كيفية تخصيص رأس WordPress الخاص بك (في عام 2023)
نشرت: 2023-01-11أصبح تخصيص رأس موقع WordPress الخاص بك أسهل بكثير مع إدخال تحرير الموقع بالكامل. الآن ، من الممكن إنشاء وتخصيص الرؤوس بشكل أصلي في WordPress باستخدام محرر الكتلة دون الحاجة إلى اللجوء إلى التعليمات البرمجية المخصصة أو المكونات الإضافية.
في هذا المنشور ، سنستعرض كيفية إنشاء رأس مخصص في WordPress بحيث يمكنك بسهولة إجراء التغييرات اللازمة على رأس موقع الويب الخاص بك. هيا بنا نبدأ.
ما هو رأس WordPress

في WordPress ، من المحتمل جدًا أن يكون العنوان هو العنصر الأكثر أهمية. يحتوي على قائمة تنقل وشعار وعناصر مهمة أخرى مثل أيقونات الوسائط الاجتماعية أو أزرار الحث على اتخاذ إجراء أو حتى معلومات العمل. نظرًا لأن رأس WordPress هو أول ما يراه زوار موقعك ، فمن المهم ترك انطباع أول جيد. يجب أن يحتوي على كل ما يحتاج الزائر إلى رؤيته - الصفحات أو معلومات الاتصال أو عناصر العلامة التجارية أو غيرها من المعلومات المهمة.
لحسن الحظ ، لم تعد متزوجًا من أداة تخصيص WordPress. مع تطوير التحرير الكامل للموقع ، أصبح من الممكن الآن تصميم وتنفيذ رأس موقعك ، أو أي عنصر آخر ، بالطريقة التي تريدها.
كيفية تخصيص رأس WordPress باستخدام تحرير الموقع بالكامل في عام 2023
يختلف تحرير الموقع بالكامل في WordPress قليلاً عن سمات WordPress القديمة. بينما لا يزال بإمكانك استخدام أداة تخصيص سمة WordPress ، إلا أنها لم تعد ضرورية كما كانت من قبل. تم استبدال أداة تخصيص الحد من الإبداع بتجربة جديدة - محرر الموقع. بينما لا يزال في مرحلة تجريبية ، فهو مستقبل تخصيص WordPress. على سبيل المثال ، عند إنشاء رأس جديد في Twenty-Three Theme ، يكون محرر الموقع مفيدًا جدًا لعدد من خيارات التخصيص بما في ذلك خطوط الرأس والألوان وتصميم الأزرار والمزيد.
الوصول إلى رأس WordPress في محرر الموقع
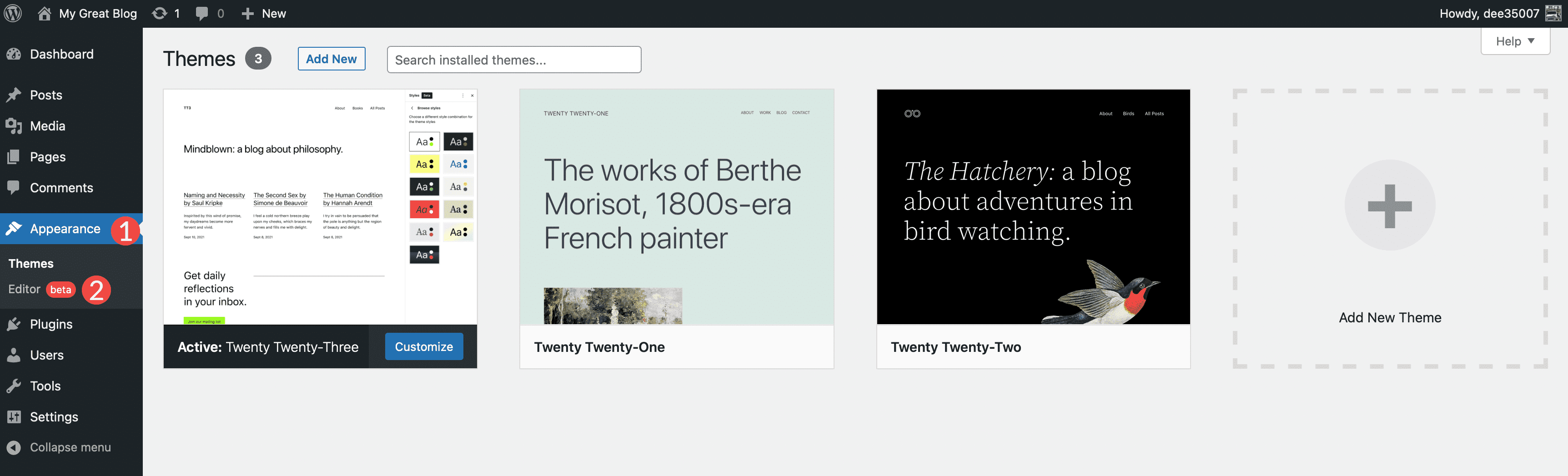
من أجل الوصول إلى رأس WordPress ، ستحتاج أولاً إلى الانتقال إلى المظهر> محرر الموقع .

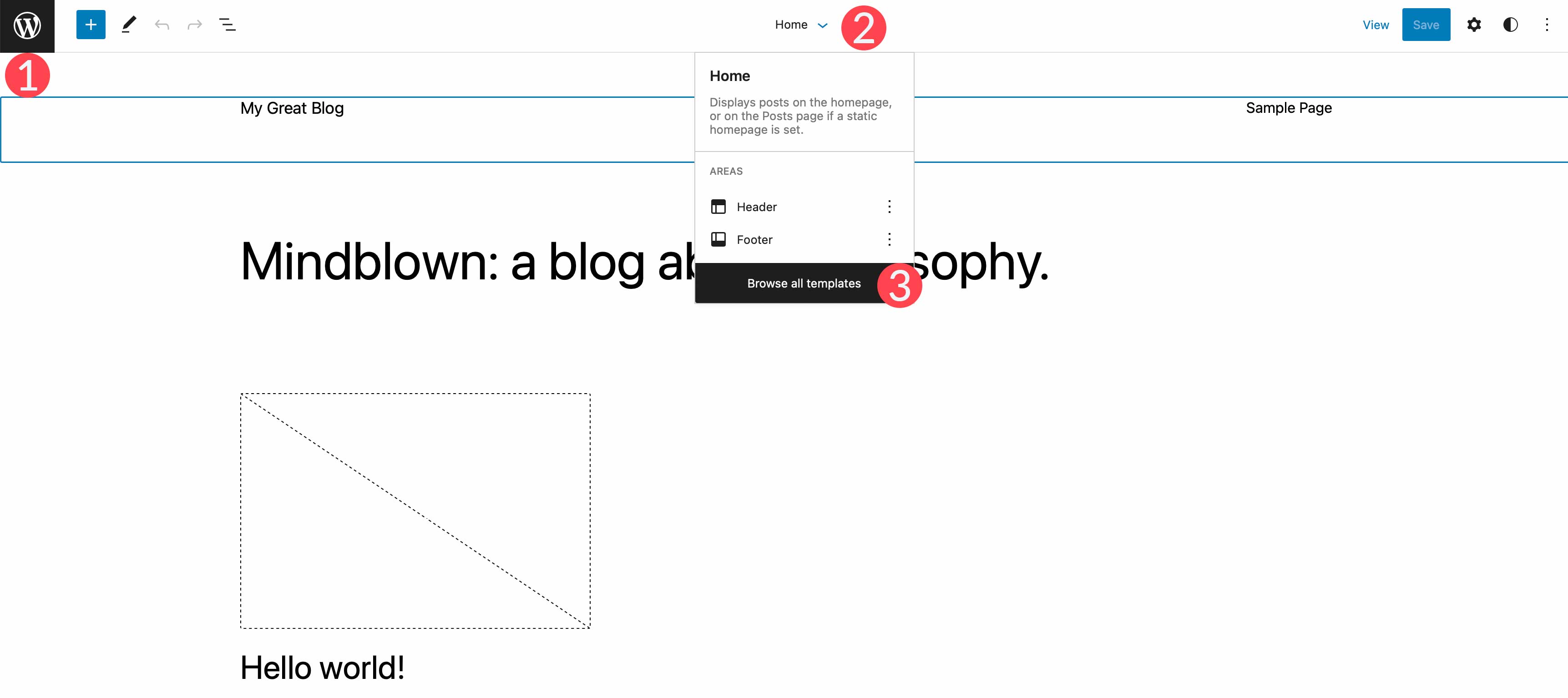
عند تحميل المحرر ، سيتم نقلك تلقائيًا إلى إعدادات منزلك. للوصول إلى إعدادات الرأس ، يمكنك إما النقر فوق شعار WordPress في الزاوية اليسرى العليا من المحرر ، أو تحديد سهم القائمة المنسدلة ، ثم اختيار تصفح جميع القوالب .

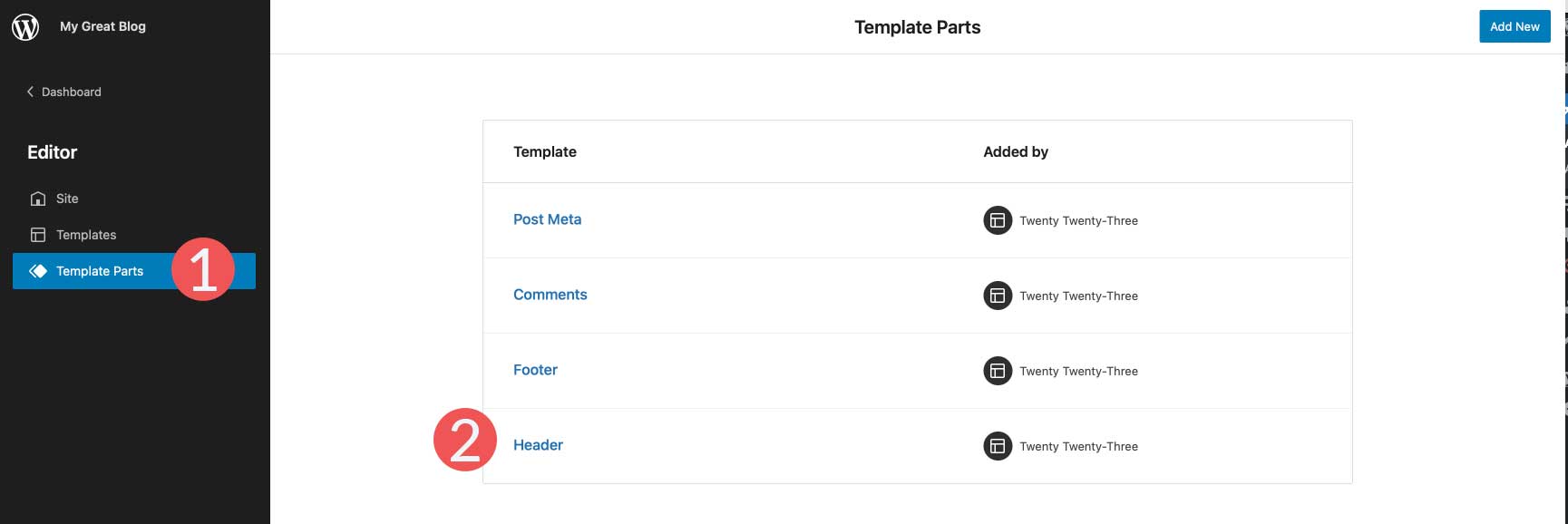
بعد ذلك ، انقر فوق أجزاء النموذج في قائمة WordPress. أخيرًا ، انقر فوق Header لتحرير رأس الموقع.

