الصورة المميزة في WordPress: ما هي وكيفية إضافتها
نشرت: 2023-10-28تراه في كل مكان، لكنك لا تعرف الكثير عنه. إنها الصورة المميزة لـ WordPress. دعونا معرفة المزيد عن ذلك.
أنت تعلم بلا شك أن كل مجلة مادية تعتمد على الصور. قبل ظهور هذه المجلات على الإنترنت، استخدم المحررون الوسائط المرئية للتأكد من إغراء الناس لقراءة القصص.
الآن، قبل أن تبدأ في التساؤل عن مدى أهمية الصور، اسأل نفسك، إلى أي درجة تريد أن تكون مجلتك المفضلة بدونها؟ هل ستكون مهتمًا كما أنت الآن إذا لم تكن هناك صور لسيارتك المفضلة أو طعامك أو موضتك المفضلة؟
تعد الصورة المميزة في WordPress ميزة شائعة إلى حد ما، ومعظم سمات اليوم تدعم الصورة المصغرة أو الصور المميزة عند إضافة منشور. تهدف الصورة المميزة إلى عرض محتوى أو موضوع منشور أو صفحة.
هناك متغيرات متعددة لصورة مميزة جيدة. على سبيل المثال، لا يوجد حجم أفضل محدد مسبقًا للصورة المميزة في WordPress، لذلك يعتمد الأمر على حالتك المحددة. يجب أيضًا أن يكون حجم الصورة المصغرة في WordPress كافيًا لعرض الصورة بشكل صحيح، ويجب أن يتمكن المستخدمون من رؤية الصورة من الصورة المصغرة.
عادةً ما تكون هناك صورة مميزة واحدة، ويتم استخدامها لتحسين العرض التقديمي لموقعك. سترى أدناه كيفية إضافة صورة مصغرة أو صورة مميزة، وكيفية تغيير حجم الصورة المميزة في WordPress، وما إلى ذلك.
ما هي الصورة المميزة؟
على الرغم من أنك قد تميل إلى الاعتقاد بأن هذا مجرد ملف وسائط آخر، فإن الصورة الخاصة بمنشور الصورة المصغرة تستحق اهتمامًا خاصًا، حيث أن هذا هو ما ستستخدمه لجذب انتباه زوار موقعك. هذا هو ما ستستخدمه لجذب الأفراد نحو قراءة قصصك، بالإضافة إلى تعزيز الجودة المرئية لمدونتك. كما أنها تلعب دورًا حاسمًا إلى حد ما في المشاركة عبر وسائل التواصل الاجتماعي. لذلك لا يجب إهمال أهمية هذه الصورة.
ستجد أنه منذ وقت ليس ببعيد، لم يكن لدى العديد من سمات WordPress الشائعة دعم للصورة المميزة، ولم يكن الأمر بهذه البساطة مثل جعل WordPress يحصل على الصورة المميزة التي تعجبك ووضعها على منشورك. حتى أولئك القلائل الذين لديهم صور مميزة، واجهوا مشكلات مثل عدم ظهور الصورة المميزة في WordPress وما إلى ذلك. ومع ذلك، تغير الزمن، ومعظم السمات المتاحة عبر الإنترنت جاهزة للصور المميزة.
أين تظهر على موقعك؟

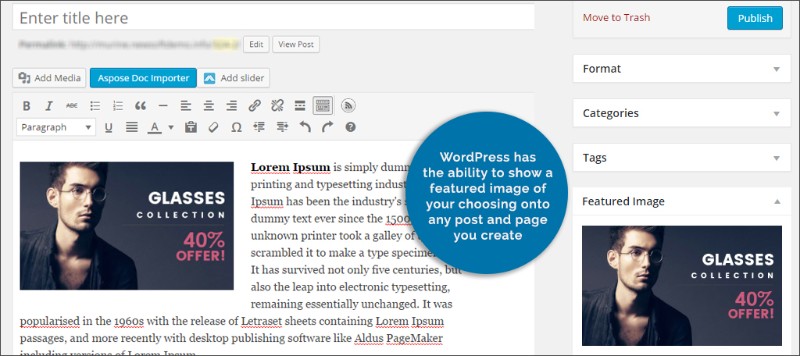
تميل الصور المميزة إلى الظهور تحت أضواء صفحتك الرئيسية. إنها الصور المصغرة التي تمثل المنشور بأكمله، وعادةً ما ترتبط بالمنشور مباشرةً. عند تحديد صورة مميزة، فإنك تقوم بتعيين نغمة قصتك بأكملها. وكما أن الصورة الجيدة قد تغري الزائر بقراءة المنشور بأكمله، فإن الصورة السيئة يمكن أن تؤجله تمامًا.
