دليل المبتدئين الكامل لتحرير موقع WordPress بالكامل
نشرت: 2024-06-14تم تصنيف WordPress باستمرار على أنه نظام إدارة المحتوى الأكثر شعبية على مستوى العالم. يصبح هذا ممكنًا لأنه يتطور باستمرار لتلبية احتياجات قاعدة المستخدمين المتنوعة.
أحدث تقدم في هذه الرحلة هو تقديم التحرير الكامل للموقع (FSE)، والذي تم إصداره مع تحديث الإصدار 5.8 في عام 2021 تقريبًا.
يعتمد تحرير الموقع الكامل لـ WordPress (FSE) على وظيفة الكتلة الخاصة بمشروع Gutenberg. إنه يوفر تجربة بناء موقع أكثر تكاملاً وسهولة في الاستخدام. يمكن للمستخدمين إنشاء وتخصيص وإدارة كل جانب من جوانب موقع الويب الخاص بهم باستخدام الكتل.
في هذا الدليل، سنستكشف التحرير الكامل للموقع (FSE) وفوائده وكيفية الوصول إليه وتعليمات خطوة بخطوة لتخصيص الرؤوس والقوائم والأنماط والصفحات والقوالب والأنماط.
بحلول نهاية هذا الدليل، سيكون لديك فهم قوي لاستخدام FSE لتصميم موقع ويب محسن وجذاب وتحريره وصيانته.
ما هو تحرير الموقع بالكامل في ووردبريس؟
يعد تحرير الموقع الكامل لـ WordPress (FSE) ميزة رائدة تُحدث ثورة في كيفية تصميم المستخدمين لمواقعهم الإلكترونية وإدارتها.
على عكس إعداد WordPress التقليدي، حيث تملي السمات بنية ومظهر أجزاء مختلفة من الموقع، يتيح FSE للمستخدمين تخصيص موقع الويب الخاص بهم بالكامل من خلال واجهة قائمة على الكتلة.
لماذا هذا بغاية الأهمية؟
يمكّن FSE مالكي المواقع من تحرير الواجهة الأمامية لمواقعهم الإلكترونية بأنفسهم دون الحاجة إلى الكثير من المعرفة بالبرمجة. يؤدي هذا أيضًا إلى إزالة الكثير من اعتمادهم على مطوري الواجهة الأمامية. بشكل عام، إنها خطوة في الاتجاه الصحيح فيما يتعلق بإمكانية الوصول إلى التكنولوجيا.
لم تعد بحاجة إلى أدوات وواجهات متعددة لبناء موقعك. وبدلاً من ذلك، يمكنك التعامل مع كل شيء بدءًا من الرأس وحتى التذييل وكل صفحة من خلال واجهة واحدة موحدة .
تعد نتائج FSE هائلة سواء كنت من مستخدمي WordPress ذوي الخبرة أو مبتدئًا تمامًا.
المكونات الرئيسية لتحرير الموقع بالكامل
- محرر الموقع: المحور المركزي حيث يمكن للمستخدمين تحرير موقعهم بالكامل. يوفر محرر الموقع واجهة مرئية لإدارة القوالب وأجزاء القالب والأنماط على مستوى الموقع.
- القوالب: تخطيطات محددة مسبقًا لأنواع مختلفة من المحتوى (على سبيل المثال، المنشورات الفردية والصفحات والأرشيفات) التي يمكن تخصيصها باستخدام الكتل.
- أجزاء القالب: يمكن تحرير أقسام القالب القابلة لإعادة الاستخدام، مثل الرؤوس والتذييلات، مرة واحدة وتطبيقها عبر قوالب متعددة.
- الأنماط العامة: الإعدادات التي تسمح للمستخدمين بتحديد الشكل والمظهر العام لموقعهم، بما في ذلك الطباعة والألوان والمسافات. تنطبق هذه الإعدادات بشكل عام على جميع القوالب والصفحات.
- الكتل: اللبنات الأساسية لـ FSE السماح للمستخدمين بإضافة عناصر المحتوى وترتيبها مثل النصوص والصور والأزرار والمزيد بطريقة مرنة للغاية.
