قم بإنشاء صفحات مؤثرة باستخدام أعمدة WordPress: مبتدئ للمحترفين
نشرت: 2023-08-06أعمدة WordPress عبارة عن كتل مذهلة ومرنة تساعدك على الهروب من تخطيطات مواقع الويب المعتادة. باستخدامهم ، يمكنك جعل صفحاتك تبدو جذابة مثل المجلات ، وسيتذكر زوارك موقعك لفترة طويلة. ولكن كيف تضيف أعمدة في WordPress؟
- إذا كنت تستخدم المحرر الافتراضي ، فما عليك سوى الانتقال إلى الصفحة والبحث عن كتلة العمود.
- ولكن إذا كنت تستخدم PostX ، فأضف كتلة الصف ثم من التخطيطات ، اختر أي نمط عمود وقم بتخصيصه بالعديد من الخيارات.
هل ما زلت تشعر بالحيرة؟ لا تقلق؛ لا يهم إذا كنت جديدًا على WordPress أو لديك خبرة في استخدامه ؛ ندعوك لاكتشاف عجائب استخدام الأعمدة. لذلك دعونا نواصل القراءة حتى النهاية.
ما هي أعمدة WordPress؟
في WordPress ، يشير المصطلح "أعمدة" إلى الكتلة التي تمكنك من عرض المحتوى في تخطيط جنبًا إلى جنب ، مما يعزز المظهر المرئي وسهولة القراءة. بكلمات سهلة ، تعتبر الأعمدة طريقة عملية وفعالة لترتيب المحتوى أو تقديم معلومات معقدة على منشورات وصفحات مواقع WordPress. لحسن الحظ ، هناك طرق متعددة لإضافة أعمدة إلى موقع WordPress الخاص بك ، والعملية واضحة ومباشرة.
يأتي محرر Gutenberg الافتراضي مع كتلة عمود. ولكن إذا كنت تريد بعض خيارات التخصيص المتقدمة ، فيمكنك استخدام مكون إضافي مثل PostX الذي يوفر كتل إضافية.
الطريقة الأولى: كيفية إضافة أعمدة في WordPress باستخدام المحرر الافتراضي
لنبدأ بالطريقة السهلة - كتلة أعمدة WordPress الافتراضية.
الخطوة 1: تسجيل الدخول وإنشاء منشور / صفحة
في الخطوة الأولى ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وابحث عن الزر "+ جديد" في الأعلى. قم الآن بتحريك المؤشر إلى الموقع المطلوب ، وبناءً على تفضيلاتك ، قم بإضافة منشور أو صفحة.

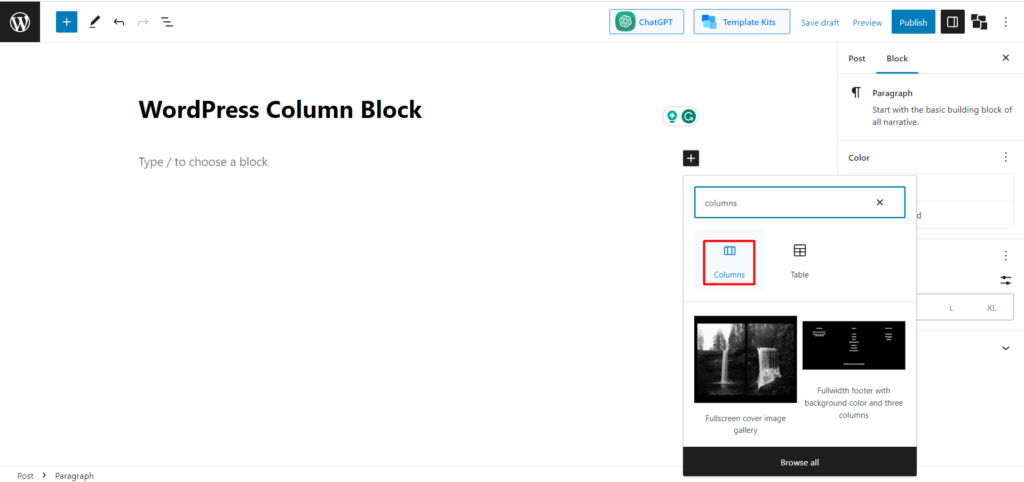
الخطوة 2: قم بإضافة كتلة العمود
انقر الآن على خيار إضافة كتلة أو زر "+" ، وستلاحظ مربع بحث. ثم في مربع البحث ، اكتب "الأعمدة" ، وستجد رمز كتلة العمود.

