كيفية تأجيل إعراب JavaScript في WordPress
نشرت: 2022-12-02تعد JavaScript واحدة من أشهر لغات البرمجة في العالم. تستخدمه معظم مواقع الويب لإنشاء تجارب أكثر ديناميكية للزوار. الميزات الهامة مثل نماذج الاتصال وتحليلات الموقع ليست سوى طريقتين لتطبيق JavaScript على أساس يومي. لسوء الحظ ، على الرغم من أنها مفيدة للغاية ، إلا أن كل هذه الشفرة لديها القدرة على إبطاء موقعك.
يعني تأجيل تحليل جافا سكريبت (يُطلق عليه أيضًا "تأجيل جافا سكريبت") إخبار موقعك بتحميل شفرة جافا سكريبت غير الضرورية أخيرًا. يمكن أن يؤدي هذا التعديل البسيط إلى تحسين أوقات تحميل صفحتك والأداء العام ، اعتمادًا على عدد البرامج النصية التي يستخدمها موقع الويب الخاص بك.
في هذه المقالة ، سنقوم بتفصيل ماهية التحليل بالضبط وما يتضمنه التأجيل. سنناقش أيضًا كيف يمكن أن يفيد تأجيل جافا سكريبت موقعك ونوضح لك كيفية القيام بذلك. أخيرًا ، سنختتم ببعض الأسئلة المتداولة (FAQs) لمعالجة أي شكوك متبقية.
ماذا يعني "تأجيل تحليل جافا سكريبت"؟
عند زيارة أحد مواقع الويب ، يطلب المستعرض الخاص بك الملفات من الخادم. تحتوي هذه الملفات على HTML و CSS وجافا سكريبت للمتصفح لتحليل (تفسير) من أجل إنشاء صفحة ويب مرئية وتفاعلية.
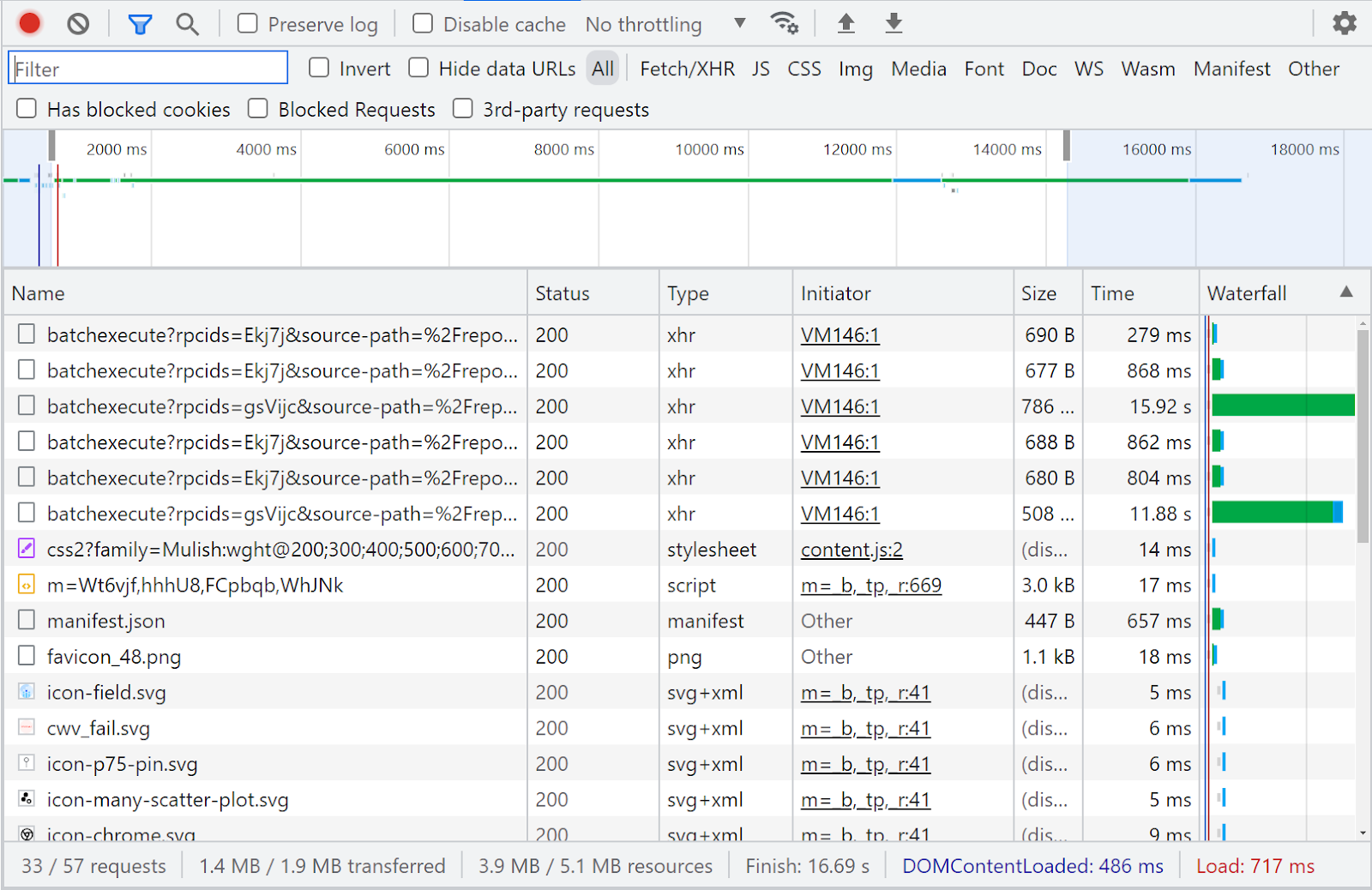