تصميم الرأس

في موضوع Twenty-Three ، يكون العنوان أساسيًا للغاية. ومع ذلك ، لديك خيار إضافة أو حذف أي كتل WordPress تريدها. من أجل هذا البرنامج التعليمي ، سوف نوضح لك كيفية تحرير جزء قالب الرأس من قالب Twenty-Three لإنشاء رأس مخصص بسيط وفعال لموقعك على الويب.
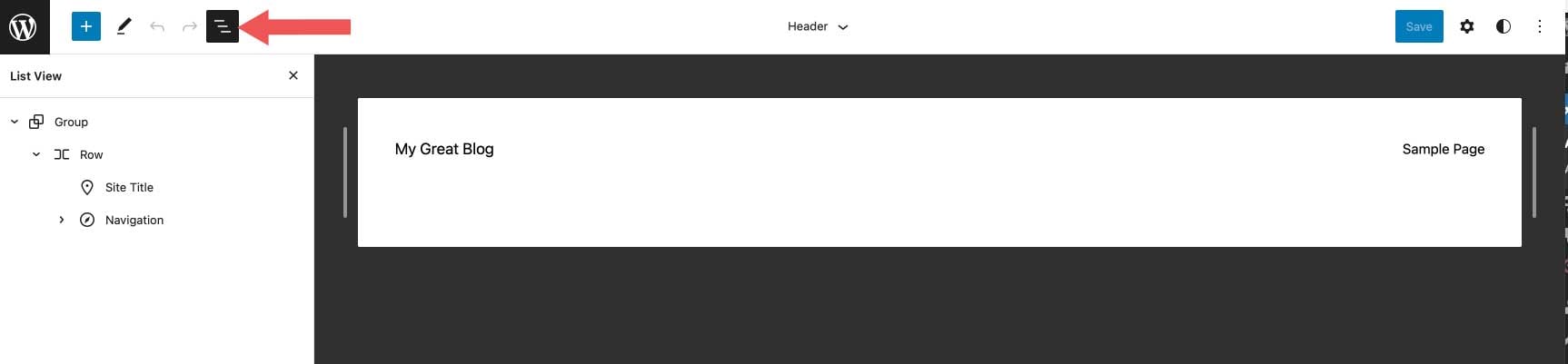
للبدء ، دعنا نلقي نظرة على بنية الرأس من خلال النقر على أيقونة عرض القائمة في محرر القالب. سترى أن هناك كتلة مجموعة تحتوي على صف من كتلتين - عنوان الصفحة وكتلة التنقل. تم تنظيم الصف بالفعل بالطريقة التي نريدها بمحاذاة رأسية مركزية ، ويتم تعيين المحتوى على العرض الكامل. لذلك ، كل ما نحتاج إلى القيام به هنا هو إجراء بعض التغييرات على هذا الصف.

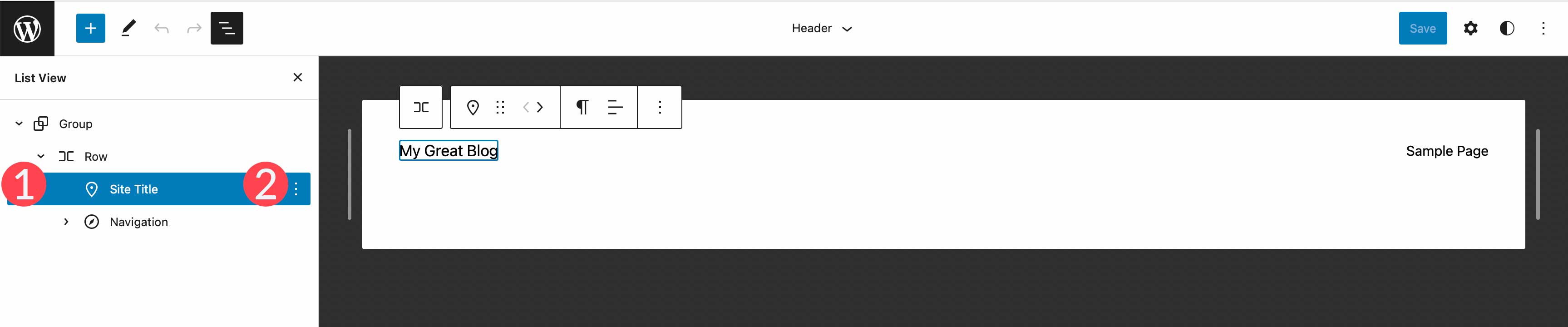
أولاً ، سنحذف كتلة عنوان الموقع ، ثم نستبدلها بكتلة الرموز الاجتماعية. للقيام بذلك ، ما عليك سوى النقر فوق كتلة عنوان الموقع في عرض القائمة ، ثم توسيع قائمة علامة القطع.

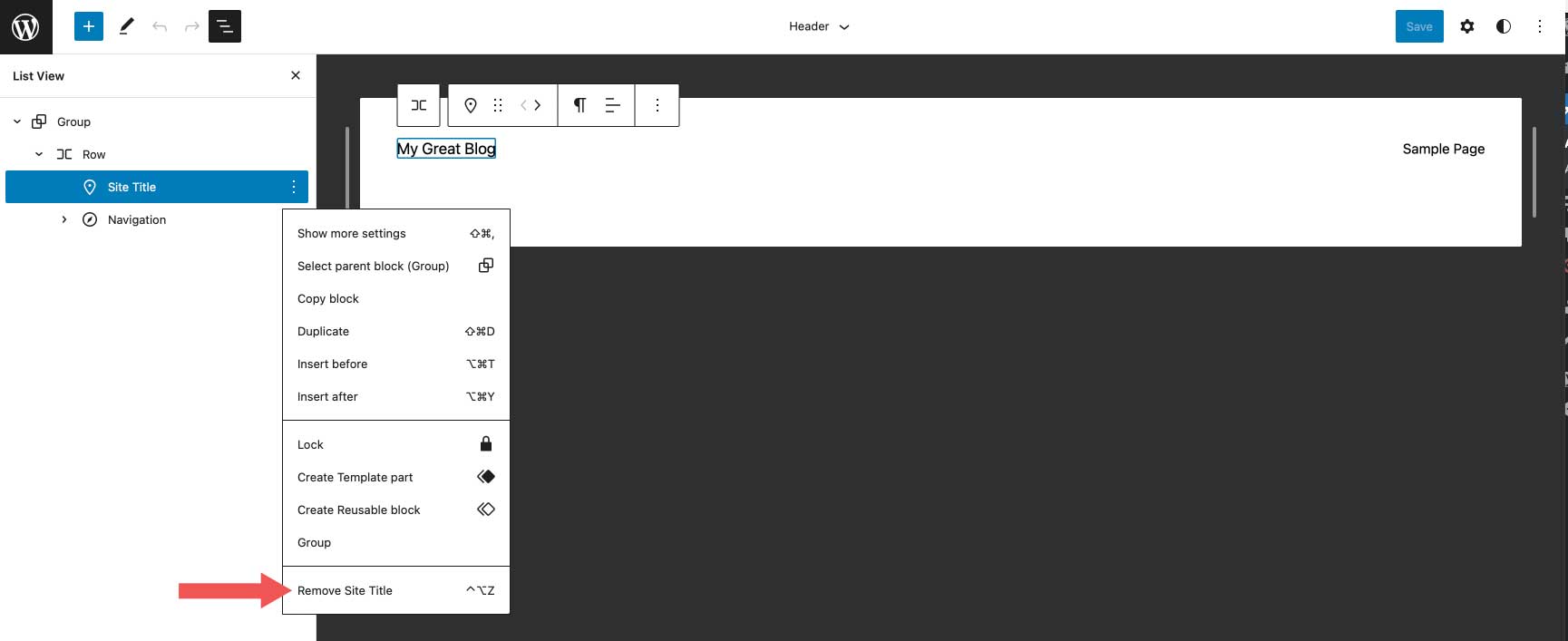
أخيرًا ، انقر فوق إزالة عنوان الموقع لحذف الكتلة من الرأس.

إضافة كتلة الرموز الاجتماعية
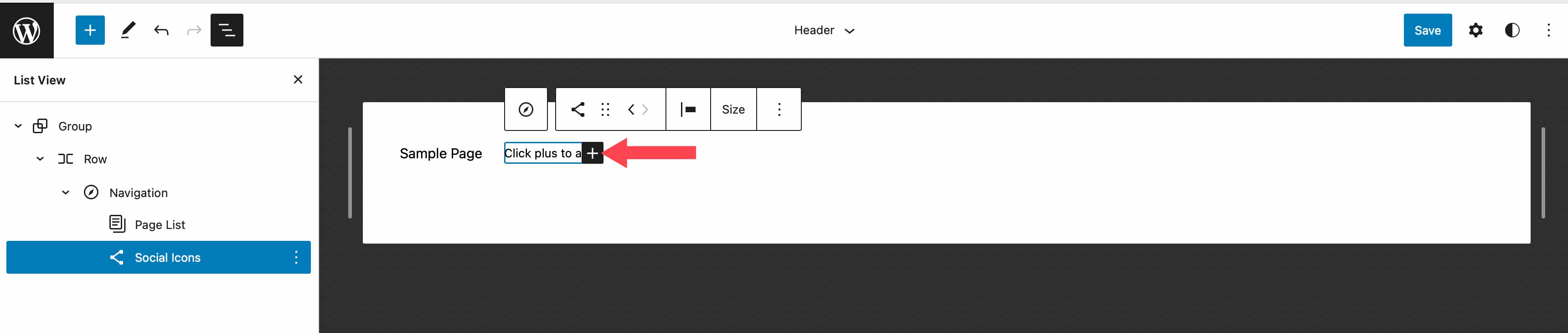
الكتلة الأولى التي سنضيفها هي كتلة الرموز الاجتماعية. انقر فوق رمز علامة الجمع بجوار قائمة الصفحة ، ثم ابدأ في كتابة الرموز الاجتماعية. ببساطة انقر لإضافته.

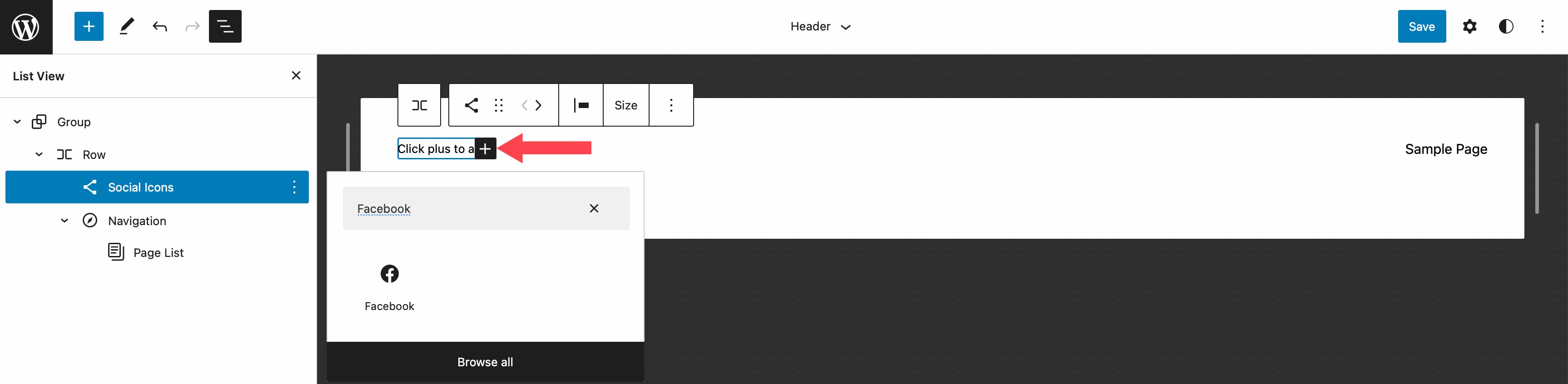
لإضافة رمز ، انقر فوق رمز علامة الجمع للكشف عن المربع الشرطي. اكتب Facebook لإظهار رمز Facebook. ببساطة انقر لإضافته. بعد ذلك ، أضف أيقونات Instagram و YouTube و TikTok لتكرار الخطوات المذكورة سابقًا.

