كيفية إضافة نموذج اتصال في WordPress (برنامج تعليمي 2023)
نشرت: 2023-08-30يعد نموذج الاتصال طريقة ممتازة لجمع المعلومات من زوار موقع WordPress الخاص بك. سواء كنت ترغب في التقاط الطلبات أو ردود الاستبيان أو طلبات العمل، فإن إضافة نموذج اتصال WordPress يعد وسيلة فعالة لزوار موقع الويب للاتصال بك والتفاعل معك ومع علامتك التجارية عبر الإنترنت.
- 1 فوائد استخدام نموذج الاتصال ووردبريس
- 2 كيفية إضافة نموذج اتصال إلى موقع WordPress الخاص بك (خطوة بخطوة)
- 2.1 تثبيت WPForms
- 2.2 إنشاء النموذج الأول الخاص بك
- 2.3 تخصيص النموذج وحقول النموذج
- 2.4 تخصيص إعدادات النموذج الخاص بك
- 2.5 إضافة نموذج الاتصال الخاص بك إلى صفحة WordPress
- 2.6 تصميم النموذج الخاص بك
- 3 كيفية تحقيق أقصى استفادة من نموذج الاتصال الخاص بك
- 4 المزيد من الإضافات والمنصات لنماذج الاتصال
- 5 الاستنتاج
فوائد استخدام نموذج الاتصال ووردبريس
هناك العديد من المنصات والأدوات المتوفرة عبر الإنترنت والتي تتيح لك إنشاء النماذج. توفر العديد من الأنظمة الأساسية الحديثة واجهة سهلة الاستخدام وإعداد التقارير والتحليلات، من بين ميزات أخرى. ومع ذلك، باستخدام نموذج اتصال WordPress، يمكنك الحصول على كل هذه الميزات والمزيد داخل واجهة WordPress الخاصة بك. فيما يلي بعض المزايا الأخرى التي يمكنك الحصول عليها باستخدام نموذج اتصال WordPress:
- جذب العملاء المحتملين – عند استخدام نموذج اتصال WordPress، يمكنك الاستفادة من هذه الإدخالات لتنمية جمهورك من خلال موقع الويب الخاص بك. سيحتوي المكون الإضافي الجيد على العديد من الميزات المضمنة، لذلك لن تحتاج إلى مكونات إضافية منفصلة لتوليد العملاء المحتملين، ومسارات تحويل المحتوى، واشتراكات البريد الإلكتروني، وتكامل CRM، والمزيد. من الصعب القيام بذلك إذا أرسل إليك الزائرون بريدًا إلكترونيًا مباشرةً من موقع الويب الخاص بك أو منصة البريد الإلكتروني الخاصة بهم.
- أمان وتحقق أفضل - باستخدام نموذج تم إنشاؤه أصلاً على موقع WordPress الخاص بك، يمكنك ضمان إمكانية تسليم نتائج النموذج واستخدام خدمات الحماية من البريد العشوائي مثل Recaptcha وAkismet والمزيد، مما يحمي عنوان بريدك الإلكتروني وبيانات المستخدم الخاصة بك.
- إدارة الإدخالات وجهات الاتصال في مكان واحد - يمكن أن يسمح لك نموذج اتصال WordPress بالحصول على موقع مركزي واحد لإدخالات النموذج الخاصة بك والقدرة على استخدامها في جميع أنحاء موقعك. تسمح لك العديد من المكونات الإضافية للنماذج بفرز المحتوى وتنظيمه وتصديره من النماذج التي يمكنك تخزينها وإنشاء قواعد بيانات شاملة بسهولة. هذا غير ممكن عندما يرسل إليك الأشخاص بريدًا إلكترونيًا مباشرةً.
- إنشاء أنواع مختلفة من النماذج بوظائف متقدمة – يمكن إنشاء الاستطلاعات واستطلاعات الرأي ونماذج الطلبات والمزيد بسهولة باستخدام نموذج اتصال WordPress. الحد هو خيالك، ومع منشئي النماذج الذين يسمحون بميزات مثل الحسابات المتقدمة والحقول الشرطية والمزيد، فإن وجود نموذج اتصال على موقع الويب الخاص بك يساعد في جعل موقعك تجربة تفاعلية للزائرين مما يجعلهم يبقوا - ويعودون – إلى موقع الويب الخاص بك.
كيفية إضافة نموذج اتصال إلى موقع WordPress الخاص بك (خطوة بخطوة)
سنستخدم المكوّن الإضافي WPForms Contact Form الشهير والغني بالميزات لإضافة نموذج اتصال إلى موقع WordPress الإلكتروني الخاص بنا. نبدأ بتثبيت البرنامج المساعد على موقعنا.
قم بتثبيت WPForms
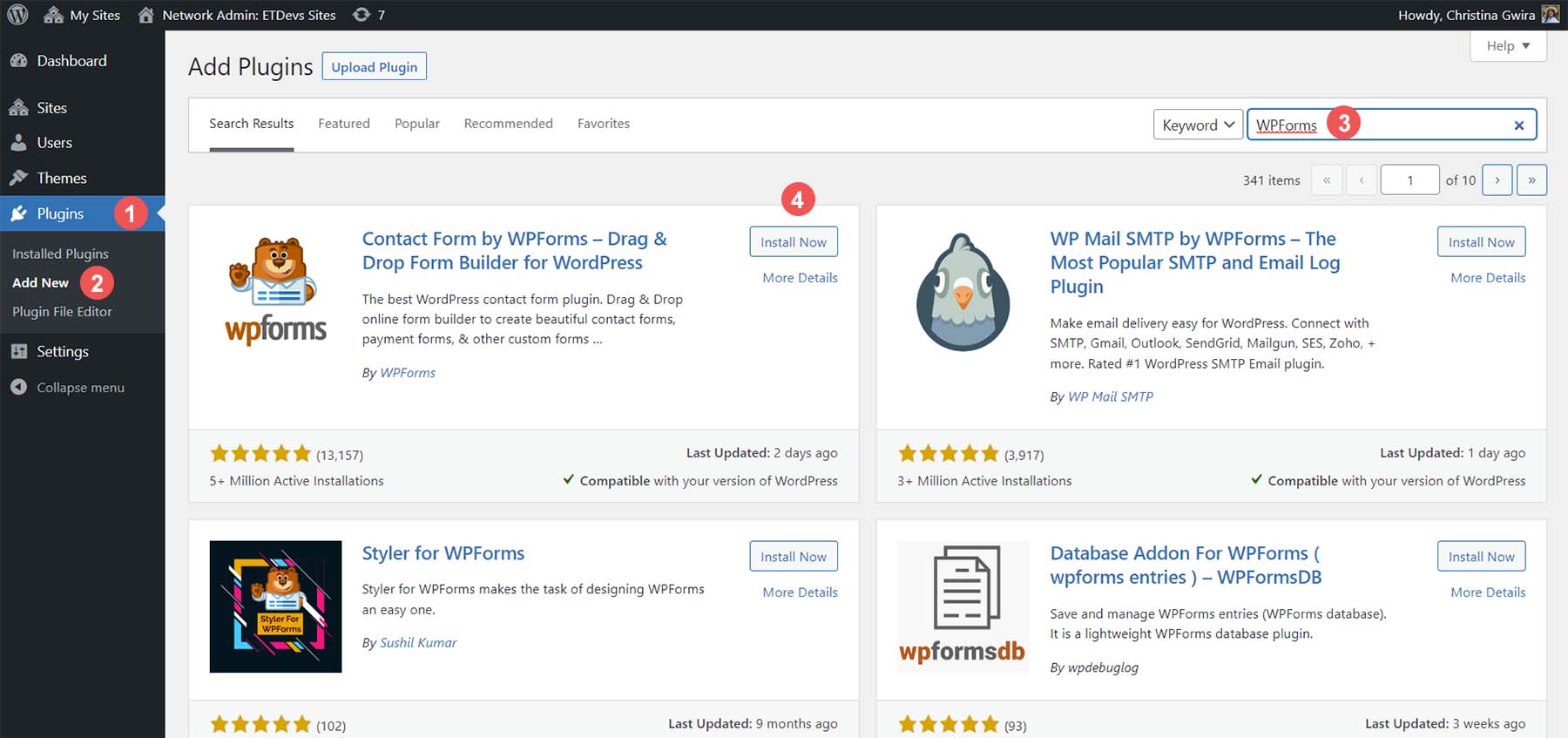
أولاً، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، وقم بالتمرير فوق المكونات الإضافية . ثم، انقر فوق "إضافة جديد" وفي مربع البحث، أدخل WPForms . انقر فوق الزر "تثبيت" لبدء عملية تثبيت البرنامج المساعد.

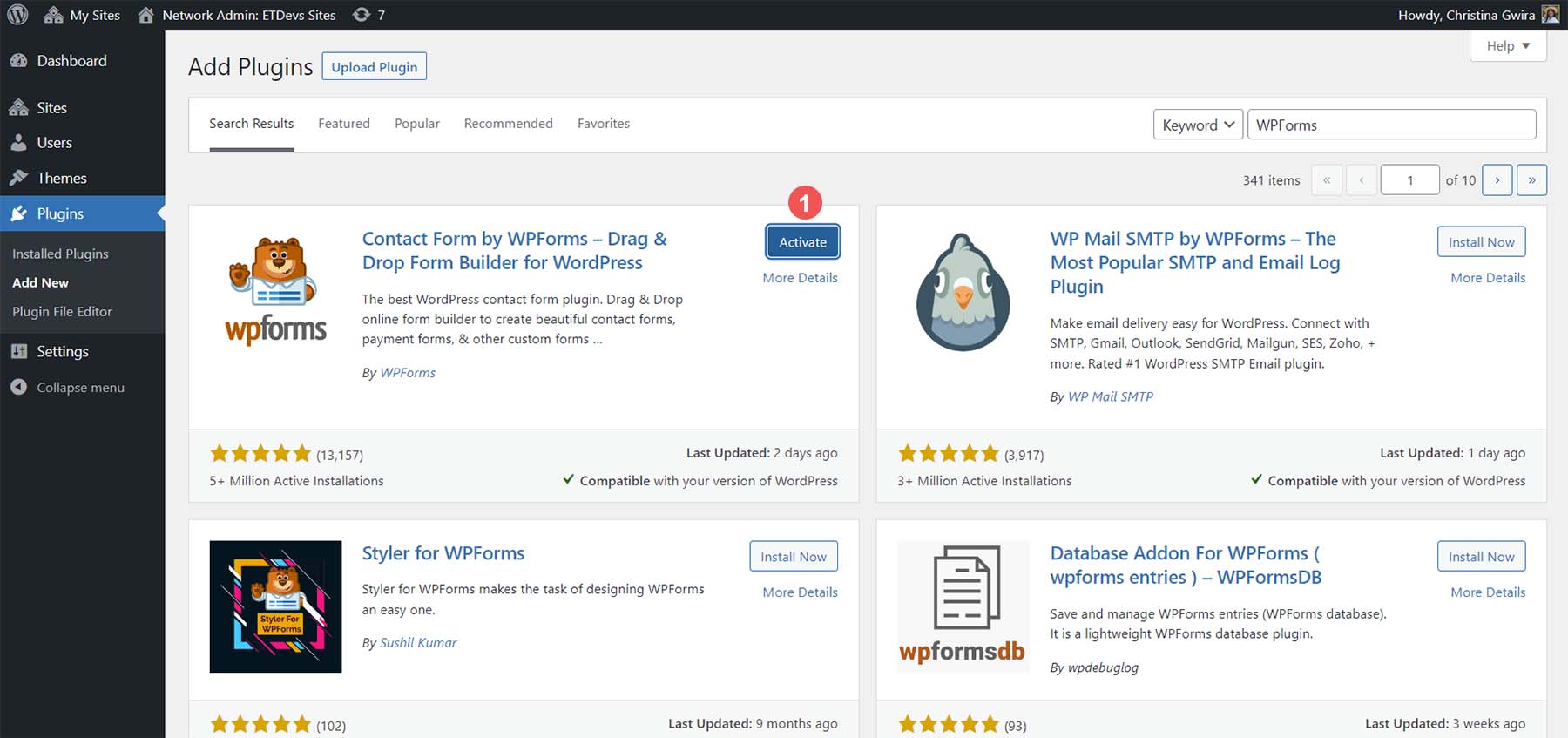
أخيرًا، انقر فوق زر التنشيط الأزرق لإكمال تثبيت المكون الإضافي WPForms.

