كيفية إنشاء موقع ويب للتجارة الإلكترونية على WordPress (دليل سهل لعام 2023)
نشرت: 2023-10-01أنت تعلم بالفعل أن WordPress يعد منصة قوية للمحتوى، ولكن هل تعلم أنه أيضًا أحد أفضل حلول التجارة الإلكترونية؟ سيرشدك هذا الدليل خلال كل خطوة لإنشاء موقع ويب ناجح للتجارة الإلكترونية باستخدام WordPress. بدءًا من اختيار النطاق وحتى الاستضافة والتثبيت والمكونات الإضافية الأساسية، فإننا نوفر لك كل ما تحتاجه.
- 1 لماذا نستخدم WordPress لإنشاء موقع للتجارة الإلكترونية؟
- 1.1 WooCommerce: حل قوي للتجارة الإلكترونية لـ WordPress
- 1.2 بدائل WooCommerce للمقارنة
- 2 كيفية إعداد التسوق باستخدام ووردبريس (5 خطوات)
- 2.1 1. اختر موفر استضافة التجارة الإلكترونية في WordPress + المسجل
- 2.2 2. تكوين ووردبريس
- 2.3 3. اختر سمة التجارة الإلكترونية في WordPress
- 2.4 4. أنشئ متجر التجارة الإلكترونية الخاص بـ WordPress
- 2.5 4. صمم موقع التجارة الإلكترونية الخاص بك على WordPress
- 2.6 5. عزز موقع التجارة الإلكترونية الخاص بك على WordPress باستخدام المكونات الإضافية وعمليات التكامل
- 3 الاستنتاج
لماذا نستخدم WordPress لإنشاء موقع للتجارة الإلكترونية؟
يتألق WordPress باعتباره نظام إدارة المحتوى الأول (CMS) المستخدم لإنشاء مواقع الويب بجميع أنواعها.
البرنامج مفتوح المصدر ومجاني الاستخدام، وتم تطويره ودعمه من قبل مجموعة كبيرة من المتطوعين. وهذا يجعل النظام الأساسي مرنًا للغاية، مما يمنحك مزيدًا من التحكم في وظائف موقع الويب الخاص بك ويسمح لك ببناء متجر عبر الإنترنت باستخدام عدد لا يحصى من المكونات الإضافية والموضوعات المتاحة للتجارة الإلكترونية. على الرغم من أن WordPress مجاني، إلا أن هناك نفقات شائعة على مواقع الويب خارج WordPress، بما في ذلك الاستضافة وتسجيل النطاق والمكونات الإضافية المتميزة والموضوعات. لكن هذه الأسعار هي نفسها أو أفضل من منصات التجارة الإلكترونية الرئيسية الأخرى، مع أخذ كل الأمور في الاعتبار.
WooCommerce: حل قوي للتجارة الإلكترونية لـ WordPress
ما الذي يجعل WordPress مجهزًا للتعامل مع موقع التجارة الإلكترونية التالي الخاص بك؟ ووكومرس .

WooCommerce هو حل WordPress للتجارة الإلكترونية. يتكامل محرر WordPress بسلاسة مع WooCommerce ويتضمن جميع كتل WooCommerce اللازمة لإنشاء متجرك بواجهة السحب والإفلات. وهو أمر بسيط بما فيه الكفاية ليتعلم مسؤولو الويب المبتدئون كيفية استخدامه. كما أن لديها عددًا كبيرًا من الوظائف الإضافية المتاحة لمساعدتك في تحقيق أي شيء تحتاجه منه. كما أنه يوفر للمستخدمين لوحات معلومات مفصلة وتطبيقًا مناسبًا للهاتف المحمول يسمح لك بمراقبة أداء متجرك من أي مكان وفي أي وقت.
تشمل المزايا الأخرى لاستخدام WooCommerce ما يلي:
- تم تصميم موفري استضافة WordPress مثل Siteground خصيصًا لمواقع WooCommerce لسهولة الإعداد والأداء الأمثل.
- مزيد من التخصيص والتحكم باستخدام مجموعة متنوعة من المكونات الإضافية لإضافة الوظائف التي تحتاجها.
- أكثر فعالية من حيث التكلفة من الحلول الأخرى التي تتطلب دفعات شهرية متكررة ورسوم إضافية.
- مزيد من التحكم في الأمان مقارنة بالحلول الأخرى التي تحتوي على أمان مدمج لا يمكن تحسينه.
بدائل WooCommerce للمقارنة
يعد اختيار منصة التجارة الإلكترونية المثالية قرارًا محوريًا. في الواقع، هناك بعض الأشخاص الذين قد يستفيدون من استخدام منصات إنشاء مواقع الويب الأخرى (خارج WordPress) مثل Shopify أو Squarespace أو Wix. وهناك مكونات إضافية لعضوية WordPress مثل MemberPress التي تقدم خيارات مستقلة للتجارة الإلكترونية. لمساعدتك في اتخاذ القرار، قمنا بإنشاء أدلة مقارنة بين WooCommerce وغيره من أدوات إنشاء مواقع الويب الرائدة للتجارة الإلكترونية لتتمكن من التعمق فيها.
- ووكومرس مقابل شوبيفي
- ووكومرس مقابل Squarespace
- ووكومرس مقابل أدوبي كوميرس
- ووكومرس مقابل ماجنتو
- ووكومرس مقابل دودا
- ووكومرس مقابل ويكس
لكننا سنفترض أنك سترى القيمة الاستثنائية في WordPress + WooCommerce وتستمر إلى الخطوة التالية لكيفية إنشاء موقع للتجارة الإلكترونية باستخدام WordPress.
كيفية إعداد التسوق باستخدام ووردبريس (5 خطوات)
1. اختر موفر استضافة التجارة الإلكترونية في WordPress + المسجل
يعد اختيار مزود استضافة متخصص في WordPress أمرًا محوريًا لأداء وأمان موقع التجارة الإلكترونية الخاص بك. يعد SiteGround الخيار الأفضل، وتم ضبطه بدقة لمنصات WordPress وWooCommerce.
تعمق في تحليل SiteGround المتعمق لاستكشاف ميزاته التي لا تعد ولا تحصى. يقدم SiteGround خدمة CDN مجانية وSSL مجانية وإدارة حساب البريد الإلكتروني في حزم الاستضافة الخاصة به.

للحصول على حلول استضافة بديلة، فكر في مجموعتنا لأسرع مضيفي WordPress أو أفضل خدمات الاستضافة الشاملة. تصبح الاستضافة عالية الجودة ذات أهمية مضاعفة عند تشغيل موقع WordPress للتجارة الإلكترونية نظرًا لأنه يجب أن يكون سريعًا مع وقت تشغيل على مدار الساعة.
تثبيت ووردبريس
انتقل إلى لوحة تحكم أدوات الموقع الخاصة بـ SiteGround. للتعرف على طرق أخرى لتثبيت WordPress، اقرأ دليل تثبيت WordPress الشامل الخاص بنا.
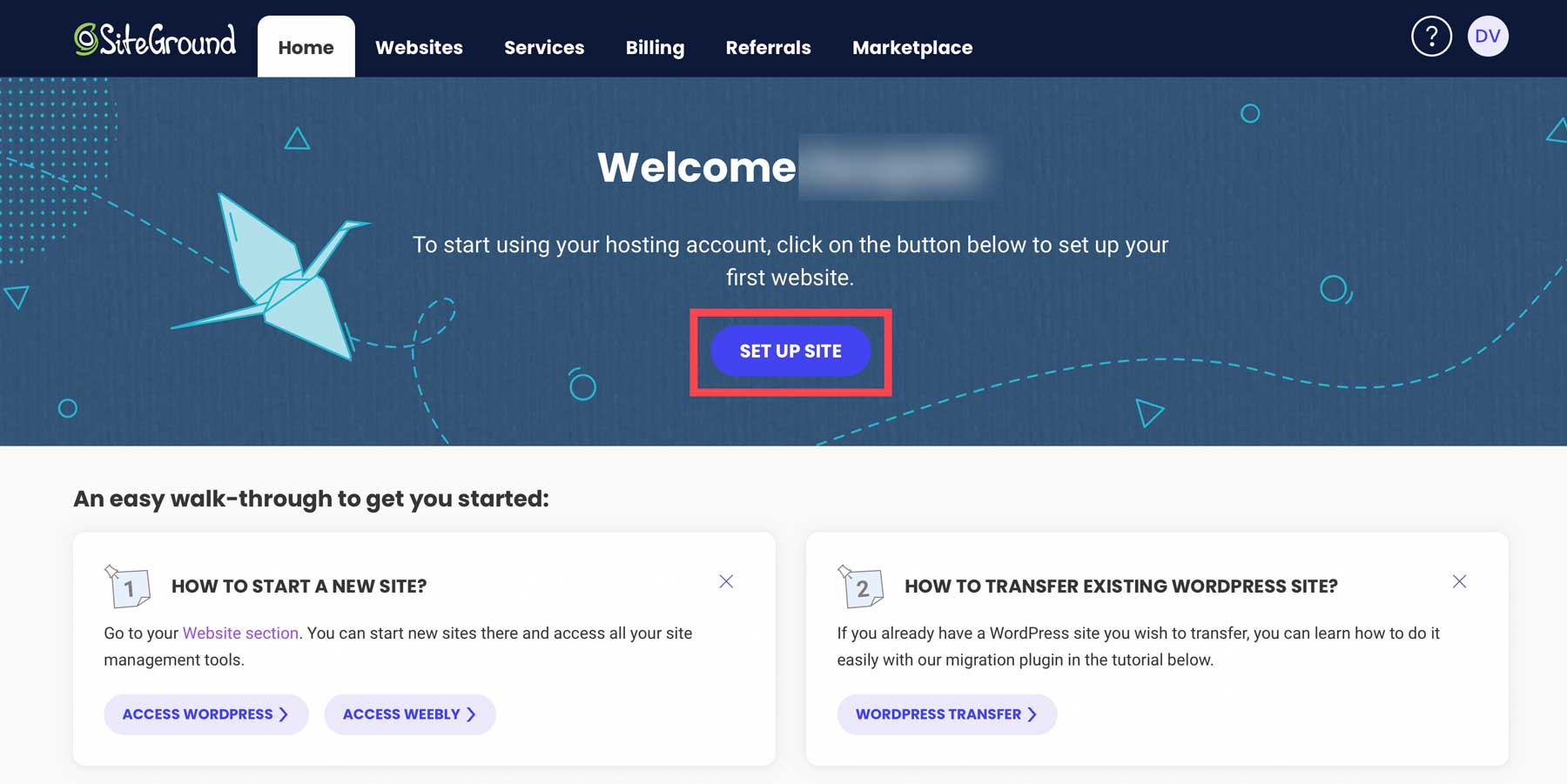
بعد تسجيل الدخول إلى حساب SiteGround الخاص بك، ابدأ التثبيت بالنقر فوق الزر " إعداد الموقع " الموجود على لوحة التحكم.

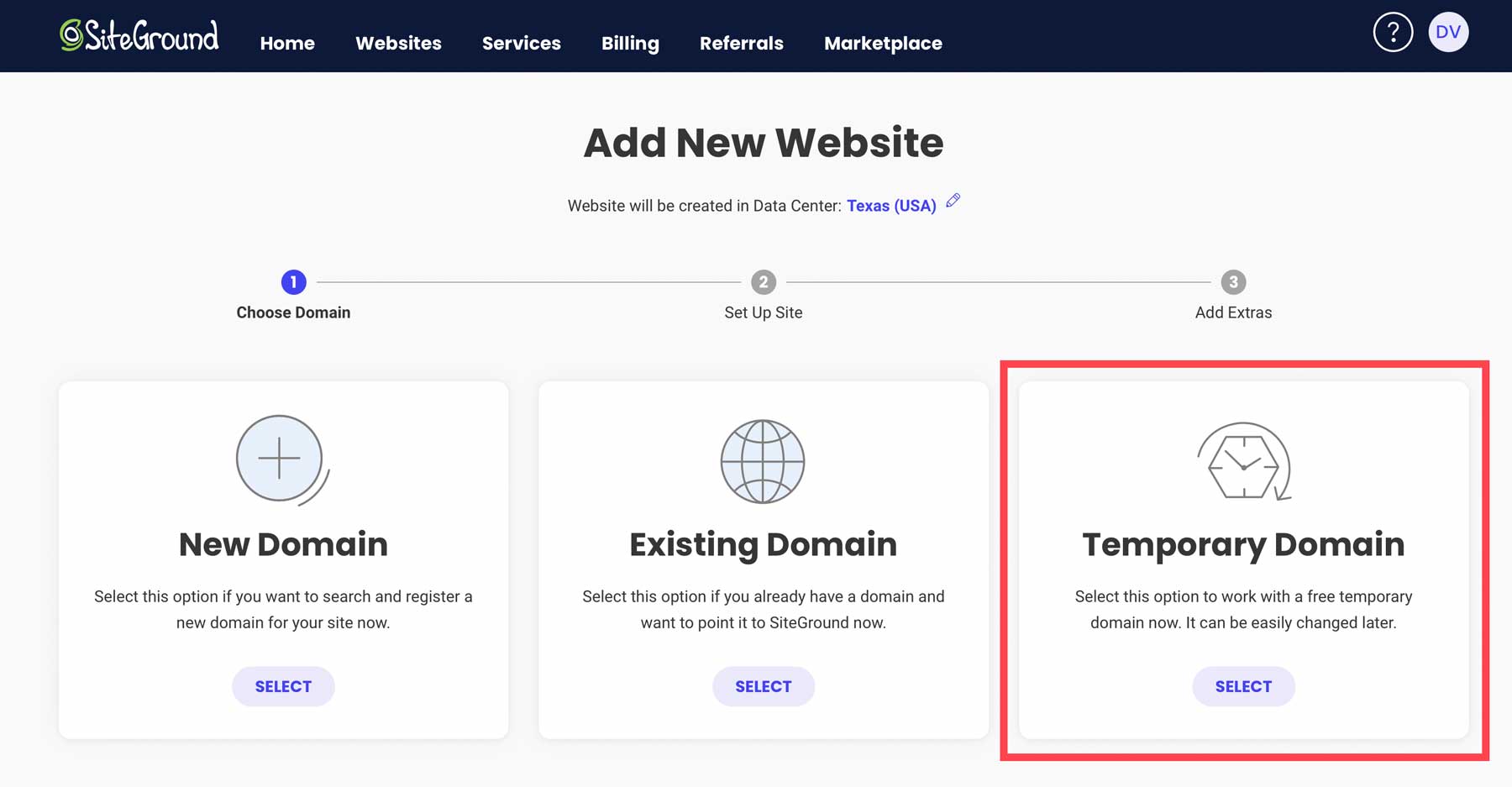
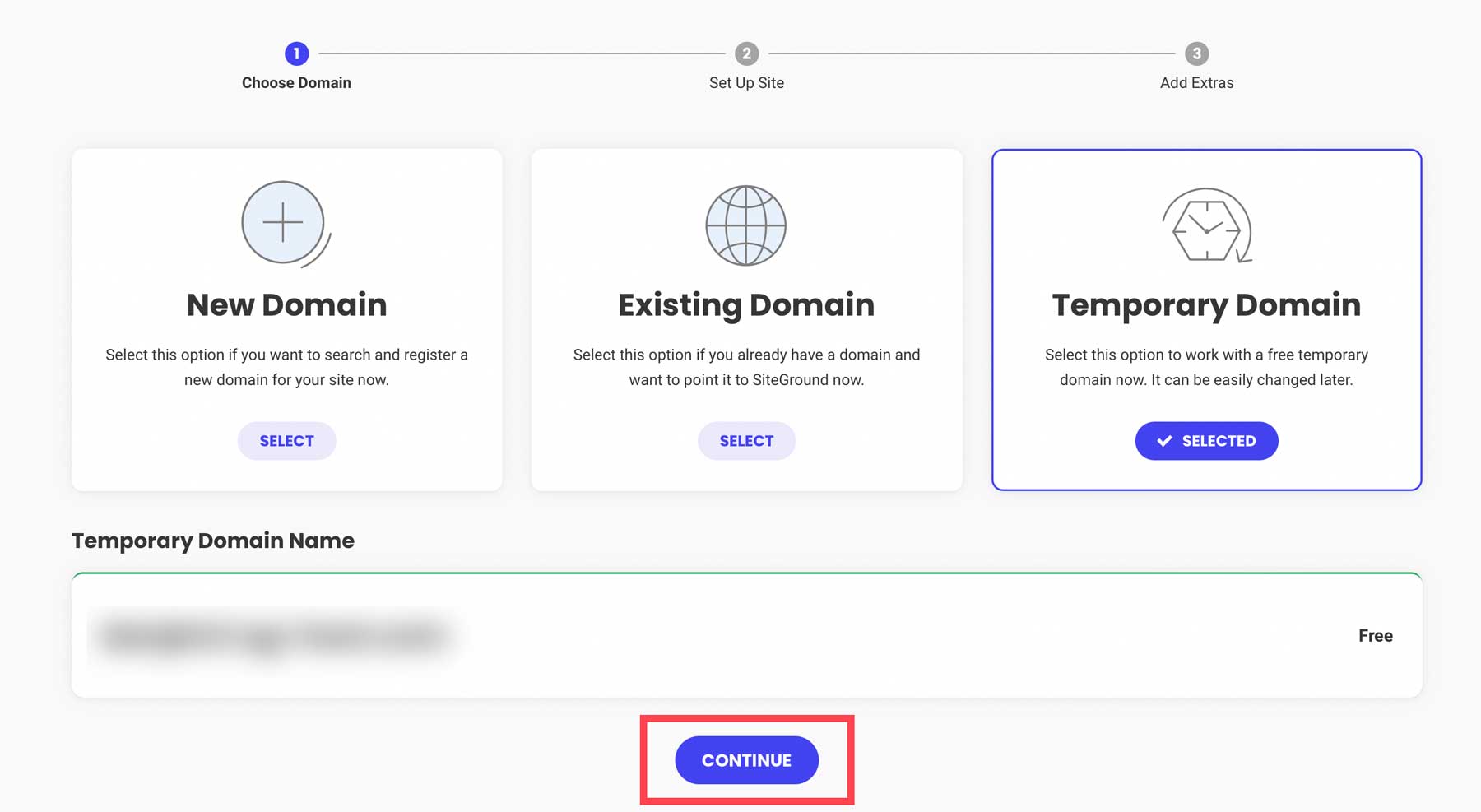
اختر نوع المجال لموقع التجارة الإلكترونية الخاص بك على WordPress. اختر " المجال المؤقت " إذا كنت ترغب في إنشائه قبل شراء النطاق الخاص بك.
بالنسبة لأولئك الذين يتوقون إلى تأمين النطاق مقدمًا، اتبع هذا الدليل لتسجيل النطاق. انقر فوق " نطاق جديد "، وابحث عن اسم المجال المثالي الخاص بك، وتابع إعداد WordPress.