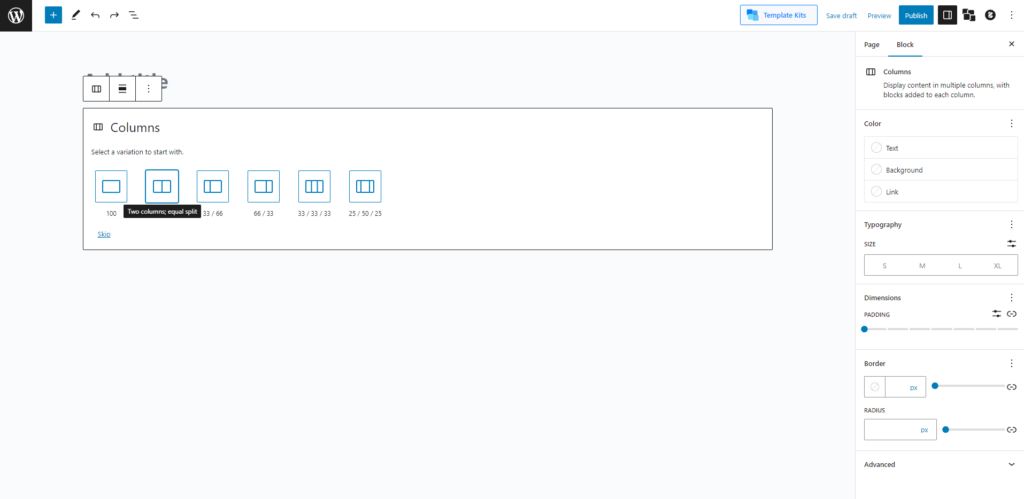
الخطوة 3: اختر عدد الأعمدة
بعد إضافة كتلة الأعمدة ، سيُطلب منك اختيار أحد الأشكال. هناك 6 أشكال مختلفة ، على سبيل المثال ، 100 ، 50/55 / ، 33/33/33 ، إلخ. دعنا ننتقل إلى أعمدة 50/50.

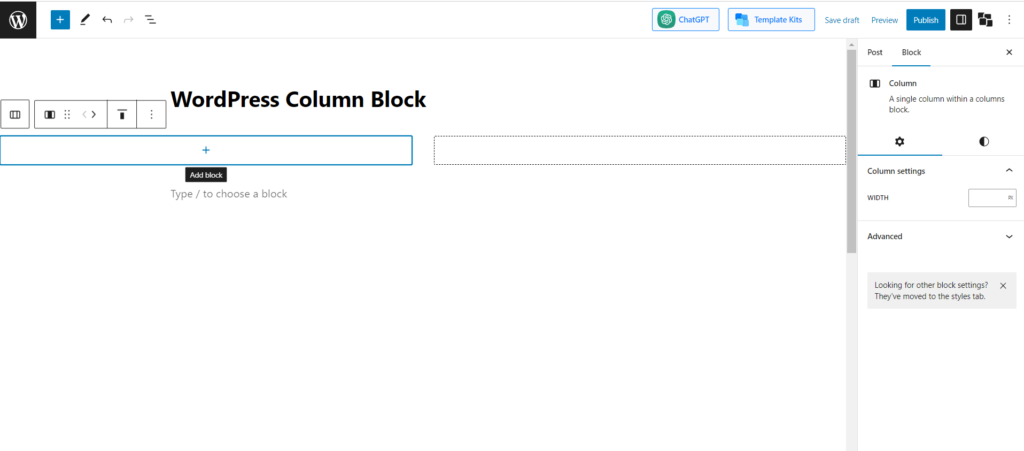
الخطوة 4: أضف عناصر إلى الأعمدة
تم إنجاز مهمتنا الفعلية المتمثلة في إضافة أعمدة WordPress. حان الوقت الآن لتخصيصه بناءً على احتياجاتك.
لنفكر في أننا بحاجة إلى إضافة عمودين لقوائم الغداء والعشاء. لذلك دعونا نضيفهم.
- أضف العناوين والفقرات إلى العمود الأول
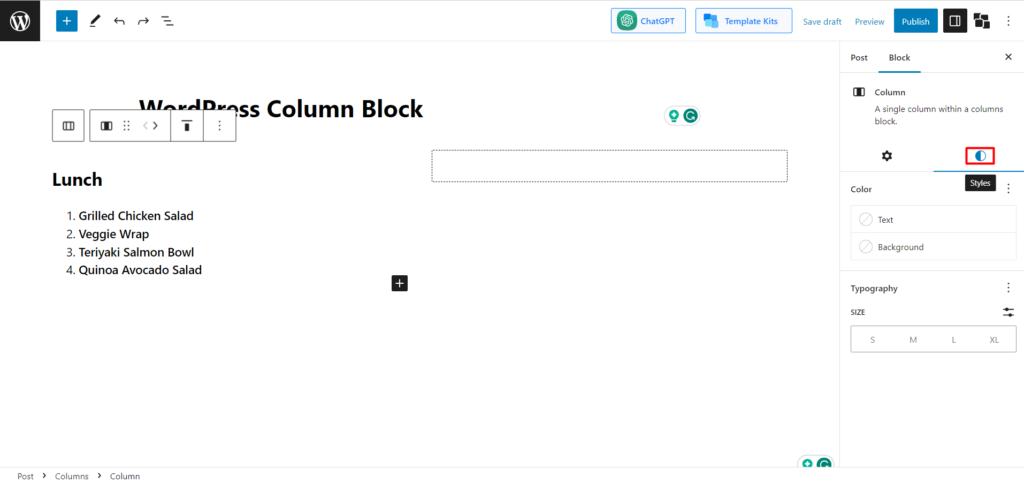
أولاً ، انتقل إلى العمود الأول ، وستلاحظ زر "+". مرر المؤشر هناك ، وسترى نصًا يظهر "إضافة كتلة".

