كيفية استخدام أداة تخصيص WordPress: دليل كامل
نشرت: 2016-06-03لقد كان WordPress Customizer أحد الأصول الرئيسية عندما يتعلق الأمر بوظائف مواقع WordPress لفترة طويلة الآن. إنه محرر أمامي قوي يمكن استخدامه لبدء مشاريع WordPress بسرعة من الصفر.
باستخدام أداة تخصيص WordPress، يمكنك تغيير مظهر ووظيفة موقع WordPress الخاص بك بشكل جذري من واجهة واحدة يمكن التحكم فيها. يتضمن ذلك إجراء تغييرات على عناصر الصفحة مثل عنوان موقعك وصورة الخلفية والقوائم والخطوط والألوان والمزيد.
في هذه المقالة، سنوضح لك أولاً بإيجاز كيفية الوصول إلى أداة تخصيص WordPress، وبعد ذلك سنتعمق في أساسيات كيفية استخدامه، من خلال إرشادك عبر أقوى ميزاته:
كيفية الوصول إلى أداة تخصيص WordPress
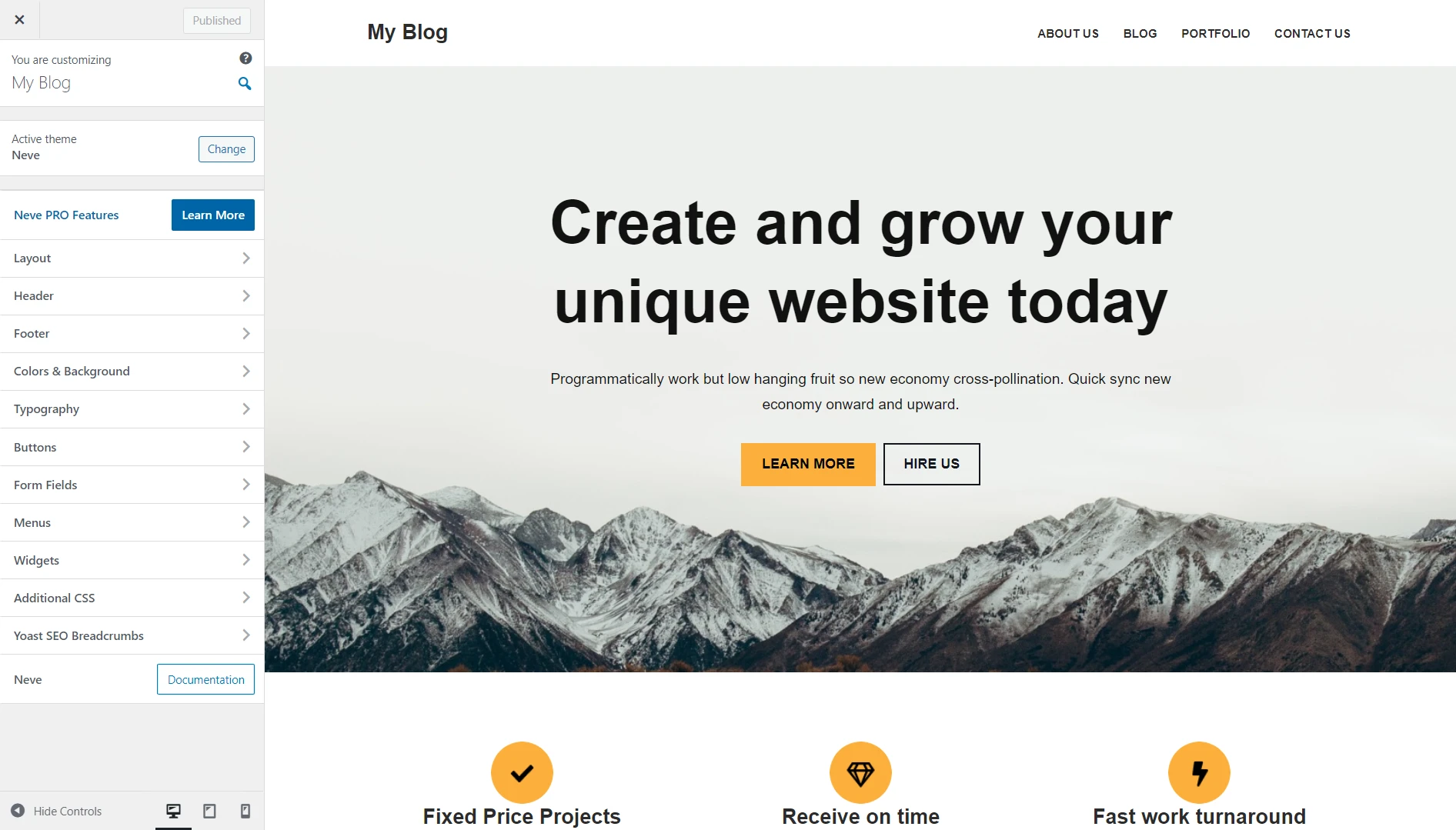
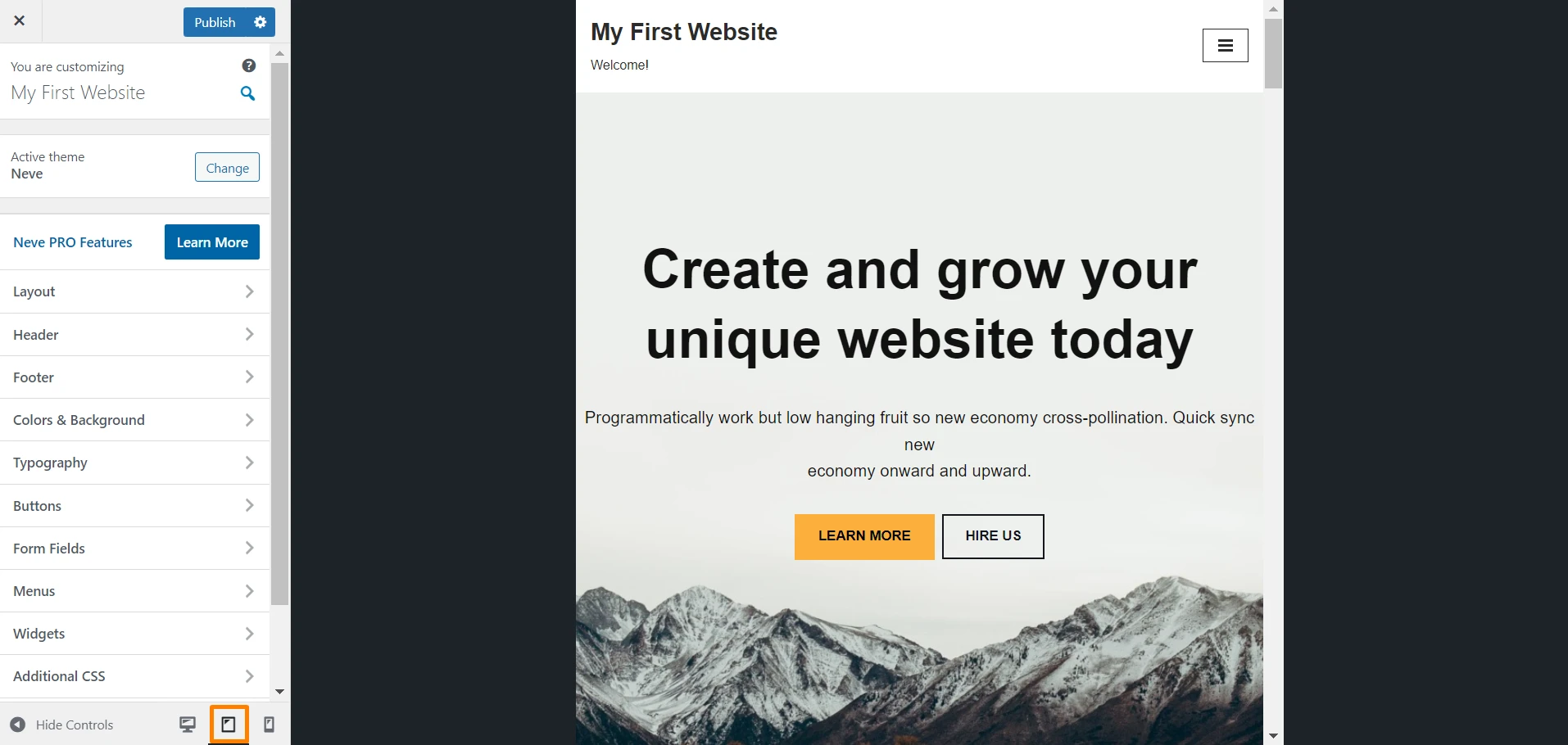
للوصول إلى WordPress Customizer، انتقل إلى Appearance / Customize من لوحة تحكم WordPress الخاصة بك. سيتم نقلك مباشرة إلى واجهة Customizer، مع معاينة المظهر الخاص بك على اليمين، وقائمة Customizer على اليسار:

كيفية استخدام أداة تخصيص ووردبريس
الآن بعد أن قمت بالوصول إلى صفحة WordPress Customizer الخاصة بك، دعنا نلقي نظرة على كيفية استخدام WordPress Customizer لتشغيل موقع ويب أو تعديله بسرعة.
هناك شيء آخر فقط قبل أن نبدأ في حل المشكلة - لاحظ أن وظيفة أداة التخصيص تعتمد إلى حد كبير على مقدار الجهد الذي بذله مطورو السمة النشطة في استخدامها. من