كيفية تحسين First Contentful Paint (FCP) في WordPress
نشرت: 2022-10-11تمنحك درجة First Contentful Paint (FCP) إشارة إلى مقدار الوقت الذي يستغرقه موقعك لعرضه. تعني النتيجة الضعيفة أنه من المحتمل أن يضطر زوارك إلى الانتظار لفترة أطول مما ينبغي.
لحسن الحظ ، هناك خطوات يمكنك اتخاذها لتحسين ذلك. من خلال تحسين موارد موقع الويب الخاص بك ، يمكنك التأكد من أن المحتوى الخاص بك يتم تحميله بسرعة ويحافظ على تفاعل المستخدمين.
في هذا المنشور ، سنشرح ما هو FCP ، ولماذا هو مهم ، وكيفية اختبار موقع الويب الخاص بك لهذا المقياس. بعد ذلك ، سنوضح لك كيفية تحسين درجة FCP السيئة في WordPress.
ما هو First Contentful Paint (FCP)؟
First Contentful Paint (FCP) هو قياس مقدار الوقت الذي يستغرقه المستعرض لتحميل أول نص أو صورة على الصفحة. ببساطة ، هذا هو التأخير بين بداية عملية التحميل ووقت بدء الصفحة في عرض المحتوى.
FCP هو أحد المقاييس الستة التي تم تتبعها في قسم الأداء في تقرير Lighthouse. تعمل هذه المقاييس على تقييم تجربة المستخدم لموقع الويب ، وتشمل:
- أكبر طلاء محتوى (LCP) : قياس أداء التحميل.
- أول تأخير للإدخال (FID) : قياس التفاعل.
- التحول في التخطيط التراكمي (CLS) : قياس الاستقرار البصري.
يجب أن تعمل على تحسين كل هذه المقاييس لمنح المستخدمين أفضل تجربة ممكنة. وعلى الرغم من أنها ليست أساسية أساسية للويب ، فإن First Contentful Paint هو مقياس تكميلي يمكن أن يساعدك في تحديد مشكلات التحميل وتحسينها.
تريد Google إرسال الباحثين إلى المواقع التي تقدم تجربة ممتازة ، لذا فإن النتائج الرائعة ليست مجرد هدف لتجربة مستخدم عالية الجودة ، ولكنها قد تؤدي إلى تحسين تصنيفات البحث.
كيف تؤثر FCP على تجربة المستخدم
عندما ينقر الزائر لأول مرة على موقع ويب ، فإنه يتوقع أن يتم تحميله بسرعة. إذا كان موقع الويب الخاص بك بطيئًا جدًا ، فقد يغادرون الصفحة ويجدون المعلومات التي يبحثون عنها من أحد المنافسين.
يحدد First Contentful Paint الوقت الذي يستغرقه الزائر لرؤية العنصر الأول على الصفحة.
هذا مهم لأنه ، حتى إذا استغرقت الصفحة بعض الوقت لتحميل كل شيء أو أصبحت تفاعلية بالكامل ، فطالما يمكن للزائر أن يرى نوعًا من التقدم ، فمن المرجح أن يعطي بضع ثوانٍ إضافية للانتهاء. إذا كان كل ما يرونه ، بدلاً من ذلك ، هو شاشة فارغة ، فمن المحتمل أنهم سيغادرون تمامًا.
الأسباب المحتملة لسوء درجة FCP
وفقًا لـ Google ، يجب أن تكون درجة FCP المثالية أقل من 1.8 ثانية. إذا كانت درجاتك ضعيفة ، فقد يكون هذا نتيجة لعدة عوامل:
- وقت استجابة الخادم البطيء : إذا كان موقع الويب الخاص بك يحتوي على درجة عالية من Time to First Byte (TTFB) ، فقد يؤثر ذلك على First Contentful Paint.
- JavaScript و CSS يحظران العرض : يمكن لقائمة انتظار البرامج النصية غير الفعالة أن توقف عملية العرض حتى تتم معالجة البرامج النصية الثقيلة.
- العناصر المعتمدة على البرنامج النصي في الجزء المرئي من الصفحة : نظرًا لأنه يتم تحميل JavaScript من أعلى إلى أسفل ، فمن المهم تجنب عناصر JavaScript الثقيلة في الجزء المرئي من الصفحة.
- تحميل الصور كسول في الجزء المرئي من الصفحة : على الرغم من أن التحميل البطيء للصور يمكن أن يحسن سرعة الصفحة ، فإن هذه العملية تستخدم JavaScript ، والذي يمكن أن يزيد FCP.
- تحميل غير فعال للخط : يمكن أن تحتوي الخطوط على ملفات ضخمة تؤدي إلى تأخير عرض النص.
- حجم نموذج كائن المستند (DOM) الزائد : قد يؤدي وجود عدد كبير جدًا من العقد في DOM الخاص بك إلى تحميل غير فعال.
كما ترى ، هناك العديد من الأشياء التي يمكن أن تؤثر على First Contentful Paint لموقع الويب الخاص بك. ستساعدك معظم أدوات تحليل الأداء في تحديد سبب معين. يمكن أن يسهل ذلك استهداف مصدر المشكلة وتنفيذ الحل الصحيح.
كيفية قياس أول رسم محتوى لموقعك على الويب
قبل البدء في تنفيذ الإجراءات التي ستؤثر على درجة FCP الخاصة بك ، من المهم تقييم الأداء الحالي لموقعك. لنلقِ نظرة على بعض الأدوات المختلفة التي يمكنك استخدامها.
PageSpeed Insights
يمكن قياس First Contentful Paint في كل من المختبر والميدان. باستخدام أداة الحقل ، يمكنك تتبع كيفية أداء صفحتك للمستخدمين الحقيقيين. لكن أدوات المختبر تحاكي النتائج فقط.
PageSpeed Insights هي أداة يمكنها تقييم موقع الويب الخاص بك باستخدام كل من النتائج المعملية والميدانية. يمكنك ببساطة إدخال عنوان URL الخاص بموقعك وتحليل مقاييس Core Web Vitals على الفور.

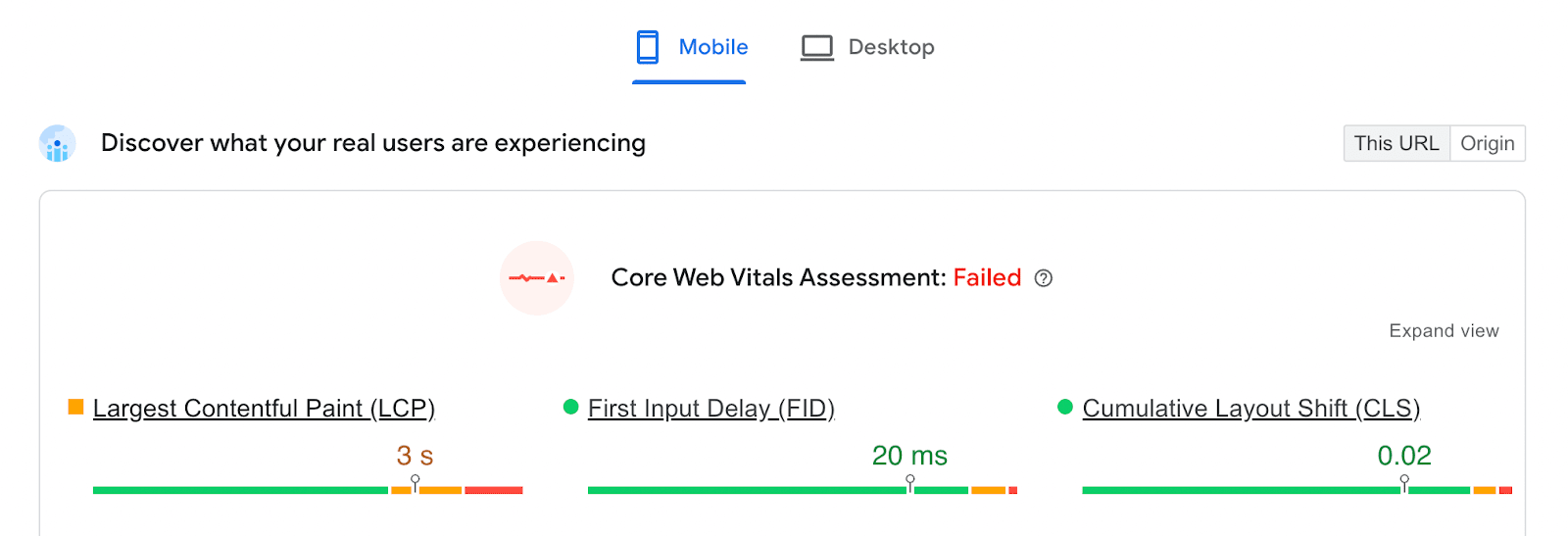
في الجزء العلوي من الصفحة ، سترى تقييم "أساسيات الويب الحيوية " الخاص بك. سيشير هذا إلى ما إذا كنت قد نجحت أو فشلت في اختبارات مثل LCP و FID و CLS والمزيد.