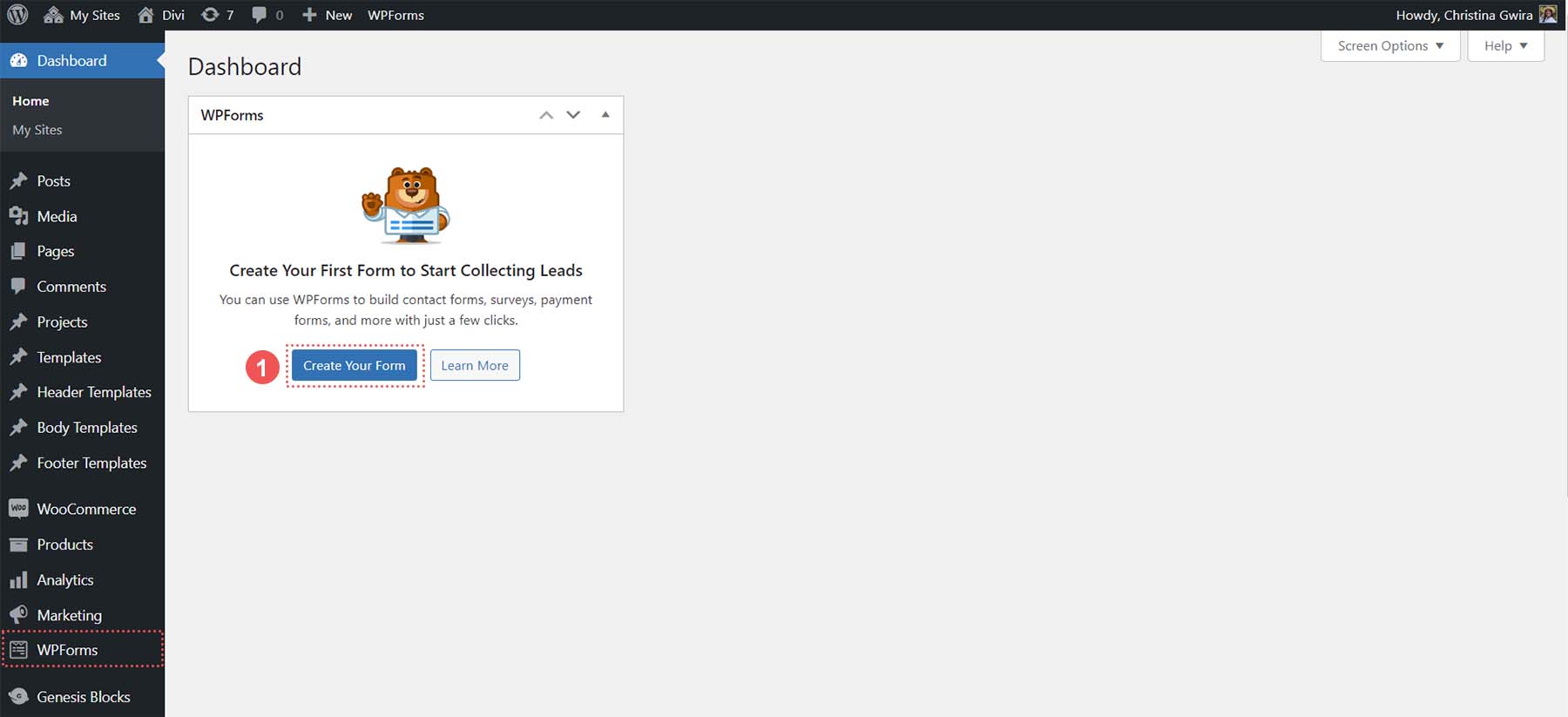
الآن بعد أن تم تثبيت المكون الإضافي وتنشيطه، يمكنك أن ترى أنه تمت إضافة عنصر قائمة جديد إلى قائمة WordPress الخاصة بك.

إنشاء النموذج الأول الخاص بك
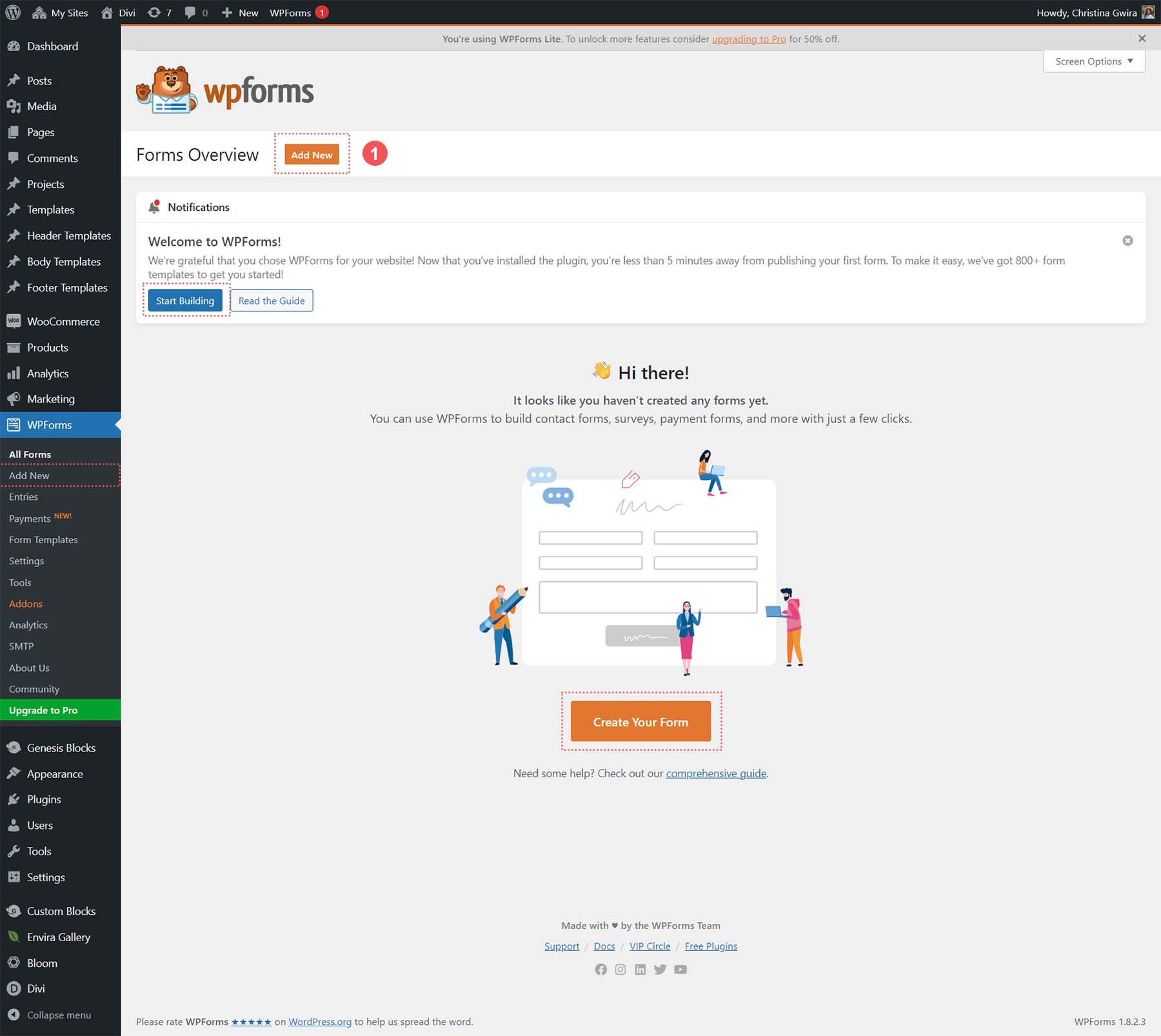
يمنحك WPForms أماكن متعددة لإضافة نموذج جديد بمجرد الانتقال إلى لوحة التحكم. سنبدأ بالنقر فوق الزر "إضافة جديد" البرتقالي الموجود أعلى لوحة التحكم.

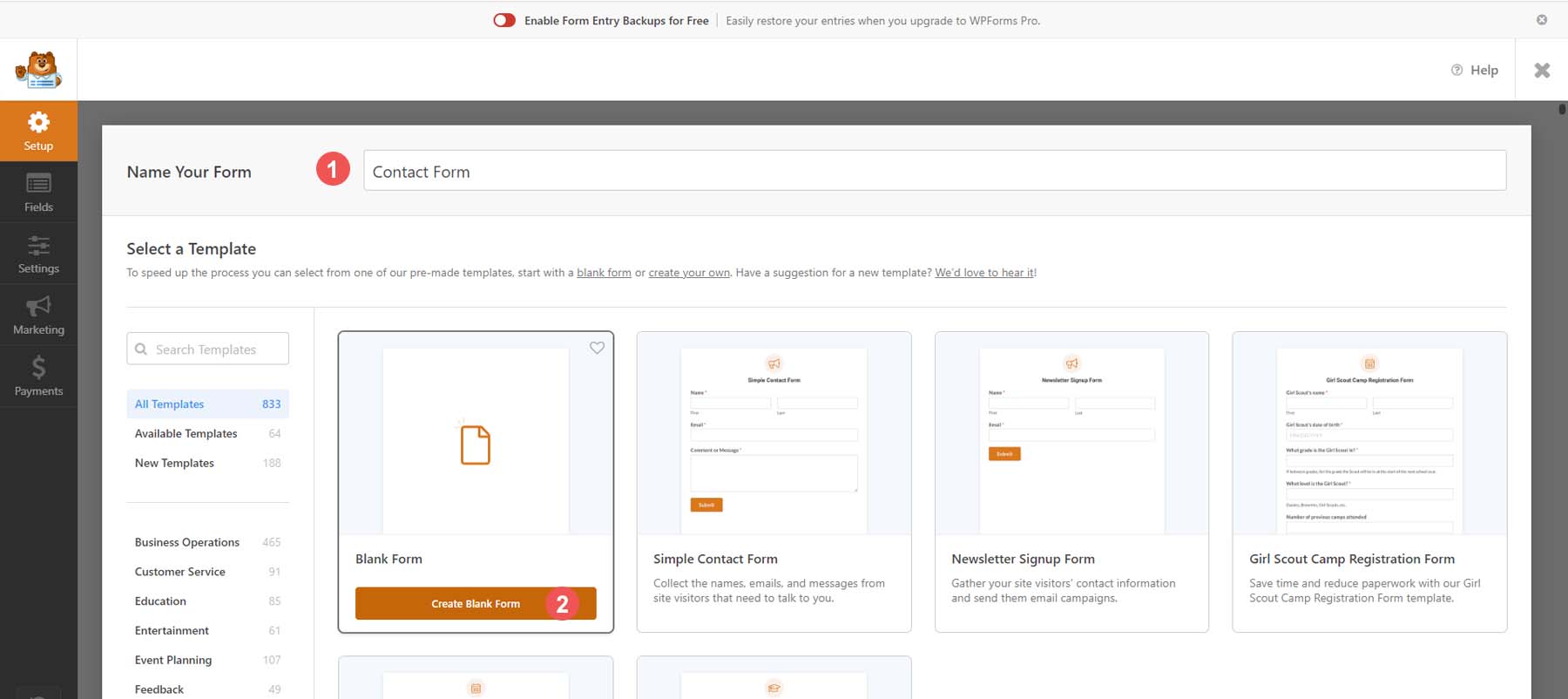
تبدأ عملية بناء النموذج في WPForms بتسمية النموذج الخاص بك واختيار أحد القوالب العديدة المتاحة. لتسمية النموذج الخاص بك، أدخل عنوانًا داخل مربع نص العنوان . ثم حدد قالب النموذج الخاص بك . سنقوم ببناء نموذج مخصص لبرنامجنا التعليمي، لذلك دعونا نختار قالب النموذج الفارغ .