تظهر هذه الصور المميزة عادةً أعلى المنشورات الفردية، بالإضافة إلى الصفحات وأنواع المنشورات المخصصة في WordPress. اعتمادًا على المظهر الذي تستخدمه، قد تظهر الصورة المميزة أسفل العنوان أو فوقه قليلًا. يعتمد حجم الصورة المميزة في WordPress أيضًا على الموضوع، وعادةً ما يعود الأمر إلى المطور الذي عمل على التفاصيل.
الآن، مرة أخرى اعتمادًا على الموضوع، ربما تكون قد قمت بتمييز الصور في مكان آخر. على سبيل المثال، إذا كانت لديك أداة منشورات حديثة، فقد تعرض صورًا مصغرة للمنشورات لإضفاء قدر من الأسلوب وجذب القليل من الاهتمام. حتى أن البعض سيعرض الصور في صفحات الإدارة بجوار المشاركات المخصصة.
دعونا نلقي نظرة على بعض النصائح والحيل للصور المميزة.
كيف يمكنك عرض الصور المميزة في المشاركات الفردية؟
ستحتاج إلى العثور على ملف السمة الذي يعرض تلك المشاركات الفردية والمفردة. يُسمى هذا الملف عادةً باسم Single.php. توجد حلقة while() بداخلها، أضف إليها الكود التالي:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
سيتحقق هذا الرمز مما إذا كانت هناك صورة للمنشور أو الصفحة، ثم يستخدم وظيفة "get_the_post_thumbnail()" لطباعتها. هذه هي الطريقة التي يجب أن تبدو بها الحلقة بمجرد دمج الكود الجديد:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
كيف تضيف صورة مميزة؟

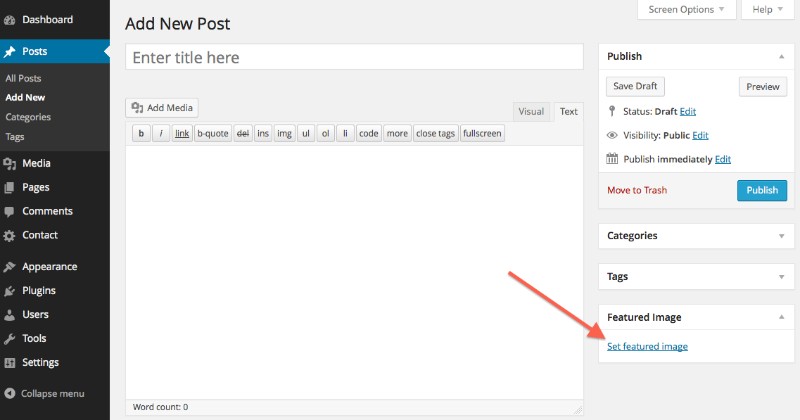
هذا بسيط إلى حد ما. يوجد خيار مدمج لجعل WordPress يعرض صورة مميزة، وهو موجود على الجانب الأيمن من الشاشة. إذا لم تراها، فتأكد من تحديد مربع "الصورة المميزة" في علامة التبويب "خيارات الشاشة" في الزاوية العلوية اليمنى.
في موقع جديد، توجد علامة تبويب الصورة المميزة أسفل الشريط الجانبي الأيمن. ما عليك سوى النقر على الرابط "تعيين الصورة المميزة"، وسيتم فتح نافذة جديدة، وهي مكتبة الوسائط الخاصة بك. ما عليك سوى اختيار أي صورة موجودة بالفعل على موقع الويب الخاص بك، أو استخدام السحب والإفلات لتحميل صورة جديدة من جهاز الكمبيوتر الخاص بك. بمجرد تحديد اختيارك، انقر فوق "تعيين الصورة المميزة".
كيف يمكنك إزالة صورة مميزة؟
عندما تريد إزالة صورتك المميزة، ما عليك سوى فتح المنشور أو محرر الصور، ثم النقر فوق أيقونة X في وحدة الصورة المميزة. إذا قمت بإزالته، فسيتم عرض صورة الرأس المخصصة بدلاً من ذلك.
