كيفية إنشاء صفحة تسجيل دخول مخصصة في WordPress (3 طرق)
نشرت: 2022-07-26بشكل افتراضي ، تكون صفحة تسجيل الدخول التي يراها الزوار على موقعك هي نفسها التي يستخدمها المسؤولون. في حين أن هذه الصفحة وظيفية ، إلا أن تصميمها أساسي للغاية ، مع وجود الكثير من المساحات البيضاء وشعار WordPress في الأمام والوسط. لا تفعل الكثير لدعم علامتك التجارية أو تقديم تجربة سهلة الاستخدام للزائرين.
يعد إنشاء صفحة تسجيل دخول مخصصة تحسينًا سهلًا نسبيًا يمكنك إجراؤه على موقع WordPress الخاص بك. اعتمادًا على نوع الموقع الذي تديره ، قد يتفاعل العديد من زوارك مع هذه الصفحة في مرحلة ما ، لذلك تقدم صفحة تسجيل الدخول إلى WordPress فرصة لتحسين تجربتهم.
في هذه المقالة ، سنتحدث عن مزايا صفحة تسجيل الدخول المخصصة لـ WordPress ، ونغطي عدة طرق لإنشاء واحدة ، ونستكشف بعض أفضل الممارسات لتجربة المستخدم والأمان.
لماذا قد تحتاج إلى صفحة تسجيل دخول مخصصة إلى WordPress
لا يجب أن يكون تخصيص صفحة تسجيل الدخول إلى WordPress مشروعًا معقدًا. يمكن إجراء تعديلات بسيطة مثل تبديل شعار WordPress الخاص بك وتغيير الخلفية يمكن أن يقطع شوطًا طويلاً.
يمكن أن تكون صفحات تسجيل الدخول المخصصة أكثر:
- سهل الاستخدام
- احترافي
- جذابة بصريا
- غنيا بالمعلومات
- يؤمن
بالإضافة إلى ذلك ، فإن إجراء هذه التحسينات سريع وبسيط. بقضاء بعض الوقت في هذا الآن ، يمكنك تحسين صفحة تسجيل الدخول الخاصة بك لكل زائر يستخدمها في المستقبل.
فوائد تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك
الآن ، دعنا نلقي نظرة فاحصة على بعض المزايا التي أوضحناها أعلاه ، حتى تتمكن من معرفة سبب أهمية ذلك. صفحة تسجيل الدخول الافتراضية إلى WordPress هي عبارة عن صفحة مجردة جدًا:

إذا كنت الشخص الوحيد الذي يراه على الإطلاق ، فإن صفحة تسجيل الدخول الافتراضية ستفي بالغرض. ولكن إذا كان جمهورك يستخدمه بانتظام لتسجيل الدخول ، فهناك بالتأكيد بعض الترقيات السريعة التي يمكنك إجراؤها.
ستجعل إضافة العلامة التجارية إلى صفحة تسجيل الدخول تشعر أنها تنتمي إلى موقعك وتوفر مظهرًا أكثر احترافًا. يجب على الزوار التعرف عليه باعتباره جزءًا طبيعيًا تم إنشاؤه عن قصد من موقعك - وليس فكرة لاحقة.
يمكن أن تكون هذه الصفحة أيضًا فرصة رائعة لمشاركة الأخبار والمعلومات الأخرى مع جمهورك. على سبيل المثال ، يمكنك تضمين قسم حيث تنشر تحديثات للزوار لتصفحها أثناء تسجيل الدخول - أخبار حول مؤسستك أو منتجات جديدة أو شهادات أو أي شيء آخر تريد مشاركته حول شركتك.
الميزات الهامة لصفحة تسجيل دخول جيدة
على الرغم من أن صفحة تسجيل الدخول إلى موقع ويب قد تبدو مختلفة تمامًا عن موقع آخر ، إلا أنها تميل جميعًا إلى مشاركة بعض الميزات المشتركة. من الواضح أن جميع صفحات تسجيل الدخول تتطلب طريقة للزوار لتسجيل الدخول ، سواء كان ذلك من خلال مجموعة اسم مستخدم وكلمة مرور تقليدية أو مصادقة طرف ثالث.
يعد وجود رابط لإعادة تعيين كلمة المرور أو البحث عن اسم مستخدم ممارسة معتادة أيضًا. عادةً ما يأخذ هذا الارتباط الأشخاص إلى صفحة مختلفة ، حيث يمكنهم إدخال عنوان بريدهم الإلكتروني لتلقي تعليمات لاسترداد أو إعادة تعيين معلوماتهم. هل نسيت كلمة المرور؟ يقع الارتباط عادةً بالقرب من حقول إدخال البيانات وزر تسجيل الدخول .
من أجل حمايتك وحماية زوار موقعك ، من الذكاء أيضًا وضع بعض ميزات الأمان الأساسية في مكانها الصحيح. على سبيل المثال ، قد ترغب في تغيير كيفية قيام المسؤولين بتسجيل الدخول إلى موقعك لمنع المحاولات غير المصرح بها.
إذا كان موقعك يجمع أي معلومات شخصية من مستخدميه ، فستحتاج إلى مزيد من العناية لحماية هذه الحسابات من الروبوتات والمتسللين. تعد تقنية CAPTCHA والمصادقة الثنائية (2FA) وإشعارات مكافحة التصيد الاحتيالي من الأشياء القليلة التي يمكنك القيام بها لحماية المستخدمين. سنناقش هذه الخيارات بمزيد من التفصيل لاحقًا.
