كيفية التخلص من موارد حظر العرض في WordPress
نشرت: 2022-08-04عندما يحاول شخص ما زيارة صفحة على موقعك ، يقوم بإدخال عنوان URL في متصفحه ، والذي ينتقل إلى العمل على الفور. لتحميل الصفحة ، يجب "عرض" جميع العناصر التي تتكون منها هذه الصفحة.
لكن في بعض الأحيان ، هناك ملفات CSS أو JavaScript توقف هذه العملية مؤقتًا ، وتمنع عرض المحتوى الخاص بك - وتسمى هذه موارد حظر العرض. هذا يعني أن الزائرين قد يواجهون فترات انتظار طويلة ، مما قد يؤثر سلبًا على كيفية إدراك الأشخاص لمؤسستك وما إذا كانوا يتخذون الإجراءات التي تريدها.
في هذا المنشور ، سنشرح ماهية موارد حظر العرض ونناقش فوائد إزالتها من موقعك. بعد ذلك ، سنوضح لك كيفية التخلص منها بخمس طرق مختلفة.
ما هي موارد حظر العرض؟
قبل أن نلقي نظرة فاحصة على موارد حظر العرض ، من المهم فهم عملية التحميل العادية لموقع ويب. بعد أن ينقر الزائر على رابط إلى موقعك ، يحتاج متصفحه إلى عرض (أو تنزيل) كل محتوياته. يقرأ رمز موقعك من أعلى إلى أسفل ، بما في ذلك جميع HTML و CSS وجافا سكريبت.
لن يتمكن الزوار من رؤية موقع الويب الخاص بك حتى يقرأ المتصفح قائمة انتظار البرامج النصية هذه بالكامل. إذا كانت هناك موارد تمنع العرض ، فقد ينتهي بهم الأمر بالانتظار لفترة طويلة.
بشكل أساسي ، مورد حظر العرض هو ملف CSS أو JavaScript يتسبب في توقف المتصفح عن تحميل محتوى آخر حتى تتم معالجته. يمكن أن يؤدي هذا إلى إيقاف عملية العرض مؤقتًا ، مما يتسبب في ظهور الصفحة فارغة أو غير مكتملة.
عندما يحتوي موقعك على موارد تمنع العرض ، فإنه يقوم بتحميل الملفات غير الضرورية في الجزء العلوي من الكود الخاص به. سيتعين على الزوار الانتظار حتى تتم معالجة هذه الملفات قبل أن يتمكنوا من رؤية الصفحة.
فيما يلي بعض مقاييس أداء موقع الويب التي يمكن أن تتأثر بموارد حظر العرض:
- أكبر رسم محتوى : يقيس الوقت الذي يستغرقه تحميل المحتوى الرئيسي للصفحة.
- First Contentful Paint : هذا هو الوقت الذي يستغرقه المتصفح لعرض أول جزء من محتوى نموذج كائن المستند (DOM) على موقعك.
- إجمالي وقت الحظر : يقيس هذا التأخير بين أول رسم محتوى ووقت التفاعل (المدة التي تستغرقها الصفحة لتصبح تفاعلية بالكامل).
موارد حظر العرض ليست ضرورية للتحميل ، ولكن يمكن أن تؤخر عملية العرض. يمكن أن يكون لذلك تأثير سلبي على تجربة المستخدم لموقعك (UX). لذلك ، لمنع الزائرين من مغادرة صفحاتك ، من المهم التخلص منها.
فوائد القضاء على موارد حظر العرض
بشكل عام ، لا يحب مستخدمو الإنترنت انتظار تحميل الصفحات. يمكن أن يشجع الموقع السريع الزوار على استكشاف المحتوى الخاص بك ومنعهم من التحول إلى منافس.
يمكن أن يكون التخلص من موارد حظر العرض هو المفتاح لتحسين سرعة الصفحة لأنك تجعل رمز موقع الويب الخاص بك خفيفًا قدر الإمكان.
يمكن أن تؤدي إزالة ملفات حظر العرض أيضًا إلى تحسين تصنيفات محرك البحث لأن أداء الموقع ومشاركة المستخدم هي بعض المقاييس التي تستخدمها شركات مثل Google عند تقييم المواقع.
كيفية اختبار موقع الويب الخاص بك للحصول على موارد حظر العرض
قبل البدء في إزالة الملفات من موقعك ، ستحتاج إلى معرفة ما إذا كان يحتوي على موارد تمنع العرض أم لا. يمكن أن تحدث أوقات التحميل البطيئة بسبب عوامل أخرى أيضًا ، مثل الصور غير المحسّنة أو الاستضافة منخفضة الجودة أو وجود عدد كبير جدًا من المكونات الإضافية.
لاختبار موقع الويب الخاص بك عن موارد حظر العرض ، يمكنك استخدام أداة مثل PageSpeed Insights من Google. يمكن أن يوفر لك هذا تقارير مفصلة عن أداء صفحتك وتقديم اقتراحات لمساعدتك على تحسين درجاتك.

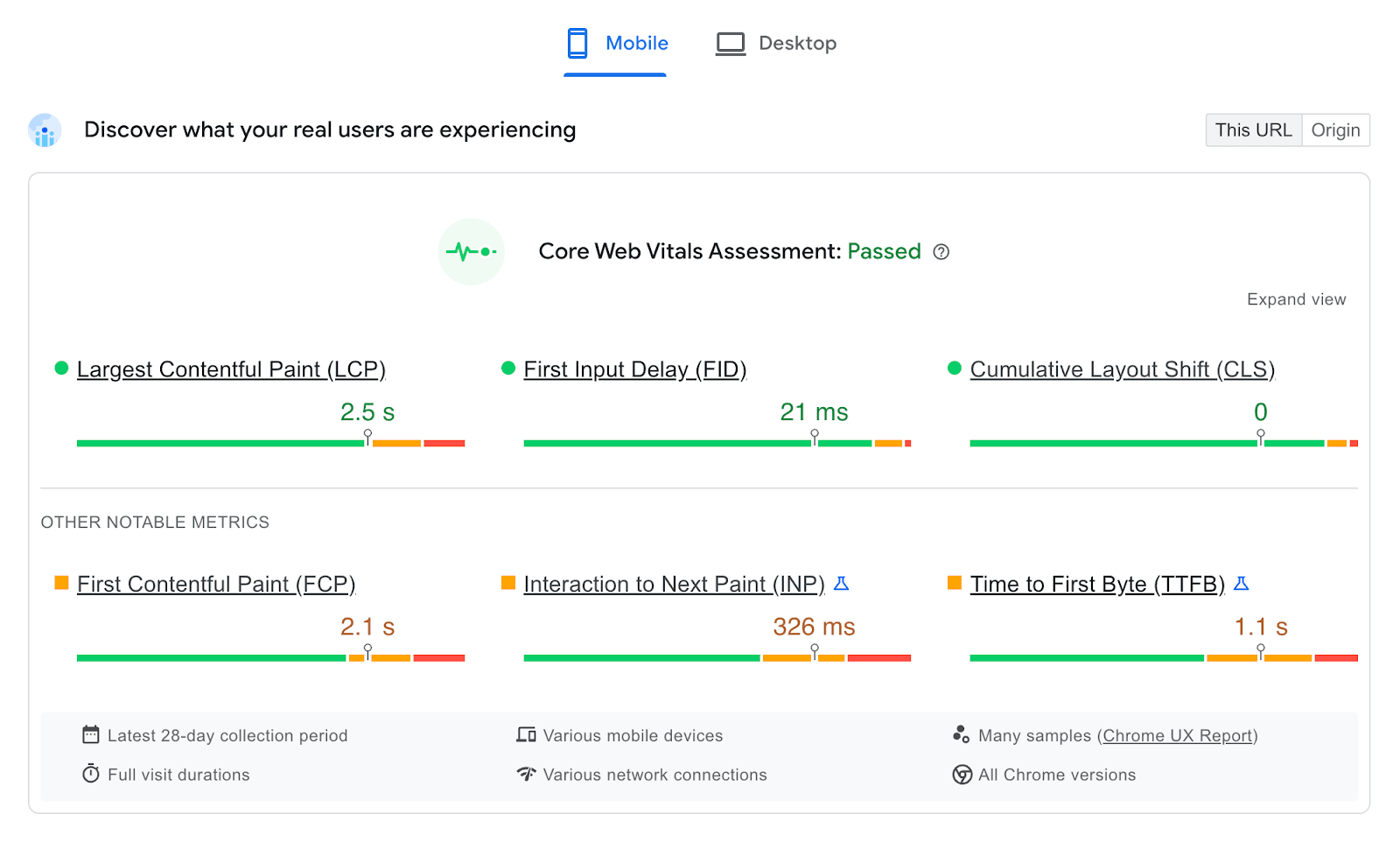
للبدء ، ما عليك سوى إدخال عنوان URL الخاص بموقعك في مربع البحث والنقر فوق تحليل . ستقوم الأداة بعد ذلك باختبار أداء موقعك. بمجرد أن يصبح جاهزًا ، سترى تقييمًا لأساسيات الويب الأساسية الخاصة بك ، وهي مجموعة من المقاييس حول سرعة صفحتك.

