أفضل 7 سمات WordPress FSE مع التحكم الكامل في التصميم لتجنب أدوات إنشاء الصفحات
نشرت: 2023-11-05
هل تبحث عن أفضل سمات WordPress FSE؟ إذا كانت الإجابة بنعم، فسوف أعرض لك سبعة موضوعات شائعة يجب عليك التحقق منها! باستخدام مكون إضافي قوي لإنشاء الصفحات مثل Elementor أو Divi Builder، يمكنك إنشاء تصميمات صفحات مخصصة لموقع الويب الخاص بك على WordPress أو متجر WooCommerce.
لكن المشكلة هي أن معظم المكونات الإضافية لإنشاء الصفحات تحتوي على الكثير من أكواد JavaScript، مما قد يؤدي إلى إبطاء موقع الويب الخاص بك. إذًا، كيف يمكنك إنشاء تصميمات مخصصة دون الاعتماد على أي مكونات إضافية لإنشاء صفحات WordPress؟ إذا كنت تبحث عن الإجابة الصحيحة، فها هي - سمات FSE.
قد تكون سمات FSE جديدة بالنسبة لك. ولكن ليس من الصعب فهمها واستخدامها لإنشاء تصميمات مذهلة. إذا بحثت عن سمة FSE، فسوف تجد العديد من الخيارات. لمساعدتك في اختيار الخيار المناسب، لقد قمت بتغطيتك.
ستوضح لك هذه المقالة أفضل 7 سمات WordPress FSE. كل هذه السمات التي ذكرتها في هذا المنشور تأتي مع ميزات وخيارات تخصيص رائعة. ولكن قبل المضي قدمًا، دعنا نرى ما هي سمات FSE ولماذا يجب عليك استخدامها لموقع WordPress الخاص بك.
ما هي سمات FSE ولماذا استخدامها؟
يرمز FSE إلى التحرير الكامل للموقع، وهو تطور ملحوظ في تجربة قالب WordPress. هنا، سيُسمح لك بتحرير كل جزء من موقع الويب الخاص بك بمساعدة المحرر المستند إلى الكتلة. ببساطة، أخذت موضوعات FSE تصميم الويب إلى المستوى التالي.
بشكل افتراضي، تأتي السمات العادية مع تحكم محدود في التصميم. قام مؤلف الموضوع بتصميم التخطيط بالفعل؛ كل ما يمكنك فعله هو إضافة بعض الأدوات إلى مناطق الأدوات وتعديل عرض المحتوى/الشريط الجانبي.
باستخدام سمات FSE، يمكنك تعديل تصميم موقع الويب الخاص بك بالكامل دون أي متاعب. يمكنك أيضًا تعديل تصميم الرأس أو عناصر التذييل أو قالب المنشور الرئيسي. أفضل ما في الأمر هو أنك لا تحتاج إلى استخدام أي منشئ صفحات WordPress إضافي لتصميم موقعك.
لذا، فإن الميزة الرئيسية لموضوعات FSE هي التحكم في تخطيط موقع الويب! يهتم المطورون بشدة بإنشاء هذا النوع من القوالب حيث يحتاجون إلى التركيز على الكتل بدلاً من التعامل مع أكواد PHP المعقدة.
بدون كتابة سطر واحد من التعليمات البرمجية، يمكنك بسهولة تصميم الصفحات المقصودة وصفحات 404 والأرشيفات وصفحات الاتصال باستخدام أصول التصميم هذه. علاوة على ذلك، من المرجح أن تحافظ على مظهر متسق في جميع أنحاء الموقع باستخدام أنماط الكتل القابلة لإعادة الاستخدام.
وأخيرا، أود أن أضيف نقطة حول مرونتها! نعم، بما أنك ستقوم بتصميم كل شيء بشكل مرئي، فستحصل على فرص لإجراء التجارب وتجربة أفكار جديدة. أنا متأكد من أن سمات FSE تتيح لك الاستمتاع بتجربة التحرير المبسطة.
الآن، اسمحوا لي أن أعرض لكم بعض المواضيع الممتازة في هذه الفئة!
أفضل 7 سمات WordPress FSE لتصميم موقع جذاب
باختصار، موضوعات FSE التي أوصي بها هي:
- سبكترا وان
- ديفي
- نيفي إف إس إي
- طوف
- سيرف
- على ما يرام
- بورتو
كل موضوع له ميزات فريدة من نوعها. أدناه، سأشرح ما الذي يجعل الموضوع مختلفًا عن الآخرين. بناءً على تفضيلاتك ومتطلباتك، يمكنك اختيار أحد الخيارات. دون أي مزيد من اللغط، دعونا نبدأ.
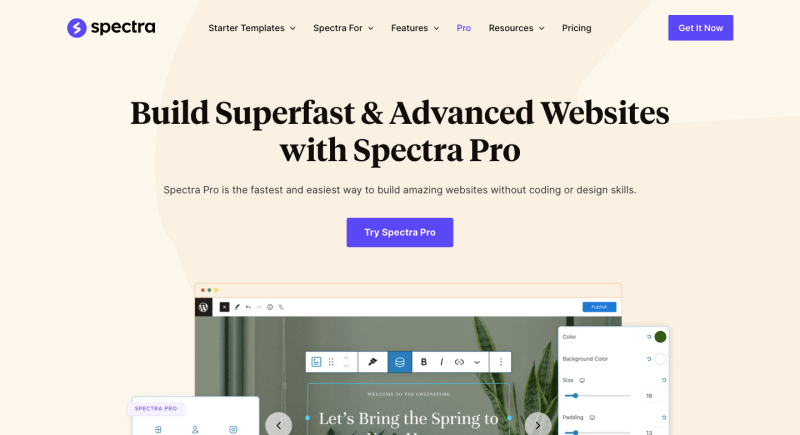
1. سبكترا وان

