Dashicons WordPress: كيفية استخدامها في موقع WordPress
نشرت: 2022-10-14هل أنت مبتدئ وتريد تعلم كيفية استخدام Dashicons في WordPress؟
Dashicons هو خط رمز (مشابه لـ FontAwesome) يأتي مع كل تثبيت WordPress. إنه خفيف الوزن ويحتوي فقط على ما يكفي من الرموز لمعظم المستخدمين لتجنب تثبيت مجموعة أيقونات تابعة لجهة خارجية.
بشكل افتراضي ، يتم تحميل Dashicons فقط على الواجهة الخلفية. ومع ذلك ، يمكنك بسهولة إضافة Dashicons إلى الواجهة الأمامية باستخدام رمز بسيط.
يفضل كل مطور ثيمات في الوقت الحاضر استخدام WP Dashicons على الصور لأن الرموز يتم تحميلها بشكل أسرع.
في هذا الدليل ، سنوضح لك كيفية استخدام Dashicons في WordPress.
ما هي Dashicons WordPress؟
Dashicons هي خطوط أيقونات رسمية لـ WordPress ، تم تقديمها لأول مرة في الإصدار 3.8. إذا كنت تستخدم هذه الخطوط على موقع الويب الخاص بك ، فستبدو رائعة. إنها ملفات SVG عالية الجودة يمكن تغيير حجمها إلى أي حجم بدون بكسل.

منذ أن طورها فريق WordPress ، أصبح لديهم دعم WordPress أصلي ويمكن استخدامه بدون نصوص برمجية إضافية. يتوفر ما يقرب من 350 خط رمز ، والتي يمكنك العثور عليها في موارد مطور WordPress الرسمية.
يمكنك استخدام هذه الرموز على:
- لوحة تحكم مشرف WordPress
- قوائم التنقل
- الصفحات والمشاركات
- البيانات الوصفية
- الإضافات والسمات المخصصة
- تصميم الواجهة الأمامية
ربما لاحظت أننا أشرنا إلى Dashicons على أنها "رموز خطوط" بدلاً من "رموز". هذا بسبب وجود اختلاف بين أيقونات الخطوط والرموز العادية.
ما الفرق بين أيقونات الصور وأيقونات الخطوط؟
تخدم أيقونات الخطوط وأيقونات الصور نفس الغرض. الاختلاف الوحيد هو كيفية حفظها على الخادم.
أيقونات الصور هي صور صغيرة تضعها على عناصر مختلفة من موقع الويب الخاص بك. أيقونات الخطوط هي أجزاء من التعليمات البرمجية التي يحولها متصفحك إلى صورة متجهة.
لماذا تستخدم Dashicons؟
يجب عليك استخدام رموز الخطوط (Dashicons) بدلاً من رموز الصور لأسباب عديدة.
- إنها قابلة للتطوير بشكل افتراضي ، تمامًا مثل النص الموجود على موقع WordPress الخاص بك. هذا يعني أنها ستبدو جيدة بغض النظر عن حجم شاشة المستخدم.
- Dashicons خفيفة الوزن أيضًا. هذا يعني أن أداء موقع WordPress الخاص بك سيكون أسرع من استخدام رموز الصور.
- يمكن تخصيص Dashicons ، نظرًا لأنها نصوص ، باستخدام CSS. يمكنك إضافة تأثيرات مثل الظلال والألوان المتدرجة والرسوم المتحركة وغير ذلك الكثير.
- تعتبر Dashicons مفيدة أيضًا في إبقاء طلبات HTTP منخفضة قدر الإمكان لأنها يتم تحميلها في نفس الوقت مثل الخطوط الأخرى. إذا كنت تستخدم الكثير من الصور على موقعك ، فسيتعين عليك تقديم الكثير من الطلبات للحصول عليها ، مما يزيد من وقت تحميل الصفحة.
كيفية استخدام Dashicons في WordPress؟
لا تقلق. لا يتطلب استخدام رموز داش مهارات تشفير متقدمة. اتبع الخطوات أدناه ، وستحصل على Dashicons على موقع WordPress الخاص بك في أي وقت من الأوقات.
تمكين WordPress Dashicons على الواجهة الأمامية
قبل استخدام WP Dashicons ، يجب عليك أولاً تمكينها للموضوع الذي تستخدمه. يتم ذلك عن طريق إضافة مقتطف رمز صغير إلى ملف function.php .
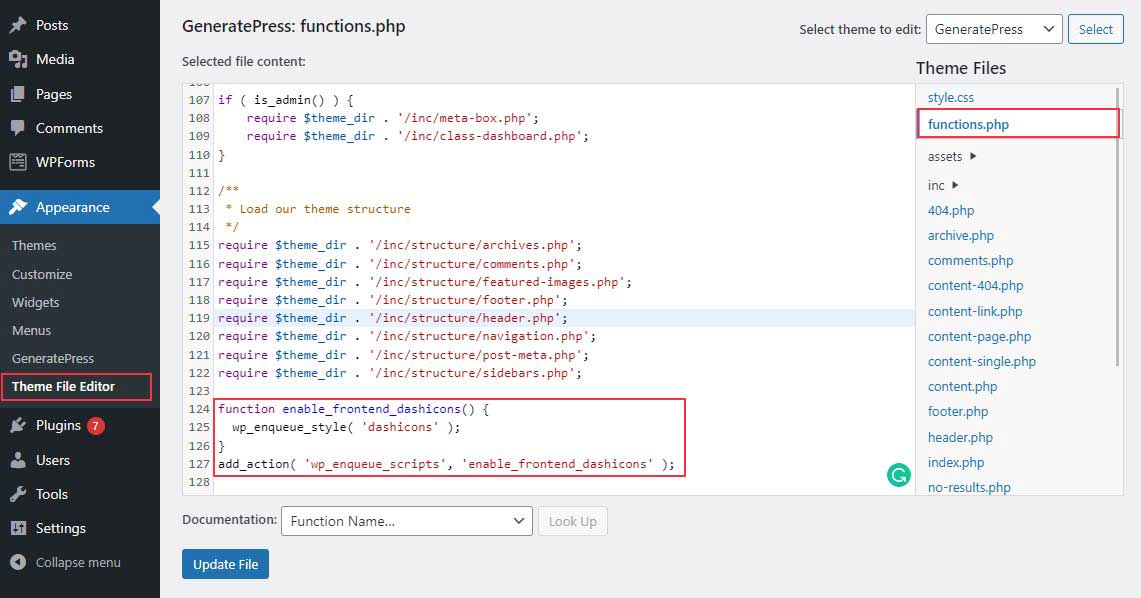
أولاً ، تحتاج إلى الانتقال إلى المظهر »محرر السمات من لوحة تحكم مسؤول WordPress.
الآن ، ابحث عن ملف jobs.php من قائمة الملفات الموجودة على اليمين.
بعد ذلك ، قم بالتمرير لأسفل إلى أسفل function.php وأضف هذا الرمز:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

