كيفية تحسين Google Core Web Vitals على WordPress
نشرت: 2022-09-20إذا كان لديك موقع WordPress ، فأنت تفهم قيمة تجربة المستخدم المتميزة. إنه يؤثر على معدل التحويل ، وعدد المشتركين ، ومشاهدات إعلانك ، وتصنيفات محرك البحث الخاص بك ، والمزيد.
ويمكن أن تؤثر مؤشرات الويب الأساسية الضعيفة سلبًا على تجربة المستخدم هذه.
ولكن ما هي بالضبط حيوية الويب الأساسية؟ لماذا هم مهمون للغاية؟ وكيف يمكنك تحسين أساسيات الويب الأساسية لـ WordPress؟ لنلقي نظرة.
ما هي أساسيات الويب الأساسية؟
تعد مؤشرات الويب الأساسية مجموعة من المقاييس التي تستخدمها Google لتحديد كيفية أداء مواقع الويب. على عكس قياسات الأداء الأخرى ، يستخدمون بيانات العالم الحقيقي لفحص كيفية تأثير جوانب معينة من وقت التحميل على تجربة المستخدم الخاصة بك. يوجد حاليًا ثلاثة مقاييس أساسية لمؤشرات الويب الحيوية:
- أكبر رسم محتوى (LCP) ، والذي يتعلق بأداء التحميل
- أول تأخير للإدخال (FID) ، والذي يتعلق بالتفاعل
- التحول في التخطيط التراكمي (CLS) ، والذي يتعلق بالاستقرار البصري
لماذا تعتبر حيوية الويب الأساسية مهمة لموقع WordPress؟
لماذا هم مهمون؟ حسنًا ، أولاً وقبل كل شيء ، نظرًا لأنهم يقيسون كيفية تفاعل زوارك مع موقع الويب الخاص بك ، فهم مرتبطون بتجربة المستخدم الخاصة بك. كلما كان زوار موقعك أكثر سعادة ، زاد احتمال اشتراكهم في رسالتك الإخبارية أو شراء منتجاتك أو الاستفسار عن خدماتك. وإذا كان عليهم الانتظار والانتظار حتى يتم تحميل موقع الويب الخاص بك ، فقد يغادرون ويزورون أحد المنافسين.
لكن Google تستخدم أيضًا مؤشرات الويب الأساسية كعامل تصنيف. هذا يعني أنهم يأخذون في الاعتبار عند تحديد مكان ظهور موقع الويب الخاص بك على محركات البحث لكلماتك الرئيسية المستهدفة. بعد كل شيء ، تريد Google تقديم أفضل النتائج للباحثين ، لذلك ليس من المستغرب أنهم يقدرون مقاييس تجربة المستخدم هذه.
ما المقاييس التي تشكل أساسيات الويب الحيوية؟
بدون مزيد من التوضيح ، قد تبدو قائمة عناصر الويب الحيوية الأساسية مربكة أو مربكة. لذلك دعونا نلقي نظرة فاحصة على كل واحد.
أكبر طلاء محتوى (LCP)
يرتبط LCP بسرعة التحميل المتصورة لموقع الويب الخاص بك ، حيث يبلغ عن الوقت الذي يستغرقه تحميل العنصر الأكبر بالكامل على الصفحة. في كثير من الحالات ، تكون هذه صورة أو مقطع فيديو كبير للبطل أعلى الصفحة ، على الرغم من أن هذا قد يختلف من موقع إلى آخر. في بعض الحالات ، قد يكون مجرد جزء من النص. يمكن أن يختلف هذا أيضًا على أجهزة سطح المكتب والأجهزة المحمولة.
ينطبق الرسم الأكبر للمحتوى فقط على العناصر التي يتم عرضها ومرئية للزائر. لذلك لن يؤثر تحميل البرامج النصية في الخلفية على هذا المقياس.
من الناحية المثالية ، تريد أن يكون LCP الخاص بك منخفضًا قدر الإمكان. تعتبر Google أقل من 2.5 ثانية على أنها نتيجة "جيدة" ، وأقل من أو تساوي 4.0 ثوانٍ "بحاجة إلى تحسين" ، وأكثر من 4.0 ثوانٍ لتكون درجة "منخفضة".
تعرف على المزيد حول أكبر رسم محتوى على WordPress.
أول تأخير في الإدخال (FID)
يرتبط FID بمدى تفاعل موقع الويب الخاص بك ، حيث يقيس الوقت بين وقت قيام الزائر بإجراء ما على الصفحة إلى الوقت الذي يتفاعل فيه متصفحه بالفعل مع هذا الإجراء. دعونا نكسر هذا أكثر من ذلك بقليل.
عندما ينقر شخص ما على زر في موقعك يفتح نافذة منبثقة ، يجب على متصفحه معالجة الطلب. إذا تعثرت أثناء محاولة معالجة ملف JavaScript كبير ، فسيستغرق فتح النافذة المنبثقة وقتًا أطول. ليست جيدة.
كلما كان رد فعل موقعك أسرع على إجراء ما ، انخفضت درجة FID لديك ، وكان زوار موقعك (ومحركات البحث!) أكثر سعادة.
بالمناسبة ، هذه الإجراءات هي أشياء مثل النقرات والنقرات وضغطات المفاتيح. يُنظر إلى التمرير والتكبير بشكل منفصل عن تأخير الإدخال الأول ، حيث إنها إجراءات مستمرة.
ومع ذلك ، فإن الاعتبار المثير للاهتمام هنا هو أن بعض الأشخاص سيزورون موقع الويب الخاص بك ولا يتخذون أي إجراء محدد. قد يقرؤون المحتوى الخاص بك ، ثم يذهبون إلى مكان آخر دون النقر فوق أي شيء أو فتحه. لهذا السبب ، لن يكون لدى بعض الزائرين أي قيمة FID على الإطلاق ، مما قد يجعل قياس تأخير الإدخال الأول غير دقيق بعض الشيء.
بغض النظر ، لا يزال من المقياس القيم لفهمه والعمل على تحسينه إذا لزم الأمر. تعتبر Google أن درجة FID الجيدة أقل من 100 مللي ثانية. تتراوح الدرجة التي تحتاج إلى تحسين بين 100 مللي ثانية و 300 مللي ثانية. أي شيء يزيد عن 300 مللي ثانية سيئ.
تعرف على المزيد حول تأخير الإدخال الأول في WordPress.
التحول في التخطيط التراكمي (CLS)
يقيس CLS عدد المرات التي يواجه فيها زوار الموقع تحولات غير متوقعة في تخطيط الصفحة. ماذا يعني ذلك بالضبط؟
لنفترض أن أحد المتابعين يقرأ وصفة على مدونة الطعام الخاصة بك. إنهم على وشك النقر فوق ارتباط إلى أحد المكونات عندما تتغير الصفحة بأكملها فجأة وينتهي بهم الأمر بالنقر فوق إعلان للتأمين بدلاً من ذلك عن طريق الخطأ. لقد تم نقلهم خارج الموقع إلى الصفحة المقصودة للمعلن ، وبسبب الإحباط قرروا عدم العودة إلى مدونتك على الإطلاق.
هذا مثال ممتاز على أهمية CLS. إذا تحركت صفحتك فجأة ، فقد يتسبب ذلك في أن يواجه الزائرون مشكلة في قراءة المحتوى الخاص بك أو النقر على شيء ما عن طريق الخطأ. في أسوأ السيناريوهات ، قد ينتهي بهم الأمر بشراء شيء لم يقصدوه. هذه طريقة مؤكدة لفقدان المعجبين والقراء والعملاء.
تُعرِّف Google تحول التخطيط على أنه "في أي وقت يغير عنصر مرئي داخل إطار العرض موضع البداية ... بين إطارين." لكن ما الذي يسبب هذا بالضبط؟ عادةً ما تكون نتيجة CLS السيئة ناتجة عن العناصر الموجودة على الصفحة التي يتم تحميلها في أوقات مختلفة - صورة بدون حجم محدد ، أو إعلان بدون أبعاد محددة ، أو خطوط مخصصة ، أو تضمين جهات خارجية أخرى.
يتم قياس درجة CLS على أنها الفرق بين موقع التحميل الأصلي والمكان الأخير الذي ينتهي به العنصر. النتيجة الجيدة هي أي شيء أقل من 0.1. الدرجات بين 0.1 و 0.25 تحتاج إلى تحسين ، في حين أن أي شيء أعلى من 0.25 يعتبر ضعيفًا.
تعرف على المزيد حول التحول التراكمي في التخطيط في WordPress.
