Prime FSE: قالب WordPress جديد تمامًا لتحرير الموقع بالكامل
نشرت: 2023-12-11جدول المحتويات
Prime FSE هو سمة WordPress FSE الجديدة تمامًا والتي تم تصميمها لتشمل التحرير الكامل للموقع. يمكنك تنزيله مجانًا واستخدامه دون قيود لموقع الويب الخاص بشركتك أو محفظتك أو وكالتك.
إنها حقًا سمة WordPress FSE متعددة الأغراض، والتي يمكنك استخدامها كلوحة انطلاق ليس فقط لاختبار تجارب FSE في WordPress، ولكن لبدء موقع ويب احترافي بها!
بفضل أنماطه وقوالبه المعدة مسبقًا، لديك فرصة ضئيلة للخروج عن المسار فيما يتعلق بالاتساق البصري لتصميمك، وبالتالي الشعور بقوة تشريح كتل WordPress.
إذا كان لا يزال لديك شكوك حول ما إذا كان يجب عليك بالفعل استخدام سمات المجموعة... ما هو أفضل شيء في بدء موقع الويب الخاص بك باستخدام سمات FSE مثل Prime؟
- أقصى قدر من المرونة مع إمكانية الوصول إلى أجزاء الرأس والتذييل الخاصة بموضوعك دون تثبيت مجموعة من المكونات الإضافية الإضافية.
- بفضل الأنماط والقوالب المعدة مسبقًا، يمكن حتى لغير المصممين التعامل مع التصميم بدقة ملحوظة.
- اعتماديات أقل على المكونات الإضافية الأخرى، وأحيانًا اعتماديات صفرية عندما يتعلق الأمر بالتصميم (اقرأ: لا مزيد من "منشئي الصفحات").
يتيح لك Prime FSE الحصول على المزيد من المزايا، مثل:
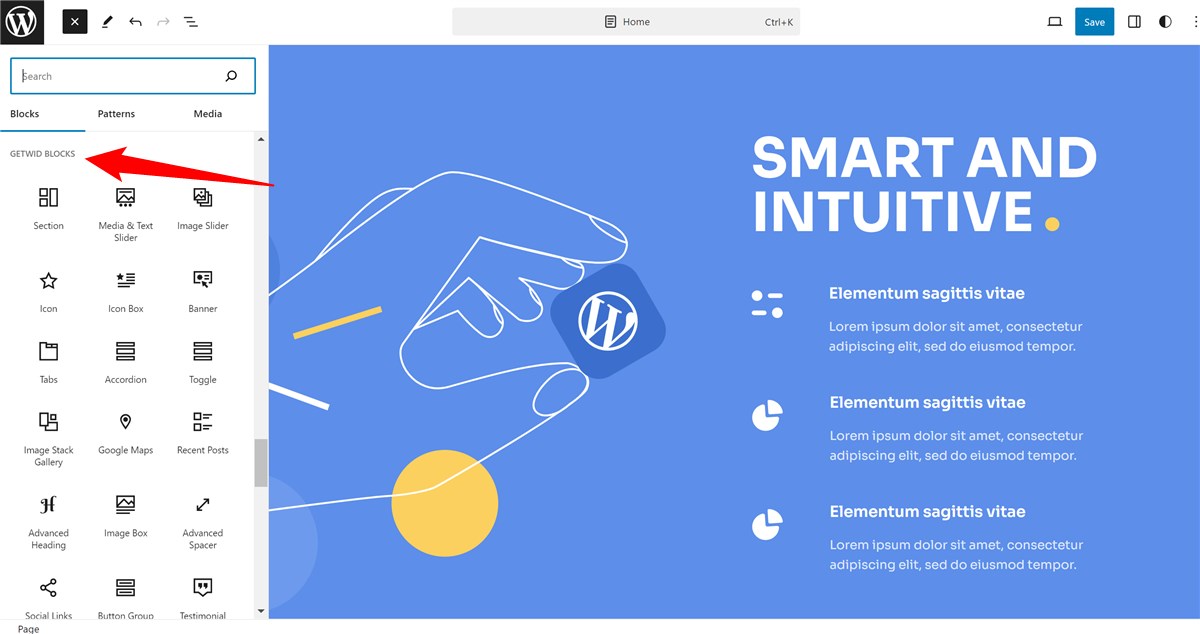
- أكثر من 40 قطعة إبداعية ومكتبة تصميم من Getwid.