انقر على " متابعة " للتقدم في خيار النطاق الذي اخترته.

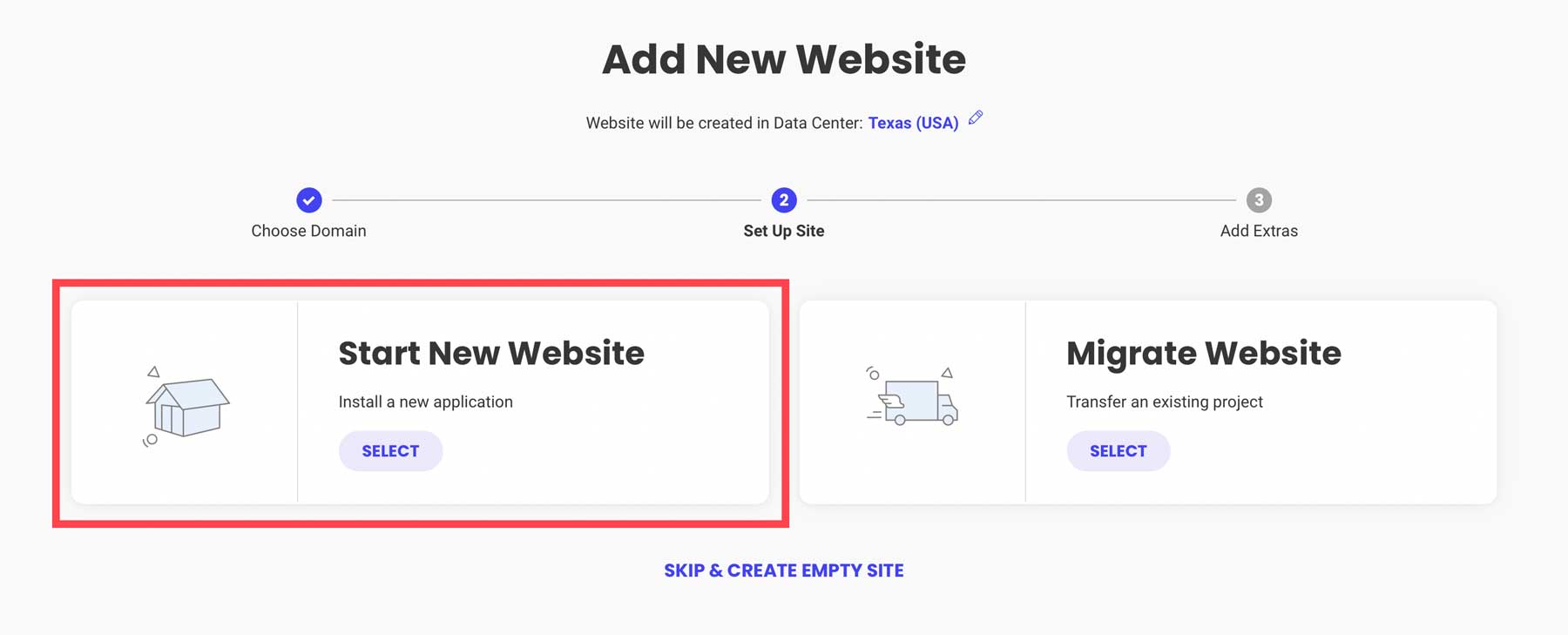
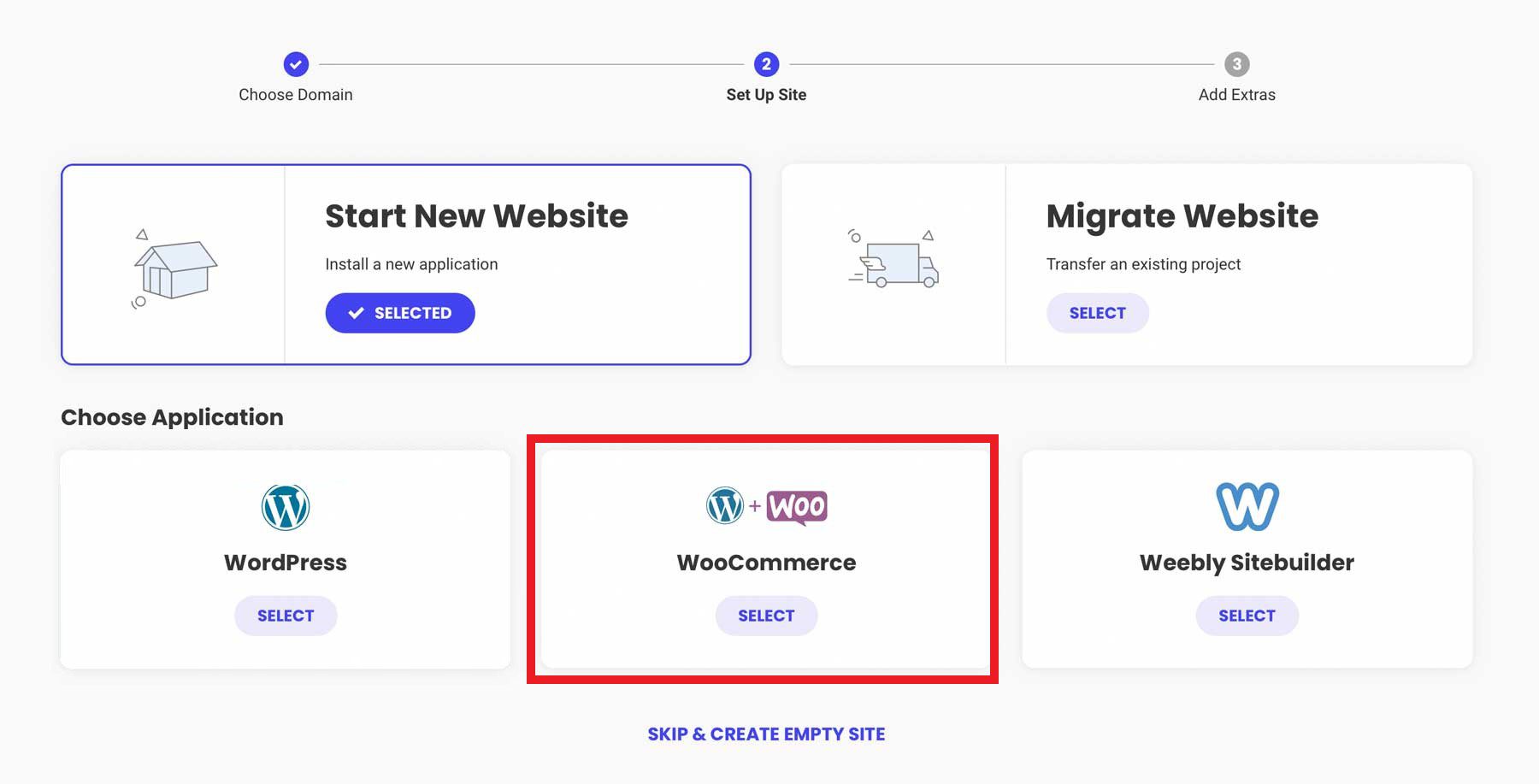
ثم حدد " بدء موقع ويب جديد " للمتابعة.

اختر " WooCommerce " للتأكد من أن WordPress مثبت مسبقًا مع WooCommerce لجعل الإعداد أسرع قليلاً.

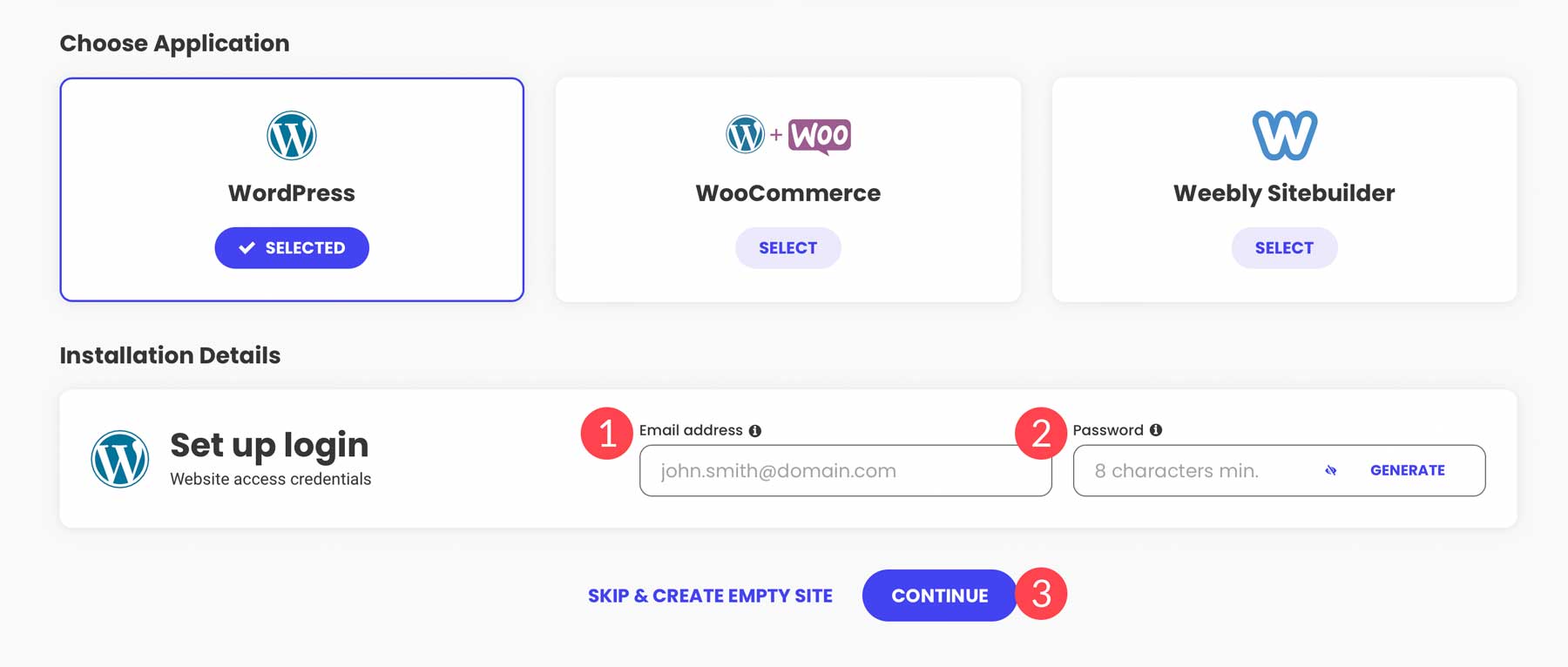
قم بتكوين بيانات اعتماد تسجيل دخول المسؤول الخاص بك. حافظ على أمان هذه المعلومات باتباع نصائحنا لإدارة كلمة المرور. انقر فوق " متابعة " للمضي قدمًا.

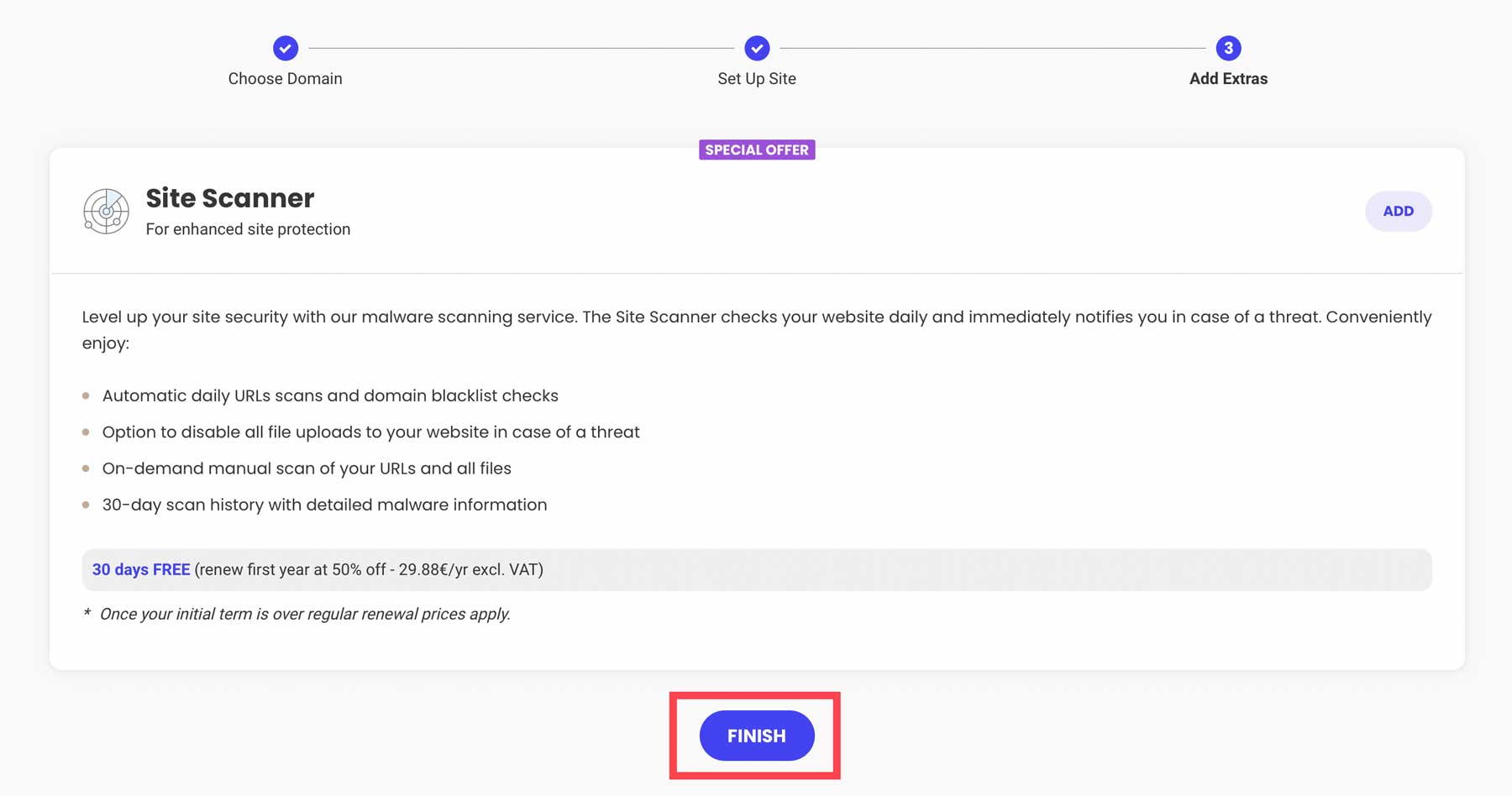
أخيرًا، اضغط على زر " إنهاء " لإعداد WordPress + WooCommerce لموقع التجارة الإلكترونية الجديد الخاص بك على WordPress.

