هذا ما تحتاج لمعرفته حول حجم صورة WordPress وكيفية تنفيذه
نشرت: 2022-09-06حجم صورة ووردبريس! هاه! يبدو وكأنه شيء مباشر ، أليس كذلك! لكن هل هي حقا؟
حسنًا ، دعنا نتحدث عن ذلك ، ما الذي يبحث عنه مستخدم الإنترنت العشوائي قبل النقر على رابط أو مدونة أو مقالة ، إلخ. هل هو العنوان؟ ربما ، هل هو العنوان؟ سطر الوصف؟ الجواب في الغالب لا ، لا شيء من هؤلاء.
ولكن إذا كنت تفكر في الصورة المميزة ، فسنقول ، نعم. وفقًا للعديد من الدراسات والمجلات الشائعة ، يميل متصفحو الويب إلى النقر فوق صور مميزة جذابة وغنية بالمعلومات.
إنهم يميلون إلى دراسة المحتويات داخل صورة الميزة ، قبل النظر إلى العنوان أو البيانات الوصفية.
هذا هو المكان الذي يحدث فيه السحر ، هذا هو المكان / عندما يقرر متصفحي الويب النقر فوق المحتوى المنشور الخاص بك لإلقاء نظرة أخرى.
القدرة على جذب انتباه الجمهور بصورة مميزة تعني نقرة عضوية مؤكدة تقريبًا.
وهذا ليس بهذه السهولة عندما تعمل باستخدام كلمات رئيسية تنافسية طويلة الذيل أو قصيرة الذيل ، والعبارات الشائعة ، والأحداث الشعبية ، والموضوعات ، ومراجع الثقافة الشعبية ، وما إلى ذلك.
لذا ، فإن حجم الصورة الموصى به في WordPress بواسطة فريق تطوير DroitThemes هو 1200 × 675 بكسل.
أهمية الصور الجيدة
كما ذكرنا سابقًا ، يمكن للصورة المميزة الجذابة على WordPress أن تجلب المزيد من عوامل الجذب والنقرات المنظمة دون أي عمل إضافي. لا يمكن التقليل من أهمية الصور الجيدة.
لا يهم المدونة أو المقالة أو المنشور أو النشرة الإخبارية وما إلى ذلك أنواع المحتوى التي قد تعرضها ، فإن جودة التنفيذ والصور الإعلامية هي مفتاح النجاح.
يميل الناس إلى الانغماس بصريًا قبل أن يبدأوا في القراءة ، وكل هذا يحدث في أجزاء من الثواني عند مواجهة الصورة المذكورة.
لذلك ، يُنصح بشدة باختيار صورة ممتازة ليتم عرضها في المحتوى التالي الخاص بك.

لا تجذب الصورة عالية الجودة المزيد من العيون فحسب ، بل إنها رائعة أيضًا للحفاظ على جودة ثابتة في أنواع مختلفة من دقة العرض.
صور ووردبريس المميزة: ما هي؟
يتم استخدام صورة مميزة لتقديم معلومات السياق بشكل مرئي بخصوص جزء من المحتوى.
عادةً ما تظهر هذه الأنواع من الصور أعلى المحتوى وتظهر بجانب البيانات الوصفية للمحتوى المذكور ، في قسم الصور المصغرة.