- عدة طبقات تخصيص على مستوى الكتلة/النمط العالمي والفردي لتحسين المرونة.
- عدة أشكال مختلفة لقالب الصفحة لصفحات مختلفة.
- كتلة القائمة الضخمة.
- الأنماط الإبداعية لكتل Getwid، على سبيل المثال، نمط رأس متكرر لكتلة العناوين المتقدمة.
تحميل برايم FSE
وفر الوقت، وقم باستيراد البيانات التجريبية ببضع نقرات
للحصول على تصميم بداية متميز تمامًا كما هو الحال في العرض التجريبي لـ Prime FSE، تحتاج إلى تنشيط المكونات الإضافية المطلوبة واستيراد البيانات التجريبية عبر المظهر > استيراد البيانات التجريبية.
ومن خلال القيام بذلك، لن تحتاج إلى إعادة إنشاء/إنشاء كل صفحة يدويًا، إلا إذا كنت تحتاج حقًا إلى لوحة قماشية فارغة.
ما هي المكونات الإضافية الموصى بها للتثبيت باستخدام سمة WordPress fse المبدئية؟
إذا كنت ترغب في استخدام Prime FSE بكامل إمكاناته، أي استخدام الأنماط مع مجموعة متنوعة من حلول التصميم بما يتجاوز الكتل الأساسية، فإننا نوصي باستخدام المكونات الإضافية الموصى بها مع السمة:
- مكتبة كتل Getwid
- كتلة القائمة ميجا
- مسار التنقل NavXT

إنها مكتبة كتل أصلية تعتمد على WordPress وتحتوي على الكثير من الكتل الأساسية والإبداعية، بما في ذلك كاتب الذكاء الاصطناعي المدمج.