كيفية قياس أساسيات الويب الأساسية على WordPress
الآن بعد أن عرفت ما هي أساسيات الويب الأساسية لـ WordPress ولماذا هي مهمة ، دعنا نتعرف على كيفية اختبار موقعك. هناك العديد من الأدوات التي يمكنك استخدامها للقيام بذلك:
1. PageSpeed Insights
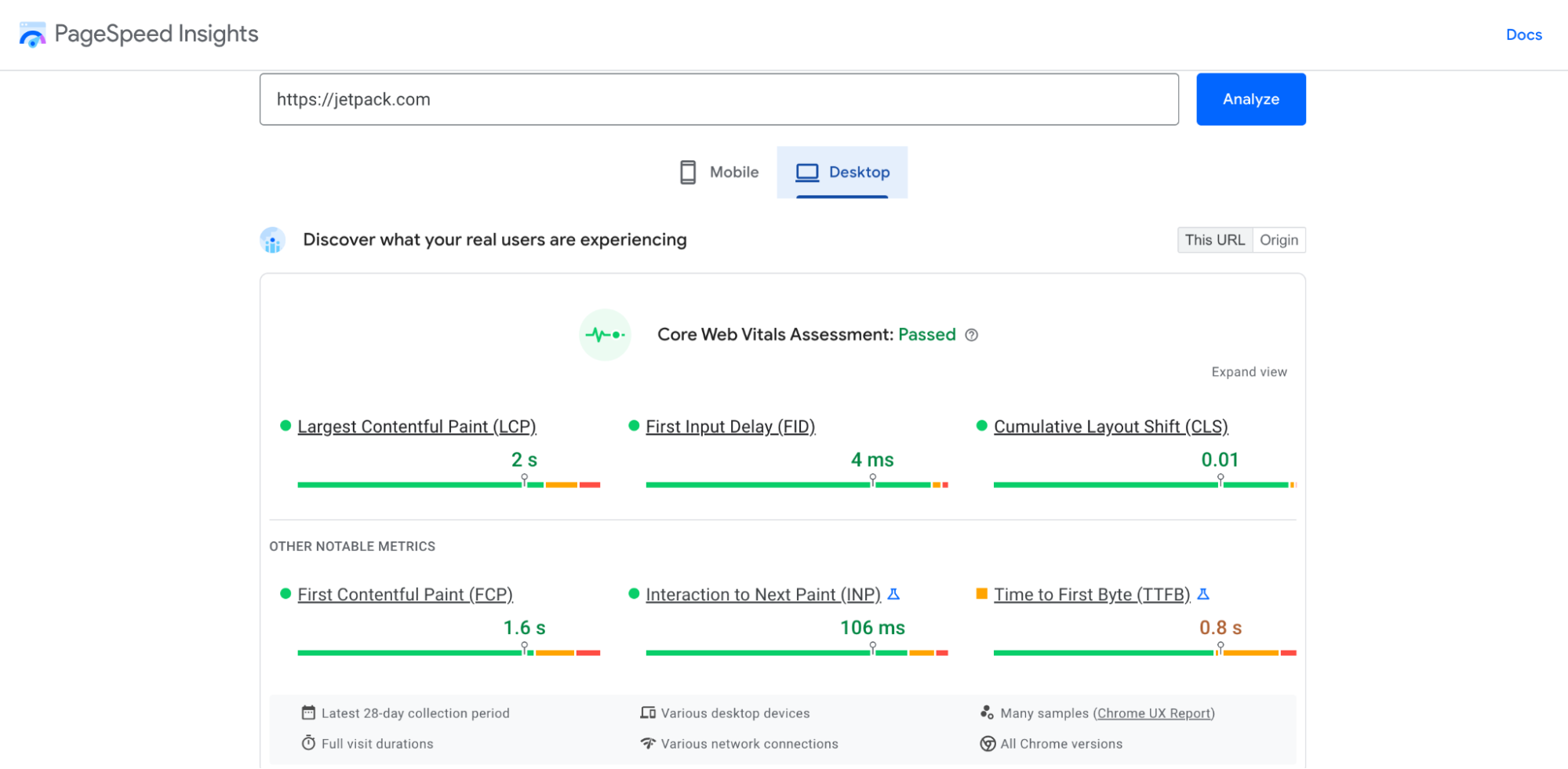
PageSpeed Insights هي أداة مباشرة من Google توفر ثروة من المعلومات حول أداء موقع الويب الخاص بك ، بما في ذلك حيوية الويب الأساسية الخاصة بك. كل ما عليك فعله هو إدخال عنوان URL الخاص بك ، وفي غضون ثوانٍ قليلة ، سترى تقرير السرعة لكل من سطح المكتب والجوال.

في الجزء العلوي ، سترى حيوية الويب الأساسية الخاصة بك ، مع درجات LCP و FID و CLS. يتم تقديمها بشكل مرئي للغاية ، لذلك ستعرف على الفور ما إذا كان موقعك على ما يرام أم أنه يحتاج إلى تحسين. ستحصل أيضًا على مقاييس السرعة ذات الصلة التي ليست جزءًا من Core Web Vitals ، مثل Time to First Byte (TTFB) و Time to Interactive. يمكنك النقر فوق توسيع العرض للاطلاع على مزيد من المعلومات حول كل منها.
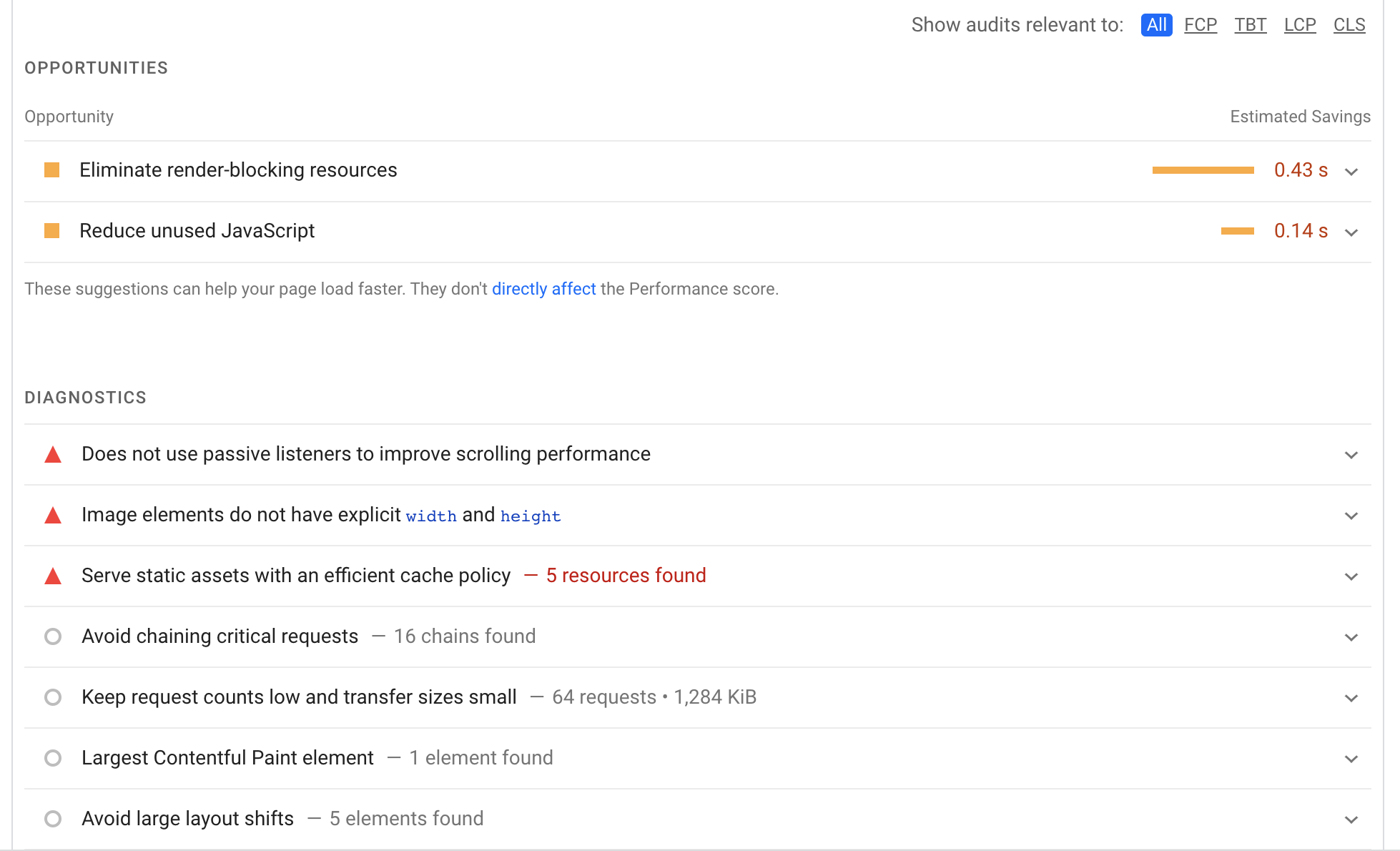
إذا واصلت التمرير ، فسترى قائمة بفرص التحسين ، والتي يمكنك تصفيتها استنادًا إلى جوهر الويب الحيوي الذي ينطبق عليه كل اقتراح.

