أنواع منشورات WordPress المخصصة - أخذها إلى أبعد من ذلك
نشرت: 2020-12-16في سلسلتنا على أنواع المنشورات المخصصة في WordPress ، نظرنا حتى الآن في إنشاء نوع منشور مخصص باستخدام مكون إضافي وكيفية إنشاء نوع منشور مخصص يدويًا عن طريق كتابة مقتطفات التعليمات البرمجية المخصصة الخاصة بك. نظرنا أيضًا في كيفية تطبيق بعض التكوين الأساسي على أنواع منشوراتك بحيث يمكنك التعامل معها بسهولة أكبر من مسؤول WordPress الخاص بك. إذا لم تكن قد قمت بفحص هذه المقالات ، فتأكد من إلقاء نظرة!
في هذه المقالة ، سننقل الأشياء خطوة إلى الأمام من خلال البناء على أنواع المنشورات المخصصة التي تم إنشاؤها مسبقًا لتوسيع وظائفها وإمكانية استخدامها على موقعنا على الويب. إذا كنت ترغب في المتابعة ، فستحتاج إلى إنشاء أنواع المنشورات المخصصة التي أنشأناها في مقالتنا "إنشاء أنواع منشورات مخصصة لـ WordPress يدويًا" لذا تأكد من قيامك بذلك أولاً حتى تكون المعلومات التالية منطقية.
هيا بنا نبدأ!
عرض أنواع المنشورات المخصصة في أي مكان
كما رأيت ، فقد أنشأنا سابقًا نوع منشور مخصص لعرض الوصفات على موقعنا على الويب. يعد هذا مثالًا مثاليًا على الموقف حيث تعد أنواع المنشورات المخصصة طريقة مفيدة بشكل لا يصدق لتوسيع وظائف موقعنا على الويب.
في مثالنا ، تمكنا من عرض منشورات الوصفات من خلال إضافتها إلى قائمة موقعنا الرئيسية. نقوم أيضًا بإعداد عرض أرشيف يسرد جميع المنشورات المتعلقة بالوصفة. هذه خيارات رائعة لعرض أنواع المنشورات المخصصة الجديدة ولكن ماذا يحدث عندما نريد عرض هذا المحتوى في مكان آخر على موقعنا؟
استخدام وظيفة WP_Query لعرض أنواع المنشورات المخصصة
من أجل عرض منشوراتنا الجديدة حول الوصفات في المواقع التي نختارها على موقعنا الإلكتروني ، سنستخدم وظيفة WP_Query . يمكننا أن نجد في post_types التي سيتم استخدامها في هذه الحالة لأنها تحدد أنواع المنشورات التي نريد الاستعلام عنها. إلى جانب ذلك ، سنستخدم معلمات publish orderby حسب رغبتنا في إظهار منشورات الوصفات التي لها حالة منشورة وترتيبها حسب التاريخ التنازلي لعرض الأحدث أولاً.
دعنا نتخيل أننا نريد عرض قائمة منشورات الوصفات الخاصة بنا في تذييل موقعنا أعلى معلومات حقوق النشر. للقيام بذلك ، سنستخدم مقتطفًا من التعليمات البرمجية التي يجب ، في حالتنا ، إدراجها في ملف singular.php أسفل بداية عنصر <footer> .
<?php $args = array( 'post_type' => 'recipes', 'post_status' => 'publish', 'orderby' => array( 'date' => 'DESC' ), ); $recipes = new WP_Query( $args ); if( $recipes->have_posts() ) { ?> <div class="recent-recipes"> <?php while( $recipes->have_posts() ) : $recipes->the_post(); ?> <div class="recipe"> <a href=""><?php get_post_permalink(); ?><h3><?php the_title(); ?></h3> <?php the_post_thumbnail( 'thumbnail' ) ; ?> </a> </div> <?php endwhile; wp_reset_postdata(); ?> </div> <?php } else { esc_html_e( 'No recipes found' ); } ?>نحن نستخدم سمة WordPress Twenty Twenty الافتراضية الحالية في هذا المثال. إذا كنت تستخدم نسقًا بخلاف Twenty Twenty ، فيجب عليك تحرير الملف الذي يحتوي على محتوى التذييل لموضوعك.
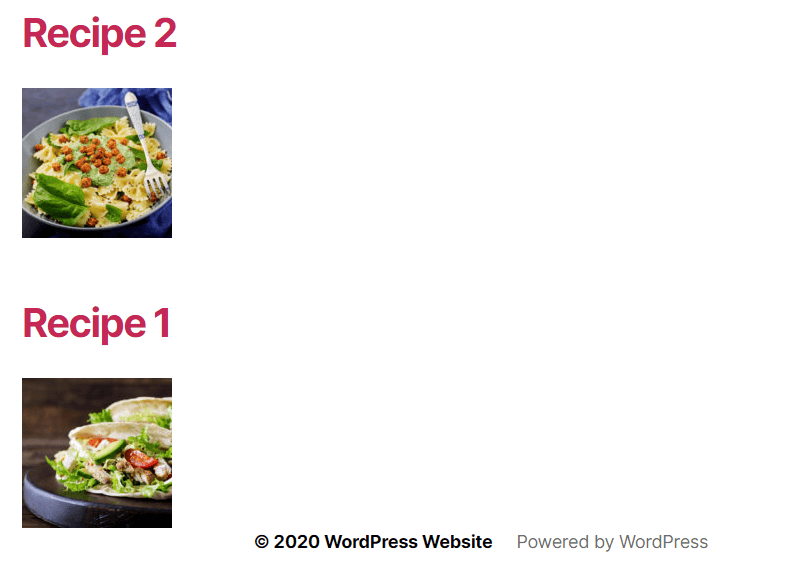
مع إضافة الكود ، يمكننا فتح موقعنا على الإنترنت ويجب أن نرى منشورات الوصفات مدرجة في التذييل الخاص بنا.