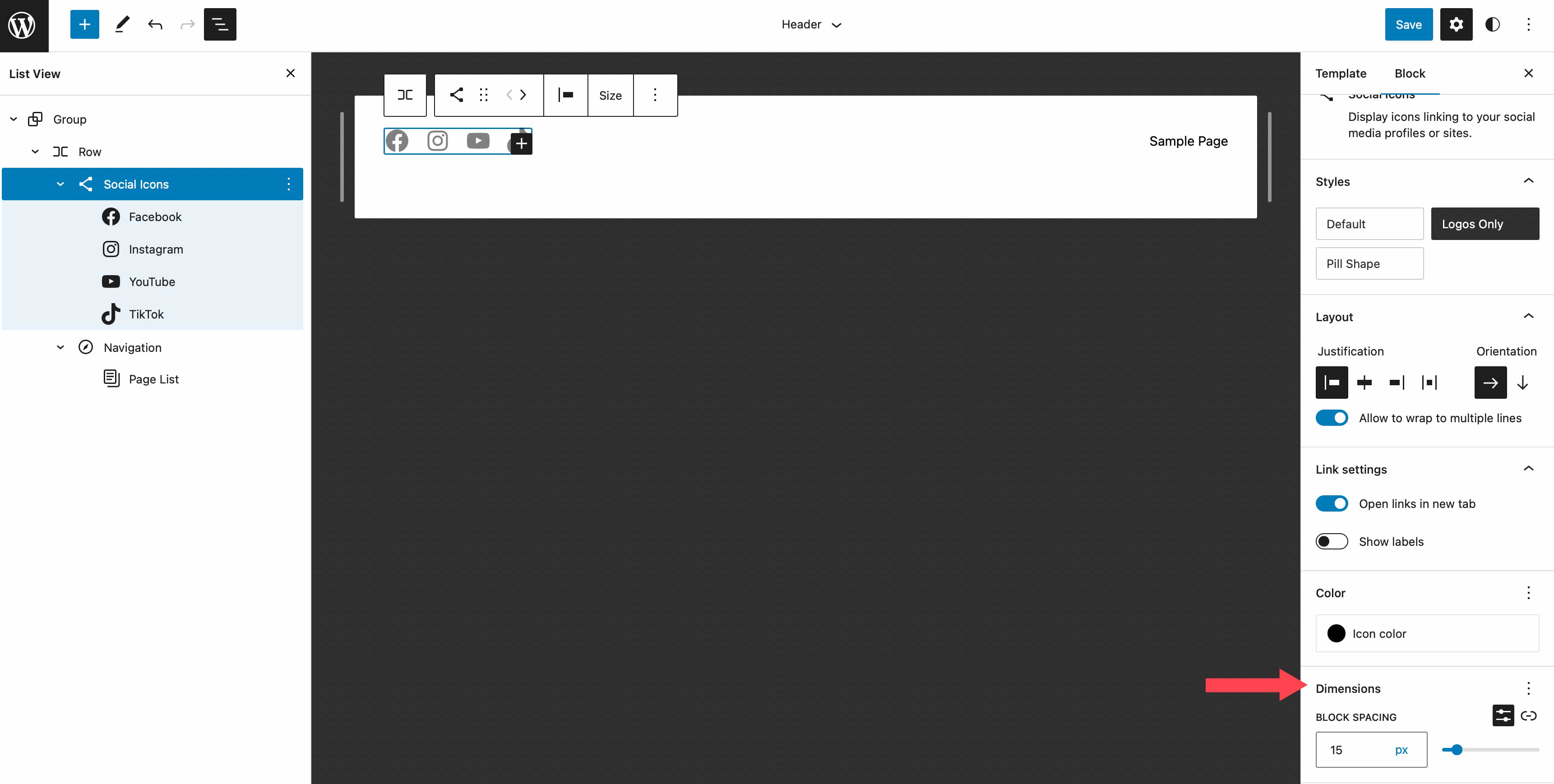
تصميم قالب الرموز الاجتماعية
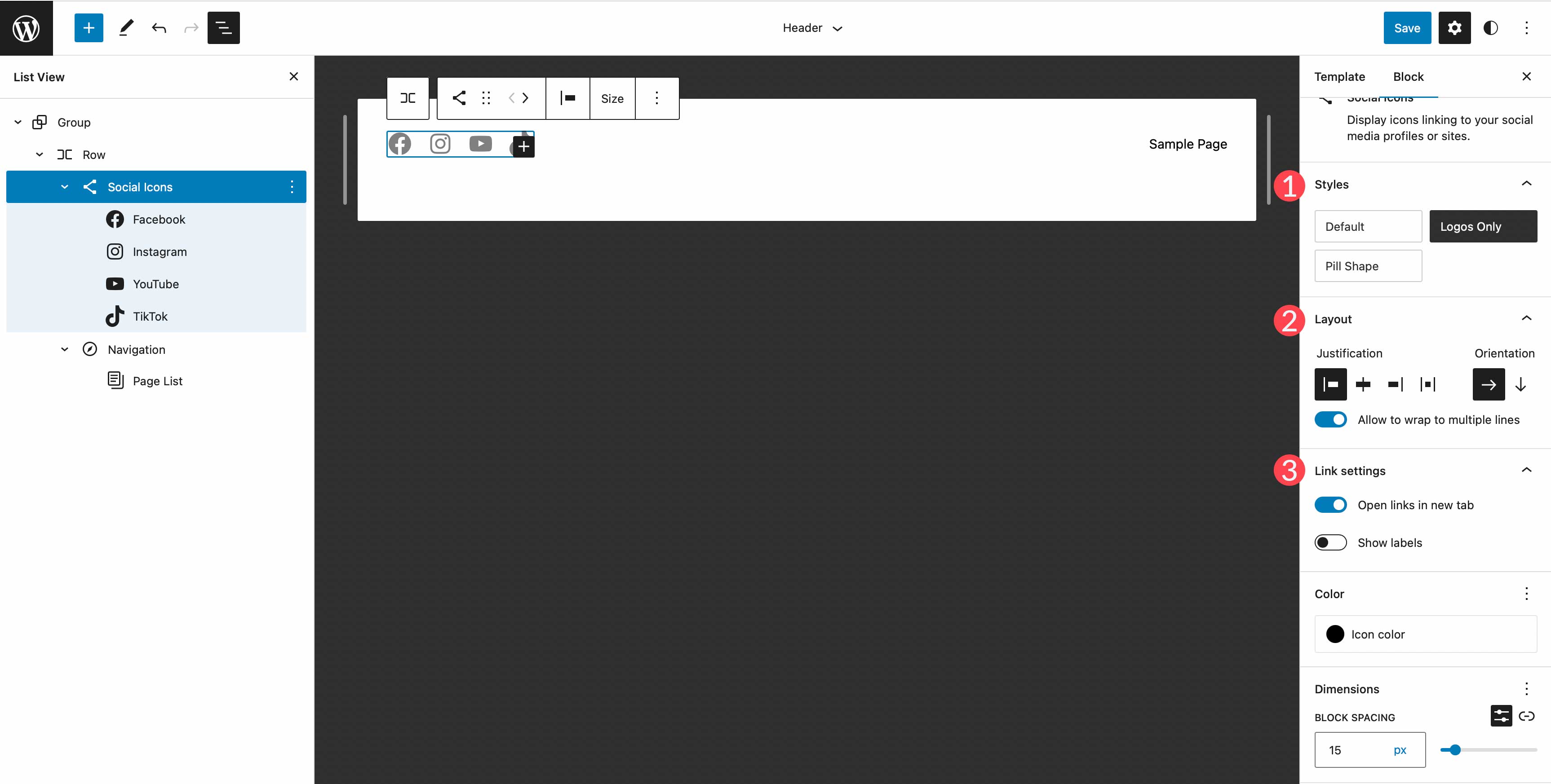
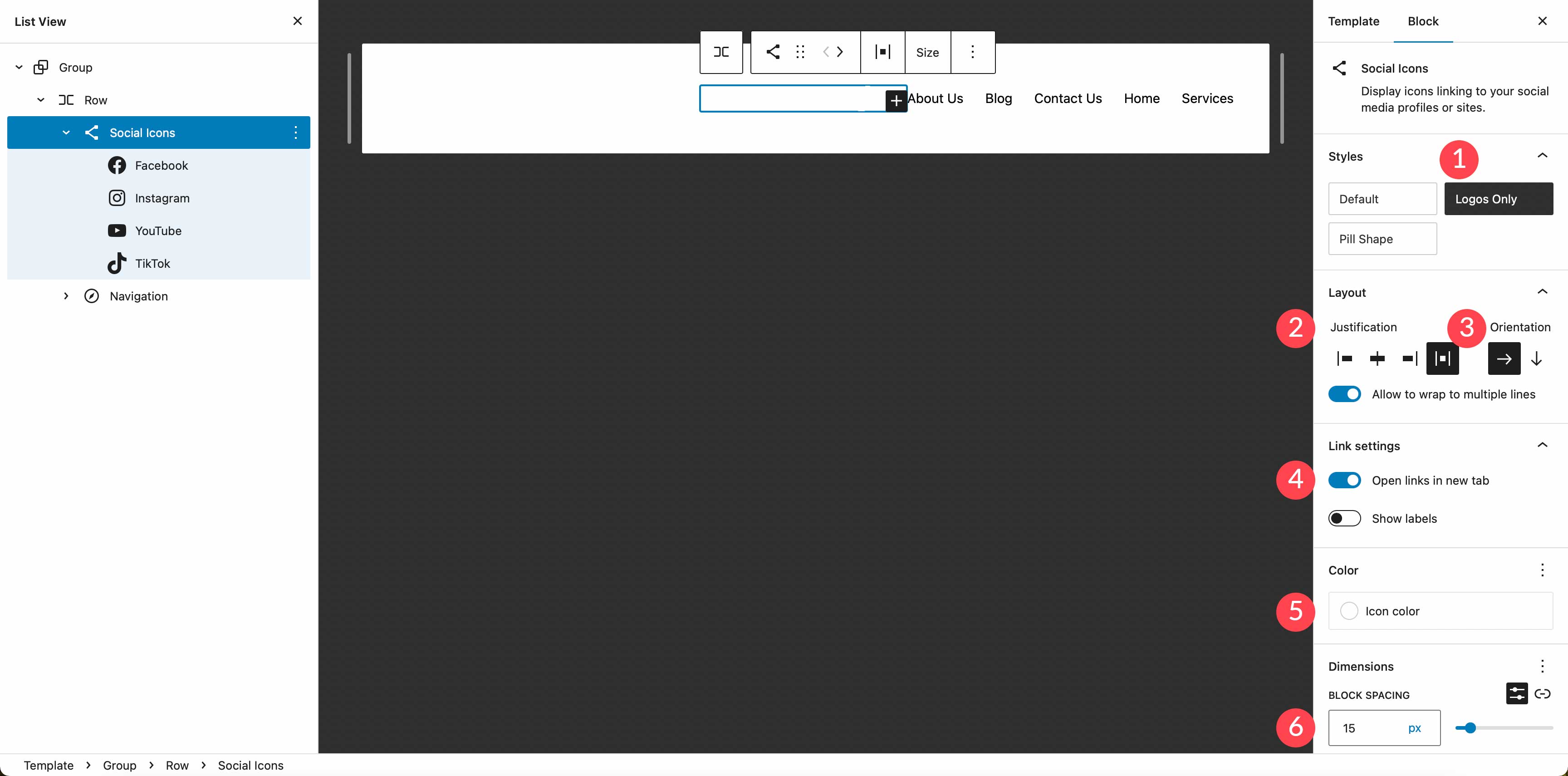
بعد ذلك ، سنقوم بتصميم أيقوناتنا. هناك عدد من الخيارات مع كتلة الوسائط الاجتماعية بما في ذلك نمط التخطيط الذي تريده - إما افتراضي ، وهو شعار محاط بدائرة أو شعارات فقط أو شكل قرص. التالي هو تبرير التخطيط والاتجاه ، والذي يتحكم في ما إذا كان سيتم عرض كتلك أفقيًا أو رأسيًا ، وكيف تريد أن يتم تبريرها. ثم هناك إعدادات الارتباط. هنا يمكنك اختيار فتح الروابط في علامة تبويب جديدة واختيار ما إذا كنت تريد إظهار التسميات أم لا.

