كيفية إنشاء موقع WordPress باستخدام Elementor: الدليل النهائي
نشرت: 2022-04-12يمكن أن يخلق موقع الويب المصمم بشكل جميل انطباعًا أوليًا رائعًا. ومع ذلك ، فإن إنشاء موقع من الدرجة الأولى ليس بالأمر السهل دائمًا - خاصةً إذا لم تكن لديك خبرة سابقة في التصميم أو التطوير.
هذا هو المكان الذي يأتي فيه منشئ مواقع الويب WordPress Elementor. باختيار هذا المكون الإضافي الحديث سهل الاستخدام ، يمكنك إنشاء موقع ويب مذهل دون كتابة سطر واحد من التعليمات البرمجية.
سيغطي هذا المنشور كل ما تحتاج لمعرفته حول مُنشئ صفحات WordPress الشهير بشكل كبير. سنعرض لك بعد ذلك كيفية التنقل في بعض مهام Elementor الأساسية ، مثل إنشاء التخطيطات والصفحات وحتى قوالب Elementor المخصصة. هيا بنا نبدأ!
مقدمة إلى WordPress Elementor
في الأيام الأولى للإنترنت ، كان إنشاء موقع ويب يتطلب مهارات متقدمة في تطوير الويب وتصميمه ، أو الوصول إلى فريق متخصص. هذا يعني أن إنشاء موقع ويب يستغرق وقتًا طويلاً ، وغالبًا ما يكون محبطًا ومكلفًا.
بفضل أدوات إنشاء الصفحات الحديثة ، يمكنك الآن إنشاء موقع ويب مصمم باحتراف وعالي الأداء بدون مهارات متخصصة. بمجرد إنشاء موقعك وتشغيله ، يمكنك إضافة محتوى بسرعة وسهولة أو تغيير التخطيط في أي وقت ، حتى إذا كنت غير مبرمج.
هناك العديد من منشئي صفحات WordPress ، ولكن مع وجود أكثر من خمسة ملايين تثبيت نشط ، يعد المكون الإضافي Elementor واحدًا من أكثر المكونات شيوعًا. يمكّنك Elementor من إنشاء كل شيء بدءًا من مواقع الويب بالكامل وحتى الصفحات المقصودة الفردية عبر محرر سحب وإفلات سهل الاستخدام.

باستخدام Elementor ، يمكنك التحكم في جميع جوانب تصميم موقعك باستخدام منصة واحدة. بهذه الطريقة ، يمكن أن يعكس موقع الويب الخاص بك علامتك التجارية تمامًا.
يحظى محرر Elementor البديهي والخالي من التعليمات البرمجية بشعبية خاصة بين مالكي مواقع الويب الذين ليس لديهم خبرة في التصميم والتطوير. إنها أيضًا مناسبة جدًا لأصحاب المشاريع والشركات الصغيرة الذين لديهم فكرة لمشروع عبر الإنترنت ولكن ليس لديهم بالضرورة الأموال اللازمة لتوظيف فريق تصميم أو تطوير مخصص.
حتى لو كنت محترفًا متمرسًا ، فهناك الكثير من الأسباب لاستخدام Elementor. لا يعني مجرد امتلاكك لمهارات البرمجة أنه من الحكمة دائمًا إنشاء كل شيء من البداية.
يحتوي Elementor على الكثير من الميزات لمساعدتك في إنشاء مواقع ويب حائزة على جوائز في وقت أقل. يتضمن ذلك أكثر من 90 أداة جاهزة وقوالب ويب مصممة بشكل احترافي.

بهذه الطريقة ، يمكن لـ Elementor زيادة إنتاجيتك وأرباحك. قد تكون هذه الميزات الموفرة للوقت مربحة بشكل خاص إذا كنت تقوم بإنشاء مواقع WordPress بانتظام (على سبيل المثال ، للمطورين المستقلين ووكالات WordPress).
Elementor Free مقابل Elementor Pro
Elementor هو برنامج "freemium". يمكنك تنزيل المكون الإضافي الأساسي Elementor مجانًا أو شراء ترخيص Elementor Pro.

يأتي المكوّن الإضافي WordPress المجاني مع كل ما تحتاجه لإنشاء صفحات مبيعات جذابة بصريًا وقوائم المنتجات ومواقع الويب للأعمال والمزيد. يتضمن أكثر من 40 عنصر واجهة مستخدم ، و 100 قالب ، وأكثر من 300 قالب. الكتل عبارة عن قوالب أقسام مصممة مسبقًا يمكنك مزجها ومطابقتها لإنشاء تصميمات فريدة.

إذا كنت تريد المزيد من الوظائف المتقدمة ، يمكنك شراء Elementor Pro. هذا يفتح بعض الحاجيات الإضافية ، جنبًا إلى جنب مع Elementor's Theme Builder.

باستخدام Theme Builder ، يمكنك تحرير كل عنصر من عناصر الموقع تقريبًا ، بما في ذلك الرأس والتذييل. يمكنك أيضًا إنشاء تصميمات مخصصة لصفحة النشر والأرشفة.
إذا كنت تقوم بتطوير متجر عبر الإنترنت ، فإن Elementor Pro يتضمن أيضًا WooCommerce Builder. يمكنك استخدام هذا لتخصيص محتوى WooCommerce لموقعك ، بما في ذلك صفحة المنتج وأرشيف المنتج وصفحة الخروج. ستتمكن أيضًا من الوصول إلى الأدوات المصممة صراحةً لتعزيز التحويلات ، مثل Custom Add To Cart و Upsells و Product Related.

يأتي Elementor Pro أيضًا مع Popup Builder و Form Builder. على الرغم من وجود مكونات إضافية منفصلة يمكن أن تساعدك في إنشاء النماذج والنوافذ المنبثقة ، فمن خلال اختيار Elementor ، يمكنك تقليل عدد المكونات الإضافية التي ستحتاج إلى تثبيتها وصيانتها.
يمكن أن يؤدي استخدام عدد كبير جدًا من المكونات الإضافية إلى جعل موقعك أكثر تعرضًا للقراصنة. قد يؤثر حتى على أداء موقع الويب الخاص بك. لذلك من أفضل الممارسات تقليل الرقم الذي قمت بتثبيته. بالإضافة إلى ذلك ، نظرًا لأنك تصمم جميع عناصر موقعك باستخدام نفس النظام الأساسي ، فيجب أن تجد أنه من الأسهل تحقيق مظهر وشكل متسقين.
تتضمن تراخيص Elementor Pro الوصول إلى أكثر من 60 مجموعة مواقع احترافية. هذه حزم من القوالب والصفحات والنوافذ المنبثقة والمكونات الأخرى التي يمكن أن تساعدك في إنشاء موقع ويب كامل. إذا قمت بشراء ترخيص خبير أو أعلى ، فستتمكن أيضًا من الوصول إلى 20 مجموعة موقع خبير.
بالإضافة إلى ذلك ، يتضمن كل ترخيص Pro دعمًا متميزًا. عادةً ، ستتلقى إجابات من فريق الدعم المتخصص في Elementor في غضون يوم واحد. ومع ذلك ، إذا اخترت Elementor Pro Studio أو أعلى ، فستتم ترقيتك إلى دعم VIP. يتيح لك ذلك المشاركة في المحادثات المباشرة مع فريق دعم VIP من Elementor. ستتلقى أيضًا ردودًا ذات أولوية على التذاكر الخاصة بك ، والتي تصل عادةً في أقل من 30 دقيقة.
إذا كنت وكالة أو مطورًا أو مصممًا ، فقد تكون مهتمًا بملف تعريف شبكة الخبراء. هناك ، يمكنك عرض عملك وجذب انتباه العملاء المحتملين.

إذا كنت مهتمًا بالإعلان عبر شبكة الخبراء ، فقد تكون مهتمًا أيضًا بتراخيص الخبراء أو الاستوديو أو الوكالة الخاصة بـ Elementor Pro. تؤهلك هذه التراخيص لإنشاء ملف تعريف في هذا السوق الشهير.
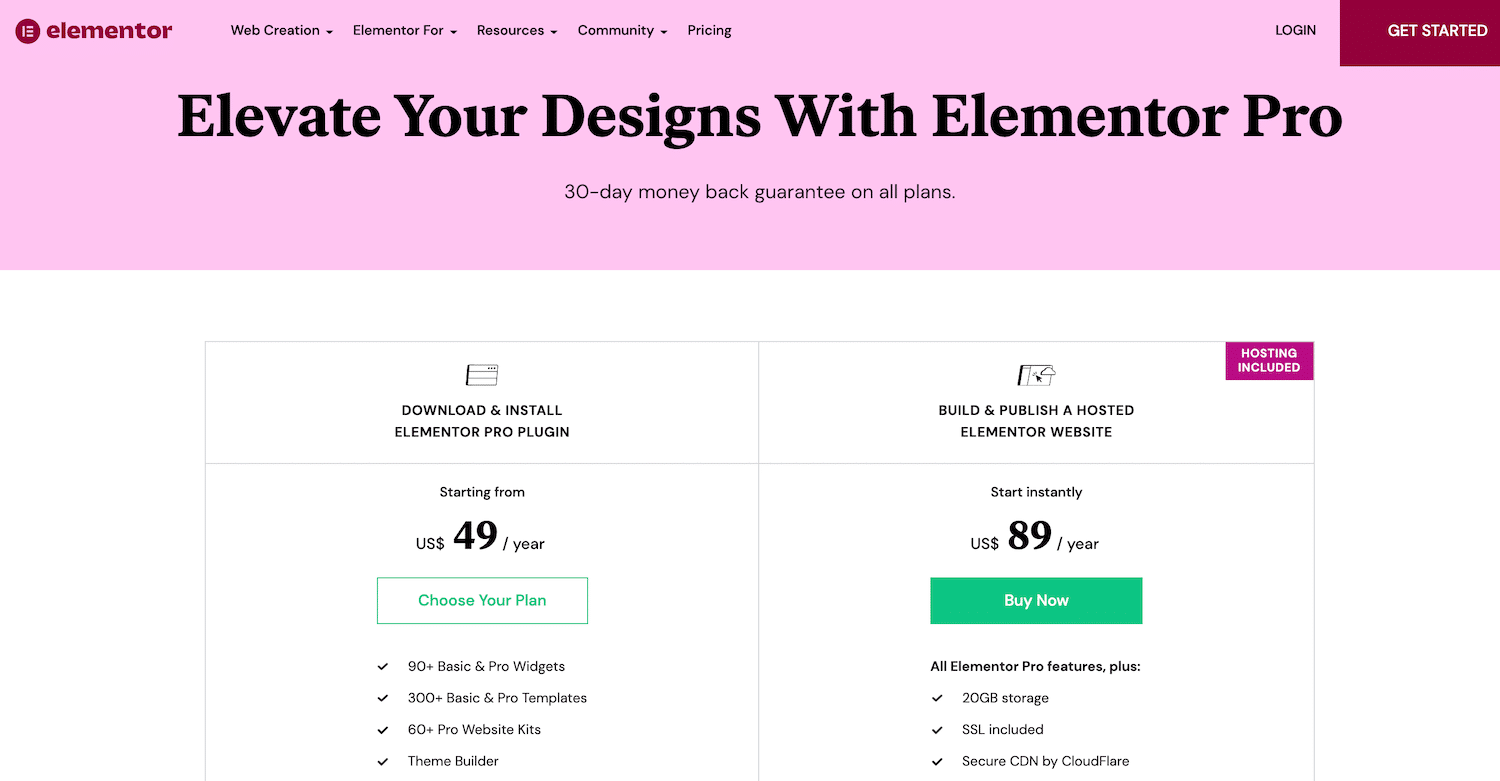
تتراوح خطط Elementor Pro من 49 دولارًا إلى 999 دولارًا سنويًا. تقدم الشركة أيضًا ضمانًا لاسترداد الأموال لمدة 30 يومًا ، لذا يمكنك تجربته قبل الشراء.
كيفية تثبيت Elementor
نظرًا لأنه مكون إضافي لبرنامج WordPress ، فإن تثبيت Elementor سريع وسهل. يمكنك تنزيل البرنامج المساعد المجاني مباشرة من لوحة معلومات WordPress الخاصة بك.
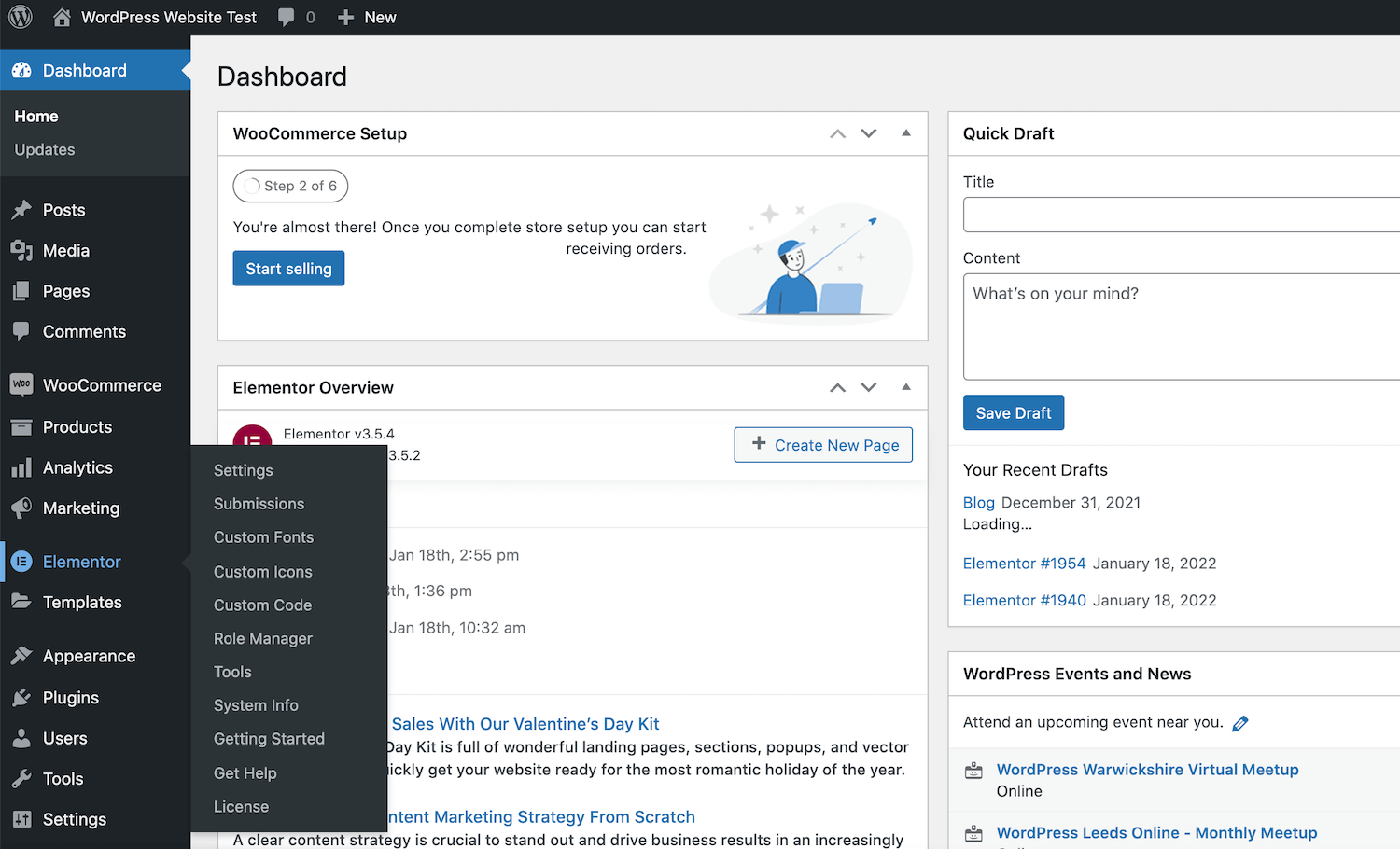
لتنزيل الإصدار المجاني ، انتقل إلى الإضافات> إضافة جديد . في حقل البحث ، اكتب العنصر . عندما يظهر البرنامج المساعد ، انقر فوق التثبيت الآن .
عند المطالبة ، انقر فوق تنشيط . سيضيف المكون الإضافي خيار Elemento r إلى الشريط الجانبي لـ WordPress الخاص بك.

أنت الآن جاهز لبدء استخدام Elementor! للبدء ، ما عليك سوى النقر فوق خيار Elementor في الشريط الجانبي.
بدلاً من ذلك ، يمكنك تنزيل المكون الإضافي Elementor مباشرة من مستودع WordPress. بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المكونات الإضافية> إضافة جديد> تحميل البرنامج المساعد . يمكنك بعد ذلك النقر فوق اختيار ملف ، وتحديد ملف Elementor .zip الذي قمت بتنزيله للتو.
كيفية توصيل Elementor Pro بـ WordPress
هناك طريقتان لتوصيل Elementor Pro بـ WordPress. إذا لم تكن قد اشتريت بالفعل ترخيص Elementor Pro ، فستحتاج إلى التوجه إلى الموقع الرسمي واختيار البدء .
يمكنك بعد ذلك اتباع التعليمات التي تظهر على الشاشة لإنشاء حساب Elementor. عند المطالبة ، أدخل بعض المعلومات حول نوع موقع الويب الذي تريد إنشاءه.