يمكن تصميم تنسيق ومظهر هذه المنشورات في التذييل الخاص بك لتبدو بالشكل الذي تريده باستخدام CSS. أفضل مكان لإضافة أي CSS هو ملف style.css الموجود أسفل المجلد الرئيسي للقالب الخاص بك. لدينا بعض CSS المحتملة التي قد ترغب في استخدامها أدناه.
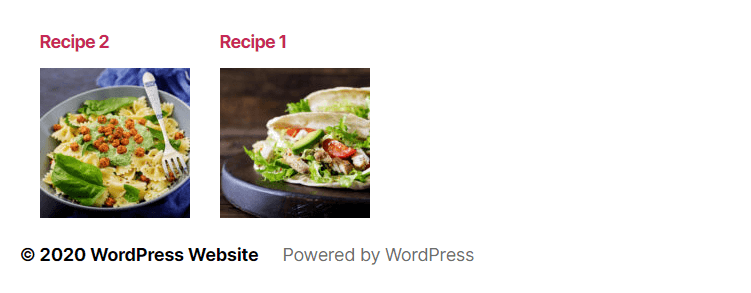
.recent-recipes h3 { font-size: 18px; margin: 15px 0; } .recipe { float: left; margin: 15px; } .recent-recipes { height: 240px; margin: 0 auto; width: 1190px; }بمجرد حفظ CSS هذا وتحديث الصفحة ، يجب أن ترى تخطيط منشورات الوصفة الخاصة بك في تغيير التذييل لتبدو كما يلي:

أهمية إعادة ضبط الحلقة
ربما لاحظت أنه بعد تحديد الوسائط الضرورية في الكود ، تبدأ حلقة التدوينة وتنتهي wp_reset_postdata() . استخدام هذه الوظيفة مهم جدًا وإليك السبب.
عندما يقوم WordPress بإنشاء تخطيط صفحة ، فإنه يستخدم متغير $post عام والذي يعمل بشكل جيد إذا كانت هناك حلقة واحدة فقط في الصفحة. الآن بعد أن أضفنا الحلقة المخصصة الخاصة بنا ، نتجاوز بشكل أساسي متغير $post العالمي ، وما لم نخبر WordPress أن الحلقة تعيد تعيينها ، فسوف تستأنف من هناك باستخدام نوع المنشور المخصص الذي حددناه في الحلقة.
لنلقِ نظرة على كيفية عمل ذلك عمليًا من خلال تكرار عنوان المنشور تحت الكود أعلاه على النحو التالي:
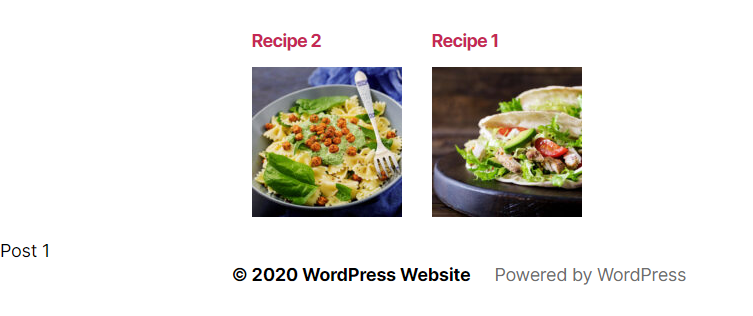
<?php $args = array( 'post_type' => 'recipes', 'post_status' => 'publish', 'orderby' => array( 'date' => 'DESC' ), ); $recipes = new WP_Query( $args ); if( $recipes->have_posts() ) { ?> <div class="recent-recipes"> <?php while( $recipes->have_posts() ) : $recipes->the_post(); ?> <div class="recipe"> <a href=""><?php get_post_permalink(); ?><h3><?php the_title(); ?></h3> <?php the_post_thumbnail( 'thumbnail' ) ; ?> </a> </div> <?php endwhile; wp_reset_postdata(); ?> </div> <?php } else { esc_html_e( 'No recipes found' ); } ?> <?php the_title(); ?>الآن ، إذا قمنا بتحديث صفحتنا على الواجهة الأمامية لموقعنا على الويب ، فسنرى عنوان "Post 1" أسفل وصفاتنا الأخيرة.

هذا منطقي لأننا نعيد التكرار إلى الحلقة الأصلية باستخدام wp_reset_postdata(); وظيفة.

الآن ، قم بالتعليق على wp_reset_postdata(); من التعليمات البرمجية الخاصة بك. ستلاحظ أن the_title(); سيكرر الرمز عنوان "الوصفة 1" بدلاً من "النشر 1".
أنواع المنشورات المخصصة - مزيد من الإدارة
من أجل تخصيص سلوك ومظهر منشوراتنا المخصصة بشكل أكبر ، سننظر في بعض الخيارات التي يمكن إضافتها كامتداد للرمز الذي استخدمناه في مقالتنا السابقة لتسجيل نوع منشور "الوصفات".
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, ) ); } add_action( 'init', 'recipes_post_type' );سنضيف المزيد من الحجج من أجل:

- تغيير الرابط الثابت URL للوصفات Custom Post Type
- قم بتغيير موضع قائمة إدارة نوع المنشور المخصص
- قم بتغيير رمز القائمة
تغيير عنوان URL لنوع المنشور المخصص
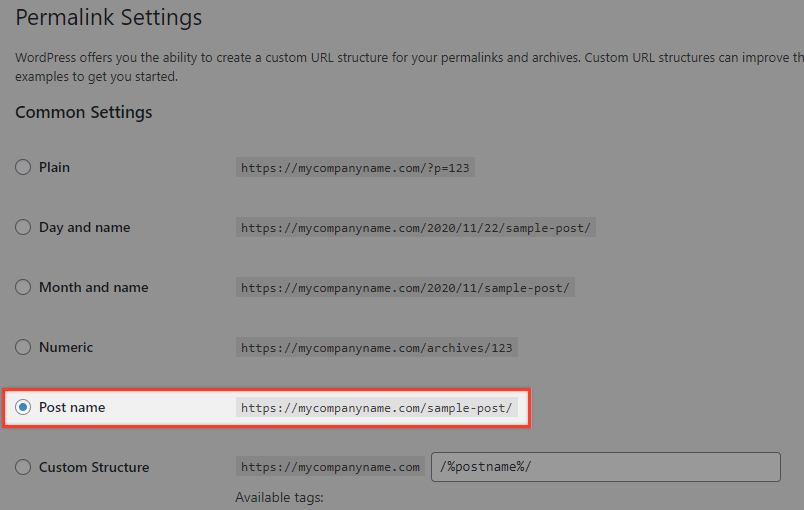
إذا أنشأنا منشور وصفة وأطلقنا عليه اسم "الوصفة 1" ، فسيكون عنوان URL الافتراضي لمنشور "الوصفة 1" مثل https://mycompanyname.com/recipes/recipe-1/ بشرط أن يتم تعيين الروابط الثابتة على " إرسال اسم "في إعدادات الرابط الثابت لدينا.