انقر فوق السهم الموجود على يمين كل واحد لمعرفة المزيد من التفاصيل. أخيرًا ، في الجزء السفلي ، توجد قائمة بالتدقيقات الناجحة ، وهي جميع الأشياء التي يقوم بها موقعك بشكل جيد.
2. جوجل Search Console
Google Search Console هي أداة أخرى مملوكة لشركة Google وهي مليئة بالمعلومات حول مُحسّنات محرّكات البحث. هناك الكثير الذي يمكنك القيام به هنا ، من إرسال ملف Sitemap إلى عرض مشكلات الفهرسة وإصلاحها. وبالطبع ، نظرًا لأن حيوية الويب الأساسية مرتبطة بـ SEO ، فهناك قسم كامل مخصص لها.
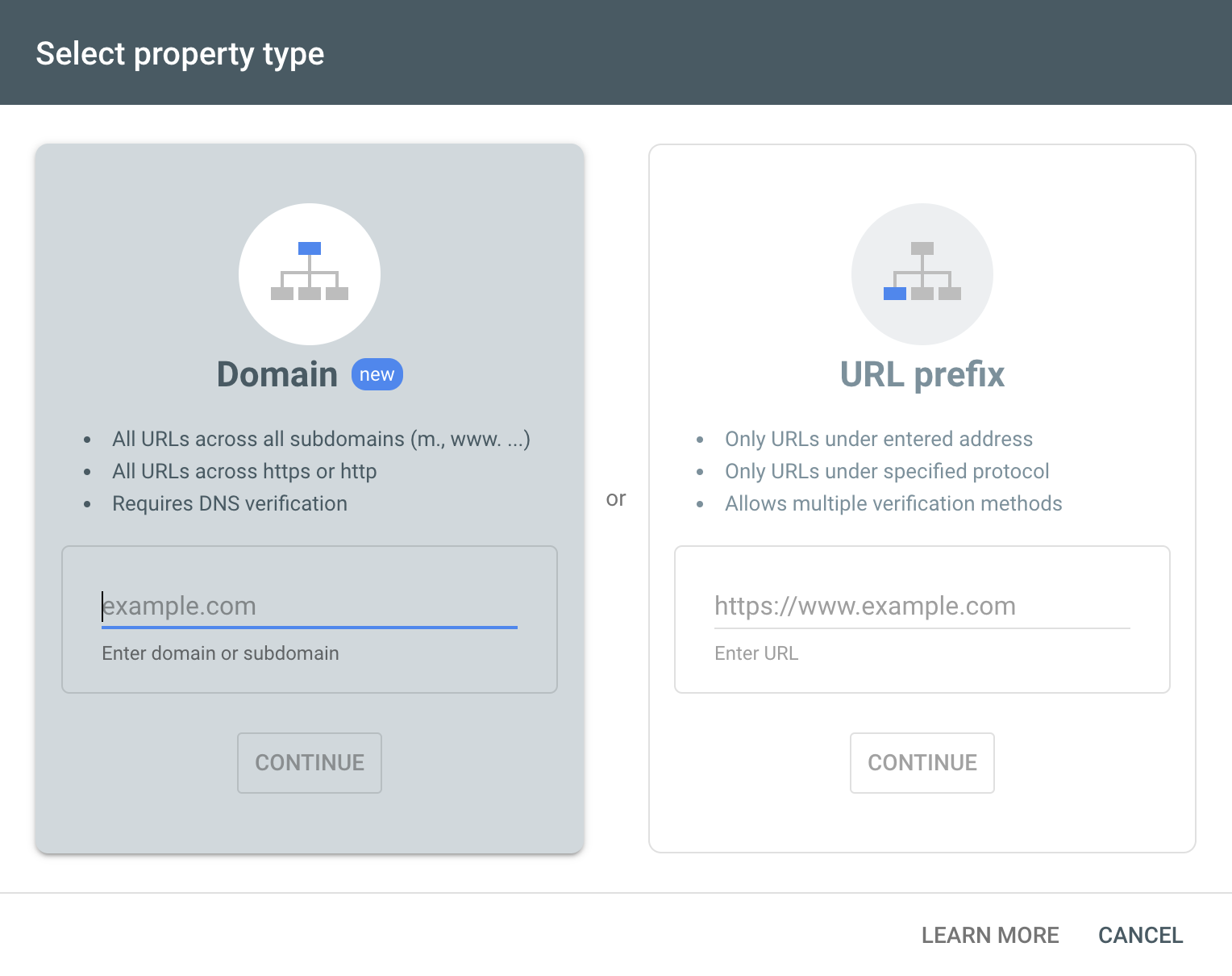
إذا لم يكن لديك حساب Google Search Console بالفعل ، فستحتاج إلى تسجيل موقع الويب الخاص بك. أولاً ، ابحث عن القائمة المنسدلة Select Property وانقر على Add Property . سيظهر لك بعد ذلك خياران:
- المجال: يغطي جميع عناوين URL ، بما في ذلك كل من https و http وجميع النطاقات الفرعية. هذا هو الخيار الأكثر شمولاً ولكنه أيضًا الأكثر تعقيدًا من حيث الإعداد لأنه يتضمن تحرير سجلات DNS الخاصة بك.
- بادئة عنوان URL: تغطي فقط عناوين URL التي تقع ضمن اسم المجال الذي تدخله. لذلك ، إذا أدخلت example.com ، فسيشمل example.com/contact-us ، ولكن ليس blog.example.com. يسمح هذا المسار أيضًا بمجموعة متنوعة من طرق التحقق.

لغرض هذا المثال ، نحن نمضي قدمًا باستخدام طريقة بادئة عنوان URL. أدخل عنوان URL الخاص بك في المربع المتوفر وانقر فوق متابعة.
الآن ، سترى عدة خيارات مختلفة للتحقق:
- ملف HTML: قم بتنزيل ملف HTML وتحميله إلى موقعك عبر FTP أو cpanel.
- علامة HTML: انسخ العلامة الوصفية المتوفرة ، ثم أضفها إلى قسم <head> في الصفحة الرئيسية لموقعك.
- Google Analytics: استخدم حساب Google Analytics الحالي للتحقق من موقعك.
- برنامج إدارة العلامات من Google: استخدم حسابك الحالي في برنامج إدارة العلامات من Google للتحقق من موقعك.
- مزود اسم المجال: قم بتحرير سجلات DNS الخاصة بك لربط موقعك بـ Google.
اختر الطريقة الأسهل بالنسبة لك - توفر Google إرشادات إضافية لكل طريقة - ثم تابع. بمجرد التحقق من موقعك ، يمكنك النقر فوق Core Web Vitals في القائمة اليمنى من Google Search Console.
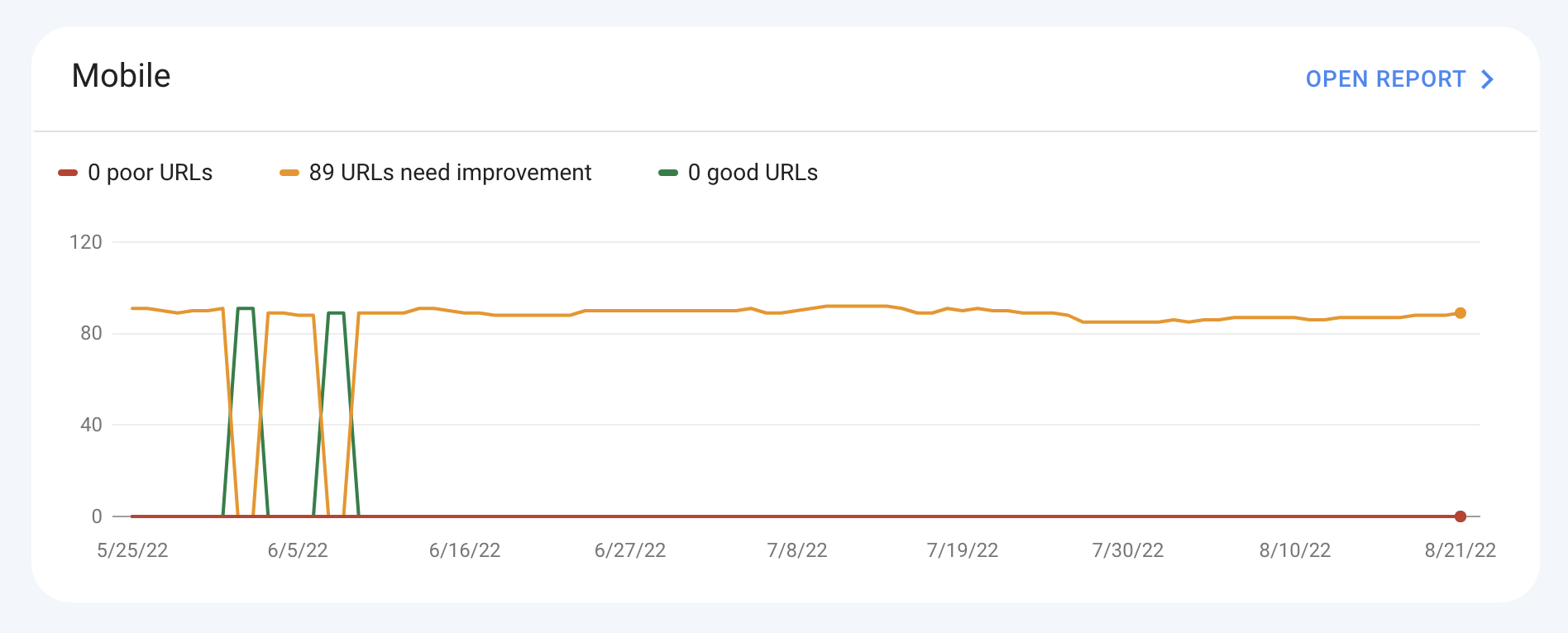
هناك ، سترى مخططات لكل من إصدار الجوال وسطح المكتب لموقعك والتي تمنحك نظرة عامة على كيفية أدائه.