الاختلافات بين التحرير التقليدي والتحرير الكامل للموقع
يعتمد تحرير WordPress التقليدي بشكل كبير على السمات وخيارات التخصيص الخاصة بالموضوع. غالبًا ما يتطلب الأمر من المستخدمين العمل مع واجهات متعددة وأحيانًا تعليمات برمجية لتحقيق الشكل والوظيفة المطلوبة.
يبدو محرر WordPress الكلاسيكي وكأنه بقايا من حقبة الأقراص المرنة الماضية.
كل ذلك يعتمد على التحرير النصي. يفرض عليك التخصيص المحدود الاعتماد على السمات والمكونات الإضافية القديمة.
أدخل تحرير الموقع بالكامل (FSE)!
ومن ناحية أخرى، فإن التحرير الكامل للموقع يغير بشكل كبير عملية تطوير الويب. فهو يدمج جميع مهام تصميم الويب في منصة واحدة، مما يلغي الحاجة إلى التبديل بين علامات التبويب. يمكن لأي شخص الآن إنشاء موقع ويب وإدارته بغض النظر عن خبرته السابقة أو معرفته بالبرمجة.
كما تعلمون، تم بناء FSE على نهج قائم على الكتلة. فهو يوفر مرونة واتساقًا وسهولة استخدام لا مثيل لها، مما يمكّن المستخدمين من تحقيق رؤيتهم الإبداعية مع الحد الأدنى من العوائق التقنية.
كيفية الوصول إلى التحرير الكامل للموقع على ووردبريس
يعد الوصول إلى الإمكانيات الكاملة لـ FSE واستخدامها عملية بسيطة جدًا.
أولاً، انتقل إلى لوحة تحكم WordPress الخاصة بك، وعلى اليسار، حدد موقع Appearances ===> Editor.
انقر على " المحرر ".
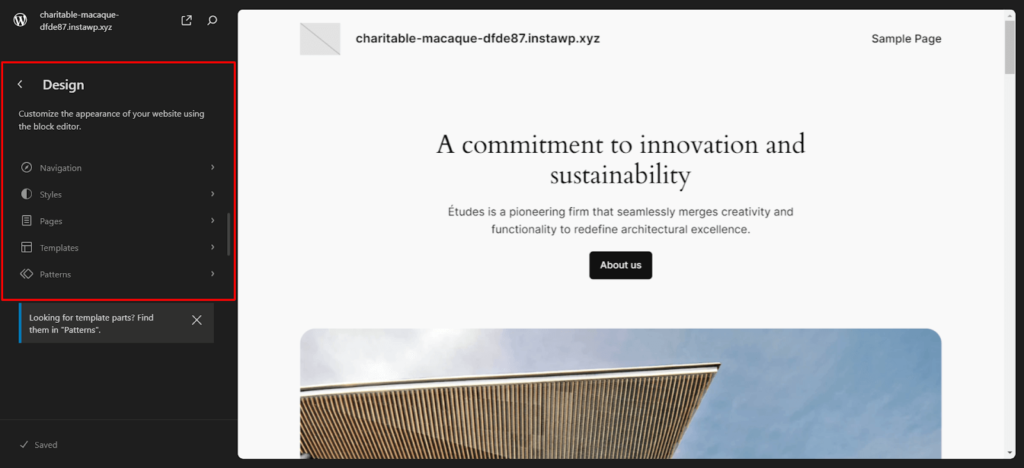
بعد النقر على " المحرر "، سيتم الانتقال إلى نافذة جديدة بها واجهة المحرر ومعلمات التصميم، مثل التنقل والأنماط والصفحات وما إلى ذلك، على اليسار. يجب أن يبدو مثل هذا:

يرى! بسيط! الآن، يمكننا التفكير في جميع وظائف محرر الكتل الفردية.
إنشاء رأس وتذييل WordPress مخصص
رأس
لإنشاء رأس، انتقل إلى الصفحة التي تريد تحريرها وانقر على عرض القائمة في الجزء العلوي الأيسر. سيؤدي النقر على عرض القائمة إلى ظهور قائمة منسدلة على لوحة التحكم. ستحتوي هذه القائمة المنسدلة على مجموعات الرؤوس والتذييلات كما يلي:
الآن، إذا قمت بالنقر فوق رأس صفحتك، فيمكنك استخدام وظيفة Gutenberg المستندة إلى الكتلة وسحب وإفلات العناصر التي تريد إدخالها في رأسك.
