تحرير موقع WordPress بالكامل: دليل المبتدئين
نشرت: 2022-12-05يعد تحرير الموقع بالكامل (FSE) أحدث مشاركة في WordPress. على الرغم من وجود موضوعات متميزة تستخدم هذه التكنولوجيا الحديثة منذ عدة سنوات ، إلا أنها وصلت أخيرًا إلى الاتجاه السائد بفضل اعتماد Gutenberg مرة أخرى في عام 2018. في هذا المنشور ، سنقدم لك المعلومات المنخفضة عن ما هو التحرير الكامل لموقع WordPress ، وما هو مبني عليه ، وكيفية استخدامه. دعنا نذهب اليها.
ما هو WordPress Full Site Editing؟

في السنوات الماضية ، كان لـ WordPress بنية مميزة للغاية. يمكنك استخدام محرر WordPress لإضافة محتوى إلى المنشورات والصفحات ، ثم تثبيت المكونات الإضافية للحصول على وظائف إضافية. كانت ملفات WordPress الأساسية مسؤولة عن الرؤوس والتذييلات ومناطق المحتوى والأشرطة الجانبية وعناصر أخرى. في السنوات الأخيرة ، غير التحرير الكامل للموقع WordPress كل ذلك. استنادًا إلى الكتل ، يجعل تحرير الموقع بالكامل من الممكن تحرير كل جانب من جوانب موقع WordPress الخاص بك. يمكنك إنشاء رؤوس وتذييلات مخصصة وإنشاء محتوى مخصص في أي مكان تقريبًا. يمتد تحرير الموقع بالكامل أيضًا إلى ما وراء جوهر WordPress مع منشئي الصفحات مثل Divi الذين ينتقلون إلى مستوى جديد تمامًا من إمكانات التصميم.
فوائد تحرير الموقع بالكامل في WordPress؟
تتمثل إحدى أعظم فوائد التحرير الكامل للموقع في القدرة على تخصيص موقعك بالطريقة التي تريدها من أعلى إلى أسفل. على سبيل المثال ، يمكنك الآن إنشاء وتحرير قوالب المنشورات والصفحات والرؤوس والتذييلات كلها في الواجهة الأمامية. بالإضافة إلى أنه يمكنك إضافة أنماط عامة إلى موقعك وكتلك وإنشاء لوحات الألوان والخطوط والتباعد والمزيد. يسمح لمستخدمي WordPress بإنشاء مواقع مخصصة أسهل مما كانت عليه في الماضي بسبب الحد الأدنى من متطلبات الترميز. كما ذكرنا سابقًا ، تستخدم سمات تحرير الموقع بالكامل الكتل ، بحيث يمكنك استخدامها في جميع مناطق موقعك لإنشاء موقع مخصص مصمم خصيصًا لك.
سهل الاستخدام
فائدة أخرى لتحرير الموقع بالكامل في WordPress هي سهولة الاستخدام لعملائك. إذا كنت تعمل بشكل مستقل أو محترف في وكالة الويب وتريد أن تكون قادرًا على تسليم موقع ويب بعد الانتهاء ، فإن ثيمات FSE هي السبيل للذهاب. ليست هناك حاجة لهم للبحث في رمز السمة لإجراء تغييرات في التصميم. كما ترى ، تستخدم سمات تحرير الموقع بالكامل ملف theme.json الذي يسمح للمطورين بإضافة أنماط ووظائف بسهولة. يمكن تعيين إنشاء لوحة ألوان عامة وتعيين الخطوط والأنماط الأخرى بشكل عام ، مما يسهل على المستخدمين النهائيين إضافة المحتوى وتحريره.
الأمثل للسرعة
أخيرًا ، عادةً ما تكون FSE أسرع. لديهم عمومًا سخام أقل ، ويتم تكوينهم على النحو الأمثل ، ومعالجة الطلبات بشكل أسرع بكثير من قوالب WordPress التقليدية. ومع ذلك ، تعد الاستضافة عاملاً مهمًا ، لذا يجب عليك اختيار مزود استضافة حسن السمعة يستخدم التخزين المؤقت ، ومتوافق مع أحدث إصدار من PHP ، ويفضل أن يوفر خيارات الاستضافة السحابية. لمزيد من المعلومات ، تحقق من كيفية تحسين سرعة الصفحة لتحسين محركات البحث.
تحرير موقع WordPress بالكامل متاح فقط على قوالب الكتل
من المهم ملاحظة أنه ليس كل سمة تدعم التحرير الكامل للموقع. تم بناؤه على كتل Gutenberg ، والتي تم إطلاقها في عام 2018 ، وهو أساس FSE. عند تقديمه لأول مرة ، تم دعم الكتل فقط في منطقة محتوى مواقع الويب - مثل المنشورات والصفحات. مع سمات FSE ، تتوسع هذه الوظيفة لتشمل حرفياً كل جانب من جوانب السمة. كما ذكرنا سابقًا ، يتحكم ملف theme.json في جميع الإعدادات والأنماط العامة للموقع. في الأجيال السابقة ، تتحكم أداة تخصيص السمات في إعدادات الموقع. يتحكم محرر موقع WordPress الآن في جميع الأنماط والإعدادات العامة ، بالإضافة إلى منح المستخدمين القدرة على إضافة كتل في جميع أنحاء القالب.

ومع ذلك ، لا يزال هناك الكثير من الخيارات لمواضيع تحرير الموقع بالكامل. هناك الآلاف من سمات WordPress المتاحة حاليًا ، مع وجود أكثر من 160 سمة FSE متاحة حاليًا. بينما تزداد شعبية تحرير الموقع بالكامل ، بدأت التكنولوجيا الآن في الظهور.
ما هو قالب بلوك؟
بصراحة ، سمة الكتلة هي سمة WordPress تحتوي على قوالب مبنية بالكامل على كتل. لا يشمل هذا المنشورات والصفحات فحسب ، بل يشمل كل شيء آخر حرفيًا. الأشرطة الجانبية ، والتذييلات ، والعناوين ، وقوالب النشر ، وكل جانب آخر من جوانب المحتوى الموجود في السمة.
في الماضي ، كانت مواقع WordPress تتكون من سلسلة من ملفات PHP التقليدية. الآن ، تم تصميم جميع سمات الحظر على قوالب الكتلة. كما ذكرنا سابقًا ، تحتوي جميع سمات الكتلة على ملف theme.json الذي يسمح للمطورين والمستخدمين بإضافة وظائف إضافية وتعيين أنماط عامة والمزيد.
تُعتبر السمات الافتراضية مثل Twenty-Two Twenty-Two سمات كتلة. بدلاً من استخدام أداة تخصيص WordPress القديمة لإضافة شعارات موقعك أو اختيار الألوان أو تحديد الخطوط ، يمكنك استخدام محرر موقع WordPress للتحكم في هذه الأشياء. بالإضافة إلى ذلك ، يمكنك استخدام الكتل لإضافة محتوى إلى القوالب لتخصيصه.
ما هو الفرق بين الكتل الثابتة والديناميكية (السمة)
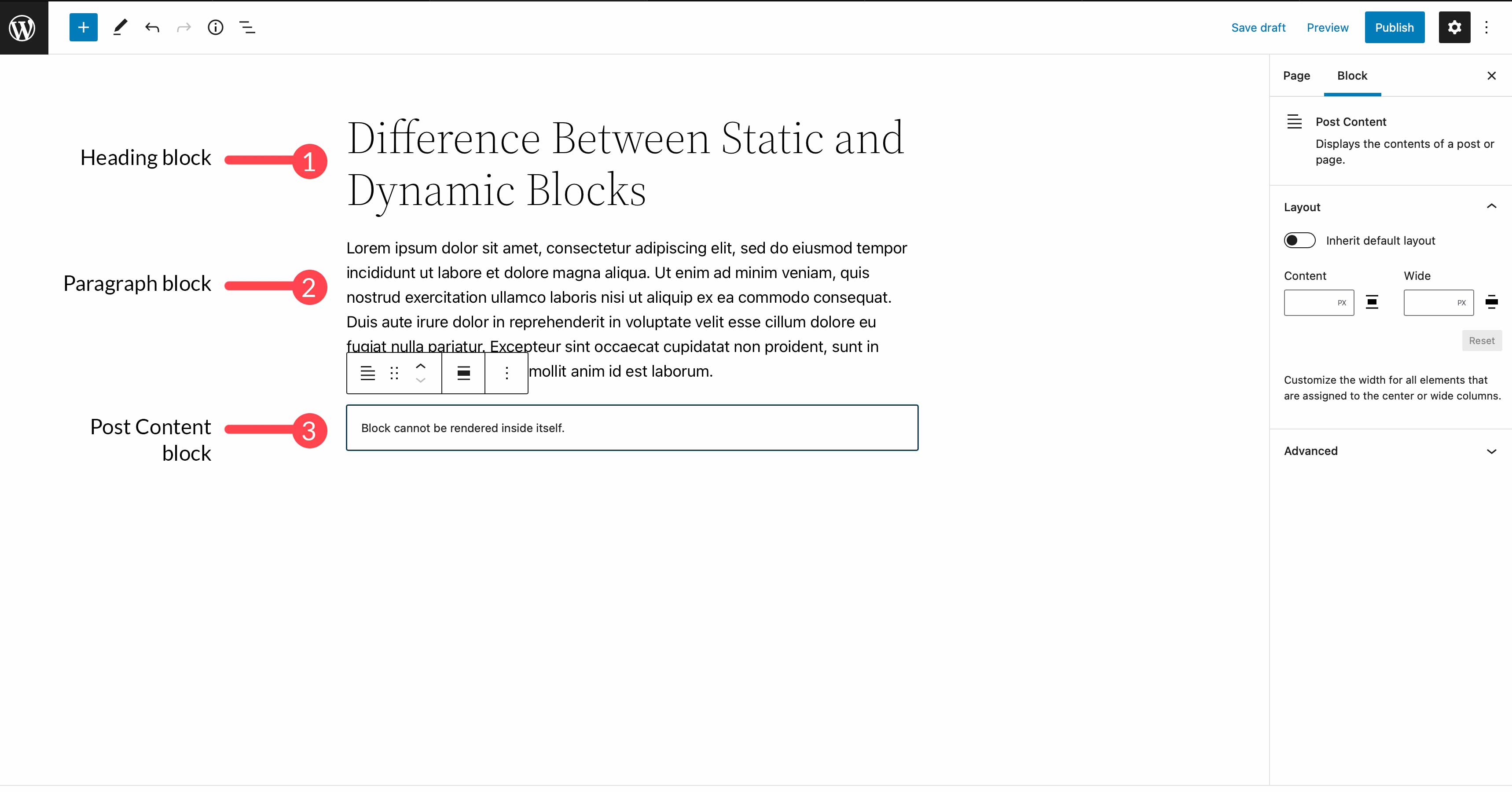
قبل أن نبدأ في توضيح كيفية استخدام تحرير الموقع بالكامل في WordPress ، هناك بعض الأساسيات التي يجب فهمها فيما يتعلق بكتل WordPress. هناك نوعان من الكتل في WordPress FSE - الكتل الثابتة وكتل السمات الديناميكية. تتكون الكتل الثابتة من محتوى معروف في وقت إنشاء منشور ونشره. بعض الأمثلة على الكتل الثابتة هي الفقرة والعنوان والصورة (على الرغم من أن هذه يمكن أن تكون ديناميكية أيضًا) والاقتباس وفواصل الصفحات والأزرار والمزيد.
من ناحية أخرى ، تم تصميم الكتل الديناميكية الجديدة FSE (تسمى قوالب القوالب أو قوالب الموقع) لاستخدامها عند إنشاء القوالب ويمكنها سحب المحتوى من الواجهة الخلفية لموقعك ديناميكيًا لعرضه على موقعك. يمكن أن تنشئ قوالب السمات الديناميكية هذه خلاصات منشورات المدونة (مع كتلة حلقة استعلام) ، وعناوين المنشورات ، ومحتوى المنشور ، والصور المميزة ، وغير ذلك الكثير. يعد حظر محتوى المنشور مثالًا رائعًا لأن أي تغييرات تطرأ على محتوى المنشور على الواجهة الخلفية ستعمل تلقائيًا على تحديث كل مثيل لحظر محتوى المنشور في جميع أنحاء موقعك.

الشروع في تحرير الموقع بالكامل في WordPress
الآن بعد أن أصبح لديك فهم أساسي لما هو التحرير الكامل للموقع ، فلنتحدث عن كيفية استخدامه. في هذا القسم ، سنساعدك على فهم كيفية اختيار سمة الكتلة ، وكيفية تخصيص القوالب الموجودة في السمة ، وتعيين الأنماط العامة ، واستخدام كتل السمات الديناميكية ، وتقديمك إلى أنماط الحظر.
اختيار موضوع يدعم تحرير الموقع بالكامل

يوجد حاليًا أكثر من 150 سمة لتحرير الموقع بالكامل متوفرة في مستودع WordPress. هناك طريقتان لاختيار سمة FSE. يمكنك اختيار واحد مجاني من مستودع WordPress ، أو شراء واحد من بائع متميز. بالنسبة لهذا المنشور ، سنختار FSE في مستودع WordPress.
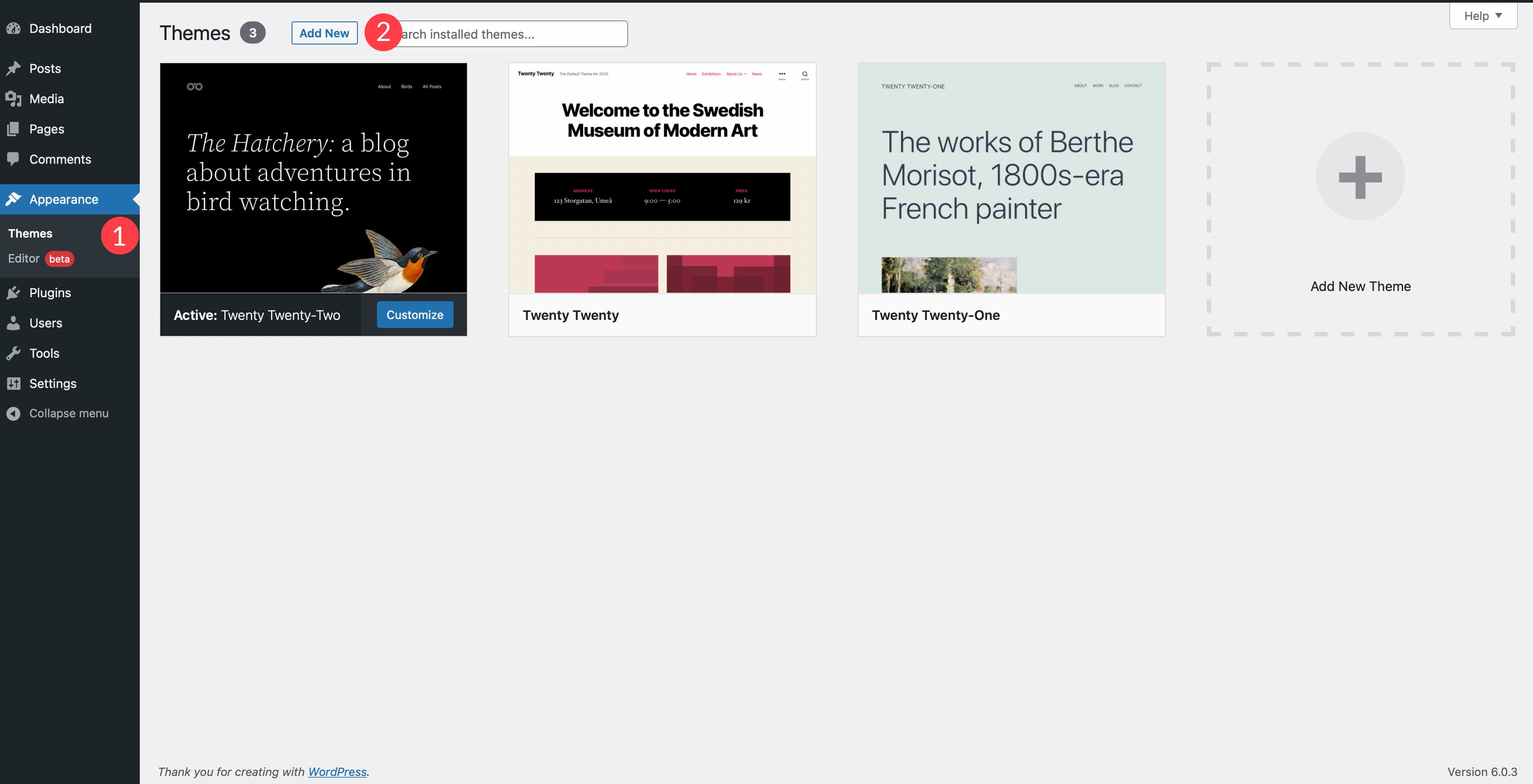
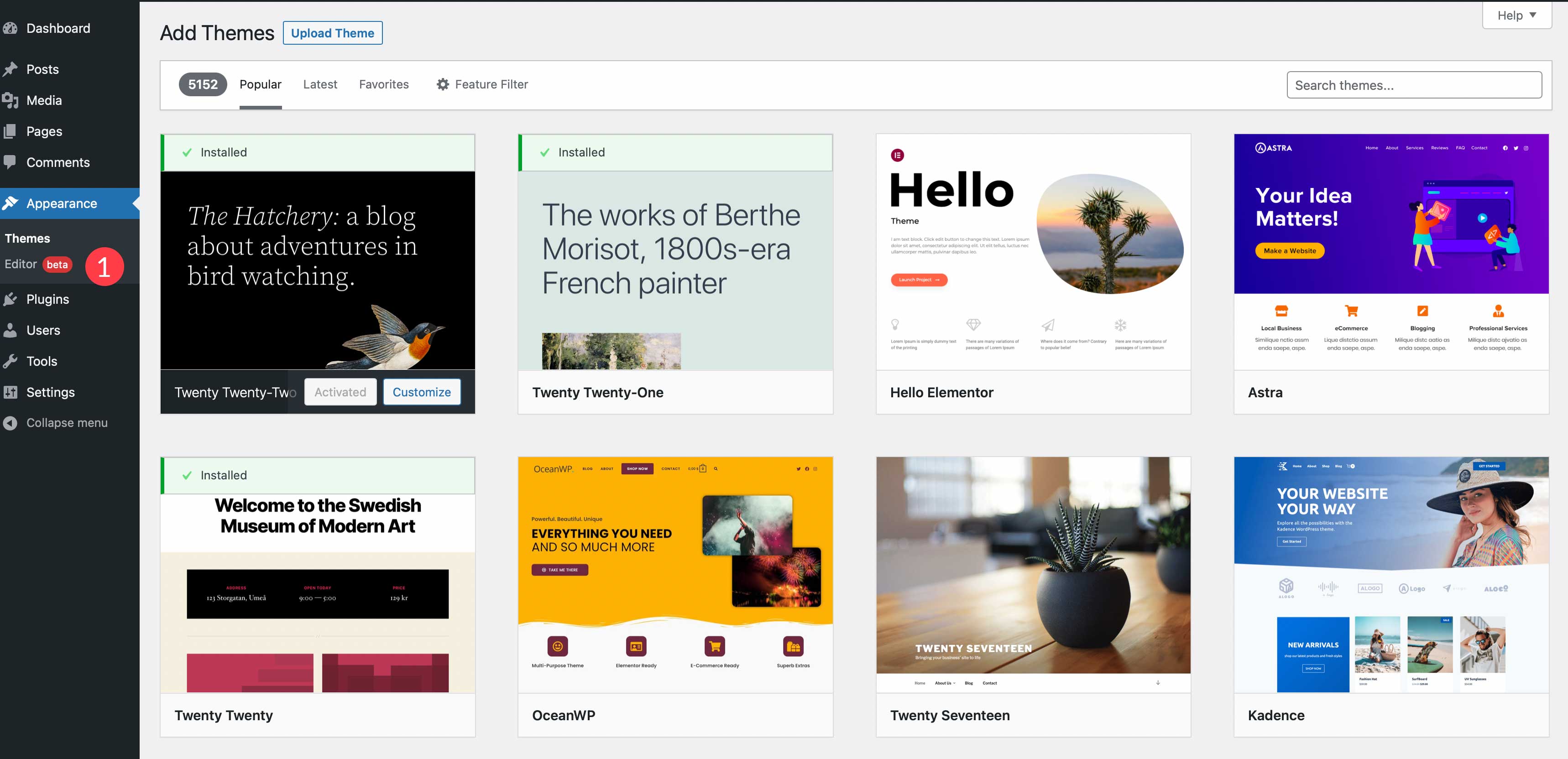
أولاً ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المظهر> السمات . بعد ذلك ، انقر فوق الزر " إضافة جديد" .