بعد ذلك ، اختر الخطة التي تريد شراءها. نظرًا لأن Elementor يتطلب موقع ويب WordPress نشطًا ، فستحتاج إلى إدخال مجال موقعك. سيقوم Elementor بعد ذلك بإجراء فحص للتحقق من أن موقعك يستخدم نظام WordPress الأساسي.
بافتراض أن لديك موقع WordPress نشطًا ، فإن الخطوة التالية هي النقر فوق تثبيت Elementor . ستتم إعادة توجيهك تلقائيًا إلى صفحة المكون الإضافي Elementor إذا قمت بتسجيل الدخول حاليًا إلى موقعك.
عند المطالبة ، انقر فوق التثبيت الآن> تنشيط . سيضيف Elementor بعد ذلك المكون الإضافي منشئ الصفحة إلى موقعك.
بدلاً من ذلك ، إذا كنت قد اشتريت بالفعل ترخيص Elementor Pro ، فانتقل إلى الموقع الرسمي وقم بتسجيل الدخول باستخدام التفاصيل التي تلقيتها في رسالة التأكيد الإلكترونية الخاصة بك.
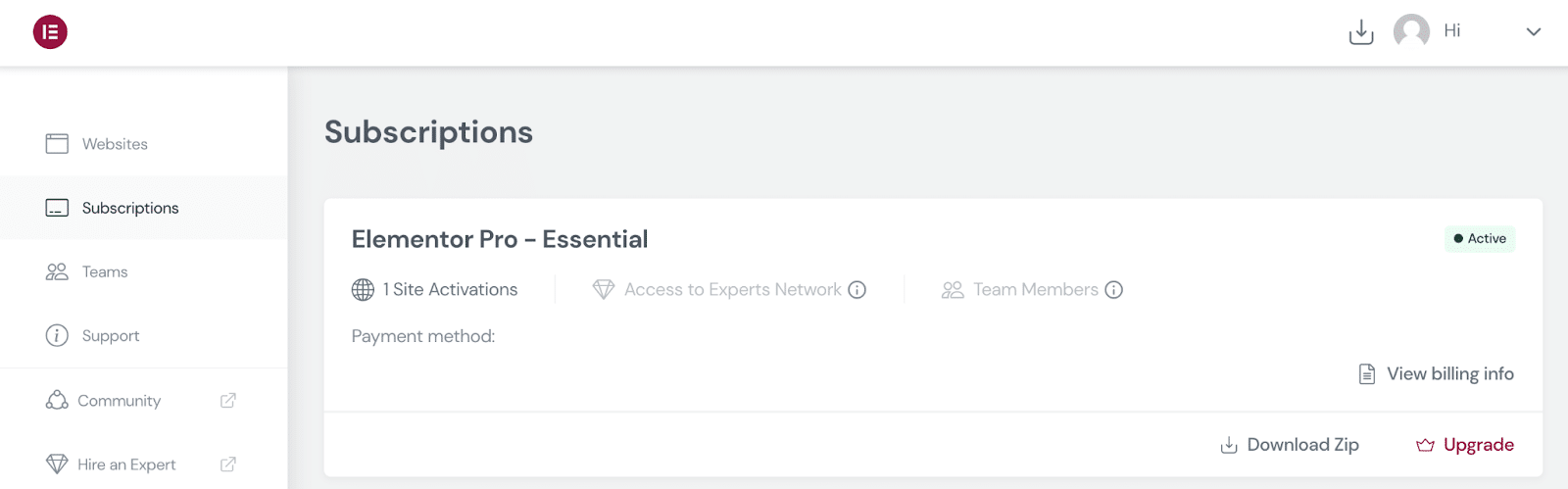
في حساب Elementor الخاص بك ، حدد الاشتراكات من القائمة اليمنى. يمكنك بعد ذلك النقر فوق Download Zip.

بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات> إضافة جديد . يمكنك بعد ذلك تحميل ملف Elementor Pro .zip الذي قمت بتنزيله للتو.
بعد تثبيت وتفعيل Elementor Pro ، يجب أن يطالبك WordPress بإدخال مفتاح الترخيص الخاص بك. بدلاً من ذلك ، يمكنك الانتقال إلى Elementor> License> Connect & Activate .
يجب أن يتحقق WordPress من ترخيصك تلقائيًا إذا قمت بتسجيل الدخول حاليًا إلى حساب Elementor الخاص بك. إذا لم تكن كذلك ، فأدخل اسم المستخدم وكلمة المرور الخاصين بـ Elementor عندما يُطلب منك تنشيط ترخيصك.
استخدام Elementor: 4 مهام أساسية لإتقانها
باستخدام Elementor ، يمكنك تصميم مواقع ويب فريدة بدون تصميم خاص أو مهارات تطوير. ومع ذلك ، من المفيد التعرف على الأساسيات قبل إنشاء موقع ويب كامل. إليك مقدمة سريعة لسير عمل Elementor مع وضع ذلك في الاعتبار.
1. قم بتشغيل Elementor Page Builder
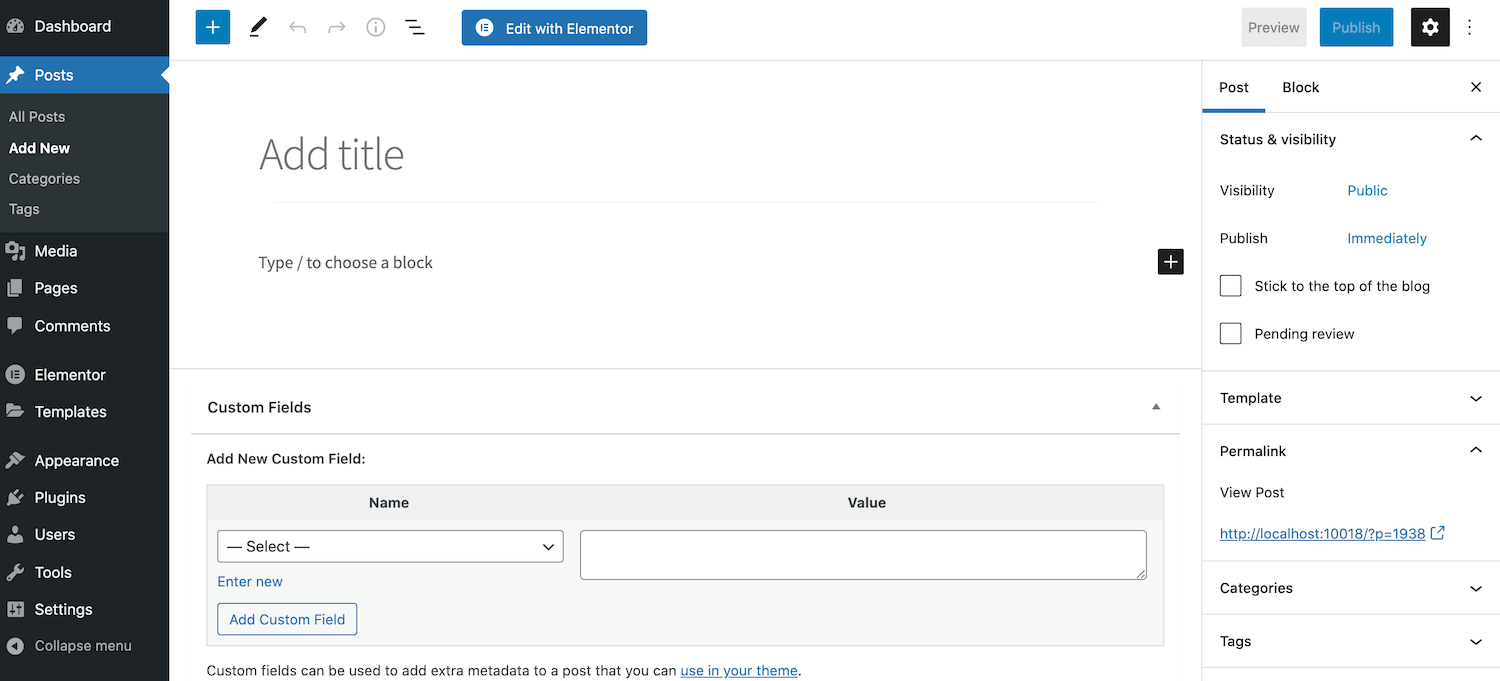
لتصميم صفحة جديدة أو نشر في منشئ صفحة Elementor ، انتقل إلى Pages / Posts> Add New . يمكنك تشغيل محرر Elementor بالنقر فوق تحرير باستخدام Elementor.

بدلاً من ذلك ، قد يكون لديك صفحة حالية يمكن أن تستفيد من التغيير. ما عليك سوى الانتقال إلى الصفحة المعنية وفتحها للتحرير في هذا السيناريو. يمكنك بعد ذلك النقر فوق الزر Edit with Elementor .

