كيفية إضافة خطوط WordPress المخصصة: تحكم بشكل كامل في الطباعة
نشرت: 2023-05-10هل تتطلع إلى تحسين المظهر المرئي لموقع WordPress وتجربة المستخدم؟ يمكن أن تؤدي إضافة خطوط WordPress المخصصة إلى تغيير قواعد اللعبة.
لذلك ، نقدم خطوط PostX المخصصة. من خلال القدرة على استخدام مجموعة فريدة من الخطوط الجميلة ، يمكنك تحويل أسلوب الطباعة والجمال العام لموقعك باستخدام PostX.
هذا يجعل المحتوى الخاص بك أكثر جاذبية من الناحية المرئية ، ويعزز قابلية القراءة ، ويساعد في إنشاء صورة قوية للعلامة التجارية ، ويحافظ على تفاعل الزائرين لفترة أطول.
إذن ، كيف تضيف خطًا مخصصًا إلى WordPress؟
- قم بتثبيت PostX.
- قم بتشغيل الملحق الخط المخصص.
- تحميل الخطوط المخصصة الخاصة بك.
- استخدم خطوط مخصصة في كل كتلة PostX من إعدادات الطباعة.
في هذه المقالة ، سنشرح كيفية إضافة خطوط مخصصة إلى مواقع WordPress ومناقشة الفوائد التي يمكن أن تجلبها.
كيفية البحث عن الخطوط المخصصة لـ WordPress؟
هناك العديد من أسواق الخطوط على الإنترنت حيث يمكنك استكشاف مجموعة كبيرة من الخطوط المجانية والمتميزة. فيما يلي بعض الأماكن التي يمكنك العثور فيها على خطوط مخصصة لـ WordPress:
- خطوط جوجل
- Adobe Typekit
- السنجاب الخط
- MyFonts
والعديد من المواقع الأخرى التي تقدم خطوطًا مجانية ومتميزة.
كيفية إضافة خطوط WordPress المخصصة (دليل خطوة بخطوة)
يجب عليك استخدام مكون إضافي لتحميل الخطوط المخصصة إلى WordPress. و PostX ، المكون الإضافي الأكثر سهولة في الاستخدام والقابلية للتخصيص موجود هنا مع أحدث ملحق له ، الملحق المخصص للخطوط. يمكنك بسهولة تحميل الخطوط المخصصة إلى WordPress دون أي متاعب.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى الإجراءات.
فيديو تعليمي
إليك فيديو تعليمي ، حتى تتمكن من فهم خطوط PostX المخصصة بأفضل طريقة ممكنة.
قم بتثبيت PostX
لإلغاء قفل الميزات القوية لـ PostX والاستفادة من ميزاته ، تحتاج إلى تثبيت المكون الإضافي.
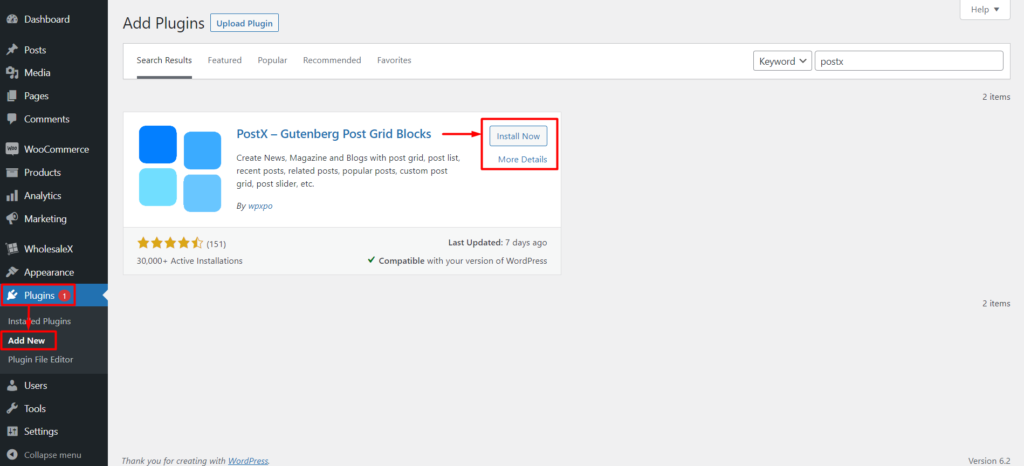
لتثبيت وتفعيل المكون الإضافي PostX Gutenberg Blocks:

- انتقل إلى الإضافات ← إضافة جديد.
- ابحث عن "PostX".
- انقر فوق تثبيت ثم تنشيط.
أنت الآن جاهز لتحسين موقع الويب الخاص بك باستخدام خطوط WordPress المخصصة.
تنشيط الملحق الخطوط المخصصة
الآن ، تحتاج إلى تنشيط الملحق Custom Font. يعد تمكين الملحق أمرًا ضروريًا قبل استخدام الخطوط المخصصة في جميع أنحاء موقع الويب الخاص بك.
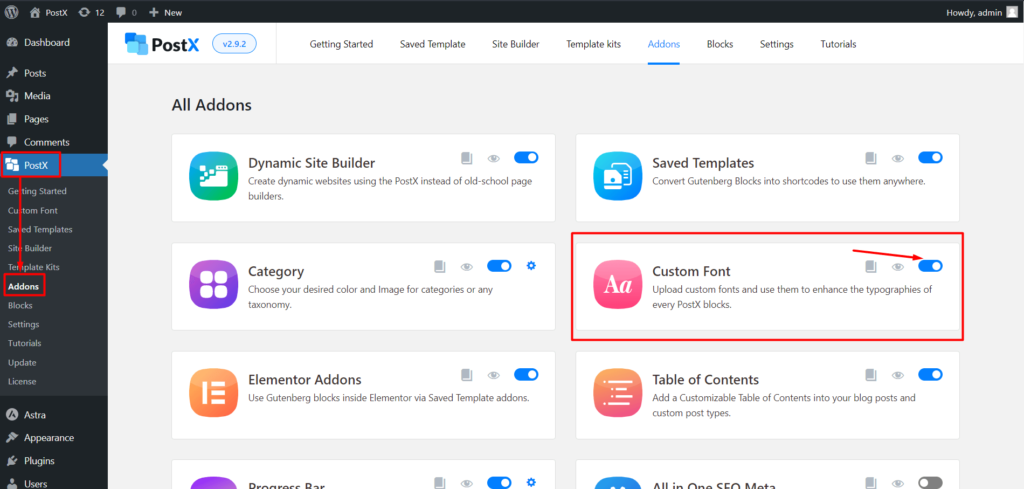
لتنشيط الوظيفة الإضافية Custom Font في PostX:

- انتقل إلى PostX → Addons.
- ابحث عن الملحق "Custom Font" وقم بتشغيله.
- تم تنشيط الوظيفة الإضافية الآن وهي جاهزة للاستخدام.
لقد نجحت في تنشيط الوظيفة الإضافية Custom Font لـ PostX.
دليل وزن الخط [* هام]
فيما يلي إرشادات لاختيار وزن الخط المثالي لخطوطك المخصصة.
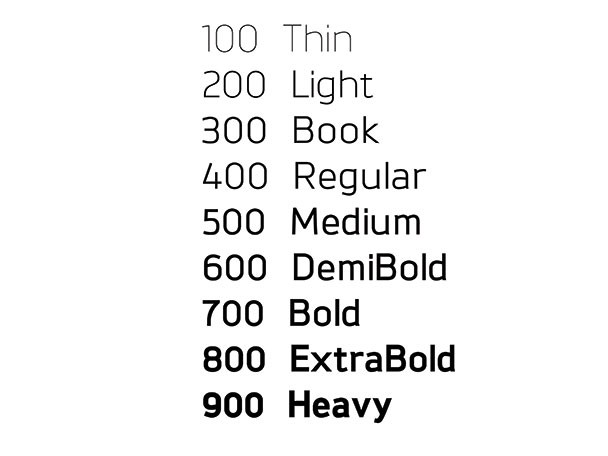
يشير سمك الخط إلى سمك الحدود التي تشكل الحروف في الخط. يتم قياسه بأرقام تتراوح من 100 إلى 900 ، حيث يتوافق كل رقم مع وزن معين. على سبيل المثال ، 100 هو أخف وزن للخط ، بينما 900 هو الأكثر جرأة. يلعب وزن الخط دورًا مهمًا في تحديد التأثير المرئي للنص.

