كيفية إنشاء قالب صفحة WordPress مخصص (طريقتان)
نشرت: 2023-11-09إذا كنت تريد تعيين تخطيط مختلف لواحدة (أو أكثر) من صفحاتك، فمن الجيد إنشاء قالب صفحة مخصص في WordPress. يمكّنك هذا أيضًا من تطبيق القالب الخاص بك على الصفحات الأخرى بسرعة وسهولة. ومع ذلك، قد لا تعرف كيفية القيام بذلك في WordPress.
لحسن الحظ، هناك طريقتان بسيطتان نسبيًا لإنشاء قالب مخصص. بالنسبة للمبتدئين، من الأفضل استخدام مكون إضافي لإنشاء الصفحات مثل Elementor. أو، بالنسبة للمستخدمين الأكثر خبرة، يمكنك إنشاء قالب مخصص يدويًا عن طريق تحرير ملف page.php .
في هذه المقالة، سنلقي نظرة فاحصة على فوائد إنشاء قالب مخصص لموقعك. بعد ذلك، سنعرض لك طريقتين لإنشاء قالب WordPress مخصص. ️
هيا بنا نبدأ!
لماذا تقوم بإنشاء قالب صفحة مخصص في WordPress
عند إضافة صفحة جديدة إلى موقع الويب الخاص بك، ترث الصفحة التخطيط والتصميم من قالب WordPress الحالي الخاص بك. في هذه الحالة، يتم تطبيق القالب باستخدام ملف page.php ، والذي يؤثر على جميع صفحاتك الفردية.
ومع ذلك، هناك أوقات يكون من المنطقي فيها استخدام قالب مختلف لصفحات ويب معينة. إذا كان لديك موقع ويب لمحفظة أعمالك، فقد ترغب في جعل التخطيط أوسع قليلاً من صفحاتك الأخرى.
وفي الوقت نفسه، قد لا يعمل قالب صفحتك المعتاد للمبيعات والصفحات المقصودة إذا كنت تريد تضمين قسم جذاب للحث على اتخاذ إجراء أو عرض صورة رئيسية كبيرة. على الرغم من أنه يمكنك تعديل قالب صفحتك الحالية، إلا أن هذا قد يستغرق وقتًا طويلاً. بالإضافة إلى ذلك، ستكون مقيدًا بملف السمة page.php .
بالإضافة إلى ذلك، يعد قالب الصفحة المخصصة في WordPress مفيدًا إذا كنت تريد تطبيق القالب على صفحات متعددة. على سبيل المثال، بمجرد تصميم قالب مخصص لصفحة مقصودة، يمكنك بعد ذلك استخدام التخطيط عبر جميع صفحاتك المقصودة دون تعديل كل صفحة يدويًا.
كيفية إنشاء قالب صفحة مخصصة في WordPress (طريقتان)
الآن بعد أن عرفت لماذا يعتبر إنشاء قالب صفحة مخصص في WordPress فكرة جيدة، دعنا نلقي نظرة على بعض الطرق لتحقيق ذلك.
- قم بإنشاء قالب صفحة باستخدام منشئ الصفحة
- قم بإنشاء قالب الصفحة يدويًا
1. قم بإنشاء قالب الصفحة باستخدام أداة إنشاء الصفحات (Elementor) ️
 Elementor Website Builder – أكثر من مجرد أداة إنشاء صفحات
Elementor Website Builder – أكثر من مجرد أداة إنشاء صفحاتالإصدار الحالي: 3.17.3
آخر تحديث: 8 نوفمبر 2023
elementor.3.17.3.zip
أسهل طريقة لتكوين قالب صفحة WordPress مخصص هي استخدام مكون إضافي لإنشاء الصفحات مثل Elementor. يمكنك استخدام أي أداة إنشاء صفحات، لكنك ستحتاج إلى أداة تتيح لك إنشاء تصميمات مخصصة.