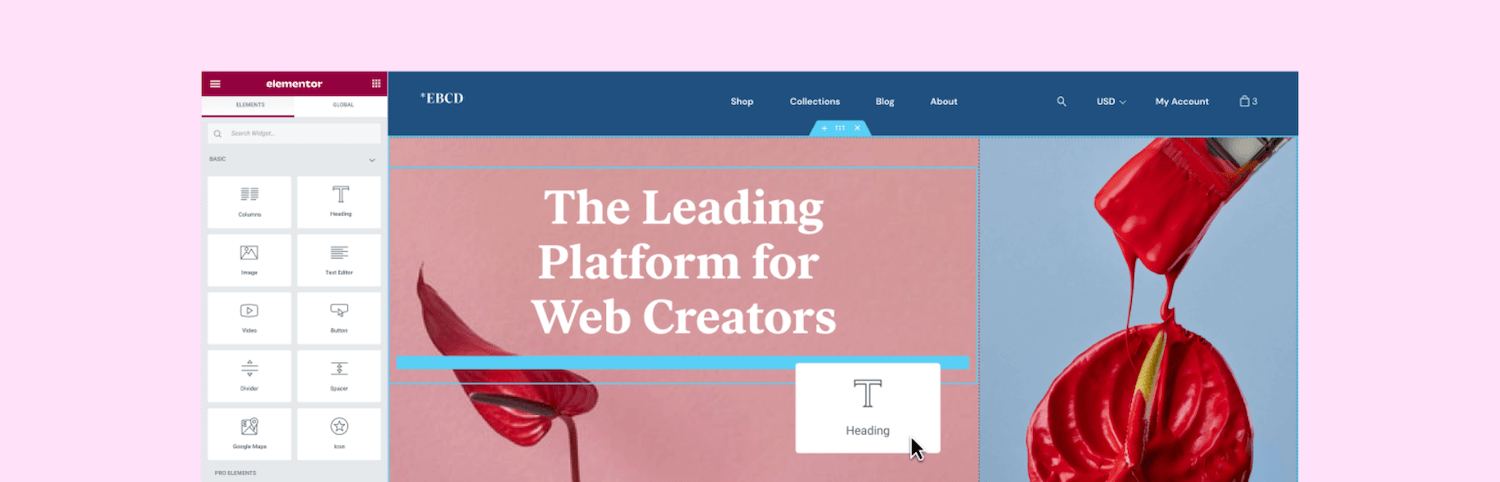
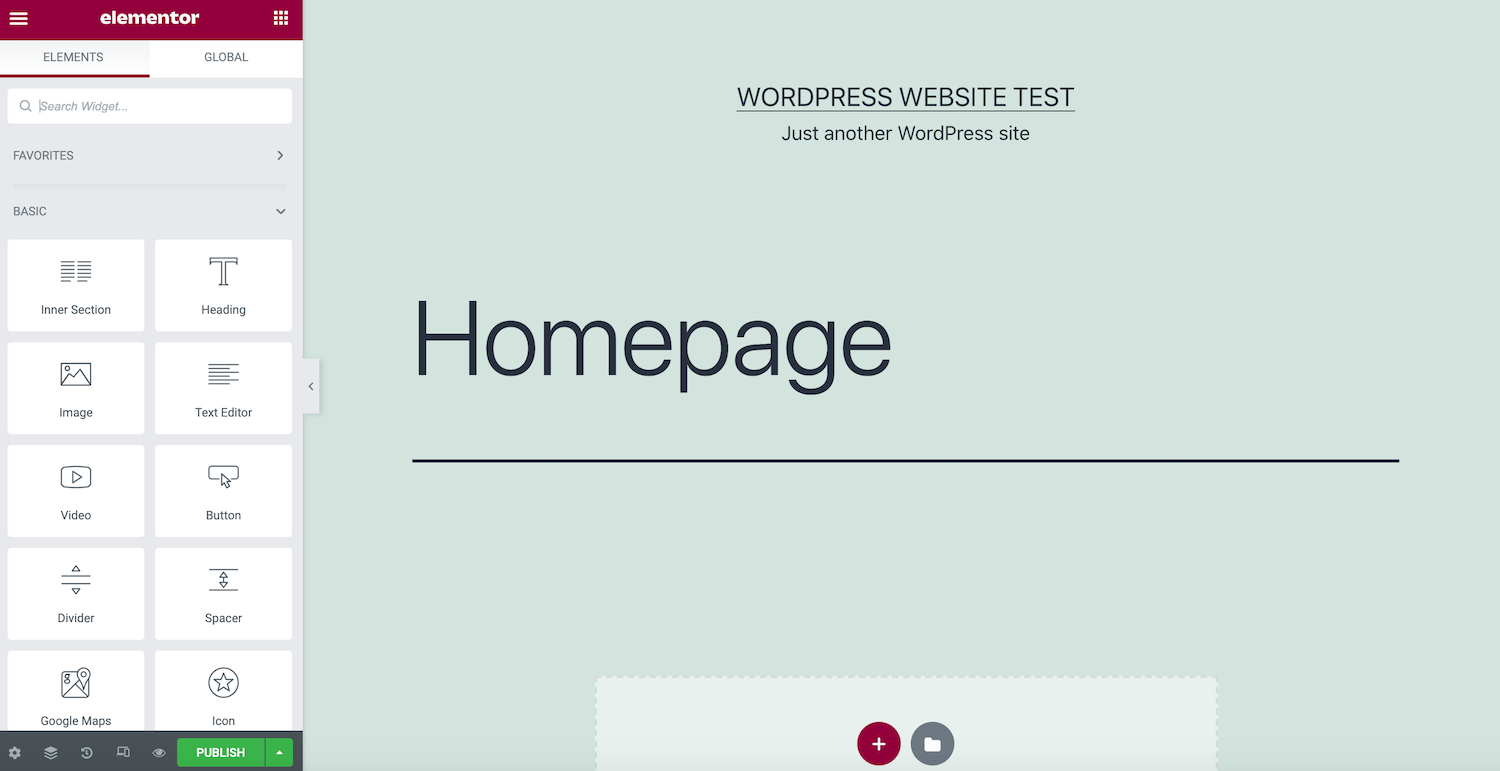
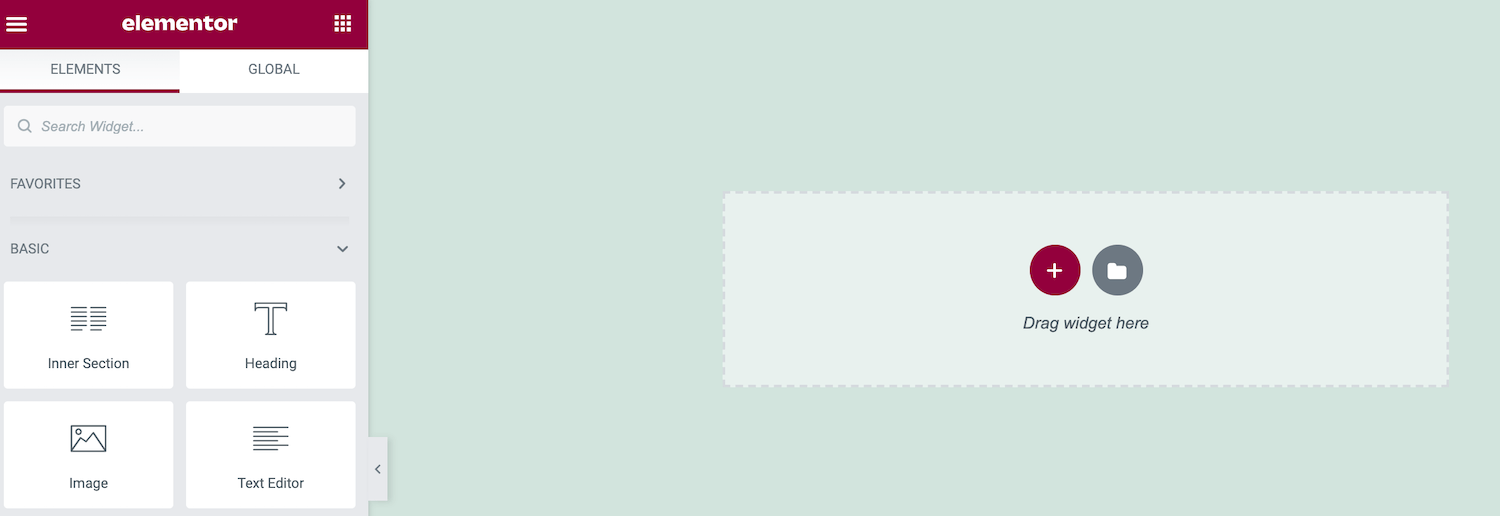
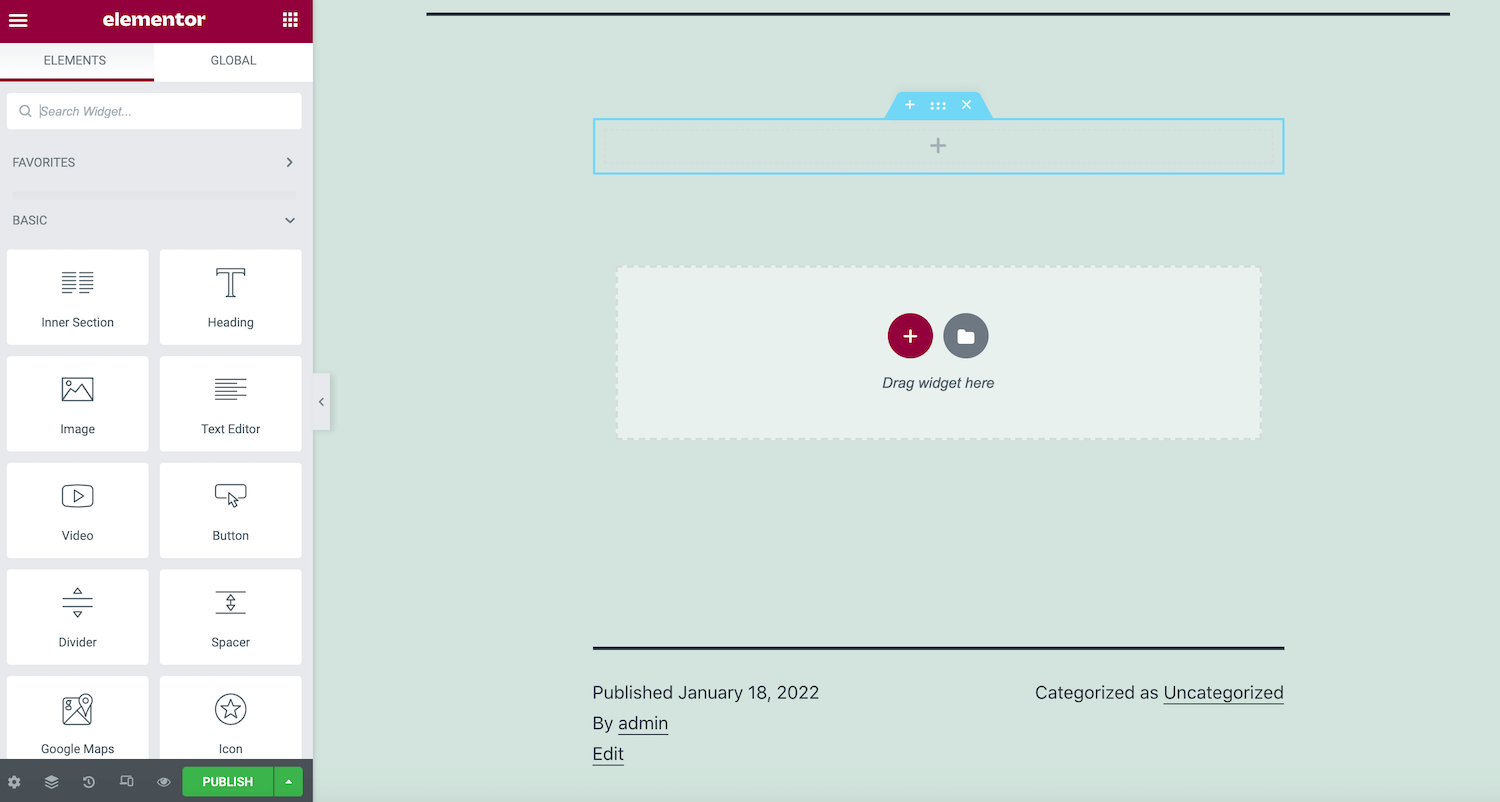
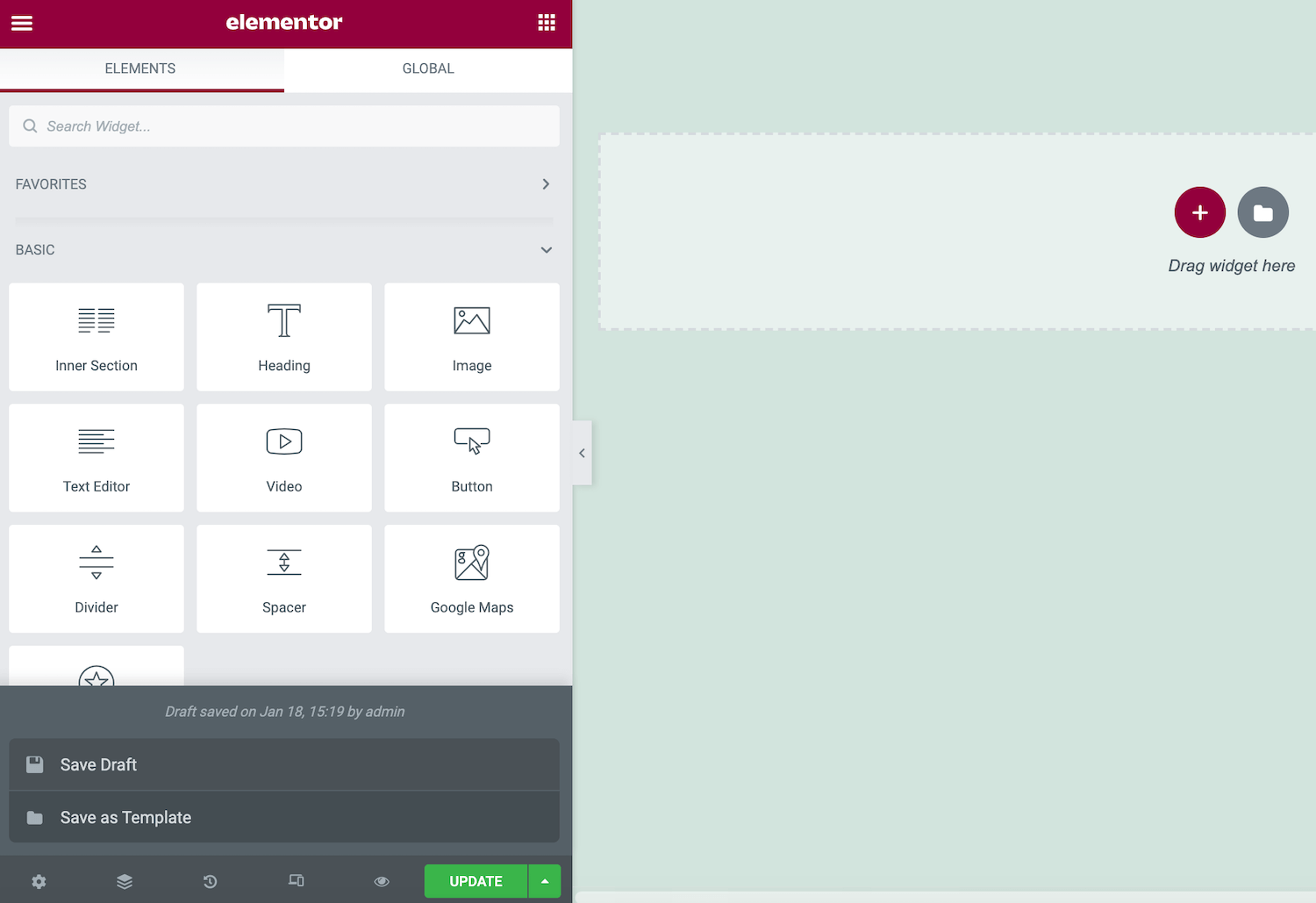
على الجانب الأيسر من الشاشة ، سترى الشريط الجانبي Elementor. هذا هو المكان الذي ستجد فيه جميع العناصر التي يمكنك إضافتها إلى تصميماتك ، مثل الأزرار والعناوين.
يحتوي الشريط الجانبي Elementor أيضًا على قسم Global Widgets . إذا كنت تخطط لإعادة استخدام نفس الأداة عبر تصميمات متعددة ، فقد ترغب في حفظها كأداة عالمية. هذا يجعل من السهل الوصول إلى العنصر المخصص الخاص بك في أي وقت. يوفر أيضًا موقعًا مركزيًا حيث يمكنك تعديل عنصر واجهة المستخدم الخاص بك مرة واحدة لإجراء تغييرات عامة. سيقوم Elementor بعد ذلك بتكرار هذه التغييرات عبر موقع الويب بالكامل.
إلى اليمين توجد لوحة المعاينة المباشرة ، حيث يمكنك إنشاء التصميم الخاص بك. سيتم تحديث Elementor تلقائيًا لعرض تغييراتك في الوقت الفعلي أثناء إجراء تعديلاتك.
2. إضافة أقسام وأعمدة وعناصر واجهة مستخدم
يوفر محرر Elementor الوصول إلى ثلاث كتل بناء رئيسية: الأقسام والأعمدة والأدوات. لقد تطرقنا بالفعل إلى أدوات Elementor الجاهزة ، لذلك دعونا نرى كيف يمكنك إضافتها إلى تصميماتك.
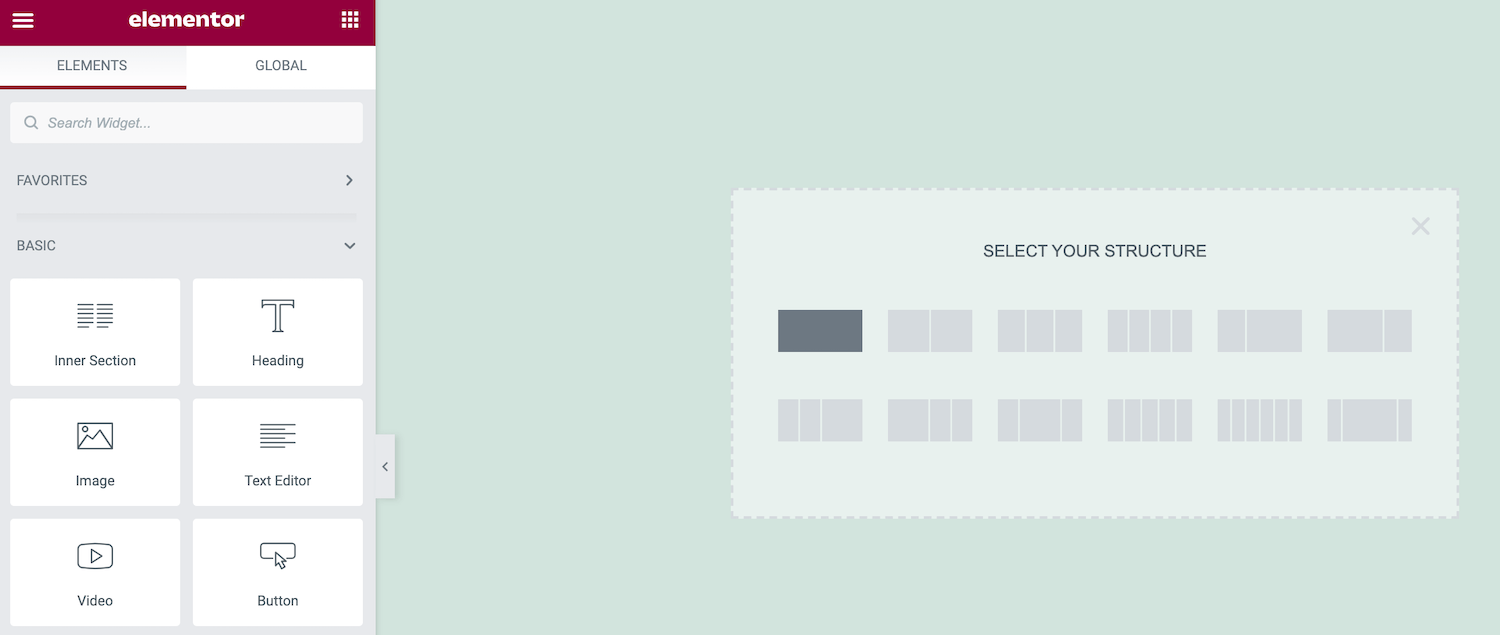
عادةً ، ستبدأ بإنشاء قسم ، بالنقر فوق الرمز + داخل اللوحة الرئيسية. سيطلب منك Elementor بعد ذلك تحديد الهيكل الخاص بك.

تتكون خيارات الهيكل من عمود واحد أو أكثر. في النهاية ، ستضع عنصر واجهة المستخدم الخاص بك داخل هذه الأعمدة. يلعبون دورًا مهمًا في إنشاء تخطيطات أكثر تنظيماً.

بعد اتخاذ قرارك ، سيضيف Elementor هذا القسم إلى التخطيط الخاص بك. لنقل هذا القسم إلى موقع جديد ، انقر عليه ثم أمسك بالمقبض الأزرق المنقط الذي يظهر.
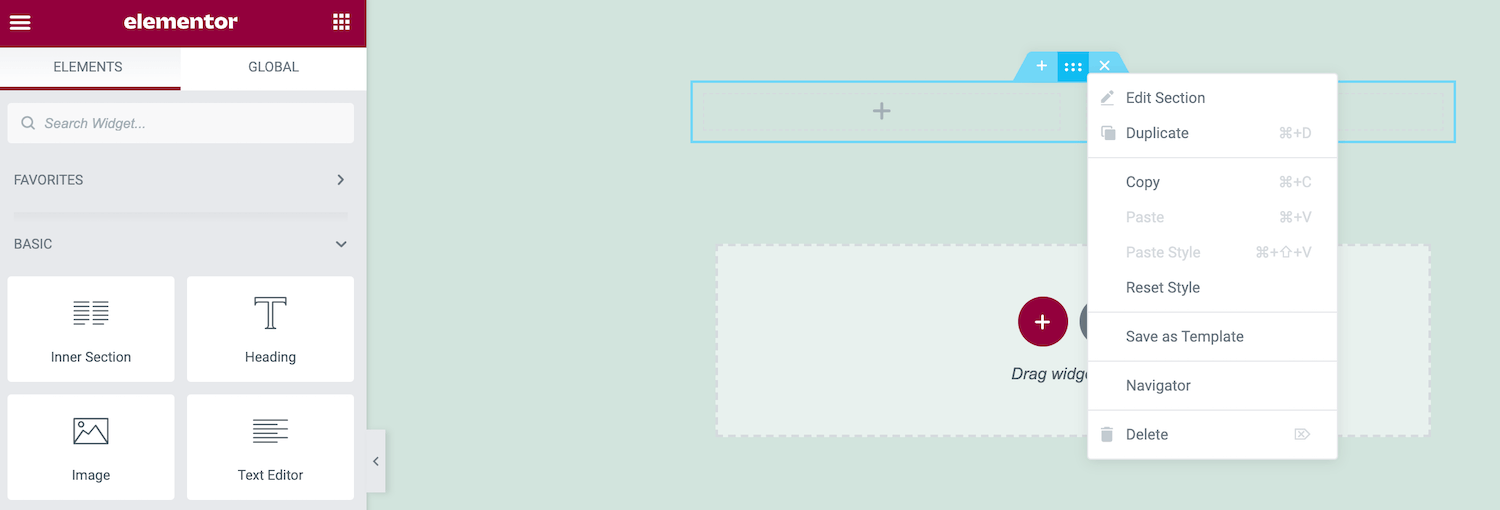
لتحرير قسم ، ما عليك سوى النقر مع الضغط على مفتاح التحكم على هذا المقبض الأزرق المنقط. سيؤدي هذا إلى تشغيل قائمة السياق ، حيث يمكنك إجراء تغييرات بسيطة مثل نسخ القسم المحدد أو حذفه.

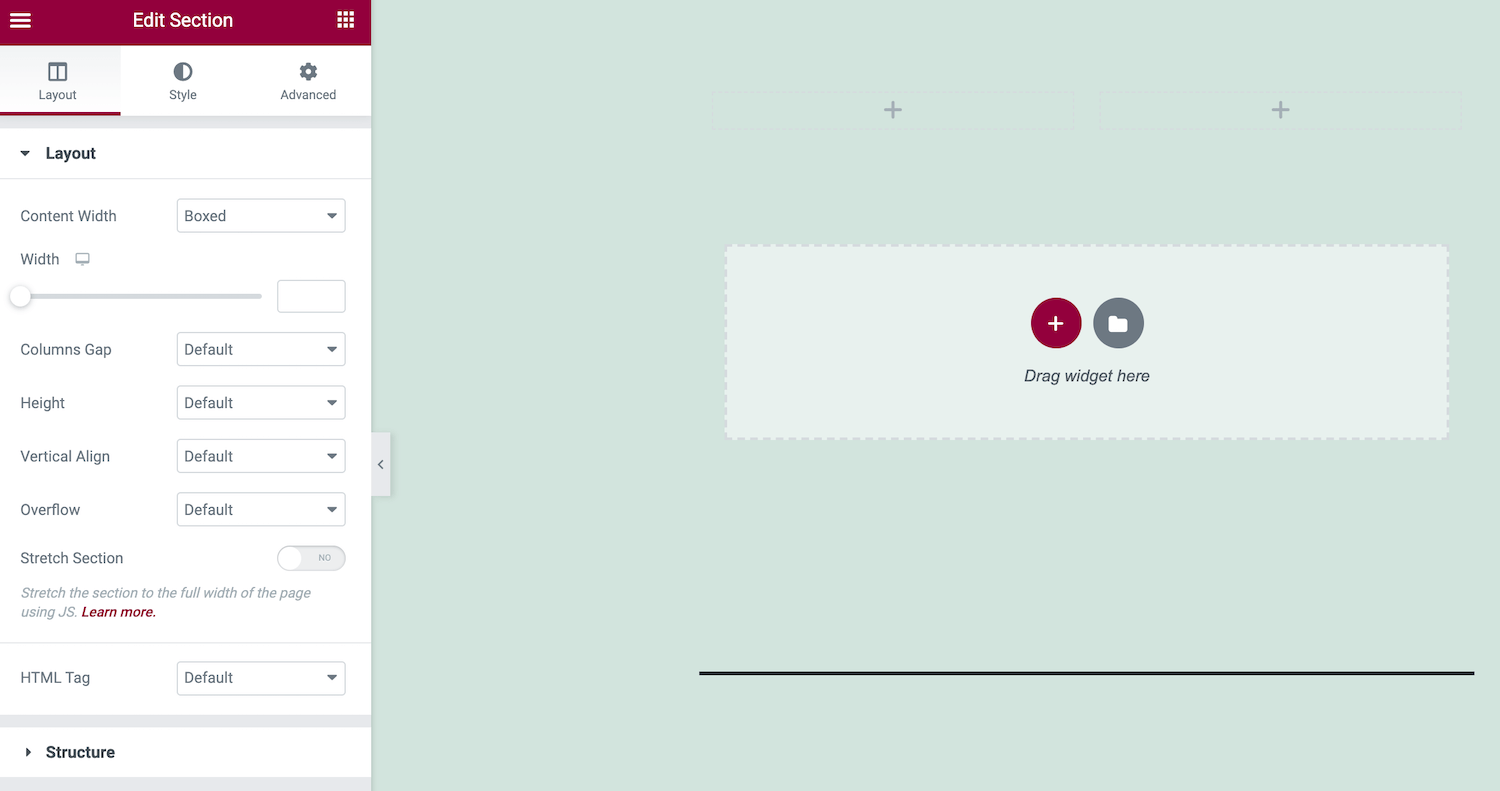
لنفترض أنك تريد إجراء تعديلات أكثر تعقيدًا ، انقر مع الضغط على مفتاح التحكم على المقبض الأزرق وحدد تحرير القسم . سيتم الآن تحديث الشريط الجانبي Elementor لعرض جميع التغييرات الإضافية التي يمكنك إجراؤها على هذا القسم.