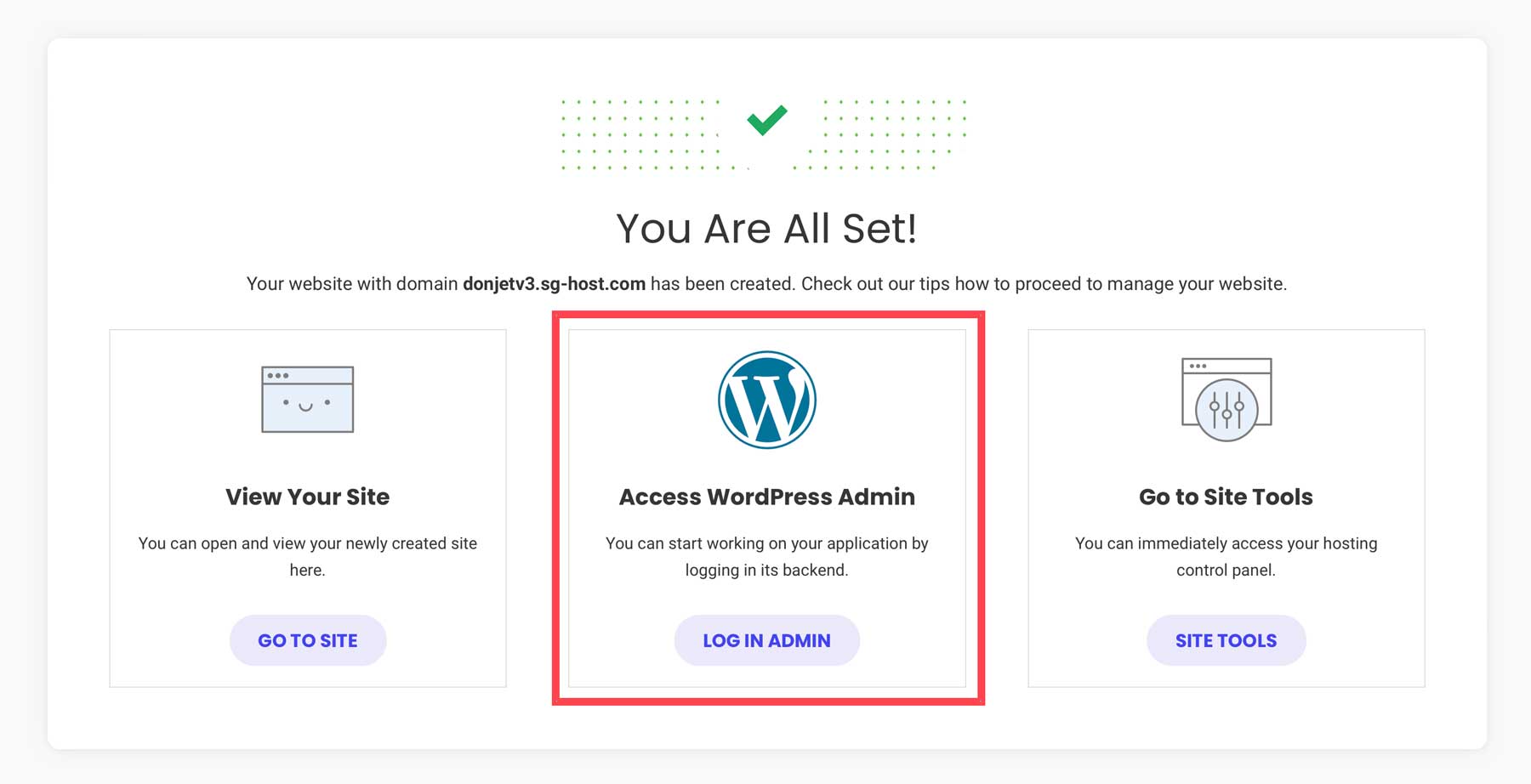
قم بالوصول إلى لوحة تحكم WordPress الجديدة الخاصة بك بالنقر فوق " تسجيل الدخول كمسؤول ".

2. تكوين ووردبريس
لقد حصلت على الاستضافة الخاصة بك وربما حتى المجال. الآن، لنقم بإعداد موقع WordPress الخاص بك للتجارة الإلكترونية.
ضبط إعدادات ووردبريس
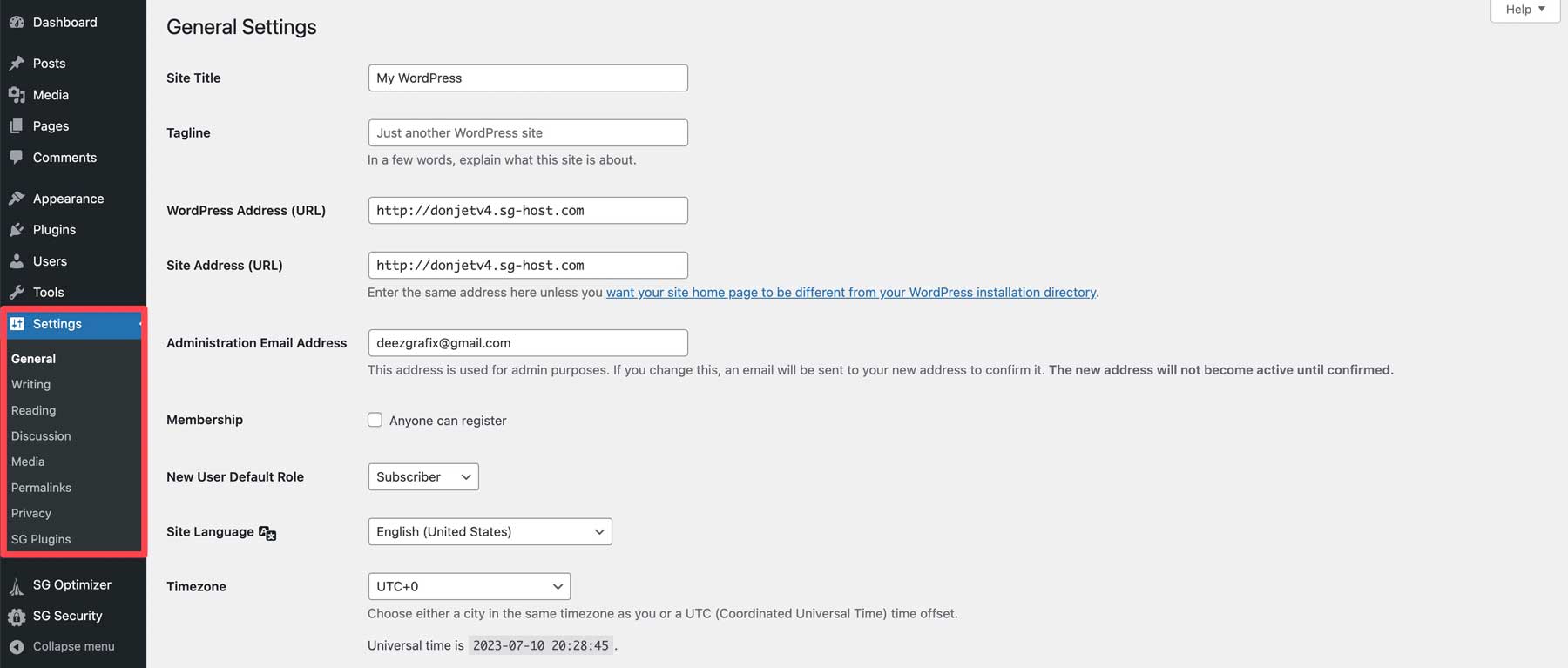
ستجد الإعدادات التي تحتاجها ضمن الإعدادات في الشريط الجانبي للوحة تحكم المشرف.

هل تريد المزيد من المساعدة؟ راجع هذه الأدلة لكل صفحة إعدادات لتكوين موقع التجارة الإلكترونية الخاص بك بالطريقة التي تحتاجها:
- إعدادات WordPress العامة (حيث تقوم بتشغيل HTTPS)
- إعدادات الكتابة
- إعدادات القراءة (حيث تقوم بإنشاء صفحة رئيسية ثابتة)
- إعدادات التعليقات
- إعدادات الوسائط
- إعدادات الرابط الثابت (نصيحة تحسين محركات البحث – كيف تساعد الروابط الدائمة في تحسين محركات البحث)
- إعدادات الخصوصية
3. اختر سمة WordPress للتجارة الإلكترونية
الآن، دعنا نختار قالب WordPress المناسب للتجارة الإلكترونية. نوصي باستخدام موضوع Divi الخاص بنا. يعد Divi الاختيار الأفضل لأنه أداة إنشاء صفحات قوية تعمل بسلاسة مع WooCommerce. إنه سهل الاستخدام ويجعل متجرك يبدو جيدًا.
لماذا يعد Divi خيارًا جيدًا:
- يحتوي على كتل WooCommerce الأصلية لتخصيص تصميم متجرك بالكامل.
- لدى Divi قوالب متجر جاهزة للاستخدام
- تعديلات سهلة على التصميم باستخدام منشئ Divi المرئي
- عزز متجرك باستخدام أدوات تسويق Divi
- دعم جيد للعملاء عندما تحتاج إلى المساعدة
- يعمل Divi وWooCommerce معًا بشكل جيد
- تحسين صور المنتج وأوصافه باستخدام Divi AI (رسوم منفصلة)
للحصول على خيارات أخرى، يمكنك الاطلاع على أفضل سمات WooCommerce WordPress.
كيفية إضافة Divi إلى متجر WordPress الخاص بك
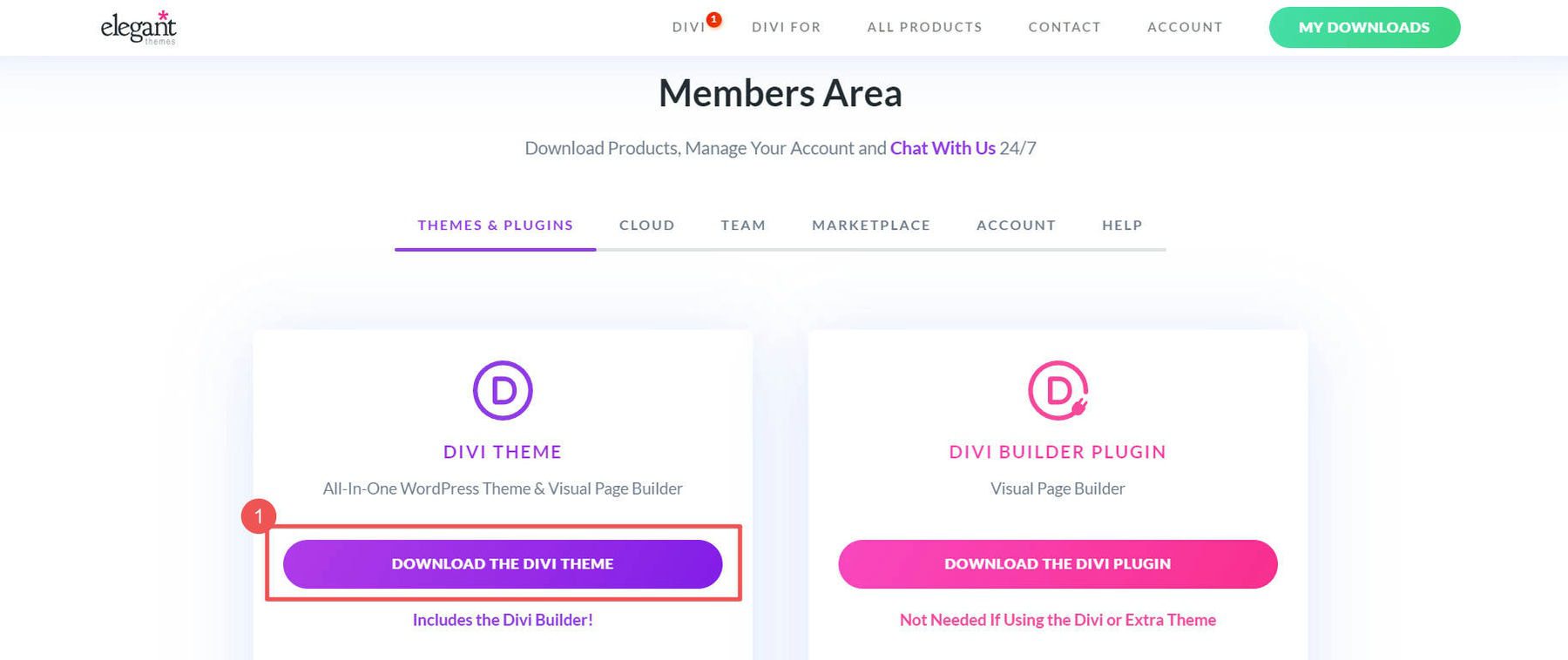
أولاً، احصل على Divi من حساب عضوية Elegant Themes الخاص بك بعد شراء العضوية. قم بتسجيل الدخول وانتقل إلى "الموضوعات والمكونات الإضافية " لتنزيل Divi.

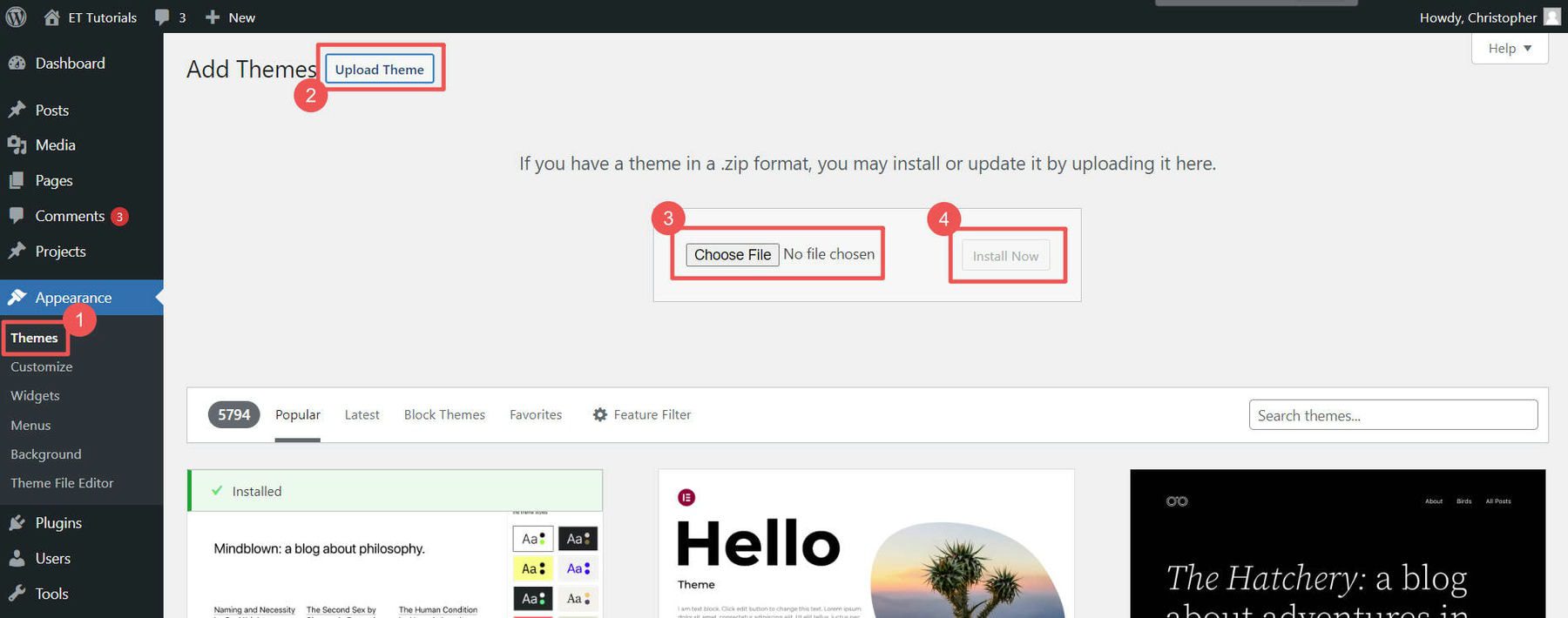
في لوحة تحكم WordPress الخاصة بك، انتقل إلى المظهر > السمات . انقر فوق " تحميل السمة " واختر ملف Divi الذي قمت بتنزيله. ثم ج " التثبيت الآن ."

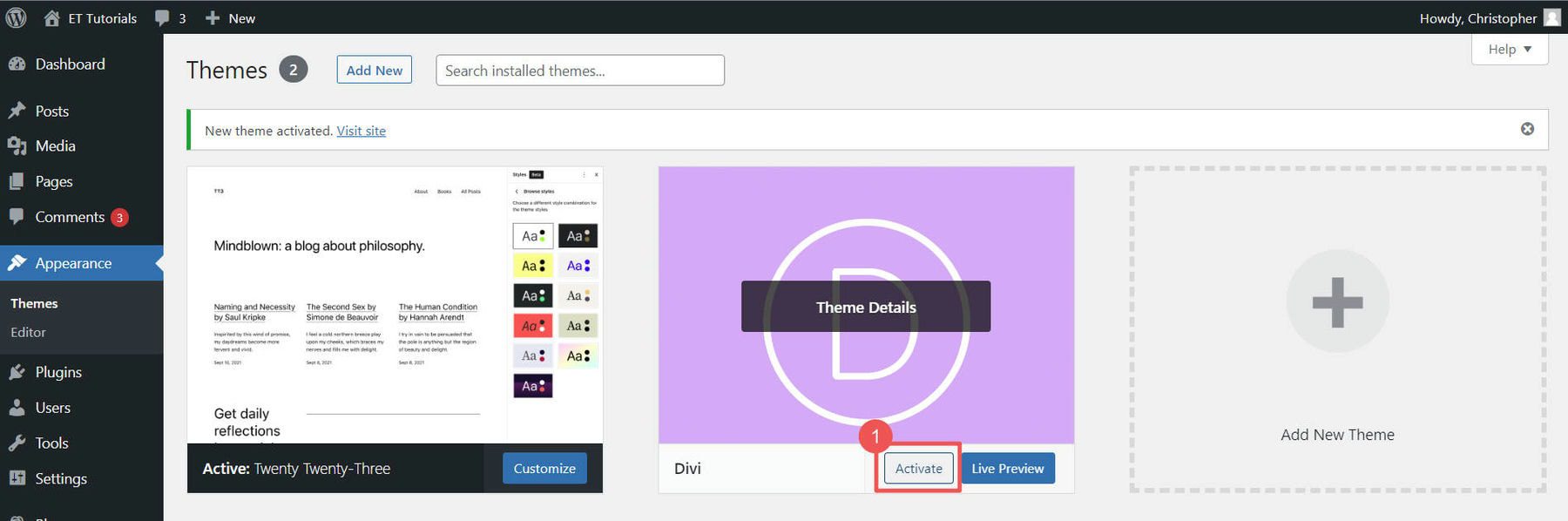
انقر فوق " تنشيط " لجعل Divi هو المظهر الخاص بك.