في المثال أدناه، يمكنك أن ترى أنني أضفت قائمة تنقل وزر تسجيل إلى رأسي.
يمكنك تحرير الرأس بشكل منفصل دون القيام بذلك على الصفحة بأكملها. وللقيام بذلك، انتقل إلى لوحة "التصميم" الموجودة على الجانب الأيسر وحدد "القوالب".
أولا، اختر الصفحة التي تريد تحريرها. ثم انقر على "Blog Home"، ثم قم بالتمرير لأسفل للعثور على "Header".
يمكنك أيضًا تعديل أجزاء القالب الأخرى بشكل منفصل أو إضافة القالب المخصص الخاص بك.
يتيح لك تحرير القالب حسب الأجزاء أيضًا ضبط عرض رأسك. يمكنك ضبط شريط التمرير يدويًا أو إدخال أبعاد محددة مباشرة.
تذييل
العملية مشابهة تمامًا للعملية السابقة. كل ما عليك فعله هو التمرير لأسفل صفحتك إلى التذييل والبدء في الإنشاء باستخدام الكتل المتاحة. وبدلاً من ذلك، يمكنك تحرير التذييل بشكل منفصل، تمامًا مثل الرأس. ما عليك سوى النقر على "التذييل" في قسم "المناطق" بالصفحة.
في المثال أدناه، يمكنك أن ترى أنني قمت بإنشاء تذييل موقع ويب قياسي جدًا باستخدام الأعمدة والكتل المكدسة وكتل الفقرات.
يمكنك أيضًا استخدام القوالب المحملة مسبقًا لإنشاء الرؤوس والتذييلات. سوف يسرع عملية التطوير الخاصة بك.
تحرير قائمة التنقل الخاصة بك
تعد قوائم التنقل جزءًا أساسيًا من تصميم موقع الويب. فهي تساعد المستخدمين في العثور على المعلومات التي يبحثون عنها بسرعة وكفاءة. يمكن لقائمة التنقل المصممة جيدًا أن تحسن تجربة المستخدم بشكل كبير وتسهل على الزائرين التنقل في موقع الويب الخاص بك.
اتبع هذه الخطوات البسيطة لتخصيص قائمتك والتأكد من سهولة عثور الزائرين على ما يريدون.
لقد رأينا بالفعل كيفية الوصول إلى محرر الموقع. بعد تسجيل الدخول، انتقل إلى الصفحة التي تريد إضافة قائمة التنقل فيها.
بعد الوصول إلى هناك، إذا كنت تريد إضافة شريط التنقل إلى الرأس، فانقر فوق علامة "+" الموجودة على يمين كتلة المحرر واكتب "التنقل" في شريط البحث. يجب أن ينبثق عنصر التنقل.
شيء من هذا القبيل:
يمكنك أيضًا إضافة قسم جديد تمامًا وشريط التنقل. مع FSE، لديك الحرية الكاملة.
تذكر أنه يمكنك تحرير قائمة التنقل بشكل منفصل عن الصفحة، مثل رأس الصفحة وتذييلها. ما عليك سوى اختيار "التنقل" من قائمة التصميم والضغط على "تحرير".