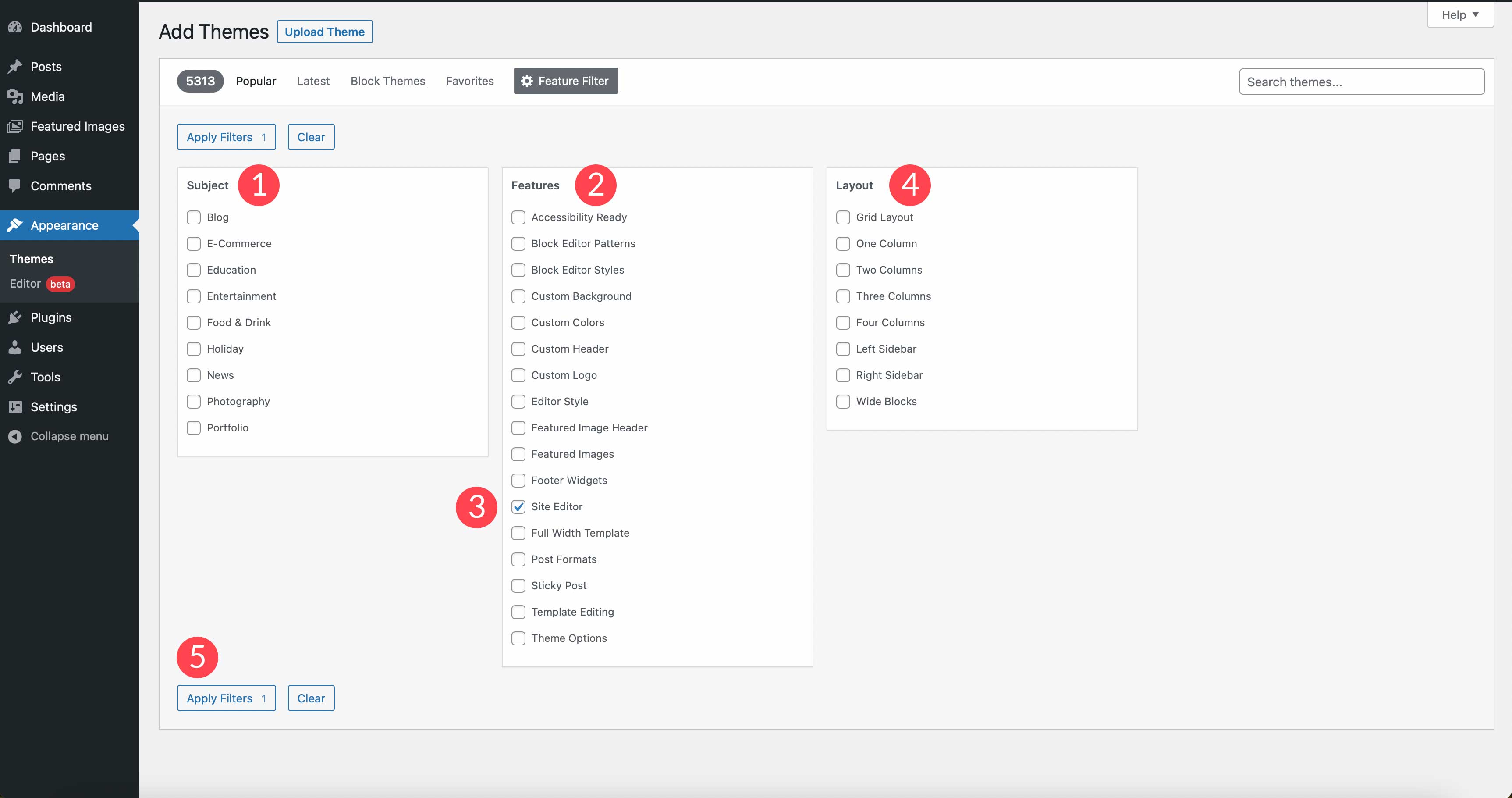
بعد ذلك ، انقر فوق ارتباط Feature Filter لتعيين خيارات التصفية.

هناك ثلاثة خيارات للفرز من خلال تضمين الموضوع والميزات والتخطيط. يمكنك اختيار موضوع الموضوع إذا كنت ترغب في ذلك ، وإلا فإنك تحتاج فقط إلى تحديد مربع محرر الموقع . بمجرد تحديد اختياراتك ، انقر فوق تطبيق عوامل التصفية .

سيتم تحديث شاشتك وتكشف الخيارات المتاحة لك. يمكنك اختيار موضوع لمتابعة هذا البرنامج التعليمي ، أو ببساطة اختيار موضوع Twenty-Two ، وهو ما سنستخدمه لهذا المنشور. بمجرد اختيارك ، قم بتنشيط المظهر الخاص بك للبدء.
تخصيص قالب
مع تنشيط المظهر الجديد ، فإن الخطوة التالية هي البدء في التخصيص. في هذا البرنامج التعليمي ، لن ندخل في تحرير theme.json. سنلتزم بأساسيات برنامج Twenty-Two لنجعلك تتأقلم مع كيفية عمل سمات تحرير الموقع بالكامل. بعد قولي هذا ، توجه إلى المظهر> المحرر .

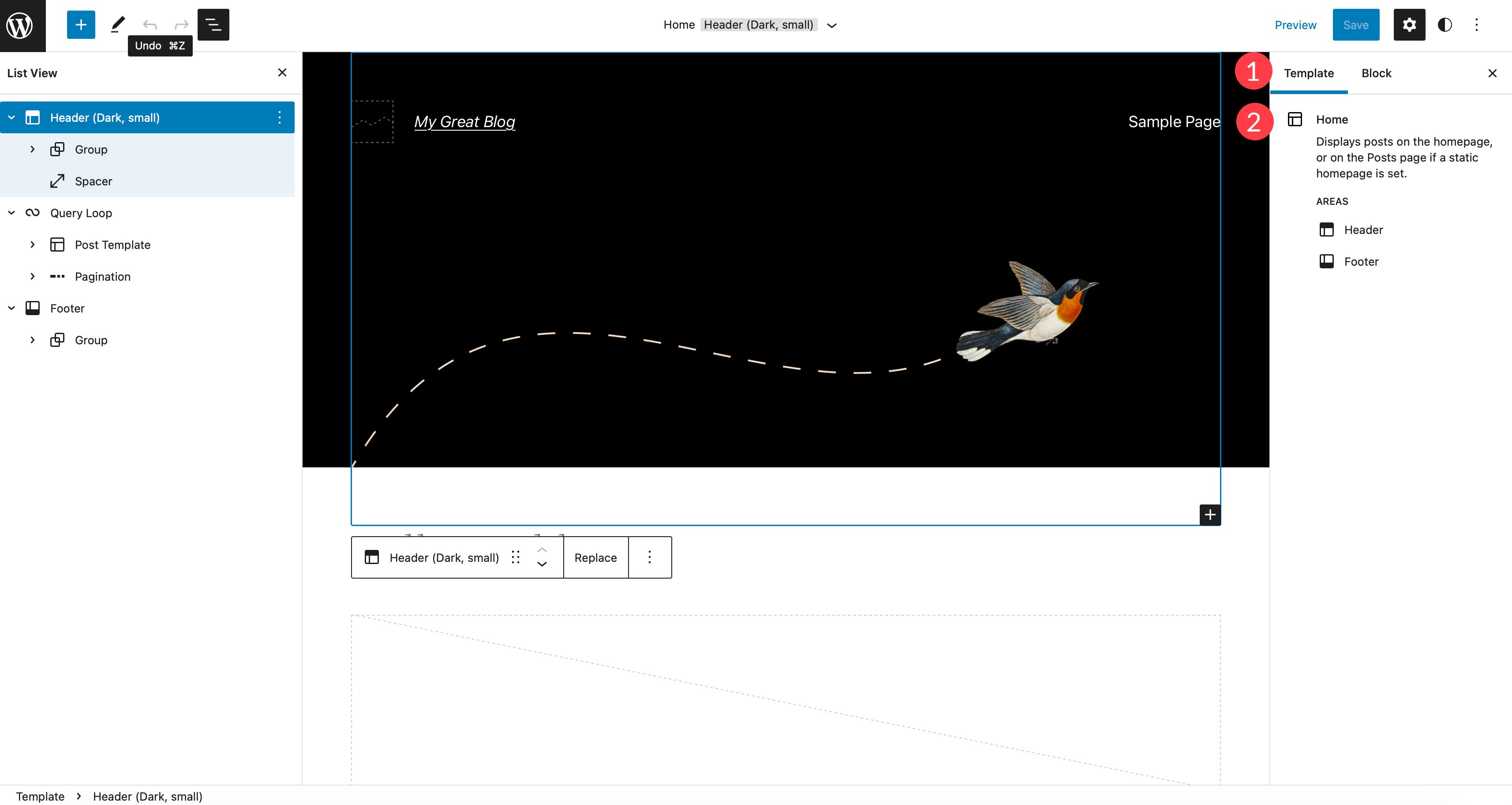
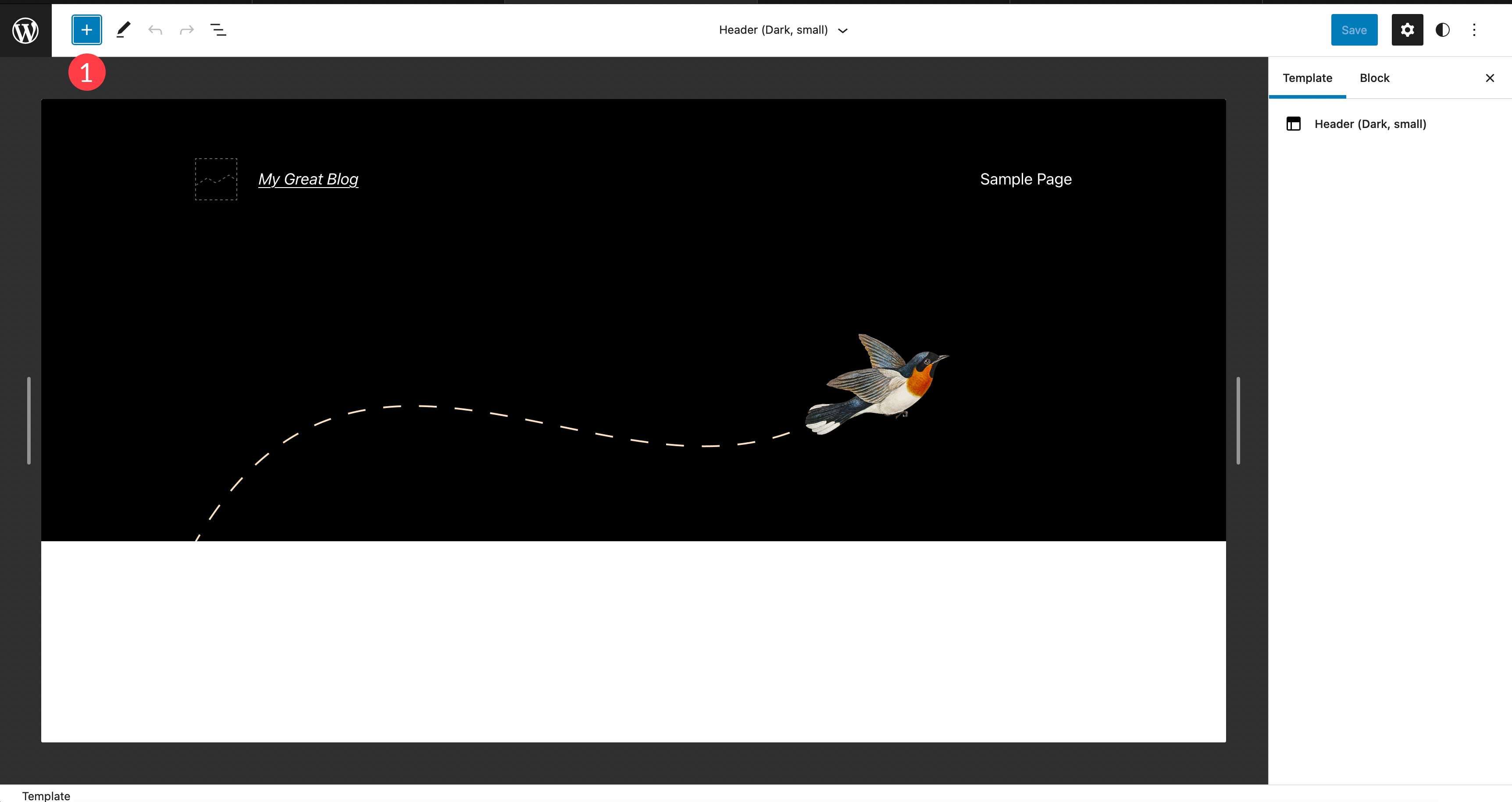
بمجرد تحميل محرر الموقع ، سيتم تعيينك افتراضيًا إلى قالب الصفحة الرئيسية.

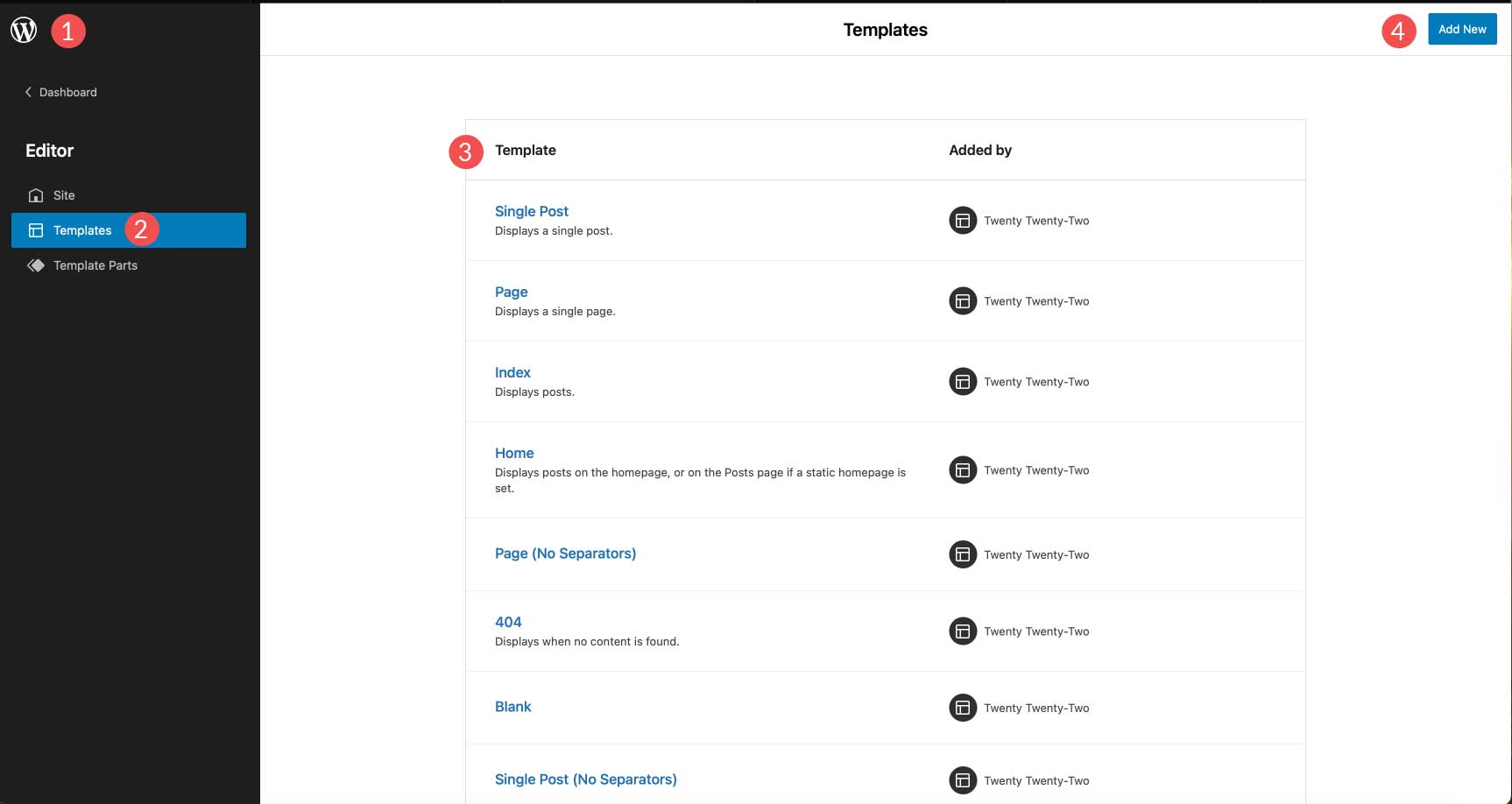
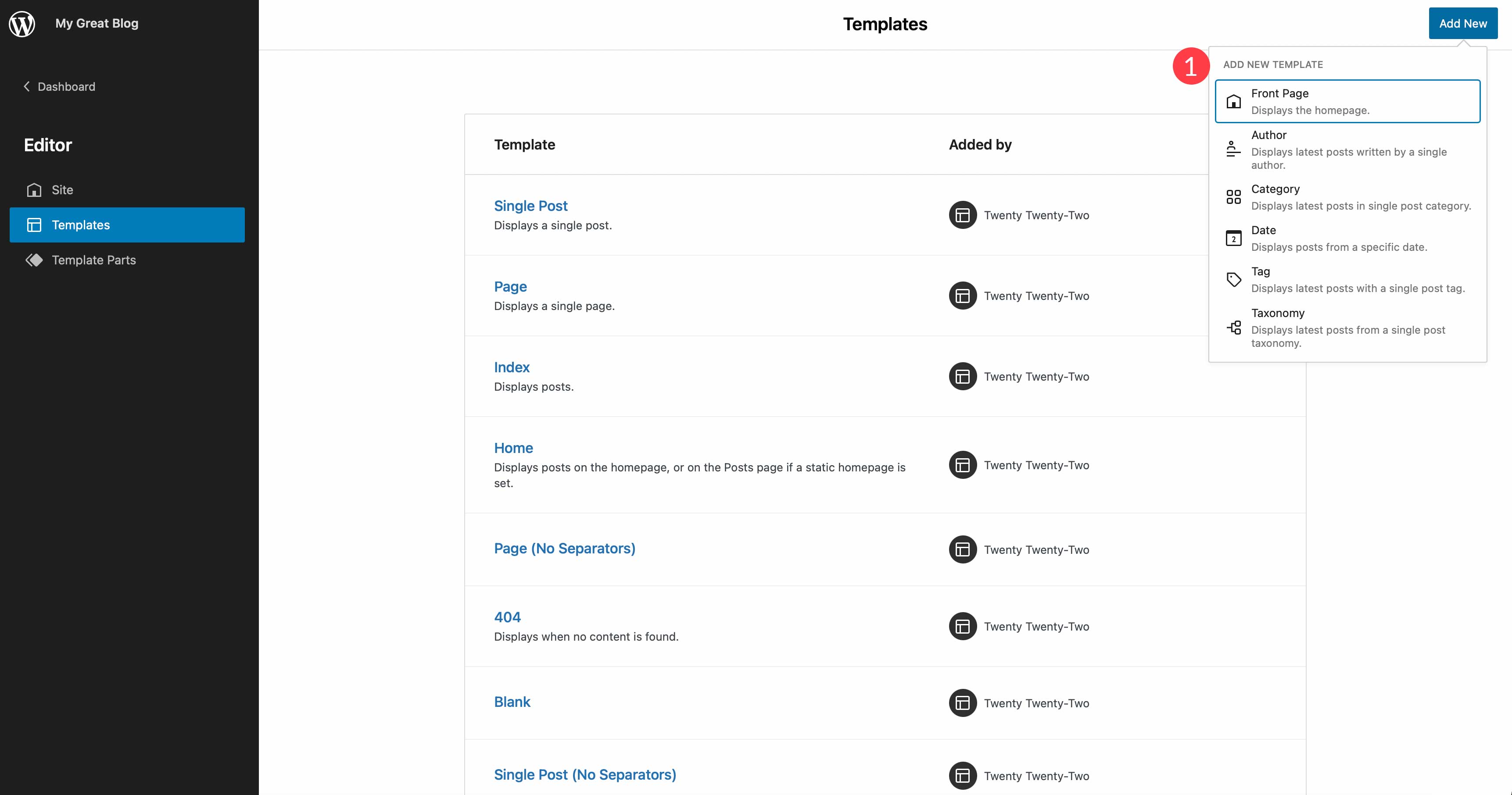
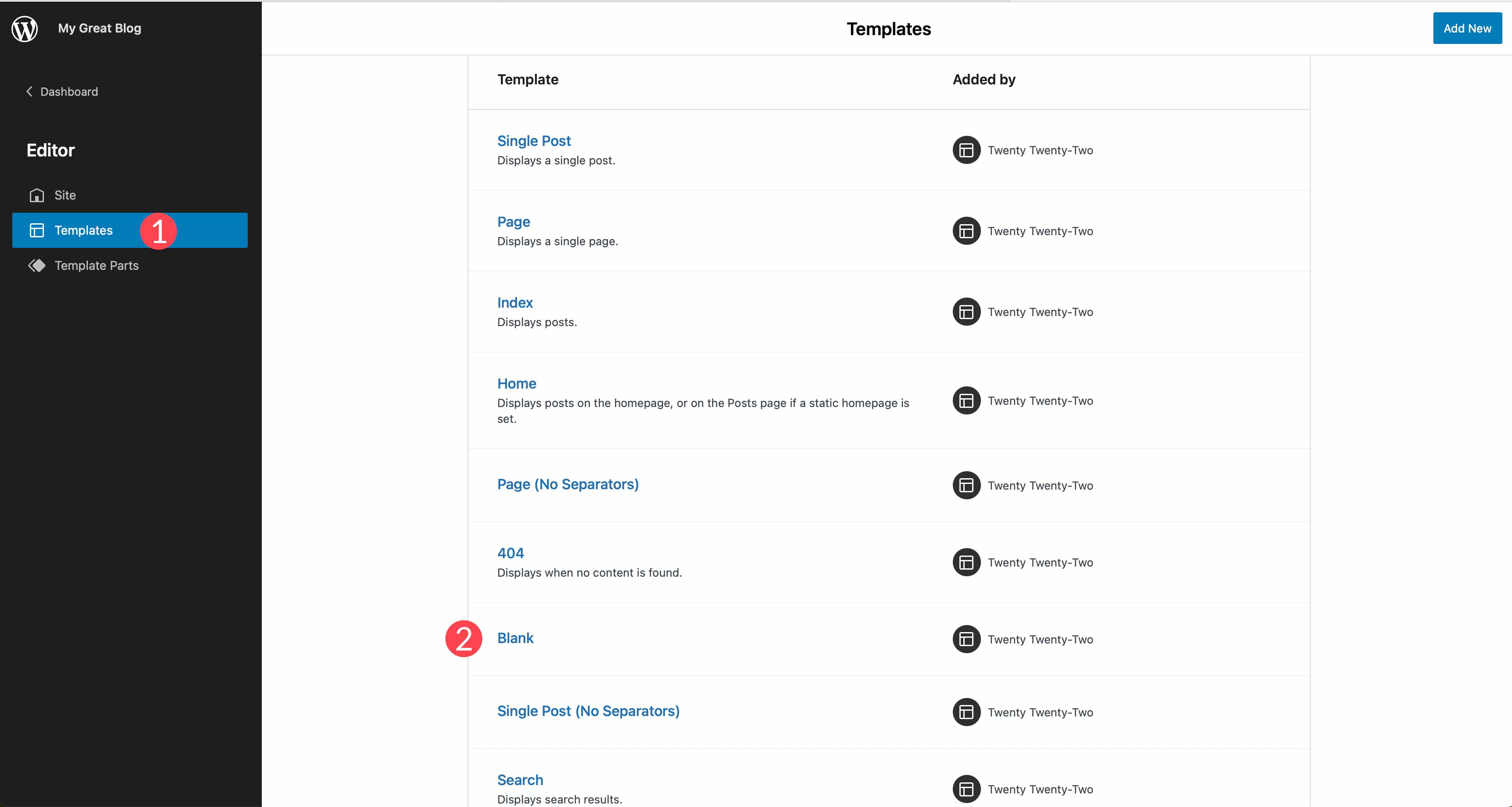
لتعديل قوالب أخرى داخل السمة الخاصة بك ، ما عليك سوى النقر فوق شعار WordPress في الزاوية العلوية اليسرى من محرر الموقع ، ثم النقر فوق القوالب . في Twenty-Two ، هناك عدد من القوالب التي يمكنك تعديلها بما في ذلك منشور واحد ، وصفحة ، 404 ، فارغ ، بحث في arhive ، والمزيد. لتحديد قالب مختلف لتحريره ، انقر فوقه لتنشيط محرر الموقع لتلك الصفحة. بالإضافة إلى ذلك ، يمكنك إنشاء نموذج جديد لموقعك بالنقر فوق الزر " إضافة جديد " في الزاوية اليمنى العلوية في لوحة المعلومات.