الصور المميزة البديلة
إلى جانب صور الترويسة المميزة، ستجد أن الكثير من السمات توفر أيضًا دعمًا للصور المميزة البديلة. قد يتضمن ذلك أشياء مثل الصور المصغرة للنشر وعروض الشرائح وحتى الصور المرفقة بالمشاركات المميزة.
ولكن، ماذا لو كان المظهر الذي اخترته لا يحتوي على خيار صورة مميزة؟
على الرغم من أن معظم السمات، كما ذكرنا سابقًا، جاهزة للصور المميزة، إلا أنك ستجد بعض السمات الغريبة هنا وهناك التي لا تقدم مثل هذه الميزة. هناك طرق أخرى لإضافة واحدة، إما يدويًا أو باستخدام مكون إضافي. وسترى أدناه كيفية القيام بذلك باستخدام أي من هذه الطرق. المكونات الإضافية المذكورة أدناه مذهلة، ويمكنك أيضًا استخدامها للسماح لـ WordPress بالتعامل مع الصور المميزة تلقائيًا.
القيام بذلك يدويًا
إذا كنت تريد القيام بالأشياء يدويًا، فالأمور بسيطة جدًا. انتقل إلى ملف jobs.php في القالب الخاص بك، وأضف الكود أدناه:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
لقد انتهيت إلى حد كبير.
ماذا عن استخدام المكونات الإضافية لهذا؟
هناك مكونان إضافيان يمكنك استخدامهما هما الصورة الديناميكية المميزة والصور المميزة السريعة. دعونا نلقي نظرة على كل منهما.
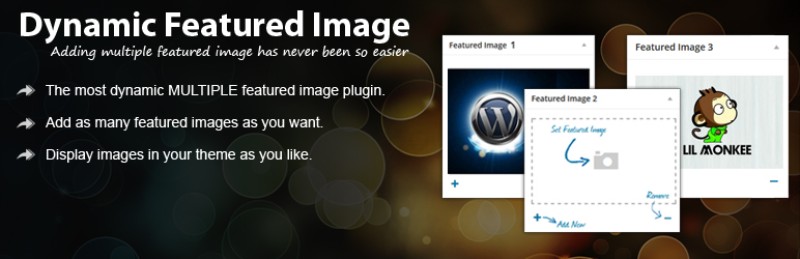
صورة ديناميكية مميزة

عندما تفكر في حقيقة أن هناك أكثر من 70 ألف مستخدم نشط لهذا البرنامج الإضافي، فمن الواضح أن العديد من القوالب لا تزال بحاجة إلى القليل من العناية الإضافية عندما نناقش الصور المصغرة للنشر. يتيح لك هذا المكون الإضافي إضافة صور متعددة، لذلك لم تعد بحاجة إلى الاعتماد على صورة واحدة متاحة بشكل شائع. سيقوم البرنامج الإضافي بإعداد الصور، وسيسمح أيضًا لوظائف السمات الأخرى بالوصول إليها عند الضرورة، دون الحاجة إلى القيام بأي شيء.

عندما تحتاج إلى العمل مع المكونات الإضافية الأخرى التي تحتاج إلى صور مميزة، بالإضافة إلى أشرطة التمرير التي تعرضها للمستخدمين، فهذا اختيار ممتاز. وهناك أيضًا إصدار متميز إذا كنت تريد إضافة بعض الوظائف الأخرى أيضًا.
صور مميزة سريعة

الصور المميزة السريعة بسيطة للغاية. من لحظة تثبيته، يمكنك المضي قدمًا ووضع كل شيء على الطيار الآلي. فهو يتيح لك تعيين صورة مميزة افتراضية، لذا كلما نسيت تعيين صورة، فإنها تعود إلى الصورة المصغرة الافتراضية. كما يتيح لك إزالة الصور أو استبدالها من عدد من المنشورات المحددة مرة واحدة.
وبالإضافة إلى ذلك، هناك خيار لإضافة صورة في عمود صورة قابل للفرز، في قوائم الصفحات والمقالات وأنواع المنشورات المخصصة. ستجد أيضًا عوامل تصفية وقواعد لتعديل الطريقة التي يتعامل بها موقعك مع الصور المصغرة للنشر. وأفضل للجميع، مجانا!
