقة أو اسم "طفل" ، فافتح دليل wp-content / theme في المجلد الجذر لـ WordPress. قد يكون هناك مجلد لموضوع فرعي بالداخل ، وقد لا يتم تحميله بسبب مشاكل في ملف style.css أو ملف jobs.php . في هذه الحالة ، يمكنك استخدام دليل استكشاف الأخطاء وإصلاحها للقوالب الفرعية أعلاه لإصلاح الملفات المطلوبة.
هل يمكنني إنشاء موضوع "حفيد" في WordPress؟
سيكون موضوع الحفيد هو الموضوع الفرعي لموضوع الطفل. لا يوجد سبب يجعلك ترغب في إعداد سمة الحفيد من وجهة نظر عملية. علاوة على ذلك ، لا يمكّنك WordPress من استخدام وظيفة قائمة الانتظار لاستيراد نمط موضوع فرعي لموضوع جديد.
إذا كنت تريد اختبار أشكال مختلفة لموضوع فرعي ، فيمكنك إعداد نُسق فرعية متعددة مع أحد الوالدين. يمكنك القيام بذلك عن طريق نسخ مجلد النسق الفرعي في دليل wp-content / themes وتغيير اسمه.
بالإضافة إلى ذلك ، ستحتاج أيضًا إلى تغيير اسم القالب الفرعي داخل ملف style.css الخاص به. بهذه الطريقة ، لن يحاول WordPress تحميل نسختين بنفس الاسم.
ابدأ في تخصيص سمات WordPress الخاصة بك
قد يبدو تخصيص سمة WordPress أمرًا مخيفًا ، ولكن إذا كنت تعرف أساسيات CSS ، فأنت أكثر من جاهز للعمل. سيمكنك استخدام نسق فرعي من اختبار التخصيصات دون تغيير السمة الأصلية. الأهم من ذلك ، أنك لن تفقد رمزك المخصص مع تحديثات السمات.
يتطلب إنشاء قالب فرعي إضافة بعض التعليمات البرمجية إلى WordPress. ولكن يمكنك نسخ معظمها ولصقها وتعديل بضعة أسطر رئيسية فقط. من الآن فصاعدًا ، كل ما عليك فعله هو استعراض مهاراتك في CSS.
هل أنت مستعد لمحاولة تخصيص قالب WordPress الفرعي الخاص بك؟ يتضمن Jetpack محرر CSS لتخصيص أي سمة تريدها. جرب Jetpack اليوم!