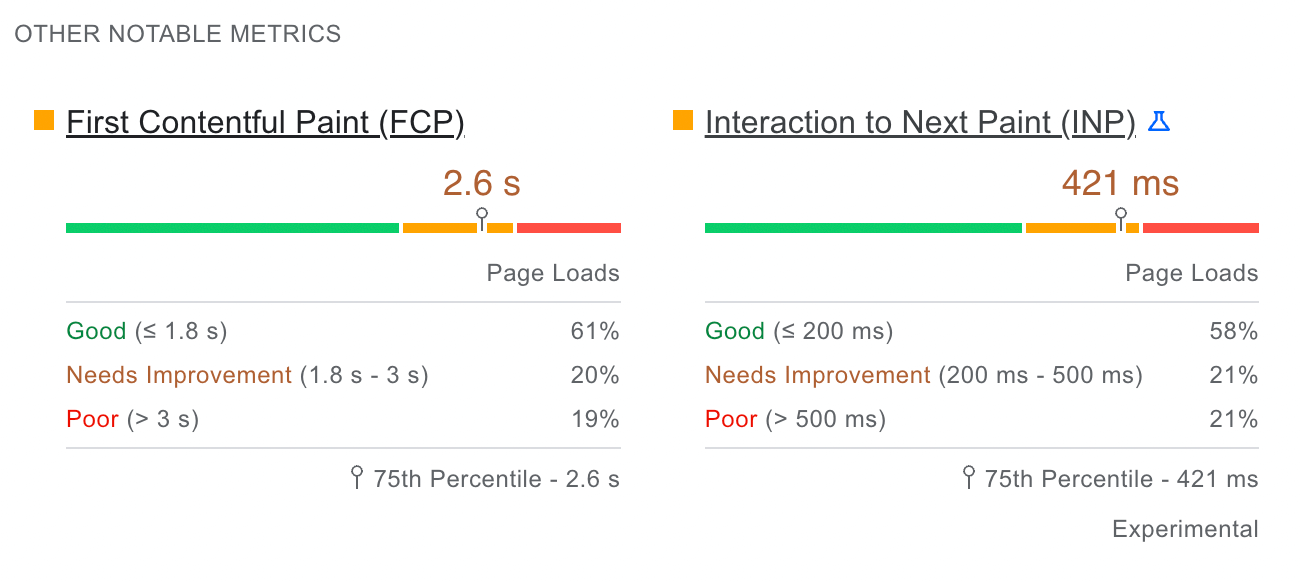
ستجد درجة First Contentful Paint الخاصة بك ضمن مقاييس ملحوظة أخرى . إذا كانت 1.8 ثانية أو أقل ، فستحصل على تصنيف "جيد". أي نتيجة تزيد عن 1.8 ثانية ستتطلب بعض التحسينات.

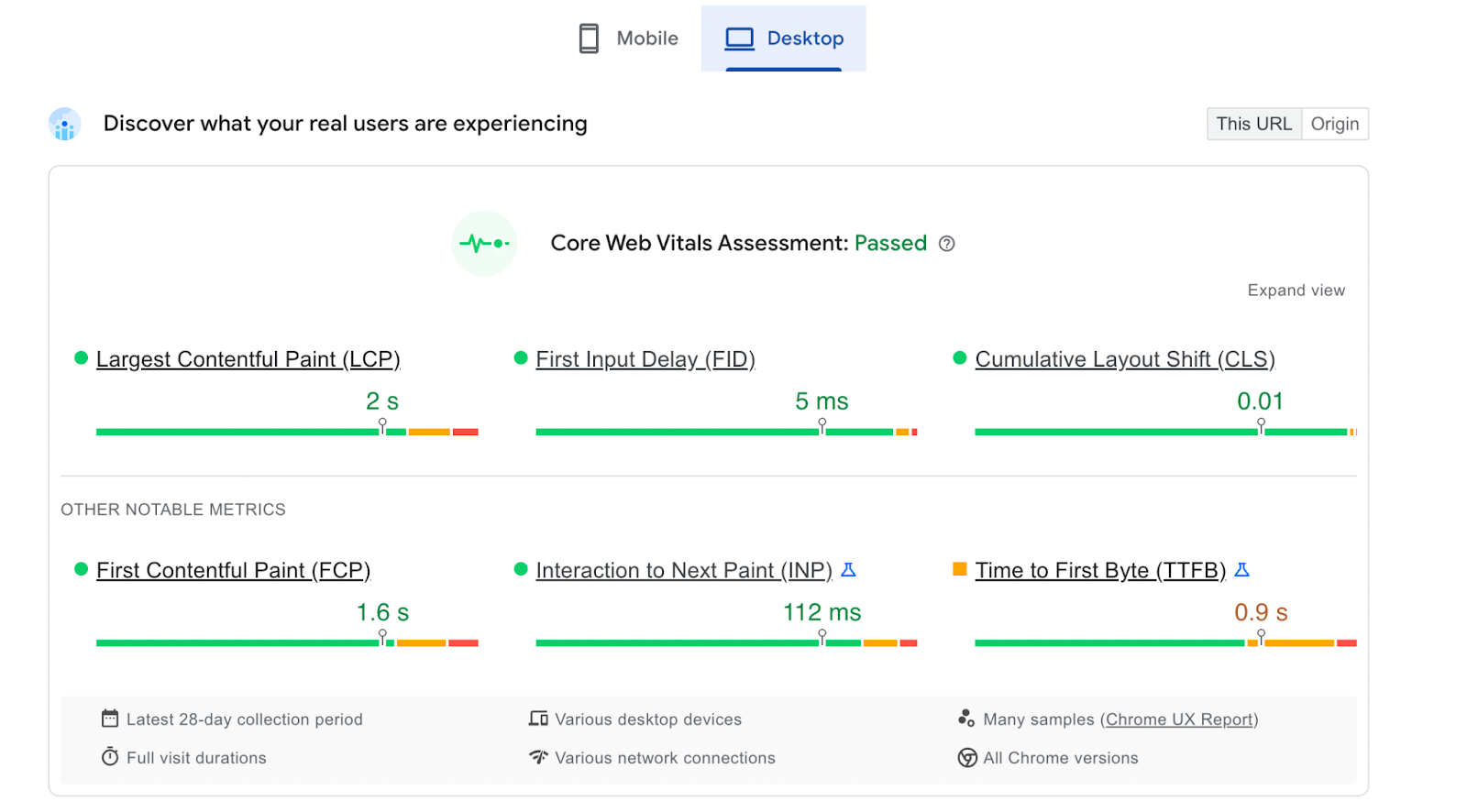
سيتم تعيين هذه النتائج تلقائيًا على الجوال . يمكنك النقر فوق سطح المكتب لعرض درجة FCP الخاصة بك لتلك الأجهزة.

إذا رأيت تصنيف "ضعيف" أو "بحاجة إلى تحسين" لقسم FCP ، فستحتاج إلى تنفيذ بعض طرق التحسين.
منارة
Lighthouse هي أداة معملية يمكنها تدقيق أي صفحة ويب لإمكانية الوصول وأساسيات الويب الأساسية والمزيد. سيقارن هذا البرنامج وقت FCP الخاص بك بمواقع الويب الأخرى.
لاستخدام Lighthouse ، انقر بزر الماوس الأيمن على الصفحة التي تريد تحليلها في متصفح Google Chrome وحدد فحص .

في نافذة Chrome DevTools ، ابحث عن رمز السهم المزدوج. ثم حدد Lighthouse من القائمة المنسدلة الناتجة.

بعد ذلك ، يمكنك تحديد العناصر التي تريد تضمينها في تقرير Lighthouse الخاص بك. عند الانتهاء ، انقر فوق تحليل تحميل الصفحة .