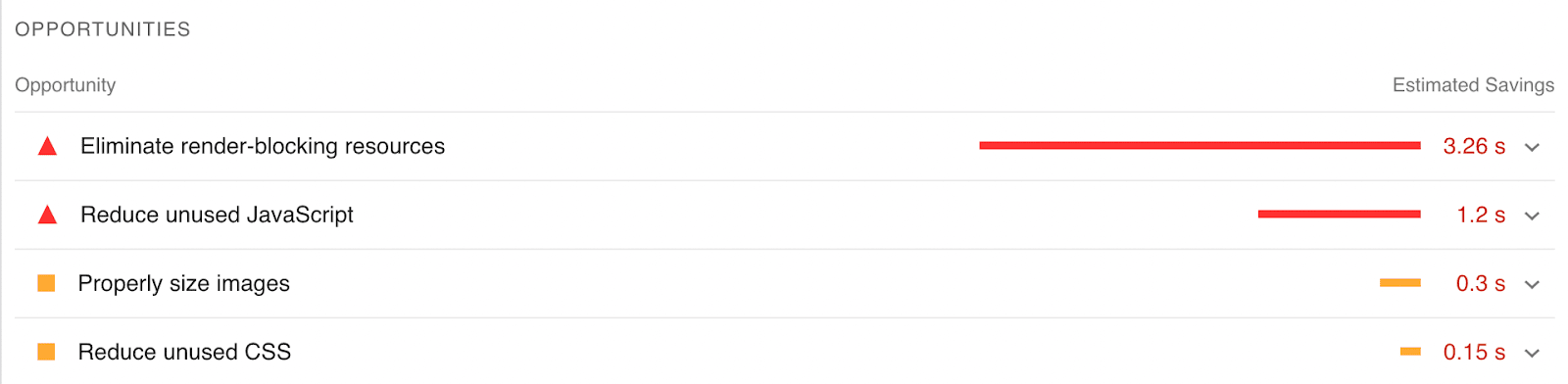
تسهل PageSpeed Insights أيضًا التحقق من موارد حظر العرض. للقيام بذلك ، يمكنك التمرير لأسفل إلى قسم الفرص . هنا ، ستحتاج إلى البحث عن اقتراح يسمى القضاء على موارد حظر العرض .

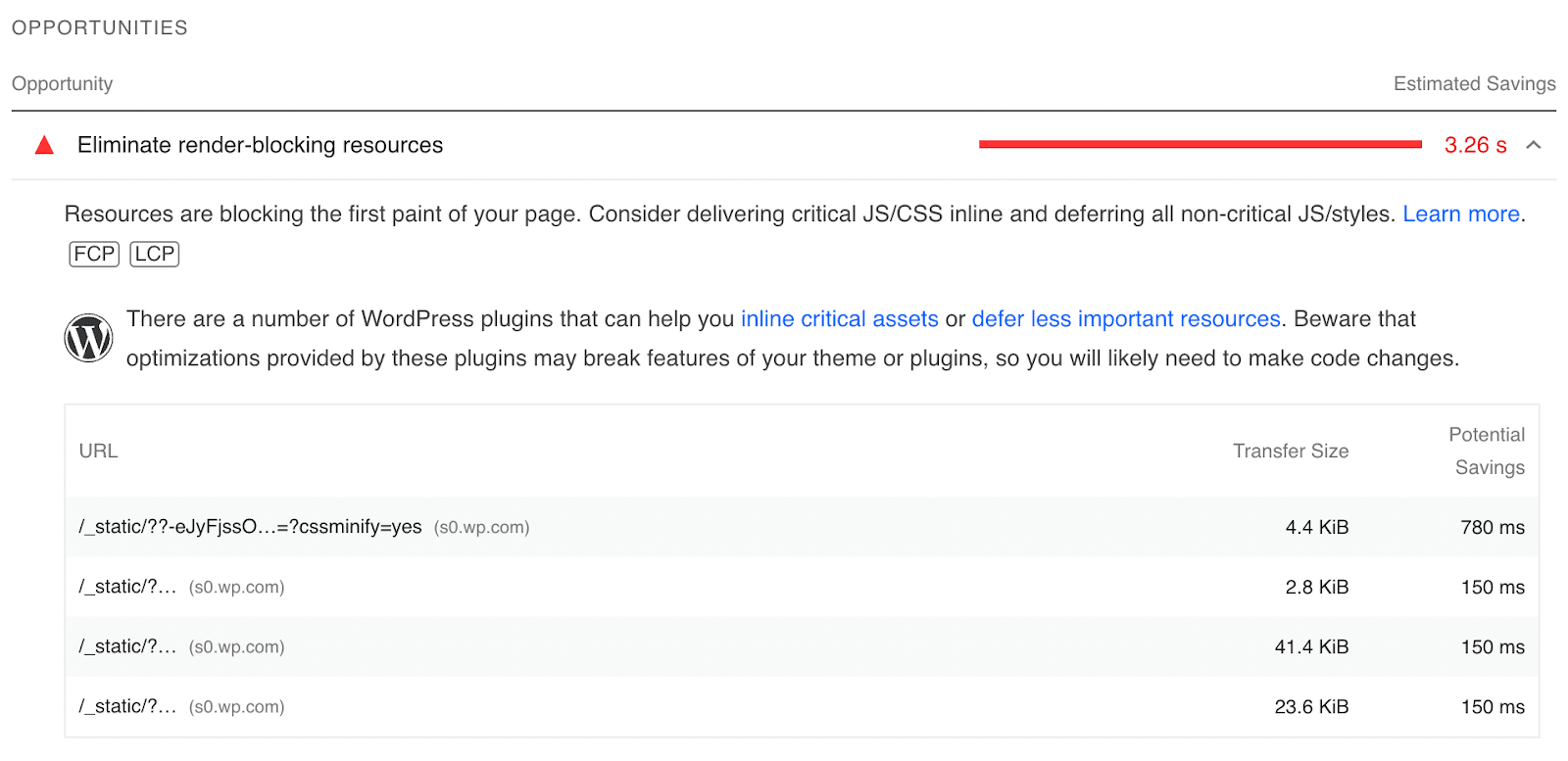
إذا قمت بالنقر فوقه ، فستمنحك PageSpeed Insights قائمة بموارد حظر العرض التي تم تحديدها أثناء الاختبار. على الجانب الأيمن من الصفحة ، سترى المدخرات المقدرة إذا قمت بحذف هذه الملفات أو تأجيلها.

بمجرد تحديد موارد حظر العرض ، يمكنك المضي قدمًا وإزالتها من موقعك. بهذه الطريقة ، يمكنك تحسين سرعة صفحتك وتجربة المستخدم.
كيفية التخلص من موارد حظر العرض في WordPress
الآن بعد أن عرفت كيفية تحديد موارد حظر العرض في WordPress ، قد تتساءل عن كيفية إزالتها من موقعك. لحسن الحظ ، قمنا بتجميع قائمة بالطرق المختلفة التي يمكنك القيام بها ، بدءًا بأسهل الطرق.
1. تحسين تحميل CSS
تتمثل إحدى طرق التخلص من موارد حظر العرض في تحسين تحميل CSS لموقع الويب الخاص بك. كما تمت مناقشته سابقًا ، يقوم المتصفح بتحميل موقع الويب الخاص بك من أعلى إلى أسفل. عندما يتعين عليه معالجة ملفات معينة ، فقد يؤدي ذلك إلى تأخير عملية التحميل.
من المهم ملاحظة أن بعض ملفات CSS فقط هي المطلوبة للتحميل. لذلك ، عند تحسين تحميل CSS ، يمكنك عرض أهم الملفات أولاً.
على الرغم من أنه يمكنك إزالة CSS لحظر العرض يدويًا ، إلا أنه يمكنك تثبيت مكون إضافي لتبسيط العملية. يمكّنك Jetpack Boost من تحسين موقعك من لوحة معلومات WordPress الخاصة بك.

