دليل المبتدئين الكامل لتحرير موقع WordPress بالكامل
نشرت: 2023-11-21هل تريد معرفة كيفية استخدام التحرير الكامل للموقع في WordPress؟
تم تقديم التحرير الكامل للموقع في WordPress 5.9، مما أدى إلى تغيير الطريقة التي يمكن بها للمستخدمين إنشاء مواقع الويب الخاصة بهم باستخدام WordPress. لقد تم تصميمه ليكون مرنًا وسهل الاستخدام للمبتدئين.
سنوضح لك في هذه المقالة كيفية استخدام محرر الموقع الكامل لـ WordPress. بنهاية هذا الدليل، يمكنك بسهولة إنشاء موقع ويب رائع المظهر باستخدام WordPress في لمح البصر.

ما هو التحرير الكامل للموقع (FSE) في ووردبريس؟
يعد تحرير الموقع الكامل لـ WordPress (FSE) في الأساس استمرارًا لمشروع Gutenberg. إنها ميزة تستخدم واجهة محرر محتوى الكتلة لموقع الويب المدمج في WordPress.org وأدوات تخصيص السمات.
هذا يعني أنه يمكنك استخدام محرر محتوى الكتلة ليس فقط لإنشاء صفحتك أو محتوى المنشور ولكن أيضًا للرأس والتذييل والشريط الجانبي والمزيد.

الهدف من التحرير الكامل للموقع هو تبسيط إنشاء موقع الويب في WordPress. على الرغم من أن WordPress سهل الاستخدام للغاية، إلا أنه لم يكن دائمًا الأسهل في الاستخدام للمبتدئين.
بالنسبة للمبتدئين، فإن المحرر الكلاسيكي السابق مجرد مجرد. عندما تقوم بإنشاء صفحة جديدة، لا يمكنك رؤية شكلها على الفور. بدلاً من ذلك، يتعين عليك التبديل ذهابًا وإيابًا بين صفحة المعاينة وواجهة التحرير لرؤية مظهر الصفحة في الواجهة الأمامية.

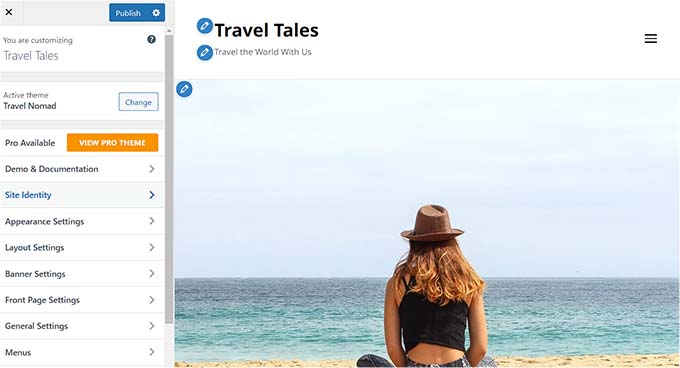
يجد بعض الأشخاص أيضًا أن أداة تخصيص سمة WordPress محدودة لأنها لا تحتوي على وظيفة السحب والإفلات.
بمعنى آخر، لا يمكنك نقل العناصر وتحريرها بالطريقة التي تريدها بالضبط. لهذا السبب يقوم العديد من الأشخاص بتثبيت البرنامج الإضافي لإنشاء صفحات WordPress للحصول على مزيد من المرونة في تصميمهم.

يهدف مشروع جوتنبرج إلى حل هذه المشكلات من خلال تقديم أدوات جديدة وأكثر سهولة في الاستخدام لإنشاء مواقع الويب، بما في ذلك التحرير الكامل للموقع.
باستخدام FSE، يمكن للمبتدئين إنشاء مواقع WordPress الخاصة بهم باستخدام محرر قوالب السحب والإفلات السهل ورؤية معاينة مباشرة أثناء إجراء التغييرات.
ما يجب أن تعرفه قبل استخدام تحرير الموقع بالكامل في WordPress
قبل استخدام محرر موقع WordPress الكامل، يجب أن تعلم أن هذه الميزة متاحة فقط لمستخدمي قالب WordPress.
إذا كنت تستخدم قالبًا (كلاسيكيًا) غير محظور، فلن تتمكن من الوصول إلى محرر الموقع الكامل. بدلاً من ذلك، سيتعين عليك استخدام أداة تخصيص سمات WordPress أو أداة إنشاء الصفحات المدعومة لإجراء التخصيصات.
إذا كنت تريد رؤية بعض الأفكار الملهمة لموضوع الكتلة، فاستمر في مراجعة دليلنا لأفضل موضوعات تحرير الموقع بالكامل في WordPress.
شيء آخر يجب تذكره هو أن تحرير الموقع الكامل في WordPress يعمل بنفس الطريقة التي يعمل بها محرر محتوى كتلة Gutenberg. مع أخذ ذلك في الاعتبار، نوصي بقراءة دليلنا حول كيفية استخدام محرر قوالب WordPress.
في هذا الدليل، سنركز على كيفية استخدام ميزات تحرير الموقع الكامل في WordPress لتحرير تصميم صفحة الويب الخاصة بك ومحتواها وتخطيطها. يمكنك استخدام هذه الروابط السريعة للانتقال إلى موضوع محدد:
- كيفية الوصول إلى ميزات تحرير الموقع بالكامل في WordPress
- كيفية تحرير قائمة التنقل الخاصة بك باستخدام FSE
- كيفية تغيير الأنماط العالمية لموقع الويب الخاص بك باستخدام FSE
- كيفية تخصيص صفحات ووردبريس باستخدام FSE
- كيفية تحرير قوالب ووردبريس باستخدام FSE
- كيفية تعديل أنماط ووردبريس باستخدام FSE
- نصائح لتحقيق أقصى استفادة من تحرير الموقع بالكامل في WordPress
- حدود تحرير الموقع بالكامل في ووردبريس
كيفية الوصول إلى ميزات تحرير الموقع بالكامل في WordPress
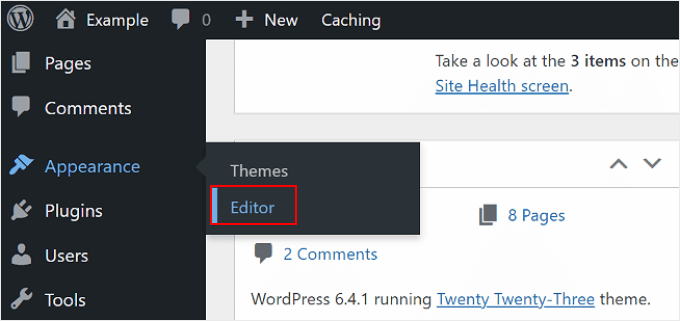
للوصول إلى محرر موقع WordPress الكامل، يتعين عليك الانتقال إلى لوحة تحكم WordPress والتوجه إلى المظهر »المحرر .

بعد ذلك، ستصل إلى محرر موقع WordPress الكامل.
إليك ما تبدو عليه الواجهة:

على الجانب الأيسر، ستجد لوحة بالإعدادات الرئيسية. وفي الوقت نفسه، يحتوي الجانب الأيمن على معاينة لما يبدو عليه موقع الويب الخاص بك. يمكنك النقر على هذا الجانب إذا كنت تريد تعديل موقع الويب الخاص بك على الفور.
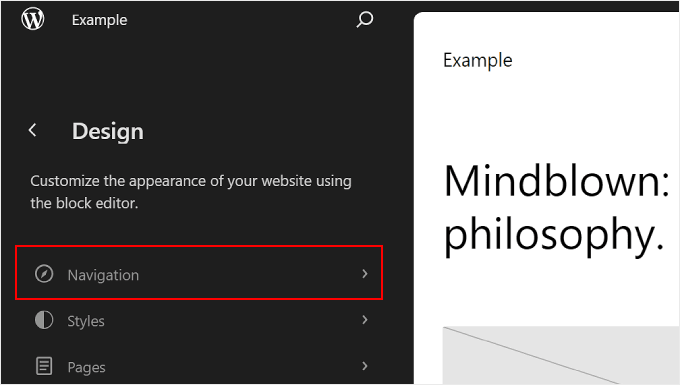
هناك 5 إعدادات رئيسية: التنقل والأنماط والصفحات والقوالب والأنماط. دعونا نذهب من خلال كل منهم واحدا تلو الآخر.
كيفية تحرير قائمة التنقل الخاصة بك باستخدام FSE
الإعداد الأول في الأعلى هو التنقل، والذي يسمح لك بتحرير قائمة التنقل الخاصة بسمة الكتلة الخاصة بك. المضي قدما وانقر عليه.

هناك العديد من الأشياء التي يمكنك القيام بها في هذه الصفحة.
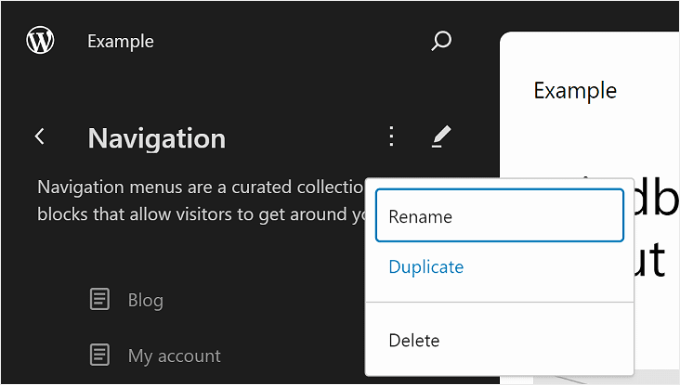
عندما تنقر على زر النقاط الثلاث بجوار "التنقل"، يمكنك إعادة تسمية القائمة أو تكرارها أو حذفها.

