دليلك الصغير لموضوعات WordPress الفرعية
نشرت: 2023-12-23هل تعاني من حدود موضوع WordPress الحالي الخاص بك؟ هل لديك فضول بشأن إدخال أسلوبك الفريد في موقع الويب الخاص بك، ولكنك تشعر بالقلق من الإخلال بإعداداته الأساسية؟ تفتح سمات WordPress الفرعية إمكانيات تخصيص لا حصر لها مع حماية أساس موقعك.
يشرح هذا الدليل كيف تمكنك السمات الفرعية من تخصيص موقع الويب الخاص بك وفقًا لرؤيتك الفريدة، دون الخوف من فقدان ذوقك الشخصي مع كل تحديث للموضوع. ادخل إلى عالم يصبح فيه موقع WordPress الخاص بك أكثر من مجرد تواجد على الويب - فهو يتحول إلى لوحة فنية نابضة بالحياة، تعكس أسلوبك ورؤيتك الفريدة.
ما هو موضوع الطفل؟
قالب WordPress الفرعي هو قالب ثانوي يرث وظائف ونمط القالب الأصلي الخاص به، والمعروف باسم القالب الرئيسي. يسمح لك بإجراء تعديلات على تصميم موقع الويب الخاص بك ووظائفه دون تغيير الملفات الأساسية للموضوع الأصلي. وهذا يعني أنه يمكنك تخصيص مظهر موقعك وسلوكه، أو إضافة ميزات جديدة، أو إجراء تغييرات أخرى مع الحفاظ على سلامة القالب الأصلي. تعد السمات الفرعية ضرورية للحفاظ على هذه التخصيصات من خلال تحديثات السمات، مما يضمن بقاء موقع الويب الخاص بك آمنًا ومحدثًا.

فكر في سمة فرعية في WordPress مثل تخصيص دراجتك دون تغيير الدراجة نفسها. تخيل أن لديك دراجة أساسية (هذا هو موضوع WordPress الرئيسي الخاص بك)، وتريد إضافة ملصقات رائعة أو جرس جديد لجعلها فريدة من نوعها. موضوع الطفل يشبه تلك الملصقات والجرس. يتيح لك إضافة أسلوبك وتغييراتك إلى موقع الويب الخاص بك دون إفساد الدراجة الأساسية.
لذا، إذا كنت ترغب في تغيير الملصقات أو إضافة شيء جديد، فإن دراجتك لا تزال تعمل بشكل جيد. يعد هذا أمرًا رائعًا لأنه يعني أنه يمكنك جعل موقع الويب الخاص بك يبدو رائعًا ومميزًا حقًا، دون القلق بشأن كسره عندما تريد تحديثه أو تغييره.
تعرف على HTML وCSS الخاص بك
قبل إنشاء قالب فرعي، ستحتاج إلى فهم أساسي لـ HTML وCSS.
تحظى W3Schools بتقدير كبير بسبب برامجها التعليمية التفاعلية سهلة الاستخدام والمحتوى الحديث ومسارات التعلم المنظمة والوصول المجاني، مما يجعلها مصدرًا ممتازًا لتعلم CSS وHTML.

بعض المعرفة بـ PHP تساعد، كما أن W3Schools رائع لتعلم أساسيات PHP أيضًا. يعد فهم بعض PHP مفيدًا بشكل خاص لنسخ مقتطفات التعليمات البرمجية ولصقها. نوصي بالتدرب في بيئة التطوير المحلية أولاً. اختر موضوعًا رئيسيًا قريبًا من النتيجة المرجوة، مما يقلل الحاجة إلى تغييرات واسعة النطاق.
الطريقة اليدوية
يمكن إنشاء سمة فرعية يدويًا أو من خلال المكونات الإضافية. وإليك نظرة فاحصة على العملية اليدوية:
- إنشاء دليل موضوع فرعي . انتقل إلى wp-content/themes في تثبيت WordPress الخاص بك وأنشئ مجلدًا جديدًا، مثل Twentytwentyone-child .
- تطوير ورقة الأنماط (style.css) . قم بإنشاء ملف style.css في هذا المجلد مع تفاصيل السمة الأساسية.
