WordPress Custom Header: ما هو وكيفية إنشاء واحد
نشرت: 2022-06-25إحدى الوظائف الأكثر مرونة وفائدة التي قدمها WordPress على الإطلاق هي Custom Headers. إنها ميزة تسمح لك بتخصيص القسم العلوي من موقع WordPress الخاص بك ، مما يمنحك القدرة على تخصيصه كما تراه مناسبًا باستخدام قالب رأس مخصص. وكما هو الحال مع معظم وظائف WordPress ، هناك طرق متعددة لتخصيص رأس الصفحة ، باستخدام ميزات السمة أو التعليمات البرمجية المخصصة أو مكون WordPress الإضافي.
في هذه المقالة ، سنرشدك عبر هذه المسارات ونقدم بعض الأمثلة. لكن أولاً ، دعنا نتحدث عن رؤوس WordPress ولماذا تهتم بتخصيصها.
لماذا تستخدم رأس WordPress مخصص؟
يعد العنوان أحد أهم الجوانب الرسومية لموقع الويب لأنه أول ما يلاحظه زوار موقعك. على هذا النحو ، يجدر فحص ما إذا كان تغيير رأس موقع الويب الخاص بك يمكن أن يحسن تجربة المستخدم. على سبيل المثال ، يمكنك تحسين جماليات وتصميم العنوان الخاص بك بحيث يتم توصيل رسالة عملك بشكل أكثر فعالية للزوار.
علاوة على ذلك ، يمكن أن يساعد العنوان الجيد التنظيم الزائرين في استكشاف المحتوى الخاص بك بسهولة أكبر ويمكن استخدامه لدفعهم بلطف نحو المنتجات أو الخدمات التي تريدهم التركيز عليها.
ما يمكنك تغييره في الواقع
من الناحية الفنية ، يمكن تغيير أي شيء تقريبًا في رأس موقع الويب بما في ذلك حجم الخط والصور ونظام الألوان وما إلى ذلك. يمكنك إضافة منطقة عنصر واجهة مستخدم ، وتطبيق أنماط مختلفة لصفحات معينة ، ووضع الشعار كما يحلو لك ، وتطبيق أزرار CTA (Call to Action) ، وتعديل قائمة التنقل ، وغير ذلك الكثير!
إذا كنت مقتنعًا في هذه المرحلة أنك بحاجة إلى قالب رأس مخصص ، فإليك الخيارات التي تأتي مع WordPress لكل من المطورين وغير المبرمجين.
كيفية تخصيص رأس في WordPress
لنلقِ نظرة على بعض أكثر الطرق شيوعًا لتخصيص الرأس.
استخدم أداة تخصيص السمة الخاصة بك
لاستخدام أداة تخصيص WordPress المدمجة لتعديل رأسك ، عليك أولاً معرفة ما إذا كان المظهر الخاص بك يدعم ذلك. يمكنك البحث عن المظهر الخاص بك في مكتبة السمات الرسمية واستخدام المرشحات لمعرفة ما إذا كان المظهر الحالي الخاص بك يحتوي على ميزة مضمنة للرؤوس المخصصة.