غالبًا ما تتطلب مواقع الويب من متصفحك تحميل العشرات (أو حتى المئات) من العناصر والملفات لصفحة واحدة فقط. إليك مثال سريع من إحدى صفحات Google ، حتى تتمكن من معرفة عدد الملفات التي يستخدمها:

عندما يقوم المستعرض الخاص بك بتحليل ملفات HTML ، فإنه يتوقف عن عرض أي CSS يعثر عليه وتنفيذ تعليمات JavaScript البرمجية. حتى ينتهي المتصفح من تنفيذ هذا الرمز ، لن يستمر في تحميل بقية الصفحة.
من الناحية العملية ، قد لا تلاحظ هذا التأخير إذا تم تحسين موقع الويب الخاص بك جيدًا (إذا كان يتم تحميله بسرعة كبيرة). ولكن هناك تأخير ، وكلما زاد استخدام جافا سكريبت لموقعك ، زاد طوله. إذا لم يتم تحسين موقع الويب الخاص بك للأداء ، يمكن أن يؤدي تحليل JavaScript إلى إبطاء أوقات تحميلها بشكل كبير.
يعني تأجيل تحليل JavaScript إخبار متصفحك ، "مرحبًا ، إذا واجهت شفرة JavaScript هذه ، فلا تحللها حتى تنتهي من بقية الصفحة." من وجهة نظر الزائر ، هذا يعني أن العناصر المرئية للصفحة سيتم تحميلها بشكل أسرع. بعد ذلك ، سينتهي JavaScript من التنفيذ في الخلفية ، ولن يكون أي شخص أكثر حكمة (باستثناء أنت والمتصفح).
ما هي فوائد تأجيل JavaScript؟
الفائدة الأساسية لتأجيل JavaScript هي أن الصفحات سيتم تحميلها بشكل أسرع للزوار. ستظل البرامج النصية في حاجة إلى التحميل في الخلفية ، ولكن يجب أن يؤدي تأجيلها إلى تحسين درجة Largest Contentful Paint (LCP) ، والتي تعد واحدة من ثلاثة مقاييس أساسية للويب الحيوية.