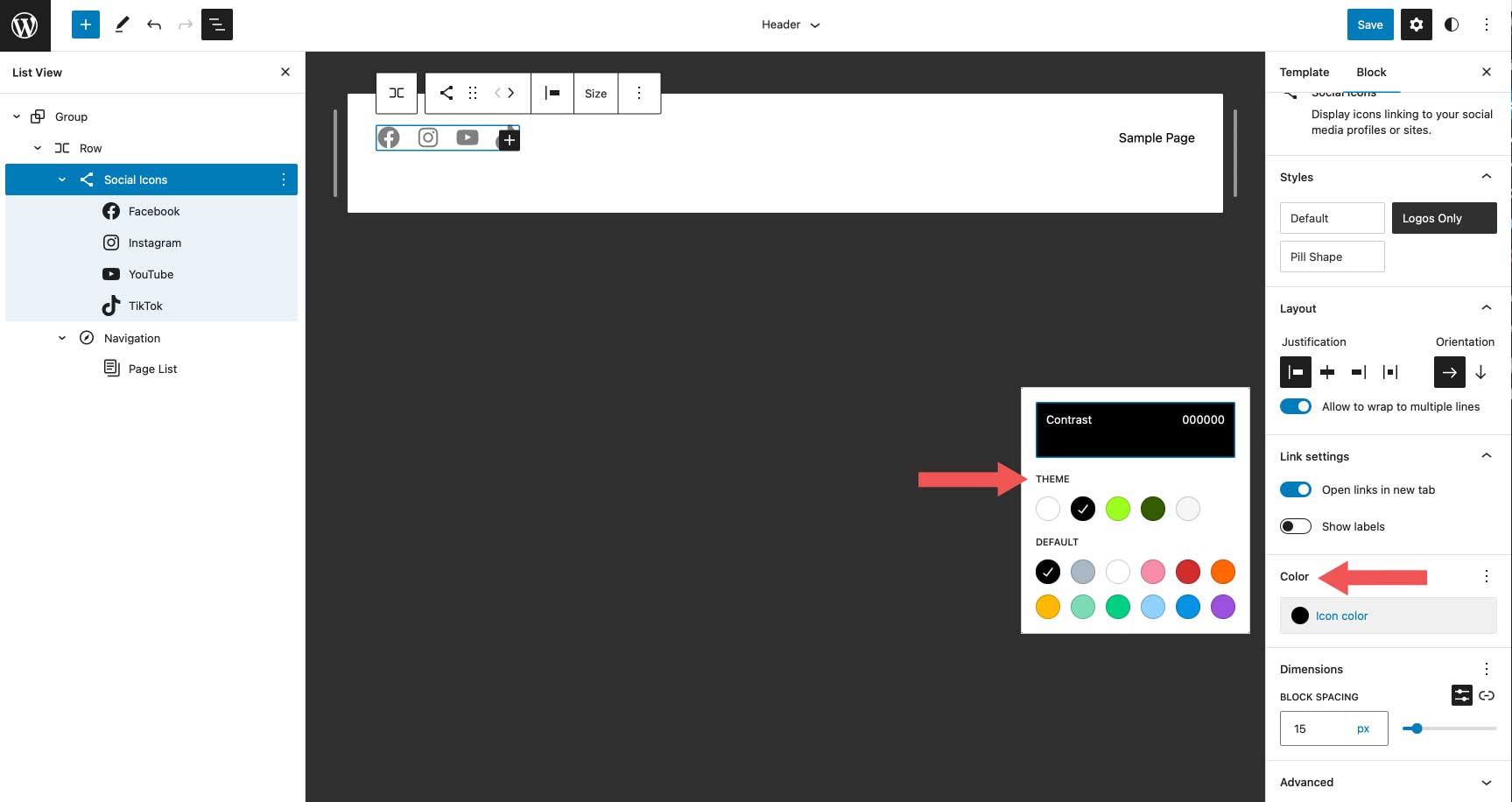
بناءً على نمط التخطيط الذي تختاره ، سيكون لديك خيارات ألوان مختلفة. على سبيل المثال ، عند اختيار الشعار فقط ، ستتمكن فقط من إضافة لون إلى الشعار نفسه. إذا اخترت الشكل الافتراضي أو شكل حبوب منع الحمل ، فيمكنك اختيار لون الرمز ولون الخلفية. يتم تحديد الألوان المتاحة مسبقًا في نسق Twenty-Three. إذا اخترت إضافة المزيد ، فستحتاج إلى إضافتها إلى ملف theme.json الخاص بقالبك.

مجموعة الإعدادات النهائية هي Dimension ، والتي تمكنك من التحكم في مقدار التباعد الذي يجب تعيينه بين كل رمز اجتماعي.

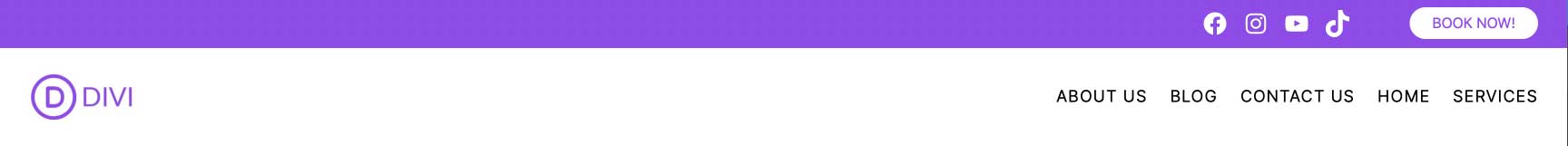
في هذا البرنامج التعليمي ، سنختار نمط الشعار فقط ، ونضبط المبرر على المسافة بين العناصر ، ونختار الاتجاه الأفقي. سيؤدي هذا إلى تباعد الرموز الخاصة بنا بالتساوي ، وعرضها أفقيًا ، وإظهار الرمز نفسه فقط بدون خلفية. ضمن إعدادات الارتباط ، قم بتعيينه لفتح الروابط في علامة تبويب جديدة. للون ، اختر الأبيض. أخيرًا ، أضف تباعدًا بمقدار 15 بكسل ضمن إعدادات الأبعاد.

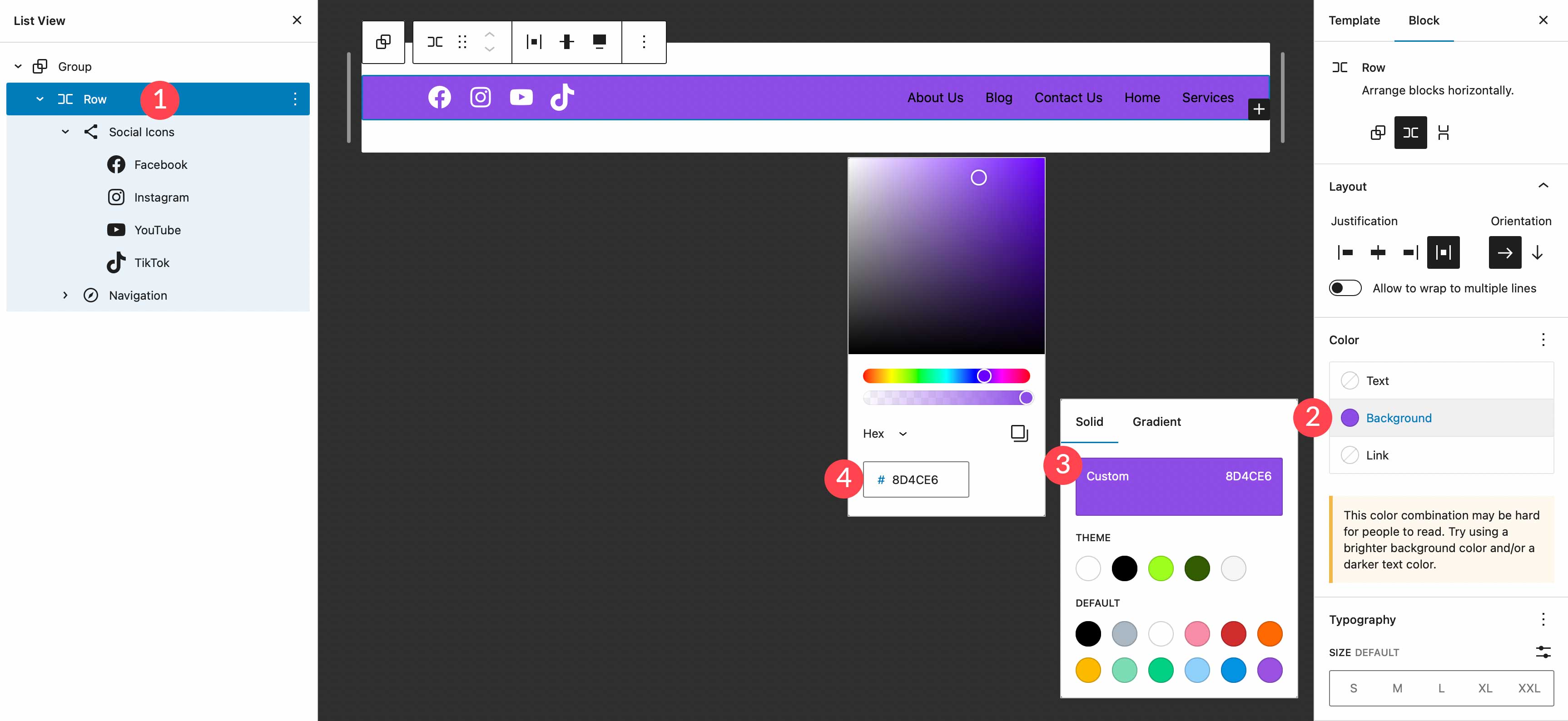
تعيين لون الخلفية للصف
بعد ذلك ، سنضيف لون خلفية إلى الصف. في عرض القائمة ، حدد كتلة الصف. في إعدادات إضافية ، حدد الخلفية تحت اللون. انقر داخل المربع الأساسي وأضف # 8D4CE6 كلون.

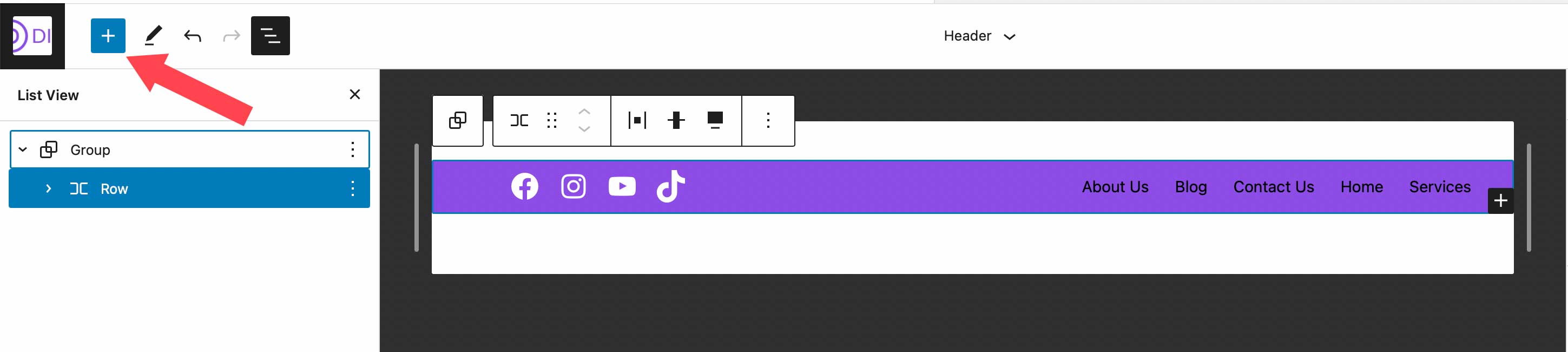
إضافة صف إضافي إلى الرأس
يتطلب رأسنا إضافة صف جديد. سنقوم بإضافة كتلة شعار الموقع ، بالإضافة إلى زر الحث على اتخاذ إجراء ، لذلك نحن بحاجة إلى مكان للعيش فيه. من الجيد أن تتذكر أنه عند إنشاء رؤوس مخصصة ، تعد إضافة صفوف طريقة جيدة للحفاظ على تنظيم الكتل.
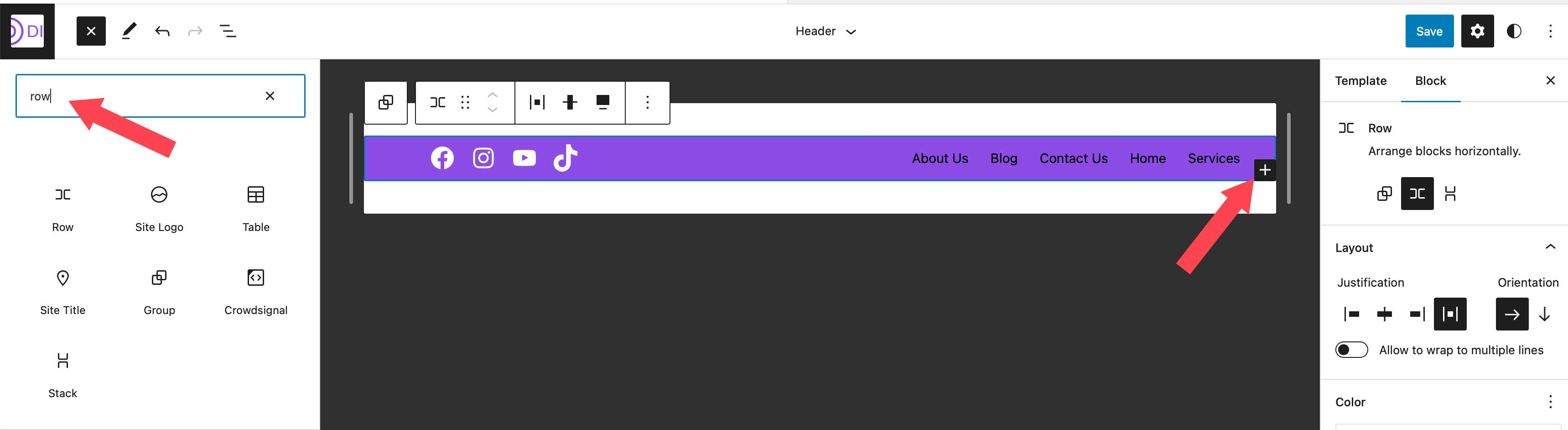
لإضافة صف جديد ، انقر فوق رمز أداة إدراج الكتلة .

بعد ذلك ، اكتب صفًا في شريط البحث أو / صف مباشرةً في محرر الصفحة لإدراج صف جديد.