قبل تحرير function.php ، نوصي بإنشاء سمة فرعية. إذا قمت بتحرير ملف السمة مباشرة ثم قمت بتحديث السمة ، فسيقوم التحديث بالكتابة فوق أي تغييرات تجريها على function.php. نتيجة لذلك ، فإن وجود موضوع فرعي هو الأفضل دائمًا.
هذا هو! أنت الآن جاهز لبدء استخدام WP Dashicons. بعد ذلك ، سنوضح لك كيفية الحصول على كود Dashicons HTML و CSS.
كيفية الحصول على كود Dashicons HTML و CSS
يحتوي WordPress.org على مكتبة Dashicon حيث يمكنك الحصول على أكواد CSS و HTML لكل رمز.
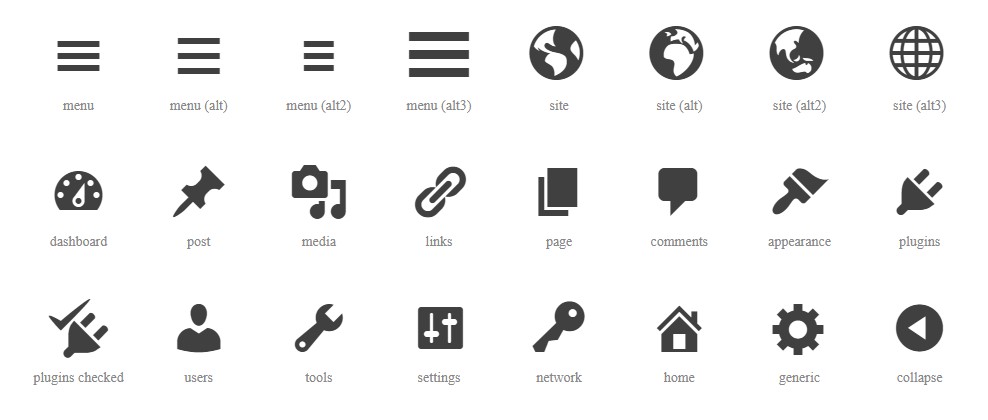
ما عليك سوى الانتقال إلى صفحة موارد مطوري WordPress. هنا سترى قائمة Dashicons المتاحة.
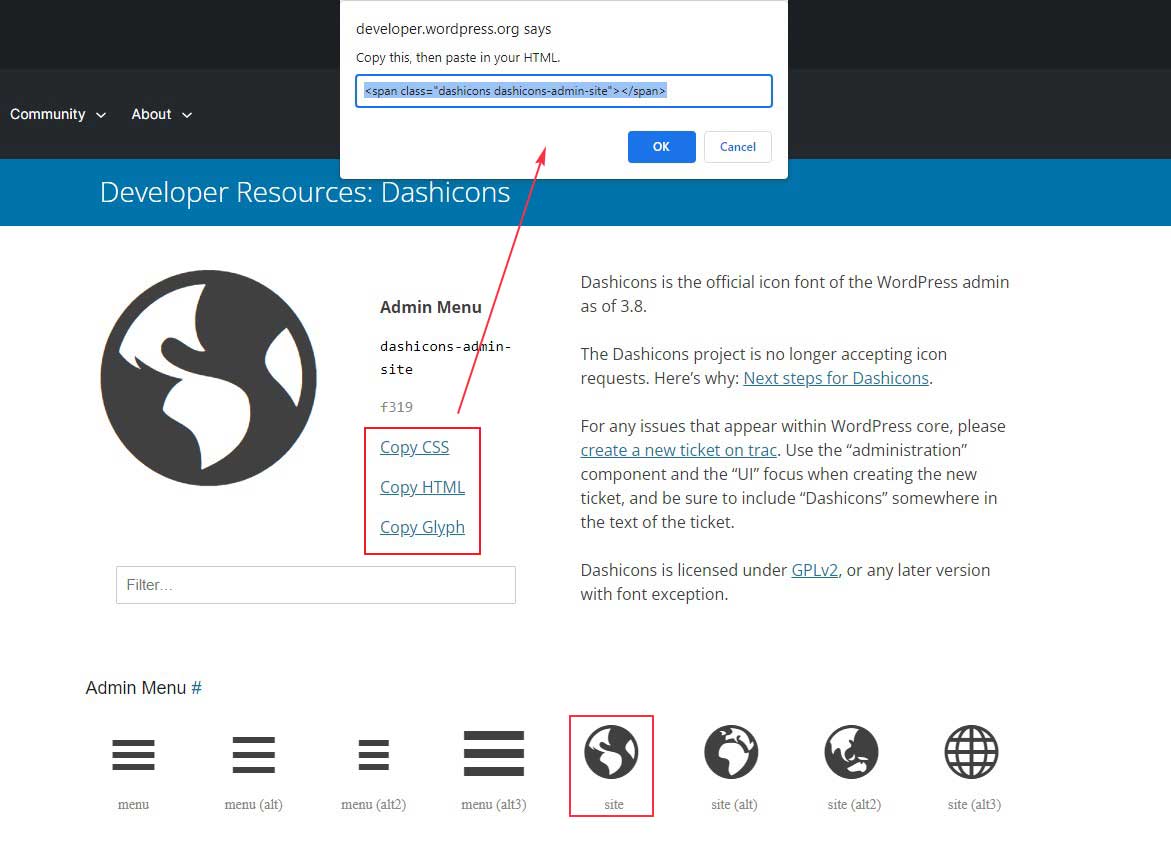
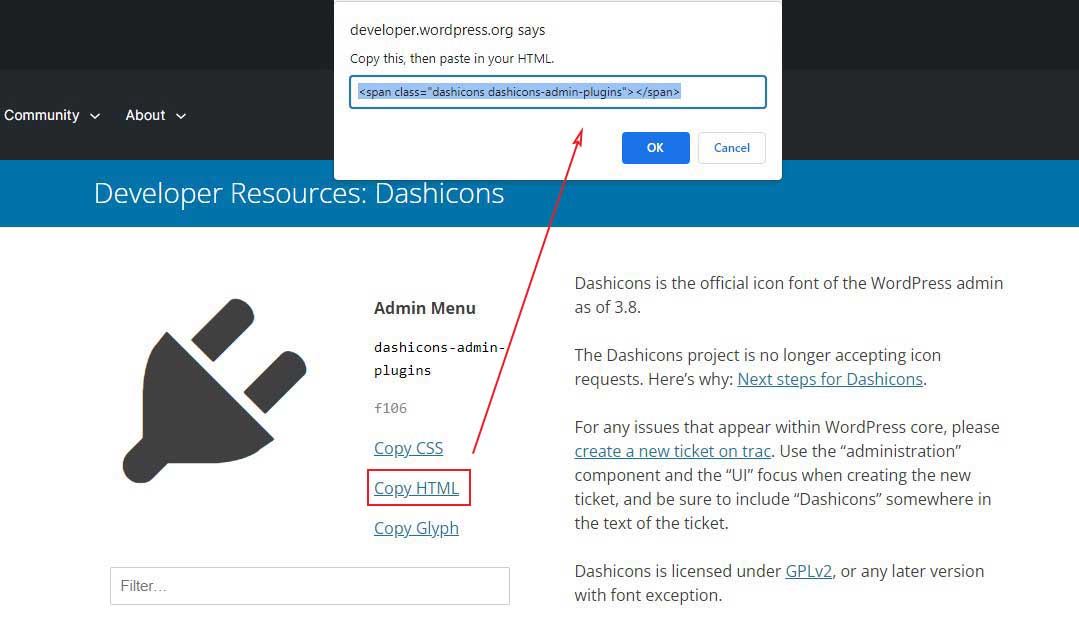
بعد ذلك ، انقر فوق الرمز الذي قد ترغب في استخدامه لموقعك.
بعد ذلك ، بناءً على احتياجاتك ، حدد Copy HTML أو Copy CSS .
بمجرد النقر عليه ، ستظهر نافذة منبثقة بها رمز. فقط انسخ الكود إلى الحافظة.