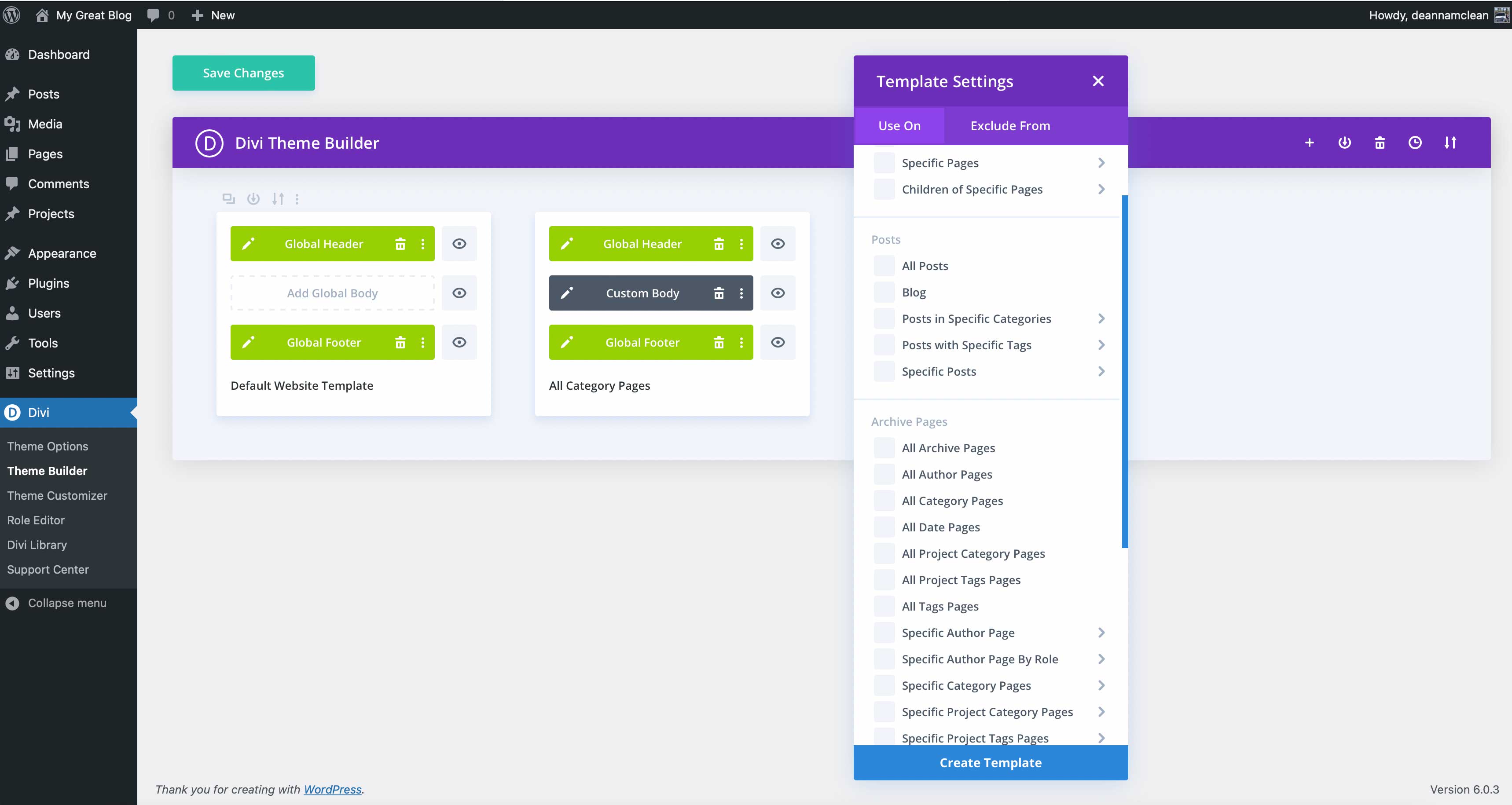
هناك العديد من الخيارات للقوالب الجديدة في Twenty-Two بما في ذلك الصفحة الأولى ، والمؤلف ، والفئة ، والتاريخ ، والعلامة ، وصفحات التصنيف. ومع ذلك ، ستختلف هذه الخيارات وفقًا للموضوع الذي اخترته في القسم السابق.

أجزاء القالب
المنطقة التالية التي يمكنك تحريرها في قالب الصفحة هي أجزاء القالب. في Twenty-Two ، يمكنك تحرير أجزاء قالب الرأس والتذييل في كل قالب. ومع ذلك ، يحتوي كل قالب على أجزاء قالب مختلفة قابلة للتحرير. على سبيل المثال ، يوفر قالب الصفحة الرئيسية جزءًا من قالب مدونة أيضًا.

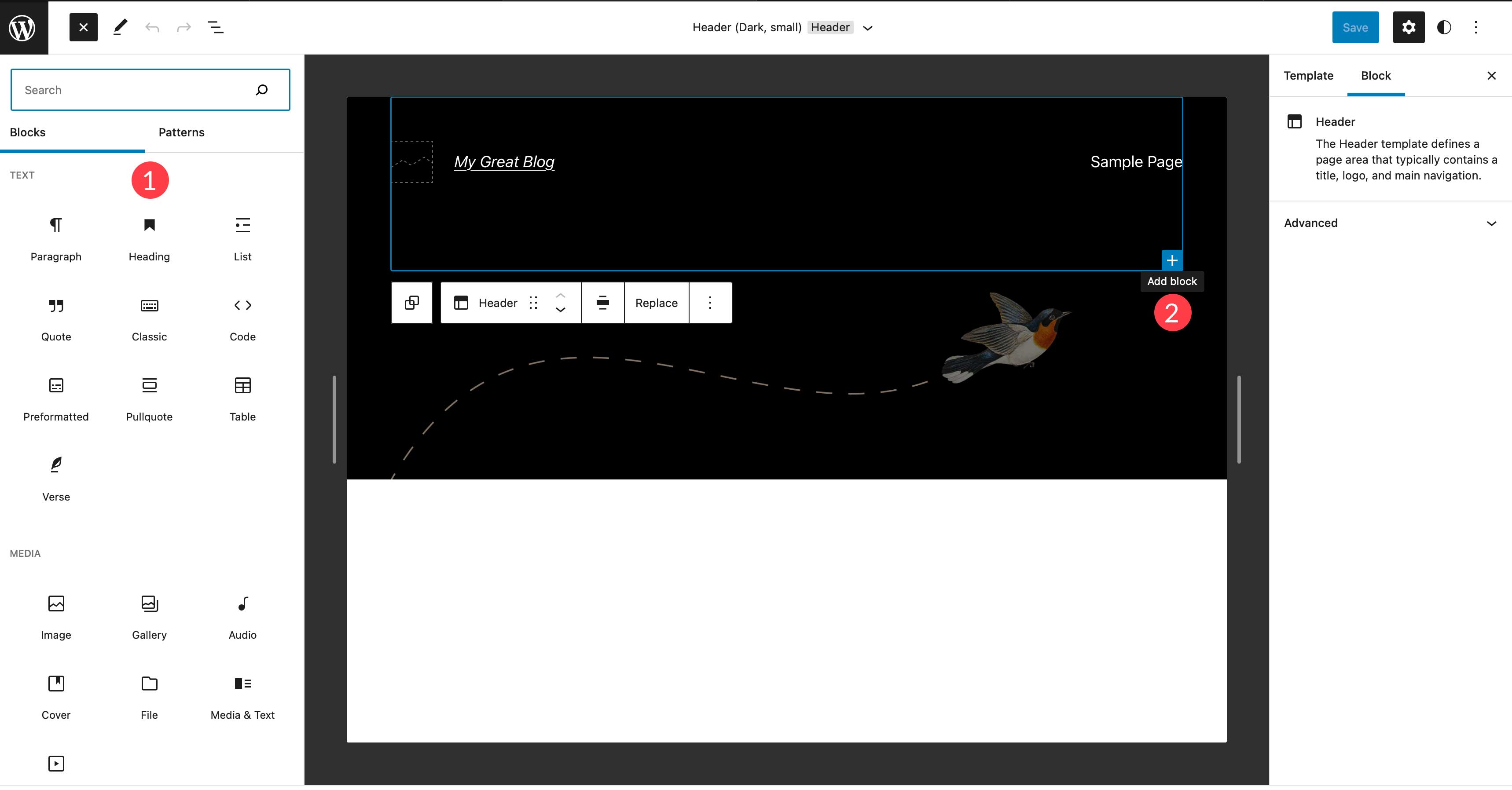
في هذا المثال ، دعنا نعدل جزء قالب الرأس. هنا يمكنك تحرير الكتل الموجودة أو إضافة كتل جديدة إلى القالب. لإضافة المزيد من الكتل ، قم بتبديل أداة إدراج الكتلة عن طريق النقر فوق الزر الأزرق + في الزاوية العلوية اليسرى من المحرر.

سيكشف هذا عن جميع الكتل المتاحة لك. يمكنك إضافة كتلة بإحدى طريقتين. انقر واسحب الكتلة التي اخترتها إلى جزء القالب ، أو انقر فوق أيقونة + لإضافة واحدة.

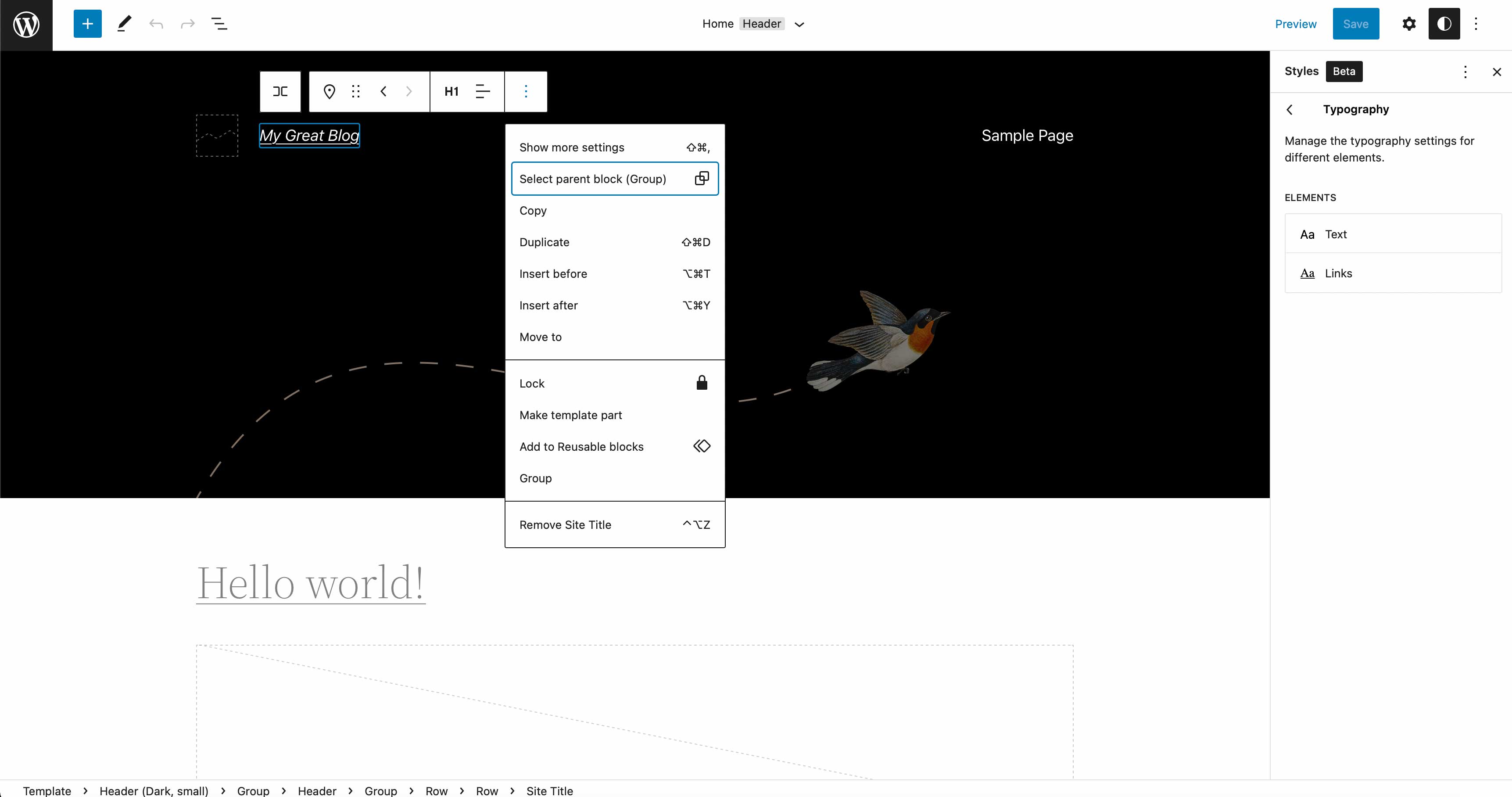
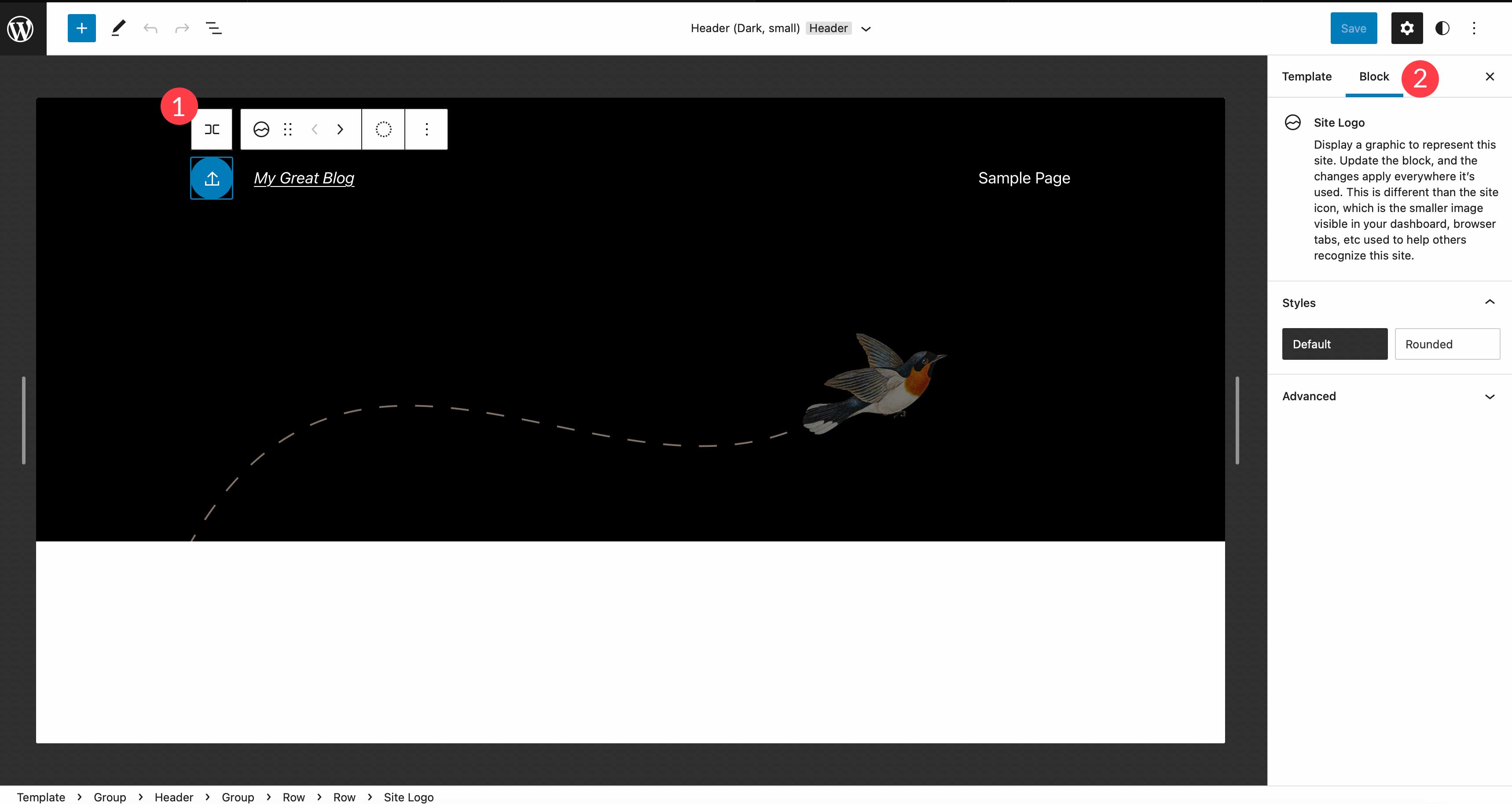
بالإضافة إلى ذلك ، يمكنك تحرير الكتل الموجودة داخل القالب. ما عليك سوى النقر فوق الكتلة التي ترغب في تعديلها لإظهار خياراتها. على سبيل المثال ، إذا كنت تريد تعديل شعار الموقع ، فانقر فوقه لإضافة صورة جديدة.