انقر فوق فتح تقرير لمزيد من المعلومات. هناك ، يمكنك عرض كيفية تكديس كل عنوان من عناوين URL الخاصة بك عندما يتعلق الأمر بأساسيات الويب الأساسية. يمكنك حتى العودة إلى هنا بمجرد إجراء تحسينات لإعادة إرسال الصفحة إلى Google والتحقق من صحة الإصلاحات التي أجريتها.

3. منارة Google
Google Lighthouse هي أداة مصممة للمطورين ومالكي المواقع لتحسين جودة مواقع الويب الخاصة بهم. يتم إجراء اختبارات بناءً على إمكانية الوصول والأداء وتحسين محركات البحث والمزيد. هناك عدة طرق مختلفة لتشغيل Google Lighthouse:
- مع Chrome DevTools
- باستخدام امتداد Chrome
- مع وحدة العقدة
- مع واجهة مستخدم الويب (UI)
لأغراض هذا المنشور ، سنرشدك إلى كيفية استخدام Chrome DevTools للعثور على حيوية الويب الأساسية الخاصة بك في Google Lighthouse.
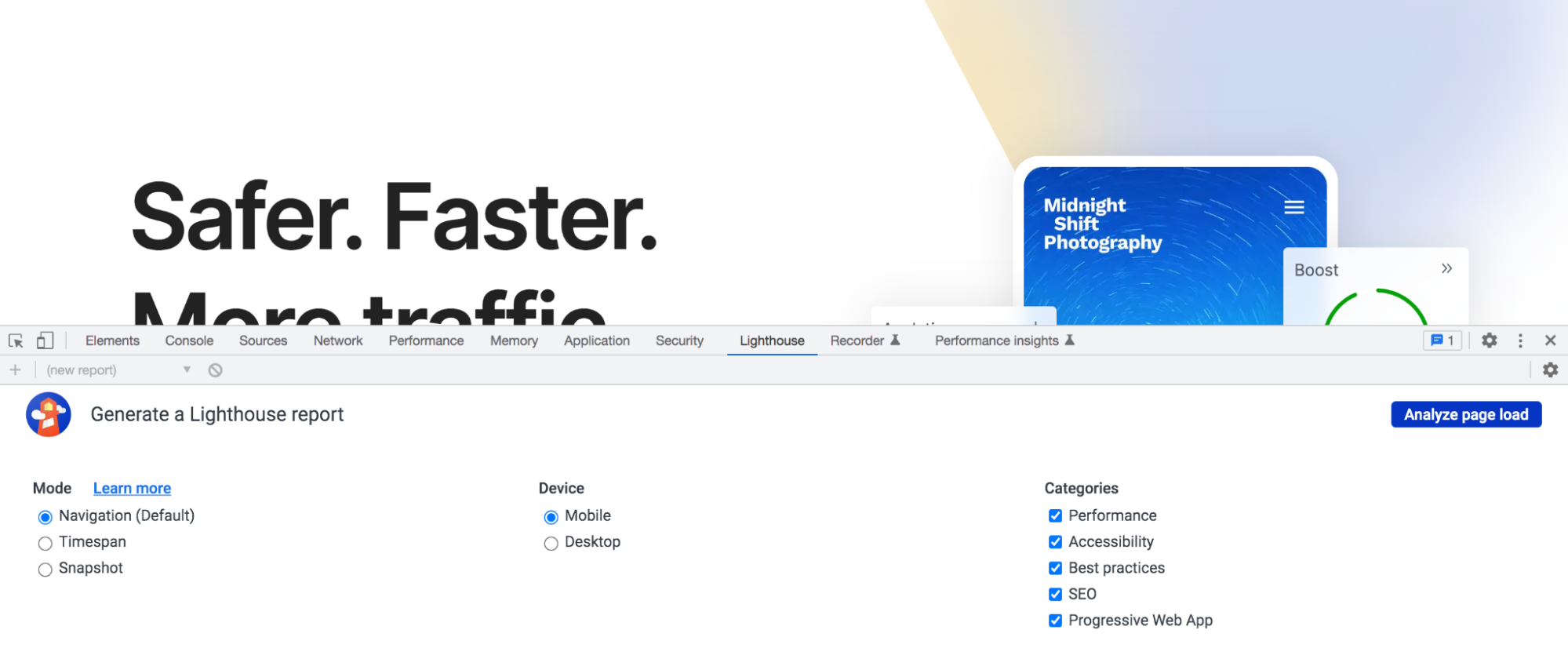
في متصفح Google Chrome ، انتقل إلى موقع الويب الخاص بك. انقر بزر الماوس الأيمن في أي مكان على الصفحة وحدد فحص من الخيارات التي تظهر. سيؤدي هذا إلى فتح مجموعة متنوعة من الأدوات التي يمكنك استكشافها ، ولكنك تريد النقر فوق علامة التبويب المنارة .

الآن ، حدد الوضع والجهاز والفئات التي تريد اختبارها. يمكنك تحديد أي عدد تريده من الفئات إذا كنت تريد معلومات إضافية ، ولكن للعثور على أساسيات الويب الأساسية ، تأكد من تحديد المربع بجوار الأداء. انقر فوق تحليل تحميل الصفحة.
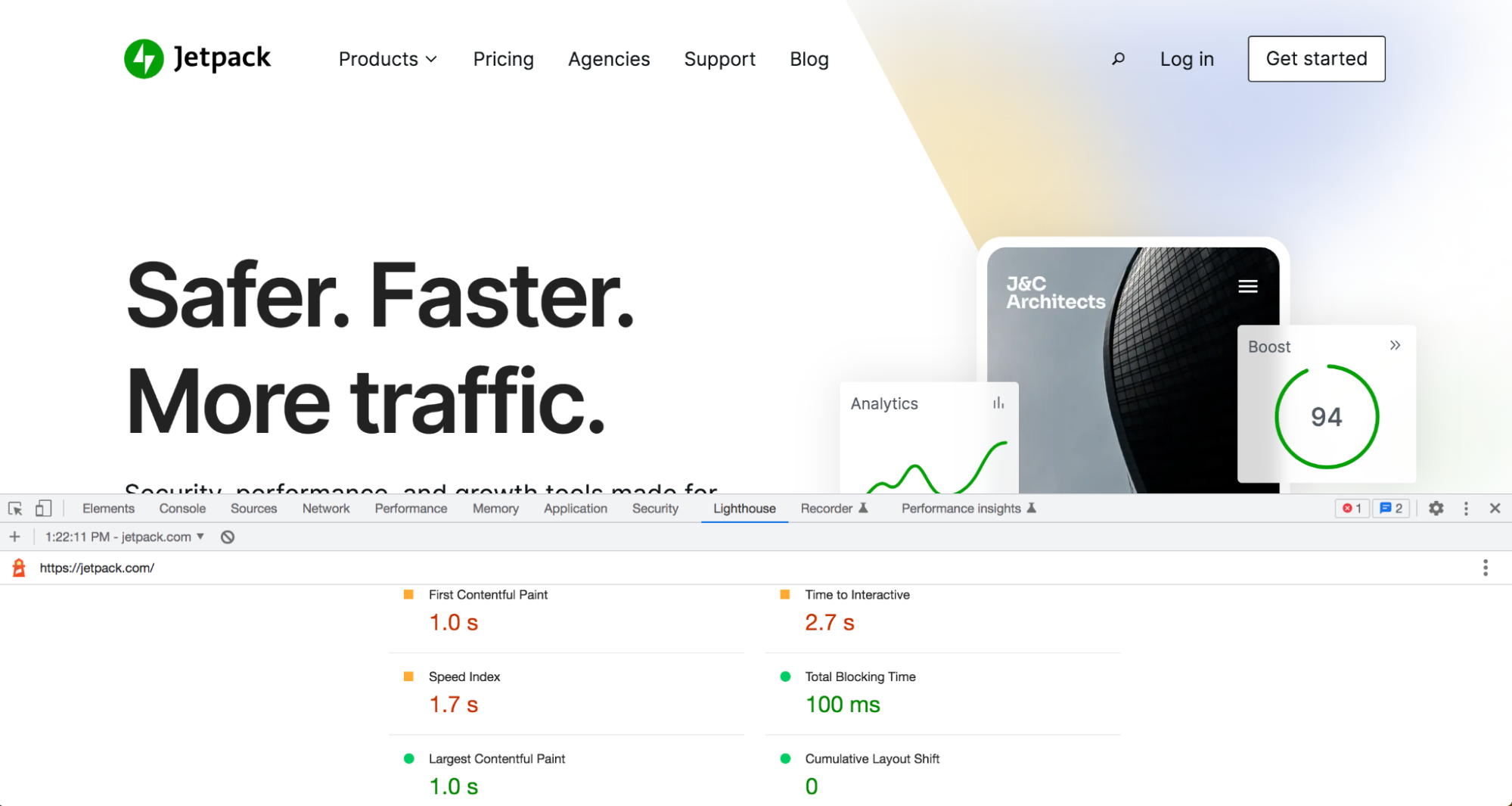
بمجرد اكتمال التدقيق ، سيُظهر لك مؤشرات الويب الحيوية الأساسية الخاصة بك ، إلى جانب البيانات والمقاييس الأخرى حول أداء موقعك.