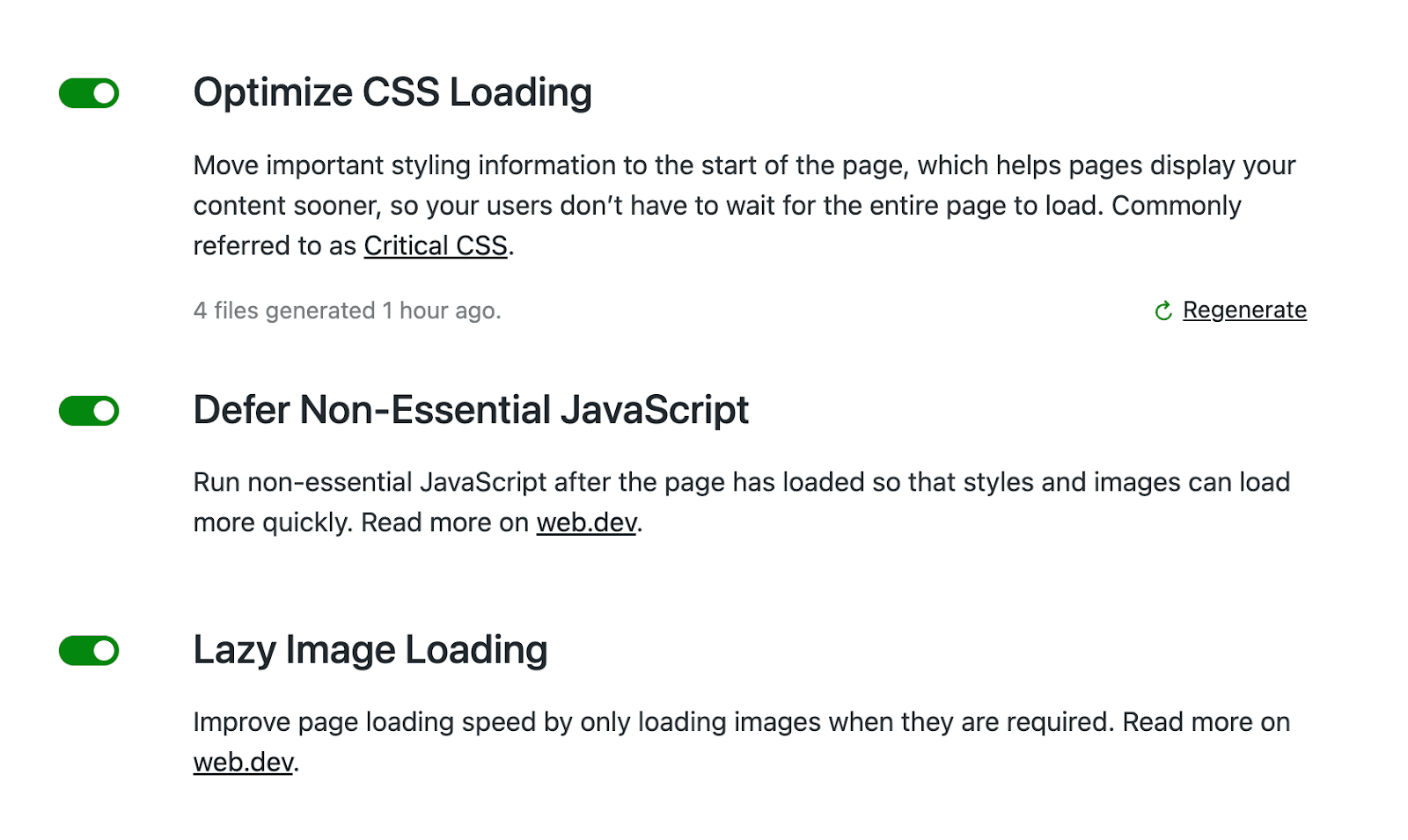
باستخدام هذا المكون الإضافي ، يمكنك تحسين تحميل CSS وتأجيل JavaScript غير الأساسي وتنفيذ التحميل البطيء في بضع خطوات بسيطة. هذه إحدى أسهل الطرق للتخلص من موارد حظر العرض في WordPress.
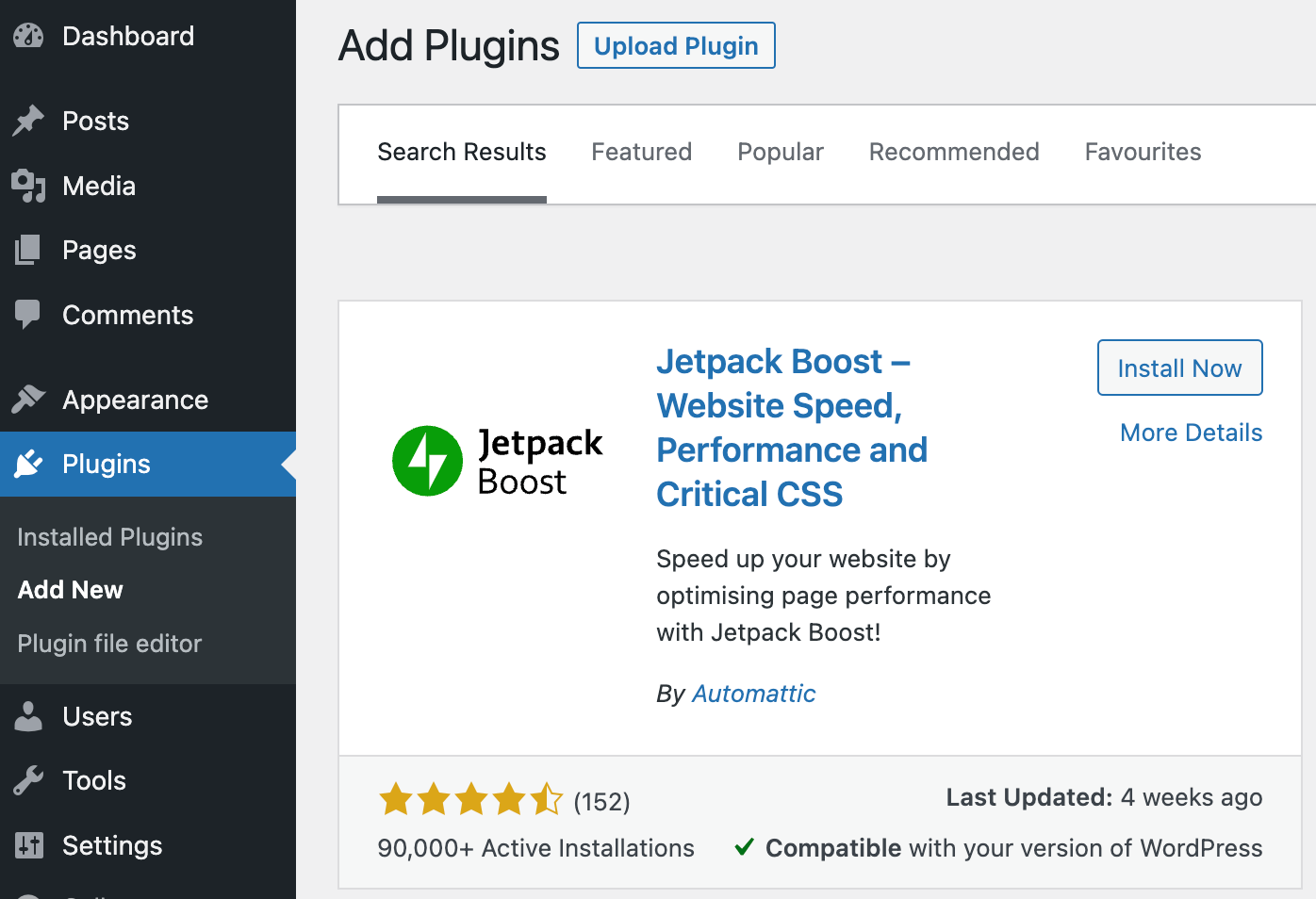
للبدء ، انتقل إلى الإضافات ← إضافة جديد في لوحة معلومات WordPress وابحث عن Jetpack Boost. بعد ذلك ، قم بتثبيت وتنشيط المكون الإضافي على موقعك.

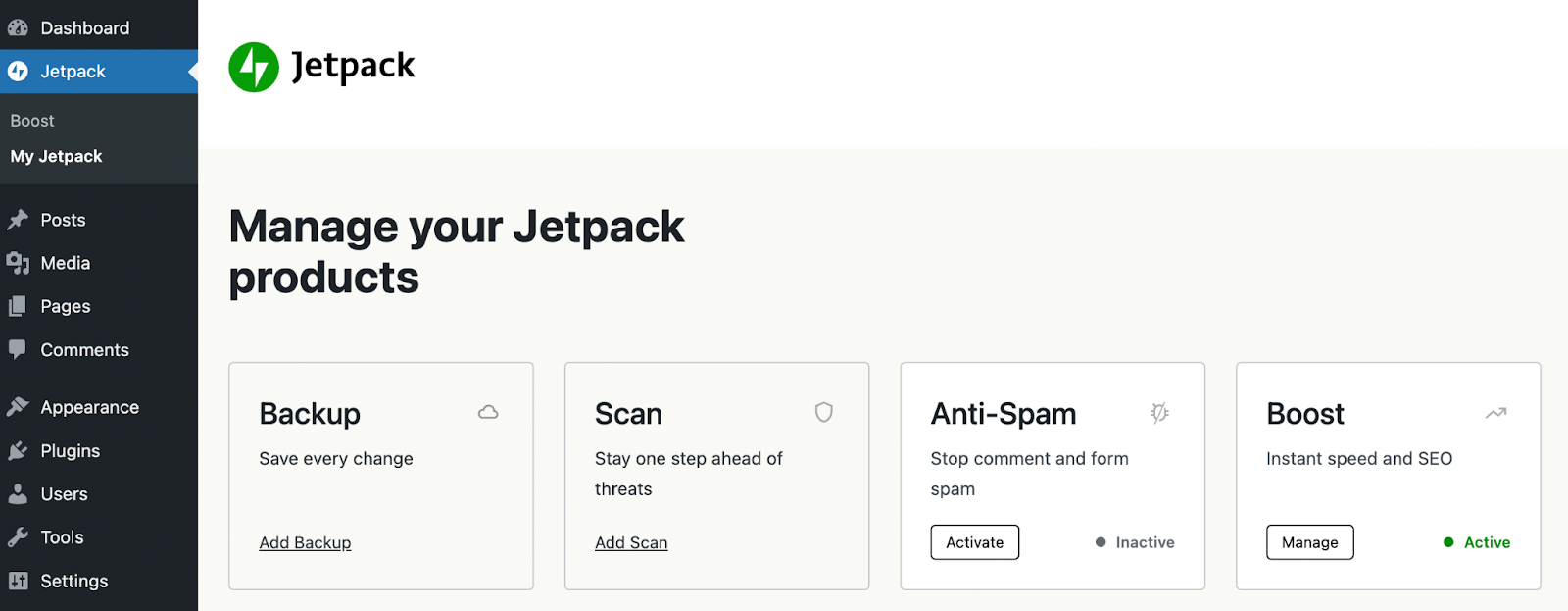
إذا كان لديك Jetpack مثبتًا بالفعل ، فيمكنك الانتقال إلى Jetpack → My Jetpack . من قائمة منتجات Jetpack ، ابحث عن Boost وانقر فوق تنشيط .