الأسئلة الشائعة حول الصور المميزة في WordPress
كيف أقوم بتعيين صورة مميزة لمنشور WordPress الخاص بي؟
حسنًا، أنت في لوحة تحكم WordPress الخاصة بك، أليس كذلك؟ انغمس في محرر المشاركات، وابحث عن قسم "الصورة المميزة" على الجانب الأيمن. إذا كانت تلعب لعبة الغميضة، فتحقق من ذلك ضمن علامة التبويب "المستند".
انقر فوق "تعيين صورة مميزة"، واختر صورتك، وازدهر - لقد أصبحت ذهبيًا! تأكد من أن الصورة من الدرجة الأولى وذات صلة؛ إنه مثل غلاف كتابك!
تبدو صورتي المميزة ضبابية، ما المشكلة؟
حسنا، دعونا نتحدث بكسل. يحتوي WordPress على أبعاد محددة للصور المميزة. إذا كانت صورتك صغيرة جدًا ويحاول WordPress توسيعها، فقد تصبح الأمور ضبابية بسرعة كبيرة. ما تريد فعله هو التحقق من حجم الصورة الموصى به لموضوعك.
يمكنك العثور على هذه المعلومات في وثائق الموضوع أو عن طريق إجراء بحث سريع عبر الإنترنت. تأكد من أن صورتك تناسب هذه الأبعاد قبل التحميل. نصيحة للمحترفين؟ استخدم مكونًا إضافيًا لإعادة إنشاء الصور المصغرة إذا كنت تقوم بتغيير أحجام الصور.
هل يمكنني إضافة صور مميزة متعددة إلى منشور؟
لذا، إليك القائمة الداخلية: بشكل افتراضي، WordPress عبارة عن نظام أساسي ذو صورة واحدة مميزة. ولكن مهلا، نحن لا نتحدث عن القيود، أليس كذلك؟ هناك مكونات إضافية يمكن أن تتيح لك إضافة المزيد.
خيار شعبي واحد؟ "صور مصغرة متعددة المنشورات" أو "صورة ديناميكية مميزة". قم بتثبيت أحد هؤلاء الأشرار، وسوف تقوم بتعيين صور مميزة متعددة مثل المحترفين.
لماذا لا تظهر الصورة المميزة الخاصة بي في WordPress؟
آه، قضية الصورة غير المرئية الكلاسيكية! بعض الأشياء يمكن أن تلعب الحيل عليك هنا. ربما لا يدعم المظهر الذي تستخدمه الصور المميزة أو أنه لم يتم إعداده لعرضها في مناطق معينة.
تعمق في إعدادات المظهر الخاص بك أو قم بالتخلص من الكود — تأكد من وجود 'the_post_thumbnail()' هناك. إذا تم ضبط كل شيء وما زالت لعبة الغميضة قيد التشغيل، فامسح ذاكرة التخزين المؤقت. في بعض الأحيان تكون مجرد لحظة عنيدة من موقعك.
كيف يمكنني تغيير حجم الصورة المميزة الخاصة بي في WordPress؟
الحجم مهم، وفي عالم الصور المميزة، لديك القدرة على التحكم! انتقل إلى لوحة تحكم WordPress الخاصة بك، وانتقل إلى إعدادات "الوسائط"، وستكتشف "حجم الصورة المصغرة".
هذه تذكرتك. ولكن مهلا، تذكر: هذا يغير الحجم على مستوى الموقع. هل تحتاج إلى شيء مختلف لمقالة واحدة فقط؟ قد تحتاج إلى القيام بالقليل من سحر البرمجة أو العثور على مكون إضافي يمنحك الحرية التي تتوق إليها.
هل هناك طريقة لتعيين صورة مميزة افتراضية في WordPress؟
تتحدى! في بعض الأحيان ننسى اختيار صورة، أليس كذلك؟ لا عرق. يوجد هذا البرنامج المساعد الرائع، "الصورة الافتراضية المميزة". قم بتثبيته، واختر الصورة التي تريدها، وإذا تخطيت في أي وقت إعداد صورة مميزة، فإن WordPress يدعمك ويطرح تلك الصورة الافتراضية. مفيد، هاه؟
كيف أجعل صورتي المميزة في WordPress مستجيبة؟
نحن نعيش في عالم الهاتف المحمول، وأنا مستخدم للهاتف المحمول. تريد أن تبدو الصورة المميزة حادة على كل جهاز، أليس كذلك؟ تأكد من أن موضوعك مستجيب.
