كيفية إنشاء وإضافة نموذج اتصال إلى صفحة WordPress
نشرت: 2022-10-18إن تضمين نموذج اتصال على موقع WordPress الخاص بك يمنح الزوار طريقة سهلة للتواصل معك. لا يتعين عليهم مغادرة موقعك أو طلب رقم هاتف أو نسخ عنوان بريد إلكتروني أو القيام بأي شيء آخر. بالإضافة إلى أنه يمنحك فرصة للتواصل مع العملاء المحتملين مع الحفاظ على خصوصية المعلومات الشخصية.
هناك عدة طرق مختلفة لإضافة نموذج اتصال إلى موقع WordPress الخاص بك. في هذه المقالة ، سنعرض لك كل ما تحتاج لمعرفته حول نماذج الاتصال ، بما في ذلك كيفية إنشائها وتضمينها وتأمينها.
لماذا يعد وجود نموذج اتصال فكرة جيدة
هناك عدة أسباب قد تجعلك ترغب في إضافة نموذج اتصال إلى موقع WordPress الخاص بك. فيما يلي بعض أكثرها شيوعًا:
- يساعد في الحفاظ على خصوصية عنوان بريدك الإلكتروني. من خلال الحصول على نموذج اتصال ، يمكن للزوار الاتصال بك ، ولكن ليس عليك مشاركة عنوان بريدك الإلكتروني بشكل عام. يمكن أن يساعد هذا في تقليل رسائل البريد الإلكتروني العشوائية.
- إنه سهل الاستخدام أكثر من ارتباط البريد الإلكتروني. يتردد الكثير من الأشخاص في النقر فوق روابط البريد الإلكتروني لأنهم لا يريدون مواجهة مشكلة فتح عميل بريد إلكتروني واستخدامه. بالإضافة إلى ذلك ، إذا لم يكونوا على دراية كبيرة بموقعك ، فقد لا يرغبون في النقر فوق روابط غير معروفة خوفًا من توجيههم إلى مواقع أقل من ودية. باستخدام نموذج الاتصال ، يمكنهم إرسال رسالة بسرعة وأمان.
- يبدو أكثر احترافية من ارتباط بريد إلكتروني. إذا كنت تدير موقعًا تجاريًا على الويب ، فأنت تريد أن تكون محترفًا قدر الإمكان. وجود نموذج اتصال يمكن أن يساعد في ذلك.
- يوفر الحماية من البريد العشوائي. يمكنك إضافة حماية من البريد العشوائي لنموذج الاتصال لتقليل كمية الطلبات غير المرغوب فيها التي تتلقاها.
- يساعد في توليد الرصاص . إذا كنت تتطلع إلى إنشاء عملاء محتملين ، فستحتاج إلى توفير عدة طرق سهلة للوصول إلى الأشخاص. يعد نموذج الاتصال هو الخيار الأفضل للعديد من المستخدمين ، ولا ترغب في تركهم خارج عملية إنشاء قوائم العملاء المحتملين لديك. يمكنك إضافة نموذج إلى موقع الويب الخاص بك وتقديم شيء ما في مقابل معلومات الاتصال بالزوار ، مثل كتاب إلكتروني أو مستند تقني.
الآن بعد أن تجاوزنا بعض الأسباب التي تجعل وجود نموذج اتصال فكرة جيدة ، فلنلقِ نظرة على كيفية إنشاء نموذج.
كيفية إنشاء نموذج اتصال مع البرنامج المساعد
هناك بعض المكونات الإضافية التي يمكنك استخدامها لإنشاء نموذج اتصال ، كل منها يجلب شيئًا مختلفًا قليلاً إلى الجدول. فيما يلي بعض الخيارات الأكثر شيوعًا:
- نموذج الاتصال 7: يعد هذا أحد أكثر ملحقات نماذج الاتصال شيوعًا في WordPress. إنه مجاني وسهل الاستخدام ، بواجهة بسيطة تتيح لك إنشاء نماذج معقدة ببضع نقرات فقط.
- Gravity Forms: Gravity Forms هي مكون إضافي متميز يوفر قدرًا كبيرًا من المرونة عندما يتعلق الأمر بإنشاء النماذج. إنه مثالي لإنشاء نماذج ذات خطوات متعددة ، مثل نماذج الطلبات أو الاستطلاعات.
- WPForms: WPForms هو مكون إضافي شهير آخر لنماذج الاتصال يتميز بواجهة سحب وإفلات سهلة الاستخدام. باستخدام هذه الأداة ، يمكنك إنشاء نماذج معقدة دون الحاجة إلى كتابة أي رمز.
وعلى الرغم من أن هذه كلها خيارات قوية ، فإن أفضل خيار لإضافة نماذج الاتصال إلى WordPress هو Jetpack.
إنشاء نموذج اتصال مع Jetpack
1. تثبيت وتفعيل Jetpack
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Jetpack. للقيام بذلك ، توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Plugins → Add New .
في شريط البحث ، اكتب "Jetpack" واضغط على Enter. انقر فوق التثبيت الآن. بعد تثبيت المكون الإضافي ، انقر فوق تنشيط.
أخيرًا ، بمجرد تنشيط المكون الإضافي ، سيُطلب منك توصيله بحساب WordPress.com الخاص بك. إذا لم يكن لديك حساب WordPress.com حتى الآن ، فلا تقلق - يمكنك إنشاء حساب مجانًا.
2. إنشاء نموذج اتصال
بمجرد تثبيت Jetpack وتنشيطه ، يصبح إنشاء نموذج اتصال أمرًا سهلاً. ما عليك سوى الانتقال إلى Pages → Add New في لوحة معلومات WordPress للبدء.
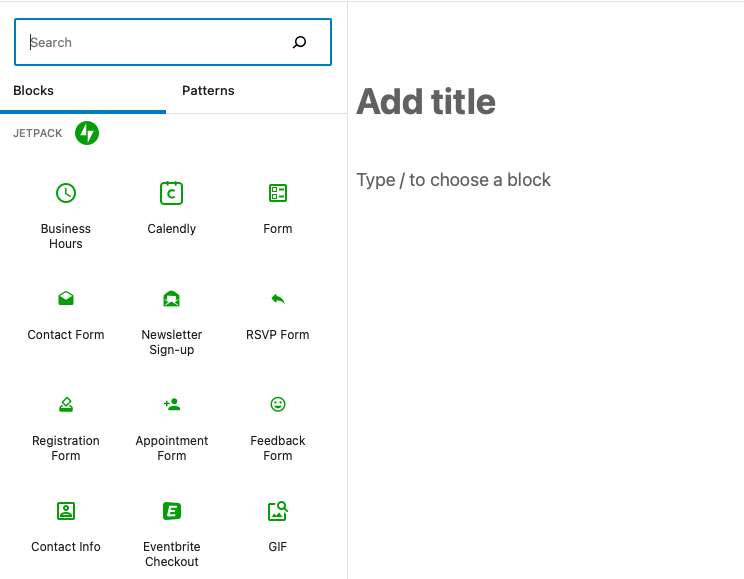
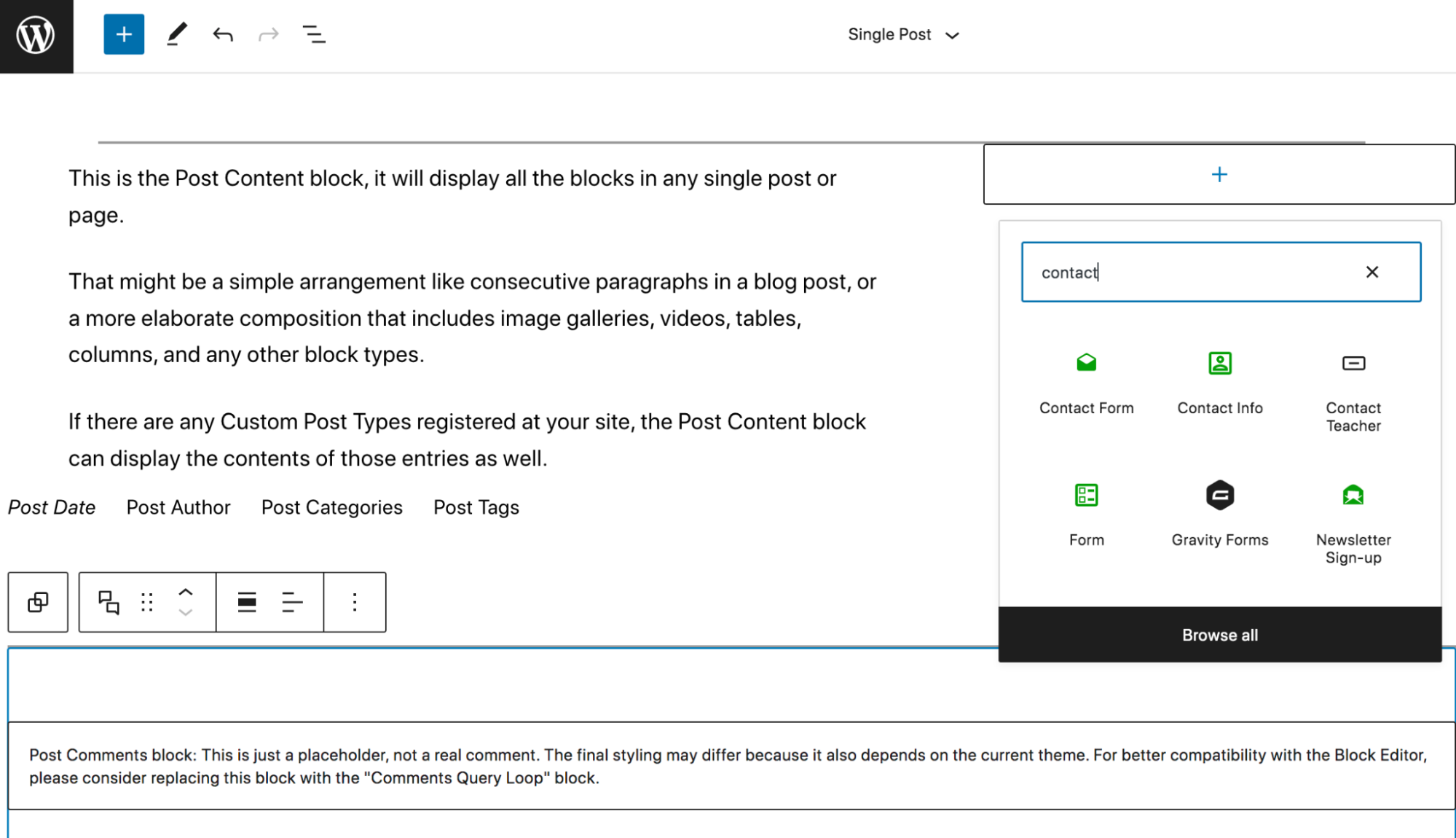
في حالة استخدام Block Editor ، يمكنك إضافة كتلة نموذج جهة اتصال بالنقر فوق الرمز ( + ) واختياره من قائمة الكتل المتاحة. يجب أن ينقلك التمرير لأسفل إلى القسم الذي يحتوي على كتل Jetpack. أو يمكنك البحث عنه بالاسم. انقر فوق "نموذج" عندما تجده.