- قم بإنشاء ملف وظائف (functions.php) . يجب أن يدرج هذا الملف أوراق أنماط السمة الأصلية.
- تفعيل موضوع الطفل . في لوحة تحكم WordPress الخاصة بك، انتقل إلى المظهر > السمات لتنشيط المظهر الفرعي الجديد الخاص بك.
- تخصيص حسب الحاجة . ابدأ بإضافة تعديلات CSS وPHP المخصصة لك.
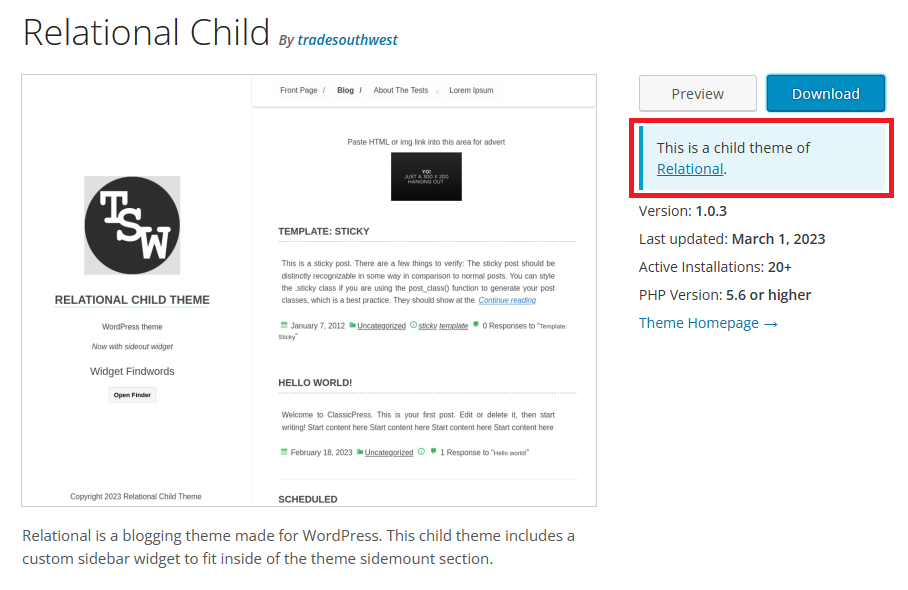
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */يجب أن تتضمن ورقة الأنماط الخاصة بك تعليق الرأس الإلزامي التالي الموجود أعلى الملف مباشرةً. يوفر هذا التعليق معلومات أساسية إلى WordPress، مثل تحديد أنه قالب فرعي وتحديد قالبه الأصلي. يوجد أعلاه مثال على تعليق ورقة الأنماط هذا الذي أنشأه WordPress.org.
طريقة البرنامج المساعد
يتميز المكون الإضافي Child Theme Configurator بواجهته سهلة الاستخدام، والتي تعد بمثابة نعمة للمستخدمين ذوي المعرفة المحدودة بالبرمجة. لا يعد هذا النهج أكثر سهولة في الوصول إليه فحسب، بل إنه أيضًا أكثر كفاءة في استخدام الوقت مقارنة بالترميز اليدوي. فهو يقلل من فرص حدوث أخطاء في البرمجة، وهو مصدر قلق شائع للمبتدئين. يتجاوز المكون الإضافي الوظائف الأساسية من خلال تقديم خيارات تخصيص متقدمة، مما يسمح بنطاق أوسع من التعديلات دون خبرة عميقة في البرمجة.

إحدى الميزات البارزة لبرنامج Child Theme Configurator هي قدرته على توفير معاينات مباشرة للتغييرات. تعتبر هذه الميزة لا تقدر بثمن لاتخاذ القرارات والتعديلات في الوقت الحقيقي، مما يزيد من طبيعتها سهلة الاستخدام. علاوة على ذلك، فهو يضمن الحفاظ على تخصيصاتك بأمان عند تحديث القالب الأصلي. يقلل هذا الجانب بشكل كبير من جهود الصيانة المستمرة واحتمال حدوث مشكلات متعلقة بالتحديث.