أجل هذا البرنامج التعليمي، سنستخدم سمة Neve الخاصة بنا، والتي تستفيد بشكل ممتاز من أداة التخصيص.
- تكوين هوية الموقع وتصميمه
- إدارة القوائم
- تبديل ألوان الموقع
- ضبط إعدادات النشر الفردي
- تعديل صورة الخلفية
- معاينات المحمول والكمبيوتر اللوحي
تكوين هوية الموقع والتصميم
أولاً، لدينا هوية الموقع، والتي تمنحك التحكم في اسم وشعار موقع WordPress الخاص بك. انتقل إلى هوية الموقع للبدء.
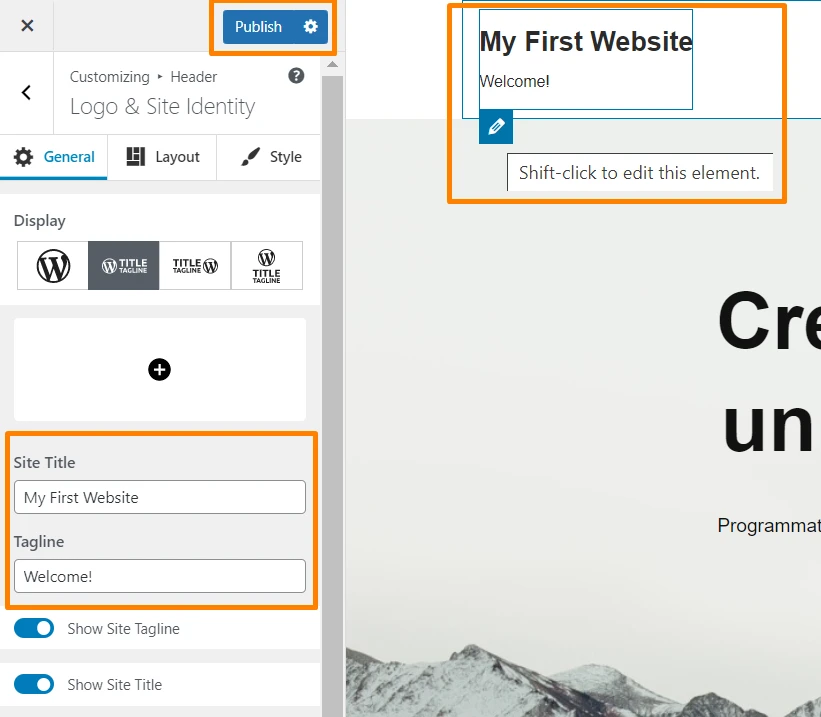
عادة، سترى خيار هوية الموقع في القائمة الرئيسية، مباشرة بعد الدخول إلى WordPress Customizer. ومع ذلك، في Neve، ستجده إذا نقرت على أيقونة القلم الرصاص التي تظهر عند تحريك الماوس فوق عنوان موقعك أو قائمة الرأس.