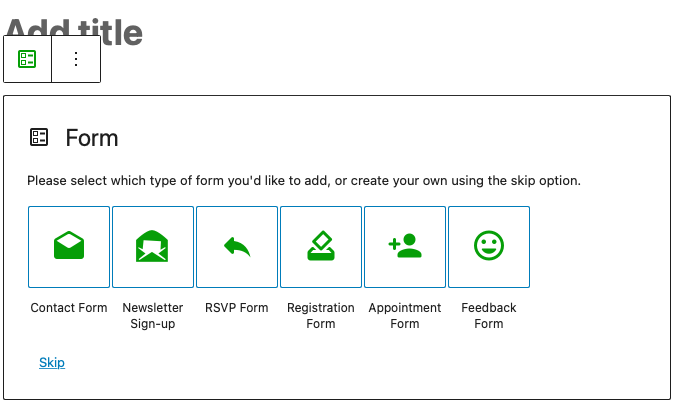
من هناك ، يمكنك تحديد نوع النموذج الذي ترغب في إنشائه ، بما في ذلك:
- نموذج الاتصال
- الاشتراك في الرسائل الإخبارية
- نموذج RSVP
- إستمارة تسجيل
- استمارة التعيين
- نموذج الملاحظات

3. تكوين إعدادات نموذج الاتصال الخاص بك
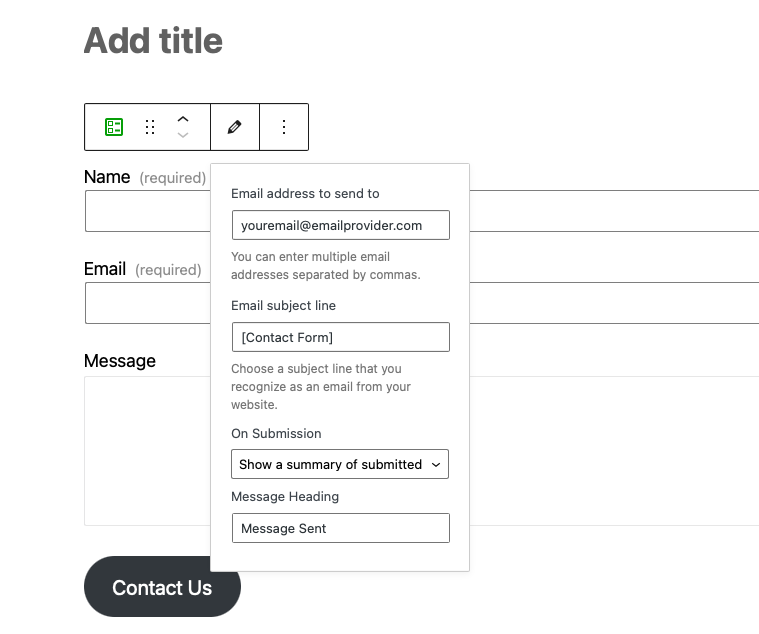
حان الوقت الآن لتهيئة إعدادات نموذج الاتصال الخاص بك. هنا ، ستتمكن من تحديد عنوان البريد الإلكتروني الذي تريد إرسال عمليات إرسال النماذج إليه ، بالإضافة إلى ما تريد أن يكون سطر الموضوع في البريد الإلكتروني.
للوصول إلى هذه الخيارات ، انقر فوق رمز القلم الرصاص في الجانب الأيمن العلوي من الكتلة:

هنا يمكنك ضبط عنوان البريد الإلكتروني الذي يتم إرسال عمليات إرسال نماذج الاتصال الخاصة بك إليه ، وما يقوله سطر موضوع البريد الإلكتروني ، والرسالة التي يراها شخص ما عند الإرسال. يمكنك أيضًا اختيار إرسال المستخدمين إلى عنوان URL محدد بمجرد الانتهاء من الإرسال.
4. اختر الحقول التي تريد تضمينها في نموذج الاتصال الخاص بك
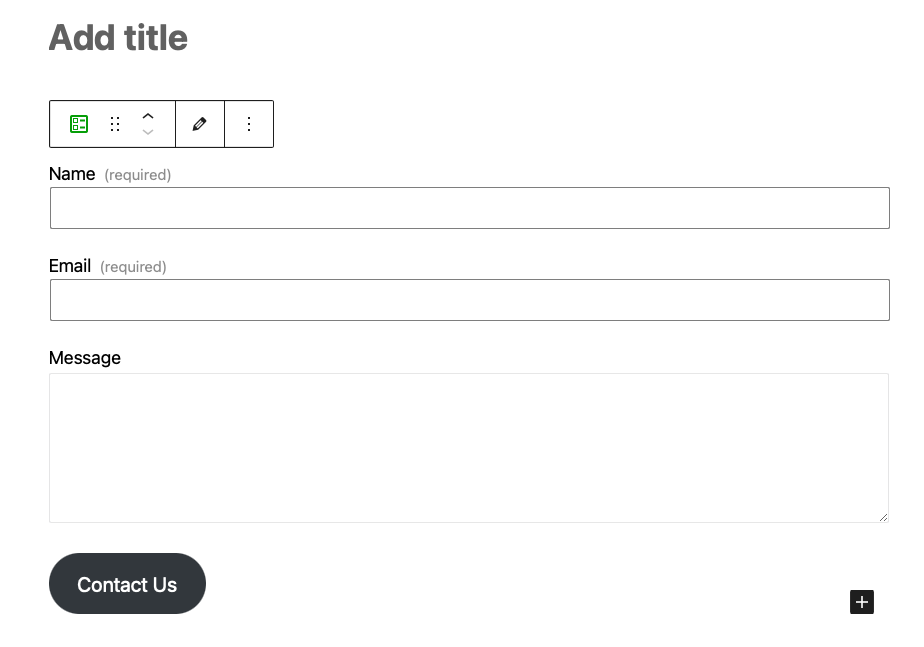
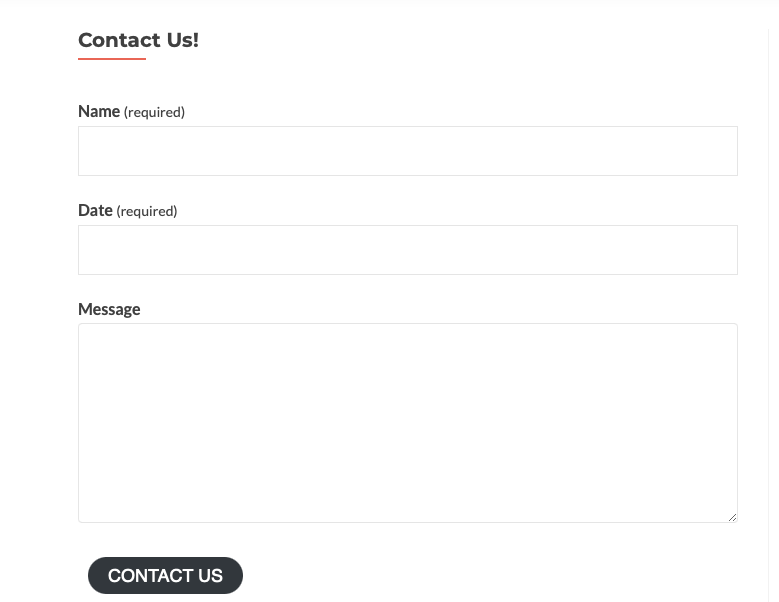
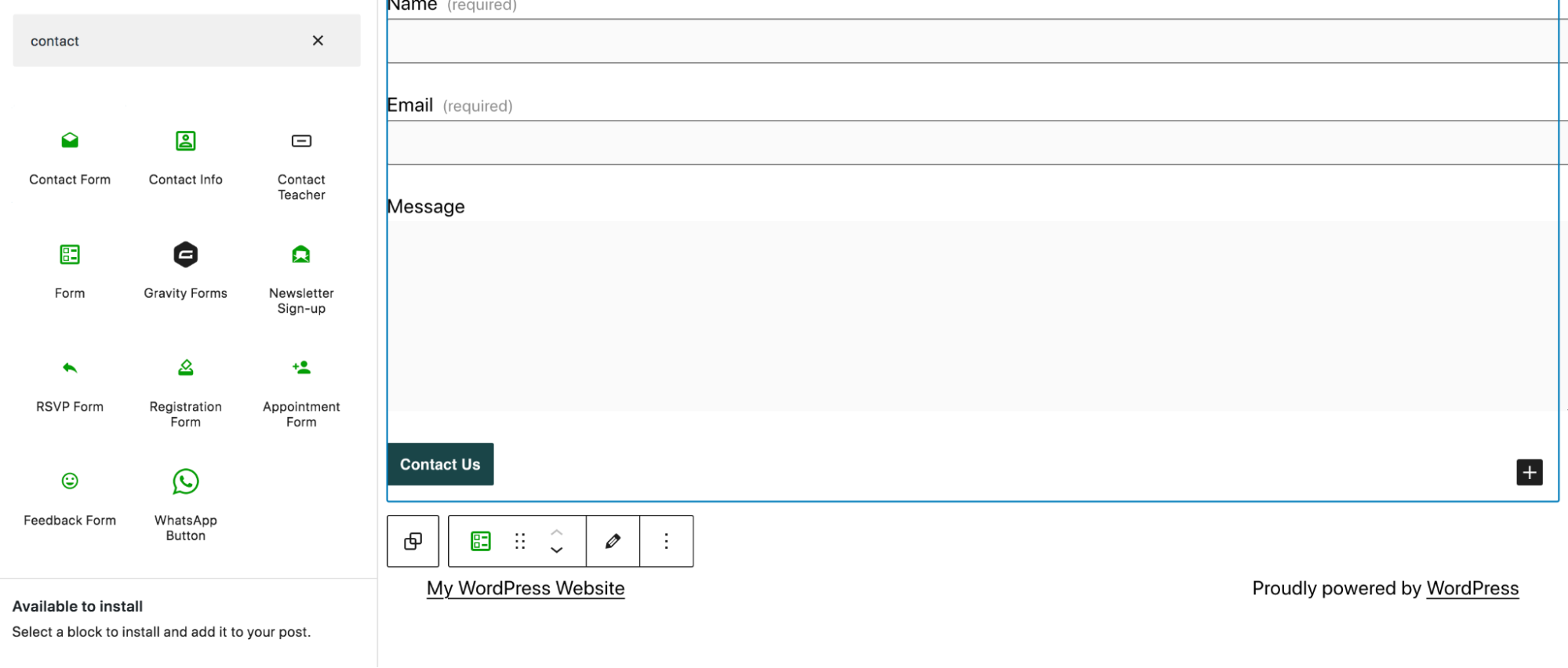
يظهر نموذج الاتصال الافتراضي على النحو التالي:

ومع ذلك ، يمكنك إجراء تعديلات على هذا. يتضمن Jetpack مجموعة متنوعة من الحقول الافتراضية ، مثل الاسم والبريد الإلكتروني وموقع الويب والرسالة.
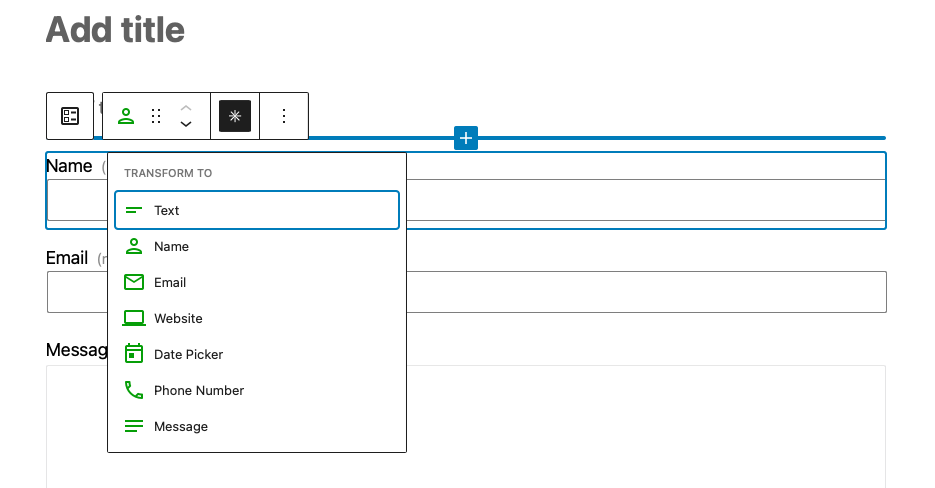
يمكنك القيام بذلك عن طريق تحديد حقل النموذج الذي ترغب في تغييره أولاً ثم النقر فوق الرمز الأخضر على اليسار.

في المثال أعلاه ، اخترنا حقل الاسم الافتراضي. يمكنك تغيير هذا الحقل (أو أي حقل آخر) إلى ما تريد ، بما في ذلك:
- نص
- اسم
- البريد الإلكتروني
- موقع الكتروني
- منتقي التاريخ
- رقم الهاتف
- رسالة
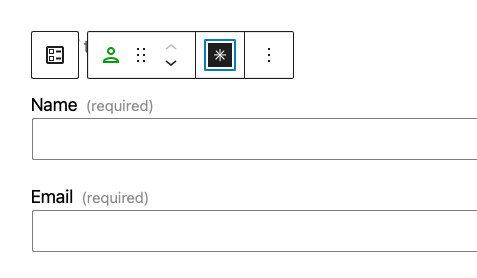
لجعل الحقل مطلوبًا (أو اختياريًا) ، انقر فوقه ، ثم حدد علامة النجمة.

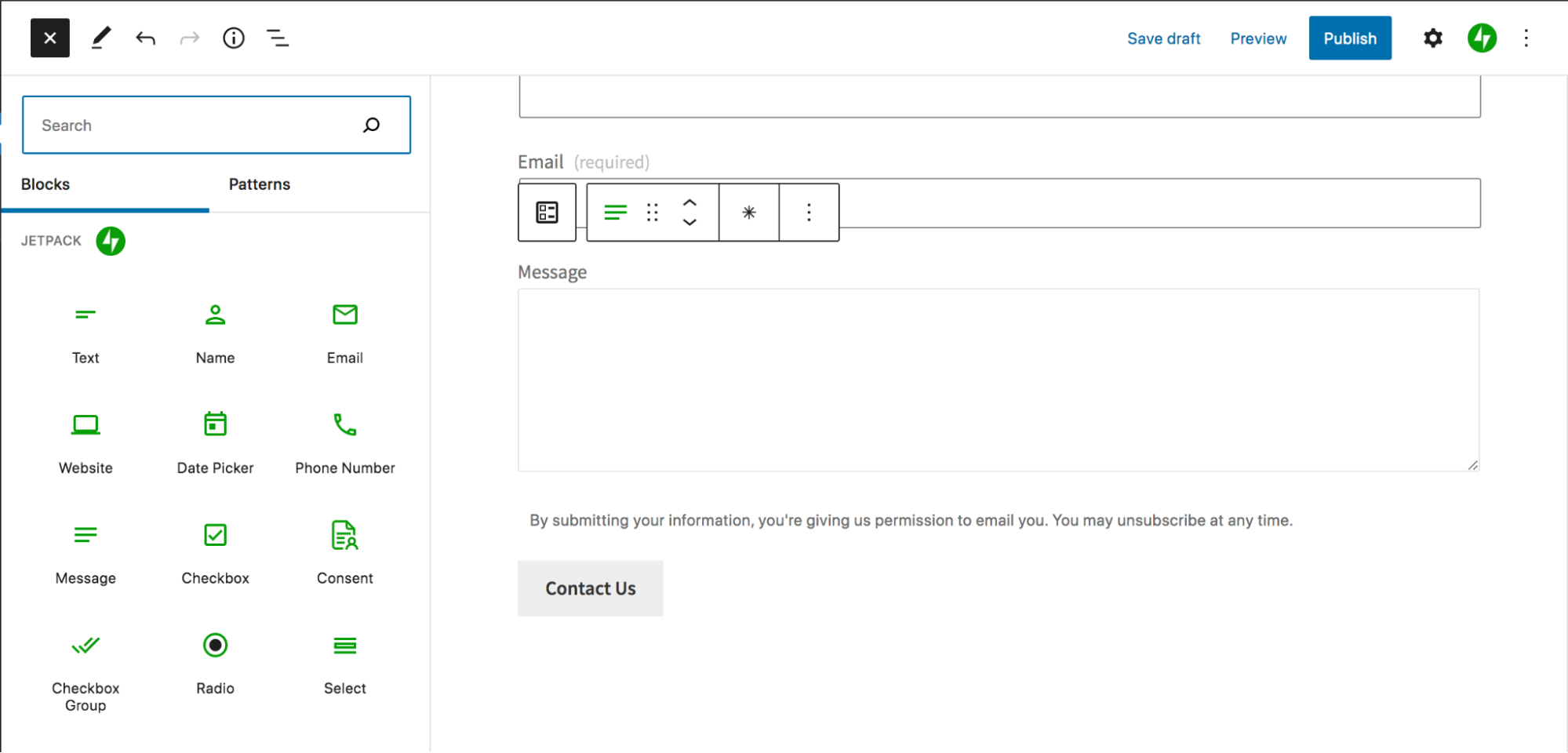
لإضافة حقل إلى النموذج الخاص بك ، انقر فوق الرمز الأزرق + في الجزء العلوي الأيسر ، وقم بالتمرير لأسفل إلى كتل Jetpack ، وحدد نوع الحقل. يمكنك بعد ذلك تغيير ترتيب حقول النموذج عن طريق سحبها.

5. معاينة نموذج الاتصال الخاص بك
بمجرد تكوين الإعدادات الخاصة بك ، من المستحسن معاينة نموذج الاتصال الخاص بك للتأكد من أن كل شيء يبدو صحيحًا. للقيام بذلك ، ما عليك سوى النقر فوق الزر " عرض " في الجزء العلوي من الصفحة.

ستكون الخطوة المنطقية التالية هي نشر النموذج الخاص بك ، ولكن قبل أن نناقش هذه العملية ، دعنا نتحدث أولاً عن مخاوف الأمان وبعض خيارات التخصيص الأكثر تقدمًا المتاحة.
كيفية تأمين وتخصيص نموذج الاتصال الخاص بك
الآن بعد أن عرفت كيفية إنشاء نموذج اتصال ، من المهم مناقشة بعض المخاوف الأمنية التي ستحتاج إلى وضعها في الاعتبار. بشكل افتراضي ، لا تكون نماذج الاتصال آمنة ، مما يعني أنها عرضة لعمليات إرسال البريد العشوائي والهجمات الضارة الأخرى.
لحسن الحظ ، هناك بعض الخطوات التي يمكنك اتخاذها للتخفيف من هذه المخاطر:
1. استخدم CAPTCHA
اختبار CAPTCHA هو نوع من اختبار الاستجابة للتحدي الذي يساعد على ضمان أن البشر فقط هم من يمكنهم إرسال نموذج الاتصال الخاص بك. سيحتاج الزوار إلى الإجابة عن سؤال أو حل مسألة رياضية لإثبات أنهم شخص حقيقي.
هناك أيضًا خيارات أكثر تقدمًا ، تسمى reCAPTCHA ، والتي تتضمن تحديد مربع أو حتى تعمل بشكل غير مرئي لتحديد الروبوتات بناءً على خصائص المستخدم الشائعة.
تعرف على المزيد حول إيقاف البريد العشوائي لنموذج الاتصال على WordPress.
2. حظر البريد العشوائي باستخدام Akismet