كيفية إنشاء صفحة تسجيل دخول ووردبريس مخصصة (3 طرق)
لحسن الحظ ، فإن إنشاء صفحة تسجيل دخول مخصصة إلى WordPress أسهل بكثير مما تتخيله على الأرجح. في غضون دقائق ، يمكنك إضافة شعارك وإجراء تغييرات بسيطة أخرى. في غضون ساعات ، يمكنك الحصول على صفحة تسجيل دخول مخصصة بالكامل من شأنها تحسين تجربة زوارك.
فيما يلي ثلاث طرق شائعة لإنشاء صفحة تسجيل دخول مخصصة إلى WordPress:
1. قم بإنشاء صفحة تسجيل دخول مخصصة لـ WordPress باستخدام SeedProd
يعد البرنامج المساعد SeedProd طريقة بديهية لتخصيص صفحة تسجيل الدخول الخاصة بك. يمكنك أيضًا إنشاء صفحة 404 مخصصة وصفحة وضع الصيانة وصفحة "قريبًا" وصفحات مقصودة أخرى.
لاحظ أن صفحة 404 والوحدات النمطية لصفحة تسجيل الدخول تتطلب خطة SeedProd Pro. لإنشاء صفحة تسجيل الدخول الخاصة بك ، ما عليك سوى اتباع الخطوات التالية:
الخطوة 1: تثبيت وتنشيط SeedProd Pro
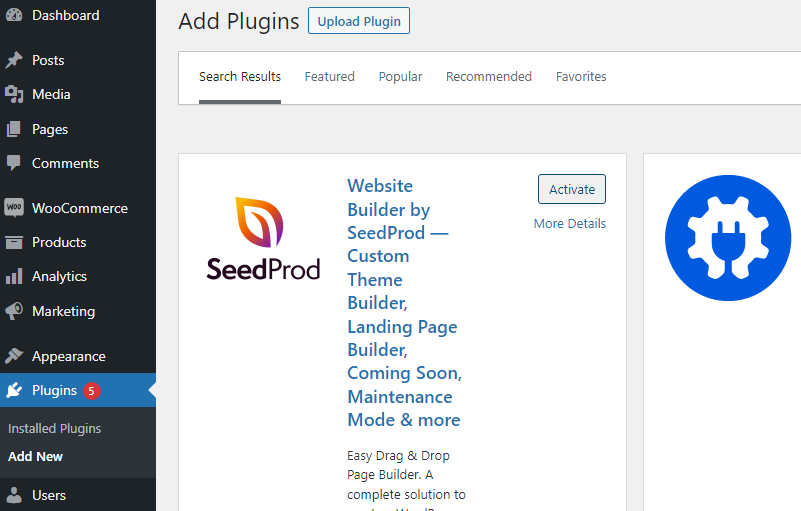
أولاً ، انتقل إلى صفحة الملحقات في لوحة المعلومات الخاصة بك وحدد إضافة جديد . ابحث عن SeedProd وقم بتثبيته مجانًا. بمجرد اكتمال التثبيت ، انقر فوق الزر " تنشيط ".

بعد ذلك ، ستحتاج إلى الترقية إلى خطة متميزة. للقيام بذلك ، انقر فوق Get Pro في علامة التبويب SeedProd . سيؤدي هذا إلى إعادة توجيهك إلى موقع الويب الخاص بهم ، حيث يمكنك شراء مفتاح تنشيط للإصدار المتميز.
الخطوة 2: قم بإنشاء صفحة مقصودة باستخدام قالب صفحة تسجيل الدخول
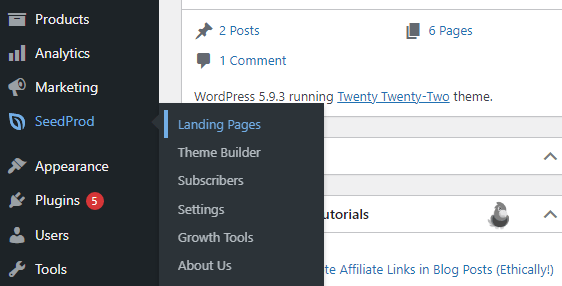
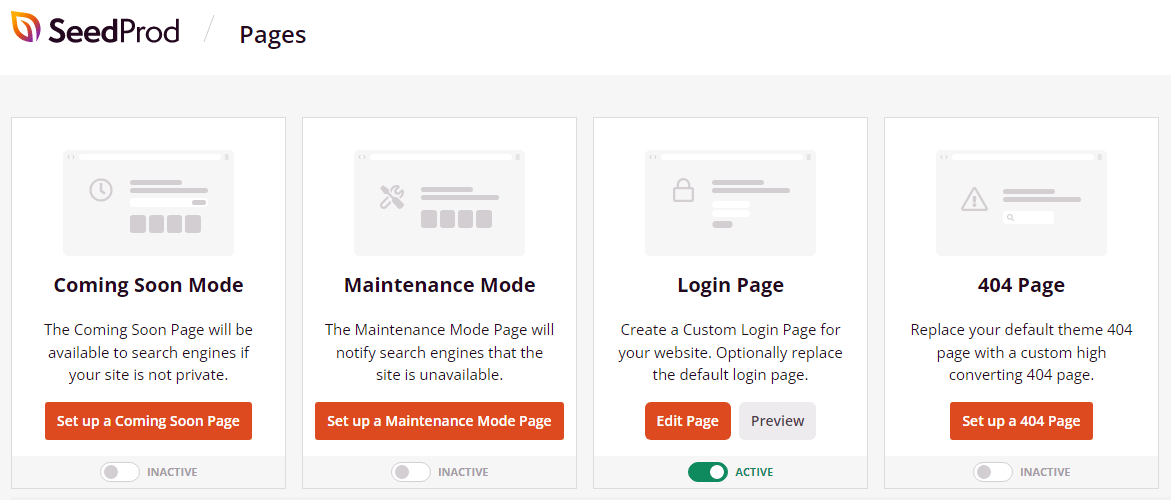
بمجرد تنشيط SeedProd Pro ، مرر مؤشر الماوس فوق علامة التبويب SeedProd وحدد الصفحات المقصودة . في الشاشة التالية ، ستظهر لك أربعة قوالب.

