كيفية تقليل تغيير التخطيط التراكمي (CLS) على WordPress
نشرت: 2022-07-07يعد تحسين محرك البحث (SEO) لعبة متغيرة باستمرار بدون دليل تعليمات. هناك ما هو أكثر بكثير من مجرد إضافة كلمات رئيسية إلى المحتوى الخاص بك. تأخذ محركات البحث مثل Google في الاعتبار أيضًا مؤشرات جودة تجربة الويب الآمنة - مثل مدى سرعة تحميل موقعك ، ومدى سهولة تفاعل الزائرين معه ، والمزيد.
يعد تغيير التنسيق التراكمي (CLS) مقياسًا تستخدمه Google لقياس مقدار إعادة ترتيب صفحة الويب أثناء تحميلها. الموقع الذي يتحرك بشكل كبير - مما يتسبب في نقر المستخدمين على رابط خاطئ أو مواجهة مشكلة في قراءة المحتوى - يوفر تجربة مستخدم سيئة ويثير استياء Google.
يمكن أن تساعدك مراجعة درجة CLS لموقعك وأساسيات الويب الأساسية الأخرى في تحديد طرق لتحسين صحته العامة ، وبالتالي تعزيز تصنيفاتك!
تشرح هذه المقالة أسباب CLS ، ولماذا يجب عليك تقليلها ، وبعض الطرق لتقليلها.
ما هو التخطيط التراكمي التحول؟
يقيس تغيير التخطيط التراكمي (CLS) شدة الحركة على صفحة الويب أثناء تحميل الأصول. ربما لاحظت أنه في بعض الأحيان عند فتح موقع ويب ، يمكن أن تظهر الصور ومقاطع الفيديو في أوقات مختلفة وتتحرك حول محتوى آخر أثناء تحميلها.
هنا يمكنك رؤية CLS أثناء العمل:

يمكن أن تكون نتائج CLS السيئة ، خاصةً المقترنة بأوقات تحميل طويلة ، محبطة للزوار. هناك أشياء قليلة تكون أكثر خطورة من النقر غير المقصود على إعلان لأن الصفحة تحركت فجأة أسفل المؤشر.
كيف تؤثر CLS على تجربة المستخدم على موقع WordPress؟
يمكن أن يكون التغيير مزعجًا عند التنقل في صفحة ويب. يمكن أن يتسبب ذلك في انتقال النص أثناء محاولتك القراءة ، وتحريك الأزرار أثناء النقر عليها ، والنقرات غير المقصودة على الإعلانات أو الروابط عندما تريد التفاعل مع شيء آخر.
إذا كان على الزائرين الانتظار عدة ثوانٍ حتى يتم تحميل الصفحة بالكامل والقتال مع تغيير العناصر ، فقد يغادرون موقعك ببساطة. هذا صحيح بشكل خاص إذا كانت جميع صفحاتك تتغير بشدة. من المحتمل أن يرتد الزائرون بعد بضع مرات خطأ أو فترات انتظار مفرطة.