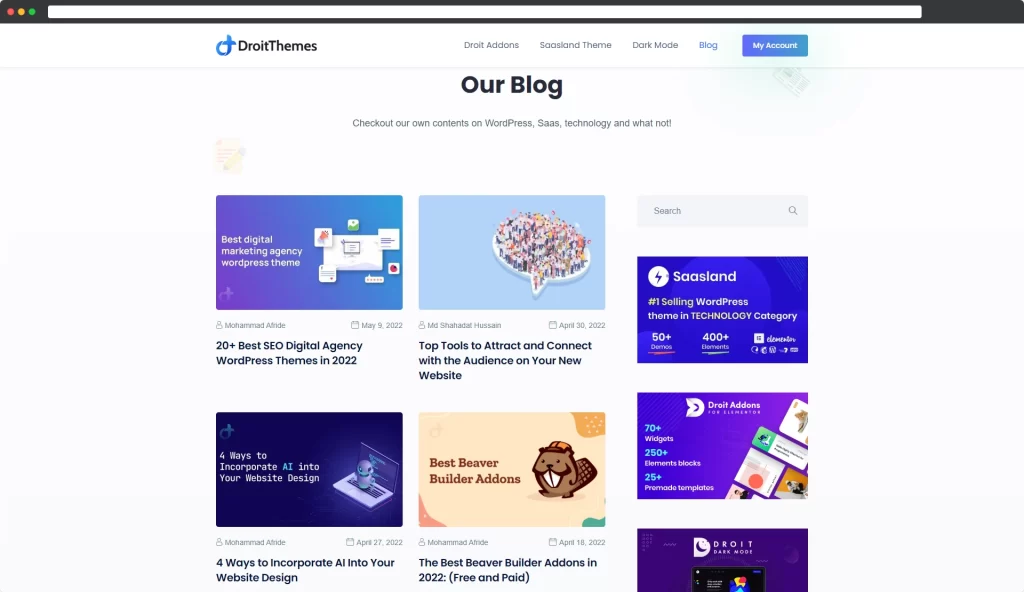
تجذب الصورة المميزة انتباه الزائر وخياله وتوفر أدلة ومعلومات وسياقًا ثانويًا فيما يتعلق بالمحتوى الخاص بك بصريًا.
على سبيل المثال ، تشير الصورة المعروضة هنا بوضوح إلى نقطة الحديث والموضوع قيد التشغيل.
يلعب موضوع WordPress النشط لموقع الويب أيضًا دورًا رئيسيًا أثناء تحديد كيفية عرض صورة الميزة.
أثناء إنشاء موقع ويب WordPress ، حاول دائمًا اختيار أفضل سمة WordPress للتدوين ونشر المحتوى.
Developer.WordPress.org حجم الصورة المميز الموصى به في WordPress
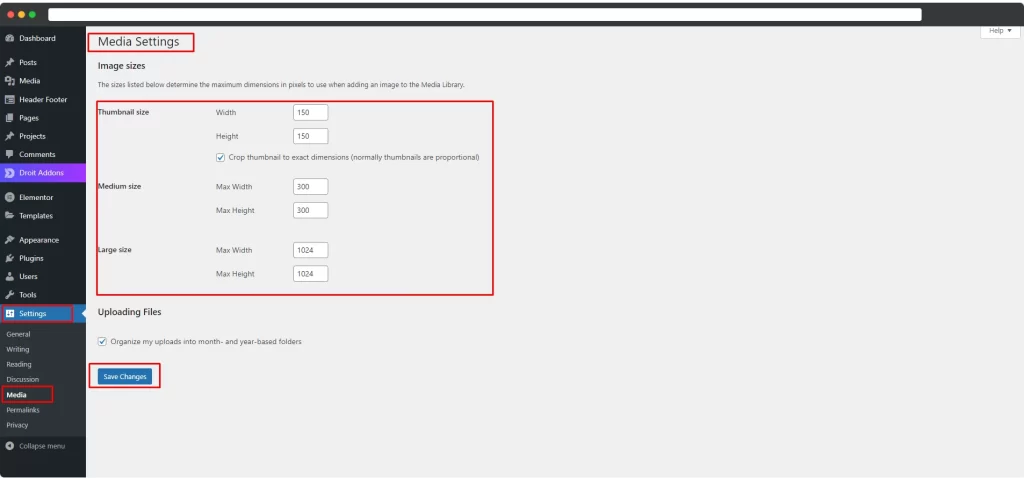
إعدادات WordPress الافتراضية هي أحجام الصور التالية:
يقوم WordPress تلقائيًا بإنشاء ثلاثة إصدارات من صورتك التي تم تحميلها ، وهي:
- حجم الصورة المصغرة: 150 × 150 بكسل
- الحجم المتوسط: 300 × 300 بكسل
- الحجم الكبير: 1024 × 1024 بكسل

ما هو الغرض من هذه الإصدارات المختلفة من أحجام الصور المميزة في WordPress
ضع في اعتبارك صورة البعد الذي استخدمه فريق تطوير DroitThemes - 1200 بكسل × 675 بكسل.
