حجم الصورة المميزة في WordPress: دليل شامل [2024]
نشرت: 2024-02-29أثناء تواجدك على الإنترنت، فإن أحد الأشياء القليلة جدًا التي تنجذب إليها في الغالب هي العناصر المرئية. إنه أول ما يلفت انتباه الزوار. وعندما يتعلق الأمر بمواقع WordPress، فإن الصورة المميزة هي واحدة من العناصر المرئية الأكثر أهمية. إنه بمثابة معاينة للمحتوى ويمكن أن يؤثر بشكل كبير على تفاعل المستخدم. دعنا نناقش ونستكشف كل ما تريد معرفته حول حجم الصورة المميزة في WordPress في هذا المنشور. سنتحدث عن الأبعاد الموصى بها، وكيفية تغيير الحجم لتحقيق أقصى قدر من الجاذبية المرئية لموقع الويب الخاص بك.

فهم أهمية حجم الصورة المميزة في WordPress
تعمل الصورة المميزة بمثابة تمثيل مرئي لمنشورك أو صفحتك على موقع WordPress الخاص بك. فهو لا يظهر فقط في الجزء العلوي من منشوراتك وصفحة أرشيف المنشورات، ولكنه يلعب أيضًا دورًا حيويًا في جذب الانتباه عند مشاركته على منصات التواصل الاجتماعي. يمكن للصورة المميزة المختارة جيدًا أن تأسر المستخدمين وتقدم لمحة عن المحتوى وتحثهم على النقر واستكشاف المزيد.
يعد اختيار الأبعاد الصحيحة لصورتك المميزة أمرًا بالغ الأهمية للعرض الأمثل وتجربة المستخدم. فهو يضمن ظهور الصورة بشكل صحيح عبر الأجهزة والأنظمة الأساسية المختلفة ، مع الحفاظ على سلامتها البصرية. بالإضافة إلى ذلك، يؤثر حجم الصورة المميزة بشكل مباشر على أداء موقع الويب ، حيث يمكن للصور الأكبر حجمًا أن تبطئ أوقات تحميل الصفحة. ومن خلال تحسين الحجم، يمكنك تحقيق التوازن بين المظهر المرئي وسرعة موقع الويب .
️ حجم الصورة المميزة في WordPress: الخيارات الموصى بها
في حين أن سمات WordPress المختلفة قد يكون لها متطلبات منفصلة، فإن الرهان الآمن لحجم الصورة الموصى به كما هو موضح هو 1200 بكسل × 628 بكسل . يتم دعم هذا الحجم على نطاق واسع في معظم السمات ويضمن التوافق عبر الأجهزة المختلفة ومنصات الوسائط الاجتماعية.
باتباع هذا الحجم، يمكنك إنشاء صور مميزة جذابة بصريًا وتحافظ على جودتها ويتم عرضها بشكل صحيح على شاشات مختلفة. يحقق هذا الحجم التوازن، حيث يوفر دقة كافية للحصول على صور جذابة مع عدم إرباك المشاهد بأحجام ملفات كبيرة.
علاوة على ذلك، يعد هذا الحجم مثاليًا للمشاركة على وسائل التواصل الاجتماعي ، سواء كان موقع WordPress الخاص بك مرتبطًا بفيسبوك أو تويتر أو منصات التواصل الاجتماعي الأخرى. بالإضافة إلى ذلك، مع وضع العديد من السمات المصممة بهذا الحجم في الاعتبار، تقل احتمالية مواجهة مشكلات التنسيق أو الاقتصاص غير المتوقع .
كيفية إضافة صورة مميزة في ووردبريس: دليل
تعد إضافة صورة مميزة في WordPress أمرًا بسيطًا للغاية. سواء كنت في صفحة أو منشور جديد، أو تقوم بتحرير صفحة موجودة، يمكنك بسهولة إضافة صورة مميزة في WordPress ببضع نقرات.

الخطوة 1: قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. إما أن تقوم بإنشاء منشور/صفحة جديدة أو تعديل منشور موجود حيث تريد إضافة الصورة المميزة.
