كيفية إنشاء نماذج تفاعلية لموقع الويب الخاص بك باستخدام صانع نماذج WordPress المجاني
نشرت: 2022-06-29سواء كان هدف موقعك يتعلق بالسفر أو الترفيه أو الإعلام أو الإقناع أو التسويق ، يجب عليك التفاعل مع زوار موقع الويب الخاص بك لمعرفة موقفهم وجذب انتباههم لدفعهم إلى الإجراء الذي تريد منهم القيام به.
إذا كنت ترغب في التفاعل مع زوار موقع الويب الخاص بك بكفاءة ، فإن نماذج مواقع الويب تأتي أولاً في الحال. باستخدام نماذج الويب ، يمكنك الحصول على المشتركين وآراء المستخدمين والحصول على بيانات الكائنات (مثل صور الملفات الشخصية والمستندات وما إلى ذلك) لمستخدميك وغير ذلك الكثير.
ومع ذلك ، إذا لم يكن لديك أي خبرة في الترميز ، فسيكون إنشاء نماذج الويب أمرًا صعبًا بالنسبة لك. لا تقلق! سنعرض لك اليوم في هذا البرنامج التعليمي كيف يمكنك بسهولة إنشاء نماذج ويب باستخدام WordPress . الآن ، دعنا نتعمق!
نقاط يجب تذكرها عند استخدام صانع نماذج WordPress
أثناء إنشاء نموذج باستخدام مكون WordPress Form Plugin ، يجب على المستخدمين مراعاة أفضل الممارسات التالية:
- لا تقم أبدًا بتضمين عدد كبير جدًا من الحقول في النموذج. تشير الأبحاث إلى أن النماذج ذات الحقول الأقل لها معدلات تحويل أعلى.
- لا تستخدم أبدًا الحقول الزائدة عن الحاجة أو أي حقول غير ذات صلة في النموذج.
- يجب أن يكون تصميم النموذج نظيفًا ومرتبًا وجذابًا بصريًا.
- استخدم صفحة الشكر أو صفحة التأكيد عندما يرسل المستخدم نموذجًا.
- يمكنك استخدام حقل reCaptcha في النموذج الخاص بك لمنع البريد العشوائي.
- إذا كان عليك تزيين النموذج الخاص بك بالكثير من الحقول التبعية ، فيمكنك استخدام نماذج متعددة الخطوات. ولكن ، احتفظ بالخطوات في حدود خطوتين أو ثلاث حتى يمكنك الحصول على مزيد من التحويلات.
- استخدم نص المساعدة عند الضرورة. بمعنى أن بعض الحقول قد تبدو تقنية للغاية وأن استخدام نص المساعدة سيجعلها مفهومة للزائرين الذين ليس لديهم أي معرفة تقنية.
- يجب أن تكون الملصقات محاذية ودقيقة بشكل صحيح.
- تحقق مما إذا كان النموذج مستجيبًا للجوال .
- إذا كانت أي معلومات أدخلها المستخدم خاطئة ، فأظهر له رسالة خطأ مع التفاصيل .
- يمكنك دائمًا إجراء اختبار A / B لمعرفة نوع تصميم النموذج الأكثر فعالية.
4 خطوات سهلة لإنشاء نموذج باستخدام WordPress Form Builder
سيساعدك هذا البرنامج التعليمي المتعمق في إنشاء نماذج ويب مجانًا باستخدام مكون إضافي لنموذج WordPress.

weForms عبارة عن مكون إضافي مجاني وسهل الاستخدام ومتوافق مع الأجهزة المحمولة منشئ نماذج WordPress ومناسب للمبتدئين وكذلك المستخدمين المتقدمين.
حاليًا ، يحتوي المكون الإضافي على أكثر من 5000 عملية تثبيت نشطة بتصنيف رائع من فئة الخمس نجوم . يمكن استخدام هذا البرنامج المساعد لنموذج WordPress لإنشاء أي نوع من النماذج لموقع WordPress الخاص بك.
إليك كيفية إنشاء نماذج تفاعلية باستخدام weForms.
الخطوة 1: تثبيت البرنامج المساعد "weForms"
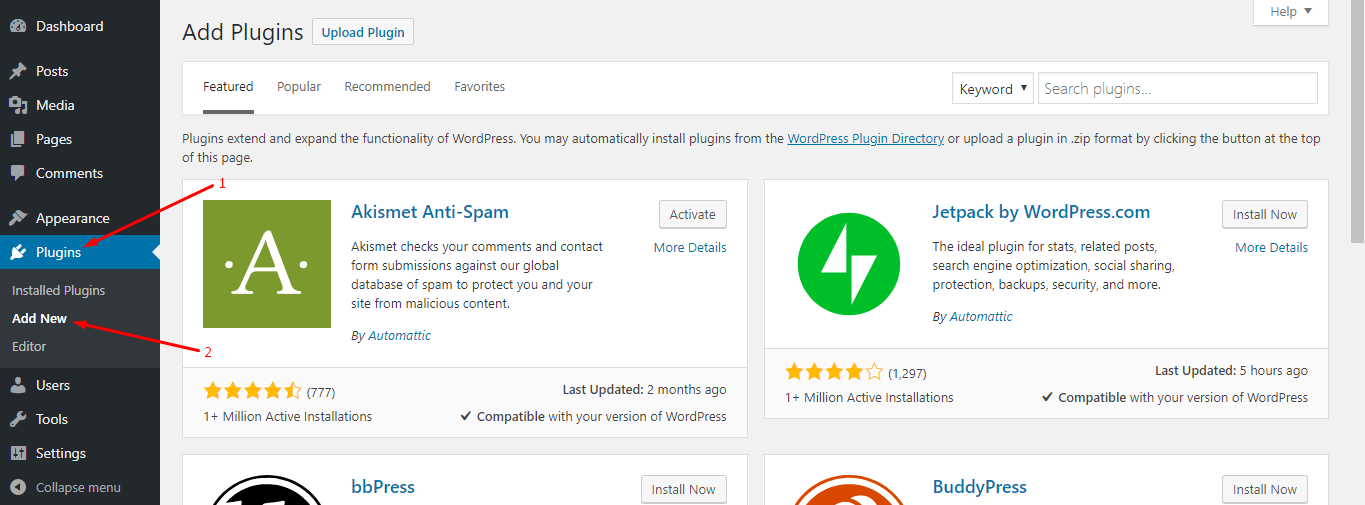
انتقل إلى WP Admin Dashboard → Plugins → Add New .