يمكنك ملء الحقلين الموجودين ضمن عنوان الموقع والشعار ، ورؤية النتائج على الفور في نافذة المعاينة على اليمين. علاوة على ذلك، يمكنك تحميل الأيقونة المفضلة أو أيقونة الموقع من هذه الواجهة. بمجرد الانتهاء، ما عليك سوى النقر على "نشر" .
إدارة القوائم
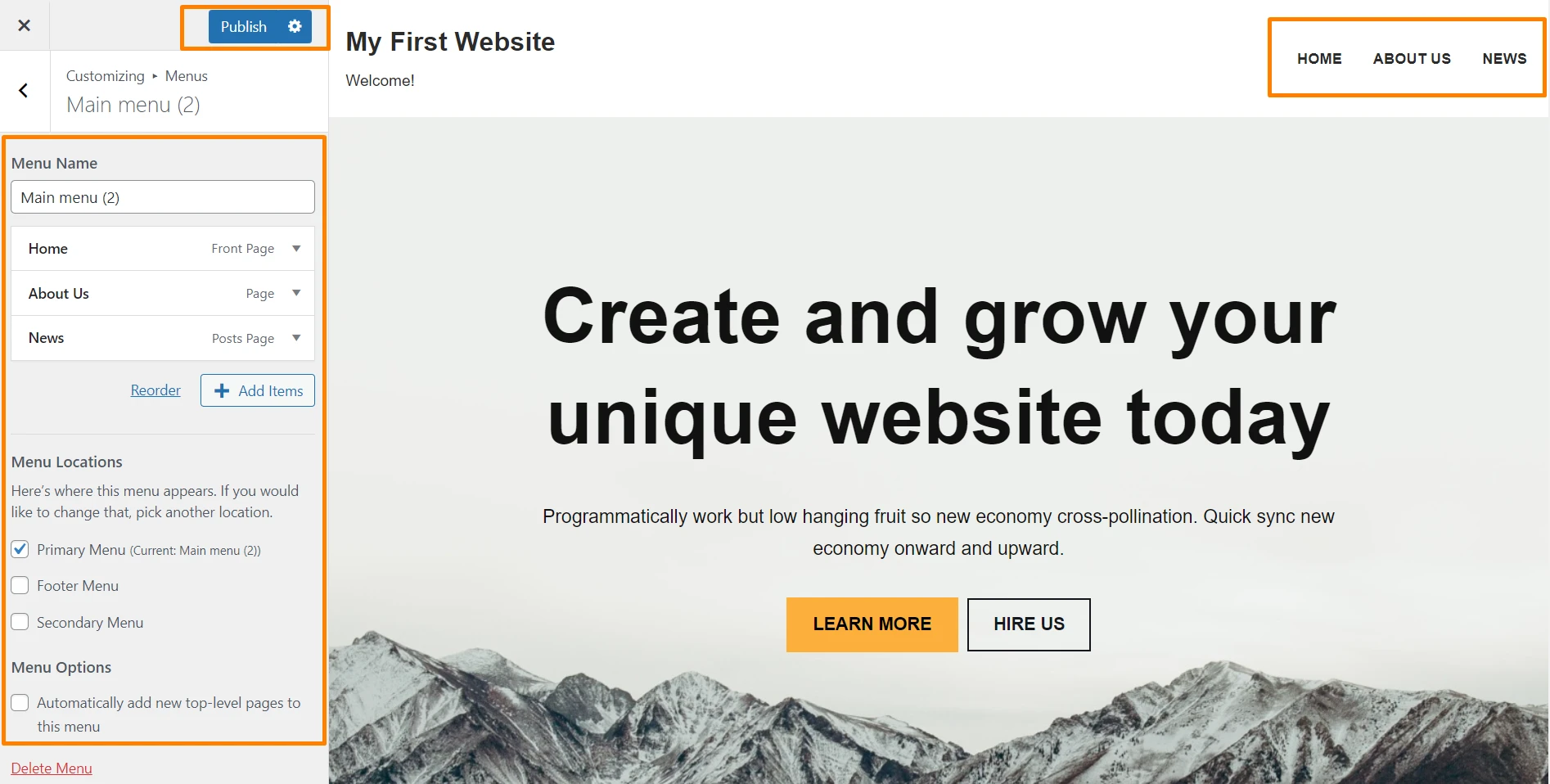
يمكّنك WordPress Customizer أيضًا من تكوين قوائم موقع الويب الخاص بك. للبدء، انقر على القوائم في قائمة أداة تخصيص WordPress.