يمكنك أيضًا إعادة ترتيب الصفحة (الصفحات) المدرجة في القائمة أو إزالتها.
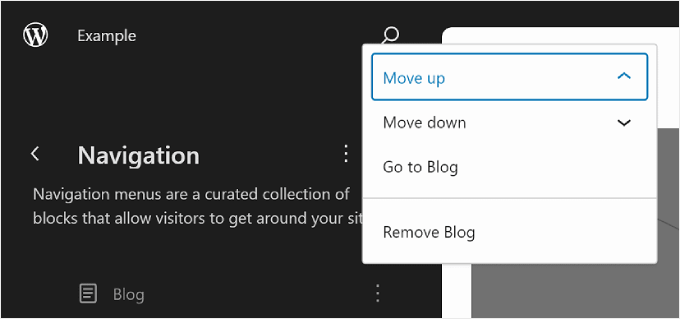
للقيام بذلك، انقر فوق زر النقاط الثلاث بجوار إحدى الصفحات. سترى خيارات للانتقال لأعلى، والانتقال لأسفل، وإزالة الصفحة. إذا كنت تريد تحرير تلك الصفحة المحددة، فيمكنك تحديد الزر "انتقال إلى ...".

شيء آخر يمكنك القيام به هو تخصيص تصميم القائمة والروابط.
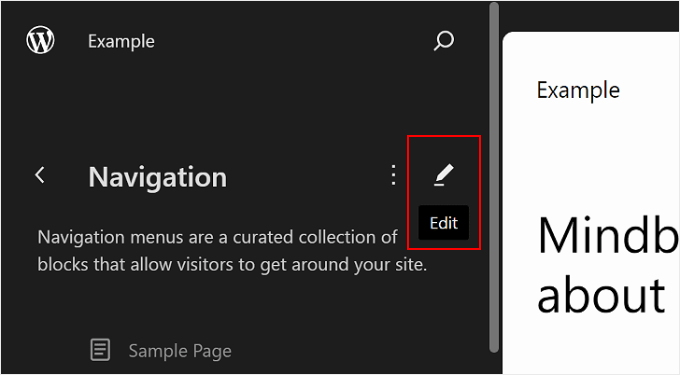
للقيام بذلك، ما عليك سوى النقر فوق رمز القلم الرصاص "تحرير" لفتح محرر الكتلة.

ستظهر الآن واجهة التحرير لقائمة التنقل، والتي تشبه محرر الكتل العادي.
إضافة عناصر القائمة وتحريرها وإزالتها وإعادة ترتيبها
قبل أن نواصل، لاحظ أن موقع قائمة التنقل في موقع الويب الخاص بك سيعتمد على المظهر الخاص بك. قد يكون في الأعلى، أو على الجانب، أو مخفيًا، ولا يظهر إلا عند النقر فوق زر معين.
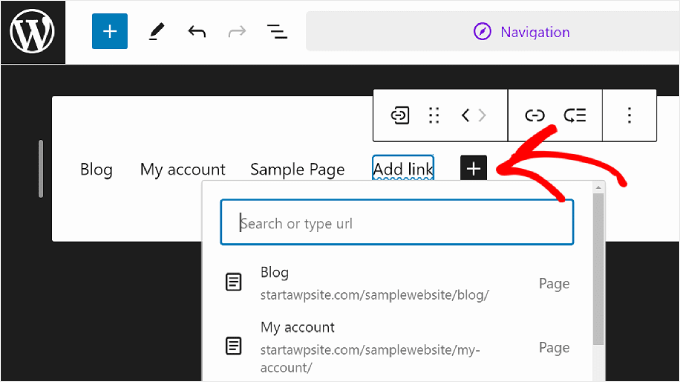
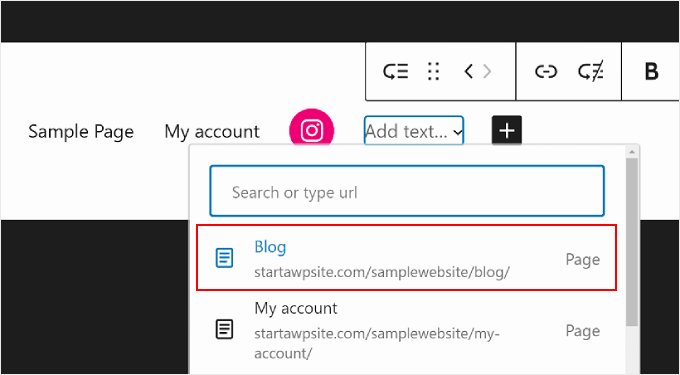
لإضافة رابط صفحة جديد، يمكنك النقر فوق زر "+" إضافة كتلة داخل القائمة. الآن، ما عليك سوى كتابة اسم الصفحة أو عنوان المنشور أو عنوان URL الخارجي الذي تريد إدراجه في قائمة التنقل وتحديده.

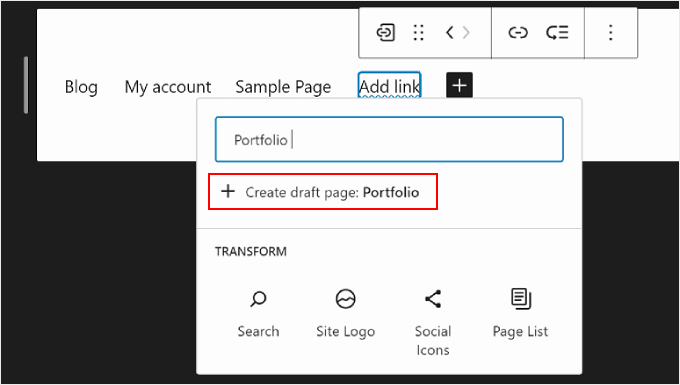
إذا لم يتم إنشاء الصفحة التي تريد الارتباط بها بعد، فلا يزال بإمكانك إضافة رابط إلى قائمة التنقل.
ما عليك سوى كتابة اسم صفحة المسودة في شريط البحث والنقر فوق "إنشاء صفحة مسودة". سيقوم WordPress بعد ذلك بإنشاء صفحة باستخدام هذا الاسم والتي يمكنك تحريرها لاحقًا.

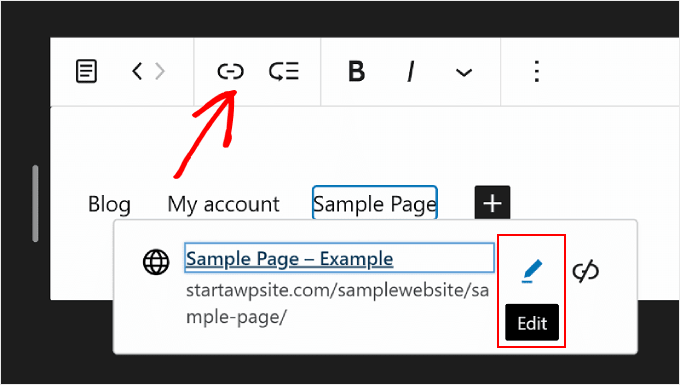
إذا كنت تريد تعديل إعدادات رابط الصفحة واسمها وعلامة التبويب، فما عليك سوى تحديد الصفحة والنقر على أيقونة الرابط في شريط أدوات الحظر.
بمجرد الانتهاء من ذلك، حدد زر القلم الرصاص.

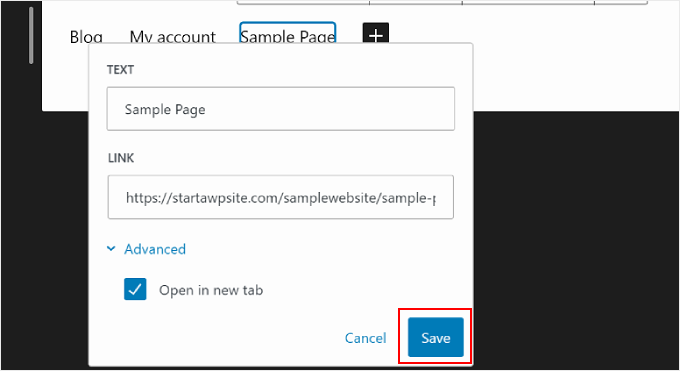
ستتمكن الآن من تغيير رابط الصفحة وفتح الرابط في علامة تبويب جديدة.
بمجرد الانتهاء، فقط اضغط على "حفظ".

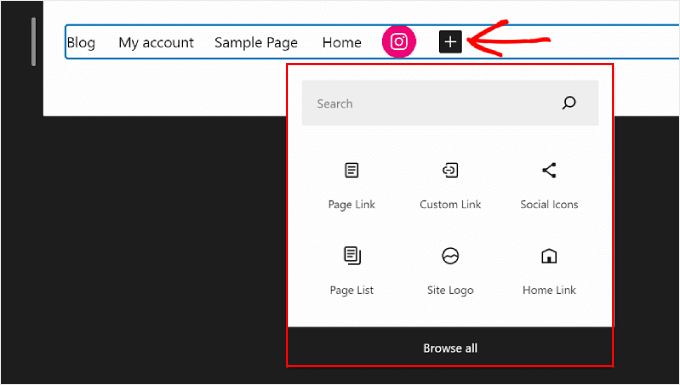
يمكنك أيضًا إضافة عناصر جديدة لقائمة التنقل هنا إلى جانب روابط الصفحة.
كل ما عليك فعله هو النقر على زر إضافة كتلة "+". بعد ذلك، ستجد بعض خيارات كتلة التنقل المتاحة لك لاستخدامها، مثل شعار الموقع أو شعار الموقع.
في بعض الأحيان، قد تضطر إلى التمرير لأسفل للعثور على هذه الكتل. يمكنك أيضًا اختيار "تصفح الكل" لرؤية القائمة الكاملة لخيارات الحظر.