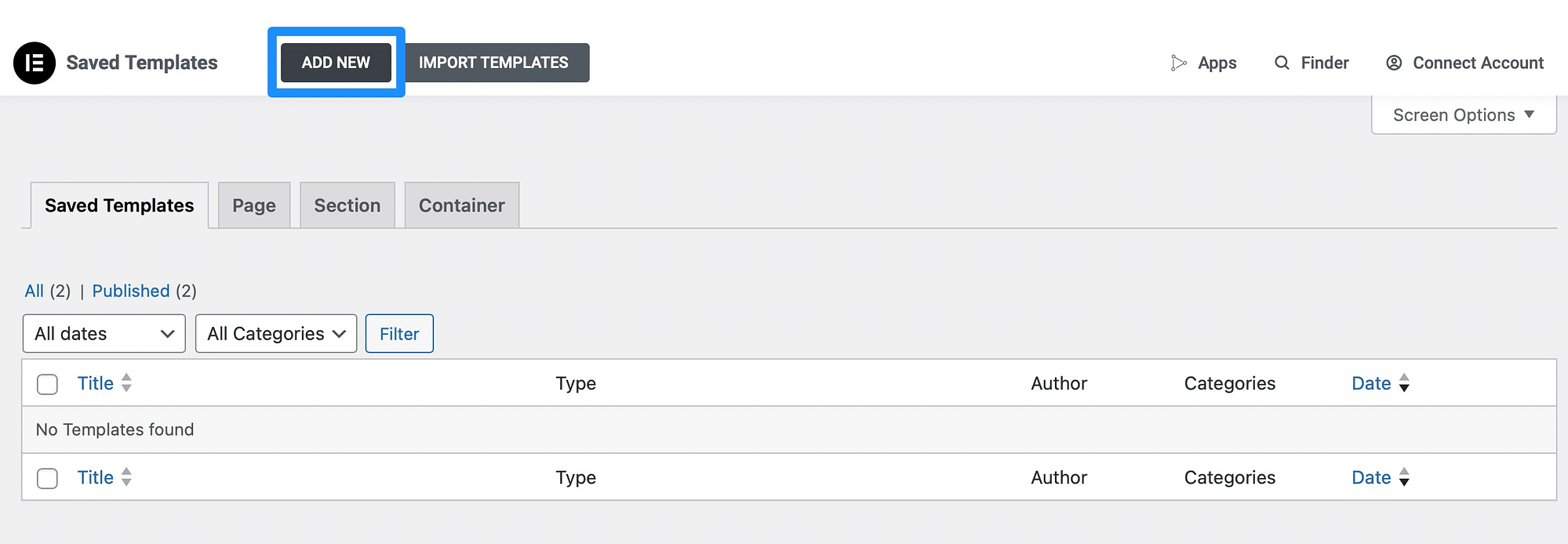
إذا كنت تستخدم الإصدار المجاني من Elementor، فقم بتثبيت المكون الإضافي مباشرةً من لوحة تحكم WordPress الخاصة بك. ثم توجه إلى القوالب وانقر على إضافة جديد :

بعد ذلك، اختر نوع القالب الذي تريد إنشاءه، مثل صفحة مقصودة أو حاوية. قم بتسمية القالب وحدد إنشاء قالب لفتح محرر Elementor:

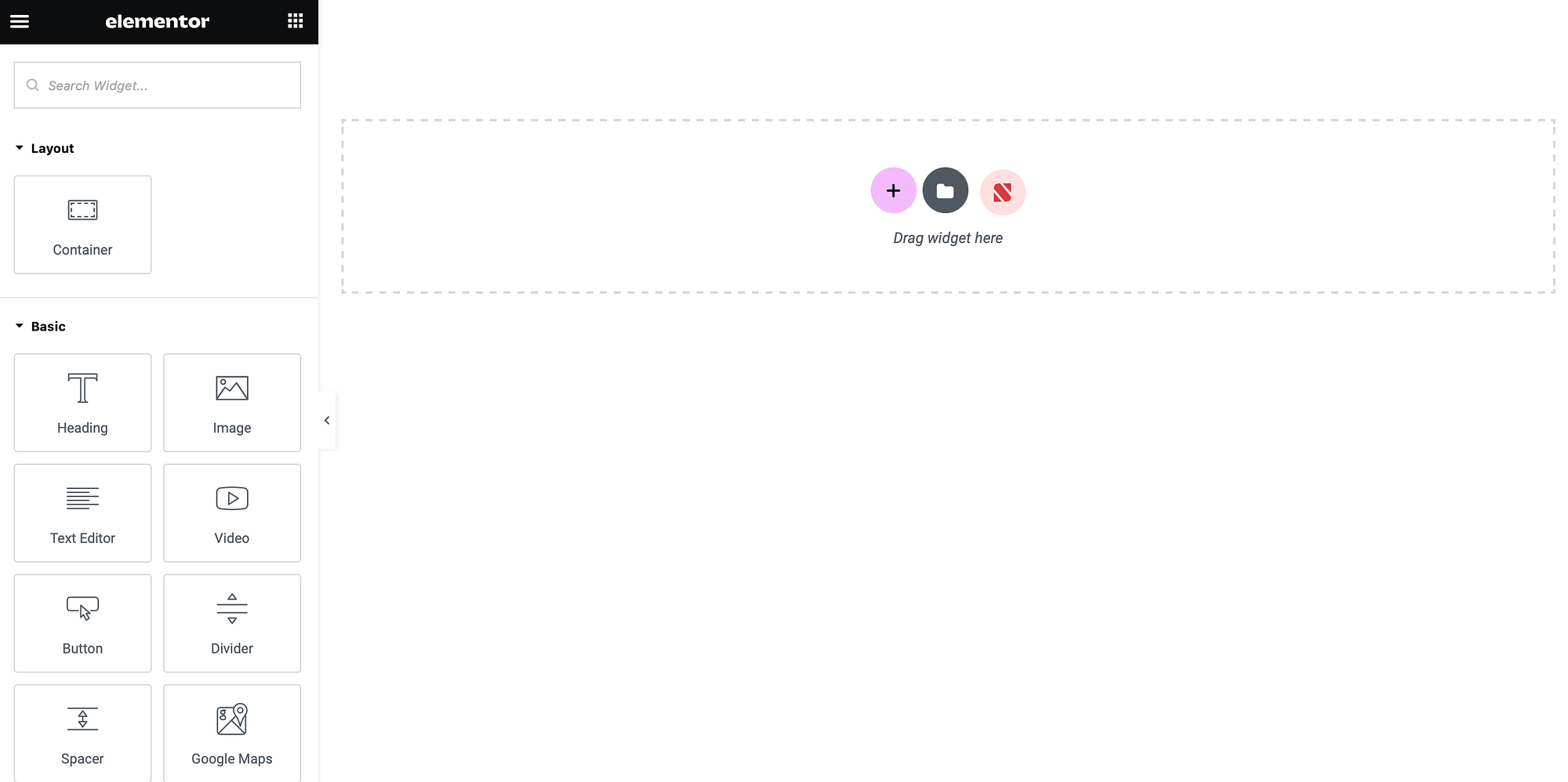
