كيفية إنشاء ترقيم صفحات WordPress لأنواع المنشورات المخصصة
نشرت: 2020-02-24 لا ينبغي أن يمثل إنشاء ترقيم الصفحات لأنواع المنشورات المخصصة تحديًا حيث يمكنك إعادة الغرض من نفس الفكرة التي استخدمناها هنا - كيفية إنشاء ترقيم صفحات مخصص للاستعلام في WordPress. نحتاج إلى الاستعلام عن نوع المنشور المخصص ثم عرض منشورات الاستعلامات الموجودة في نوع المنشور هذا أو في عدة أنواع منشورات.
لا ينبغي أن يمثل إنشاء ترقيم الصفحات لأنواع المنشورات المخصصة تحديًا حيث يمكنك إعادة الغرض من نفس الفكرة التي استخدمناها هنا - كيفية إنشاء ترقيم صفحات مخصص للاستعلام في WordPress. نحتاج إلى الاستعلام عن نوع المنشور المخصص ثم عرض منشورات الاستعلامات الموجودة في نوع المنشور هذا أو في عدة أنواع منشورات.
في هذا المنشور ، سأوضح لك كيفية إنشاء ترقيم صفحات WordPress لأنواع المنشورات المخصصة. سيكون ترقيم الصفحات مشابهًا لصفحات الصفحات الرقمية. سننشئ استعلامًا مخصصًا يحصل على جميع أنواع المنشورات المخصصة ثم نعرض أنواع المنشورات المخصصة مع الحلقة وتقسيم الأرقام.
قم بإنشاء نوع منشور مخصص
الخطوة الأولى هي إنشاء نوع منشور مخصص باستخدام الكود التالي:
/ **
* نوع المنشور المخصص - register_post_type ()
* @ description- مثال على نوع المنشور المخصص لبرنامج Njengah التعليمي
* @ link -https: //gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
* /
add_action ('init'، "njengah_tutorial_cpt")؛
الوظيفة njengah_tutorial_cpt () {
تسميات $ = مجموعة (
'name' => _x ('دروس'، 'اسم عام لنوع المنشور')،
'singular_name' => _x ('البرنامج التعليمي'، 'اسم المفرد لنوع المنشور') ،
'menu_name' => _x ('البرامج التعليمية' ، 'قائمة المسؤول') ،
'name_admin_bar' => _x ('البرنامج التعليمي'، 'إضافة جديد في شريط الإدارة') ،
'add_new' => _x ('إضافة جديد'، ')،
'add_new_item' => __ ('إضافة برنامج تعليمي جديد') ،
'edit_item' => __ ('تحرير البرنامج التعليمي')،
'new_item' => __ ('برنامج تعليمي جديد') ،
'all_items' => __ ('كل البرنامج التعليمي') ،
'view_item' => __ ('عرض البرنامج التعليمي')،
'search_items' => __ ('بحث في البرامج التعليمية') ،
'not_found' => __ ("لم يتم العثور على برامج تعليمية") ،
'not_found_in_trash' => __ ("لم يتم العثور على برامج تعليمية في المهملات") ،
'parent_item_colon' => __ ('دروس الوالدين:') ،
) ؛
$ args = مجموعة (
"هرمي" => صحيح ،
"labels" => تسميات $ ،
'public' => صحيح ،
'public_queryable' => صحيح ،
"الوصف" => __ ("الوصف") ،
'show_ui' => صحيح ،
'show_in_menu' => صحيح ،
'show_in_nav_menus' => صحيح ،
'query_var' => صحيح ،
"إعادة الكتابة" => صحيح ،
'query_var' => صحيح ،
'إعادة الكتابة' => مجموعة ('slug' => 'تعليمي') ،
"النوع_القدرة" => "الصفحة" ،
'has_archive' => صحيح ،
"menu_position" => 22 ،
"show_in_rest" => صحيح ،
'يدعم' => مجموعة ('العنوان' ، 'محرر' ، 'المؤلف' ، 'الصورة المصغرة' ، 'التعليقات' ، 'المراجعات' ، 'سمات الصفحة' ، 'الحقول المخصصة')
) ؛
register_post_type ('تعليمي'، $ args) ؛
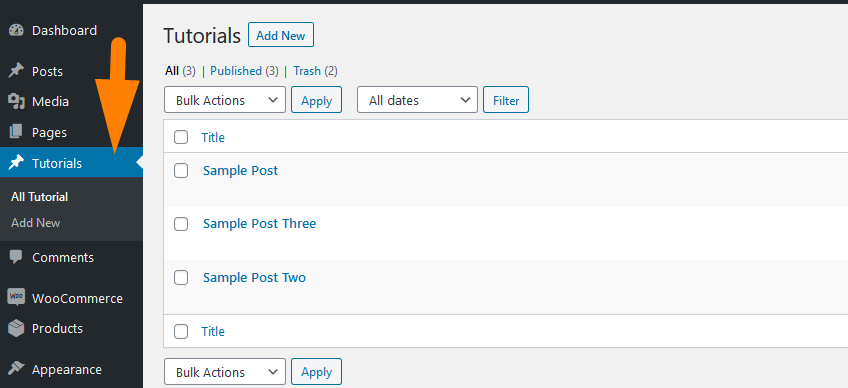
}أضف هذا الرمز إلى ملف jobs.php الخاص بك وسترى نوع المنشور المخصص " البرامج التعليمية" يظهر على لوحة معلومات WordPress الخاصة بك.