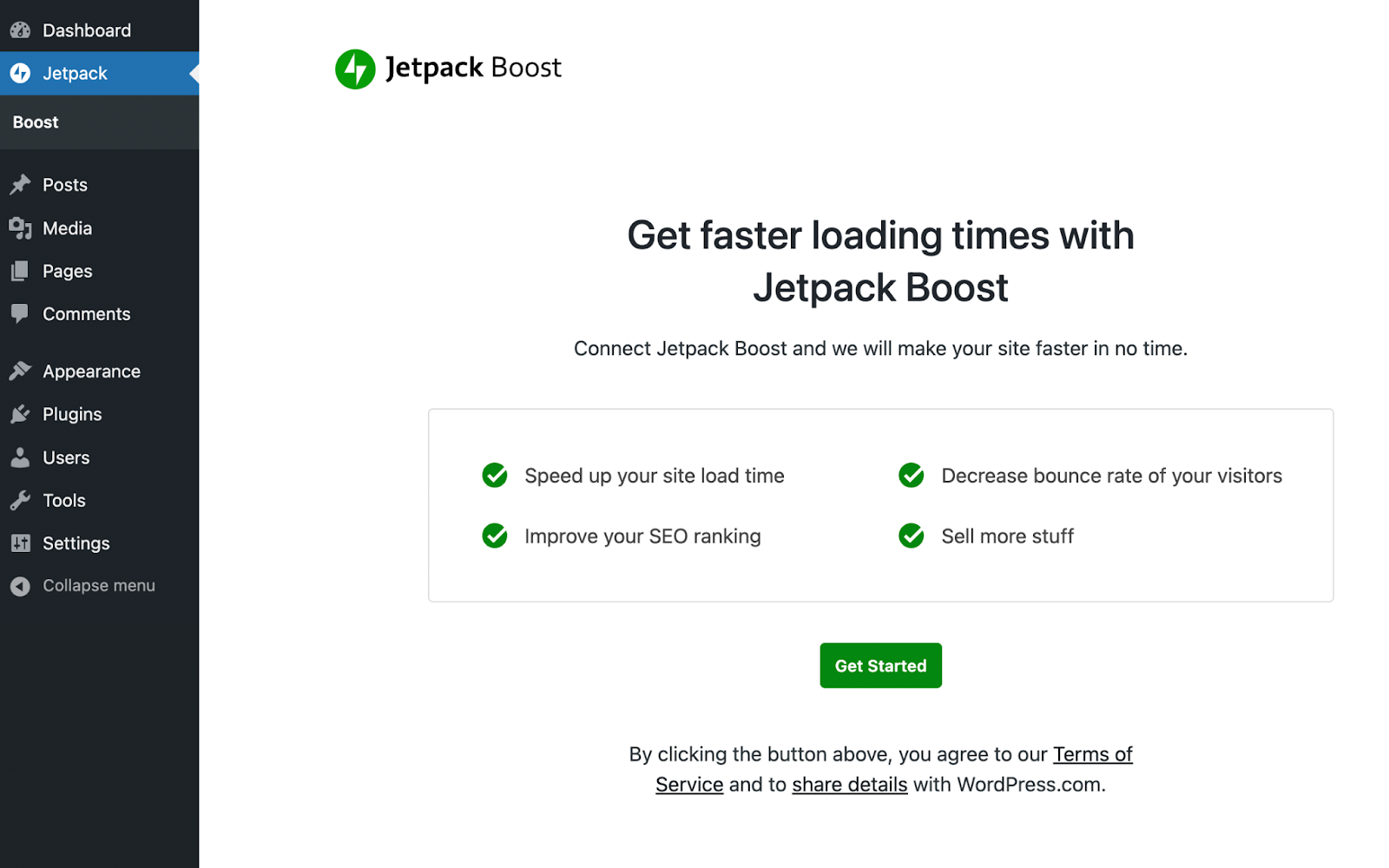
بعد تنشيط المكون الإضافي ، انقر فوق علامة التبويب Jetpack Boost وحدد Get Started .

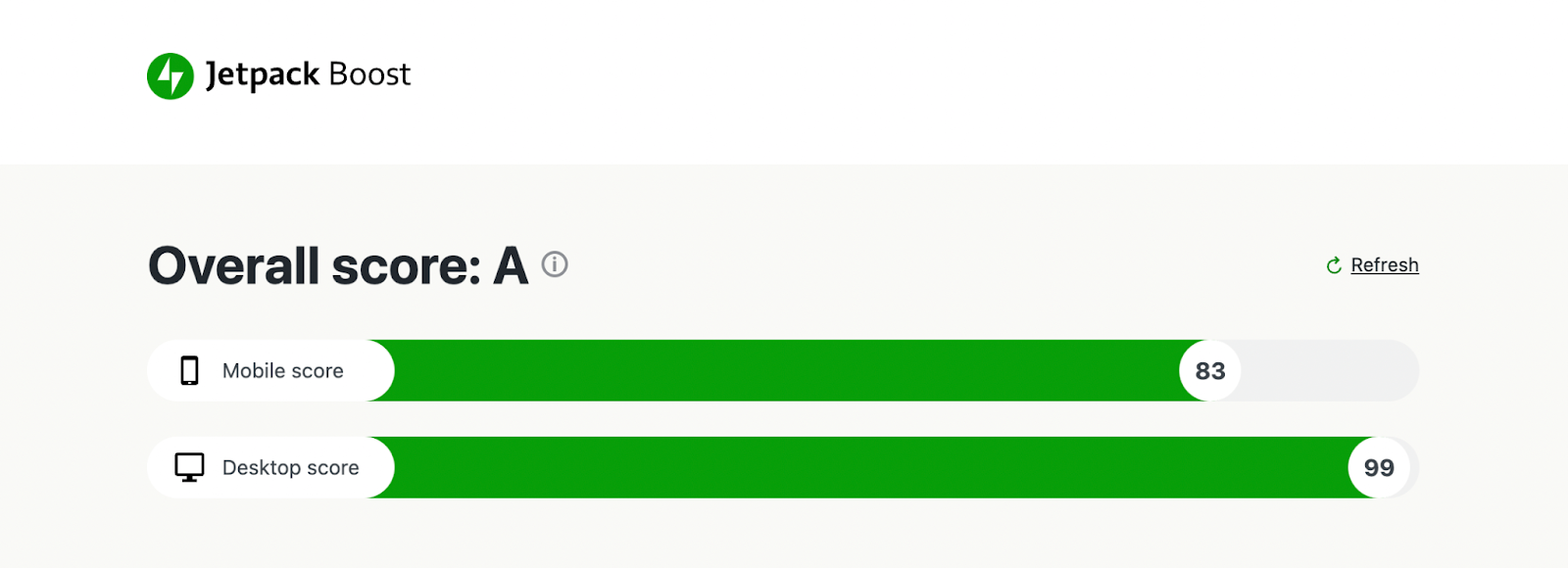
سوف يمنحك Jetpack تلقائيًا درجة أداء لموقع الويب الخاص بك. سترى درجة بالحرف ، بالإضافة إلى تفاصيل حول درجات الهاتف المحمول وسطح المكتب.