ستجد هنا مجموعة مختارة من العناصر مكدسة على يسار الصفحة. على اليمين، يمكنك رؤية معاينة مباشرة للتخطيط الخاص بك.
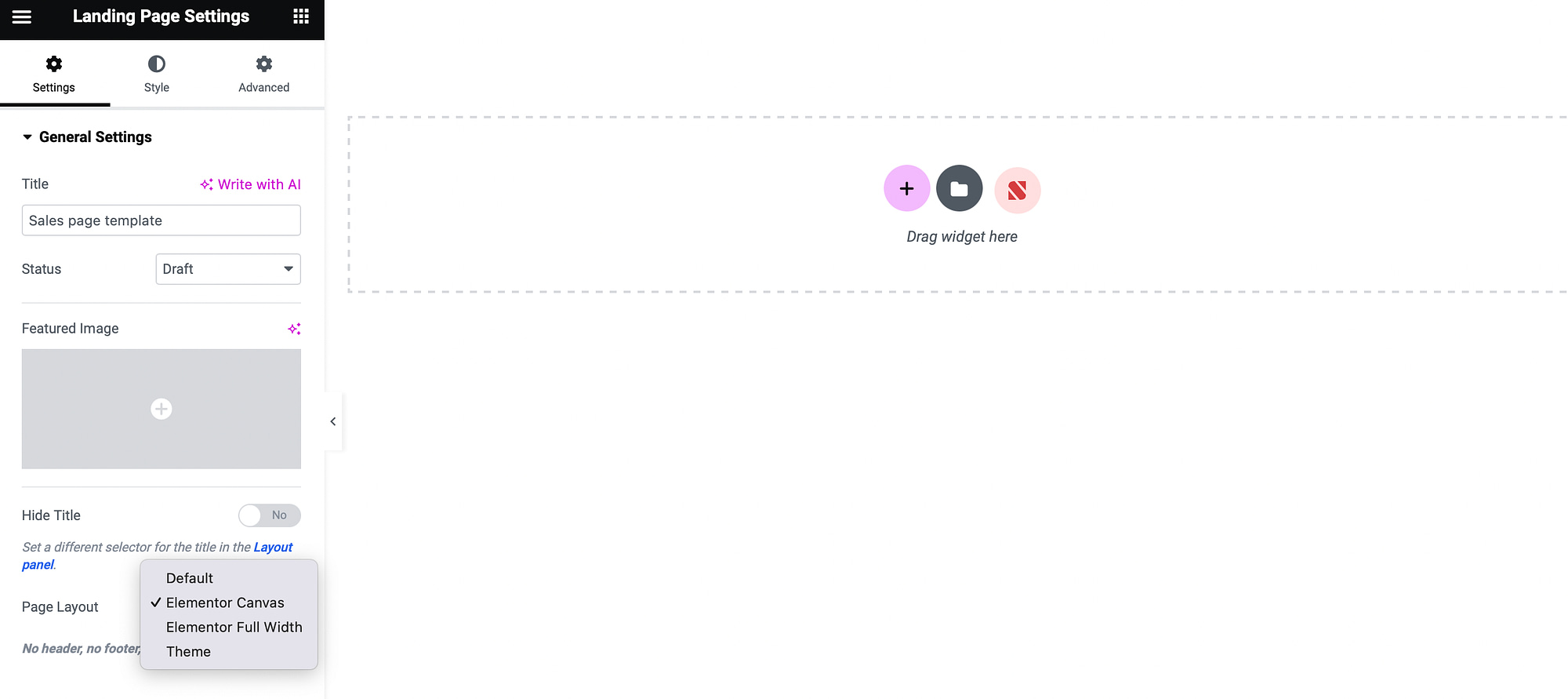
أولاً، انقر على أيقونة الإعدادات في الزاوية اليسرى السفلية وحدد موقع القائمة المنسدلة تخطيط الصفحة :

افتراضيًا، سيتم تعيين هذا الخيار على Elementor Canvas ، وهي صفحة فارغة تمامًا. بدلاً من ذلك، يمكنك تحديد تخطيط كامل العرض أو وراثة تخطيط الصفحة من القالب الخاص بك.