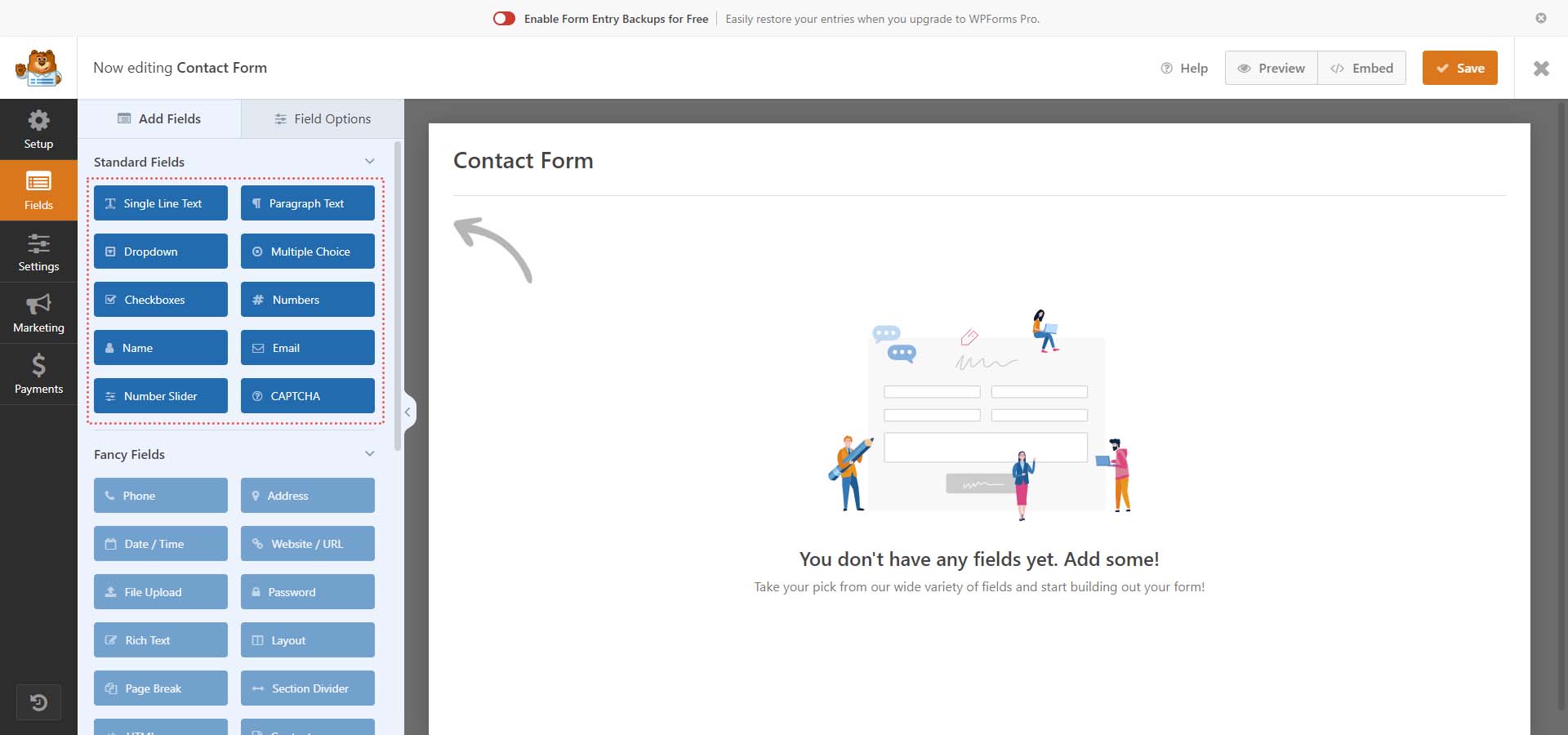
بعد اختيار قالب النموذج الفارغ، يتم تقديم أداة إنشاء السحب والإفلات الرائعة الخاصة بـ WPForms. من الجانب الأيسر، ستجد أنواع الحقول الخاصة بك.

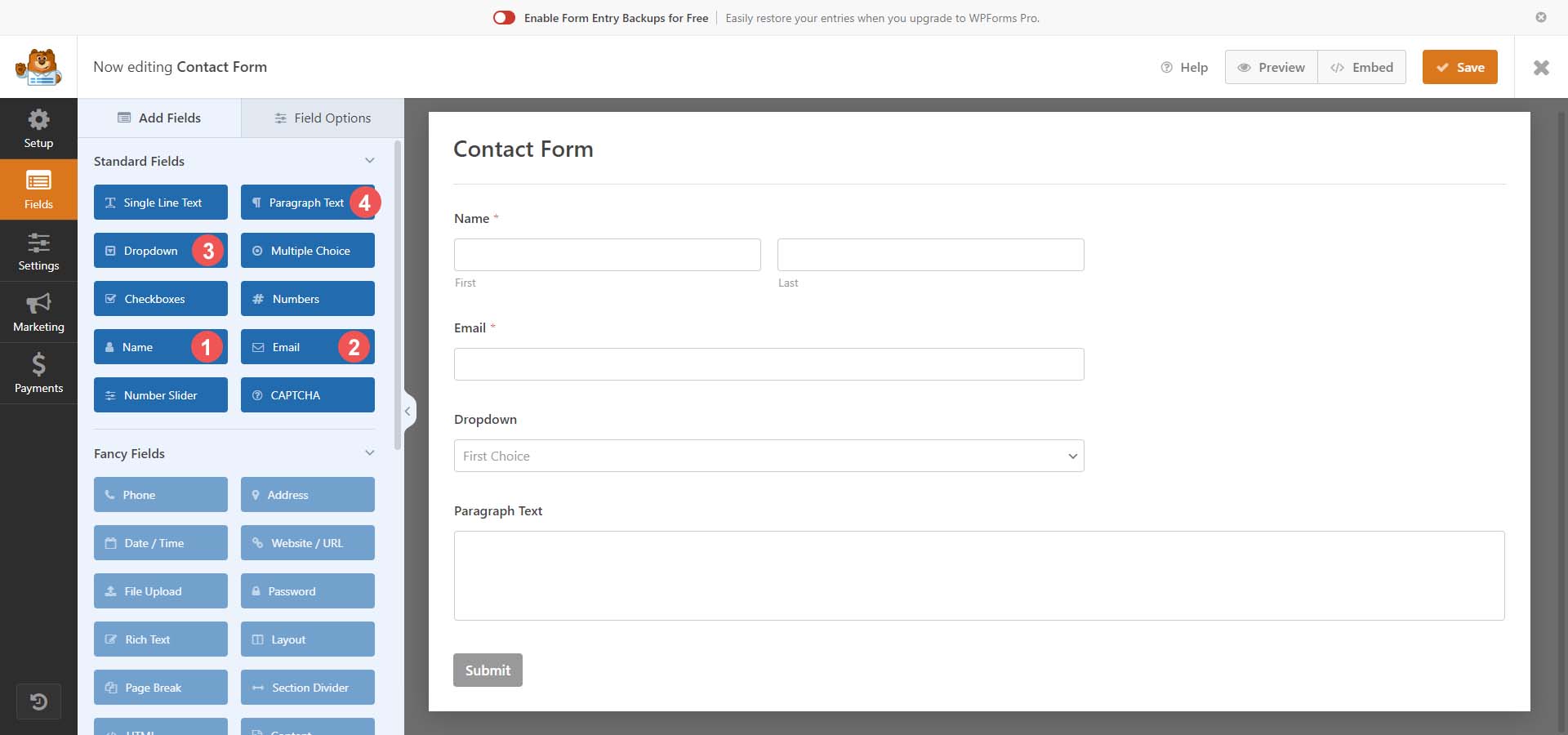
حتى مع الإصدار المجاني، يتم منحك العديد من أنواع حقول النماذج التي يمكنها تمكينك من إنشاء نماذج مذهلة. سنقوم بإنشاء نموذج اتصال بسيط واستخدام حقول الاسم والبريد الإلكتروني والقائمة المنسدلة ونص الفقرة في النموذج الخاص بنا.

الآن بعد أن قمنا بتحديد حقول النموذج الخاصة بنا، دعونا نلقي نظرة على بعض التخصيصات التي يمكننا إجراؤها باستخدام WPForms.
تخصيص النموذج وحقول النموذج الخاصة بك
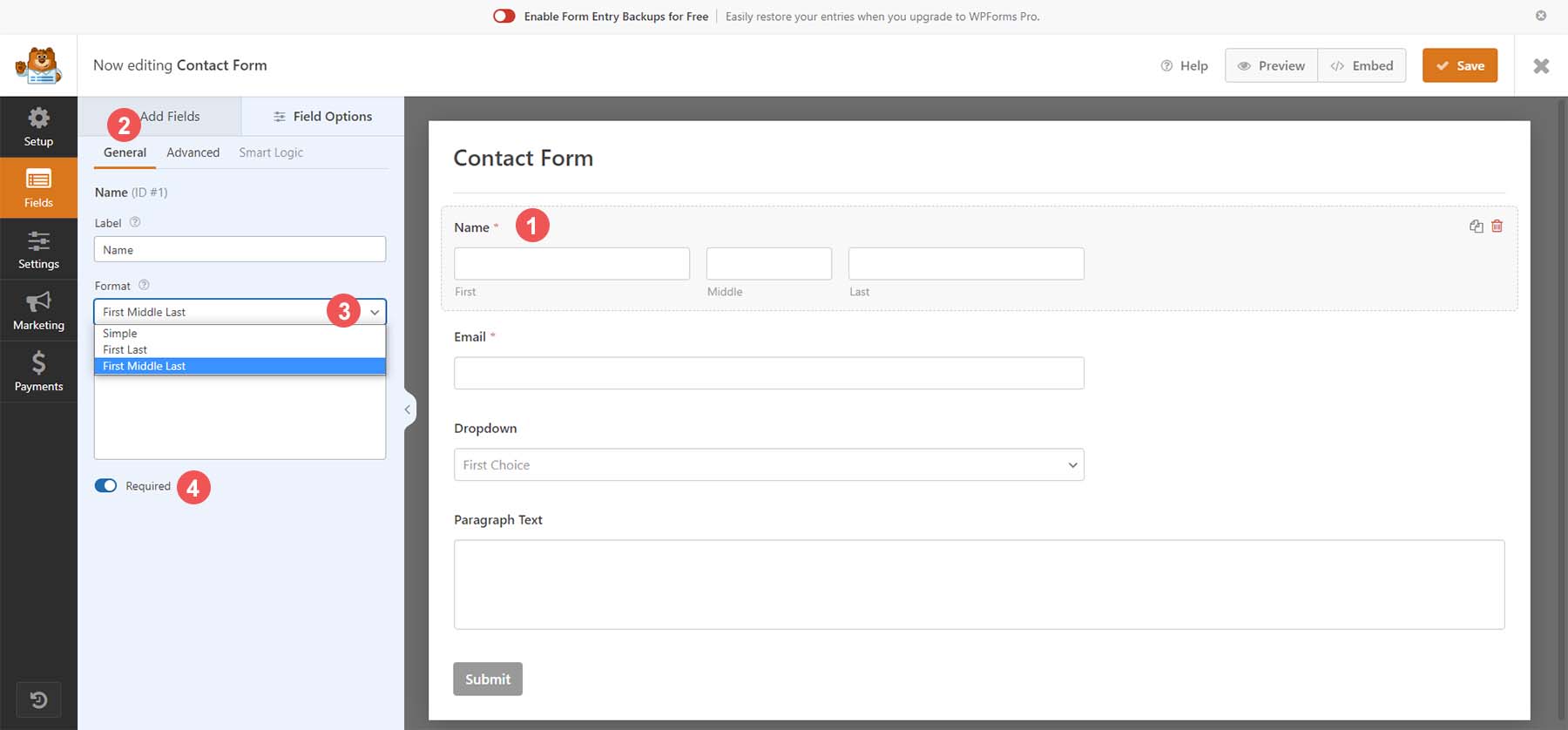
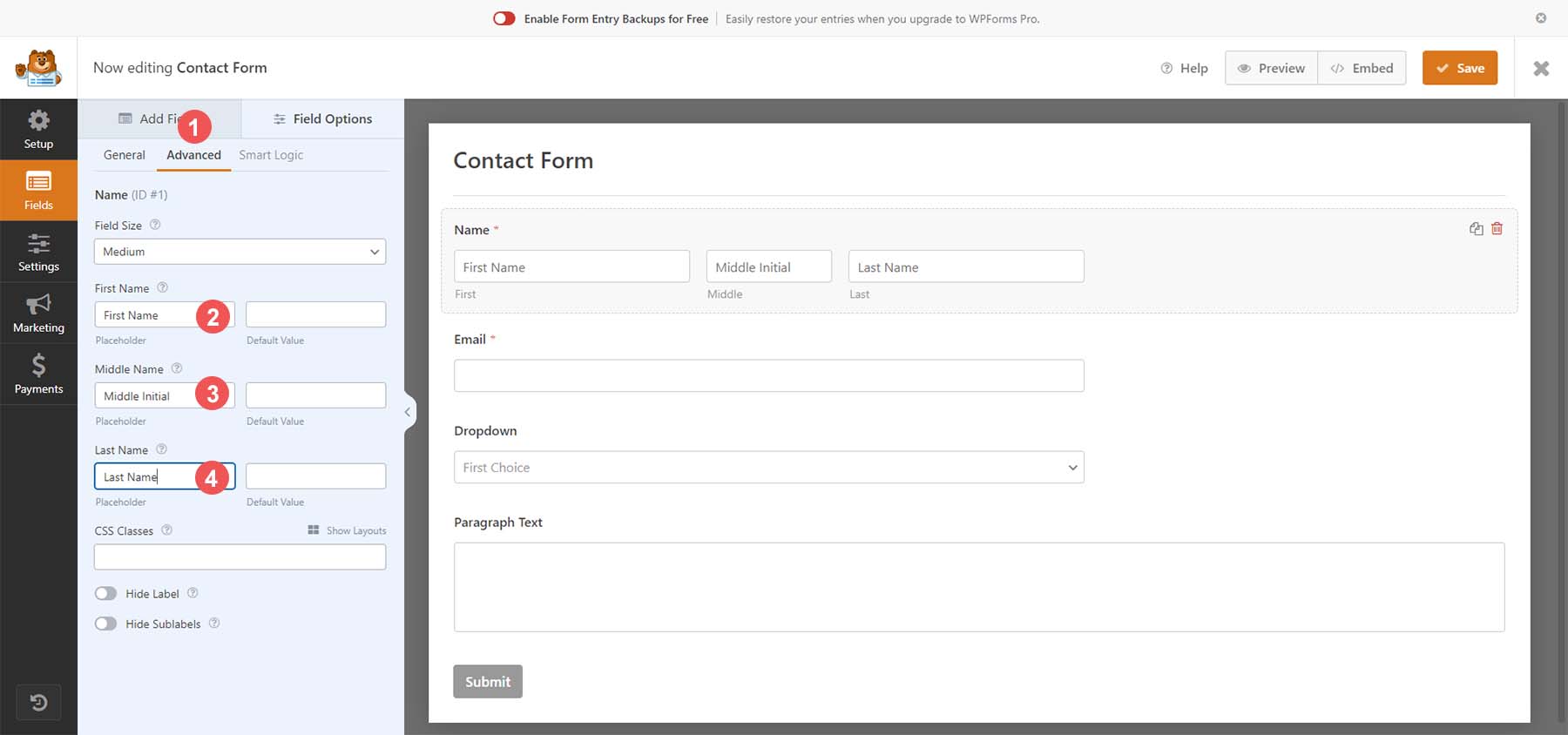
أولاً، دعنا نضغط على حقل نموذج الاسم . بعد ذلك، سنحدد علامة التبويب عام من خيارات الحقل لحقل النموذج هذا. الآن، سنقوم بتغيير تنسيق هذا الحقل واختيار First Middle Last . وأخيرًا، سنقوم بتبديل حقل النموذج المطلوب . وهذا يعني أننا جعلنا ملء حقل النموذج هذا إلزاميًا.