قد يصل حجم الصورة الأصلية إلى 100 كيلوبايت.
الآن ضع في اعتبارك أن تكون أبعاد الصورة الأصلية هذه هي الصورة المصغرة! الآن لن يبدو ذلك غير طبيعي بالنسبة للصورة المصغرة ، أليس كذلك!
ناهيك عن تأثير الأداء الذي ستحدثه هذه الدقة إذا كانت هذه الدقة مصحوبة بحجم الصورة.
لذلك من الآمن افتراض أن الحجم المحول التلقائي بواسطة WordPress البالغ 150 × 150 بكسل هو رهان آمن وموثوق.
يعد تغيير الحجم التلقائي للصور بواسطة WordPress ميزة رائعة بالطبع.
ومع ذلك ، فإن هذه الميزة الرائعة تعمل بشكل جيد في بعض السيناريوهات.
على سبيل المثال ، قد لا يكون تغيير حجم الصورة افتراضيًا حلاً مناسبًا إذا كان موضوع WordPress يتطلب بُعدًا معينًا للصورة.
هنا في DroitThemes شيء نتحدث عنه أثناء عملنا مع WordPress المميز للصورة بحجم 1200 × 675 بكسل.
في مثل هذه الحالات ، يُنصح بإضافة حجم صورة مخصص يدويًا.
فكيف يعمل!
إليك برنامج تعليمي قصير حول كيفية إضافة حجم صورة مميز مخصص لـ WordPress
يقوم WordPress بأتمتة المحتوى الخاص بك للحصول على أفضل أداء على نظامه الأساسي من خلال تغيير حجم الصور المميزة الأصلية بثلاثة أحجام ودقة مختلفة.
ماذا عن إضافة حجم افتراضي آخر؟ هل من الممكن تضمين حجم صورة WordPress مخصص؟
نعم ، هذا ممكن وسنوضح لك كيفية القيام بذلك بشكل صحيح.
إضافة أحجام صور مخصصة باستخدام إعادة إنشاء الصورة وتحديد اقتصاص
Regenerate & Select Crop هو مكون إضافي بسيط يوفر وظائف أكثر من مجرد إعادة إنشاء الصور المصغرة.
بصرف النظر عن السماح للمستخدمين بتغيير الحجم الافتراضي للصورة المميزة ، يتمتع المستخدمون أيضًا بخيار إعادة إنشاء جميع الصور الموجودة لمطابقة حجم الصورة المفضل لديهم ، أو تعيين خيارات الاقتصاص الافتراضية ، أو إعادة إنشاء الصور المصغرة.


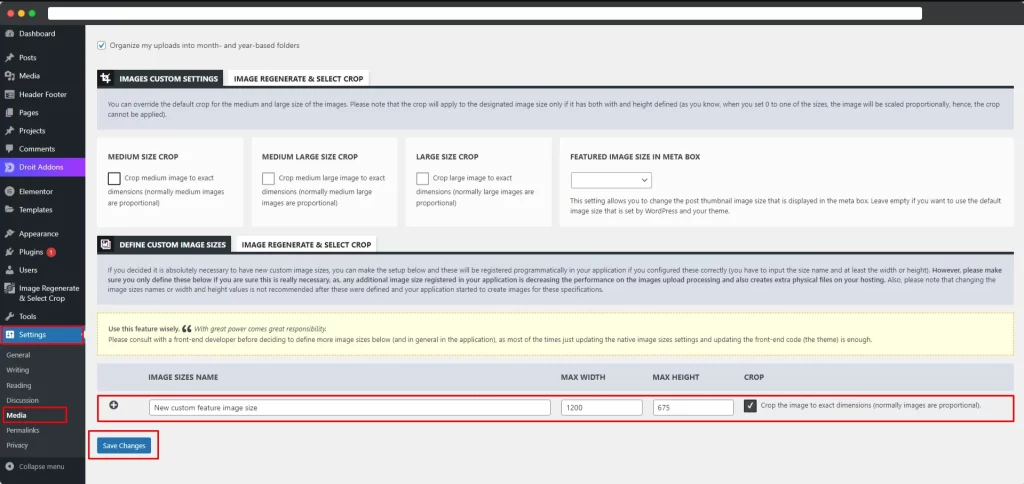
بمجرد التثبيت والتفعيل ، توجه إلى WordPress Dashboard> Regenerate & Select Crop ، من هنا انقر فوق DEFINE CUSTOM IMAGE SIZES وقم بتعيين اسم لحجم الصورة المميز المخصص لـ WordPress ، وأضف الأبعاد.
