كيفية تغيير حجم الصورة المميز في WordPress في عام 2022؟
نشرت: 2022-05-20الصورة المميزة هي أحد أهم أجزاء التدوين التي يتجاهلها معظم الأفراد بشكل عام. لكن الحقيقة هي أن العنوان الجذاب أو الجذاب مع النهج الصحيح هي الأشياء التي تساعد على جذب انتباه الزوار وزيادة نسبة النقر إلى الظهور (CTR) الخاصة بك في نهاية المطاف.
الصور المميزة هي تمامًا مثل لافتات أو إعلانات لمدونتك أو المحتوى الخاص بك الذي يجذب الزوار للوصول إلى المحتوى الخاص بك. لذلك ، بصرف النظر عن نصائح وإرشادات التدوين الأخرى والتركيز فقط على التدوين ، هناك بعض أفضل الممارسات أو النصائح حول حجم الصورة المميزة في WordPress وتصميمها الذي يجب عليك اتباعه.
في هذا المنشور ، سنعلمك بكل ما يتعلق بالصورة المميزة وأهميتها وكيف تقرر حجم الصورة المميز في WordPress لجعلها تبدو أكثر جاذبية وجاذبية. سيتم الرد على كل هذه الأسئلة بسهولة وشمولية. كل ما عليك القيام به هو البقاء على اتصال ومتابعة قراءة هذا المنشور حتى النهاية.
لنبدأ!
ما هي صورة مميزة ووردبريس؟
الصور المميزة لـ WordPress هي التمثيل المرئي أو لافتة الإعلان لمدونتك والتي تتحول أيضًا تلقائيًا إلى الصورة المصغرة لمدونتك. إنه بمثابة صورة افتراضية للمشاركات التي تتم مشاركتها على صفحات أو مواقع التواصل الاجتماعي المختلفة.
تختلف من موضوع إلى موضوع ، قد تجد هذه الصور المميزة في WordPress موجودة إما أعلى المحتوى أو قد تحتاج إلى تحميل صورة مميزة لتظهر يدويًا في بداية أو أعلى المحتوى الخاص بك.
بشكل عام ، لا يفضل العديد من الأفراد أو المدونين استخدام الصور المميزة لـ WordPress والسماح لـ WordPress باستخدام الصورة الافتراضية ، أو سيستخدم WordPress الصورة الأولى للمحتوى كصورة مصغرة.
ومع ذلك ، يوصى بشدة بتحميل صورة مميزة منفصلة بعنوان جذاب ضمن حجم الصورة الصحيح لميزة WordPress ونسبة العرض إلى الارتفاع لميزة WordPress. إذا كنت ستقوم بإدراج صورة مميزة ، فإن أفضل مكان للإدراج سيكون إما في الجزء العلوي من المحتوى الخاص بك أو أسفل الفقرة الأولى مباشرة.
ما هو حجم الصورة المميز المثالي في WordPress؟
حجم صورة ميزة WordPress الموصى بها أو المثالية هي 1200 × 628 بكسل . هذه واحدة من أكثر سمات WordPress شيوعًا والمقبولة على نطاق واسع ، وهي تتميز بنسب أبعاد الصورة التي تقبلها غالبية سمات WordPress.
ومع ذلك ، فإن بعض سمات WordPress لها أحجام مختلفة لصورها المميزة. لكنها لا تزال تسمح لك بتغيير الإعدادات وتخصيص حجم الصور المميزة وفقًا لمدوناتك. يمكنك أيضًا تغيير إعدادات الصورة المميزة بحيث يمكنها تغيير أبعادها أو دقتها تلقائيًا حسب تفضيلاتك.
ما هو الحجم المثالي للصورة المميزة في ووردبريس للفيسبوك؟
يعد Facebook أحد أكثر وسائل التواصل الاجتماعي شيوعًا حيث يفضل الأشخاص عادةً مشاركة كل شيء تقريبًا. عند مشاركة منشور أو صفحة مدونة من موقع الويب الخاص بك على Facebook باستخدام زر المشاركة الاجتماعية ، ستجد أن Facebook سوف يلتقط تلقائيًا صورة مصغرة من موقع الويب الخاص بك كصورة عرض للرابط.
لتجنب أي خطأ أو اتخاذ دقة غير مناسبة لصور مصغرة لرابط موقع الويب الخاص بك عن طريق Facebook ، هناك بعض متطلبات الحجم المحددة لـ Facebook التي تحتاج إلى اتباعها. وللحصول على أفضل النتائج ، يوصى بشدة بالالتزام بمتطلبات الحجم.