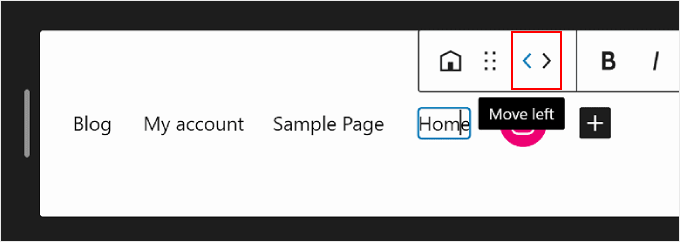
عند نقطة ما، قد ترغب أيضًا في إعادة ترتيب عناصر القائمة.
للقيام بذلك، حدد كتلة واختر أحد أيقونات الأسهم لتحريك الكتلة إلى اليسار أو اليمين.

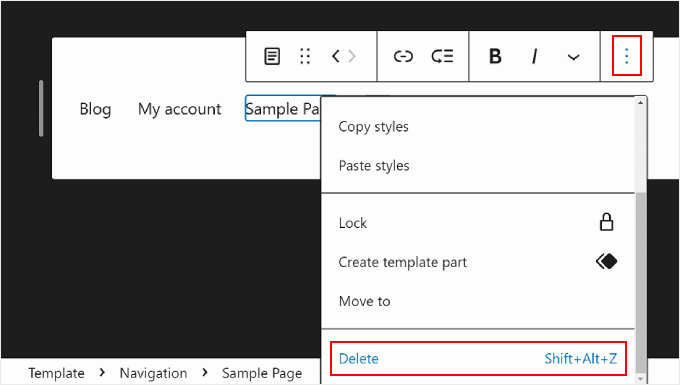
الآن، إذا كنت تريد إزالة رابط صفحة أو عناصر قائمة أخرى، فيمكنك تحديد العنصر الذي تريد حذفه.
بعد ذلك، انقر فوق قائمة النقاط الثلاث في شريط أدوات الحظر واختر "حذف".

إنشاء قائمة فرعية
إذا كان لديك الكثير من صفحات الويب، مثل إذا كنت تدير متجرًا عبر الإنترنت، فقد ترغب في إنشاء قائمة فرعية منسدلة. بهذه الطريقة، لن تكون قائمة التنقل مزدحمة بالعديد من الروابط وستبدو أكثر تنظيمًا.
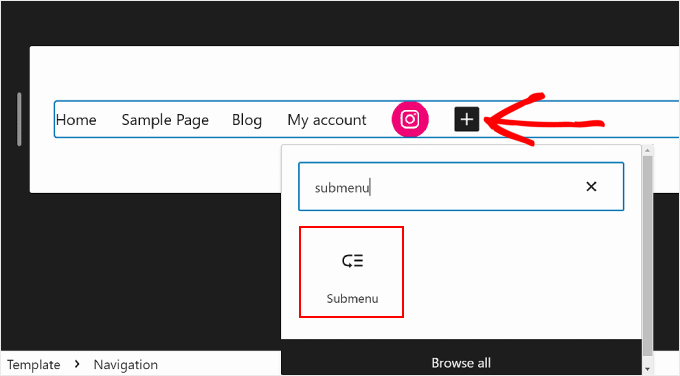
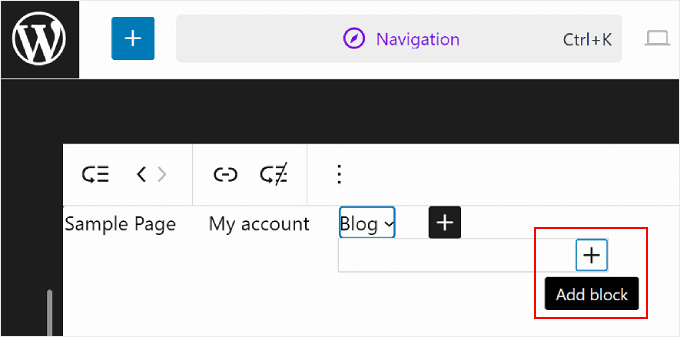
الخطوة الأولى لإنشاء قائمة فرعية هي النقر فوق زر إضافة كتلة "+" واختيار كتلة "القائمة الفرعية".

بعد ذلك، ستحدد صفحة أو عنوان URL يعمل كقائمة رئيسية للقائمة الفرعية.
على سبيل المثال، إذا كنت تدير مدونة، فيمكنك استخدام صفحة مدونتك كقائمة رئيسية. ضمن القائمة الفرعية، ستكون هناك روابط لصفحات الفئات الفردية لمحتوى مدونتك.
في هذا المثال، سوف نختار "مدونة".

بعد الانتهاء من ذلك، ما عليك سوى النقر فوق زر "+" إضافة كتلة.
يجب أن يكون أسفل القائمة الرئيسية.

في هذه المرحلة، يمكنك كتابة اسم رابط الصفحة الذي تريد إدراجه وتحديده. لا تتردد في تكرار هذه الخطوة لإضافة العديد من روابط القائمة الفرعية حسب الحاجة.
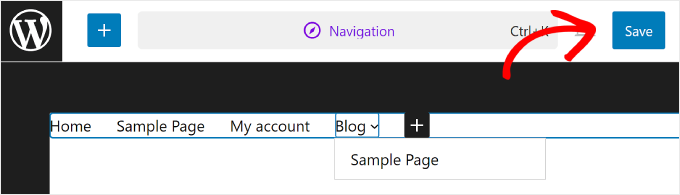
بمجرد الانتهاء من قائمة التنقل، لا تنس حفظ تغييراتك بالنقر فوق الزر "حفظ" في الزاوية اليمنى العليا.

كيفية تغيير الأنماط العالمية لموقع الويب الخاص بك باستخدام FSE
الإعداد التالي أسفل التنقل هو الأنماط. تتيح لك هذه الميزة تغيير تصميم موقع الويب الخاص بك بالكامل.
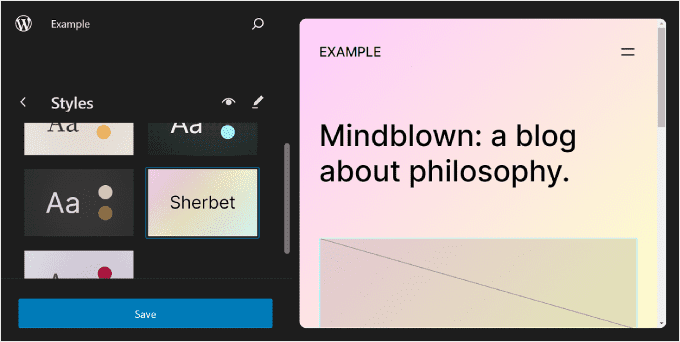
بمجرد دخولك إلى صفحة الأنماط، سترى بعض خيارات الأنماط المحددة مسبقًا، ولكل منها ألوان وطباعة وخيارات تخطيط مختلفة. لاحظ أن هذه الخيارات المحددة مسبقًا ستبدو مختلفة من سمة كتلة إلى أخرى.

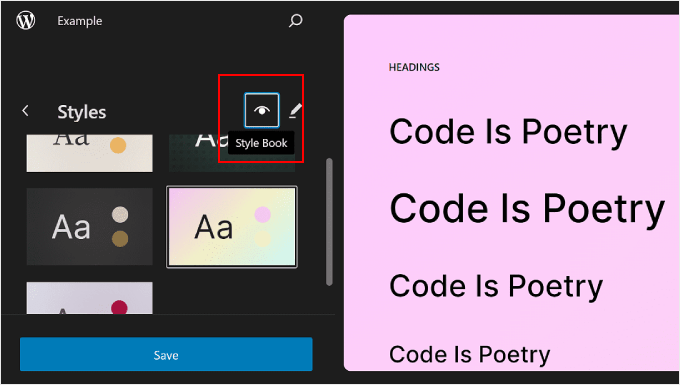
يمكنك أيضًا النقر على أيقونة العين بجوار "الأنماط"، والتي تمثل كتاب الأنماط.
باستخدام هذا، ستتمكن من رؤية طباعة خيارات النمط وكيف ستبدو كتل النص باستخدام هذا النمط، مثل العناوين والفقرات والقوائم وما إلى ذلك.

كما هو الحال في القسم السابق، سينقلك زر القلم الرصاص الموجود في هذه الصفحة إلى واجهة التحرير.
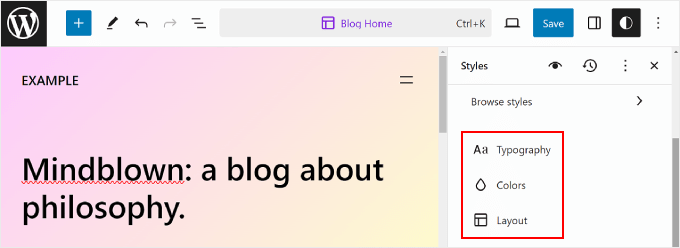
هنا، ستستخدم بشكل أساسي اللوحة اليمنى لتغيير الطباعة والألوان والتخطيط وفقًا لاحتياجاتك المحددة.