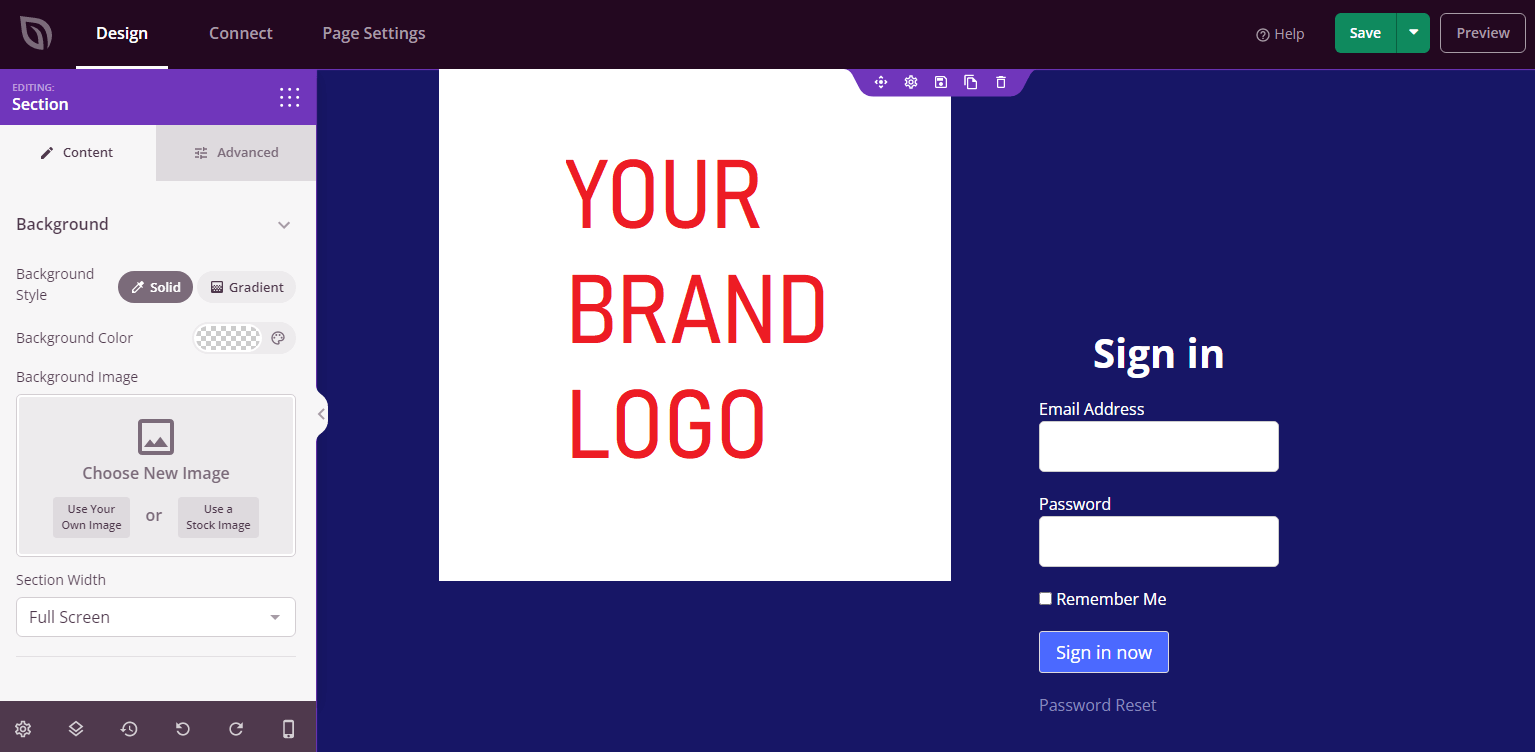
اختر إعداد صفحة تسجيل الدخول لتخصيص صفحة تسجيل الدخول الجديدة الخاصة بك باستخدام قالب تم إنشاؤه مسبقًا. سيتم نقلك بعد ذلك إلى المحرر حيث يمكنك تصميم صفحة تسجيل الدخول الجديدة الخاصة بك.
يتصرف محرر SeedProd مثل محرر قوالب WordPress ، مما يسمح لك بسهولة إضافة وتعديل جوانب الصفحة. نظرًا لأنك حددت وحدة صفحة تسجيل الدخول ، فسيكون لديك بالفعل جميع الميزات الضرورية لصفحة تسجيل الدخول المضمنة.