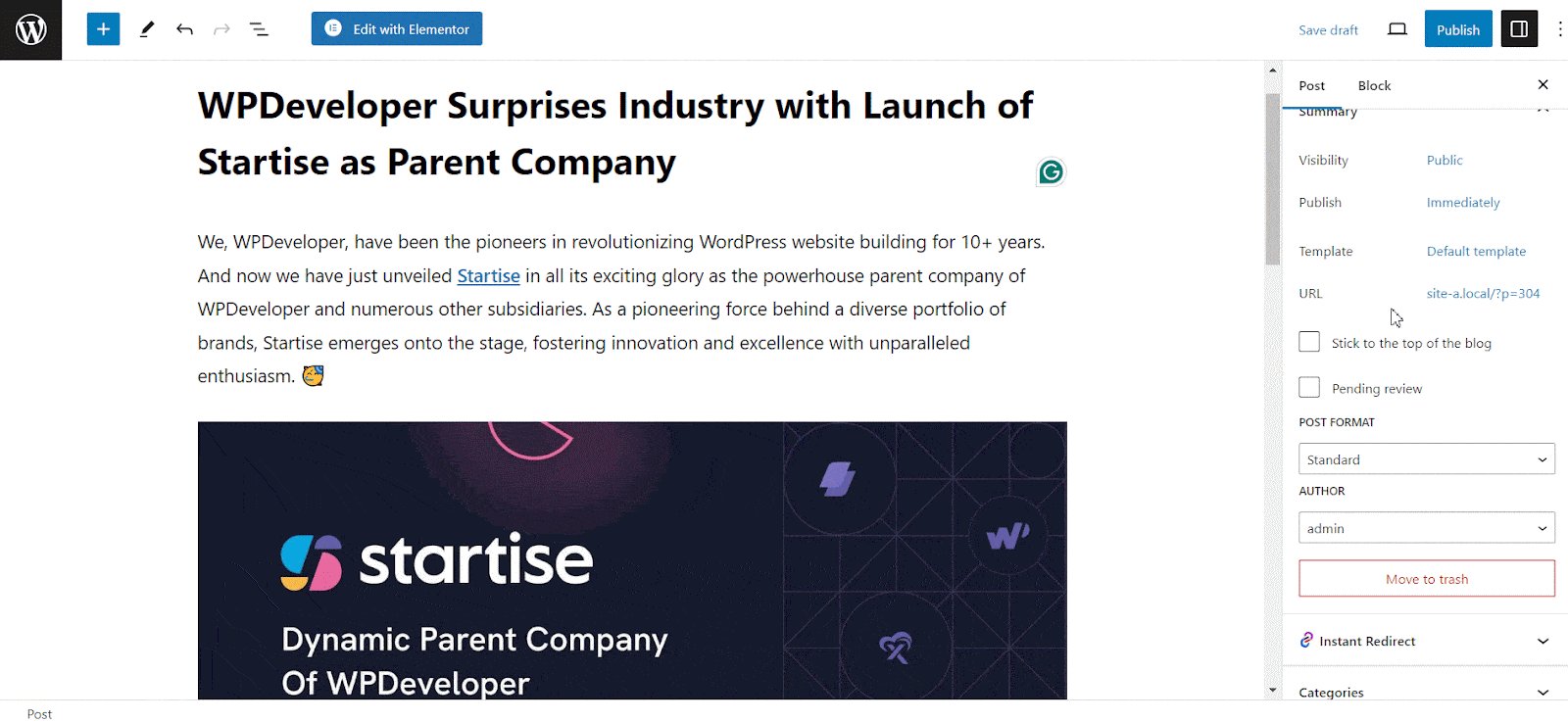
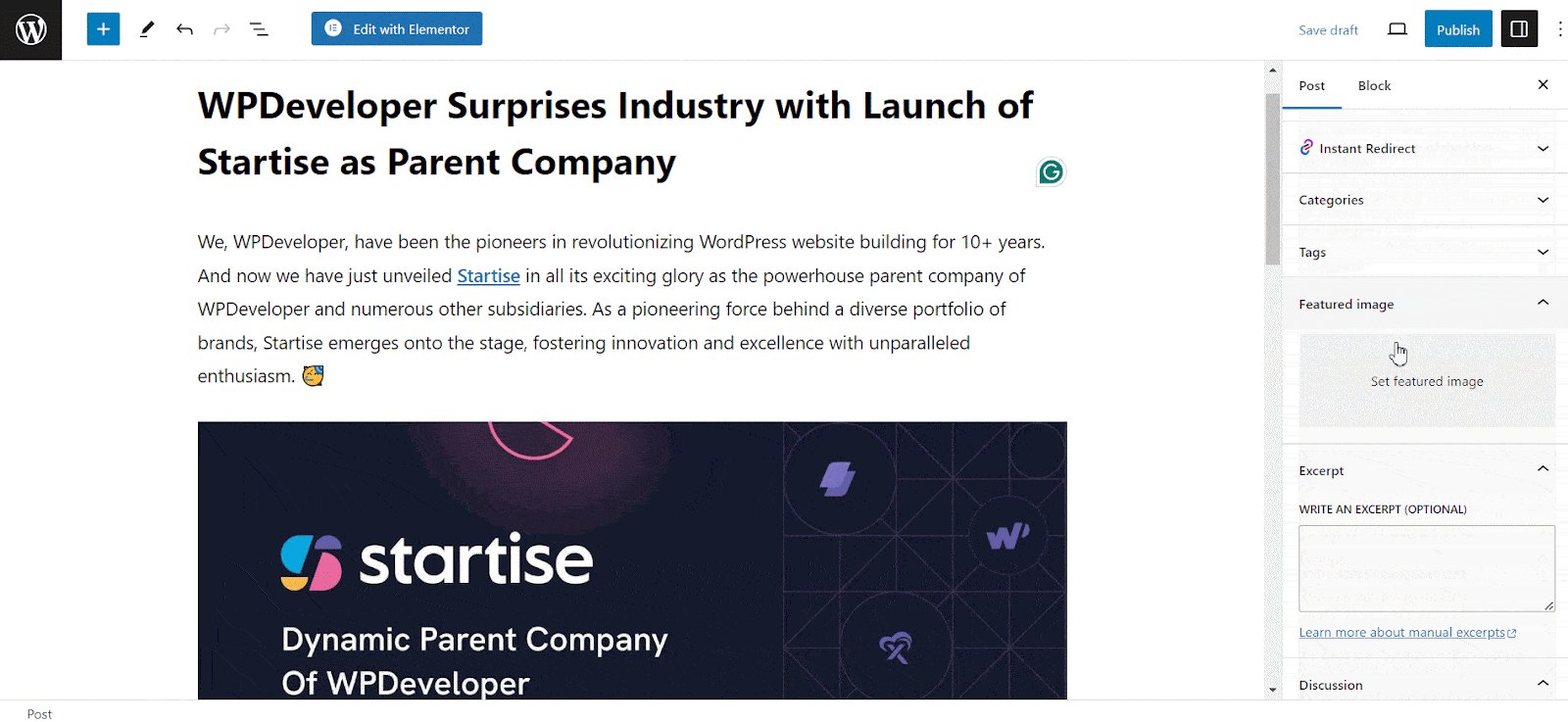
الخطوة 2: ابحث عن مربع التعريف " الصورة المميزة " على الجانب الأيمن من شاشة محرر المنشور/الصفحة. عادة ما يكون موجودًا أسفل إعدادات النشر.
