كيفية إضافة معرض إلى موقع WordPress الخاص بك في عام 2023 (دليل سهل)
نشرت: 2023-07-25تسمح لك إضافة معرض إلى موقع WordPress الخاص بك بعرض العديد من الصور. سواء كنت تبحث عن معرض الشبكة القياسي الخاص بك أو تجربة معرض البناء الفريدة ، فإن تعلم كيفية إضافة معرض إلى موقع WordPress الخاص بك هو دائمًا فكرة جيدة. في هذا البرنامج التعليمي ، سنعمل من خلال طريقتين لإضافة معرض إلى موقع WordPress الخاص بك: باستخدام محرر Block وواحد من أفضل مكونات المعرض المتاحة ، Envira Gallery Plugin.
- 1 كيفية إضافة معرض صور باستخدام محرر قوالب WordPress
- 1.1 قم بإعداد صفحة المعرض الخاصة بك
- 1.2 تخصيص قالب معرض الصور الخاص بك وملؤه
- 2 كيفية إضافة معرض صور في WordPress باستخدام البرنامج المساعد
- 2.1 تثبيت وتكوين معرض Envira
- 2.2 إنشاء معرض WordPress الأول الخاص بك باستخدام Envira
- 2.3 إضافة معرض Envira WordPress الخاص بك إلى صفحتك
- 2.4 تخصيص معرض صور WordPress الخاص بك
- 3 خيارات أخرى لمعرض WordPress الشائعة
- 3.1 معرض الجيل التالي (على الفور)
- 3.2 معرض صور 10Web
- 3.3 وحدة
- 3.4 ديفي
- 4 الخلاصة
كيفية إضافة معرض صور باستخدام محرر قوالب WordPress
لبدء هذا البرنامج التعليمي ، سنتعلم كيفية إضافة معرض باستخدام محرر قوالب WordPress الافتراضي. ستعمل هذه العملية مع معظم سمات WordPress المتوافقة مع Block Editor.
قم بإعداد صفحة المعرض الخاصة بك
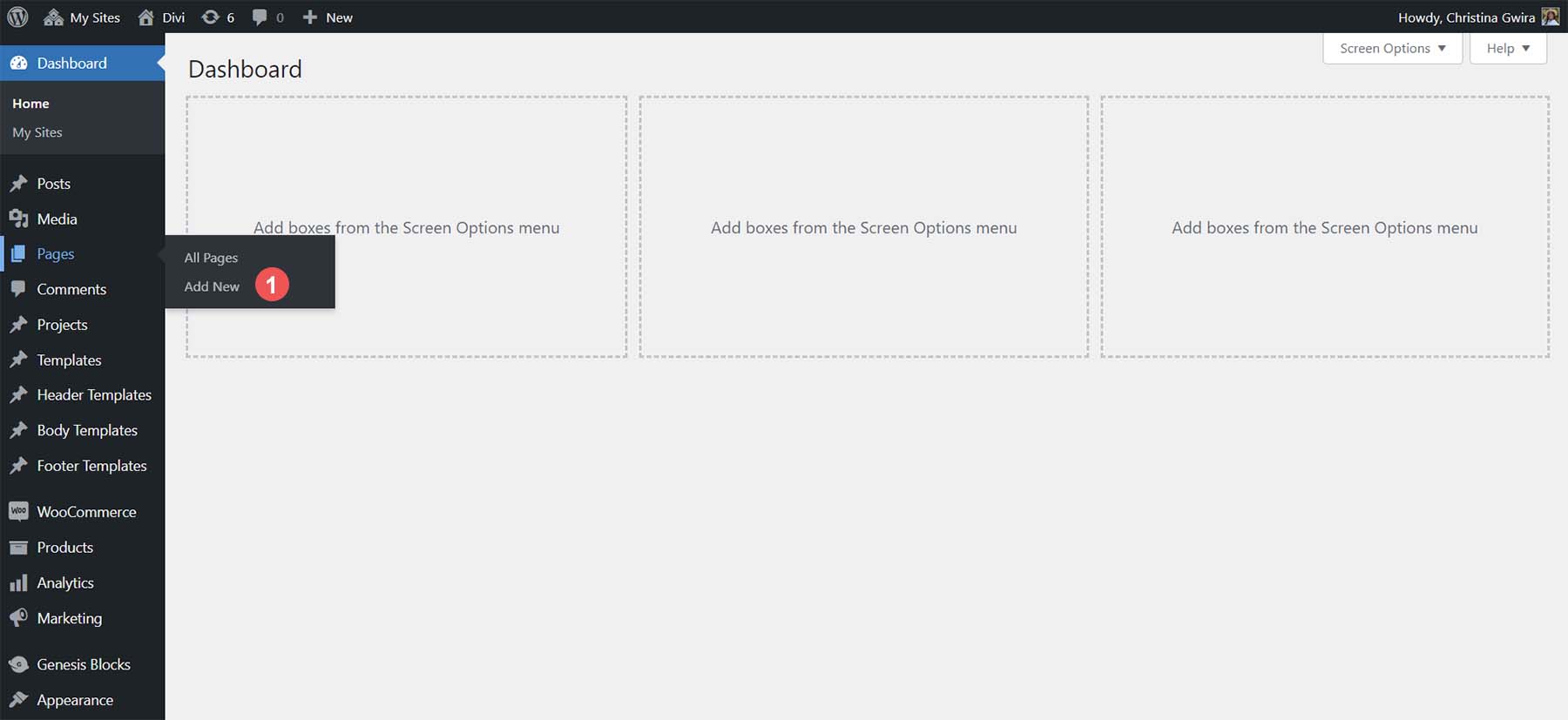
قم بتسجيل الدخول إلى موقع WordPress الخاص بك. ثم مرر مؤشر الماوس فوق عنصر قائمة الصفحات . ثم انقر فوق إضافة جديد .

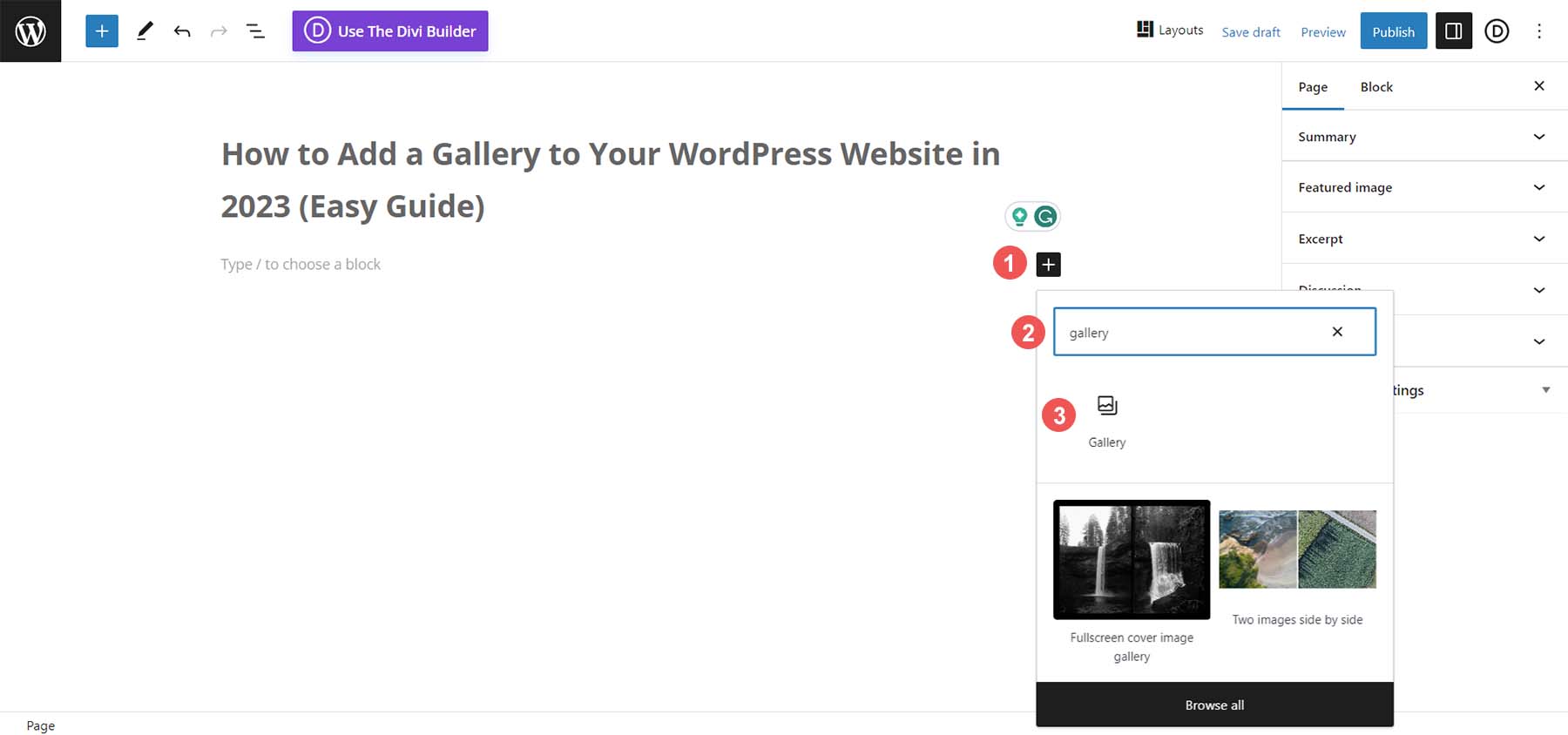
بعد إعطاء عنوان لصفحتك ، انقر فوق أيقونة علامة الجمع السوداء في منطقة المحتوى في Block Editor. سيؤدي هذا إلى فتح الكتل المتاحة. في شريط البحث ، أدخل "معرض". ستعرض كتلة المعرض نفسها. انقر فوق كتلة المعرض لإضافة الكتلة إلى صفحتك.