يتضمن ذلك مربعات إدخال اسم المستخدم وكلمة المرور ، ومربع الاختيار تذكرني ، ورابط إعادة تعيين كلمة المرور ، وصورة ، وخلفية.

يمكنك استخدام Block Editor لإضافة نصوص وصور ونماذج إضافية وغير ذلك ، تمامًا كما تفعل مع المنشور العادي. ما عليك سوى تخصيص هذه الصفحة حسب رغبتك ، ثم النقر فوق الزر حفظ في الزاوية اليمنى العليا من الشاشة.
الخطوة 3: قم بتنشيط صفحة تسجيل الدخول الجديدة الخاصة بك
بمجرد حفظ التصميم الخاص بك ، قم بالخروج من شاشة التحرير والعودة إلى شاشة SeedProd Landing Pages في لوحة القيادة. اقلب المفتاح في وحدة صفحة تسجيل الدخول إلى نشطة لاستبدال صفحة تسجيل الدخول الافتراضية بأخرى مصممة حديثًا.

الآن ، قم بتسجيل الخروج والعودة لرؤيتها أثناء العمل! اختبر رابط إعادة تعيين كلمة المرور والميزات الأخرى قبل تسجيل الدخول مرة أخرى. تخيل أنك زائر جديد ، وفكر فيما إذا كان هناك أي شيء يمكنك القيام به لتحسين التجربة بشكل أكبر.
اعتبارات أخرى
يجعل SeedProd من السهل جدًا إضافة الصور والعناصر الأخرى ، تمامًا كما هو الحال مع Block Editor. من المهم النظر في جميع الخيارات المتاحة ، لمعرفة ما إذا كانت هناك أي عناصر ستكون فعالة في صفحة تسجيل الدخول الخاصة بك.
لا يجب أن تظل شاشة تسجيل الدخول كما هي بمرور الوقت. قد تفكر في نشر صور مبيعات محدثة أو اقتراحات محتوى مميزة بانتظام. عندما يعود الأشخاص لتسجيل الدخول ، يمكنك استغلال الفرصة لاقتراح محتوى جديد أو شائع.
بالطبع ، سترغب أيضًا في استخدام لوحة الألوان والخطوط الخاصة بشركتك للحفاظ على اتساق كل شيء مع بقية موقعك. باستخدام SeedProd ، يمكنك بسهولة تبديل خلفية الصفحة ، لذلك لا تتردد في إنشاء بعض التصميمات والتدوير خلالها بشكل موسمي أو كما تراه مناسبًا للحفاظ على التجربة جديدة.
2. قم بتعديل صفحة تسجيل الدخول الخاصة بك باستخدام LoginPress
إذا كنت تبحث عن شيء أكثر ملاءمة للميزانية ومباشرًا ، فإن LoginPress عبارة عن مكون إضافي مجاني سهل الاستخدام يمكنك استخدامه لتخصيص صفحة تسجيل الدخول الخاصة بك. إنه يفتقر إلى بعض ميزات SeedPod Pro وصقله ، ولكنه يضيف وظائف إلى محرر موقع WordPress الكامل الذي يسمح بالتخصيص السهل لصفحة تسجيل الدخول الخاصة بك. ما عليك سوى اتباع هذه الخطوات لاستخدامه:
الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي LoginPress
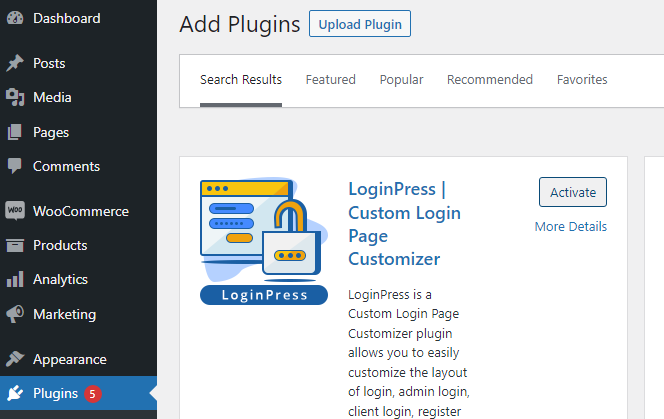
من صفحة الملحقات في لوحة التحكم ، حدد إضافة جديد وابحث عن "تسجيل الدخول". قم بتثبيت البرنامج المساعد وتنشيطه للبدء.

ليست هناك حاجة لترقية LoginPress في هذه المرحلة ، على الرغم من وجود بعض الميزات المتميزة التي يمكنك الاشتراك فيها لاحقًا. بالنسبة لمعظم صفحات تسجيل الدخول ، يكفي الإصدار المجاني.
الخطوة 2: قم بتعديل صفحة تسجيل الدخول الخاصة بك باستخدام أداة التخصيص
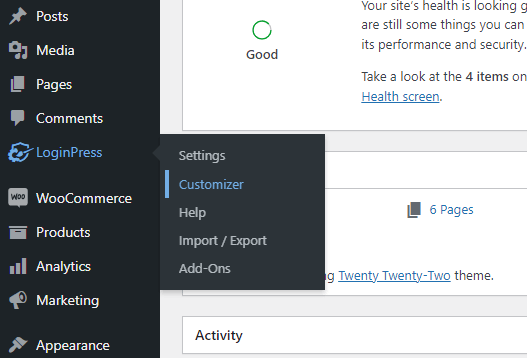
بمجرد تثبيت برنامج تسجيل الدخول وتنشيطه ، سترى علامة تبويب جديدة على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك. قم بالمرور فوق علامة التبويب LoginPress وحدد Customizer لتعديل صفحة تسجيل الدخول الخاصة بك.