طريقة أخرى رائعة لمكافحة عمليات إرسال البريد العشوائي هي استخدام Akismet. يعد Akismet مكونًا إضافيًا غالبًا ما يتم تثبيته مسبقًا مع WordPress ، ويقوم بعمل رائع في تصفية تعليقات البريد العشوائي وعمليات إرسال نماذج الاتصال تلقائيًا.
إنه يعمل خلف الكواليس لذلك لا يضيف أي عمل إضافي للمستخدمين. إنه يستخدم التعلم العالمي من ملايين مواقع الويب لتحديد البريد العشوائي استنادًا إلى العبارات المستخدمة وعناوين IP والخصائص الأخرى لمرسلي البريد العشوائي المعروف. يقوم تلقائيًا بتصفية عمليات إرسال البريد العشوائي حتى لا تراها أبدًا ، ولكن يمكنك مراجعتها يدويًا في أي وقت إذا كنت ترغب في ذلك.
لتكوين Akismet لنموذج الاتصال الخاص بك ، انتقل إلى Plugins → Add New. ابحث عن "Akismet" ، ثم انقر فوق Install Now → Activate.
ستحتاج إلى تكوين بعض الأشياء الأخرى. اتبع هذا الدليل لتنشيط Akismet ليتم تشغيله في بضع دقائق فقط!
3. أضف حقل موضع جذب
موضع الجذب هو حقل نموذج مخفي يساعد في التقاط عمليات إرسال البريد العشوائي. بشكل افتراضي ، يتضمن Jetpack حقل موضع جذب في جميع نماذج جهات الاتصال الخاصة به. تحتوي بعض المكونات الإضافية للنماذج الأخرى على خيارات لإضافة حقل موضع جذب أيضًا. إذا لم يكن الشخص الذي تستخدمه لا ، فستحتاج إلى إضافة واحد يدويًا.
استخدم نمط CSS "العرض: لا شيء! مهم ؛" لجعل الحقل مخفيًا و tabindex = "- 1 ، الإكمال التلقائي =" خطأ ؛ " للتأكد من أن الحقل فارغ بشكل افتراضي.
بمجرد القيام بذلك ، تأكد من وضع علامة على الحقل كما هو مطلوب حتى يتم ملؤه دائمًا عند تقديم النموذج.
4. تخصيص شكل نموذج الاتصال الخاص بك
بالإضافة إلى تأمين نموذج الاتصال الخاص بك ، قد ترغب أيضًا في تخصيص مظهره ليتناسب مع الشكل والمظهر العامين لموقعك على الويب. يمكن للمستخدمين المتقدمين القيام بذلك عن طريق إضافة CSS مخصص.
لكن الخبر السار هو أنه يمكنك إجراء العديد من التغييرات على المظهر من داخل محرر الكتلة.
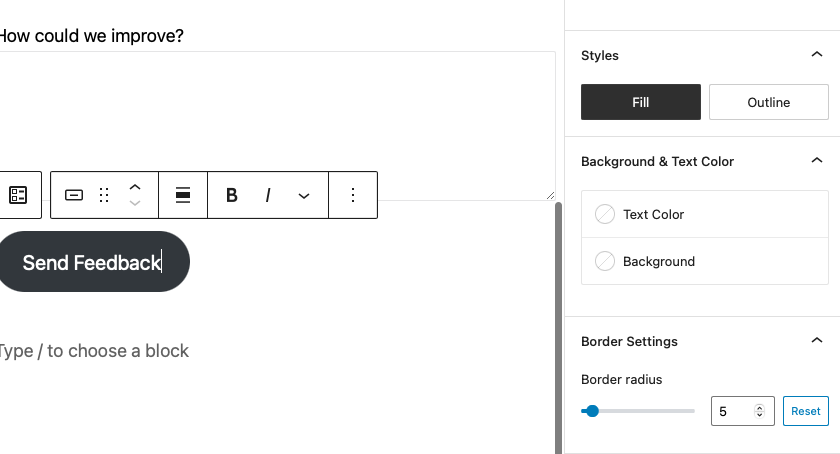
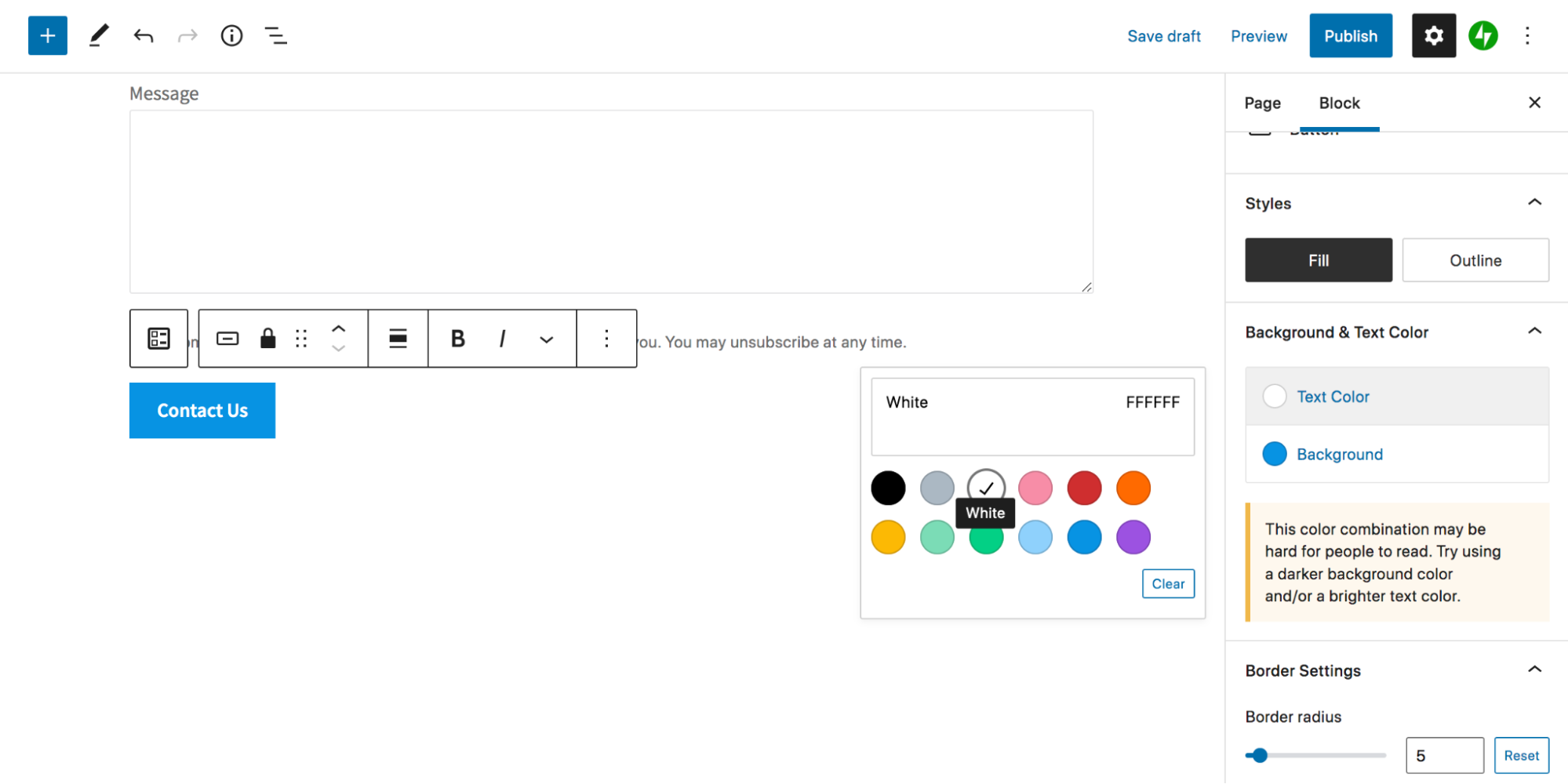
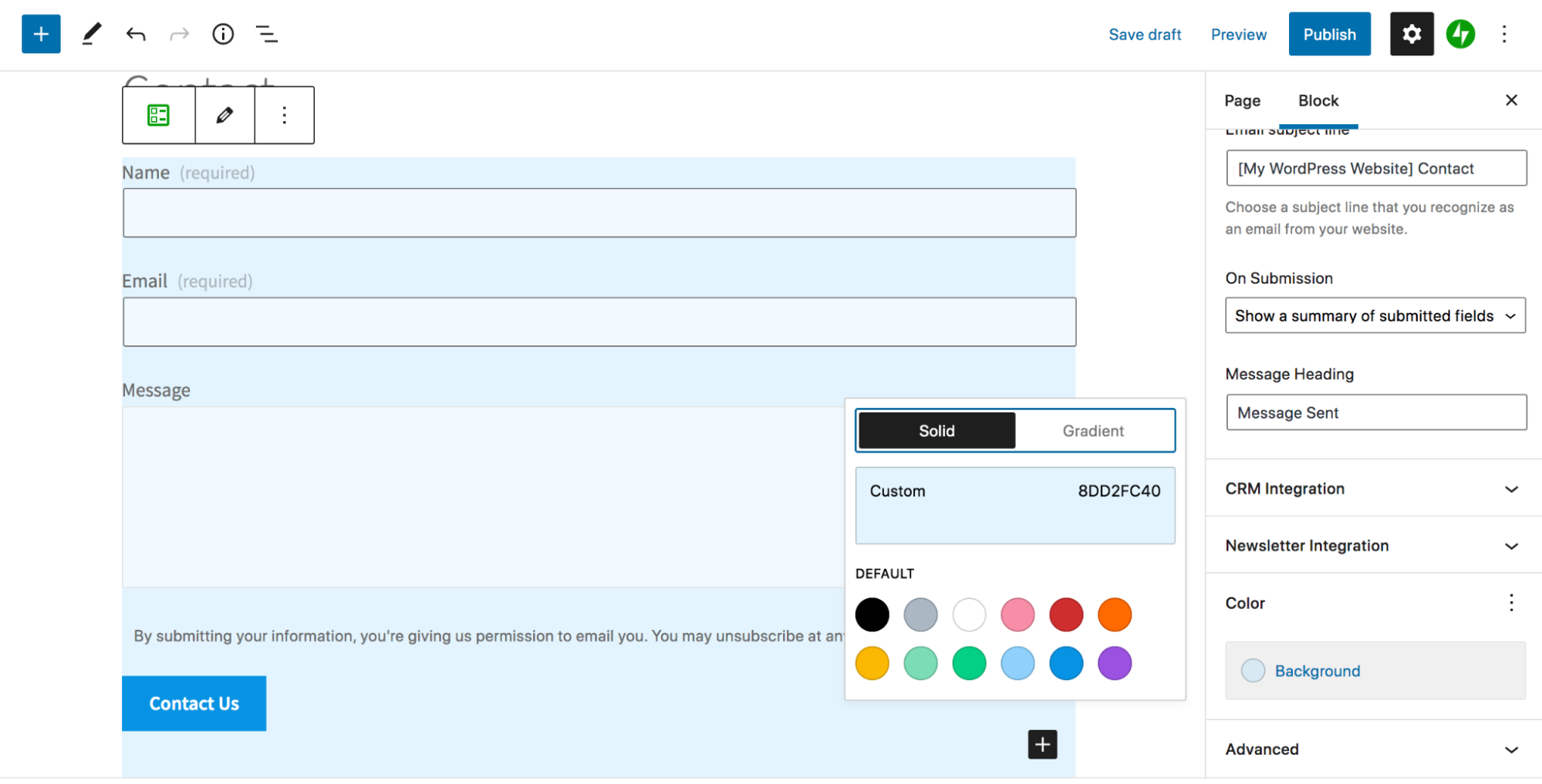
على سبيل المثال ، إذا قمت بتحديد الزر في النموذج الخاص بك ، فيمكنك إجراء تغييرات عليه عبر لوحة الإعدادات التي تظهر على الجانب الأيمن من الشاشة.