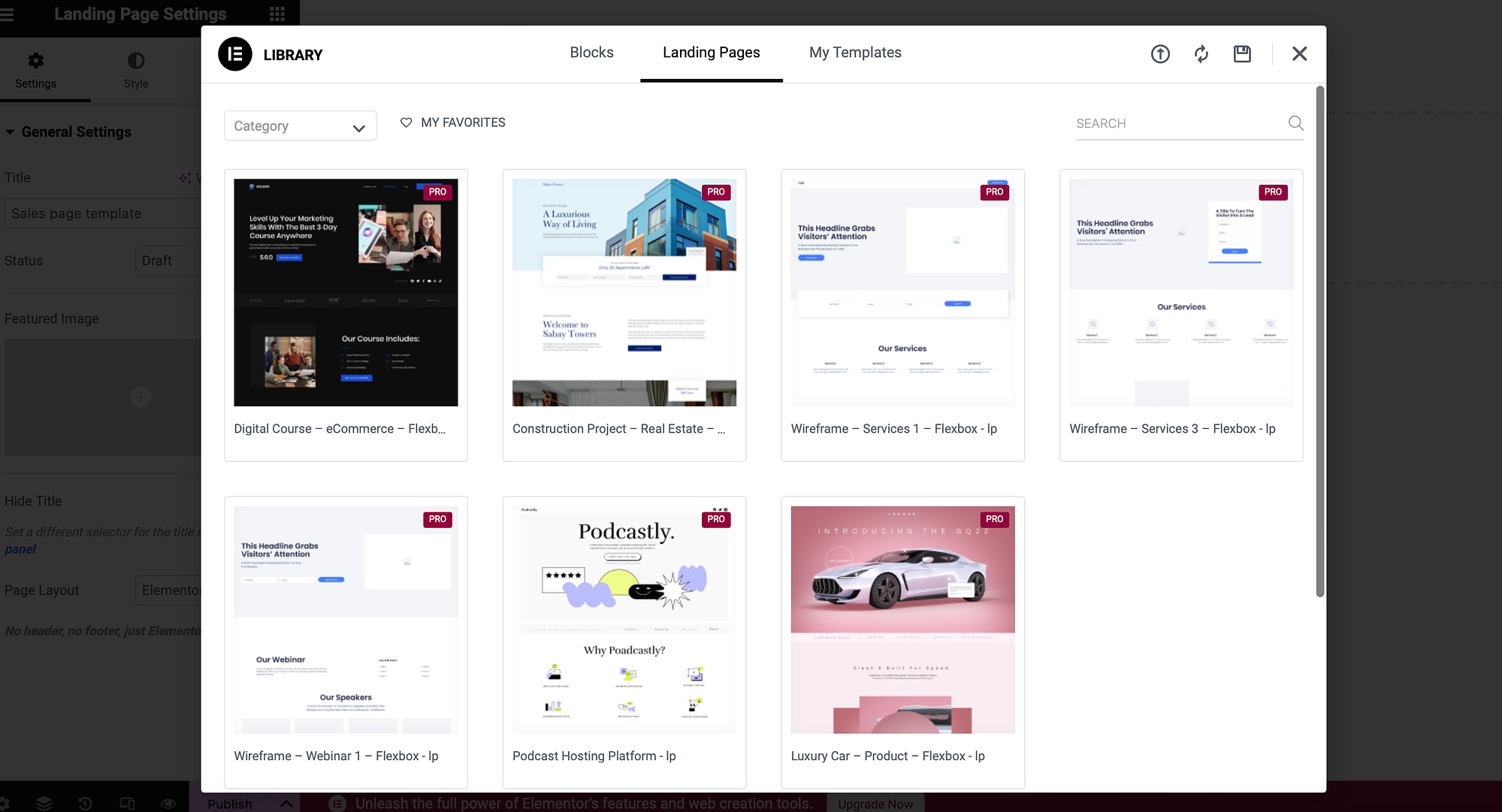
أو، إذا كنت تستخدم Elementor Pro، فيمكنك النقر على أيقونة المجلد في المحرر للوصول إلى قسم أو صفحة معدة مسبقًا:

هذه أيضًا هي الطريقة التي يمكنك من خلالها الوصول إلى أي قوالب تقوم بإنشائها باستخدام Elementor.