إذا كنت بحاجة إلى دمج سمة WordPress مع أداة إنشاء صفحات Spectra، فراجع Spectra One . الميزة الرئيسية لهذا الموضوع هي خيارات التخصيص. يمكنك تخصيص كل بوصة من موقع الويب باستخدام سمة FSE هذه. نظرًا لأن السمة تحتوي على عدد قليل من الأنماط المعدة مسبقًا، فمن المرجح أن يتم التبديل بين اختلافات الألوان.
يأتي Spectra One أيضًا برمز خفيف الوزن. لذلك، إذا كنت قلقًا بشأن سرعة موقع الويب الخاص بك، فلن يسبب القالب أي مشكلات في الأداء. علاوة على ذلك، يحتوي الموضوع أيضًا على فريق دعم عملاء ممتاز. اتصل بهم إذا كنت بحاجة إلى مساعدة في الإعداد أو التخصيص، وسوف يساعدونك شخصيًا.
سمات
- خيارات الشريط الجانبي
- التحكم بالرأس والتذييل
- موضوع FSE مجاني
- الأمثل للسرعة
- فريق دعم ممتاز
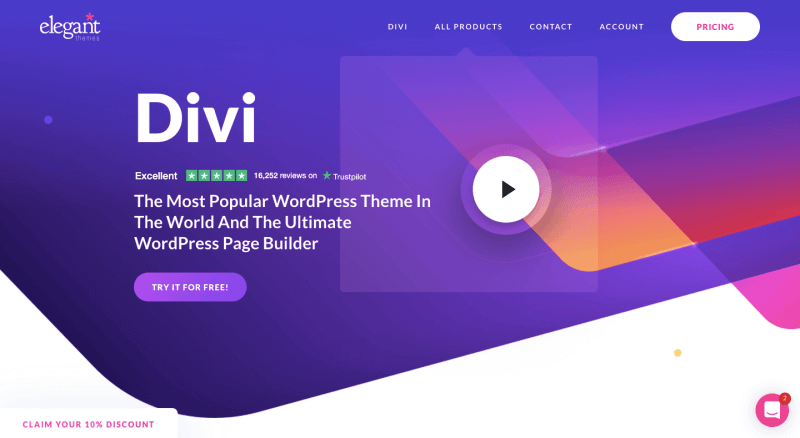
2. ديفي