للحصول على أفضل أجهزة العرض أو عالية الدقة ، يوصي Facebook باستخدام صور لا تقل عن 1200 × 630 بكسل . ومع ذلك ، إذا كنت تريد استخدام دقة أقل ، فإن الحد الأدنى المقبول للدقة هو 600 × 315 بكسل ، وهو الأفضل لعرض الصور المصغرة للصفحات أو نشر الروابط. يجب أن يصل حجم ملف الصورة إلى 8 ميجا بايت.
إذا كنت تستخدم صورًا أصغر من الحجم الموصى به ، فسيستمر عرضها على صفحات الارتباط ولكن الجودة لن تكون متماثلة وسيكون الحجم أصغر بكثير.
للحصول على نتيجة أفضل وعرض الصور الكاملة في موجز الأخبار على Facebook دون اقتصاص ، يجب أن تحاول الاحتفاظ بصورك ضمن نسبة عرض إلى ارتفاع تبلغ 1.91: 1 .
لماذا تحتاج إلى تغيير حجم الصورة المميز في ووردبريس؟
عندما تقوم بتحميل أي وسائط إلى مكتبة وسائط WordPress ، سيقوم WordPress تلقائيًا بإنشاء صور مصغرة منها بأربعة أحجام مختلفة افتراضيًا. مثل،
- للصورة المصغرة: 150 بكسل
- الحجم المتوسط: 300 بكسل
- متوسط كبير: 768 بكسل
- كبير: 1024 بكسل
على الرغم من وجود المزيد من أحجام الصور المميزة في WordPress المقدمة ، لا يمكنك الوصول إليها عبر لوحة تحكم مسؤول WordPress. بالإضافة إلى ذلك ، كما قلنا سابقًا ، فإن بعض سمات WordPress لها الحجم المحدد لحجم الصورة المميز في WordPress.
على سبيل المثال ، إذا كنت تستخدم WordPress Free theme Twenty One ، فستجد في صفحة الإعدادات أنه يوفر متغيرًا جديدًا لحجم الصورة المميز يبلغ 1568 بكسل ويسمح لك بإدراجه في الجزء العلوي من عنوان المنشور.
في معظم الحالات ، قد تجد أيضًا أحجام صور ميزة WordPress كبيرة جدًا ، اعتمادًا على سمة WordPress التي تستخدمها. هنا تأتي نقطة أخرى مقلقة حول حجم الصورة المميزة التي يجب أن تنظر إليها.
ذلك لأنه كلما زاد حجم الملف الذي تستخدمه ، زادت مساحة التخزين التي سيستهلكها وسيحدث هدر أكبر لمواردك. وبالتالي ، إذا تم تغيير حجم الصورة المميزة في WordPress بشكل صحيح ، فسيوفر مساحة تخزين أكبر ونتيجة لذلك ، سيتم تحميل الصفحات بشكل أسرع.
كيفية تغيير حجم الصورة المميز في ووردبريس؟
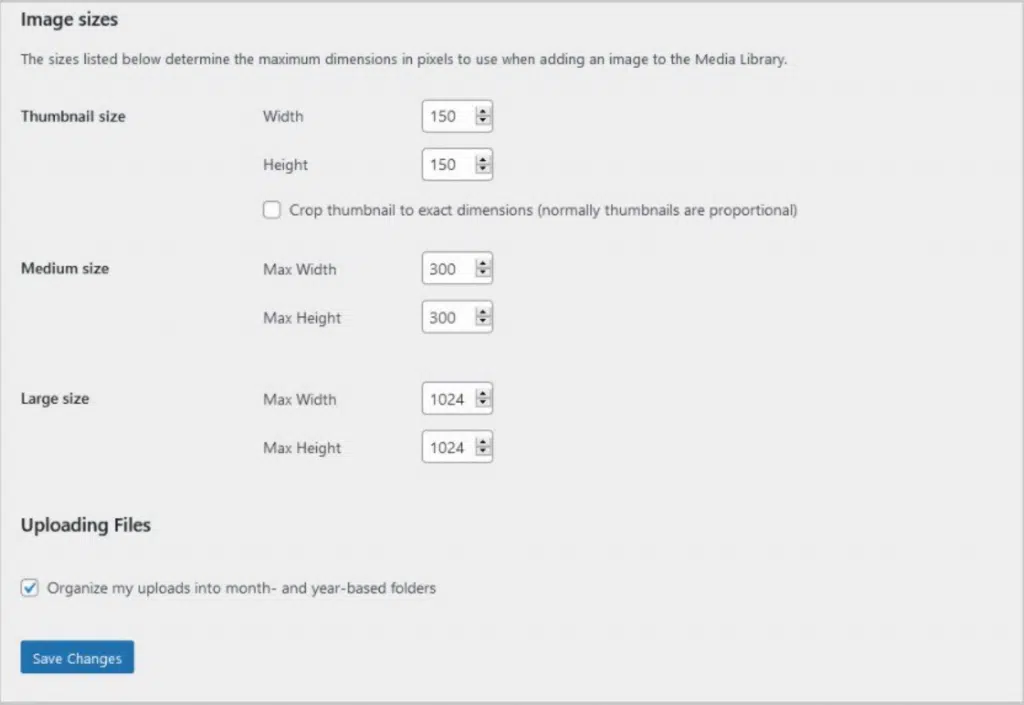
إذا كنت لا تستخدم أي مكون إضافي لحجم صورة ميزة WordPress ، فستجد ثلاثة أحجام افتراضية لصور الميزة في WordPress ضمن الإعدادات> صفحة الوسائط .