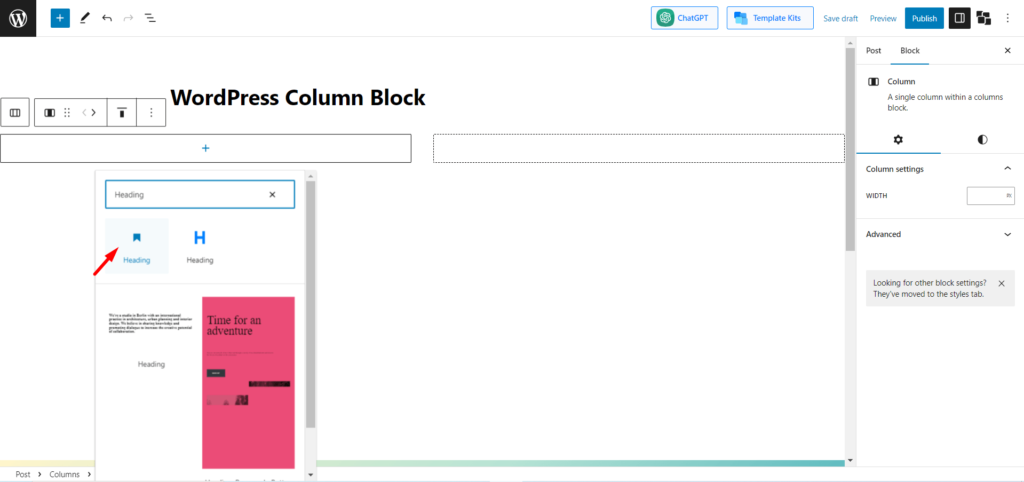
انقر هنا وابحث عن كتلة "العنوان".

الآن ، اكتب كل ما تريد كتابته للعناوين. بعد ذلك ، فقط اضغط على "أدخل" ، وسيتم إنشاء كتلة جديدة. أضف ما تريد كتابته تحت العنوان.

- أضف نمطًا إلى العنوان
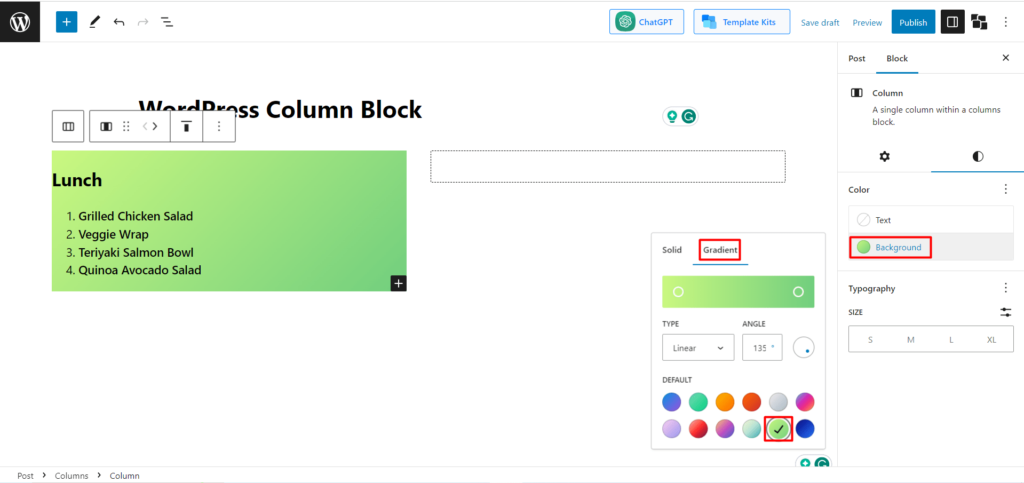
يمكنك الآن تخصيصه لجعله يبدو جذابًا. على سبيل المثال ، هناك خيارات مختلفة ، مثل يمكنك تغيير عرض عمود WordPress ولون النص ولون الخلفية. في الوقت الحالي ، سنضيف لون الخلفية. لذلك ، دعنا نضغط على أيقونة النمط.
الآن من إعداد الكتلة ، انقر فوق "الخلفية" ثم سترى خيارات الألوان. هناك ألوان صلبة ومتدرجة. نحن نختار التدرج اللوني ونختار لون العشب الكهربائي.

الآن لنفعل الشيء نفسه بالنسبة للعمود الثاني لإضافة عناصر العشاء.
- أضف لون الخلفية العام
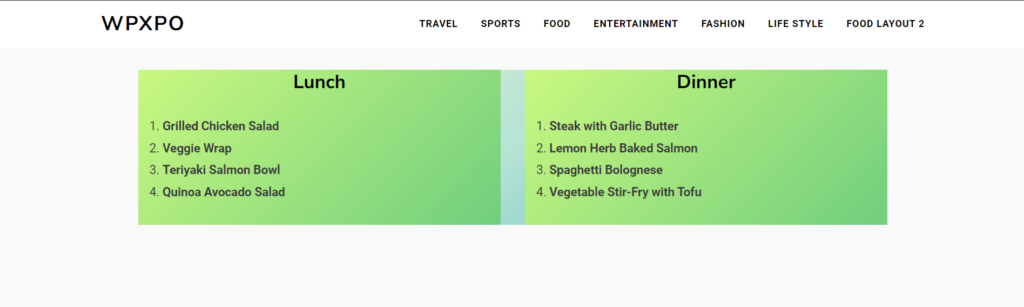
مهمتنا على وشك الانتهاء. لللمسة النهائية ، سنضيف لون خلفية آخر للعمود بأكمله. لذلك ، نحتاج إلى تحديد كلا العمودين. انتقل الآن إلى النمط ، ثم الخلفية ، وحدد اللون.
لقد اخترنا لون المحيط الباهت. الآن دعونا نرى الناتج النهائي.