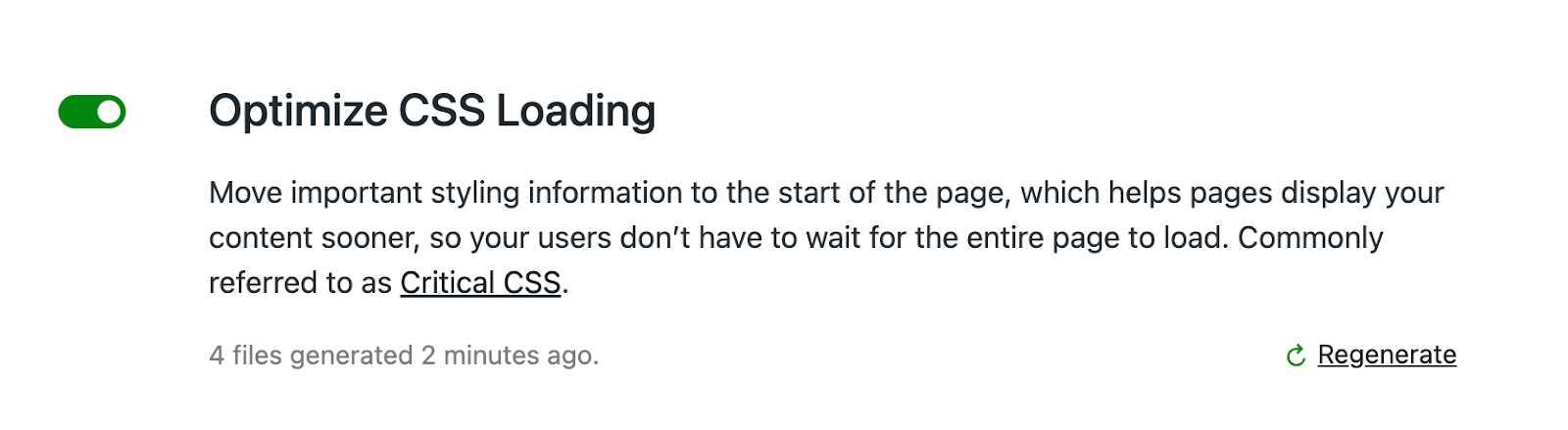
بعد ذلك ، قم بالتمرير لأسفل لتحسين تحميل CSS وتشغيل هذه الميزة. عند التنشيط ، سينقل Jetpack Boost CSS المهمة لموقعك على الويب إلى أعلى صفحاتك ، بحيث يتم تحميلها بشكل أسرع.

2. تأجيل JavaScript غير الضرورية
تحسين تحميل CSS ليس هو الخطوة الوحيدة التي يمكنك اتخاذها للتخلص من موارد حظر العرض في WordPress. يمكنك أيضًا تأجيل JavaScript غير الضروري لتحسين أوقات تحميل موقعك.
من خلال تأجيل JavaScript غير الأساسي ، يمكنك تأجيل مهام معينة إلى ما بعد تحميل المحتوى الخاص بك. إذا لم تكن بعض ملفات JavaScript ضرورية لتحميل صفحة ، يمكنك منع المتصفح من معالجتها.
لحسن الحظ ، هذا سهل التنفيذ مع المكون الإضافي Jetpack Boost. بعد تحسين تحميل CSS ، يمكنك بسهولة تأجيل JavaScript غير الضروري أيضًا.
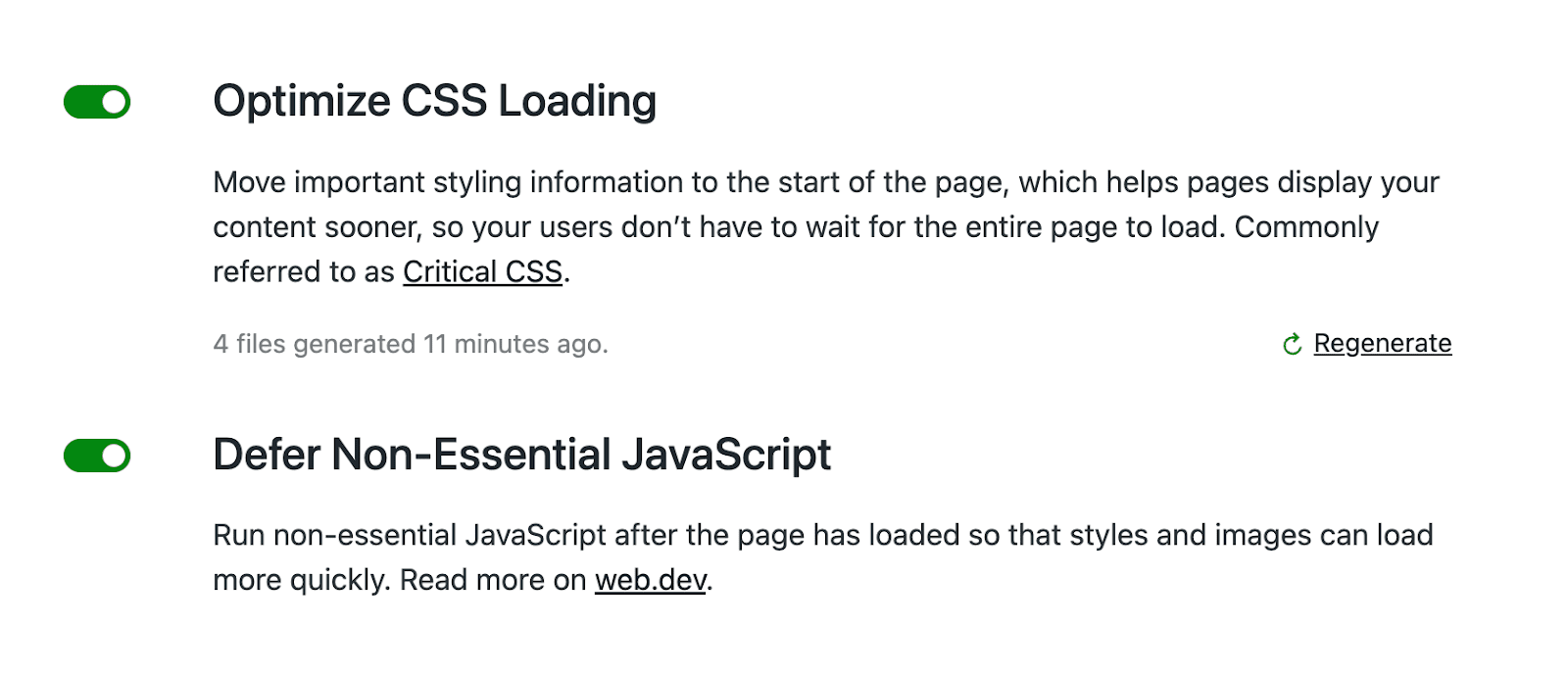
للقيام بذلك ، حدد موقع قسم Defer Non-Essential JavaScript ، الموجود أسفل تحسين تحميل CSS ، وقم بتشغيل مفتاح التبديل.

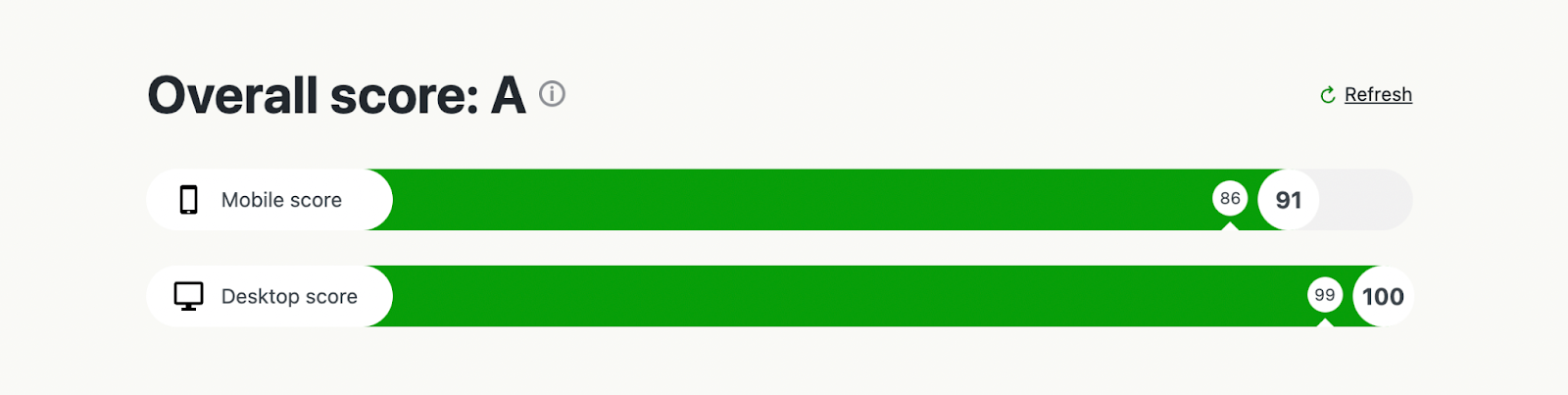
بمجرد تمكين هذا الإعداد ، سيعيد المكون الإضافي حساب الأداء العام لصفحتك. ستتمكن من رؤية درجاتك قبل وبعد استخدام Jetpack Boost.

قارن النتائج في لقطات الشاشة قبل وبعد هذه العملية. سترى أن تحسين تحميل CSS وتأجيل JavaScript غير الضروري كانا فعالين في تحسين سرعة الصفحة. بدون الاضطرار إلى معالجة البرامج النصية الضخمة ، يمكن للمتصفحات تحميل المحتوى الخاص بك بشكل أسرع.