عادة، سترى صفحتك الرئيسية في المحرر. ومع ذلك، فإن التغييرات التي تجريها هنا سوف تنعكس أيضًا على صفحات الويب الأخرى.
تحرير الطباعة لموقع الويب الخاص بك
لتغيير خطوط موقع الويب الخاص بك، انتقل إلى الشريط الجانبي للأنماط على اليمين وحدد "الطباعة".
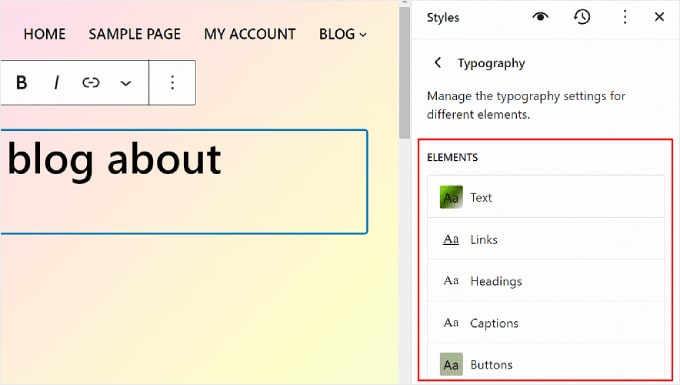
الآن، سترى العديد من عناصر النص التي يمكنك تحريرها: النص، والروابط، والعناوين، والتسميات التوضيحية، والأزرار.

تحدد الإعدادات الموجودة في عنصر النص الشكل الذي ستبدو عليه الخطوط عبر موقعك بالكامل. وهذا يعني أنه إذا قمت بإجراء تغييرات على هذا العنصر، فسوف تنعكس في جميع الكتل التي تستخدم النص على موقع الويب الخاص بك.
ومع ذلك، يمكنك النقر فوق عنصر الروابط أو العناوين أو التسميات التوضيحية أو الأزرار لتحرير نمط هذه الكتل المحددة بحيث تبدو مختلفة عن بقية النص.
على سبيل المثال، إذا كنت تريد أن يكون للعناوين خط مختلف عن كتلة الفقرة لتبرز أكثر، فيمكنك تكوين الإعدادات في عنصر العناوين.
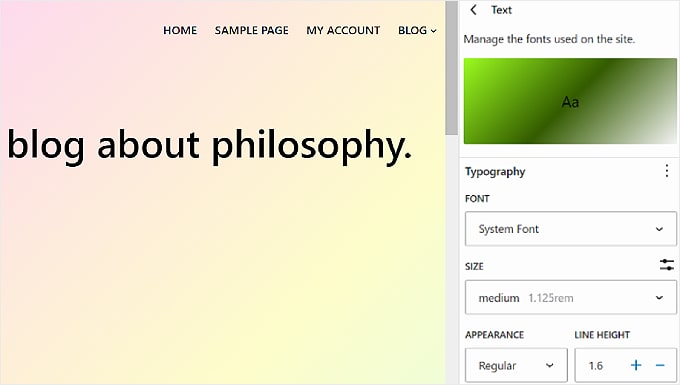
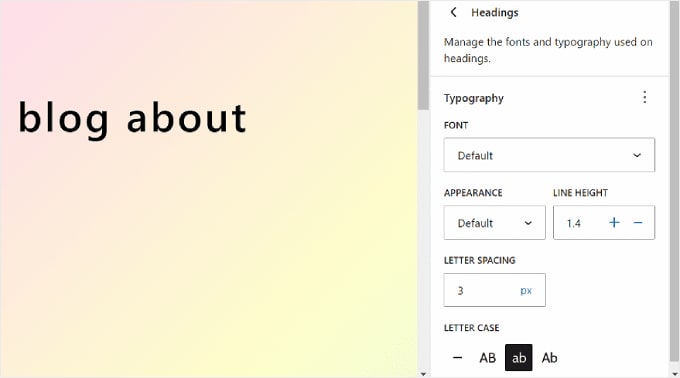
بشكل عام، يمكنك تعديل الخط والحجم والمظهر وارتفاع الخط لكل عنصر.
تعتمد اختيارات الخط على السمة التي تستخدمها. وفي الوقت نفسه، يتحكم المظهر في ما إذا كنت تريد استخدام إصدار عادي أو غامق أو مائل من الخط.

قد تحتوي بعض العناصر على إعدادات محددة، لذا تأكد من استكشافها واحدًا تلو الآخر.
على سبيل المثال، يحتوي عنصر العناوين على خيارات لتخصيص تباعد الأحرف وحالة الأحرف.

تخصيص لوحة الألوان لموقع الويب الخاص بك
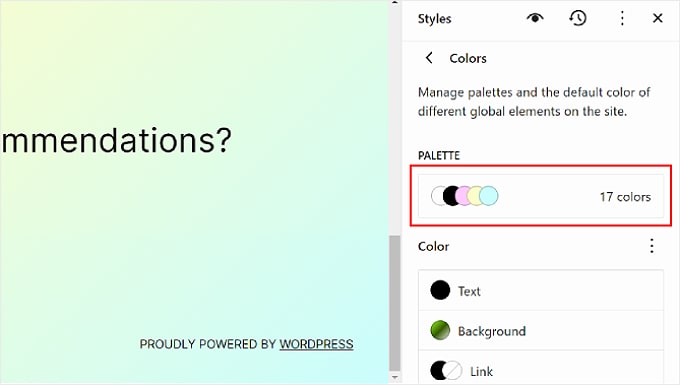
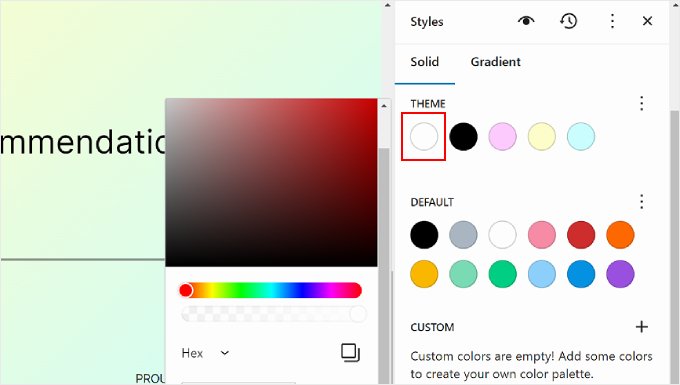
دعنا ننتقل إلى تحديد نظام الألوان لموقع الويب الخاص بك. للقيام بذلك، ما عليك سوى النقر على "الألوان" في لوحة الأنماط. سترى قسمين: لوحة الألوان واللون.
اختر الألوان ضمن "لوحة الألوان".

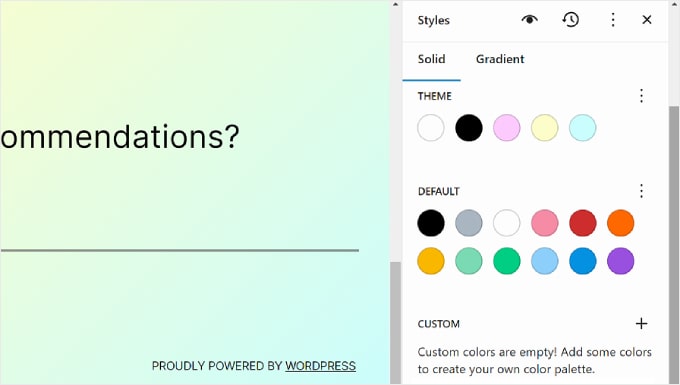
في علامة التبويب الصلبة الخاصة بلوحة الألوان، سترى أقسام السمة والافتراضية والمخصصة.
يتضمن المظهر ألوانًا يمكن استخدامها لتخصيص لوحة الألوان لموقع الويب الخاص بك بالكامل.

وفي الوقت نفسه، يمكن للألوان الافتراضية تعديل الكتل باستخدام إعدادات الألوان. لاحظ أن بعض السمات قد لا تتضمن هذه الميزة، لذلك قد لا ترى ذلك في المحرر الخاص بك.
وأخيرًا، الألوان المخصصة هي الألوان التي يمكنك إضافتها إلى القالب. يمكنك استخدام هذا الإعداد إذا لم تكن خيارات السمة أو الألوان الافتراضية مناسبة لك.
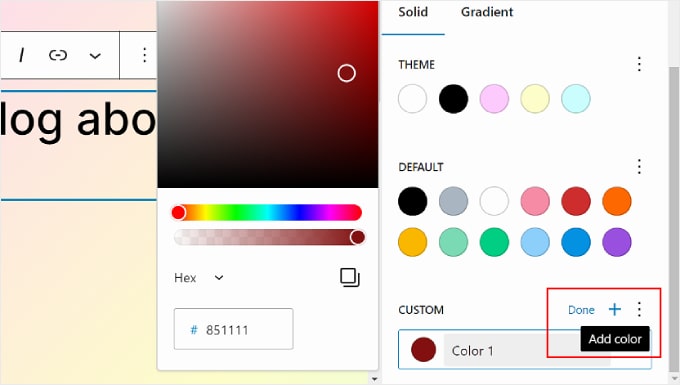
لإضافة لون مخصص جديد، ما عليك سوى النقر فوق الزر "+ إضافة لون" واستخدام أداة منتقي الألوان.

إذا كنت تريد تغيير سمة أو لون افتراضي أو مخصص، فما عليك سوى تحديد لون واستخدام أداة منتقي الألوان للتبديل إلى خيار مختلف.
تذكر أن الكتل التي تستخدم هذه الألوان ستتأثر أيضًا.