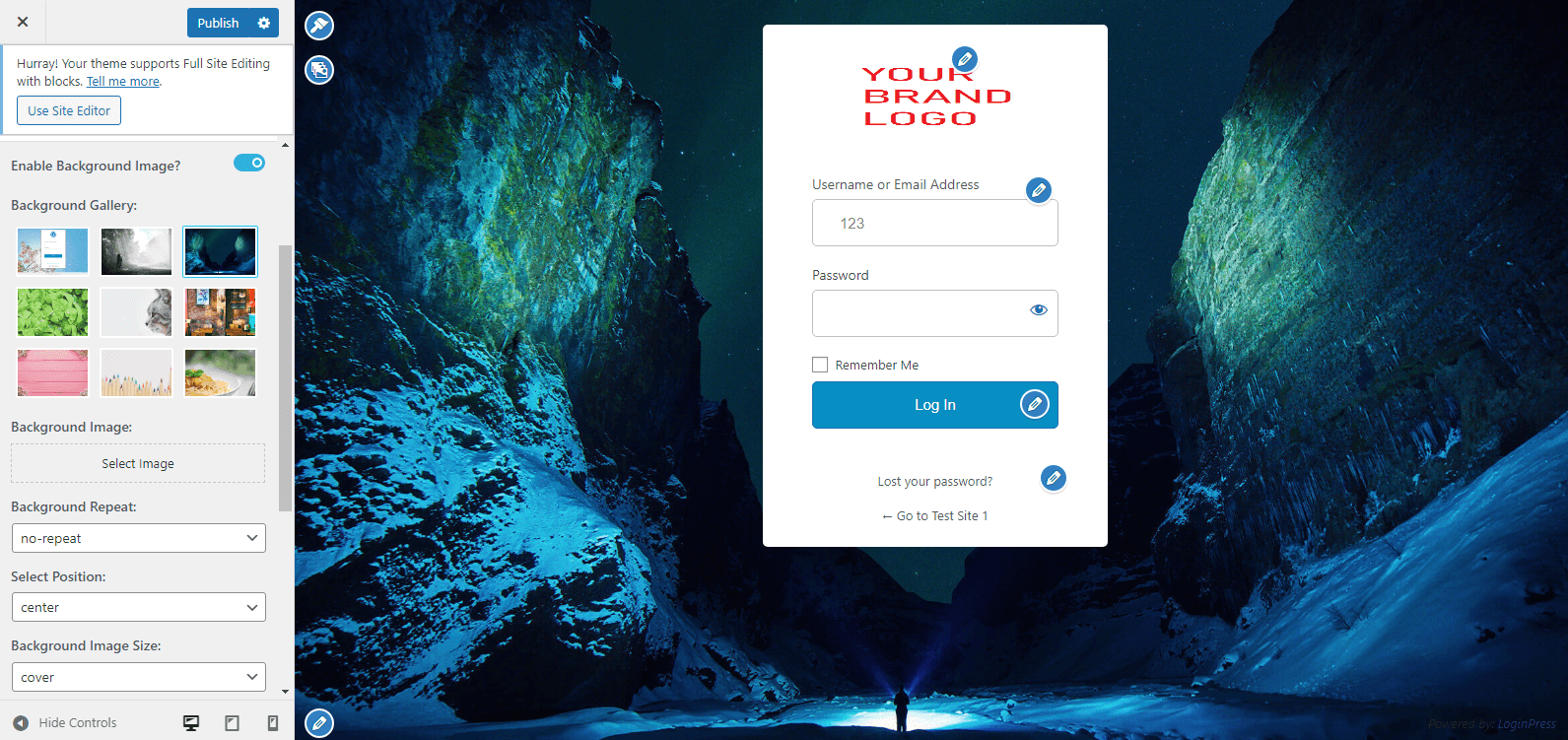
سيتم نقلك مباشرة إلى صفحة تسجيل الدخول داخل محرر الموقع الكامل. سترى أيقونات للإمكانيات التالية:
- تغيير الشعار
- تخصيص النموذج (اسم المستخدم وكلمة المرور)
- زر التخصيص (تسجيل الدخول)
- تخصيص التنقل (هل فقدت كلمة المرور الخاصة بك؟)
- تغيير التذييل
- تغيير النموذج
- غير الخلفية
ما عليك سوى تحديد رمز القلم أو فرشاة الرسم المقابل لتعديل هذا العنصر. يمكنك بسهولة تبديل الشعار أو تحميل الخلفية الخاصة بك أو تغيير النموذج وزر تسجيل الدخول ببضع نقرات فقط.


لن تتمتع بالحرية الكاملة لتحرير هذه الصفحة كما تفعل مع Block Editor في SeedProd Pro ، ولكن يجب أن يكون هذا تخصيصًا كافيًا للغالبية العظمى من صفحات تسجيل الدخول. في القائمة اليمنى ستلاحظ علامة تبويب LoginPress جديدة في Full Site Editor تضيف المزيد من الميزات.
الخطوة 3: استكشف الميزات الإضافية وفكر في الترقية
تتوفر بعض الميزات فقط مع خطط LoginPress المميزة ، مثل وحدة reCAPTCHA. بالنسبة لمعظم مواقع WordPress الصغيرة والمتوسطة الحجم ، فإن الإصدار المجاني كافٍ لإنشاء صفحة تسجيل دخول مخصصة.