كيفية تعيين الأنماط العالمية
ميزة أخرى رائعة لسمة تحرير الموقع بالكامل هي القدرة على تعيين أنماط عالمية. يمكنك اختيار الخطوط والألوان وسمات الألوان وضبط التباعد. يمكنك اختيار تعيين الأنماط عبر موقعك بالكامل ، أو على بعض الكتل فقط. هذا يوفر وقتًا كبيرًا مقارنة بموضوعات الماضي.
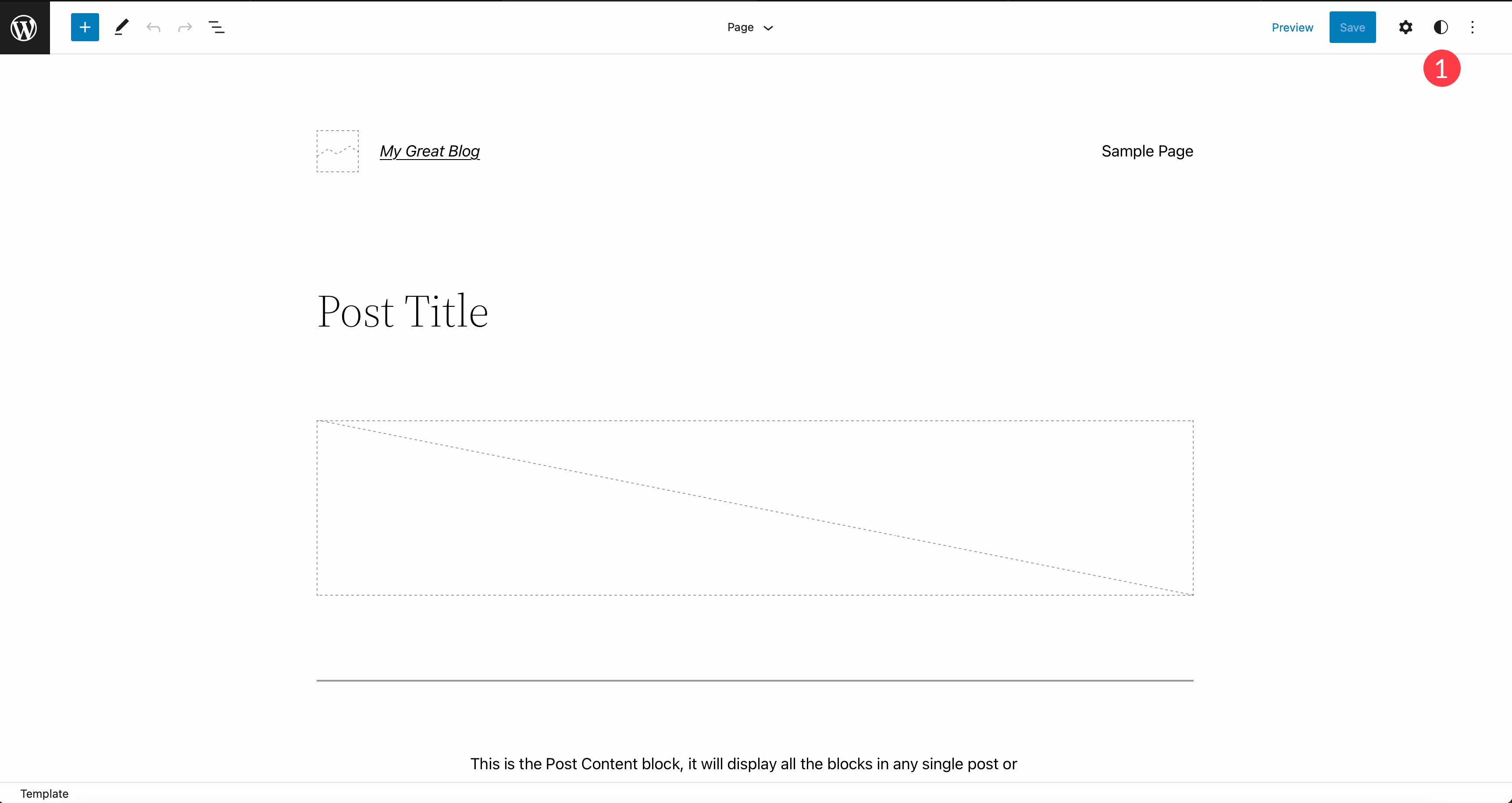
للوصول إلى أنماط موقعك ، انقر فوق رمز الأنماط في الجزء العلوي الأيسر من محرر الموقع.

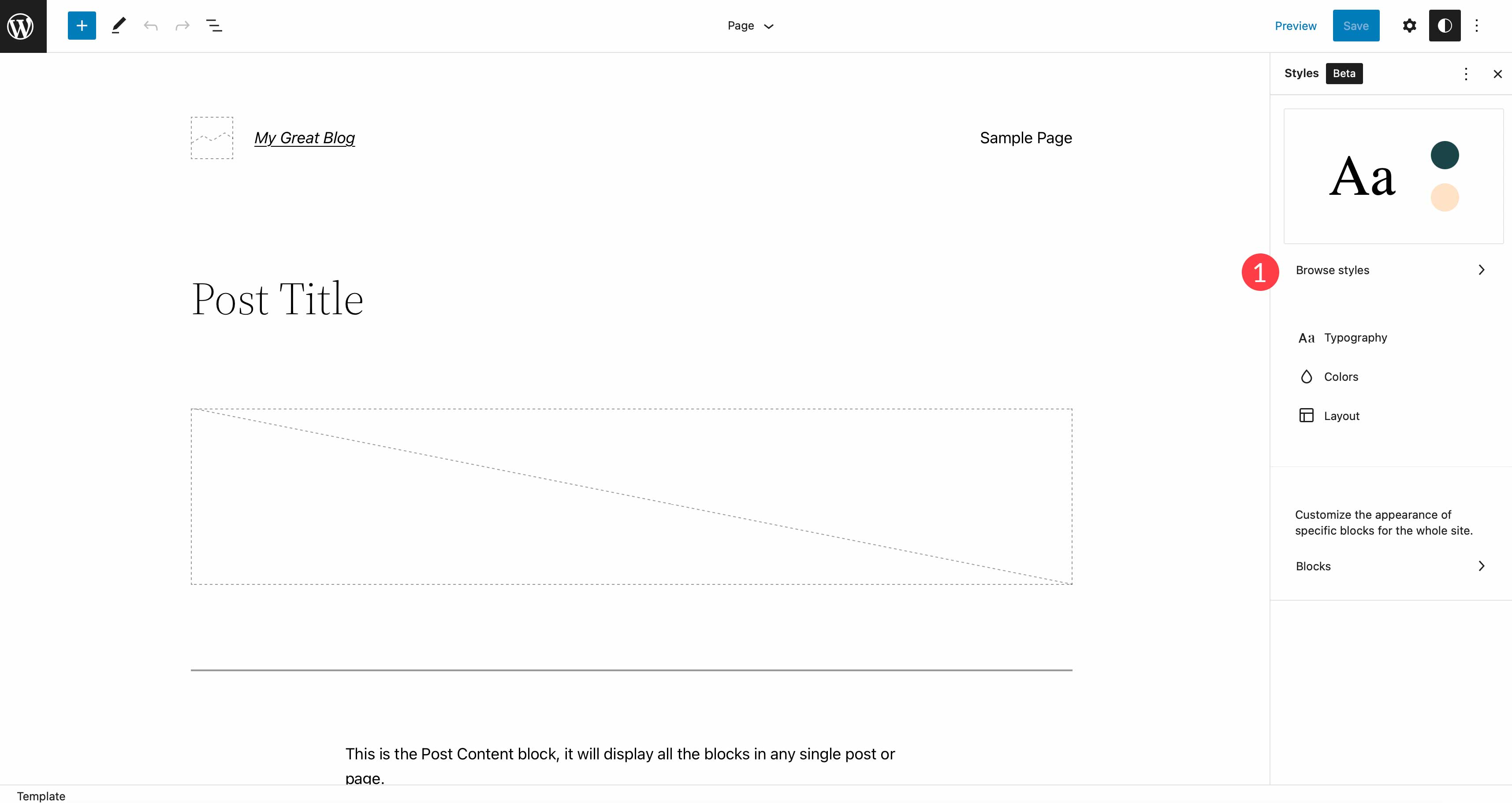
بمجرد التنشيط ، يمكنك تصفح الأنماط المتاحة في نسق Twenty-Two عن طريق النقر فوق ارتباط أنماط الاستعراض لاختيار نظام ألوان لموقعك.

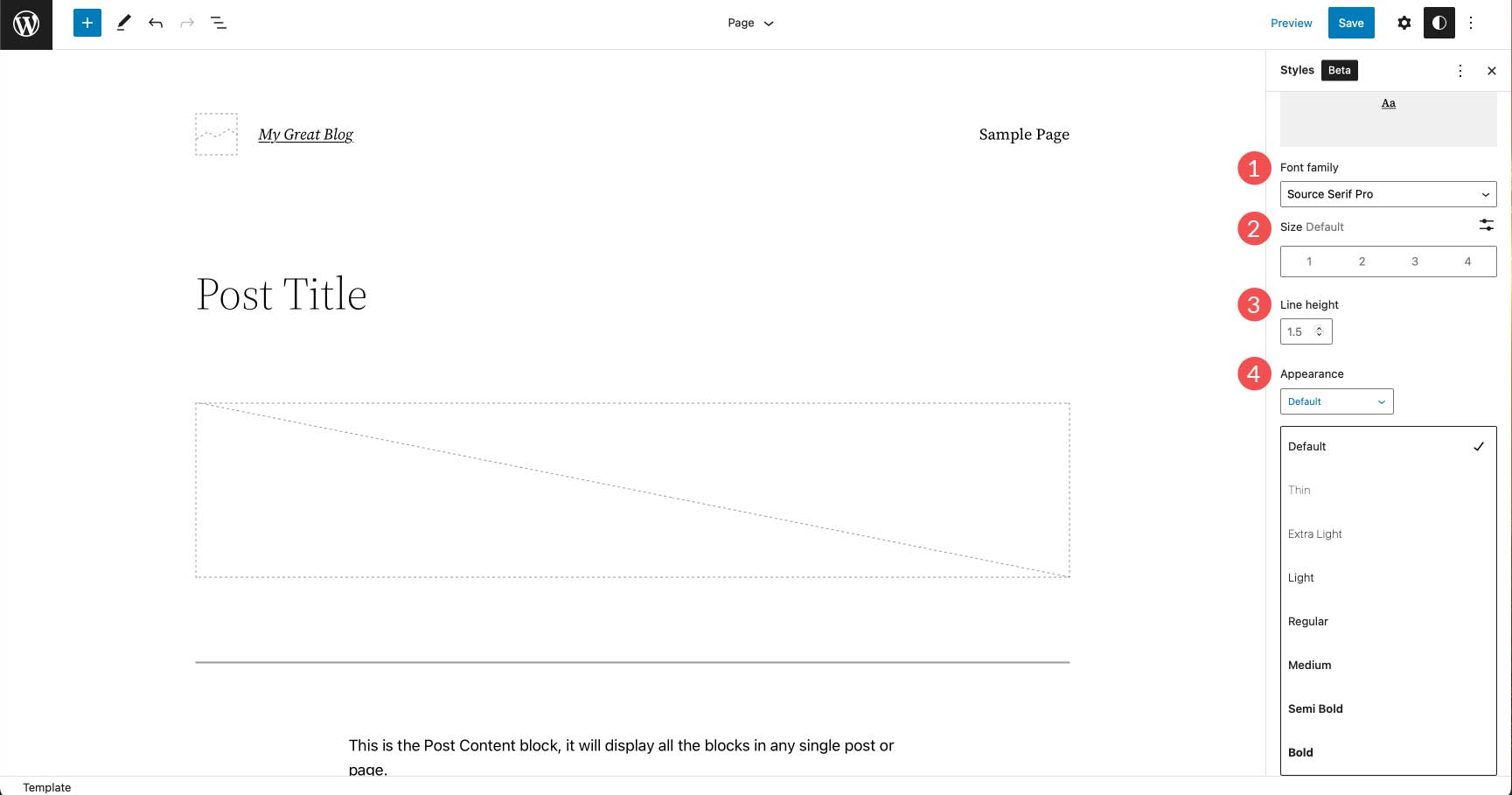
يتيح لك الخيار التالي ، الطباعة ، اختيار خيارات الخط للنص والروابط الخاصة بك. يتضمن ذلك مجموعة الخطوط والحجم وارتفاع الخط ووزن الخط (المظهر).

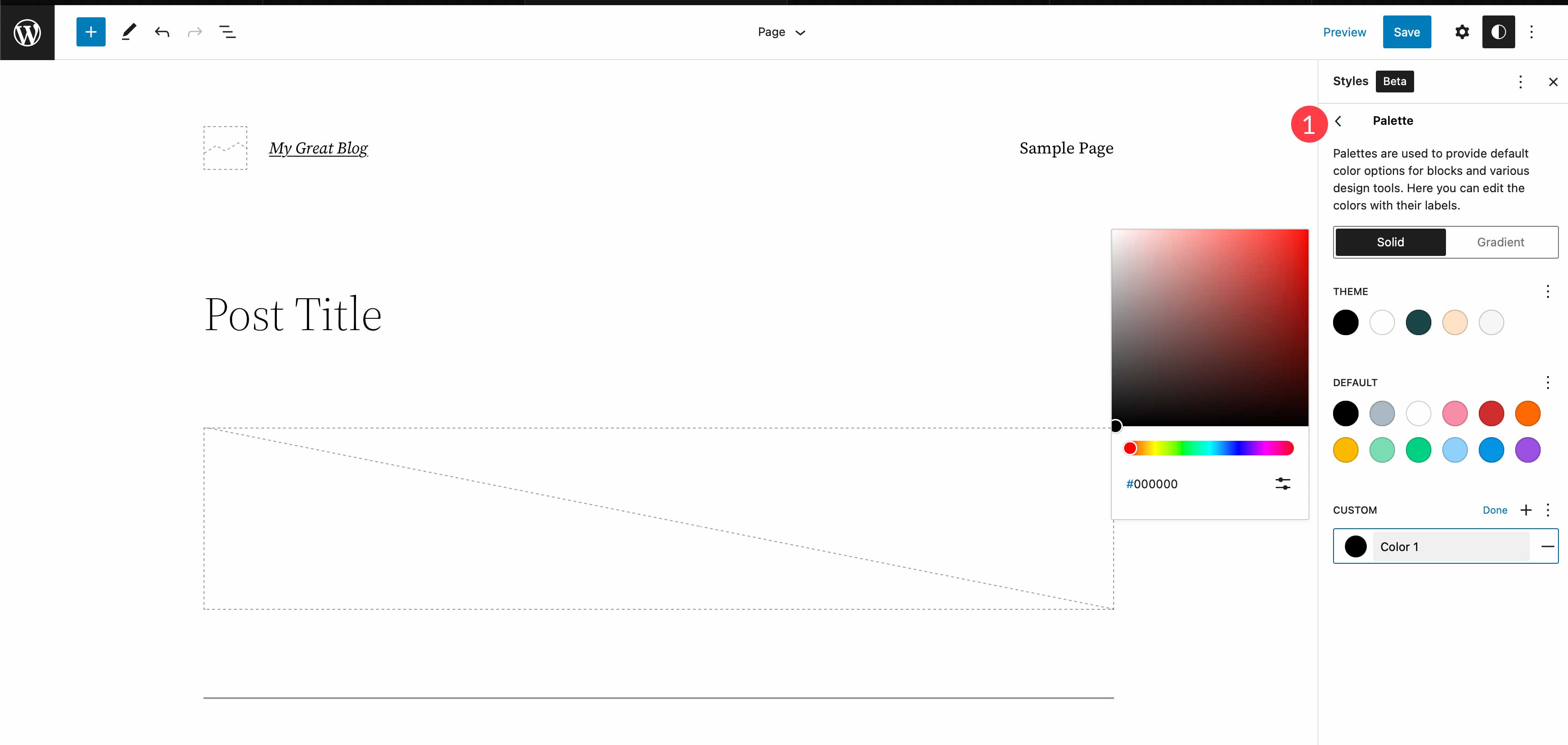
تحت الألوان ، يمكنك تحرير الألوان المستخدمة في لوحة الألوان العامة الخاصة بك. يمكنك تعيين ألوان للخلفية والنص والروابط. في Twenty-Two ، يوجد 17 لونًا خالصًا و 20 تدرجًا. بالإضافة إلى ذلك ، يمكنك إضافة ألوان وتدرجات مخصصة إلى موقعك ، وهو أمر رائع لأغراض العلامة التجارية.