Divi هي واحدة من السمات الشائعة متعددة الأغراض التي أنشأتها Elegant Themes. لقد قاموا مؤخرًا بتقديم FSE مع Divi، ومن الآن فصاعدًا، يمكنك تعديل قوالب التذييل والرأس والنشر دون أي متاعب. كل ما عليك فعله هو فتح الصفحة التي تحتاج إلى تعديلها وتمكين خيار الإنشاء المرئي.
وبما أن خيار AJAX ممكّن، فلن يكون هناك أي تحديثات إضافية للصفحة. سيتم حفظ جميع التعديلات التي ستقوم بها على الفور. تم تحسين Divi لـ WooCommerce. ومن ثم، إذا كنت تدير متجرًا عبر الإنترنت وتحتاج إلى إنشاء صفحات منتج مخصصة، فسيكون Divi مناسبًا تمامًا.
سمات
- تم تمكين أجاكس
- الأمثل لWooCommerce
- تذييل، محرر الرأس
- السيطرة الكاملة على التصميم
- تكاملات الطرف الثالث
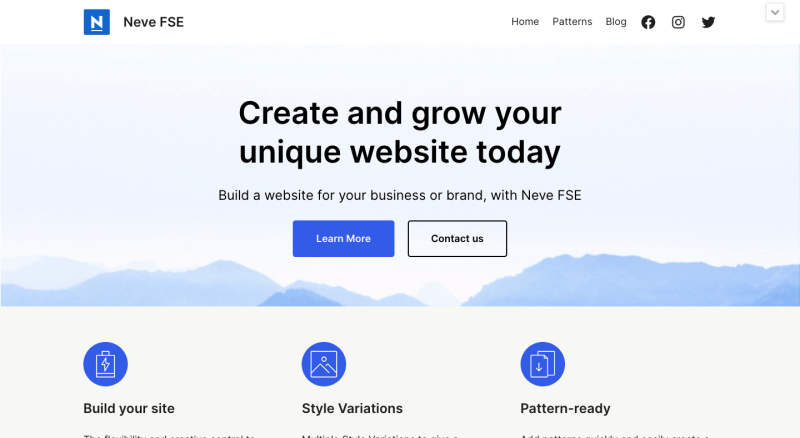
3. نيفي FSE

Neve FSE هو موضوع FSE ممتاز أنشأه فريق Themeisle. يعد إنشاء تصميم مخصص باستخدام أفضل FSE أمرًا بسيطًا للغاية. المحرر سهل الاستخدام ومثالي لإنشاء صفحات مقصودة مذهلة بسرعة. تم أيضًا تحسين الموضوع لتحسين محركات البحث، مما يضمن حصول موقع الويب والمحتويات على مرتبة أعلى في صفحات نتائج محرك البحث.
لقد قام المطورون بالفعل بإنشاء وإضافة العديد من القوالب المعدة مسبقًا إلى السمة. إذا كنت في عجلة من أمرك وتحتاج إلى توفير الوقت في تصميم الصفحات المخصصة، فاستخدم القوالب المعدة مسبقًا. سترى خيارات متعددة، مثل الرؤوس والتذييلات المخصصة وما إلى ذلك. ومن السهل أيضًا استيرادها إلى موقع الويب المباشر.

سمات
- كود خفيف
- قوالب مخصصة
- متاح مجانا
- منشئ الصفحة جاهز
- متوافق مع المكونات الإضافية لجهات خارجية
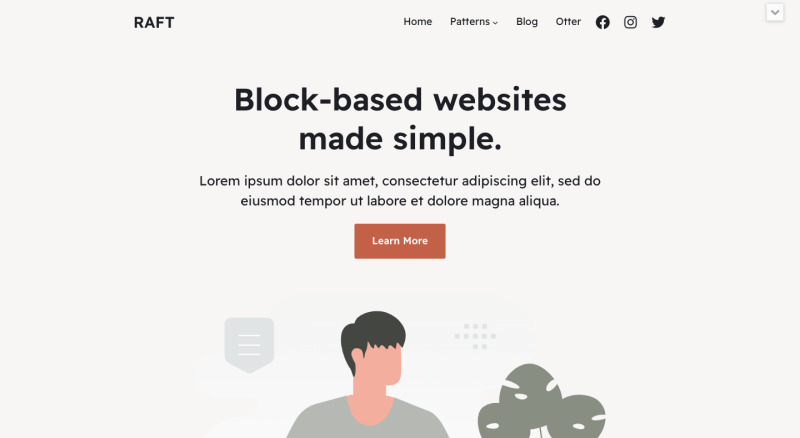
4. الطوافة