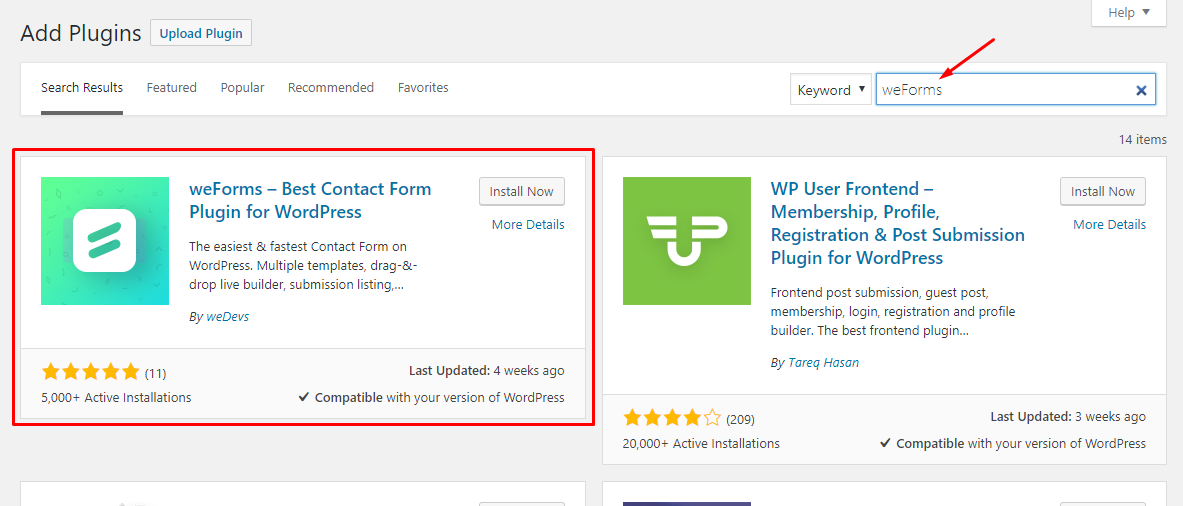
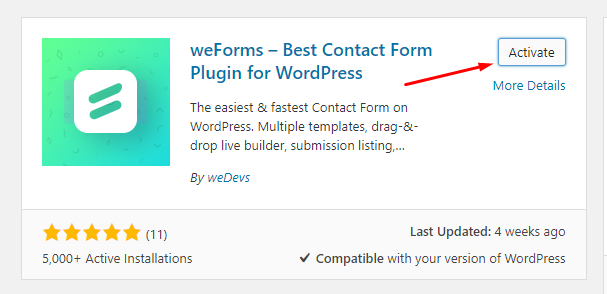
بعد ذلك ، اكتب " weForms " في شريط البحث. بعد ذلك ستجد البرنامج المساعد في نتائج البحث:

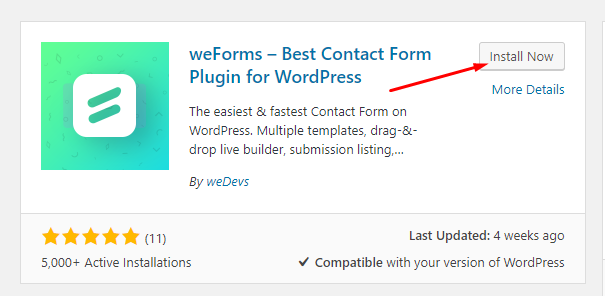
انقر فوق الزر " التثبيت الآن " لتثبيت المكون الإضافي.

بعد تثبيت المكون الإضافي ، اضغط على الزر " تنشيط " لإنشاء المكون الإضافي وتشغيله:

الخطوة 2: حدد نموذجًا
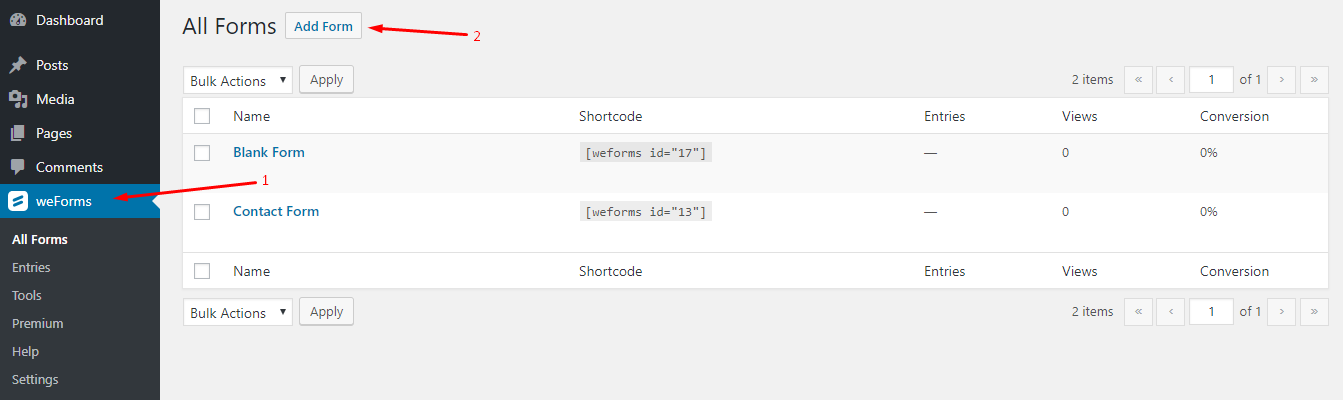
انتقل إلى WP Admin Dashboard → weForms → Add Form.

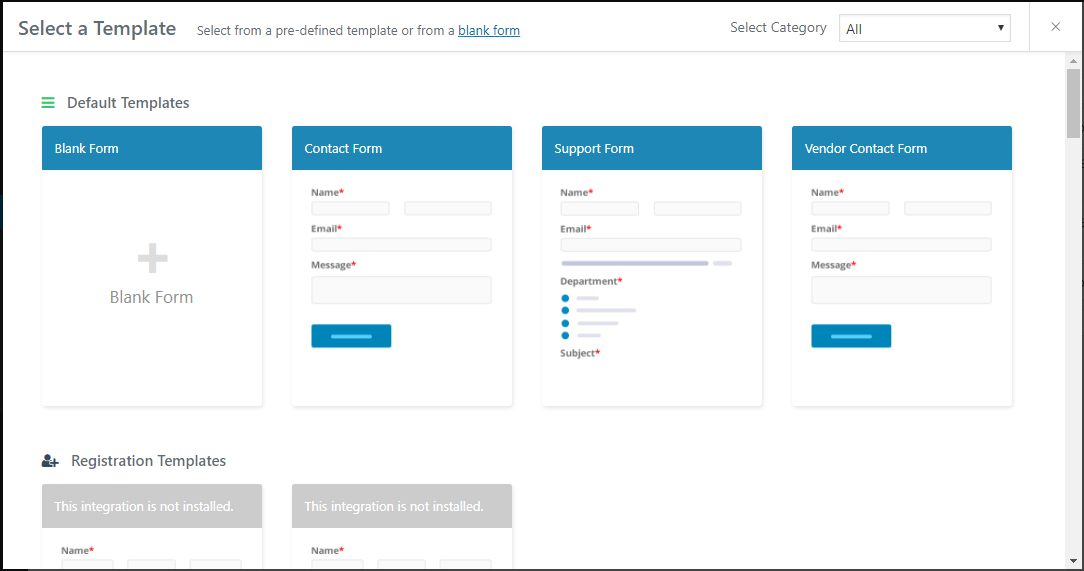
بعد النقر فوق الزر " إضافة نموذج " ، ستحصل على مجموعة من القوالب المحددة مسبقًا والتي ستساعدك على إنشاء النماذج بشكل أسرع:

إذا كنت ترغب في إنشاء نماذج من البداية ، فاستخدم قالب النموذج الفارغ وإلا اختر نموذجًا يناسب احتياجاتك.
الخطوة 3: قم بإنشاء نموذج باستخدام منشئ النموذج
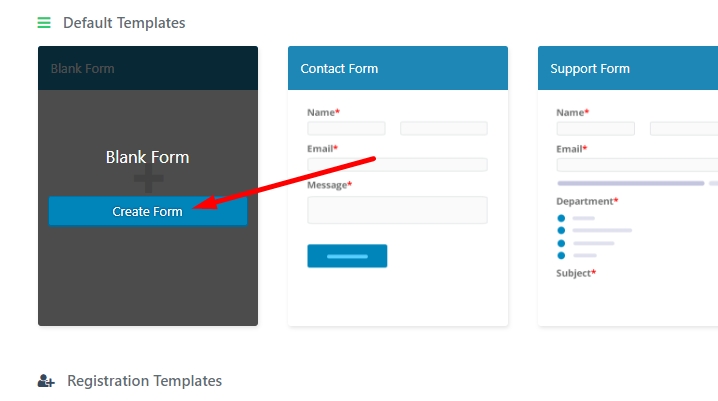
إذا قمت بتمرير الماوس فوق قالب النموذج الفارغ ، فستجد زر " إنشاء نموذج ".