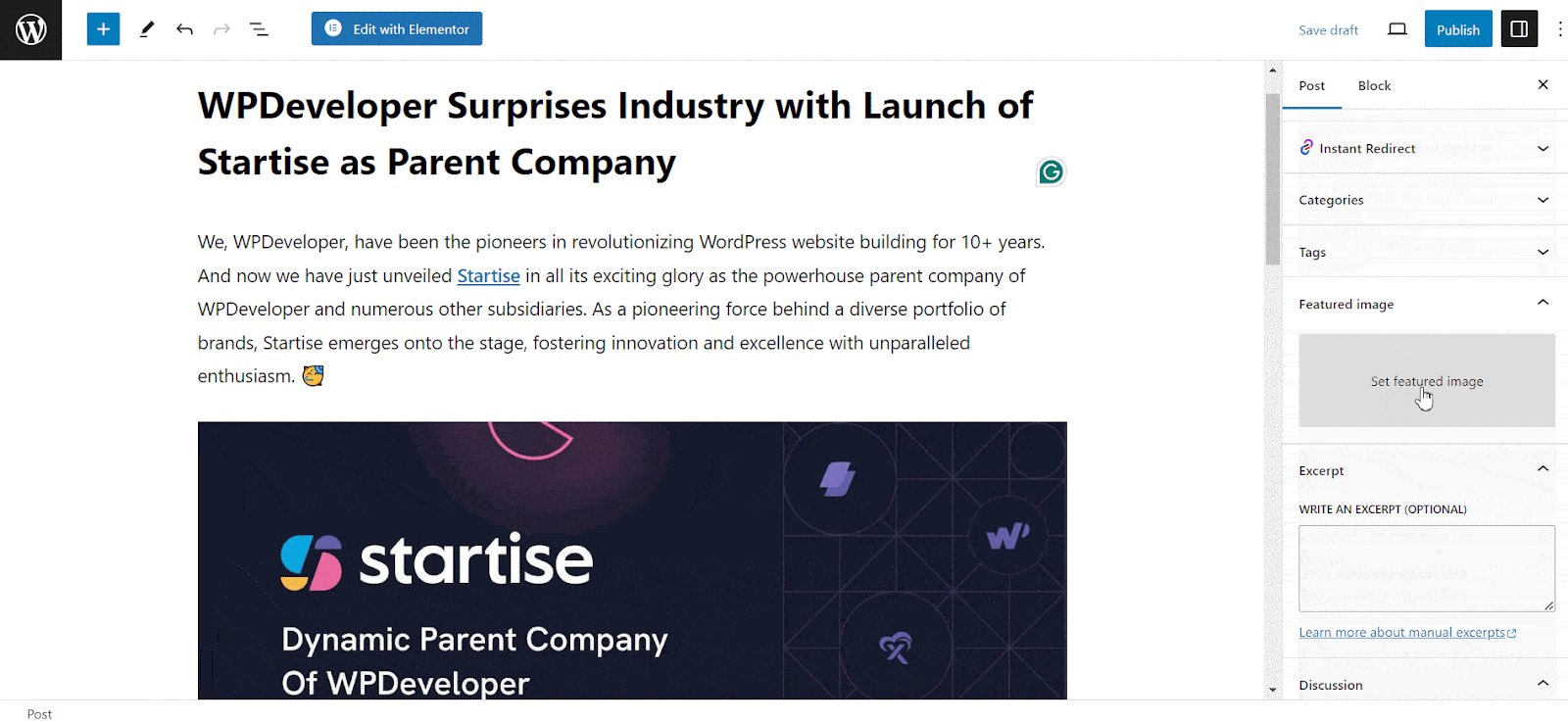
الخطوة 3: اضغط على الرابط/الزر " تعيين صورة مميزة ". سيتم فتح نافذة برنامج تحميل الوسائط في WordPress.