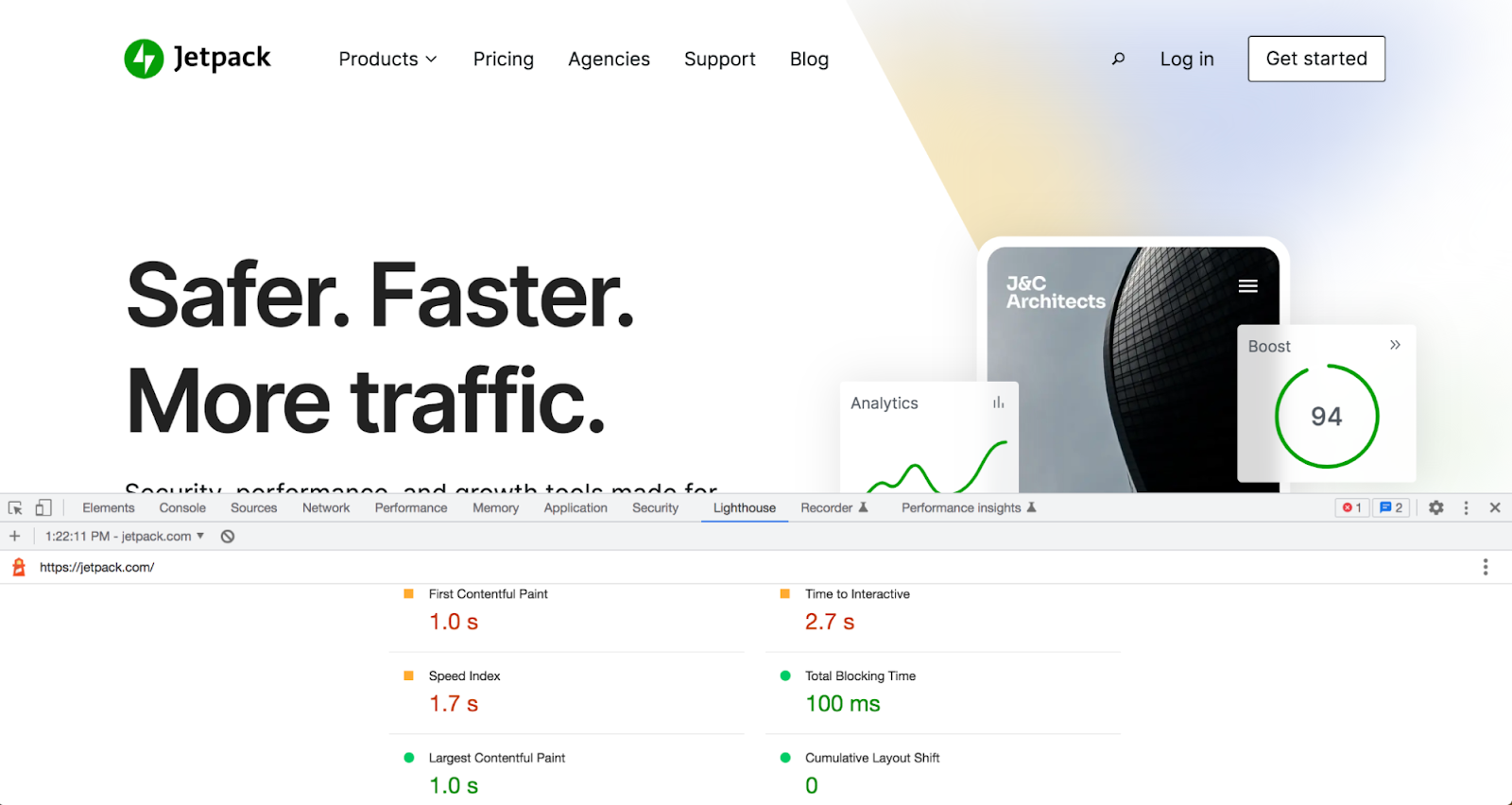
بعد قيام Lighthouse بمعالجة موقع الويب الخاص بك ، سترى مجموع أدائك. أسفل هذا ، ستجد أول رسم محتوى خاص بك.

إذا رأيت دائرة خضراء بجوار هذا القسم ، فلديك درجة FCP جيدة. إذا حصلت على مربع أصفر أو مثلث أحمر ، فسيستغرق عرض المحتوى وقتًا طويلاً.
GTmetrix
أداة مجانية أخرى يمكنك استخدامها لقياس FCP هي GTmetrix. باستخدام بيانات Lighthouse وعمليات التدقيق ، توفر GTmetrix تحليلاً مفصلاً لأداء موقع الويب الخاص بك.
أولاً ، الصق عنوان URL الخاص بك في شريط البحث وانقر فوق اختبار موقعك .

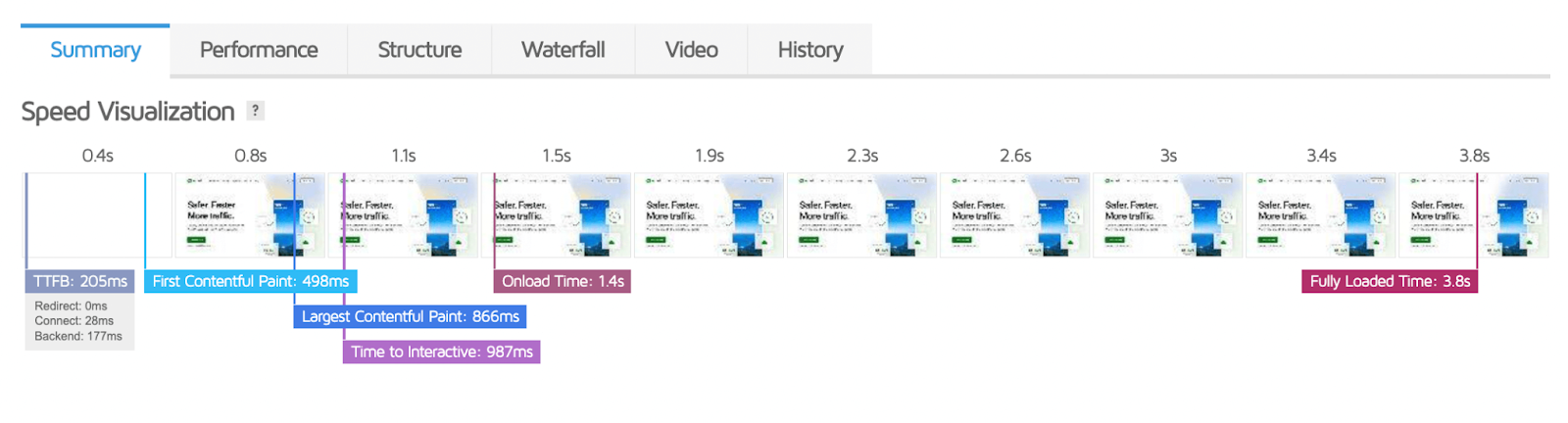
بعد ذلك ، يمكنك عرض درجة First Contentful Paint الخاصة بك في الرسم البياني Speed Visualization .

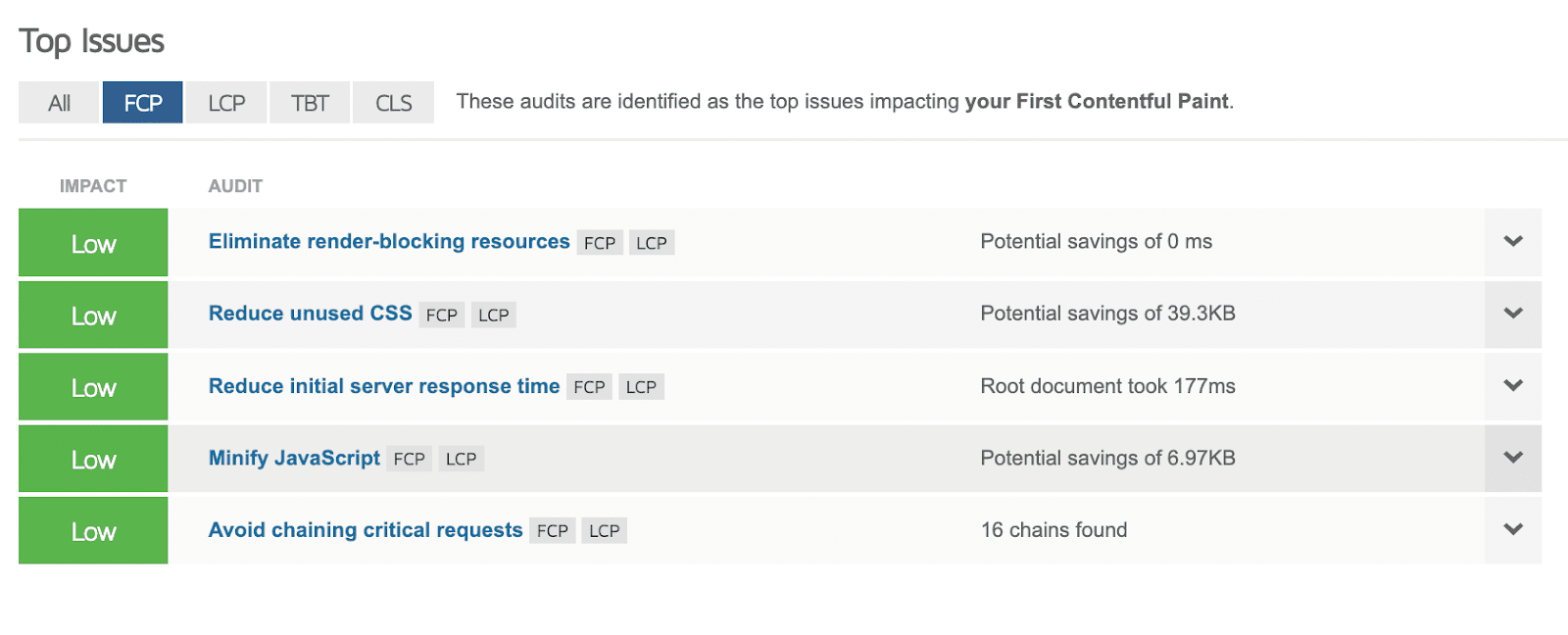
إذا كان FCP الخاص بك بطيئًا جدًا ، فسيكون ضمن أهم المشكلات . في تدقيق FCP هذا ، يمكنك أن ترى كيف تؤثر موارد معينة على درجاتك.