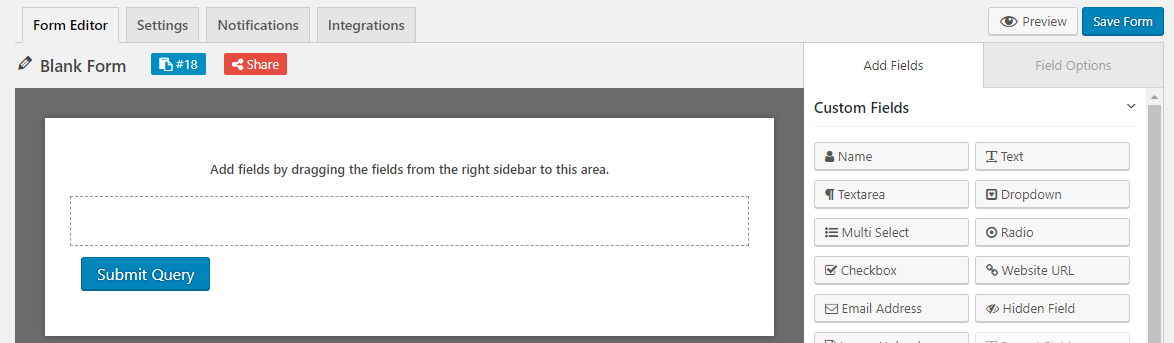
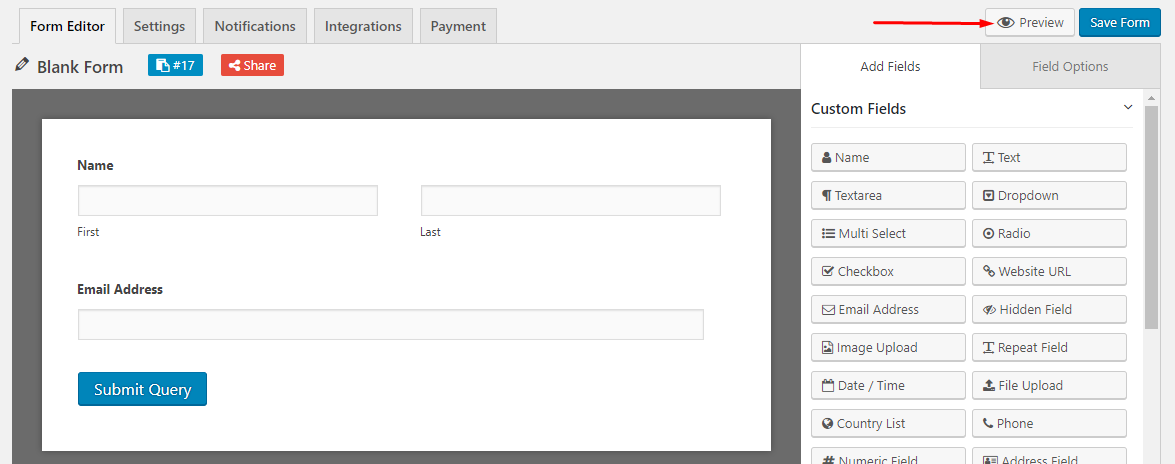
يؤدي النقر فوق الزر إلى نقلك إلى محرر النماذج:

افترض أنك تريد إنشاء نموذج اشتراك للمشتركين لديك وتريد تضمين الحقول التالية في النموذج:
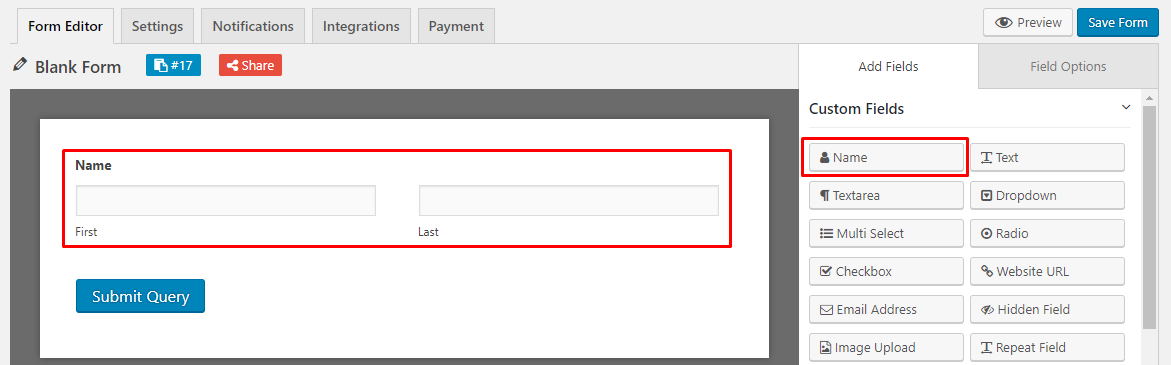
- الاسم: لإدخال هذا الحقل ، ما عليك سوى النقر فوق حقل "الاسم" مباشرة من خيارات إضافة الحقول في محرر النموذج.

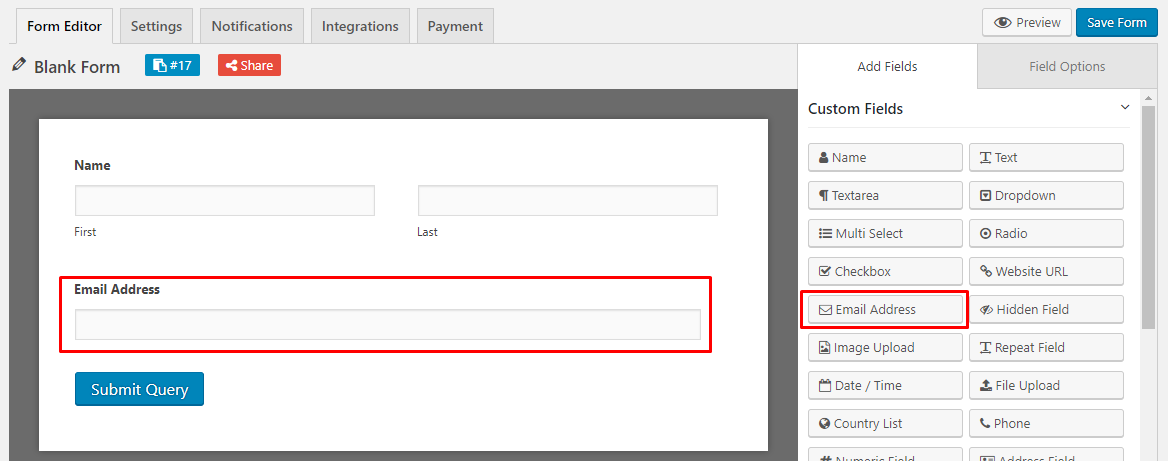
- البريد الإلكتروني : استخدم حقل "عنوان البريد الإلكتروني" لتضمين هذا الخيار في النموذج الذي تريد إنشاءه.