اقرأ أيضًا: فيديو الخلفية لـ WordPress: أضفه بطريقتين مختلفتين
الطرق 2: كيفية إضافة أعمدة في WordPress باستخدام PostX
تعتبر العملية المذكورة أعلاه لتضمين الأعمدة في WordPress سهلة للغاية ، لكن النتيجة النهائية قد لا تكون مرضية للغاية. ذلك بسبب وجود خيارات محدودة للغاية في المحرر الافتراضي لتخصيص الأعمدة.
لا تقلق؛ في هذه الحالة ، يمكن أن تكون PostX هي منقذك. تقدم PostX أيضًا أعمدة عالية التخصيص لـ WordPress. في الجزء أدناه ، سنتعلم كيفية القيام بذلك ، بالإضافة إلى دليل التخصيص.
ولكن قبل أن نبدأ ، إذا كنت لا تستخدم PostX ، فتحقق من الدليل المرتبط وقم بتثبيت وتفعيل المكون الإضافي PostX.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة
الخطوة 1: تسجيل الدخول وإنشاء صفحة / منشور
تمامًا مثل الخطوة السابقة ، قم بتسجيل الدخول إلى WordPress الخاص بك ثم ابحث عن الزر "+ جديد" في الأعلى. احصل على الماوس هناك وأنشئ صفحة / منشورًا جديدًا. أو ، إذا كنت تريد ، يمكنك تعديل أي منشور سابق. ذلك يعتمد على تفضيلاتك.

الخطوة 2: أضف كتلة الصف
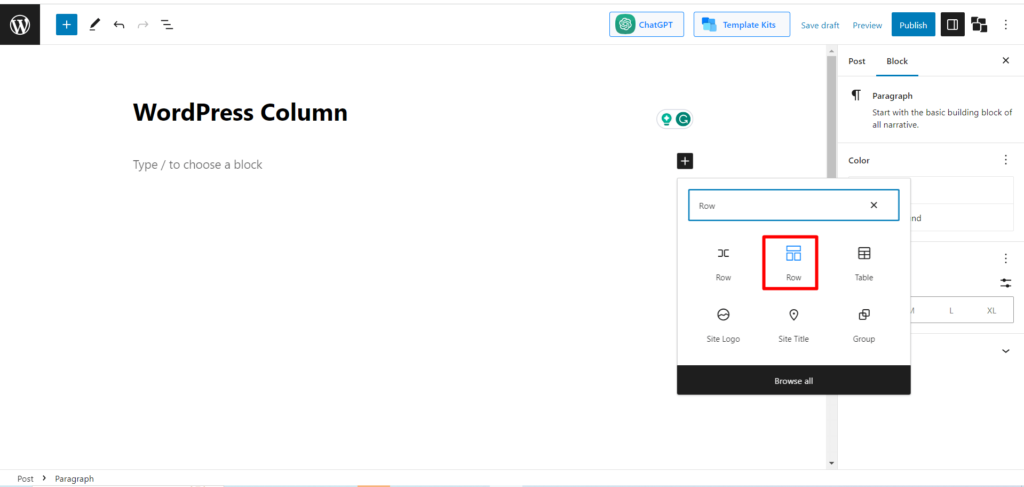
في هذه الخطوة ، انقر فوق الزر "+" ، وسترى مربع البحث. الآن ، في مربع البحث ، اكتب "صف" ، وسترى رمز كتلة الصف. اسم الكتلة هو Row ، لكنه مزيج من كتل الصفوف والعمود.

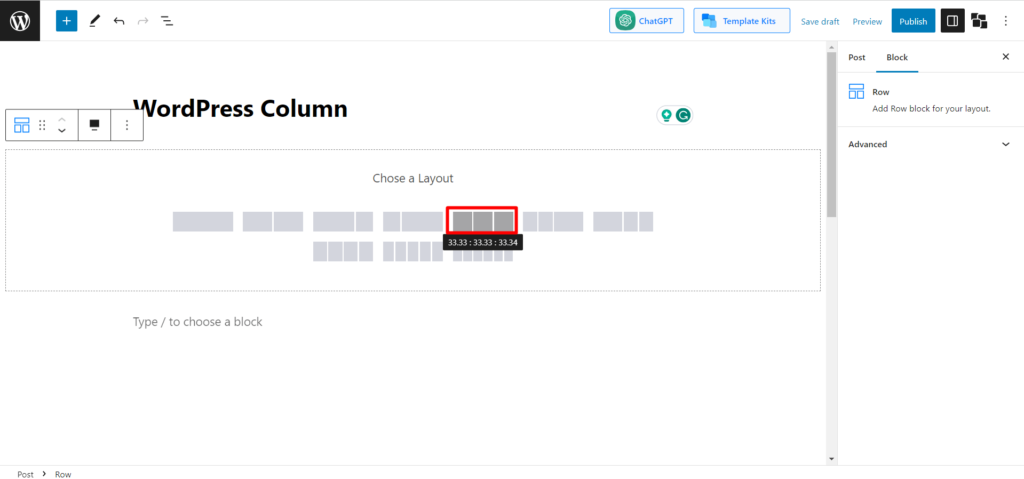
الخطوة 3: اختر تخطيط
ستجد هناك 10 تخطيطات معدة مسبقًا. هنا ، سيُطلب منك اختيار عدد الأعمدة. اختر أيًا منهم حسب تفضيلاتك.