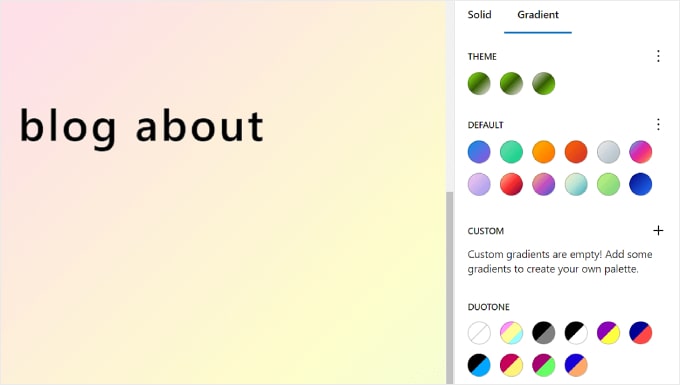
دعنا ننتقل إلى علامة التبويب "التدرج". إنها تشبه علامة التبويب Solid، لكن خيارات الألوان تكون على شكل تدرجات، وهي عبارة عن مزيج من لونين أو أكثر.

تتضمن خيارات السمة بعض خيارات التدرج باستخدام الألوان الصلبة للسمة. من ناحية أخرى، الإعدادات الافتراضية هي تدرجات لونية يمكنك استخدامها لتخصيص الكتل.
ألوان الفرز الثنائي هي مرشحات يمكنك إضافتها إلى الكتل التي تحتوي على صور. يمكنك فقط عرض النغمات الثنائية المتوفرة، ولكن لا يمكنك تعديلها هنا.

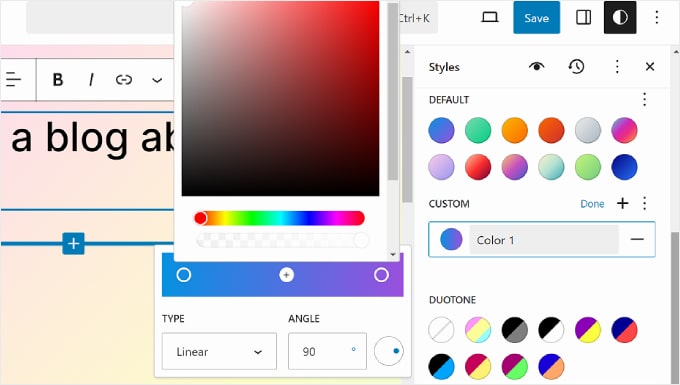
يمكنك أيضًا إنشاء تدرجات مخصصة إذا لزم الأمر.
للقيام بذلك، ما عليك سوى النقر فوق الزر "+ إضافة لون". بعد ذلك، يمكنك تحديد نوع التدرج الخطي أو الشعاعي وتخصيص اتجاه التدرج عن طريق تغيير الزاوية.
بالإضافة إلى ذلك، لا تتردد في تحديد المزيد من الألوان في مزيج التدرج عن طريق النقر على نقطة في شريط التمرير. سيظهر لك منتقي الألوان لاختيار اللون.

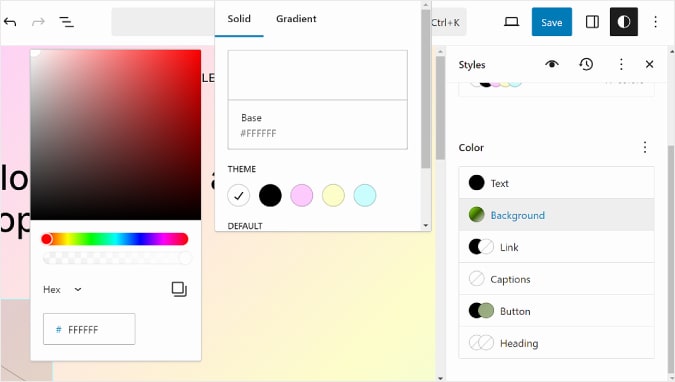
بالعودة إلى علامة التبويب "الألوان"، يمكنك تخصيص إعدادات الألوان المحددة للنص والخلفية والرابط والتسميات التوضيحية والزر والعنوان.
ما عليك سوى النقر على أحد العناصر وتحديد لون خالص أو متدرج لتغيير لون العنصر. يمكنك أيضًا تحديد قسم المعاينة للوصول إلى منتقي الألوان.

ضبط تخطيط موقع الويب الخاص بك
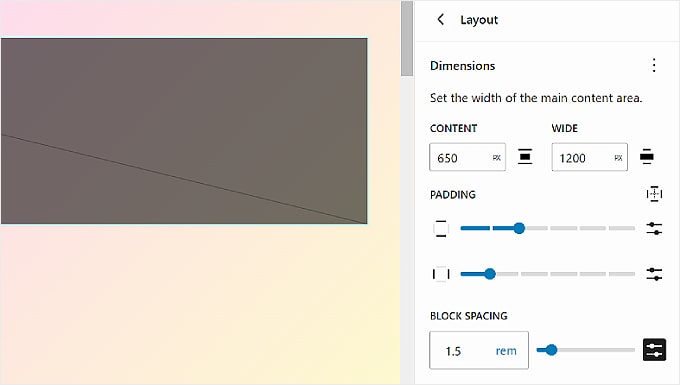
الخيار الأخير في علامة التبويب "الأنماط" هو "التخطيط". هذا هو المكان الذي يمكنك فيه تعديل المسافة بين عناصر صفحة الويب الخاصة بك.

في الجزء العلوي من لوحة Layout، ستجد إعدادات لتغيير محتوى صفحتك وعرضها العريض. يحدد عرض المحتوى العرض الافتراضي لكتلة فردية عندما يكون إعداد المحاذاة الخاص بها هو لا شيء في شريط أدوات الكتلة.
من ناحية أخرى، يحدد العرض الواسع العرض الافتراضي للكتل عندما يتم ضبطها على محاذاة العرض الواسع.
يوجد أدناه الحشو، الذي يتحكم في المساحات الخارجية حول محتوى صفحة الويب الخاصة بك.
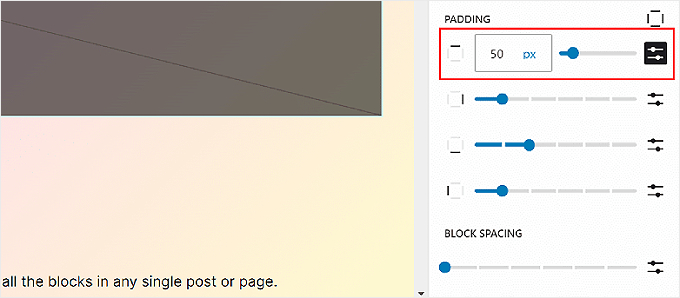
باستخدام أشرطة التمرير المتاحة، يمكنك ضبط المساحة المتروكة العلوية والسفلية واليسرى واليمنى. إذا كنت تريد أن تكون أكثر تحديدًا فيما يتعلق بحجم المساحة المتروكة، فيمكنك النقر على أيقونة شريط التمرير لإدراج حجم البكسل، كما هو الحال في لقطة الشاشة أدناه.

في الأسفل، سترى إعدادات Block Spacing. يحدد هذا الخيار المسافات بين الكتل الفردية بحيث لا تكون قريبة جدًا أو بعيدة عن بعضها البعض. يمكنك تحرير هذا بنفس طريقة تحرير الحشو.
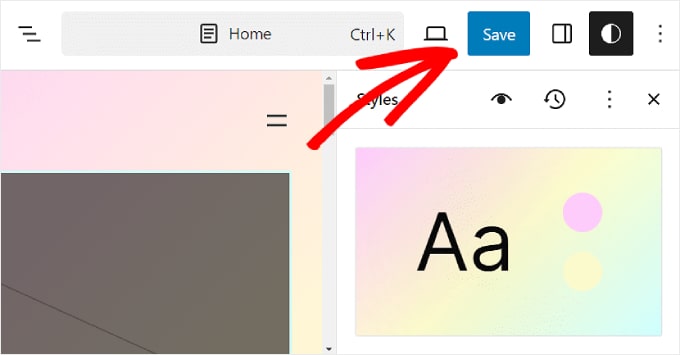
تذكر أن تنقر على الزر "حفظ" في الزاوية اليمنى العليا لجعل تغييراتك رسمية.

كيفية تخصيص صفحات ووردبريس باستخدام FSE
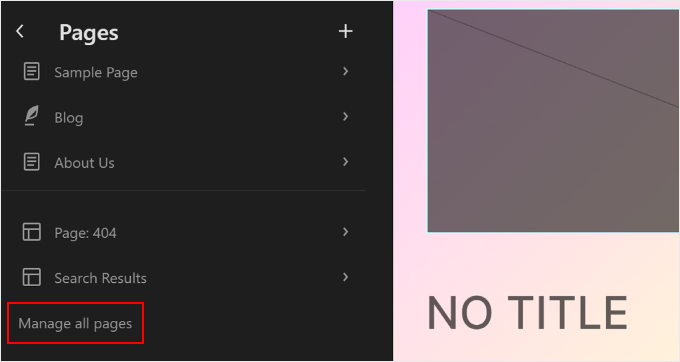
لقد قمنا حتى الآن بتغطية التنقل والأنماط. لننتقل الآن إلى الصفحات. في علامة التبويب هذه، سترى قائمة بصفحاتك الحالية. سنتحدث أكثر عن تحريرها لاحقًا.

إذا كنت تريد إدارة صفحات متعددة في وقت واحد، فيمكنك النقر فوق الزر "إدارة جميع الصفحات" في الأسفل.
سينقلك هذا إلى قسم "جميع الصفحات" في لوحة تحكم WordPress.