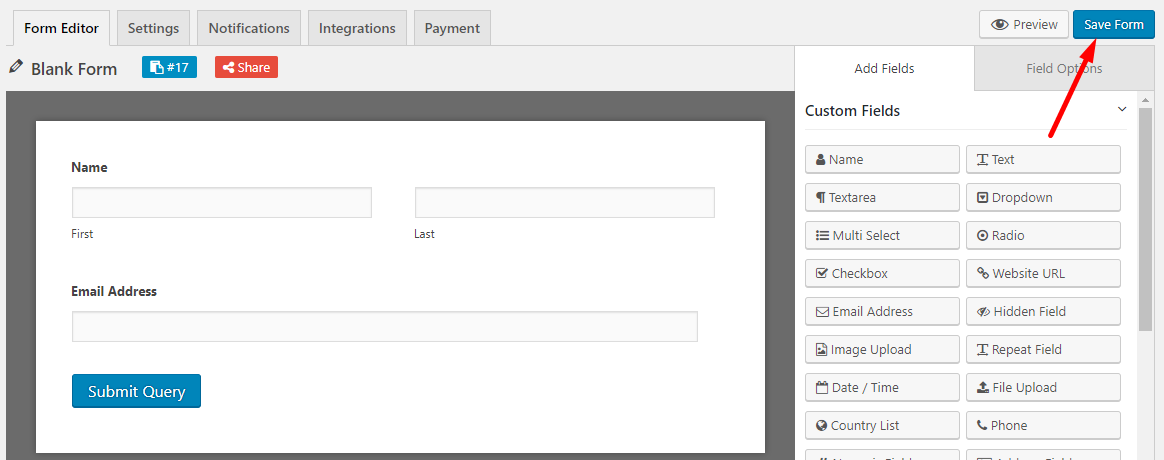
الآن ، انقر فوق الزر " حفظ النموذج " لحفظ بيانات النموذج التي أدخلتها للتو.


الأمر الأكثر إثارة للاهتمام هو أنه يمكنك أيضًا معاينة النموذج الذي تم إنشاؤه حديثًا من الواجهة الأمامية باستخدام الزر " معاينة ". انقر فوق الزر " معاينة " لترى كيف يبدو النموذج من الواجهة الأمامية:

الخطوة 4: انشر النموذج
هناك طريقتان لنشر النموذج. أحدهما يستخدم طريقة الرمز القصير والآخر يستخدم طريقة الزر "إضافة نموذج جهة اتصال".
الطريقة الأولى: استخدام الرمز القصير
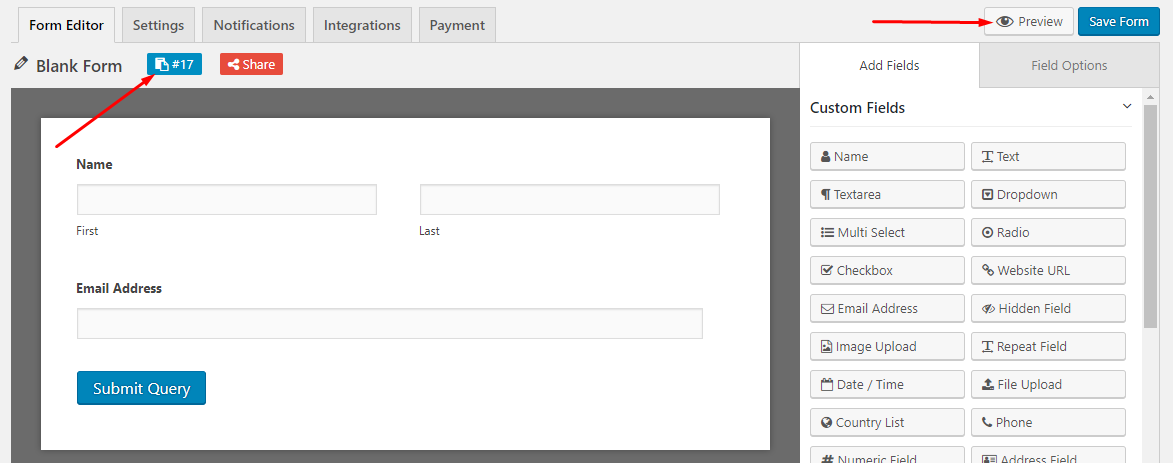
بعد ذلك ، يجب عليك نسخ الرمز القصير ولصق الرمز في صفحة أو منشور . إذا قمت بالنقر فوق الرمز المختصر ، فسيتم نسخ الرمز تلقائيًا إلى الحافظة :