يمكن تغيير هذا الرمز ليناسب نوع المنشور المخصص الخاص بك. يمكن أيضًا إنشاء نوع المنشور المخصص باستخدام الإضافات المخصصة لإنشاء نوع المنشور.
قم بإنشاء قالب صفحة لعرض أنواع المنشورات المخصصة
نحتاج إلى إنشاء قالب صفحة مخصص سيتم استخدامه لعرض أنواع المنشورات المخصصة باستخدام حلقة WordPress.
لإنشاء قالب صفحة مخصص ، يجب عليك إنشاء ملف جديد في المجلد الجذر لموضوعك.
قم بتسمية الملف - custom -page.php أو أي اسم وصفي لنوع المنشور المخصص ، على سبيل المثال لنوع المنشور المخصص الذي تم إنشاؤه فوق الاسم يمكن أن يكون tutorials-page.php.
في هذا الملف ، أضف رأس قالب الصفحة المخصص باستخدام التعليمات البرمجية التالية واحفظ التغييرات:
<؟ php / ** * اسم النموذج: نموذج البرامج التعليمية * / get_header () ،
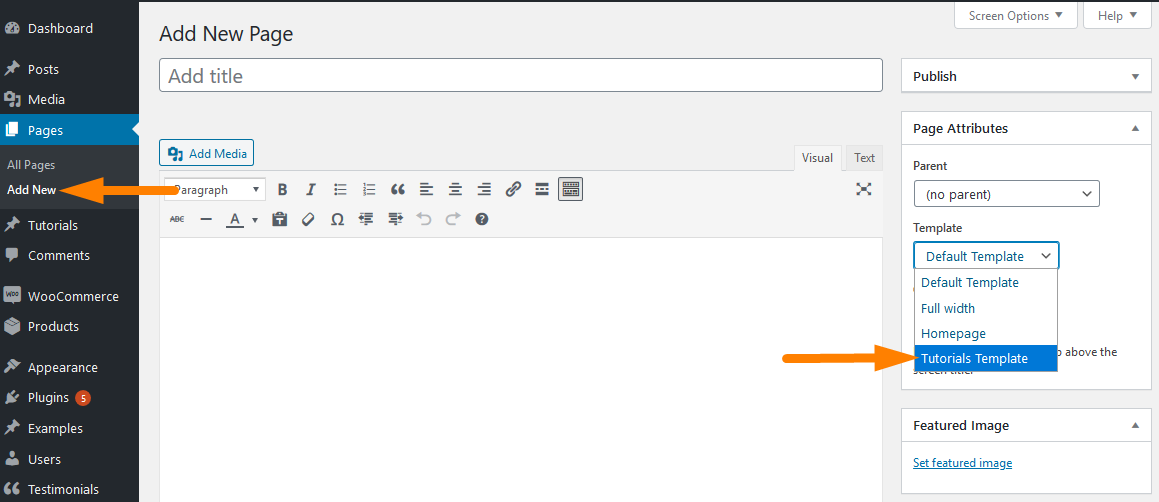
يجب أن ترى الآن قالب الصفحة المخصص مرئيًا في خيار قالب سمات صفحتك كما هو موضح أدناه:

إنشاء استعلام مخصص لنوع المنشور المخصص
الاستعلام المخصص هو الخطوة الأولى التي ستسمح لنا بالاستعلام عن أنواع المنشورات المخصصة الحالية وعرضها على قالب الصفحة المخصص الذي أنشأناه في الخطوة السابقة.