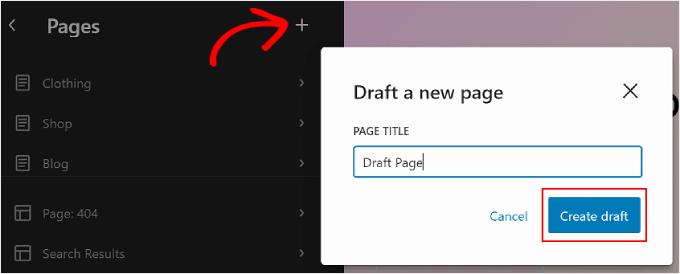
يمكنك أيضًا إنشاء صفحة جديدة مباشرةً في محرر الموقع الكامل.
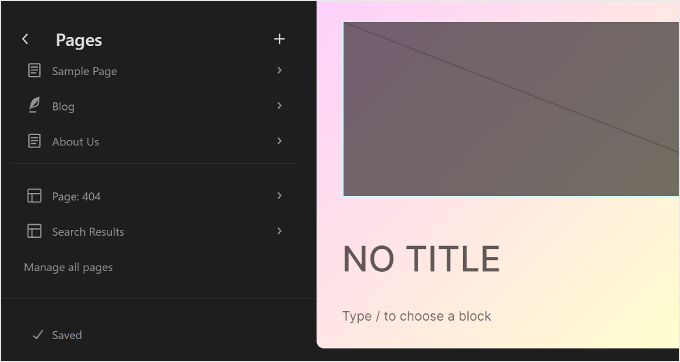
للقيام بذلك، ما عليك سوى النقر على زر "+" صياغة صفحة جديدة في اللوحة الجانبية اليسرى. بعد ذلك، قم بتسمية صفحتك الجديدة ثم اضغط على "إنشاء مسودة".

ومن هناك، يمكنك البدء في تخصيص الصفحة.
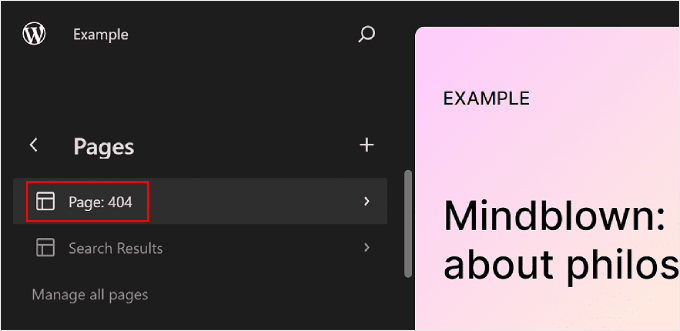
لتحرير صفحة موجودة، حدد الصفحة التي تريد تعديلها. في هذه الحالة، تكون "الصفحة: 404".

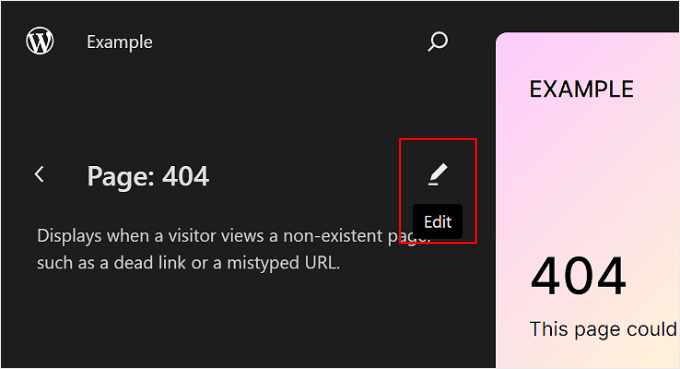
بعد ذلك، انقر فوق زر "تحرير" بالقلم الرصاص.
سترى بعد ذلك واجهة التحرير لتلك الصفحة المحددة.

تحرير الصفحات باستخدام محرر الموقع الكامل هو في الأساس نفس استخدام محرر الكتل.
لمزيد من المعلومات حول هذا الأمر، لدينا العديد من الأدلة التي يمكنك قراءتها. يمكنك البدء بهذه:
- كيفية إنشاء صفحة مخصصة باستخدام محرر الموقع الكامل (السمات المعتمدة على الكتلة فقط)
- كيفية إنشاء صفحة مقصودة في WordPress باستخدام محرر الكتل (لا يتطلب أي مكون إضافي)
- كيفية إنشاء صفحة منفصلة لمشاركات المدونة في ووردبريس
كيفية تحرير قوالب ووردبريس باستخدام FSE
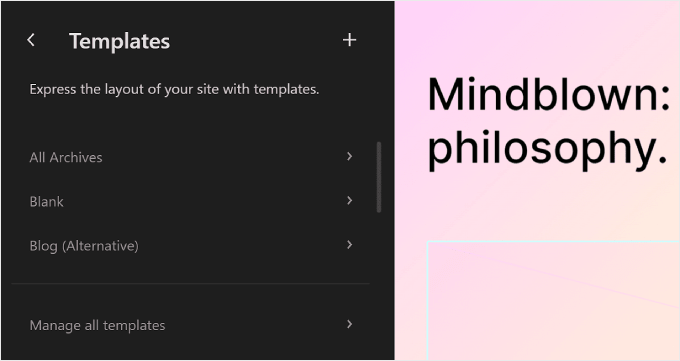
في صفحة القوالب في محرر موقع WordPress الكامل، سترى قائمة بالنماذج التي يوفرها القالب الخاص بك.

في تحرير الموقع الكامل في WordPress، تعد القوالب هياكل محددة مسبقًا يمكنك استخدامها لتصميم نوع معين من الصفحات على موقع الويب الخاص بك.
على سبيل المثال، ستأتي العديد من قوالب قوالب WordPress مع قالب منشور واحد. يحدد قالب الصفحة هذا تخطيط صفحة منشور المدونة، مما يعني أن كل مشاركة مدونة على موقع الويب هذا ستستخدم هذا القالب.
يمكن أن تكون هذه الميزة مفيدة إذا كان لديك صفحات متعددة على مدونة WordPress الخاصة بك والعديد منها يستخدم نفس التخطيط.
إذا كنت بحاجة إلى تغيير نفس العنصر في تلك الصفحات ولكنك لا تريد تعديل كل عنصر على حدة، فيمكنك ببساطة تعديل القالب. وبعد ذلك، سيتم تطبيق التغييرات على جميع الصفحات التي تستخدم هذا القالب.
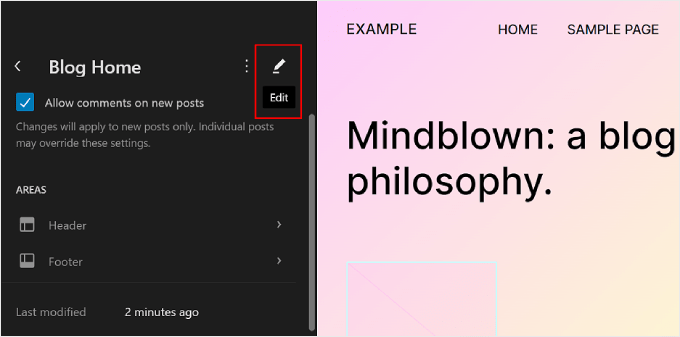
لتحرير القالب، يمكنك النقر عليه. بعد ذلك، سترى تفاصيل حول القالب المحدد وأنماطه ومتى تم تعديله آخر مرة. سنتحدث أكثر عن الأنماط في القسم التالي.
الآن، فقط انقر فوق زر "تحرير" بالقلم الرصاص.

الآن، يمكنك تحرير قالب الصفحة مثلما تقوم بتحرير العناصر الأخرى باستخدام محرر الكتلة. يمكنك إضافة كتل جديدة وتخصيص إعدادات الكتلة أو الصفحة.
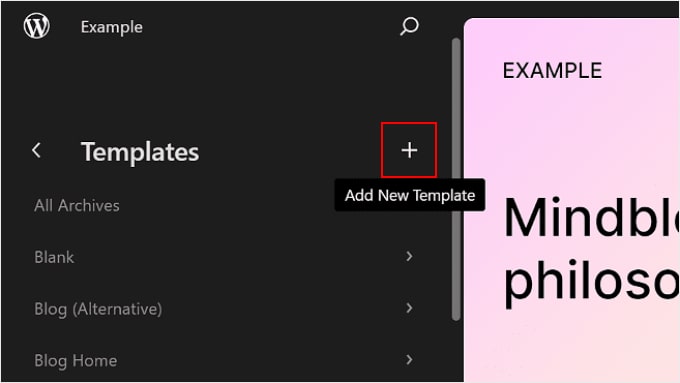
إذا كنت تريد إنشاء قالب مخصص، فحدد الزر "+ إضافة قالب جديد" في اللوحة اليمنى.

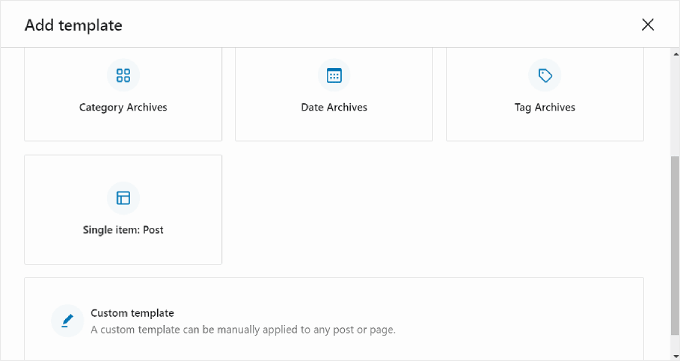
من هنا، ما عليك سوى تحديد الصفحة التي يجب أن ينطبق عليها القالب الجديد.
وبدلاً من ذلك، يمكنك التمرير لأسفل واختيار "قالب مخصص".