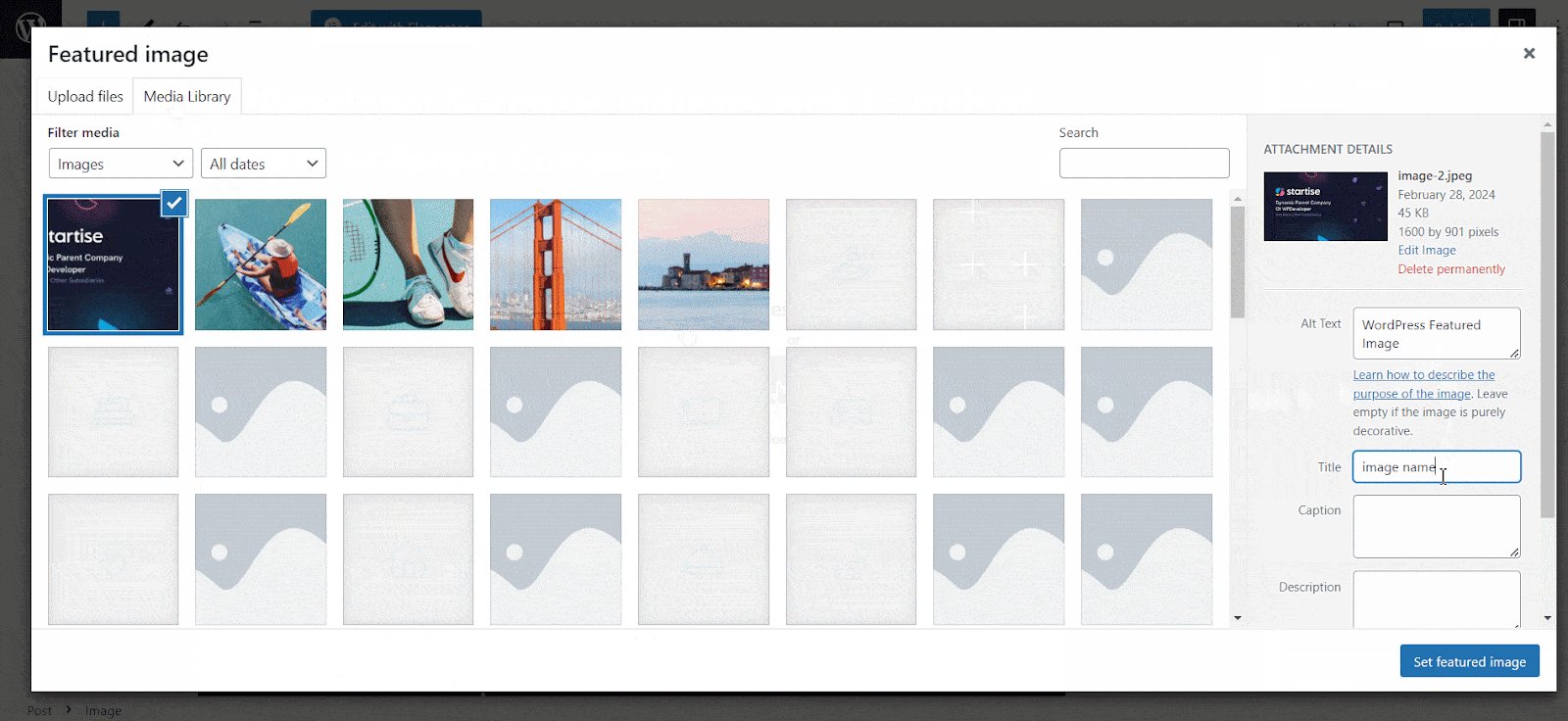
الخطوة 4: يمكنك إما تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك أو اختيار صورة من مكتبة الوسائط الخاصة بك.
الخطوة 5: بمجرد تحميل الصورة أو تحديدها، انقر فوق الزر " تعيين صورة مميزة ".
الخطوة 6: بعد تعيين الصورة المميزة، يمكنك نشر المنشور/الصفحة الجديدة أو تحديث المنشور/الصفحة الحالية لحفظ التغييرات.

هذا هو! سيتم الآن تعيين الصورة التي حددتها كصور مميزة لهذا المنشور/الصفحة. سيتم عرضه عادةً وفقًا لموضوعك، غالبًا في أعلى المنشور أو كصورة مصغرة في صفحات الأرشيف.