من الصورة أعلاه ، يمكنك أن ترى أن الإعدادات الافتراضية للصور المميزة متوفرة بثلاثة خيارات مختلفة للحجم. هذه هي حجم الصورة المصغرة ، والحجم المتوسط ، والحجم الكبير ، والتي يمكنك تغييرها حسب متطلباتك.
ومع ذلك ، إذا كنت ترغب في تغيير أحجام متغيرات الصور الأخرى ، فستحتاج إما إلى تغيير سمة WordPress الخاصة بك أو تحتاج إلى تثبيت مكون إضافي لحجم الصورة المميز في WordPress. دعنا نرى كيف يمكنك استخدام المكون الإضافي لحجم الصورة المميز في WordPress لتغيير حجم متغيرات الصور المختلفة.
كيفية استخدام البرنامج المساعد لحجم الصورة المميز في WordPress؟
إذا كنت ترغب في تغيير حجم المزيد من متغيرات الصور ، فهناك الكثير من مكونات WordPress الإضافية المجانية والمدفوعة المتاحة التي تقوم بتثبيتها واستخدامها. على سبيل المثال ، يعد إعادة إنشاء الصورة المصغرة وأحجام الصور البسيطة أكثر مكونين إضافيين شيوعين في WordPress ولهما عدد أكبر من التثبيتات بالإضافة إلى تقييمات أفضل.
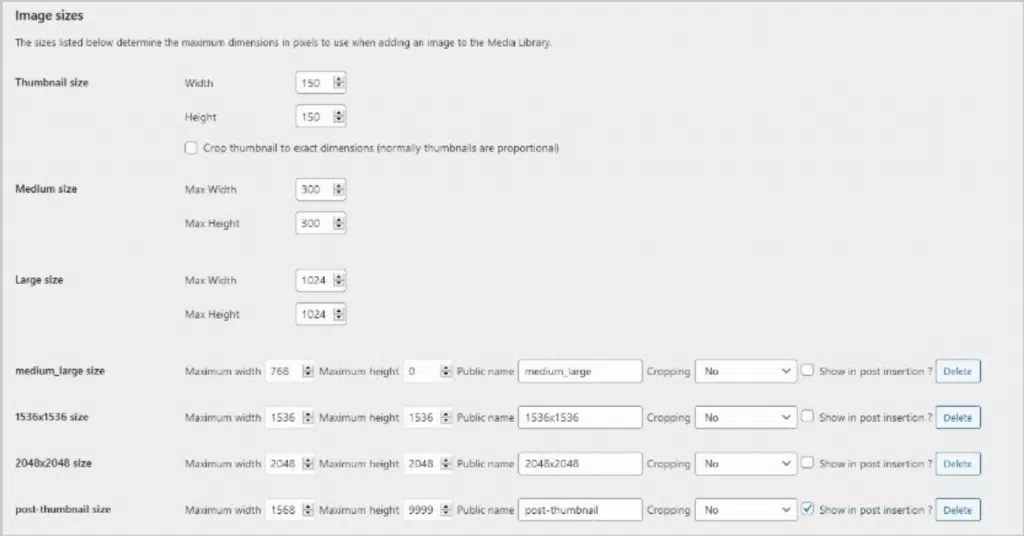
إذا قمت بتثبيت أحجام صور بسيطة ، فسيكون لديك 4 خيارات مختلفة للصور بالإضافة إلى الخيارات الافتراضية الثلاثة كما هو موضح أدناه:

بمساعدة هذا المكون الإضافي ، يمكنك الآن تخصيص أو تحديد حجم صورتك لأنواع الصور المختلفة. يمكنك تعيين قيم العرض والارتفاع إلى 0 ، لمنع WordPress من إنشاء صور لهذا البعد المعين.