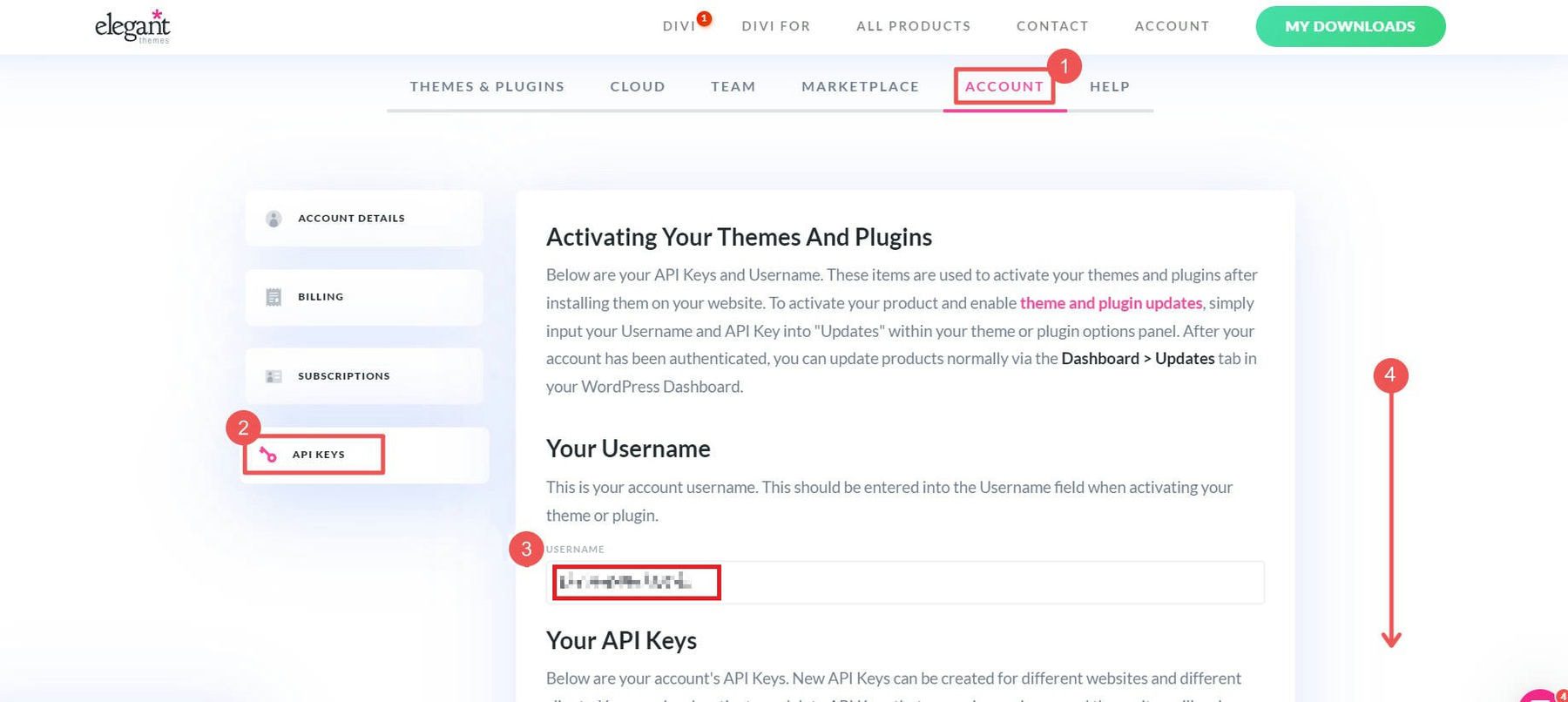
الخطوة الأخيرة: قم بإضافة مفتاح واجهة برمجة التطبيقات Elegant Themes الخاص بك. يؤدي هذا إلى إبقاء Divi محدثًا بالميزات الجديدة والإصلاحات الأمنية. احصل على اسم المستخدم من حسابك في قسم " مفتاح API ".

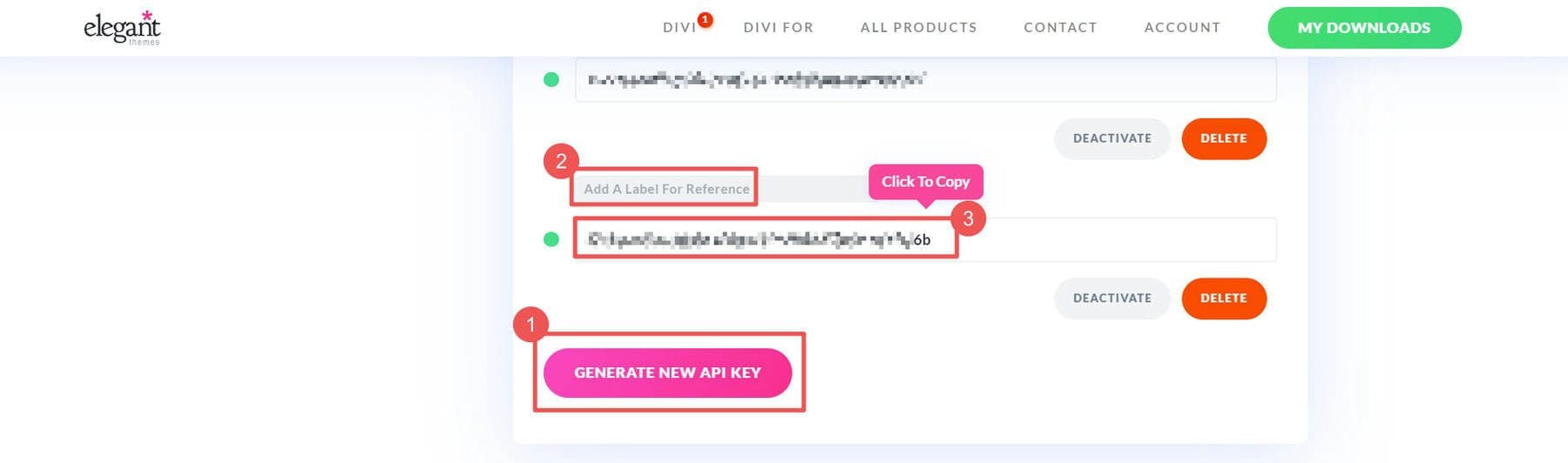
" إنشاء مفتاح API جديد " لموقعك. قم بتسميتها حتى تعرف الموقع الذي تنتمي إليه. انسخ المفتاح.

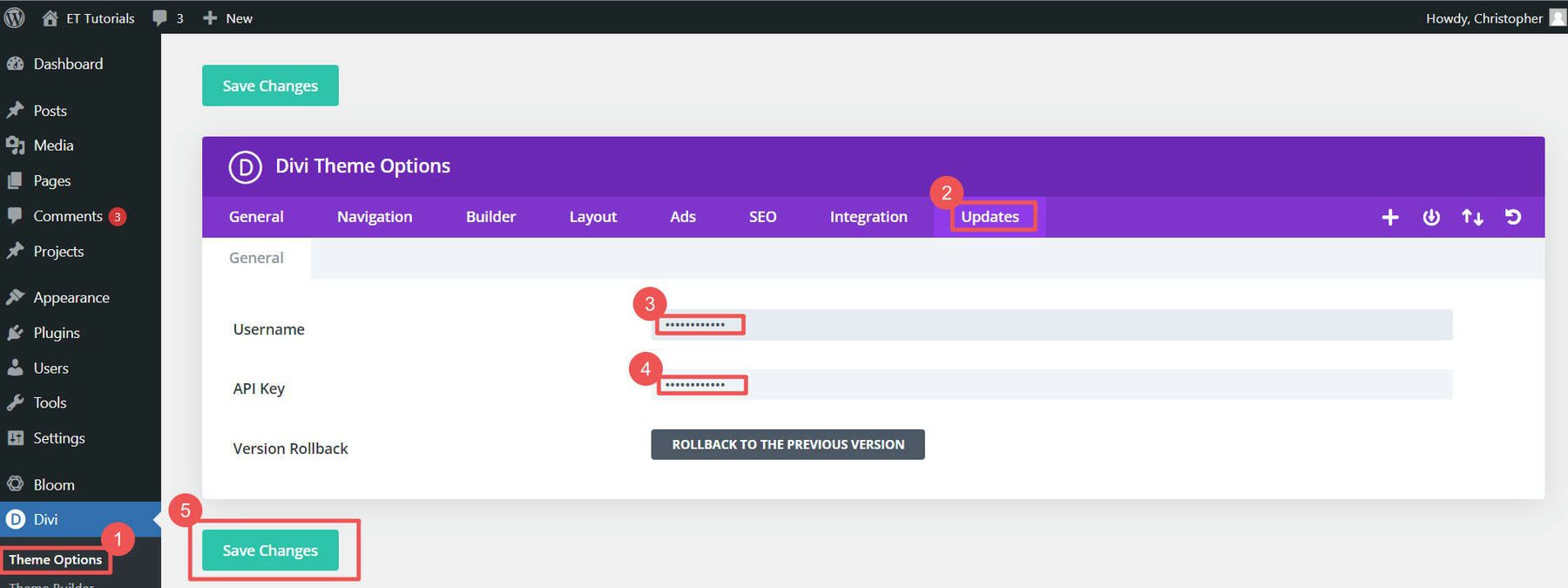
لإضافة مفتاح API، انتقل إلى Divi > خيارات السمة > التحديثات . أدخل مفتاح واجهة برمجة التطبيقات Elegant Themes (أنشئ مفتاحًا جديدًا لكل موقع تقوم بإنشائه) واسم المستخدم ، ثم انقر فوق " حفظ التغييرات ".


إذا كنت تريد معرفة المزيد حول إضافة السمات، فراجع دليل تثبيت السمات هذا. لكننا نعتقد أنك ستحب استخدام Divi لموقع التجارة الإلكترونية الخاص بـ WordPress.
4. أنشئ متجر التجارة الإلكترونية الخاص بك على WordPress
لقد قمت بالإعداد الأساسي. الآن، دعنا نتعمق في إنشاء موقع التجارة الإلكترونية الخاص بك على WordPress. وهذا يعني إعداد WooCommerce، وإضافة المنتجات، واختيار الطريقة التي سيدفع بها الأشخاص لك.
هذا هو المكان الذي يبدأ المرح!
معالج إعداد WooCommerce
يجعل معالج إعداد WooCommerce تجهيز موقع التجارة الإلكترونية الخاص بـ WordPress أمرًا سهلاً. إذا لم يقم مضيفك بتثبيت WooCommerce نيابةً عنك (الخطوة 1)، فاطلع على دليل إعداد WooCommerce الخاص بنا لإضافته إلى موقع الويب الخاص بك.
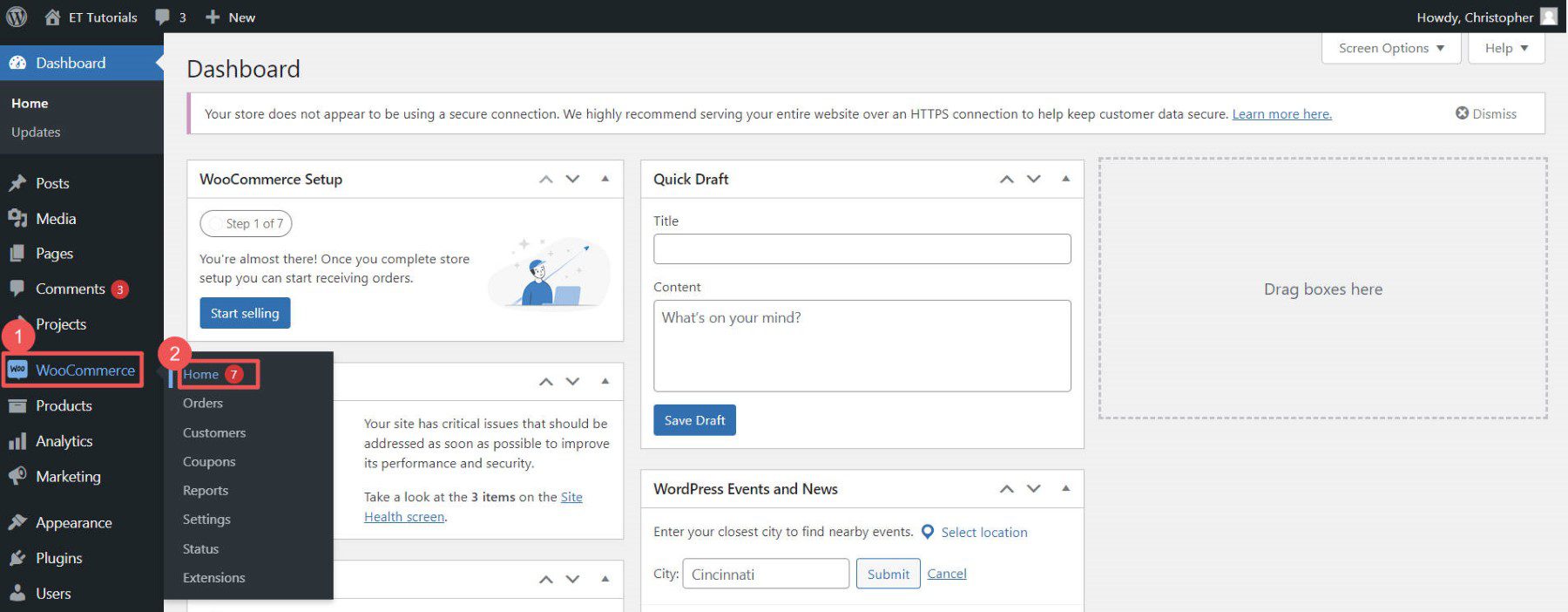
انقر على " الصفحة الرئيسية " ضمن WooCommerce لبدء المعالج.

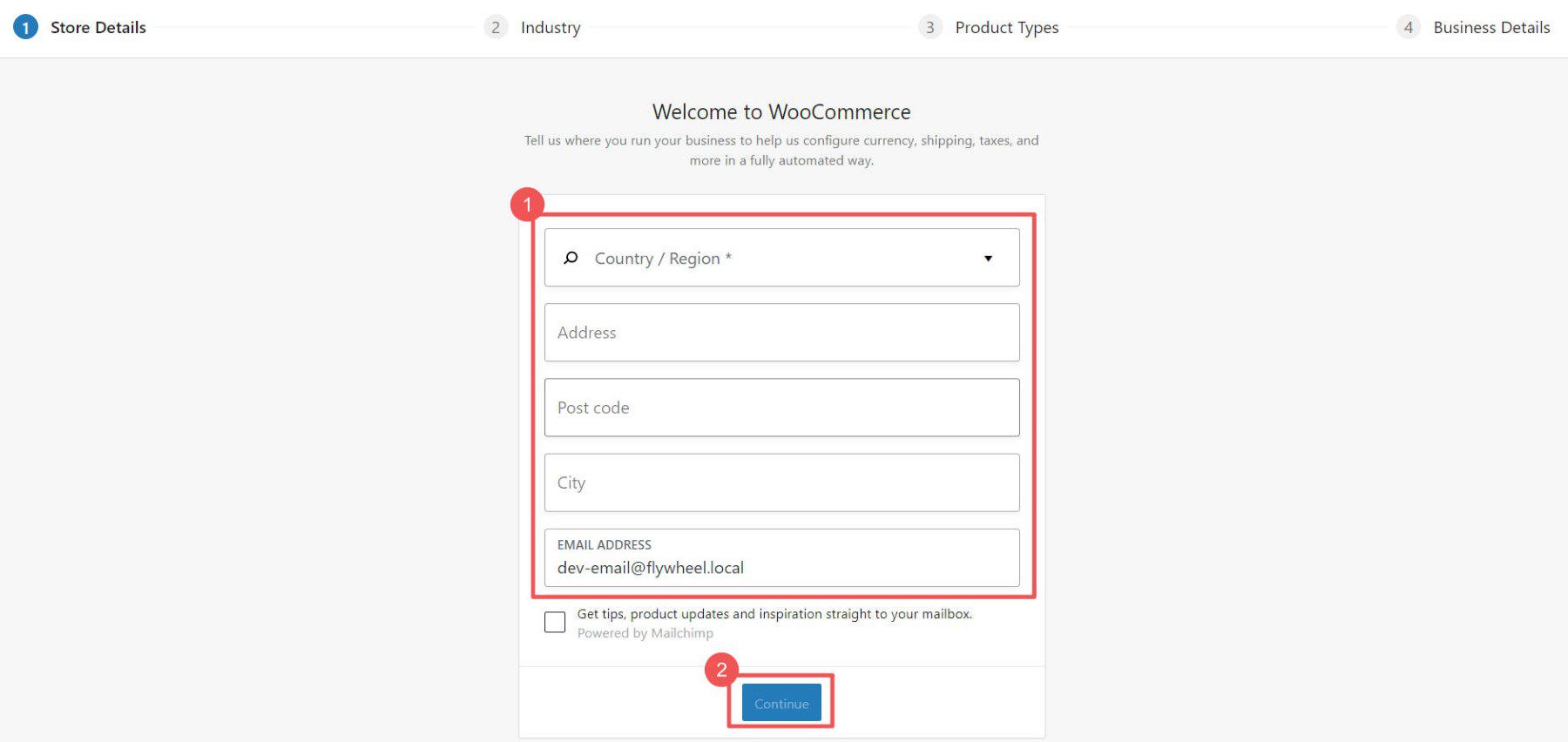
سيطلب المعالج معلومات متجرك، مثل عنوانك وبريدك الإلكتروني.