يمكنك أيضًا إضافة عناصر واجهة مستخدم إلى هذا القسم. في الشريط الجانبي Elementor ، ابحث عن الأداة التي تريد استخدامها واسحبها إلى اللوحة الرئيسية.
أثناء قيامك بسحب عنصر واجهة المستخدم ، سيقوم Elementor بتمييز جميع الأقسام والأعمدة المختلفة حيث يمكنك إسقاط هذا العنصر. عندما تكون جاهزًا ، حرر الماوس ببساطة. سيضيف Elementor الآن هذه الأداة إلى القسم الذي اخترته.
3. تحرير إعدادات الموقع الخاص بك
يمكنك استخدام Elementor لتحرير الإعدادات على مستوى الموقع. يتضمن ذلك تغيير الخط الافتراضي وألوان HTML. يمكنك أيضًا تعديل الحدود والظلال التي يضيفها WordPress إلى عناصر مثل صور موقعك.
من خلال ضبط هذه الإعدادات على مستوى الموقع ، يمكنك ضمان مظهر وأسلوب متسقين عبر موقع WordPress الخاص بك بالكامل. هذه العملية أيضًا أسرع وأسهل بشكل ملحوظ من تطبيق هذه التغييرات على أساس صفحة بصفحة. لعرض إعدادات الموقع المتاحة ، انقر فوق قائمة الهامبرغر في الشريط الجانبي Elementor.

يمكنك الآن استكشاف خياراتك وإجراء أي تغييرات ضرورية. عندما تكون جاهزًا لنشر إعدادات موقعك الجديدة ، انقر فوق الزر " تحديث " في أسفل الشريط الجانبي لـ Elementor.
4. تحقق من تاريخ المراجعة
أثناء قيامك بتحرير تصميماتك ، يقوم Elementor بتسجيل تغييراتك بهدوء. يمكنك بسهولة إزالة تعديلاتك ، والتي يمكن أن تنقذ حياتك إذا أدركت أنك قد ارتكبت خطأ.
يمنحك سجل تاريخ Elementor أيضًا حرية التجربة. يمكنك اختبار العديد من التغييرات ثم إزالتها بسرعة. من خلال تشجيعك على التجربة ، يمكن لـ Elementor تحسين جودة تصميماتك النهائية.
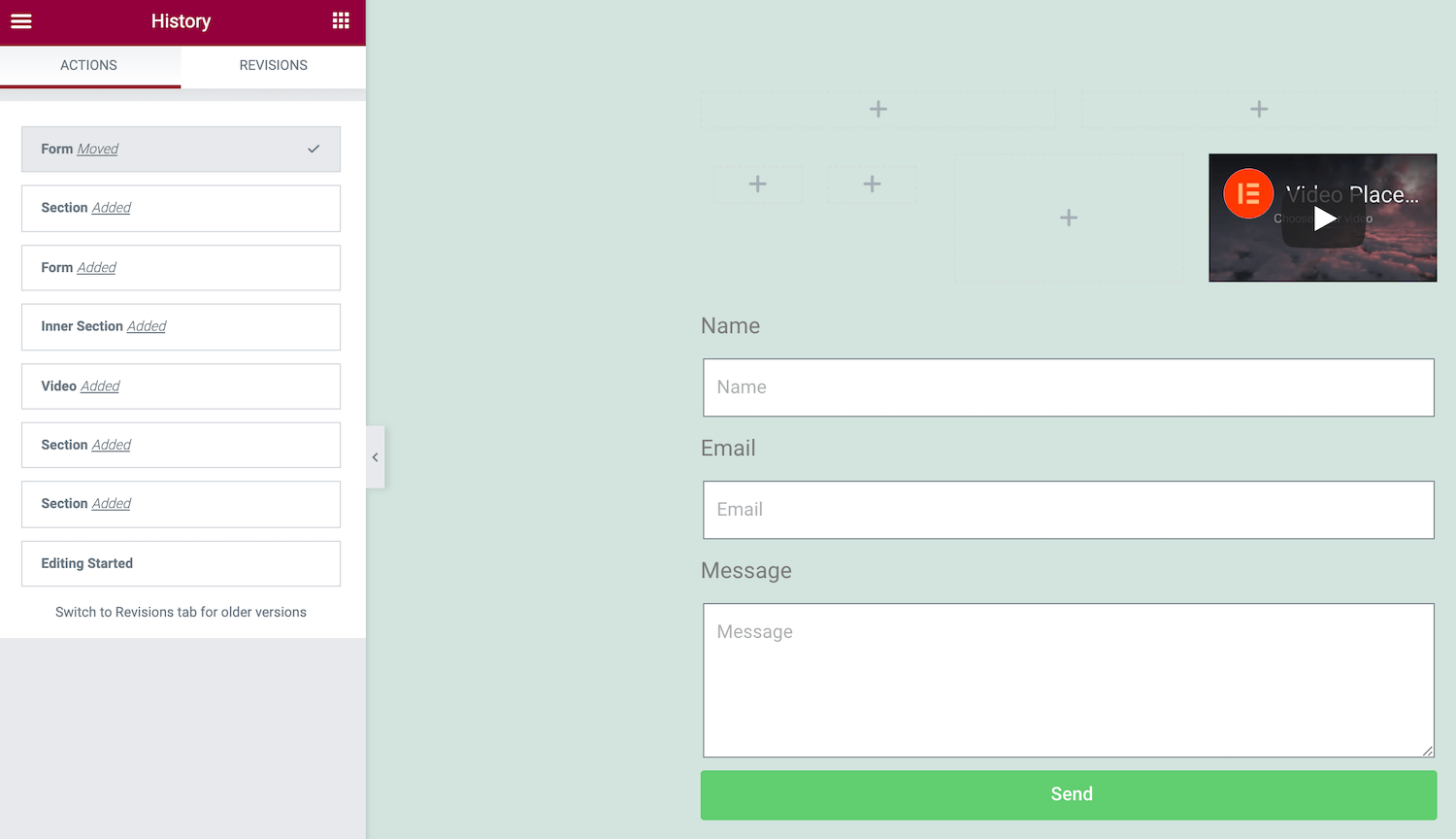
لعرض سجل العنصر ، انقر فوق رمز "السجل" أسفل الشريط الجانبي. تسجل علامة التبويب " الإجراءات " كل تغيير تقوم به في Elementor. يمكن أن يكون هذا أي شيء من إنشاء قسم جديد إلى تحرير نص موجود:

في كل مرة تضغط على حفظ ، يسجل Elementor الإصدار الحالي من صفحتك كمراجعة جديدة. يمكنك عرض كل هذه اللقطات في علامة التبويب المراجعات . إذا كنت تريد العودة إلى حفظ سابق ، فما عليك سوى العثور عليه في قائمة المراجعات والنقر عليه.
كيفية بناء صفحة في Elementor (طريقتان)
الآن بعد أن أصبحت معتادًا على سير عمل Elementor الأساسي ، دعنا نرى كيف يمكنك استخدام هذه المعرفة لتصميم بعض الصفحات الجديدة. أولاً ، سنغطي إنشاء صفحة WordPress قياسية باستخدام المكون الإضافي المجاني Elementor. ثم سننظر في كيفية تطوير صفحة منتج عالية التحويل باستخدام WooCommerce و Elementor Pro.
1. كيفية إنشاء صفحة ووردبريس قياسية
كل صفحة ويب مختلفة. ومع ذلك ، هناك بعض العناصر المشتركة التي ستجدها عبر مواقع مختلفة. يتضمن ذلك العناوين والنص الأساسي والوسائط مثل الصور. دعنا نرى كيف يمكنك إنشاء صفحة تعرض هذه المكونات الهامة.
للبدء ، قم بإنشاء صفحة جديدة بالانتقال إلى Pages> Add New> Edit with Elementor . بعد ذلك ، أضف قسمًا إلى تصميمك من خلال النقر على أيقونة + . سنبدأ بالعنوان الخاص بنا ، لذلك سنرغب في اختيار تخطيط عمود واحد.

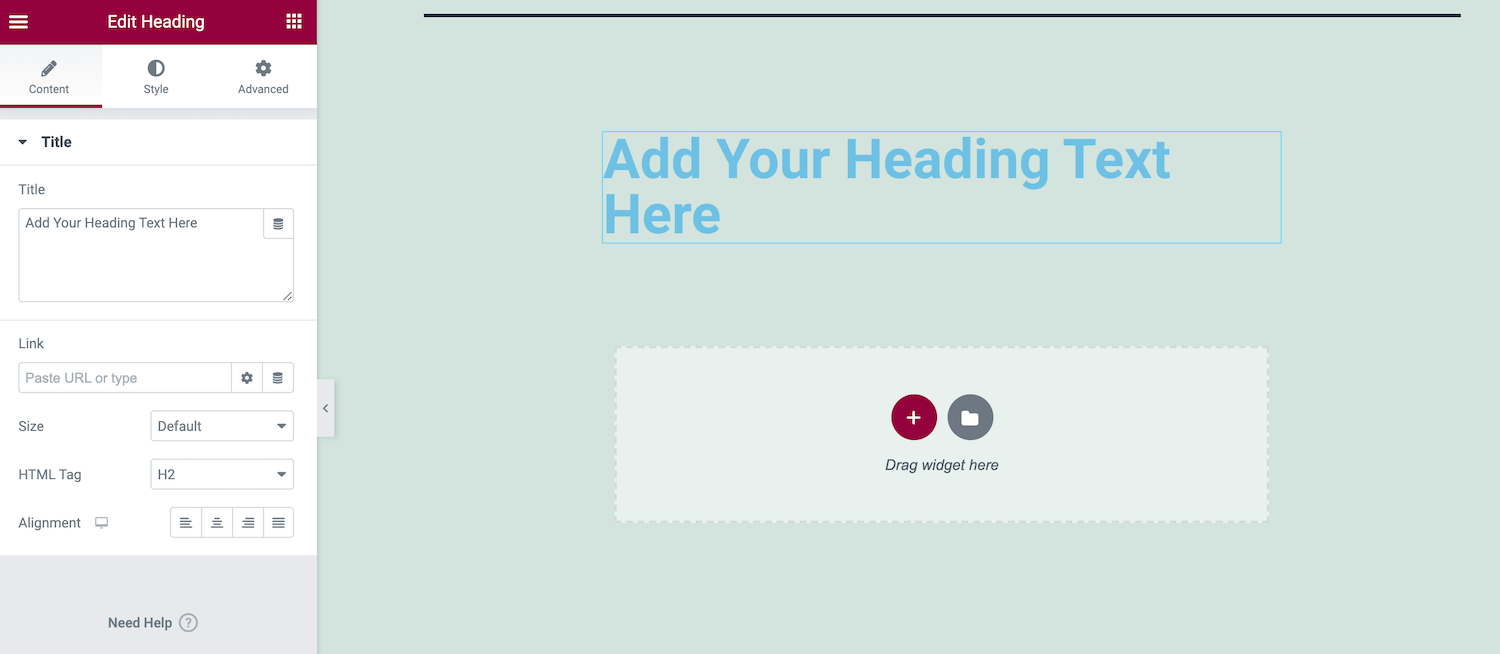
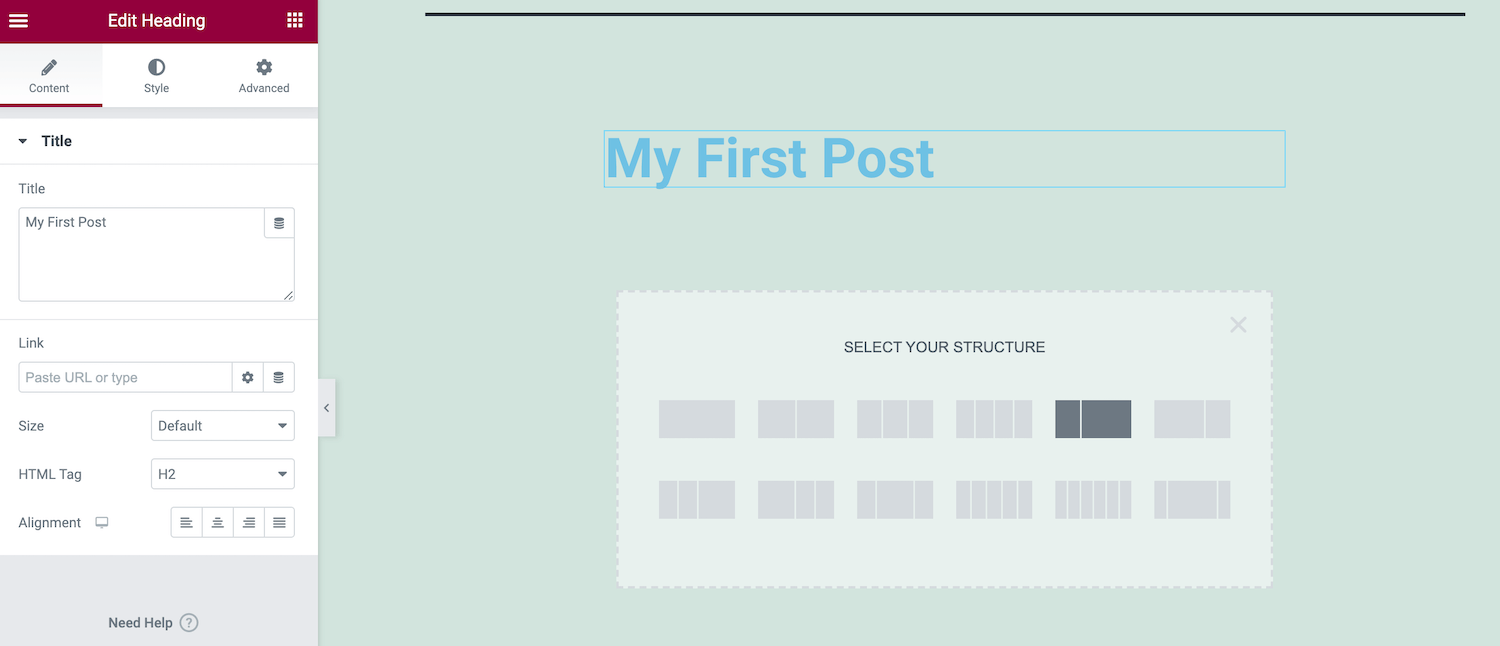
في الشريط الجانبي Elementor الجانبي ، ابحث عن أداة Heading. الآن ، قم بسحب هذه الأداة وإفلاتها في القسم الجديد الخاص بك. يمكنك بعد ذلك كتابة نص العنوان الخاص بك في الشريط الجانبي Elementor واستخدام إعدادات مختلفة لتصميم العنوان الخاص بك.

ثم اضغط على أيقونة + لإضافة قسم ثان. سنقوم بتضمين صورة ثم تقديم بعض النص الداعم ، لذلك سنختار الآن تخطيطًا متعدد الأعمدة.