يسمح لك بإنشاء قائمة ضخمة قوية تحتوي على كتل في القوائم الفرعية.
التنقل السلس لتحسين محركات البحث.
علاوة على ذلك، يمكنك الحصول على جميع كتل Getwid المصممة لموضوع Prime WordPress FSE المبدئي: المخططات الزمنية واللافتات وما إلى ذلك. يمكنك اكتشافها في البرية ضمن قائمة الكتل في العرض التوضيحي للموضوع.

دعونا نؤكد ذلك مرة أخرى: جميع المكونات الإضافية المذكورة أعلاه اختيارية، ولكن يتم استخدامها افتراضيًا لإنشاء حلول مخصصة تراها في العرض التوضيحي للموضوع.
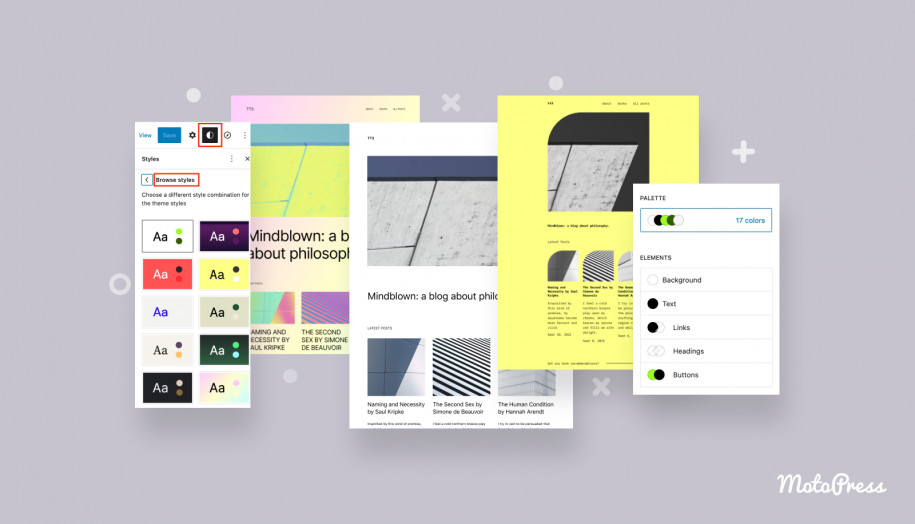
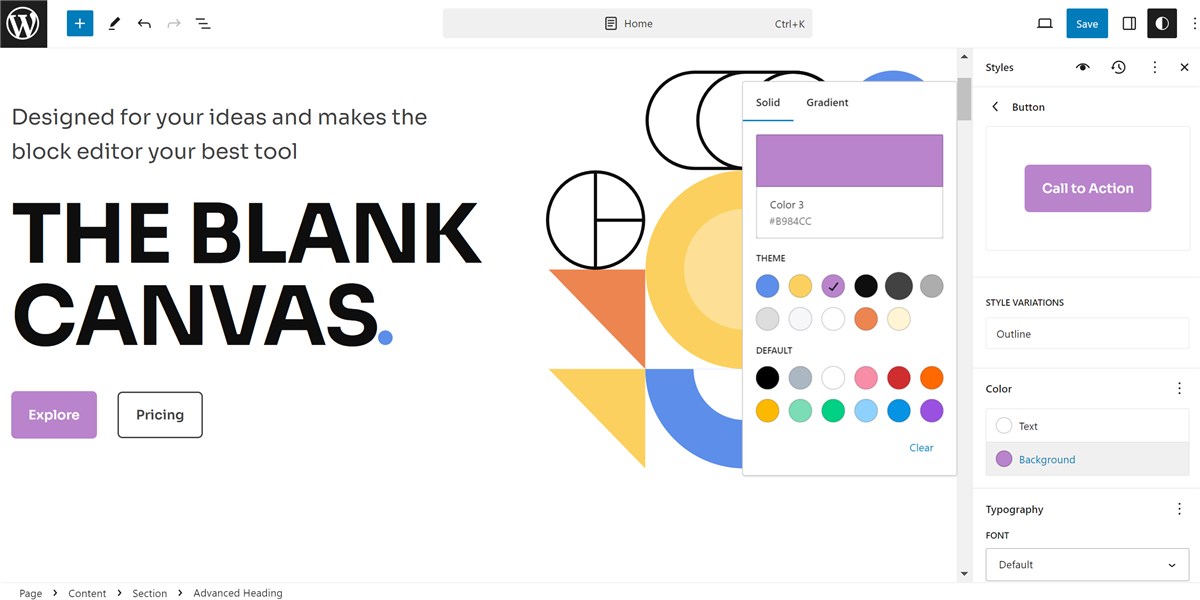
يوفر قالب كتلة WordPress المجاني الجديد لدينا ألوانًا تكميلية يمكنك استخدامها بشكل فردي للكتل أو تغييرها عبر إعدادات الكتلة العامة.

أما بالنسبة للطباعة، يستخدم Prime FSE خط Fora، الذي تتم استضافته محليًا بواسطة القالب، مما يعني أنه لا يستخدم أي مكتبات خارجية.
ما هي أجزاء القالب وأنماط الكتل المتوفرة في Prime FSE؟
دعنا نكتشف بنية السمة وكيف يمكن أن تفيد تجارب التحرير الخاصة بك في WordPress.
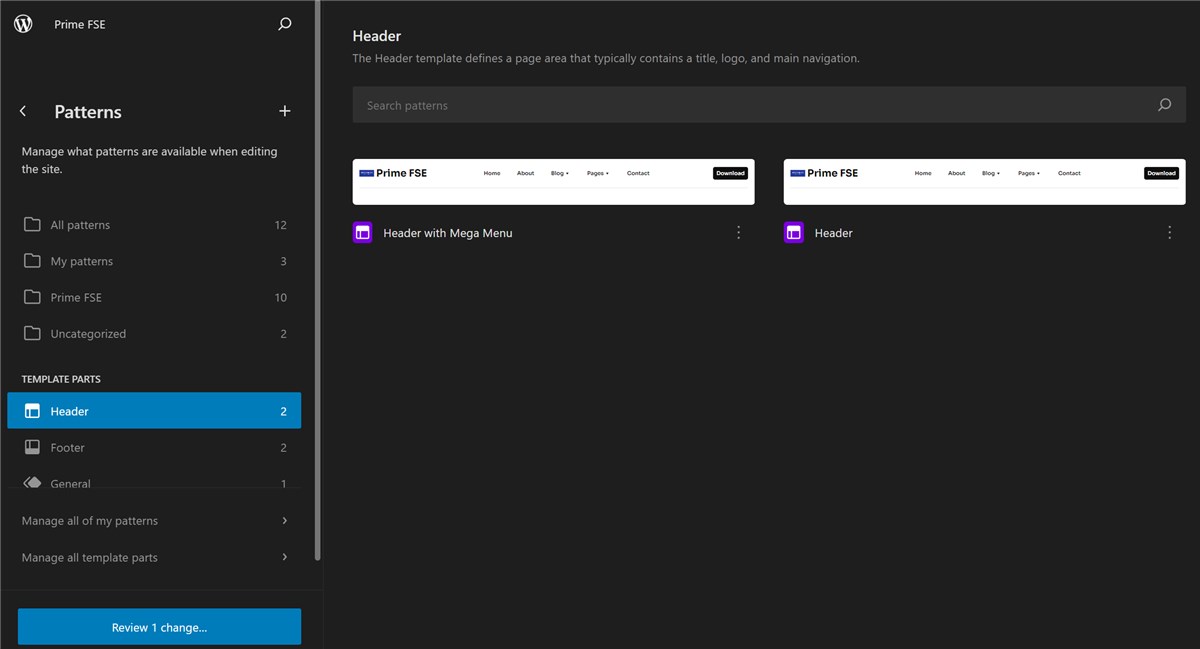
أجزاء القالب
الأجزاء هي أقسام أصغر يمكنك تضمينها في قوالب المستوى الأعلى. في كثير من الأحيان، سيتضمن ذلك أشياء مثل الرؤوس والتذييلات والأشرطة الجانبية.