لذلك ، هذه القاعدة هي نفسها عند تحميل أشكال خطوط مخصصة باستخدام PostX. افترض أن لديك اختلافات رقيقة وعادية ومتوسطة وجريئة لخط معين. وعلى سبيل المثال ، لنمنح الخط اسمًا مثل "مثال الخط".
لذلك ، لديك الآن خط اسمه "خط مثال" مع اختلافات رفيعة ، عادية ، متوسطة ، وجريئة.
عند تحميل الخط ، استخدم "مثال الخط" كاسم لجميع الأشكال. لكن في كل مرة عليك تغيير الوزن.
على سبيل المثال:
عند تحميل الشكل "الرفيع" ، حدد الوزن على أنه 100.
بالنسبة لـ "عادي / عادي" ، حدد الوزن على أنه 400.
بالنسبة إلى "متوسط" ، حدد الوزن على أنه 500.
بالنسبة إلى "غامق" ، حدد الوزن كـ 700.
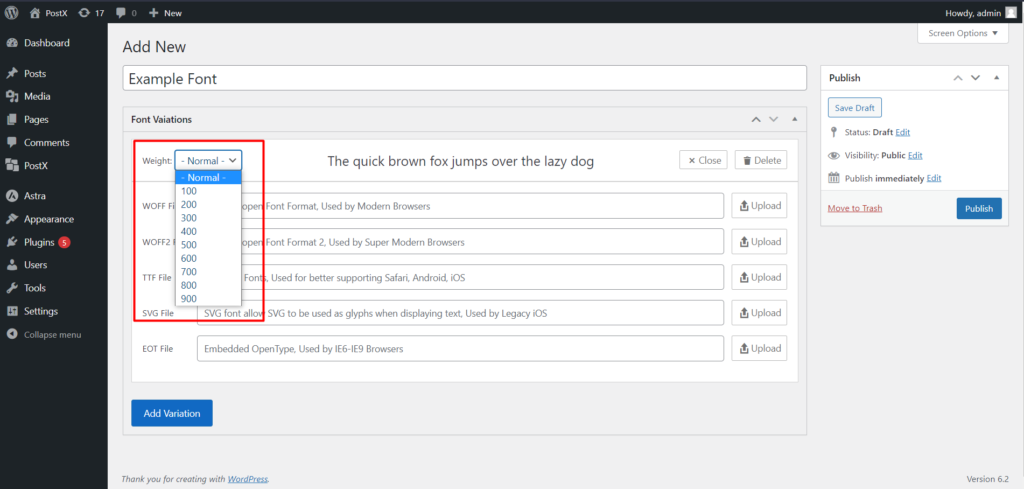
في بعض الأحيان ، ستكون هناك أشكال أخرى ، لذا استخدم الصورة التالية كدليل لوزن الخط للصيغة التي تحمّلها.
كيفية تحميل خط ووردبريس المخصص؟
قبل استخدام أي من الخطوط المخصصة ، تحتاج إلى الحصول عليها ، والتي ذكرناها سابقًا. ولكن بمجرد الانتهاء من عملية تنزيل PostX وتثبيته وكل شيء ، تحتاج الآن فقط إلى تحميله.
لذا ، دعنا الآن نوضح لك كيفية تحميل خطوط WordPress المخصصة.
اتبع الخطوات أدناه لإكمال عملية تحميل الخط المخصص في WordPress بسهولة.
الخطوة 1: اذهب إلى Custom Fonts
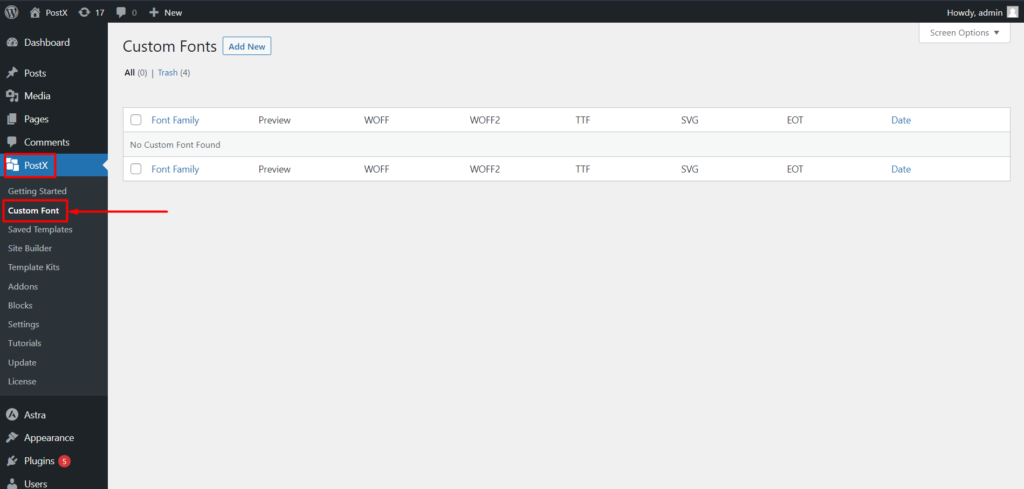
لتحميل خط مخصص ، يتعين علينا الانتقال إلى قسم الخطوط المخصصة لـ PostX.
من لوحة تحكم WordPress ، حدد موقع وحدد خيار القائمة "PostX". سيُظهر لك هذا جميع ميزات PostX. الآن حدد خيار الخط المخصص.

انقر فوق الزر "إضافة جديد" في قسم الخطوط المخصصة. سيوجهك هذا الإجراء إلى صفحة تحميل الخط ، حيث يمكنك إضافة خط مخصص جديد إلى موقع WordPress الخاص بك.

من هنا ، يمكنك إضافة خطوط مخصصة جديدة أو تخصيص الخطوط المضافة مسبقًا.
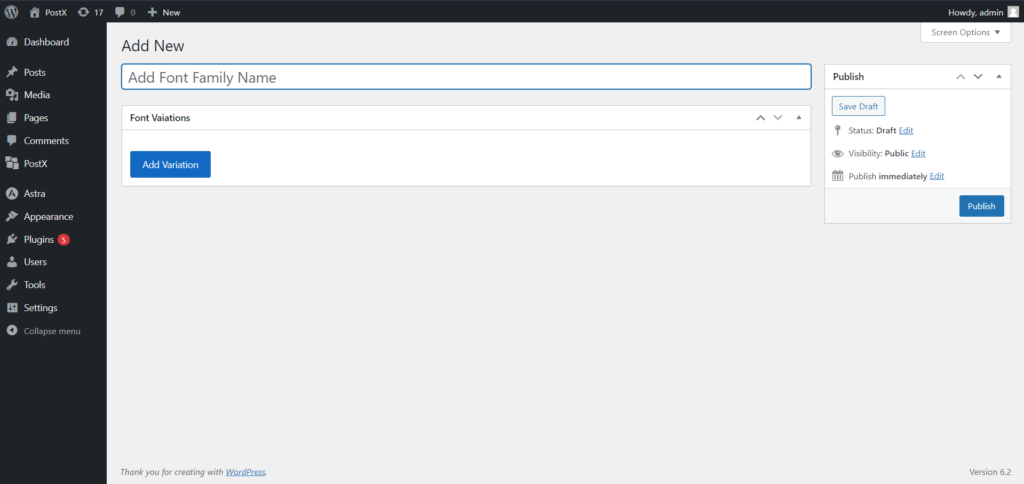
الخطوة 2: اذهب إلى Font Upload Page
الآن يمكننا تحميل الخطوط المخصصة المطلوبة.
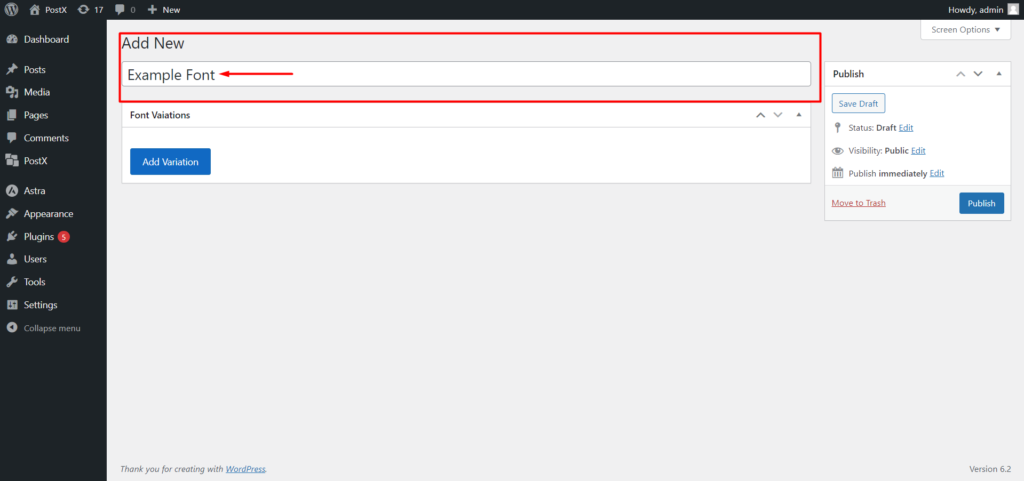
عند تحميل خط مخصص جديد ، قم بتوفير اسم للخط. هذه خطوة حاسمة لضمان سهولة التعرف على الخط وتمييزه بين الخطوط الأخرى في قائمتك.