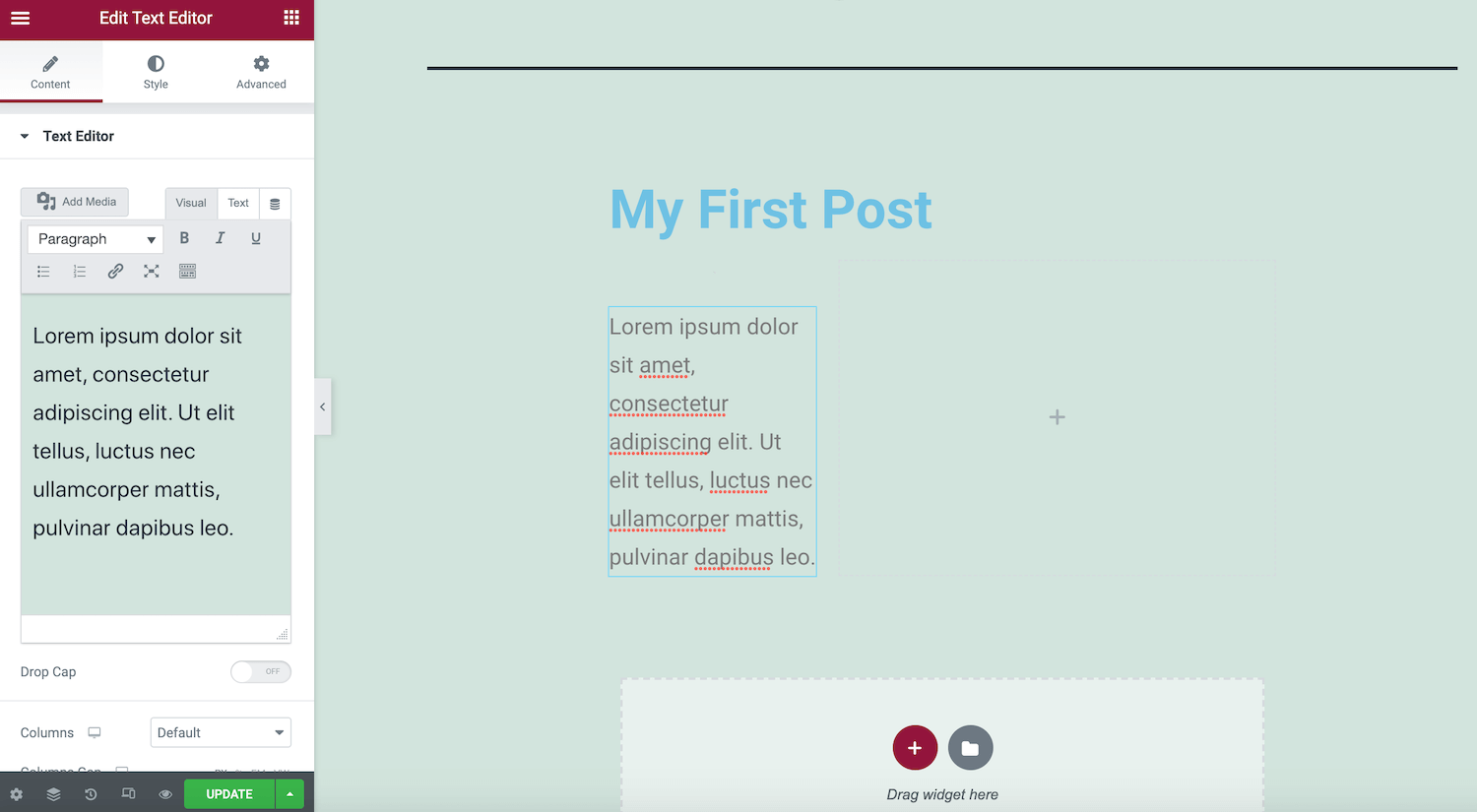
بعد ذلك ، اسحب أداة محرر النصوص من الشريط الجانبي Elementor ، وقم بإفلاتها في هذا القسم الجديد. يمكنك بعد ذلك إضافة نصك وتصميمه باستخدام إعدادات الشريط الجانبي.
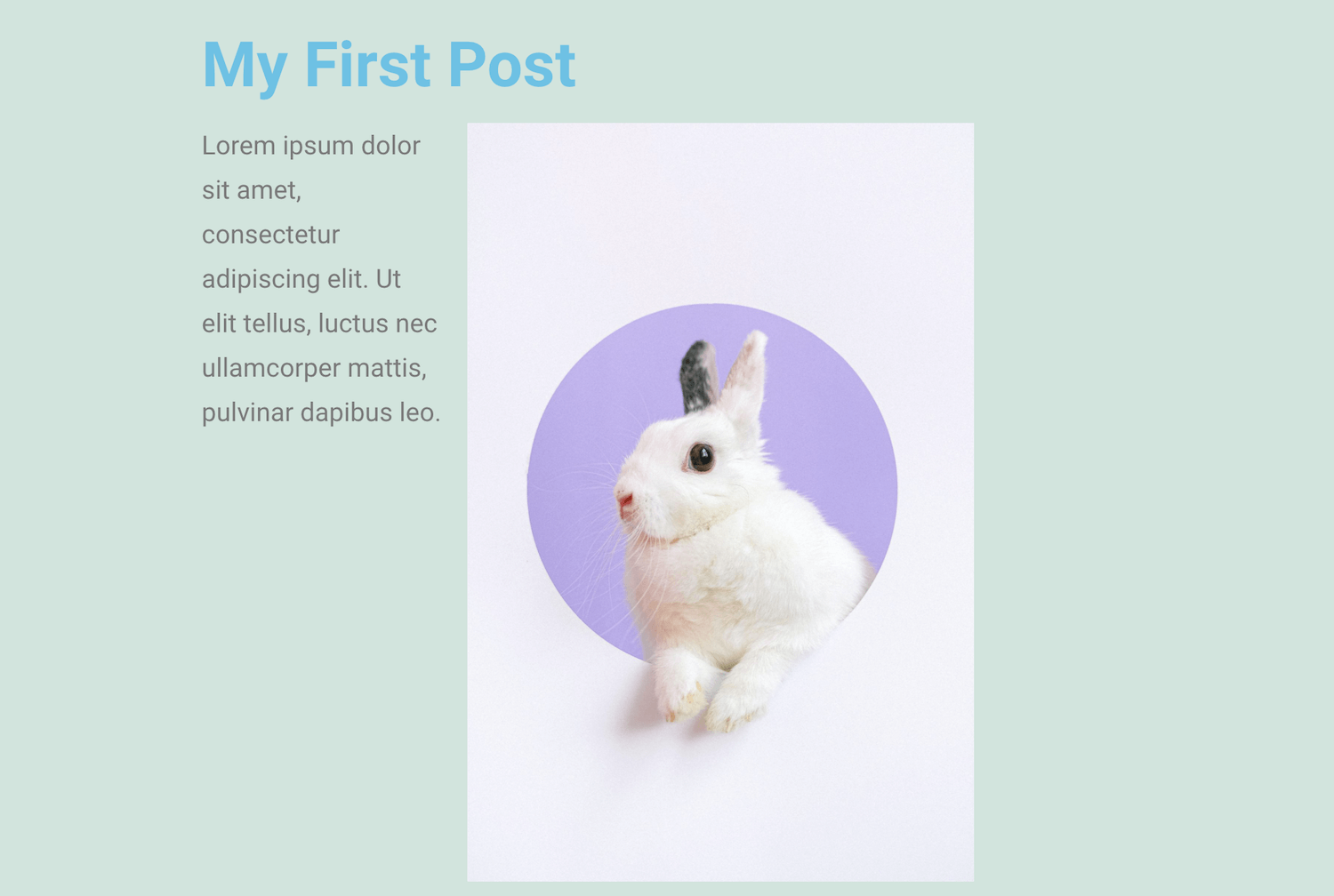
عندما تكون راضيًا عن النص الخاص بك ، ابحث عن أداة الصورة. مرة أخرى ، استخدم السحب والإفلات لإضافة هذه الأداة إلى القسم الخاص بك.

في الشريط الجانبي ، انقر فوق الصورة المصغرة للمعاينة. يمكنك الآن استخدام مكتبة وسائط WordPress لتحميل صورة جديدة أو اختيار رسم تم تحميله مسبقًا.
لرؤية تصميمك قيد التنفيذ ، انقر على أيقونة العين أسفل الشريط الجانبي لـ Elementor. يعرض هذا معاينة لتخطيط صفحتك في علامة تبويب جديدة.

عندما تكون راضيًا عن التصميم الخاص بك ، انقر فوق الزر نشر . لاحظ أنه إذا كانت صفحتك نشطة بالفعل ، فسيطلب منك هذا الزر التحديث بدلاً من ذلك.
2. كيفية إنشاء صفحة منتج WooCommerce
إذا كنت تقوم بتشغيل متجر WooCommerce ، فيمكنك استخدام Elementor Pro لإنشاء صفحة منتج مخصصة. قد يتضمن ذلك تعديل صفحة WooCommerce للمخزون لتعكس العلامة التجارية لموقعك بشكل أفضل. بدلاً من ذلك ، قد تحاول تحسين صفحتك لجذب المزيد من التحويلات.
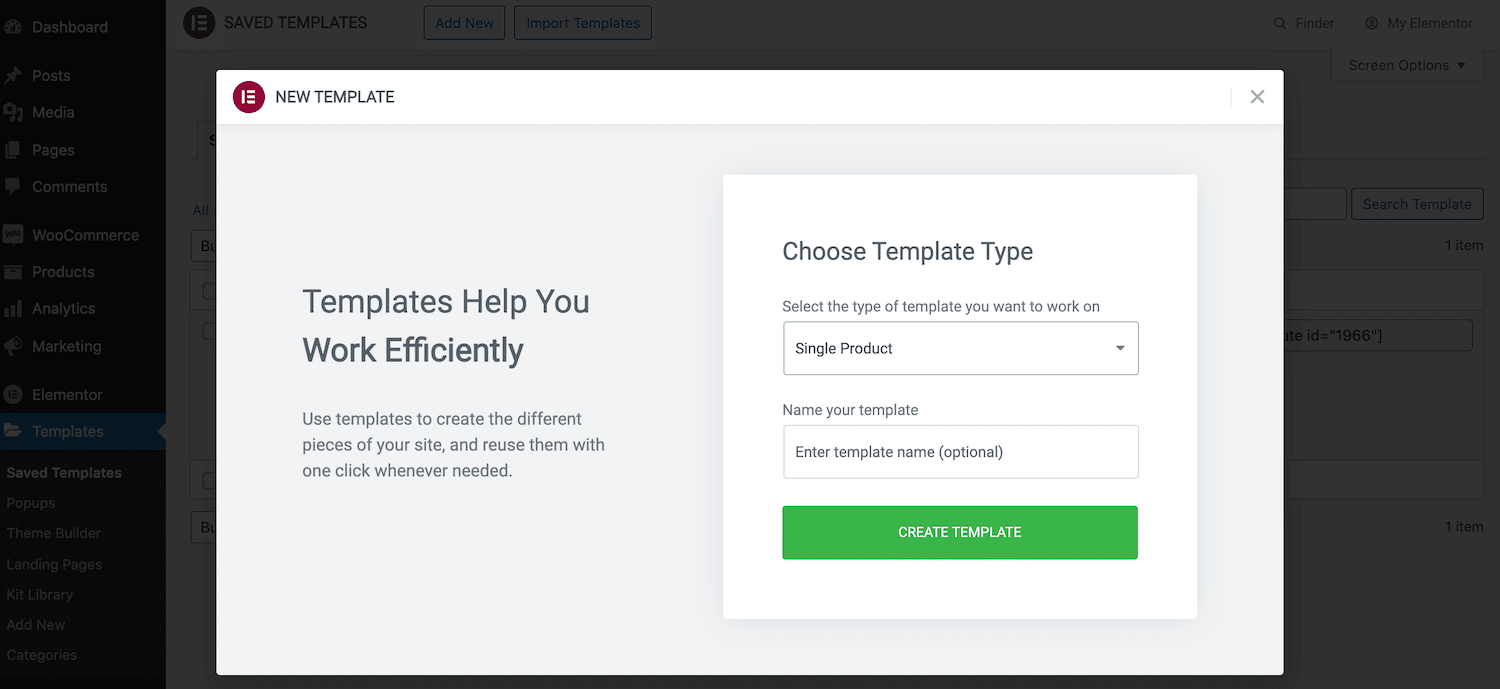
لتصميم صفحة منتج WooCommerce مخصصة ، حدد القوالب من لوحة معلومات WordPress. ثم انقر فوق الزر " إضافة جديد" . في النافذة التالية ، افتح القائمة المنسدلة الأولى وحدد منتج واحد .

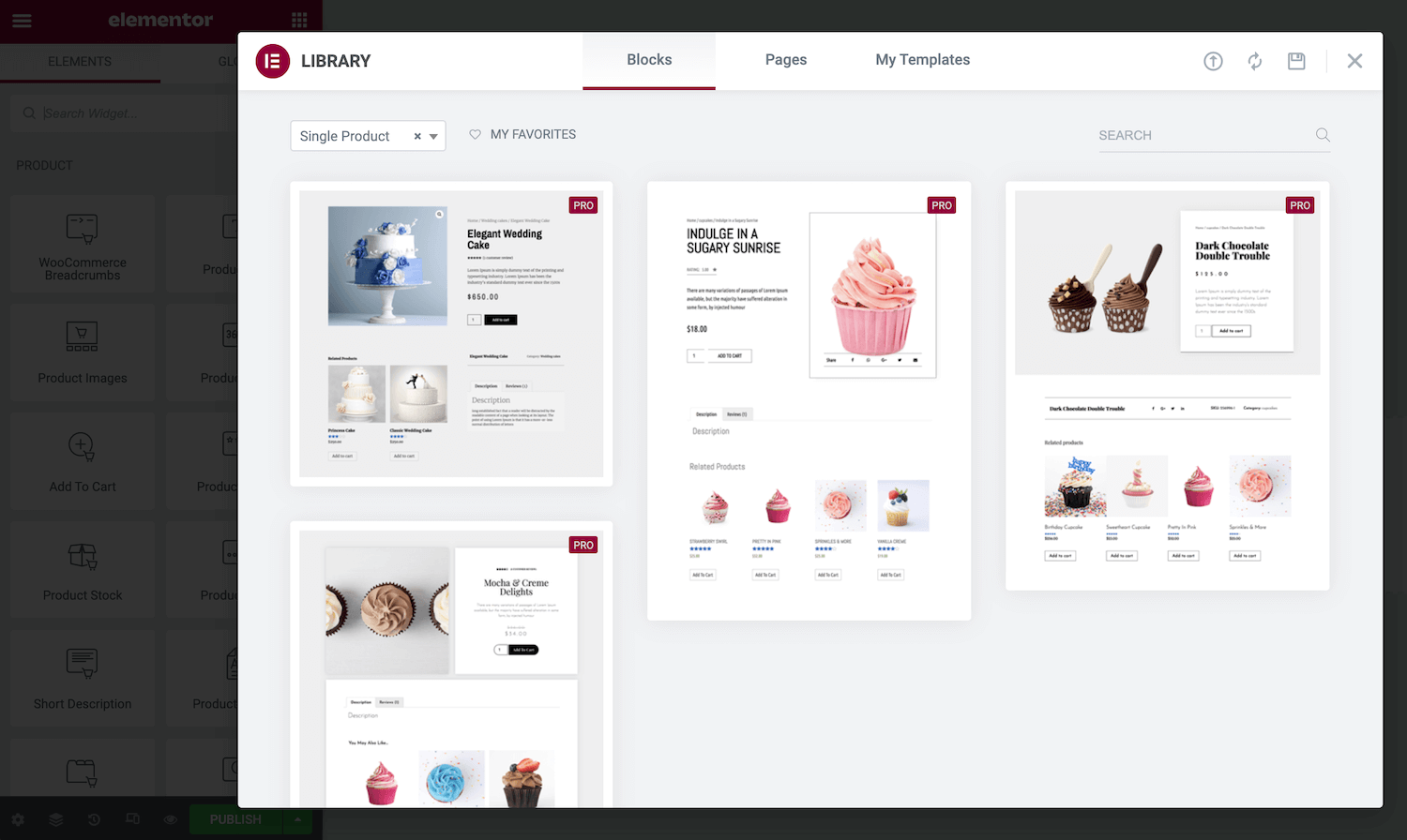
امنح القالب الجديد اسمًا وصفيًا وانقر فوق إنشاء قالب . سيؤدي هذا إلى إطلاق مكتبة Elementor مع جميع تصميمات المنتج الفردي المتاحة.

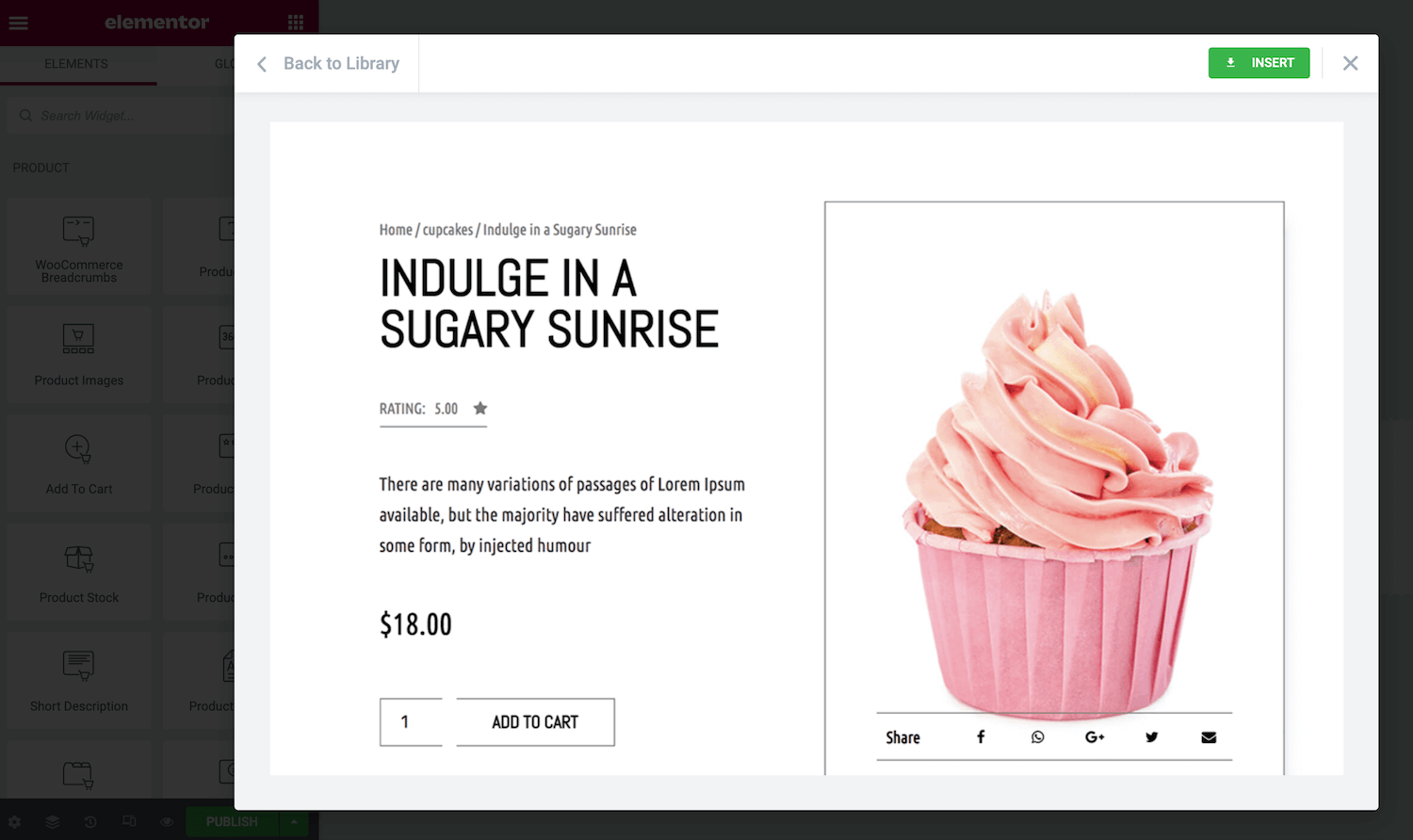
لإلقاء نظرة فاحصة على أحد النماذج ، مرر الماوس فوقه ثم انقر فوق رمز العدسة المكبرة عند ظهوره. إذا كنت ترغب في تطبيق هذا التصميم على متجرك ، فانقر فوق "إدراج" .

تتميز قوالب Elementor بمجموعة من المكونات الجاهزة. لتعديل أي من هذه العناصر ، ما عليك سوى النقر عليها. سيتم تحديث الشريط الجانبي Elementor لعرض جميع الإعدادات لهذا العنصر المحدد.