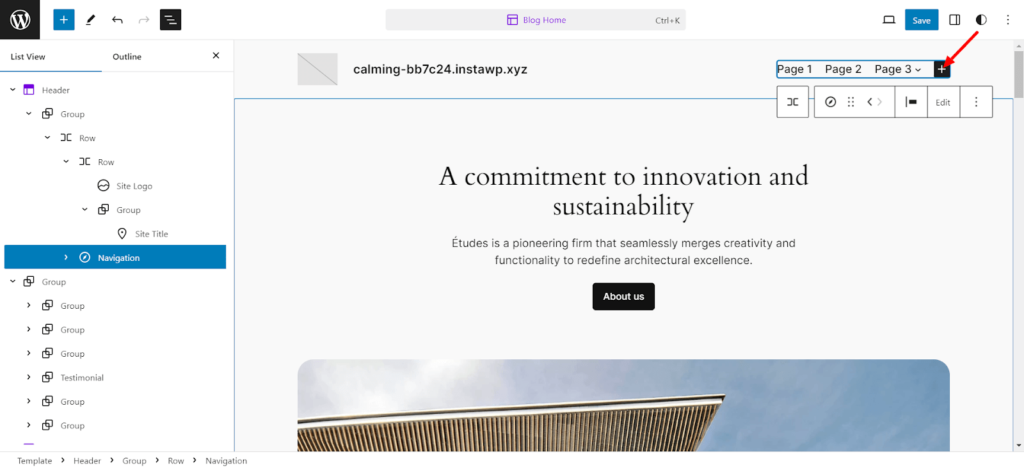
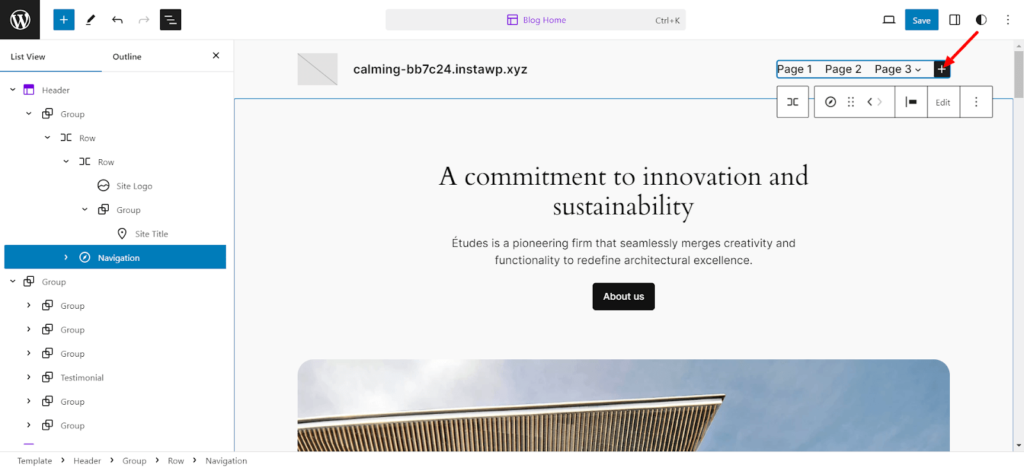
الآن بعد أن قمت بإضافة قائمة التنقل، يمكنك إضافة أي عدد تريده من الصفحات إلى شريط التنقل. فقط اضغط على الزر "+" لإضافة صفحة أخرى.

بعد ذلك، يمكنك إضافة روابط إلى كل صفحة مباشرة من المحرر. مثله:

يمكنك أيضًا إضافة قوائم فرعية لكل صفحة:
بعد إنشاء قائمة التنقل الخاصة بك، يمكنك تجربة العديد من الإعدادات والأنماط المختلفة. ما عليك سوى النقر فوق علامة التبويب "الإعدادات" الموجودة في الجزء العلوي الأيمن من المحرر، بجوار زر الحفظ مباشرةً، ثم تخصيص المحتوى الذي تفضله وتغييره.