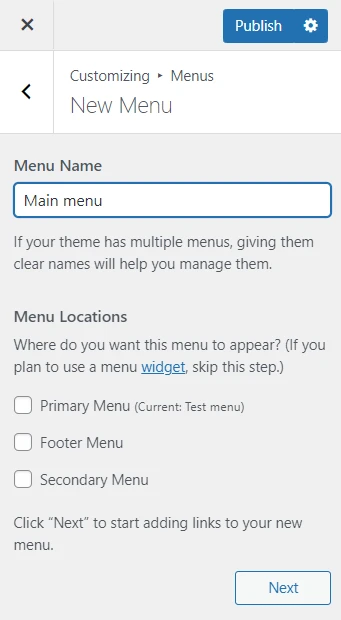
لإنشاء القائمة الأولى لموقع الويب الخاص بك، انقر فوق "إنشاء قائمة جديدة" ، واكتب اسم القائمة، وحدد موقع القائمة (أساسي، أو ثانوي، أو تذييل)، ثم انقر فوق "التالي" :

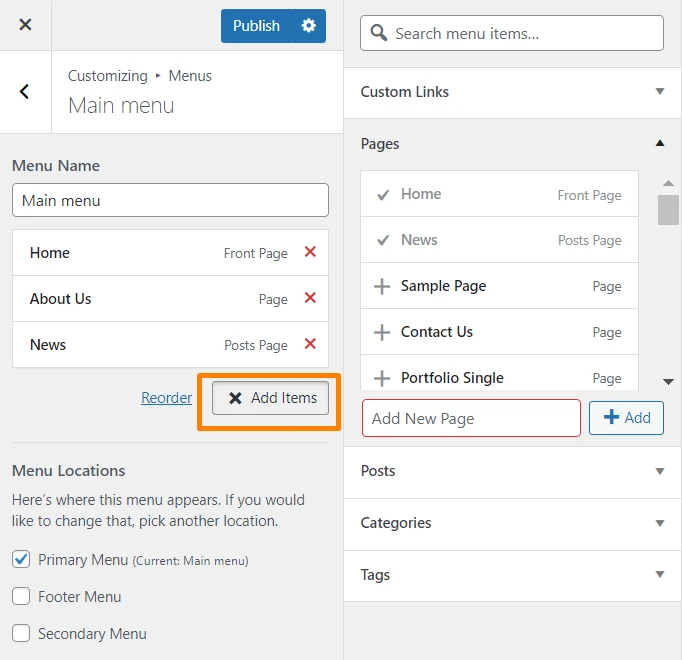
في المرحلة التالية، تحتاج إلى إضافة الصفحات التي تريد عرضها في القائمة. انقر فوق إضافة عناصر لتحديد الصفحات. يمكنك أيضًا عرض منشورات المدونة والفئات والعلامات.