يمكنك الآن تخصيص التخطيط باستخدام العناصر الأساسية مثل الأزرار والصور والعناوين. أو، إذا كنت تستخدم Elementor Pro، فيمكنك الوصول إلى المزيد من الخيارات المتقدمة مثل المحافظ والدوائر والقوائم.
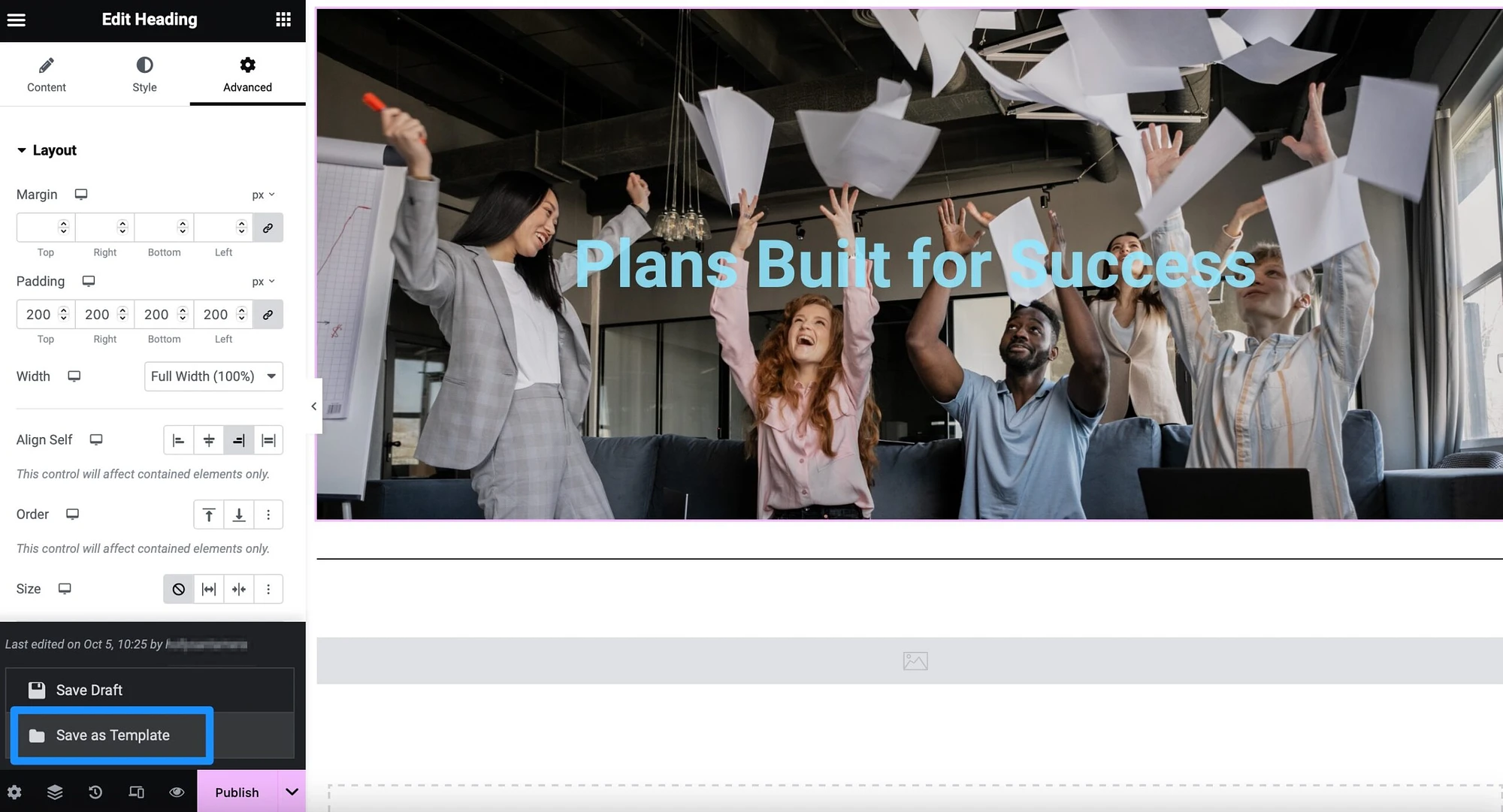
بمجرد أن تصبح راضيًا عن التصميم، انقر فوق السهم الموجود بجانب الزر "نشر" وحدد "حفظ كقالب" :

قم بتسمية القالب الخاص بك وانقر فوق "حفظ" .