كيفية تحسين أساسيات الويب الأساسية على WordPress
في هذه المرحلة ، يجب أن تكون لديك فكرة جيدة عن كيفية أداء موقع الويب الخاص بك. بعد ذلك ، دعنا نلقي نظرة على كيفية تحسين أساسيات الويب الأساسية الخاصة بك في WordPress.
1. قم بتثبيت مكون إضافي مصمم لأساسيات الويب الأساسية
أسهل خطوة يمكنك القيام بها هي استخدام مكون WordPress لمؤشرات الويب الحيوية الأساسية مثل Jetpack Boost. تم إنشاؤه بواسطة Automattic ، الشركة التي تقف وراء WordPress.com ، لذا يمكنك الوثوق في أنه يعمل بسلاسة مع موقعك والقوالب والمكونات الإضافية. أفضل جزء؟ إنه مجاني تمامًا للاستخدام!
تمكنك هذه الأداة من أداء بعض مهام التحسين المعقدة إلى حد ما بمجرد تبديل بعض الأزرار. إليك كيفية البدء:
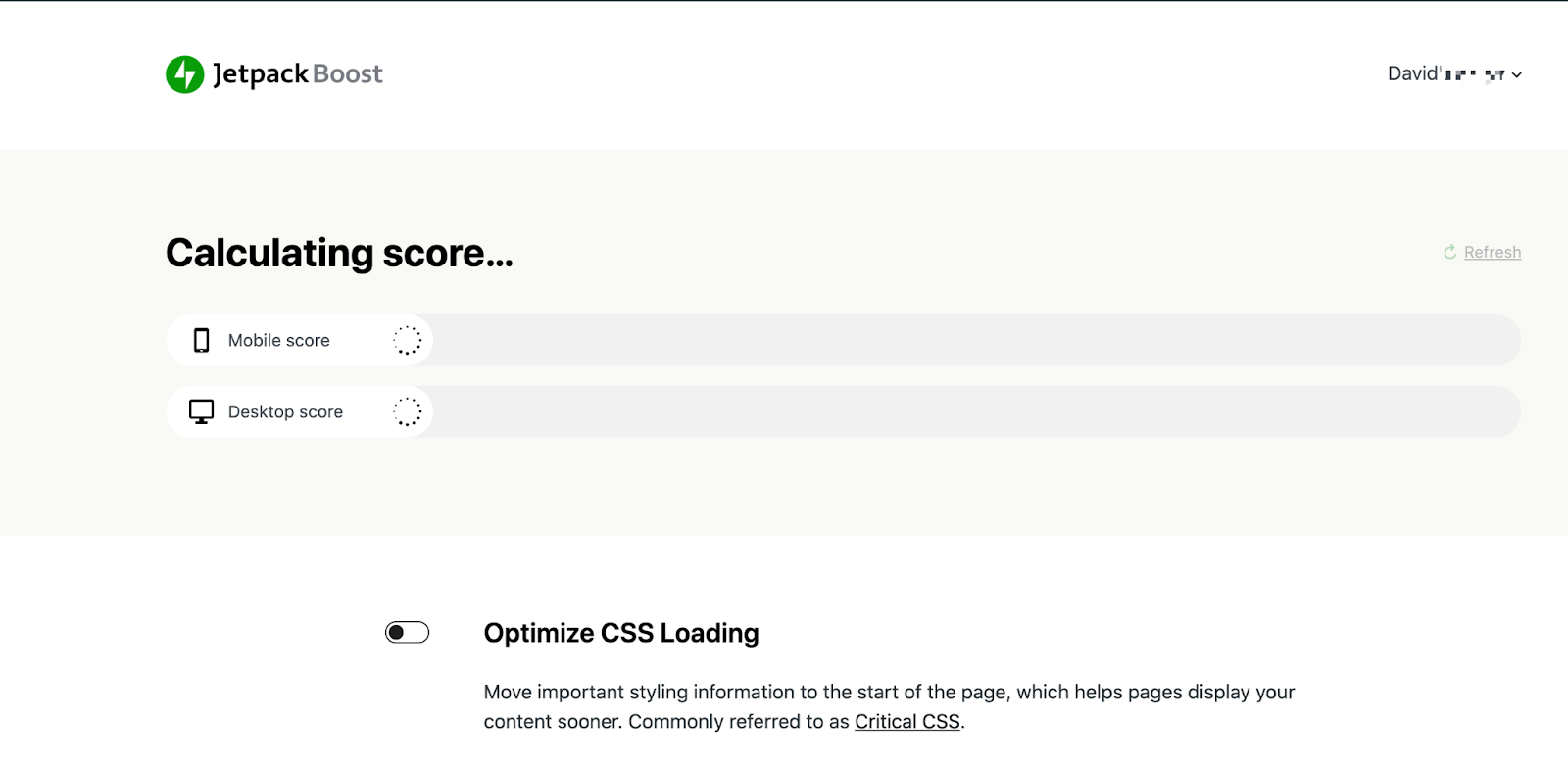
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Plugins → Add New. ابحث عن "Jetpack Boost" وانقر على Install Now → Activate. ثم انتقل إلى Jetpack → Boost. انقر على زر البدء الأخضر.

سيقوم Jetpack بعد ذلك بحساب نقاط الأداء لموقعك كما هي حاليًا.

ستتمكن بعد ذلك من تنشيط ثلاث أدوات رئيسية:
- تحسين تحميل CSS : يؤدي تشغيل هذا إلى إنشاء CSS مهم لموقعك. ماذا يفعل هذا بالضبط؟ قبل أن يتمكن المستعرض من عرض صفحتك للزائرين ، يجب عليه تنزيل وتحليل كل CSS لتلك الصفحة. إذا كانت ملفات CSS الخاصة بك كبيرة ، فقد يستغرق ذلك وقتًا طويلاً ، مما يؤدي إلى إبطاء موقعك. ومع ذلك ، فإن إنشاء CSS مهم يستخرج الكود الضروري تمامًا لعرض المحتوى المرئي في الجزء المرئي من الصفحة. يعطي الأولوية لذلك CSS بحيث يمكن تحميل الباقي في الخلفية. يعمل هذا على تسريع وقت التحميل بشكل كبير ويساعد على تحسين درجة LCP الخاصة بك.
- تأجيل JavaScript غير الأساسية. يؤدي هذا إلى عرض كود JavaScript غير الضروري فورًا بعد تحميل باقي الصفحة. لا يساعد هذا فقط على تحميل المحتوى المرئي لصفحتك بشكل أسرع ، بل يمكنه أيضًا تحسين درجات FID و LCP الخاصة بك.
- تحميل الصور الكسولة. يؤدي هذا إلى تحميل الصور أثناء قيام الزائر بالتمرير لأسفل الصفحة بدلاً من قضاء الوقت في تحميلها جميعًا مقدمًا. يؤدي هذا بدوره إلى تسريع موقعك وتحسين نقاط LCP الخاصة بك.
بمجرد تمكين أي من هذه الإعدادات أو جميعها ، يمكنك النقر فوق " تحديث " لإعادة حساب أدائك ومشاهدة التحسينات التي تم إجراؤها.
ما مدى بساطة ذلك؟ لا يوجد كود تحرير. لا تعرف على الإعدادات المعقدة. فقط انقر فوق بعض الأزرار وأنت على ما يرام!