ما الذي يؤثر على درجة CLS الخاصة بك؟
تنجم نتيجة CLS السيئة عن تحميل عناصر الموقع الرئيسية جميعها على الصفحة في أوقات مختلفة. تميل الصور ومقاطع الفيديو والإعلانات إلى أن تكون أسوأ المذنبين لأن هذه الأشياء يتم تحميلها غالبًا بشكل أبطأ من النص وقد تضطر إلى التعديل بناءً على أحجام الشاشة.
وعلى الرغم من أن تقليل أوقات التحميل يمكن أن يحسن UX بشكل عام ، فإن هذا لن يقلل في الواقع من مقدار التغيير ، فقط يخفف من التأثيرات.
فيما يلي خمسة عوامل يمكن أن تؤثر على درجة CLS الخاصة بك:
1. الصور ومقاطع الفيديو بدون سمات الحجم
بدون سمات الحجم المحددة مسبقًا ، غالبًا ما يتم تحميل المحتوى المرئي مثل الصور ومقاطع الفيديو في عناصر نائبة أصغر. يمكن أن يتسبب هذا الإعداد في تحميل محتوى حول العنصر النائب. بعد ذلك ، عندما تصل الصورة ، فإنها تشغل مساحة أكبر وتتحول حول العناصر المجاورة.
من خلال تعيين سمات الحجم ، يشغل العنصر النائب نفس مساحة العنصر. لذلك ، يتم تحميله في نفس المنطقة ولا يؤثر على وضع المحتوى القريب.
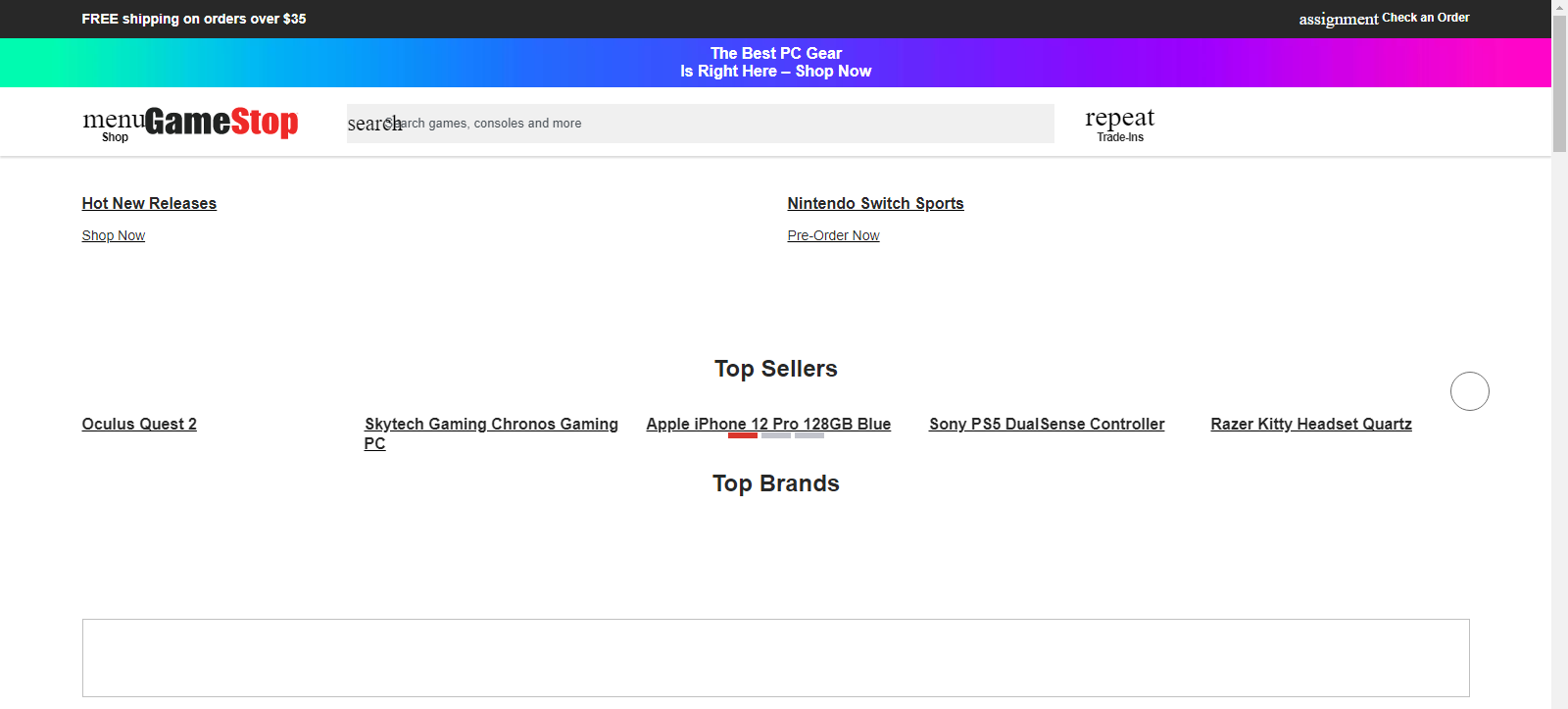
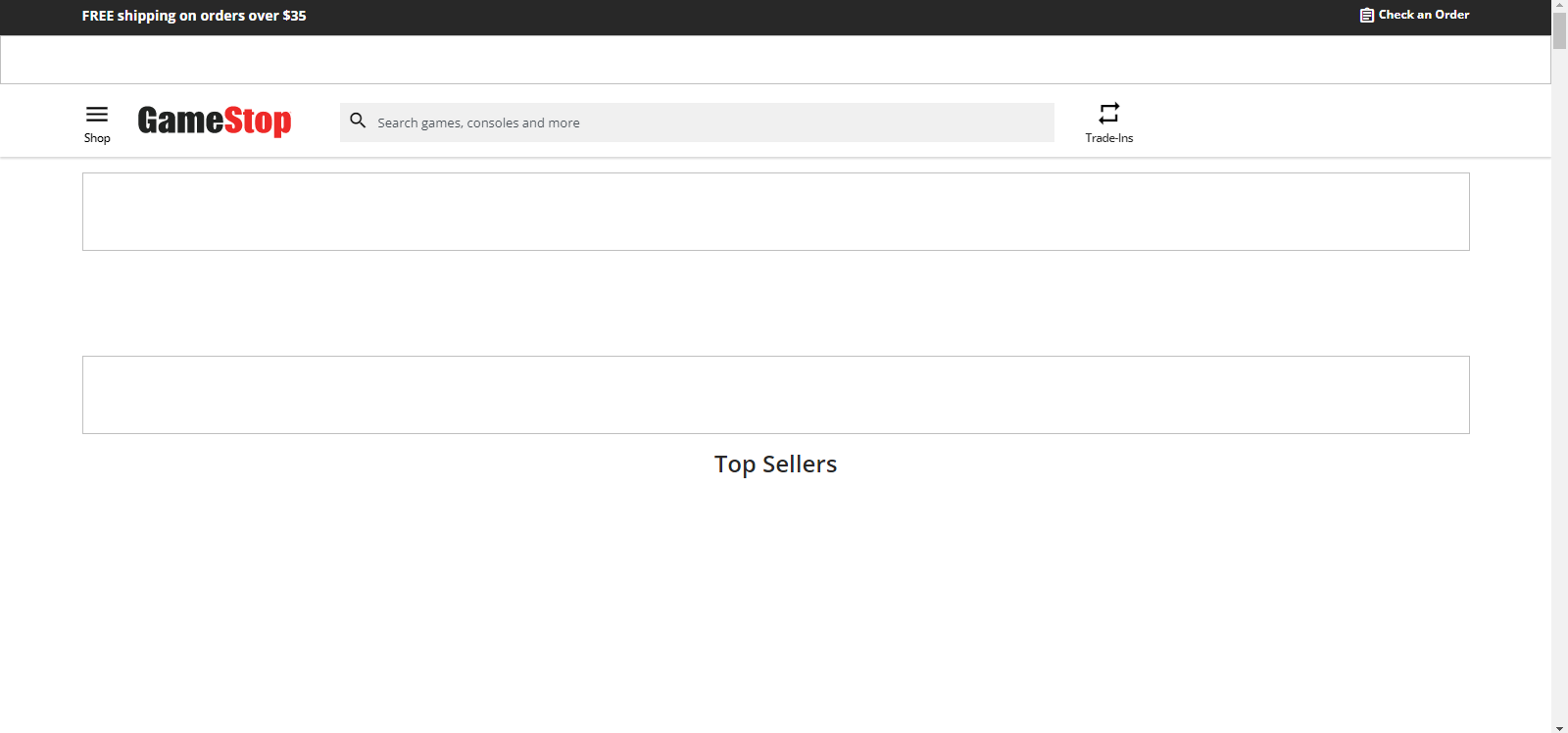
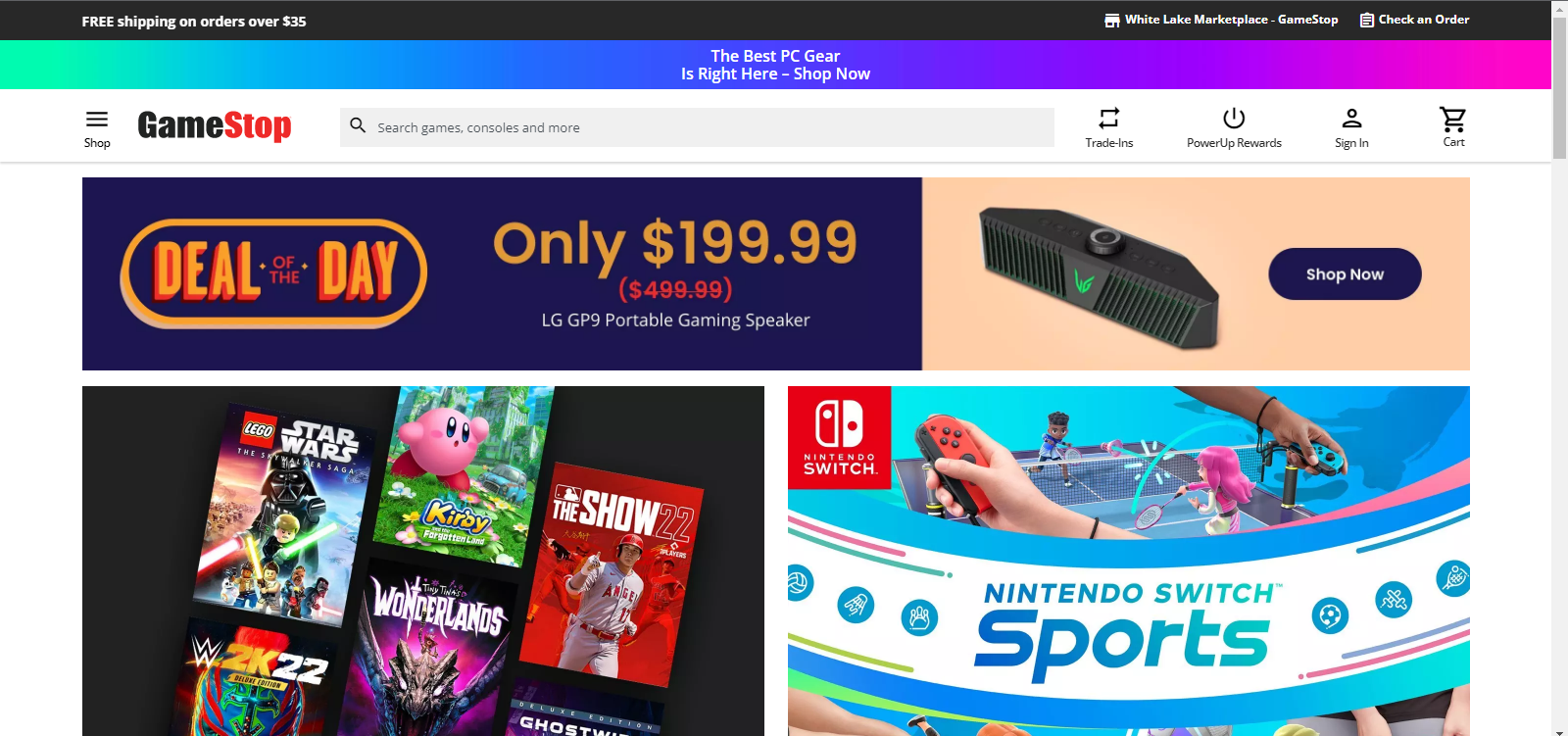
في الصورة التالية ، يمكنك رؤية بعض العناصر المبكرة يتم تحميلها على الصفحة الرئيسية لـ GameStop:

يتم تحميل الصور بعد ثوانٍ قليلة ، مما يدفع كبار البائعين نحو الأسفل وبعيدًا عن الأنظار. هذا مثال رئيسي ، حيث يتم نقل نص سريع التحميل عندما يتم ملء الصور بطيئة التحميل دون حدود محددة مسبقًا.

هذا السيناريو هو بالضبط ما تريد تجنبه أو تصغيره على موقعك.
2. الإعلانات والتضمينات بدون سمات الحجم
إذا كنت تبيع أو تعرض إعلانات على موقع الويب الخاص بك ، فمن المحتمل أن تكون بتنسيق صورة أو فيديو. كما في المثال أعلاه ، إذا تم تحميل هذه الإعلانات بدون سمات الحجم ، فمن المحتمل أن تصل إلى الصفحة بعد المحتوى الآخر وتغير الأشياء.