3. تأجيل الصور خارج الشاشة
الصور ليست موردًا لحظر العرض ، ولكن يمكنك التفكير في تحسين عملية التحميل لتحسين عرض صفحتك. غالبًا ما تحتوي مواقع الويب على صور خارج الشاشة لا تظهر على الصفحة حتى يقوم الزائر بالتفاعل ، مثل التمرير. نظرًا لأن هذه ليست ضرورية لتحميل صفحة الويب ، يمكنك تأجيلها مع التحميل البطيء.
يتضمن تحميل الصور الكسول فقط تحميل الصور التي يمكن للزوار رؤيتها. عندما يبدأ شخص ما في التمرير ، سيتم تحميل هذه الصور مباشرة قبل ظهورها على الصفحة.
بدون التحميل البطيء ، سيحاول المستعرض تحميل جميع الصور على الصفحة مرة واحدة. هذا يعني أن تحميل المحتوى الخاص بك سيستغرق وقتًا أطول ، مما قد يدفع الأشخاص إلى مغادرة موقعك.
إذا كان الزائر يستخدم جهاز كمبيوتر سطح المكتب ، فقد لا يمثل التحميل المنتظم مشكلة. من ناحية أخرى ، تحتوي الهواتف الذكية والأجهزة اللوحية على شاشات أصغر ونطاق ترددي أقل. إذا قام موقع الويب الخاص بك بتحميل جميع صوره بالكامل مرة واحدة ، فقد يؤدي ذلك إلى زيادة الضغط على النطاق الترددي وزيادة أوقات التحميل لمستخدمي الهاتف المحمول. التحميل الكسول يحل هذه المشكلة.
يمكنك استخدام Jetpack Boost لتمكين التحميل البطيء على موقعك. ما عليك سوى العثور على ميزة تحميل الصور الكسولة وتشغيلها .

من خلال القيام بذلك ، سيقوم موقع الويب الخاص بك بتحميل الصور فقط أثناء قيام الزائر بالتمرير لأسفل الصفحة. على الرغم من أن الصور ليست مصدرًا لحظر العرض ، إلا أن تشغيل التحميل البطيء يمكن أن يساعد في تحسين سرعة صفحتك.
4. إزالة JavaScript الذي يحظر العرض يدويًا
على الرغم من أن تثبيت مكون إضافي للتحسين يعد حلاً أبسط بكثير ، إلا أنه يمكنك أيضًا إزالة موارد حظر العرض يدويًا. من الناحية المثالية ، يجب أن تفكر في هذا الخيار فقط إذا كنت مبرمجًا متمرسًا. قد تكون هذه العملية مفيدة أيضًا إذا كنت ترغب في تقليل عدد المكونات الإضافية على موقع الويب الخاص بك.
عند تحسين JavaScript ، يمكنك إضافة سمة غير متزامنة أو مؤجلة إلى ملفاتك. سيؤدي هذا إلى تحديد البرامج النصية غير الهامة ويطلب من المستعرض عرضها بشكل منفصل. يمكن استخدام كلتا السمتين لجعل محتوى HTML يتم تحميله بشكل أسرع.
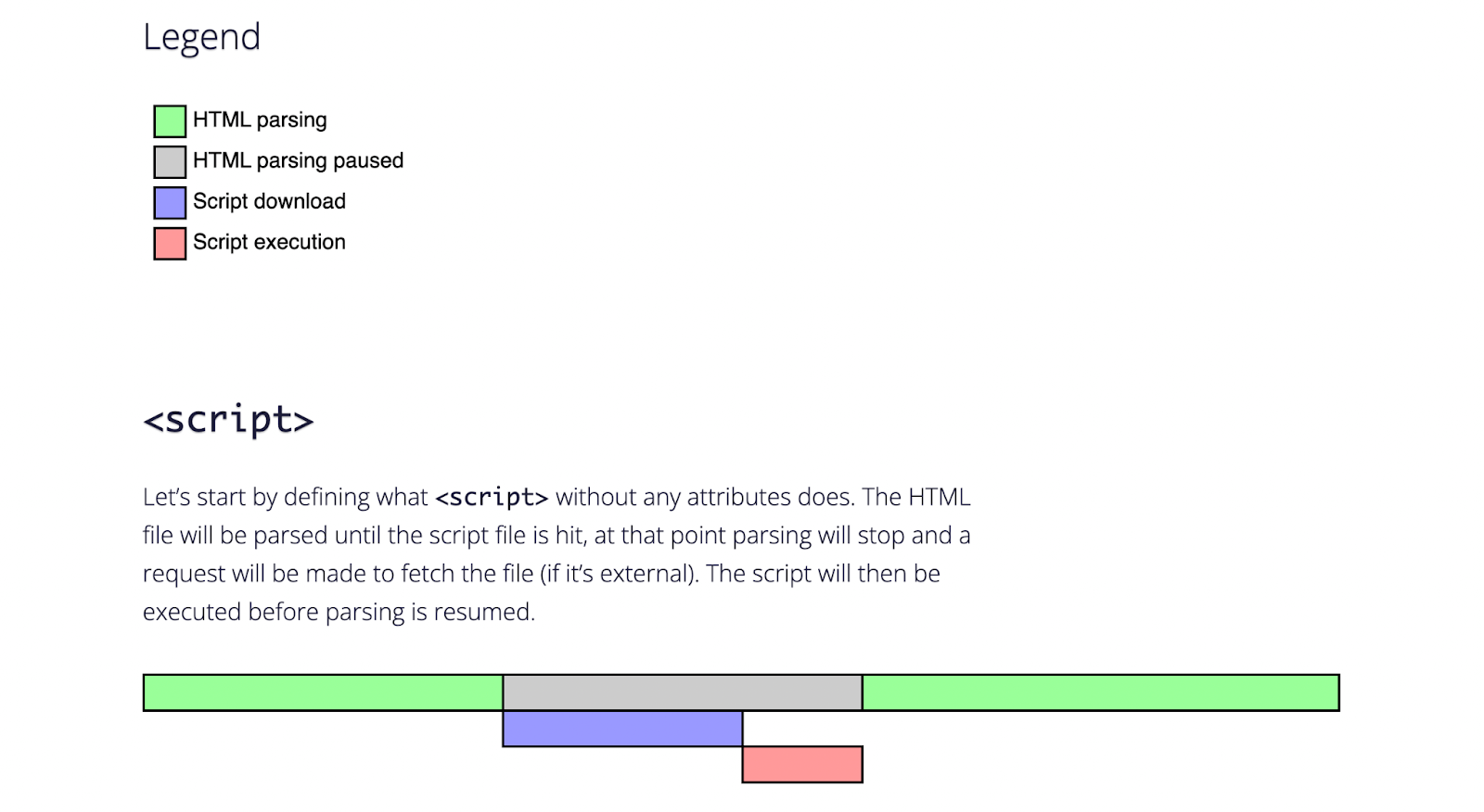
في البرنامج النصي العادي ، يتم تحليل ملف HTML حتى يصل إلى ملف نصي. بعد ذلك ، سيتوقف التحليل مؤقتًا أثناء استرداد البرنامج النصي. بمجرد تنزيله وتنفيذه ، يستأنف التحليل.

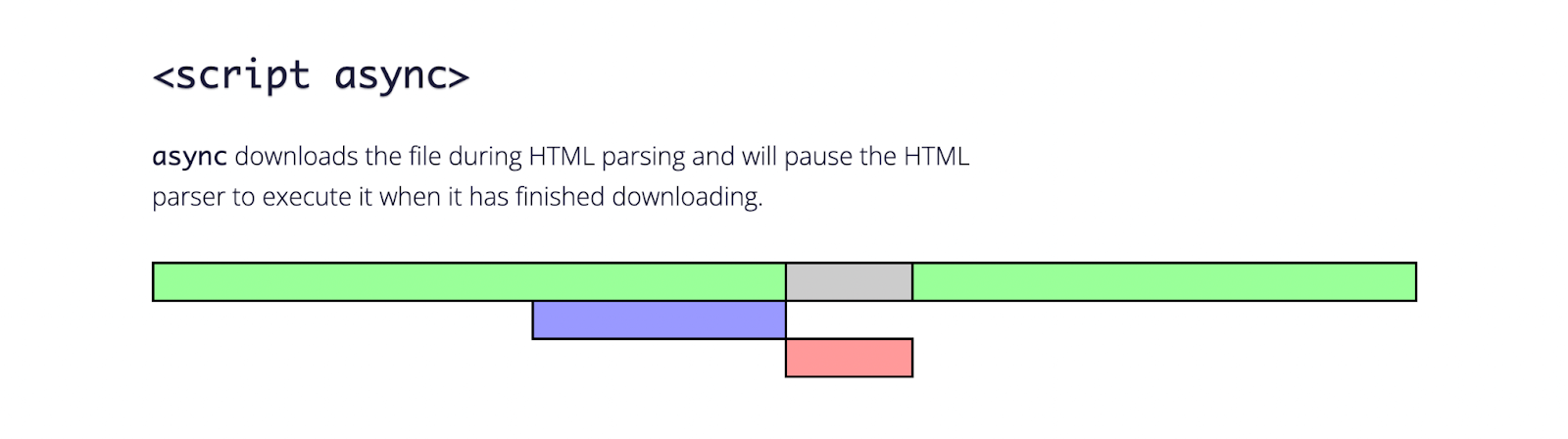
تتيح السمة غير المتزامنة للمتصفح تنزيل JavaScript أثناء تحليله لبقية HTML. بمجرد تنزيله ، يمكنه إيقاف تحليل HTML لتنفيذ البرنامج النصي.