من المهم أن تتذكر أن وقت تحميل الصفحة هو أحد أهم جوانب تجربة المستخدم الرائعة. إذا استغرق تحميل موقع ويب وقتًا طويلاً ، فستفقد عادةً نسبة مئوية من الزوار. علاوة على ذلك ، يمكن أن تعطي أوقات التحميل البطيئة انطباعًا بوجود خطأ ما في موقعك.
كيفية تأجيل تحليل JavaScript في WordPress
يقدم WordPress أكثر من طريقة لتحسين موقع الويب الخاص بك. عندما يتعلق الأمر بتأجيل JavaScript ، هناك طريقتان يمكنك استخدامهما.
الطريقة الأولى هي الأسهل لأنها تتضمن استخدام مكون إضافي.
1. تأجيل تحليل JavaScript باستخدام مكون إضافي مجاني
إذا لم تكن مرتاحًا لتحرير ملفات موقع الويب الخاص بك وإضافة رمز إليها ، فإن أفضل رهان لك هو استخدام مكون إضافي. يعد Jetpack Boost أحد أفضل الأدوات التي يمكنك استخدامها لتأجيل JavaScript غير الضروري في WordPress.

Jetpack Boost هو مكون إضافي مجاني يمكنك استخدامه لتحسين أداء موقع WordPress الخاص بك. من السهل جدًا تكوينه ، مما يجعله اختيارًا ممتازًا للمبتدئين.
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى الاتصال بحساب WordPress.com (يمكنك استخدام حساب مجاني لهذا الغرض).
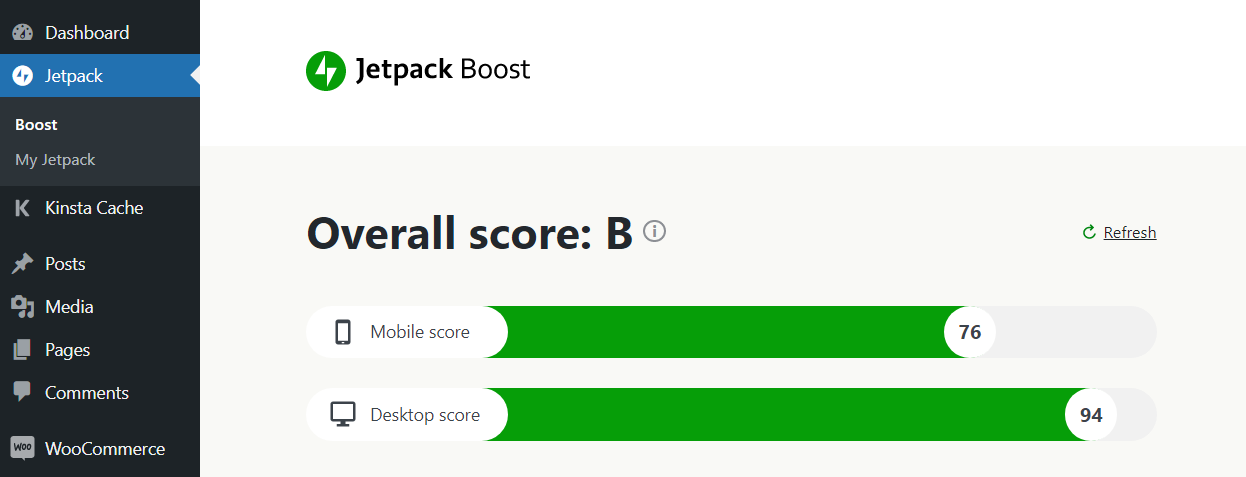
عندما تكون جاهزًا ، انتقل إلى Jetpack → Boost في لوحة معلومات WordPress الخاصة بك ، وستحصل على نظرة عامة سريعة حول أداء موقع الويب الخاص بك من حيث الأداء.