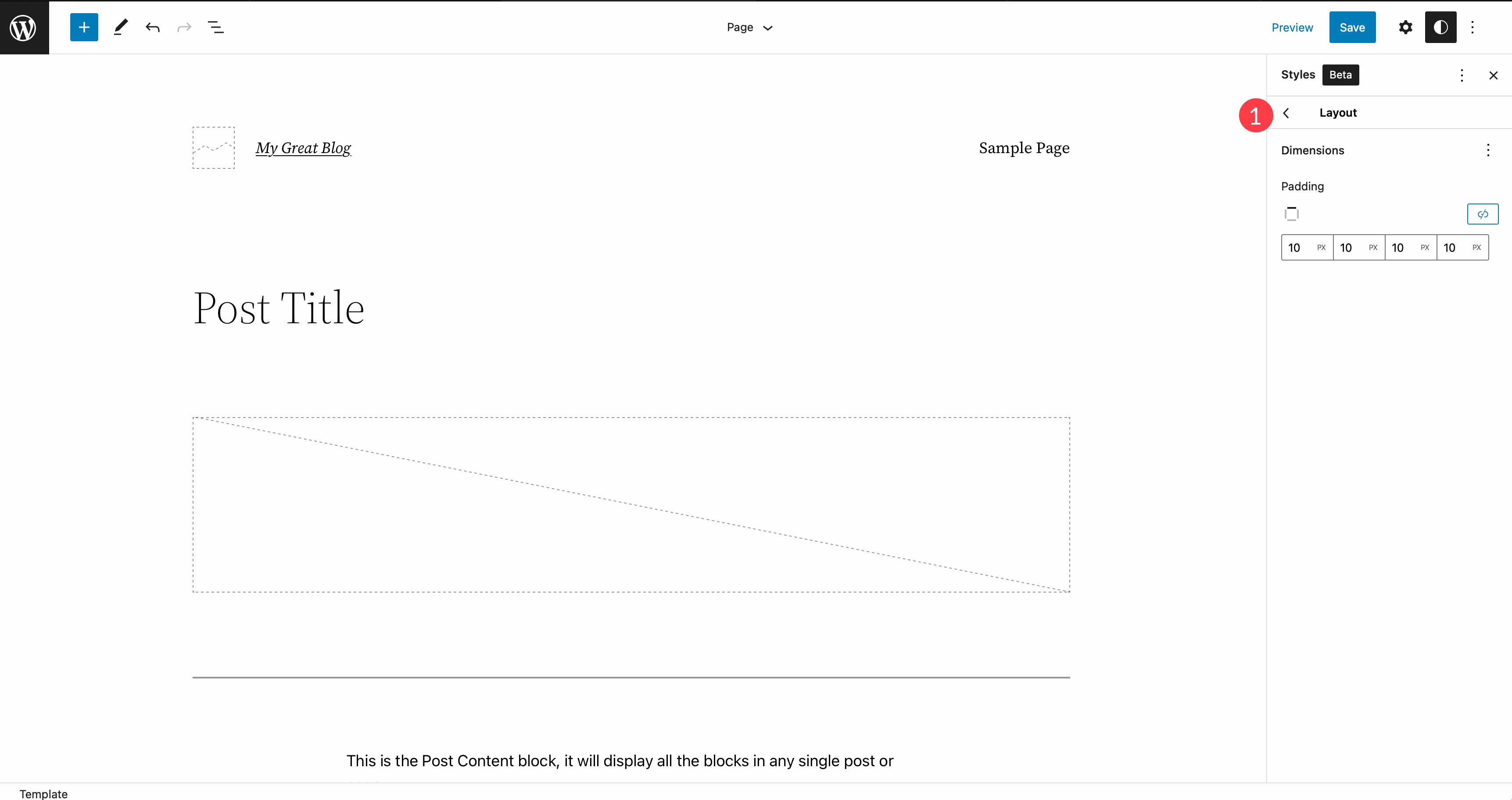
أخيرًا ، يمكنك ضبط المساحة المتروكة وفقًا للتخطيط الخاص بك. يمكن تعيين المساحة المتروكة للأعلى ، واليسار ، واليمين ، والأسفل ككل ، أو تعيينها بشكل فردي.

استخدام كتل الموضوع الديناميكي
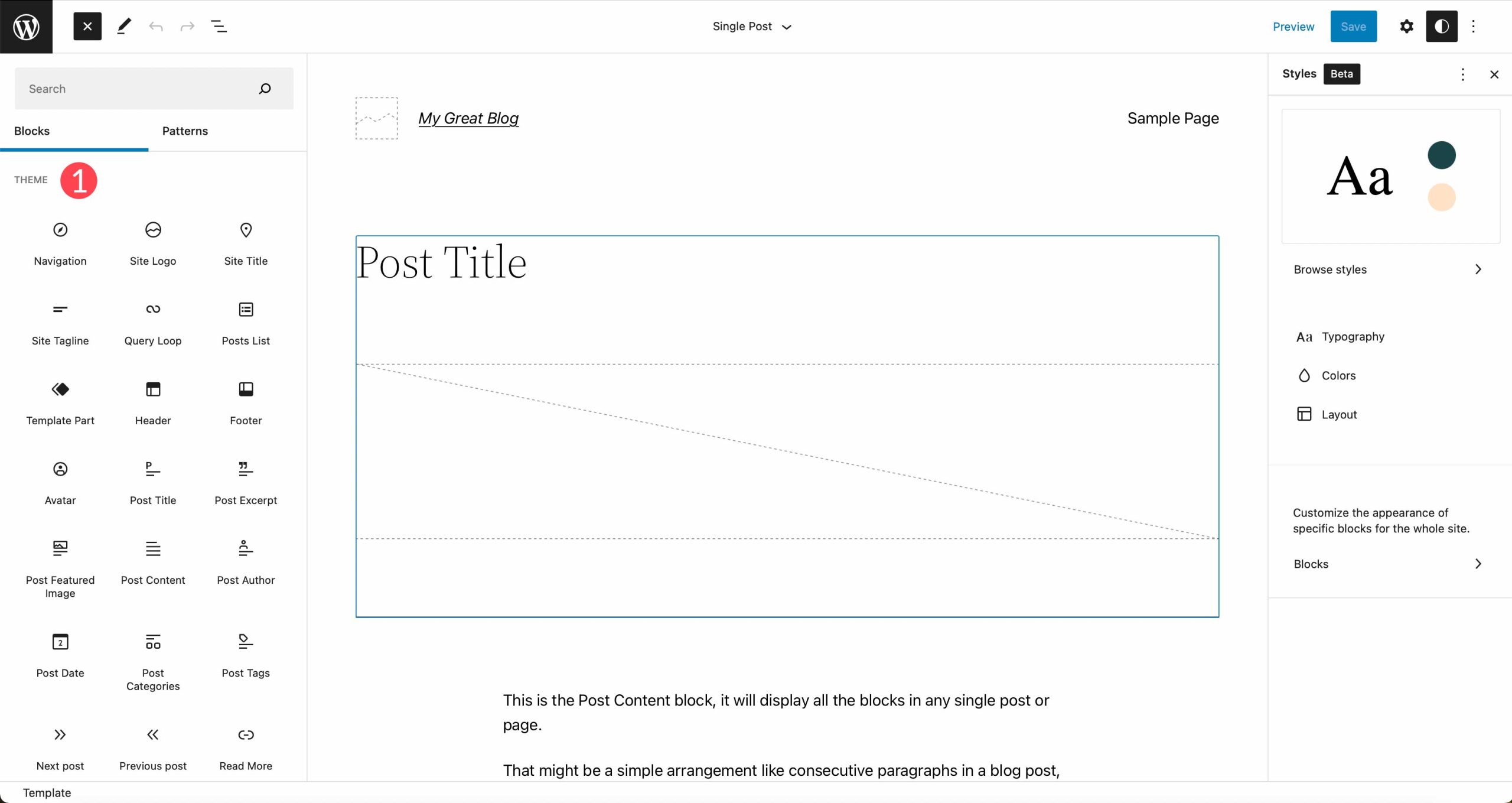
يحتوي محرر الكتلة على أكثر من 90 كتلة يمكن استخدامها لبناء قوالب الصفحات في محرر الموقع. من بين هؤلاء ، هناك بعض كتل السمات الديناميكية التي ستعمل على ملء المحتوى الديناميكي المعروض في الواجهة الأمامية لموقعك. على سبيل المثال ، عند النقر فوق قالب المنشور الفردي ، سترى عددًا قليلاً يتم استخدامه بما في ذلك عنوان المنشور والصورة المميزة للنشر وكتل محتوى النشر. هذه مفيدة لبناء قالب ديناميكي لعرض منشورات مدونتك ديناميكيًا.

عند تحرير السمات ، يمكنك استخدام مجموعات السمات لإنشاء الرؤوس والتذييلات والمزيد. إجمالاً ، هناك 27 قالب موضوع. لن نتناولها جميعًا هنا ، لكننا سنستعرض بعضها حتى تحصل على فهم جيد لما يمكنك القيام به.


بناء رأس جديد للقوالب الخاصة بك
دعنا نوضح كيفية استخدام بعض كتل السمات لإنشاء جزء قالب رأس جديد لموقعك. ابدأ بالانتقال إلى قائمة القوالب . بعد ذلك ، انقر فوق نموذج فارغ للبدء.

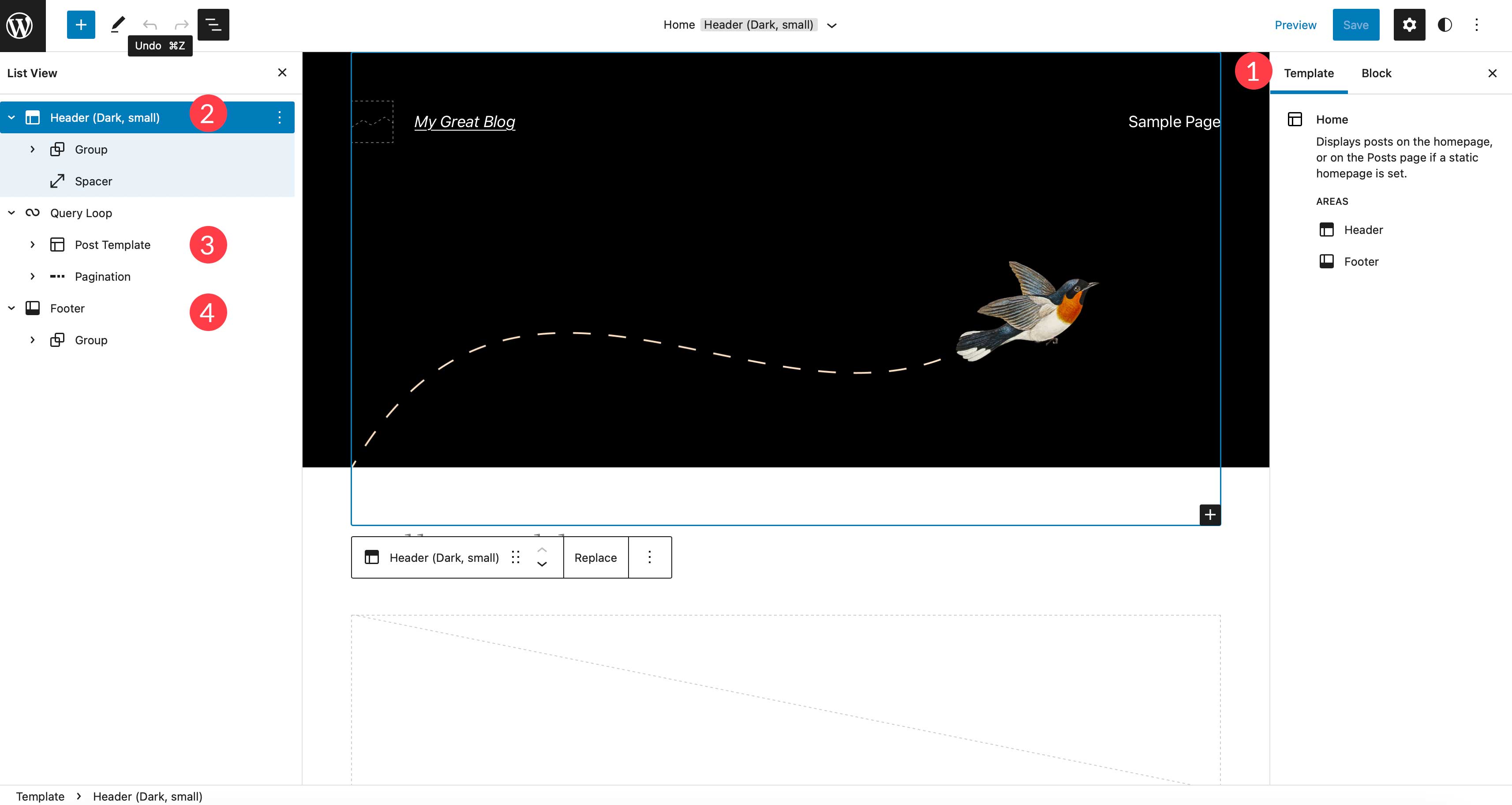
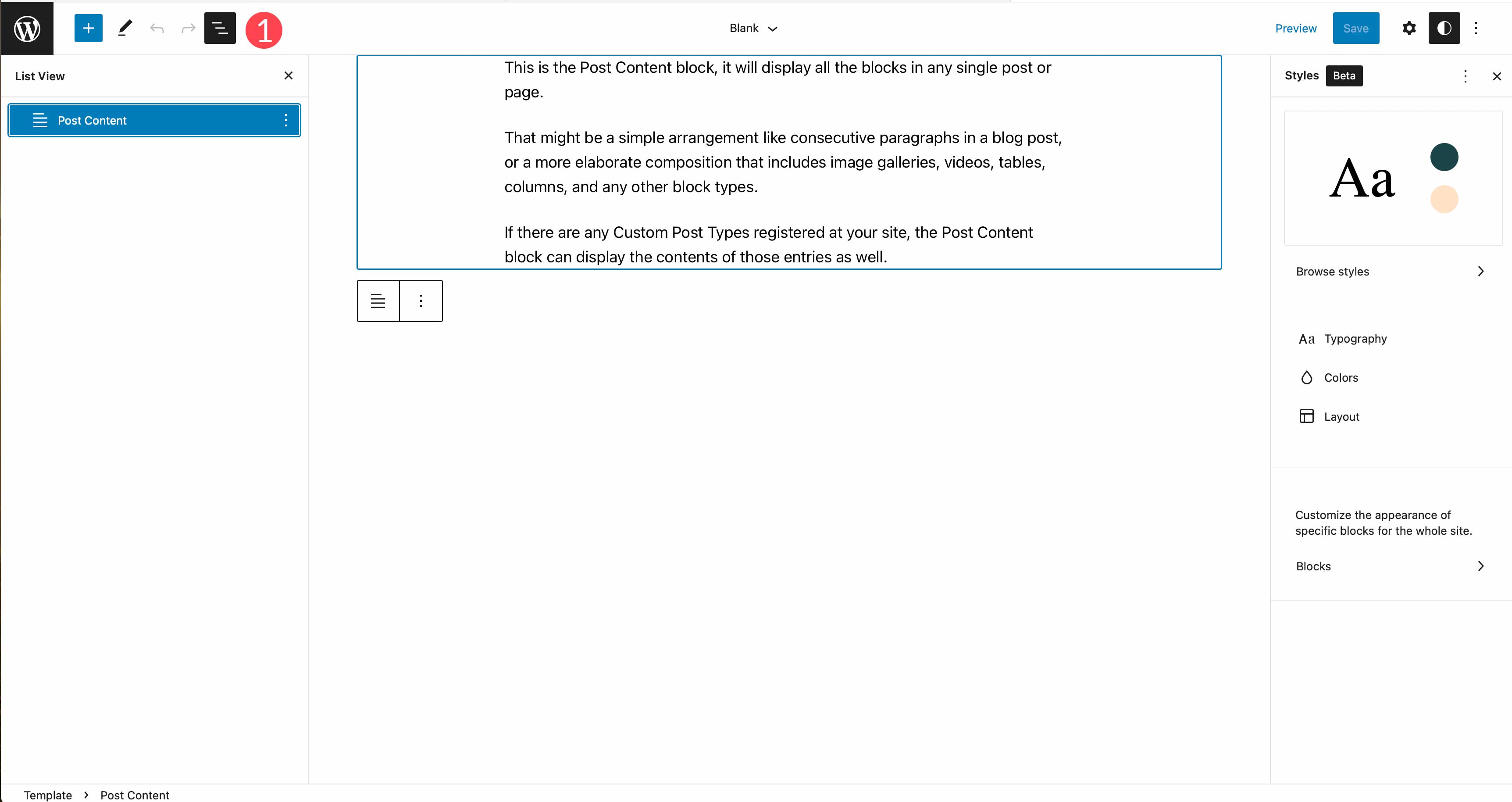
إذا كنت تريد أن تكون قادرًا على رؤية الكتل المستخدمة في صفحتك ، فيمكنك استخدام عرض الطبقات. يمكن الوصول إليه عن طريق النقر فوق رمز الطبقات في الجزء العلوي الأيسر من شاشة تحرير موقعك.