إذا كنت تريد تغيير الطريقة التي يظهر بها نوع المنشور المخصص للوصفات في عنوان URL ، فيمكنك استخدام وسيطة rewrite باستخدام مفتاح slug الخاص بها.
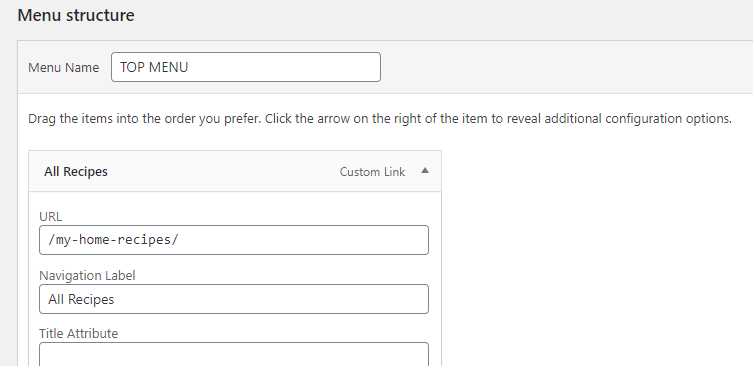
كما لاحظنا من عنوان URL ، إذا تم تخطي هذه الوسيطة ، فستكون القيمة الافتراضية هي تسمية نوع المنشور المخصص "وصفات". إذا أردنا تغيير هذا إلى my-home-recipes على سبيل المثال ، يتعين علينا الكتابة فوقه عن طريق تحرير مقتطف الشفرة الخاص بنا ليبدو كما يلي:
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), ) ); } add_action( 'init', 'recipes_post_type' ); الآن إذا قمت بحفظ الروابط الثابتة (مسح ذاكرة التخزين المؤقت للروابط الثابتة) وعرض الوصفة مرة أخرى ، فيجب أن يكون عنوان URL الخاص بك https://mycompanyname.com/my-home-recipes/recipe-1/
لاحظ أنه إذا قمت بتغيير الرابط الثابت ، فسيتعين عليك تغيير عنوان URL للأرشيف أيضًا من /recipes/ to /my-home-recipes/ في صفحة القائمة الرئيسية.