كيفية تخصيص حجم الصورة المميزة في ووردبريس
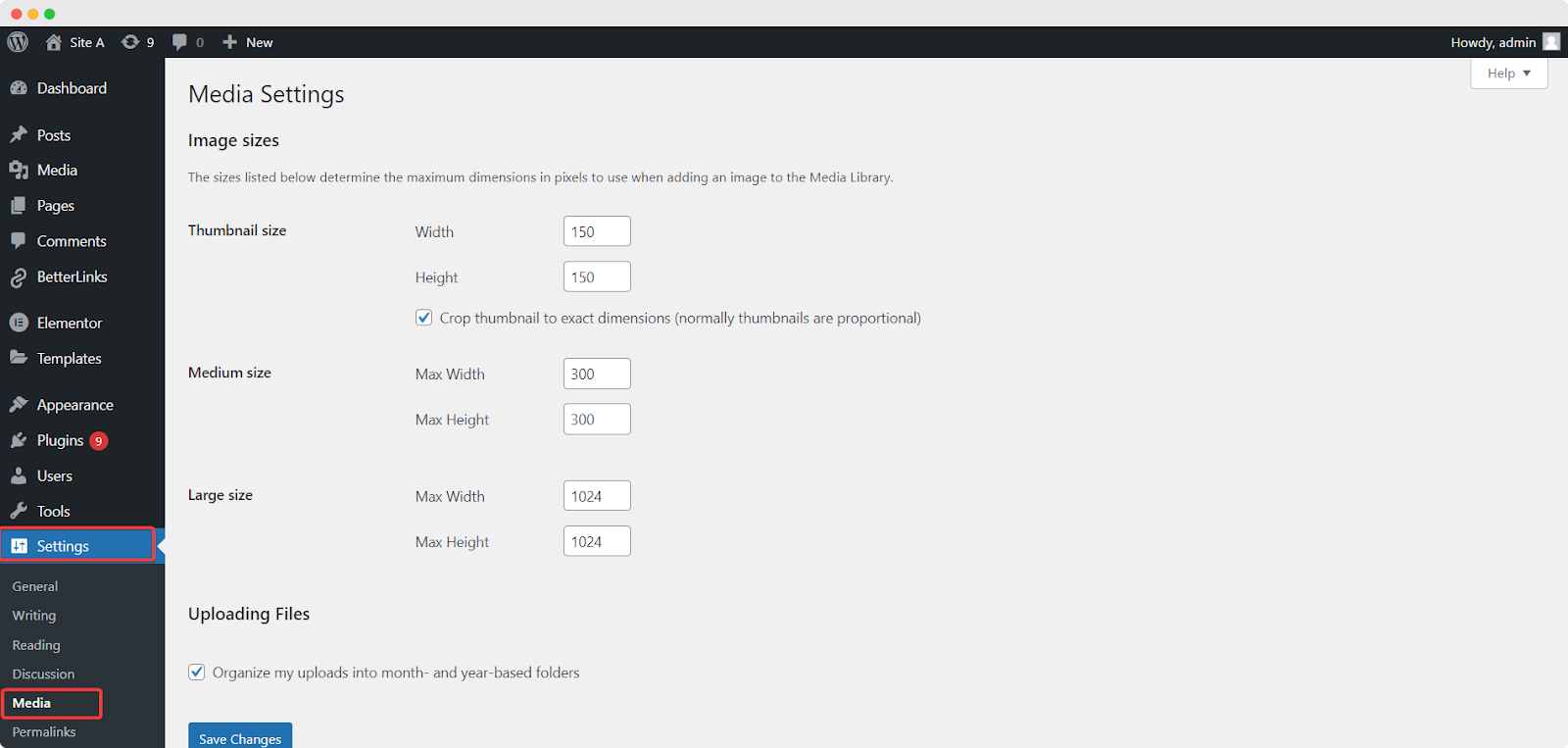
يوفر WordPress خيارات مدمجة لتخصيص الصورة وتعيينها كصورة مميزة لتناسب احتياجاتك الخاصة. من خلال الانتقال إلى الإعدادات → قسم الوسائط في لوحة تحكم WordPress الخاصة بك، يمكنك ضبط أبعاد الصورة حسب الرغبة.
ومع ذلك، قد يؤثر تغيير حجم الصورة المميزة على كيفية ظهورها في تصميم القالب الخاص بك. لذا، يُقترح معاينة التغييرات قبل الانتهاء منها. هكذا كيف تقوم بها:

الخطوة 1: قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الإعدادات → الوسائط .