تحريك الكتل بين الصفوف
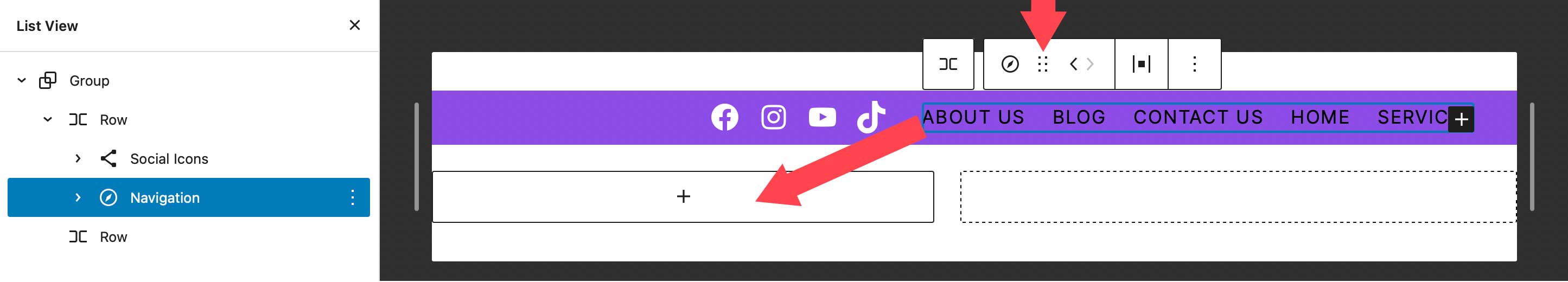
بالنسبة للخطوة التالية ، سننقل كتلة التنقل الخاصة بنا إلى صفنا الذي تم إنشاؤه حديثًا. في النهاية ، سيكون لدينا أيقونات اجتماعية وزر دعوة لاتخاذ إجراء في الصف العلوي ، ثم كتلة شعار موقع وكتلة تنقل في الصف الثاني. لتحريك كتلة التنقل ، انقر عليها في محرر الصفحة. انقر فوق رمز السحب في إعدادات شريط الأدوات لكتلة التنقل واسحبه إلى الصف الذي تم إنشاؤه حديثًا.

أضف زر بلوك
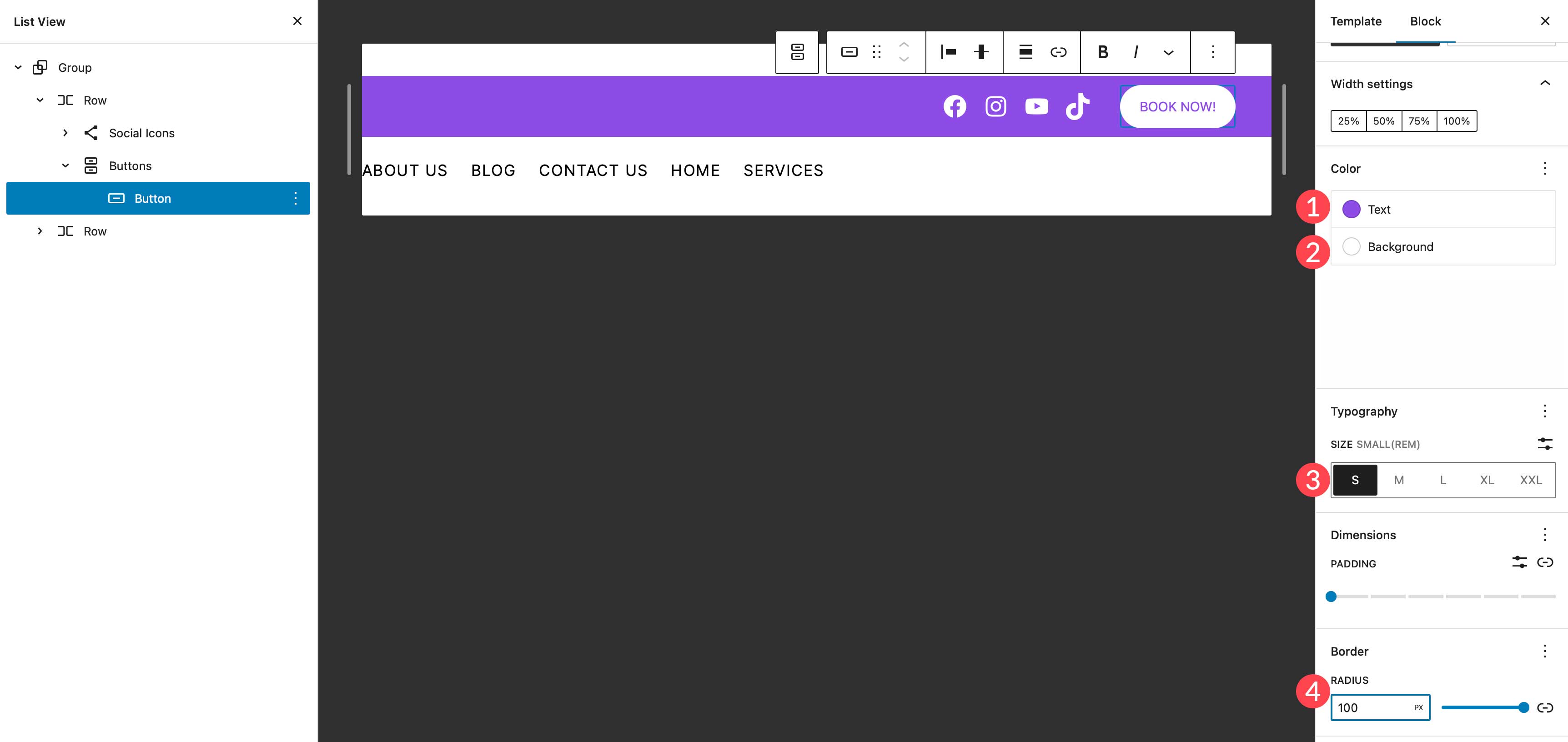
الخطوة التالية في إنشاء العنوان الخاص بنا هي إضافة كتلة الزر إلى الصف الأول. انقر على أداة إدراج الكتلة ، ثم ابحث عن مجموعة الأزرار في شريط البحث. اسحب كتلة الزر إلى الصف الأول. سنقوم بتصميم زرنا على النحو التالي. اكتب احجز الآن! للنص ، ثم أضف # 8D4CE6 للون النص ، وقم بتعيين #ffffff للون خلفية الزر ، ومنح الزر نصف قطر حد 100 بكسل . اترك حجم نص الزر مضبوطًا على صغير. يجب أن يبدو الزر الآن مثل لقطة الشاشة أدناه.


أضف قالب شعار الموقع
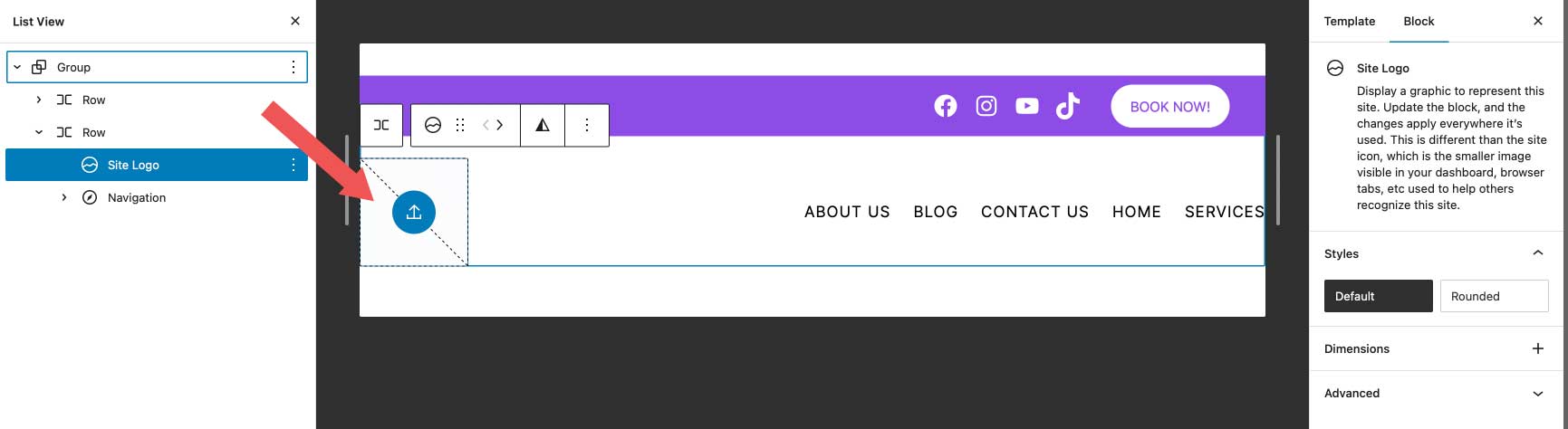
الكتلة الأخيرة التي سنضيفها هي قالب شعار الموقع. باستخدام أداة إدراج الكتلة ، ابحث عن مجموعة شعار الموقع وحددها. اسحبه إلى الصف الثاني من الرأس.

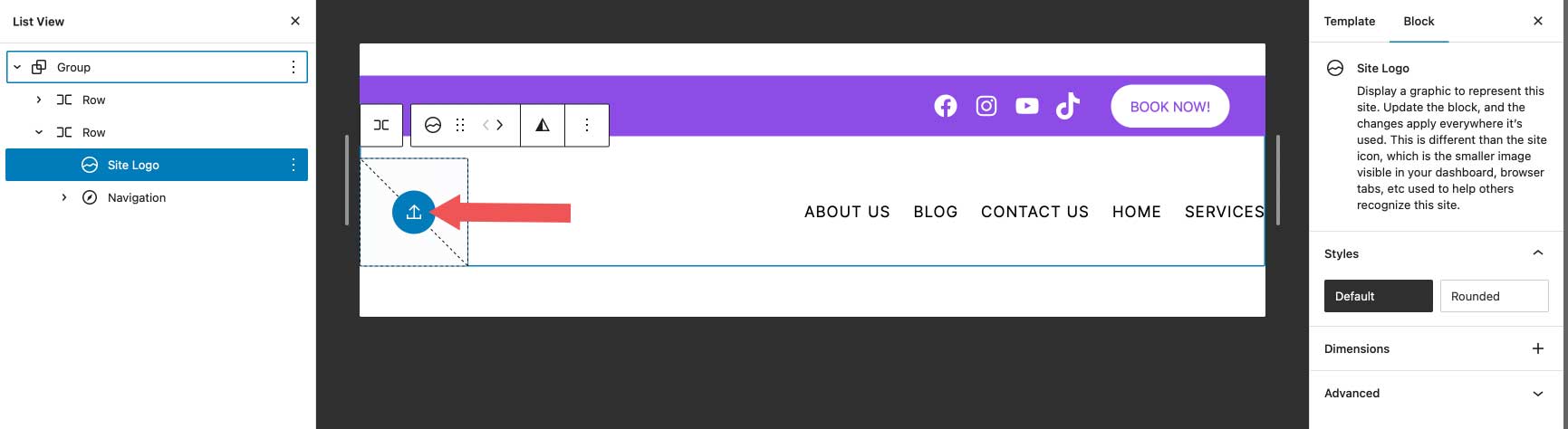
لإضافة شعار جديد ، انقر فوق الزر تحميل داخل قالب شعار الموقع. يمكنك إما اختيار صورة موجودة بالفعل في مكتبة الوسائط الخاصة بك أو تحميل صورة جديدة.