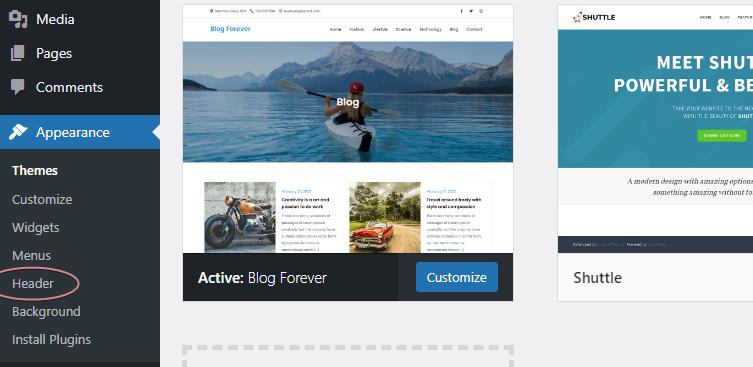
إذا قمت بتثبيت أحد السمات التي تأتي مع هذه الميزة ، فستلاحظ أنه عند التنشيط ، تظهر بعض عناصر القائمة الإضافية ضمن قائمة "المظهر". إذا قمت بتثبيت وتنشيط Blog Forever ، على سبيل المثال ، فستحصل على هذه القائمة:

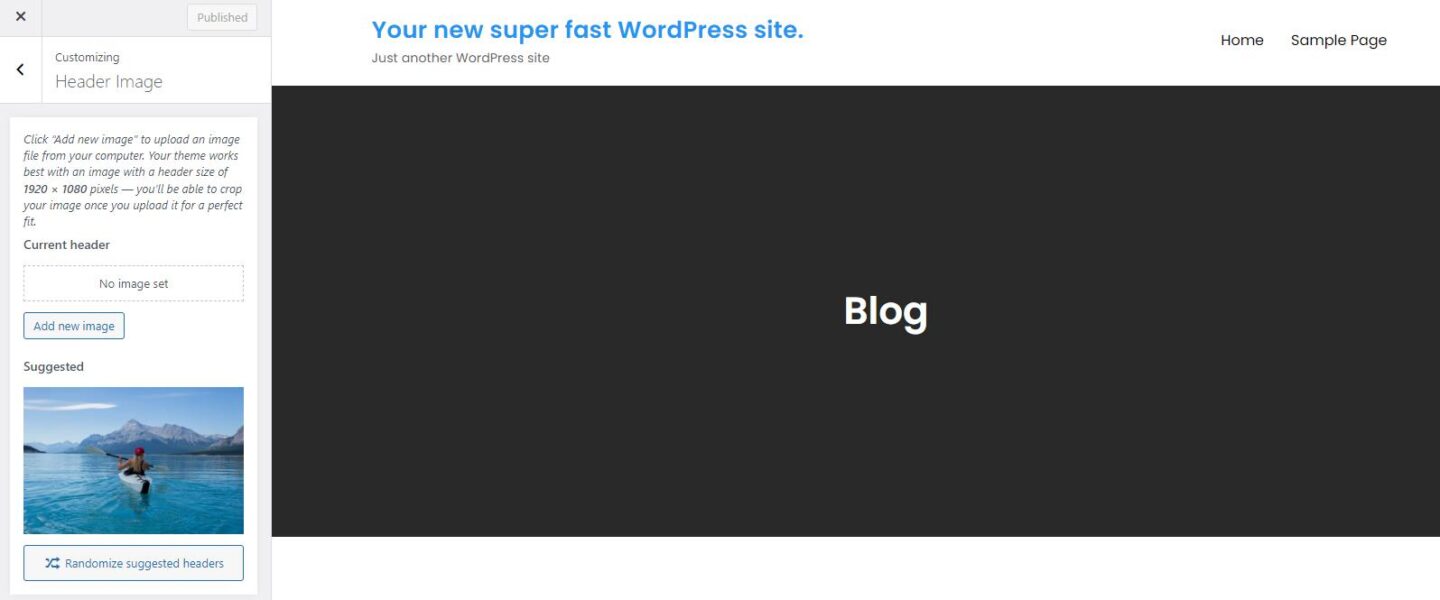
بمجرد النقر فوق عنصر القائمة "Header" ، سيتم نقلك إلى خيارات الرأس.