قم بتغيير الأنماط العالمية لموقعك على الويب
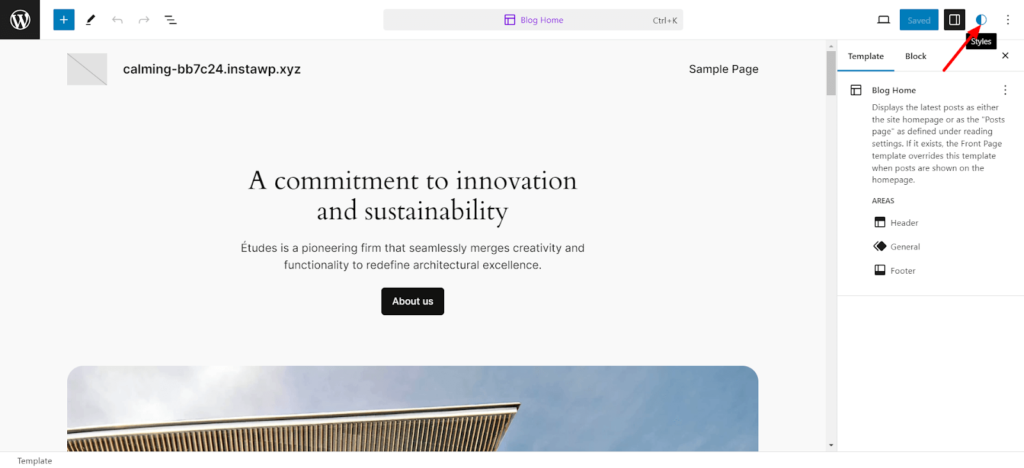
انتقل إلى المحرر مرة أخرى وحدد موقع زر الأنماط في الجزء العلوي الأيمن من صفحة التحرير الخاصة بك. يجب أن تبدو كدائرة نصفها بالأبيض والأسود مثل هذا:

عند النقر عليها، يجب أن تظهر قائمة الأنماط على اليمين مع الطباعة وتخطيط الألوان وما إلى ذلك. يمكنك تصفح الأنماط المختلفة بالنقر فوق الزر "تصفح الأنماط" .
هناك العديد من الأساليب الممتازة والفريدة من نوعها المتاحة للاختيار من بينها.

تغيير الطباعة
بعد ذلك، يمكنك تغيير طباعة الخطوط فقط عن طريق النقر على زر "الطباعة" . سينقلك هذا إلى قائمة تحتوي على خطوط مختلفة مستخدمة في أماكن مختلفة على صفحتك. يمكنك أيضًا تغيير الخطوط في عناصر محددة مثل النص والروابط والعناوين والتسميات التوضيحية والأزرار.
لتغيير خط معين، انقر على أي من الخطوط المدرجة تحت عنوان "الخطوط" ، وسيكون لديك خيار:
- باستخدام الخط الافتراضي
- جارٍ تحميل الخط الخاص بك
- أو حدد أيًا من خطوط Google التي قمت بتنزيلها.
إذا كنت تريد تغيير الخط على أي عنصر معين، سواء كان رابطًا أو عنوانًا، فما عليك سوى النقر عليه. يمكنك تخصيص الإعدادات مثل المظهر وتباعد الأحرف وارتفاع الخط وأحجام العناوين (H1، H2، وما إلى ذلك).
تغيير الألوان
بعد ذلك، يمكنك أيضًا تعديل الألوان المستخدمة في موقع الويب الخاص بك. فقط انقر على زر "الألوان". يمكنك أيضًا تغيير الألوان على عناصر محددة مثل النص والروابط وما إلى ذلك.
داخل خيار "PALETTE" ، ستجد مجموعة من الخيارات التي يمكنك تخصيصها، بدءًا من ألوان السمات الثابتة إلى التدرجات اللونية.
يمكنك أيضًا ضبط نوع التدرج وزاويته إذا أردت!
يمكنك إضافة أي عدد تريده من الألوان المخصصة وتعيين اللون المخصص لأي عنصر.
تغيير التخطيط
الخيار الثالث الذي يمكنك تخصيصه هو خيار التخطيط.
في هذا القسم، ستجد إعدادات عرض المحتوى والمساحة المتروكة وتباعد الكتل. فيما يلي ملخص قصير لما تفعله جميع الإعدادات:
- يتعامل عرض المحتوى المُشار إليه بـ "المحتوى" مع ضبط عرض المحتوى على صفحتك.
- يقوم عرض الحاوية، أو المربع المشار إليه بـ "WIDE"، بضبط العرض الإجمالي للصفحة.
- تتعامل المساحة المتروكة ببساطة مع المساحة المتروكة على جميع جوانب صفحة موقع الويب الخاص بك.
- يعالج تباعد الكتل الفصل بين كل كتلة عنصر في صفحتك.
وتذكر حفظ تغييراتك بعد كل التخصيصات التي تجريها إلا إذا كنت تريد أن يضيع عملك الشاق هباءً.
تخصيص صفحات ووردبريس
لقد قمنا بتغطية الكثير بالفعل، ولكن المزيد في المستقبل!