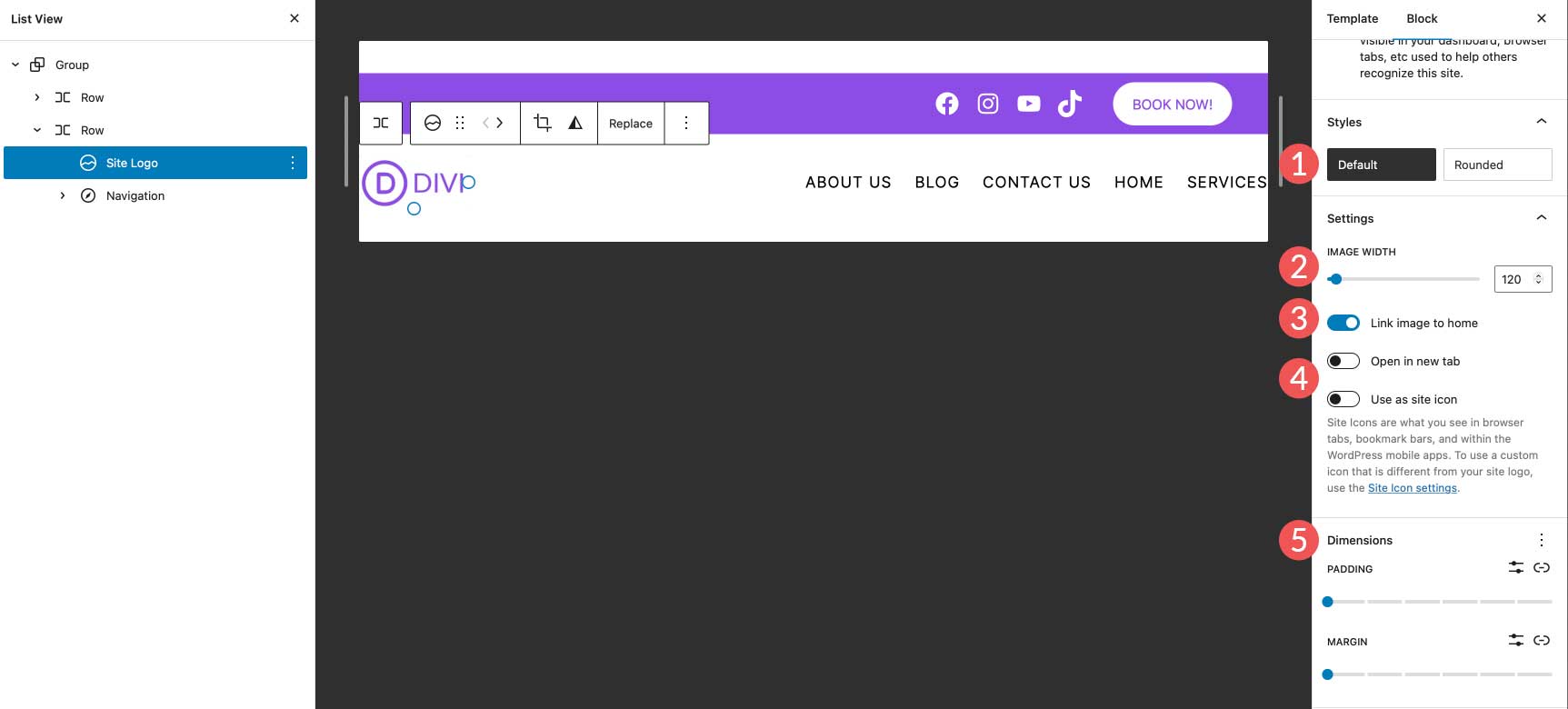
بالنسبة لإعدادات الشعار ، تأكد من تمكين صورة الارتباط بالمنزل ، واختر عرض شعارك. تتضمن الإعدادات الاختيارية ما إذا كنت تريد فتح الارتباط في علامة تبويب جديدة أو استخدام الشعار كرمز للموقع. بالإضافة إلى ذلك ، يمكنك ضبط الهامش والحشو للشعار ضمن إعدادات الأبعاد.

قد ترغب أيضًا في التفكير في استخدام أفضل حجم شعار لموقعك.
إعدادات الرأس النهائية
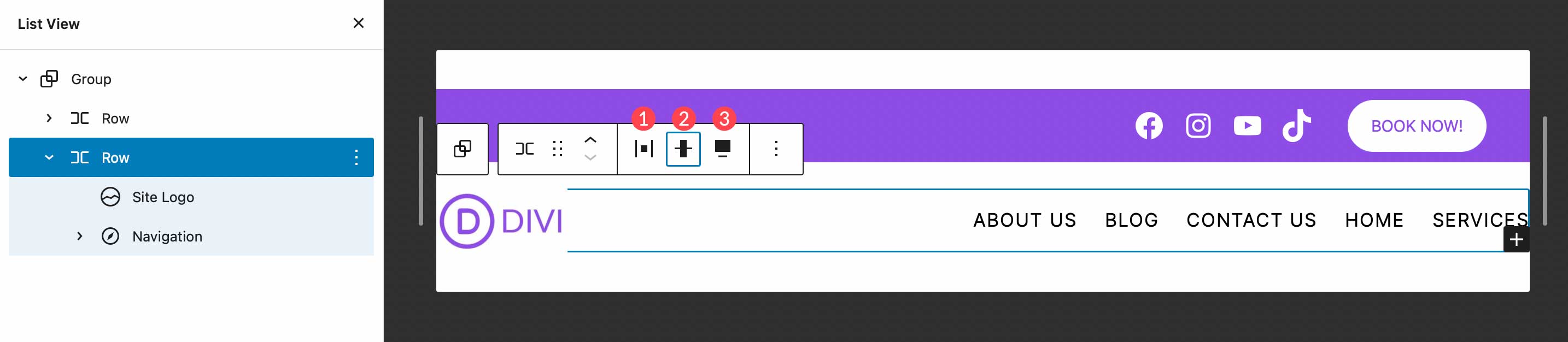
قبل أن يتم إكمال العنوان الخاص بنا ، هناك بعض الإعدادات التي نحتاج إلى التحقق منها. أولاً ، تأكد من ضبط الصف الثاني على العرض الكامل لمطابقة صفنا الأول. ثانيًا ، تأكد من ضبط التبرير على مسافة بين العناصر . أخيرًا ، قم بتعيين محاذاة الصف لمحاذاة الوسط .

هذا كل شيء! كما ترى ، يمكن الوصول إلى رأس موقع الويب الخاص بك وتخصيصه في بضع خطوات قصيرة باستخدام محرر موقع WordPress. تعد إضافة الكتل وتحريرها ونقلها وتغيير حجمها أمرًا بسيطًا ، ويتيح لك أن تكون مبدعًا لإنشاء رأس مخصص لموقعك.
إنشاء مناطق متعددة لقوالب WordPress Header
ميزة أخرى رائعة لمحرر موقع WordPress هي القدرة على إنشاء رؤوس مختلفة لقوالب مختلفة. بالإضافة إلى ذلك ، يقدم WordPress بعض الرؤوس الفريدة المعدة مسبقًا في شكل أنماط كتلة ، مما يجعل تغيير شكل رأس موقع الويب الخاص بك سريعًا وسهلاً. لنلقِ نظرة على مدى سهولة إنشاء عنوان مختلف لموقعك. سنستخدم القالب الفردي لتوضيح كيفية إنشاء عنوان مختلف سيتم تطبيقه على المنشورات على موقع الويب.
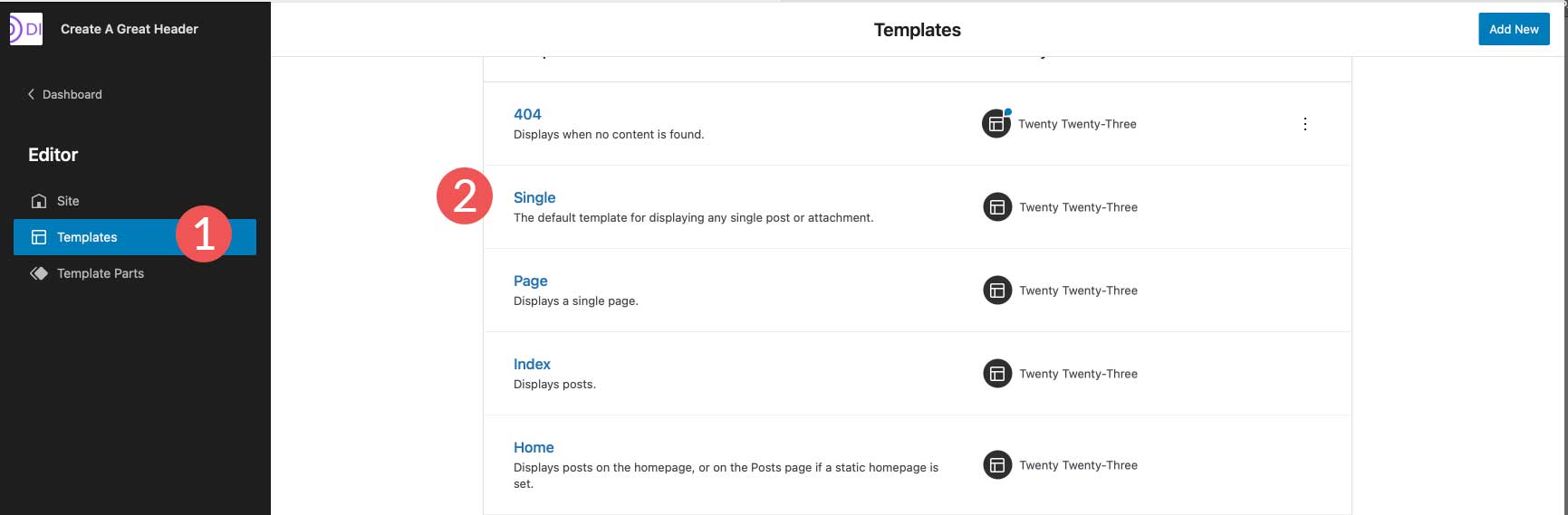
أولاً ، انتقل إلى القوالب في محرر الموقع. بعد ذلك ، حدد القالب الفردي .

عندما تفتح القالب الفردي ، سترى أن الرأس الذي أنشأناه في القسم الأخير مطبق حاليًا. من المهم ملاحظة أنه لا يجب تحرير العنوان في هذا القالب أو أي قالب آخر لأن التغييرات التي تجريها على العنوان سيتم تطبيقها عبر الموقع. بدلاً من ذلك ، سنحذف العنوان الذي أنشأناه من هذا القالب ، ثم ننشئ عنوانًا جديدًا ينطبق فقط على القالب الذي نعمل معه.
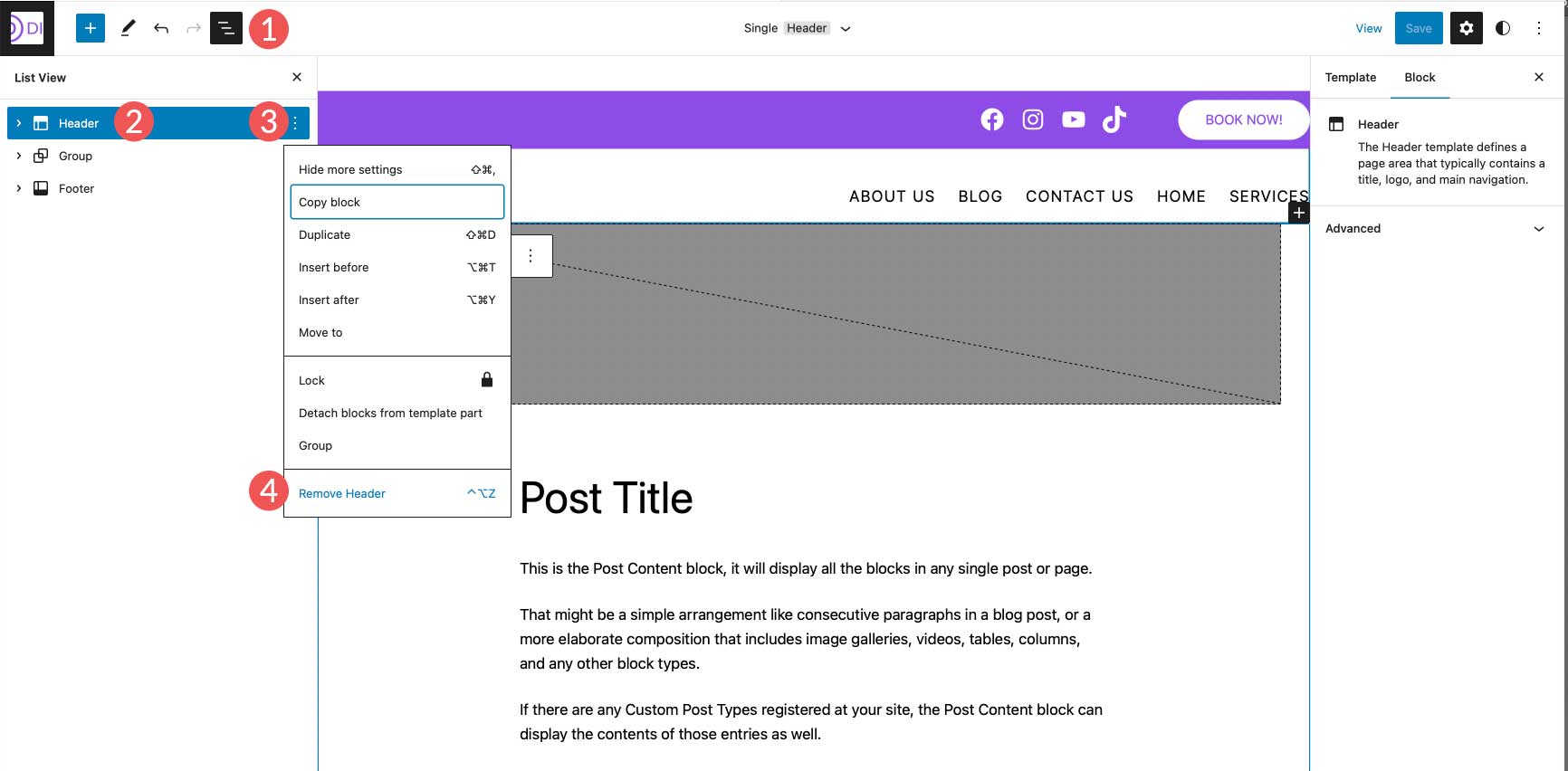
لحذف العنوان ، انقر فوق رمز عرض القائمة . بعد ذلك ، حدد العنوان ، ثم انقر فوق قائمة القطع لفتح الإعدادات. أخيرًا ، انقر فوق إزالة الرأس .