الآن ، أثناء قيامك بتمكين Dashicons ونسخ الرمز ، كل ما تحتاج إلى تحديده هو مكان استخدام رموز Dashicons على لوحة معلومات WordPress الخاصة بك. على سبيل المثال ، يمكنك استخدام الرمز على السمات والبيانات الوصفية وقائمة التنقل وما إلى ذلك.
كيفية استخدام Dashicons WordPress لأغراض محددة
لقد رأيت كيفية استخدام Dashicons على موقعك ، وسنعرض الآن كيف يمكنك استخدامها لأغراض معينة.
إضافة Dashicons إلى صفحات ومنشورات WordPress
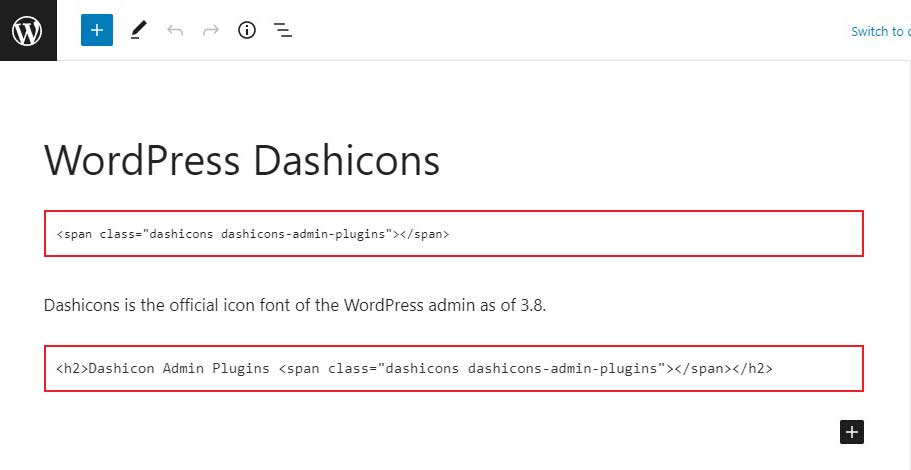
لإضافة رمز Dashicons إلى صفحة WordPress أو منشور ، أولاً ، انسخ رمز HTML للأيقونة التي تريد استخدامها.