يأتي السمة أيضًا مع نوعين من الرؤوس والتذييلات. مع Prime FSE، يمكنك اختيار استخدام قائمة ضخمة جاهزة، والتي تم إنشاؤها باستخدام مجموعة القائمة الضخمة الخاصة بنا لـ WordPress. 
علاوة على ذلك، فإن جمال FSE هو أنه يمكنك استخدام أنواع مختلفة من الرؤوس لكل صفحة، على سبيل المثال، إنشاء قائمة ضخمة للصفحة الرئيسية ولكن مع جعل الصفحة خالية من رأس الصفحة لصفحة المدونة. ولا حاجة للمس الرمز أو تثبيت أدوات مساعدة إضافية!

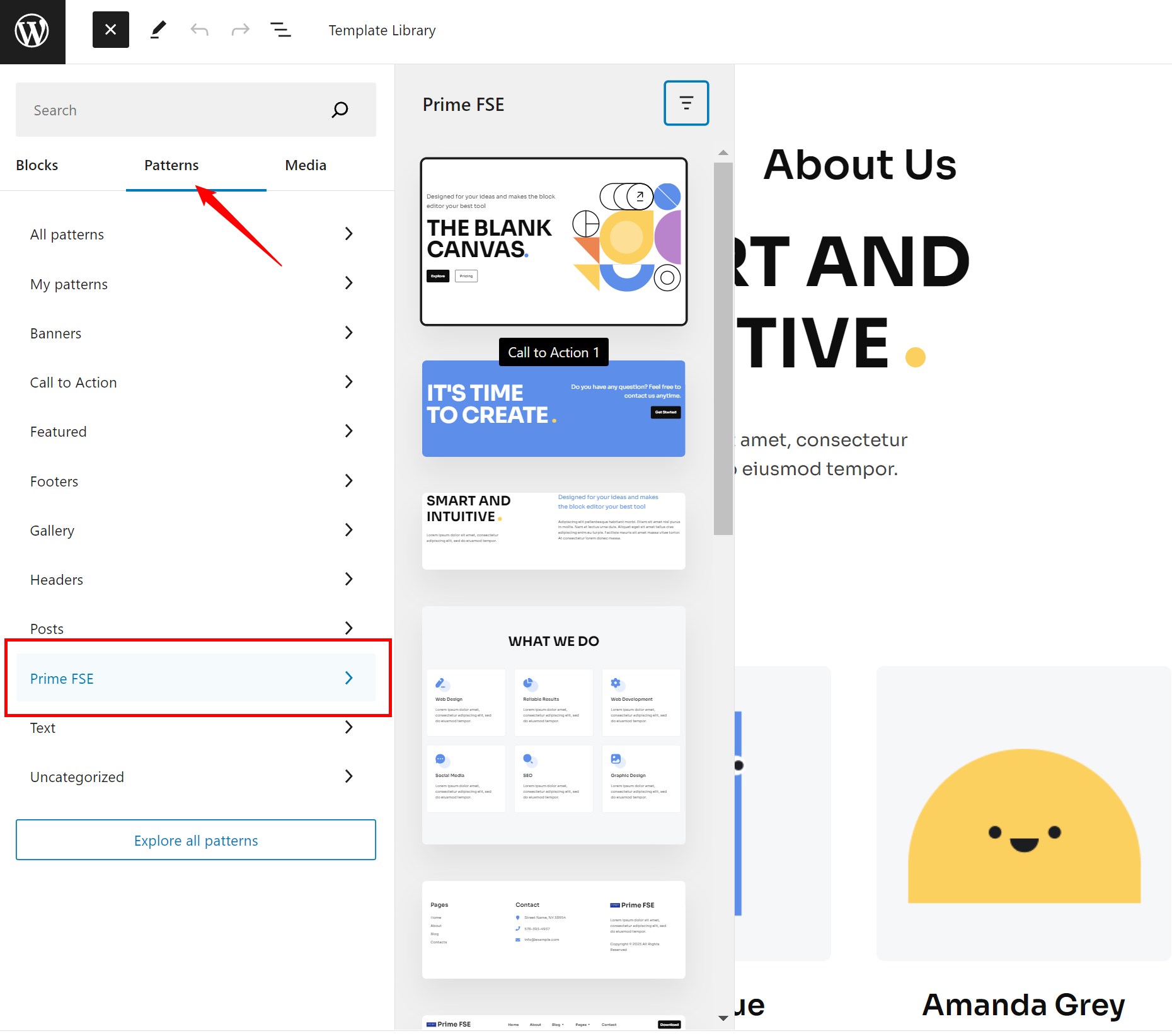
أنماط الكتلة
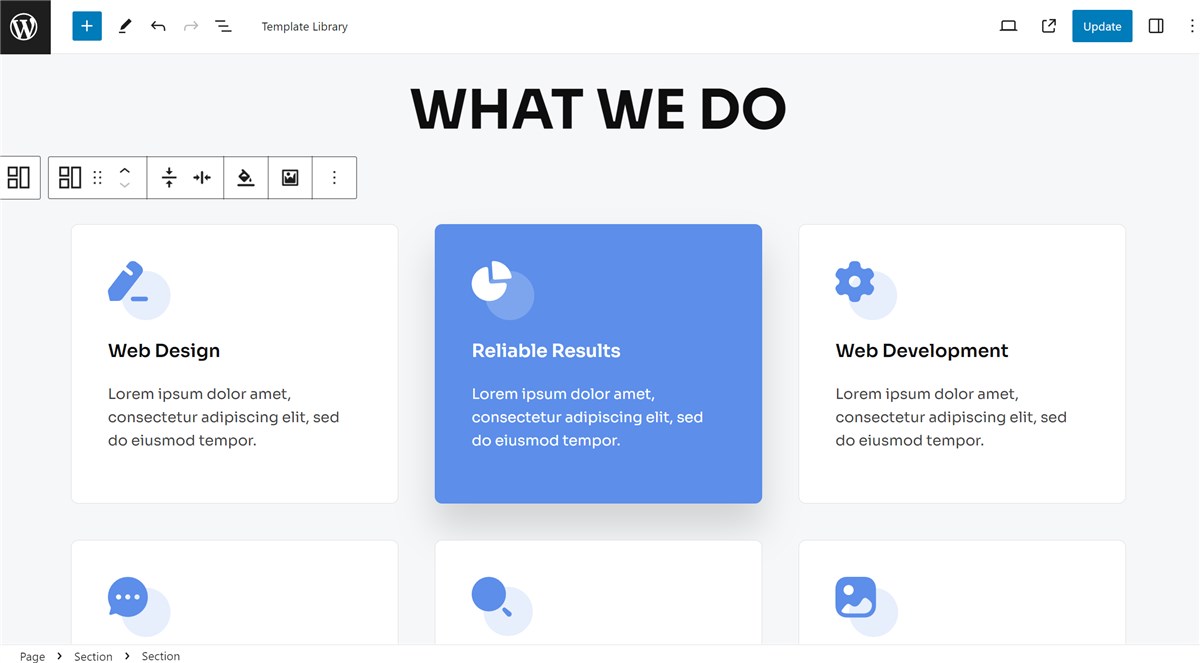
هذه أنماط قابلة لإعادة الاستخدام وتتكون من كتلة واحدة أو أكثر يمكن للمستخدمين إدراجها عبر واجهة المحرر. تنطبق تغييراتك على الأنماط الفردية التي تقوم بتحريرها، مما يعني أنه يمكنك الحصول على أشكال مخصصة متعددة من نفس النمط عبر موقع الويب.