بعد إعداد حجم العرض وارتفاع الصور ، يمكنك النقر فوق الزر حفظ التغييرات لإكمال الإعداد. الآن ، كلما قمت بتحميل أي صورة إلى مكتبة الوسائط ، سيقوم WordPress بإنشاء صور ذات متغيرات مختلفة وفقًا للأبعاد المحددة الخاصة بك.
كيف يمكنك تعيين صورة ووردبريس المميزة في ووردبريس؟
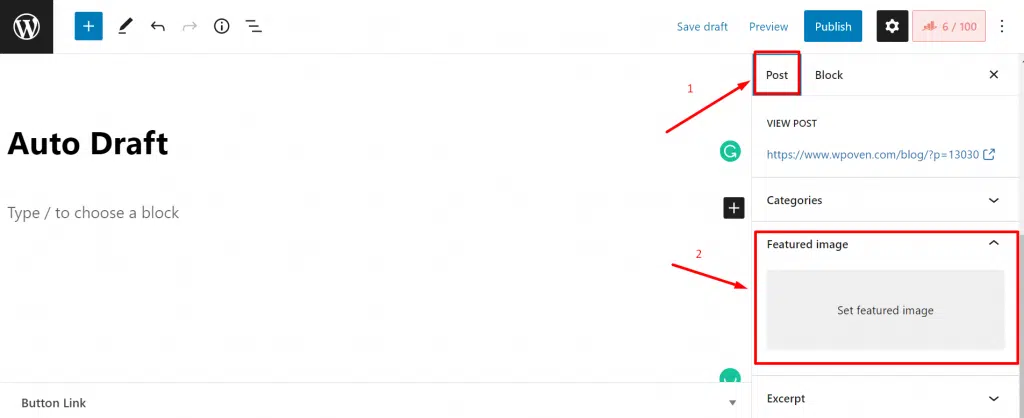
بعد معرفة كيفية إعداد WordPress بسهولة حجم الصورة المميزة للمتغيرات المختلفة. الآن ، دعنا نرى كيف يمكنك تعيين الصورة المميزة لـ WordPress في WordPress. لذلك ، تحتاج إلى فتح المنشور الذي ترغب في إدراج الصورة المميزة فيه ، وفي الكتلة ، ينقر المحرر على رابط المنشور وانتقل لأسفل حتى ترى الصورة المميزة.

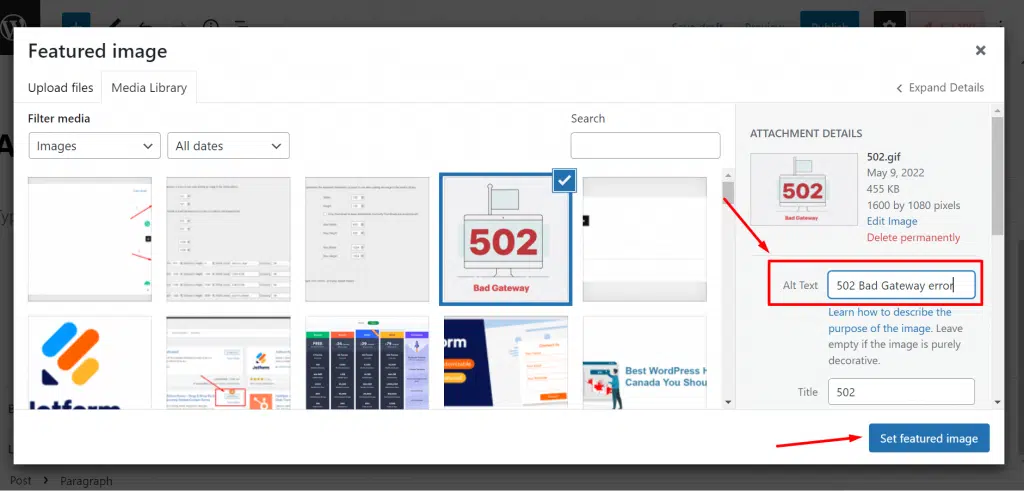
الآن ، انقر فوق قسم صورة الميزة كما هو موضح في الصورة أعلاه وقم إما باختيار أي صورة من مكتبة WordPress أو تحميل صورة جديدة. ولا تنس تحسين الصورة عن طريق إضافة نص بديل وعنوان الصورة متبوعًا بالنقر فوق الزر " تعيين الصورة المميزة " وتكون بذلك قد انتهيت.