يمكنك تغيير الزر المراد تعبئته أو تحديده ، وتغيير ألوان النص والخلفية ، وضبط نصف قطر الحد. إليك مثال بعد التلاعب بالإعدادات:

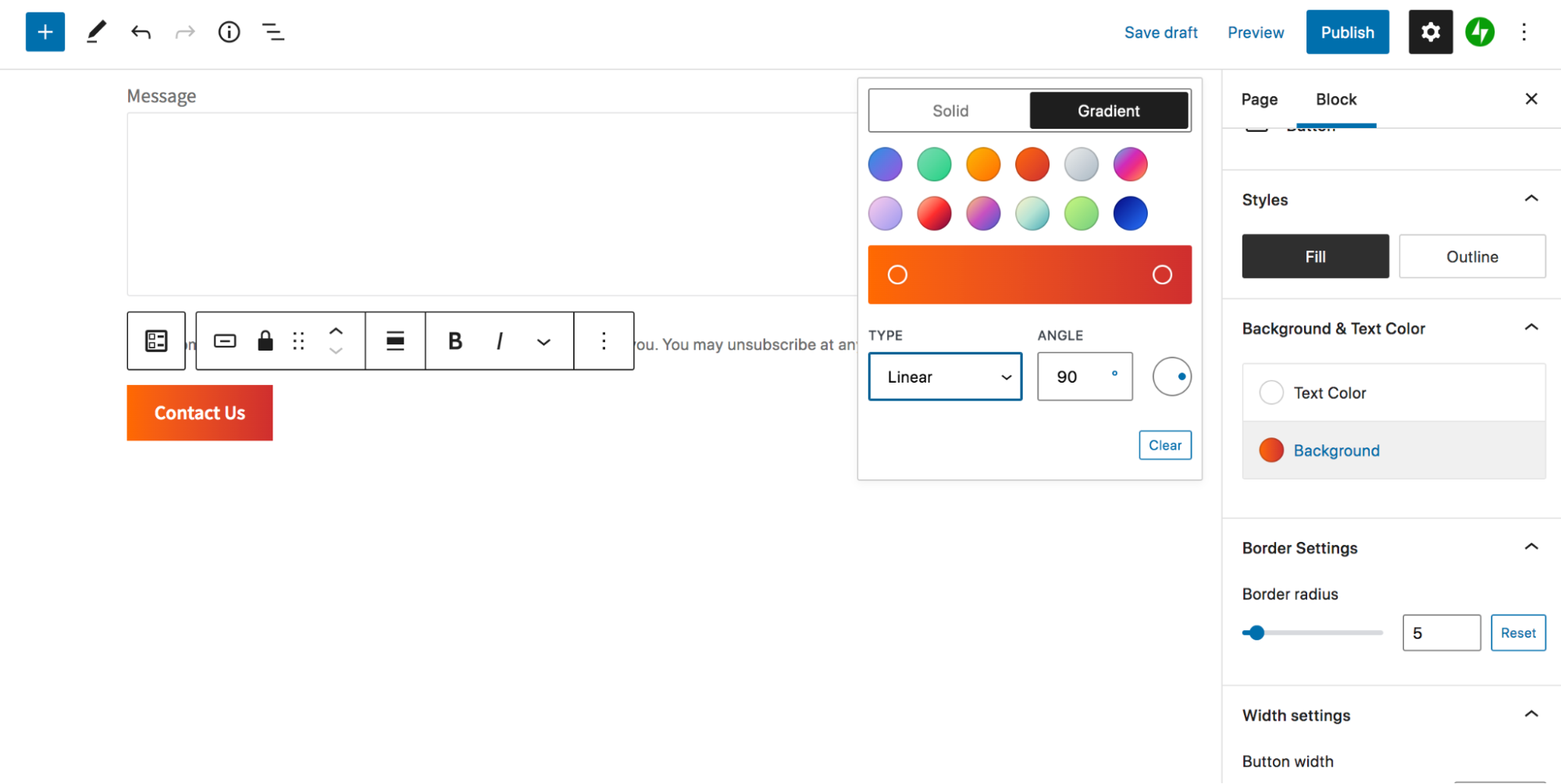
أو يمكنك ضبط لون الخلفية على التدرج اللوني ، حتى الذهاب إلى أبعد من تغيير زاوية التدرج ، ومقدار كل لون معروض ، وما إذا كنت تريد أن يكون التدرج خطيًا أم شعاعيًا.

يمكنك أيضًا تغيير لون خلفية النموذج بالكامل عن طريق تحديد كتلة النموذج أولاً ، ثم التمرير لأسفل إلى اللون في إعدادات الكتلة. مرة أخرى ، اختر بين لون خالص وتدرج.

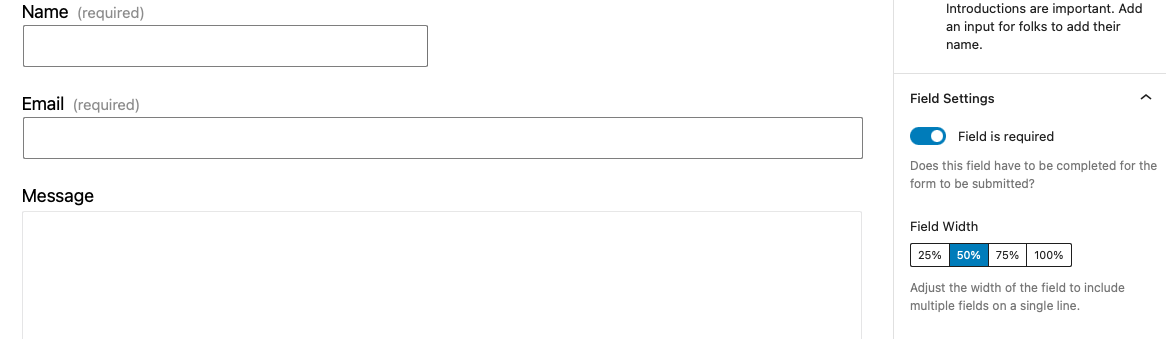
هل تريد تغيير عرض الحقول الفردية؟ هذا خيار أيضًا. ما عليك سوى تحديد الحقل الذي تريد تحريره ، ثم اختيار Field Width في لوحة الإعدادات. في المثال أدناه ، قمنا بتغيير حقل الاسم ليشغل فقط 50٪ من عرض النموذج.

5. إضافة أزرار الاختيار ومربعات الاختيار
بالإضافة إلى الحقول القياسية المستندة إلى النص ، يمكنك إضافة خيارات مثل مربعات الاختيار وأزرار الاختيار إلى النموذج الخاص بك. ستفعل ذلك باتباع عملية مماثلة لإضافة حقول أخرى.
انتقل إلى النموذج الذي تريد تحريره. اضغط على أيقونة + الزرقاء أعلى يسار الشاشة.
ابحث عن القسم بعنوان Jetpack واختر من قائمة الحقول. على سبيل المثال ، إذا كنت تريد قائمة أزرار الاختيار ، فاختر حقل الراديو . ثم اسحبه إلى النموذج الخاص بك.

يمكنك النقر فوق رمز + داخل الكتلة لإضافة الخيارات التي سيختار منها الزوار.
6. أضف منطقًا شرطيًا إلى نموذج الاتصال الخاص بك
التخصيص المفيد الآخر هو المنطق الشرطي. يتيح لك هذا إظهار الحقول أو إخفائها بناءً على كيفية قيام المستخدم بملء النموذج الخاص بك. بينما لا يتضمن Jetpack هذه الوظيفة ، يمكنك القيام بذلك باستخدام مكون إضافي مثل Gravity Forms.
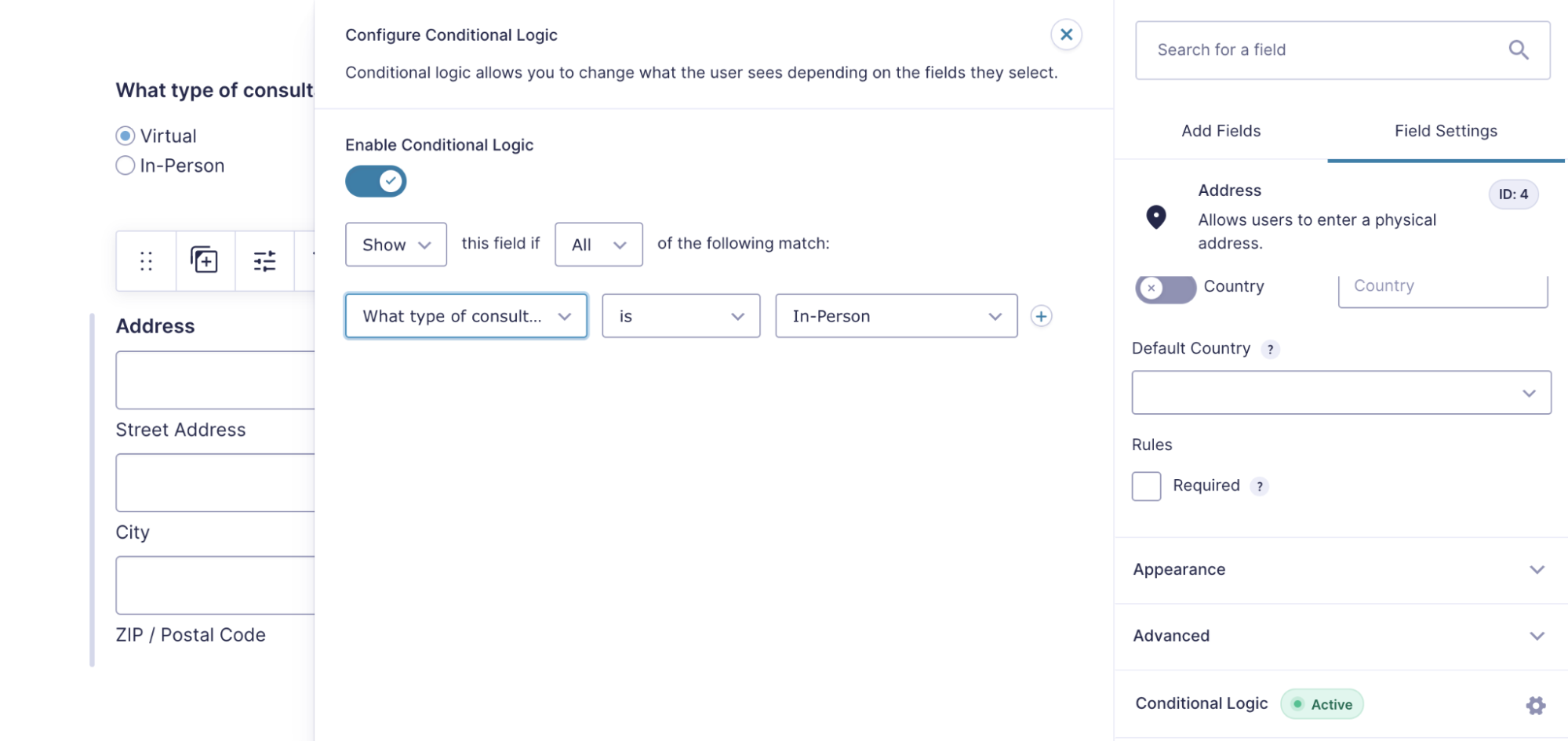
لنفترض أنك تقدم خدمات التصميم الداخلي. قد يكون لديك حقل نموذج يسأل الزائرين عما إذا كانوا مهتمين باستشارة افتراضية أو شخصية. إذا اختاروا "شخصيًا" ، فأنت تريد معرفة مكان منزلهم.
نفترض أنك قمت بالفعل بتثبيت نماذج Gravity وأنشأت النموذج الأولي الخاص بك. الآن ، ستحتاج إلى البدء بإضافة حقل العنوان. انقر فوق الحقل وقم بالتمرير لأسفل في لوحة الإعدادات . قم بتوسيع قسم المنطق الشرطي وقم بتبديل المربع لتمكينه. اختر "عرض" و "الكل" لأول قائمتين منسدلتين. ثم حدد "ما نوع الاستشارة التي تهتم بها؟" سؤال للقائمة المنسدلة التالية ، متبوعًا بـ "هو" و "شخصيًا".