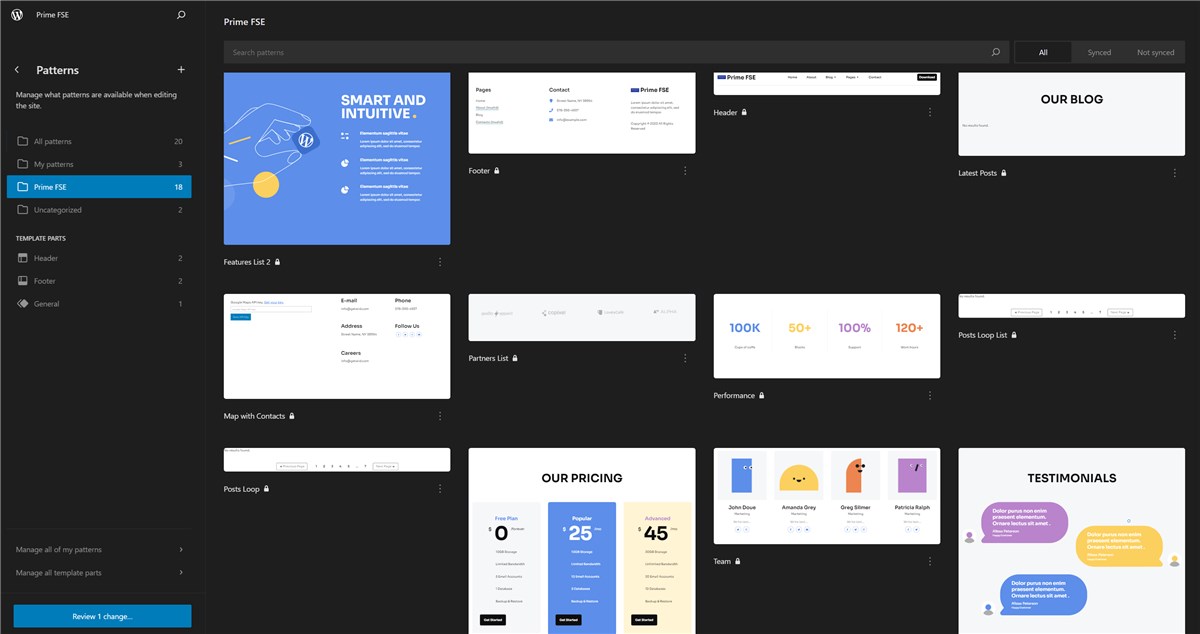
في قائمة أنماط WordPress الافتراضية، ستجد مجموعة مخصصة من الأنماط تسمى، بوضوح، " Prime FSE ". تتكون غالبية أنماط السمات من كتل أساسية مدمجة مع كتل Getwid.
ما عليك سوى معاينة الأنماط وتحديد النمط الذي تريد إدراجه في الصفحة.

تتضمن قائمة الأنماط المجانية ما يلي:
- أقسام جريئة تحث المستخدم على اتخاذ إجراء.
- أعمدة مخصصة.
- قائمة الميزات.
- تذييل ورأس.
- قائمة الشعارات.
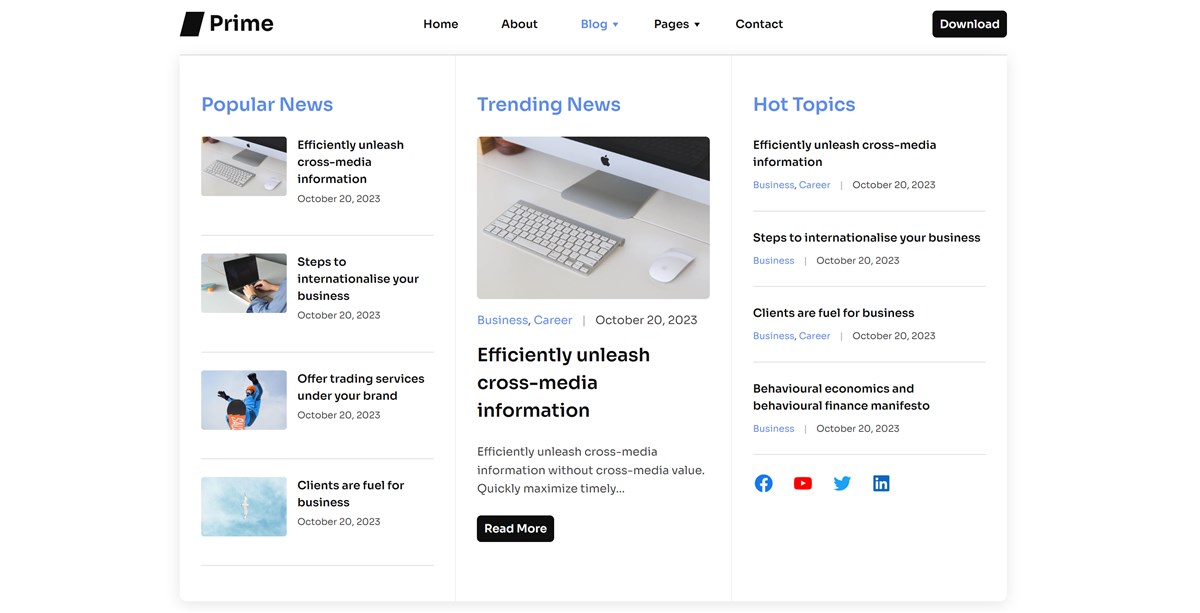
- قوائم حلقة المشاركات.