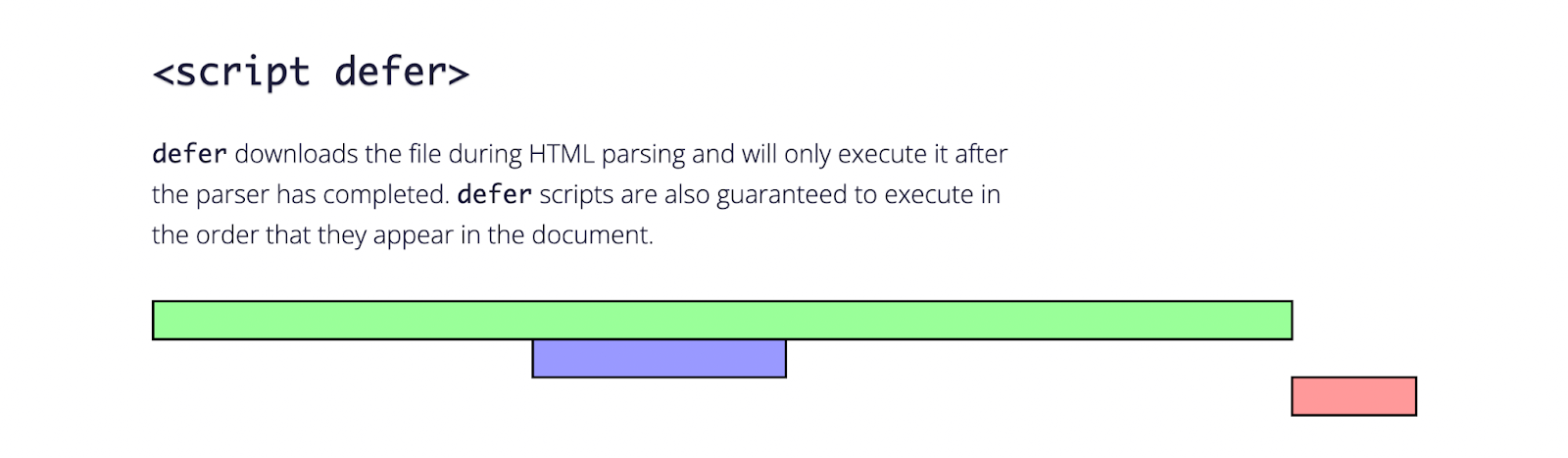
وبالمثل ، تتيح السمة defer للمتصفح تنزيل البرنامج النصي أثناء تحليل HTML. الفرق هو أنه ينتظر أيضًا حتى انتهاء تحليل HTML لتنفيذ البرنامج النصي.

لتنفيذ أي من هاتين السمتين ، سيتعين عليك إضافة مقتطف رمز إلى ملف jobs.php الخاص بك. أولاً ، ستحتاج إلى العثور على علامة <script> لمورد حظر العرض. بعد ذلك ، يمكنك إضافة سمة غير متزامنة مثل هذه:
<script src="resource.js" async></script>بدلاً من ذلك ، إليك ما قد يبدو عليه البرنامج النصي بسمة defer:
http://resource.jsبينما يمكن للمكوِّن الإضافي التعامل مع هذه السمات نيابةً عنك ، فقد تفضل أداء هذه المهمة بنفسك. إذا كان الأمر كذلك ، فمن المهم أن تعرف متى تستخدم كل سمة. بالنسبة للنصوص البرمجية غير الضرورية التي تعتمد على نص برمجي آخر ، ستحتاج إلى استخدام سمة تأجيل. بالنسبة لجميع البرامج النصية الأخرى ، يمكنك استخدام غير متزامن.
5. تطبيق سمات غير متزامنة أو مؤجلة مع البرنامج المساعد
إذا كنت تواجه مشكلة في تحرير البرامج النصية يدويًا ، فيمكنك استخدام مكون إضافي مثل Async JavaScript. تتيح لك هذه الأداة التحكم الكامل في البرامج النصية التي لها سمة غير متزامنة أو مؤجلة.
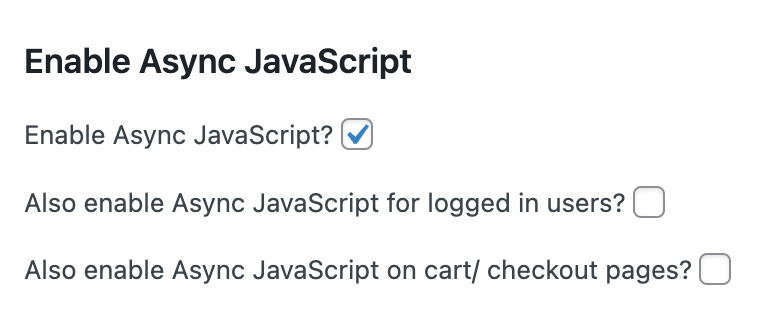
بمجرد تثبيت المكون الإضافي ، انتقل إلى الإعدادات → Async JavaScript وحدد Enable Async JavaScript .

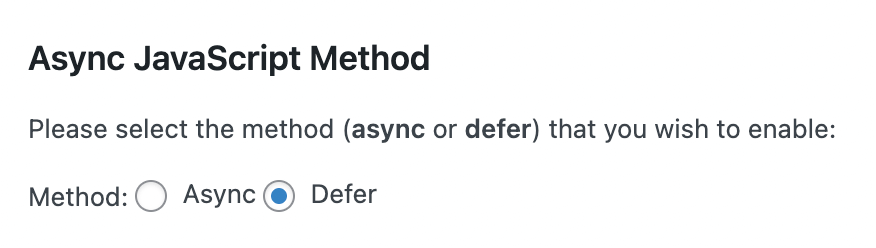
بعد ذلك ، انتقل إلى قسم Async JavaScript Method . هنا ، يمكنك تحديد ما إذا كنت تريد تمكين السمات غير المتزامنة أو المؤجلة.

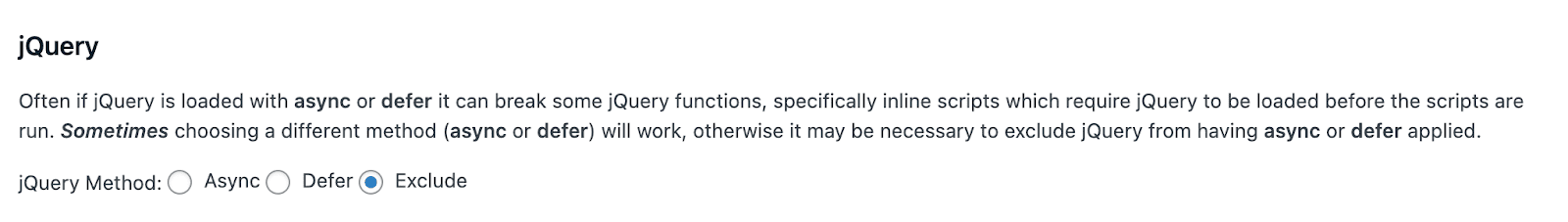
نظرًا لأن العديد من المكونات الإضافية تعتمد على jQuery ، فمن الجيد استبعاد هذه البرامج النصية. إذا حاولت تطبيق سمات غير متزامنة على jQuery ، فقد ينتهي بك الأمر إلى كسر موقع الويب الخاص بك.
عندما تكون في شك ، يمكنك استخدام السمة defer ، ولكن أفضل إجراء هو استبعاد jQuery تمامًا.

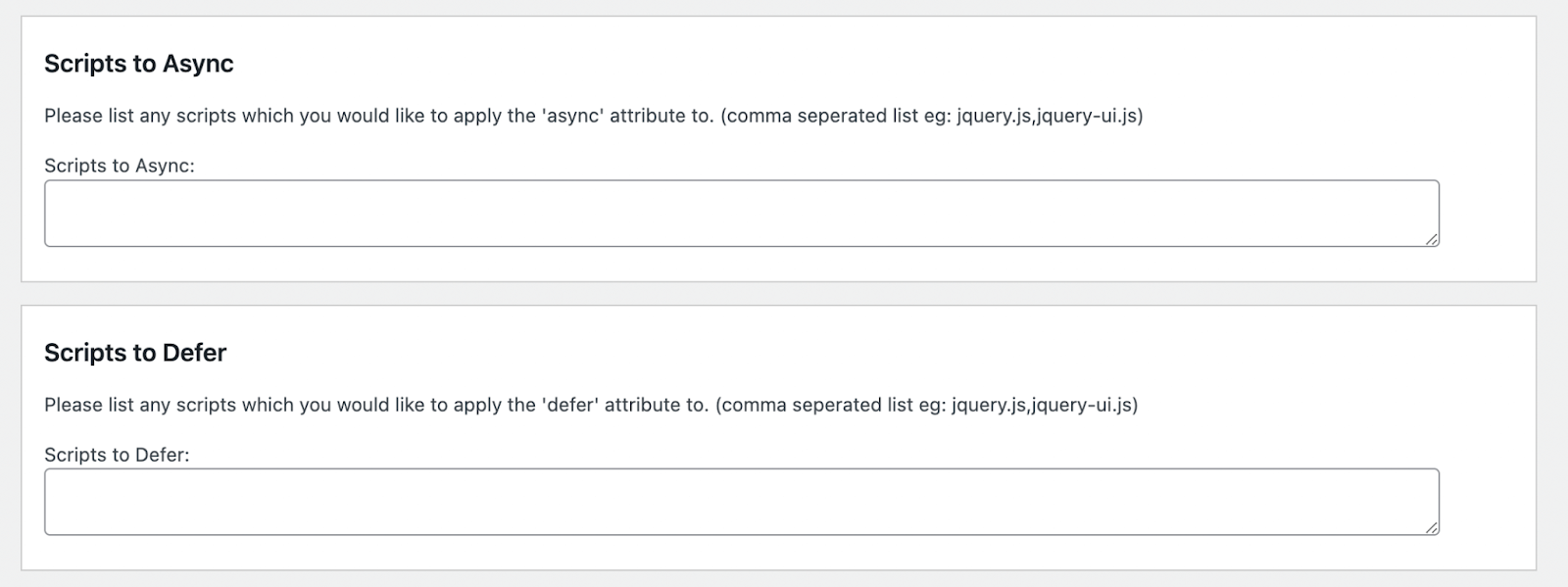
الآن ، يمكنك سرد نصوص برمجية محددة تريد تأجيلها أو عدم تزامنها. من المهم التأكد من وضع كل برنامج نصي في القسم الصحيح.