إضافة رأس جديد إلى قالب
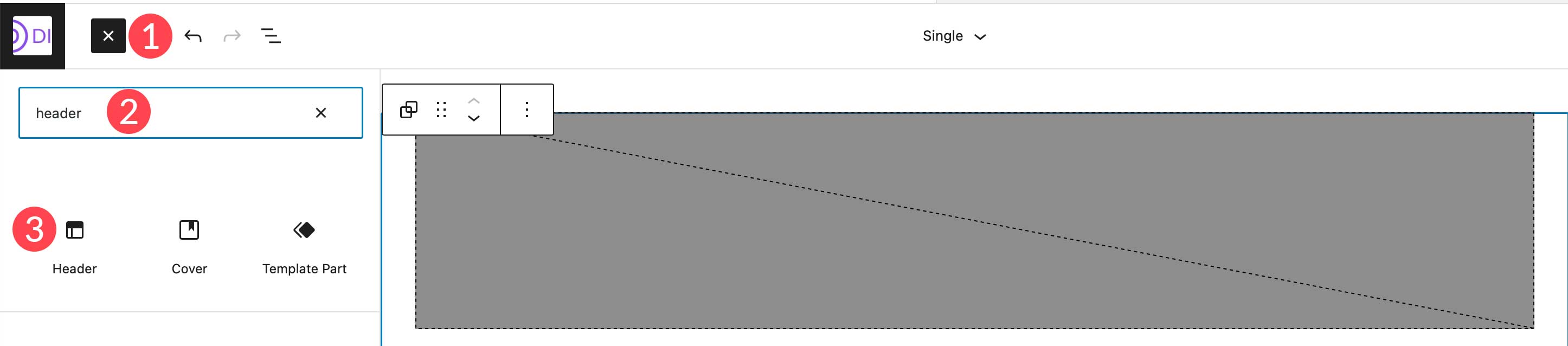
بعد ذلك ، سنقوم بإضافة رأس جديد إلى قالب المنشور الفردي. انقر فوق أداة إدراج الكتلة لإضافة كتلة جديدة. بعد ذلك ، ابحث عن كتلة الرأس وحددها لإضافتها إلى القالب.

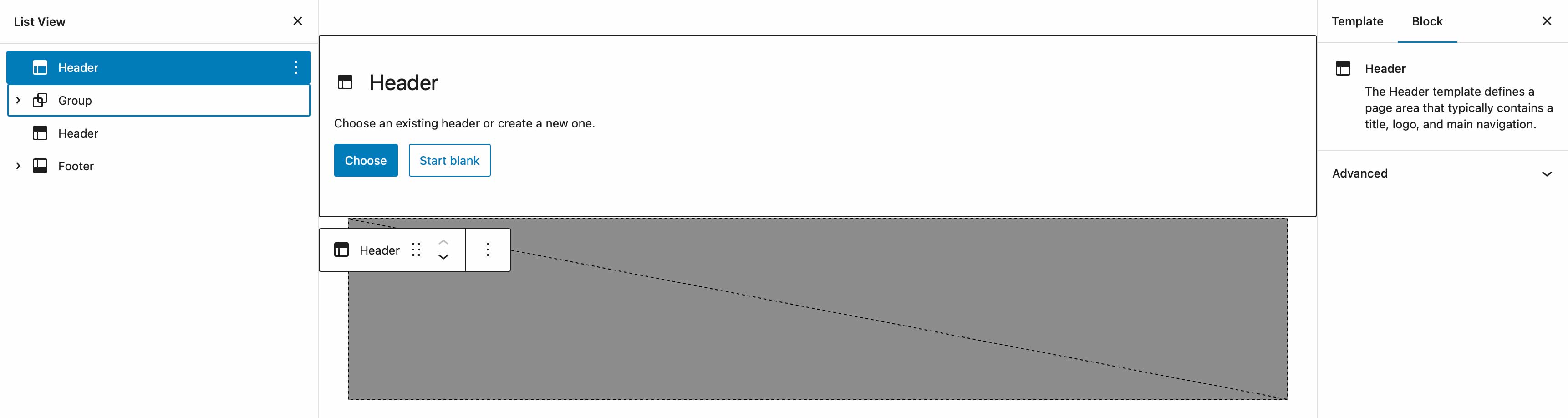
عند إنشاء رأس جديد ، هناك خياران. يمكنك الاختيار من بين نمط معد مسبقًا ، أو اختيار رأس قمت بإنشائه بالفعل ، أو إنشاء نمط جديد.

استخدام رأس نمط Premade
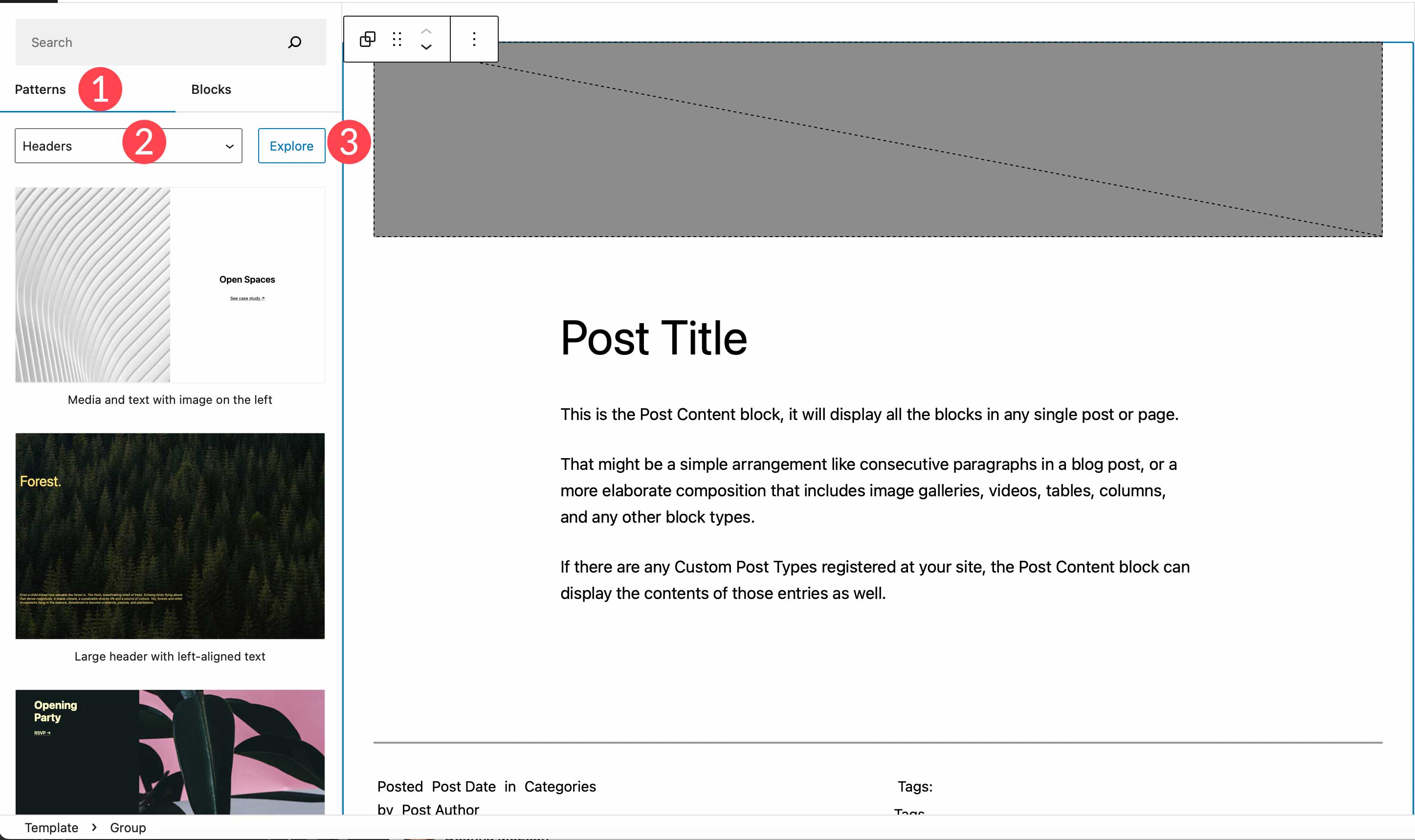
لاختيار نمط كتلة WordPress ، ما عليك سوى الانتقال إلى علامة تبويب الأنماط ، ثم البحث عن الرؤوس. سيتم إدراج جميع أنماط الرأس المتوفرة لموضوع Twenty-Three هناك. بدلاً من ذلك ، يمكنك النقر فوق الزر "استكشاف" للبحث عن عنوان وإضافته من مكتبة أنماط WordPress.
ملاحظة: لن تتضمن جميع أنماط الرأس عناصر التنقل / القائمة. قد تحتاج إلى البحث عن أنماط التنقل للعثور على ما تبحث عنه.

إنشاء رأس جديد من الصفر
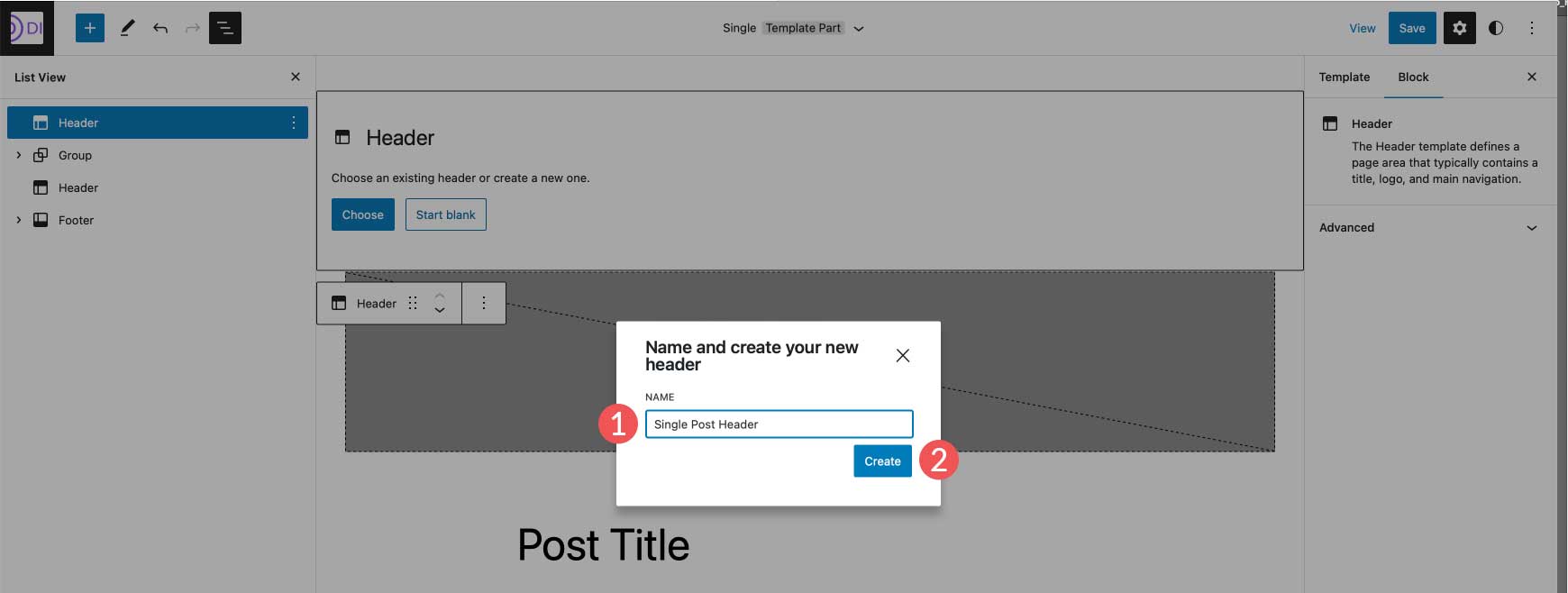
إذا كنت تريد إنشاء رأس آخر من البداية ، بدلاً من استخدام نمط ، يمكنك اختيار البدء برأس فارغ. باختيار البدء فارغًا ، سيُطلب منك تسمية جزء القالب الخاص بك. أطلق عليها اسم "عنوان رسالة واحدة" ، ثم انقر على إنشاء .