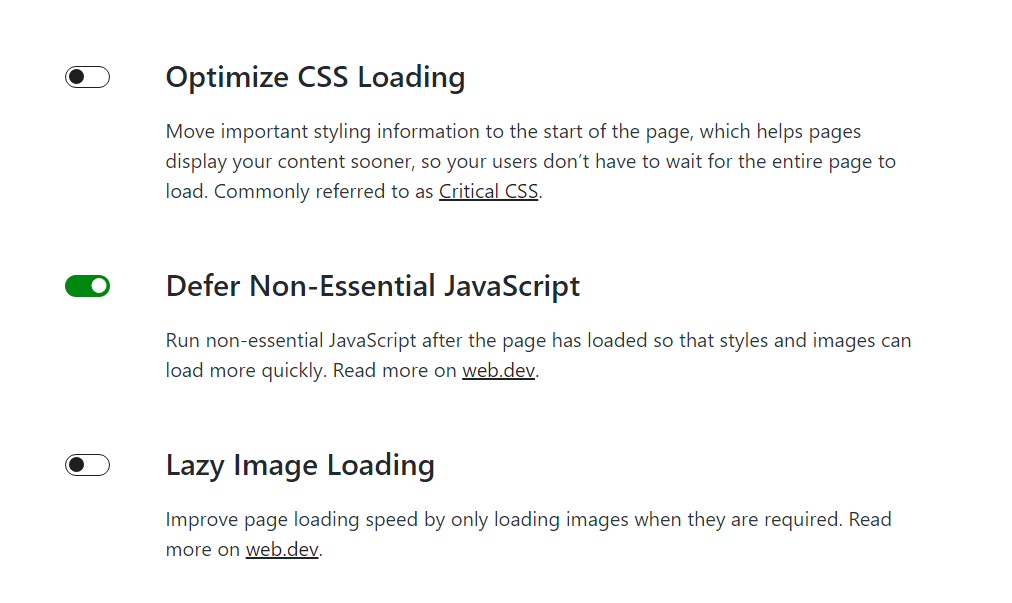
إذا نظرت إلى الخيارات أدناه ، فسترى إعدادًا يقول Defer Non-Essential JavaScript . يمكنك تبديل هذا الإعداد ، وسيقوم تلقائيًا بتأجيل تحليل JavaScript في جميع أنحاء موقع الويب الخاص بك.

يحدد المكون الإضافي JavaScript غير أساسي لأنه يؤثر فقط على البرامج النصية التي ليست مهمة لموقع الويب.
بمجرد تمكين هذا الإعداد ، تأكد من البحث في موقع الويب الخاص بك للتأكد من أن كل شيء يعمل بشكل جيد. إذا لاحظت أي شيء غير متوقع ، فما عليك سوى تعطيل الميزة.
لاحظ أن Jetpack Boost يمكنه أيضًا تمكين التحميل البطيء وتحسين CSS لموقعك. هذا يعني أن المكون الإضافي سينقل CSS المهمة إلى بداية كل مستند HTML بحيث يوزعها المتصفح أولاً. هذا الإعداد مهم بشكل خاص لتحسين درجة تأخير الإدخال الأول (FID).
2. تأجيل تحليل جافا سكريبت باستخدام function.php ملف
تتضمن الطريقة الثانية تحرير ملف function.php الخاص بالقالب. العملية ليست معقدة للغاية ، ولكن إضافة كود إلى WordPress يمكن أن يؤدي في بعض الأحيان إلى آثار جانبية غير متوقعة.
هذه الطريقة مخصصة للمستخدمين ذوي الخبرة ، حيث يمكن أن يحدث الكثير عن طريق حذف ملف واحد فقط أو حتى إضافة مساحة عن طريق الخطأ في المكان الخطأ. تذكر أنك سترغب فقط في تأجيل JavaScript غير الضروري لتجنب الإضرار بتجربة المستخدم.
لكي تكون آمنًا ، نوصي بعمل نسخة احتياطية من موقع الويب الخاص بك بالكامل قبل تحرير أي ملفات WordPress. حتى إذا كان لديك نسخة احتياطية حديثة ، فأنشئ واحدة أخرى بحيث يكون لديك نقطة استعادة قبل إجراء أي تغييرات. إذا كان لديك Jetpack VaultPress Backup ، فسيتم بالفعل حفظ أحدث إصدار من موقعك.