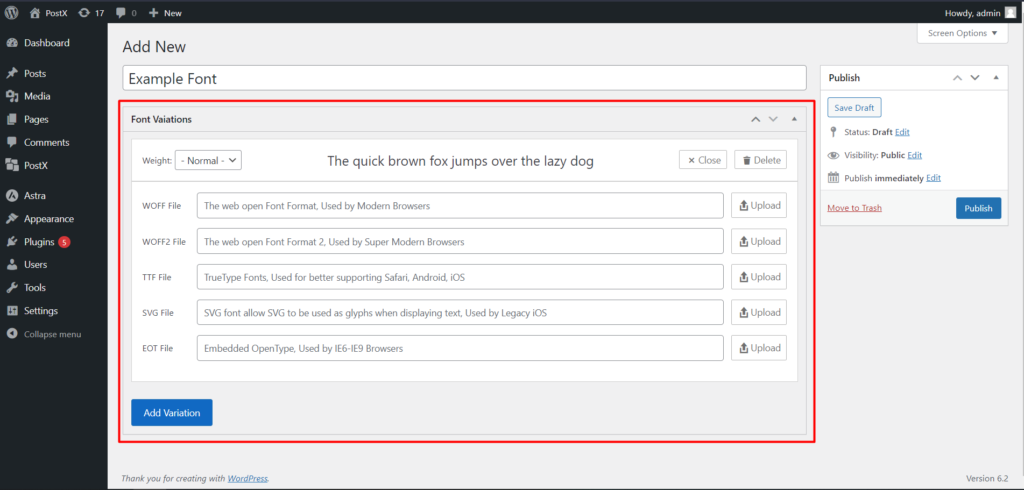
لتحميل الخط المخصص ، انقر فوق الزر "إضافة شكل". سيكشف هذا الإجراء عن خيارات تحميل الخط.
الخطوة 3: حدد نوع ملف الخط
يدعم PostX العديد من تنسيقات الخطوط المخصصة ، مثل WOFF و WOFF2 و TTF و SVG و EOT. اختر تنسيق الخط المناسب لك.

بمجرد تحديد تنسيق الخط ، انقر فوق "تحميل" لتصفح واختيار ملف الخط من جهاز الكمبيوتر الخاص بك. سنقوم بتحميل الخط مع مكتبة وسائط WordPress. لذلك لن تواجهك مشكلات في عملية التحميل. سيتم بعد ذلك تحميل هذا الملف على موقع WordPress الخاص بك.
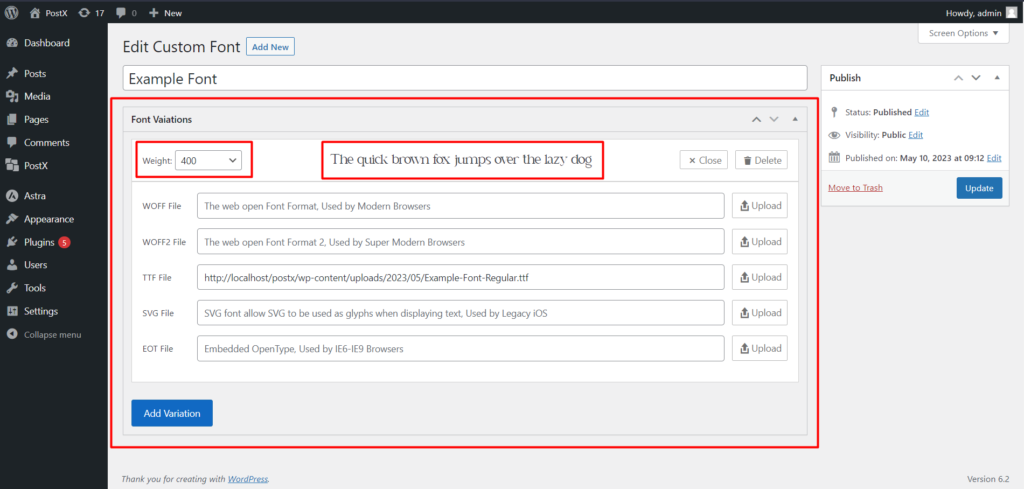
الخطوة 4: اختر وزن الخط
إذا كانت لديك إصدارات متعددة أو أشكال مختلفة من نفس الخط ، فمن المهم تحديد وزن الخط. يحدد سمك الخط سماكة الأحرف أو جرأتها وهو أمر بالغ الأهمية لتصميم الخط المناسب.
حدد وزن الخط المطلوب من الخيارات المتاحة في المكون الإضافي PostX.

بمجرد التحميل ، سيعرض معاينة الخط الذي قمت بتحميله ، لذلك سيكون من الأسهل عليك التحقق قبل إكمال العملية.
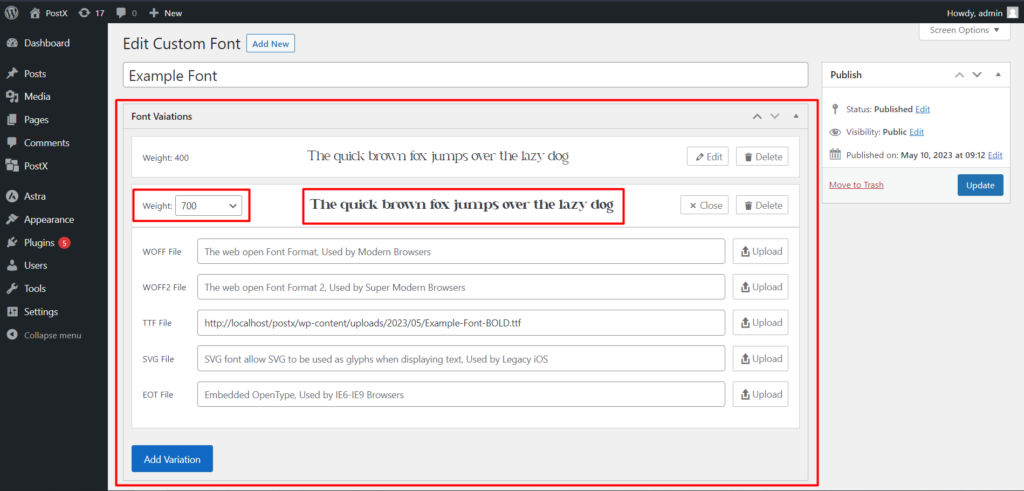
الخطوة 5: إضافة تنوع الخط
إذا كان لديك أشكال خطوط إضافية ، مثل الخطوط الرفيعة أو الغامقة ، فيمكنك تحميلها أيضًا. انقر فوق الزر "إضافة تباين" مرة أخرى لإضافة شكل آخر للخط المخصص.
قم بتسمية التباين بنفس الاسم الأصلي للخط. قم بتحميل ملف الخط لهذا الشكل ، ومرة أخرى ، حدد وزن الخط المقابل للصيغة المحددة.
على سبيل المثال ، سنضيف تباينًا منتظمًا وجريئًا للخط. لذلك ، عند تحميل الشكل "العادي" ، سنختار الوزن: 400.

ثم انقر فوق إضافة تباين إلى شكل آخر. وبالنسبة للاختلاف "الجريء" ، سنختار الوزن: 700.

لاحظ أنه يمكنك تحميل أشكال غير محدودة لخط ، فهو لا يقتصر على اثنين فقط. لقد أظهرنا خيارين للتباين لجعل العملية أبسط.
الخطوة 6: أكمل عملية التحميل
بعد قيامك بتحميل جميع أشكال الخطوط المطلوبة وتحديد أوزان الخطوط الخاصة بها ، انقر فوق الزر "نشر". سيؤدي هذا الإجراء إلى حفظ الخط المخصص ونشره ، مما يجعله متاحًا للاستخدام على موقع WordPress الخاص بك.
كيفية استخدام خطوط ووردبريس المخصصة؟
لقد أكملنا تحميل الخط المخصص. وستتوفر الخطوط المخصصة الآن في جميع كتل PostX للاستخدام التي تحتوي على إعدادات الطباعة. الآن دعنا نوضح لك كيفية استخدامه.
الخطوة 1: إنشاء صفحة جديدة
تحتاج إلى إنشاء صفحة جديدة على موقع WordPress الخاص بك أولاً. يمكنك القيام بذلك عن طريق الانتقال إلى قسم صفحات لوحة تحكم WordPress والنقر فوق "إضافة جديد".
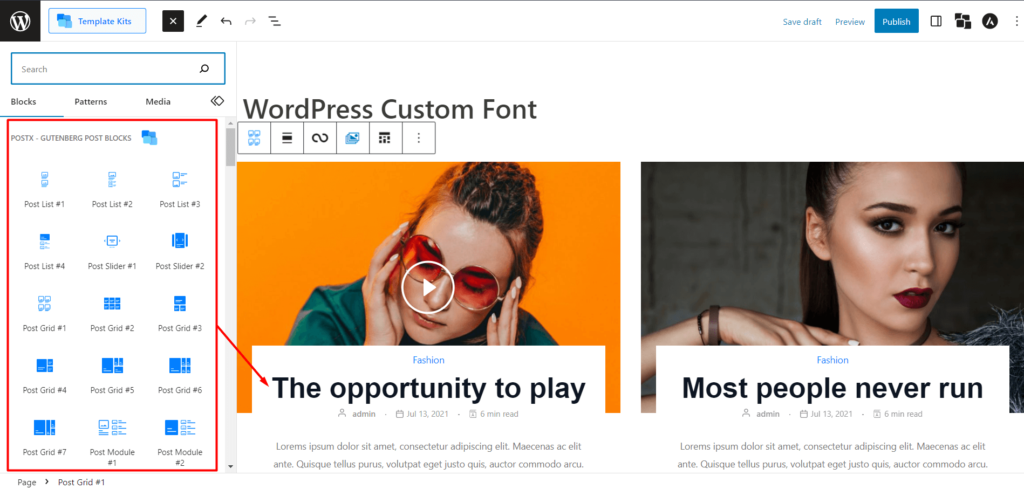
الخطوة الثانية: إضافة كتل PostX
ضمن محرر الصفحة الجديد ، أضف كتل PostX إلى الصفحة. توفر هذه الكتل ميزات محسنة وخيارات التخصيص ، بما في ذلك الإعدادات المتعلقة بالطباعة للخطوط المخصصة.