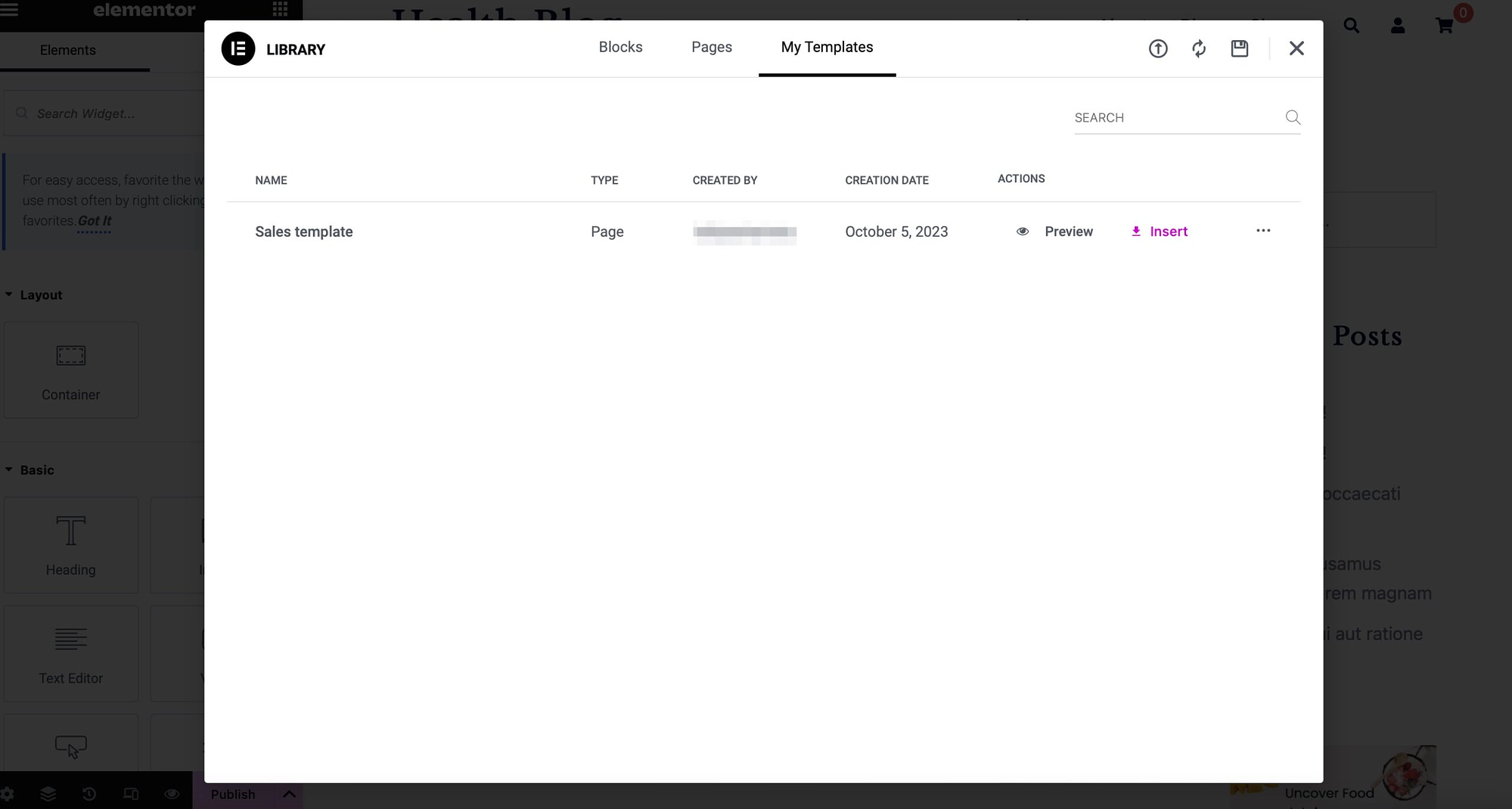
يمكنك تطبيق هذا التخطيط على صفحاتك الأخرى من خلال محرر Elementor. في هذه الحالة، حدد رمز المجلد في المحرر وانتقل إلى "النماذج الخاصة بي" :

يمكنك معاينة التخطيط أولاً، أو النقر فوق "إدراج" .
2. قم بإنشاء قالب الصفحة يدويًا
إذا كنت مستخدمًا أكثر خبرة، فيمكنك إنشاء قالب صفحة WordPress مخصص يدويًا. للقيام بذلك، يمكنك استخدام قالب السمة الافتراضي كأساس للتخطيط المخصص الخاص بك.