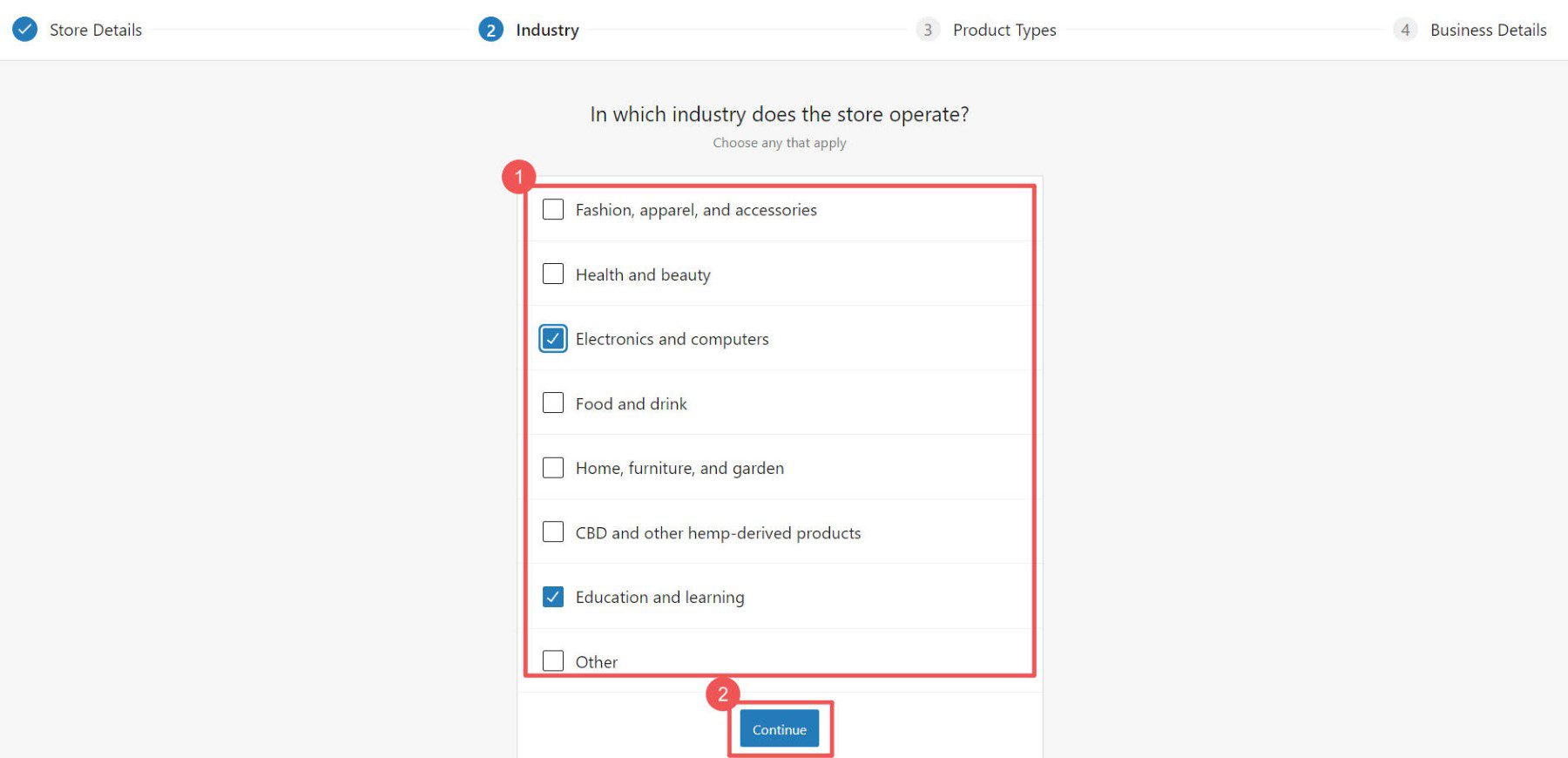
حدد الصناعة وأنواع المنتجات التي تصف متجرك بشكل أفضل.

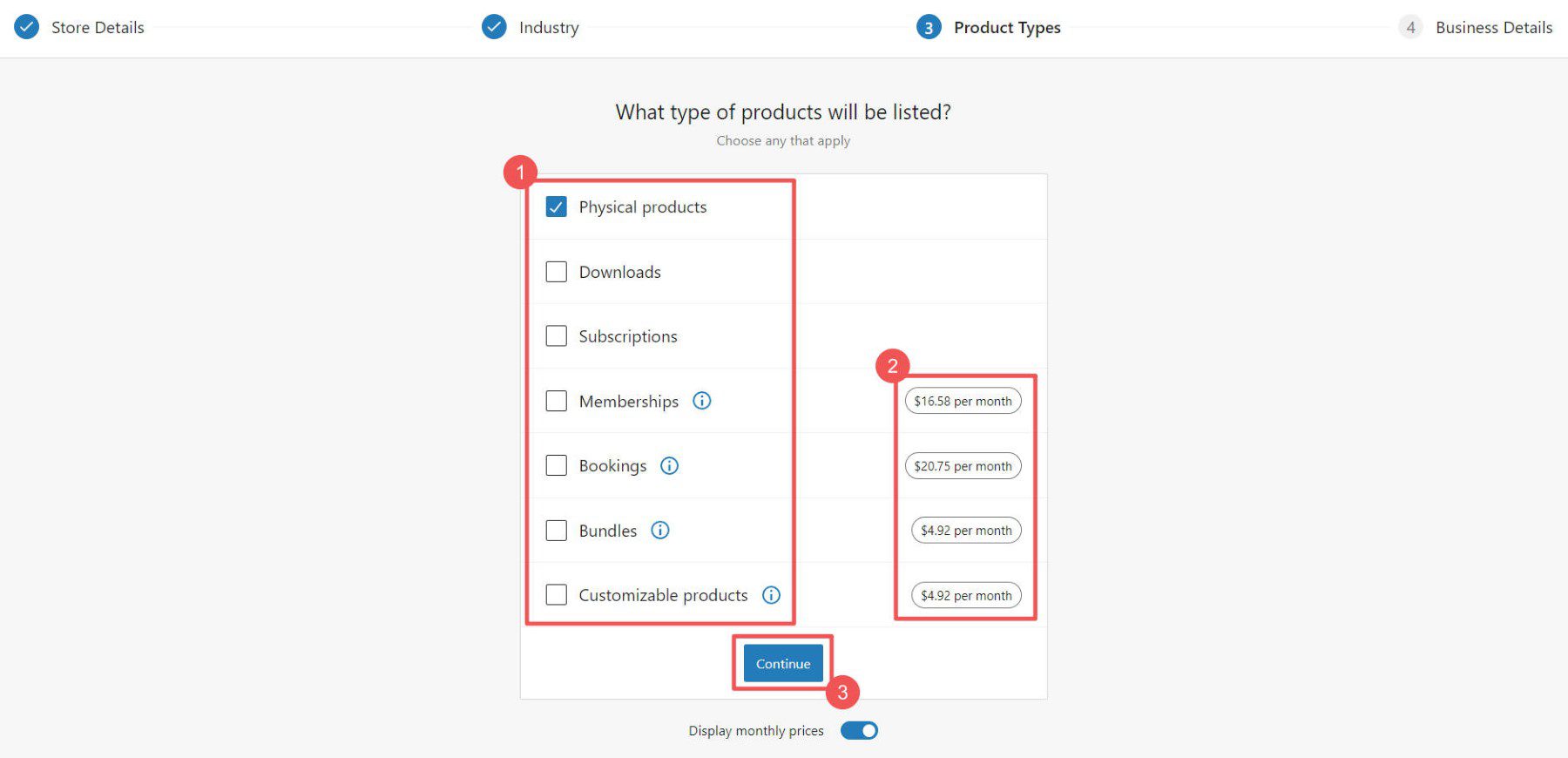
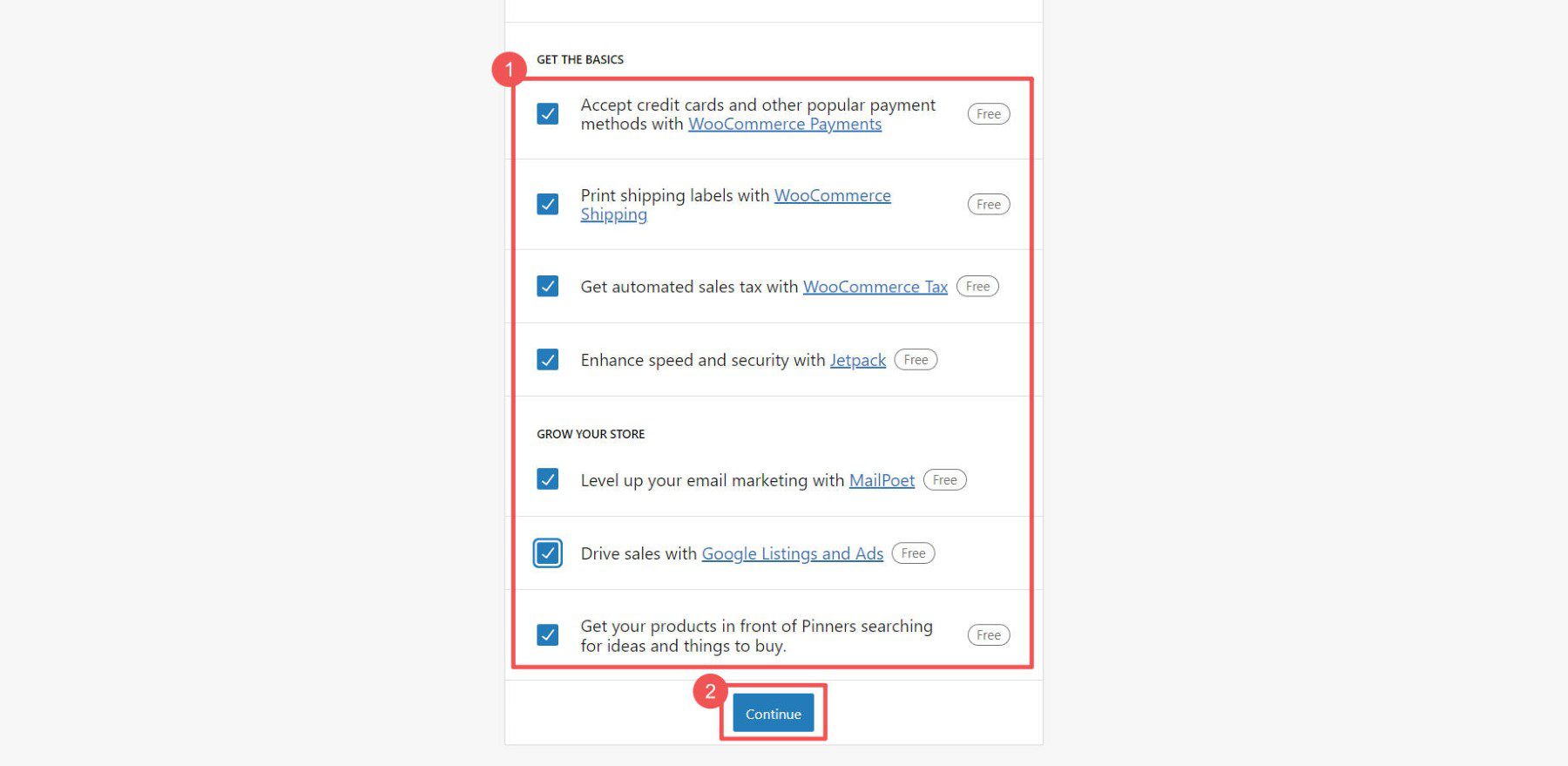
اختر ما يحتاجه متجرك. قد يؤدي تحديد مربعات معينة إلى إضافة مكونات إضافية إلى موقعك.
ملحوظة : بعض المكونات الإضافية تكلف أموالاً. هناك أيضا تلك المجانية المتاحة. تحقق من قائمتنا لأفضل العضوية والحجز ومكونات WooCommerce الإضافية المجانية لمعرفة كيف يمكن للمكونات الإضافية توسيع موقع التجارة الإلكترونية الخاص بك.

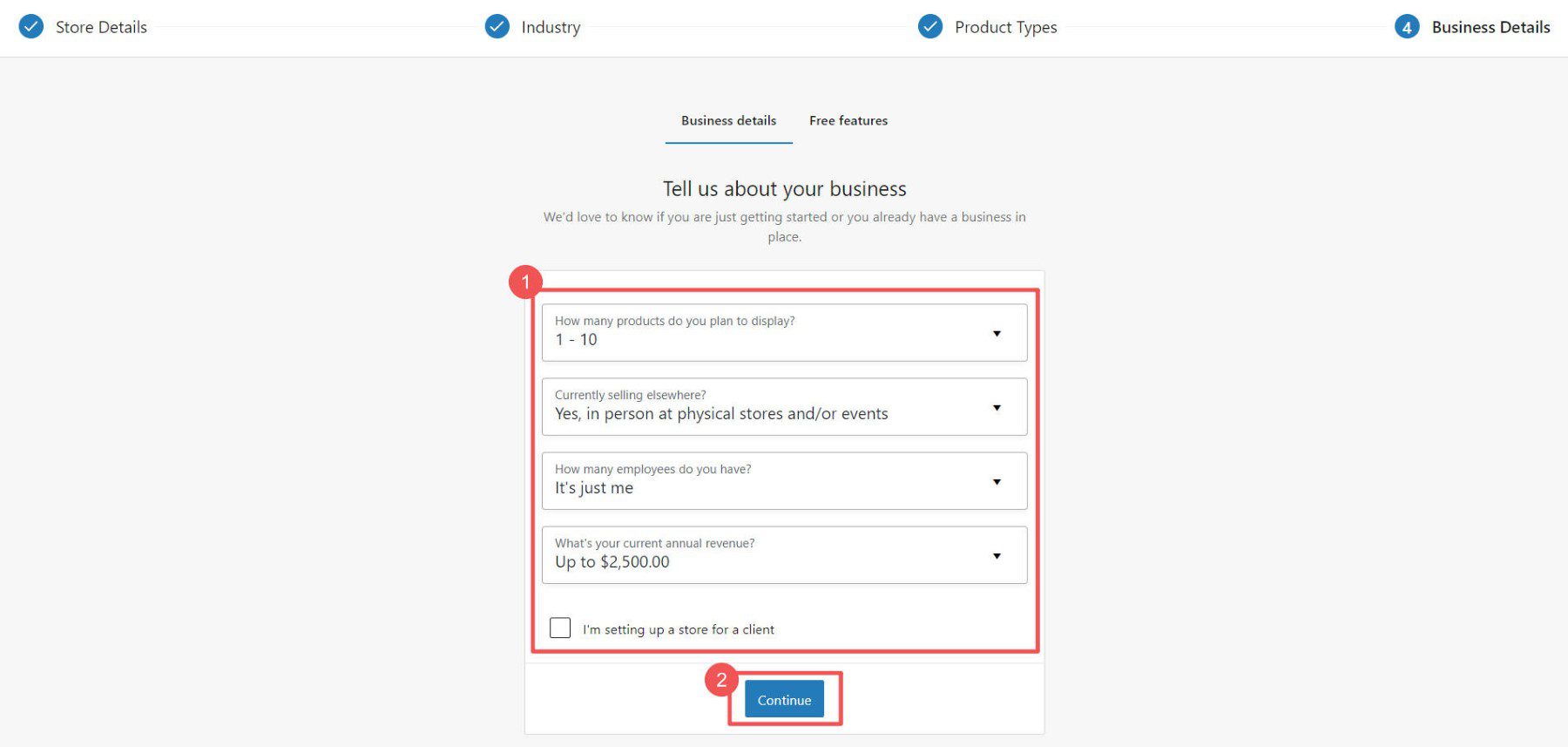
سيطرح المعالج بعض الأسئلة الإضافية حول متجرك.