هذا ينطبق بشكل خاص على بعض خدمات الجهات الخارجية التي تختار إعلانات لك. قد لا تكون هذه الإعلانات بالحجم نفسه أو تتناسب دائمًا مع نفس المساحة.
قد لا يمثل الرسم الصغير مشكلة. ولكن إذا تم تحميل إعلان فيديو كبير ببطء وشغل مساحة كبيرة ، فقد يجبر العناصر الأخرى على صفحتك على التحرك بشكل كبير.
يمكن أن يؤدي تحسين الإعلانات والمحتوى المضمن للتحميل بسرعة إلى تقليل الانزعاج ، على الرغم من أن درجة CLS الخاصة بك لا تزال تعاني. قد تؤدي تحولات التخطيط التي تتسبب في نقر الزائرين على إعلانات موقعك دون قصد إلى شعورهم بالخداع والإضرار بفرص عودتهم.
3. الخطوط المخصصة
عادة ما يتم تخزين الخطوط المخصصة على خادم الويب الخاص بك. بينما يمكنهم تقديم المزيد من خيارات التخصيص لمدونتك أو موقع الويب الخاص بك ، فغالبًا ما يحتاجون إلى تحميلها أعلى النص الموجود.
على سبيل المثال ، من غير المحتمل أن ترى خط Didot في وضع عدم الاتصال (إلا إذا وجدت كتابًا فرنسيًا قديمًا). يوفر هذا الخط إحساسًا رسميًا وأنيقًا وهو خيار ممتاز للمطاعم الراقية أو مواقع الويب ذات الصلة بالتحف.

ولكن إذا كان هذا الخط مستضافًا على الخادم ، فيجب تنزيله إلى متصفح كل زائر عند الوصول إلى الموقع. قد يمنع هذا الإعداد النص من الظهور حتى يتم تنزيل الخط. بعد ذلك ، ستظهر جميع الخطوط فجأة ، ومن المحتمل أن تؤدي إلى اختلاط أي أصول تم تحميلها بالفعل على الصفحة.
هناك خيار آخر وهو تحميل كل النص بخط أكثر أساسية ، مثل Serif. ثم سيتم استبداله بـ Didot بمجرد تحميله في المتصفح. نظرًا لأن أحرف الخطوط المختلفة لا تشغل عادةً نفس القدر من المساحة ، فإن تغيير الخط سيؤدي إلى تغيير النص ، مما يؤدي إلى دفع العناصر المجاورة أو سحبها في العملية.
ستؤدي هذه التحولات إلى زيادة درجة CLS ، لذا فمن مصلحتك تجنبها. لحسن الحظ ، تتيح لك بعض الحلول الاستمرار في استخدام الخطوط المخصصة أثناء حل تأخير وقت التحميل. سنلقي نظرة فاحصة على هذه الأساليب لاحقًا في المنشور.
4. الرسوم المتحركة غير المركبة
تتطلب الرسوم المتحركة غير المركبة الكثير من الموارد وتتطلب من المتصفح عرضه مرة واحدة أو أكثر. يمكنك التخفيف من هذه المشكلة باستخدام رسوم متحركة أقل تطلبًا أو عن طريق ترتيب الرسوم المتحركة بشكل استراتيجي لتحميلها في وقت مناسب.
عندما يقوم متصفحك بتحميل موقع ويب على مستوى بدائي ، يجب أن يعرض العناصر المرئية و "يرسمها" على الصفحة. هذه العملية "تخبر" كل بكسل باللون الذي سيتم عرضه. لسوء الحظ ، يمكن أن تتسبب الرسوم المتحركة غير المركبة في إعادة تشغيل عملية العرض.
والنتيجة هي صفحة محملة جزئيًا. لقد قام المتصفح بالفعل ببعض الأعمال ، ثم يتم تشغيل الرسوم المتحركة وإجبارها على البدء من جديد وعرض كل شيء مرة أخرى. تعمل هذه العملية على إطالة أوقات التحميل نظرًا لأن بعض العناصر تحتاج إلى العرض عدة مرات ويمكن أن تتسبب أيضًا في حدوث تغييرات في التخطيط.
5. المحتوى المحقون ديناميكيًا
المحتوى المحقون ديناميكيًا هو عنصر صفحة ويب يتغير بناءً على عوامل معينة. غالبًا ما تعتمد هذه العوامل على المستخدم ، مما يسمح بتجربة أكثر تخصيصًا.
على سبيل المثال ، قد يقترح متجر على الإنترنت منتجات بناءً على سجل الزائر. قد يستخدم موقع الويب الخاص بالطقس بيانات الموقع الخاصة بجهاز المستخدم لعرض نتائج تلك المنطقة.
يمكن أن يزيد المحتوى الديناميكي من التحويلات بتجربة أكثر صلة وعروض المنتجات. ومع ذلك ، فإن طبيعتها الرجعية يمكن أن تفرض ضرائب على الموارد وتؤدي إلى تحولات في التخطيط.
كما في مثال الطقس أعلاه ، فإن معلومات الطقس المختلفة ، واسم المدينة ، أو حتى اللغة المستخدمة سوف تشغل مساحات متفاوتة على الصفحة. قد تكون المدينة ذات السماء المشمسة والطقس المعتدل دخولًا أبسط بكثير من مدينة في مرمى إعصار قادم.
والنتيجة هي أنه سيتم تحميل محتوى أقل في المثال السابق ، وسيتم تحميل المزيد في المثال الأخير ، مما يؤثر على كيفية نقل العناصر المجاورة على الشاشة. كما هو الحال مع أي محتوى يتم حقنه ديناميكيًا والذي يمكن أن يختلف في الحجم أو الكمية ، سيؤثر هذا على CLS للصفحة.
كيفية تقليل التغيير التراكمي في التخطيط على ووردبريس
الآن بعد أن عرفت المساهمين الأساسيين في تغييرات التخطيط على WordPress ، يمكنك العمل على تقليل تأثيرها.
كما هو الحال في أي وقت تقوم فيه بإجراء تغييرات أساسية على موقع الويب الخاص بك ، فمن الحكمة إنشاء نسخة احتياطية واستخدام موقع مرحلي للوقوف على المشكلات قبل نشرها.
ستجد أدناه حلولًا لتقليل CLS وتحسين تجربة المستخدم لموقعك.
1. قم بتثبيت مكون إضافي مصمم لـ Core Web Vitals
تنظر "أساسيات الويب الأساسية" إلى ثلاثة مقاييس:
- التحول في التخطيط التراكمي (CLS)
- أول تأخير في الإدخال (FID)
- أكبر طلاء محتوى (LCP)
باستخدام Jetpack Boost ، يمكنك مراقبة وتحسين Core Web Vitals ومقاييس الأداء الأخرى مباشرةً من لوحة معلومات WordPress الخاصة بك.

يقوم بمسح موقع الويب الخاص بك وإرجاع تقرير أداء مع مجالات التحسين. ولكنه يتجاوز التوصيات مع حلول بنقرة واحدة للمشكلات الشائعة التي يمكن أن تبطئ موقعك وتؤذي تجربة المستخدم.
2. تعيين أبعاد للصور ومقاطع الفيديو
عند استخدام الصور ومقاطع الفيديو جنبًا إلى جنب مع العناصر الأخرى على الصفحة ، ضع في اعتبارك تخصيص سمات العرض والارتفاع لها. ستحجز هذه الإعدادات المساحة المطلوبة للرسومات وتتجنب التغيير.