في هذه المرحلة، سترى واجهة التحرير مع صفحة فارغة يمكنك البدء في إضافة الكتل إليها. للحصول على مثال خطوة بخطوة، راجع دليلنا حول كيفية إنشاء قالب صفحة رئيسية مخصص باستخدام محرر المجموعة.
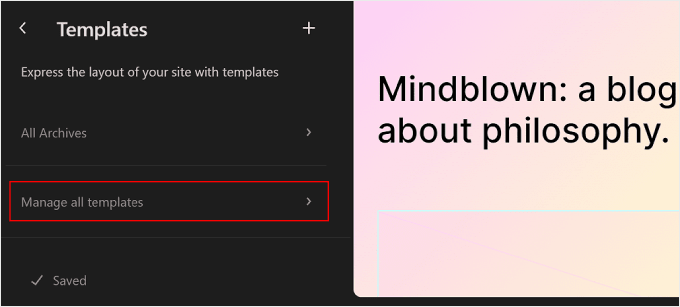
لإدارة جميع النماذج مرة واحدة، يمكنك الرجوع إلى صفحة النماذج والنقر فوق الزر "إدارة جميع النماذج".

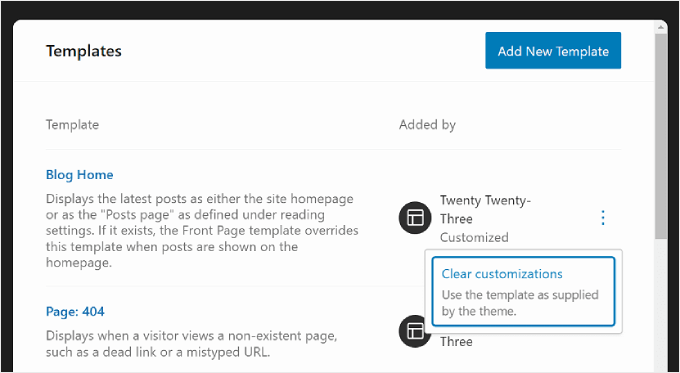
في هذه الصفحة، يمكنك عرض جميع أوصاف القالب، أو إضافة قالب جديد، أو مسح التخصيصات التي أجريتها على القالب لاستعادة إعداداته الافتراضية.
وهنا ما يبدو:

إذا كنت تقوم بتحرير صفحة أو منشور باستخدام محرر الكتل وتريد تغيير قالبها دون الانتقال إلى وضع التحرير الكامل للموقع، فيمكنك أيضًا القيام بذلك.
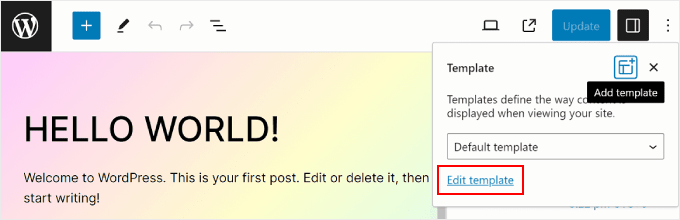
ما عليك سوى الانتقال إلى الصفحة أو المنشور وفتح الشريط الجانبي لإعدادات الصفحة أو المنشور. ثم ابحث عن قسم "القالب" ضمن "الملخص" وانقر عليه.

يمكنك استخدام القائمة المنسدلة لتغيير قالب الصفحة أو النقر فوق "تحرير القالب" للوصول إلى محرر القالب على الفور. وبدلاً من ذلك، لا تتردد في النقر فوق الزر "إضافة قالب" لإنشاء قالب مخصص جديد من البداية.
كيفية تعديل أنماط ووردبريس باستخدام FSE
في تحرير الموقع الكامل في WordPress، تعد الأنماط عبارة عن مجموعات جاهزة للاستخدام من الكتل التي يمكنك إدراجها في صفحة أو منشور. عندما تقوم بإنشاء نمط، ستتم إضافته إلى دليل الحظر الخاص بك، ويمكنك إضافته بسهولة إلى أي منشور أو صفحة على موقع الويب الخاص بك.

تكون الأنماط مفيدة عندما تحتاج إلى استخدام نفس مجموعة الكتل لصفحات أو منشورات متعددة. لقد استخدمه العديد من الأشخاص لتصميم لافتات مخصصة للحث على اتخاذ إجراء أو معارض صور في منشورات مدوناتهم.
بالإضافة إلى ذلك، لديك خيار جعل هذه الأنماط "متزامنة". وهذا يعني أنه إذا تم استخدام النمط في منشورات أو صفحات متعددة، فإن أي تعديلات تجريها سيتم تطبيقها تلقائيًا على جميع الحالات التي يتم فيها استخدام النمط.
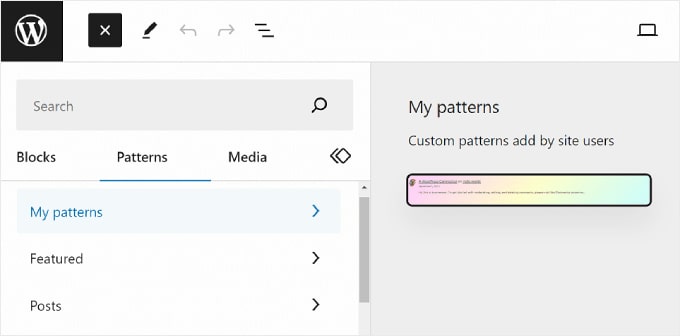
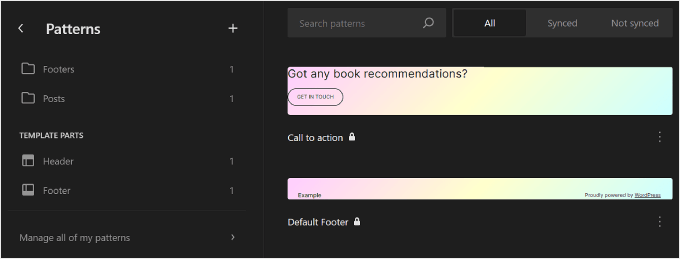
في صفحة الأنماط في محرر الموقع الكامل لـ WordPress، سترى مجموعة من الأنماط.

تحتوي القوائم المميزة برمز المجلد على قائمة بالأنماط الافتراضية التي يقدمها السمة التي اخترتها. هذه مقفلة ولا يمكن تحريرها.
ستجد أدناه "أجزاء القالب"، وهي نوع خاص من الأنماط المستخدمة في بنية موقع الويب الخاص بك وليست بالضرورة جزءًا من محتوى صفحتك. تتضمن الأمثلة رأس موقع الويب الخاص بك وتذييله وقسم التعليقات وما إلى ذلك. هذه كلها قابلة للتخصيص.
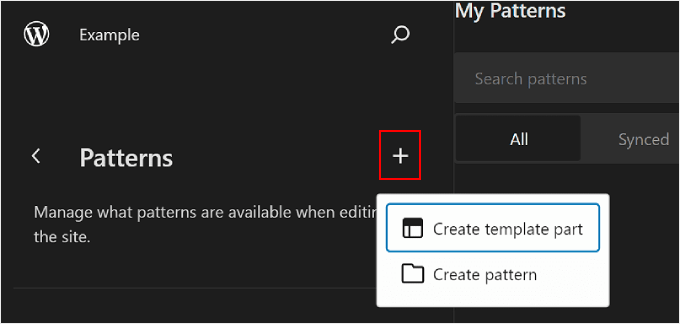
لإضافة نمط جديد، انقر فوق الزر "+ إنشاء نمط" في اللوحة اليمنى واختر بين إنشاء نمط جديد أو جزء من القالب.

إذا كنت في حيرة من أمرك بشأن النمط الذي يجب عليك اختياره، فإن النمط يشبه كتلة قابلة لإعادة الاستخدام يمكنك إضافتها إلى صفحتك أو محتوى المنشور. وفي الوقت نفسه، يكون جزء القالب أشبه بمجموعة الكتل التي تشكل جزءًا من بنية القالب، مثل الرأس أو التذييل أو الشريط الجانبي.
سيكون لجزء القالب تلقائيًا إمكانية المزامنة، لذلك سيتم تطبيق جميع التغييرات التي تم إجراؤها عليه عبر موقع الويب الخاص بك. من ناحية أخرى، يمكن مزامنة النمط أو عدم مزامنته.
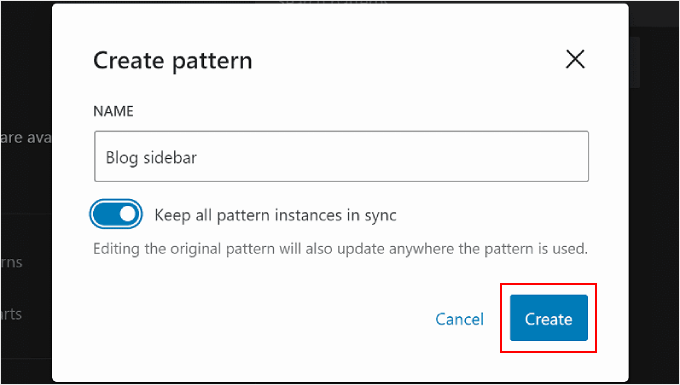
بعد ذلك، يجب عليك تسمية جزء القالب أو النمط واختيار ما إذا كنت تريد مزامنته أم لا. بمجرد الانتهاء من ذلك، ما عليك سوى الضغط على "إنشاء"، وسيتم إعادة توجيهك إلى واجهة التحرير.