الآن ، سيظهر حقل العنوان فقط عندما يكون شخص ما مهتمًا باستشارة شخصية. ولا تتردد في اللعب هنا - هناك مجموعة متنوعة من الخيارات التي يمكنك الاختيار من بينها.
7. تمكين تحميل الملف
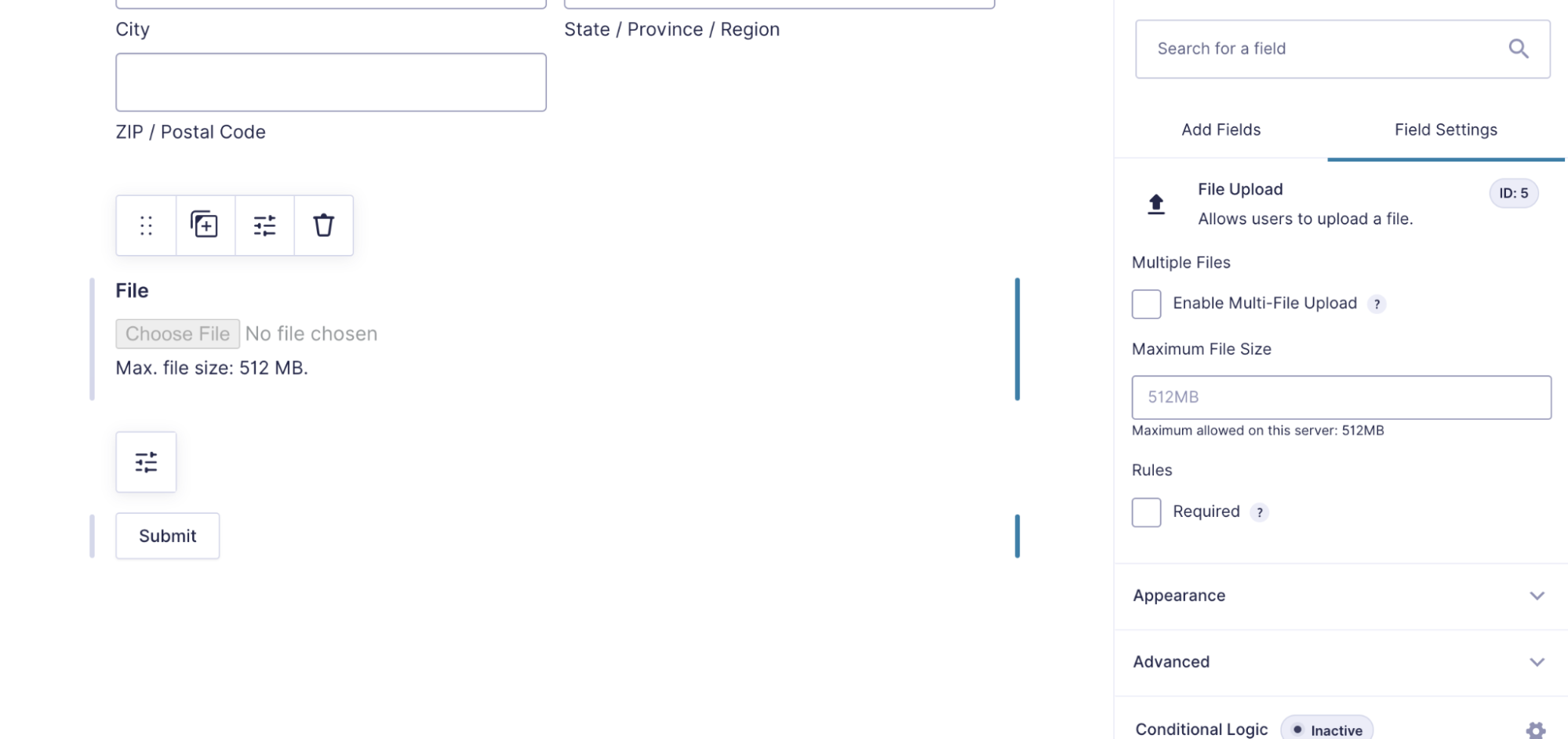
قد ترغب أيضًا في تمكين زوار الموقع من تحميل الملفات. ربما ترغب في أن يرسلوا صورة للمشروع الذي يريدون المساعدة فيه أو نسخة PDF من سيرتهم الذاتية. يمكنك أيضًا القيام بذلك باستخدام المكوّن الإضافي Gravity Forms.
عند تحرير النموذج الخاص بك ، انتقل إلى إضافة الحقول وقم بتوسيع قسم الحقول المتقدمة . ثم ، قم بسحب وإفلات حقل تحميل الملف في النموذج الخاص بك. انقر فوقه لتهيئة إعدادات مثل حجم الملف وما إذا كنت ستقبل ملفات متعددة في وقت واحد أم لا.

أين وكيف يتم تضمين نموذج الاتصال الخاص بك
هناك مجموعة متنوعة من الأماكن التي يمكنك تضمين نماذج جهات الاتصال فيها بخلاف الصفحات والمشاركات. دعنا نلقي نظرة على بعض الخيارات.
1. في الشريط الجانبي
يمكن أن يكون الشريط الجانبي مكانًا رائعًا لإضافة نموذج اتصال لأنه يظهر على صفحات أو منشورات متعددة في جميع أنحاء موقعك. إذا كنت تستخدم سمة حظر تتمتع بإمكانيات تحرير كاملة للموقع ، فستحتاج إلى استخدام المحرر لإجراء تغييرات على الشريط الجانبي.
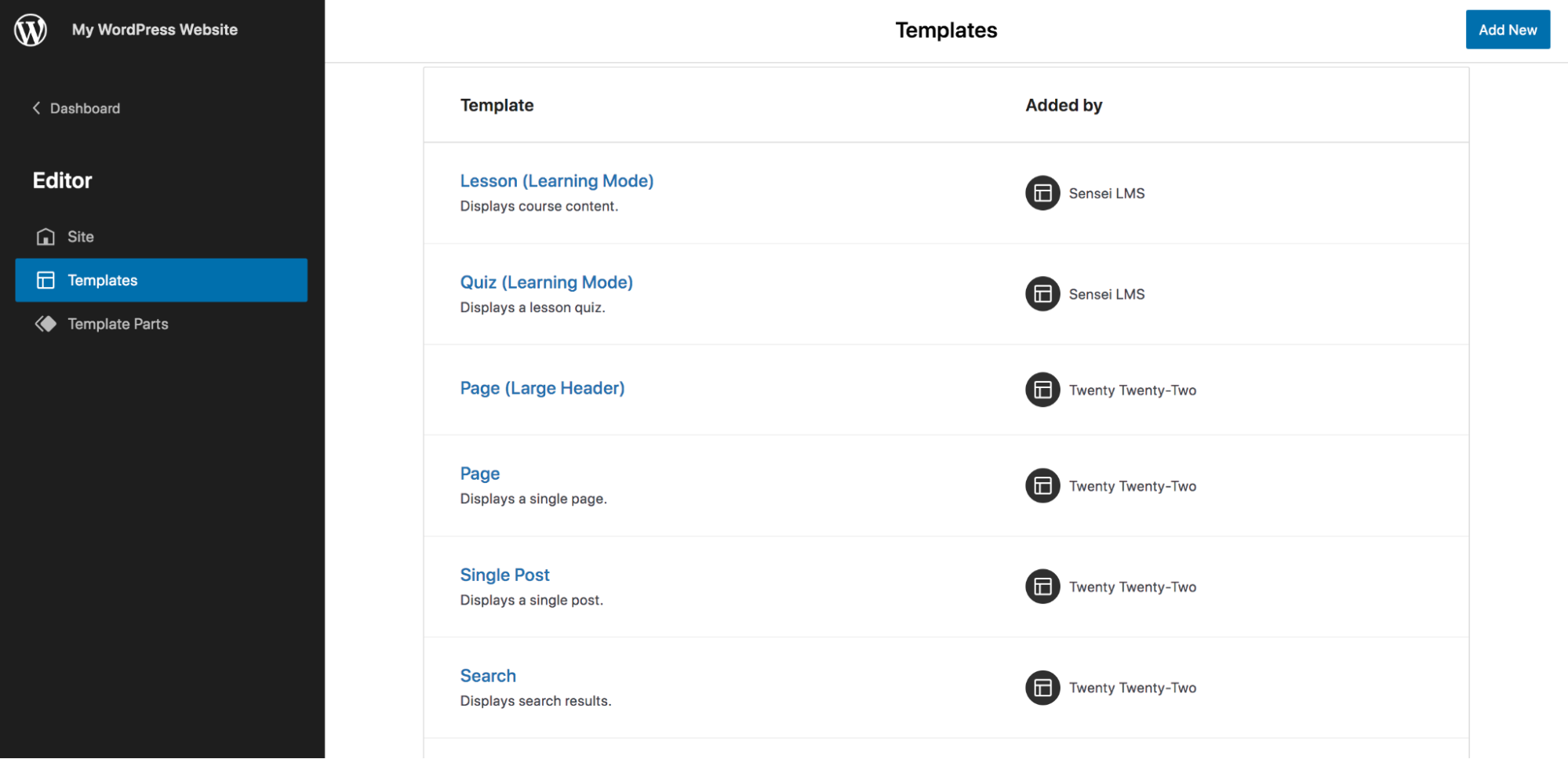
في لوحة معلومات WordPress ، انتقل إلى المظهر → المحرر ، ثم حدد القالب الذي تريد تحريره من القائمة المنسدلة العلوية. سترغب في النقر فوق استعراض كافة القوالب لرؤية القائمة الكاملة للقوالب. على سبيل المثال ، إذا كنت تريد تحرير الشريط الجانبي في جميع منشورات المدونة الخاصة بك ، فاختر قالب Single Post.
الآن ، انقر فوق رمز + في الجزء العلوي الأيسر من المحرر ، وابحث عن كتلة النموذج ، واسحبه إلى عمود الشريط الجانبي. قم بإجراء أي تغييرات ضرورية وانقر فوق حفظ.