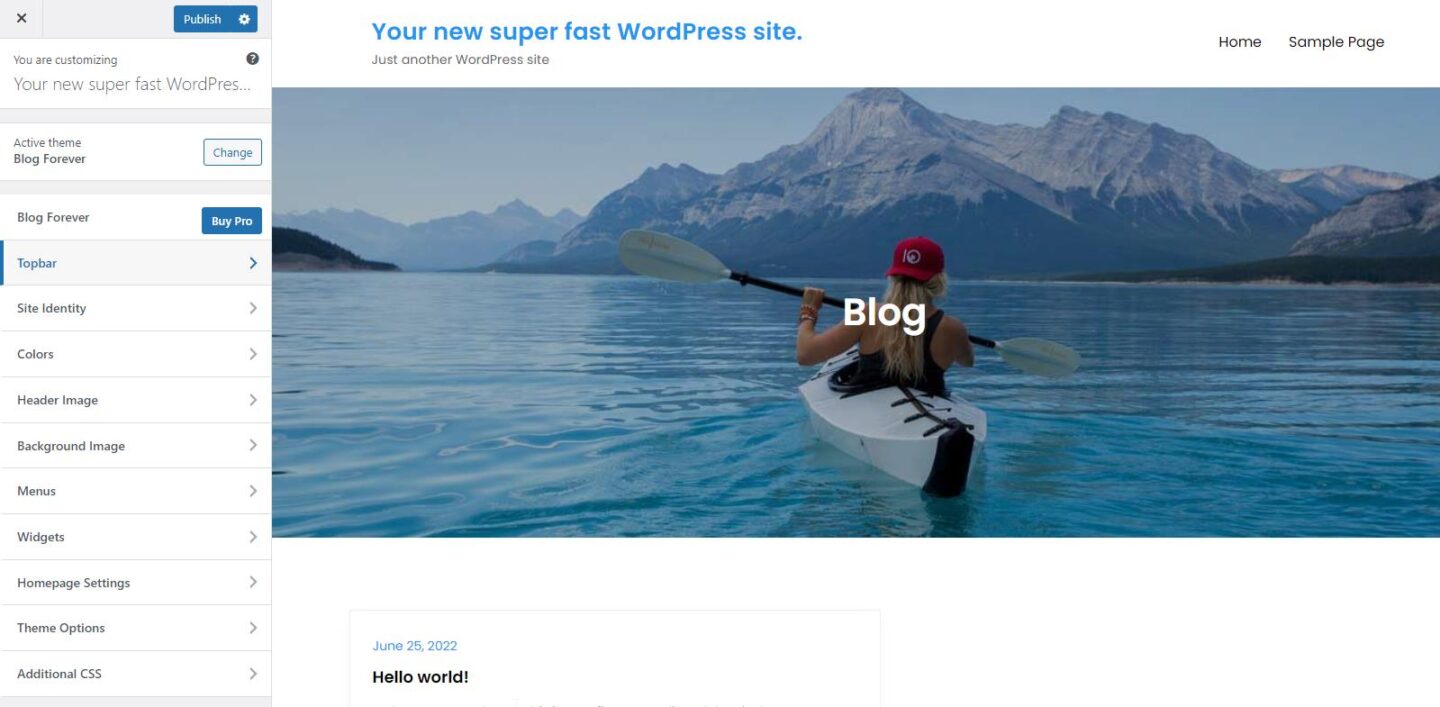
في قائمة أداة التخصيص ، يمكنك أيضًا العثور على خيارات أخرى تساعدك على تخصيص الرأس.

يتوفر الكثير من الخيارات هنا. يمكنك تغيير الألوان وإضافة عناصر واجهة مستخدم في العنوان مثل الوسائط الاجتماعية أو معلومات الاتصال وتغيير الشعار وما إلى ذلك.