بمجرد إضافة Gallery Block إلى صفحتك ، يمكننا الانتقال إلى إضافة الصور.
تخصيص وتعبئة كتلة معرض الصور الخاص بك
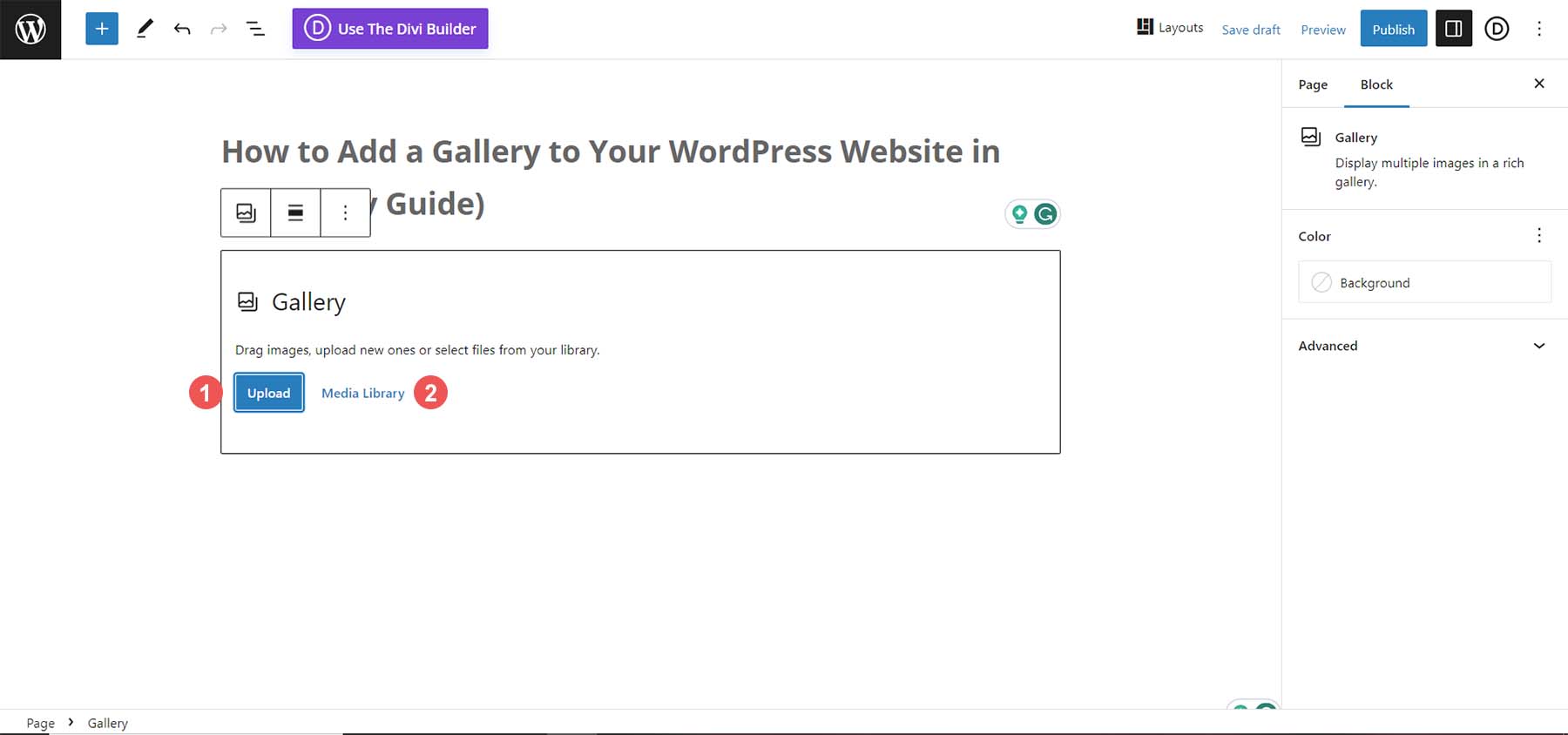
مع وجود Gallery Block الخاص بك في مكانه ، لديك خياران لملء معرض الصور الخاص بك. يمكنك تحميل الصور الجديدة مباشرة من القرص الصلب الخاص بك. أو يمكنك اختيار الصور المتوفرة بالفعل على موقع الويب الخاص بك من خلال مكتبة الوسائط. بالنسبة لبرنامجنا التعليمي ، سنختار الصور من مكتبة الوسائط الخاصة بنا. للقيام بذلك ، انقر على رابط مكتبة الوسائط باللون الأزرق.

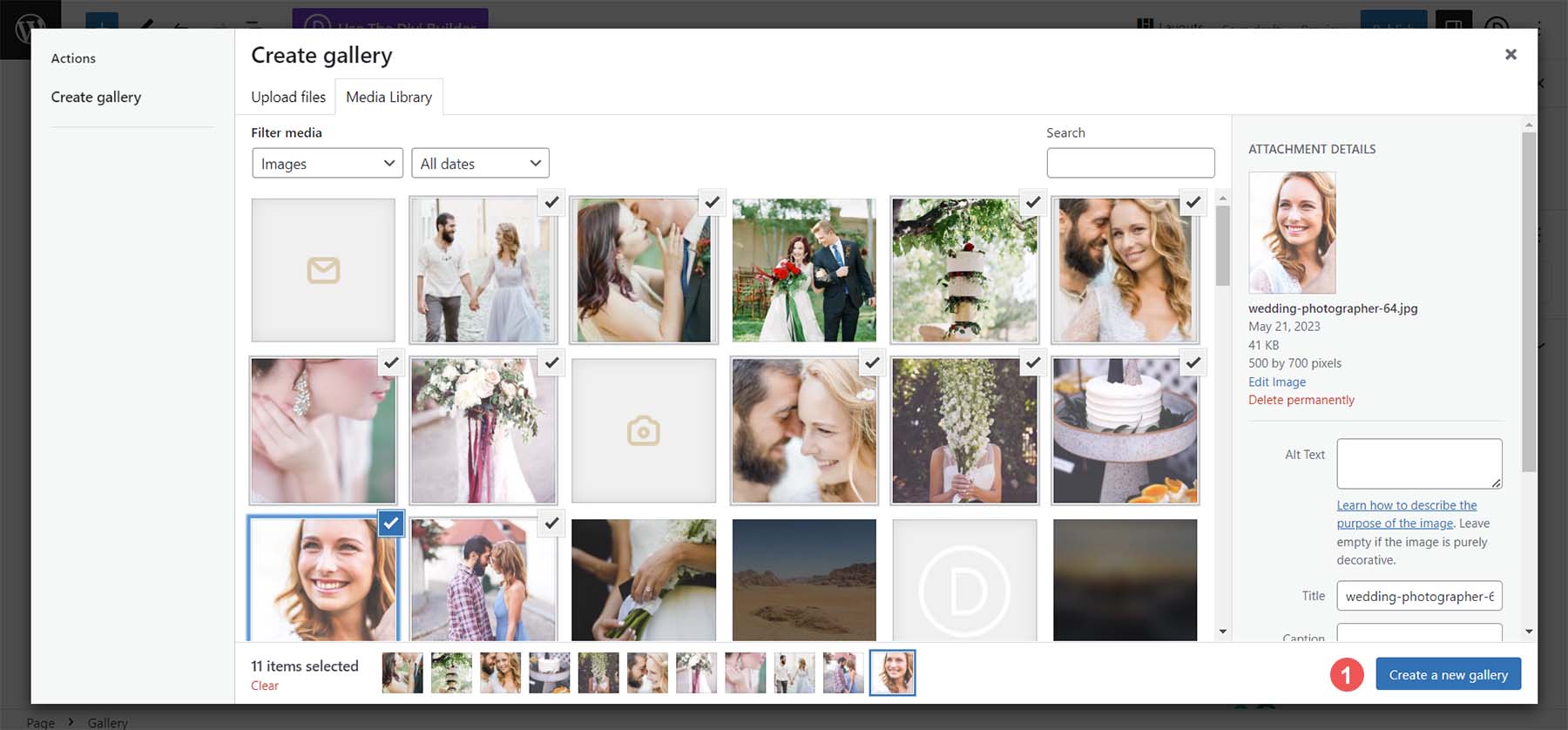
سيؤدي هذا إلى فتح مكتبة الوسائط الخاصة بك لتحديد صورك.

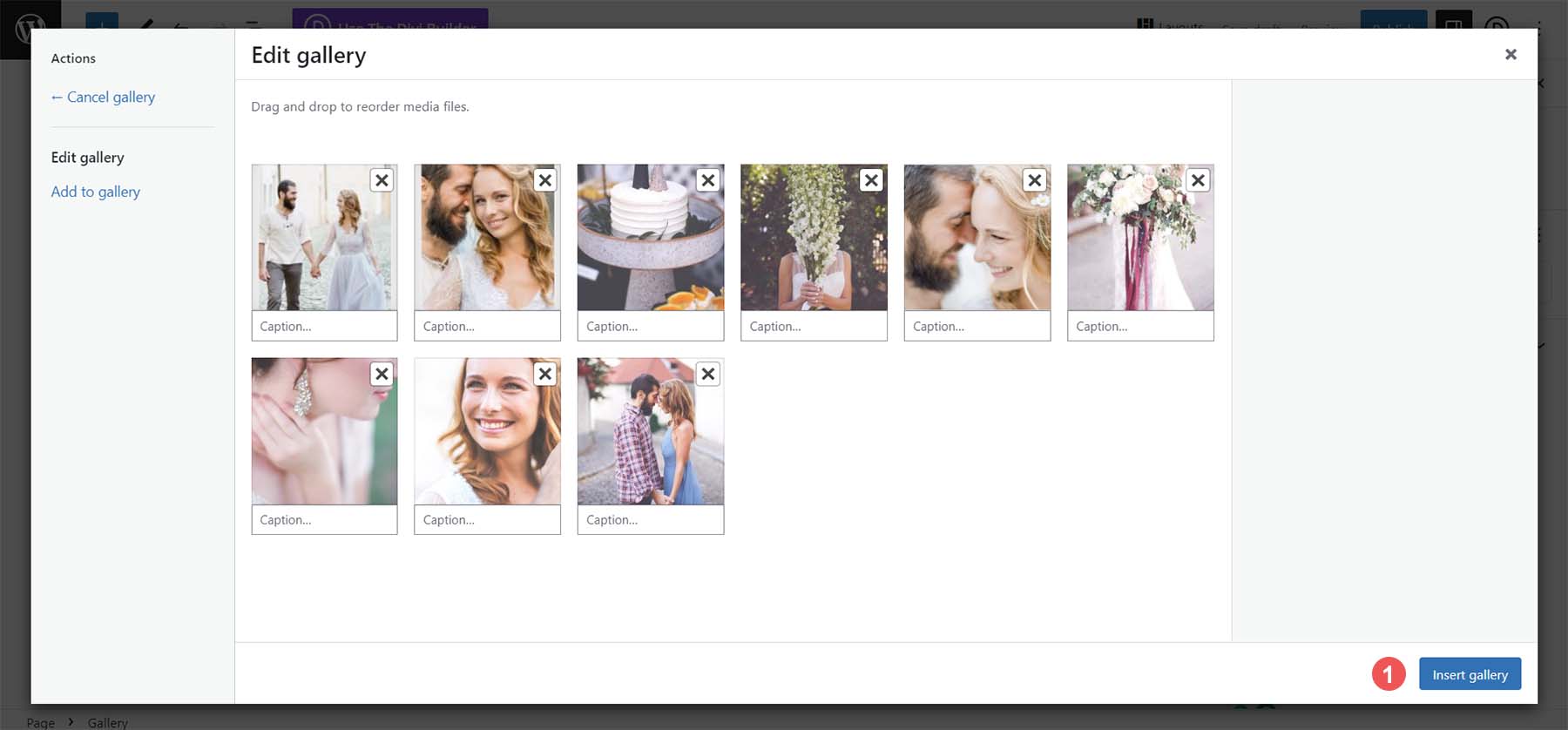
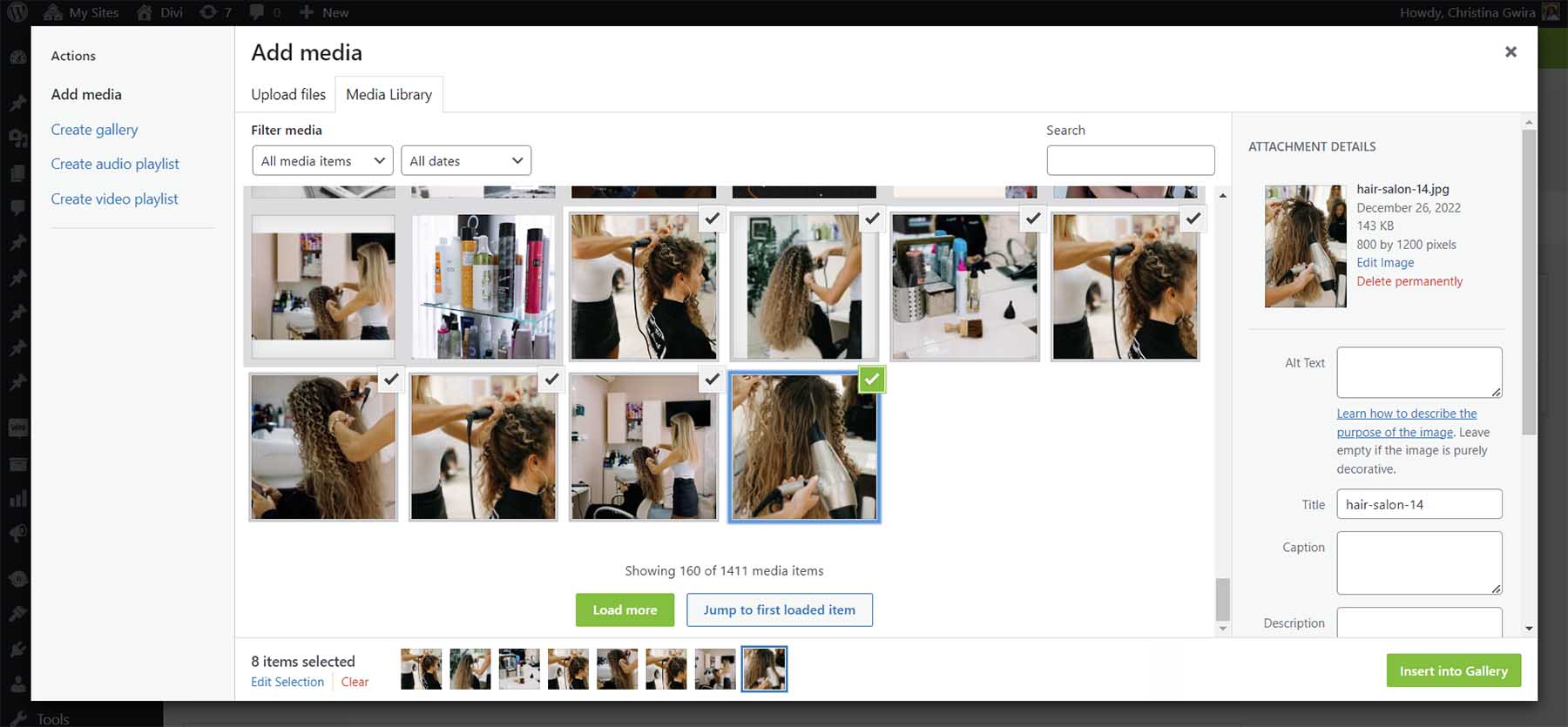
حدد الصور التي اخترتها ، ثم انقر فوق الزر الأزرق إنشاء معرض جديد . الآن ، يمكنك إضافة تعليق أو تعديل كل صورة في معرض الصور الخاص بك. أخيرًا ، انقر فوق الزر "إدراج معرض" الأزرق لإضافة معرض الصور الخاص بك إلى صفحتك.