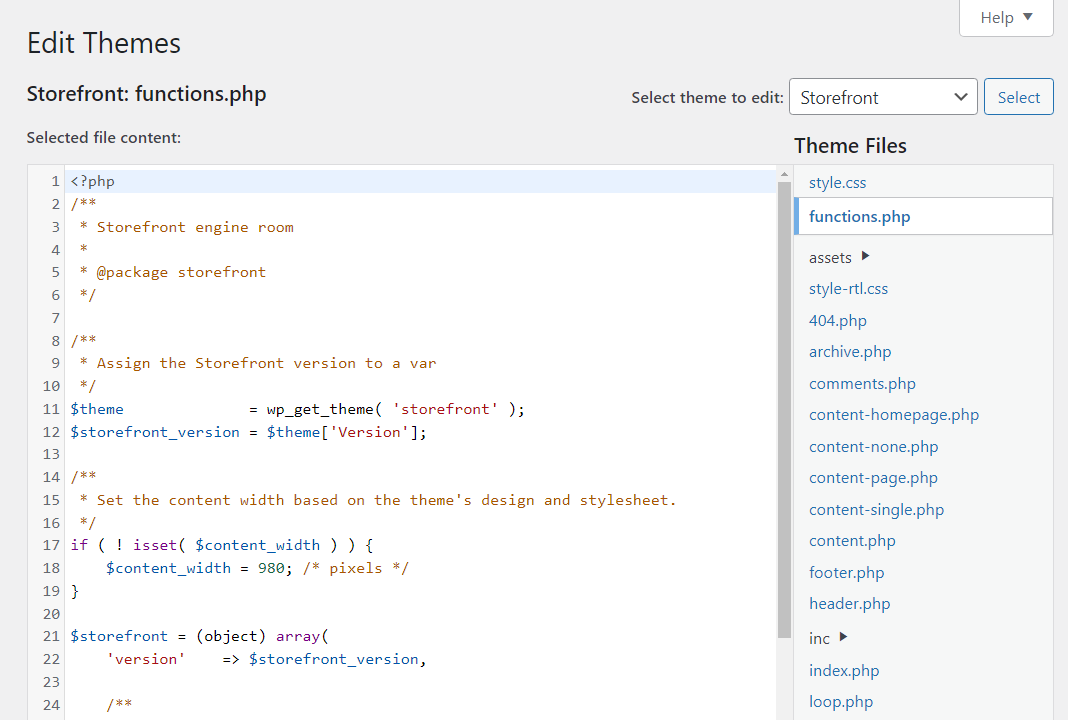
هناك طريقتان لتحرير ملف jobs.php . يمكنك استخدام محرر ملفات سمة WordPress ، والذي يمكنك الوصول إليه من قائمة المظهر . ضع في اعتبارك أن هذا الخيار متاح فقط إذا كنت لا تستخدم سمة كتلة تدعم تحرير الموقع بالكامل (FSE).
بمجرد الوصول إلى المحرر ، حدد المظهر النشط الخاص بك من القائمة المنسدلة على اليمين وابحث عن ملف jobs.php في القائمة.

يمكنك استخدام المحرر لإضافة أو إزالة التعليمات البرمجية من أي ملفات سمة. ومع ذلك ، فإننا نوصي بعدم تعديل أي كود موجود ما لم تفهم الغرض منه.
يجب أن تكون إضافة التعليمات البرمجية إلى function.php آمنة طالما أنها من مصدر موثوق به. سيقوم مقتطف الشفرة التالي بتهيئة موقع الويب الخاص بك لتأجيل تحليل جافا سكريبت:
function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );سيؤدي هذا الرمز تلقائيًا إلى تأجيل جميع جافا سكريبت على موقعك ، لكنه لن يمس نصوص jQuery. ومع ذلك ، لن يعمل إذا قمت بتسجيل الدخول لتجنب مشاكل لوحة القيادة التي لا يتم تحميلها بشكل صحيح.