2. تصغير CSS الخاص بك
يعني تصغير CSS إزالة الأحرف والمسافات غير الضرورية لتقليل حجم ملفات CSS. دعنا نلقي نظرة على ما قد يعنيه هذا في الممارسة.
يقوم المطورون عادةً بتنسيق التعليمات البرمجية الخاصة بهم لتسهيل فهمها للآخرين (وهم!) قدر الإمكان. وهذا يعني تباعد سطور التعليمات البرمجية بحيث يسهل قراءتها. هذا مثال:
h1{ font-size: 32px; } #top-section{ background-color: green; }تكمن المشكلة في هذا ، على الرغم من أنه ملائم ومفيد ، إلا أنه يشغل مساحة غير ضرورية في ملفات CSS الخاصة بك. وعندما تتضاعف الأحرف والمسافات الزائدة في مئات أو آلاف أسطر التعليمات البرمجية ، يمكن أن يؤدي ذلك حقًا إلى إبطاء الأمور! إليك كيفية إعادة كتابة نفس الرمز ، ولكن مصغرًا:
h1{font-size:32px}#top-section{background-color:green}هذا واضح إلى حد ما ، خاصة بالنسبة للمطورين ذوي الخبرة. لكن القيام بذلك يدويًا ، بالطبع ، يمكن أن يكون مضيعة للوقت وعرضة للخطأ. لحسن الحظ ، هناك مجموعة متنوعة من الأدوات المتاحة التي يمكنها تصغير CSS تلقائيًا ، بما في ذلك Toptal's CSS Minifier ومجموعة متنوعة من إضافات WordPress المجانية. بمجرد القيام بذلك ، ستلاحظ تحسنًا في كل من سرعة صفحتك ودرجة LCP الخاصة بك.
قبل القيام بذلك ، تأكد من عمل نسخة احتياطية من موقع WordPress الخاص بك في حالة تسبب تصغير ملفات CSS في حدوث أي مشكلات.
3. تأجيل منع عرض الموارد
موارد حظر العرض هي بالضبط ما تبدو عليه: الملفات التي تمنع عرض صفحة على موقع الويب الخاص بك. هذا يعني أنه عندما يقوم المستعرض بتحميل الصفحة ، يجب عليه إيقاف هذه الموارد وتحميلها بالكامل - عادةً ملفات CSS أو JavaScript - قبل عرض العناصر الأخرى. يمكن أن يؤدي ذلك حقًا إلى إبطاء موقع الويب الخاص بك ، وبالطبع زيادة درجة LCP الخاصة بك.
الحل هنا هو تأجيل موارد حظر العرض ، وإرشاد المتصفح لتحميل المحتوى المهم والحاسم أولاً. ولكن كيف يمكنك أن تفعل هذا؟
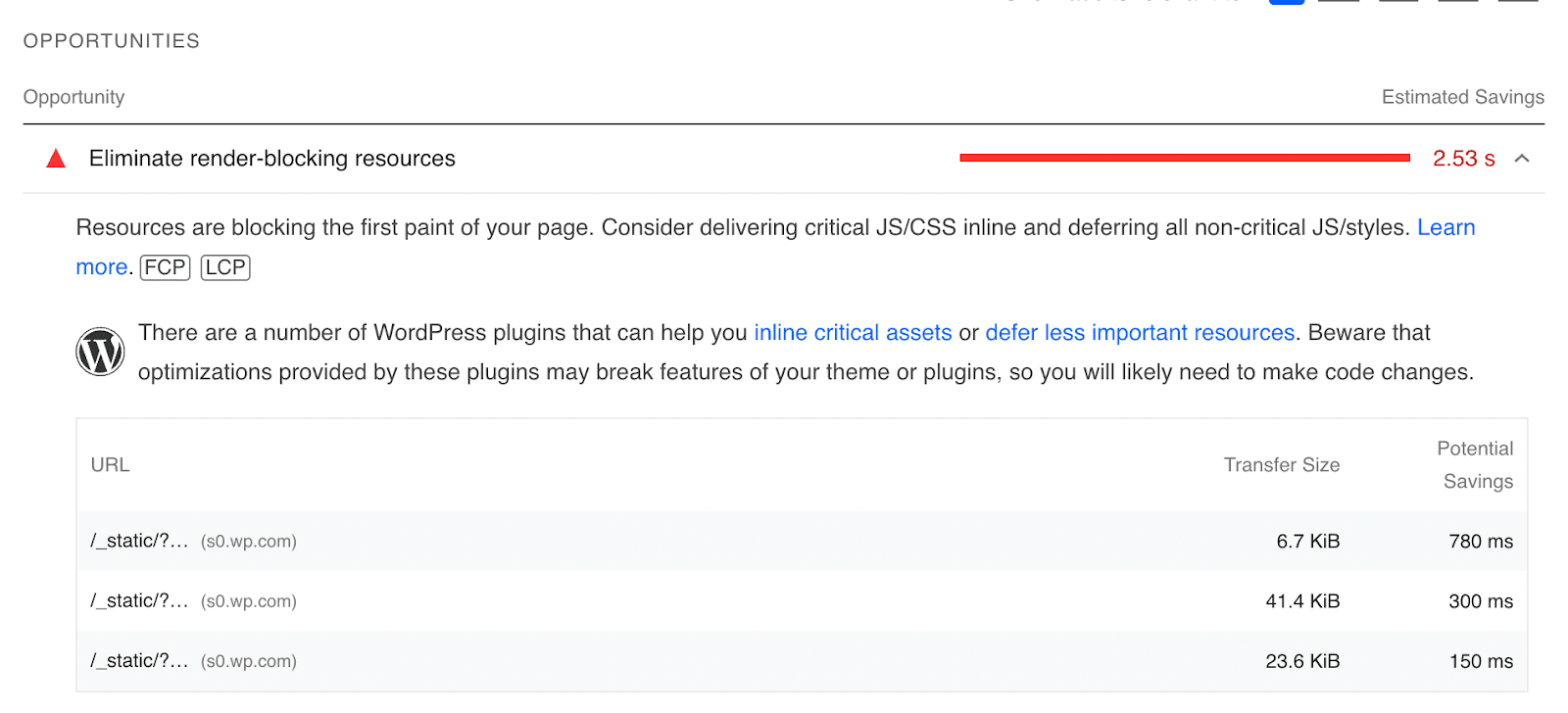
مهمتك الأولى هي تحديد موارد حظر العرض ، والتي يمكنك القيام بها باستخدام Google PageSpeed Insights. بمجرد تشغيل عنوان URL الخاص بك من خلال الأداة (انظر أعلاه للحصول على مزيد من الإرشادات) ، قم بالتمرير لأسفل إلى منطقة الفرص وقم بتوسيع القسم بعنوان القضاء على موارد حظر العرض. سيوفر هذا قائمة بموارد حظر العرض.

تعرض هذه القائمة أيضًا توفير الوقت المحتمل الذي يمكن أن تكتسبه إذا قمت بإزالة كل مورد يحظر العرض.
خطوتك التالية هي التخلص من هذه الموارد أو تأجيلها. إذا كنت معتادًا على الكود ولديك خبرة ، يمكنك استخدام هذا الدليل من web.dev للقيام بذلك يدويًا. للتخلص من المورد ، ستحتاج إلى نقل كل سطر فردي من التعليمات البرمجية إلى علامة <script> مضمنة في HTML للصفحة التي تعمل عليها. بدلاً من ذلك ، يمكنك استخدام السمة <defer> لإخبار المتصفحات بعدم انتظار تحميل المورد قبل عرض بقية الصفحة.
تعرف على المزيد حول التخلص من موارد حظر العرض في WordPress.
إذا كان كل هذا يبدو معقدًا بعض الشيء ، فلا تقلق! يؤدي تشغيل Jetpack Boost إلى إلغاء هذا الرمز تلقائيًا ، دون الحاجة إلى أي عمل من جانبك.
4. تنفيذ CDN
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الموزعة حول العالم. إنه يزيل العبء عن مضيفك عن طريق تقسيم عبء العمل بين خوادمه ، مما يقلل من الموارد التي يستهلكها موقع الويب الخاص بك. يعرض أيضًا موقعك من الموقع الأقرب لكل زائر على حدة ، حتى يراه في أسرع وقت ممكن. يمكن أن يساعد ذلك في تحسين درجات FID و LCP ، بالإضافة إلى توفير مجموعة متنوعة من المزايا الأخرى.
هناك عدة طرق لإضافة CDN إلى WordPress ، وهي تختلف بناءً على السعر والميزات وسهولة الاستخدام. قد يكون تنفيذ بعضها صعبًا جدًا إذا لم تكن مطورًا. هذا هو المكان الذي يملأ فيه WordPress CDN من Jetpack الفجوة.