تسمح لك الميزات المتوفرة بتغيير العديد من جوانب صفحة تسجيل الدخول الخاصة بك بسهولة وبسرعة وبدون أي تشفير. سيكون لديك دائمًا خيار الترقية إلى الإصدار Pro في المستقبل ، لذلك لا تتردد في البدء بالإصدار المجاني ومعرفة ما إذا كان يناسب احتياجاتك.
التعديلات المقترحة
إذا اخترت هذه الطريقة لتخصيص صفحة تسجيل الدخول الخاصة بك ، فمن المحتمل أن يكون تبديل الشعار هو أول شيء تريد القيام به. ما عليك سوى النقر فوق رمز القلم الرصاص الأزرق بجوار الشعار الافتراضي لتحميل الشعار الخاص بك.
بعد ذلك ، يمكنك تجربة بعض القوالب الأخرى لمعرفة ما إذا كان أي منها يناسب أسلوبك. إذا لم يكن الأمر كذلك ، فيمكنك دائمًا تحميل الخلفية الخاصة بك أو ببساطة إنشاء خلفية باستخدام اللون الأساسي لعلامتك التجارية.
ثم قد تفكر في تغيير الخطوط أو النص داخل النموذج الفعلي ليكون متسقًا مع باقي موقعك. ستحتاج أيضًا إلى التأكد من عمل أي روابط.
3. قم بتعديل صفحة تسجيل الدخول الخاصة بك باستخدام رمز مخصص
أخيرًا ، إذا كنت تفضل عدم استخدام مكون إضافي ، فيمكنك أيضًا تخصيص صفحة تسجيل الدخول باستخدام الرمز. يتطلب هذا مزيدًا من المعرفة الفنية ، ولكنه يوفر أكبر قدر من المرونة.
إن كيفية تعديل صفحة تسجيل الدخول الخاصة بك باستخدام رمز مخصص أمر متروك لك. لنلقِ نظرة على مثال واحد لتغيير بسيط قد ترغب في إجرائه.
لنفترض أنك ترغب في استبدال شعار WordPress يدويًا على شاشة تسجيل الدخول بالرسم الخاص بك. قد يبدو هذا مخيفًا للمبتدئين ، ولكنه ليس صعبًا على أي شخص على دراية بالوصول إلى ملفات مواقع الويب الخاصة بهم والتلاعب الأساسي في التعليمات البرمجية. ما عليك سوى اتباع الخطوات التالية:
الخطوة 1: قم بعمل نسخة احتياطية من موقعك
في أي وقت تقوم فيه بتعديل الملفات أو المجلدات يدويًا على موقعك ، من الأفضل إنشاء نسخة احتياطية. قد يؤدي الضغط على مفتاح واحد غير مقصود إلى تعطيل موقعك.
دائمًا ما تكون النسخ الاحتياطية الدورية الكاملة للموقع فكرة جيدة ، على الرغم من أنه يجب على الأقل عمل نسخ من أي ملفات تخطط لتعديلها. في هذه الحالة ، ستقوم بإجراء تغييرات على ملف jobs.php الخاص بك.
الخطوة 2: إنشاء وتحميل الشعار الخاص بك
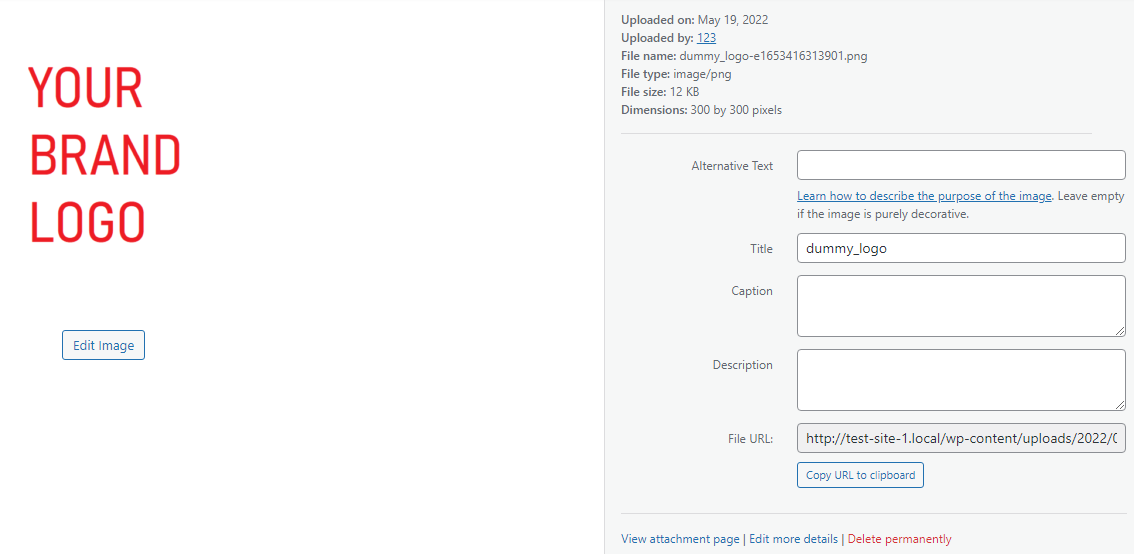
ستحتاج بالطبع إلى صورة لشعارك لتحل محل الشعار الافتراضي. قم بتحميل الصورة التي ترغب في استخدامها في مكتبة الوسائط الخاصة بك.