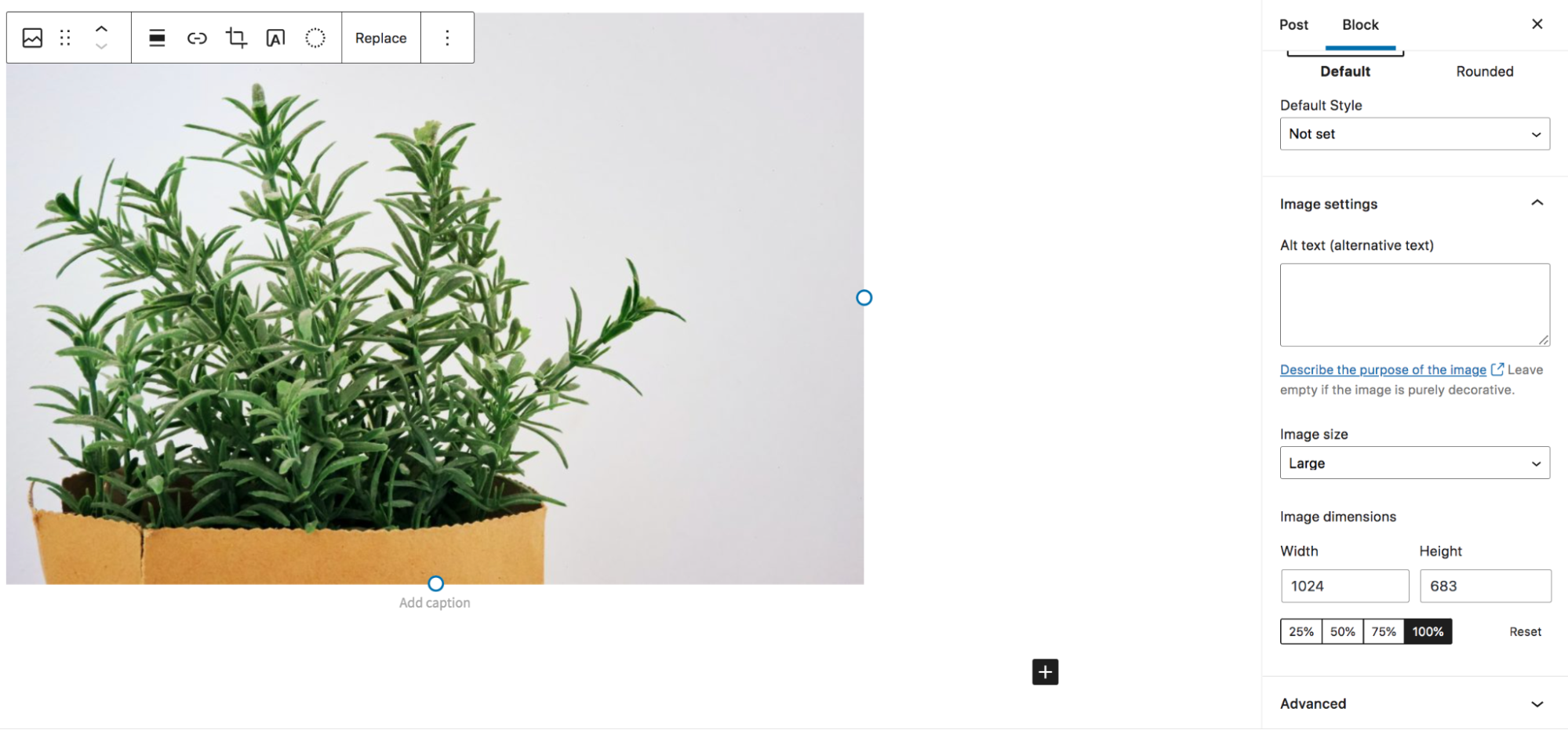
لحسن الحظ ، من السهل جدًا تعيين الأبعاد في WordPress. ما عليك سوى النقر فوق صورتك المضمنة وضبط أبعاد الصورة على القيم المناسبة:

يمكنك أيضًا استخدام مربعات نسبة العرض إلى الارتفاع لتخصيص مساحة للعناصر المرئية باستخدام CSS قبل تحميلها. سيكون لهذه المربعات نفس تأثير الأبعاد المحددة ، مما يقلل من تحولات التخطيط عن طريق التخصيص المسبق لمساحة الصور ومقاطع الفيديو.
3. تعيين أبعاد للإعلانات والمحتوى المضمن
كما في الخطوة أعلاه ، يجب أن تفكر في إنشاء مساحة للإعلانات والمحتويات المضمنة الأخرى التي يمكن أن تسبب تحولات في الصفحة. يمكنك القيام بذلك عن طريق تعيين أبعاد لهذه العناصر أو استخدام CSS لتخصيص مساحة.

عندما يتم ملء الإعلانات بواسطة جهات خارجية ، قد يكون من الصعب التنبؤ بأبعادها. لذلك ، يمكنك محاولة تقدير مقدار المساحة لتخصيصها جانباً وإخراجها في صندوق بحيث لا يتداخل المحتوى الآخر أثناء تحميل الإعلان.
قد ينتج عن هذا الإعداد مساحة بيضاء إضافية حول الإعلانات الأصغر. ومع ذلك ، فهذا عادةً أفضل من الإعلانات الكبيرة (التي غالبًا ما تستغرق وقتًا أطول للتحميل) وهي تنقل العناصر الأخرى على صفحتك بشكل كبير.
4. استضافة الخطوط المخصصة محليًا وتحميلها مسبقًا
في وقت سابق ، ناقشنا الخطوط المخصصة وكيف يمكن أن تسبب التغيير. لحسن الحظ ، يمكنك استضافة هذه الخطوط محليًا على خادمك لتجنب المشكلات.
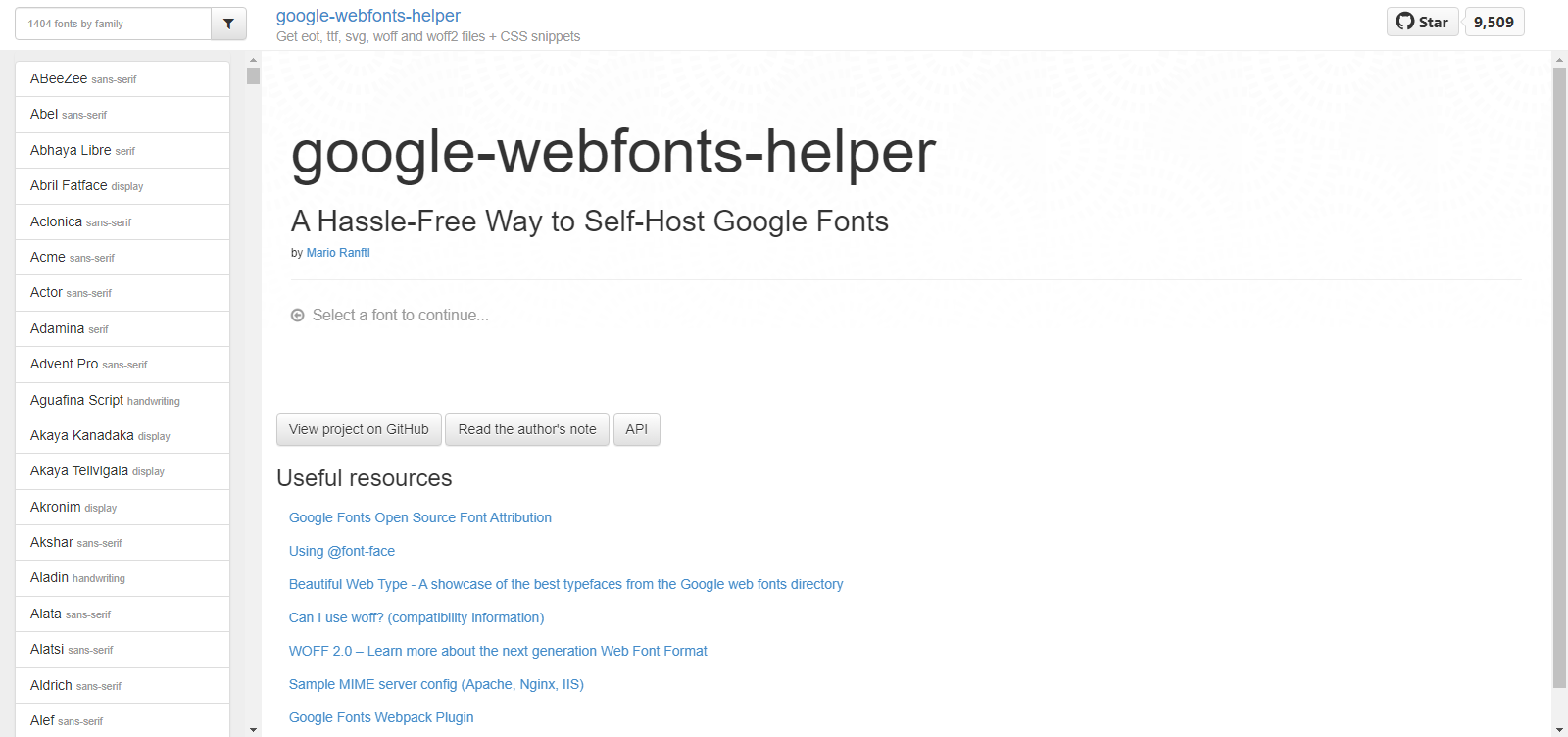
يمكنك القيام بذلك عن طريق التوجه إلى google-webfonts-helper وتحديد الخط الذي ترغب في استخدامه من الخيارات الموجودة على اليسار:

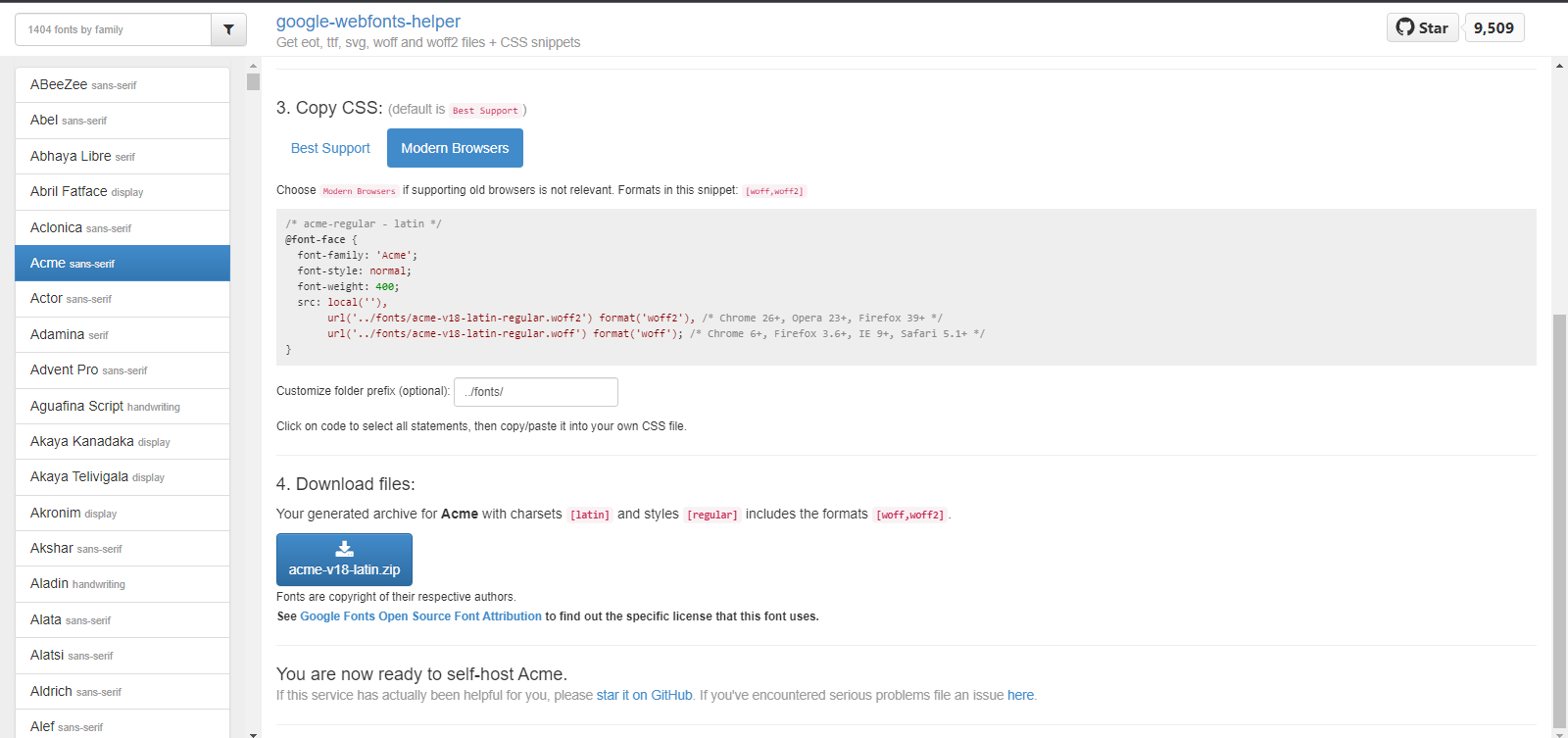
بعد ذلك ، حدد الخيارات التي ترغب في استخدامها (الافتراضي ، في معظم الحالات) وانسخ CSS من اختيار أفضل دعم في الخطوة 3.

الصق هذا الرمز في ملف CSS الخاص بك. سيتحقق موقعك الآن مما إذا كان الزائر لديه الخط بالفعل. إذا لم يكن الأمر كذلك ، فسيقوم موقع الويب الخاص بك بتحميله من الخادم الخاص بك ، وهو أسرع من جلبه من مكان آخر على الويب.