تم إنشاء هذه الأداة المجانية تمامًا خصيصًا لمواقع WordPress ، لذلك لا داعي للقلق بشأن التعارضات مع المكونات الإضافية والسمات الرئيسية. بالإضافة إلى ذلك ، ستعرف أنه تم تحسينه خصيصًا لموقعك على الويب وبرامجك. أفضل جزء هو أنه يمكنك البدء بنقرة واحدة - لا تقم بتحرير DNS أو تكوين إعدادات معقدة!
لتشغيل هذه الأداة ، انتقل إلى الإضافات ← إضافة جديد في لوحة معلومات WordPress الخاصة بك. ابحث عن "Jetpack" وقم بتثبيت البرنامج المساعد وتنشيطه. اتبع التعليمات للاتصال بحسابك على WordPress.com. ثم انتقل إلى Jetpack → Settings في لوحة القيادة.

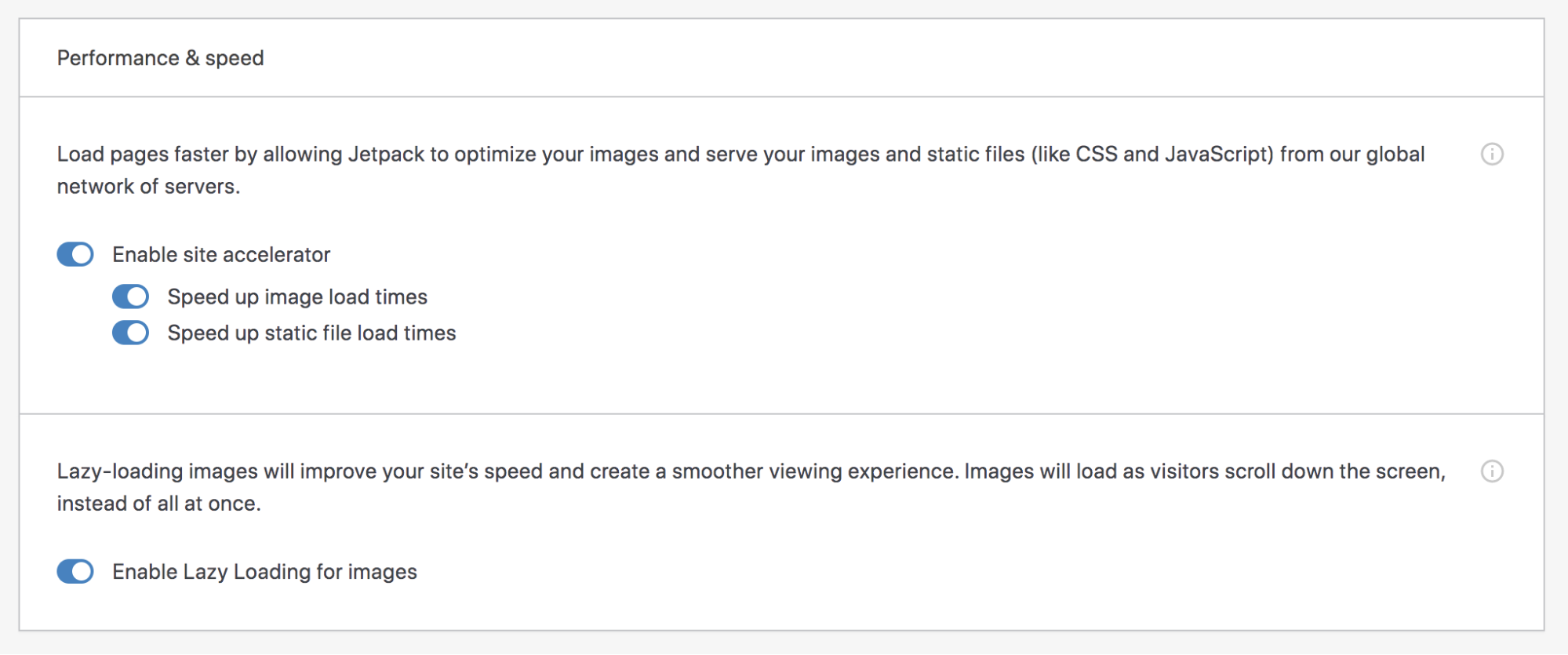
انقر فوق علامة التبويب "الأداء" في الجزء العلوي ، ثم قم بالتبديل إلى إعداد "تمكين مسرع الموقع". هذا هو! يجب أن تبدأ فورًا في رؤية تحسن في السرعة.
5. تحسين الصور الخاصة بك
عادةً ما تكون الصور بعضًا من أكبر الملفات الموجودة على موقع الويب الخاص بك. وكلما زاد ما لديك ، زادت قدرتهم على إبطاء الأمور والتأثير سلبًا على درجة LCP الخاصة بك. لكن لا مشكلة! لا يزال بإمكانك عرض محفظتك أو استخدام خلفيات الصور الرائعة هذه. كل ما عليك فعله هو أن تأخذ الوقت الكافي لتحسين صورك بشكل صحيح.
تتمثل إحدى طرق القيام بذلك في ضغطها قبل تحميلها إلى مكتبة الوسائط الخاصة بك. هناك العديد من الأدوات المجانية المختلفة التي يمكنك استخدامها للقيام بذلك ، بما في ذلك ImageOptim. كل ما عليك فعله هو ضبط مستوى الضغط (استهدف توازنًا بين التحسين وجودة الصورة) وسحب صورك وأفلتها في الأداة.
أو ، إذا كنت تفضل ذلك ، يمكنك ضغط صورك أثناء تحميلها على موقع الويب الخاص بك. يقوم Jetpack CDN بالفعل بذلك تلقائيًا ، حتى أنه يقوم بتحسينها خصيصًا للأجهزة المحمولة.
6. تعيين أبعاد للصور والإعلانات والمحتوى المضمن
عندما يتعلق الأمر بـ CLS ، فإن الصور والإعلانات والمحتويات المضمنة الأخرى هي بعض من أكبر المذنبين. من خلال تحديد أبعادها ، يمكنك حجز المساحة المخصصة لها أثناء تحميل الصفحة ومنع حدوث تغييرات كبيرة في التخطيط الخاص بك.
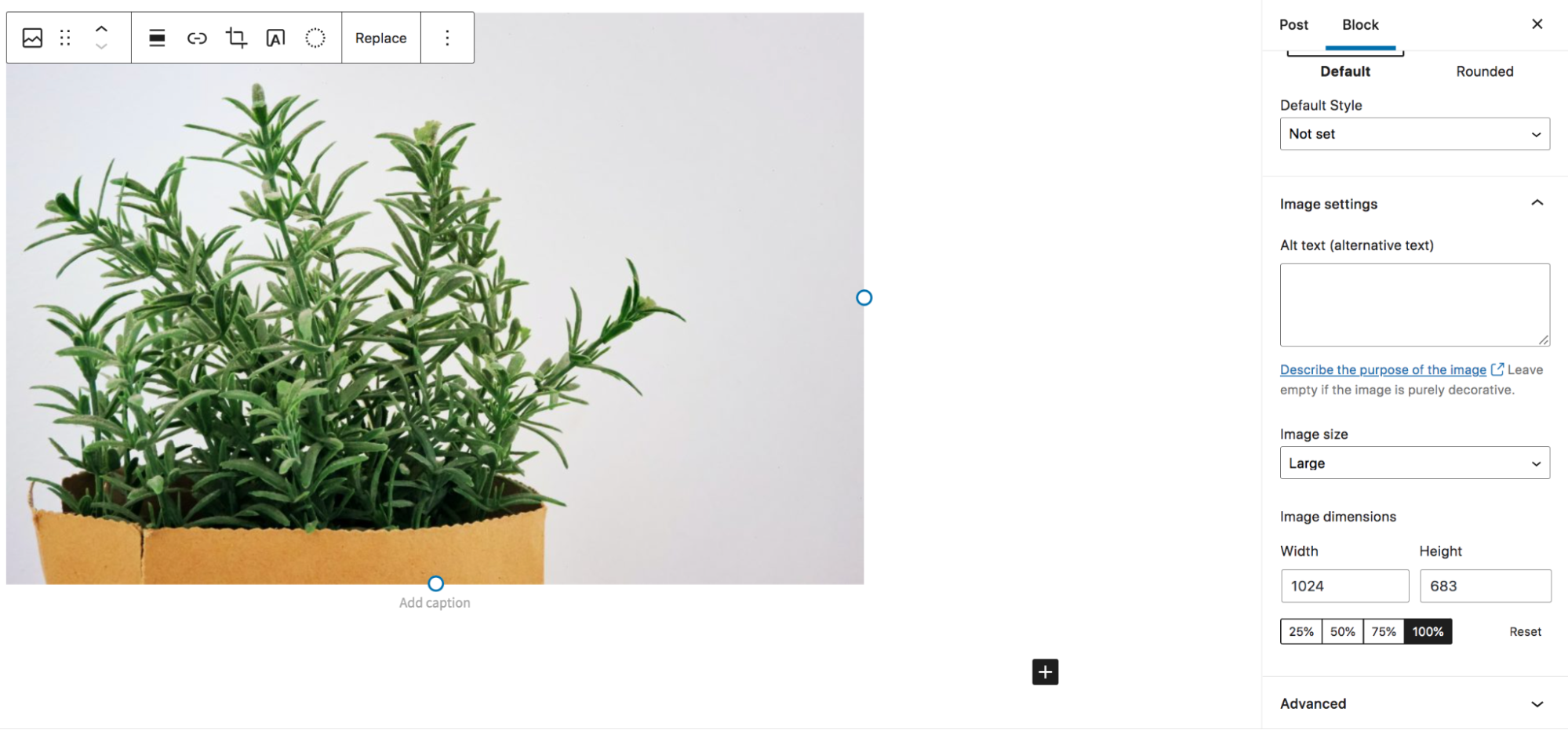
بالنسبة للصور ، كل ما عليك فعله هو فتح علامة تبويب الإعدادات الخاصة بكتلة الصور في WordPress ، وإضافة قياسات للعرض والارتفاع.