الخطوة 2: في صفحة إعدادات الوسائط، ستجد خيارات لحجم الصورة المصغرة ، والحجم المتوسط ، والحجم الكبير . سيؤثر تغيير هذه الإعدادات على كيفية إنشاء WordPress للصور لأغراض مختلفة، بما في ذلك الصور المميزة.

يمكن أن يكون إعداد حجم الصورة المصغرة مناسبًا بشكل خاص للصور المميزة، حيث يستخدم WordPress غالبًا حجم الصورة المصغرة لعرض الصور المميزة في سياقات مختلفة. اضبط حجم الصورة المصغرة حسب الأبعاد التي تريدها. بعد إجراء التعديلات، قم بالتمرير لأسفل وانقر فوق الزر " حفظ التغييرات " لتطبيق الإعدادات الجديدة.
ضع في اعتبارك أن تغيير هذه الإعدادات يمكن أن يؤثر على كيفية عرض الصور في جميع أنحاء موقعك ، وليس فقط الصور المميزة. إذا كان القالب أو المكونات الإضافية الخاصة بك تعتمد على أحجام صور محددة لوظيفة معينة، فقد يؤثر تعديل هذه الإعدادات على كيفية عمل هذه الميزات. لذلك، من الجيد أن تقوم باختبار موقعك بدقة بعد إجراء التغييرات لضمان ظهور كل شيء كما هو متوقع.
نصائح لتحسين حجم الصورة المميزة في WordPress
بينما يعتمد اختيار حجم الصورة المميزة في WordPress على معايير متعددة، يمكنك اتباع إرشادات عامة لتحقيق أقصى استفادة من صورتك المميزة. فيما يلي بعض النصائح أدناه:
تحسين جودة الصورة: قم بإعطاء الأولوية لجودة الصورة باستخدام صور عالية الدقة واضحة وجذابة بصريًا. تجنب الصور الباهتة أو المنقطة التي قد تقلل من التأثير الإجمالي لصورتك المميزة.
ضغط حجم الصورة: يمكن أن تؤثر أحجام ملفات الصور الكبيرة سلبًا على أداء موقع الويب. استخدم المكونات الإضافية أو أدوات ضغط الصور لتقليص الملفات دون التضحية بجودة الصورة. سيؤدي تقليل أحجام الصور إلى زيادة أوقات التحميل بشكل أسرع وتجربة تصفح أفضل.
إضافة علامات بديلة: توفر العلامات البديلة أوصافًا نصية بديلة للصور وهي ضرورية لإمكانية الوصول وتحسين محركات البحث . قم بتضمين الكلمات الرئيسية ذات الصلة في علاماتك البديلة لتحسين رؤية محرك البحث والتأكد من قدرة المستخدمين ضعاف البصر على فهم محتوى الصورة.
الاتساق في نمط الصورة: حافظ على أسلوب متسق وجمالي عبر صورك المميزة لإنشاء هوية مرئية موجزة لموقعك على الويب. يساعد هذا الاتساق في بناء التعرف على العلامة التجارية وتعزيز مشاركة المستخدم.
استخدم الحجم المثالي للصورة المميزة في WordPress وعزز المشاركة
تلعب الصور المميزة دورًا حيويًا في جذب المستخدمين ونقل جوهر المحتوى الخاص بك. من خلال اتباع حجم الصورة المميزة الموصى بها في WordPress والنصائح التي تمت مشاركتها هنا، يمكنك إنشاء صور مميزة جذابة بصريًا تعمل على تحسين تفاعل المستخدم وتحسين الأداء العام لموقع الويب الخاص بك.
تذكر مراجعة صورك المميزة وتحديثها بانتظام للتأكد من توافقها مع المحتوى المتطور واحتياجات التصميم الخاصة بك. باستخدام هذه الرؤى والإرشادات، يمكنك الاستفادة بشكل فعال من قوة الصور المميزة لجذب جمهورك وتعزيز الجاذبية المرئية لموقعك على الويب.
إذا وجدت هذه المدونة مفيدة، شارك برأيك مع مجتمع الفيسبوك الخاص بنا. يمكنك الاشتراك في مدوناتنا للحصول على برامج تعليمية وأدلة ومعرفة ونصائح قيمة وآخر التحديثات.