أسهل حل للتحميل المسبق للخطوط في WordPress هو المكون الإضافي Google Fonts Typography. توفر هذه الأداة خيارات خطوط إضافية وتحميلها بشكل أكثر كفاءة لتقليل التأخير وتجنب CLS.
الحل الآخر أكثر تقنية ويتطلب منك إعادة ترتيب ترتيب تحميل الأصول على موقعك. تقوم هذه الطريقة ببساطة بإدراج ملفات خط الويب الخاصة بك مسبقًا في تسلسل التحميل للتأكد من أنها جاهزة عند الحاجة. ومع ذلك ، تتطلب هذه العملية ترميزًا مخصصًا قد يكون متقدمًا قليلاً بالنسبة لمستخدم WordPress العادي.
5. تعيين العناصر النائبة للمحتوى المحقون ديناميكيًا
يمكن أن يكون المحتوى المحقون ديناميكيًا ميزة مفيدة ، ولكن يجب عليك تنفيذه بشكل استراتيجي لتجنب التسبب في حدوث تغييرات في التخطيط. المفتاح هو تخصيص مساحة كافية لتناسب أكبر نسخة من المحتوى المحقون دون انسكاب وتحويل العناصر المجاورة.
يمكنك تبسيط هذه العملية بجعل كل المحتوى المحقون بالحجم نفسه أو متشابهًا قدر الإمكان. يمكن أن يمنع هذا الإعداد النتائج المختلفة التي تتطلب مساحات مختلفة على الصفحة.
تعتمد الطريقة الفعلية لتخصيص المساحة على المحتوى والنهج المتبع في حقنها. ولكنه يتطلب عادةً إضافة موضع ثابت وحدود محددة مسبقًا للأصول التي يتم تحميلها.
6. استخدم البرنامج المساعد Happy Addons for Elementor للرسوم المتحركة
بينما يمكن أن تسبب الرسوم المتحركة أوقات تحميل طويلة وتضر بنتائج CLS ، إلا أنها في بعض الأحيان تكون عناصر أساسية في صفحة الويب.
إذا كنت تريد التمسك بالرسوم المتحركة ، فقد تفكر في استخدام المكون الإضافي Happy Addons for Elementor لإدراجها بأمان ومنع حدوث مشكلات في التحميل.
يتعامل هذا المكون الإضافي مع CSS لتحويل خصائص الرسوم المتحركة وترجمتها كلما أمكن ذلك. تعمل الإضافات السعيدة على تحسين هذه العملية لتقليل أوقات التحميل وتقليل آثار التحول على موقع الويب الخاص بك. بالإضافة إلى أنه مجاني للاستخدام!