فيما يلي الكود الذي سيقوم بالاستعلام عن نوع المنشور المخصص للدروس التعليمية واسترداد أول نشرتين ثم عرضهما على قالب الصفحة المخصص الذي أنشأناه أعلاه.
<؟ php
/ **
* اسم النموذج: نموذج البرامج التعليمية
* /
get_header () ،
// الخطوة 1: إنشاء استعلام مخصص
$ paged = (get_query_var ('paged'))؟ get_query_var ("paged"): 1 ،
$ args = مجموعة (
'posts_per_page' => 2، // الاستعلام عن آخر مشاركتين
'post_type' => 'تعليمي' ،
'paged' => $ paged
) ؛
$ customPostQuery = WP_Query جديد ($ args) ؛
؟>عرض منشورات البرنامج التعليمي المخصصة في قالب الصفحة المخصصة
فيما يلي الكود الذي سيستعلم عن نوع المنشور المخصص ويعرضه في قالب الصفحة المخصص:
<؟ php
/ **
* اسم النموذج: نموذج البرامج التعليمية
* /
get_header () ،
// الخطوة 1: إنشاء استعلام مخصص
$ paged = (get_query_var ('paged'))؟ get_query_var ("paged"): 1 ،
$ args = مجموعة (
'posts_per_page' => 2، // الاستعلام عن آخر مشاركتين
'post_type' => 'تعليمي' ،
'paged' => $ paged
) ؛
$ customPostQuery = WP_Query جديد ($ args) ؛
؟>
<! - الخطوة 2: اعرض المشاركات التي استفسرنا عنها في الخطوة 1 ->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا (customPostQuery $-> have_posts ()):
while (customPostQuery $-> have_posts ()):
customPostQuery $-> the_post () ؛
وظيفة $ العالمية ؛
؟>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href="<؟php the_permalink()؛ ؟> "> <؟ php the_title ()؛ ؟> </a> </h3>
<div>
<ul>
<div>
<a href="<؟php the_permalink()؛ ؟> "> <؟ php the_post_thumbnail ('thumbnail')؛ ؟> </a>
</div>
</ul>
<ul>
<p> <؟ php echo the_content ()؛ ؟> </p>
</ul>
</div>
</li>
</ul>
</div> <! - مشاركات نهاية المدونة ->
<؟ php end while؛
إنهاء إذا؛
wp_reset_query () ،إنشاء ووردبريس مخصص ترقيم الصفحات
في هذه الخطوة ، يجب علينا الآن إنشاء وظيفة ترقيم الصفحات لنوع المنشور المخصص والتي ستتم إضافتها إلى وظائف السمة وسيتم استدعاؤها بعد أن تعرض الحلقة أنواع المنشورات المخصصة.

يجب إضافة الكود التالي إلى function.php لإنشاء وظيفة ترقيم الصفحات لنوع المنشور المخصص.
// وظيفة ترقيم الصفحات لنوع المنشور المخصص
دالة cpt_pagination (الصفحات بالدولار = '' ، النطاق $ = 4)
{
عناصر العرض بالدولار = (النطاق بالدولار الأمريكي * 2) +1 ؛
العالمية $ paged؛
if (فارغ ($ paged)) $ paged = 1؛
إذا (الصفحات == '')
{
wp_query $ العالمية ؛
الصفحات بالدولار = wp_query $-> max_num_pages ؛
إذا (! $ صفحات)
{
الصفحات بالدولار = 1 ؛
}
}
إذا (1! = صفحات بالدولار)
{
صدى "<nav aria-label = 'مثال على التنقل في الصفحة'> <ul class = 'pagination'> <span> صفحة". $ paged. "of". $ pages. "</span>"؛
if ($ paged> 2 && $ paged> $ range + 1 && $ showitems <$ pages) صدى "<a href = '". get_pagenum_link (1). "'> & laquo؛ First </a>"؛
if ($ paged> 1 && $ showitems <$ pages) صدى "<a href = '". get_pagenum_link ($ paged - 1). "'> & lsaquo؛ السابق </a>"؛
لـ ($ i = 1؛ $ i <= $ pages؛ $ i ++)
{
إذا (1! = صفحات $ && (! ($ i> = $ paged + $ range + 1 || $ i <= $ paged- $ range-1) || $ pages <= $ showitems))
{
صدى ($ paged == $ i)؟ "<li class = \" page-item active \ "> <a class='page-link'>". $ i. "</a> </li>": "<li class = 'page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\"> ". $ i." </a> </li> "؛
}
}
if ($ paged <$ pages && $ showitems <$ pages) صدى "<li class = 'page-item'> <a class = 'page-link' href = \" ". get_pagenum_link ($ paged + 1)." \ "> i class = 'flaticon flaticon-back'> </i> </a> </li>"؛
إذا كان ($ paged <$ pages-1 && $ paged + $ range-1 <$ pages && $ showitems <$ pages) صدى "<li class = 'page-item'> <a class = 'page-link' href = ' ".get_pagenum_link ($ pages)." '> <i class =' flaticon flaticon-arrow '> </i> </a> </li> "؛
صدى "</ul> </nav> \ n"؛
}
}استدعاء وظيفة ترقيم الصفحات لنوع المنشور المخصص في قالب الصفحة
نظرًا لأننا أنشأنا وظيفة ترقيم الصفحات لنوع المنشور المخصص وقمنا بالفعل بتشغيل الحلقة وعرض أنواع المنشورات المخصصة ، نحتاج الآن إلى إضافة وظيفة ترقيم الصفحات في أسفل قالب الصفحة المخصص حتى نعرض ترقيم الصفحات.