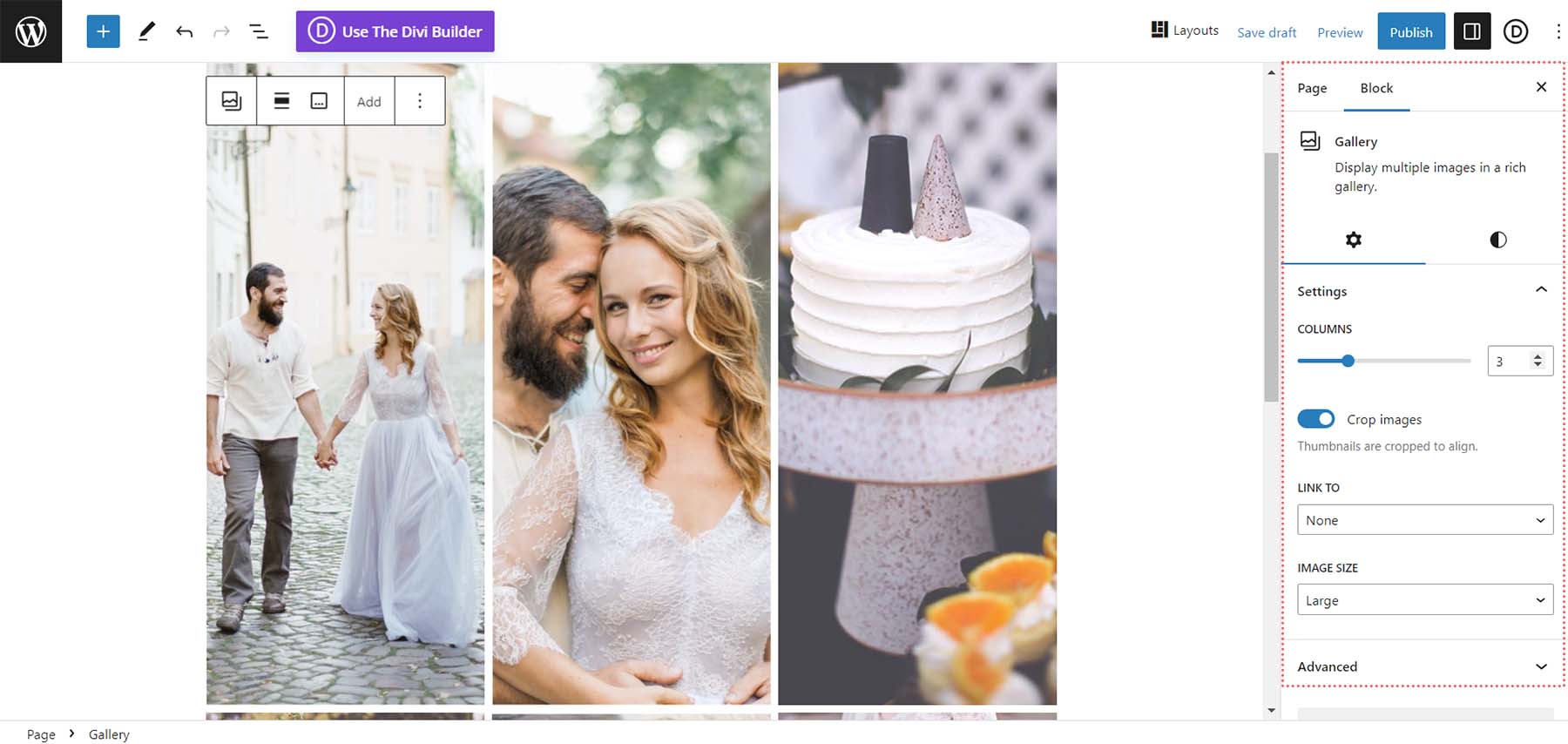
الآن بعد أن تمت تعبئة Gallery Block الخاصة بك ، يمكنك استخدام عمود إعدادات الكتلة لإجراء تغييرات جمالية على معرض الصور الخاص بك. يمكنك تغيير رقم العمود ، واقتصاص الصور ، وربط الصور الفردية بأماكن مختلفة داخل وخارج موقع الويب الخاص بك.

بمجرد أن تصبح سعيدًا بمعرض الصور الخاص بك ، يمكنك حفظ صفحتك. لا تتردد في إضافة المزيد من المعارض أو الصور الفردية باستخدام قالب الصورة لمزيد من التخطيطات الإبداعية. لمعرفة المزيد حول كيفية استخدام Gallery Block في مشروع WordPress التالي الخاص بك ، تحقق من منشورنا ، كيفية استخدام قالب معرض WordPress.
بينما تعد Gallery Block طريقة بسيطة وفعالة لإضافة معرض صور إلى موقع WordPress الخاص بك ، إلا أنها تحتوي على بعض العيوب. على سبيل المثال ، لا يمكنك استخدامه لعرض صور منتجك ، ولا يمكن تخصيصه بعمق. هذا هو المكان الذي قد يكون الوصول فيه إلى مكون إضافي أكثر فائدة. توفر المكونات الإضافية ميزات قوية عندما يتعلق الأمر بتوسيع القدرات الأصلية لـ WordPress. يمكن ملاحظة ذلك في مقدار الوظائف التي تتلقاها عند العمل مع مكون إضافي لمعرض.
كيفية إضافة معرض صور في WordPress باستخدام البرنامج المساعد
كما هو الحال مع معظم أنواع مكونات WordPress الإضافية ، هناك مجموعة واسعة من المكونات الإضافية للمعرض التي يمكنك الاختيار من بينها لمشروعك التالي. لقد قمنا حتى بتجميع قائمة بالمكونات الإضافية الأكثر شيوعًا في المعرض! في حين أن هناك العديد من الخيارات ، سنعمل مع المكون الإضافي Envira Gallery المرن لبرنامجنا التعليمي.
Envira Gallery هو مكون إضافي قوي للمعرض يدير مقاطع الفيديو والصور بشكل جميل. الميزة الرئيسية لهذا البرنامج المساعد هي واجهة السحب والإفلات القوية. بالإضافة إلى ذلك ، يتكامل بشكل جميل مع WooCommerce والوسائط الاجتماعية ولديه عدد كبير من القوالب التي يمكنك استخدامها لتصميم معرض الصور الخاص بك. يعد الارتباط العميق والعلامات المائية والحماية بالنقر بزر الماوس الأيمن من الميزات التي يمكنك تجربتها مع معرض Envira. إذا كنت تبحث عن مكون إضافي قوي للتعامل مع معارض الصور الخاصة بك ، فيجب أن يكون Envira Gallery هو أفضل اختيار لك.
تثبيت وتكوين معرض Envira
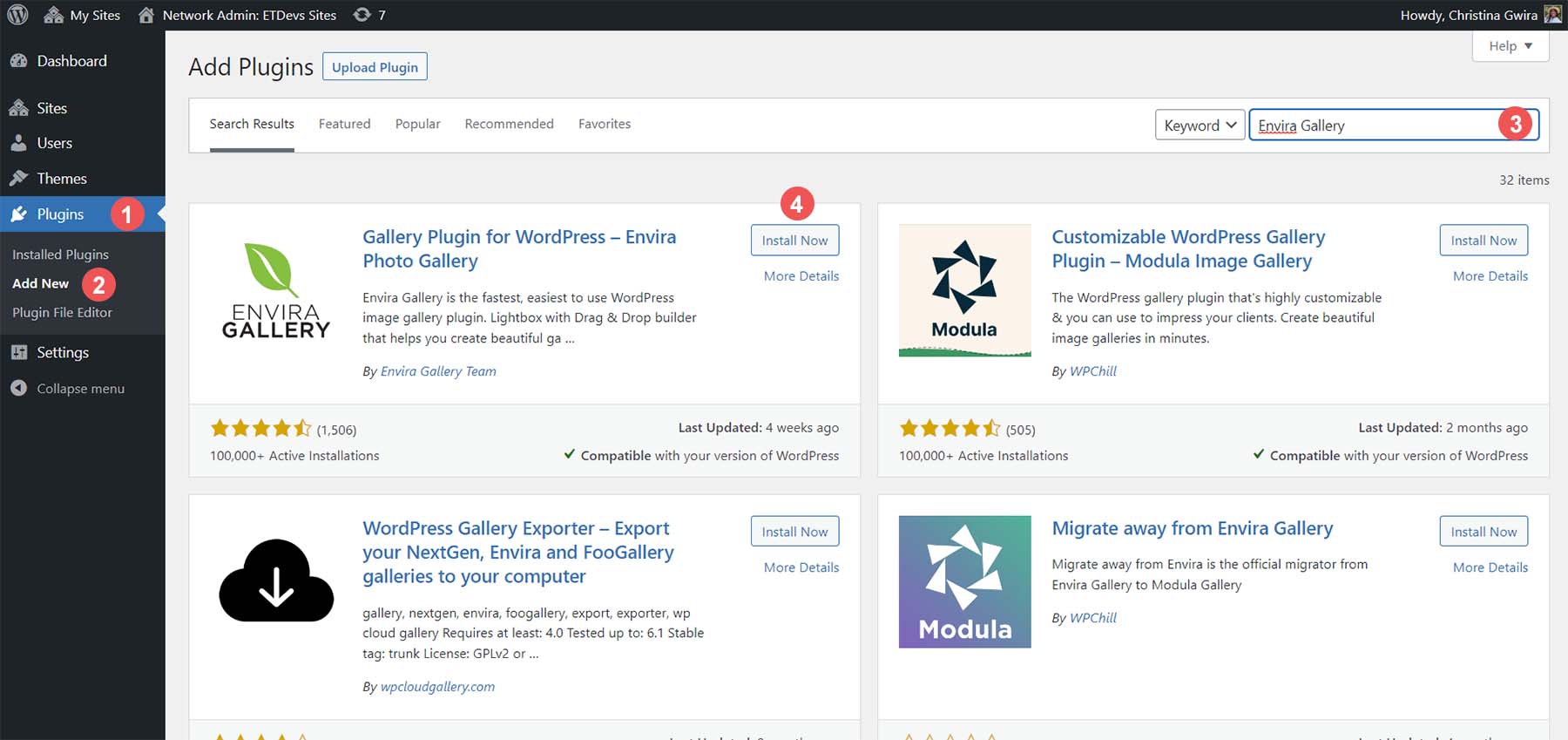
بعد إنشاء صفحة جديدة على موقع WordPress الخاص بك ، قم بالتمرير فوق المكونات الإضافية . ثم انقر فوق إضافة جديد . في مربع البحث ، اكتب Envira Gallery . بعد ذلك ، قم بتنشيط المكون الإضافي بالنقر فوق الزر الأزرق تنشيط .