يؤدي دمج أداة تكوين السمات الفرعية في سير عمل WordPress إلى تبسيط عملية إنشاء السمات الفرعية وإدارتها. إنها أداة فعالة تجذب مجموعة واسعة من مستخدمي WordPress، بدءًا من المبتدئين إلى المطورين ذوي الخبرة الذين يبحثون عن عملية أكثر انسيابية.
اكتشف العملية الكاملة حول كيفية إنشاء سمة WordPress فرعية باستخدام إما طريقة التعليمات البرمجية أو البرنامج الإضافي Child Theme Configurator.

كيفية استكشاف المشكلات الشائعة المتعلقة بالموضوعات الفرعية وإصلاحها
عند العمل مع قوالب WordPress الفرعية، قد تواجه مشكلات مختلفة.
فيما يلي كيفية معالجة بعض المشكلات الأكثر شيوعًا:
- فشل أسلوب الكتابة فوق. إذا كانت أنماط السمة الفرعية الخاصة بك لا تتجاوز أنماط السمة الأصلية بشكل صحيح، فتأكد من وضع ورقة الأنماط في قائمة الانتظار بشكل صحيح ومن استهداف محددات CSS بشكل صحيح.
- تعارضات الوظائف. يمكن أن تنشأ تعارضات بين وظائف السمة الأصلية والفرعية. لحل هذه المشكلة، تأكد من تحديد أولويات وظائف قالبك الفرعي بشكل صحيح واستخدام الخطافات بشكل مناسب.
- مشاكل توافق البرنامج المساعد. في بعض الأحيان، قد لا تعمل المكونات الإضافية بسلاسة مع قالبك الفرعي. في مثل هذه الحالات، قد يكون من المفيد التحقق من تحديثات البرنامج الإضافي أو الاتصال بمطور البرنامج الإضافي للحصول على نصيحة التوافق.
- تجاوزات ملف القالب لا تعمل. إذا لم تدخل التغييرات التي تم إجراؤها على ملفات القالب في قالبك الفرعي حيز التنفيذ، فتحقق جيدًا من التسلسل الهرمي للملفات واصطلاحات التسمية للتأكد من توافقها مع معايير WordPress.
- قضايا التصميم استجابة. يمكن أن ترث السمات الفرعية في بعض الأحيان أنماط الاستجابة الخاصة بالقالب الأصلي أو تتعارض معها. يمكن أن يساعد اختبار موقعك على أجهزة مختلفة وضبط استعلامات وسائط CSS في قالبك الفرعي في حل هذه المشكلات.
- مخاوف الأداء. يمكن أن تؤثر السمات الفرعية على أداء الموقع. وللتخفيف من ذلك، قم بتحسين الصور وتقليل CSS وJavaScript، واستخدم حلول التخزين المؤقت.
من خلال معالجة هذه المشكلات بشكل منهجي، يمكنك التأكد من أن المظهر الفرعي الخاص بك يعزز وظائف موقعك وتصميمه دون تقديم مشاكل جديدة.
تسخير موضوعات الطفل للحرية الإبداعية
في عالم تصميم مواقع الويب، تعد المواضيع الفرعية بمثابة بوابة للتحرر الإبداعي. إنها تمكّنك من تجاوز حدود مظهر ووظائف موقع WordPress الخاص بك دون التقيد بالقيود المفروضة على السمة الرئيسية.
باستخدام السمة الفرعية، يمكنك تجربة التخطيطات وأنظمة الألوان والطباعة بجرأة، مع العلم أن بنية السمة الأساسية الخاصة بك تظل سليمة وموثوقة. تتيح لك هذه الحرية إنشاء موقع لا يبرز فحسب، بل يتناغم أيضًا بعمق مع شخصية علامتك التجارية وروحها، مما يوفر تجربة مستخدم فريدة تميزك في المشهد الرقمي.
يعد Child Theme Configurator مجرد واحد من عشرات الآلاف من مكونات WordPress الإضافية التي يمكن أن تساعد في تعزيز موقع الويب الخاص بك. بعد ذلك، تحقق من 11 مكون إضافي أساسي لـ WordPress تحتاج إلى معرفتها.