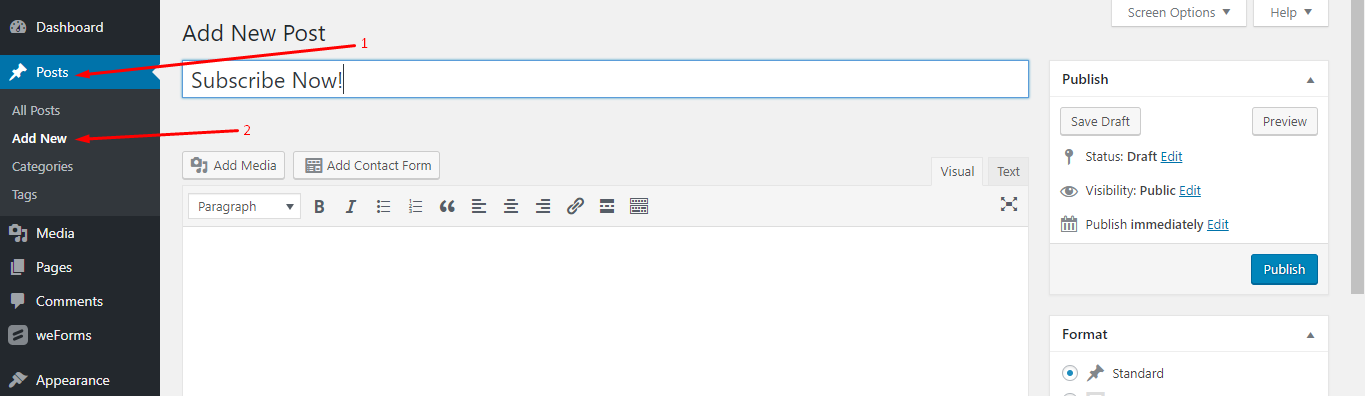
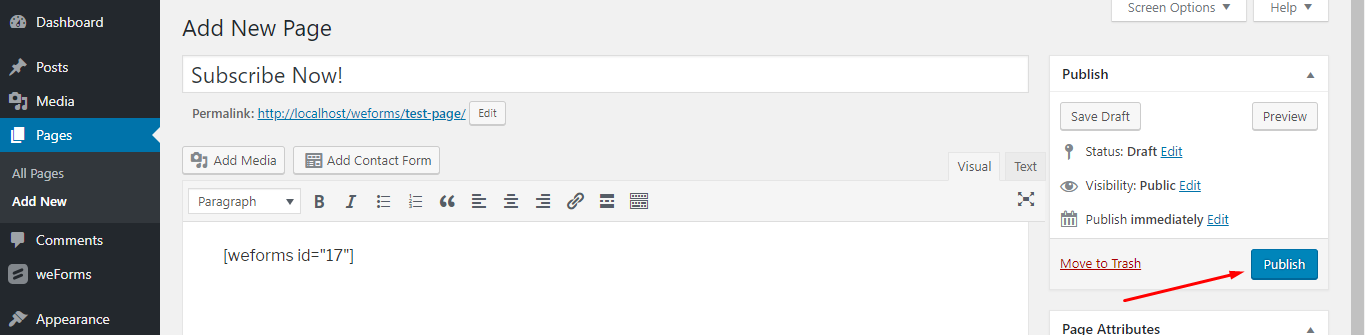
لنشر النموذج ، قم بإنشاء منشور جديد أو صفحة جديدة والصق الرمز القصير هناك. هنا ، نقوم بإنشاء منشور جديد:

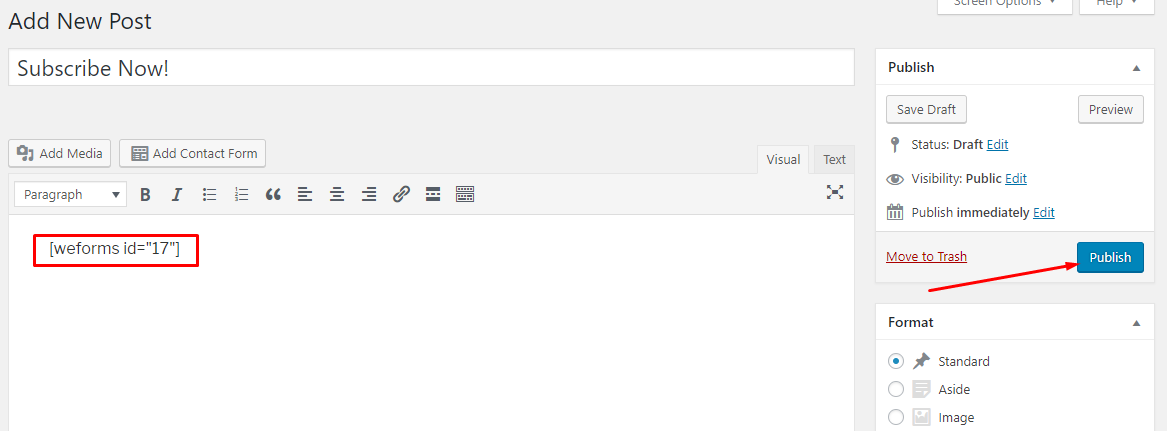
بعد ذلك ، الصق الرمز المختصر واضغط على زر " نشر ":

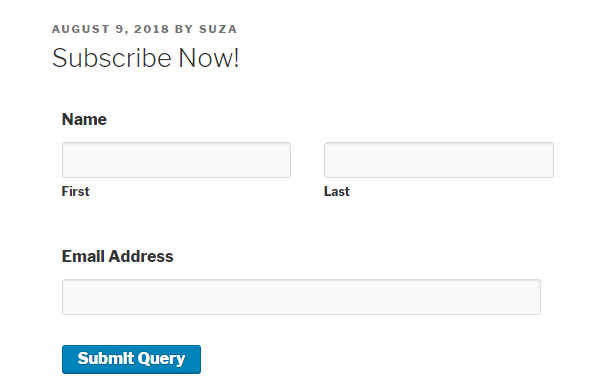
الآن ، لقد انتهيت من إنشاء نموذج " اشتراك " بسيط للزائرين. هنا معاينة من الواجهة الأمامية:

الطريقة الثانية: استخدام زر "إضافة نموذج جهة اتصال"
هذه الطريقة أسهل بكثير من الطريقة الأولى ، حيث يمكنك تحديد النموذج مباشرة دون الحاجة إلى نسخ الرمز القصير.
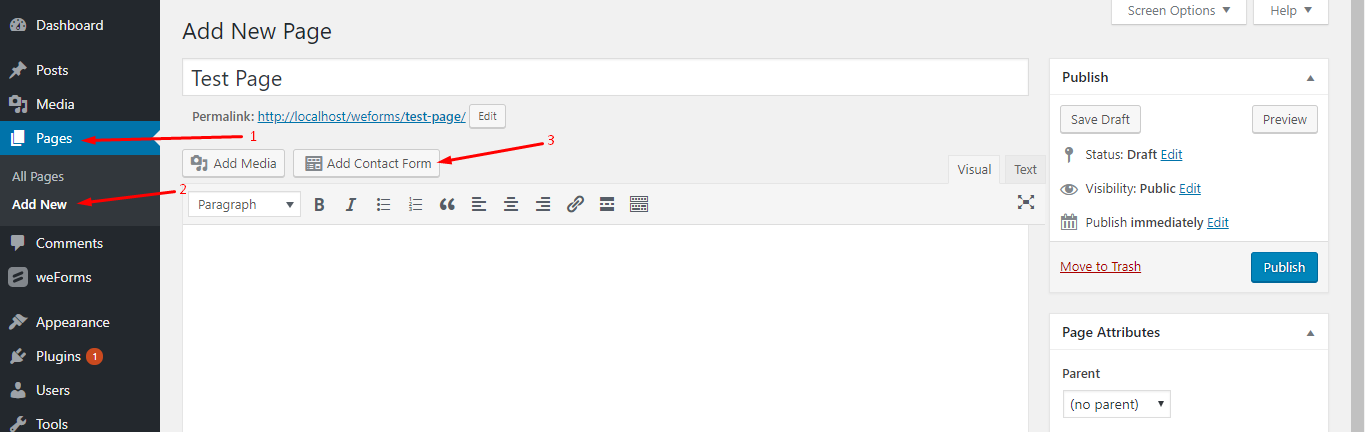
انتقل إلى WP Admin Dashboard → Pages → Add New → انقر فوق الزر "Add Contact Form":

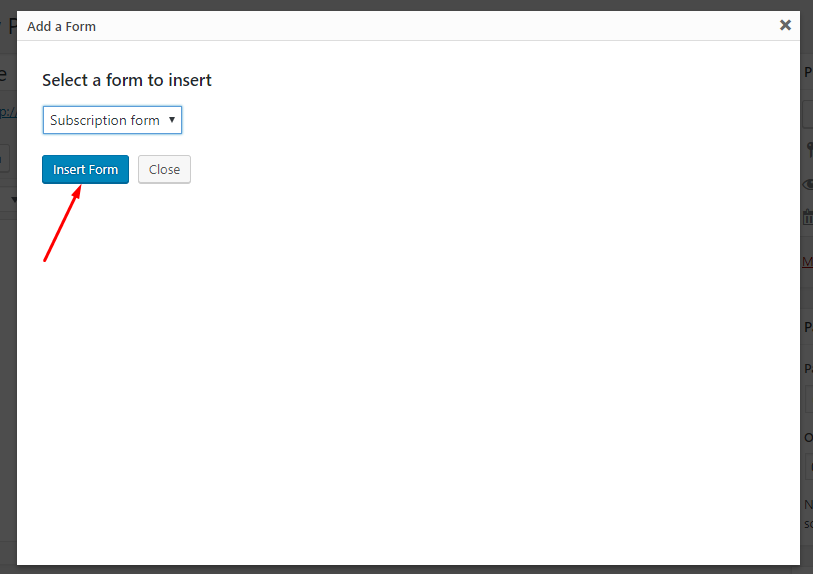
الآن ، يمكنك تحديد أي نموذج من القائمة المنسدلة:

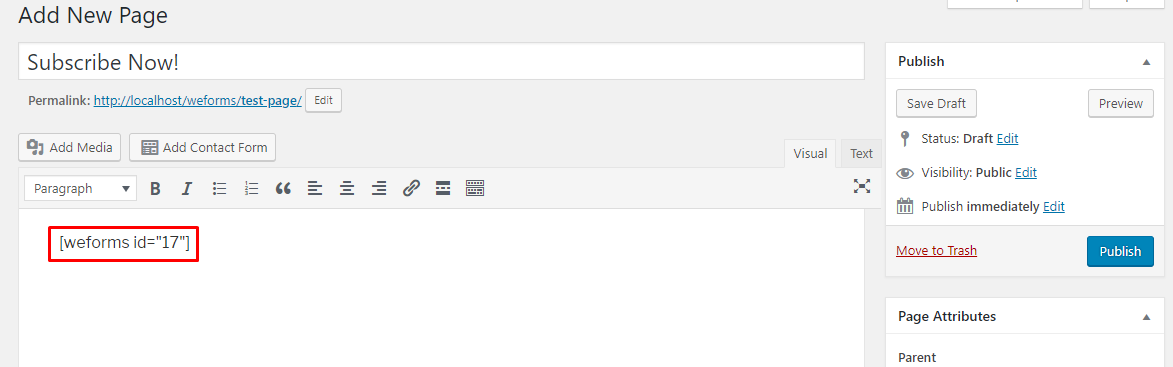
استخدم زر " إدراج نموذج " لإنهاء التحديد. سترى أنه تم لصق الرمز القصير تلقائيًا هناك:

أخيرًا ، اضغط على زر " نشر " لنشر النموذج.