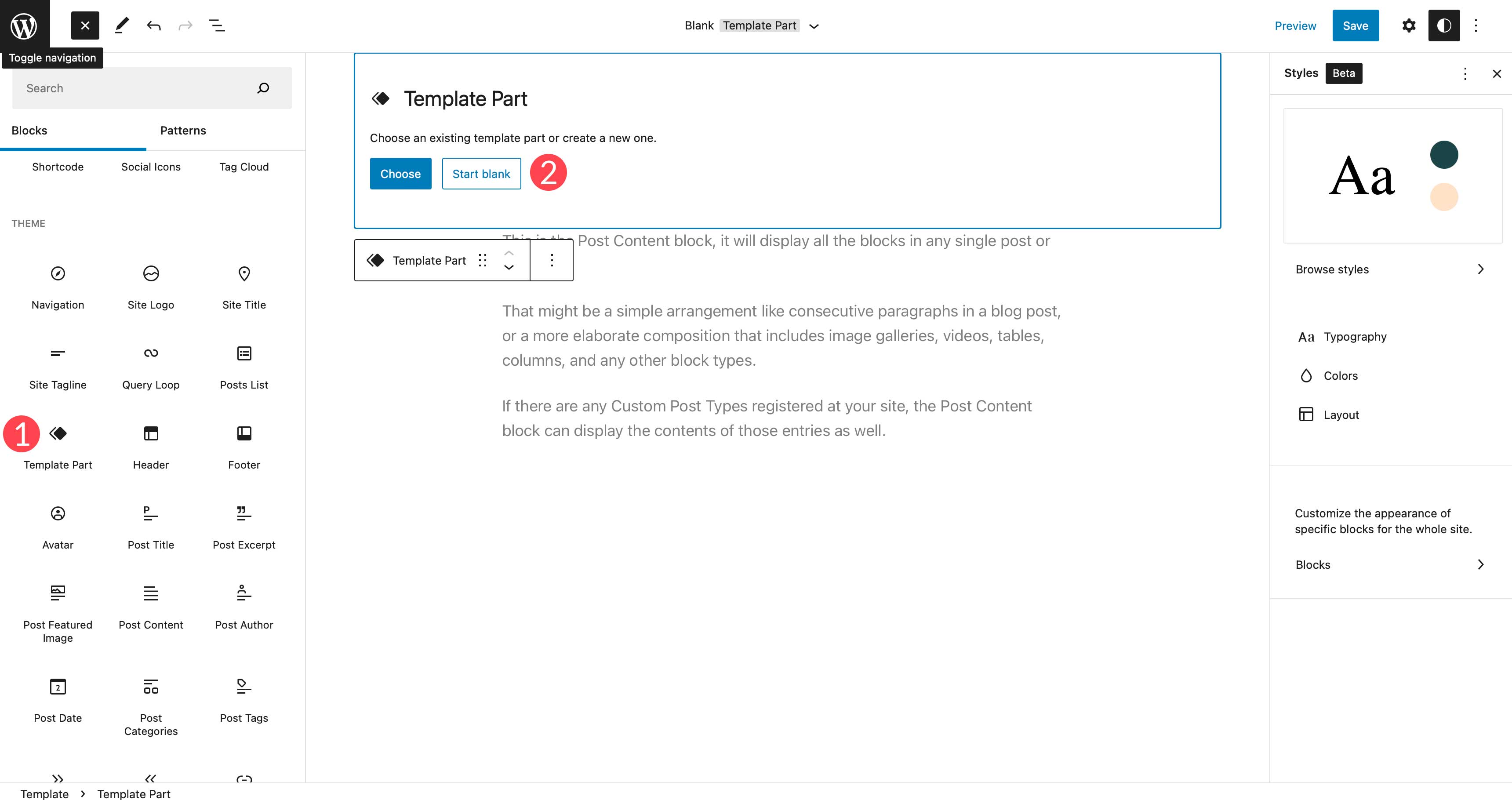
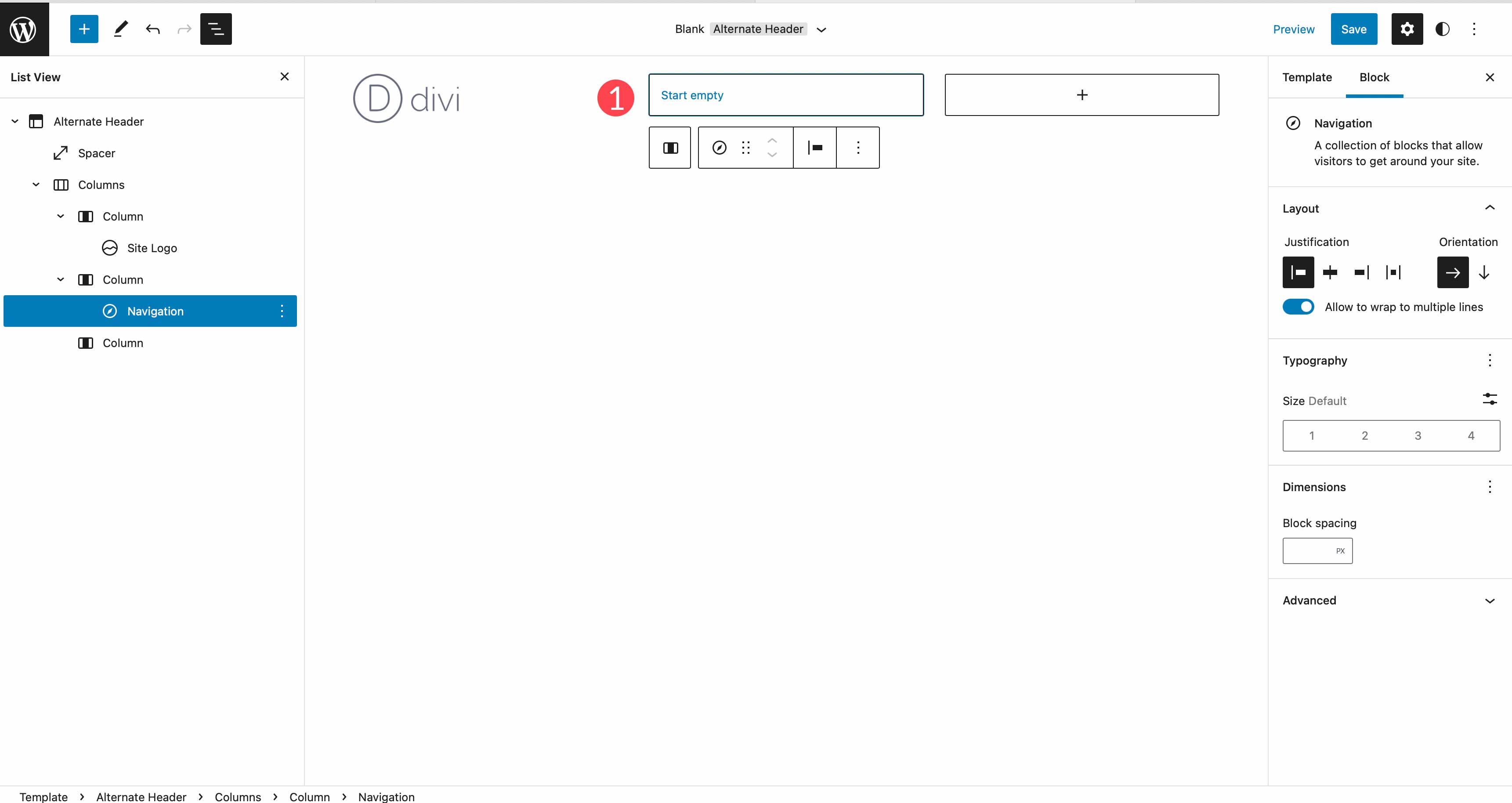
انقر فوق أيقونة + الزرقاء للكشف عن الكتل ، ثم قم بالتمرير لأسفل إلى خيارات قالب السمة. أول قالب سنختاره هو جزء القالب. هذا مفيد جدًا لإنشاء أقسام عامة لموقعك. سنستخدم جزء قالب لإنشاء رأس مخصص لموقعك يمكن تخصيصه لصفحات معينة.
اسحب قالب جزء القالب إلى الصفحة الفارغة لمحرر الموقع. حدد بدء فارغًا لإنشاء جزء قالب جديد.

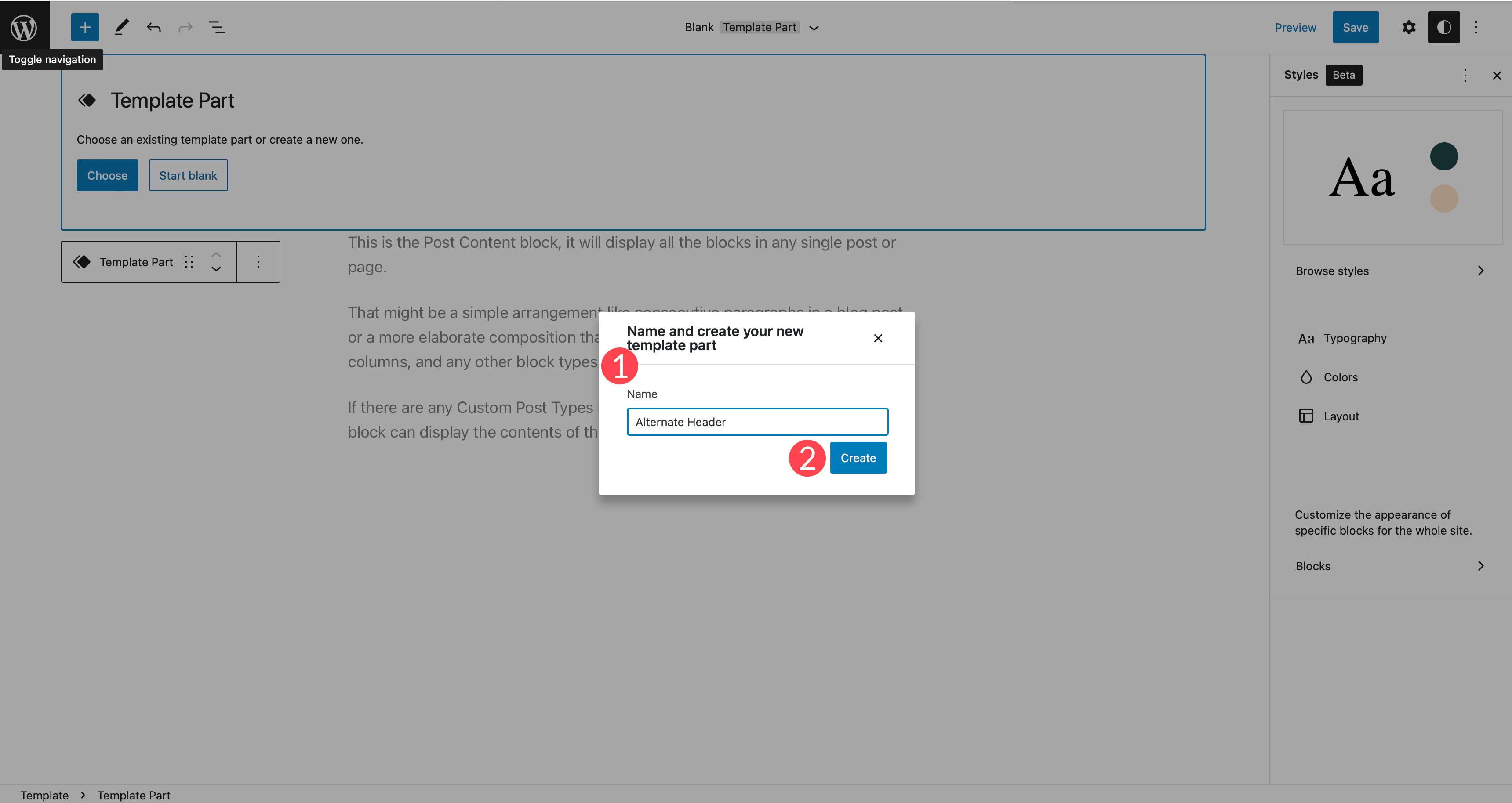
قم بتعيين اسم لجزء القالب الخاص بك ، ثم انقر فوق إنشاء .

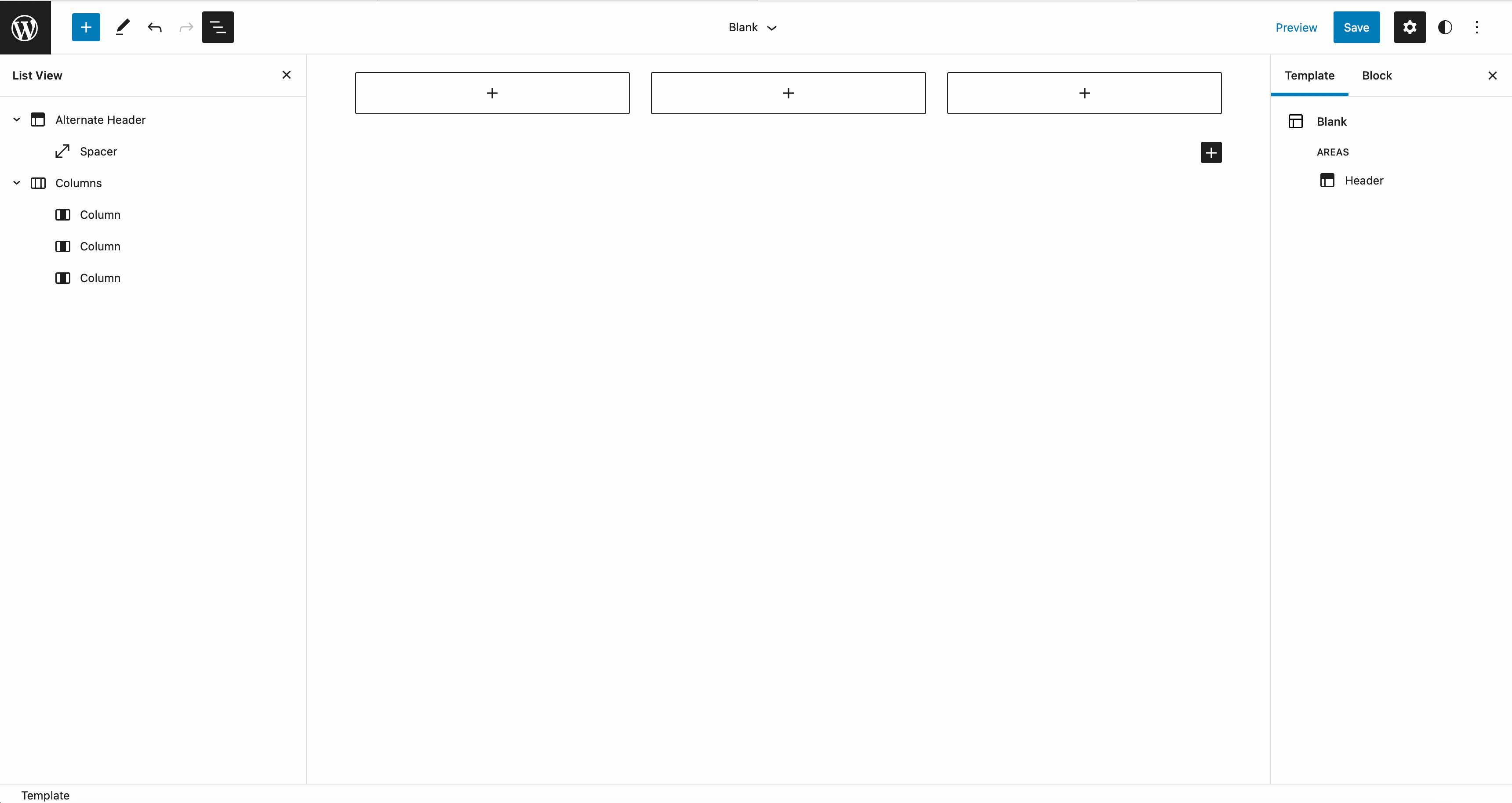
أولاً ، قم بإحضار الكتل وابحث عن فاصل ، ثم قم بإضافته إلى لوح اللصق. امنحه ارتفاعًا قدره 20 بكسل. سيؤدي ذلك إلى إضافة 20 بكسل من المساحة في أعلى النموذج الخاص بك.
بعد ذلك ، ابحث عن كتلة الأعمدة . اسحبه إلى لوح اللصق. حدد تباين العمود 33/33/33 . سيؤدي هذا إلى وضع ثلاثة أعمدة في صفك. سيشغل كل عمود 33٪ من مساحة الموقع المتاحة.
يجب أن يبدو جزء القالب الخاص بك الآن كما يلي:

إضافة كتل إلى قالب الرأس الخاص بك
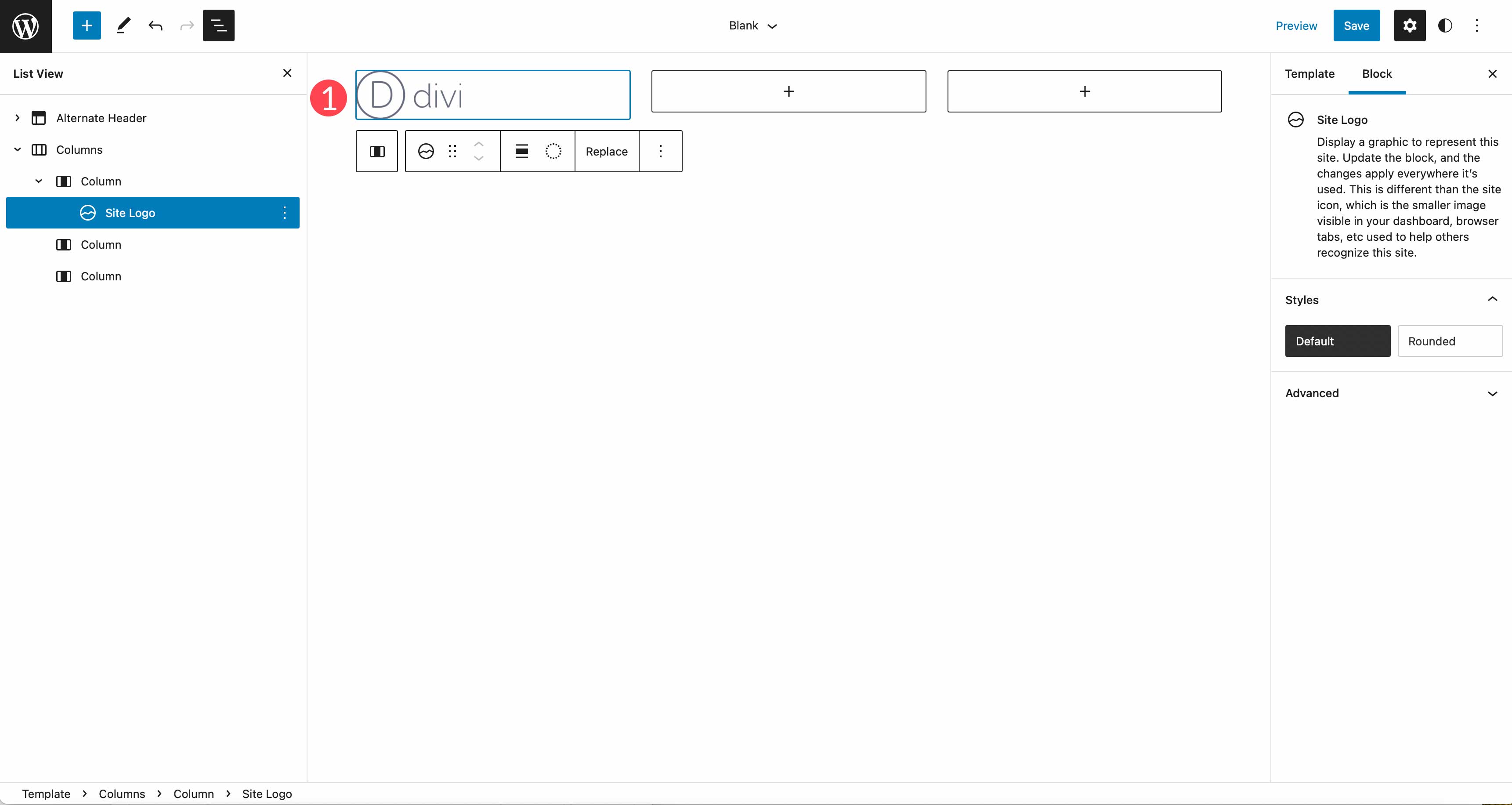
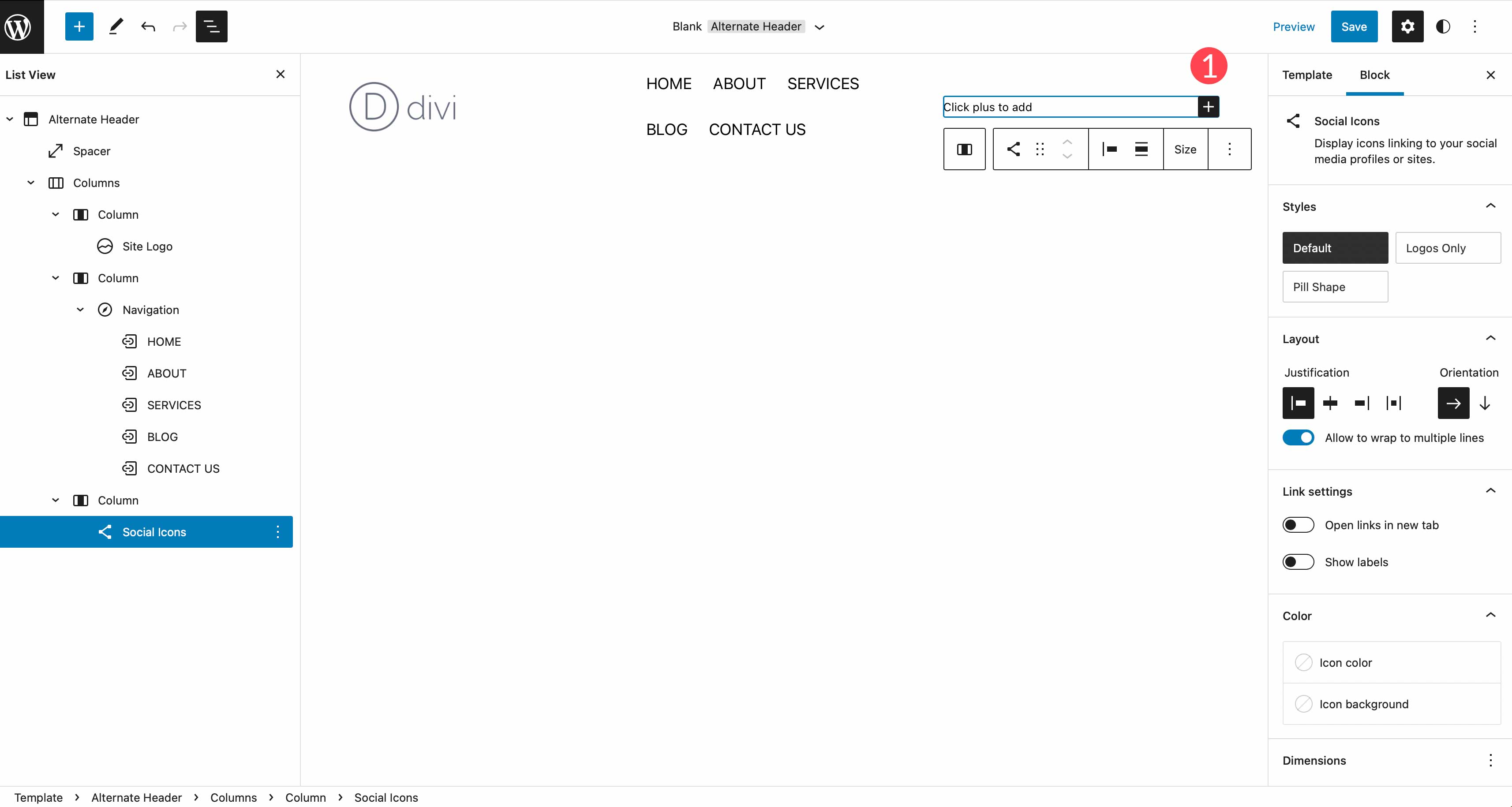
أظهر قائمة الكتل من خلال النقر على أيقونة + الزرقاء . قم بالتمرير لأسفل إلى قوالب السمة واسحب قالب شعار الموقع إلى العمود الأول. قم بتحميل صورة أو قم بتعيين صورة من معرض الوسائط الخاص بك.