أضف هذا البرنامج النصي في نهاية ملف function.php بحيث لا يتداخل مع أي كود آخر بداخله. انقر فوق تحديث الملف في أسفل الصفحة ، وهذا كل شيء!
إذا لم يكن لديك حق الوصول إلى محرر ملفات سمة WordPress ولكنك تشعر بالراحة في العمل مع التعليمات البرمجية على الخادم ، فيمكنك تحرير function.php من خلال الاتصال بموقع الويب الخاص بك عبر بروتوكول نقل الملفات (FTP). ستحتاج إلى استخدام عميل FTP مثل FileZilla للقيام بذلك. تذكر ، تأكد من عمل نسخة احتياطية كاملة للموقع قبل القيام بأي شيء.
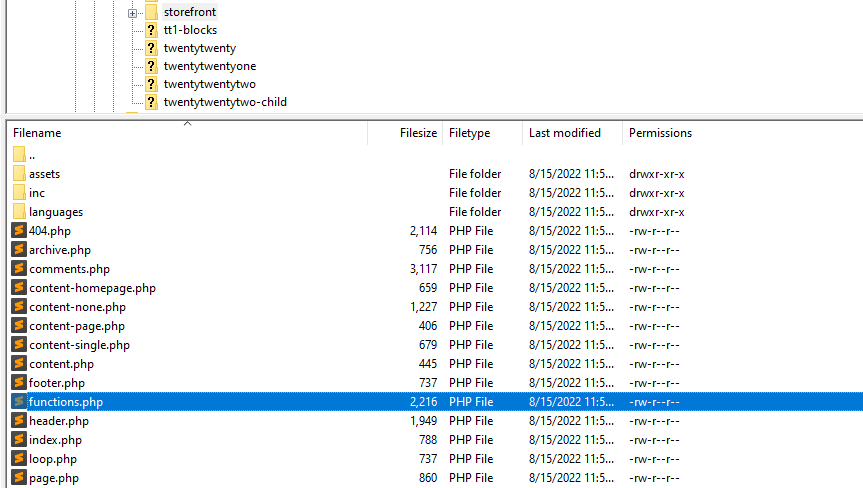
بمجرد الاتصال بخادم موقع الويب الخاص بك ، ستحتاج إلى العثور على مجلد جذر WordPress. هذا هو المجلد الذي يحتوي على جميع ملفات موقعك. عادةً ما يُسمى www أو public_html أو اسم موقعك.
افتح هذا المجلد وانتقل إلى wp-content / theme . يجب أن يكون هناك عدة مجلدات ، واحد لكل سمة مثبتة على موقعك. حدد مجلد النسق النشط وافتحه. يجب أن يكون ملف functions.php بالداخل مباشرةً.

انقر بزر الماوس الأيمن فوق هذا الملف وابحث عن خيار يقول شيئًا مثل تحرير (سيختلف هذا اعتمادًا على عميل FTP الذي تستخدمه). سيفتح هذا الخيار الملف باستخدام محرر النصوص الافتراضي الخاص بك. من هنا ، يمكنك إضافة مقتطف الشفرة الذي شاركناه سابقًا ثم حفظ التغييرات في الملف.
تنطبق نفس القواعد عند تحرير ملفات WordPress عبر FTP. لا تقم بتحرير أي تعليمات برمجية إذا لم تكن متأكدًا مما تفعله ، وكن حذرًا بشأن إضافة مقتطفات التعليمات البرمجية إلا إذا كنت تثق في مصدرها.
يمكنك دائمًا استعادة موقع WordPress الخاص بك باستخدام النسخة الاحتياطية الأخيرة إذا واجهت أخطاء بعد تحرير ملف jobs.php . يعد Jetpack VaultPress Backup خيارًا رائعًا في هذه الحالات لأنه يوفر وظيفة استعادة بنقرة واحدة حتى إذا كان موقعك معطلاً تمامًا.