ومع ذلك، من المهم ملاحظة أن بعض القوالب تكون أكثر توافقًا مع بنية دليل WordPress. وفي الوقت نفسه، تتعامل السمات الأخرى مع كل شيء من خلال ملف واحد.
لذلك، إذا لم يكن القالب الخاص بك يحتوي على ملف page.php منفصل، فسيكون من الصعب جدًا إنشاء قالب مخصص يدويًا. إذا كان الأمر كذلك، فمن الأفضل أن تستخدم الطريقة الأولى في هذه المقالة.
للبدء، ستحتاج إلى استخدام عميل FTP مثل FileZilla للاتصال بملفات موقعك عن بعد. إذا لم تقم بذلك من قبل، فيمكنك الوصول إلى بيانات اعتماد FTP الخاصة بك من خلال حساب الاستضافة الخاص بك.

ثم حدد موقع المجلد الجذر لموقعك (عادةً ما يسمى public ). افتح مجلد wp-content وانتقل إلى السمات → القوالب .
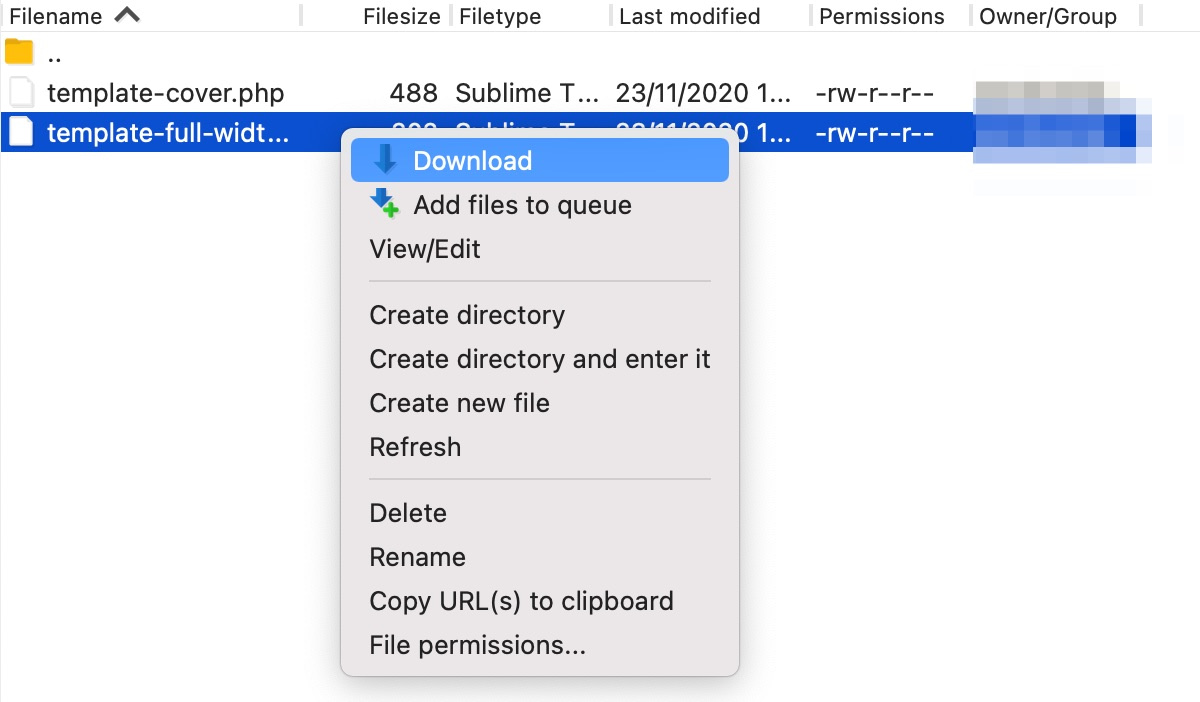
الآن، ابحث عن قالب السمة الذي تريد تغييره، وانقر بزر الماوس الأيمن على الملف، ثم حدد تنزيل :

بمجرد تنزيل القالب على جهاز الكمبيوتر الخاص بك، من الجيد إعادة تسمية الملف بشيء مثل "custom-page-template.php". أنت الآن جاهز لتخصيص القالب.
كيفية تخصيص قالب الموضوع
لتخصيص قالب السمة الافتراضي الذي قمت بتنزيله للتو، افتح الملف. الآن، أول شيء عليك فعله هو تغيير Template Name إلى شيء وصفي. مثال:
<?php /* Template Name: My Awesome Custom Template */ ?>هذا ما سيتم عرضه في القائمة المنسدلة عندما تقوم بتعيين صفحة WordPress للقالب في المحرر.
الآن، يمكنك إجراء أي تخصيصات أخرى تريدها. على سبيل المثال، قد ترغب في إزالة مكونات مثل الرأس أو التذييل. في هذه الحالة، ما عليك سوى إزالة السطر (الأسطر): get_header(); أو get_footer(); .