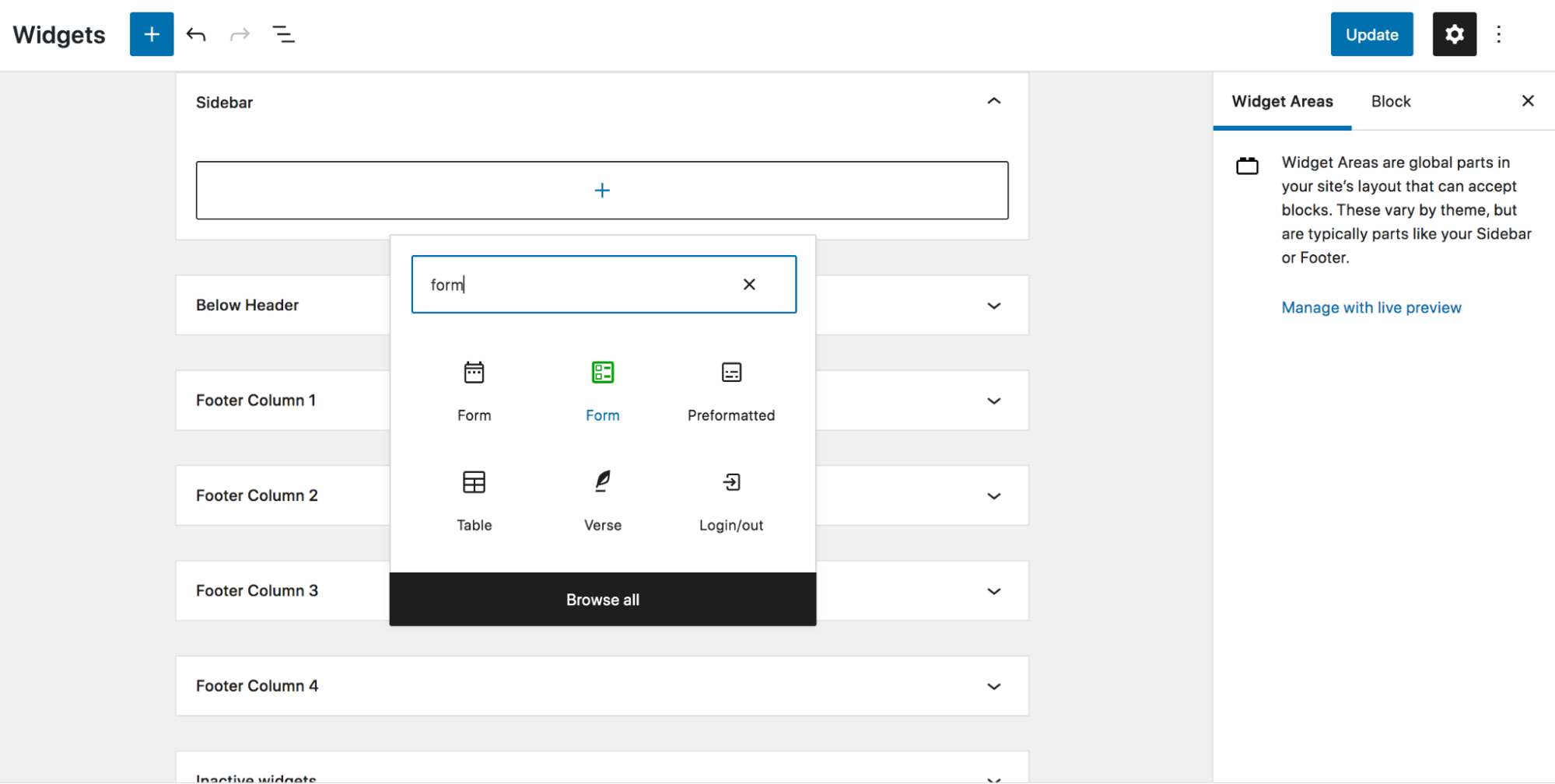
إذا كنت لا تستخدم التحرير الكامل للموقع ، فانتقل إلى المظهر ← الحاجيات ثم قم بتوسيع منطقة الشريط الجانبي. انقر فوق علامة + لإضافة كتلة جديدة وتحديد كتلة النموذج المناسبة المرتبطة بالمكون الإضافي الخاص بك.

2. في ملف قالب
إذا كنت تستخدم نسقًا قائمًا على الحظر يسمح بالتحرير الكامل للموقع ، فيمكنك أيضًا إضافة نموذج الاتصال الخاص بك إلى أي قوالب تقوم بإنشائها.
لنفترض أنك تريد إضافة نموذج إلى قالب منشور المدونة الخاص بك. في لوحة معلومات WordPress ، انتقل إلى Appearance → Editor وحدد النموذج الذي تريد تحريره من القائمة المنسدلة في الأعلى. قد تحتاج إلى النقر فوق استعراض كافة القوالب لرؤية القائمة الكاملة.

الآن ، ما عليك سوى النقر فوق الرمز الأزرق + في الجزء العلوي الأيسر ، والعثور على كتلة نموذج الاتصال الخاصة بك ، واسحبه إلى القالب. هناك ، يمكنك تعديل الإعدادات وإجراء التغييرات التي تريدها.

3. في التذييل
قد ترغب في إضافة نموذج الاتصال الخاص بك إلى التذييل حتى يتمكن الزوار من الوصول إليه بغض النظر عن مكان وجودهم على موقعك. إذا كنت تستخدم نسقًا قائمًا على الكتلة مع التحرير الكامل للموقع ، فإن الخطوات تشبه إضافة نموذج إلى قالب. في لوحة معلومات WordPress ، انتقل إلى المظهر ← المحرر وحدد تذييل الصفحة من القائمة المنسدلة في الأعلى.
انقر فوق رمز + الأزرق في الجزء العلوي الأيسر ، وابحث عن كتلة نموذج الاتصال الخاصة بك ، واسحبه إلى التذييل أينما تريد. قم بإجراء أي تغييرات ضرورية ، واحفظها.
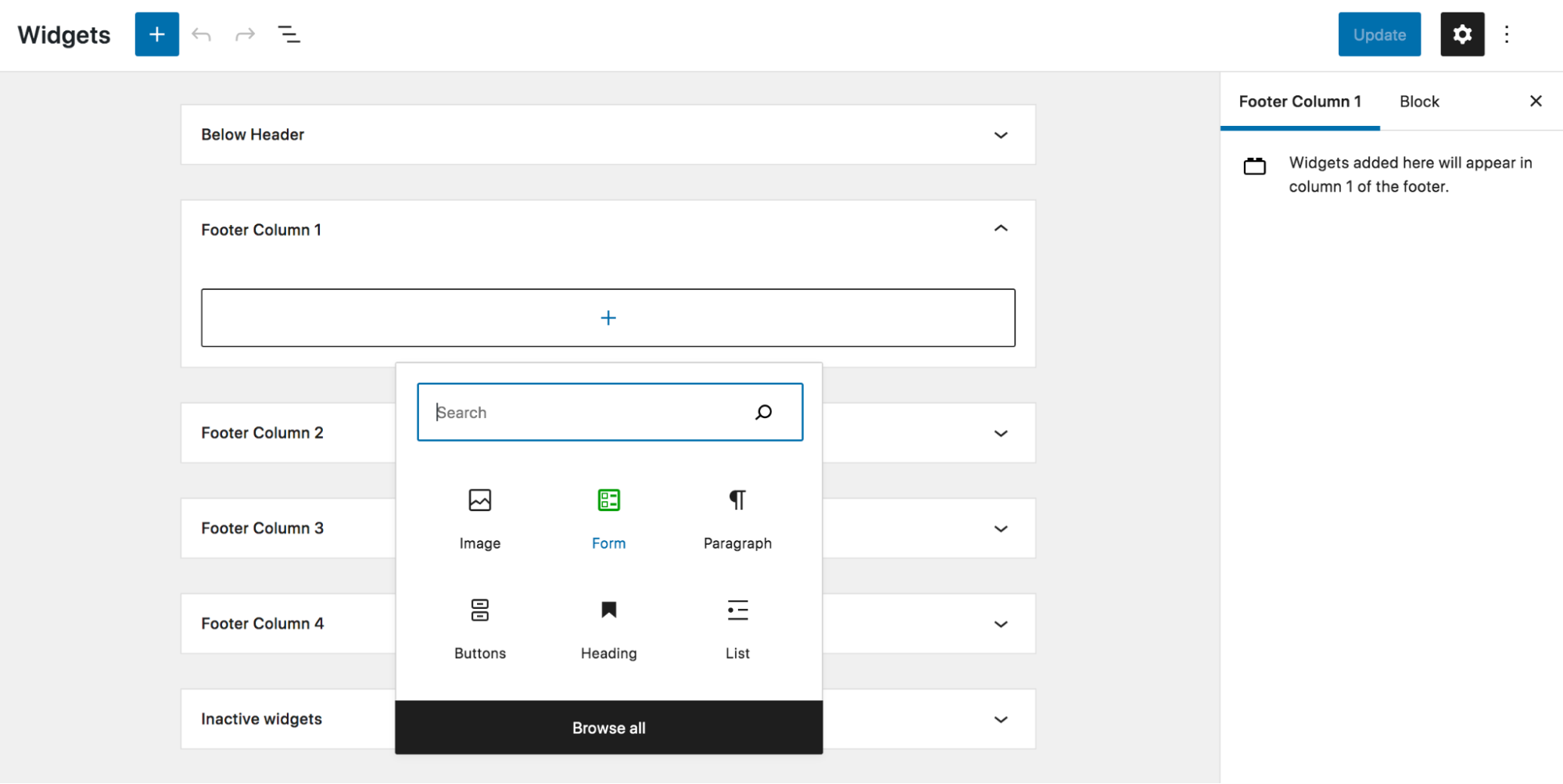
إذا كنت لا تستخدم محرر الموقع الكامل ، فلا يزال بإمكانك إضافة نموذج اتصال إلى التذييل الخاص بك. انتقل إلى Appearance → Widgets في لوحة معلومات WordPress. قم بالتمرير إلى قسم التذييل - قد يكون لديك أعمدة تذييل متعددة - انقر فوق علامة + وأضف كتلة نموذج جهة الاتصال أينما تريد. الآن ، فقط قم بتحرير الإعدادات وحفظها!