لمزيد من المعلومات حول إنشاء الأنماط واستخدامها، يمكنك مراجعة دليل المبتدئين الخاص بنا حول كيفية استخدام أنماط كتلة WordPress.
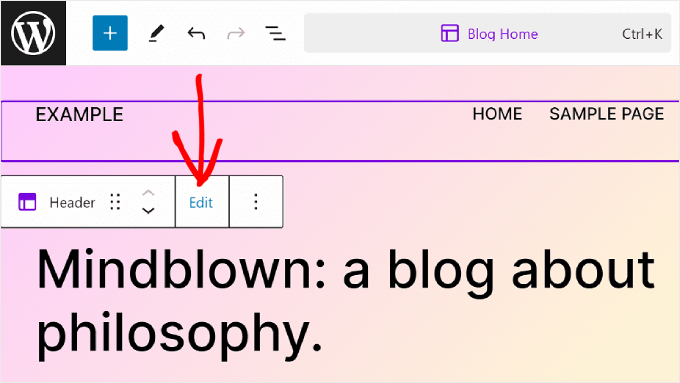
عند تحرير صفحة أو قالب، قد ترغب في ضبط نمط الكتلة أو جزء القالب أيضًا. يمكنك القيام بذلك مباشرة في المحرر دون الانتقال إلى قائمة الأنماط.
ما عليك سوى التمرير فوق النموذج أو جزء القالب. بعد ذلك، انقر فوق "تحرير". ستتم بعد ذلك إعادة توجيهك إلى محرر الموقع الكامل لهذا العنصر.

نصائح لتحقيق أقصى استفادة من تحرير الموقع بالكامل في WordPress
الآن بعد أن أصبحت على دراية بأساسيات التحرير الكامل للموقع، دعنا نناقش بعض النصائح والحيل لتحقيق أقصى استفادة منه.
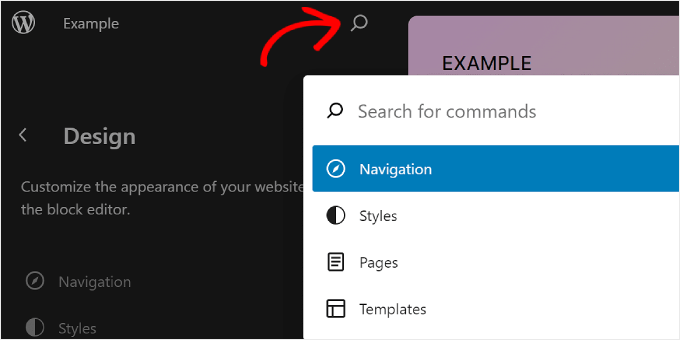
استخدم شريط بحث الأوامر
باستخدام شريط بحث الأوامر، يمكنك التنقل بسرعة إلى جزء معين من موقع الويب الخاص بك أو تنفيذ إجراءات لتعديل تصميم الويب الخاص بك.
يمكن أن تكون هذه الميزة مفيدة إذا كنت تريد العثور على إعداد محدد في محرر الموقع الكامل على الفور بدلاً من المرور عبر أزرار وقوائم مختلفة.
إذا كنت في القائمة الرئيسية لمحرر الموقع الكامل، فيمكنك النقر على أيقونة العدسة المكبرة لاستخدامه.

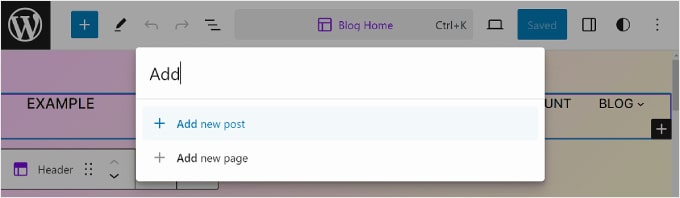
وبدلاً من ذلك، يمكنك الضغط على Ctrl/Command+K على لوحة المفاتيح أثناء وجودك في واجهة التحرير.
ثم، ما عليك سوى كتابة ما تريد البحث عنه أو القيام به. على سبيل المثال، يمكنك إضافة منشور أو صفحة جديدة دون الرجوع إلى لوحة تحكم WordPress.

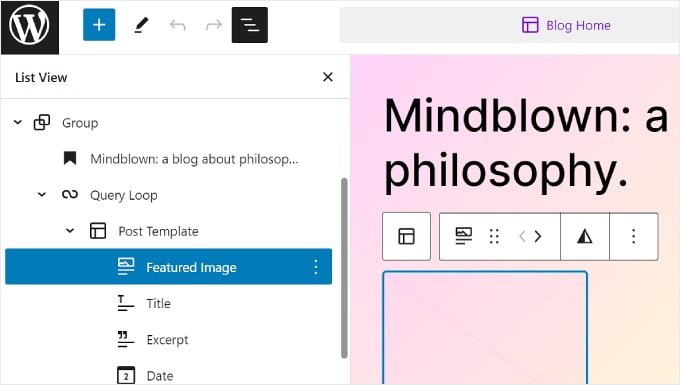
إدارة الكتل مع عرض القائمة
عندما تقوم بتحرير صفحة أو قالب أو نمط، قد تجد نفسك تضيف الكثير من الكتل بحيث يصعب تتبعها جميعًا.
هذا هو المكان الذي يمكن أن يكون فيه عرض القائمة مفيدًا. باستخدام هذه الميزة، يمكنك رؤية كل كتلة تمت إضافتها إلى الصفحة أو القالب أو النمط، بما في ذلك تلك المتداخلة في كتلة أصل أخرى.
لتنشيط ميزة عرض القائمة، كل ما عليك فعله هو الضغط على الزر المكون من ثلاثة أسطر في الجانب العلوي الأيسر من شريط قوائم المحرر. سترى بعد ذلك جميع الكتل المستخدمة في تلك الصفحة أو المنشور أو القالب أو النمط.
إذا كنت تريد تكوين كتلة معينة داخل مجموعة أو صف أو عمود أو ما شابه، فما عليك سوى النقر على تلك الكتلة من عرض القائمة. ومن هناك، سيتم تحديد الكتلة، وسيظهر شريط الأدوات.

تعرف على اختصارات لوحة المفاتيح
إذا كنت تريد أن تصبح أسرع في تحرير موقع الويب الخاص بك، ففكر في تعلم اختصارات لوحة المفاتيح. باستخدام الاختصارات، يمكنك التنقل عبر الأزرار والإعدادات المختلفة باستخدام لوحة المفاتيح بدلاً من التنقل ذهابًا وإيابًا عن طريق تحريك الماوس.
ستعمل الاختصارات المستخدمة في محرر محتوى الكتلة أيضًا في تحرير الموقع بالكامل. يمكنك الاطلاع على قائمتنا لاختصارات لوحة مفاتيح WordPress لمزيد من المعلومات.
حدود تحرير الموقع بالكامل في ووردبريس
لقد سهّل التحرير الكامل للموقع في WordPress بالتأكيد على مستخدمي WordPress الجدد تخصيص مواقع الويب الخاصة بهم. ومع ذلك، فإن هذه الميزة لديها بعض العيوب.
أولاً، ستحتاج إلى سمة كتلة لاستخدامها. هناك العديد من قوالب القوالب الجديدة المتاحة، ولكن لا يوجد عدد كبير مثل قوالب WordPress العادية. إذا كنت تستخدم WooCommerce، فقد تكون اختياراتك للموضوع محدودة للغاية.
بالإضافة إلى ذلك، يمكن أن يكون تبديل القوالب أمرًا صعبًا، حيث سيتعين عليك إعداد القالب مرة أخرى والتحقق مما إذا كانت هناك مشكلات في التوافق مع مكونات WordPress الإضافية.
علاوة على ذلك، يعتمد الكثير من التخصيص الخاص بك على الخيارات التي يوفرها قالب WordPress الخاص بك. يمكن أن يحد هذا من إبداعك عند إنشاء موقعك.
كيفية استخدام بديل تحرير الموقع الكامل
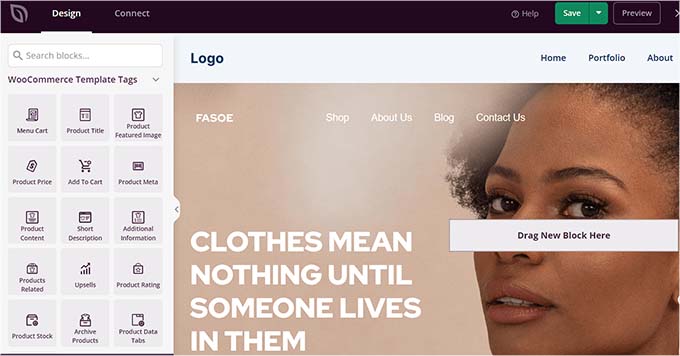
إذا كنت تبحث عن بديل لتحرير الموقع بالكامل في WordPress، فيمكنك التحقق من SeedProd. إنه مكون إضافي قوي لإنشاء الصفحات ومنشئ للموضوعات يحتوي على أكثر من 300 قالب مناسب للجوال لإنشاء أي نوع من مواقع الويب.
إن أداة إنشاء السحب والإفلات سهلة الاستخدام، ويوجد أكثر من 90 قالب صفحة متاحًا لعناصر المحتوى. هناك أيضًا العشرات من الأقسام المعدة مسبقًا، مثل العبارات التي تحث المستخدم على اتخاذ إجراء، والتي تم تحسينها للتحويلات، لذلك لن تحتاج إلى تصميم هذه العناصر من البداية.

يمكنك قراءة مراجعة SeedProd ومقالنا حول كيفية إنشاء سمة WordPress مخصصة لمزيد من المعلومات.
نأمل أن يكون دليل المبتدئين هذا قد ساعدك على تعلم كيفية استخدام WordPress Full Site Editing (FSE). قد ترغب أيضًا في الاطلاع على قائمتنا لأفضل المكونات الإضافية لإنشاء صفحات WordPress ومقالتنا حول المشكلات الشائعة في محرر قوالب WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