ما يلي هو الكود الذي يجب استخدامه للتحقق مما إذا كانت وظيفة ترقيم الصفحات المخصصة موجودة وإذا كانت موجودة ، يجب أن نسميها لعرض ترقيم الصفحات
// الخطوة 3: اتصل بوظيفة ترقيم الصفحات هنا
إذا (function_exists ("cpt_pagination")) {
cpt_pagination ($ customPostQuery-> max_num_pages) ؛
}لقد أنشأنا نوع منشور مخصصًا ، ونموذج صفحة مخصصًا ، وأضفنا وظيفة ترقيم الصفحات لنوع المنشور المخصص وعرضنا أنواع المنشورات المخصصة مع استعلام ووظيفة ترقيم الصفحات لنوع المنشور المخصص.
أنماط ترقيم الصفحات لنوع المنشور المخصص
تحتاج إلى إضافة الأنماط إلى ترقيم الصفحات لنوع المنشور المخصص باستخدام الكود التالي:
/ **
* أنماط ترقيم الصفحات لنوع المنشور المخصص
* @ المؤلف Joe Njenga
* /
.pagination {
واضحة على حد سواء؛
الموقف: نسبي ؛
حجم الخط: 16 بكسل ؛
ارتفاع الخط: 13 بكسل ؛
تعويم: صحيح ؛
نوع نمط القائمة: لا شيء ؛
العرض: 100٪
}
.pagination span ، .pagination a {
العرض محجوب؛
تعويم: اليسار؛
الهامش: 2 بكسل 2 بكسل 2 بكسل 0 ؛
الحشو: 6 بكسل 9 بكسل 5 بكسل 9 بكسل ؛
زخرفة النص: لا شيء ؛
العرض: تلقائي ؛
اللون: #fff ؛
الخلفية: # 237697 ؛
}
.pagination a: hover {
اللون: #fff ؛
الخلفية: # 000 ؛
}
.pagination .current {
الحشو: 6 بكسل 9 بكسل 5 بكسل 9 بكسل ؛
الخلفية: # 999 ؛
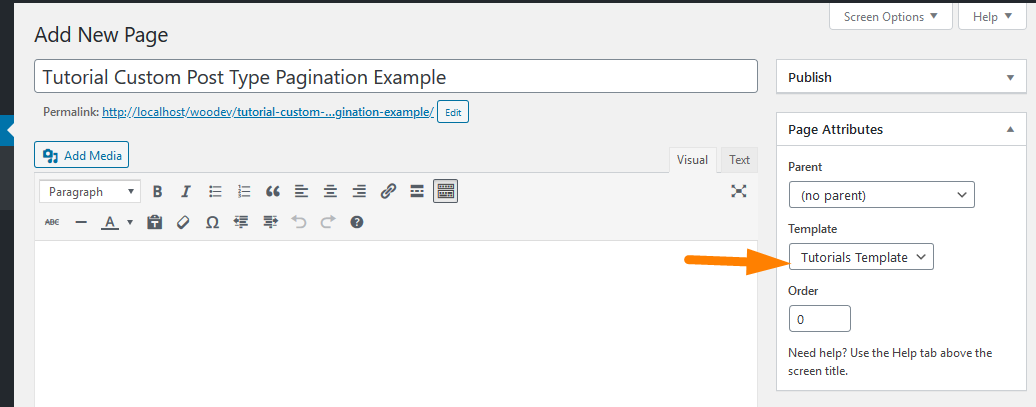
اللون: #fff ؛نحن على استعداد لعرض نتيجة هذا الرمز. لعرض ترقيم الصفحات لنوع المنشور المخصص ، يلزمك إنشاء صفحة جديدة باستخدام قالب الصفحة المخصص الذي أنشأناه في الخطوة الثانية.