الأسئلة المتداولة حول تأجيل JavaScript
إذا كان لا يزال لديك أي أسئلة حول كيفية تأجيل عمل JavaScript ، فسيقوم هذا القسم بالإجابة عليها. لنبدأ بالحديث عن الآثار الجانبية المحتملة لتأجيل البرامج النصية.
هل يمكن أن يؤدي تأجيل جافا سكريبت إلى تعطيل موقعك؟
نعم ، بناءً على المكونات الإضافية والسمات التي تستخدمها ، من الممكن أن يؤدي تأجيل جافا سكريبت إلى تعطيل عناصر معينة من موقعك. وإذا كنت تستخدم الطريقة اليدوية ، فقد يؤدي وجود خطأ في التعليمات البرمجية إلى تعطيل موقعك بالكامل.
هذا هو السبب في أنه من الأكثر أمانًا استخدام أداة مثل Jetpack Boost للقيام بهذه المهمة. بينما لا يزال من المحتمل أن يؤدي تأجيل JavaScript إلى حدوث مشكلة ، يمكنك بسهولة إلغاء تنشيط الميزة أو المكون الإضافي بالكامل.
هل تأجيل تحليل جافا سكريبت هو نفسه "إزالة حظر عرض جافا سكريبت"؟
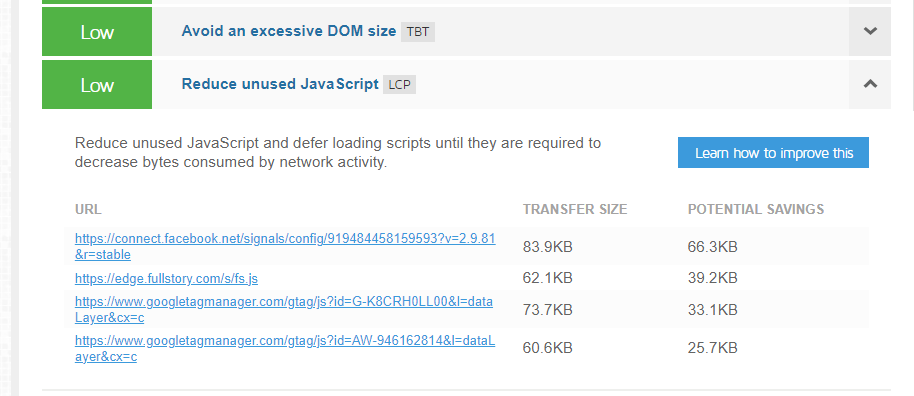
إذا كنت تستخدم خدمات قياس أداء موقع الويب مثل PageSpeed Insights أو GTMetrix ، فقد تلاحظ أيضًا أنهم يوصون بإلغاء حظر عرض JavaScript من موقع الويب الخاص بك. نظرًا للغة ، قد يكون من السهل الخلط بين اقتراح التحسين هذا وتأجيل تحليل JavaScript.
يشير JavaScript الذي يحظر العرض إلى أي رمز يمنع عرض موقعك. في كثير من الحالات ، يكون الحل الأفضل هو حذف هذه الشفرة إذا لم تحقق غرضًا محددًا. إذا كانت لها وظيفة ، فيمكنك تأجيلها بدلاً من ذلك.
تحديد البرامج النصية المطلوبة وأيها غير مطلوب يعتمد على حكمك. لكن يمكن أن تساعدك خدمات مثل GTMetrix في تحديد JavaScript غير المستخدم على موقع الويب الخاص بك.

أي نصوص تندرج تحت هذه الفئة يجب أن تكون آمنة للإزالة. بالنسبة للنصوص البرمجية الأخرى ، يمكنك استخدام المكونات الإضافية (مثل Jetpack Boost) أو تعديل ملف function.php يدويًا لتأجيلها.