من خلال تحديد سبب المشكلة ، يمكنك تنفيذ الحل الصحيح. بالإضافة إلى ذلك ، ستقدم GTmetrix اقتراحات لمساعدتك على تحسين درجة FCP الخاصة بك.
كيفية تقليل وقت First Contentful Paint في WordPress
لا تقلق إذا كان موقعك يحتوي على نقاط FCP ضعيفة - فهناك العديد من الأشياء التي يمكنك القيام بها لتعزيز أدائك. لنلقِ نظرة على بعض الطرق الفعالة لتحسين هذا المقياس.
1. قم بتثبيت مكون إضافي لتحسين مؤشرات الويب الأساسية
هناك العديد من إضافات WordPress المختلفة التي يمكنك استخدامها لتحسين درجة First Contentful Paint. على الرغم من أنه يمكنك تثبيت أدوات مختلفة لتقليل ملفات الموقع أو التخلص من موارد حظر العرض ، فمن الأفضل العثور على مكوِّن إضافي متكامل لـ Core Web Vitals.
Jetpack Boost هي أداة مجانية يمكنها تحسين أداء موقعك بعدة طرق. تم تطوير هذا المكون الإضافي بواسطة Automattic ، الشركة التي تقف وراء WordPress.com ، ويمكن أن يساعدك في تحسين نتائج Core Web Vitals الخاصة بك ببضع نقرات فقط.
أولاً ، قم بتثبيت وتفعيل Jetpack Boost. بعد ذلك ، ستتلقى تقييمًا تلقائيًا لسرعة صفحتك على أجهزة سطح المكتب والأجهزة المحمولة.
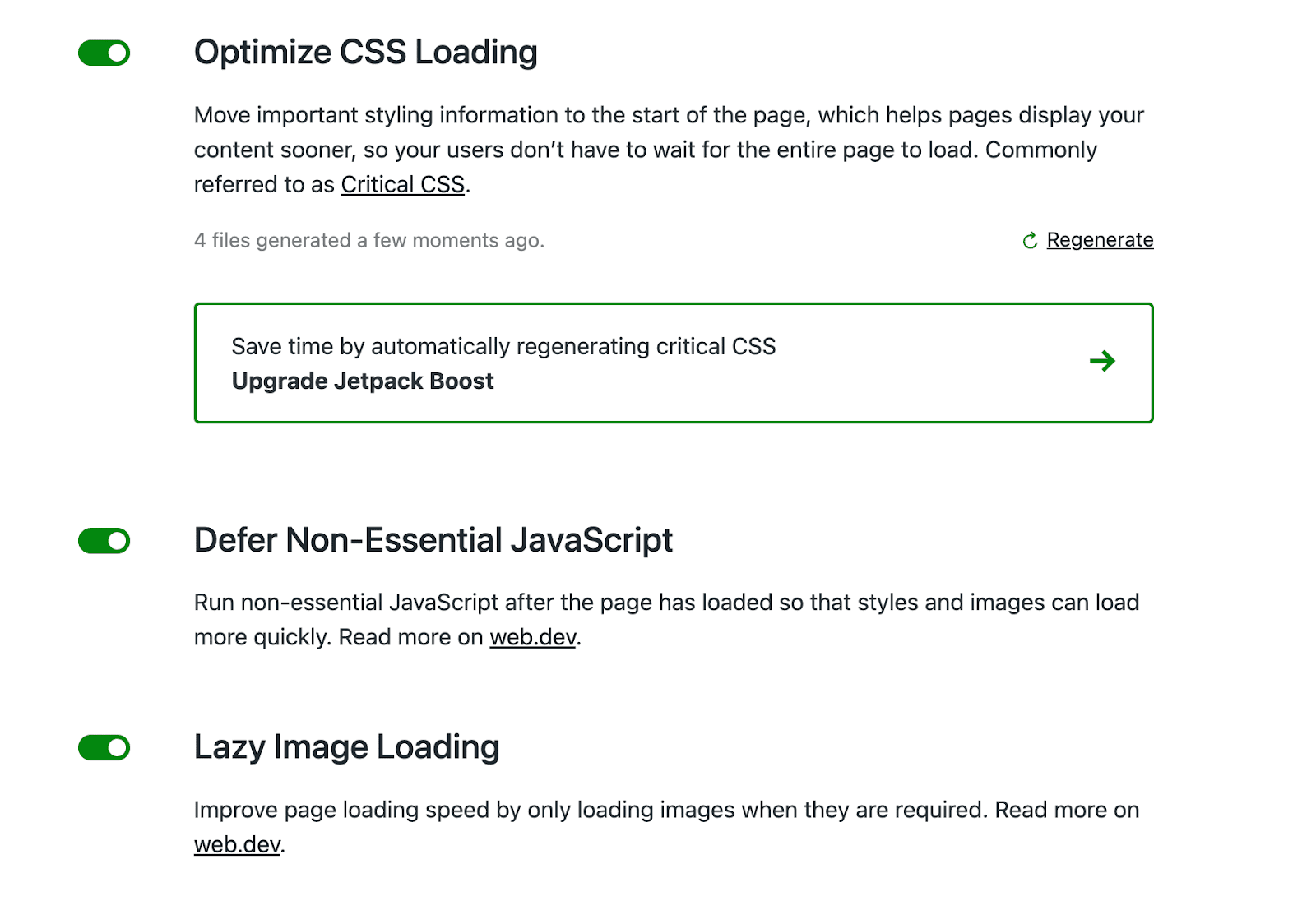
سيوفر لك أيضًا بعض خيارات تحسين الأداء. من خلال تمكين هذه الإعدادات ، يمكنك بسهولة تحسين CSS وتأجيل JavaScript غير الأساسي وتنفيذ التحميل البطيء للصور.