ولكن ماذا لو لم يكن قالبك أحد السمات "القابلة للتعديل في الرأس"؟
كيفية إضافة دعم رأس مخصص لموضوعك
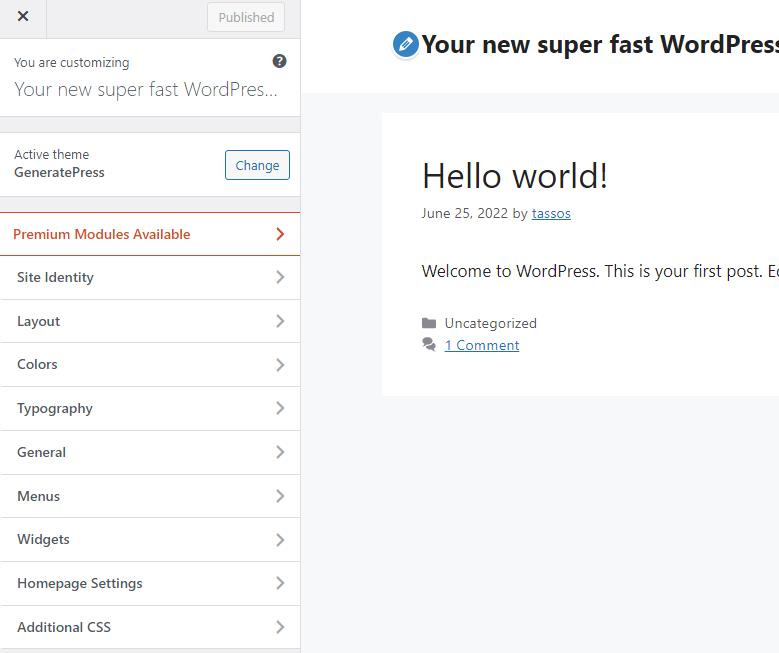
لنأخذ سمة GeneratePress كمثال على السمات التي لا تدعم هذه الوظيفة. إذا قمت بتثبيت هذا المظهر وتنشيطه ، فلن ترى أي خيارات لتغيير صورة العنوان في أداة تخصيص السمة.

إذا كنت تمتلك بعض مهارات الترميز وتستخدم الإصدار الأساسي من WordPress 3.4 أو إصدارًا أحدث ، فيمكنك تمكين ميزة الترويسة المخصصة بسهولة تامة. يمكنك إضافته بسهولة باستخدام add_theme_support() .
انتقل إلى مجلد المظهر الخاص بك ، وابحث عن ملف function.php وافتحه باستخدام المحرر المفضل لديك. ثم أضف السطر التالي:
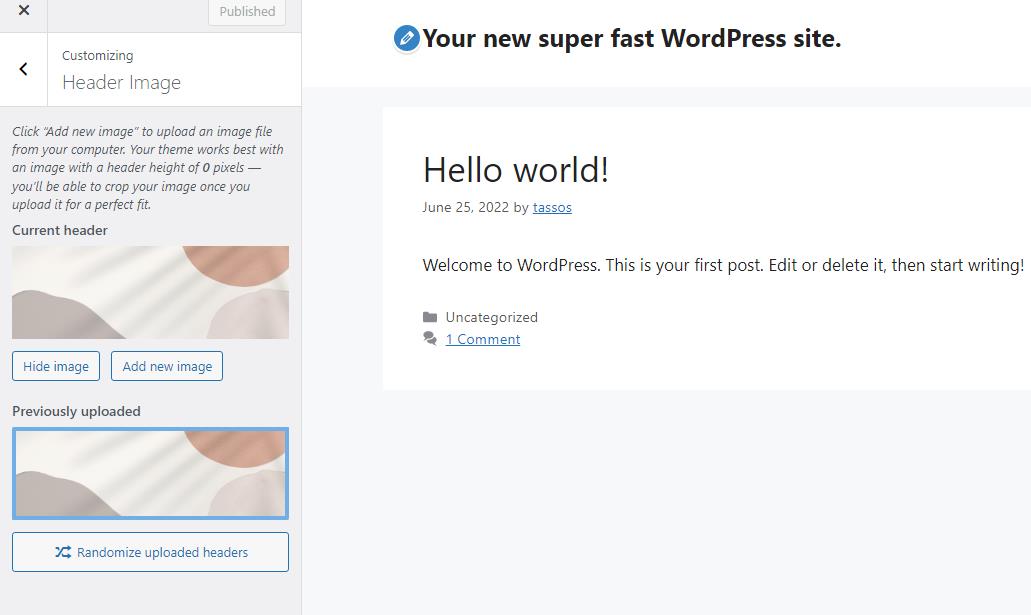
add_theme_support( 'custom-header' );وهذا كل شيء ، الآن ستتمكن من رؤية خيار صورة الرأس في صفحة أداة التخصيص وتحت قائمة المظهر. يمكنك استخدامه وتحميل صورة لرأسك.

