كيفية تغيير حجم الصورة المميز في ووردبريس
نشرت: 2022-09-22يجب أن تعكس الصورة المميزة للمنشور أو الصفحة موضوعه أو نغمته أو مفهومه العام. بالإضافة إلى ذلك ، قد تحتوي كل منشور أو صفحة على صورة مميزة واحدة ، والتي يمكن للعديد من السمات والمكونات الإضافية استخدامها لتحسين المظهر المرئي لموقعك.
الصورة المميزة للمنشور هي الأكثر وضوحًا في WordPress. إنها المربعات الصغيرة بجوار عناوين مشاركاتك على الصفحة الرئيسية.
يمكنك تعزيز تفاعل المستخدم ومرات مشاهدة الصفحة بالصور المميزة. بالإضافة إلى ذلك ، قد تظهر هذه الصور في نتائج محرك البحث وموجزات الوسائط الاجتماعية.
الاستخدام الأكثر شيوعًا للصور المميزة هو منشورات المدونة ، ولكن يمكنك أيضًا استخدامها على الصفحات وأنواع المنشورات المخصصة.
فوائد الصورة المميزة
الصور المميزة هي طريقة ممتازة لتحسين جماليات موقعك وإضافة عنصر مرئي إلى جزء نصي فقط من الكتابة (أو منشور مدونة). تساعد الصور في توصيل الأفكار ، مما يسمح للقارئ بفهم المواد المعروضة بشكل أفضل.
يعد استخدام الصور المميزة باستمرار طريقة رائعة لتحديد الهوية المرئية لموقعك مع زيادة حركة المرور أيضًا ؛ أظهرت الدراسات أن المنشورات التي تحتوي على صور تحصل على مشاهدات أكثر بنسبة 94٪ من تلك التي لا تحتوي على صور.
بالإضافة إلى ذلك ، قد يؤدي تضمين الكلمات الرئيسية في النص البديل للصورة والوصف إلى تحسين محرك بحث موقع WordPress الخاص بك.
ماذا تقدم صورة PostX المميزة؟
الصورة المميزة لـ PostX هي كتلة جذابة من Gutenberg. بالمقارنة مع الطريقة التي يمنحك بها المنشئ أحادي المنشور من PostX الوصول إلى المزيد من مكونات البناء ، فإن هذا ينطبق أيضًا على PostX. يسهّل إطار العمل هذا تطوير قوالب فريدة للمشاركة المفردة. يمكن إنشاء قالب منشور فردي من الألف إلى الياء ، والذي يمكنك اكتشافه هنا. تخدم الصورة المميزة في WordPress نفس الغرض ، مما يسمح لك بعرض الصورة المميزة التي اخترتها على موقعك.
القلق هو تغيير حجم الصورة المميز في ووردبريس ، لذا دعنا نعود إلى ذلك.
كيفية تغيير حجم الصورة المميز في ووردبريس؟
الآن بعد أن عرفنا عن الصورة المميزة لـ WordPress ، دعنا نعرف كيفية تغيير إعداداتها.
تثبيت PostX
أولاً ، ستحتاج إلى تثبيت المكون الإضافي PostX من دليل WordPress.
لإضافة مكون إضافي جديد:
- انتقل إلى قسم الإضافات وانقر على إضافة جديد .
- ابحث في PostX وانقر على خيار التثبيت الآن .
- انقر فوق زر التنشيط لإنهاء التثبيت.
- ثم عليك إنشاء قالب منشور مخصص.
إضافة كتل الصور المميزة

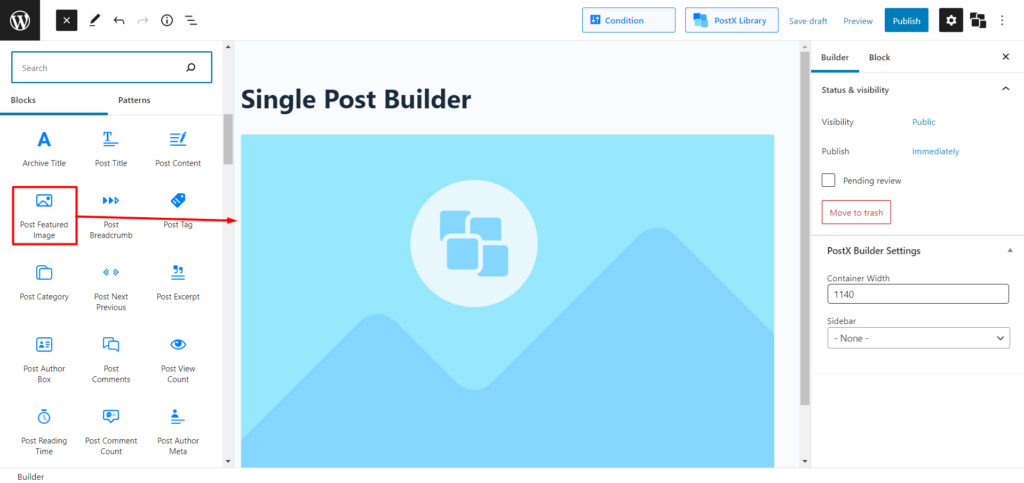
ماذا تفعل إذا كنت تقوم بإنشاء موقع ويب من البداية وتخصيص كل شيء؟ لذا ، أنت الآن بحاجة إلى إضافة كتلة صورة مميزة لمتابعة العملية.
حسنًا ، PostX تدعمك. يمكنك أيضًا كتابة "/" ثم كتابة " صورة مميزة " للحصول عليها أو النقر فوق " إضافة كتلة " (رمز علامة الجمع على اليسار) لإضافته إلى صفحتك.
الآن بعد أن نجحنا في إضافة كتلة الصورة المميزة ، كن مطمئنًا لأن الشيء التالي الذي سنشاركه هو كيفية تغيير إعداداته.
إعدادات لتغيير حجم الصورة المميز في WordPress؟