يمكنك بعد ذلك إجراء اختبار سرعة آخر لمعرفة ما إذا كانت درجة أدائك قد تحسنت. كما ترى ، يمكن أن يكون استخدام Jetpack أحد أسرع الطرق وأسهلها لتحسين First Contentful Paint في WordPress.
2. تقليل وقت استجابة الخادم
وقت استجابة الخادم ، أو الوقت إلى البايت الأول (TTFB) ، هو الوقت الذي يستغرقه الخادم لإرسال البايت الأول من المعلومات إلى المستعرض. يقيس هذا التأخير بين بداية الطلب وبداية الاستجابة.
يعتمد أول رسم مضمون على TTFB. فيما يلي مثال على كيفية عمل FCP و TTFB معًا في عملية التحميل:
FCP = TTFB + وقت العرض
هذا يعني أن تقليل وقت استجابة الخادم يمكن أن يكون وسيلة فعالة لتحسين First Contentful Paint في WordPress. تتمثل إحدى أسهل الطرق للقيام بذلك في العثور على خدمة استضافة ويب عالية الجودة.
في كثير من الأحيان ، من الأفضل اختيار مضيف تمت تهيئته خصيصًا لـ WordPress. يمكن لخدمة استضافة WordPress تحسين المحتوى الديناميكي الخاص بك وتحسين وقت استجابة الخادم الخاص بك. وهذا بدوره قد يعزز درجة FCP الخاصة بك.
من المفيد أيضًا أن يكون لديك خوادم قريبة من جمهورك. لذلك ، عندما تقوم بتقييم مضيف الويب ، سترغب في التحقق من مواقع الخوادم الخاصة به. إذا كان جمهورك منتشرًا جغرافيًا ، فقد ترغب أيضًا في الاستثمار في WordPress CDN حتى يتمكن الزوار من الوصول إلى موقعك من خادم أقرب إليهم.
بمجرد اختيار مزود الاستضافة الجديد ، يمكنك بسهولة ترحيل موقع WordPress الخاص بك. بعد ذلك ، يمكنك الاستمتاع بسرعات تحميل أسرع ، ووقت استجابة أقل للخادم ، وتحسين FCP.
3. إزالة موارد حظر العرض
عندما يحاول شخص ما زيارة موقع الويب الخاص بك ، يجب تقديم جميع العناصر الموجودة في الصفحة. أثناء هذه العملية ، يتم تنزيل رمز موقعك من أعلى إلى أسفل. قبل ظهور المحتوى الخاص بك ، يحتاج المستعرض إلى قراءة قائمة انتظار البرامج النصية هذه بالكامل.
للأسف ، قد تكون هناك موارد تمنع العرض تمنع تحميل الصفحة. في هذه الحالة ، يجب تقديم ملف HTML أو CSS أو JavaScript غير ضروري ، مما يمنع المتصفح من تحميل المحتوى المهم.
عادةً ما تكون هذه الملفات كبيرة الحجم ولا تحتوي على معلومات حيوية. عند معالجة موارد حظر العرض في الجزء العلوي من قائمة الانتظار ، يمكن أن تستغرق الصور أو النصوص أو العناصر المرئية الأساسية الأخرى وقتًا أطول للظهور. كما يمكنك أن تتخيل ، يمكن أن يؤثر ذلك سلبًا على FCP الخاص بك ، وكذلك LCP ووقت الحظر الإجمالي (TBT).
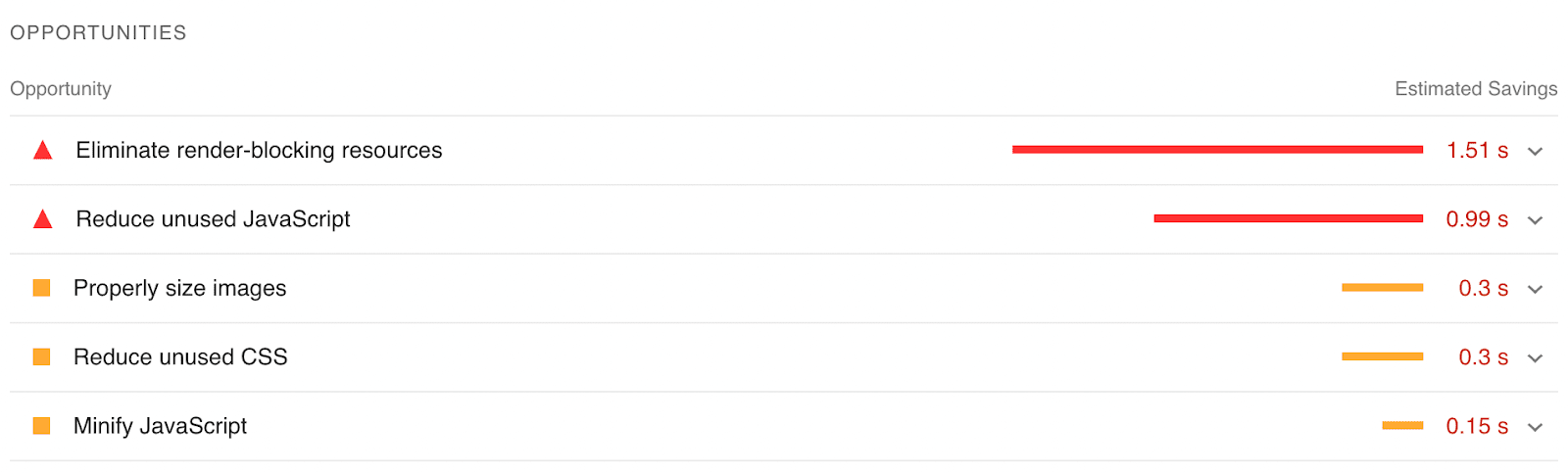
باستخدام PageSpeed Insights ، يمكنك التحقق بسهولة لمعرفة ما إذا كانت هذه مشكلة لموقعك. في قسم الفرص ، ابحث عن تنبيه إزالة موارد حظر العرض.

لإصلاح هذه المشكلة ، يمكنك استخدام المكون الإضافي Jetpack Boost لتحسين CSS وتأجيل JavaScript غير الأساسي وتأجيل الصور خارج الشاشة. سيؤدي ذلك إلى تحسين بنية ملفك من أجل تحميل أسرع.
إذا كنت ترغب في تعديل البرامج النصية يدويًا ، يمكنك تثبيت المكون الإضافي Async JavaScript.

تمكنك هذه الأداة من إضافة سمات غير متزامنة أو مؤجلة إلى ملفات معينة ، ولكن قد تكون العملية معقدة بعض الشيء. باستخدام Jetpack Boost ، يمكنك بسهولة تحسين ملفات موقعك دون العمل باستخدام التعليمات البرمجية.

4. تحسين بنية CSS الخاصة بك
عندما تكتب رمزًا ، يمكنك تضمين مسافات حتى يتمكن الأشخاص من فهمها بسهولة. المشكلة هي أن هذه الأحرف الإضافية يمكن أن تشغل مساحة أكبر على القرص. بالإضافة إلى ذلك ، لا تحتاج المتصفحات إلى مسافات بيضاء لمعالجة الترميز.
يتضمن تحسين CSS إزالة المسافات والأحرف الزائدة من ملفات CSS الخاصة بك. من خلال التخلص من المعلومات غير الضرورية ، يمكنك تقليل حجم الصفحة. هذا يمكن أن يسهل على المستعرض قراءته ، وبالتالي يمكنه تحسين درجة FCP الخاصة بك.
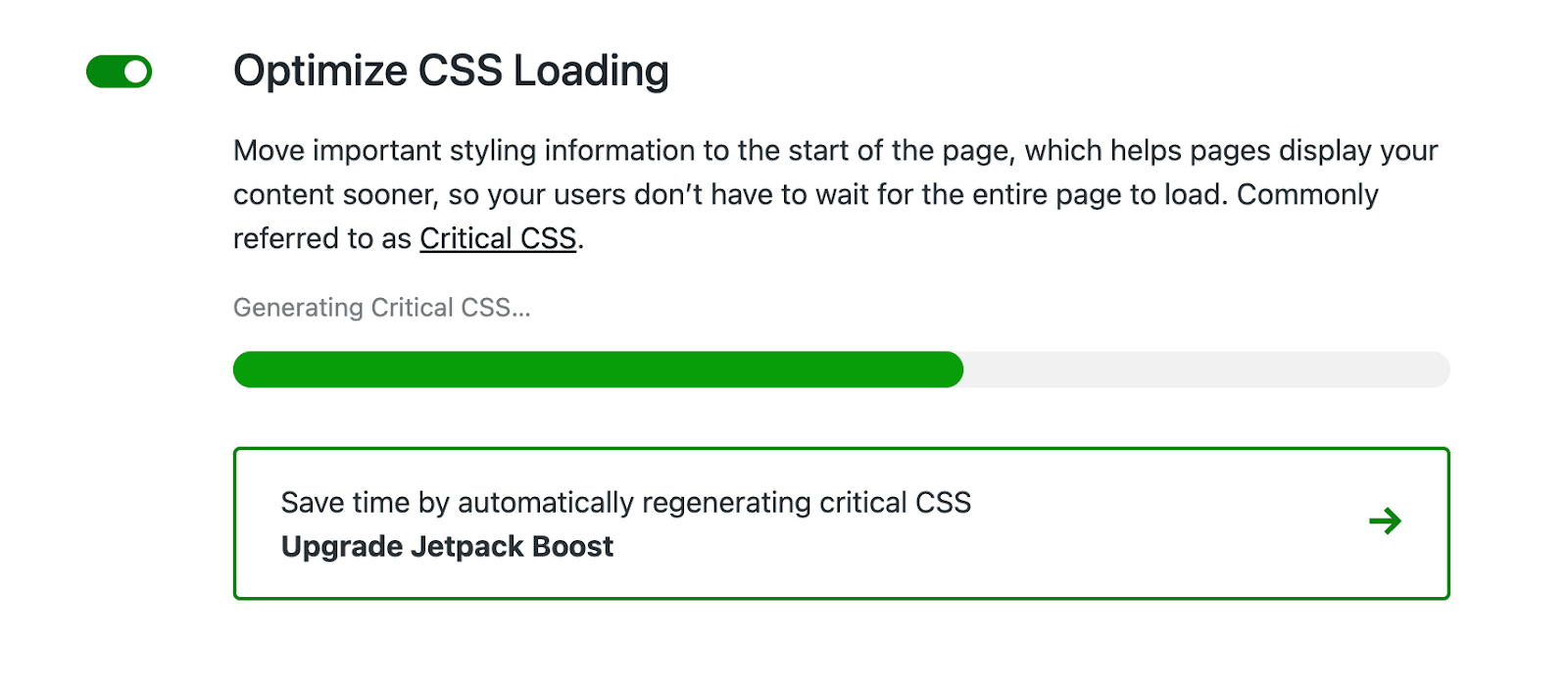
يتيح لك Jetpack Boost القيام بذلك في خطوة واحدة بسيطة. من خلال تمكين إعداد Optimize CSS Loading ، سيقلل المكون الإضافي ملفاتك لتحميل CSS المهمة فقط.