بعد ذلك، دعنا نضغط على علامة التبويب خيارات متقدمة . دعونا نضيف عناصر نائبة إلى حقول الأسماء الخاصة بنا عن طريق ملء حقل العنصر النائب بالنص الذي اخترناه.

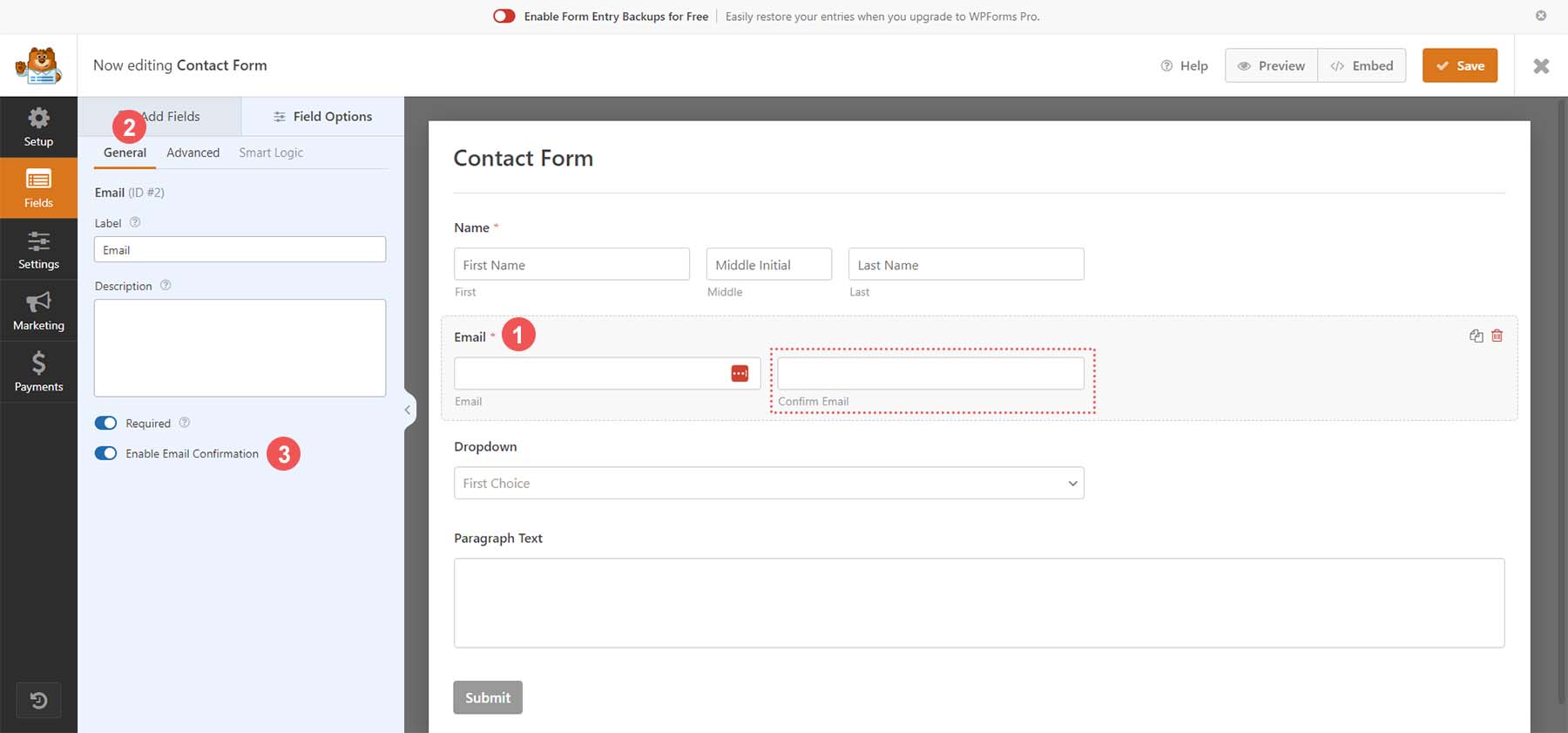
لضبط حقل البريد الإلكتروني الخاص بنا أولاً، انقر فوق حقل البريد الإلكتروني . ثم انقر فوق علامة التبويب عام . في هذا الحقل، دعونا نضيف خيار تأكيد البريد الإلكتروني (بمعنى أنه يجب على المستخدمين تأكيد بريدهم الإلكتروني عن طريق إدخاله مرتين). نقوم بذلك عن طريق تبديل حقل تأكيد البريد الإلكتروني .

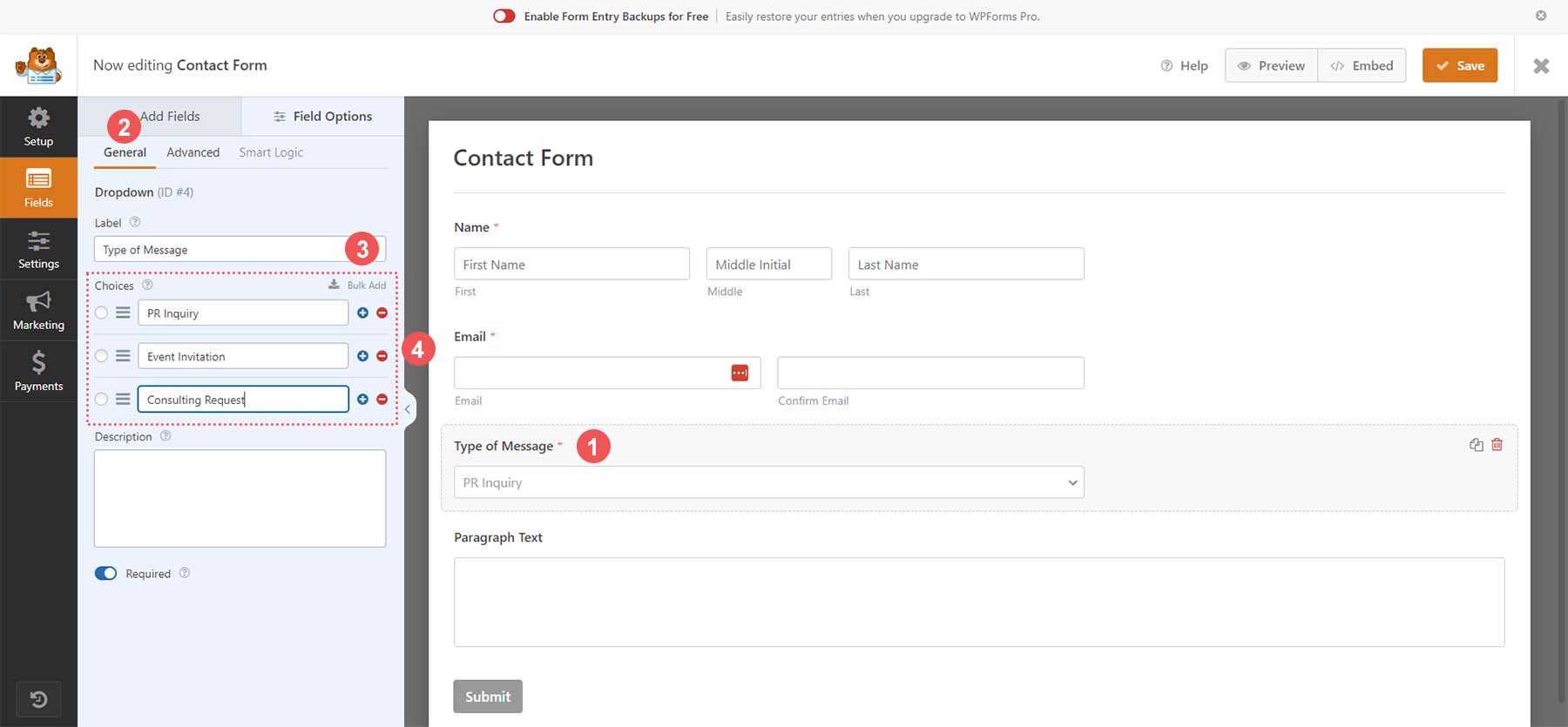
بالنسبة إلى حقل القائمة المنسدلة، دعنا ننقر على الحقل للبدء . ثم انقر فوق علامة التبويب عام . الآن، نضيف تصنيفًا إلى حقل النموذج حتى يعرف المستخدمون الغرض من هذه القائمة المنسدلة. وأخيرًا، سنضيف خياراتنا إلى هذا الحقل .