ومع ذلك ، في هذا المثال ، سوف نستخدم كتلة Post Grid. ولكن يمكنك استخدام أي كتل PostX لاستخدام الخطوط المخصصة وإعدادات الطباعة.
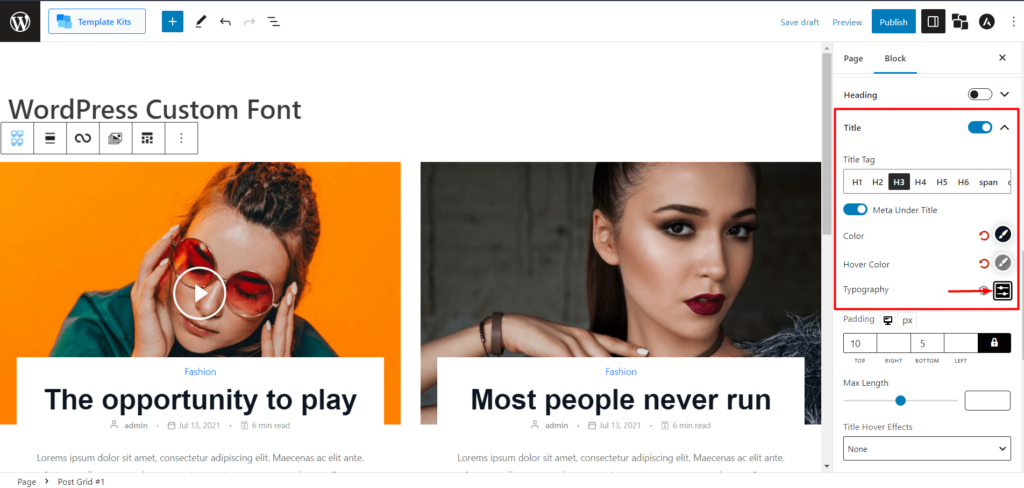
الخطوة 3: اذهب إلى إعداد الطباعة
حدد كتلة Post Grid أو أي كتلة PostX أخرى أضفتها إلى الصفحة. حدد موقع إعدادات العنوان أولاً ثم إعدادات الطباعة الخاصة به للكتلة المحددة. سيتيح لك ذلك تحديد الخطوط المخصصة المفضلة. تسمح لك هذه الإعدادات أيضًا بتخصيص نمط الخط ومظهره.

الخطوة 4: اختيار الخط المخصص
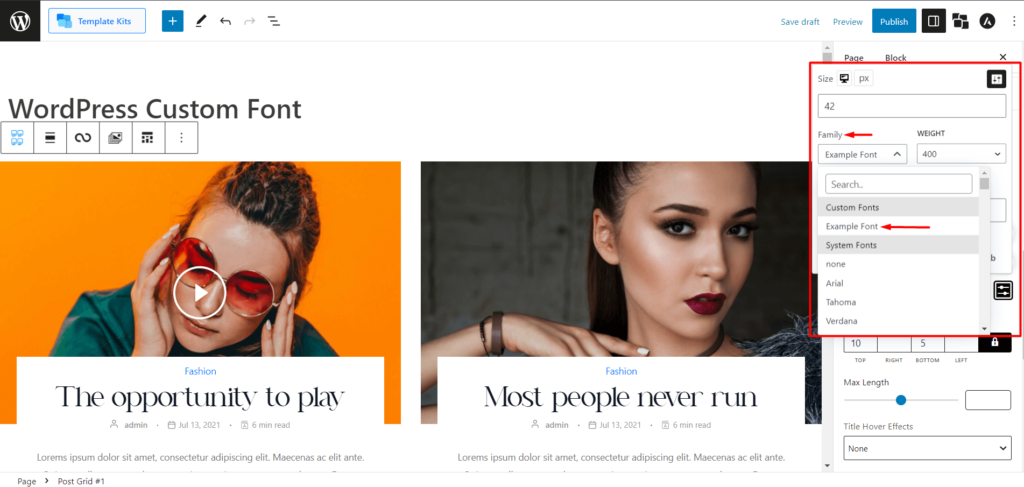
ضمن إعدادات الطباعة ، ابحث عن خيار تخصيص عائلة الخط. انقر فوق الزر "تخصيص" للوصول إلى خيارات تخصيص الخط. ستظهر قائمة منسدلة بعنوان "العائلة".

سترى جزأين من قائمة العائلة المنسدلة: الخطوط المخصصة وخطوط النظام. سيتم عرض جميع الخطوط المخصصة التي تم تحميلها في قسم الخطوط المخصصة. لكن تأكد من عدم إضافة اسم للخط عند التحميل.
الآن ، حدد الخط المخصص الذي تريده.
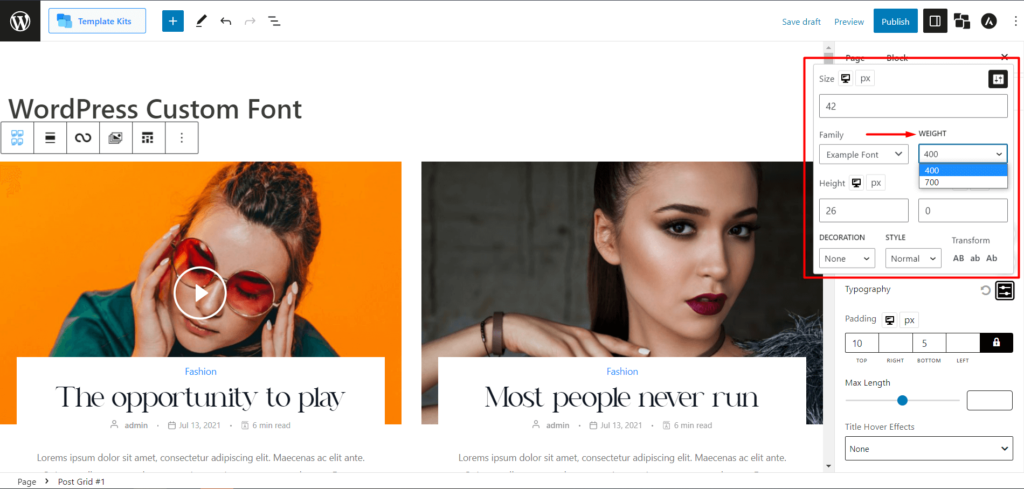
الخطوة 5: حدد وزن الخط
بعد تحديد الخط المخصص من القائمة المنسدلة ، يجب عليك اختيار وزن الخط. ستعتمد خيارات الوزن على الأشكال التي قمت بتحميلها سابقًا.