سيمكنك مُخصص WordPress من القيام بعدد من الأشياء باستخدام قائمتك الجديدة. يمكنك تغيير الاسم وضبط ترتيب خيارات القائمة وإضافة خيارات جديدة وتهيئة موقعها. يمكنك أيضًا تحديد ما إذا كنت تريد أن يقوم WordPress بتحديثه تلقائيًا عند إنشاء صفحات المستوى الأعلى المستقبلية.

إنها مجموعة شاملة للغاية من التكوينات، تم ضغطها بشكل مريح جدًا في واجهة صغيرة يمكن التحكم فيها - وهو مثال مثالي لفائدة WordPress Customizer.
لمعرفة كيفية ملء القائمة الخاصة بك بالصفحات والمشاركات، نوصي بهذا الدليل حول العمل مع القوائم المخصصة في WordPress.
تبديل ألوان الموقع
يمكن أيضًا تعديل الألوان المستخدمة في قالب WordPress الخاص بك، مما سيؤثر بشكل كبير على تصميم موقع الويب الخاص بك دون بذل الكثير من الجهد على الإطلاق. للقيام بذلك، انتقل إلى "الألوان" في قائمة "المخصص".
اعتمادًا على عدد الألوان التي يستخدمها المظهر الخاص بك، يمكنك تغييرها جميعًا بحرية قبل معاينة النتائج عبر النافذة الموجودة على اليمين. على سبيل المثال، يتيح لك موضوع Neve إمكانية تبديل الألوان للروابط المستخدمة عبر موقع الويب.
ضبط إعدادات النشر الفردي
بالإضافة إلى تبسيط الإعدادات الموجودة في أي مكان آخر على الواجهة الخلفية لـ WordPress، يحتوي WordPress Customizer أيضًا على بعض الميزات التي لن تتمكن من تعديلها في أي مكان آخر. تعد إعدادات النشر الفردي لموقع الويب الخاص بك أحد الأمثلة على ذلك.
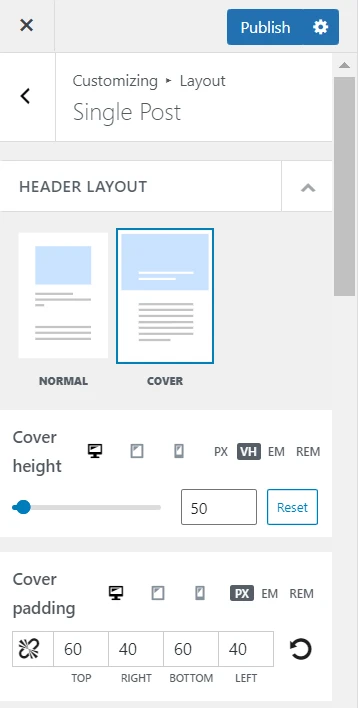
من خلال النقر على Layout ، ثم Single Post في قائمة WordPress Customizer، سترى ما نعنيه.