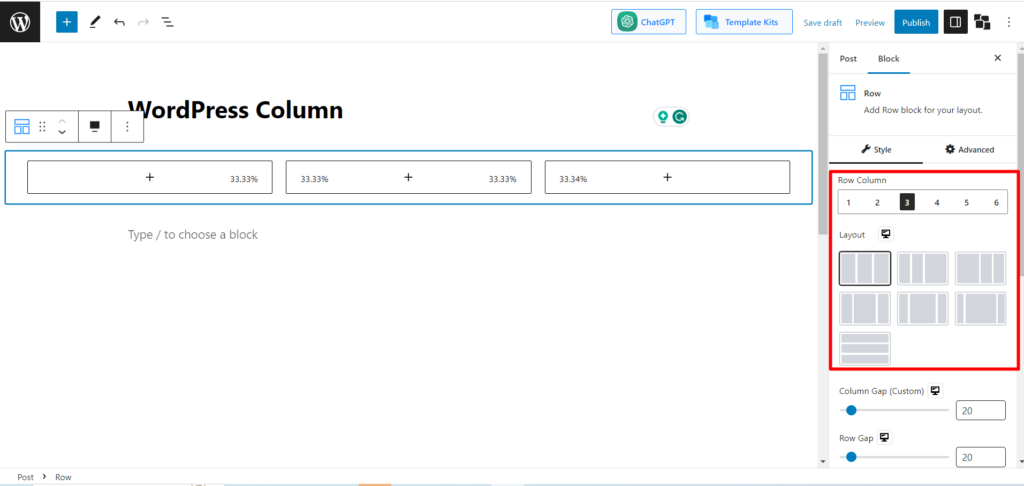
الآن إذا أردت ، يمكنك تغيير رقم العمود وتخصيص التخطيط. هناك 7 تخطيطات مختلفة. يمكنك اختيار أي منهم حسب متطلباتك.

في الوقت الحالي ، نبقى مع التخطيط الافتراضي. دعنا ننتقل إلى الخطوة التالية.
الخطوة 4: تخصيص العمود
تمت إضافة أعمدةنا بالفعل. الآن علينا تخصيصه. لنفترض أننا سنعرض 3 فئران ألعاب في 3 أعمدة. دعونا نرى كيف نفعل ذلك.
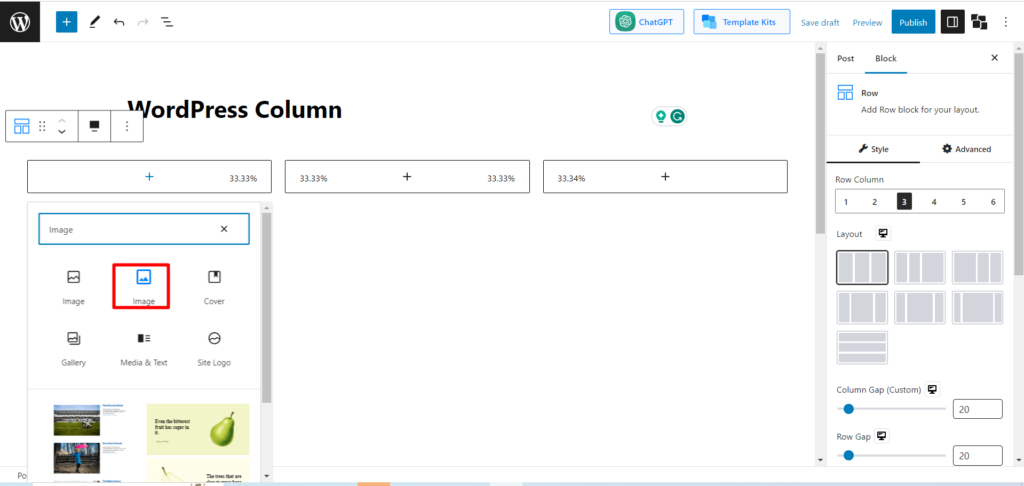
- أضف الصورة
أولاً ، انقر فوق رمز "+" في العمود الأول ، وفي مربع البحث ابحث عن "صورة"