نصائح إضافية: استخدم زر "مشاركة" لمشاركة نماذج WordPress الخاصة بك مع الآخرين
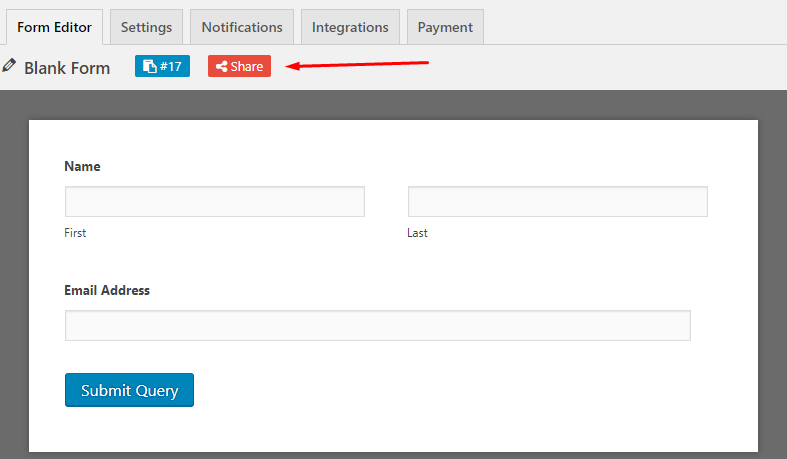
يمكنك ببساطة النقر فوق الزر " مشاركة " لاستخدام الرابط لعرض النموذج لأي شخص والحصول على رد من ذلك الشخص. للقيام بذلك ، ما عليك سوى النقر فوق الزر " مشاركة ":

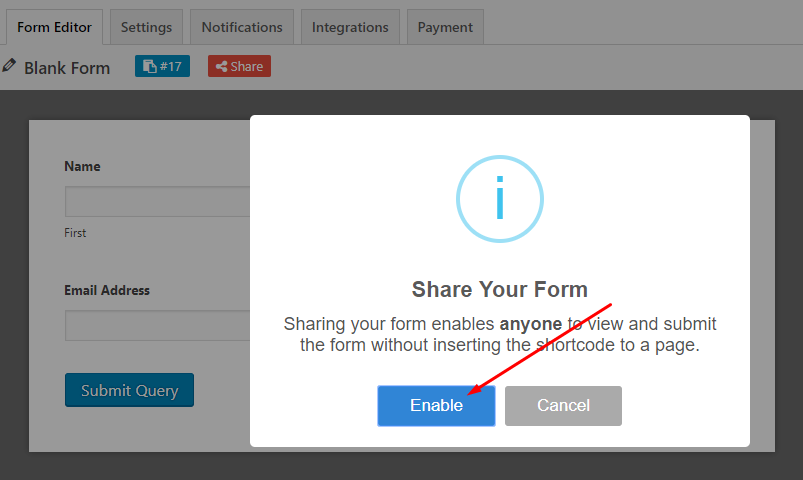
بعد ذلك ، اضغط على زر " تمكين ":

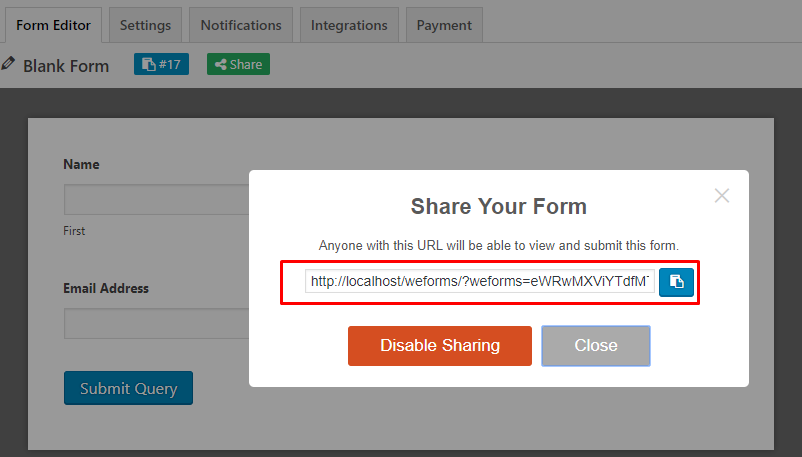
الآن ، ستحصل على عنوان URL الخاص بالنموذج:

أنشئ نموذجًا تفاعليًا باستخدام WordPress Form Maker
يمنحك بناء النموذج باستخدام weForms تجربة سلسة لأنه يدعم جميع الحقول المتطورة تقريبًا مثل reCaptcha والوظائف متعددة الخطوات وقابلية الاستخدام على الهاتف المحمول وخرائط Google وما إلى ذلك.
على الرغم من أن الإصدار المتميز يتضمن جميع الوظائف المتقدمة ، إلا أن الإصدار المجاني يمكن أن يكون كافيًا أيضًا إذا كنت قد بدأت للتو باستخدام نماذج لموقع WordPress الخاص بك. اتبع الرابط أدناه للحصول على الإصدار المجاني الآن!