Raft هو موضوع FSE آخر تم إنشاؤه بواسطة Themeisle. أضاف المطورون أشكالًا متعددة للموضوع. لذلك، يمكنك تعديل خيارات النمط المتاحة من الواجهة الخلفية دون أي معرفة بالبرمجة. يعد Raft أيضًا قالبًا متعدد الأغراض، مما يعني أنه يمكنك استخدامه لإنشاء مواقع الويب التجارية والمدونات ومحلات التجارة الإلكترونية.
تم أيضًا تحسين سمة FSE هذه لمكونات الترجمة الإضافية. إنه خيار مثالي لإنشاء مدونة متعددة اللغات أو متجر عبر الإنترنت. قم بإنشاء موقع ويب متعدد اللغات باستخدام أي مكون إضافي مثل Polylang، أو WPML، أو Weglot. يعمل Raft بشكل جيد مع منشئي الصفحات مثل Elementor وBeaver Builder وBrzy. يكون المظهر هو الأفضل إذا كنت تستخدم مكونًا إضافيًا لإنشاء الصفحات لإنشاء تصميمات مخصصة.
سمات
- ووكومرس جاهزة
- الترجمة جاهزة
- موضوع FSE مجاني
- الأمثل لبناة الصفحات
- موضوع متعدد الأغراض
5. سيرف

موضوع FSE التالي الموجود في القائمة هو Serv . إذا كنت تفضل قالب WordPress مُحسّن السرعة لموقعك على الويب، فيجب عليك استخدام Serv. الموضوع أيضًا قابل للتخصيص بدرجة كبيرة. يمكنك تعديل ألوان موقع الويب دون لمس سطر واحد من كود CSS. من أداة التخصيص، قم بتغيير خيارات الطباعة.
ميزة أخرى ملحوظة في Serv هي أداة إنشاء الرؤوس والتذييلات. يبدو الأمر أشبه ببناء رؤوس وتذييلات مخصصة لموقع الويب الخاص بك باستخدام هذه الميزة لتأسيس الوعي بعلامتك التجارية. استخدم أيضًا أنماط الكتل المخصصة المتوفرة في السمة لإنشاء تصميمات مذهلة.
سمات
- الأمثل للسرعة
- تخصيص اللون
- تخصيص الخط
- أنماط كتلة مخصصة
- منشئ الرأس والتذييل
6. حسنًا

عندما تكون أولويتك الرئيسية هي سمة WordPress FSE القابلة للتخصيص بدرجة كبيرة، فيجب عليك التحقق من حسنًا . يأتي موضوع WordPress هذا مع الكثير من تخصيصات الطباعة. يدعم السمة خطوط Google وخطوط TypeKit بشكل افتراضي. ستحصل أيضًا على خيار لاستخدام الخطوط والطباعة المخصصة على موقع الويب الخاص بك.
هناك العديد من القوالب التجريبية الجاهزة المتاحة. اختر واحدًا من الخيارات المتاحة وقم باستيراده إلى الموقع المباشر. جميع القوالب قابلة للتخصيص بنسبة 100%؛ فقط تحتاج إلى تعديل العناصر وفقًا لمتطلباتك.
سمات
- مستجيب
- وزن خفيف
- العروض التوضيحية المعدة مسبقًا
- WooCommerce الأمثل
- خيارات الطباعة
7. بورتو

إذا كنت بحاجة إلى قالب WordPress FSE غني بالميزات لموقعك على الويب، فاطلع على Porto . تعد Porto واحدة من السمات الأكثر مبيعًا والمُحسّنة لـ WooCommerce. إحدى الميزات الفريدة لبورتو هي ميزة إنشاء المنتج بالذكاء الاصطناعي. يمكنك استخدام الذكاء الاصطناعي لإنشاء أوصاف تلقائية للمنتج دون قضاء المزيد من الوقت معها يدويًا.
هذا سيوفر لك الكثير من الوقت. لتحرير الموقع، استخدم محرر Gutenberg. بصرف النظر عن Guternberg، تم تحسين Porto أيضًا للمكونات الإضافية لإنشاء الصفحات مثل Elementor وWPBakery Page Builder (Visual Composer).
سمات
- متعددة الأغراض
- ووكومرس جاهزة
- العروض التوضيحية المخصصة
- مولد منتجات الذكاء الاصطناعي
- متوافق مع منشئي الصفحات
خاتمة
بدلاً من استخدام سمات WordPress التقليدية، أنصحك بإلقاء نظرة على أحدث سمات FSE. باستخدام أفضل هذه الموارد، يمكنك الارتقاء بتصميم موقع الويب الخاص بك إلى المستوى التالي. لقد عرضت لك سبعة من أفضل سمات WordPress FSE في هذه المقالة.
كل هذه الميزات تأتي مع ميزات رائعة ودعم العملاء لتوفير قدرات تخصيص واسعة النطاق. بناءً على تفضيلاتك ومتطلباتك، يمكنك اختيار أحد الخيارات. ما هو موضوع FSE الذي ستستخدمه؟ اسمحوا لي أن نعرف في التعليقات!