بينما يمكنك نظريًا جعل الصورة بأي حجم ، فإن الأبعاد التي يبلغ عرضها 300 بكسل تقريبًا تتلاءم بشكل جيد مع نموذج تسجيل الدخول الافتراضي. سنستخدم مثالًا بحجم 300 × 300 بكسل لصورة عنصر نائب مربع.
يمكنك تغيير حجم صورتك خارج WordPress ، أو القيام بذلك داخل مكتبة الوسائط الخاصة بك. للقيام بهذا الأخير ، ما عليك سوى النقر فوق الصورة بمجرد تحميلها وتحديد تحرير الصورة على اليمين ، بالقرب من الصورة المصغرة. يمكنك تحديد الأبعاد الخاصة بك والنقر فوق " مقياس " لتغيير حجمها. ثم احفظ الصورة واستمر.

ستحتاج إلى عنوان URL للصورة للخطوة التالية ، لذا انقر على زر نسخ URL إلى الحافظة أو اترك هذه النافذة مفتوحة.
الخطوة 3: قم بتعديل ملف jobs.php
بعد ذلك ، ستحتاج إلى تحديد موقع ملف jobs.php الخاص بك. للقيام بذلك ، قم بالوصول إلى مجلد النسق الخاص بك عبر بروتوكول نقل الملفات (FTP). يجب أن يحمل هذا المجلد نفس اسم السمة الخاصة بك وأن يكون موجودًا في مجلد wp-content لموقعك.
لتبديل شعار WordPress على شاشة تسجيل الدخول ، أضف هذا الرمز إلى ملف jobs.php بداخله. لتجنب وضعه في منتصف نص برمجي آخر ، يمكنك ببساطة إدخال هذا المقتطف في نهاية الملف أسفل بقية الكود:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );الصق عنوان URL الذي نسخته من الخطوة الأخيرة بدلاً من العنصر النائب "YOUR IMAGE URL HERE". سيؤدي هذا إلى استبدال شعار WordPress بصورتك. تأكد من حفظ ملف jobs.php بعد إجراء هذه التغييرات.
الخطوة 4: قم بزيارة صفحة تسجيل الدخول الخاصة بك
قم بتسجيل الخروج للعودة إلى صفحة تسجيل الدخول الخاصة بك. إذا كنت بالفعل في شاشة تسجيل الدخول الخاصة بك ، فستحتاج إلى إعادة تحميل الصفحة لمشاهدة التغييرات.
يجب أن ترى شعارك بدلاً من الشعار القديم. إذا تم إيقاف تغيير الحجم ، فيمكنك بسهولة تعديل أبعاد الحجم عن طريق تغيير قيم الارتفاع والعرض والخلفية بكسل في مقتطف الشفرة.
إذا بدا أي شيء غير صحيح ، فما عليك سوى استعادة النسخة الاحتياطية لعودة التغييرات. يمكنك أيضًا الكتابة فوق ملف jobs.php الخاص بك بالنسخة الاحتياطية التي قمت بإنشائها مسبقًا.
كيفية تأمين صفحة تسجيل الدخول إلى WordPress الخاصة بك
عند تنفيذ صفحة تسجيل دخول مخصصة ، هناك بعض الأشياء التي يجب أن تكون على دراية بها لأمان وصحة موقع الويب الخاص بك. تعد صفحة تسجيل الدخول هدفًا أساسيًا للمتسللين والروبوتات ، لذلك من الضروري إغلاقها بإحكام. فيما يلي بعض الطرق للقيام بذلك:
المصادقة الثنائية (2FA)
المصادقة الثنائية (المعروفة أيضًا باسم 2FA) تقلل بشكل كبير من فرصة اختراق الحساب. مع المصادقة الثنائية (2FA) ، بالإضافة إلى الحاجة إلى اسم مستخدم وكلمة مرور ، يلزم وجود شكل ثانٍ من المصادقة عندما يحاول الزوار تسجيل الدخول من جهاز جديد أو غير مسجل.
على سبيل المثال ، إذا كان المتسلل قادرًا على الحصول على بيانات اعتماد تسجيل الدخول لأحد المستخدمين لديك ، فيمكنه ببساطة تسجيل الدخول إلى الحساب والتسبب في الفوضى. في بعض الأحيان ، يمكن للقراصنة مجرد تخمين كلمة مرور بناءً على اسم مستخدم. مع تنفيذ 2FA ، ستكون هناك حاجة أيضًا إلى شكل ثانٍ من التحقق.
عادةً ما يكون هذا في شكل رسالة بريد إلكتروني أو رسالة نصية يتم إرسالها إلى صاحب الحساب من أجل التأكيد على أنه يحاول تسجيل الدخول. نظرًا لأنه من غير المحتمل أن يتمكن المخترق أيضًا من الوصول إلى البريد الإلكتروني أو الجهاز الخاص بالمستخدم ، كل هذا ما عدا يضمن أن المستخدم أصلي.
يمكن تسريع المصادقة الثنائية (2FA) عادةً من خلال السماح للمستخدمين بتسجيل جهاز حتى لا تحتاج محاولات تسجيل الدخول من هذا المصدر إلى التحقق في كل مرة. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإعداد 2FA على موقعك. هذا مهم بشكل خاص للنظر فيما إذا كان موقعك يتعامل مع أي نوع من المعلومات الحساسة أو المالية.