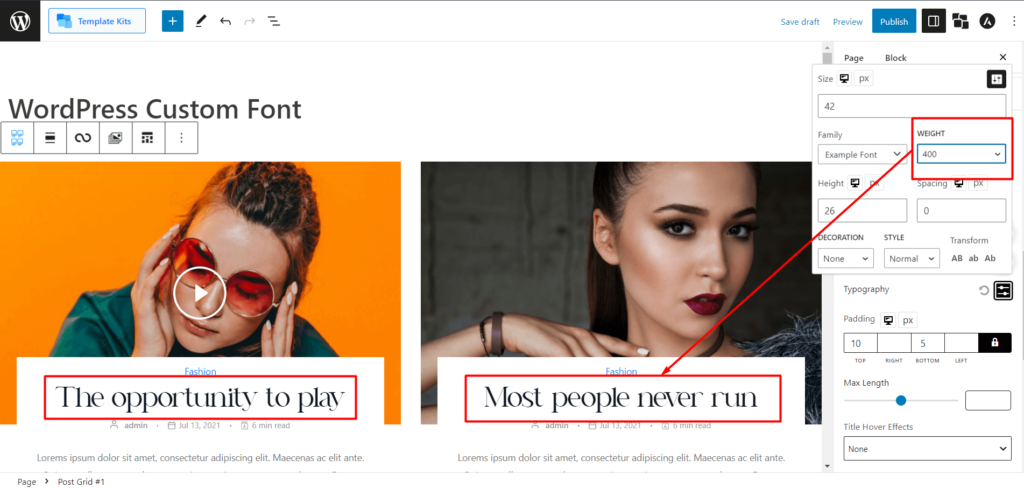
على سبيل المثال ، لدينا تنويعات "عادية" و "غامقة" بأوزان 400 و 700 ، على التوالي ، حدد الوزن المناسب لتحقيق نمط الخط المطلوب.
أولاً ، دعنا نختار وزن 400 لنمط خط عادي ، وإليك المعاينة:

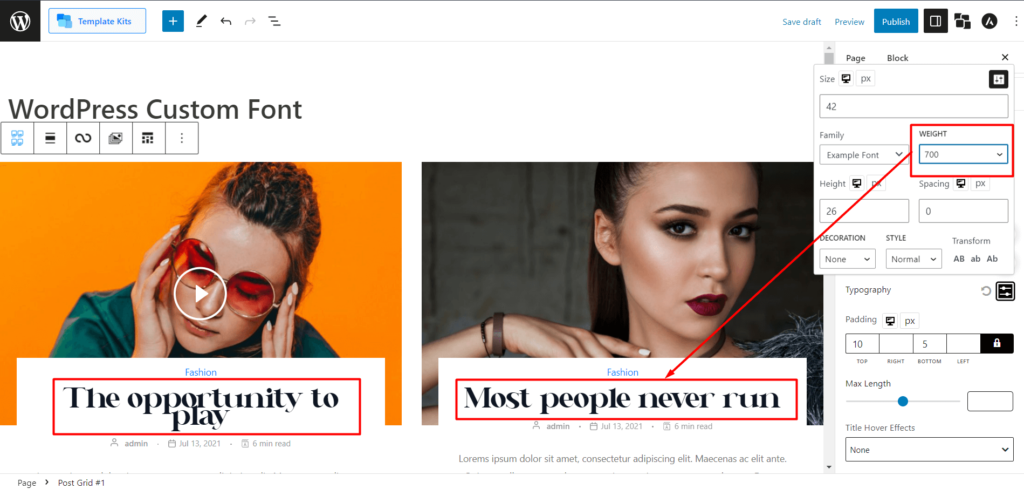
الآن ، دعنا نختار الوزن 700 لنمط خط غامق ونتحقق من المعاينة:


كما ترى ، لديك نفس اسم الخط بسمك مختلف ، ويعرض أشكالًا مختلفة من الخطوط.
الخطوة 6: ضبط إعدادات الخط
بمجرد تحديد الخط المخصص ووزنه ، يمكنك تعديل إعدادات الخط وفقًا لتفضيلاتك.
قد تتضمن إعدادات الطباعة حجم الخط وارتفاع السطر وتباعد الأحرف والمزيد من الخيارات.

قم بتعديل هذه الإعدادات لتحقيق نمط الطباعة المطلوب لكتلة PostX الخاصة بك.
الخطوة 7: انشر الصفحة
بعد تخصيص إعدادات الخط ، راجع التغييرات التي أجريتها. بمجرد أن تشعر بالرضا عن نمط الخط ومحتوى الصفحة بشكل عام ، انقر فوق الزر "نشر" لجعل صفحتك مباشرة على موقع WordPress الخاص بك.
ولكن هناك المزيد من خيارات التخصيص مع PostX. لذلك ، إذا لم تكن راضيًا عن التخصيصات ، فلننتقل إلى المزيد من التخصيصات.
كيفية تخصيص خطوط WordPress المخصصة بشكل أكبر؟
لذلك ، كما قلنا ، توفر PostX المزيد من التخصيصات. دعونا لا نضيع الوقت ونتحقق منها.
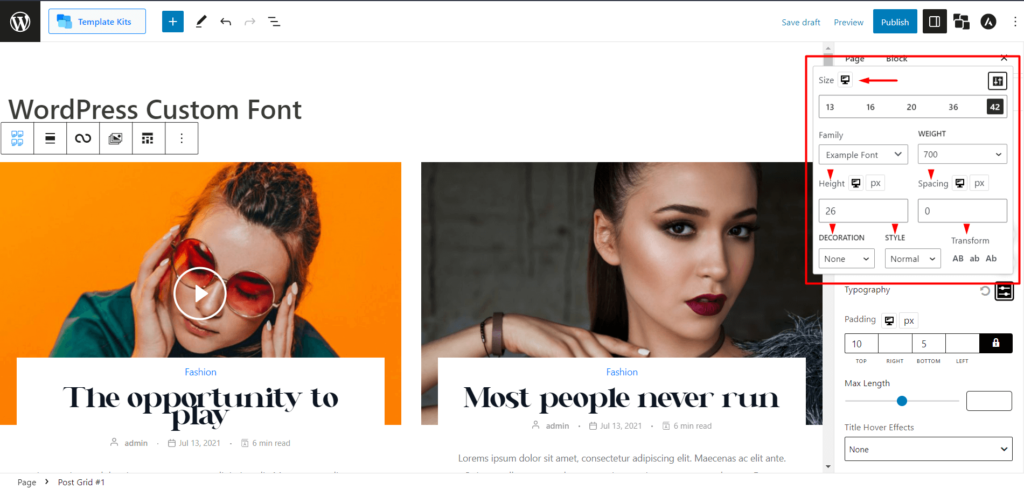
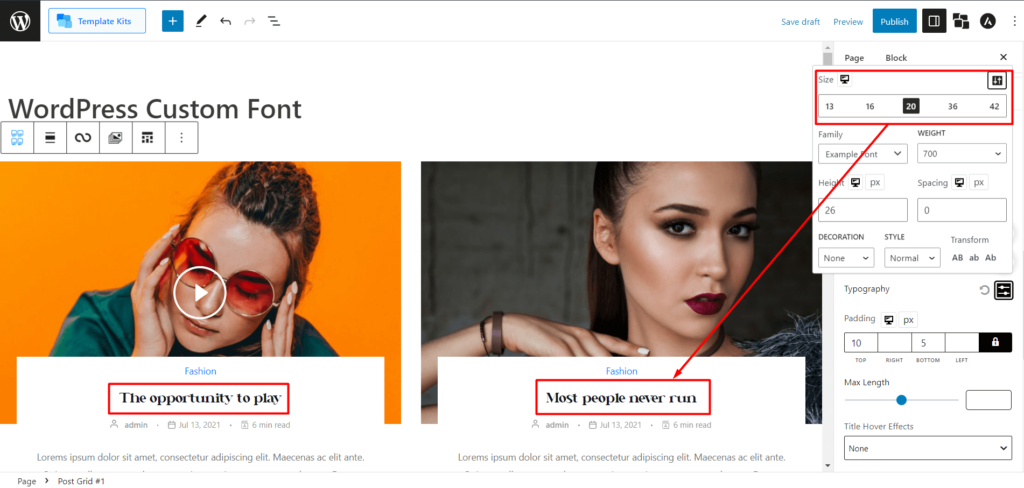
الخطوة 1: تخصيص حجم الخط
في إعدادات الطباعة الخاصة بكتلة PostX التي اخترتها ، حدد خيار تخصيص حجم الخط.

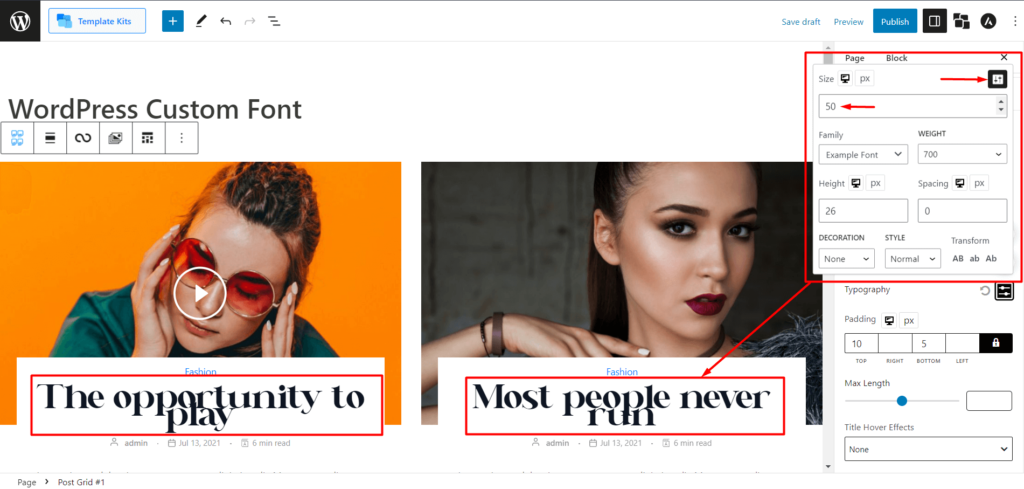
لتغيير حجم الخط ، يمكنك إما تحديد حجم خط ثابت (مثل 13 ، 16 ، 20 ، 36 ، 42) أو إدخال حجم خط مخصص باستخدام حقل الإدخال المتوفر. هذا يسمح لك بجعل الخط أصغر أو أكبر حسب الرغبة.