تغيير وضع قائمة نوع المنشور المخصص
إذا كنت ترغب في نقل قائمة الوصفات إلى موضع مختلف ، يمكنك استخدام وسيطة menu_position على النحو التالي:
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, ) ); } add_action( 'init', 'recipes_post_type' );القيم التي يمكنك استخدامها لهذه الوسيطة هي:
0: في القمة
5: المشاركات أدناه
10: أدناه وسائل الإعلام
15: الروابط أدناه
20: أدناه الصفحات
25: أدناه التعليقات
60: أسفل الفجوة الأولى في القائمة
65: أدناه الإضافات
70: أقل من المستخدمين
75: ادناه ادوات
80: أدناه الإعدادات
100: أقل من الفجوة الثانية في القائمة
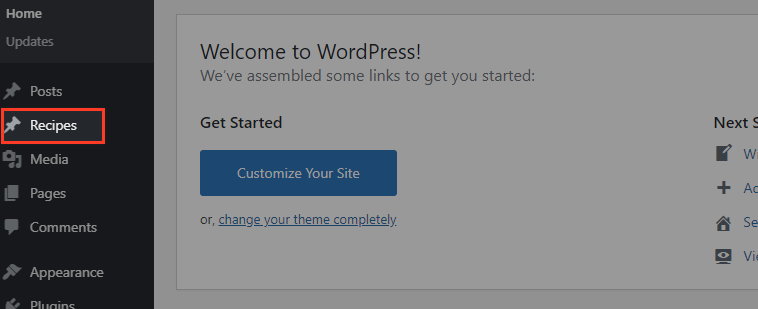
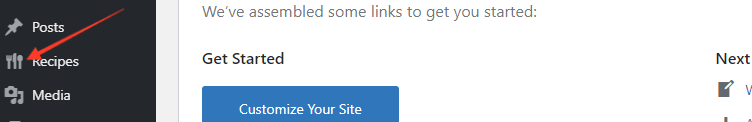
توضح لقطة الشاشة أدناه موضع القائمة عند إضافة القيمة 5 إلى وسيطة menu_position .

تغيير رمز قائمة نوع المنشور المخصص
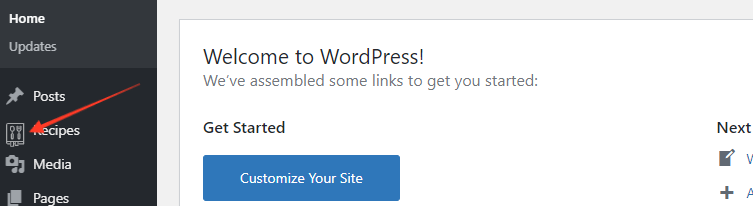
حاليًا ، تستخدم قائمة الوصفات رمز المشاركات الافتراضي. ستكون لمسة لطيفة لها رمزها الفريد. لتحقيق ذلك يمكننا استخدام الوسيطة menu_icon .
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, 'menu_icon' => 'https://mycompanyname.com/wp-content/uploads/2020/10/recipes.svg', ) ); } add_action( 'init', 'recipes_post_type' ); 
لعرض الرمز الخاص بك ، يمكنك إدخال عنوان URL الكامل لموقع رمز القائمة (كما هو موضح في الرمز أعلاه) أو استخدام مكتبة WordPress Dashicons عن طريق إضافة اسم فئة الرمز. يمكنك رؤية الرموز مع الفصول المقابلة هنا.
إذا اخترت ، على سبيل المثال ، رمز الطعام ، فيمكنك إضافته إلى الكود الخاص بك مثل 'menu_icon' => 'dashicons-food' .
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, 'menu_icon' => 'dashicons-food', ) ); } add_action( 'init', 'recipes_post_type' );يجب أن تكون النتيجة النهائية أن الرمز الذي اخترته يظهر في قائمة النشر المخصص ... مما يساعد على جعل المنشور المخصص يبدو جيدًا ومخصصًا حقًا!

قراءة متعمقة
قم بإنشاء أنواع منشورات مخصصة لـ WordPress باستخدام البرنامج المساعد
قم بإنشاء أنواع منشورات مخصصة لـ WordPress يدويًا
قم بإنشاء أنواع منشورات مخصصة لـ WordPress باستخدام البرنامج المساعد الخاص بك!
استنتاج
نأمل أن تساعدك هذه النصائح حقًا في سعيكم لبناء أنواع المنشورات المخصصة الخاصة بك ، وبذلك تتيح لك زيادة تحسين وظائف موقع WordPress الخاص بك واستخدامه. كما هو الحال مع جميع الترميز ، من الأفضل أن تأخذ بعض الوقت لتلعب وترى كيف تؤثر التعليمات البرمجية الجديدة على موقع الويب الخاص بك. سيسمح لك البناء على هذه الأسس بمعالجة مشاريع أكثر تعقيدًا حيث يلزم تخصيص كبير.