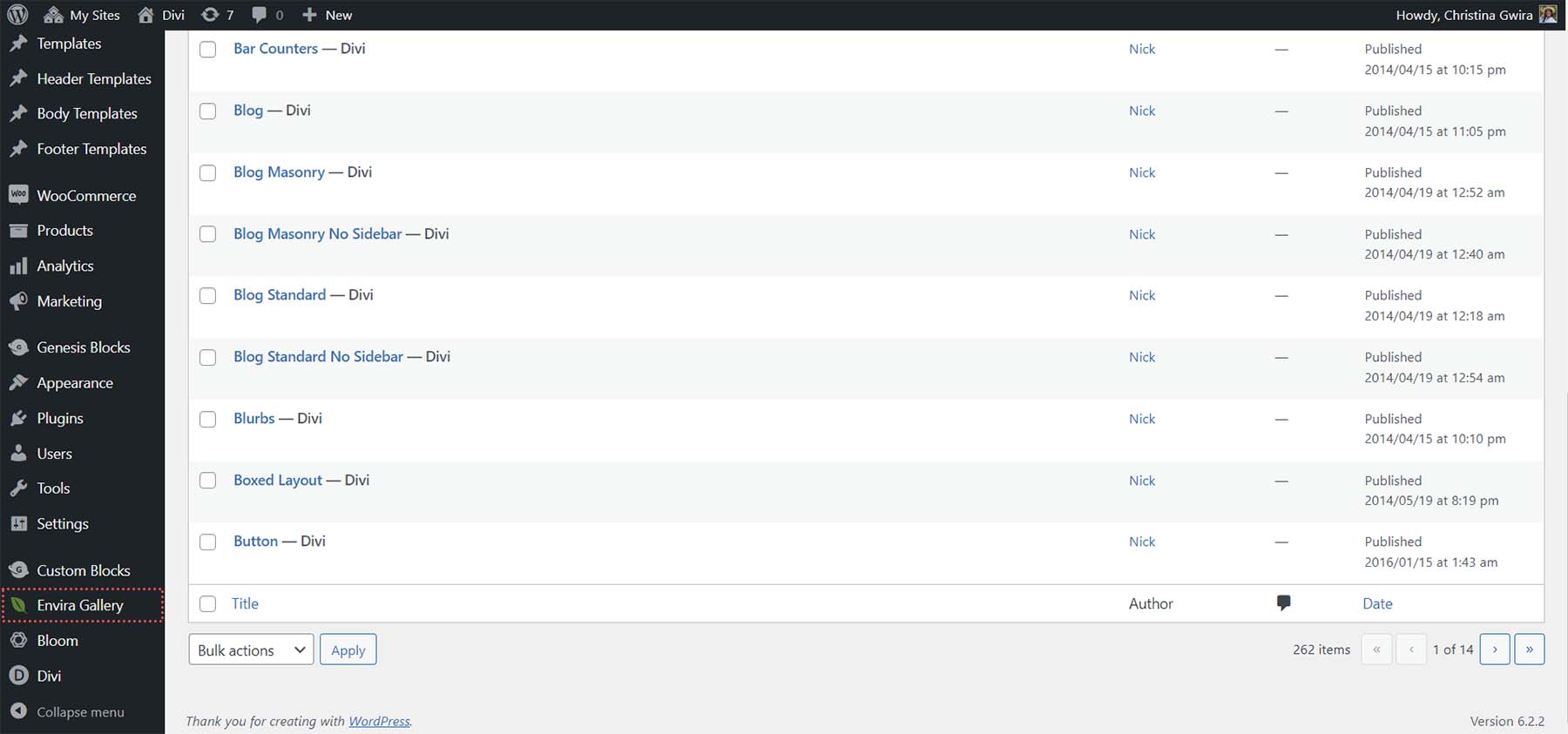
بعد تثبيت المكون الإضافي ، ستلاحظ الآن وجود خيار قائمة جديد. هذا هو المكان الذي سيتم فيه إنشاء جميع صالات العرض الخاصة بك.

دعونا نلقي نظرة على لوحة معلومات معرض Envira وإنشاء معرضنا الأول!
إنشاء معرض WordPress الأول الخاص بك باستخدام Envira
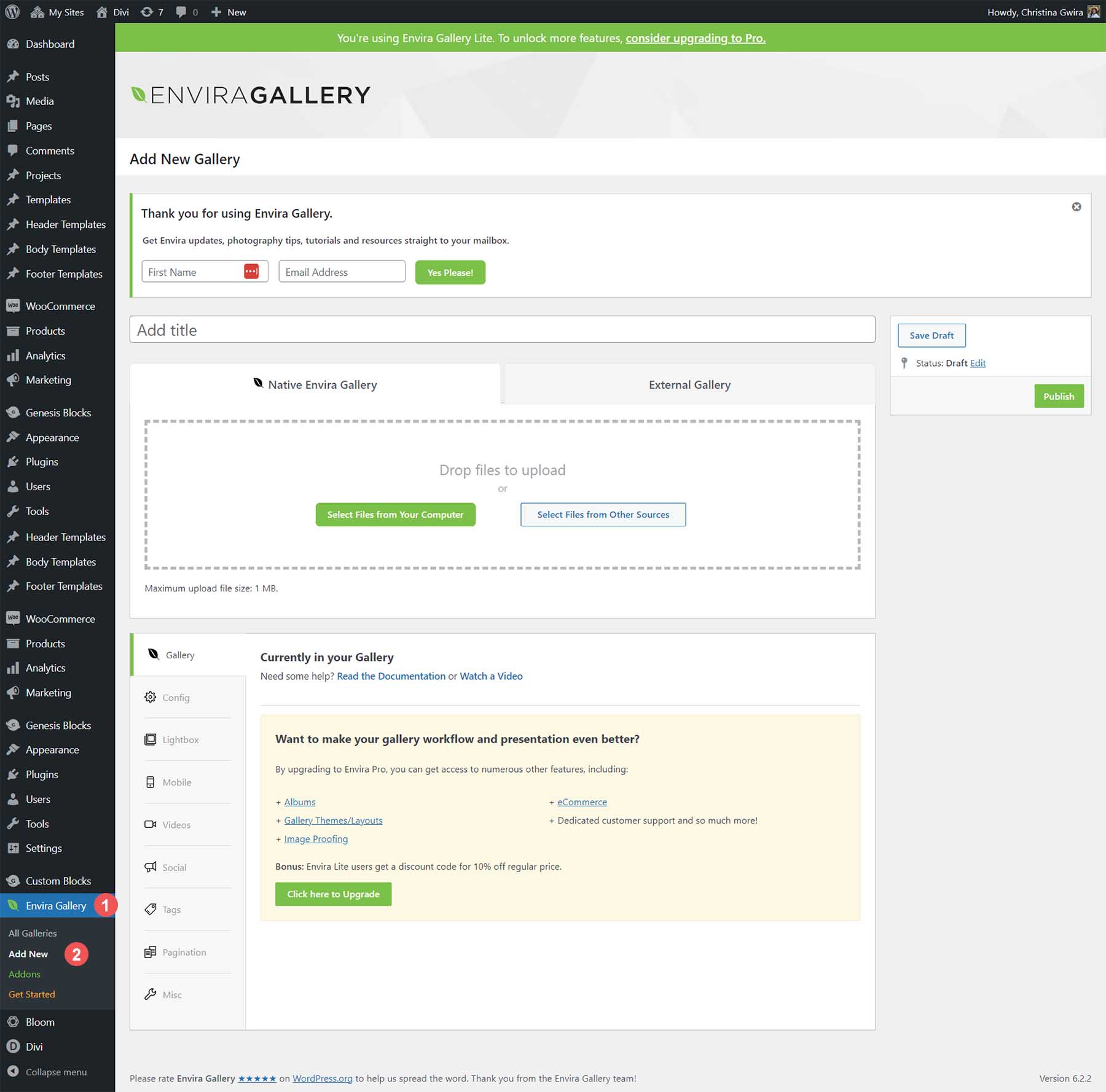
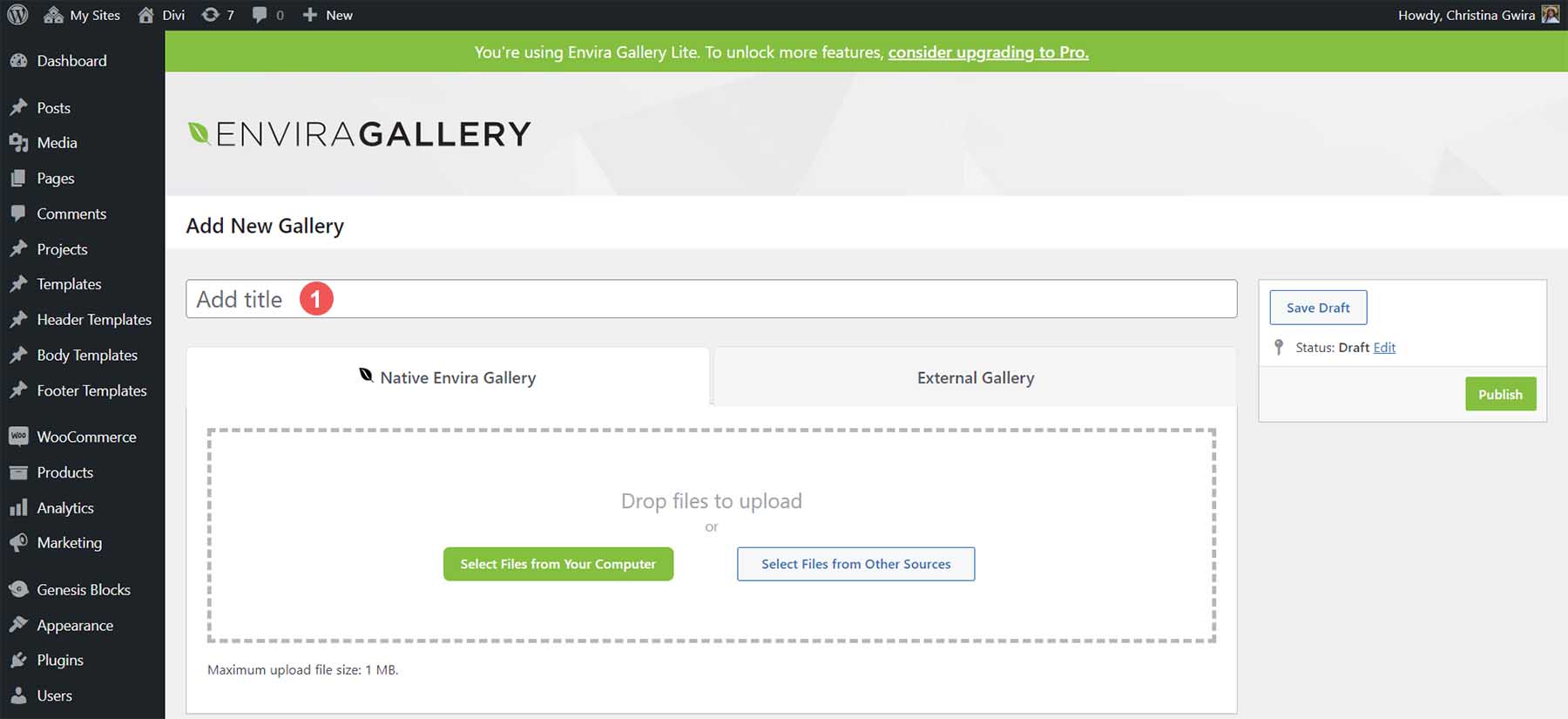
لإنشاء معرضك الأول ، مرر الماوس فوق خيار قائمة Envira Gallery . ثم انقر فوق إضافة جديد .
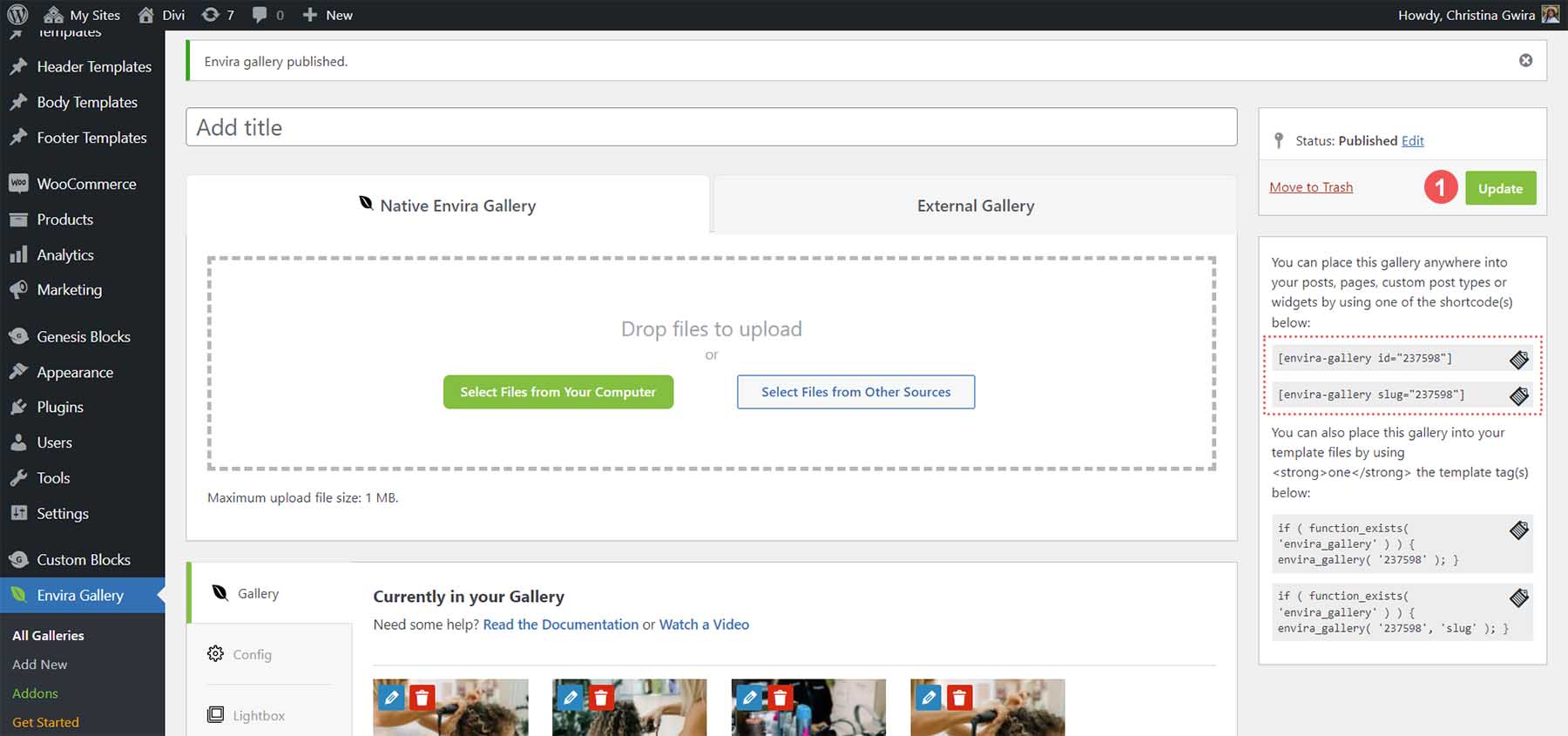
بعد ذلك ، امنح معرضك عنوانًا بالنقر داخل مربع نص إضافة العنوان .