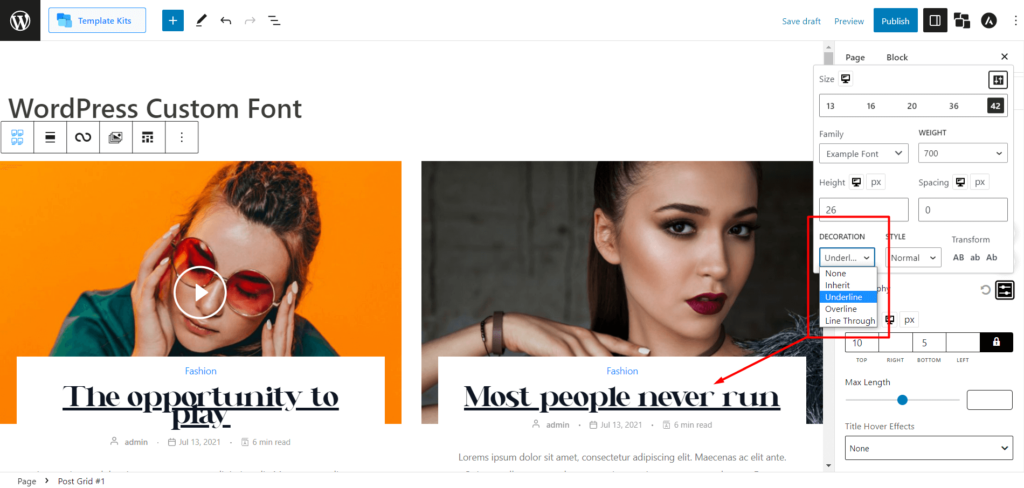
الخطوة 2: تخصيص زخرفة الخط
ضمن إعدادات الطباعة ، ابحث عن خيارات تخصيص زخرفة الخط.
يوفر PostX القدرة على تغيير زخارف الخط ، مثل التسطير (إضافة سطر أسفل النص) ، والتخطي (إضافة سطر فوق النص) ، والخط من خلاله (إضافة سطر عبر النص).
دعونا نرى معاينة لكل منها.
تسطير المعاينة:

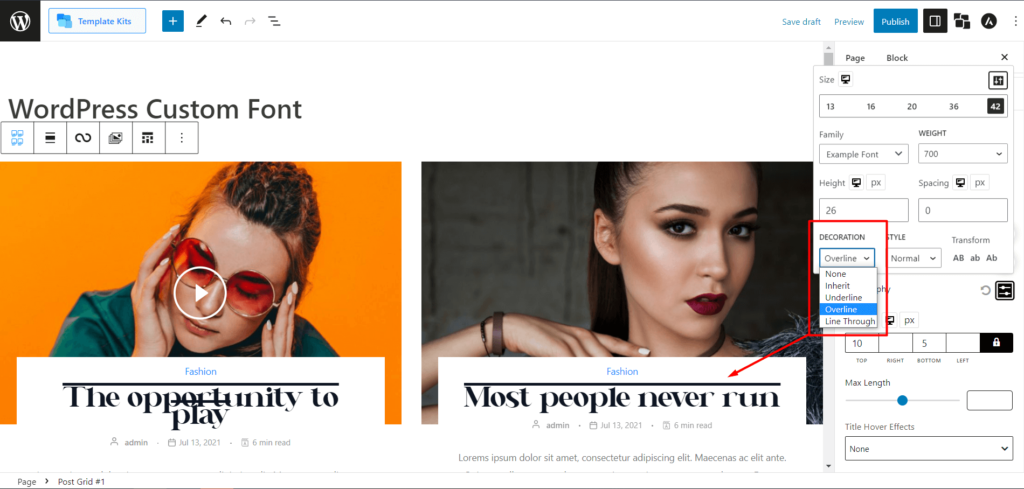
معاينة Overline:

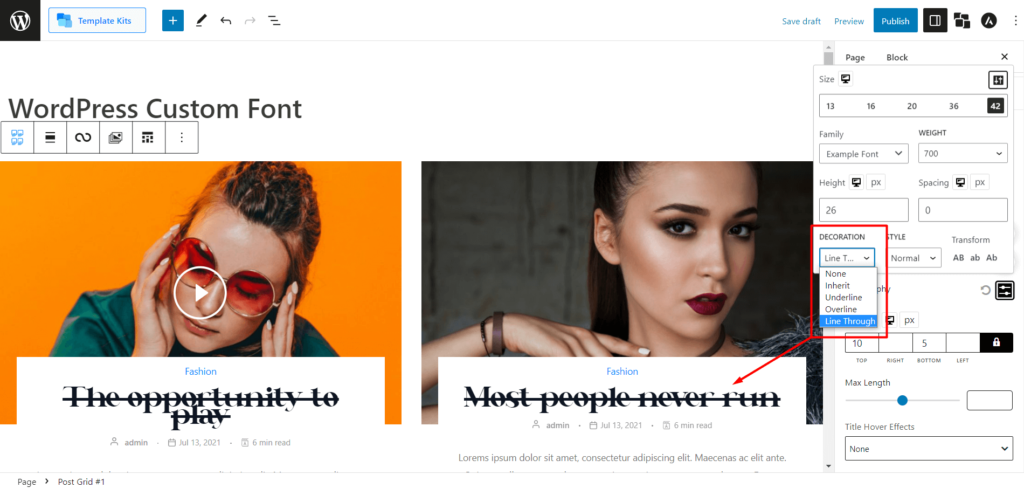
خط من خلال المعاينة:

اختر خيار (خيارات) الزخرفة المطلوب لخطك المخصص.
الخطوة 3: تخصيص نمط الخط
حدد موقع خيارات تخصيص نمط الخط ضمن إعدادات الطباعة في PostX.
يتيح لك PostX تغيير أنماط الخطوط. حاليًا ، يمكنك الاختيار من بين خيارات مثل مائل (نمط شبه مخطوطة) ومائل (نمط مائل بشكل مصطنع مشابه للمائل. ملاحظة: قد لا تدعم بعض الخطوط هذا).
على سبيل المثال ، يمكنك العثور على خط مثالي لموقع الويب الخاص بك يفتقر إلى الاختلاف المائل. يمكن أن تساعدك PostX في تحقيق النمط المائل من خلال توفير خيارات نمط الخط.
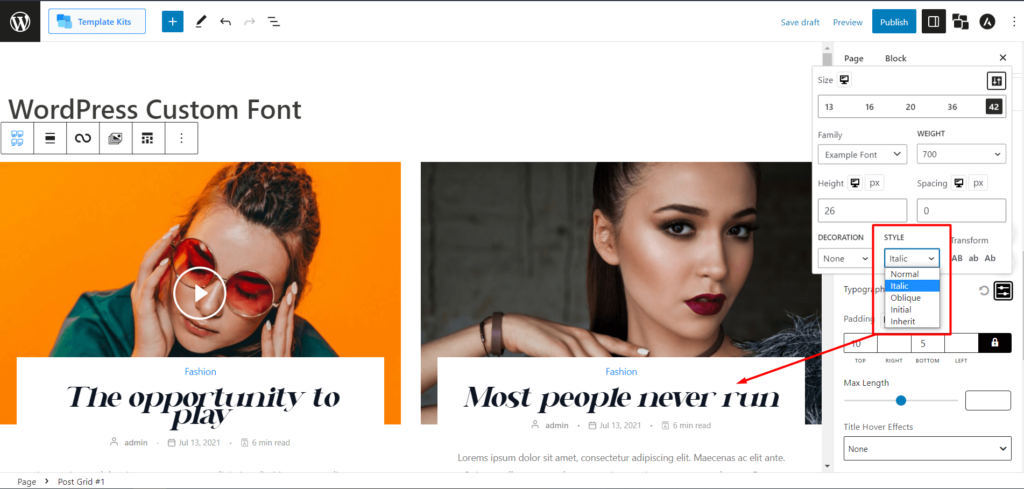
لنرى المعاينة بخط مائل:

اختر دائمًا نمط الخط الذي يناسب تفضيلاتك.
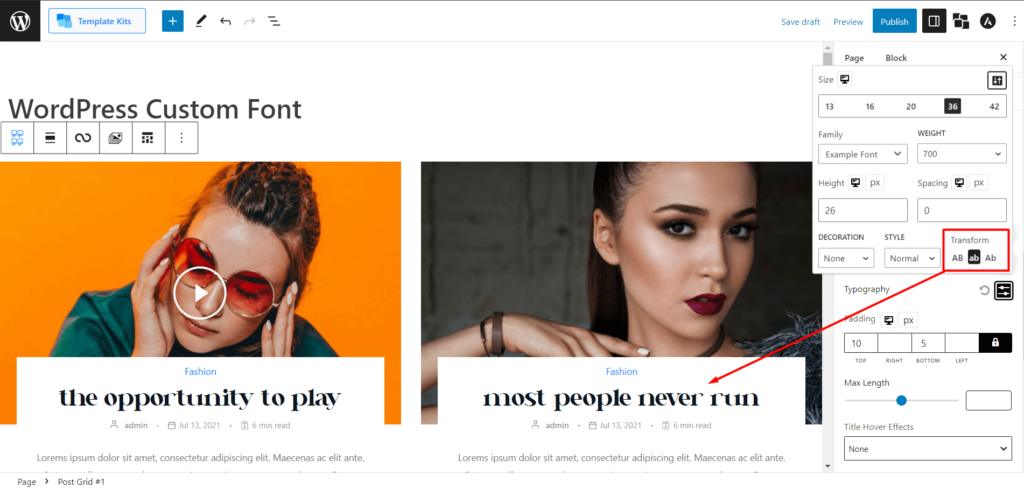
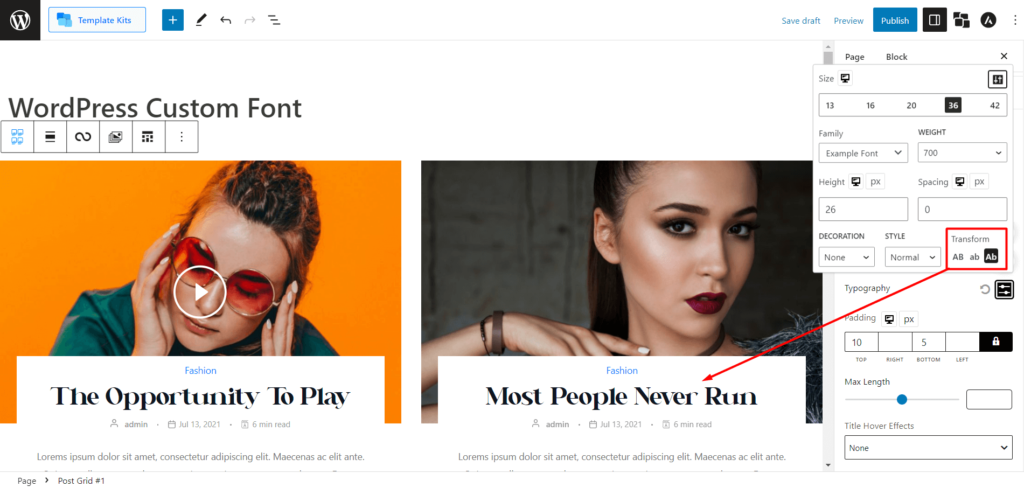
الخطوة 4: تخصيص تحويل الخط
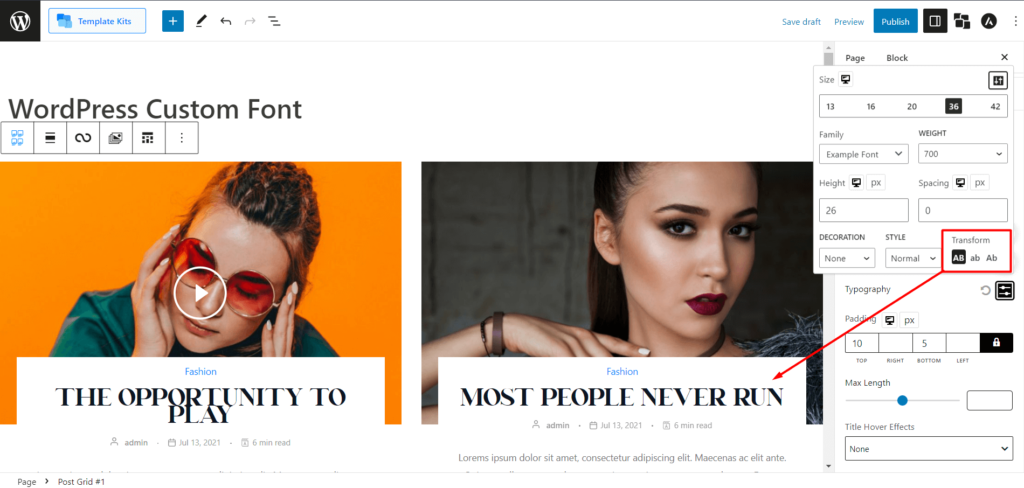
يتيح لك PostX تحويل نص الخط إلى حالات مختلفة: AB (كل الأحرف الكبيرة) ، ab (كلها أحرف صغيرة) ، و Ab (حالة أحرف العنوان).
دعونا نرى معاينة كل منها.
AB (كل الأحرف الكبيرة):

ab (كل الأحرف الصغيرة):

أب (حالة العنوان):

حدد خيار تحويل الخط المطلوب لتعديل حالة النص وفقًا لذلك.
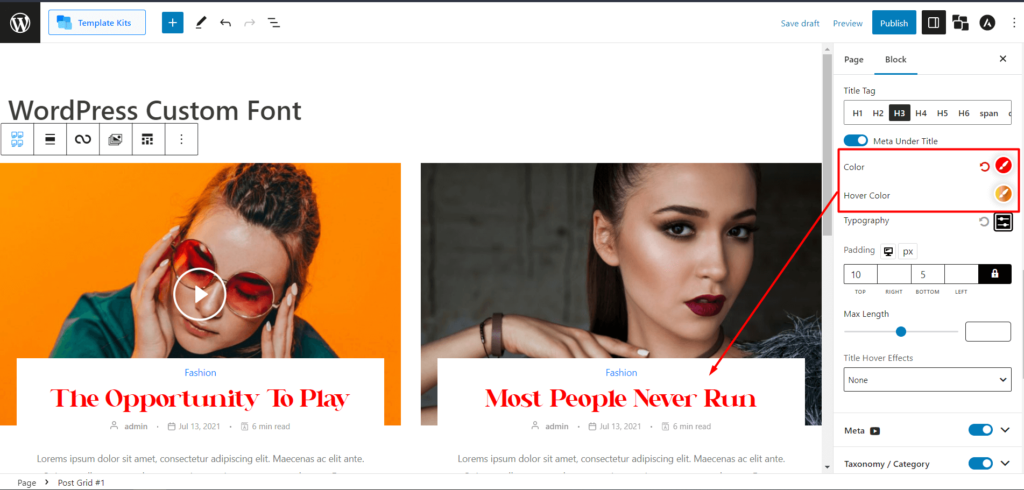
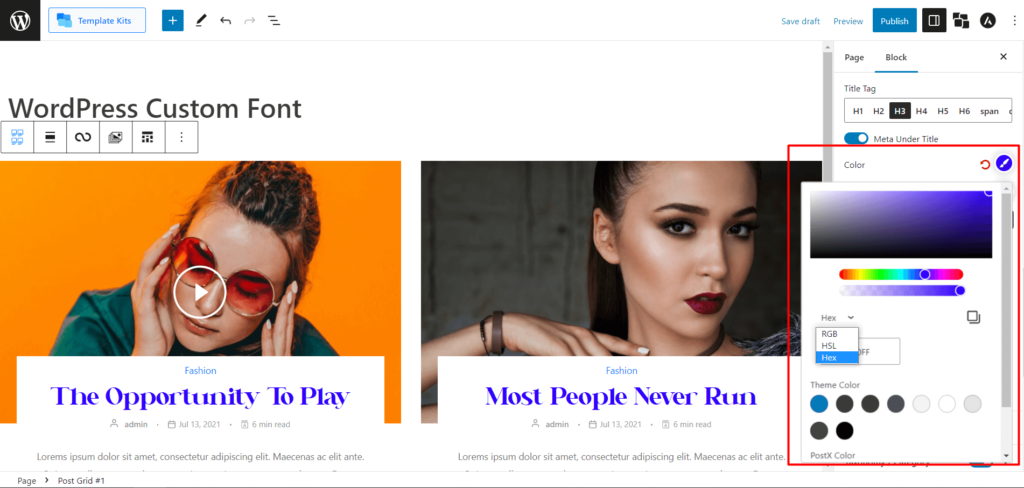
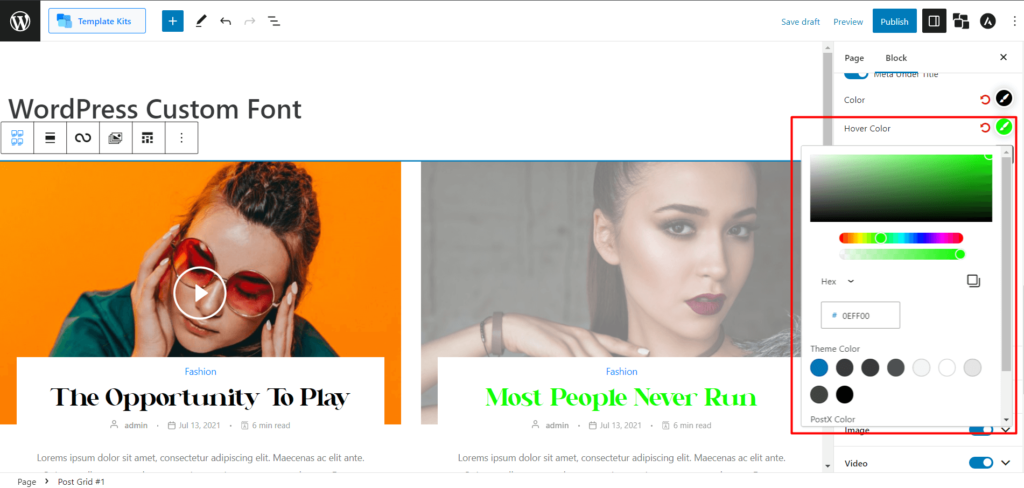
الخطوة 5: تخصيص لون الخط ولون تحوم الخط
يوفر PostX لوحة ألوان لتغيير لون النص. يمكنك اختيار لون من اللوحة يناسب تصميمك.