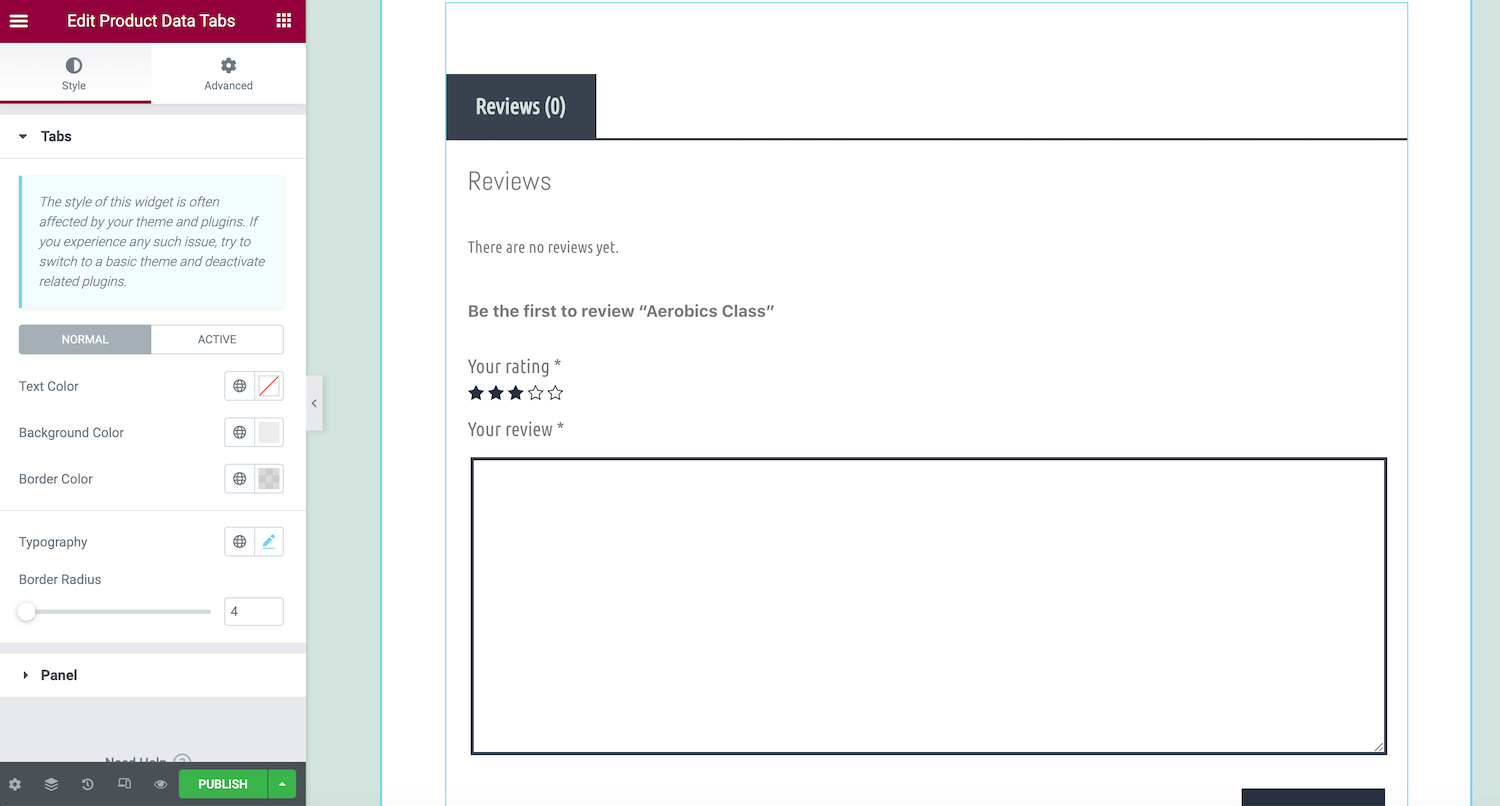
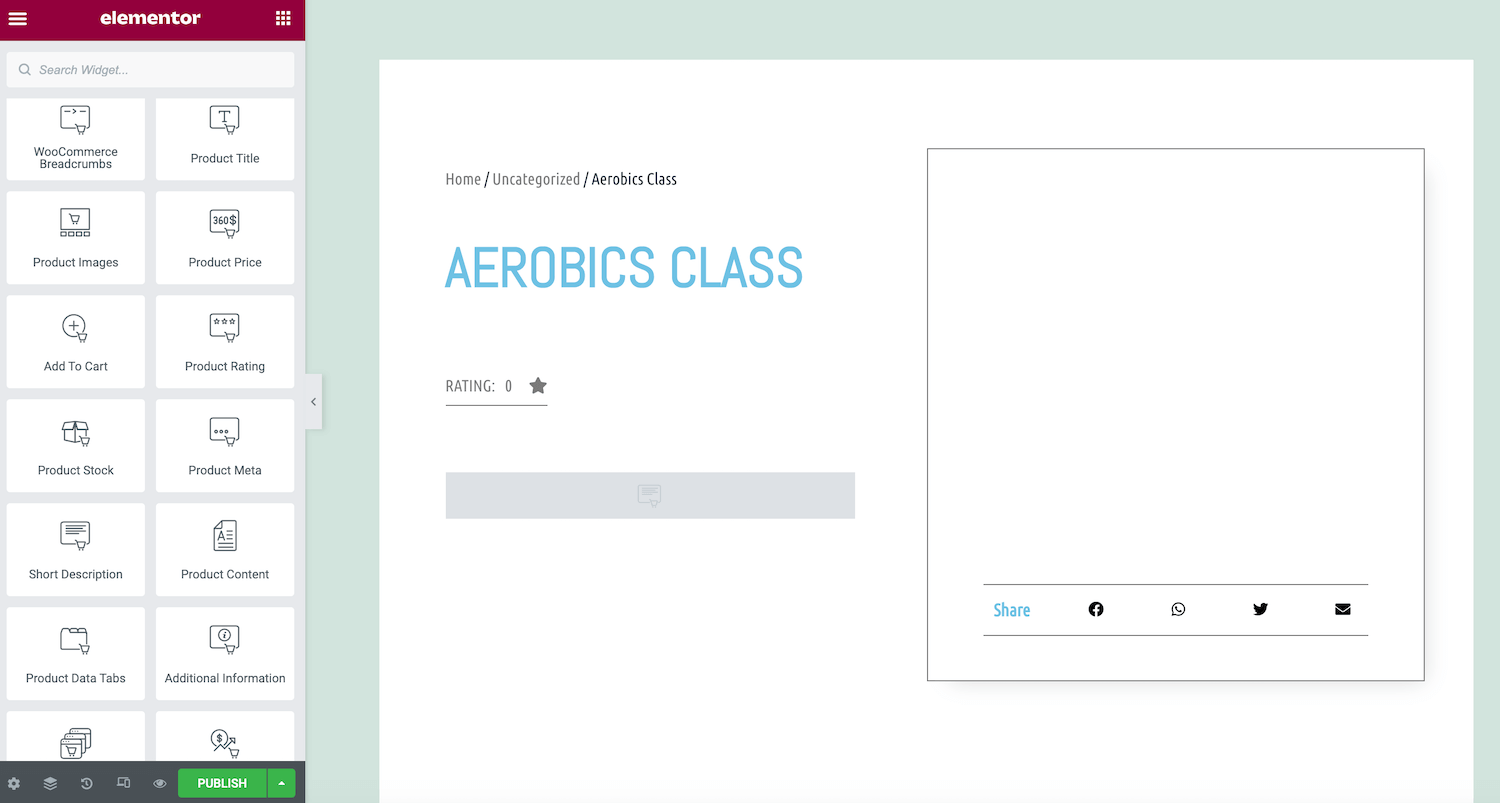
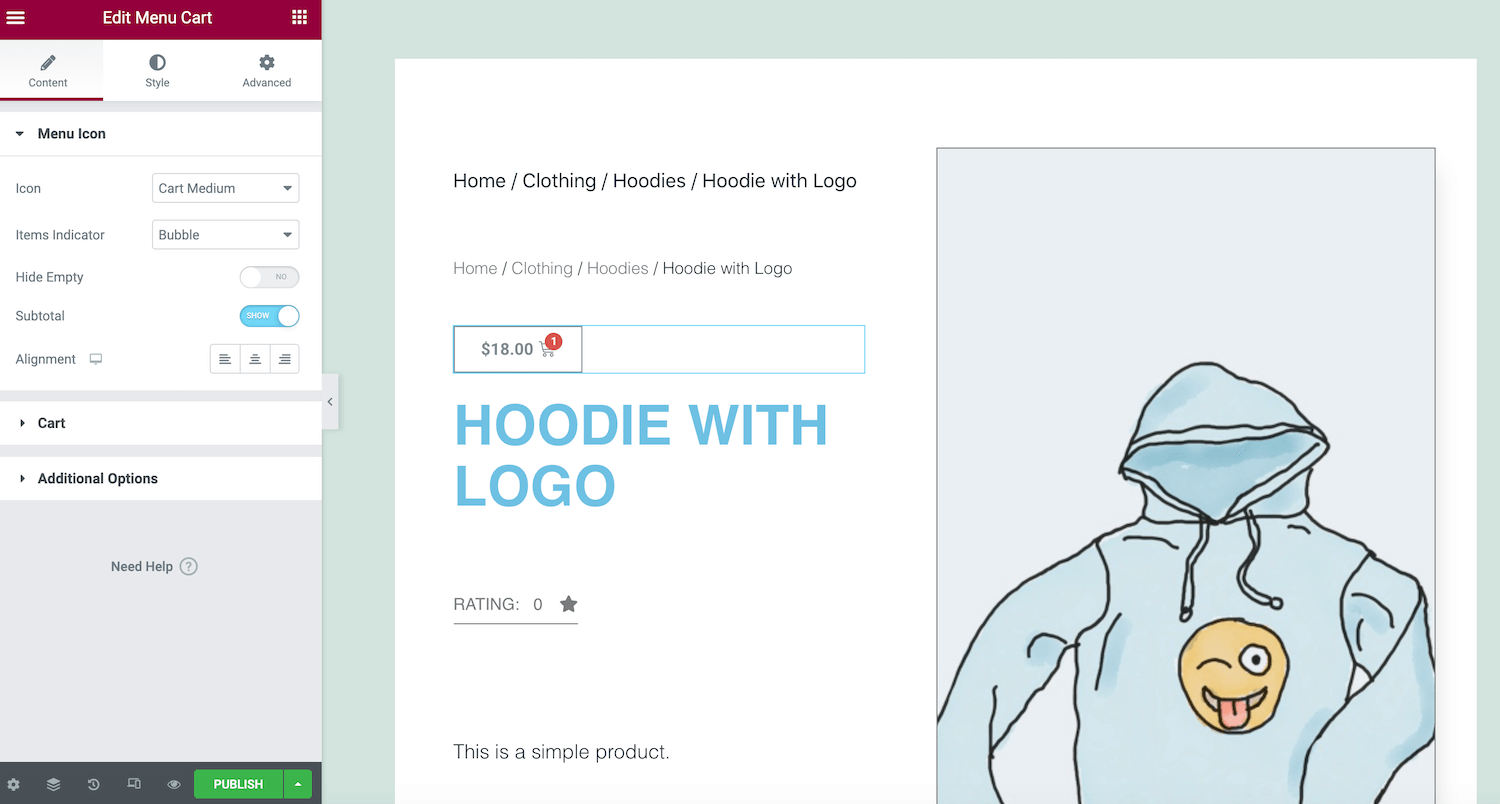
يوفر Elementor Pro مجموعة من أدوات WooCommerce التي يمكنك إضافتها إلى تصميماتك. لمعرفة ما هو متاح ، قم بالتمرير إلى أقسام WooCommerce أو المنتج في الشريط الجانبي Elementor.

تتضمن هذه الأقسام عناصر واجهة مستخدم ذات وظائف مدمجة متقدمة ، مثل WooCommerce Breadcrumbs و Cart و Checkout. لإضافة هذه العناصر إلى تصميمك ، ما عليك سوى سحبها إلى لوحة Elementor وحررها. يمكنك بعد ذلك إسقاط الأداة في القسم حيث تريد عرض هذا المحتوى.

عندما تكون راضيًا عن تصميمك ، انقر فوق نشر . يمكنك بعد ذلك تحديد إضافة شرط وتحديد المناطق التي تريد استخدام هذا التصميم فيها. على سبيل المثال ، يمكنك تطبيق هذا النموذج على فئة منتج معينة أو استخدامه في متجرك.
كيفية البحث عن قوالب مسبقة الصنع للعناصر وتثبيتها
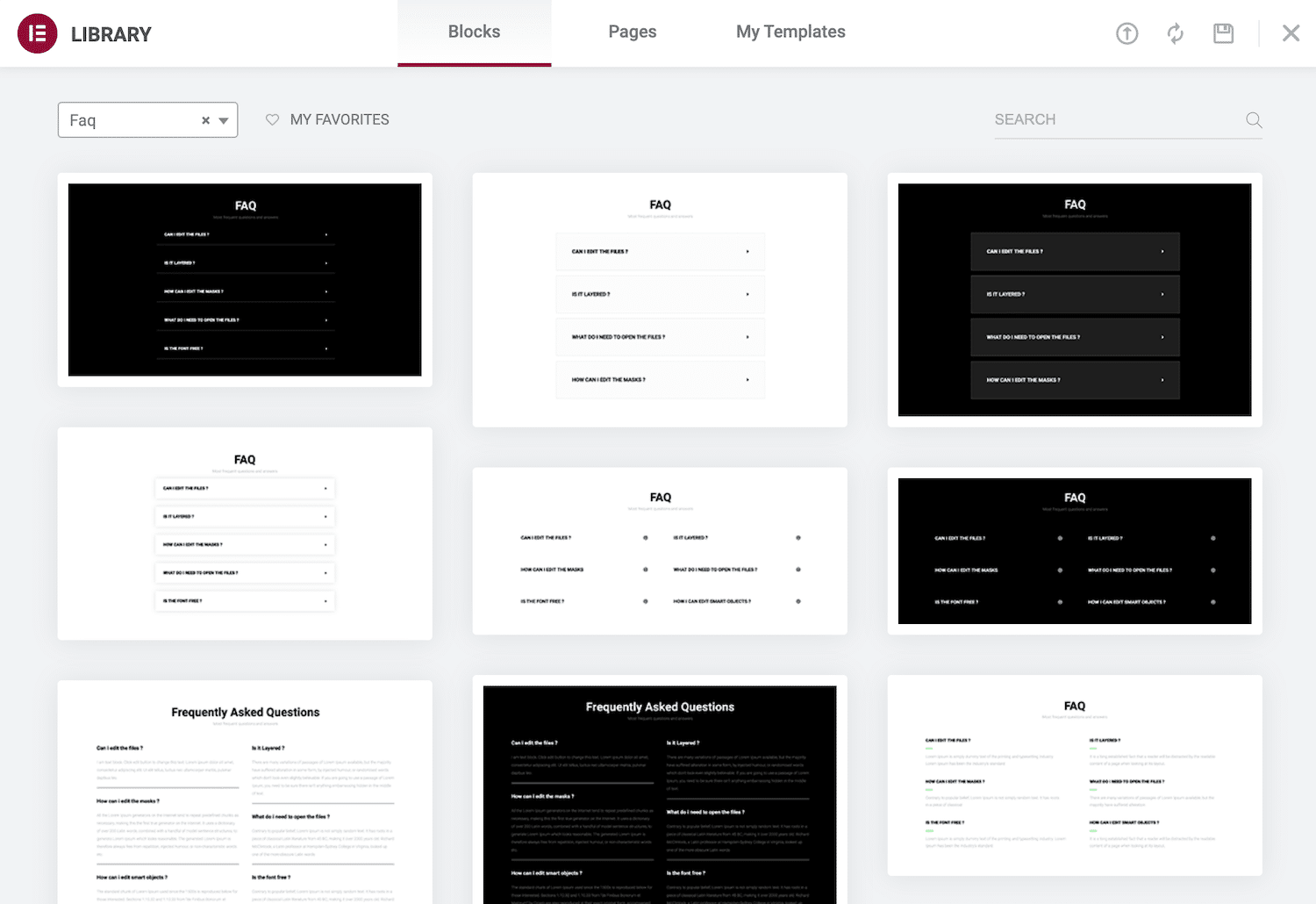
قوالب العنصر عبارة عن صفحات وكتل مصممة مسبقًا تعمل على تبسيط عملية إنشاء موقع الويب. الصفحات عبارة عن تخطيطات محتوى كاملة ، في حين أن الكتل عبارة عن أقسام تحتوي على عناصر واجهة مستخدم مُعدة مسبقًا. تتضمن بعض الأمثلة الشائعة للكتل الرؤوس والتذييلات والمراجعات والشهادات والأسئلة الشائعة (FAQs).