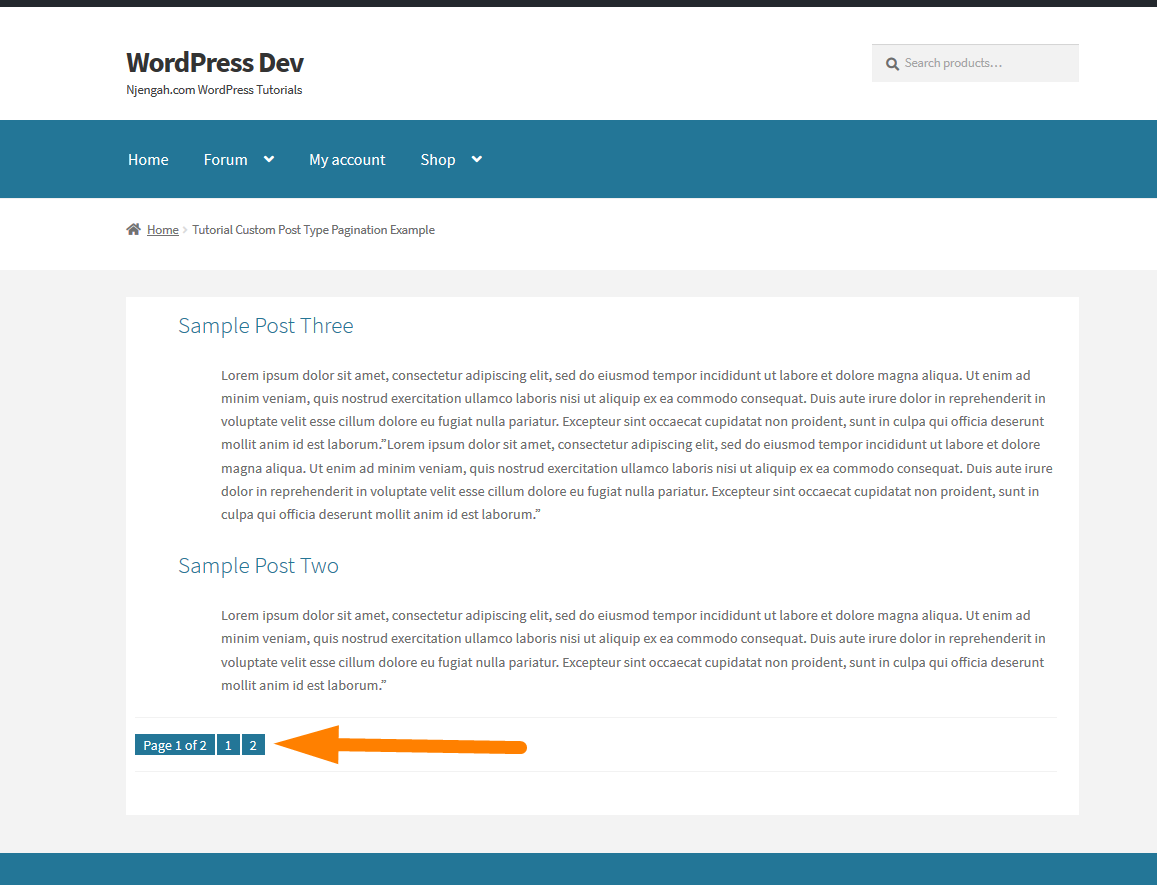
بعد إنشاء هذه الصفحة ، يجب أن تشاهد الصفحة تعرض نوع المنشور المخصص الذي استفسرنا عنه والصفحات الفاصلة للصفحات التي أنشأناها كما هو موضح في الصورة أدناه:

افكار اخيرة
لإنشاء ترقيم صفحات لنوع المنشور المخصص ، تحتاج إلى إنشاء قالب صفحة مخصص وإضافة الاستعلام المخصص للحصول على كل المنشور المخصص الذي تريد عرضه واستدعاء وظيفة ترقيم الصفحات المخصصة التي تضيفها إلى function.php. للحصول على هذا الرمز الكامل ، قمت بإضافته إلى git repo ويمكنك الوصول إليه هنا - ترقيم صفحات نوع المنشور المخصص لـ WordPress.