4. كنافذة منبثقة عند النقر
إذا كنت ترغب في عرض نموذج الاتصال الخاص بك كنافذة منبثقة عند النقر ، فهناك عدد قليل من مكونات WordPress الإضافية التي يمكن أن تساعدك. لنلقِ نظرة على كيفية القيام بذلك باستخدام WPForms والمكوِّن الإضافي Popup Maker.
بمجرد تثبيت المكونات الإضافية وتنشيطها ، ما عليك سوى التوجه إلى WPForms → Add New في لوحة معلومات WordPress الخاصة بك. ثم حدد استخدام القالب . قم بإنشاء النموذج الخاص بك وانقر فوق حفظ .
بعد ذلك ، ستحتاج إلى إنشاء نافذة منبثقة. انتقل إلى Popup Maker → Create Popup في لوحة معلومات WordPress الخاصة بك. أعطه إسما. ثم انقر فوق الزر " إضافة نموذج ". حدد النموذج الذي أنشأته للتو قبل لحظات قليلة من القائمة المنسدلة ثم انقر فوق إضافة نموذج . سيؤدي هذا إلى إدخال رمز قصير للنموذج.
انتقل بعد ذلك إلى إعدادات Popup وانقر فوق علامة التبويب المشغلات لتكوين الإعدادات المتعلقة بكيفية ظهور النافذة المنبثقة ووقت ظهورها. تأكد من النقر فوق إضافة عند الانتهاء من إجراء التحديدات والتخصيصات.
من هناك ، انتقل إلى علامة التبويب " الاستهداف " وحدد الشروط الخاصة بمكان ظهور النافذة المنبثقة. هذا هو المكان الذي ستختار فيه الصفحات والأجهزة وما إلى ذلك التي سيتم عرضها عليها.
استمر في النقر عبر علامات التبويب في Popup Maker لتعيين مظهر النافذة المنبثقة. بمجرد الانتهاء من إجراء التغييرات ، انقر فوق نشر . تأكد من الانتقال إلى الصفحة (الصفحات) حيث قمت بتعيين النموذج المنبثق للظهور للتحقق من أنه يعمل بشكل صحيح.
كيفية إنشاء نموذج اتصال WordPress بدون مكون إضافي
إذا كنت لا ترغب في استخدام مكون إضافي لإنشاء نموذج الاتصال الخاص بك ، فيمكنك دائمًا القيام بذلك بنفسك باستخدام وظيفة WordPress الأساسية. ومع ذلك ، فإن هذه الطريقة أكثر تعقيدًا وتتطلب بعض المعرفة الأساسية بـ HTML و CSS و PHP.
سيتعين عليك أيضًا ترميز كل معالجة الأخطاء والتحقق من صحة حقل النموذج الذي يأتي افتراضيًا عند استخدام مكون إضافي مخصص ، مما يجعل المهمة التي يجب أن تكون مهمة بسيطة ومعقدة وتستغرق وقتًا طويلاً.
إذا لم يردعك ذلك ، دعنا نتعمق.
ملاحظة: أي تغييرات يتم إجراؤها هنا يجب أن تتم أ) بعد نسخة احتياطية كاملة لموقع WordPress و ب) باستخدام سمة فرعية .
سنقوم الآن بإرشادك حول كيفية إنشاء نموذج اتصال أساسي للغاية ، مع حقول للاسم وعنوان البريد الإلكتروني والرسالة. بالطبع ، يمكنك إضافة المزيد من الحقول إذا كنت ترغب في ذلك. ستبدأ بإضافة HTML للنموذج - تم إنشاء هذا الرمز المحدد بواسطة Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>الآن ، ستحتاج إلى تطهير البيانات من نموذج الاتصال الخاص بك ، مما يعني تنظيفها أو تصفيتها. يوفر WordPress وظائف تعقيم البيانات لتسهيل هذه العملية. في هذه الحالة ، ستستخدم الدالتين sanitize_text_field () و sanitize_texarea ().
بعد ذلك ، ستحتاج إلى إعداد التحقق من صحة النموذج ، والذي يتحقق من عدم ترك الحقول فارغة عند إرسال النموذج. ستضيف أيضًا رسائل خطأ تظهر إذا لم يجتاز الحقل التحقق من الصحة. يمكنك استخدام الكود التالي للقيام بذلك ، وتحرير الرسائل إذا كنت ترغب في ذلك:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }ستحتاج أيضًا إلى إضافة رمز لعرض رسائل الخطأ ، وإرسال بريد إلكتروني مع إرسال النموذج إلى مسؤول الموقع ، وإنشاء رمز قصير يسمح لك بإضافة النموذج إلى إحدى صفحاتك. يمكنك بعد ذلك تصميم النموذج ليتناسب مع تصميم موقعك.
يمكنك العثور على تعليمات ورموز أكثر تفصيلاً لجميع هذه الوظائف في الإرشادات التفصيلية من Daext.
أسئلة مكررة
الآن دعنا نراجع بعض الأسئلة الأكثر شيوعًا حول إنشاء نماذج الاتصال في WordPress.
1. هل أحتاج إلى مكون إضافي لإنشاء نموذج اتصال في WordPress؟
هناك مكونات إضافية يمكن أن تساعدك في إنشاء نموذج اتصال ، ولكن يمكنك أيضًا إنجازه بدونه. هذا النهج أكثر صعوبة ويتطلب بعض المعرفة الأساسية بلغة HTML و CSS و PHP.
2. كيف أضيف نموذج اتصال إلى موقع WordPress الخاص بي؟
هناك طريقتان يمكنك استخدامهما لإضافة نموذج اتصال إلى موقع WordPress الخاص بك. يمكنك إما استخدام مكون إضافي أو القيام بذلك بنفسك باستخدام التعليمات البرمجية.
إذا كنت تريد استخدام مكون إضافي ، فإن Jetpack يعد خيارًا رائعًا. إنه سهل الاستخدام ويأتي مع كل ما تحتاجه لإنشاء نموذج اتصال فعال.
3. ماذا أفعل إذا لم أتلق رسائل بريد إلكتروني من نموذج الاتصال الخاص بي؟
إذا كنت لا تتلقى رسائل بريد إلكتروني من نموذج الاتصال الخاص بك ، فهناك بعض الأشياء التي يمكنك التحقق منها.
أولاً ، اتصل بموفر الاستضافة لمعرفة ما إذا كانت هناك أي قيود قد تمنع إرسال البريد الإلكتروني.
بعد ذلك ، تحقق من إعدادات نموذج الاتصال الخاص بك للتأكد من إرسال البريد الإلكتروني إلى العنوان الصحيح.
إذا لم يؤد أي من ذلك إلى حل المشكلة ، فقد تحتاج إلى استخدام مكون SMTP الإضافي للمساعدة في التحقق من صحة رسائل البريد الإلكتروني وإرسالها.
4. هل يمكنني إضافة نموذج اتصال إلى الشريط الجانبي لـ WordPress الخاص بي؟
نعم! إذا كنت ترغب في إضافة نموذج اتصال إلى الشريط الجانبي لـ WordPress الخاص بك ، فما عليك سوى إدراج Jetpack Form Block في صفحتك أو قالب المنشور (إذا كنت تستخدم تحرير الموقع بالكامل) أو منطقة عنصر واجهة تعامل الشريط الجانبي.
5. هل أحتاج إلى صفحة اتصال منفصلة على موقع WordPress الخاص بي؟
لا ، لا تحتاج بالضرورة إلى صفحة اتصال منفصلة على موقع WordPress الخاص بك. ومع ذلك ، قد ترغب في الحصول على واحدة حتى يتمكن الزوار من العثور بسهولة على نموذج الاتصال الخاص بك. بالإضافة إلى ذلك ، يمنحك فرصة لتضمين معلومات إضافية حول كيفية اتصال الزوار بك.
على سبيل المثال ، قد ترغب في تضمين عنوان بريدك الإلكتروني ورقم هاتفك وروابط الوسائط الاجتماعية في صفحة الاتصال الخاصة بك. بهذه الطريقة ، يمكن للزوار اختيار الطريقة الأكثر راحة لهم.
6. هل أحتاج إلى نموذج اتصال منفصل لكل صفحة على موقع WordPress الخاص بي؟
لا ، لست بحاجة إلى نموذج اتصال منفصل لكل صفحة على موقع WordPress الخاص بك. ومع ذلك ، قد يسمح لك ذلك بجمع المزيد من البيانات ذات الصلة من زوار موقعك.
على سبيل المثال ، إذا كان لديك نموذج في جهة الاتصال الخاصة بك الصفحة ، قد ترغب في سؤال الزائرين عن أسمائهم وعنوان بريدهم الإلكتروني. ولكن إذا كان لديك نموذج اتصال على صفحة دعم ، فقد ترغب في طلب الاسم وعنوان البريد الإلكتروني وتحديد نوع المشكلة التي يواجهونها.
7. ما هي أفضل طريقة لإيقاف البريد العشوائي في نماذج الاتصال في WordPress؟
هناك بعض الأشياء التي يمكنك القيام بها لإيقاف البريد العشوائي في نماذج الاتصال الخاصة بك في WordPress.
نوصي بتمكين Akismet. باستخدام التعلم بالذكاء الاصطناعي من ملايين المواقع الإلكترونية لتحديد السمات المشتركة للبريد العشوائي ، فإنه يعمل خلف الكواليس لإيقاف الرسائل غير المرغوب فيها قبل أن تصل إلى صندوق الوارد الخاص بك.