باستخدام Jetpack Boost ، يمكنك أيضًا إنشاء Critical Path CSS للصفحة بنقرة زر واحدة. هذا هو الحد الأدنى لمقدار تشفير CSS اللازم لعرض محتوى الجزء المرئي من الصفحة.
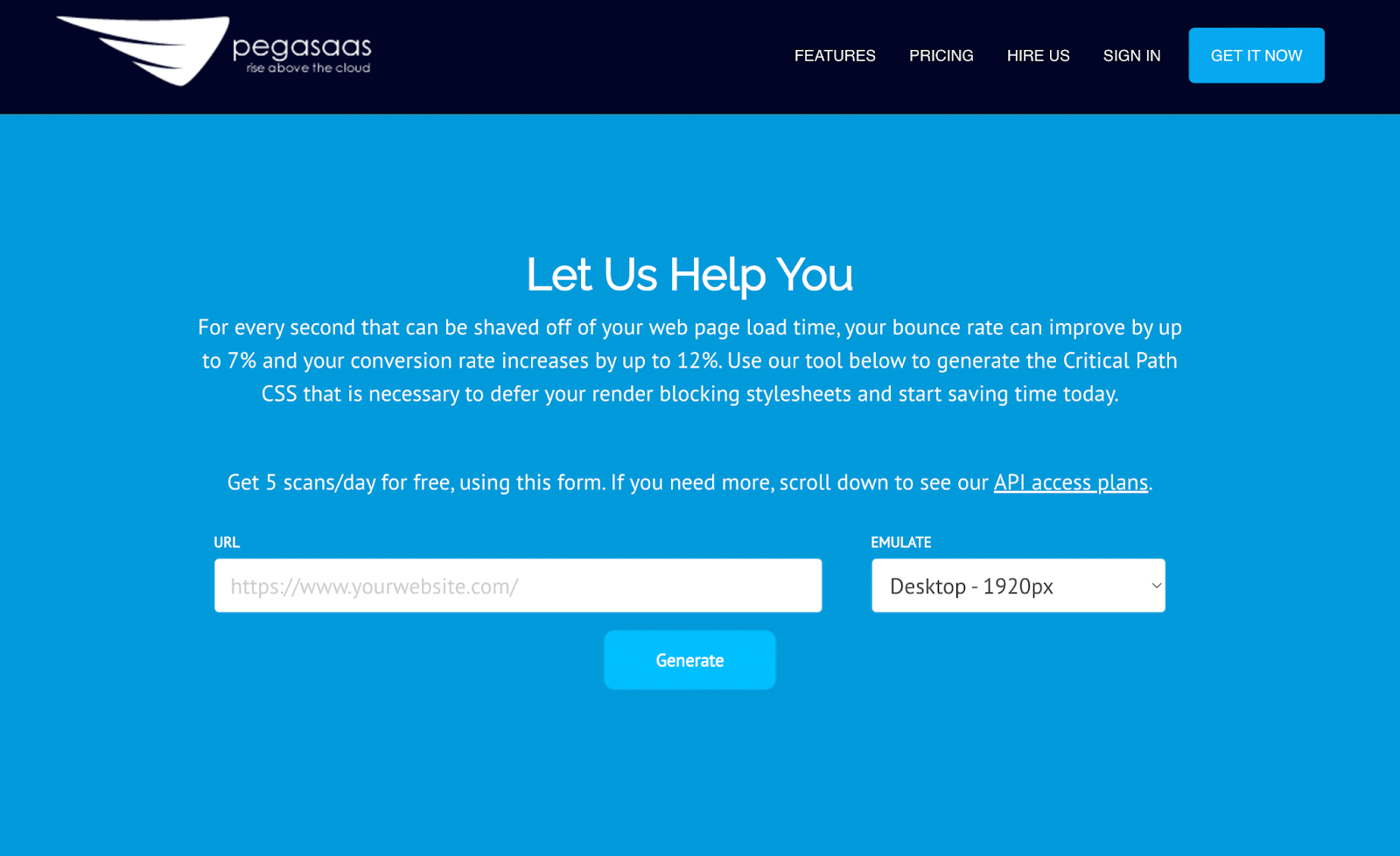
يمكن أن يكون إنشاء Critical Path CSS يدويًا مهمة شاقة ، ولكن يمكنك استخدام أداة مثل Pegasaas لأتمتة العملية. بمجرد إدخال عنوان URL الخاص بموقعك ، يمكنك الوصول إلى هذا الرمز.

بعد ذلك ، يمكنك إضافة CSS هذا داخل قسم <head> في HTML الخاص بك. عند القيام بذلك بشكل صحيح ، سيعرض هذا على الفور محتوى الجزء المرئي من الصفحة بدون أوراق أنماط غير متزامنة.
5. تجنب العناصر التي تعتمد على JavaScript في الجزء المرئي من الصفحة
حتى بعد قيامك بتحسين JavaScript الخاص بك ، يمكن أن يستغرق الأمر وقتًا أطول للتحميل من HTML. نظرًا لأن FCP يقيس مقدار الوقت الذي يستغرقه ظهور العنصر الأول على الصفحة ، فمن المهم التأكد من أن هذه العناصر ليست ثقيلة في JavaScript.
عند هيكلة موقع الويب الخاص بك ، سترغب في تجنب جعل تخطيطك يعتمد على JavaScript في الجزء المرئي من الصفحة. لتحسين First Contentful Paint ، يختار العديد من الأشخاص تأخير JavaScript أو إزالته. إذا كانت عناصرك الأولى تعتمد على نصوص برمجية ثقيلة ، فلن يتم تحميل صفحتك بسرعة كبيرة.
فيما يلي بعض عناصر JavaScript التي يجب نقلها أسفل الجزء المرئي من الصفحة:
- الرسوم المتحركة الثقيلة
- المتزلجون
- أدوات الوسائط الاجتماعية
- إعلانات جوجل
نظرًا لأن شفرة JavaScript يتم تنفيذها من أعلى إلى أسفل ، فقد يكون من المفيد نقل هذه العناصر إلى أسفل الصفحة. إذا كانوا في الجزء السفلي غير المرئي من الصفحة ، يمكن للزوار مشاهدة المحتوى الخاص بك بشكل أسرع.
6. تجنب التحميل البطيء للصور في الجزء المرئي من الصفحة
من أفضل الطرق لتسريع موقع الويب الخاص بك تنفيذ التحميل البطيء للصور. بشكل أساسي ، يتضمن هذا معالجة الصور بمجرد ظهورها على الشاشة. إذا نظر شخص ما إلى الجزء العلوي من الصفحة ، فلن يلزم تحميل أي صور أدناه بعد.
على الرغم من أن تحميل الصور البطيئة يمكن أن يكون لها العديد من الفوائد ، إلا أنها قد تضر في الواقع بـ First Contentful Paint. يؤدي التحميل الكسول إلى تنفيذ برنامج نصي يعيق تحميل الصور. نظرًا لأنه يستخدم JavaScript ، فإنه يمكن أن يؤخر درجة FCP الخاصة بك.
عند استخدام Jetpack Boost ، يمكنك تحديد الصور التي يجب استبعادها من التحميل البطيء. بالنسبة للصور الموجودة في الجزء المرئي من الصفحة ، يمكنك إضافة فئة skip-lazy من فئة CSS.
يمكنك أيضًا تطبيق مرشح jetpack_lazy_images_blocked_classes. سيؤدي هذا إلى إعلام Jetpack لتجنب تطبيق التحميل البطيء على أي صورة بفئة معينة.
إليك ما يبدو عليه هذا الرمز في الممارسة:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );قد يكون من الجيد أيضًا تعطيل التحميل البطيء لشعار موقعك. من خلال القيام بذلك ، سيتم عرض شعارك بشكل أسرع ، مما يشجع المستخدمين على البقاء على الصفحة.
7. تحسين وضغط الصور
عادةً ، لا تكون الصور هي العناصر الأولى التي يتم عرضها على الصفحة. لهذا السبب ، قد لا تضطر إلى تحسين الصور لتحسين FCP. ومع ذلك ، ستحتاج إلى التفكير في تنفيذ هذه الخطوة لتقليل وقت التحميل وتقليل الضغط على موارد الخادم الخاص بك.
أولاً ، يمكنك تبديل تنسيق ملفك إلى SVG أو WebP. من المحتمل أن موقعك يستخدم ملفات صور JPG أو PNG أو GIF. باستخدام تنسيق مع ضغط أفضل ، يمكنك تقليل First Contentful Paint.
يمكنك أيضًا استخدام مكون إضافي لضغط الصور. باستخدام أداة مثل TinyPNG ، يمكنك تلقائيًا تحسين صور JPEG و PNG و WebP أثناء تحميلها على WordPress.
إذا كانت بعض الصور لا تحتاج إلى دقة عالية الجودة ، فيمكنك تضمينها. يمكن أن يكون هذا مفيدًا للصور في الجزء المرئي من الصفحة مثل الشعارات والأيقونات وصور الشعارات. عند تضمين هذه العناصر ، لن يستخدم المتصفح العديد من الطلبات لتنزيلها.
لتضمين صورة ، يجب عليك تحويلها إلى تنسيق Base64 أو SVG. يمكن لأداة Base64 Image تغيير ملفات JPG و PNG و GIF و WebP و SVG و BMP تلقائيًا إلى ملف Base64.