في هذا المثال ، نستخدم حجم الصورة المميز في WordPress والذي يبلغ 1200 × 675 بكسل.

بعد الانتهاء ، تأكد من النقر على حفظ التغييرات .
هناك العديد من الخيارات المتوفرة مع هذا المكون الإضافي المحدد ، ونحن لا نستكشف هذا الأمر بشكل أكبر ، لكننا نوصي بشدة أن يقوم المستخدم باستكشاف الإعدادات وتعديلها.
قم بإضافة حجم صورة WordPress مخصص عن طريق تحرير Functions.PHP
لهذا ، ستحتاج إلى تعديل بعض الرموز من ملف jobs.php الخاص بموقعك على الويب ، ولكن لا تقلق سنكون معك على طول الطريق.
نظرًا لأننا سنقوم بتعديل بعض الرموز ، فقط لنكون في الجانب الآمن من الأشياء ، يجب عليك نسخ الملف المذكور احتياطيًا.
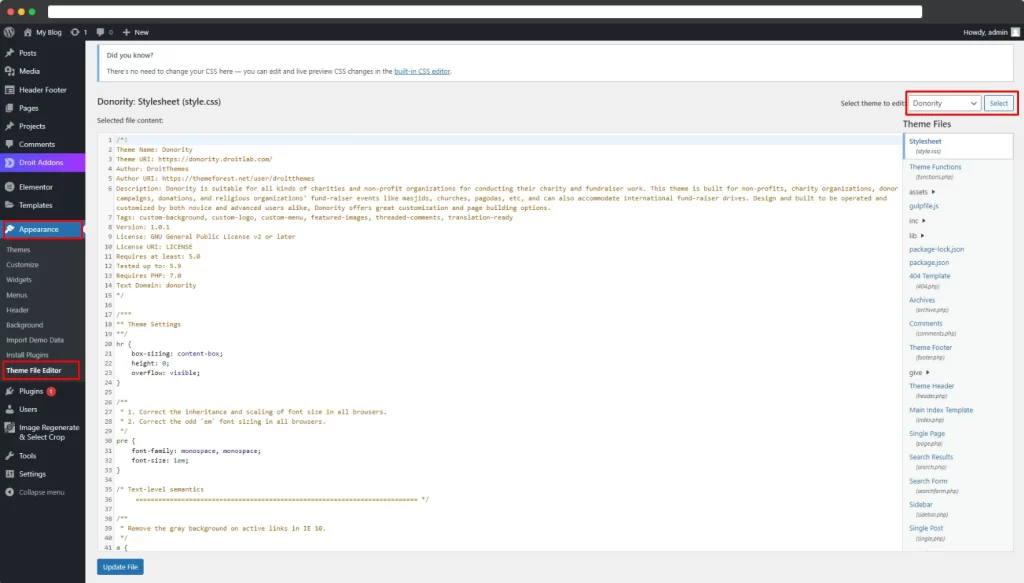
انتقل الآن إلى لوحة تحكم WordPress> المظهر> محرر السمات .

انقر الآن على Theme Functions (jobs.php). من هنا ، حدد موقع الكود التالي باستخدام محرر السمات عن طريق الضغط على Ctrl + F. إذا كان الرمز موجودًا بالفعل ، فاتركه وانتقل إلى الخطوة التالية.