التالي على جدول الأعمال هو تخصيص صفحات WordPress الخاصة بك. للقيام بذلك، انتقل إلى لوحة التصميم على اليمين وانقر على الصفحات.
ستجد هنا قائمة بجميع الصفحات الموجودة على موقع الويب الخاص بك.
إذا كنت تريد رؤية جميع الصفحات على موقع الويب الخاص بك، فما عليك سوى الضغط على "إدارة جميع الصفحات" أسفل قسم "الصفحات" . سيؤدي هذا إلى فتح نافذة جديدة بها جميع صفحاتك.
وبمجرد الوصول إلى هناك، يمكنك إضافة صفحة جديدة عن طريق النقر على الزر الأيمن العلوي.
يمكنك إضافة صفحة بالنقر فوق الزر "+" بجوار رأس قسم "الصفحات" . ستطلب مطالبة جديدة عنوان الصفحة. ما عليك سوى تسمية الصفحة والضغط على "إنشاء مسودة". سيتم إنشاء صفحتك الجديدة.
الآن، يمكنك البدء في تحرير صفحتك الجديدة.
تحرير قوالب ووردبريس
توجه إلى صفحة "القوالب" في لوحة "التصميم" في محرر موقع WordPress الكامل.
القوالب عبارة عن صفحات منسقة مسبقًا يمكنك استخدامها لإنشاء أنواع معينة من الصفحات. لنأخذ صفحة "404" على سبيل المثال.
لقد تم تصميم الصفحة بالفعل لتلبية جميع المتطلبات الأساسية لصفحة 404. هذه ميزة رائعة جدًا، تتيح لك إعادة استخدام التصميمات إذا كان لديك العديد من الصفحات بنفس التخطيط.
ميزة أخرى رائعة لهذا النظام هي أنك لا تحتاج إلى تعديل كل صفحة على حدة. لنفترض أنك تستخدم نفس القالب لصفحات متعددة. وفي هذه الحالة، سيتم تطبيق هذه التغييرات بشكل فعال عبر جميع الصفحات. رائع، أليس كذلك؟!
فقط اضغط على زر التعديل مع أيقونة القلم الرصاص لتحرير القالب.
الآن، يمكنك فقط البدء في تحرير القالب.
لإنشاء قالب مخصص، اضغط على علامة "+" بجوار رأس "القوالب" . وبعد ذلك، يمكنك الاختيار من بين العديد من القوالب المحملة مسبقًا.
أو قم بالتمرير لأسفل وقم بإنشاء القالب المخصص الخاص بك.
إذا كنت تريد إدارة جميع القوالب، فما عليك سوى الضغط على زر "إدارة القوالب" الموجود أسفل قسم "القوالب" والتحقق من جميع أسماء القوالب وأوصافها ومؤلفيها. يمكنك حتى حذف القالب إذا اخترت ذلك.
يمكنك أيضًا تحرير قالب الصفحة مباشرة دون الدخول في وضع FSE.
تعديل أنماط ووردبريس
يتبقى لدينا الآن خيار التحرير الأخير في محرر FSE، وهو Patterns!
كما تعلم، فإن الأنماط عبارة عن كتل جاهزة يمكن استخدامها على صفحات أو منشورات مختلفة في جميع أنحاء موقع الويب الخاص بك.
بمجرد إنشاء نمط جديد، تتم إضافته تلقائيًا إلى دليل الأنماط. يمكنك إضافته بحرية إلى أي منشور أو صفحة تريدها.
تعد الأنماط أداة تصميم مفيدة للغاية للحفاظ على اتساق موقع الويب.
على سبيل المثال، يمكنك إنشاء نمط CTA مرة واحدة فقط ثم استخدامه عبر جميع الصفحات والمنشورات على موقع الويب الخاص بك.
مثل القوالب، تحتوي الأنماط على ميزة تسمى "المزامنة ". وهذا يعني أنه إذا قمت بتغيير مثيل نمط واحد، فسيتم تطبيق التغييرات على جميع الحالات.
إذا ذهبت إلى قسم "الأنماط" في المحرر، فستجد العديد من الأنماط المحملة مسبقًا والمقفلة ولا يمكن تحريرها.