ستبدأ الصورة المميزة في الظهور في مربع صورة الميزة على الجانب الأيمن من شريط الأدوات. يمكنك إما استبداله أو إزالته في أي وقت.
ما هي مزايا استخدام الصور المميزة في منشوراتك أو مدوناتك؟
بالنسبة لأي مدونة أو منشور ، أخذ المحتوى دائرة الضوء بالكامل ، وعادة ما يتم تجاهل الصور المميزة أو تجاهلها. لكن هذا لا يعني أن إدراج الصور المميزة ليس له أي ميزة أو لا يضيف أي فائدة إليه.
إذا كنت قد استخدمت النهج الصحيح والصورة المميزة عالية الجودة والحجم المناسب والعنوان الجذاب والجذاب ، فيمكن أن تعزز معدل النقر فوق منشورك.
بادئ ذي بدء ، يضيف استخدام الرسومات أو الصور في منشور ما ميزة إضافية إلى المحتوى النصي الخاص بك ويساعد على شرح مضمون المحتوى الخاص بك بشكل أفضل.
يمكن أن يؤدي إدراج صورة ميزة WordPress في مشاركاتك إلى زيادة ظهورك ويصبح من السهل على القراء والمتصفحات عبر الإنترنت العثور على المحتوى المناسب لأنفسهم. بالإضافة إلى ذلك ، يمكن أن تساعدك التصميمات الجذابة والعناوين الجذابة في جمع المزيد من الزوار عبر الإنترنت وتساعد أيضًا في تطوير التعرف على العلامة التجارية.
إذا كنت قد استخدمت صورًا مميزة مؤثرة ، فستتعرف المتصفحات أو القراء عبر الإنترنت في النهاية على علامتك التجارية وسيبدأون أيضًا في زيارة موقع الويب الخاص بك بشكل متكرر لمزيد من المحتوى. على سبيل المثال ، إذا اخترت تخطيطًا باللون الأصفر لصور مميزة لجميع منشوراتك وخطًا مميزًا ، فسيتمكن القراء عبر الإنترنت بسرعة من تذكر علامتك التجارية أو اسم موقع الويب الخاص بك حتى قبل النقر عليه.
كيفية تحسين صورة ميزة WordPress الخاصة بك لتحسين رؤية محرك البحث؟
عند التفكير من منظور تحسين محركات البحث ، يمكنك تحسين صورتك المميزة عن طريق إضافة نص بديل وعناوين إليها. يمكنك زيادة تحسين مُحسّنات محرّكات البحث باستخدام كلمات رئيسية مركزة في نص بديل واستخدام الحجم المثالي للصورة المميزة دون المساس بجودتها.
ملخص
الصور المميزة لـ WordPress هي مثل أغلفة الكتب لمدوناتك ومنشوراتك ، لذلك لا يمكنك تجاهلها ببساطة. يجب عليك أيضًا منحهم الاهتمام تمامًا كما فعلت مع محتوى المنشور الخاص بك. لا يمكنك ببساطة استخدام أحجام عشوائية أو دقة صور للصور المميزة لمشاركاتك.
اقض بعض الوقت واتبع حجم الصورة المميز الموصى به في WordPress لمشاركاتك وتأكد من عرض الصور بشكل مثالي دون أي مشكلة أو حل وسط. بالإضافة إلى ذلك ، لا تنس أن تجعل صورتك المميزة أكثر جاذبية بالعناوين المؤثرة التي يمكن أن تساعد في جذب القراء عبر الإنترنت وبالتالي زيادة حركة المرور على موقع الويب الخاص بك .
أسئلة مكررة
ما الحجم الذي يجب أن تكون عليه صورتك المميزة؟
يجب أن يكون حجم الصورة المميزة الموصى بها في WordPress 1200 × 628 بكسل.
هل الصورة المميزة جيدة لتحسين محركات البحث؟
تضيف الصور المميزة اهتمامًا بصريًا للقراء أو المتصفحات عبر الإنترنت. إنها تجذب المتصفحات وبالتالي تزيد من حركة المرور على موقع الويب الخاص بك وكذلك نسبة النقر إلى الظهور. بالإضافة إلى ذلك ، إذا قمت بتحسين صورتك المميزة عن طريق إضافة كلمات رئيسية مركزة في النص البديل ، فإنها تزيد من رؤية محرك البحث.
هل يؤثر حجم الصورة على تحسين محركات البحث؟
نعم ، إنه كذلك ، إذا كنت قد استخدمت صورًا ذات دقة أو حجم ملف غير مناسبين ، فيمكن أن يؤثر ذلك على وقت تحميل صفحتك وبالتالي تقليل حركة مرور الويب الإجمالية.