وأخيرًا، سننتقل إلى حقل النموذج النهائي، وهو حقل الفقرة. انقر فوق حقل النموذج ، ثم انقر فوق علامة التبويب "عام" . قم بتعيين الحقل تسمية . الآن بعد أن أجرينا تعديلات على حقول النموذج داخل نموذج الاتصال الخاص بنا، فلنضبط إعدادات النموذج لتتناسب مع احتياجاتنا.
تخصيص إعدادات النموذج الخاص بك
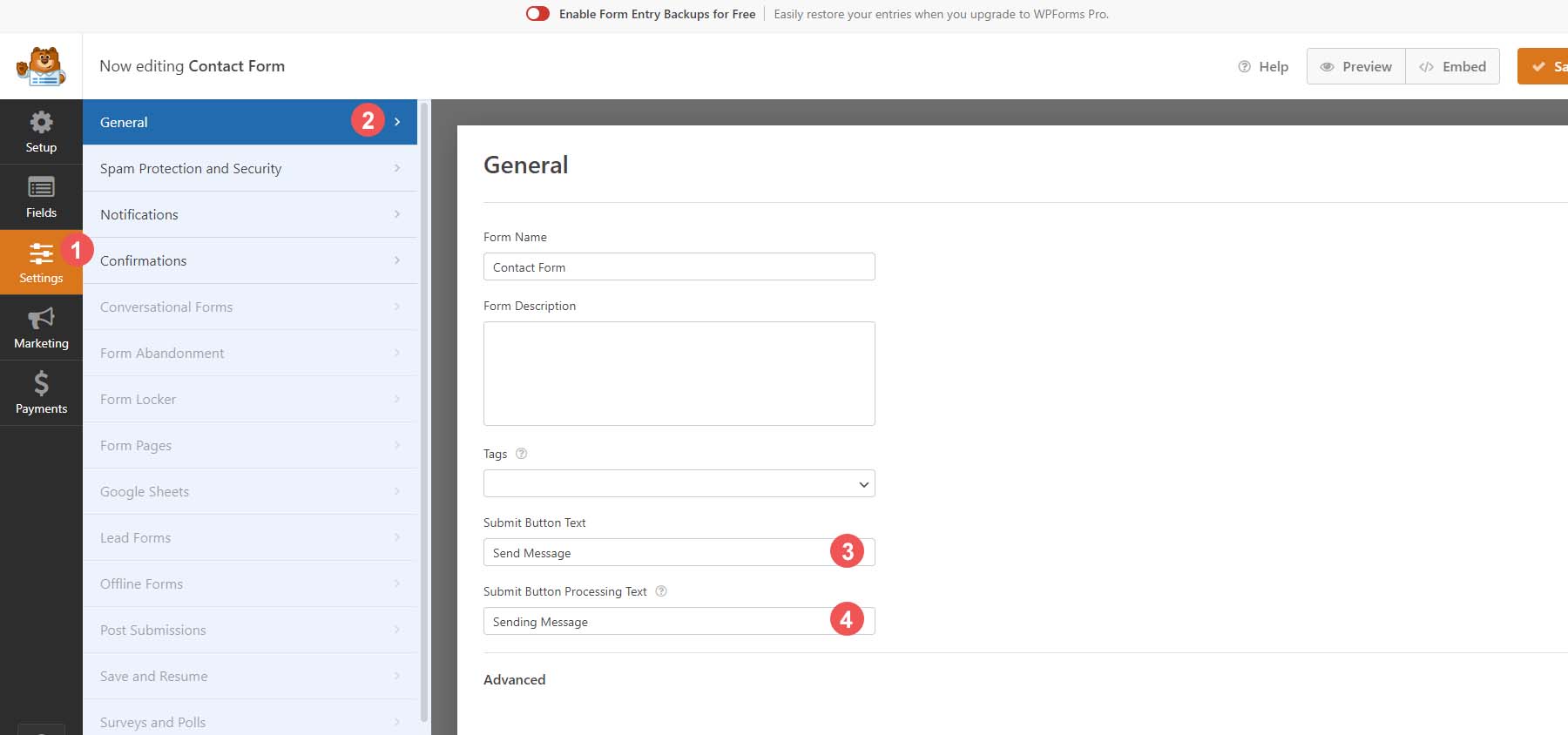
لضبط إعدادات النموذج، انقر على أيقونة الإعدادات من الجانب الأيسر لأداة إنشاء النماذج. ثم انقر فوق علامة التبويب عام . تسمح لك علامة التبويب هذه بتحرير الإعدادات العامة للنموذج، مثل اسمه ووصفه وعلاماته وما إلى ذلك. وسنمضي قدمًا ونغير النص الموجود على زر الإرسال الخاص بنا. قم بالتمرير لأسفل إلى مربع النص "نص زر الإرسال" . ثم أدخل إرسال رسالة .
بالإضافة إلى ذلك، سنقوم بتغيير نص المعالجة للنموذج الخاص بنا. أضف النص الذي اخترته إلى مربع النص . في حالتنا، قمنا بتحريره إلى إرسال رسالة.


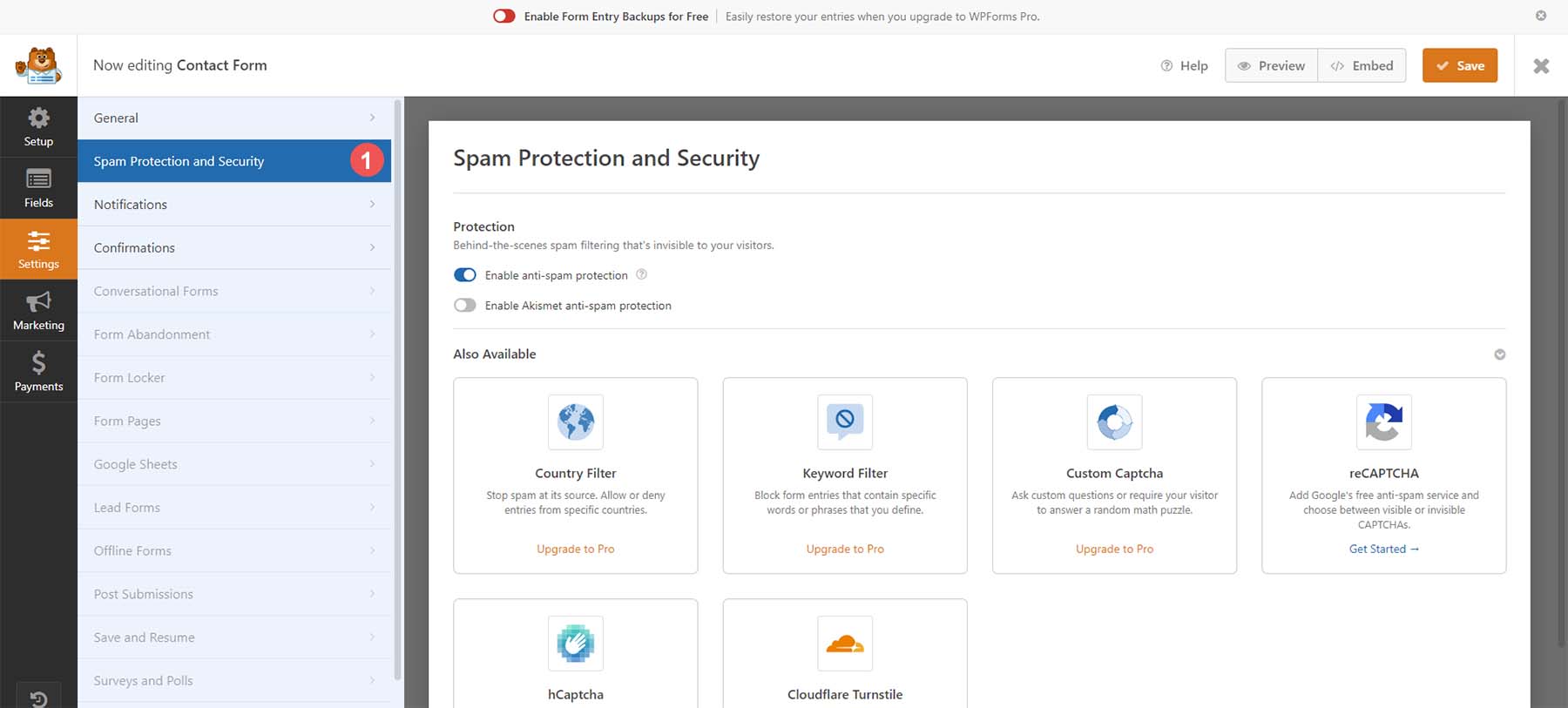
يحتوي WPForms على أمان مدمج؛ ومع ذلك، إذا كان لديك موفر آخر ترغب في استخدامه، فيمكنك استخدام علامة التبويب الحماية من البريد العشوائي والأمان لدمج موفر البريد العشوائي والأمان الذي اخترته مع النموذج الخاص بك. سنستخدم الأحكام الأصلية التي وضعها WPForm في نموذجنا الآن.

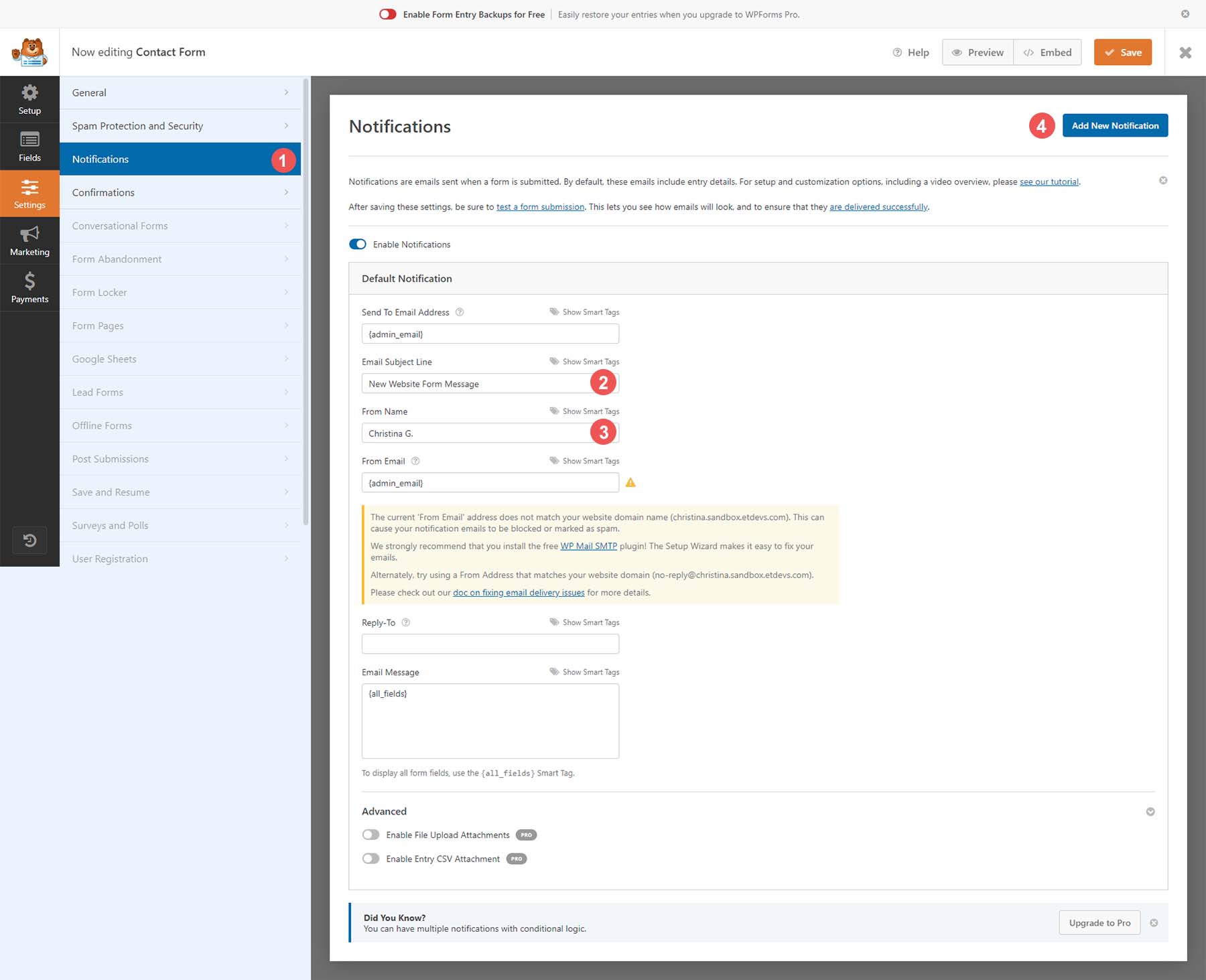
الآن، دعونا نضيف بعض الإخطارات إلى النموذج الخاص بنا. وهذا يعني أننا سنتلقى بريدًا إلكترونيًا عندما يأتي زائر إلى موقعنا ويرسل لنا رسالة من خلال النموذج الخاص بنا. لتمكين هذا، أولاً، انقر فوق علامة التبويب "الإشعارات" . بعد ذلك، دعنا نغير سطر موضوع البريد الإلكتروني إلى رسالة نموذج موقع ويب جديد. دعونا أيضًا نضبط "من الاسم" على اسم سنتعرف عليه في صندوق بريدنا الإلكتروني. مع الإصدار الاحترافي من WPForms، يمكن إضافة إشعارات متعددة في المستقبل.