كيف يمكنني قياس درجة CLS لموقع WordPress الخاص بي؟
نظرًا لأن CLS جزء مهم من Core Web Vitals لموقعك على الويب ، فإن معظم تقارير صحة الموقع أو أدوات المراقبة ستسلط الضوء عليه. فيما يلي بعض من أفضل الخيارات للتحقق من درجة CLS لموقعك:
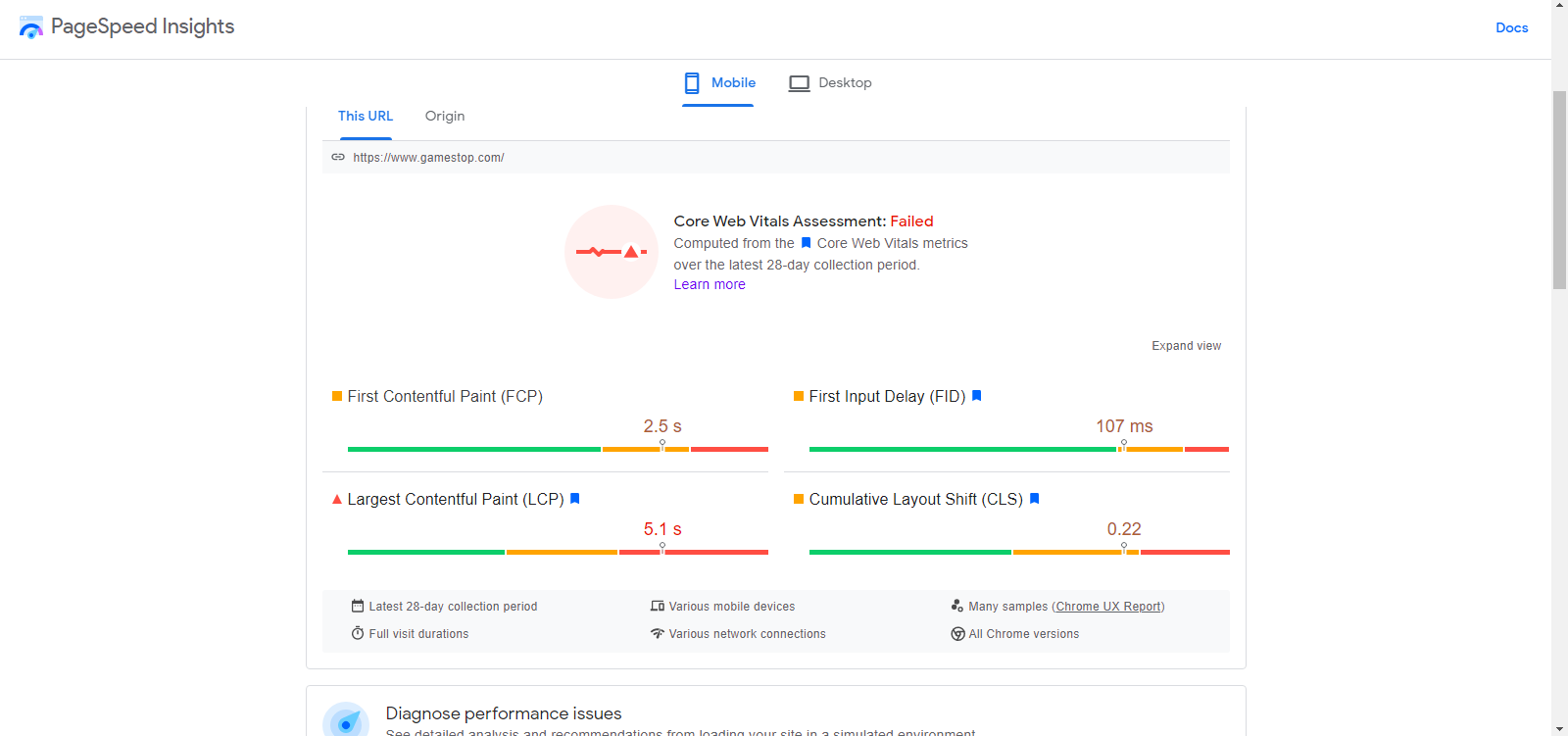
1. PageSpeed Insights
PageSpeed Insights هو مورد بسيط يقدم تقريرًا عن "أساسيات الويب الأساسية". ما عليك سوى كتابة عنوان URL وسيقوم بتحليل العديد من المكونات وتسجيلها وتقديم نصائح للتحسينات.

يمكن لـ PageSpeed Insights تشغيل التقرير لأجهزة الجوال وأجهزة سطح المكتب بحيث يمكنك تحديد نقاط الضعف على موقع الويب الخاص بك لجميع أنواع الزوار. يمكنك أيضًا عرض مخطط شبكي للحصول على تحليل مرئي مفصل لمشاكل الأداء على موقعك.
2. جوجل Search Console
Google Search Console هو منشئ تقارير من Google يركز على صحة موقعك من حيث صلته بنتائج البحث. كما هو الحال مع PageSpeed Insights ، يمكنك عرض تقارير إصدارات الجوال وسطح المكتب لموقعك بمقاييس مثل FID و LCP و CLS.
لاستخدام Google Search Console ، ستحتاج أولاً إلى إثبات ملكية المجال الخاص بك. بعد ذلك ، سيحدد التقرير الجوانب ذات الأداء السيئ في موقعك ، مما يسمح لك بتحديدها وحلها.
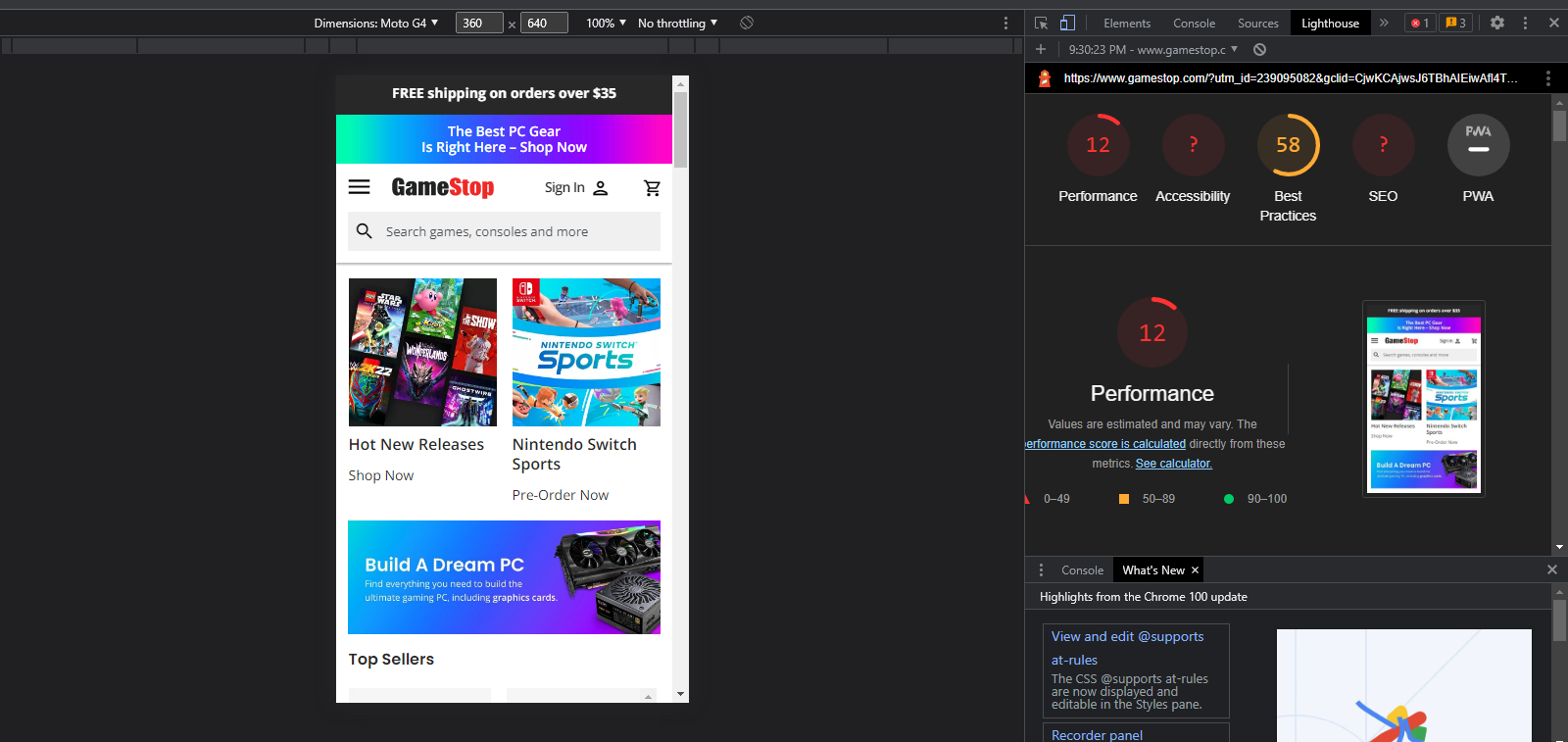
3. المنارة
أداة أخرى من Google لتقييم جودة الصفحة هي Lighthouse - وهي سهلة الاستخدام لأي شخص يستخدم متصفح Google Chrome. يراقب مواقع الويب في الوقت الفعلي لإمكانية الوصول والأداء وتحسين محركات البحث والمزيد.