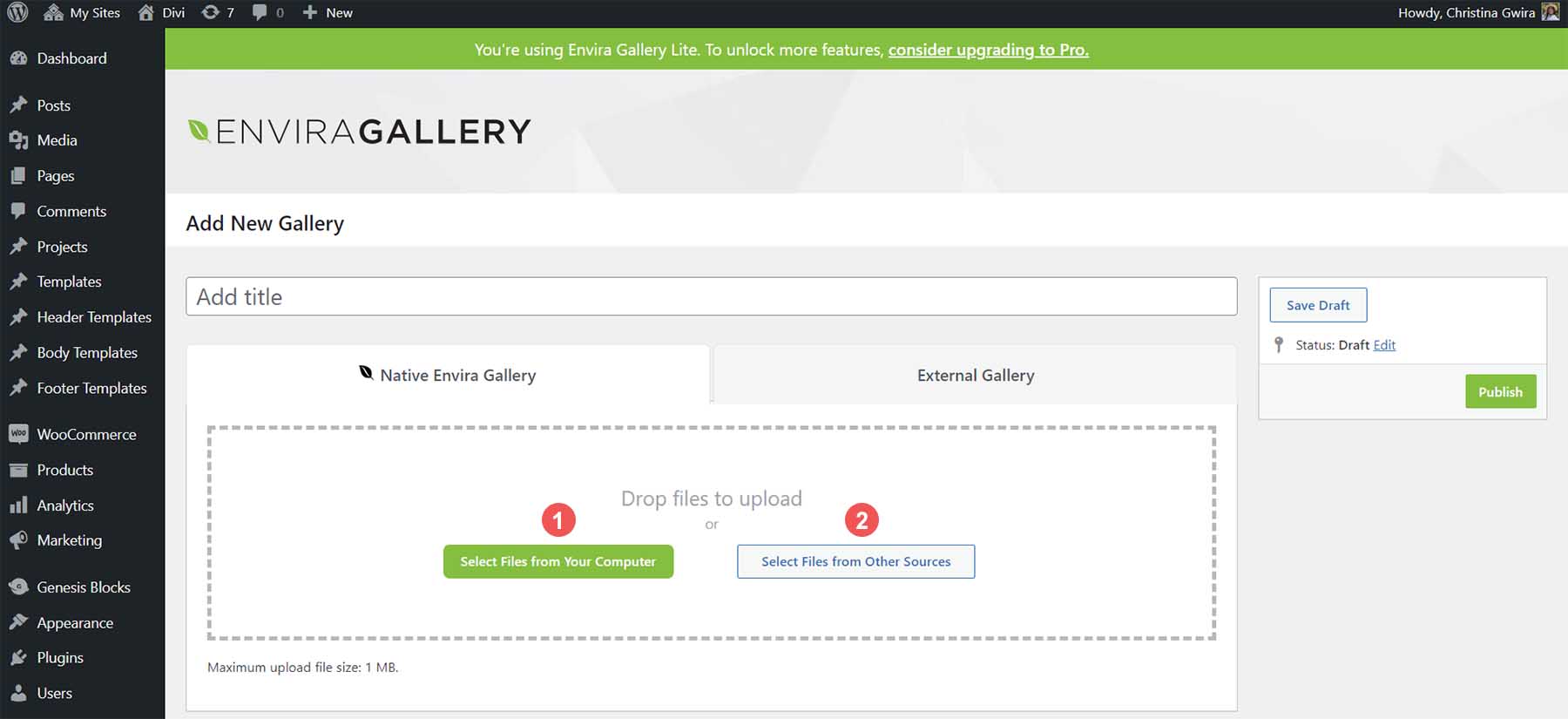
ضمن علامة التبويب Envira Gallery الأصلية ، يمكنك تحميل صور جديدة من جهاز الكمبيوتر الخاص بك أو تحديد ملفات من مصادر أخرى مثل معرض الوسائط. انقر فوق الزر Select Files from Your Computer الأخضر لتحميل الصور الجديدة. انقر فوق الزر "تحديد ملفات من مصادر أخرى" الرمادي لإضافة ملفات من مكتبة الوسائط الخاصة بك.


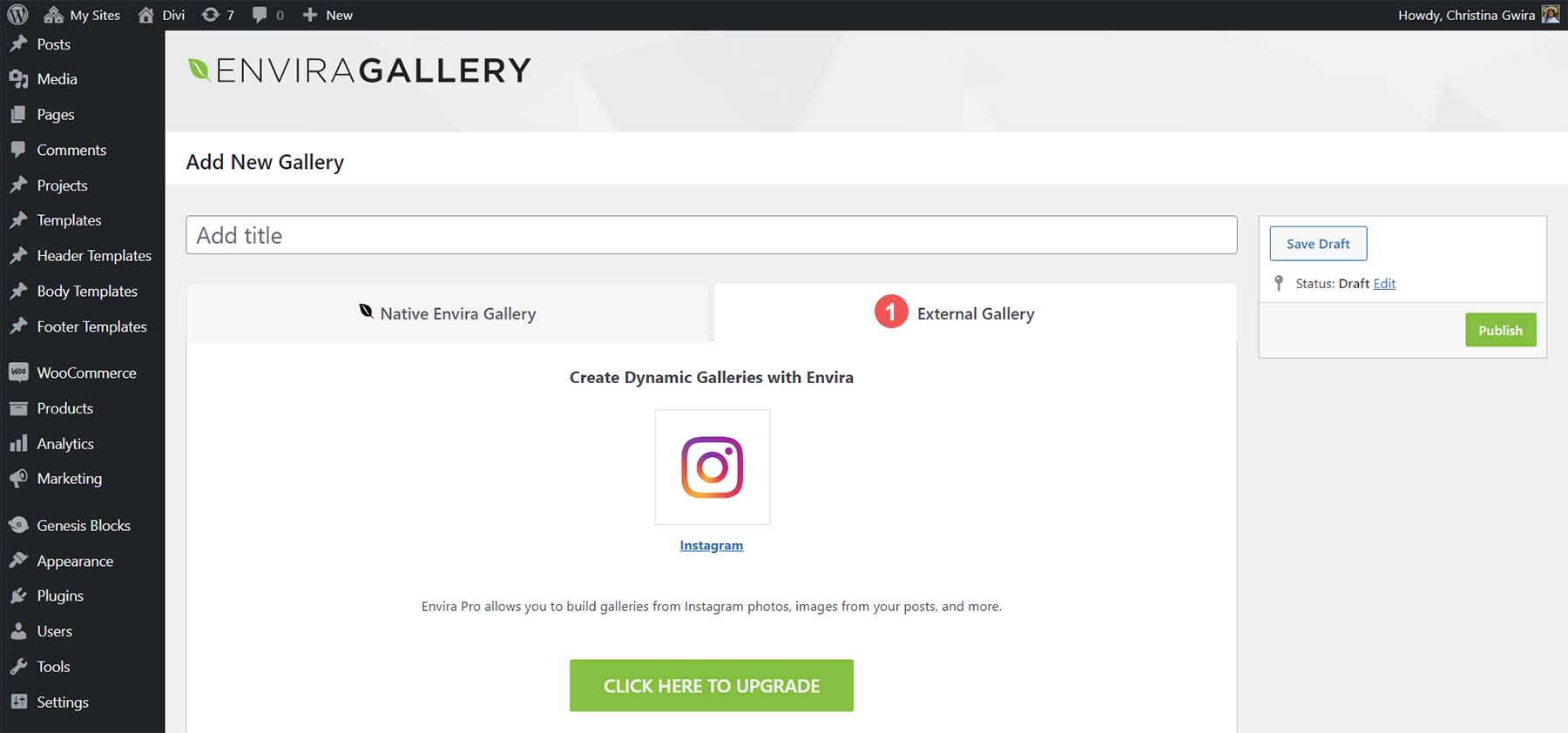
ضمن علامة التبويب المعرض الخارجي ، يتيح لك معرض Envira استخدام الصور من خلاصة Instagram الخاصة بك داخل معرض الصور الخاص بك. هذا خيار ممتاز يمكنك استخدامه عند الترقية إلى الإصدار المتميز من المكون الإضافي Envira Gallery.