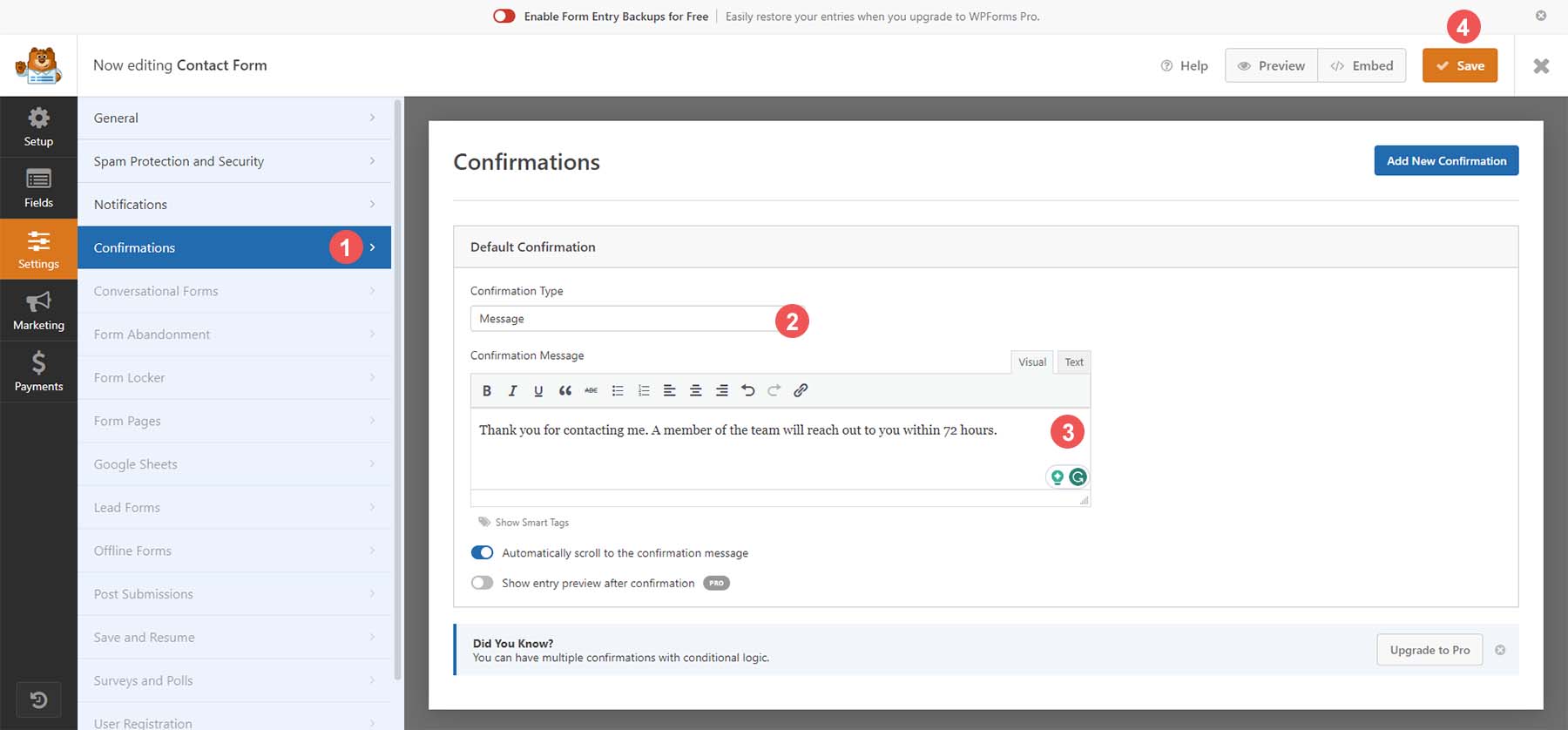
أخيرًا، دعنا نرسل إلى زوار موقعنا الإلكتروني تأكيدًا بأننا تلقينا نموذج الإدخال الخاص بهم بنجاح. للقيام بذلك، انقر فوق خيار قائمة التأكيد . ثم قم بضبط رسالة التأكيد الخاصة بك في مربع النص . يمكنك أيضًا إعادة توجيه المستخدمين إلى صفحة أخرى على موقع الويب الخاص بك أو إظهار صفحة أخرى بالإضافة إلى إظهار رسالة على الشاشة.

بعد إجراء كل هذه التغييرات على النموذج الخاص بك، انقر فوق الزر "حفظ" البرتقالي الموجود في الزاوية العلوية اليمنى من الشاشة. بعد إنشاء النموذج الخاص بنا، دعنا نضيفه إلى صفحتنا!
إضافة نموذج الاتصال الخاص بك إلى صفحة WordPress
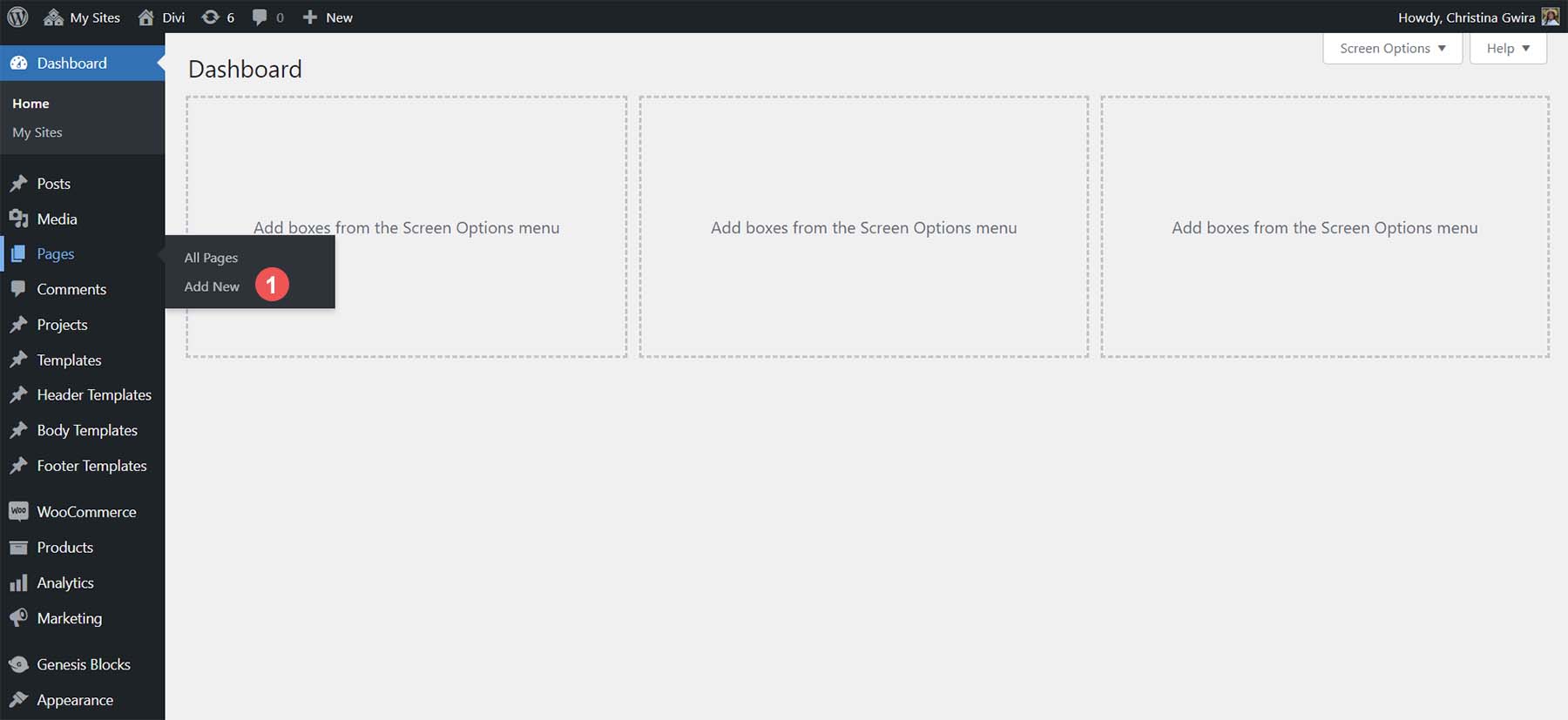
لإضافة النموذج الخاص بك إلى صفحتك، قم بإنشاء صفحة جديدة على موقع الويب الخاص بك أو قم بتحرير صفحة موجودة. لنقم بإنشاء صفحة جديدة لنموذج الاتصال الخاص بنا. أولاً، قم بالتمرير فوق خيار قائمة الصفحات ، ثم انقر فوق إضافة جديد .

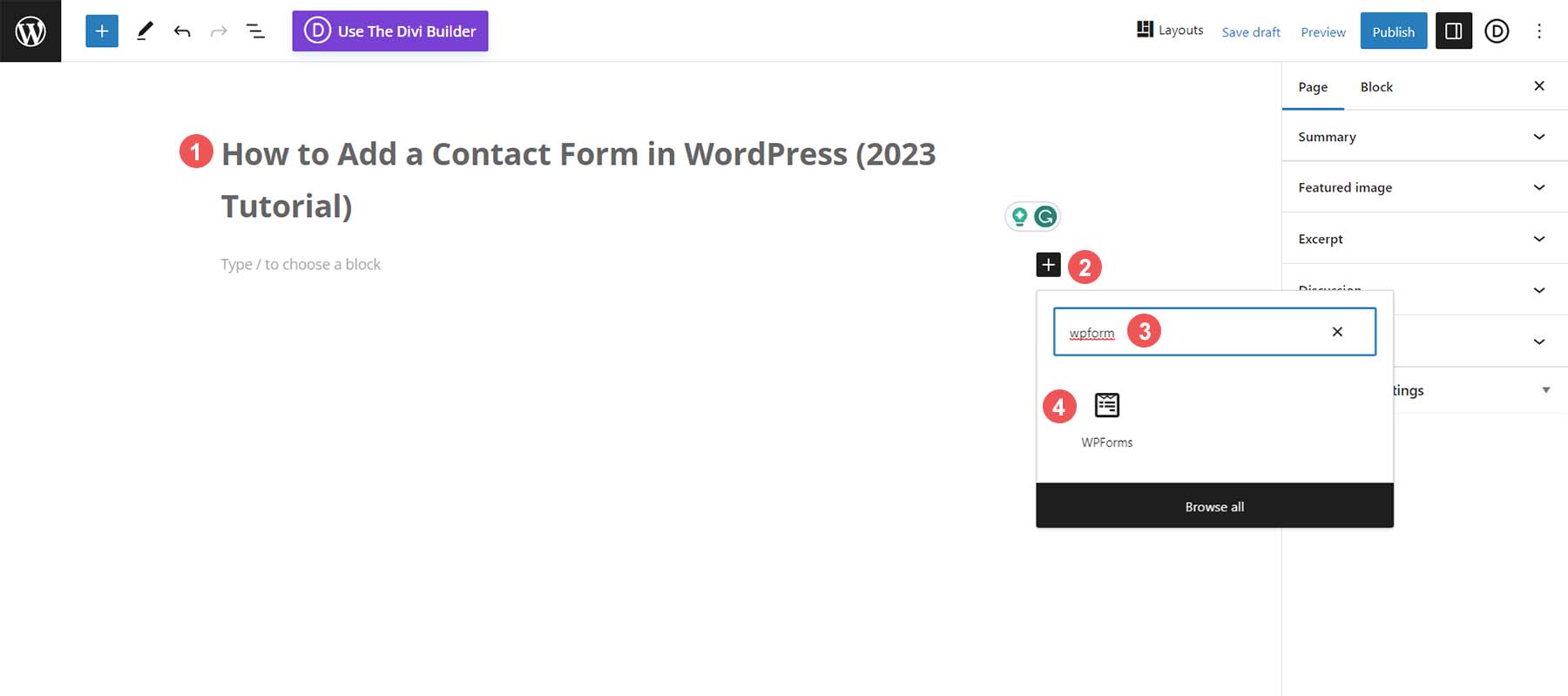
بعد أن يتم توجيهنا إلى محرر صفحة WordPress الافتراضي، قم بإعطاء صفحتك عنوانًا . ثم انقر فوق أيقونة علامة الجمع السوداء لفتح مكتبة الكتل المتوفرة . ابحث في WPForms وحدد كتلة WPForms .