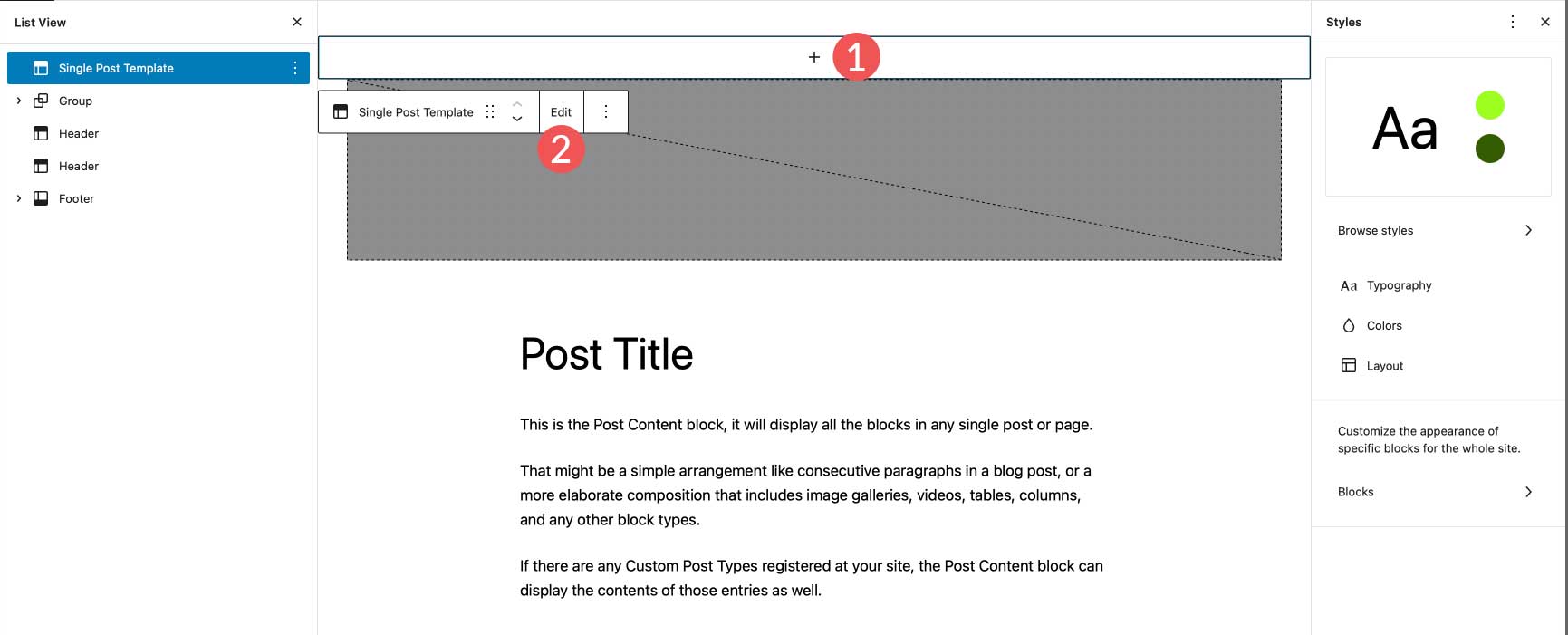
بمجرد وضع رأس الصفحة في مكانها ، ما عليك سوى النقر عليها في محرر الصفحة لبدء إضافة الكتل. بدلاً من ذلك ، يمكنك النقر فوق زر التحرير ليتم نقلك إلى محرر النماذج ، حيث يمكنك إضافة أي صفوف أو كتل ترغب في إنشاء رأس جديد تمامًا.

استخدام Divi لإضافة وتخصيص رؤوس WordPress

تقدم Divi طريقة مماثلة لإضافة رؤوس مخصصة إلى موقع WordPress الخاص بك ، لكنها ترفع الأمور قليلاً. Divi هو موضوع تحرير الموقع الكامل الأكثر تقدمًا في عالم WordPress. مع أكثر من 200 عنصر تصميم ، وإطار عمل سريع الاستجابة ، والقدرة على تخصيص كل جانب من جوانب موقعك حرفيًا دون سطر واحد من التعليمات البرمجية ، فهي تجربة تصميم الويب النهائية المتاحة.
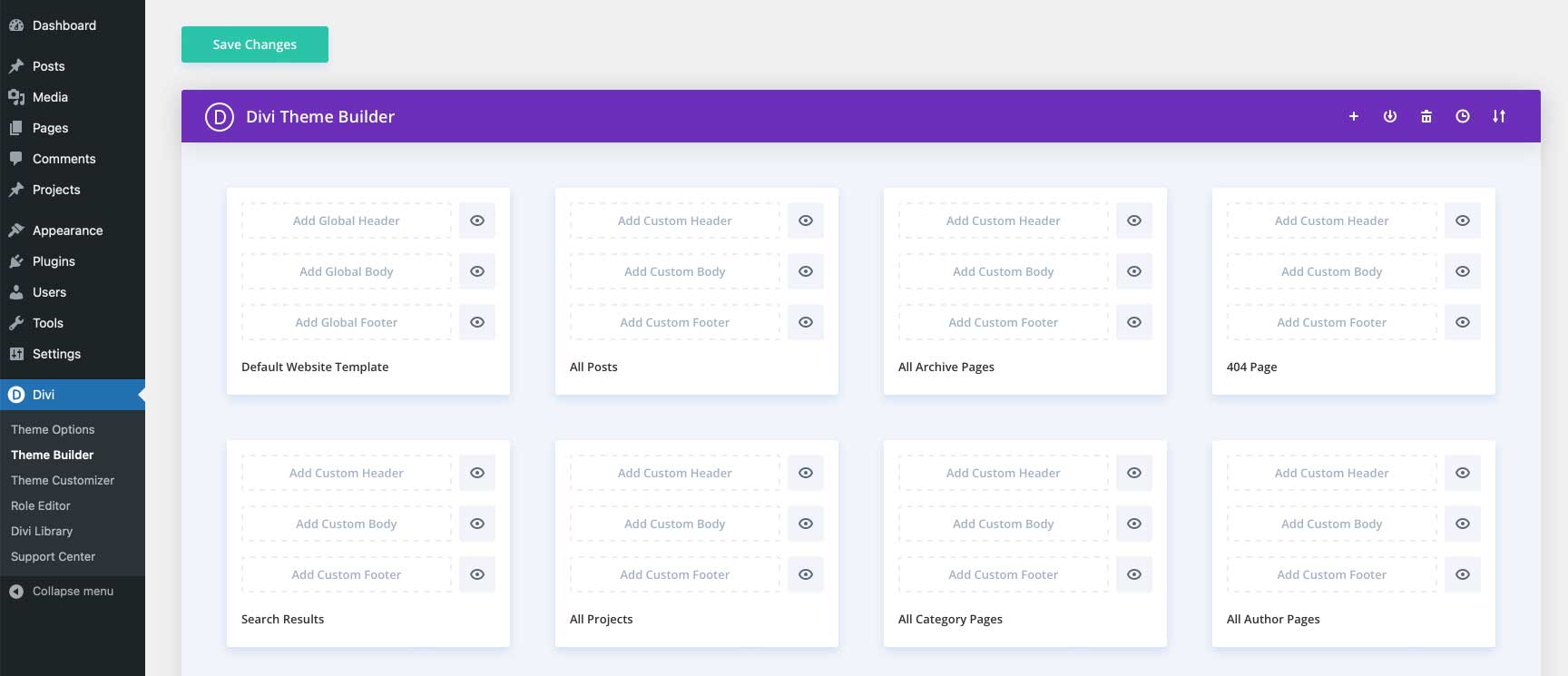
يستخدم Divi مُنشئ القوالب لمنحك القدرة على إنشاء رؤوس مخصصة ، ثم تطبيقها على قوالب مختلفة على موقع الويب الخاص بك. يمكن إنشاء الرؤوس وتطبيقها على صفحاتك ومنشوراتك وصفحات الأرشيف وصفحات 404 وصفحات نتائج البحث والمشاريع وصفحات الفئات وصفحات المؤلف وغير ذلك الكثير.

لمزيد من المعلومات ، تحقق من 11 نوعًا من الرؤوس التي يمكنك إنشاؤها باستخدام Divi.
أسئلة وأجوبة حول رؤوس WordPress
لقد بذلنا قصارى جهدنا لنكون شاملين قدر الإمكان لنمنحك المعرفة التي تحتاجها لإنشاء رأس WordPress مخصص من البداية. ومع ذلك ، قمنا بتجميع بعض الأسئلة الشائعة المتعلقة برؤوس WordPress لنمنحك فهمًا أفضل لكيفية عملها.
هل سيؤثر تخصيص رأس واحد على جميع الرؤوس في جميع أنحاء موقعي؟
حسنًا ، هذا يعتمد. إذا قمت بإنشاء رأس مخصص ، فحاول تغيير أي جانب منه في قالب مختلف ، ثم نعم ، سيتأثر أينما كان هذا العنوان في مكانه عبر موقعك. ومع ذلك ، يمكنك إنشاء رؤوس متعددة على موقع الويب الخاص بك وتعديلها دون قلق. على سبيل المثال ، إذا قمت بإنشاء رأس ضمن أجزاء القالب ، فسيتم اعتبار ذلك رأسك العام. ومع ذلك ، يمكنك إنشاء عنوان مختلف وتطبيقه على قوالب معينة.
كما ذكرنا سابقًا ، يمكنك تحرير قالب المنشور الفردي (أو أي قالب آخر) ، وحذف العنوان المثبت حاليًا ، وإنشاء قالب جديد تمامًا يتم تطبيقه فقط على هذا القالب.
كيف تعمل أجزاء قالب الرأس؟
أجزاء النموذج هي أقسام من موقع الويب الخاص بك تتكرر في جميع أنحاء الموقع. تعتبر كل من الرؤوس والتذييلات أجزاء قالب. يمكن أن تكون أجزاء النموذج عامة ، بمعنى أنها تنطبق على قسم معين في كل صفحة وتنشر على موقعك ، أو تنطبق فقط على أقسام في صفحات معينة. على سبيل المثال ، يمكن أن يكون لديك جزء قالب رأس تم تعيينه عالميًا لتطبيقه في كل مكان ، مع وجود جزء قالب آخر قمت بتعيينه فقط لصفحات معينة ، مثل صفحة 404.
ما نوع الكتل التي يمكنني استخدامها في رأس WordPress؟
يمكنك استخدام أي كتلة في مكتبة WordPress داخل رأس WordPress. على الرغم من أن بعض الكتل أكثر منطقية من غيرها. يجب عليك بالتأكيد تضمين كتلة تنقل ، وكتلة شعار الموقع ، والتفكير في استخدام آخرين مثل أيقونات الوسائط الاجتماعية ، ومعلومات الاتصال الخاصة بالعمل ، والأزرار. لمزيد من المعلومات ، راجع دروسنا حول قوالب WordPress.
كيف تؤثر أنماط الموقع العامة على نمط الرأس الخاص بي؟
سيتم تطبيق أنماط الموقع العامة تلقائيًا على كل كتلة داخل رأسك. ومع ذلك ، لديك القدرة على تجاوز أنماط الكتلة العامة في رأسك عن طريق تعيين ألوان مختلفة ، وأحجام نصوص ، وأبعاد ، والمزيد للكتل الموجودة في رأسك.
تخصيص رأس موقع الويب الخاص بك أسهل من أي وقت مضى
بفضل التحرير الكامل للموقع ، من الممكن جعل رأس موقع الويب الخاص بك يبدو ويعمل بالطريقة التي تريدها. لم تعد عالقًا برأس ممل حيث من المستحيل إجراء حتى أصغر التغييرات بدون الكثير من الترميز. يمنحك استخدام سمة تحرير موقع كاملة مثل Twenty-Three ، أو سمة أكثر قوة مثل Divi ، المزيد من الخيارات لتصميم رأسك بحيث يتطابق مع علامتك التجارية ، وإضافة عناصر مهمة ، وإحداث انطباع أول جيد.
ما الأدوات التي تستخدمها لتخصيص رأس موقع الويب الخاص بك؟ اسمحوا لنا أن نعرف من خلال السبر في التعليقات أدناه.