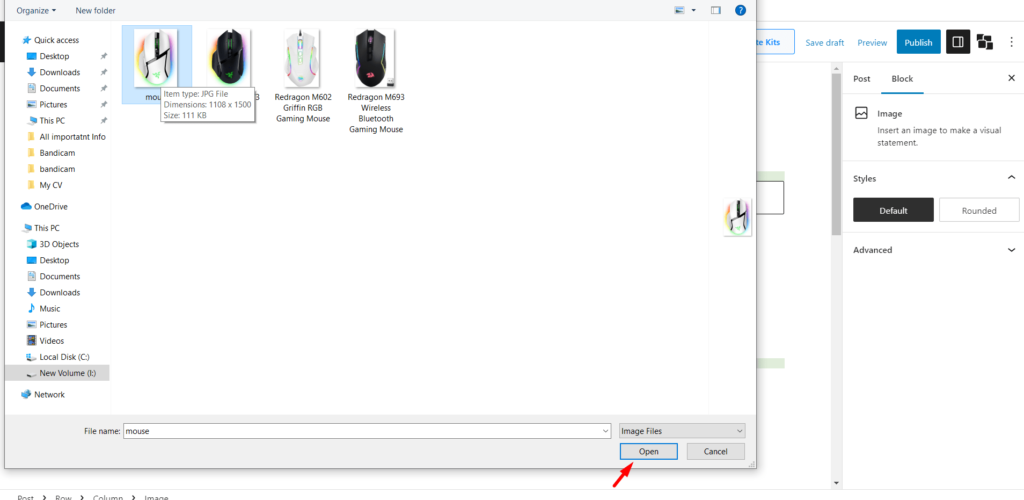
الآن انقر فوق الصورة ثم انقر فوق الزر تحميل. (إذا تمت إضافة الصورة بالفعل إلى مكتبة الوسائط ، فيمكنك النقر فوق مكتبة الوسائط لإضافة ذلك إلى العمود.). اختر الآن الصورة المعينة وانقر على "فتح".

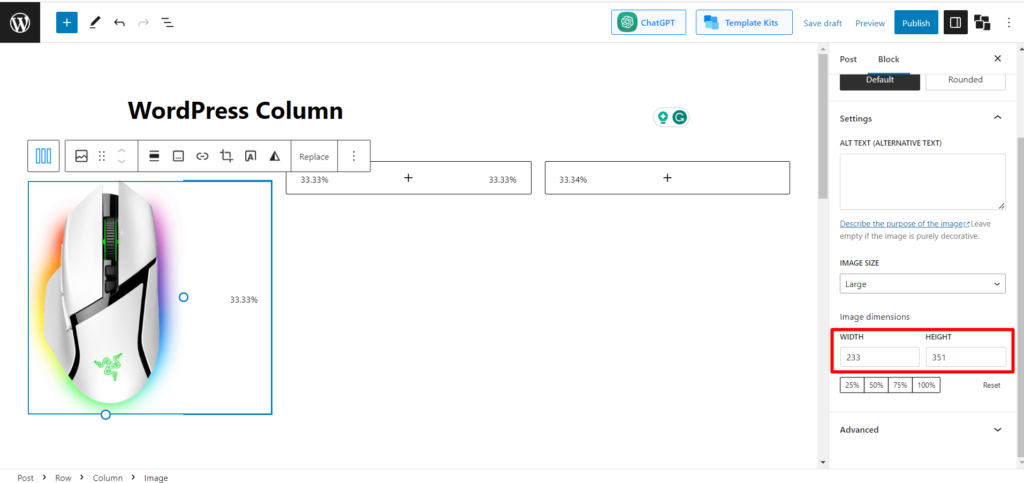
- اضبط أبعاد الصورة
قد لا تكون الصورة التي تم تحميلها على البعد المناسب لـ WordPress. في هذه الحالة ، ابحث عن الخيار "أبعاد الصورة" واملأ مربع العرض والارتفاع بأبعاد الصورة المناسبة.

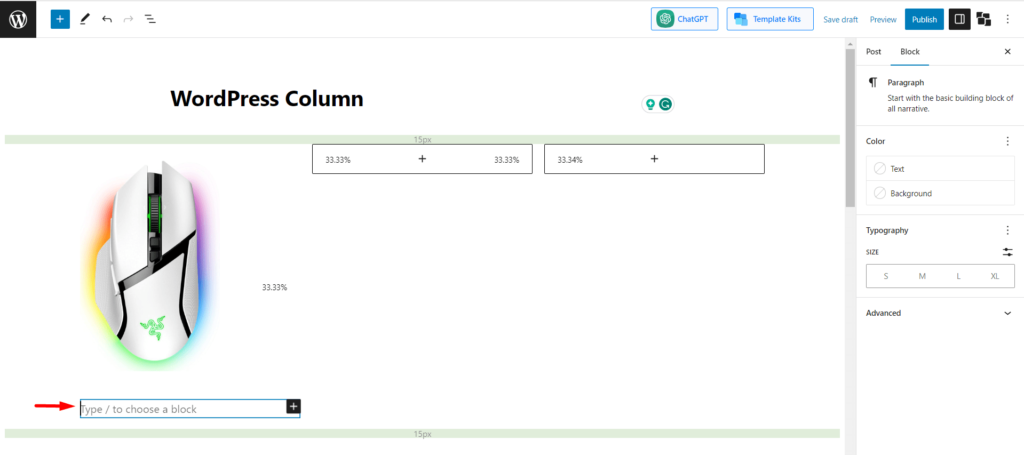
- أضف عنوان الصورة
الآن عليك تسمية الصورة. للقيام بذلك ، سيتعين عليك إنشاء كتلة أخرى. انقر فوق كتلة الصورة ثم انقر فوق إدخال. ستظهر كتلة جديدة بعد ذلك.