الخطوة الأخيرة: اختر أي مكونات إضافية قد تريدها. راجع مراجعاتنا لـ Jetpack و MailPoet لمعرفة ما إذا كانت هذه الأدوات تستحق العناء بالنسبة لك في هذه المرحلة. ولكن إذا كنت تتوقع أنك بحاجة إلى جمع الضرائب، والحصول على معلومات بطاقة الائتمان، والتعامل مع الشحن، فإن هذه المكونات الإضافية المجانية تستحق العناء.

الآن، يمكنك تعديل المزيد من الإعدادات في WooCommerce.
إعدادات ووكومرس
يمكن أن تكون إعدادات التجارة الإلكترونية صعبة. لكن WooCommerce يجعل الأمر أسهل. يمكنك التحكم في:
- الإعدادات العامة للأموال والمنتجات والخروج
- إعدادات المنتج لكيفية ظهور العناصر ومستويات المخزون
- إعدادات الشحن لخيارات التسليم والتكاليف
- إعدادات الدفع لكيفية دفع العملاء
- إعدادات الحساب للاشتراكات والخصوصية
- إعدادات البريد الإلكتروني للرسائل من متجرك
- الإعدادات المتقدمة لتعديلات خاصة
لمزيد من المساعدة، راجع دليل إعدادات WooCommerce، والذي سيرشدك خلال كل صفحة من هذه الصفحات المهمة.
إضافة فئات المنتجات
تساعد الفئات الأشخاص في العثور على ما يريدون في متجرك. على سبيل المثال، إذا كنت تبيع ملابس، فمن الممكن أن يكون لديك فئات مثل "الرجال" و"النساء" و"الأطفال". نقترح عليك القيام بذلك قبل إضافة المنتجات.
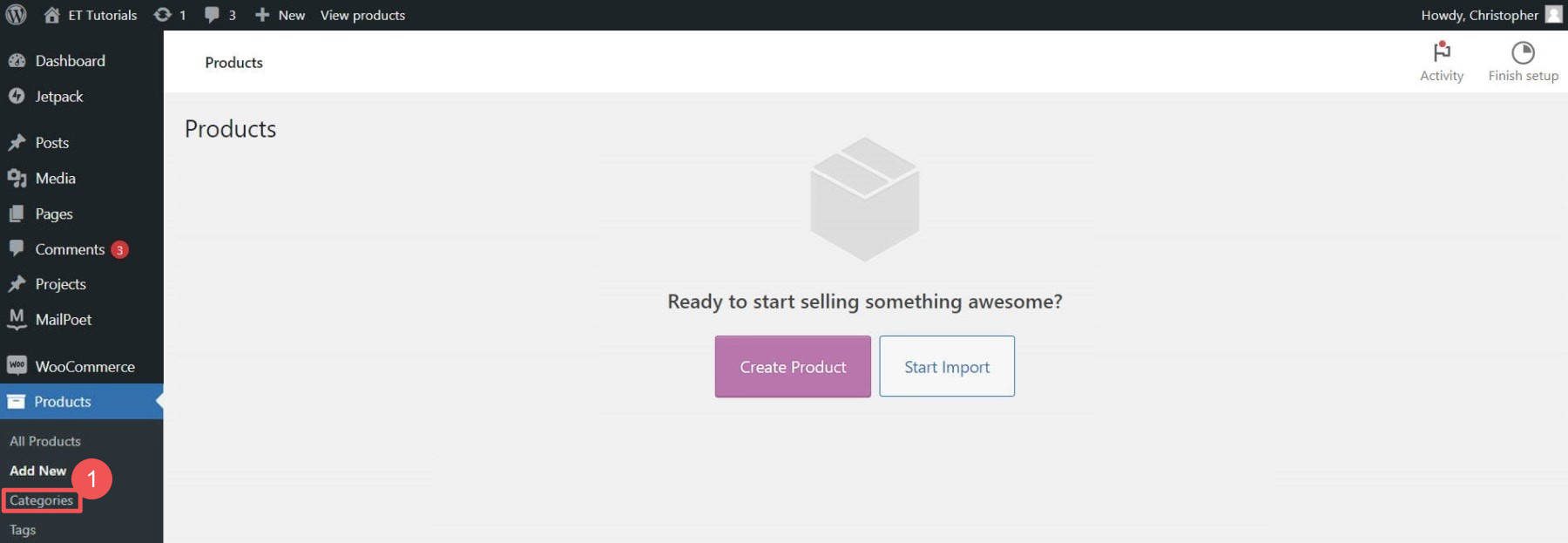
لإضافة فئات، انتقل إلى WooCommerce > المنتجات في لوحة التحكم الخاصة بك. ثم انقر فوق " الفئات ". تعمل هذه تمامًا مثل الفئات والعلامات الخاصة بمنشورات WordPress.

في حالة وجود فئات العناصر النائبة، يمكنك تحريرها أو حذفها. عند اختيار الفئات والعلامات، ضع عملائك في الاعتبار. استخدم مصطلحات بديهية وسهلة الفهم.
أضف منتجات إلى متجر التجارة الإلكترونية الخاص بك على WordPress
يمكنك إضافة المنتجات بشكل فردي أو دفعة واحدة باستخدام ملف CSV.
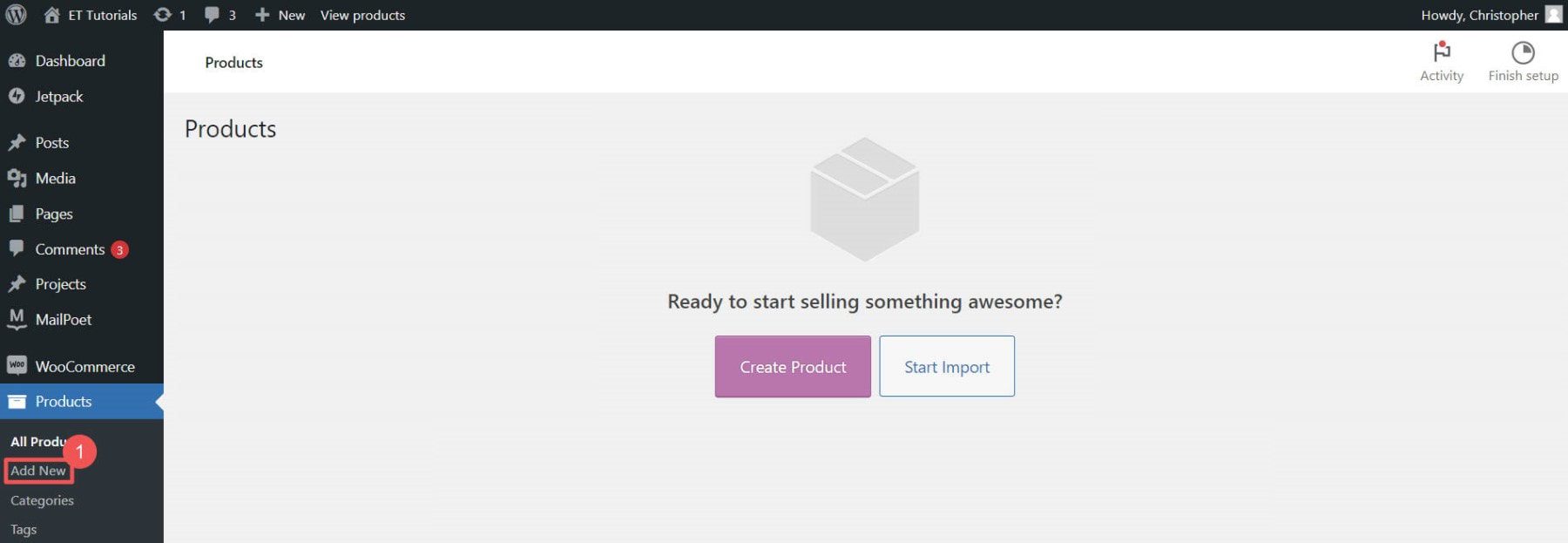
لإضافتها بشكل فردي، انتقل إلى المنتجات > " إضافة جديد ."

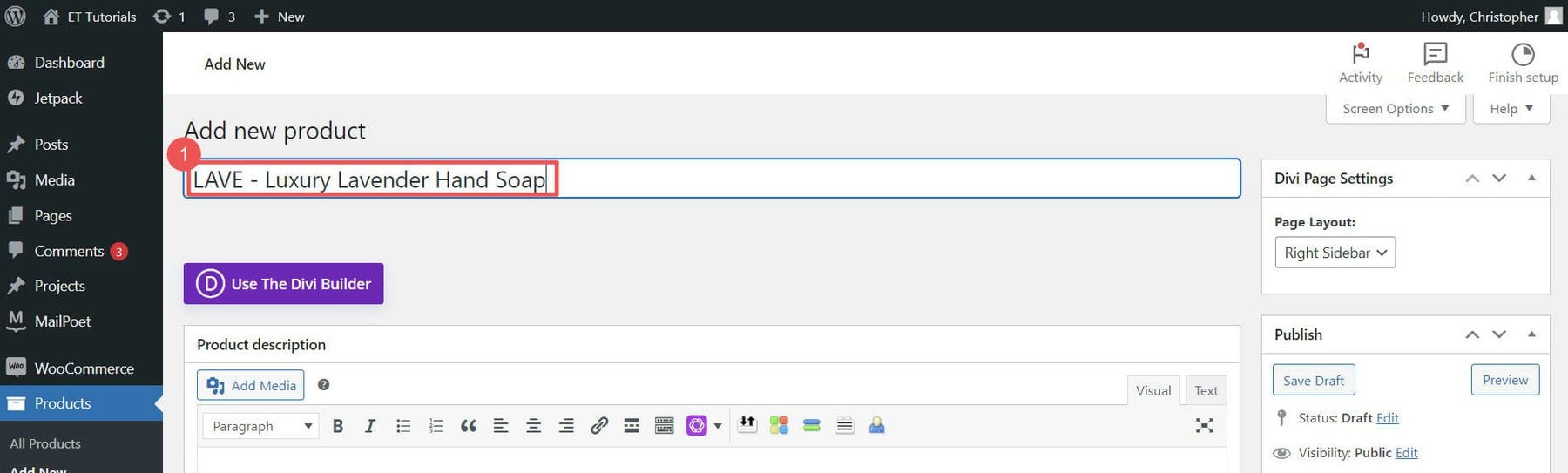
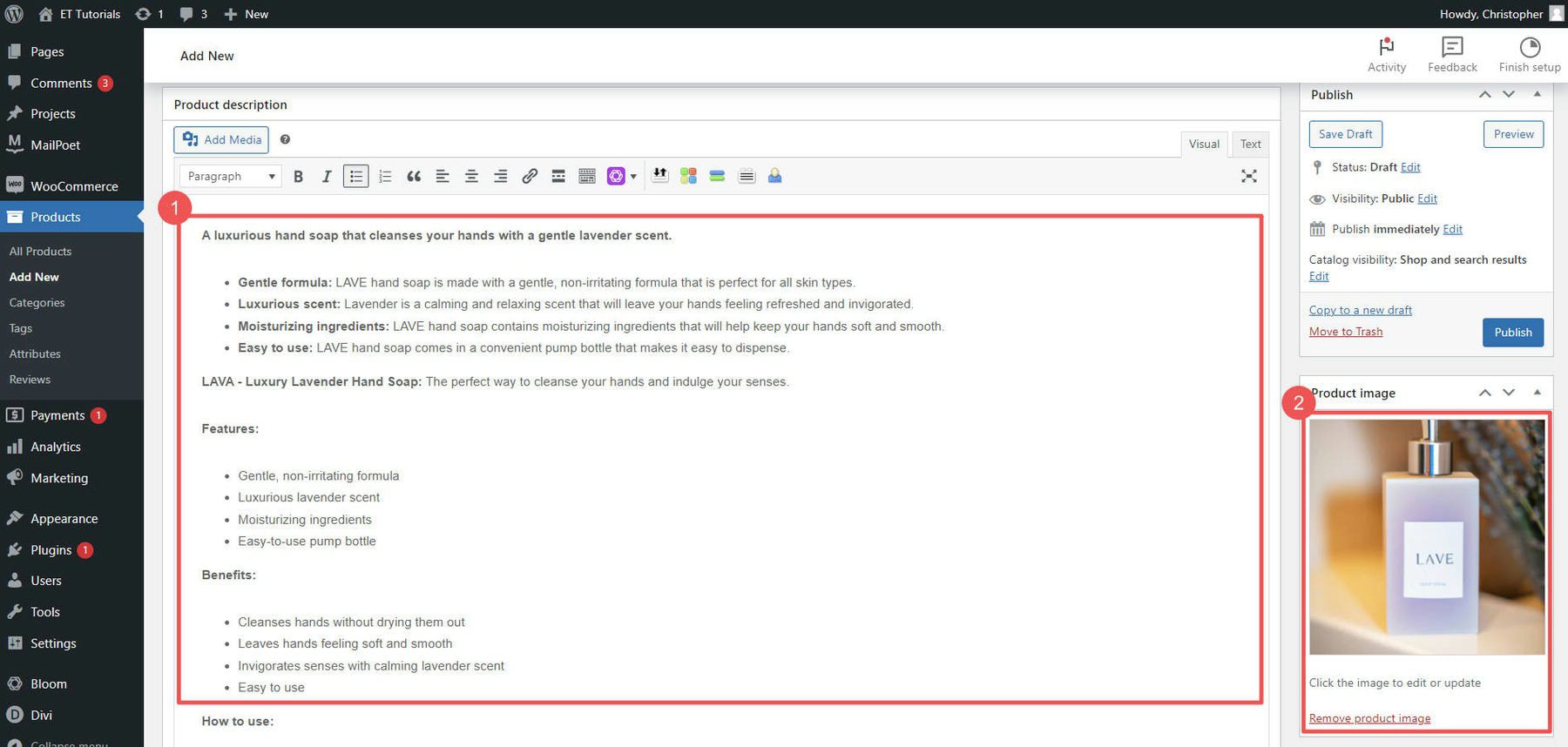
أدخل اسم المنتج.

أضف وصف المنتج وقم بتحميل صورة المنتج الخاص بك.

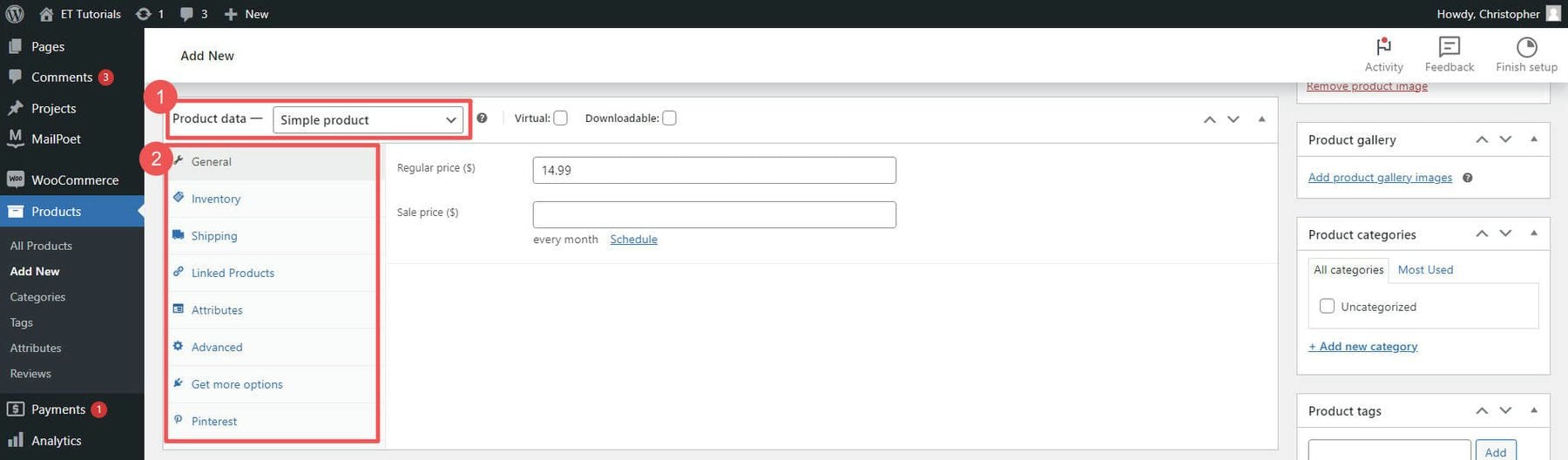
بعد ذلك، حدد نوع المنتج. ثم قم بتعيين سعر العنصر الخاص بك وتحديد مستويات المخزون الخاص بك. يمكنك أيضًا تعيين خيارات شحن المنتج الفردي. على الشريط الجانبي الأيمن، قم بتعيين فئات المنتجات وعلاماتها.