يمكنك العثور على Lighthouse بالانتقال إلى إعدادات متصفح Google Chrome ، وتحوم فوق المزيد من الأدوات ، وتحديد أدوات المطور في الأسفل.
بعد ذلك ، ستحتاج إلى توسيع القائمة في الأعلى واختيار Lighthouse . من هناك ، يمكنك تشغيل التقرير للصفحة التي تشاهدها حاليًا.
ما عليك سوى تحديد الخيارات التي تريدها والنقر فوق الزر " إنشاء تقرير ".

سترى درجات مرمزة بالألوان في الجزء العلوي لكل من المقاييس الأساسية. ثم ، انقر فوق كل واحدة وانتقل لأسفل لرؤية تحليل مفصل وفرص التحسين.
كيف يمكنني تحسين درجة CLS الخاصة بي بسهولة الآن؟
باستخدام الأدوات والنصائح أعلاه ، يمكنك تحديد نقاط الضعف في Core Web Vitals ، بما في ذلك CLS. بمجرد أن تبدأ في إصلاح بعض هذه المشكلات ، ستتحسن صحة موقعك ، ويمكنك معرفة كيفية تجنب المشكلات المماثلة في المستقبل.
يعد تثبيت المكون الإضافي Jetpack Boost على موقع WordPress الخاص بك طريقة رائعة للبدء. هذه الأداة سهلة الاستخدام ويمكن أن تساعدك على تحسين درجة CLS الخاصة بك على الفور.
سيضمن استخدام الحلول الأخرى المذكورة أعلاه أن تظل درجة CLS في وضع جيد ، مما يؤدي إلى تحسين تحسين محركات البحث و UX لموقعك. يمكنك أيضًا استخدام التقارير لاستهداف نتائج Web Vitals الأخرى مثل LCP و FID حتى يعود كل شيء إلى اللون الأخضر!
الشروع في استخدام Jetpack Boost
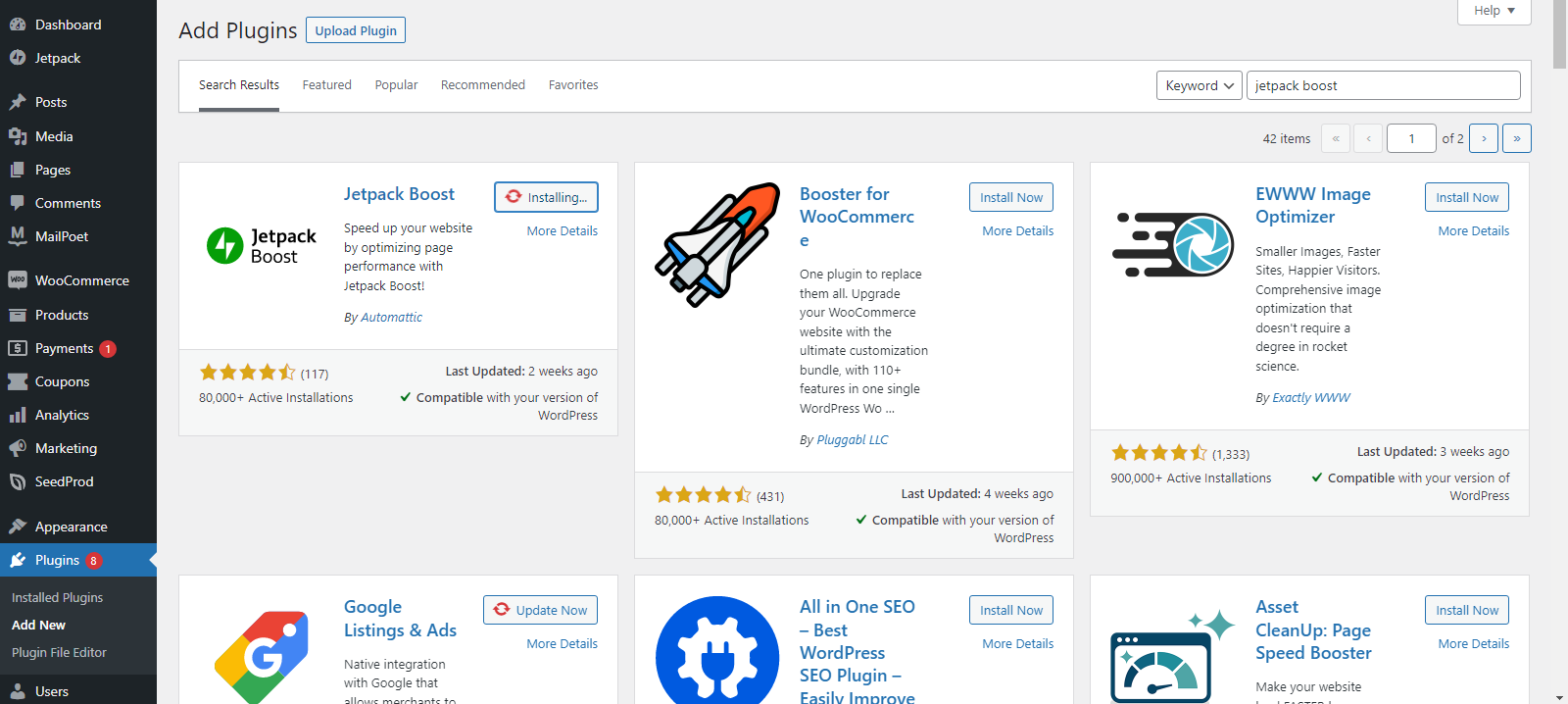
للبدء ، ما عليك سوى تثبيت Jetpack Boost من صفحة إضافات WordPress (مجانًا).

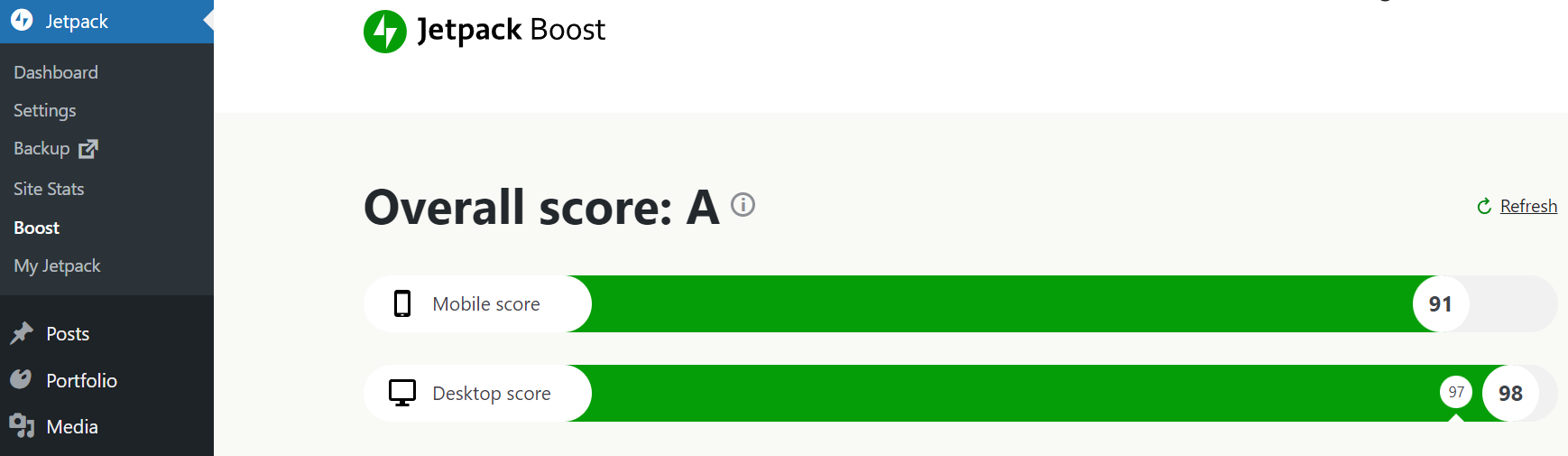
بمجرد تنشيط الأداة ، حدد Boost من علامة التبويب Jetpack على الجانب الأيسر من لوحة القيادة.
سترى الآن نتيجة أداء موقعك على الأجهزة المحمولة وأجهزة سطح المكتب.