اكتب الآن اسم الصورة. صورتنا الأولى هي ماوس Razor V3.
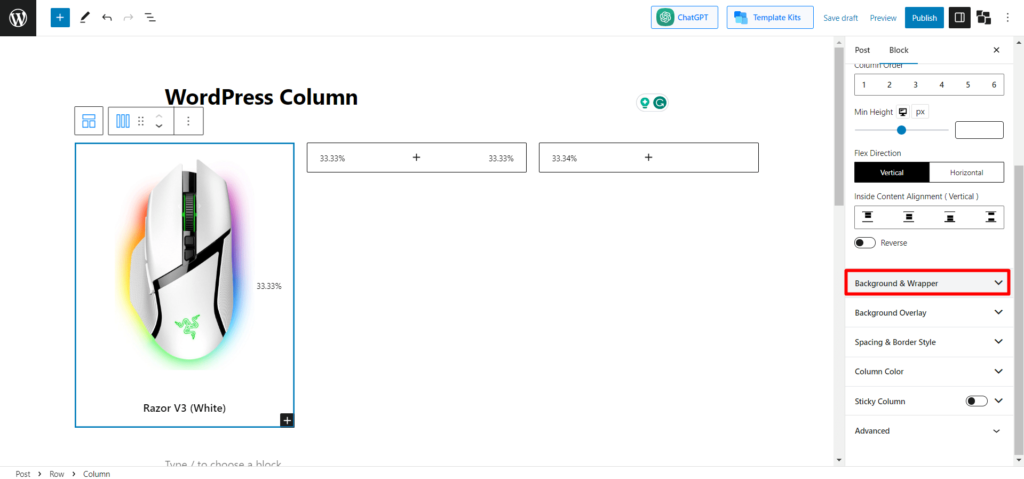
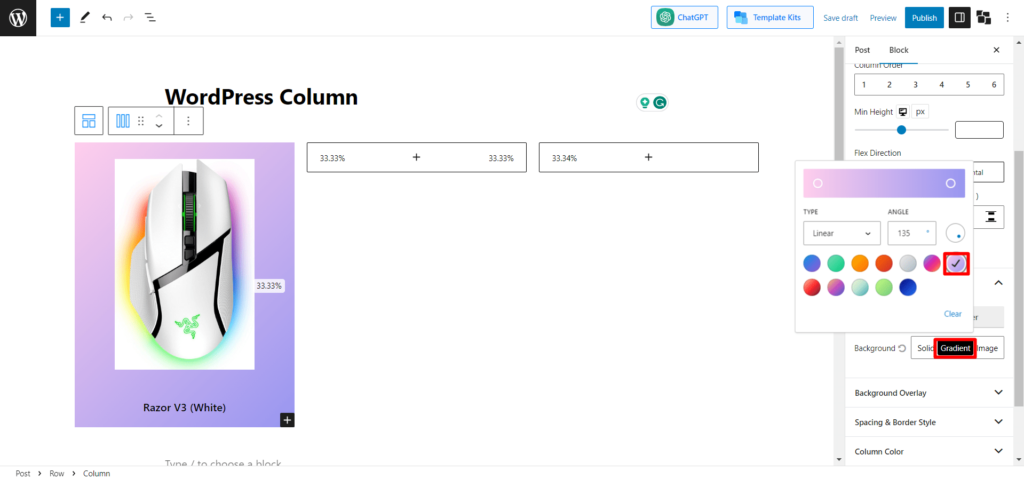
- أضف لون الخلفية للعمود الأول
لجعله أكثر جاذبية ، انقر فوق العمود الأول وابحث عن الخيار "الخلفية والغلاف".

أضف الآن لونًا صلبًا / متدرجًا وفقًا لتفضيلاتك.

- تخصيص الصف الثاني والثالث
اتبع نفس العملية بالضبط وقم بتخصيص الصفين الثاني والثالث بصور وعناوين معينة.
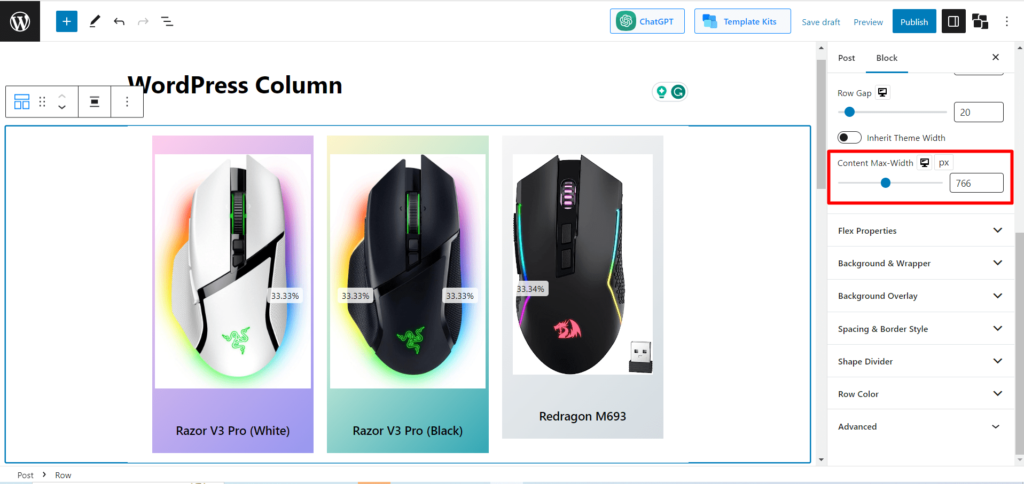
- اضبط Content Max-Width
الآن ، قد لا يتم محاذاة موضع الصور بشكل مناسب فيما يتعلق بالخلفية. في هذه الحالة ، ستجد خيار "Content Max-Width" وقم بتغييره وفقًا لذلك. نحن نحتفظ بها 766 للحصول على محاذاة جيدة.