في هذا المثال ، سنختار الصور من داخل معرض الوسائط. للقيام بذلك ، انقر فوق الزر الرمادي Select Files from Other Sources ضمن علامة التبويب Envira Gallery. ثم قم بالتمرير خلال معرض الوسائط الخاص بك. لتحديد صور متعددة ، اضغط على الزر CTRL أثناء تحديد الصور التي تريد إضافتها إلى معرض الصور الخاص بك.

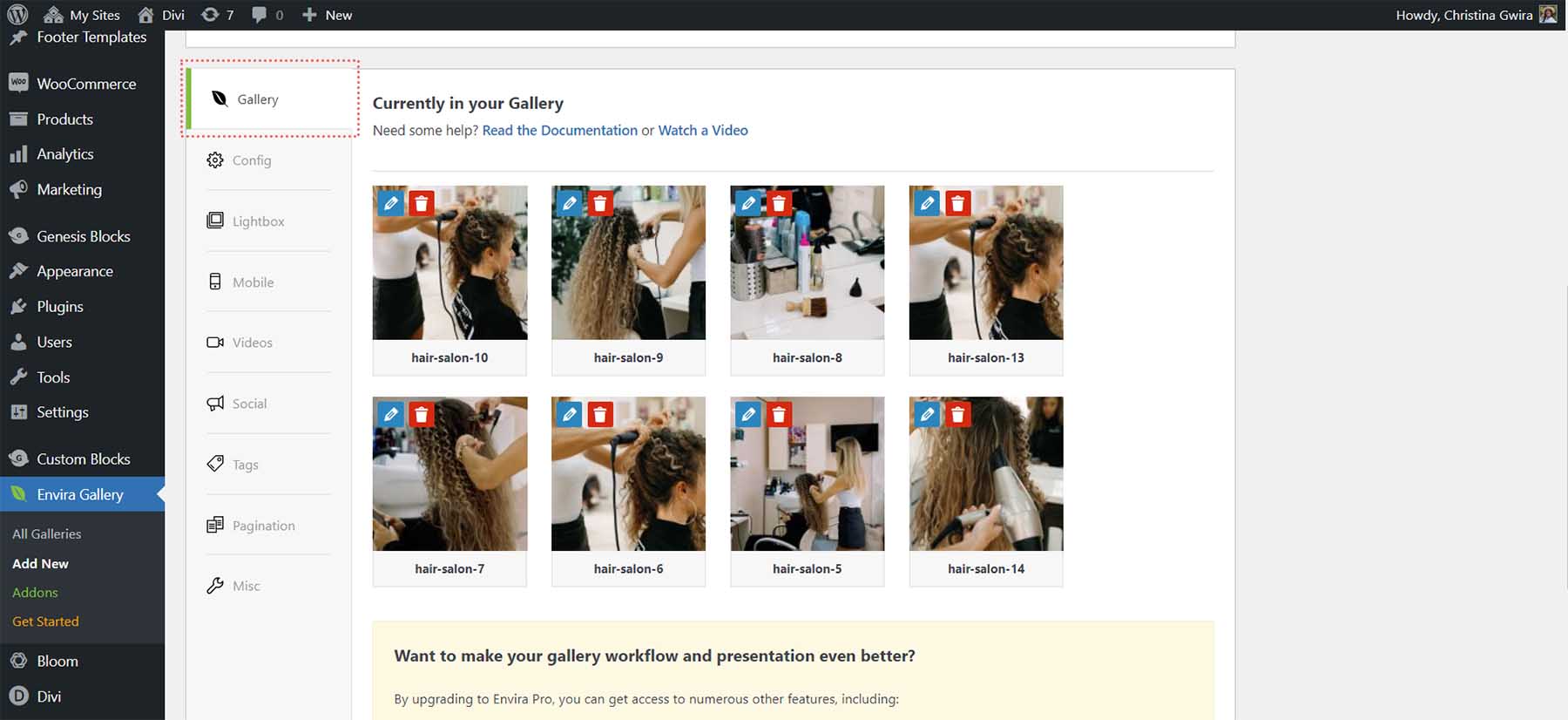
بمجرد إضافة صورك ، ستلاحظ أنها تظهر في علامة التبويب المعرض.

بمجرد تحميل الصور إلى معرض الصور الخاص بك ، انقر فوق الزر "نشر" الأخضر . سيؤدي ذلك إلى جعل معرض الصور الخاص بك مباشرًا وإنشاء رمز قصير يمكنك استخدامه في جميع أنحاء موقع WordPress الخاص بك لعرض معرض الصور الخاص بك. سيكون لديك أيضًا مقتطف رمز تم إنشاؤه إذا كنت تريد إدخال معرض الصور الخاص بك في ملفات القالب.

بعد ذلك ، دعنا نضيف معرضنا إلى صفحتنا.
إضافة معرض Envira WordPress الخاص بك إلى صفحتك
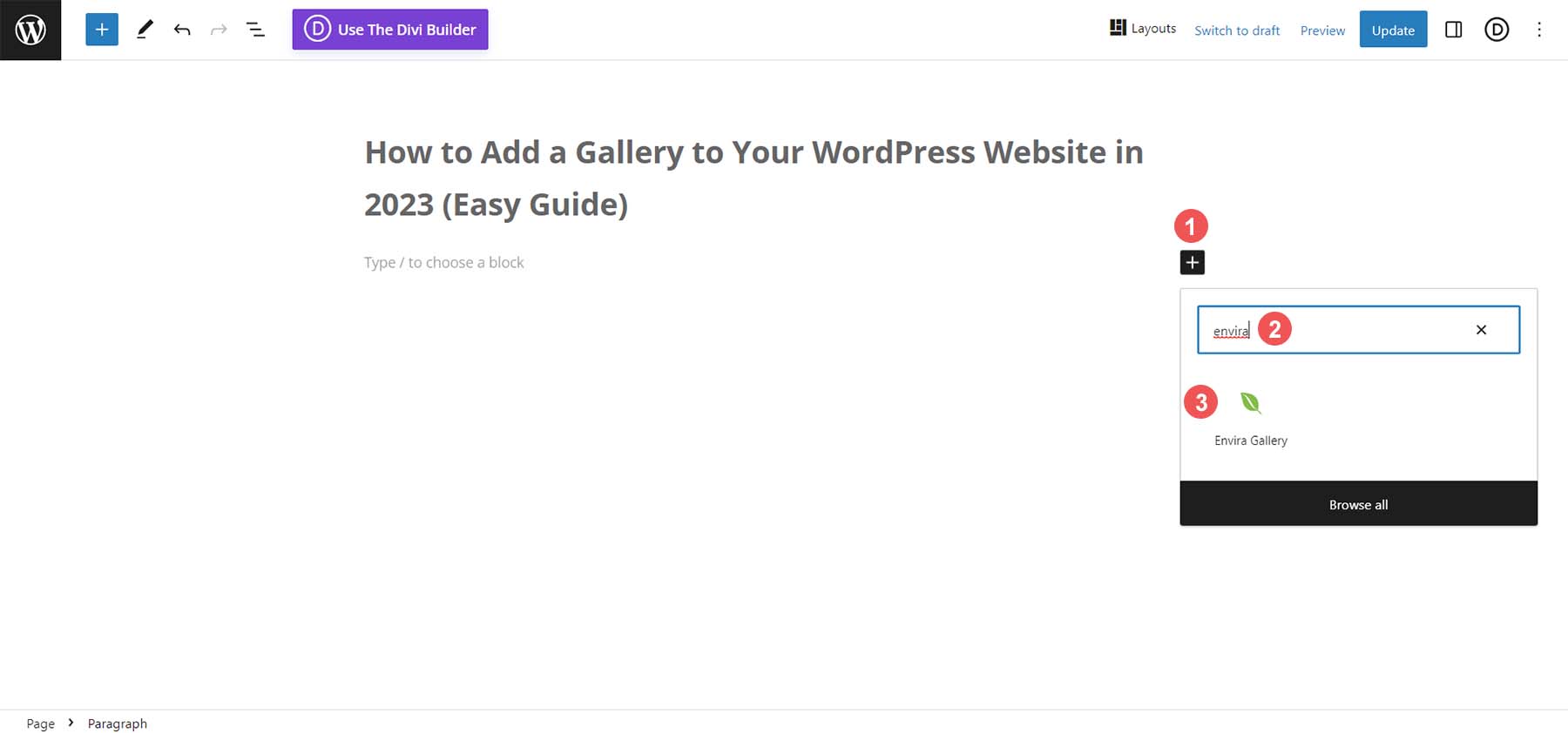
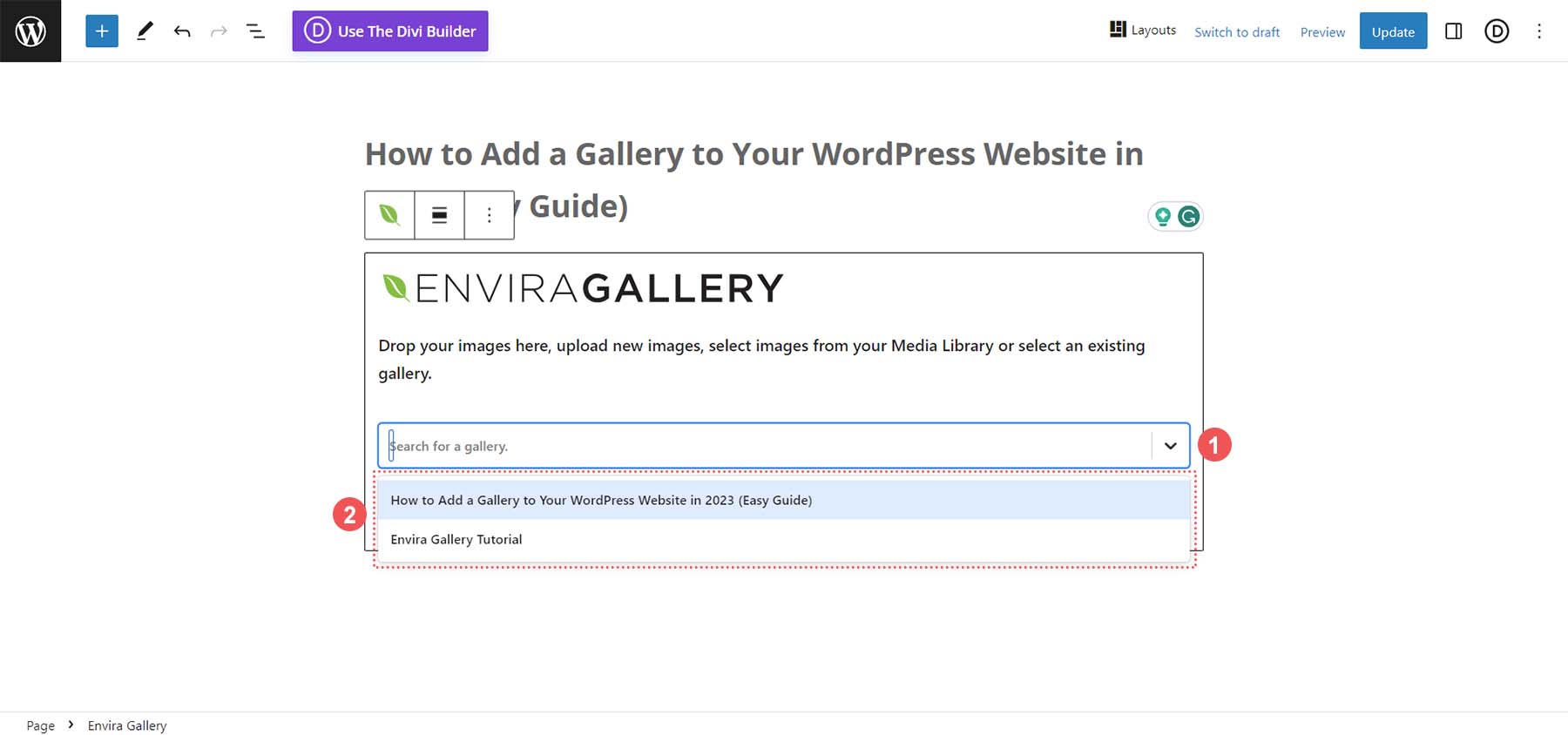
يأتي معرض Eniva مع كتلة يمكننا استخدامها لإضافة معرضنا إلى صفحاتنا ومنشوراتنا. للقيام بذلك ، انقر فوق رمز زائد الأسود . سيؤدي ذلك إلى إبراز النافذة المنبثقة مع الكتل المختلفة الخاصة بك. في شريط البحث ، أدخل Envira . سيؤدي ذلك إلى إظهار كتلة معرض إنفيرا. انقر فوق الكتلة لإضافتها إلى صفحتك.