يأتي المكون الإضافي المجاني Elementor مع أكثر من 100 قالب كامل الصفحة ، وأكثر من 300 قالب. إذا قمت بالترقية إلى Elementor Pro ، فستتمكن من الوصول إلى بعض الخيارات الإضافية.
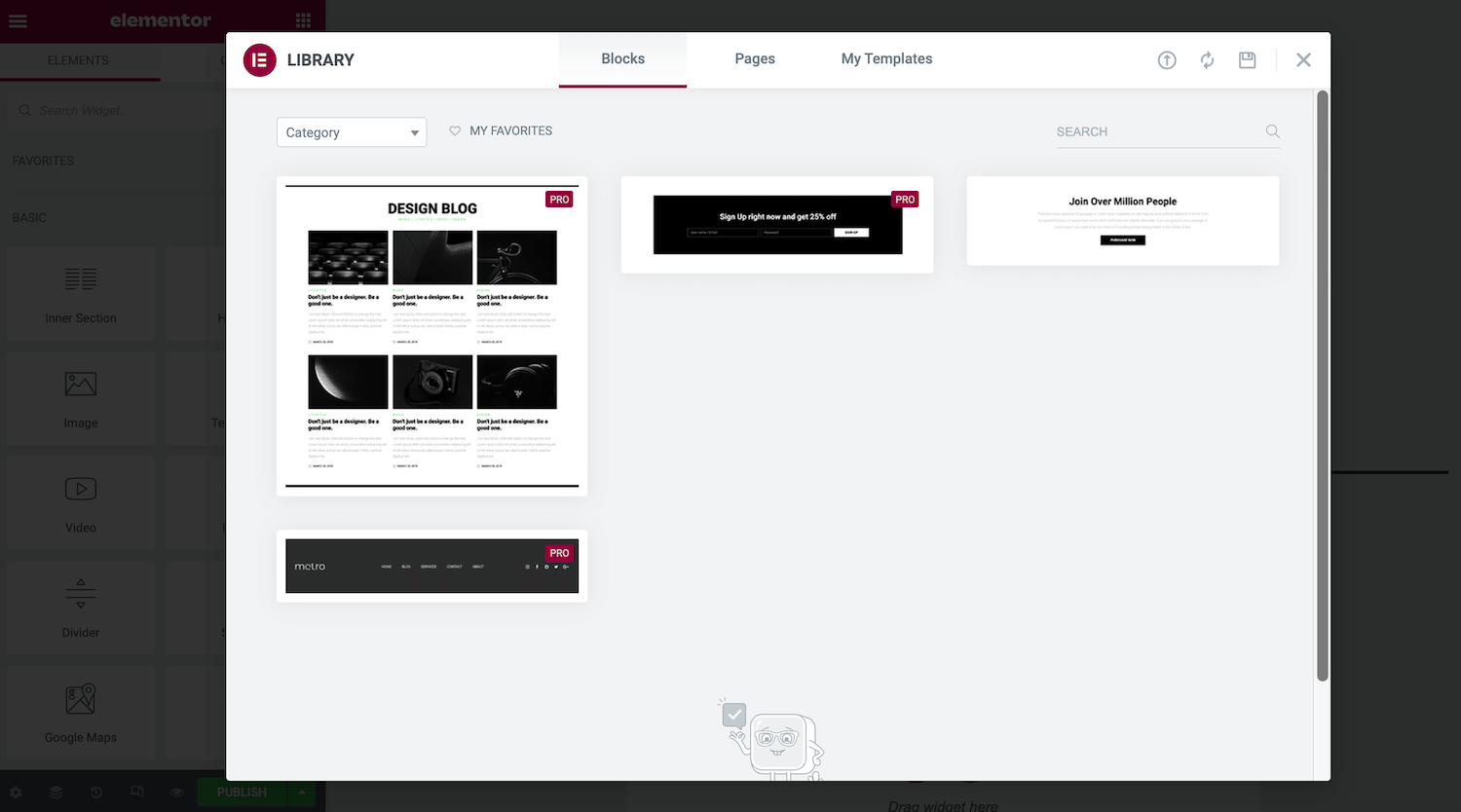
انقر فوق أيقونة إضافة قالب لتطبيق قالب على تصميمك الحالي. يجب أن يظهر هذا الزر كجزء من كل مقطع مقطع ويمثله مجلد أبيض. سيؤدي هذا إلى تشغيل مكتبة Elementor.

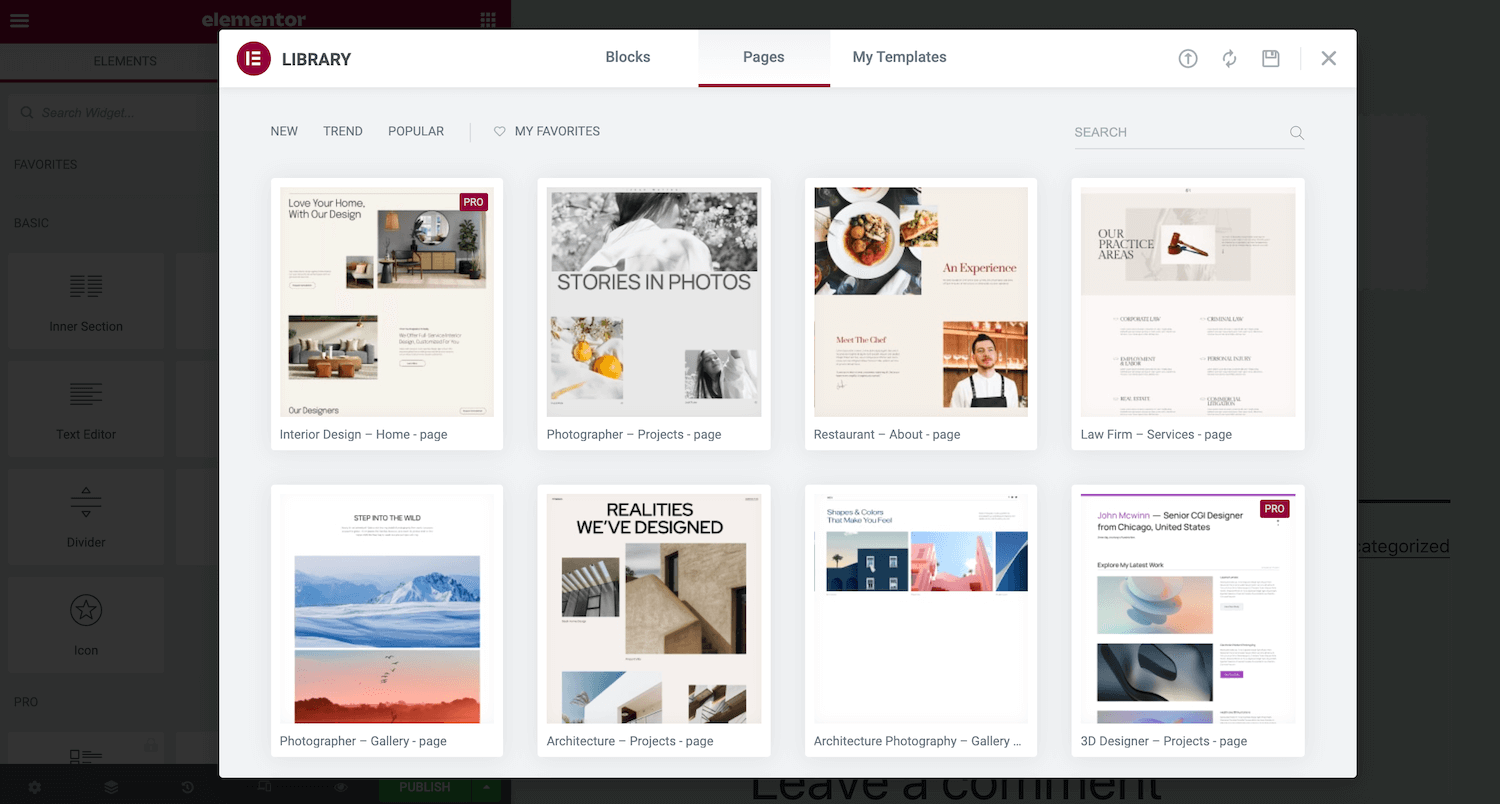
ستجد هنا جميع قوالب Block و Page التي يمكنك تطبيقها على صفحتك. يمكنك معاينة أي قالب بالمرور فوقه والنقر فوق أيقونة العدسة المكبرة الخاصة به.

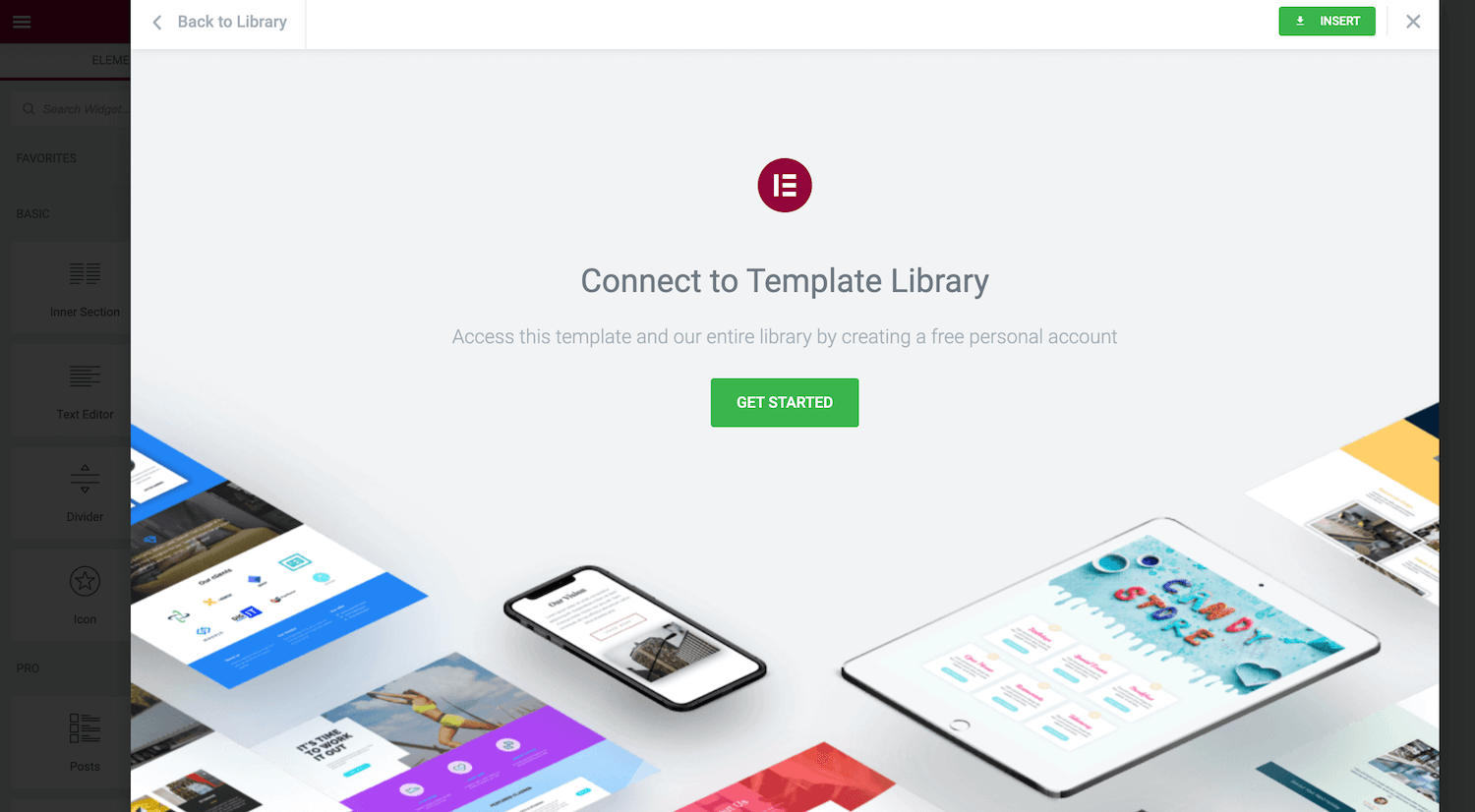
عندما تجد نموذجًا تريد استخدامه ، انقر فوق " إدراج ". إذا لم تكن قد اتصلت مسبقًا بمكتبة قوالب Elementor ، فستطلب منك النافذة المنبثقة إكمال هذه الخطوة.

بعد إجراء هذا الاتصال ، سيقوم Elementor بإدراج القالب الذي اخترته. يمكنك الآن تخصيصه. على سبيل المثال ، يمكنك إضافة المزيد من عناصر واجهة المستخدم أو حذف أي محتوى نائب.
كيفية بناء القوالب باستخدام Elementor
يأتي Elementor مع مجموعة واسعة من القوالب الجاهزة. ومع ذلك ، في بعض الأحيان قد يكون لديك نظرة خاصة في الاعتبار. في هذا السيناريو ، قد تفضل تصميم القوالب الخاصة بك.
يمكن أن يضمن إنشاء تصميماتك الاتساق عبر موقعك بالكامل. يمكنك حتى استخدام القوالب لتسريع التصميم والتطوير إذا كنت وكالة WordPress. على سبيل المثال ، يمكنك إنشاء مكتبة من القوالب تضم كل المحتوى والإعدادات التي تطبقها عادةً على مواقع العملاء الخاصة بك. يمكنك بعد ذلك استخدام هذه القوالب كنقطة انطلاق لجميع المشاريع المستقبلية.
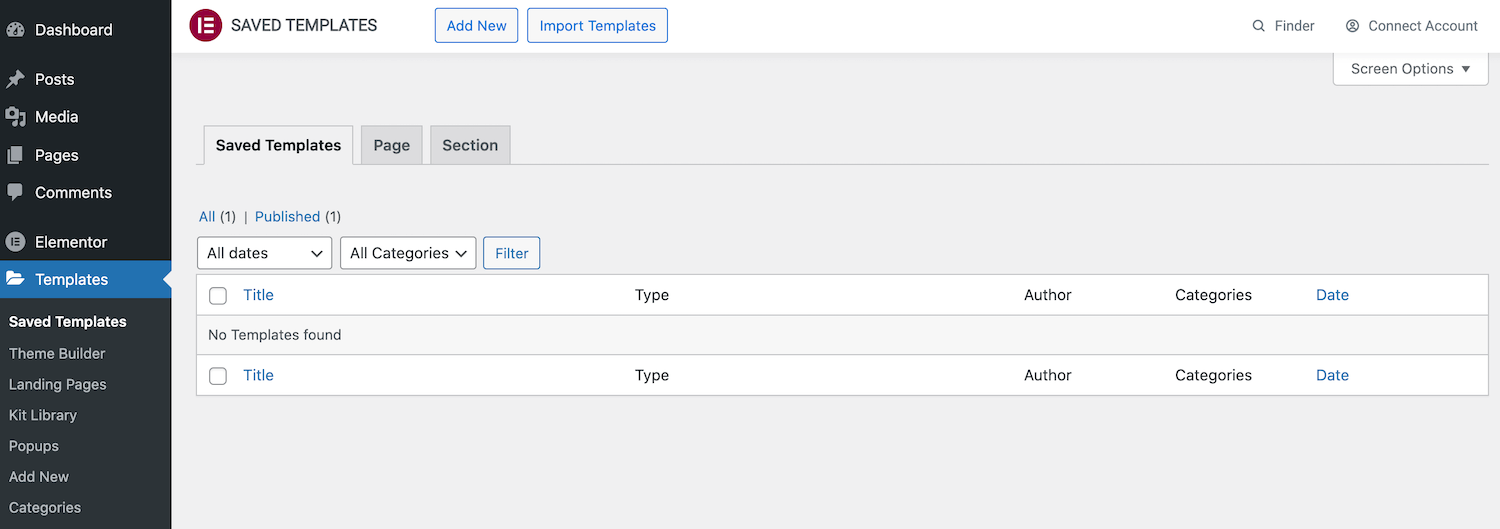
للبدء ، حدد القوالب من لوحة معلومات WordPress. ثم ، انقر فوق إضافة جديد .

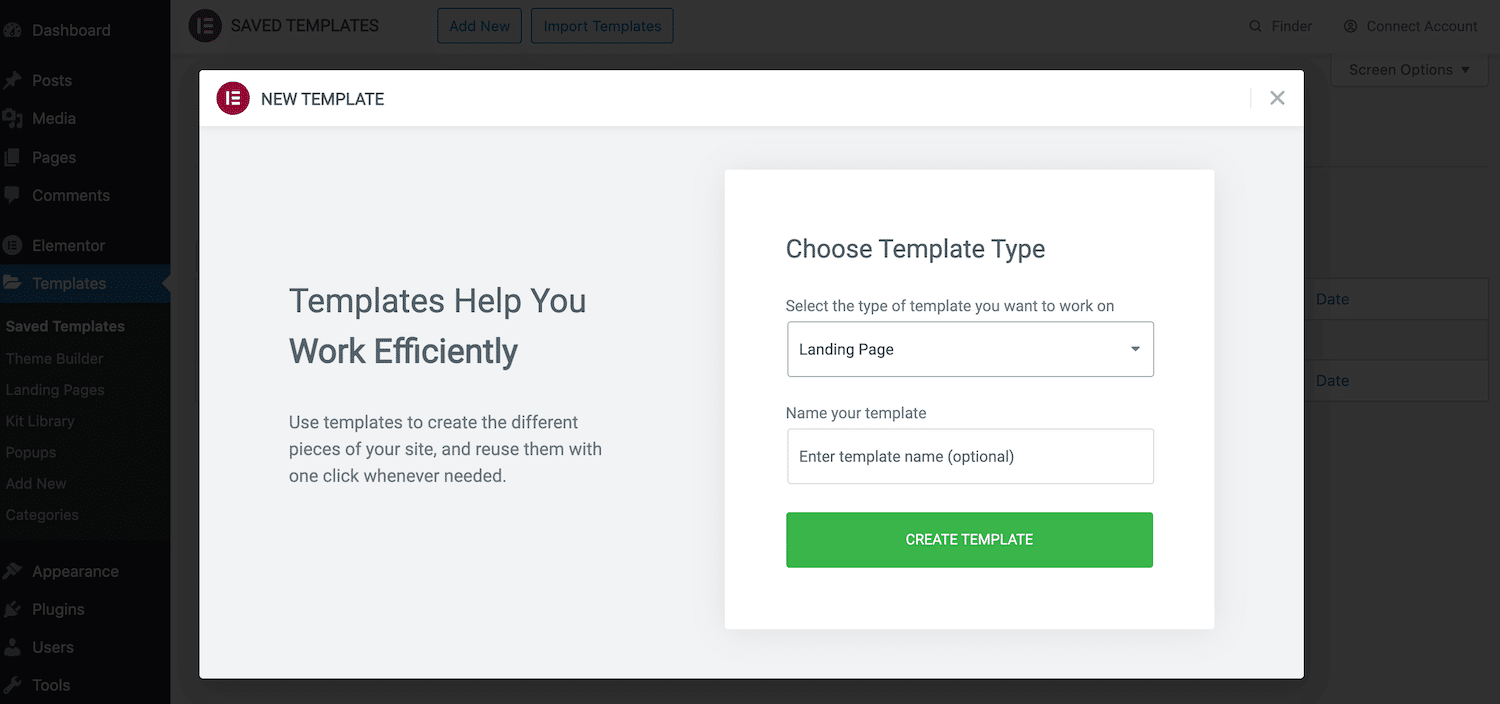
في النافذة المنبثقة التالية ، افتح القائمة المنسدلة الأولى واختر نوع النموذج الذي تريد إنشاءه. خياراتك هي الصفحة أو القسم أو الصفحة المقصودة .