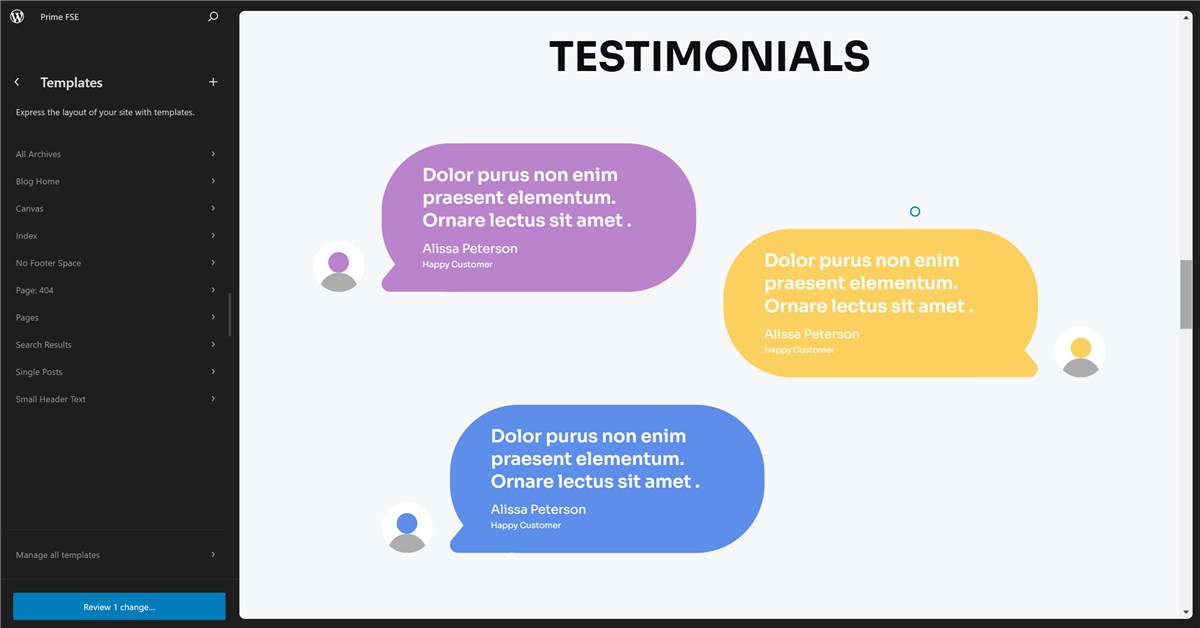
عند استخدام Getwid، يمكنك أيضًا إدراج المزيد من الأنماط، مثل الشهادات وجداول التسعير والفريق والمزيد. ما عليك سوى إدخال بعض الأنماط واحدًا تلو الآخر وسيكون لديك صفحة ويب مصممة بشكل احترافي!

ملاحظة: إذا اخترت عدم استخدام المكون الإضافي Getwid المصاحب مع Prime FSE، فسترى أنماطًا مختلفة مصنوعة بالكامل من كتل WordPress الأساسية. شاهد هذه الأنماط على wp.org .