انقر فوق القائمة المنسدلة بمجرد إضافة حظرك إلى الصفحة. بعد ذلك ، حدد المعرض الذي ترغب في إضافته إلى صفحتك.

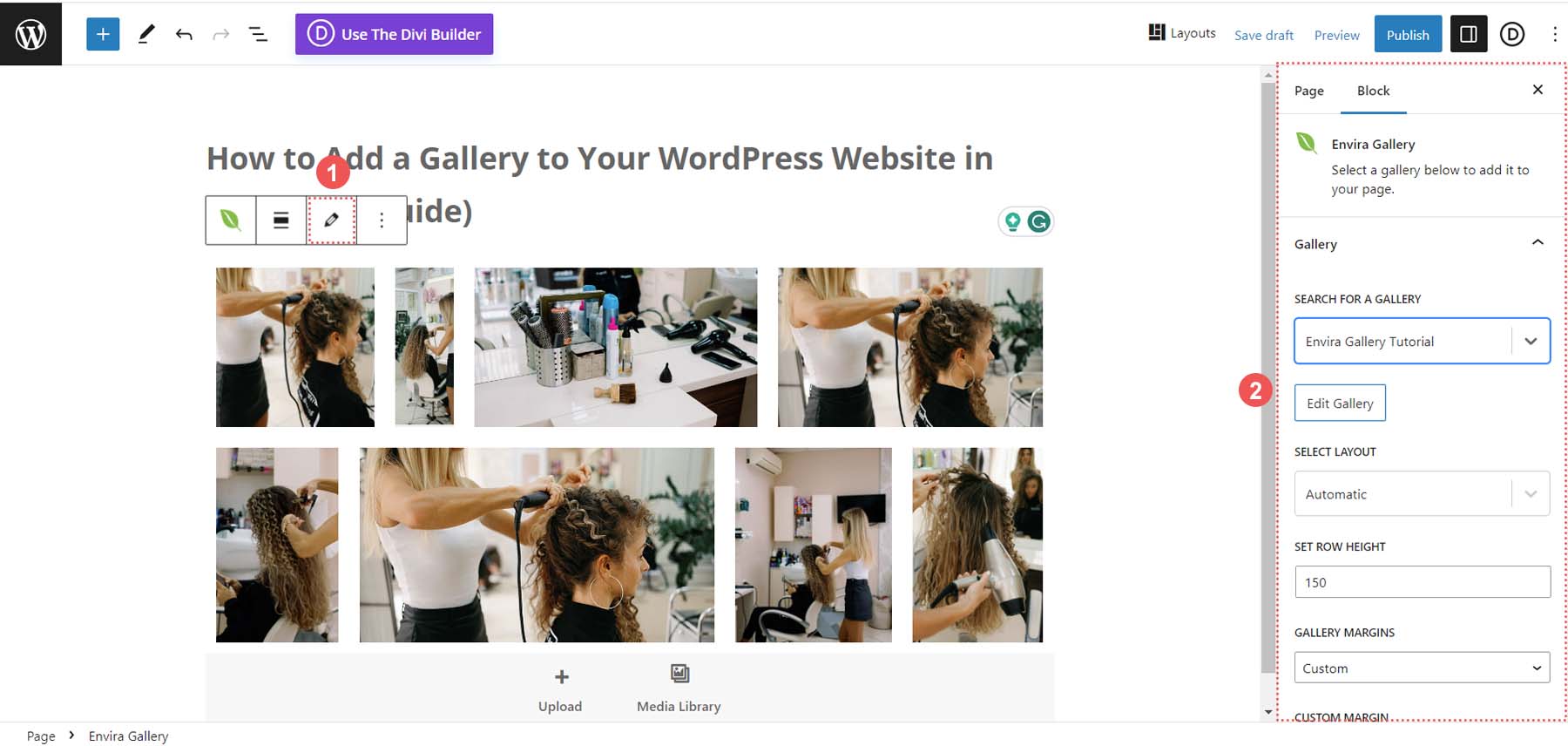
بعد تحديد معرض الصور الخاص بك ، يمكنك استخدام الشريط الجانبي لمحرر الكتلة الأصلي لتعديل إعدادات المعرض. أو يمكنك النقر فوق رمز زر التحرير الذي سيسمح لك بتعديل إعدادات معرض الصور الخاص بك داخل لوحة تحكم معرض Envira.

الآن بعد أن أضفنا معرضنا إلى صفحتنا ، فلنلقِ نظرة على بعض التخصيصات التي يمكننا إجراؤها.
تخصيص معرض صور WordPress الخاص بك
يمكن تحرير هذه الميزات في الإصدار المجاني من المكون الإضافي Envira Gallery.
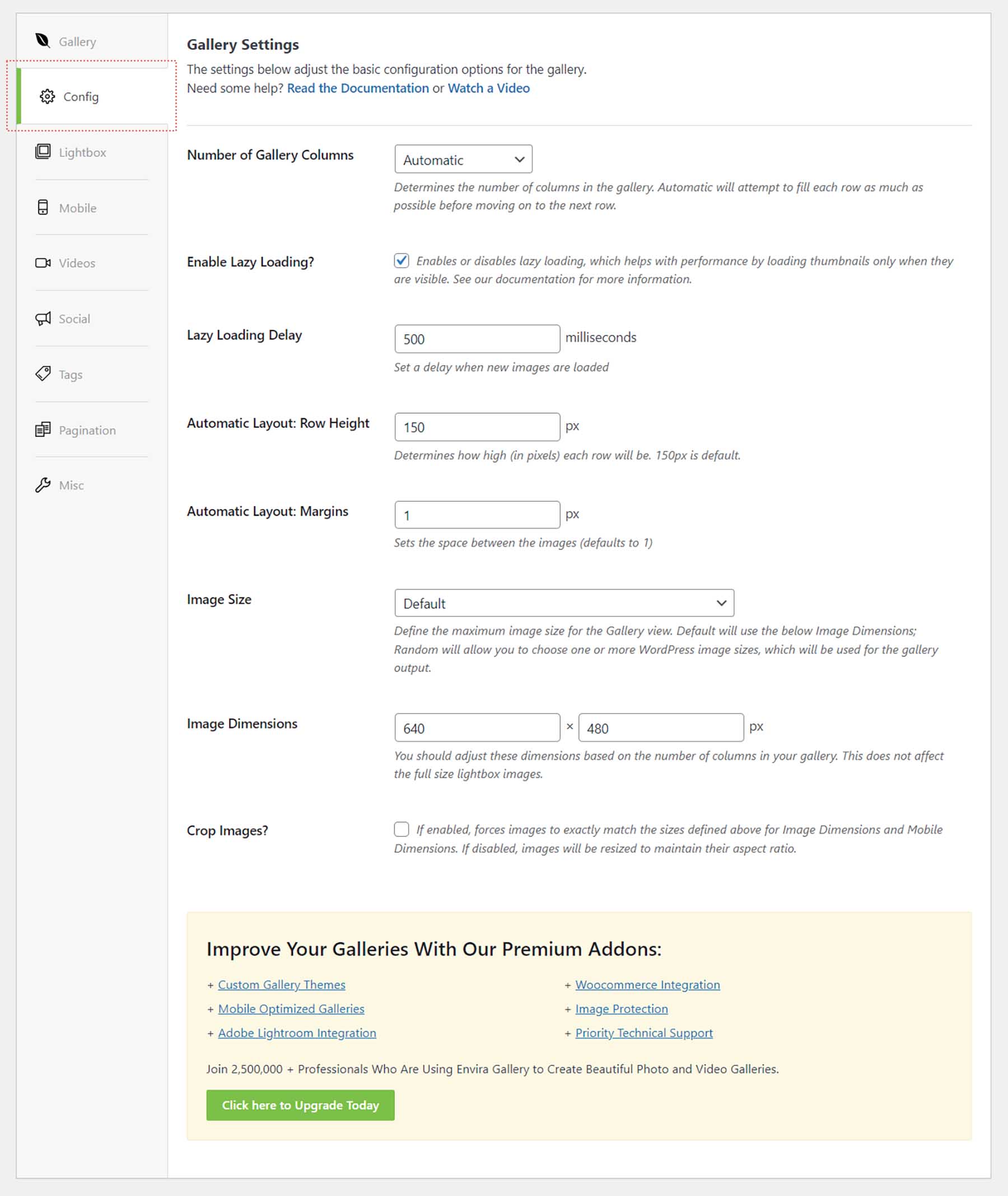
علامة التبويب التكوين
تتيح لك علامة التبويب Config التحكم في جوانب معرضك ، مثل عدد الأعمدة وأبعاد الصورة وإعدادات التحميل البطيئة.