بعد ذلك ، اسحب كتلة التنقل إلى العمود الثاني. بالنسبة لحظر التنقل ، يمكنك إضافة صفحات من موقع الويب الخاص بك إلى القائمة ، أو إنشاء روابط مخصصة. تختلف إضافة القوائم في سمات تحرير الموقع بالكامل قليلاً عن السمات الأخرى. لم تعد تستخدم المظهر> القوائم لإضافتها. الآن ، يتم إنشاء جميع القوائم وإضافتها في محرر الموقع. انقر فوق ابدأ فارغًا لإنشاء روابط لموقعك أو حدد صفحات. لإضافتها ، اضغط على مفتاح الإدخال على لوحة المفاتيح.

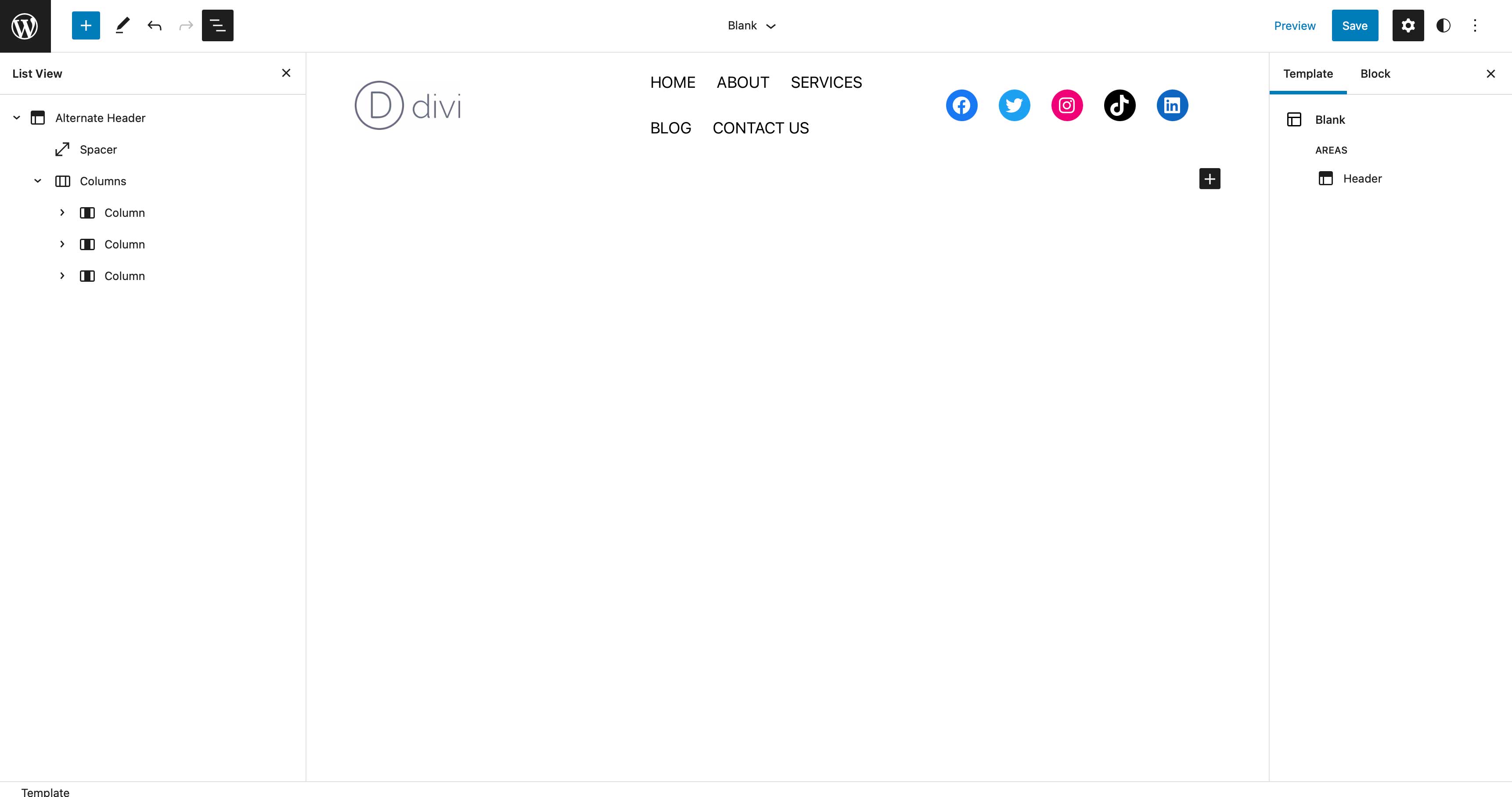
أخيرًا ، أضف كتلة الروابط الاجتماعية إلى العمود الثالث. أضف أيقونات الوسائط الاجتماعية التي ترغب في تمييزها عن طريق النقر فوق + في الموقع الصحيح لمجموعة الرموز الاجتماعية.

ملاحظة: أنت لست مقيدًا بإضافة قوالب قوالب إلى القوالب الخاصة بك. يمكنك استخدام أي قالب WordPress. في هذا المثال ، لا تعد كتلة الروابط الاجتماعية كتلة سمة ديناميكية ولكنها لا تزال عنصرًا مفيدًا لإضافته إلى العنوان.
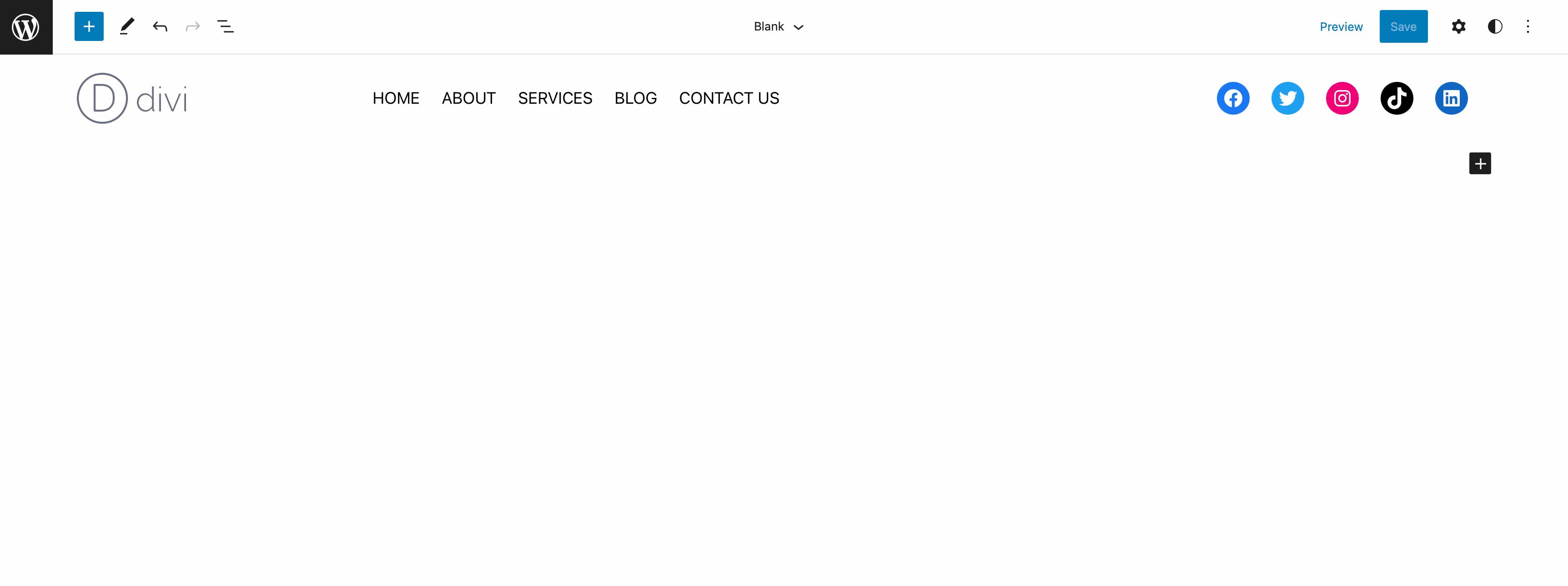
مع إضافة جميع الكتل الخاصة بك ، يجب أن يبدو رأسك الآن على هذا النحو.

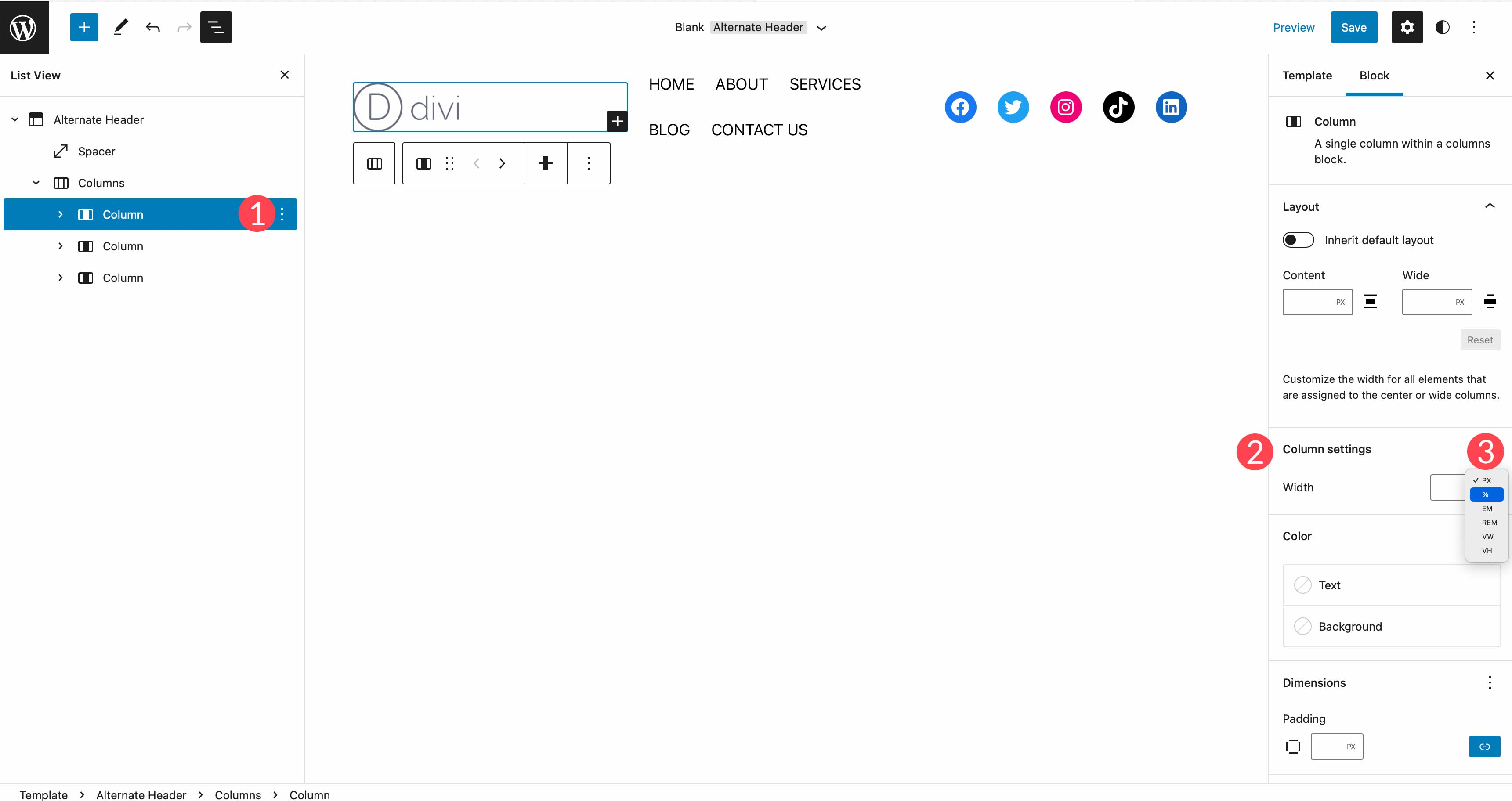
ضبط تخطيط النموذج
الآن بعد أن أصبح لديك كل الكتل في رأسك الجديد ، ستلاحظ أن التباعد يبدو قليلاً. لا تقلق ، كما هو الحال مع كل جانب من جوانب التحرير الكامل للموقع ، يمكنك ضبط ذلك أيضًا. أولاً ، انقر فوق العمود الأول في عرض الطبقات. في لوحة الإعدادات ضمن إعدادات العمود> العرض ، انقر فوق القائمة المنسدلة للكشف عن خيارات تغيير الحجم المختلفة. اختر ٪ . اكتب 20 لعرض العمود الأول.

كرر الخطوات لضبط العمود الثاني على 60٪ ، ثم العمود الثالث على 20٪. يجب أن يكون لديك الآن تباعد أفضل في العنوان. احفظ القالب الخاص بك عن طريق النقر فوق الزر "نشر" في الزاوية اليمنى العلوية.
يجب أن يبدو القالب الخاص بك الآن مثل هذا.

استخدام أنماط الكتلة لبدء تصميماتك
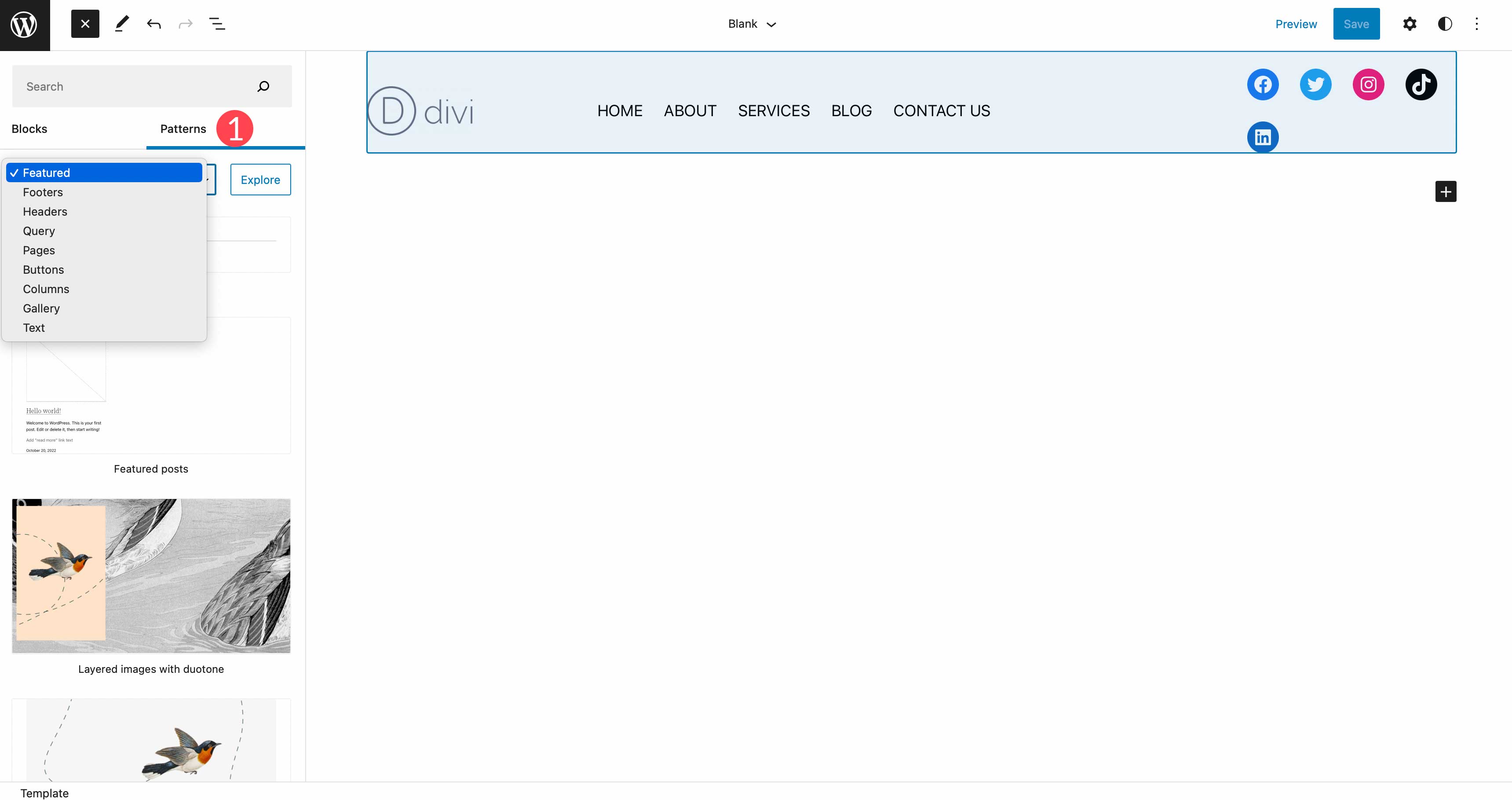
عند إنشاء القوالب ، توجد طريقة سهلة لإسقاط سلسلة من الكتل لتسهيل عملية التصميم. تسمى هذه المجموعات من الكتل أنماط الكتلة. يأتي WordPress بشكل قياسي مع بعض أنماط الكتل التي يمكنك استخدامها ، أو يمكنك إنشاء أنماط خاصة بك لإعادة استخدامها في جميع أنحاء موقعك. للوصول إلى أنماط الحظر ، انقر فوق رمز + الأزرق في الجزء العلوي الأيسر في محرر الموقع ، ثم انقر فوق علامة تبويب الأنماط. هناك عدة فئات لأنماط الكتلة للاختيار من بينها بما في ذلك التذييلات والعناوين والأزرار والمعارض والأعمدة والمزيد.

يمكن تحرير كل نمط كتلة ليناسب اختيارات التصميم الخاصة بك. يمكن ضبط أنماط الألوان والخط والحشو داخل الكتل الفردية في النمط. إذا كنت تريد حفظ نمط الحظر الذي قمت بإنشائه ، فما عليك سوى النقر فوق قائمة القطع في عرض القائمة ، ثم النقر فوق إضافة إلى الكتل القابلة لإعادة الاستخدام . بدلاً من ذلك ، يمكنك أيضًا حفظه كجزء من النموذج .

Divi: موضوع تحرير الموقع الكامل النهائي لبرنامج WordPress

إذا كنت تبحث عن موضوع تحرير موقع كامل متعدد الاستخدامات ومليء بالميزات لـ WordPress ، فلا تبحث عن Divi. ارتقِ بتحرير الموقع بالكامل إلى مستوى مختلف تمامًا عن طريق استخدام أداة Visual Builder الأكثر تقدمًا في العالم. يمكن للمستخدمين تطبيق تأثيرات التمرير ، وإضافة فواصل الأشكال ، وتطبيق الرسوم المتحركة ، وتحرير العناصر بشكل مجمّع ، وتطبيق الأنماط العامة ولوحات الألوان ، على سبيل المثال لا الحصر. بالإضافة إلى ذلك ، يحتوي Divi على أكثر من 200 عنصر في ترسانته لمساعدتك في إنشاء موقع ويب مذهل وعملي للغاية. باستخدام عناصر مثل المدونات وشرائح التمرير والدعوات إلى اتخاذ إجراءات والتسعير والشهادات والمزيد ، يمكن للمستخدمين إنشاء موقع ويب فريد حقًا.