هل يمكنني إزالة JavaScript بأمان بدلاً من تأجيلها؟
هذا يعتمد على البرامج النصية التي تشير إليها. ليس من غير المألوف أن تتراكم مواقع WordPress على الأكواد غير المستخدمة أثناء نموها. يحدث هذا أثناء تثبيت المكونات الإضافية وإلغاء تنشيطها ، وتجربة خدمات الجهات الخارجية ، والتوقف عن استخدامها.
قد يؤدي ترك جافا سكريبت "المعزول" على موقع الويب الخاص بك في بعض الأحيان إلى حدوث مخاطر أمنية. علاوة على ذلك ، يمكن أن يؤثر ذلك على أداء موقع الويب الخاص بك لأن المتصفحات قد لا تزال بحاجة إلى تحليله.
إذا قمت بفحص السؤال السابق ، فإننا نوضح لك كيفية استخدام GTMetrix لتحديد JavaScript على موقع الويب الخاص بك والذي يمكنك إزالته بأمان.
هل يؤدي تأجيل JavaScript إلى تحسين أداء الصفحة؟
يجب أن يؤدي تأجيل جافا سكريبت إلى زيادة سرعة تحميل صفحات موقع الويب الخاص بك. يعتمد مقدار السرعة على عدد البرامج النصية التي تؤجلها ومدى جودة موقع الويب الخاص بك.
إذا كان لديك موقع ويب سريع بالفعل ، واتخذت خطوات لتحسينه ، مثل إزالة البرامج النصية غير المستخدمة ، فقد لا يكون لتأجيل JavaScript تأثير كبير. لا يزال ، كل جزء من التحسين مهم عندما يتعلق الأمر بأداء الصفحة.
ما الذي يمكنني فعله أيضًا لتحسين سرعات تحميل صفحتي؟
هناك الكثير من الطرق لتحسين سرعات تحميل الصفحة لموقع ويب. لتحقيق أكبر تأثير ، إليك التحسينات التي نقترح تنفيذها:
- ضع في اعتبارك استخدام مزود استضافة WordPress مُدار.
- تنفيذ شبكة توصيل المحتوى (CDN).
- تحسين أساسيات الويب الأساسية في WordPress.
- تصغير CSS.
- تفعيل التحميل البطيء في ووردبريس.
قد يستغرق تحسين موقع الويب الخاص بك للأداء بعض الوقت ، ولكن إضافات WordPress مثل Jetpack و Jetpack Boost تجعل العملية أسهل وأسرع بكثير.
تذكر أن أي جهد تبذله لتحسين سرعات تحميل صفحتك سيؤتي ثماره بمرور الوقت. إذا تمكنت من الحفاظ على تشغيل موقع الويب الخاص بك في أفضل حالاته ، فسيحظى زوار موقعك بتجربة أفضل بكثير.
تحسين أداء موقع الويب الخاص بك اليوم
هناك الكثير من التغييرات التي يمكنك إجراؤها على موقع الويب الخاص بك لتحسين أدائه. إذا كنت تستخدم العديد من البرامج النصية والمكونات الإضافية لجهات خارجية على موقعك ، فمن المحتمل أن يكون هناك الكثير من كود JavaScript يعمل في الخلفية. هذه الشفرة مهمة ، لكنها قد تمنع تحميل باقي موقع الويب بأسرع ما يمكن.
يعد تأجيل تحليل JavaScript في WordPress أسهل مما تعتقد ويمكن أن يؤثر بشكل كبير على أداء موقع الويب الخاص بك. فيما يلي الطرق التي يمكنك من خلالها تأجيل تحليل JavaScript:
- استخدم مكونًا إضافيًا مثل Jetpack Boost.
- تأجيل JavaScript باستخدام ملف functions.php .
تقدم Jetpack العديد من المكونات الإضافية لتحسين أداء موقع WordPress الخاص بك. Jetpack Boost هو واحد منهم فقط. إذا كنت تستخدم المكون الإضافي Jetpack ، فيمكنك أيضًا الوصول إلى CDN مجاني يمكنه تحسين سرعات تحميل موقعك بشكل كبير. فكر في البدء مع Jetpack اليوم!