وإذا كان الرمز يبدو مفقودًا ، فيرجى إدخال السلسلة التالية-
add_theme_support ("ما بعد الصور المصغرة") ؛بعد الانتهاء ، تأكد من الضغط على زر تحديث الملف .
الآن لإضافة أبعاد صورتك المخصصة ، أدخل الكود التالي مباشرةً أسفل الكود المذكور سابقًا ، البعد المخصص -
add_image_size (حجم الصورة المخصص لي ، 1200 ، 675) ؛
على وجه الخصوص ، تحتاج إلى تحديث محتوى علامات الاقتباس المفردة باسم حجم الصورة المخصص الجديد. نقترح شيئًا بسيطًا وصفيًا.
يجب أن تكون القيمة الأولى هي عرض الصورة ، ويجب أن تكون القيمة الثانية هي ارتفاع الصورة.

اتبع أفضل ممارسات الصور المميزة في WordPress
ببساطة ، لا يكفي التحميل ونسيان مكونات موقع الويب المهمة مثل الصور المميزة.
أثناء اختيار الصور المميزة وتحميلها لـ WordPress أو أي نظام أساسي آخر لإنشاء مواقع الويب ، نوصي بشدة المستخدمين باتباع بعض الخطوات البسيطة:
صور عالية الجودة
يجب أن تكون الصور المميزة عالية الجودة ودقة الوضوح والوضوح. تمثل الصورة المميزة أنت ، وموقع الويب الخاص بك ، والمحتوى الخاص بك ، لذا فإن استخدام صورة عالية الجودة أمر لا بد منه.
يجب على المستخدمين اختيار شيء يبدو جيدًا في كل من الصور المصغرة والمشاركات.
محتوى متسق
قم بتحميل الصور المتوافقة مع المحتوى الموجود على موقع الويب الخاص بك. ميزة التحميل والمحتوى والشعار وما إلى ذلك بما يتوافق مع علامتك التجارية. يساعد الحفاظ على أسلوب متسق في تصميمك المرئي في بناء علامتك التجارية وجعلها معروفة للزائرين.
الصور ذات الصلة
يعالج الإنسان الصور أسرع من النصوص. عندما تعتبرها صورة ميزة ذات صلة بالمعلومات يمكن أن تجذب المزيد من الانتباه إلى موقعك.
لذلك ، حاول دائمًا الحفاظ على صلة قوية أثناء التفكير في الصور المميزة.
حقوق النشر
لا تتعدى على مسائل حقوق التأليف والنشر. حاول دائمًا التأكد من إنتاج المحتوى الخاص بك ، وإذا كنت تقوم بتحميل شيء من منشئ محتوى آخر ، فتأكد من الحصول على موافقته القانونية قبل القيام بذلك.
يعد شراء صور مخزون خالية من حقوق الملكية من مواقع مثل Unsplash و Pixaby وغيرها خيارًا رائعًا.
لتختتم الأمر ،
الصور المميزة هي جزء لا يتجزأ من كل موقع WordPress.
يمكن للصورة المصممة جيدًا والمميزة أن تجعل موقع الويب الخاص بك يبدو أكثر احترافية وستساعد بشكل كبير في زيادة الوعي بعلامتك التجارية. الأمر نفسه ينطبق على المتاجر عبر الإنترنت. الصور مفيدة لبيع المنتجات.
يمكن أيضًا أن تؤثر الصورة المميزة المصممة جيدًا وفي جميع الأنحاء بشكل كبير على خيال زوارك ، مما يساعدك في الحصول على المزيد من النقرات والمشاهدات العضوية.
مع ذلك ، نأمل أن تكون قد وجدت هذا الجزء من المحتوى مفيدًا وسوف تفكر في مشاركته مع شخص محتاج.
نشكرك على زيارتك ، وإذا كانت لديك أي أسئلة أو مخاوف بشأن هذا الموضوع ، فلا تتردد في إخبارنا في قسم التعليقات أدناه.

