حجم الصورة المميزة في WordPress: دليل كامل
نشرت: 2023-12-18تعد صورتك المميزة واحدة من أهم الصور الموجودة على موقع الويب الخاص بك.
عند دمجها مع عنوان جذاب، تساعد الصورة المميزة في جذب انتباه الزائرين وجذب المزيد من النقرات إلى صفحاتك ومنشوراتك. وإذا كنت تدير متجرًا عبر الإنترنت، فإن الصور عالية الجودة تفي بالغرض حقًا!
في هذا الدليل، سنغطي كل ما تحتاج إلى معرفته حول حجم الصورة المميزة في WordPress:
- ما هي الصورة المميزة
- كيفية تعيين صورة مميزة
- الحجم المثالي للصورة المميزة
- أحجام الصور الافتراضية في ووردبريس
- تغيير حجم الصورة المميزة في ووردبريس
- تحسين الصور المميزة للبحث
- يتميز WordPress بأفضل ممارسات الصور
هيا بنا نبدأ!
ما هي الصورة المميزة في ووردبريس؟
الصورة المميزة هي صورة توضح محتوى منشورك أو صفحتك.
الصورة المميزة هي أول ما يظهر بعد العنوان ويتم رؤيتها أيضًا عند اختيار منشور أو صفحة من دليل أو محرك بحث. ونتيجة لذلك، فإنه يؤثر بشكل مباشر على حركة المرور إلى موقعك.
غالبًا ما يُشار إليها باسم صورة الرأس ويستخدمها WordPress لإنشاء صور مصغرة، لذلك يمكن تغيير التسمية.
ستظهر الصورة المميزة في أماكن مختلفة غير منشورها أو صفحتها الأصلية. على سبيل المثال، قد يتم عرضه على صفحتك الرئيسية إذا قمت بتسليط الضوء على أحدث المشاركات أو أكثرها شيوعًا أو نتائج البحث على موقع الويب الخاص بك.

علاوة على ذلك، تظهر أيضًا صورة مميزة عند مشاركة منشور على وسائل التواصل الاجتماعي.

في معظم الحالات، يقرر قالب WordPress النشط الخاص بك ما إذا كانت الصور المميزة سيتم عرضها على موقعك أم لا وكيفية ذلك. نظرًا لأن الصور المميزة ضرورية للغاية، فقد تم تمكينها من خلال سمات WordPress الأكثر شهرة.
ومع ذلك، هناك احتمال أن تظهر صورك المميزة بشكل مختلف عبر السمات، لذا تأكد من تحسين الملفات التي تخطط لاستخدامها كصور مميزة.
كيفية تعيين صورة مميزة في ووردبريس
الآن، قبل أن تتمكن من تغيير حجم الصورة المميزة، يجب أن يكون لديك أولاً صورة مميزة. دعنا نتعرف على كيفية إضافة صورة مميزة في WordPress.
لإضافة صورة مميزة، افتح أي منشور أو صفحة في WordPress. وبدلاً من ذلك، يمكنك إنشاء واحدة جديدة.
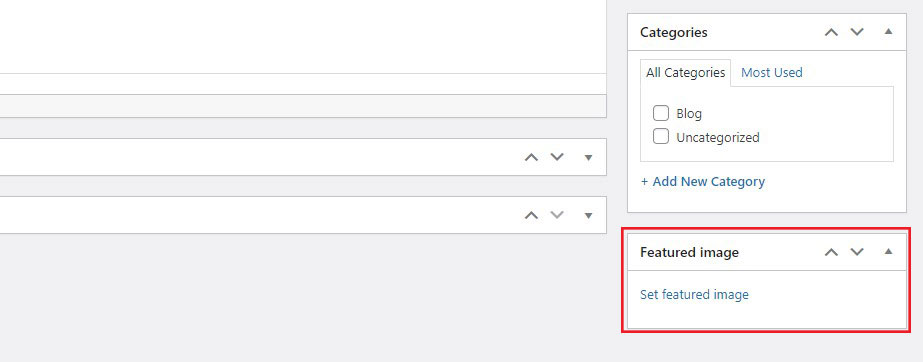
في محرر المنشورات، ابحث عن Metabox للصورة المميزة . يوجد هذا عادةً على الجانب الأيمن من شاشة المحرر.