بالإضافة إلى ذلك ، افترض أن لديك رموز ألوان محددة بتنسيقات HEX أو RGB أو HSL. في هذه الحالة ، يمكنك إدخال هذه الرموز لتغيير لون النص وفقًا لذلك.

إذا كنت ترغب في تغيير لون التحويم لنص الخط ، فيمكنك القيام بذلك باستخدام PostX.
تتشابه إعدادات لون تحويم الخط مع تخصيص لون الخط. يمكنك استخدام لوحة الألوان أو إدخال أكواد HEX أو RGB أو HSL لتغيير لون التحويم في النص.

يتيح لك تطبيق إعدادات التخصيص هذه في PostX تخصيص خطوطك المخصصة دون متاعب إضافية.
مذكرة إضافية
قد تختلف خيارات التخصيص المذكورة أعلاه وفقًا لخطوطك المحددة. جرب إعدادات ومجموعات مختلفة لتحقيق التخصيصات المطلوبة لخطوطك المخصصة.
تذكر أن تنشر أو تحدث تغييراتك بعد تخصيص إعدادات الخط لترى المظهر المحدث لخطوطك المخصصة في كتل PostX الخاصة بك.
فوائد خطوط ووردبريس المخصصة
يمكن أن يوفر استخدام خطوط WordPress المخصصة العديد من المزايا ، مما يعزز طباعة موقع الويب الخاص بك وتجربة المستخدم. فيما يلي الفوائد الرئيسية لتطبيق الخطوط المخصصة:
جاذبية بصرية محسّنة: تسمح لك الخطوط المخصصة بالتمييز بين طباعة موقع الويب الخاص بك ، وإنشاء تصميم فريد وجذاب بصريًا يتوافق مع هوية علامتك التجارية.
سهولة القراءة المحسّنة: يمكن للخطوط المخصصة المختارة بعناية أن تعزز قابلية القراءة ، مما يضمن للزوار سهولة استهلاك وفهم محتوى موقع الويب الخاص بك.
اتساق العلامة التجارية: يمكن أن يؤدي استخدام الخطوط المخصصة التي تتوافق مع إرشادات علامتك التجارية إلى تعزيز هوية علامتك التجارية ، مما يخلق تجربة مرئية متماسكة ومتسقة عبر موقع الويب الخاص بك.
تجربة مستخدم فريدة: تساهم الخطوط المخصصة في تجربة مستخدم مميزة ، مما يميز موقع الويب الخاص بك عن المنافسين ويترك انطباعًا لا يُنسى على الزوار.
زيادة المشاركة: أسلوب الطباعة يجذب انتباه المستخدمين ويحتفظ به. يمكن أن تجذب الخطوط المخصصة المختارة جيدًا جمهورك ، وتزيد من المشاركة والوقت الذي تقضيه على موقع الويب الخاص بك.
اختيار واسع للخطوط: يقدم WordPress مكتبة واسعة من الخطوط المخصصة ، مما يتيح لك الوصول إلى مجموعة متنوعة من أنماط الخطوط والخيارات للاختيار من بينها ، مما يضمن لك العثور على التطابق المثالي مع جمالية موقع الويب الخاص بك.
سهولة التنفيذ: باستخدام واجهة WordPress سهلة الاستخدام ، يكون دمج الخطوط المخصصة في موقع الويب الخاص بك أمرًا سهلاً. يمكنك تثبيت وتفعيل إضافات الخطوط أو استخدام خيارات السمة لتطبيق الخطوط المخصصة دون معرفة واسعة بالبرمجة دون عناء.
تصميم سريع الاستجابة: يمكن أن تتكيف الخطوط المخصصة مع مختلف الأجهزة وأحجام الشاشات ، مما يضمن بقاء أسلوبك جذابًا بصريًا ومقروءًا عبر أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والأجهزة المحمولة.
المرونة والتحكم: من خلال استخدام الخطوط المخصصة ، يمكنك التحكم الكامل في مظهر عناصر النص ووضعها على موقع الويب الخاص بك. يمكنك ضبط حجم الخط وتباعد الأسطر وإعدادات الطباعة الأخرى لتحقيق الشكل والمظهر المطلوبين.
تعمل الخطوط المخصصة في موقع WordPress الخاص بك على تحسين جمالياته وقابليته للقراءة وتجربة المستخدم الشاملة. من خلال الاستفادة من المجموعة المتنوعة من الخطوط المتاحة ، يمكنك إنشاء موقع ويب آسر بصريًا وعلى العلامة التجارية يترك انطباعًا دائمًا على زوار موقعك.
أسئلة وأجوبة
س: هل يمكنني استخدام أي خط كخط مخصص في WordPress؟
ج: بينما يقدم WordPress مجموعة واسعة من الخطوط المخصصة ، يمكنك أيضًا تحميل الخطوط الخاصة بك بتنسيقات مختلفة مثل WOFF و WOFF2 و TTF و SVG و EOT باستخدام مكونات إضافية مثل PostX. ومع ذلك ، من المهم التأكد من أن لديك حقوق ترخيص للخطوط التي تقوم بتحميلها.
س: هل سيؤثر استخدام الخطوط المخصصة على سرعة تحميل موقع الويب الخاص بي؟
ج: يمكن أن تضيف الخطوط المخصصة وقت تحميل إلى موقع الويب الخاص بك ، خاصةً إذا كان لديك العديد من الخطوط المخصصة أو ملفات الخطوط الكبيرة. يعد تحسين ملفات الخطوط وتنفيذ تقنيات التخزين المؤقت أمرًا ضروريًا لتقليل أي تأثير سلبي على سرعة التحميل.
س: هل تعمل الخطوط المخصصة عبر جميع الأجهزة والمتصفحات؟
ج: يمكن استخدام الخطوط المخصصة عبر أجهزة ومتصفحات مختلفة. ومع ذلك ، يوصى باختيار الخطوط مع دعم جيد عبر المستعرضات ، ويوصى بالتأكد من استجابتها للحفاظ على تجربة مرئية متسقة عبر مختلف أحجام الشاشات والأجهزة.
س: هل هناك قيود على استخدام الخطوط المخصصة في WordPress؟
ج: بينما يوفر استخدام الخطوط المخصصة في WordPress مزايا عديدة ، من المهم مراعاة بعض القيود. قد لا تدعم بعض الخطوط المخصصة جميع اللغات أو الأحرف ، لذا تأكد من أن الخطوط التي تختارها متوافقة مع متطلبات محتوى موقع الويب الخاص بك. بالإضافة إلى ذلك ، فإن استخدام عدد كبير جدًا من الخطوط المخصصة يمكن أن يؤثر سلبًا على الأداء وقد لا يكون هو الأمثل لتجربة المستخدم.
خاتمة
تمنح الخطوط المخصصة في WordPress مالكي مواقع الويب أداة قوية لتحسين أسلوب طباعة مواقعهم ، والجاذبية المرئية ، وتجربة المستخدم. من خلال اختيار الخطوط المخصصة وتنفيذها بعناية ، يمكنك إنشاء تصميم فريد وجذاب يتوافق مع هوية علامتك التجارية.
من خلال واجهة سهلة الاستخدام للمكونات الإضافية مثل PostX ، فإن إضافة خطوط مخصصة إلى موقع WordPress الخاص بك أمر بسيط وفعال. سواء اخترت الخطوط من Google Fonts أو أسواق الخطوط أو مكتبات الخطوط المتميزة ، فلديك مجموعة واسعة من الخيارات للعثور على الخطوط المثالية لموقعك على الويب.
استفد من خطوط WordPress المخصصة للارتقاء بالجماليات وقابلية القراءة وتجربة المستخدم الشاملة لموقعك على الويب وإحداث تأثير دائم على جمهورك.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

تحديث كتل PostX Gutenberg 2.4.15

تقديم كتلة عمود / صف PostX: اعرض محتوياتك تمامًا

أحدث كتلة شريطية من PostX توفر فرص تخطيط جديدة مذهلة

كيفية إعداد WooCommerce Call for Price Button