بعد ذلك ، يجب عليك وضع كود HTML داخل كود قصير لعرض HTML. يستخدم معظم منشئي الصفحات شفرة HTML المخصصة أو كتلة HTML المخصصة إذا كنت تستخدم محرر Gutenberg. يرجى أن تضع في اعتبارك أنه بالنسبة لمستخدمي Classic Editor ، فإن هذا يعني لصق كود HTML في علامة تبويب النص في المحرر.
علاوة على ذلك ، يمكنك استخدام نفس كود HTML داخل عنصر واجهة مستخدم HTML مخصص لإضافة رمز Dashicons إلى منطقة عنصر واجهة المستخدم.
لإضافة الرمز ، افتح صفحة أو منشورًا وأدخل كتلة HTML مخصصة فيه. يمكنك إما لصق الكود المنسوخ مباشرة في الكتلة أو إحاطة كود HTML.

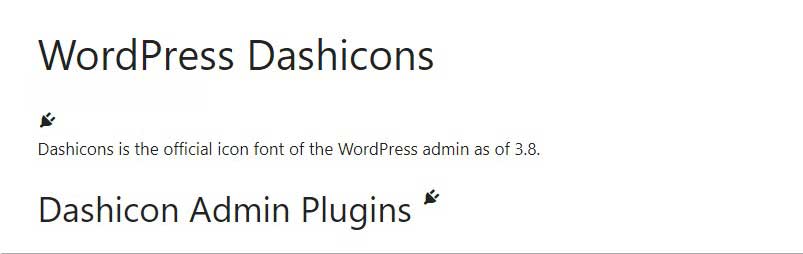
بعد إدخال كود HTML ، انشر الصفحة / المنشور وقم بمعاينته من الواجهة الأمامية لرؤية النتيجة.

استخدم WP Dashicons لقائمة التنقل
لإضافة WP Dashicons إلى قائمة التنقل في WordPress ، قم أولاً بنسخ كود HTML للأيقونة التي تريد استخدامها.
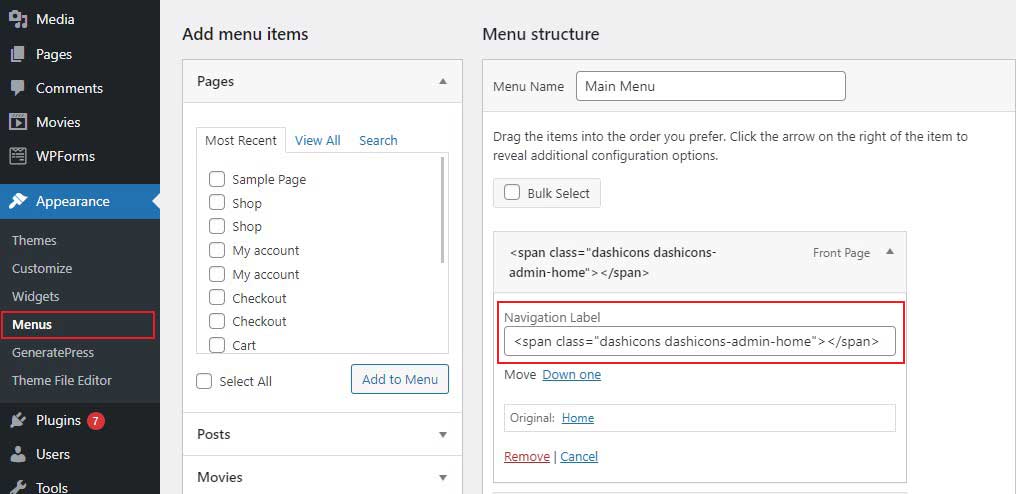
بعد ذلك ، عد إلى لوحة معلومات WordPress الخاصة بك وانقر على المظهر »القوائم .
بعد ذلك ، اختر القائمة التي تريد تعديلها وانقر فوق عنصر القائمة الذي تريد إضافة الرمز إليه.
بعد ذلك ، ابحث عن خيار Navigation Label ضمن قسم عنصر القائمة الموسعة. ستحتاج إلى لصق كود HTML مباشرة داخل تلك المنطقة. يمكنك إدراج الرمز إما قبل أو بعد تسمية عنصر قائمة موجود. بعد إضافة رمز HTML ، انقر فوق الزر " حفظ القائمة " لحفظ التغييرات.

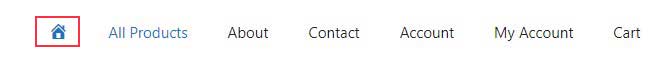
بعد ذلك ، قم بزيارة الواجهة الأمامية لموقع الويب الخاص بك لمعرفة كيفية عرض الرمز الذي اخترته.