الآن، انقر على رابط تعيين الصورة المميزة . سيؤدي هذا إلى فتح مكتبة وسائط ووردبريس.
من هنا، يمكنك استخدام صورة موجودة بالفعل في مكتبة الوسائط . أو قم بتحميل صورة جديدة من جهاز الكمبيوتر الخاص بك.
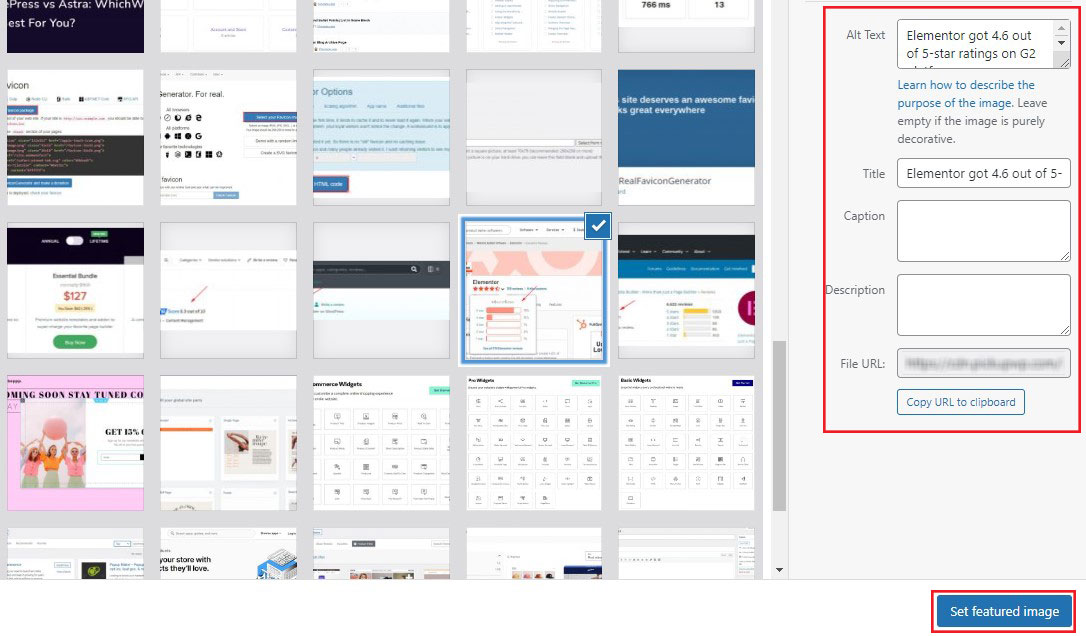
بعد تحديد صورتك أو تحميلها، يمكنك إضافة أو تعديل تفاصيل الصورة مثل العنوان والتسمية التوضيحية والنص البديل والوصف على الجانب الأيمن في مكتبة الوسائط . يعد النص البديل مهمًا بشكل خاص لتحسين محركات البحث وإمكانية الوصول.

بمجرد الانتهاء، انقر فوق الزر "تعيين صورة مميزة" . سيتم بعد ذلك تعيين الصورة كصورة مميزة لمنشورك أو صفحتك.
يمكنك معاينة منشورك لترى كيف ستبدو الصورة المميزة. إذا كنت راضيًا، تابع نشر مشاركتك أو تحديثها.
الحجم المثالي للصورة المميزة في WordPress
على الرغم من أن السمات المختلفة لها أحجام صور مميزة مختلفة، إلا أننا نوصي باستخدام حجم صورة يبلغ 1200 × 628 بكسل .

يجب أن يعمل هذا مع معظم سمات WordPress.
بالإضافة إلى ذلك، يمكنك بسهولة تغيير وتخصيص إعدادات الصورة في WordPress.
ما عليك سوى الانتقال إلى الإعدادات »الوسائط وتغيير أحجام الصور.

هل تساءلت يومًا كيف تعمل أحجام الصور الكبيرة بشكل جيد على الأجهزة المحمولة؟ حسنًا، يقوم WordPress تلقائيًا بتغيير حجم صورك لجعلها تعمل على أي حجم شاشة.
يمكنك تحديد أحجام الصور المختلفة ضمن إعدادات الوسائط.
أحجام الصور الافتراضية في ووردبريس
هل تعلم أنه عند تحميل صورة إلى WordPress، فإنه يقوم تلقائيًا بإنشاء ثلاثة إصدارات منها؟
هؤلاء هم:
- حجم الصورة المصغرة: 150×150 بكسل
- الحجم المتوسط: 300×300 بكسل
- الحجم الكبير: 1024×1024 بكسل
الآن، لماذا تم إنشاء هذه الإصدارات المختلفة؟ دعونا نشرح ذلك بمثال.
خذ بعين الاعتبار صورة بأبعاد 1200 بكسل في 630 بكسل.
ويبلغ حجم الملف 86 كيلو بايت.
الآن، قمنا بإنشاء نفس الصورة بأبعاد 150 بكسل × 150 بكسل. تم الآن تقليل حجم الملف إلى 10 كيلو بايت.
إذا قمت بتحميل الصورة الأصلية، بحجم 1200 بكسل × 630 بكسل، ولم يغير WordPress حجم الصورة تلقائيًا، فهل سيكون من المنطقي استخدام نفس الصورة بحجم مصغر يبلغ 150 بكسل؟
سيؤدي ذلك إلى إبطاء سرعة تحميل الصفحة وزيادة النطاق الترددي المستخدم. ناهيك عن أنه إذا كنت ترى الصورة على جهاز محمول بحجم شاشة أقل من سطح المكتب، فلن تحتاج إلى مثل هذه الصورة الكبيرة.
يعد تغيير حجم الصورة تلقائيًا مفيدًا بالتأكيد في WordPress. ومع ذلك، فإنها قد لا تكون فعالة دائمًا. على سبيل المثال، إذا كانت سمة WordPress معينة تحتاج إلى صورة بحجم معين، فقد لا يكون القياس المعتاد كافيًا.