عندما تكون سعيدًا، انقر فوق "نشر". أضف أكبر عدد تريده من المنتجات إلى متجرك.
تتبع مخزون منتجك من خلال إدارة مخزون WooCommerce، وقم بزيارة دليلنا التفصيلي حول إعداد الشحن في WooCommerce.
4. صمم موقع التجارة الإلكترونية الخاص بك على WordPress
بما أنك قمت بتثبيت Divi، فلنتعمق في تصميم موقع التجارة الإلكترونية الخاص بك على WordPress. مع Divi، أحد أفضل منشئي الصفحات لـ WordPress، يمكنك تصميم موقعك دون لمس الكود. يتضمن ذلك صفحات المنتج وعربة التسوق والخروج والصفحة الرئيسية والمدونة. تعد وحدات WooCommerce الخاصة بـ Divi أدواتك المفضلة لإنشاء صفحات متجر WordPress الخاصة بك.
إضافة وحدات المنتج إلى صفحة باستخدام Divi
يحتوي Divi على أكثر من 2000 تخطيط مُعد مسبقًا وأكثر من 300 حزمة تخطيط موقع ويب يمكنك استخدامها، مما يجعل إعداد موقع التجارة الإلكترونية الخاص بك على WordPress أسرع.
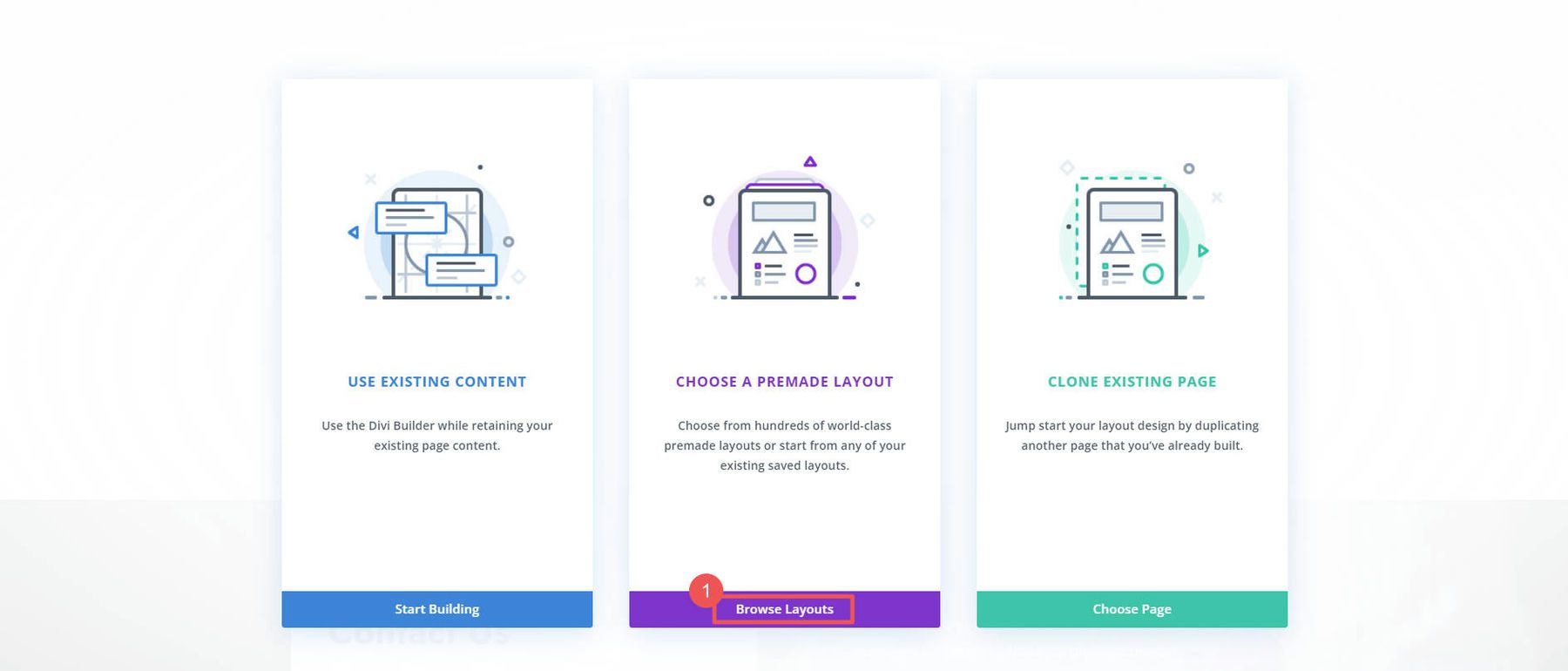
افتح صفحتك الرئيسية في Divi وانقر على " تصفح التخطيطات " لرؤية خياراتك.

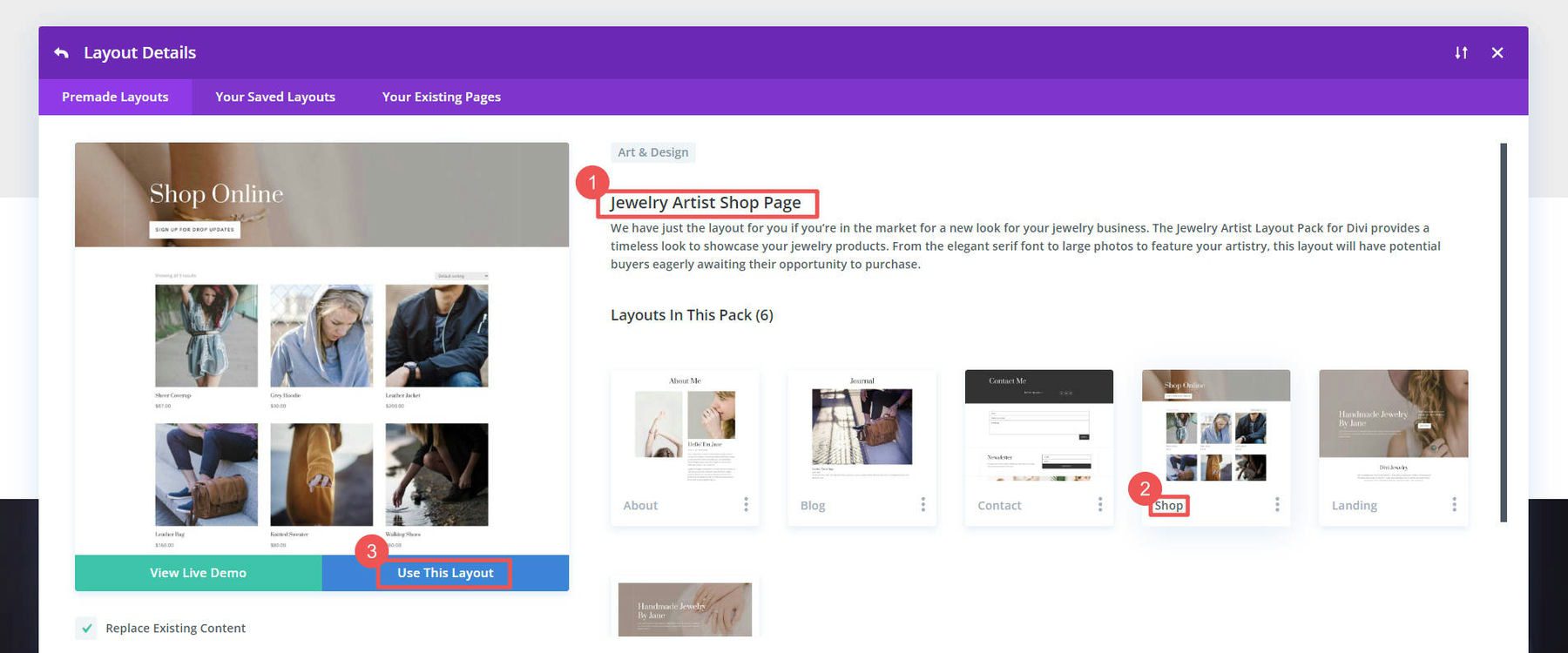
لديك الآلاف من التخطيطات للاختيار من بينها. لتسهيل الأمر، ابحث عن تلك التي تقول "صفحة المتجر". انقر فوق " استخدام هذا التخطيط " لإضافته إلى صفحتك.

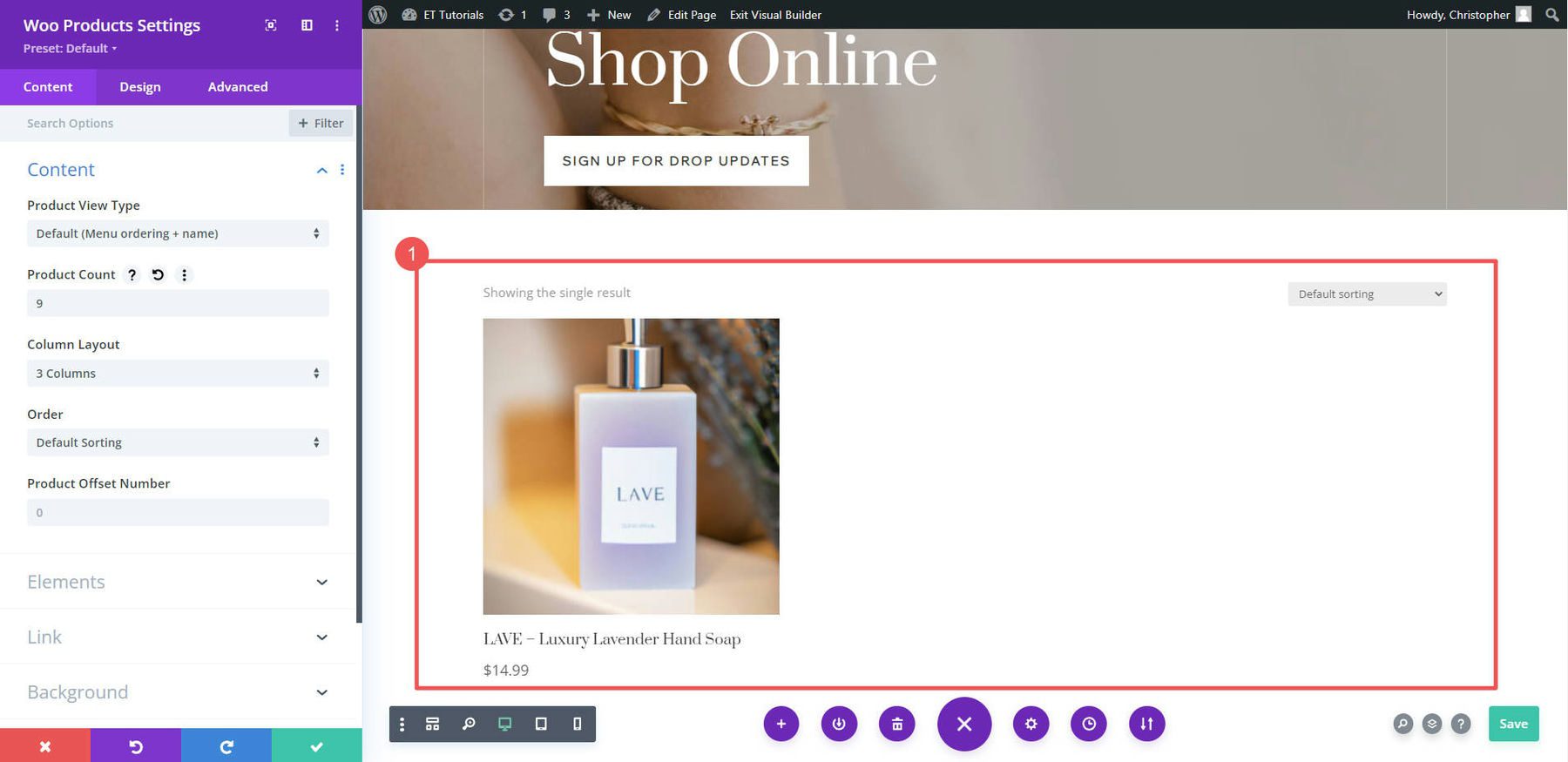
سيعرض التخطيط منتجاتك على الفور (داخل وحدة منتجات Woo). يمكنك تغيير عدد مرات الظهور وكيفية ترتيبها وغير ذلك الكثير.

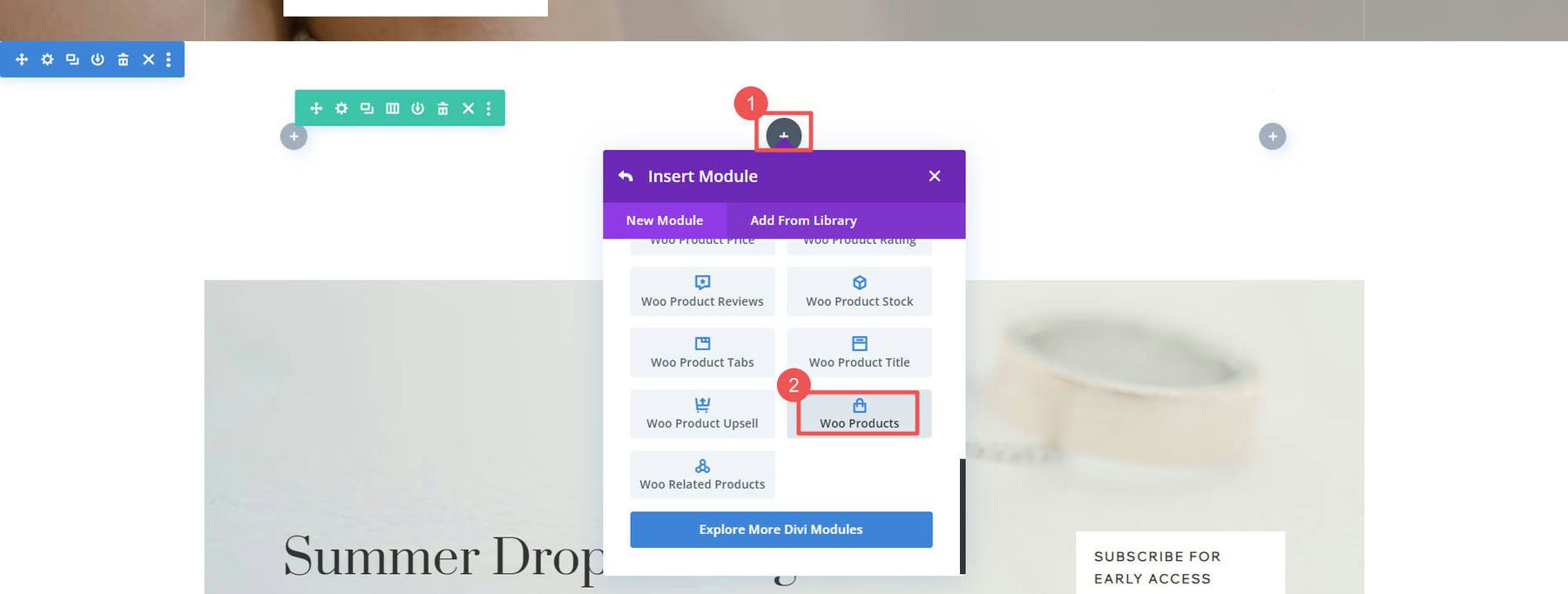
ماذا لو كنت تريد عرض منتج واحد فقط؟ أضف صفًا جديدًا واختر " منتجات Woo " من قائمة وحدات WooCommerce.

تصميم صفحات ووكومرس
يقوم WooCommerce بإعداد بعض الصفحات الأساسية لك والتي يمكن أن تساعدك Divi في تخصيصها:
- صفحة المتجر (حيث تظهر جميع منتجاتك)
- صفحة سلة التسوق (تظهر ما يوجد في سلة التسوق الخاصة بك)
- صفحة الخروج (حيث تدفع)
- صفحة حسابي (لإدارة حسابك)
- والمزيد، مثل الصفحات الخاصة بفئات المنتجات وعلاماتها
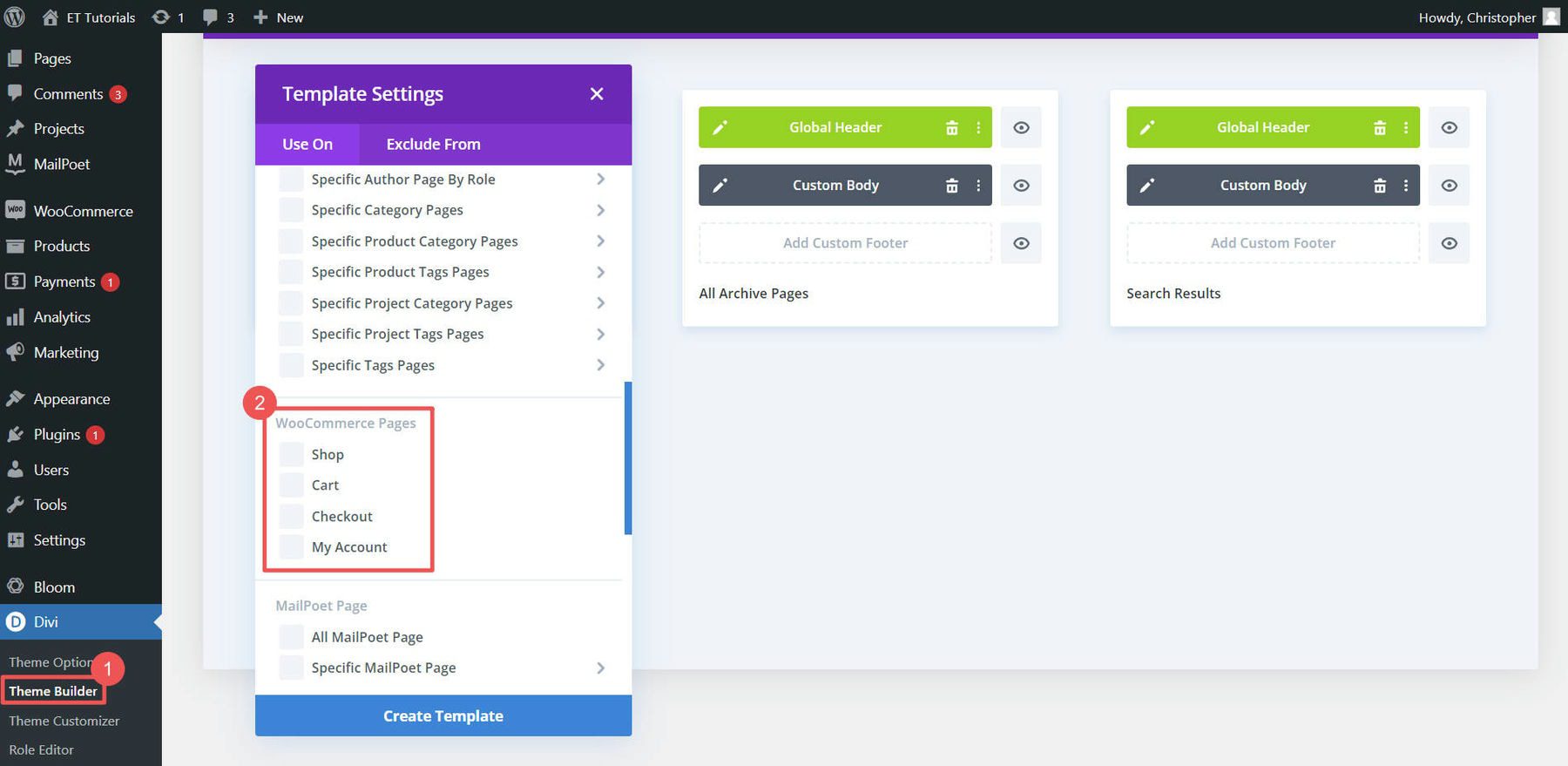
يتيح لك Divi تحرير كل من قوالب الصفحات هذه في كل صفحة باستخدام Divi Builder، أو يمكنك إنشاء قالب مخصص لهذه الصفحات باستخدام Theme Builder.