بعد ذلك ، يمكنك إضافة صور Base64 إلى موقع الويب الخاص بك. إليك رمز HTML الذي يمكنك استخدامه:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">بالنسبة إلى CSS ، إليك كيفية إدراج ملف Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }إذا كنت تستخدم ملف SVG ، فيمكنك تضمين الصورة بتنسيق HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>ضع في اعتبارك أن الصور المضمنة يمكن أن تزيد من حجمها ، وكذلك حجم الصفحة الكلي. بالإضافة إلى ذلك ، لا يمكن تسليم هذه الصور عن طريق شبكة توصيل المحتوى (CDN) الخاصة بك.
8. رفع مستوى التخزين المؤقت على مستوى الخادم
بمجرد أن ينقر شخص ما على موقع الويب الخاص بك ، يطلب المستعرض الخاص به بيانات من الخادم الخاص بك. بعد ذلك ، يعالج الخادم الطلبات ويرسل الموارد ذات الصلة مرة أخرى.
باستخدام التخزين المؤقت على مستوى الخادم ، يخزن الخادم مؤقتًا هذه الملفات لإعادة استخدامها. بعد أن يرسل المستخدم نفسه الطلب مرة ثانية ، سيرسل الخادم الخاص بك النسخة المحفوظة من صفحة الويب.
باستخدام ذاكرة التخزين المؤقت ، لن يضطر خادمك إلى إنشاء المحتوى من البداية في كل مرة. هذا يمكن أن يقلل بشكل فعال من الضغط على الخادم الخاص بك وتمكين المستخدمين من عرض المحتوى في أقرب وقت.
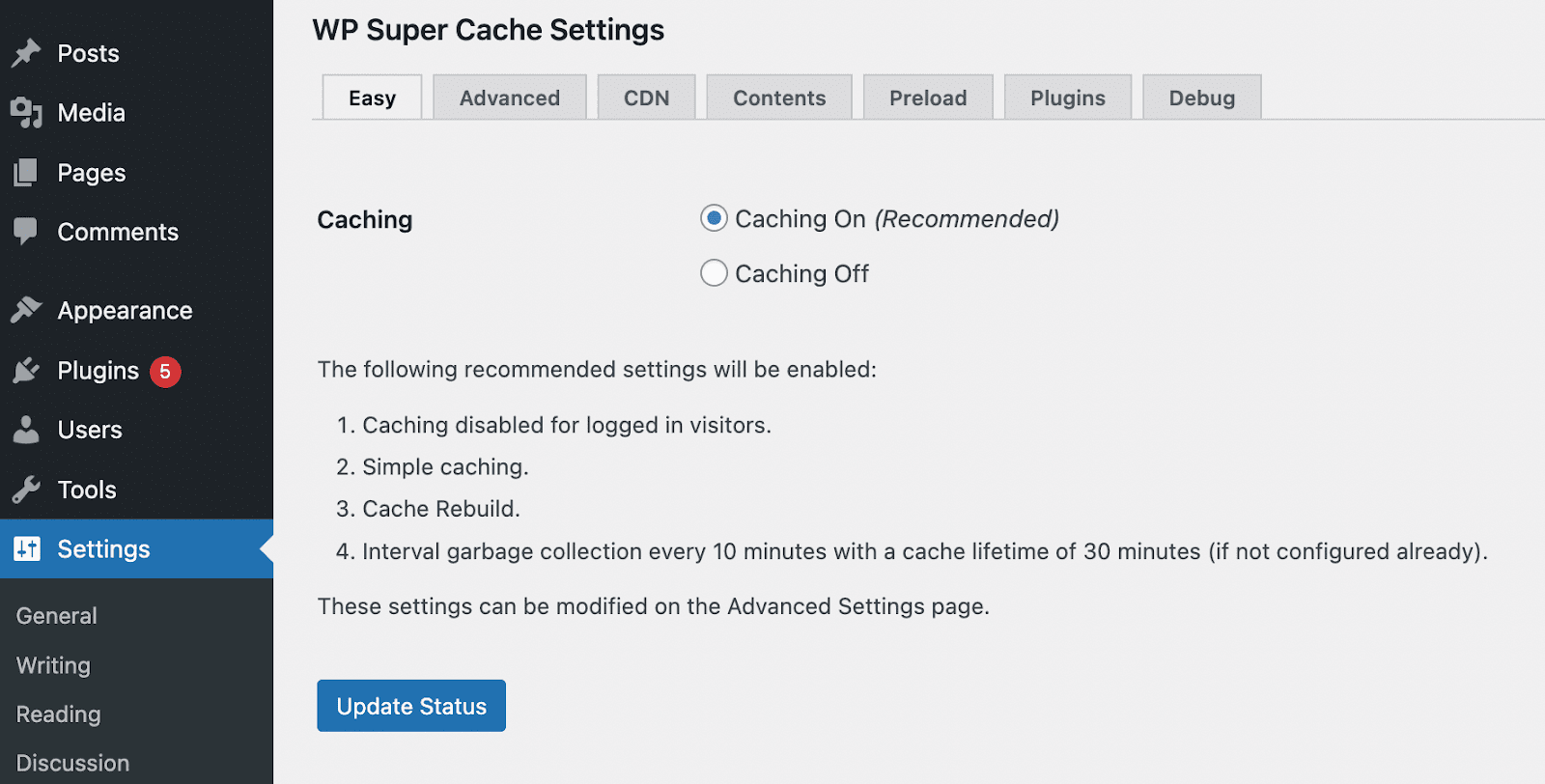
لبدء استخدام ذاكرة التخزين المؤقت على مستوى الخادم ، يمكنك تثبيت مكون إضافي للتخزين المؤقت مثل WP Super Cache. بعد ذلك ، سيرسل خادمك ملفات HTML ثابتة تم إنشاؤها بدلاً من معالجة نصوص PHP النصية.
بالإضافة إلى ذلك ، يمكنك بسهولة إعداد ذاكرة التخزين المؤقت في إعدادات WP Super Cache. كل ما عليك فعله هو تحديد تشغيل التخزين المؤقت .

يمكن أن يكون هذا أحد أبسط الطرق لتقليل وقت معالجة الخادم الخاص بك. باستخدام التخزين المؤقت ، يمكنك ضمان تجربة سريعة وممتعة للزائرين المتكررين.
9. استخدام شبكة توصيل المحتوى (CDN)
هناك طريقة أخرى لتحسين درجة FCP وهي استخدام شبكة توصيل المحتوى (CDN). شبكة CDN عبارة عن شبكة من الخوادم التي يمكنها تقديم محتوى عبر الإنترنت عبر مسافات كبيرة. عندما يزور شخص ما موقعك ، يقوم CDN بتسليم المحتوى الخاص بك من الخادم الأقرب إلى موقعه.
من خلال تنفيذ CDN ، يمكنك تقليل المسافة بين الخادم والزائرين. نتيجة لذلك ، يمكن لهؤلاء الزوار تجربة أوقات تحميل أسرع.
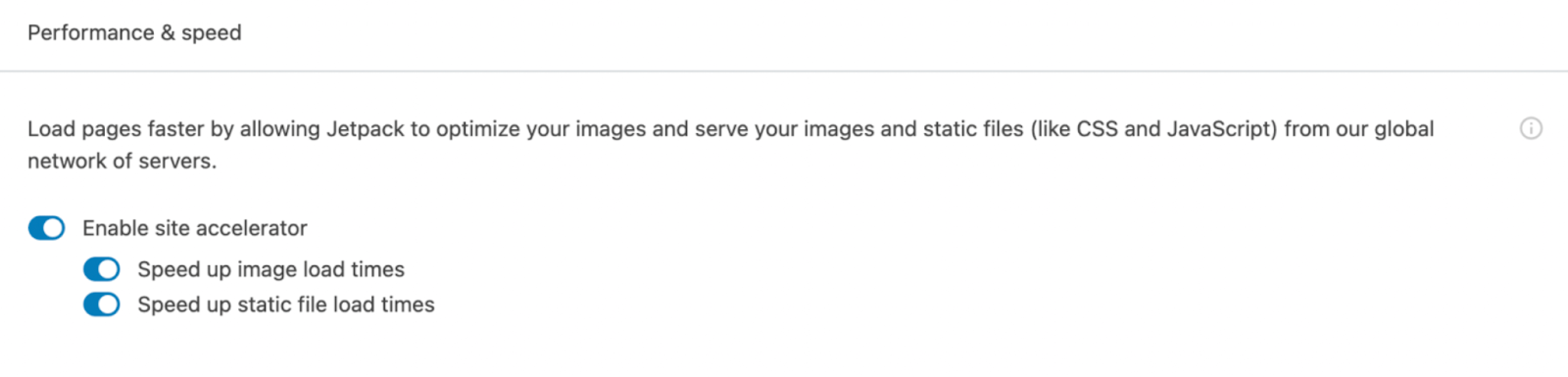
لحسن الحظ ، يأتي Jetpack مع WordPress CDN مضمّن مجانًا. بعد التنشيط ، يمكنك الانتقال إلى Jetpack -> الإعدادات -> الأداء والسرعة - وتمكين مسرع الموقع.