هذه هي الخطوة الأولى. بعد ذلك، تأكد من أن صورك ليست صغيرة جدًا، لأننا لا نريد أي تشويش هنا. يمكن أن يكون CSS أفضل صديق لك في هذا المسعى. ابحث عن بعض البرامج التعليمية، وتعمق فيها، وتأكد من أن هذه الصور مرنة لتناسب كل شاشة.
هل يمكنني إضافة رابط لصورتي المميزة في WordPress؟
دعونا نتحدث عن جعل الأشياء قابلة للنقر. لديك هذه الصورة الرائعة، وتفكر، "مرحبًا، ألن يكون من الرائع أن يتمكن الأشخاص من النقر على هذه الصورة والانتقال إلى مكان آخر؟"
كذلك يمكنك! تعمق في ملفات القالب الخاص بك، وابحث عن وظيفة "the_post_thumbnail" في الكود، ثم قم بتغليف هذا الطفل الصغير في علامة "a". قم بتوجيه "href" إلى المكان الذي تريد أن يهبط فيه الأشخاص. Boom — لقد حصلت على صورة مميزة قابلة للنقر عليها.
لماذا لا تكون الصورة المميزة لـ WordPress الخاصة بي بالأبعاد الصحيحة؟
حسنًا، دعنا نستكشف الأخطاء ونصلحها. لقد حصلت على هذه الصورة، وقمت بتحميلها، ووردبريس مثل، "لا، سأجعل هذا بحجم مختلف."
مزعج، أليس كذلك؟
ما يحدث على الأرجح هو أن قالبك يحتوي على مجموعة أبعاد محددة للصورة، ويحاول WordPress أن يلائم صورتك في ذلك. تحقق من أحجام الصور الموصى بها لموضوعك، وقبل التحميل، تأكد من أن صورتك تناسب الفاتورة. ومهلا، لا تنس المكونات الإضافية مثل "إعادة إنشاء الصور المصغرة" إذا كنت بحاجة إلى حل سريع.
كيف يمكنني تحسين جودة الصورة المميزة الخاصة بي في WordPress؟
الجودة هي المفتاح يا صديقي. نريد حادة، نريد واضحة، نريد نجاح باهر! أول الأشياء أولاً، ابدأ بصورة عالية الدقة.
لكن احذر، لا تبالغ في الارتفاع؛ لا نريد إبطاء موقعك. العثور على تلك البقعة الحلوة.
بعد ذلك، تحقق من إعدادات WordPress الخاصة بك. تأكد من أنك لا تقوم تلقائيًا بضغط صورك أكثر من اللازم. القليل جيد، ولكن أكثر من اللازم، وأنت في مدينة ضبابية. ومرحبًا، هناك مكونات إضافية يمكن أن تساعد في التحسين دون التضحية بالجودة.
إنهاء الأفكار على صورة ووردبريس المميزة
تعد الصور المميزة من بين أهم ملفات الوسائط الموجودة في مدونتك. لذلك، فإن جعلها تبدو جيدة هو أكثر أهمية مما قد تعتقد. من المؤكد أن الحصول على صورة كمبيوتر تم إنشاؤها بشكل جيد أو صورة جميلة أمر ضروري، وجعلها تبدو جيدة قدر الإمكان هو شيء يجب عليك فعله حقًا.
لحسن الحظ، لا تحتاج إلى أن تكون مطورًا، أو أن يكون لديك فهم كامل لمعالجة الصور في WordPress لهذا الغرض. كل ما تحتاجه هو مقتطف رمز صغير، أو مكون إضافي بسيط، ونأمل أن يساعدك الدليل أعلاه في ذلك.
إذا استمتعت بقراءة هذه المقالة حول كيفية إضافة صورة مميزة في WordPress، فيجب عليك الاطلاع على هذه المقالة حول كيفية إعادة تعيين WordPress.
لقد كتبنا أيضًا عن بعض المواضيع ذات الصلة مثل كيفية تعديل أدوار مستخدم WordPress، وكيفية تكرار صفحة في WordPress، وكيفية تحرير HTML في WordPress، وكيفية تضمين الفيديو في WordPress، وكيفية تغيير عنوان URL الخاص بـ WordPress وكيفية إضافة JavaScript إلى WordPress. .