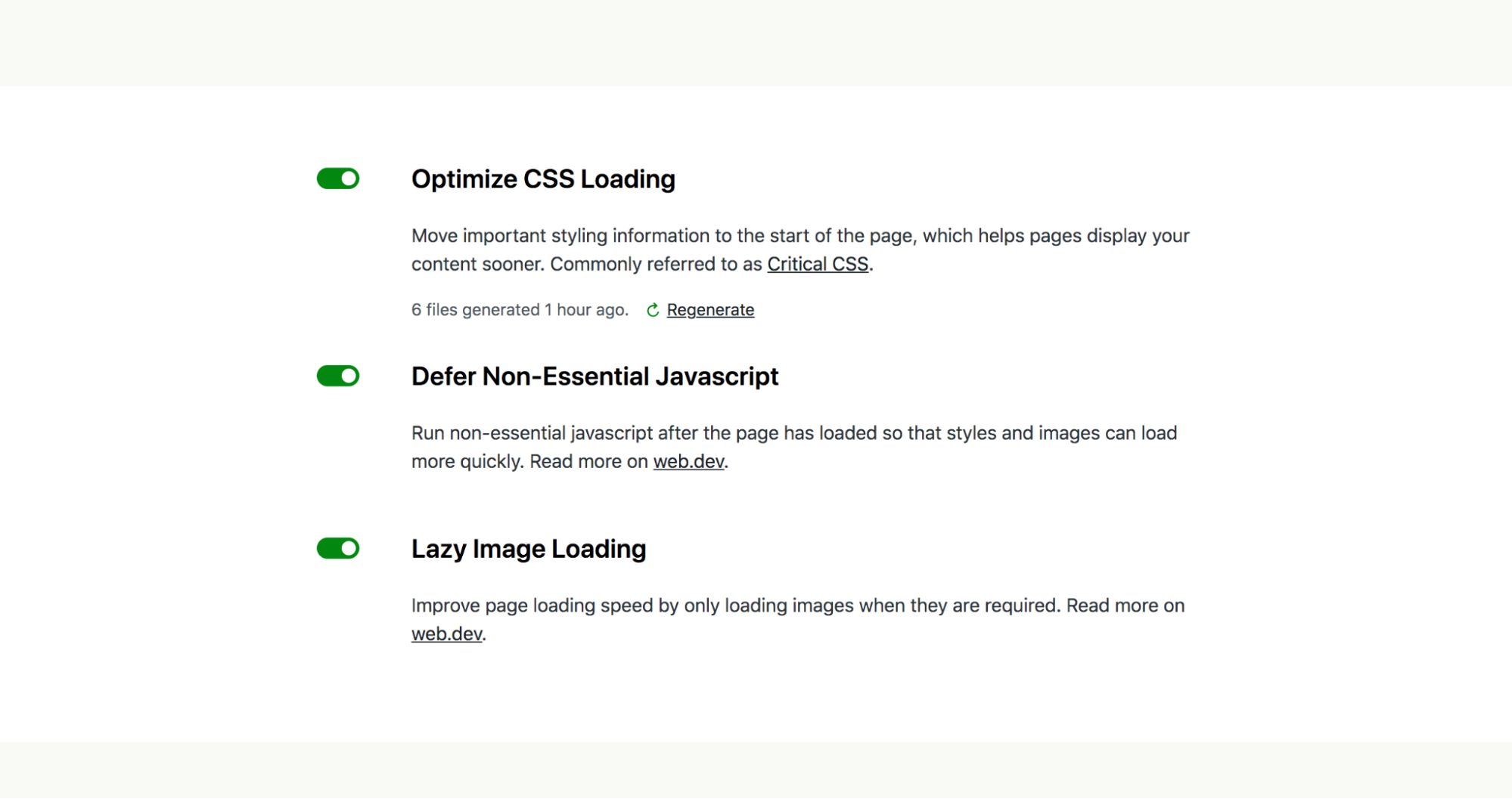
في أسفل الصفحة ، يمكنك تشغيل إعدادات تحسين الأداء الإضافية ، مثل تحميل CSS وتأجيل JavaScript غير الأساسي وتحميل الصور البطيء. يمكن لكل من هذه التكوينات تحسين نتائج Core Web Vitals الخاصة بك.
أسئلة مكررة
فيما يلي بعض الأسئلة والأجوبة الشائعة حول CLS على WordPress والتي قد تكون مفيدة أثناء الغوص.
ما هي درجة CLS الجيدة؟
أي شيء أقل من 0.1 يعتبر درجة CLS جيدة.
هذا الرقم هو الفرق بين موقع التحميل الأصلي والموضع النهائي للعنصر. النتيجة تراكمية ، بمعنى أنها تستخدم مثيلات متعددة من عناصر مختلفة.
تعتبر الدرجات بين 0.1 و 0.25 جيدة وتحتاج إلى تحسين. أي درجات أعلى من 0.25 تعتبر رديئة. يقترحون أن CLS يؤثر سلبًا على سهولة استخدام موقعك.
ماذا لو كان تغيير التخطيط أمرًا لا مفر منه؟
في بعض الأحيان ، قد يكون تغيير التنسيق أمرًا لا مفر منه بسبب نقص المعرفة أو ببساطة طبيعة العنصر في صفحتك. لا تقلق!
بعض التغييرات في التخطيط هنا وهناك لن تؤثر بشكل كبير على موقعك. بعد كل شيء ، CLS هو تصنيف تم تجميعه من الصفحة بأكملها. حتى إذا لم تكن درجاتك صفرًا ثابتًا ، فلا يزال من الممكن أن تمنحك بعض الحالات الثانوية تصنيفًا عامًا جيدًا.
قد لا يكون من الممكن ببساطة حل التحولات في بعض الصفحات. مرة أخرى ، لا ينبغي أن يكون وجود عيب بسيط في تجربة المستخدم الإجمالية لموقعك سببًا رئيسيًا للقلق.
هل تؤثر تفاعلات المستخدم على تغيير التخطيط التراكمي؟
رقم! يُعتقد أن نشاط المستخدم الذي يؤدي إلى تغيير التخطيط يؤثر بشكل أقل على CLS ولا يسجل إذا تم تحميل النتيجة بسرعة بعد الإجراء. يمكن أن يكون طلب إجراء من المستخدم قبل تحميل محتوى متغير خدعة مفيدة للمساعدة في تجنب CLS في بعض المواقف.
على سبيل المثال ، لنفترض أنك تستخدم المحتوى المحقون ديناميكيًا لتحميل خريطة للمتاجر القريبة للزوار. إذا حدث هذا تلقائيًا ، فقد يتسبب وقت سحب بيانات موقع المستخدم وتحميل الخريطة في حدوث تحول في التخطيط. ولكن إذا كان هناك زر يجب على المستخدم النقر فوقه لتحميل الخريطة ، فإن هذا التفاعل سيمنع تحولات التخطيط من التأثير على نتيجة CLS للصفحة.
تحسين تغيير التخطيط التراكمي في WordPress
الآن بعد أن عرفت كيفية إصلاح نظام التحويل التراكمي (CLS) على WordPress وكيفية قياسه ، يمكنك تحسين مُحسنات محركات البحث و UX لموقعك على الويب. سيؤدي تقليل التحولات إلى جعل التنقل في موقع الويب الخاص بك أكثر متعة للزائرين ، كما يجب أن يعزز تصنيفاتك على صفحات نتائج محرك البحث.
لتقليل درجة CLS الخاصة بك ، تذكر ما يلي:
- قم بتثبيت مكون إضافي لمؤشرات الويب الحيوية الأساسية مثل Jetpack Boost.
- عيّن أبعاد الصور ومقاطع الفيديو والإعلانات والمحتويات الأخرى المضمنة.
- استضافة خطوط الويب محليًا وتحميلها مسبقًا.
- تعيين العناصر النائبة للمحتوى المحقون ديناميكيًا.
- استخدم المكون الإضافي Happy Addons for Elementor للرسوم المتحركة.
في حين أن التحول في التخطيط التراكمي هو مجرد عامل واحد يؤثر على مُحسّنات محرّكات البحث لموقعك ، إلا أنه يعتبر أيضًا اعتبارًا ملحوظًا لتجربة المستخدم. يمكن أن يؤدي القليل من العمل إلى تحسينات دائمة في تصنيفات البحث وتجربة الزائر بمجرد وصوله.