يمكن أن يؤدي ذلك إلى تسريع تسليم الصور والملفات الثابتة بشكل فعال. بغض النظر عن موقعهم ، سيتمكن الزوار من الوصول إلى المحتوى الخاص بك دون تأخير كبير.
10. تقليل حجم DOM الخاص بك
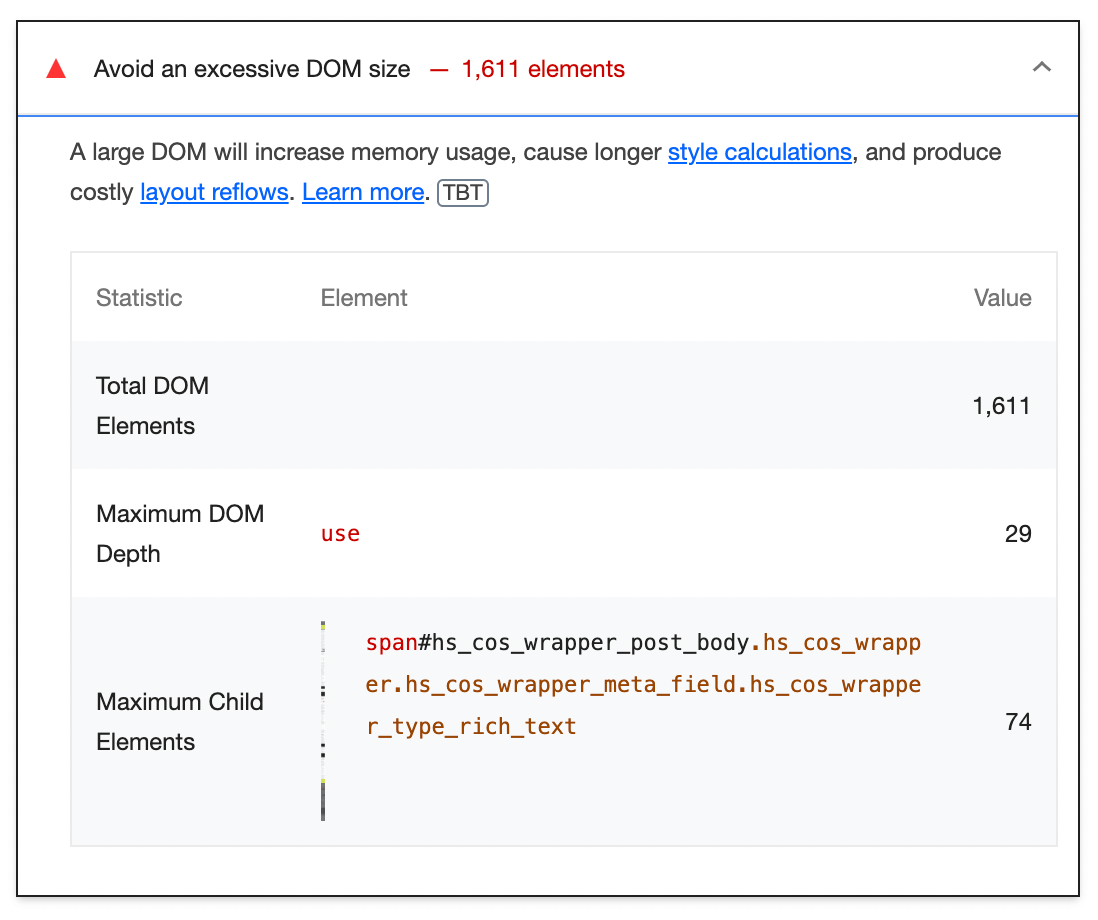
نموذج كائن المستند (DOM) هو واجهة تمثل بنية مستند الويب ومحتواه. إذا كانت لديك صفحات معقدة للغاية على موقع الويب الخاص بك ، فيمكن أن يؤدي ذلك إلى زيادة حجم DOM الخاص بك. يمكن أن يضر هذا بأدائك ، بما في ذلك First Contentful Paint.
ستعلمك Lighthouse إذا كان لديك حجم DOM زائد. بشكل عام ، سيتم تحذيرك فقط إذا كان عنصر الجسم يحتوي على أكثر من 800 عقدة. إذا كان هناك أكثر من 1400 عقدة ، فستتلقى رسالة خطأ.

إذا كنت تقوم بتحرير DOM بنفسك ، فستحتاج إلى التأكد من أنك تقوم فقط بإنشاء العقد الضرورية وحذف العقد غير الضرورية. إذا كان لديك موقع WordPress ، فسيتم إكمال هذه المهام من خلال السمات والمكونات الإضافية والبرامج الأساسية ومنشئي الصفحات.
فيما يلي بعض الطرق البديلة لتقليل حجم DOM الخاص بك في WordPress:
- افصل الصفحات الطويلة إلى الأصغر
- قلل عدد المنشورات في الأرشيف والصفحة الرئيسية
- يتجنب استخدام علامات <div> غير الضرورية
- استخدم محددات CSS أقل
قد يكون من المفيد أيضًا اختيار سمة WordPress محسّنة. يمكن أن يساعدك استخدام خيار سريع وخفيف الوزن مثل Twenty-Two على تقليل حجم DOM الخاص بك.
11. تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب
غالبًا ما تحتوي الخطوط على ملفات كبيرة تستغرق وقتًا طويلاً للتحميل. في بعض الحالات ، يقوم المستعرض بتأخير عرض النص حتى يتم تحميل الخط بالكامل. يُعرف هذا باسم وميض النص غير المرئي (FOIT).
لمنع حدوث ذلك ، يمكنك عرض خط النظام مؤقتًا. يتضمن ذلك تضمين عرض الخط: مبادلة في نمط @ font-face.
إليك ما يمكن أن يبدو عليه:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }بدلاً من ذلك ، قد ترغب في استيراد خط من Google Fonts. في هذه الحالة ، يمكنك تطبيق المعلمة & display = swap على رابط Google Fonts الخاص بك:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">بدلاً من إظهار وميض نص غير مرئي ، سيكشف موقع الويب الخاص بك عن فلاش من نص غير منمق (FOUT). يمكن أن يمكّن هذا موقع الويب الخاص بك من عرض المحتوى على الفور ، مما يؤدي إلى تحسين First Contentful Paint.
الأسئلة المتداولة (FAQs) حول First Contentful Paint
لنلقِ نظرة على بعض الأسئلة الشائعة حول First Contentful Paint.
كيف يمكنني قياس درجة FCP لموقع الويب الخاص بي على WordPress؟
يمكنك استخدام بعض الأدوات المختلفة لقياس First Contentful Paint. باستخدام PageSpeed Insights أو Lighthouse أو GTmetrix ، ستتمكن من تحديد درجة FCP الخاصة بك واستكشاف مشكلات معينة وإصلاحها.
ما هي درجة FCP الجيدة؟
يجب أن تكون درجة FCP الجيدة 1.8 ثانية أو أقل. من المحتمل أن يحتاج القياس بين 1.8 و 3 ثوانٍ إلى التحسين. أي شيء يزيد عن 3 ثوانٍ سيتطلب اهتمامًا فوريًا.
كيف يمكنني تحسين درجة FCP الخاصة بي بسهولة؟
واحدة من أبسط الطرق لتحسين درجة FCP الخاصة بك هي استخدام المكون الإضافي Jetpack Boost. يمكن لهذه الأداة المجانية تحسين "العناصر الحيوية الأساسية للويب" في مكان واحد.
أولاً ، قم بتثبيت وتفعيل Jetpack Boost. ثم ، انقر فوق Jetpack لبدء ترقية أداء موقع الويب الخاص بك.
هنا ، يمكنك تحسين تحميل CSS وتأجيل JavaScript غير الضروري واستخدام التحميل البطيء للصور. بمجرد تمكين كل ميزة ، يمكنك تلقائيًا تحسين First Contentful Paint في WordPress.
اعرض المحتوى الخاص بك على الإنترنت على الفور
من خلال تحسين First Contentful Paint ، يمكنك التأكد من أن المحتوى الخاص بك يتم تحميله بسرعة أكبر للزوار. بدون هذا المقياس ، يمكن أن تواجه معدل ارتداد أعلى بكثير.
لقياس FCP الخاص بك ، يمكنك تحليل موقع الويب الخاص بك باستخدام PageSpeed Insights. إذا تلقيت درجة ضعيفة ، فيمكنك استخدام Jetpack Boost لتحسين البرامج النصية وملفات الصور. بالإضافة إلى ذلك ، يمكنك استخدام المكون الإضافي لتمكين التحميل البطيء واستخدام CDN.
بمجرد تنفيذ هذه الإجراءات ، يمكن للزائرين البدء في تجربة أوقات تحميل أسرع. هذا يعني انخفاض معدل الارتداد وزيادة مشاركة الجمهور!