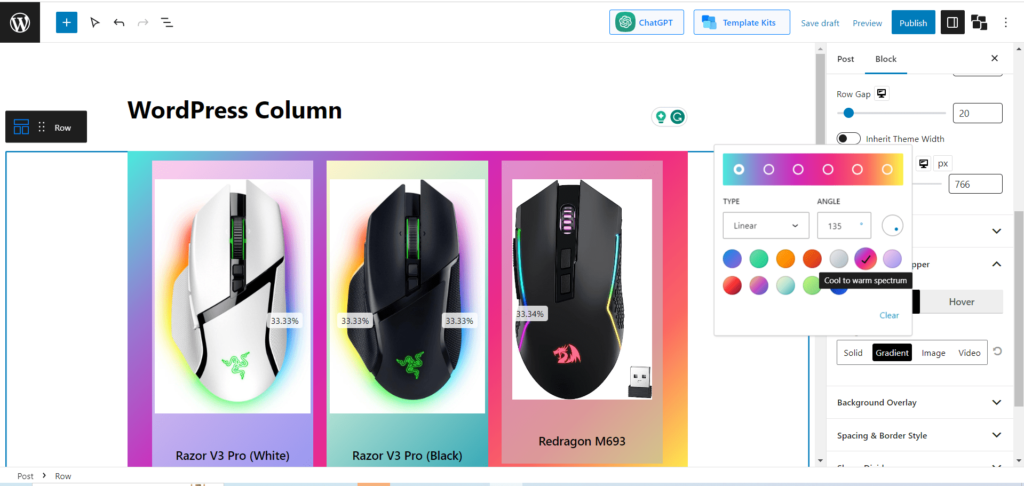
- إضافة خلفية لكتلة الصف الأساسية
ها هي الخطوة الأخيرة. لإعطائها نظرة نهائية ، سنضيف خلفية لعمود الصف ؛ لذلك ، حدد عمود الصف وابحث عن "الخلفية والغلاف". انقر فوقه واختر أي لون صلب / متدرج.

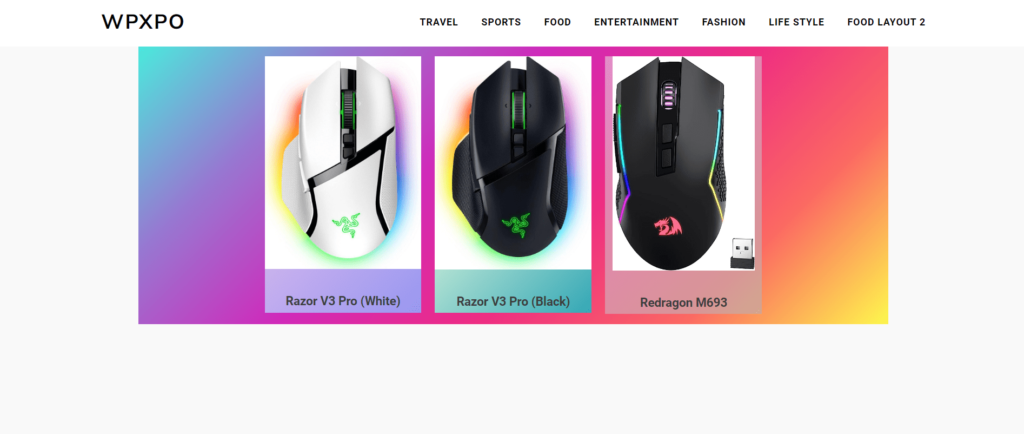
أخيرًا ، لقد انتهى الأمر. الآن دعنا نتحقق من الناتج النهائي.

اقرأ أيضًا: مقسم أشكال WordPress: إتقان فن فصل الأقسام
الكلمات الأخيرة
نأمل الآن لم يعد لديك مزيد من الارتباك حول أعمدة WordPress. لقد قمنا بالفعل بإرشادك حول كيفية إضافة كتل الأعمدة وتخصيصها في كل من كتلة أعمدة WordPress الافتراضية وكتلة صف PostX. حان الوقت لكي تتدرب.
حتى الآن ، لا تتردد في تجربة الأعمدة وإطلاق العنان لإبداعك. قم بتحويل موقع الويب الخاص بك إلى تحفة فنية لا تأسر جمهورك فحسب ، بل تلهمهم أيضًا.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة

تخطيط أخبار الأفلام الحصري - PostX: حزمة المبتدئين الخميس

كيفية تخصيص WooCommerce شكرا لك صفحة

Timetics: البرنامج المساعد المثالي لحجز المواعيد لـ WordPress

كيفية إنشاء قالب صفحة WordPress في نسق Twenty-Two