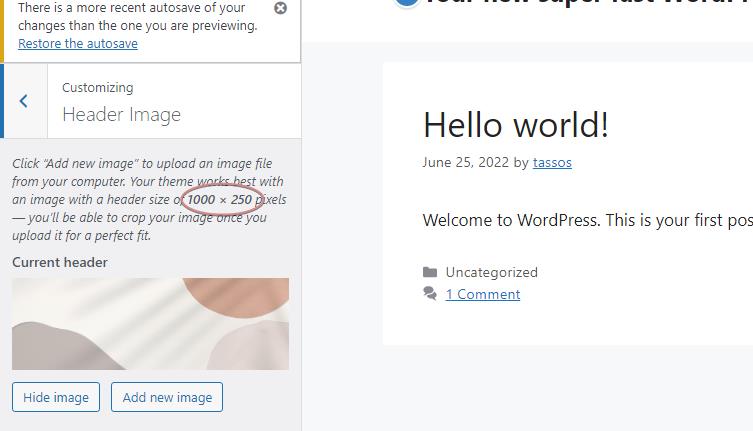
يمكنك أيضًا تمرير الوسائط لتعيين أي من الخيارات المتاحة. فيما يلي مثال لكيفية ضبط حجم الصورة عن طريق إضافة كود إلى function.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );يتم استخدام after_setup_theme لتسجيل وظائفنا مباشرة بعد تهيئة السمة.

ومع ذلك ، كما قد تلاحظ ، لا تظهر أي صورة على رأس الصفحة ، وهو أمر طبيعي ، نظرًا لأننا لم نفعل شيئًا لعرضها.
كيفية عرض صورة الرأس
لعرض صورة الرأس ، يجب استخدام get_header_image() WordPress كما يلي:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>يمكنك الذهاب إلى أي مكان من هنا بناءً على متطلباتك ومهاراتك في البرمجة. يمكنك إضافة علامة أو عنوان رأس ثانوي أو أي من عناصر واجهة المستخدم الخاصة بالقالب باستخدام خطافها ، وبالطبع إضافة CSS الخاص بك لتلميعه.
يجب عليك إدخال هذا الجزء من الكود المخصص في ملف قالب الرأس الخاص بتثبيت WordPress الخاص بك. هذا الملف ليس هو نفسه بالنسبة لجميع السمات. إذا كنت لا تعرف أي ملف هو ، يمكنك الرجوع إلى التسلسل الهرمي للقالب ، أو نسيان أي ملف وإضافة الكود إلى العنوان عبر function.php باستخدام الدالة wp_head ().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');من المهم أيضًا الإشارة إلى أنه يجب تطبيق مثل هذه التخصيصات في سمة فرعية حتى لا تضيع التغييرات عند تحديثات السمة.
بالطبع ، إذا كنت تستخدم WordPress Block Theme مثل Twenty Twenty Two الذي يدعم محرر موقع كامل ، يمكن أن تصبح الأمور أسهل بالنسبة لك. سوف ندخل في مزيد من التفاصيل حول هذا في مقال مستقبلي.
قم بإنشاء رأس مخصص باستخدام مكون WordPress الإضافي
هناك العديد من المكونات الإضافية الشائعة التي يمكن استخدامها لمساعدتك في تخصيص رأس WordPress الخاص بك. هناك الكثير في الواقع للدخول في هذا المقال.
مع ذلك ، هناك واحدة تستحق المراجعة حيث يمكن استخدامها ليس فقط لتخصيص رأسك ولكن أيضًا كأداة مفيدة لإدخال التعليمات البرمجية في المنطقة "الصحيحة" من موقع الويب الخاص بك عند الحاجة. قل مرحباً بالمكوِّن الإضافي "Insert Headers & Footers".