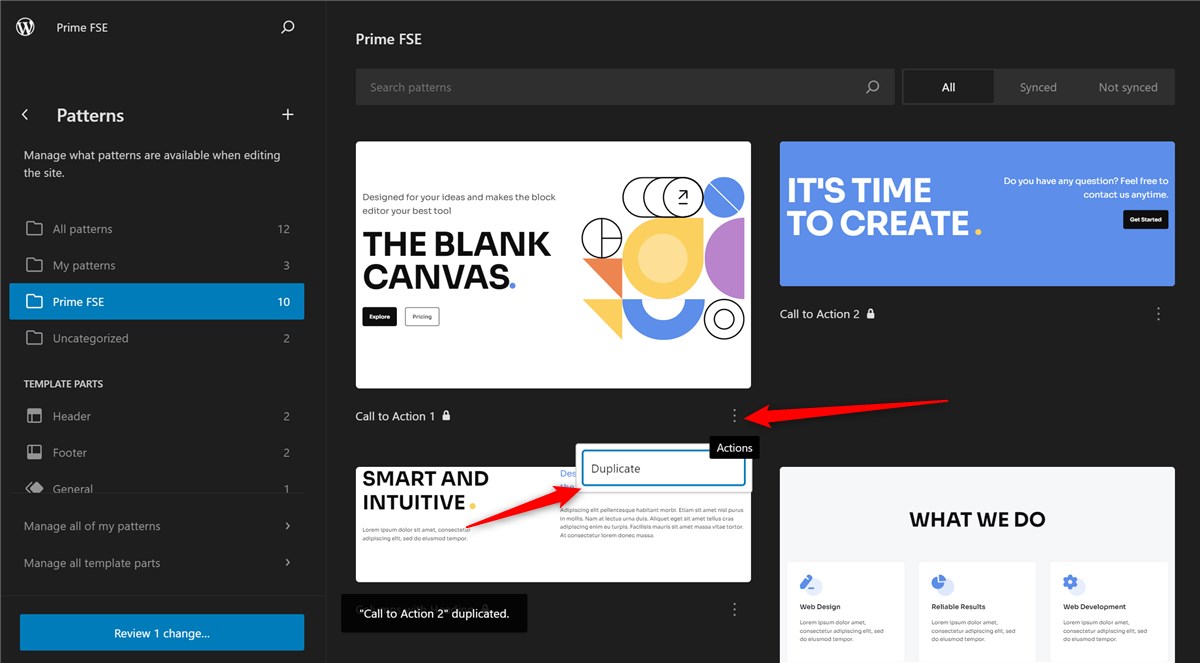
استخدم خيار "Duplicate" إذا كنت تريد نسخ أي نمط Prime FSE من قائمة الأنماط الرئيسية في محرر FSE.

ستظهر القوالب المكررة في مجلد My Patterns - ويمكنك تخصيص هذه الأنماط وحفظها وإعادة استخدامها في أي صفحة أخرى. سيتم اعتبار هذه الأنماط المخصصة الخاصة بك.
أنماط قابلة لإعادة الاستخدام تتكون من كتلة واحدة أو أكثر يمكن للمستخدمين إدراجها عبر واجهة المحرر.
قوالب
على عكس القوالب الكلاسيكية، التي تستخدم ملفات PHP للقوالب، تستخدم قوالب الكتل ملفات HTML التي تم إنشاؤها من الكتل لتحديد بنية الموقع. على عكس الأنماط، يتم تطبيق التعديلات التي يتم إجراؤها على القوالب عالميًا عبر موقع الويب، مما يؤثر على جميع مثيلات هذا القالب. هناك صفحات افتراضية مثل الصفحة 404 ومنشور فردي والمزيد يمكنك اكتشافها في Prime FSE.
في الختام، يعد Prime FSE نقطة بداية رائعة لأي نوع من مواقع الويب وهناك الكثير مما يمكنك فعله به. تعديل مظهر أقسام الصفحة والرؤوس والتذييلات؛ إدراج كتل مصممة خصيصًا من Getwid؛ استخدم قائمة ضخمة مجانًا... وأكثر من ذلك بكثير من خلال سمة WordPress المبدئية المتميزة لـ FSE.
قد يبدو الأمر متأخرًا بعض الشيء في الجدال حول ما إذا كان استخدام السمات المبنية على الكتل فكرة جيدة أم لا، فهي بالفعل جزء لا يتجزأ من WordPress. الشيء الأكثر روعة في FSE هو نفس "قواعد اللعبة" بغض النظر عن قالب WordPress الذي تستخدمه، والذي يعني من بين أشياء أخرى إنتاجية أفضل عند تبديل السمات. سعيد FSE جي!
تحميل برايم FSE
الأسئلة الشائعة: سمة WordPress FSE المبدئية
ما هو موضوع كتلة ووردبريس؟
ما هو FSE؟
كيفية التبديل إلى FSE؟