اختبار CAPTCHA و reCAPTCHA
تتمثل إحدى طرق تخمين بيانات اعتماد تسجيل الدخول في الهجوم بالقوة الغاشمة على موقعك باستخدام برامج الروبوت. بمعنى آخر ، ستحاول البرامج تلقائيًا تخمين مجموعات اسم المستخدم وكلمة المرور الشائعة حتى تنجح. قد تبدو هذه مهمة صعبة بالنسبة للبشر ، لكن الروبوتات يمكنها القيام بذلك بسرعة وتلقائية ، وتخمين الآلاف من كلمات المرور الشائعة دون تدخل بشري.
الغرض من اختبار CAPTCHA هو منع هذه الروبوتات من إجراء محاولات تسجيل الدخول. ربما تكون قد واجهت هذه الاختبارات. كانت تأتي في شكل كلمات مشوهة يجب عليك فك شفرتها وكتابتها في مربع.

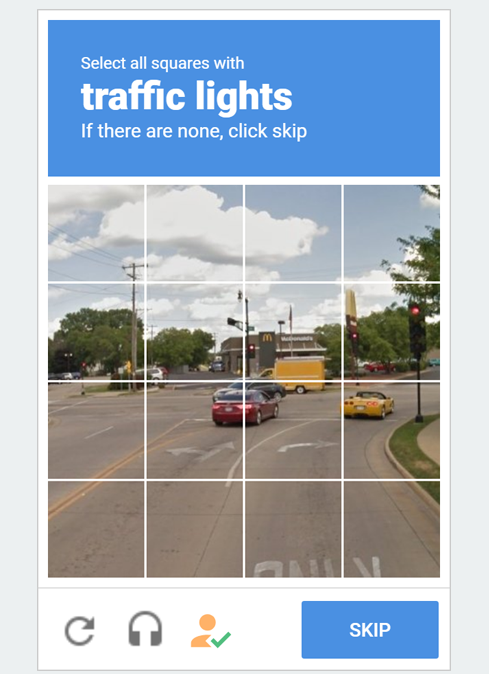
تتضمن اختبارات CAPTCHA الأكثر حداثة تحديد الصور التي تتضمن كائنًا معينًا مثل السيارات أو المداخن. يصعب على الروبوتات حل هذه الاختبارات ، وبالتالي فهي فعالة في ردع محاولات القرصنة باستخدام القوة الغاشمة.

reCAPTCHA هو شكل متقدم من هذه التقنية يمكنه ردع الروبوتات التي لديها مدخلات قليلة أو معدومة من المستخدمين البشريين. يتضمن LoginPress تقنية reCAPTCHA في إصدار Pro الخاص به ، أو يمكنك العثور على تطبيقات CAPTCHA المضمنة في مكونات إضافية محددة أو أدوات أمان أكثر شمولاً.
إشعارات مكافحة التصيد
تتمثل الإستراتيجية منخفضة التقنية لسرقة بيانات اعتماد تسجيل الدخول في محاكاة مصدر موثوق به وطلبها ببساطة. يُعرف هذا باسم التصيد الاحتيالي.
على سبيل المثال ، يمكن لشخص ما إنشاء عنوان بريد إلكتروني باستخدام اسمك أو اسم شركتك ، وإرسال بريد إلكتروني يطلب بيانات اعتماد تسجيل الدخول من أجل إصلاح مشكلة. إذا كان البريد الإلكتروني والعنوان مقنعين ، فقد يأخذ بعض الأشخاص الطُعم ويستجيبون ، ويعطون معلومات حساباتهم.
تتمثل إحدى طرق منع ذلك في نشر إشعارات مكافحة التصيد التي تعلن أنك وشركتك لن تطلب مثل هذه المعلومات أبدًا. يجب اعتبار أي رسائل بريد إلكتروني أو رسائل من هذا القبيل بريدًا عشوائيًا وتجاهلها. قد يعني إشعار بسيط على صفحة تسجيل الدخول الخاصة بك الفرق بين محاولات التصيد الناجحة والحسابات الآمنة.
قدم أفضل ما لديك إلى الأمام
في حين أنه من السهل إغفالها والتركيز على جوانب أخرى من موقع الويب الخاص بك ، فإن تخصيص صفحة تسجيل الدخول الخاصة بك يعد مشروعًا يستحق العناء. يمكن لصفحة تسجيل الدخول المخصصة تحسين تجربة المستخدم ، وإضفاء طابع احترافي على موقعك ، واستخدامها لمشاركة المعلومات الحيوية.
يمكنك تغيير صفحة تسجيل الدخول إلى WordPress الخاصة بك باستخدام الطرق التالية:
- قم بإنشاء صفحة تسجيل دخول جديدة تمامًا باستخدام مكون إضافي مثل SeedProd.
- قم بتعديل صفحة تسجيل الدخول الخاصة بك باستخدام أداة مجانية مثل LoginPress.
- استخدم الكود لإجراء تغييرات يدوية ، مثل تبديل الشعار الافتراضي.
لتحقيق أقصى استفادة من شاشة تسجيل الدخول الخاصة بك ، تجعل المكونات الإضافية من السهل تخصيص الصفحة بالطريقة التي تريدها بالضبط. في بعض الحالات ، تكون هذه إحدى الصفحات الأولى التي يراها الزوار ، لذا من المهم أن تبدو في أفضل حالاتها!