وبدلاً من ذلك، يمكنك استخدام رأس أو تذييل مخصص لقالب صفحتك عن طريق تغيير استدعاءاته داخل الملف لاستخدام الملفات المعدلة. في هذه الحالة، يمكنك استخدام الكود التالي:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> بالإضافة إلى ذلك، يمكنك أيضًا تضمين استدعاء لمنطقة عنصر واجهة المستخدم لعرض رسالة مخصصة في أعلى صفحتك. سيتعين عليك إنشاء المكالمة داخل ملف jobs.php الخاص بموضوعك. ومع ذلك، يمكنك بعد ذلك إضافة السطر التالي إلى ملف قالب صفحتك: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
والأكثر من ذلك، إذا كنت تريد تغيير عرض الصفحة، فما عليك سوى ضبط رمز content-area على site-content-fullwidth . بمجرد أن تصبح راضيًا عن التغييرات، تصبح جاهزًا لإعادة تحميل الملف عبر FTP.
يمكنك إما وضع الملف مباشرة في المجلد الجذر الخاص بك. أو، إذا كنت تخطط لإنشاء قوالب مخصصة متعددة، فقد ترغب في إنشاء مجلد فرعي منفصل.
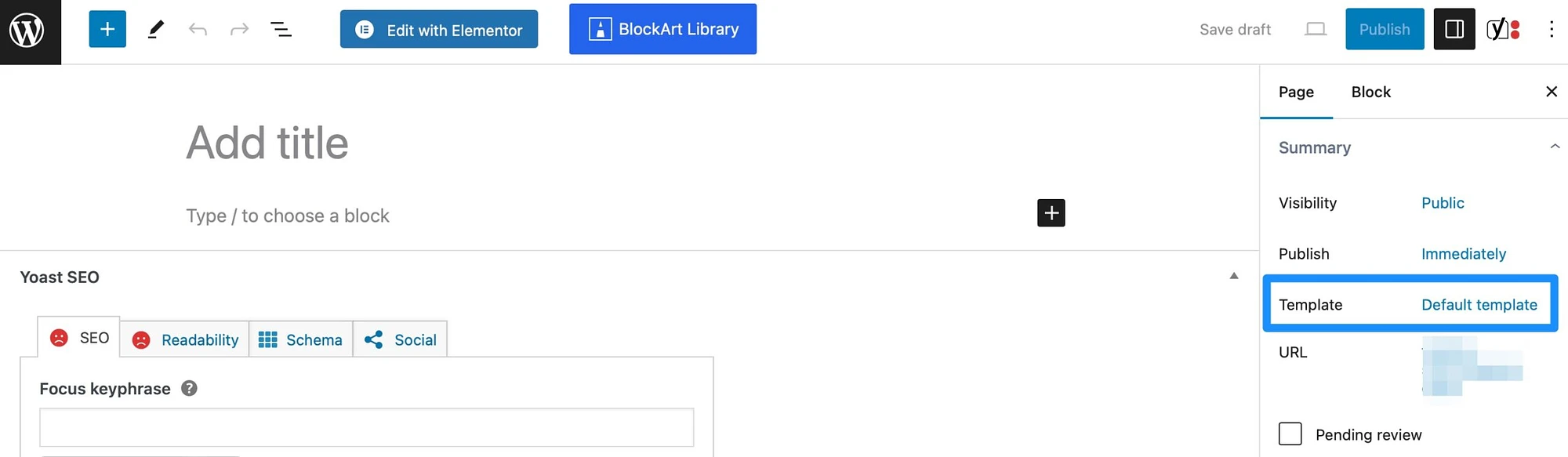
الآن، في محرر WordPress، يجب أن تكون قادرًا على العثور على القالب المخصص الخاص بك على الشريط الجانبي عند العمل على صفحة جديدة:

انتقل إلى قسم القالب واستخدم القائمة المنسدلة للعثور على القالب المخصص الخاص بك.
خاتمة
ترث جميع الصفحات الجديدة التخطيط من السمة النشطة الخاصة بك. ومع ذلك، هناك أوقات قد ترغب فيها في إنشاء قالب مخصص للصفحات المقصودة أو المدونات أو المحافظ. وبعد ذلك، يمكنك بسهولة تطبيق هذا القالب على الصفحات الأخرى على موقعك والتي تتطلب نفس التنسيق.
للتلخيص، إليك طرق إنشاء قالب صفحة مخصصة في WordPress:
- ️ قم بإنشاء قالب صفحة باستخدام أداة إنشاء الصفحات مثل Elementor (احصل على الإصدار المجاني).
- قم بإنشاء قالب الصفحة يدويًا.
هل لديك أي أسئلة حول كيفية إنشاء قالب صفحة مخصص في WordPress؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