ديفي موضوع باني

بالإضافة إلى إمكانات التصميم غير المحدودة لـ Divi ، يمكن للمستخدمين أيضًا توسيع التخصيصات إلى موقع الويب الخاص بهم بالكامل. يمكنك تصميم الرؤوس والتذييلات وقوالب المنتجات وصفحات الفئات والأرشيف وقوالب 404 وقوالب النشر والمزيد. بالإضافة إلى ذلك ، يمكنك القيام بكل هذا باستخدام Visual Builder الخاص بـ Divi ، والذي يسمح لك بمشاهدة تغييرات التصميم في الوقت الفعلي. لا يوجد حد لعدد القوالب التي يمكنك إنشاؤها. بالإضافة إلى ذلك ، يمكن تعيين قوالب منشئ السمات كعناصر عامة ، أو لصفحات فردية إذا رغبت في ذلك.
المحتوى الديناميكي Divi

لدى Divi أيضًا القدرة المضمنة على إنشاء محتوى ديناميكي لموقعك على الويب. باستخدام Template Builder و / أو Visual Builder ، يمكن للمستخدمين تعيين محتوى ديناميكي للمنشورات والصفحات والمنتجات والقوالب. يمكنك استخدام المحتوى الديناميكي في جميع عناصر Divi ، مما يسمح لك ببناء وحدات ديناميكية لعرض المعلومات التي تم سحبها مباشرة من قاعدة البيانات الخاصة بك.
الوحدات الديناميكية في Divi
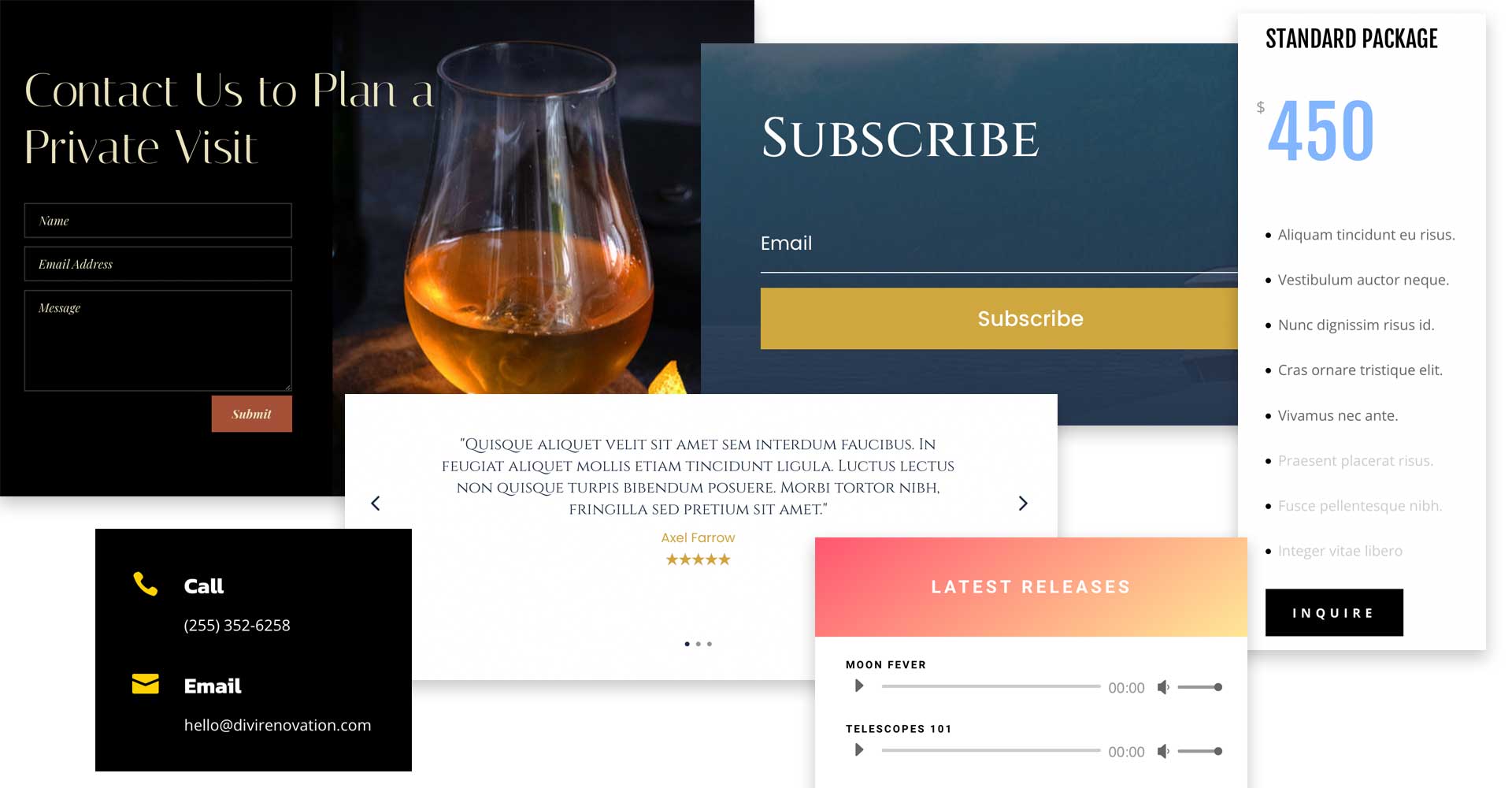
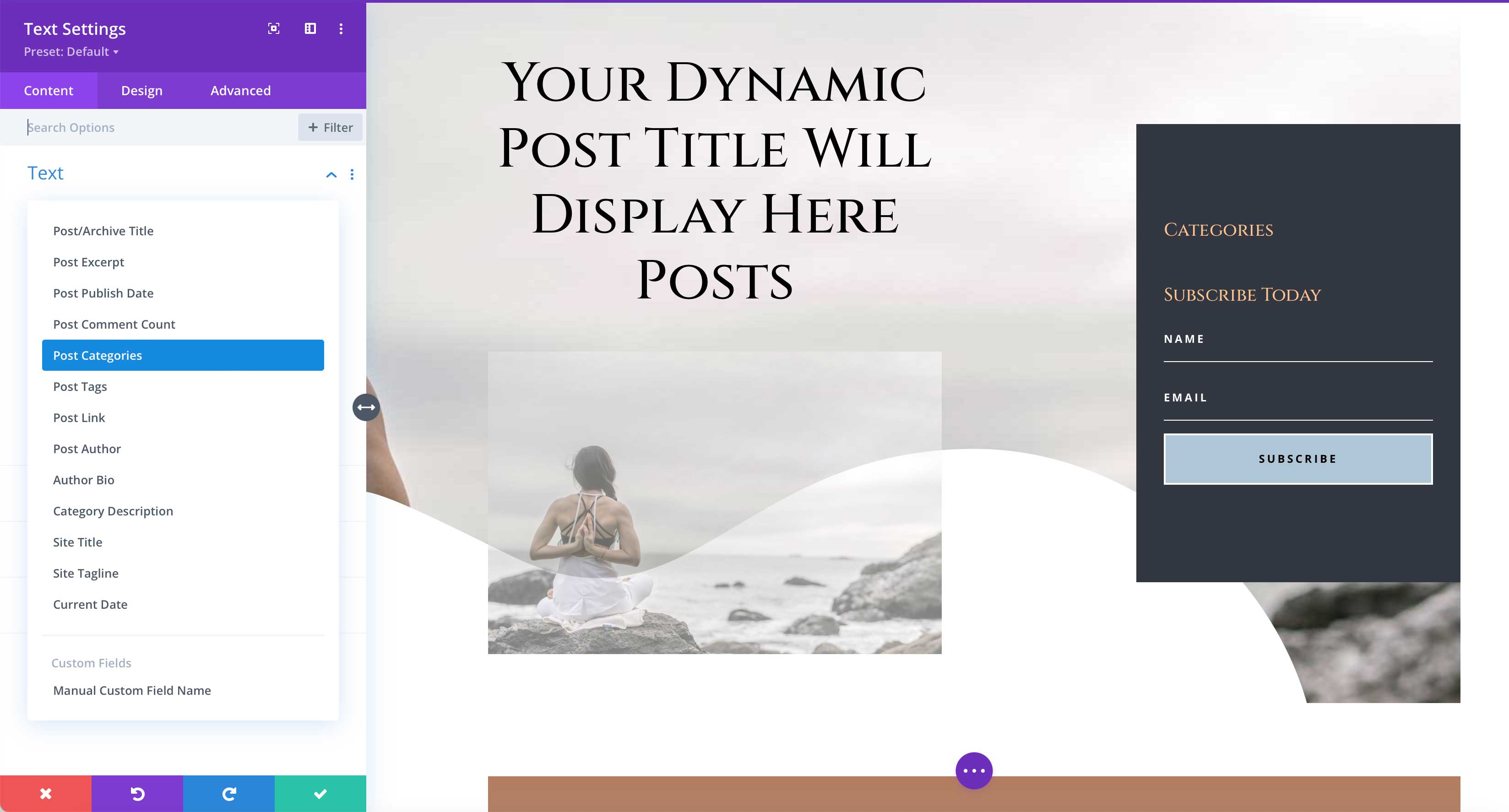
الوحدات الديناميكية رائعة للاستخدام في جميع أنواع مواقع الويب. يمكن استخدامها لبناء وحدات لمواقع السفر والوصفات وخدمات التأجير والمزيد. باستخدام Divi's Visual Builder ، يمكنك تعيين محتوى ديناميكي بناءً على نوع القالب الذي ترغب في بنائه. على سبيل المثال ، عند إنشاء قوالب منشورات أو فئات ، فإن المحتوى الديناميكي المتاح لوحدة نصية به خيارات تختلف عن تلك الخاصة بوحدة الصورة. بالنسبة للوحدات التي تحتوي على نص ، يمكنك اختيار أشياء مثل عنوان المنشور / الأرشيف ، ومقتطفات النشر ، وتاريخ النشر ، وعدد التعليقات ، والعلامات ، ووصف الفئة ، والمزيد. من ناحية أخرى ، تُستخدم وحدات الصور لتعيين محتوى ديناميكي مثل الصورة المميزة وصورة الملف الشخصي للمؤلف وصورة شعار الموقع.
وحدات WooCommerce الديناميكية

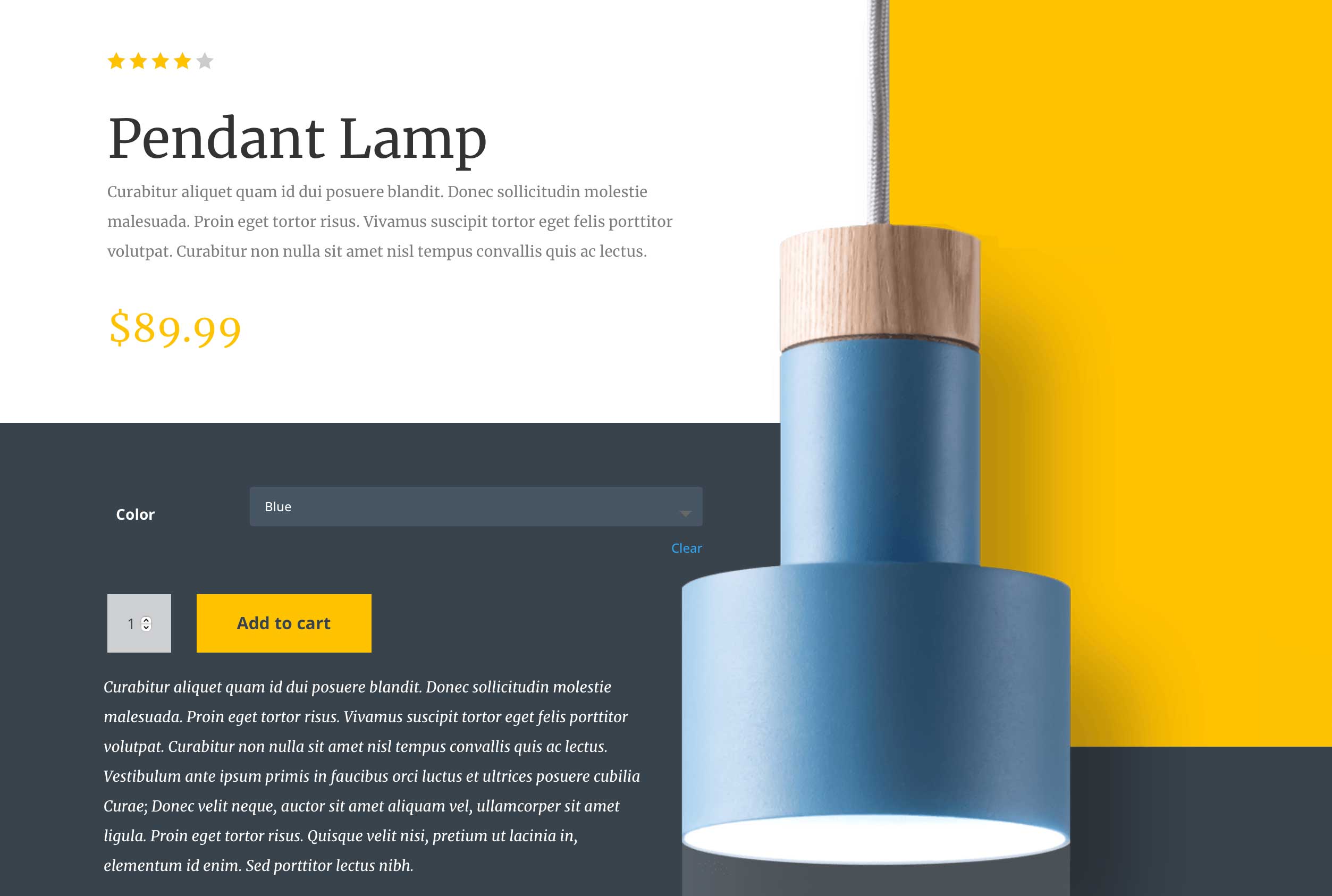
يحصل أصحاب مواقع التجارة الإلكترونية على مكافأة إضافية مع Divi. عندما يتم تثبيت WooCommerce ، يضيف Divi سلسلة من وحدات WooCommerce الديناميكية التي توفر القدرة على إضافة محتوى ديناميكي عند إنشاء قوالب صفحة المنتج والعربة والسداد. لم يعد من الضروري استخدام CSS عند استخدام WooCommerce من أجل جعل صفحات المنتج وسلة التسوق في موقعك مطابقة لعلامتك التجارية. بالإضافة إلى ذلك ، يمكن استخدام وحدات WooCommerce في أي مكان داخل Divi لتسليط الضوء على المنتجات وإنشاء معارض المنتجات وغير ذلك الكثير.
أسئلة وأجوبة حول تحرير الموقع الكامل لـ WordPress
بعد كل المعلومات التي قدمناها لك ، نحن على يقين من أن لديك بعض الأسئلة. لا داعي للقلق ، لدينا إجابات لك.
إذا قمت بالتبديل إلى موضوع تحرير الموقع بالكامل ، فماذا سيحدث لموقع الويب الخاص بي؟
لحسن الحظ ، تم بناء سمات تحرير الموقع بالكامل على كتل. لذلك ، إذا كنت تقوم بالتبديل من سمة أخرى بناءً على الكتل ، فيجب عليك فقط القيام ببعض الأشياء لجعل موقعك يبدو جيدًا. أول شيء هو تعيين شعار الموقع والتنقل عن طريق إنشاء جزء قالب الرأس. من المحتمل أن يكون المظهر القديم الخاص بك يستخدم أداة التخصيص. باستخدام سمات FSE ، يتم استخدام محرر الموقع لإنشاء رأس موقعك.
أين يمكنني العثور على سمة تحرير الموقع الكامل؟
هناك طريقتان للعثور على سمة تحرير موقع كامل. الطريقة الأولى هي إجراء بحث تمت تصفيته في قسم سمة WordPress في لوحة تحكم المسؤول. هناك أكثر من 160 سمة للاختيار من بينها. الطريقة الثانية هي شراء سمة تحرير موقع كاملة مميزة مثل Divi.
يستخدم موقعي القديم الأدوات. هل سيبقون في مكانهم إذا قمت بالتبديل إلى سمة تحرير موقع كامل؟
نظرًا لأن سمة FSE مبنية بالكامل على الكتل ، فإنها لا تستخدم عناصر واجهة المستخدم كما كانت في الماضي. ومع ذلك ، هناك كتل عناصر واجهة المستخدم المتاحة. ستحتاج على الأرجح إلى استبدال عناصر واجهة المستخدم القديمة بكتل عناصر واجهة مستخدم جديدة أو إضافة أنماط كتلة جديدة للمساعدة في تسريع العملية.
ما هو إصدار WordPress الذي أحتاجه لاستخدام سمة تحرير الموقع الكامل؟
يتوافق التحرير الكامل للموقع مع إصدارات WordPress منذ إصدار 5.8 وقد تمت إضافة المزيد من قوالب السمات في الإصدارات الحديثة. إذا لم يكن التثبيت الخاص بك يحتوي على 5.8 ، فستحتاج إلى ترقيته لاستخدام سمة FSE. الخبر السار هو أنك تحتاج إلى الترقية على أي حال ، لأن استخدام إصدارات قديمة من WordPress يترك موقعك عرضة للاختراق الأمني وجميع أنواع المشكلات السيئة الأخرى.
أنا لست خبيرًا في مجال التكنولوجيا. هل يمكنني استخدام FSE؟
نعم! من السهل على الجميع تقريبًا تعلم كيفية إنشاء موقع ويب باستخدام التحرير الكامل للموقع. نظرًا لأن سمات FSE تستخدم التحرير المرئي بالسحب والإفلات ، فمن السهل إنشاء تخطيطات جميلة بسهولة.
هل سيؤدي استخدام سمة تحرير الموقع بالكامل إلى تسريع موقعي؟
نعم ، يمكن ذلك ، ولكن هناك ما هو أكثر من ذلك. أولاً ، يمكن أن تمنحك سمات تحرير الموقع بالكامل زيادة في الأداء لأنها مبنية بطريقة تتطلب عددًا أقل من المكونات الإضافية للوظائف الإضافية. لذلك ، لن تحتاج إلى تثبيت الكثير للحصول على الموقع الذي تريده. ومع ذلك ، لم يتم تصميم سمات FSE تلقائيًا لتكون أسرع خارج الصندوق. هناك اعتبارات أخرى مثل مقدمي الاستضافة. سيعمل موفر استضافة جيد مثل SiteGround ، على تشغيل أحدث إصدار من PHP ، ويوفر CDN وتحسينات أخرى للسرعة تجعل مواقع الويب تعمل بشكل أسرع.
تحرير الموقع بالكامل هو مستقبل WordPress
يكتسب تحرير الموقع بالكامل أرضية في مجتمع WordPress. مع القدرة على تحرير كل جانب من جوانب مواقع الويب ، بدأ المطورون والمبدعون في رؤية القيمة فيه. تستخدم السمات المميزة مثل Divi هذه التقنية منذ عام 2021 ، وبقيت في صدارة المنحنى. ومع ذلك ، مع إصدار قالب WordPress Twenty-Two في بداية هذا العام ، يمكننا أن نتوقع أن تصبح سمات تحرير الموقع بالكامل هي القاعدة قريبًا. تعد معرفة كيفية الاستفادة من تحرير الموقع بالكامل في تطوير WordPress خطوة أساسية للحفاظ على استعدادك للمستقبل.
هل تستخدم التحرير الكامل للموقع في WordPress؟ قدم لنا أفكارك حول هذا الموضوع أدناه.
الإفصاح: يحتوي هذا المنشور على روابط تابعة تدعم فريقنا وتحافظ على تدفق محتوى المدونة المجاني. عندما تشتري شيئًا ما بعد النقر فوق ارتباط تابع ، فقد نتلقى عمولة.