هنا، يمكنك رؤية قسم أجزاء القالب. يحتوي على أنماط خاصة مخصصة لبنية موقع الويب الخاص بك. هذه قابلة للتخصيص.
لإضافة نمط، انقر على الزر "+" . سترى خيارات لإنشاء نمط أو قالب أو استيراد نمط من ملف JSON.
الفرق بين النموذج وجزء القالب هو أن أجزاء القالب تتم مزامنتها بشكل افتراضي. لا يمكنك تغييرها. وذلك لأن أجزاء القالب تُستخدم في الأجزاء الهيكلية مثل الرأس أو التذييل.
ومع ذلك، يمكن مزامنة الأنماط أو عدم مزامنتها، اعتمادًا على كيفية استخدامها.
أنشئ نمطًا، وعيّن الفئة، وحدد ما إذا كانت ستتم مزامنتها أم لا.
بمجرد النقر فوق "إنشاء"، سيتم نقلك إلى واجهة التحرير الجديدة. هنا، يمكنك استخدام محرر FSE لتحرير هذا العنصر.
الأسئلة الشائعة حول تحرير الموقع بالكامل في WordPress
لتمكين التحرير الكامل للموقع في WordPress، يجب أن يكون لديك سمة متوافقة مع تحرير الموقع مثبتة ومفعلة على موقع الويب الخاص بك. بمجرد تنشيط سمة متوافقة، سترى خيار "محرر" جديد في الشريط الجانبي لمسؤول WordPress الخاص بك، والذي سينقلك إلى واجهة محرر الموقع الكامل.
تشير الأنماط الموجودة في محرر الموقع الكامل إلى خيارات التصميم والتنسيق المتاحة للكتل والعناصر المختلفة على موقع الويب الخاص بك. يمكن أن تتضمن هذه الأنماط إعدادات الطباعة ولوحات الألوان والمسافات والخصائص المرئية الأخرى التي تحدد الشكل والمظهر العام لموقعك. يمكن تخصيص الأنماط عالميًا أو لكتلة معينة.
محرر Gutenberg هو محرر الكتل الافتراضي الذي تم تقديمه في WordPress 5.0، والذي حل محل المحرر الكلاسيكي لإنشاء وتحرير المحتوى باستخدام الكتل. يعد التحرير الكامل للموقع (FSE) ميزة أكثر تقدمًا مبنية على محرر Gutenberg، والتي تم تقديمها في WordPress 5.9. فهو يوسع قدرات محرر الكتل لتخصيص موقع الويب بأكمله، بما في ذلك الرؤوس والتذييلات والأشرطة الجانبية وأجزاء القالب والمحتوى العادي.
سمة الكتلة هي سمة WordPress تم تصميمها وتحسينها لميزة تحرير الموقع بالكامل.
تتبع سمات الكتلة النهج الجديد القائم على الكتلة. باستخدام الكتل، يمكنك بسهولة تعديل تخطيط ومظهر موقع الويب الخاص بك، بما في ذلك الرأس والتذييل والمحتوى وما إلى ذلك. وهذا يسمح بتصميم موقع ويب أكثر مرونة وديناميكية.
الملاحظات الختامية على تحرير الموقع بالكامل في ووردبريس
تهدف ميزة تحرير الموقع بالكامل (FSE) في WordPress إلى تحويل عملية تطوير الويب إلى نهج أكثر اعتمادًا على الكتل. حتى يتمكن المستخدمون من الاستمتاع بتجربة تحرير محتوى أكثر سهولة ومرونة.
يتيح لك FSE تصميم موقع الويب الخاص بك وتخصيصه مباشرةً في مسؤول WordPress، باستخدام واجهة مرئية تعمل بالسحب والإفلات. وهذا يلغي الحاجة إلى البرمجة أو العمل باستخدام أداة تصميم منفصلة.
هذا هو مستقبل تطوير موقع WordPress. يجب عليك معرفة المزيد حول هذه الميزة الجديدة واستخدامها لزيادة الإنتاجية.
هل لديك أي استفسارات أخرى حول تحرير الموقع بالكامل في WordPress؟ استخدم قسم التعليق أدناه.