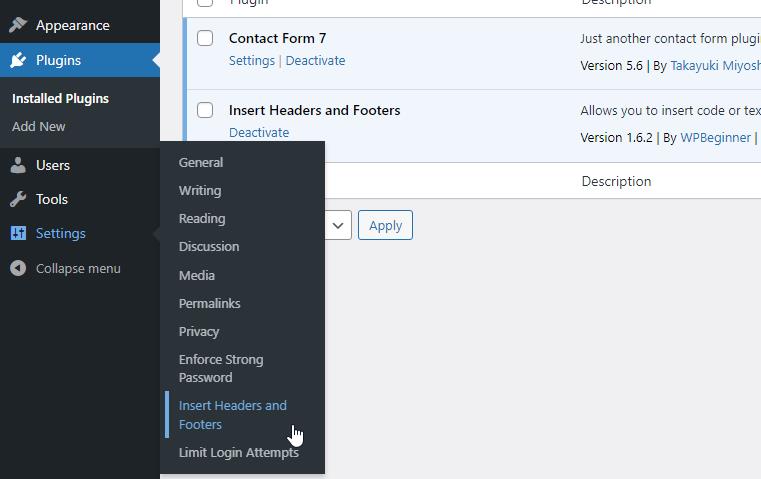
يعد المكون الإضافي "إدراج الرؤوس والتذييلات" مفيدًا بعدة طرق. لا يسمح لك فقط بإضافة رمز إلى رأس الصفحة أو تذييلها أو نصها ، ولكنه يحافظ أيضًا على كل ذلك منظمًا في مكان واحد ، ضمن "الإعدادات -> إدراج الرؤوس والتذييلات".

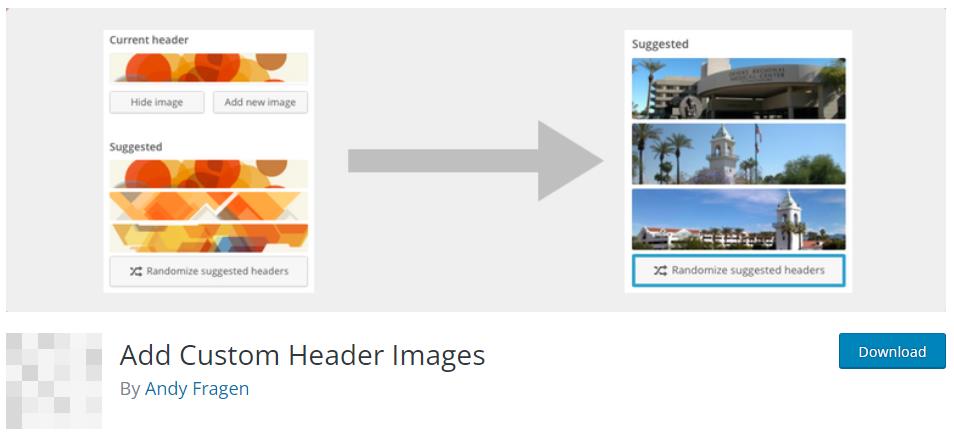
لا يُنصح به لغير المبرمجين على الرغم من أنه لا يزال يتعين عليك إدخال البرامج النصية. إذا كنت ترغب في تخصيص رأس الصفحة وتجنب الترميز ، فنحن نوصي باستخدام إضافة Custom Header Images التي يوفرها WordPress.

كل ما عليك فعله بمجرد تثبيته وتنشيطه هو إنشاء صفحة (مرئية أو خاصة) بعنوان "الرؤوس" وتحميل الصور فيها.
ما يفعله المكون الإضافي هو أ) تمكين خيار "رأس الصفحة" المخصص و ب) تحليل جميع الصور التي تم تحميلها في صفحة "الرؤوس" وتقديمها كعناوين مقترحة في أداة التخصيص. لطيف جدا!
استنتاج
رأس WordPress الخاص بك هو أول شيء يراه أي شخص على موقع الويب الخاص بك. على هذا النحو ، من الجدير التأكد من أنها تبدو جيدة قدر الإمكان! نأمل أن يكون ما سبق قد أعطاك بعض التلميحات والنصائح حول كيفية القيام بذلك سواء كنت سعيدًا بالبرمجة أم لا.