في هذه الحالات، يجب عليك تغيير حجم الصور بنفسك.
كيفية تغيير حجم الصورة الافتراضي في ووردبريس
لتغيير أحجام الصور الافتراضية، انتقل إلى الإعدادات »الوسائط من لوحة تحكم WordPress الخاصة بك.
الآن، قم بالتغيير إلى أحجام الصور التي تريدها عن طريق تعيين حقلي Max Width و Max Height .

بمجرد الانتهاء، انقر فوق حفظ التغييرات .
الآن، سيتم تغيير حجم أي صورة جديدة تقوم بتحميلها إلى WordPress الخاص بك تلقائيًا إلى الأبعاد التي أدخلتها.
ماذا عن الصور القديمة؟
تغيير حجم الصور الموجودة
لتغيير حجم صور WordPress الموجودة، يمكنك إعادة تحميلها يدويًا.
ومع ذلك، إذا كان موقعك يحتوي على عدة صور، فهذه عملية تستغرق وقتًا طويلاً. ونتيجة لذلك، نوصي باستخدام البرنامج المساعد Regenerate Thumbnails WordPress.

يتيح لك هذا البرنامج المساعد إعادة إنشاء أحجام الصور المصغرة في مكتبة الوسائط الخاصة بك. كما يساعدك على حذف الصور المصغرة القديمة وغير المستخدمة. ونتيجة لذلك، يمكنك تحرير بعض مساحة الخادم.
تحسين الصور المصغرة لمنشورات WordPress للمشاركة الاجتماعية
عندما يتم نشر مقال على وسائل التواصل الاجتماعي، تبرز الصورة المميزة وتجذب الانتباه.
إذا كنت ترغب في جذب جمهورك، فأنت بحاجة إلى الحصول على الصورة المميزة المناسبة. إن الحصول على الصورة المميزة الصحيحة يعني الحصول على صورة عالية الجودة وحجم الصورة الصحيح.
تعمل المكونات الإضافية على تحسين وظائف موقع WordPress الخاص بك. كما أنها تجعل العديد من المهام التي تستغرق وقتًا طويلاً أسهل، مثل المكونات الإضافية المختلفة لتحسين محركات البحث المتاحة.
توفر مكونات SEO الإضافية قائمة مرجعية يمكنك اتباعها للوفاء بجميع عوامل تصنيف SEO على الصفحة.
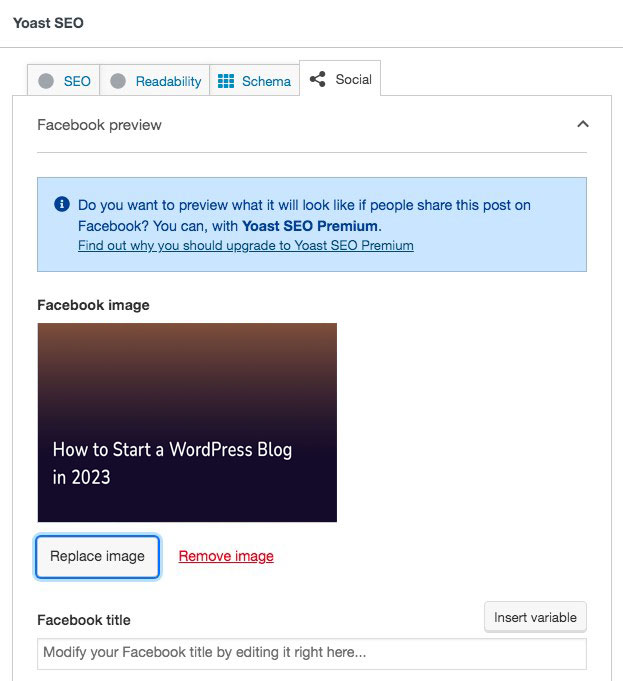
إذا كنت تستخدم البرنامج الإضافي Yoast SEO، فهو يوفر خيارًا لإضافة صورة وعنوان ووصف لكل وسائط التواصل الاجتماعي. كما يوفر حجم الصورة المناسب لكل شبكة تواصل اجتماعي.