بعد ذلك ، امنح هذا التصميم اسمًا وصفيًا ، وانقر فوق إنشاء قالب . سيؤدي هذا إلى تشغيل منشئ الصفحة القياسي Elementor. يمكنك الآن إنشاء القالب الخاص بك بنفس الطريقة التي تنشئ بها صفحة عادية. ما عليك سوى إضافة أقسام وأعمدة وعناصر واجهة مستخدم حتى تصبح راضيًا عن التخطيط الخاص بك.
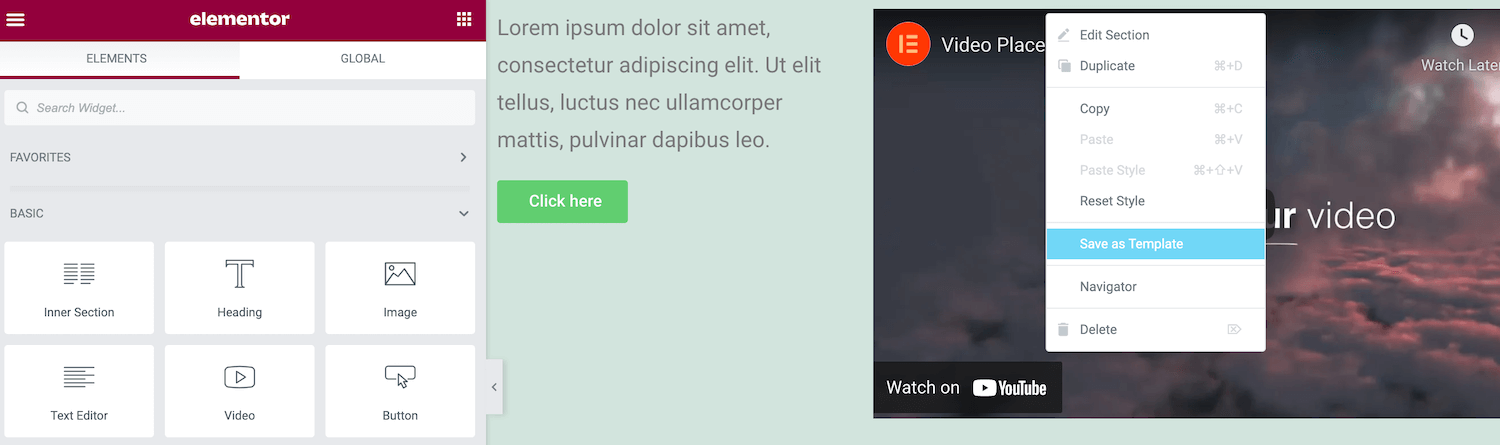
لحفظ هذا التصميم كقالب ، انقر فوق السهم الذي يظهر بجانب الزر تحديث / نشر . يمكنك بعد ذلك تحديد حفظ كقالب .

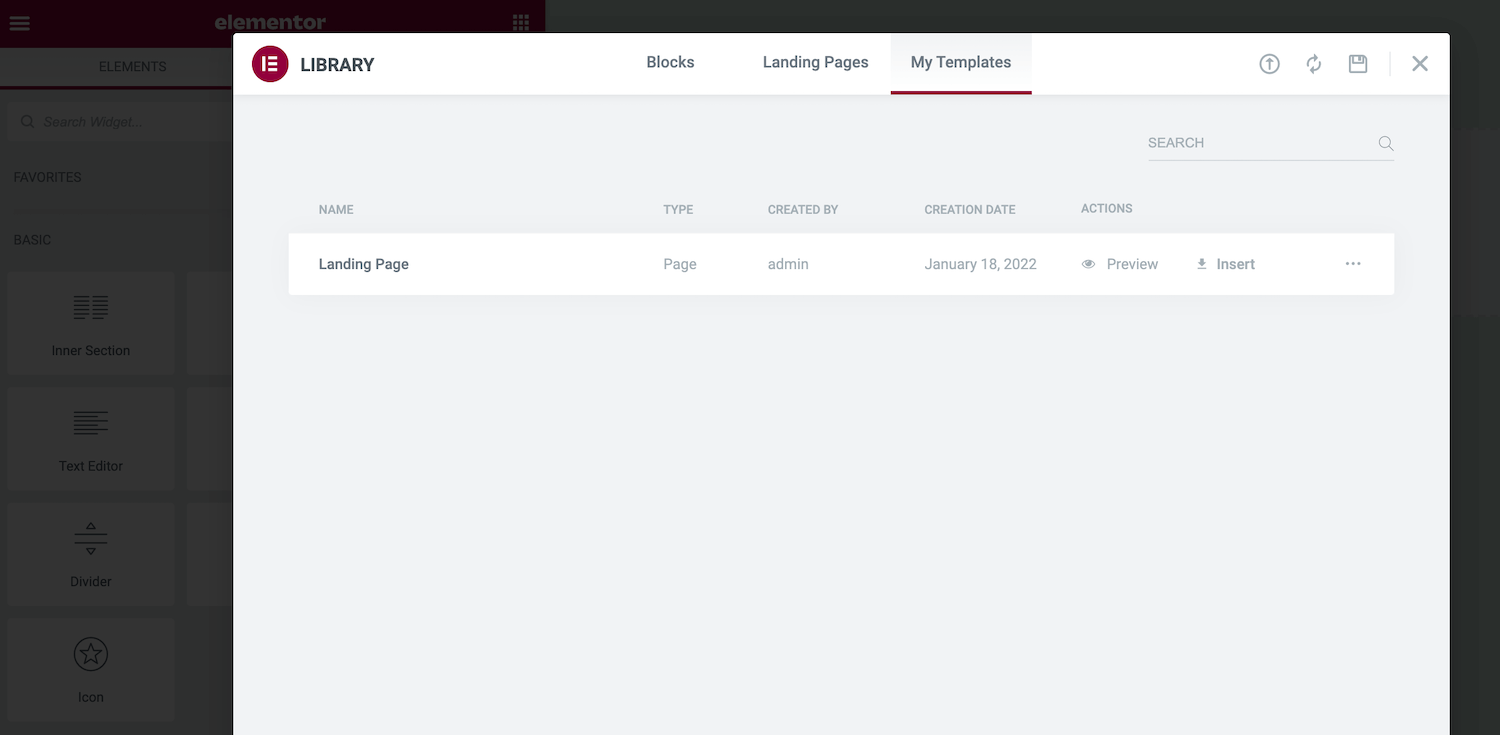
سيتم الآن حفظ هذا التصميم في مكتبة Elementor. يمكنك الوصول إليها عن طريق تشغيل المكتبة واختيار علامة التبويب القوالب الخاصة بي .

بدلاً من ذلك ، يمكنك الوصول إلى القوالب المخصصة الخاصة بك عن طريق الانتقال إلى القوالب> القوالب المحفوظة في لوحة معلومات WordPress. يمكنك أيضًا فتح أي من تصميماتك وإجراء أي تغييرات ضرورية.
نصائح وحيل لبدء استخدام Elementor
يمكن أن يساعدك Elementor في تصميم وإنشاء موقع ويب WordPress بسرعة خارج الصندوق. ومع ذلك ، يمكن لبعض الحيل الموفرة للوقت زيادة إنتاجيتك.
في بعض الأحيان ، يمكنك إنشاء قسم تريد إعادة استخدامه داخل نفس الصفحة. بدلاً من إعادة إنشاء هذا القسم يدويًا ، يمكنك إنشاء نسخة. ما عليك سوى النقر لتحديد القسم المعني ، ثم النقر مع الضغط على مفتاح التحكم على المقبض المنقط الذي يظهر.
ثم حدد تكرار . يؤدي هذا إلى إنشاء قسم مكرر أسفل الأصل مباشرة.
بدلاً من ذلك ، قد ترغب أحيانًا في إعادة استخدام نفس القسم عبر صفحات متعددة ، أو حتى على مواقع ويب مختلفة. يمكنك حفظ أي قسم كقالب بلوك. يضيف هذا تصميمك إلى مكتبة Elementor ، لذلك يسهل الوصول إليه دائمًا.
لتحويل قالب إلى قالب قابل لإعادة الاستخدام ، انقر مع الضغط على مفتاح التحكم على أيقونته المنقطة. ثم حدد حفظ كقالب .

يمكنك تحرير أي عنصر واجهة عن طريق تحديده على اللوحة القماشية الخاصة بك ثم استخدام عناصر التحكم في الشريط الجانبي Elementor. ومع ذلك ، يمكن أن يصبح التنقل بين عناصر واجهة المستخدم المختلفة أمرًا محرجًا عندما يكون لديك العديد من الأدوات الأخرى. هذا ينطبق بشكل خاص على عناصر واجهة المستخدم المتداخلة أو عند إضافة العديد من العناصر داخل مساحة صغيرة.
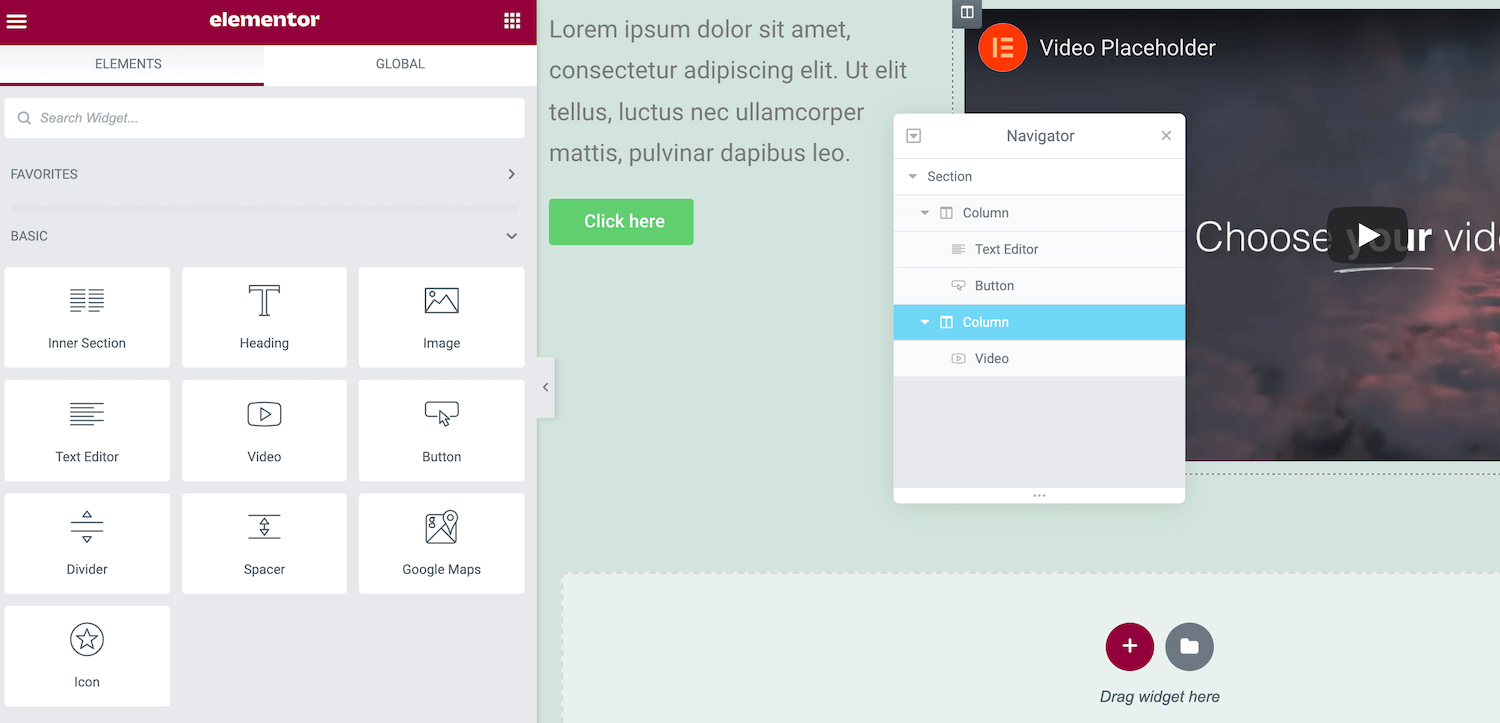
يوفر Elementor Navigator عرض قائمة بجميع عناصر واجهة المستخدم لصفحتك ، منظمة في الأقسام والأعمدة المقابلة لها. يمكنك التنقل بسهولة بين أدواتك عن طريق تحديدها في "لوحة الشجرة" هذه. سيتم بعد ذلك تحديث الشريط الجانبي لـ Elementor لعرض جميع الخيارات لعنصر واجهة المستخدم المحدد حاليًا.

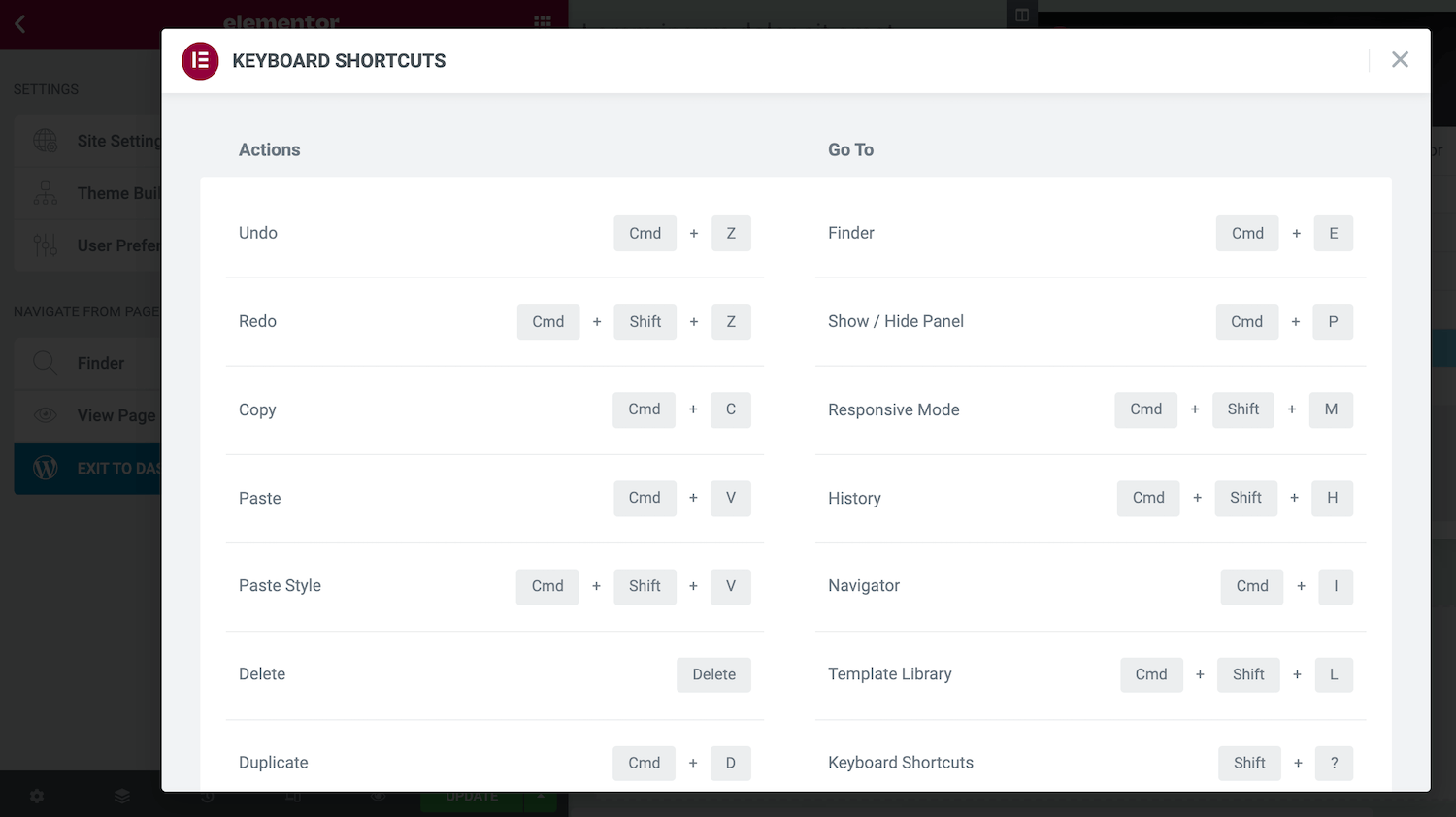
تعد اختصارات لوحة المفاتيح هي أفضل وسيلة لتوفير الوقت ، ويأتي Elementor مع العديد من مفاتيح الاختصار المدمجة. اضغط على Cmd / Ctrl +؟ على لوحة المفاتيح لعرض هذه الاختصارات.

يؤدي هذا إلى تشغيل نافذة تحتوي على جميع مفاتيح الاختصار المتاحة. يمكنك زيادة تحسين تصميم الويب وتطويره من خلال التعرف على بعض أو كل هذه الاختصارات.
ملخص
لا يعد إنشاء موقع WordPress أمرًا سهلاً دائمًا ، خاصةً إذا لم تكن مصممًا أو مطورًا خبيرًا على الويب. لحسن الحظ ، يمكن لمُنشئ صفحة Elementor أن يزيل الألم والتعقيد من بناء موقعك.
بغض النظر عما إذا كنت تختار المكون الإضافي المجاني أو المتميز ، يمكنك استخدام Elementor لتصميم وبناء أي نوع من المنشورات أو الصفحات التي تحتاجها. يأتي هذا المنشئ أيضًا مع مجموعة مختارة من القوالب الجاهزة. بدلاً من ذلك ، يمكنك إنشاء القوالب الخاصة بك وإعادة استخدامها على صفحات متعددة أو عبر مواقع الويب المختلفة.
هل لديك أي أسئلة حول كيفية استخدام المكون الإضافي WordPress Elementor؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!