إضافة Dashicons في قائمة المسؤول
لإضافة نوع منشور مخصص إلى موقع WordPress الخاص بك ، أولاً ، استخدم وظيفة register_post_type () لتسجيله. تقبل هذه الوظيفة عدة معاملات ، أحدها هو menu_icon . يتيح لك اختيار الرمز الذي يظهر بجوار خيار قائمة نوع المنشور المخصص في لوحة تحكم المسؤول.
لاستخدام Dashicons ، اضبط معلمة menu_icon على الاسم الكامل للرمز عند استدعاء وظيفة register_post_type () (على سبيل المثال ، dashicons-format-video).
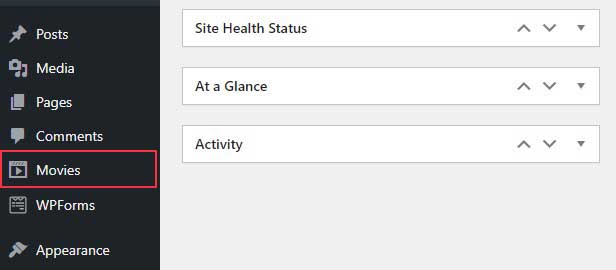
على سبيل المثال ، قمنا بتسجيل نوع منشور مخصص باسم فيلم مع قسم قائمة مع أيقونة تنسيق الفيديو بجواره.

لقد سجلنا نوع منشور الفيلم باستخدام وظيفة wp_cpt () ، المتصلة بخطاف إجراء init في مقتطف الشفرة الصغير هذا.
قم الآن بزيارة لوحة معلومات WordPress الخاصة بك وشاهد كيف تحولت الشفرة التي استخدمناها.

استخدام رمز قصير مخصص لـ Dashicons
يمكنك إضافة Dashicons بسرعة إلى موقع الويب الخاص بك باستخدام رمز قصير. يعد هذا حلاً رائعًا إذا كنت تقوم بإنشاء موقع ويب لشخص آخر وتريد التأكد من أن مالك موقع الويب يمكنه بسهولة إدراج الرموز المطلوبة على موقعه دون الحاجة إلى العبث بـ HTML.
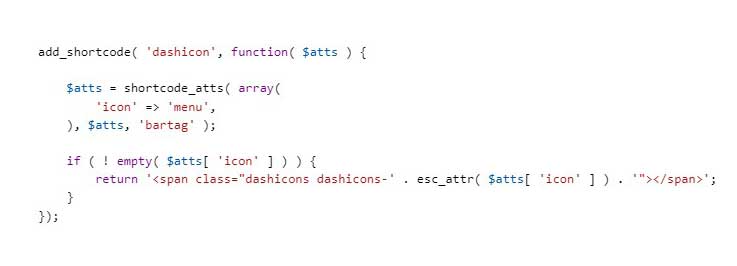
إليك الكود الذي تحتاج إلى إضافته إلى ملف function.php لاستخدام الرمز القصير Dashicons:

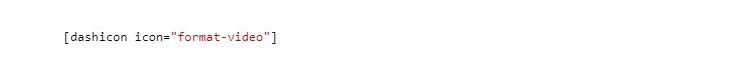
يمكنك بعد ذلك استخدام رمز قصير مثل هذا في المنشورات والصفحات:

ضع في اعتبارك أنه يجب تحميل ورقة أنماط Dashicons على الواجهة الأمامية لموقع الويب الخاص بك حتى يعمل الرمز القصير.
يرجى نسخ موقع الويب الخاص بك احتياطيًا قبل تحرير ملف jobs.php. بهذه الطريقة ، إذا حدث خطأ ما ، يمكنك بسهولة استعادة موقع الويب الخاص بك.
استنتاج
في هذا الدليل ، سنشرح ماهية WordPress Dashicons وكيفية استخدامها في WordPress. لقد غطينا أيضًا العديد من الطرق لإضافة Dashicons إلى موقع WordPress على الويب. سواء كنت ترغب في إضافتها إلى الواجهة الأمامية أو الخلفية لموقعك ، فهناك العديد من الخيارات للاختيار من بينها.
بينما يمكنك البحث عن مكونات WordPress الإضافية أو السمات التي تتيح لك إضافة Dashicons والوظائف المخصصة ، يمكنك استخدام هذه الإرشادات لإضافتها بنفسك تمامًا. مع المعلومات التي غطيناها ، يجب أن تكون قادرًا على القيام بذلك بنفسك باتباع الخطوات التي وصفناها.
قراءة المزيد من المقالات المفيدة
- قم بتحميل ملفات SVG إلى WordPress
- أضف الأيقونة المفضلة إلى ووردبريس
- إخفاء شريط إدارة WordPress لجميع المستخدمين باستثناء المسؤول