بهذه الطريقة، لن تضطر إلى إنشاء منشورات مختلفة لكل منصة. يمكنك القيام بكل ذلك من لوحة تحكم WordPress الخاصة بك.
كيفية تحسين الصور المميزة في ووردبريس للبحث
في حين أن الصورة المميزة جيدة الصياغة تساعد في جذب القراء، فإن الصورة المحسّنة جيدًا تساعدك على جذب حركة المرور العضوية عبر محركات البحث.
فيما يلي الخطوات الأساسية لتحسين صورك المميزة بشكل فعال:
استخدم نص ALT صديقًا لكبار المسئولين الاقتصاديين
إذا فشل تحميل الصورة على صفحة ويب، فسيتم عرض النص البديل في مكانها. لذلك، قم دائمًا بتضمين نص بديل (نص بديل) للصور المميزة. يؤدي ذلك إلى تحسين إمكانية الوصول وتوفير سياق لمحركات البحث حول محتوى الصورة.
من الممارسات الجيدة إضافة كلماتك الرئيسية في الصورة المميزة، ولكن تجنب حشو الكلمات الرئيسية. يساعد هذا في ترتيب صورتك في مرتبة أعلى في صفحة نتائج البحث.
تحسين أسماء ملفات الصور
أعد تسمية ملفات الصور بأسماء وصفية وغنية بالكلمات الرئيسية قبل تحميلها على WordPress. على سبيل المثال، بدلاً من "IMG_1234.jpg"، استخدم "best-wordpress-plugins.jpg".
استخدم الصور ذات الصلة
استخدم الصور ذات الصلة المباشرة بمحتوى منشورك أو صفحتك. يجب أن تعطي الصورة سياقًا أو تضيف قيمة إلى المحتوى الخاص بك.
تضمين التسميات التوضيحية والعناوين (اختياري)
على الرغم من أنه ليس عامل تصنيف مباشر، إلا أن التسميات التوضيحية الموجودة أسفل الصور يمكنها تحسين تفاعل المستخدم من خلال توفير سياق إضافي. يمكن أيضًا استخدام عناوين الصور لتوفير مزيد من المعلومات حول الصورة.
أفضل ممارسات الصور المميزة في WordPress
فيما يلي بعض أفضل الممارسات التي يجب مراعاتها أثناء إنشاء الصورة المثالية المميزة لـ WordPress.
اختر صورًا عالية الجودة
تتم مشاركة صورك المميزة بين منصات التواصل الاجتماعي الأخرى. لذلك، عند اختيار صورة أو إنشائها، فكر في صورة قابلة للتطوير وذات دقة أعلى تبدو احترافية وجذابة.
تعكس علامتك التجارية
استخدم الصور التي تتوافق مع الشكل الجمالي ونظام الألوان لعلامتك التجارية للحفاظ على الاتساق والتعرف على العلامة التجارية.
كن على دراية بحقوق الطبع والنشر والترخيص
استخدم فقط الصور التي تمتلكها أو لديك الحق في استخدامها. يمكن أن تكون الصور المخزنة مصدرًا جيدًا، ولكن تأكد من أنها مرخصة للاستخدام المقصود.
قم بتغيير حجم الصورة المميزة في WordPress اليوم
يعد WordPress واحدًا من أكثر منصات CMS المتاحة سهولة في الاستخدام، وكما ترون، يعد تغيير حجم الصورة المميزة أمرًا سهلاً. الأمر ليس سهلاً فحسب، بل إنه مهم أيضًا.
ستكون الصورة المميزة التي تحددها هي أول ما يراه الزائر عند تحميل الصفحة. يجب أن يجذب انتباههم، ويمثل المحتوى، ويكون محسّنًا لتحسين محركات البحث. إذا لم يكن الأمر كذلك، فمن غير المرجح أن يكون أداء هذا المنصب جيدًا.
مع أخذ هذا في الاعتبار، تحتاج إلى بذل قدر كبير من الجهد لكل صورة مميزة تقوم بإنشائها لـ WordPress.
هذا كل ما في المقالة الشاملة عن حجم الصورة المميز في WordPress.
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- WordPress VIP: ما هو ومن يحتاج إليه
- WordPress Pingbacks: ما هي وكيفية تعطيلها
- كم تكلفة WordPress: تفصيل كامل للسعر
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