بالنسبة لمحتوى الجهات الخارجية الأخرى مثل الإعلانات ، فإن أفضل حل لك هو استخدام CSS لتعيين أبعاد لتلك العناصر. نظرًا لأن الإعلانات التي تظهر يمكن أن تختلف في بعض الحجم ، فقد ترغب في تخصيص قدر أكبر من المساحة. قد ينتج عن هذا مساحة فارغة حول الإعلانات الأصغر ، ولكنه يستحق أكثر من ذلك لمنع تحولات الصفحة.
7. النظر في تبديل مقدمي الاستضافة
يشكل مضيفك الأساس لسرعة موقع الويب الخاص بك ، وبالتالي ، عناصر الويب الحيوية الأساسية الخاصة بك. وإذا كنت لا تزال تواجه موقعًا بطيئًا ، على الرغم من إجراء العديد من التغييرات في هذه القائمة ، فقد تحتاج إلى ترقية الخطط أو حتى تبديل مقدمي الخدمة بالكامل.
إذا كنت تستخدم خطة استضافة مشتركة ، فإن أحد الخيارات هو الترقية إلى VPS أو خطة مخصصة. تتضمن خطط الاستضافة المشتركة وضع مجموعة من مواقع الويب المختلفة على نفس الخادم. نظرًا لأنهم جميعًا يقسمون قدرًا معينًا من الموارد ، فإن هذه الموارد محدودة. يمكن أن يؤدي هذا في النهاية إلى إبطاء جميع مواقع الويب على الخادم.
لا تزال خطة استضافة VPS تحتوي على عدة مواقع على كل خادم ، ولكن هناك موارد محددة مخصصة لكل منها ، وعدد أقل من مواقع الويب المكدسة فوق بعضها البعض. هذه خطوة رائعة من الاستضافة المشتركة.
توفر خطط الاستضافة المخصصة مرونة وسرعة قصوى. كل موقع فردي له خادم خاص به مع موارده المخصصة. تتم إدارة بعض الخطط ، مع رعاية الموفر لصيانة الخادم ، في حين أن البعض الآخر غير مُدار ، لذلك سيحتاج كل مالك موقع إلى رعاية الخادم الخاص به.
إذا قررت تبديل موفري الاستضافة تمامًا ، فابحث عن مزود يعطي الأولوية للسرعة. المؤشرات الجيدة على ذلك هي ميزات السرعة المضمنة مثل شبكات CDN والتخزين المؤقت والبرامج التي يتم تحديثها بشكل متكرر والخطط الخاصة بـ WordPress.
لست متأكدا من أين تبدأ؟ تحقق من قائمة مضيفي WordPress الموصى بهم.
8. قلل من الميزات الثقيلة
كلما زاد عدد الميزات التي يتمتع بها موقعك ، زاد عدد التعليمات البرمجية التي يجب تحميلها ، وكلما تأثرت مؤشرات الويب الأساسية والسرعة. لذلك ، من المنطقي أن إبقاء الأشياء بسيطة قدر الإمكان أمر مفيد.
هذا لا يعني بالطبع أنه لا يمكن أن يكون لديك موقع ويب جميل واحترافي وفعال للغاية. هذا يعني فقط أنه يجب عليك التفكير في القرارات التي تتخذها.
اختر المكونات الإضافية عالية الجودة ، وقصرها على المكونات التي تحتاجها تمامًا. عندما يكون ذلك ممكنًا ، استخدم المكونات الإضافية التي توفر أدوات متعددة في وقت واحد. على سبيل المثال ، يوفر Jetpack وظائف الأداء والأمان والتصميم والتسويق في مكون WordPress واحد إضافي.
بدلاً من شريط التمرير أعلى صفحتك الرئيسية ، حاول استخدام صورة ثابتة. حدد عدد الإعلانات التي لديك في كل صفحة. فكر في استبدال مقاطع الفيديو البسيطة بصور GIF ، والتي تكون خفيفة الوزن بدرجة أكبر. هذه كلها تغييرات صغيرة يمكن أن تضيف شيئًا حقيقيًا.
الأسئلة المتداولة حول أساسيات الويب الأساسية لـ WordPress
هل ما زلت تبحث عن معلومات حول أساسيات الويب الأساسية في WordPress؟ دعنا نجيب على بعض الأسئلة المتداولة.
هل تؤثر مؤشرات الويب الأساسية على تحسين محركات البحث على WordPress؟
نعم ، يمكن أن تؤثر مؤشرات الويب الأساسية على مُحسنات محركات البحث في WordPress. في الواقع ، جعلت Google من حيوية الويب الأساسية عامل ترتيب ، مما يعني أنه يتم أخذها في الاعتبار عندما يحدد محرك البحث الترتيب الذي يتم به ترتيب مواقع الويب لكلمات رئيسية معينة.
وذلك لأن حيوية الويب الأساسية تعد مؤشرًا رائعًا على تجربة المستخدم. إذا استغرق أحد المواقع وقتًا طويلاً لتحميل محتوى قيم أو كان يتنقل كثيرًا عندما يستخدمه شخص ما ، فقد يؤثر ذلك سلبًا على تجربته. ونظرًا لأن Google تريد تقديم نتائج عالية الجودة للباحثين ، فإن هذا مهم بالنسبة لهم.
هل تؤثر مؤشرات الويب الأساسية على تجربة المستخدم على WordPress؟
على الرغم من أن مؤشرات الويب الأساسية لا تؤثر تمامًا على تجربة المستخدم ، إلا أنها مقياس لجودة تجربة المستخدم الخاصة بك. فكر في الأمر - لنفترض أنك تزور مدونتك المفضلة أو متجرك عبر الإنترنت ويستغرق تحميل صورة البطل وقتًا طويلاً. ربما تنقر فوق زر ولا يبدو أن شيئًا يحدث لعدة ثوان. أو ربما تقوم بالتمرير وفجأة تقفز الصفحة وتفقد المسار الذي كنت فيه تمامًا.
إذا حدث لك أي من هذه الأشياء ، فسيكون ذلك محبطًا ، أليس كذلك؟ يمكنك حتى مغادرة الموقع بالكامل والذهاب إلى مكان آخر. على أقل تقدير ، سيتأثر رأيك في العلامة التجارية.
وهذا هو سبب ارتباط أساسيات الويب الأساسية بتجربة المستخدم لموقعك. تعد مؤشرات الويب الأساسية الضعيفة علامة على صعوبة التفاعل والمشاركة مع المحتوى الخاص بك والذي ، بالطبع ، لا تريده أبدًا بغض النظر عن نوع الموقع الذي تديره.
كيف يمكنني بسهولة تحسين مؤشرات الويب الحيوية الأساسية الخاصة بي الآن؟
الطريقة الأسهل والأسرع لتحسين حيوية الويب الأساسية الخاصة بك في WordPress هي استخدام مكون إضافي مثل Jetpack Boost. إنه أفضل مكون إضافي لسرعة WordPress ، مصمم خصيصًا لمعالجة أساسيات الويب الأساسية. بمجرد تبديل بعض الإعدادات ، يمكنك تحسين تحميل CSS وتأجيل JavaScript غير الأساسي وتشغيل التحميل البطيء للصور.
ولا يمكن أن يكون من الأسهل إعداده! كل ما عليك فعله هو تثبيت البرنامج المساعد وتنشيطه ، وإجراء اختبار سرعة أولي ، ثم تشغيل التبديل لكل إعداد تريد تمكينه. هذا هو!
بغض النظر عن مستوى خبرتك أو نوع الموقع الذي تمتلكه ، يمكنك استخدام Jetpack Boost لتحسين عناصر الويب الحيوية الأساسية بسرعة وسهولة. هل أنت مستعد لاتخاذ الخطوة الأولى نحو تجربة مستخدم أفضل وتصنيفات محسّنة لمحركات البحث؟ ابدأ مع Jetpack Boost.