تتيح لك الواجهة التالية إجراء بعض التغييرات الصغيرة والمهمة على طريقة عرض منشورات مدونتك على موقع الويب الخاص بك. يمكنك تكوين إعداداتك لإخفاء الصورة الرمزية للمؤلف، وإخفاء الصورة المميزة، وتغيير تخطيط الرأس، وتغيير ترتيب عناصر الصفحة، والمزيد:

تعديل صورة الخلفية
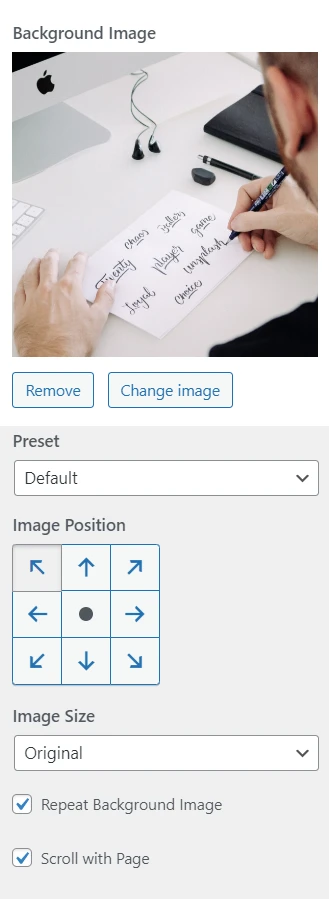
إذا كان القالب الخاص بك يستخدم صورة خلفية، فإن أداة تخصيص WordPress تتيح لك إجراء تغييرات على ذلك أيضًا. انقر على الألوان والخلفية ، ثم على صورة الخلفية للبدء.

مرة أخرى، يُظهر مُخصص WordPress قوته من خلال تمكينك من تبديل صورة الخلفية الخاصة بك وتكوين مجموعة من خيارات العرض من داخل نفس الواجهة الصغيرة.
ومن المثير للاهتمام أنه يمكنك أيضًا تكوين صورة الخلفية الخاصة بك للتمرير . يمنح هذا بشكل أساسي صورة الخلفية الخاصة بك تأثير اختلاف المنظر، وهو اتجاه شائع لتصميم مواقع الويب يمنح موقع الويب الخاص بك بعض العمق:

معاينات المحمول والكمبيوتر اللوحي
أخيرًا وليس آخرًا، دعونا نلقي نظرة على خيارات معاينة الأجهزة المحمولة والأجهزة اللوحية في WordPress Customizer.
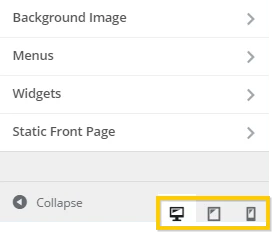
افتراضيًا، سيعرض أداة التخصيص معاينة موقع الويب الخاص بك في وضع سطح المكتب. ومع ذلك، إذا كنت تستخدم الأيقونات الموجودة أسفل أداة تخصيص WordPress، فيمكنك التبديل بين عرض سطح المكتب والجهاز اللوحي والهاتف المحمول:

على سبيل المثال، من خلال النقر على أيقونة الجهاز اللوحي، ستتحول نافذة المعاينة الموجودة على اليمين بسرعة، لتوضح لك كيف سيبدو موقع الويب الخاص بك للزائرين الذين يستخدمون الأجهزة اللوحية:

الأفكار النهائية حول أداة تخصيص WordPress
يشتهر WordPress بكونه نظام إدارة محتوى سهل الاستخدام نسبيًا، ويمكن القول إن أداة التخصيص هي الميزة الأكثر سهولة في الاستخدام.
كما يمكنك أن تستنتج من الدليل أعلاه، فهو يمكّنك من القيام بمجموعة متنوعة من مهام تحويل موقع الويب من خلال واجهة بسيطة للغاية.
لذا، إذا كنت لا تستخدم أداة تخصيص WordPress، فربما تضيع بعض الوقت في إجراء نفس التخصيصات في مكان آخر على الواجهة الخلفية لـ WordPress.
في المرة التالية التي تبدأ فيها مشروع WordPress، ضع في اعتبارك أنه يمكنك استخدام أداة التخصيص من أجل:
- تكوين هوية موقعك ومظهره
- إدارة قوائم الموقع
- تبديل ألوان الموقع
- حدد خيارات النشر الفردي
- تعديل صورة الخلفية
- قم بمعاينة موقع الويب الخاص بك في وضع سطح المكتب والجوال والكمبيوتر اللوحي
هل ستستخدم Customizer للمساعدة في إطلاق مشاريع WordPress المستقبلية بسرعة؟ أخبرنا بخططك في قسم التعليقات أدناه!