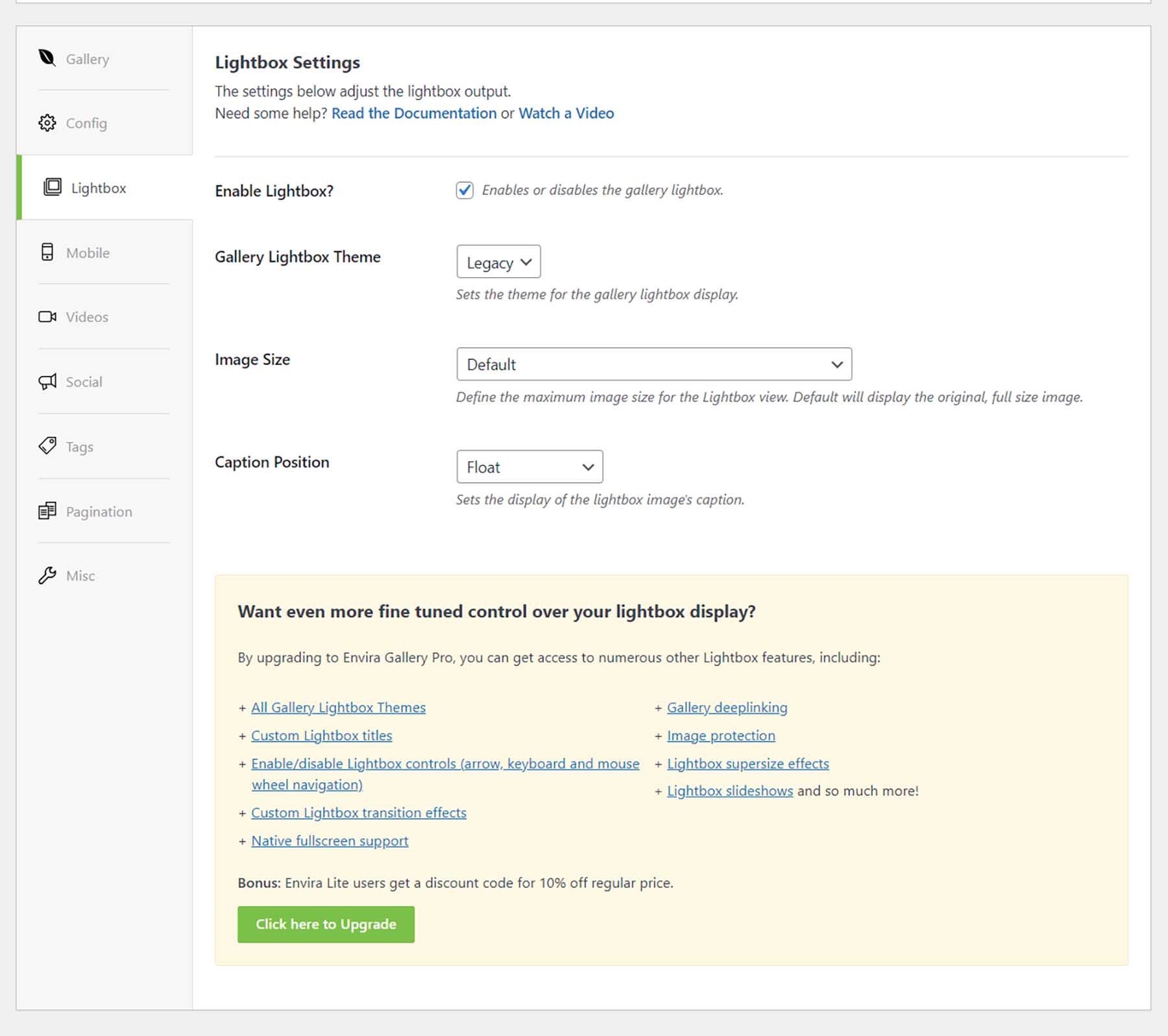
علامة التبويب Lightbox
تمنحك علامة التبويب Lightbox جميع الإعدادات التي تحتاجها لضبط العرض المبسط ليلائم احتياجاتك ومتطلباتك لمعرضك.

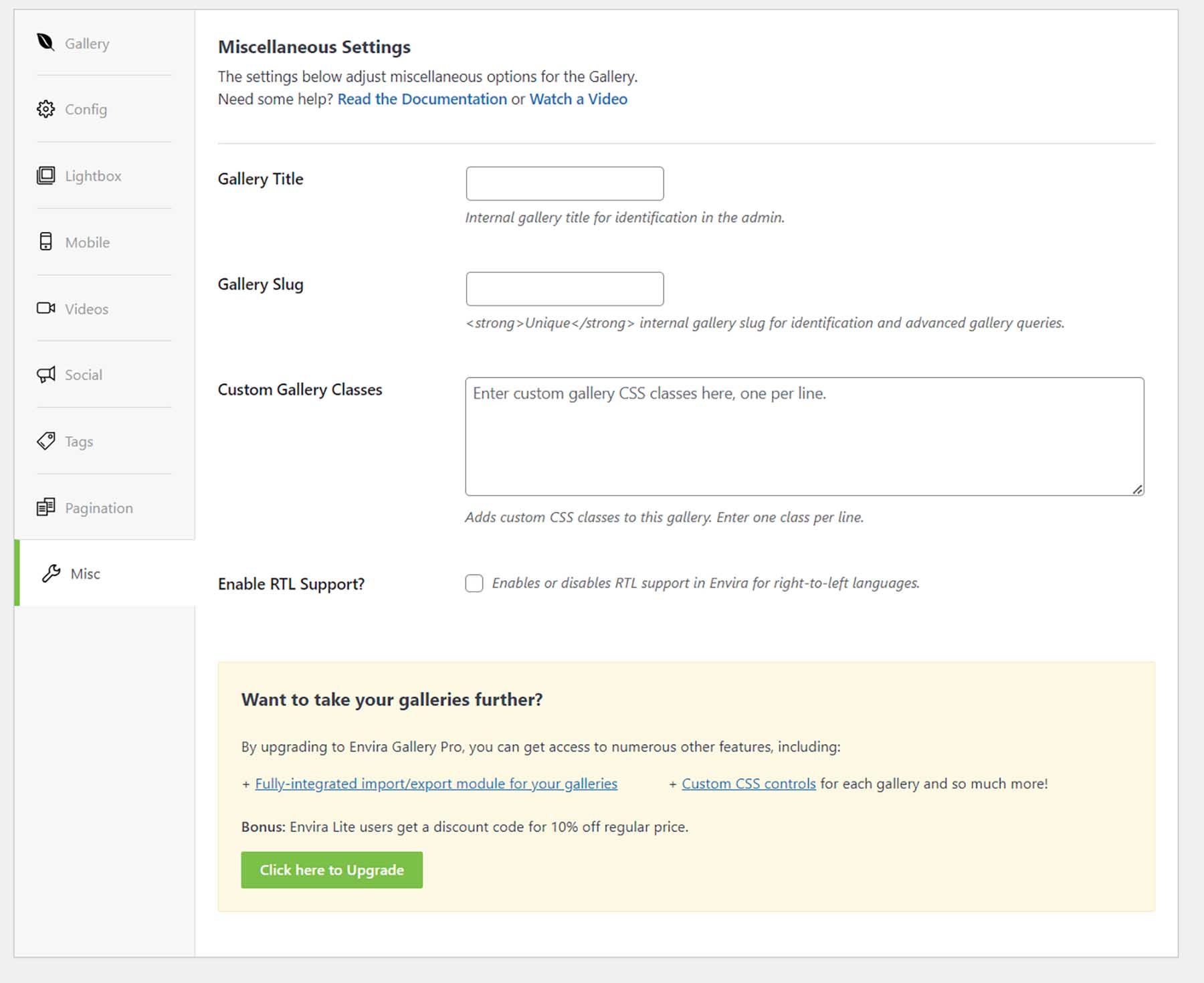
علامة التبويب متفرقات
غيّر عنوان المعرض والارتفاع التقريبي الخاص بك ، وأضف فئات CSS مخصصة للتحكم بشكل أعمق في مظهر معرضك.

تعد إعدادات الجوال والفيديو والشبكات الاجتماعية والعلامات وترقيم الصفحات جزءًا من مجموعة الميزات المتميزة التي يمكنك توقعها من معرض Envira. للحصول على قائمة كاملة بجميع الميزات التي يوفرها المكون الإضافي Envira Gallery المميز ، تحقق من هذه القائمة الشاملة.
يجعل المكون الإضافي القوي للمعرض مثل Envira Gallery إضافة معرض صور إلى موقع WordPress الخاص بك أمرًا سهلاً. يعد استخدام مكون إضافي لإضافة معارض إلى موقع WordPress الخاص بك اختيارًا سليمًا ويترك كل العبء الثقيل لإدارة أصول الصور والفيديو إلى المكون الإضافي الخاص بك. الآن ، دعنا نلقي نظرة على بعض خيارات المعرض الشائعة الأخرى التي يمكنك وضعها في الاعتبار لموقع WordPress الخاص بك.
خيارات معرض WordPress الشائعة الأخرى
هناك طرق متعددة لإضافة معرض إلى موقع WordPress الخاص بك. من استخدام Block Editor إلى مكون إضافي ، قمنا بتسليط الضوء على بعض الطرق الأخرى التي تجعل إضافة معرض صور إلى موقع WordPress الخاص بك أمرًا سهلاً على أي شخص التعامل معه.
معرض الجيل التالي (على الفور)

مع أكثر من 32 مليون عملية تنزيل ، يعد معرض NextGEN أحد أكثر إضافات معرض صور WordPress تنزيلًا لسبب ما. متوفر في كلٍ من الإصدارين المجاني والمتميز ، يمنحك هذا المكون الإضافي للمعرض جميع الأدوات التي تحتاجها لإنشاء أفضل معرض لموقعك. مع تكامل التجارة الإلكترونية الذي يسمح لك ببيع الصور الفوتوغرافية الخاصة بك ، وتدقيق الصور للمصورين المحترفين ، ومجموعة كبيرة من القوالب والأنماط المعدة مسبقًا ، يقوم NextGEN Gallery بكل ذلك. يمكنك تغيير حجم الصور تلقائيًا وإضافة العلامات المائية وإدارة الألبومات والمعارض. للحصول على خيار مكون إضافي آخر لموقع WordPress الخاص بك ، تحقق من NextGEN.
احصل على معرض NextGEN
10Web معرض الصور

10Web Photo Gallery هو مكون إضافي لبرنامج WordPress مع وظيفة السحب والإفلات ، وإدارة معرض الصور بسهولة ، ومراجعات الهذيان. الميزة الرئيسية لهذا البرنامج المساعد هي تسليط الضوء على تحسين محركات البحث على الصور ، والتي يجب أن تبحث عنها إذا كان تحسين محرك البحث هو مفتاح نجاح موقع الويب الخاص بك. بالطبع ، يأتي هذا المكون الإضافي مع أنماط وتخطيطات متعددة ، واستجابة للجوّال ، وقدرات مشاركة اجتماعية تتيح لزوار موقعك على الويب عرض معارضك الجميلة على شبكاتهم.
احصل على معرض صور 10Web
مودولا

يعد Modula مكونًا إضافيًا للمعرض متوافقًا مع Gutenberg ، مما يعني أنه يضيف عوامل التصفية وحماية كلمة المرور وشرائح التمرير والمزيد ، كلها جزء لا يتجزأ من استخدام هذا المكون الإضافي الفريد لمعرض الصور التالي. بينما قد تركز المكونات الإضافية الأخرى على السمات والتصميم ، فإن Module لديها حل خاص يجمع بين تحسين الصورة مع CDN فائق السرعة. قل مرحباً لأداء أفضل للموقع ، حتى مع وجود مكتبة ثقيلة من الصور!
احصل على Modula
ديفي

Divi هي سمة WordPress قوية تحتوي على وحدة معرض قابلة للتخصيص بدرجة عالية. تمنحك وحدة معرض Divi خيارين للتوجيه وأنماط تراكب قابلة للتخصيص وغير ذلك الكثير. يعد إنشاء معرض صور كامل العرض عملية بسيطة باستخدام وحدة المعرض ، كما هو الحال في صياغة زخارف فريدة وملفتة للنظر يمكنك استخدامها لجعل معرض الصور الخاص بك يتطابق تمامًا مع علامتك التجارية. علاوة على ذلك ، يمكن توسيع قدرات معرض Divi بشكل أكبر من خلال الاكتشافات في سوق The Elegant Themes. تعد المكونات الإضافية مثل DiviFilter Grid و Divi Masonry Gallery إضافات رائعة إلى سمة Divi الخاصة بك لإنشاء معارض جميلة وملفتة للنظر بسهولة.
خاتمة
أصبحت إضافة معرض صور إلى موقع WordPress الخاص بك أمرًا بسيطًا. لقد ولت أيام إعداد الصور يدويًا في برامج الصور قبل تنظيمها يدويًا عبر الإنترنت. يعد إنشاء معرض صور أساسي باستخدام Block Editor عملية سهلة تستغرق بضع دقائق. للحصول على وظائف أعمق ، من الممكن استخدام مكون إضافي مثل Envira Gallery أو Modula لإنشاء معارض غنية بالميزات باستخدام الصور ومقاطع الفيديو وحتى منشورات الوسائط الاجتماعية. إذا كنت لا تزال تبحث عن قائمة المكونات الإضافية للمعرض التي يمكنك اختبارها ومراجعتها ، فإليك أهم مكونات المعرض الإضافية التي يمكنك البحث عنها وتجربتها.
مصدر الصورة: denayunebgt / shutterstock.com