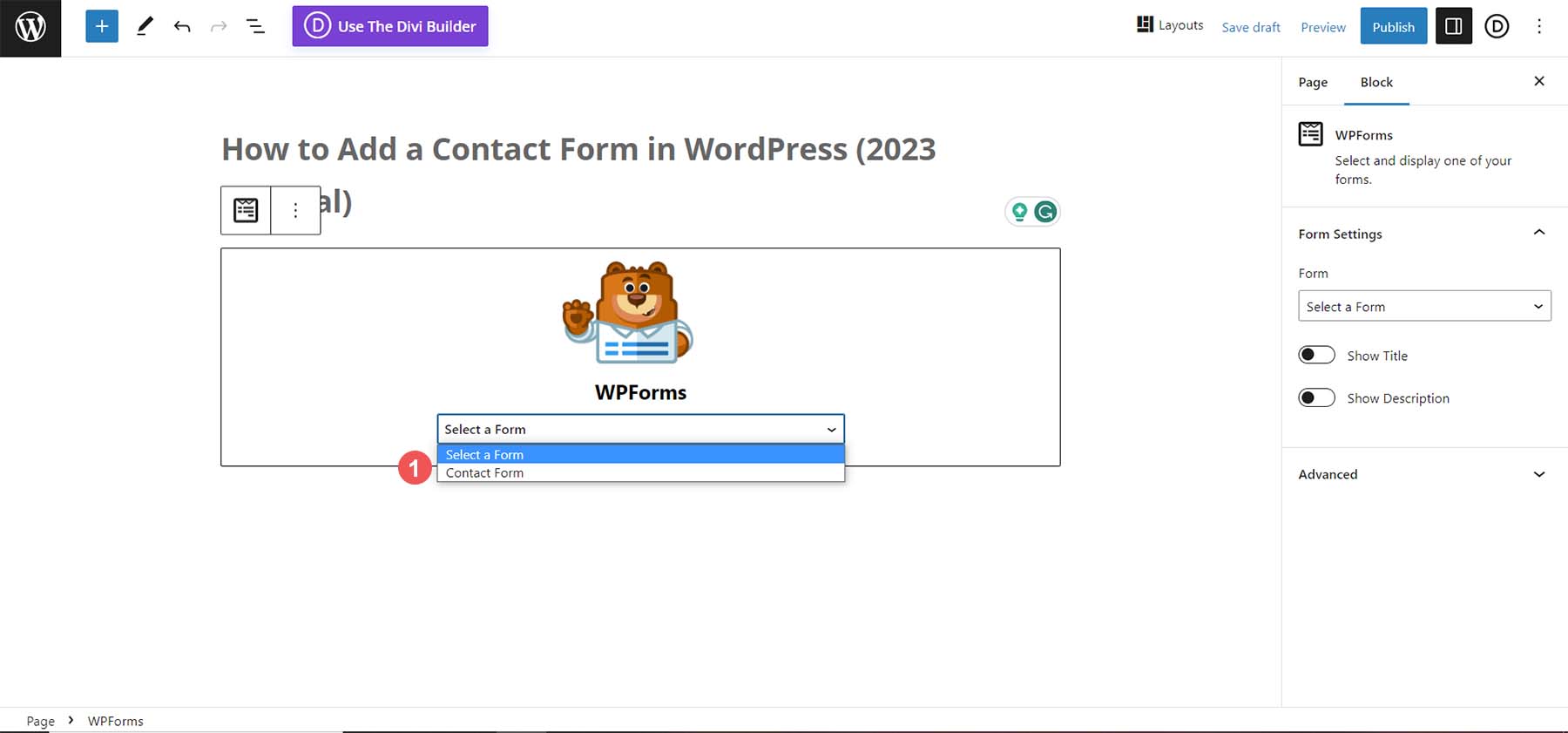
حدد النموذج الخاص بك من القائمة المنسدلة للنماذج المتاحة.

بعد تحديد النموذج الخاص بك، يمكننا البدء في تصميمه من داخل محرر القوالب.
تصميم النموذج الخاص بك
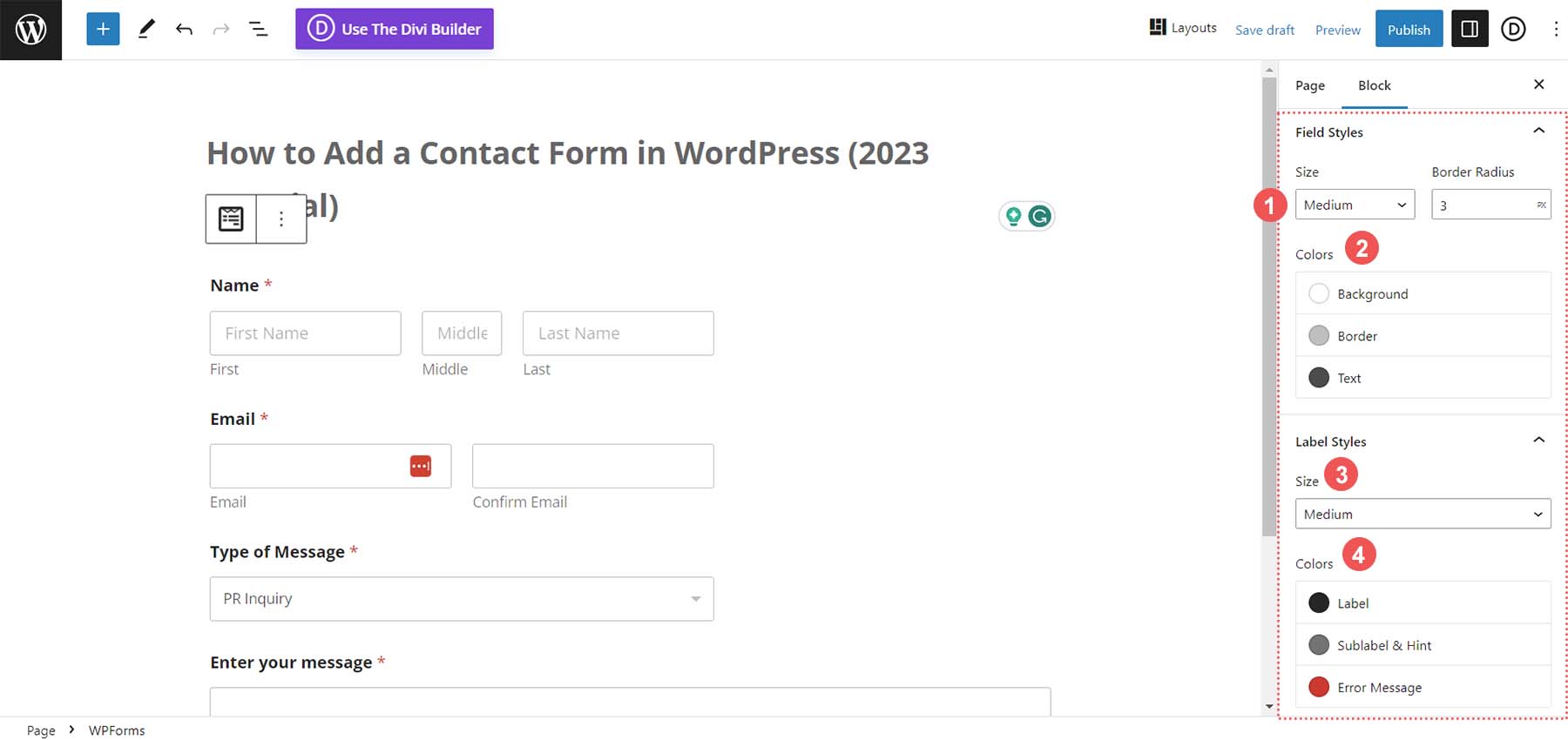
WPForms يجعل من السهل جدًا تصميم نموذج الاتصال الخاص بك. بينما يمكنك استخدام CSS، يمكنك أيضًا استخدام الأدوات البسيطة الموجودة في Block Editor لتحرير النموذج الخاص بك وتصميمه.

داخل المحرر، يمكنك تغيير لون حقول النموذج وحجم حقل النموذج وغير ذلك الكثير ببضع نقرات بسيطة. هذا هو الشكل الذي كان يبدو عليه نموذجنا قبل إضافة تعديلات التصميم الخاصة بنا:

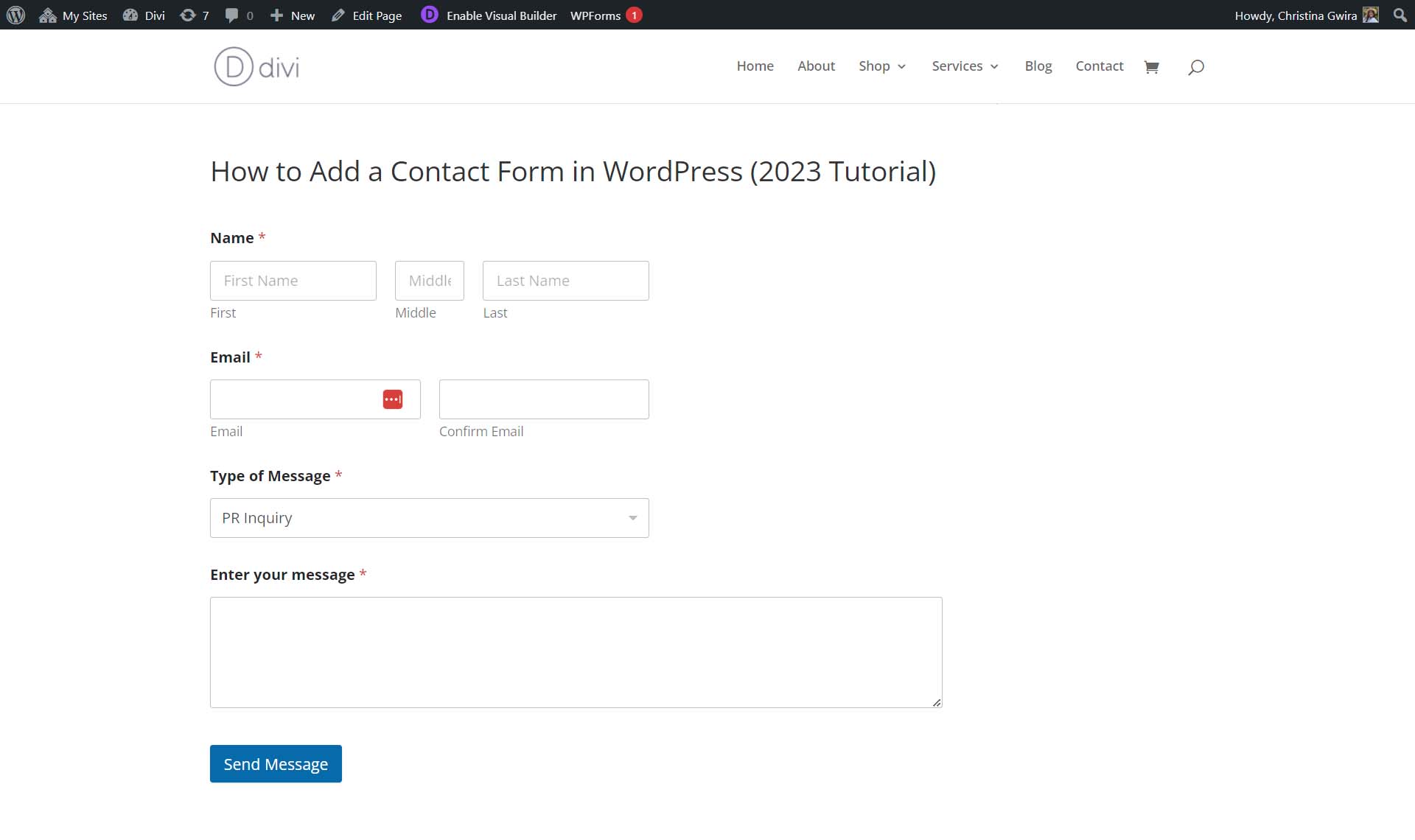
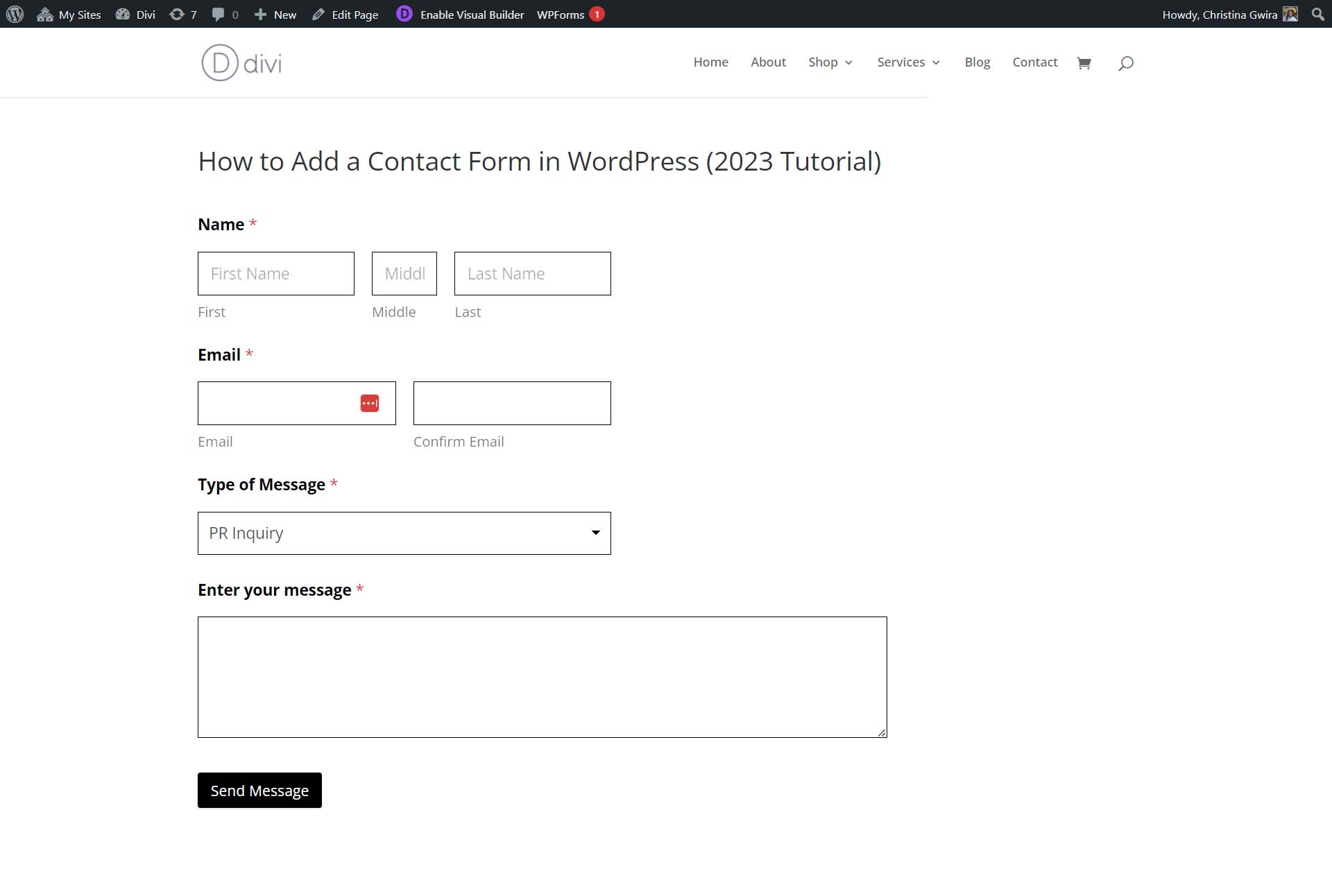
بعد التصميم، هذا ما يبدو عليه شكلنا. لاحظ أن زر الإرسال قد تغير لونه، وتم إجراء تعديلات على حدود حقول النموذج. لا تنس أنه يمكننا أيضًا تعيين فئات CSS لكل جانب من جوانب نموذجنا واستخدام CSS لتخصيص نموذجنا بشكل أكبر.

من خلال تخصيص النموذج الخاص بنا ووضع الحقول في مكانها الصحيح، نجحنا في إنشاء نموذج WordPress الأول الخاص بنا! فيما يلي بعض النصائح والحيل التي يجب أن تتذكرها أثناء إنشاء نموذج الاتصال الخاص بك.
كيفية تحقيق أقصى استفادة من نموذج الاتصال الخاص بك
تتيح لك نماذج الاتصال إضافة اتصال ديناميكي مع زوار موقعك. ومع ذلك، هناك بعض النصائح التي يجب عليك تذكرها أثناء التخطيط لبناء موقعك.
فكر خارج الصندوق
على الرغم من أننا قمنا بإنشاء نموذج بسيط في هذا البرنامج التعليمي، إلا أن WPForms والمكونات الإضافية الأخرى لنماذج الاتصال تحتوي على مئات القوالب التي يمكنك استخدامها لإنشاء مجموعة واسعة من النماذج. لا تُستخدم النماذج لجمع معلومات الاتصال فحسب، بل يمكن أن تكون حيوية لنجاح عملك. يمكنك إنشاء استطلاعات وإجراء استطلاعات الرأي وإنشاء عروض أسعار للعملاء الذين لديهم العديد من منشئي نماذج WordPress. من الممكن أيضًا استخدام نموذج اتصال لجمع طلبات تخصيص المنتج. ولا تخف أيضًا من الإبداع في الطريقة التي تستخدم بها النماذج على موقع الويب الخاص بك.
حافظ على أمان النموذج الخاص بك
سيستخدم مرسلي البريد العشوائي أي وسيلة لتحقيق مهامهم؛ إحدى الطرق هي نماذج الاتصال عبر الإنترنت. ومع ذلك، يمكن أن تساعد ميزة الأمان مثل Akismet أو Recaptcha في الحفاظ على أمان محتوى النموذج وعنوان البريد الإلكتروني الخاص بك. لا تنسَ الحفاظ على أمان النموذج الخاص بك مشددًا أثناء إضافة النماذج إلى موقع الويب الخاص بك.
قوة التكامل
عمليات التكامل هي حيث يتم استخدام نموذج اتصال WordPress الأصلي. يمكنك إنشاء نماذج اشتراك بريد إلكتروني مخصصة تقوم تلقائيًا بملء حل التسويق عبر البريد الإلكتروني الخاص بك (مثل Mailchimp). يمكن ربط النموذج الخاص بك بنظام إدارة علاقات العملاء (CRM)، مما يسمح لك بتعزيز العملاء المحتملين بشكل فعال. تغرس نماذج الاتصال في WordPress الثقة في عملائك لأنهم يبدون وكأنهم موقع الويب الخاص بك. يصبح النموذج الخاص بك بمثابة قوة تملأ جوانب مختلفة من عملك مع الحفاظ على عملياتك سلسة ومبسطة.
قم بتخصيص إشعارات النماذج ورسائل البريد الإلكتروني الخاصة بك
تذكر تخصيص الإشعارات ورسائل البريد الإلكتروني إذا كنت ترسل إشعارات لنفسك أو للزائرين. إن إضافة ألوان علامتك التجارية وتغيير النص المعياري والمزيد يجعل زائر موقع الويب الخاص بك يشعر بالثقة في علامتك التجارية. بالإضافة إلى ذلك، إذا كنت تعيد توجيه الأشخاص إلى صفحات مختلفة بعد إرسال النموذج، فتأكد من أن هذه الصفحات توفر لعملائك جميع المعلومات التي يحتاجونها للشروع في خطواتهم التالية مع موقع الويب الخاص بك.
فكر في تجربة المستخدم
يضمن إنشاء نموذج محسّن للتحويل أن يقوم الزائرون بملء النموذج الخاص بك وإرساله بنجاح. يساعد إنشاء نماذج واضحة وسهلة الفهم في توجيه الزائرين إلى عملية إرسال نموذج ناجحة. فكر في إضافة تلميحات الأدوات والأوصاف والاتجاهات والعناصر النائبة التي تخبر عملائك عن الحقول والأقسام المختلفة للنموذج الخاص بك، مما يوفر لهم عملية سلسة وخالية من الاحتكاك لإكمال النموذج الخاص بك.
ضع في اعتبارك إمكانية الوصول
على الرغم من عدم مناقشة إمكانية الوصول في كثير من الأحيان، إلا أنها تقترب من طليعة تصميم الويب. فكر في كيفية تفاعل المستخدمين الآخرين مع النماذج الخاصة بك من خلال وسائل بديلة. إن التأكد من وجود التصنيفات وARIA وتسلسلات علامات التبويب والمزيد يساعد أولئك الذين قد يستخدمون الإنترنت بشكل مختلف أيضًا على استخدام موقع الويب الخاص بك وتجربة العنصر التفاعلي لموقع الويب الخاص بك في النهاية بطريقة تناسب احتياجاتهم بشكل أفضل.
المزيد من المكونات الإضافية والمنصات لنماذج الاتصال
فيما يلي بعض المكونات الإضافية والمنصات البديلة لنماذج الاتصال التي يمكنك اختبارها.
- Formidable Forms: أداة إنشاء النماذج الشهيرة التي تتمتع بواجهة سحب وإفلات نظيفة، وأكثر من 15 وظيفة إضافية مميزة، وإنشاء آلات حاسبة متقدمة، والمزيد
- Gravity Forms: مكون إضافي آخر لنماذج WordPress يحتوي على مكتبة تضم أكثر من 30 نوعًا من حقول النماذج وعمليات تكامل معالج الدفع وقوالب النماذج المعقدة مثل الاختبارات والاستطلاعات والمزيد
- Ninja Forms: متكامل مع منصات مثل AWeber وCampaignMonitor، ويضم هذا البرنامج الإضافي للنماذج أكثر من 40 وظيفة إضافية متميزة، مما يجعله أداة إنشاء نماذج رائعة لأولئك الذين يقدرون التكامل.
- نموذج الاتصال 7: مكون إضافي قوي ومجاني لنموذج WordPress مع عدد كبير من عمليات التكامل من Mailchimp إلى Stripe
- Divi: أقوى سمة WordPress تحتوي على وحدة نموذج اتصال رائعة تجعل إنشاء نماذج ذات علامة تجارية ومستجيبة للجوال على موقع الويب الخاص بك عملية سلسة
- Google Forms: أداة إنشاء نماذج مجانية أخرى، تأتي Google Forms مع كل حساب Google وهي أداة إنشاء قوية ذات تحليلات ممتازة، وتسمح بنماذج متعددة الصفحات، والمزيد.
- Typeform: أصبح منشئ النماذج هذا شائعًا على مر السنين نظرًا لتصميمه الجميل لواجهة المستخدم والرسوم المتحركة للنماذج والتكاملات. فهو يوفر طريقة فريدة للمستخدمين للتعامل مع النموذج بطريقة محادثة.
- Jotform: واحدة من أولى أدوات إنشاء النماذج عبر الإنترنت، شهدت Jotform العديد من التغييرات ولا تزال واحدة من أكثر منصات إنشاء النماذج المجانية عبر الإنترنت شهرة.
خاتمة
يعد نموذج الاتصال أداة قوية يجب أن يمتلكها كل موقع ويب. إنها ليست فقط وسيلة يتواصل بها عملاؤك معك، ولكنها أيضًا وسيلة لإضافة عنصر تفاعلي إلى موقع الويب الخاص بك. باستخدام مكون إضافي مثل WPForms، والذي يأتي مزودًا بأداة السحب والإفلات، فإن صياغة نماذج جميلة وعالية الكفاءة أمر بسيط. تعد عمليات التكامل والإشعارات والأمان من الميزات التي تجعل إنشاء نموذج اتصال أصلي في WordPress بمثابة الدعامة الأساسية في عملية إنشاء موقع الويب. لمواصلة بحثك، راجع قائمتنا لأفضل المكونات الإضافية لنماذج الاتصال التي يمكنك إضافتها إلى موقع الويب التالي الخاص بك. كيف يمكنك إضافة نماذج الاتصال إلى موقع الويب الخاص بك؟ هل هناك مكون إضافي يعجبك وتريد أن نعرف المزيد عنه؟ أخبرنا بذلك في قسم التعليقات بالأسفل!
صورة مميزة عبر فيكتوريا كورباس / Shutterstock.com