لم تجلب PostX بعض الكتل الجديدة الرائعة لبناء قوالب منشورات فردية من البداية فحسب ، بل أعطت المستخدم أيضًا تحكمًا كاملاً في التعديلات.
هذا يعني أنه يمكنك تغيير أو تعديل أو صياغة الكتل الخاصة بك بسرعة وسهولة. لا تختلف كتلة الصورة المميزة ، حيث يوفر PostX قدرًا كبيرًا من إعدادات التعديل لهذه الكتل المعينة.
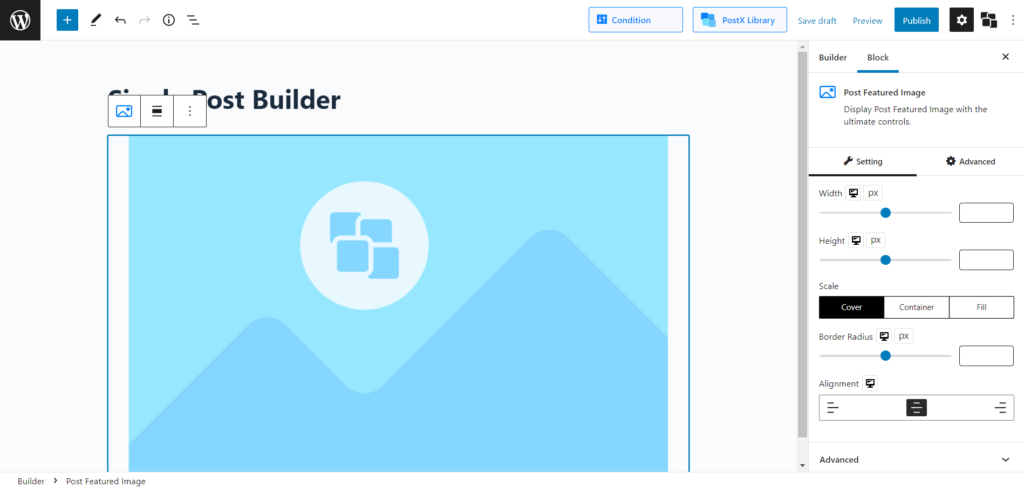
بعد استيراد / إضافة الكتلة ، سترى بعض الإعدادات على الشريط الجانبي الأيمن. ومن هناك ، يمكنك تغيير حجم الصورة المميزة لـ WordPress.
من تغيير ارتفاع العرض إلى القياس ؛ وضبط نصف قطر الحدود لمحاذاة التسلسل تغطي PostX كل شيء.
يمكنك أيضًا تغيير لون النص ولون الصندوق ولون الخلفية وغير ذلك الكثير إذا كنت تستخدم هذا المكون الإضافي الرائع المسمى PostX.
استنتاج
الآن بعد أن شاركنا كيفية تغيير حجم الصورة المميز في WordPress ، يمكنك تعديلها بسهولة. فما تنتظرون؟ يمنحك PostX تحكمًا كاملاً لتغيير أي شيء وكل شيء. لذا ، دع بيكاسو بداخلك يخرج ، وأنشئ مواقع ويب وصفحات مدونات رائعة في WordPress. حظا طيبا وفقك الله!
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية تخصيص زر إضافة إلى عربة التسوق WooCommerce

![تقديم منشئ استعلام PostX WordPress [فرز المنشورات وصفحات كتل النشر] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
تقديم منشئ استعلام PostX WordPress [فرز المنشورات وصفحات كتل النشر]

أفضل مكون إضافي لأخبار WordPress لإنشاء موقع كامل

كيفية إضافة WooCommerce Product Slider باستخدام ProductX