يعد استخدام Divi Theme Builder مفيدًا بشكل خاص لتصميم قوالب لصفحات منتجك وصفحات فئة المنتج وعناصر التصميم الأخرى على مستوى الموقع.
على سبيل المثال، يمكنك تنزيل أحد قوالب صفحات المنتجات المجانية من مدونتنا (مثل قالب صفحة منتج متجر الملابس هذا) وإضافته إلى أداة إنشاء السمات للحصول على قالب عالمي مذهل لجميع منتجاتك. أو يمكنك بسهولة إنشاء قالب صفحة المنتج الخاص بك من البداية
لمزيد من المساعدة، راجع أدلتنا حول إنشاء صفحة سلة التسوق، وإعداد صفحة الدفع، واستخدام Divi لصفحات WooCommerce.
5. عزز موقع التجارة الإلكترونية الخاص بك على WordPress باستخدام المكونات الإضافية وعمليات التكامل
هل تريد أن تعرف جمال WordPress وWooCommerce؟ يمكنك إضافة مئات الميزات مع الآلاف من المكونات الإضافية الممكنة. يمكن للمكونات الإضافية المجانية والمدفوعة أن تجعل موقع التجارة الإلكترونية الخاص بك على WordPress أفضل. دعونا نلقي نظرة على بعض الفئات التي يجب معرفتها لمكونات WooCommerce الإضافية.
ملحقات تحسين محركات البحث (SEO).
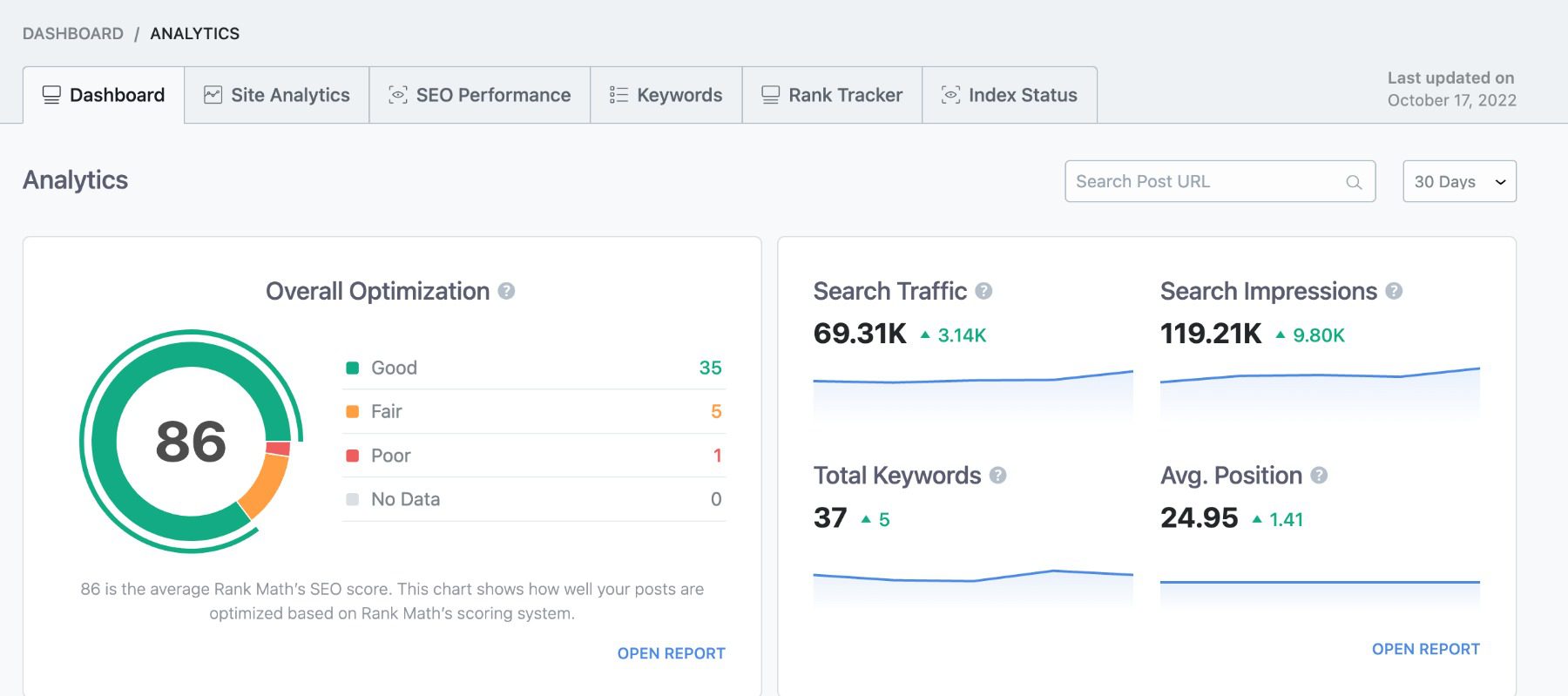
من الواضح أن جذب الأشخاص إلى موقع التجارة الإلكترونية الخاص بك على WordPress أمر مهم. هذا هو المكان الذي تأتي فيه مكونات SEO الإضافية مثل Rank Math SEO. فهي تساعدك على جعل موقعك أكثر ملاءمة لمحركات البحث عن طريق إضافة علامات المخطط وخرائط مواقع XML وأفضل ممارسات SEO الأخرى. هناك أيضًا مكونات إضافية لـ WooCommerce SEO تضمن التوافق والأداء المثالي.

للتعمق أكثر، راجع دليل WooCommerce SEO الخاص بنا. إذا كنت تشعر بالمغامرة، فاستكشف أدوات تحسين محركات البحث المستندة إلى الذكاء الاصطناعي.
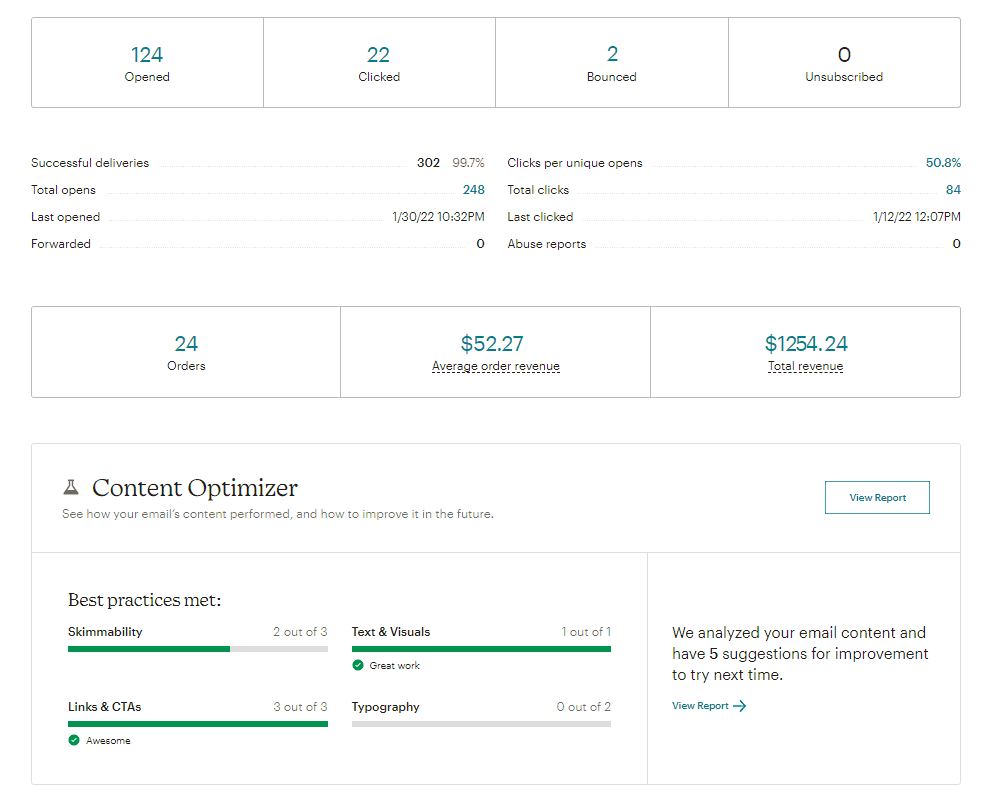
ملحقات التسويق عبر البريد الإلكتروني
يظل التسويق عبر البريد الإلكتروني أداة أساسية لتنمية متجر التجارة الإلكترونية. تساعدك الخدمات الخارجية مثل Mailchimp for WordPress والمكونات الإضافية مثل MailPoet في إنشاء قوائم البريد الإلكتروني وإدارتها.

استخدم تكامل WooCommerce الخاص بـ Mailchimp لزيادة المبيعات
يمكنك بعد ذلك إرسال رسائل بريد إلكتروني عامة بالإضافة إلى رسائل بريد إلكتروني خاصة بالتجارة الإلكترونية تحتوي على كوبونات أو رسائل بريد إلكتروني لعربة التسوق المهجورة.
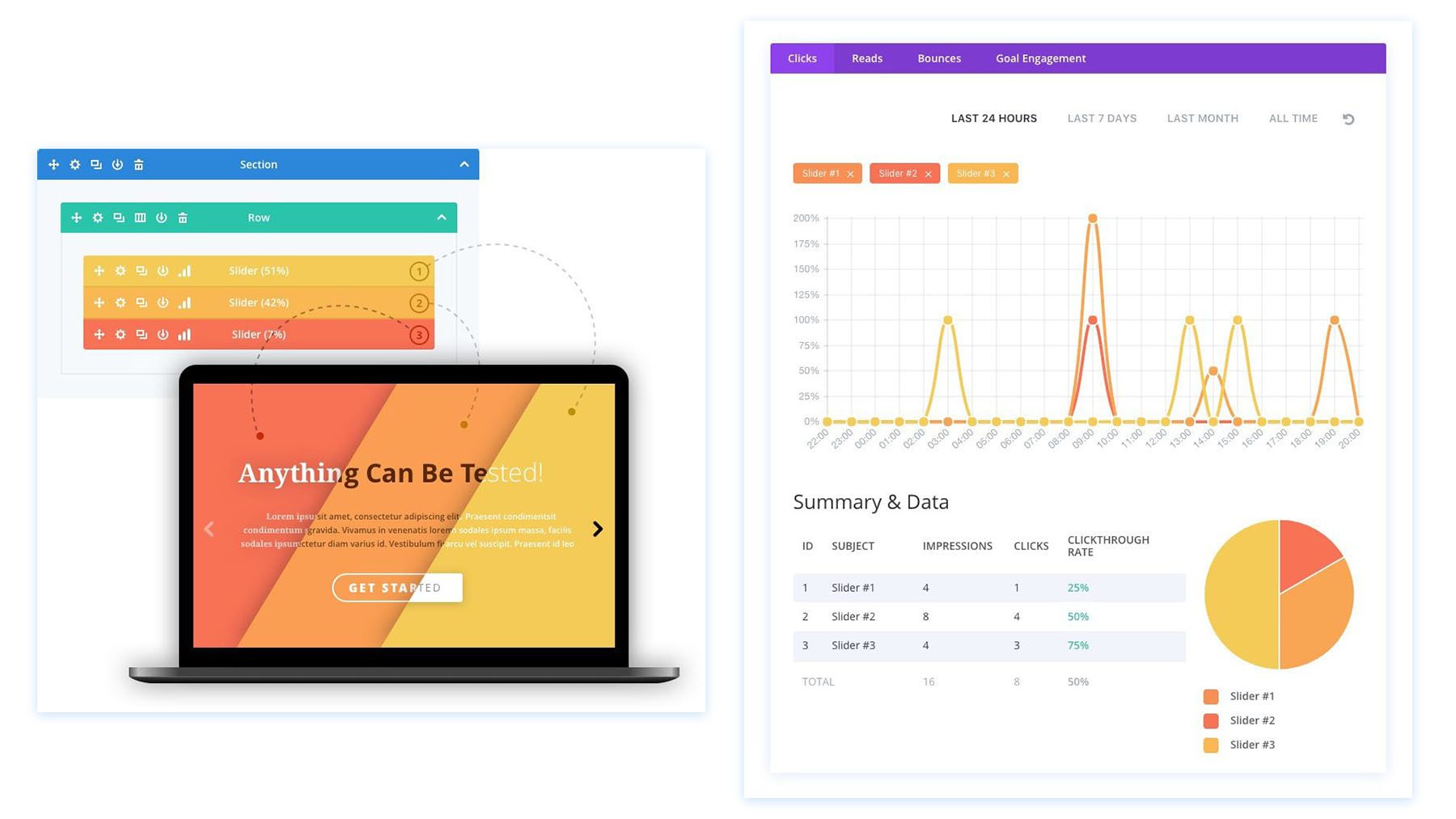
أدوات CRO
التحويل هو الملك في التجارة الإلكترونية. يمكن أن تساعدك أدوات مثل OptinMonster وBloom في تحقيق أقصى استفادة من موقعك من خلال السماح بالتحويل البديل لعمليات الاشتراك في البريد الإلكتروني.

يمكنك أيضًا استخدام أدوات Divi التسويقية لإنشاء حملات A/B على موقع الويب الخاص بك وتعزيز كل صفحة مقصودة بمرور الوقت.
الإضافات الإعلانية
يمكن للمكونات الإضافية الإعلانية أن تتكامل بسلاسة مع منصات مثل إعلانات Google وFacebook لجذب المزيد من الزيارات. قم بإلقاء نظرة على الإعلانات المتقدمة لمزيد من التحكم في حملاتك الإعلانية.
لمزيد من ملحقات WooCommerce، يقدم Barn2 وYith الكثير من الخيارات الجيدة. ولا تنس التحقق من Divi Marketplace للحصول على الحلول التي تعمل بشكل جيد مع Divi.
خاتمة
لقد قمت بمراجعة خصوصيات وعموميات إنشاء موقع ويب للتجارة الإلكترونية على WordPress. بدءًا من اختيار مزود الاستضافة ووصولاً إلى تكوين WooCommerce وتحسين موقعك لمحركات البحث، فقد وضعت الأساس لمتجر ناجح عبر الإنترنت.
يقدم WordPress وWooCommerce معًا منصة قوية ومرنة للتجارة الإلكترونية. فهي تسمح لك بتخصيص كل جانب من جوانب متجرك، بدءًا من قوائم المنتجات وحتى خيارات الدفع. ومع مجموعة واسعة من المكونات الإضافية، يمكن أن تتوسع وظائف متجرك مع نمو أعمالك.
مع توسع نطاق أعمالك، تتوفر مكتبتنا الواسعة من الأدلة والمراجعات لدعمك في كل خطوة على الطريق. تعمق في أدلتنا الأساسية حول كيفية البيع عبر الإنترنت وإتقان أفضل استراتيجيات التسويق عبر مواقع الويب. للحصول على رؤى متخصصة في التكنولوجيا، استكشف مراجعاتنا لأفضل شركات الاستضافة، وأدوات الأعمال الرئيسية، ومكونات WordPress الإضافية المتميزة.
صورة مميزة بواسطة جوليا تيم / Shutterstock.com