ضمن قسم " استثناء البرنامج النصي " ، يمكنك إدراج أي نصوص برمجية تريد استبعادها من هذه العملية.
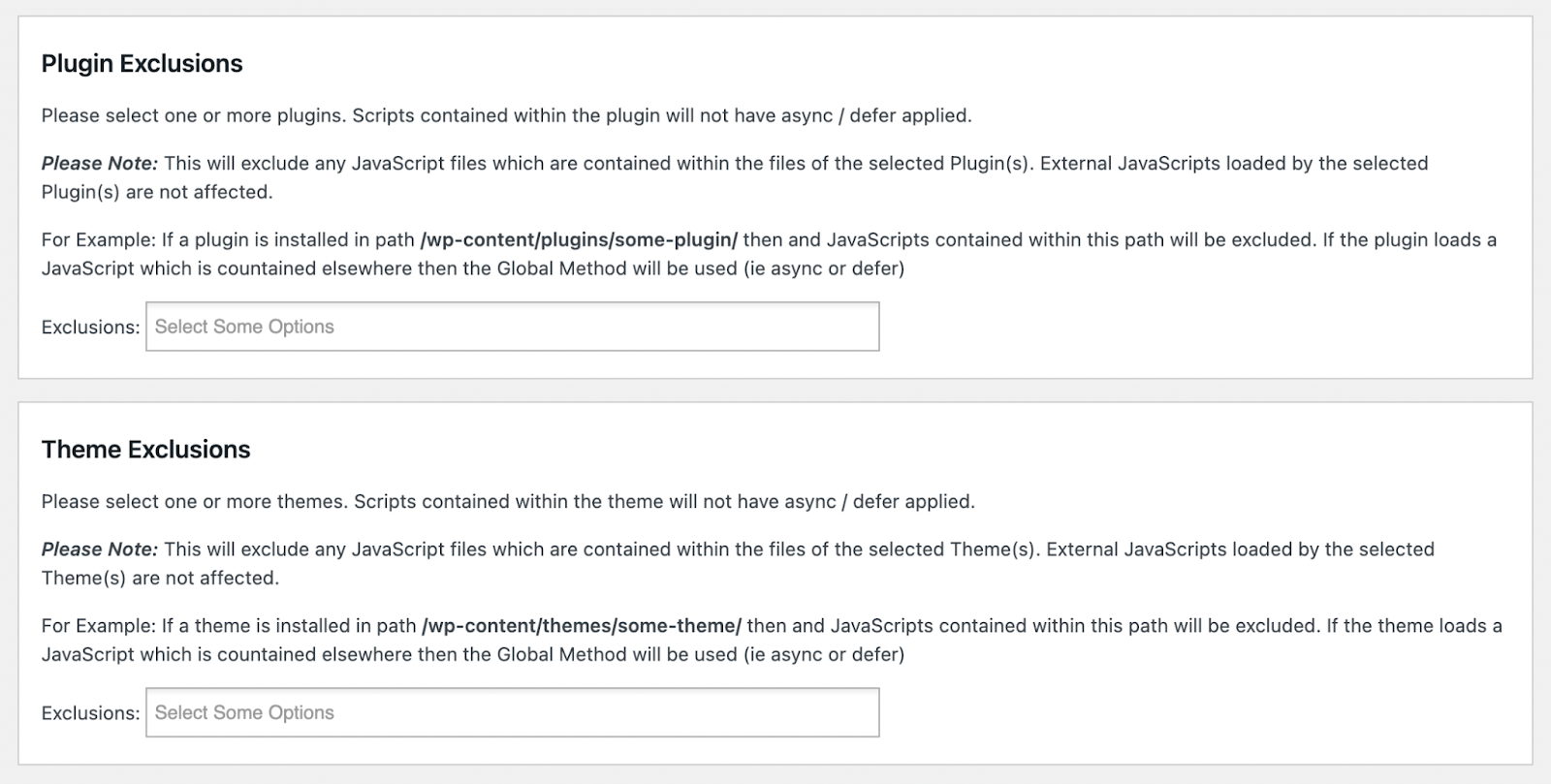
في الجزء السفلي من الصفحة ، سترى أيضًا خيارات لاستبعاد المكونات الإضافية والسمات. عند إدراج سمة أو مكون إضافي هنا ، لن يتم تطبيق البرامج النصية الخاصة بهم على سمات غير متزامن أو مؤجل.

بمجرد تخصيص هذه الخيارات ، يمكنك المضي قدمًا والنقر فوق حفظ الإعدادات . يمكن أن تكون هذه الطريقة حل وسط فعال بين تحرير البرامج النصية يدويًا والسماح للمكوِّن الإضافي بتنفيذ هذه العملية نيابةً عنك. بدلاً من ذلك ، يمكنك استخدام أداة الكل في واحد مثل Jetpack Boost لإزالة هذه الخطوات الإضافية.
الأسئلة المتداولة (FAQs)
كما ترى ، هناك عدة طرق للتخلص من موارد حظر العرض في WordPress. دعنا نلقي نظرة على بعض الأسئلة الأكثر شيوعًا حول هذه العملية.
كيف يمكنني اختبار موقع WordPress الخاص بي بحثًا عن موارد حظر العرض؟
يمكنك اختبار موقع WordPress الخاص بك عن طريق إدخال عنوان URL الخاص به على PageSpeed Insights. في نتائجك ، ابحث عن أي موارد تمنع العرض ضمن قسم الفرص .
هل تتعلق موارد حظر العرض بأساسيات الويب الأساسية؟
نعم ، يمكن أن تؤثر موارد حظر العرض سلبًا على نتائج "أساسيات الويب الأساسية" لموقعك. يمكن لأي نصوص غير محسّنة أن تزيد من أكبر رسم محتوى (LCP) ، ووقت الحظر الإجمالي (TBT) ، و First Contentful Paint (FCP). إذا قمت باختبار موقع الويب الخاص بك باستخدام برنامج Core Web Vitals ، مثل PageSpeed Insights ، فقد يقترح ذلك إزالة موارد حظر العرض لتحسين درجاتك.
هل HTML مصدر مانع للعرض؟
نعم ، يمكن أن تكون أي عمليات استيراد أو برامج نصية أو أوراق أنماط بتنسيق HTML تؤخر عملية عرض الصفحة مصدرًا لحظر العرض.
هل الصور محظورة؟
لا ، الصور ليست موردًا لحظر العرض ، ولكن قد لا تزال ترغب في تحسين الصور لزيادة سرعة صفحتك. باستخدام Jetpack Boost ، يمكنك تأجيل الصور خارج الشاشة لتحميل ما يظهر على الشاشة فقط. بعد ذلك ، سيتم تحميل الصور أثناء قيام الزائر بالتمرير لأسفل الصفحة.
تحسين موقعك لأوقات تحميل أسرع
عند إزالة ملفات حظر العرض ، يمكنك تحسين أوقات تحميل موقعك. قد يساهم ذلك في تحسين تجربة المستخدم ، والتي يمكن أن تبقي الزائرين على موقع الويب الخاص بك لفترات أطول. لذلك ، يمكن أن يكون التخلص من موارد حظر العرض طريقة فعالة لتحسين موقعك للوصول إلى أهدافك بشكل أفضل.
للمراجعة ، إليك خمس طرق يمكنك من خلالها التخلص من موارد حظر العرض في WordPress:
- تحسين تحميل CSS باستخدام Jetpack Boost.
- تأجيل JavaScript غير الأساسية.
- تأجيل الصور خارج الشاشة.
- إزالة موارد حظر العرض يدويًا.
- قم بتطبيق سمات غير متزامنة أو مؤجلة باستخدام المكون الإضافي Async JavaScript.
بمجرد إزالة موارد حظر العرض ، يمكن للزائرين الاستمتاع بأوقات تحميل أسرع!
