كيفية إعداد خرائط التمثيل اللوني لـ WordPress مجانًا (في خطوتين)
نشرت: 2023-11-15يمكن أن تساعدك التحليلات المتعمقة على فهم سلوك المستخدمين وضبط استراتيجية المحتوى الخاصة بك وفقًا لذلك. ومع ذلك، فإن محاولة فهم الأرقام والمقاييس يمكن أن تكون متعبة بعض الشيء. هذا هو المكان الذي تأتي فيه خرائط WordPress الحرارية.
توفر الخرائط الحرارية طريقة بسيطة لتتبع وتحليل ما يحدث على موقعك. أنها توفر نظرة عامة مرئية على المحتوى الذي يحظى بأكبر قدر من الجذب والمشاركة. بهذه الطريقة، يمكنك تحديد مناطق المشاكل وإصلاحها بسرعة أكبر.
في هذه المقالة، سنلقي نظرة فاحصة على خرائط WordPress الحرارية وما يجعلها مفيدة جدًا. وبعد ذلك، سنوضح لك كيفية إعدادها باستخدام مكون إضافي. هيا بنا نبدأ!
ما هي الخرائط الحرارية (ولماذا هي مفيدة جدًا)
الخريطة الحرارية هي تمثيل مرئي للبيانات التي تستخدم الألوان لتمثيل قيم محددة. عند استخدام خريطة التمثيل اللوني لموقعك، سترى المناطق التي تتلقى أكبر قدر من التفاعل. كلما كان اللون أكثر دفئًا، زاد التفاعل الذي يحصل عليه القسم.
يمكن أن تكون الخرائط الحرارية أدوات قوية لاكتشاف مشكلات التصميم أو أي مشكلات أخرى قد تؤثر على تجربة المستخدم (UX) لموقعك. إليك كيفية استخدام الخريطة الحرارية لتحسين موقعك:
- يمكنك تحديد ما إذا كانت العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) تحظى باهتمام كافٍ مقارنة بالعناصر الأخرى الموجودة على صفحاتك. إذا لم تكن كذلك، فيمكنك دائمًا اتخاذ خطوات لجعل عبارات الحث على اتخاذ إجراء أكثر إقناعًا.
- في الظروف العادية، يجب أن تكون قائمة التنقل الخاصة بك دائمًا منطقة "ساخنة". إذا لم يكن الأمر كذلك، فمن المحتمل أن تفكر في تحسين التنقل لديك.
كما ترون، تكمن القيمة الحقيقية للخرائط الحرارية في قدرتها على الكشف عن مشكلات محددة تتعلق بالتصميم أو التنقل.
هناك نوعان رئيسيان من الخرائط الحرارية: تلك التي تتتبع النقرات، وتلك التي تحلل سلوك التمرير. النوع الأول هو الأكثر شيوعًا لأنه يزودك بمعلومات أكثر دقة حول ما يهتم المستخدمون بالنقر عليه.
من ناحية أخرى، يعد تمرير خرائط الحرارة مفيدًا إذا كنت تريد رؤية شاملة لأداء موقعك. إنها توضح لك المناطق التي تجذب انتباه القراء أثناء التمرير لأسفل في كل صفحة.
في هذا البرنامج التعليمي، سنركز على أداة النقرات الحرارية لـ WordPress. ومع ذلك، يمكنك دائمًا اختيار بديل مثل CrazyEgg إذا كنت تبحث عن خريطة قابلة للتمرير.
كيفية إعداد خرائط الحرارة في WordPress (في خطوتين سهلتين)
الآن، دعونا نلقي نظرة على كيفية إعداد خرائط الحرارة في WordPress، باستخدام المكون الإضافي Aurora Heatmap :
 خريطة أورورا الحرارية
خريطة أورورا الحراريةالإصدار الحالي: 1.6.0
آخر تحديث: 14 أغسطس 2023
أورورا Heatmap.1.6.0.zip
هذه الأداة سهلة الإعداد للغاية. بالإضافة إلى ذلك، على عكس المكونات الإضافية المماثلة الأخرى، لن تحتاج إلى إنشاء حساب على خدمة خريطة التمثيل اللوني التابعة لجهة خارجية.
كما أن البرنامج المساعد مجاني. لذا، يمكنك المضي قدمًا وتثبيته على موقع الويب الخاص بك.
ملاحظة : يمكن استخدام Aurora Heatmap مع WP Rocket وW3 Total Cache وWP Super Cache. إذا تسبب ذلك في حدوث مشكلات في التوافق مع مكون التخزين المؤقت الإضافي، فستحتاج إلى إيقاف تشغيل التحسين المرتبط بـ JavaScript أو استبعاد البرنامج النصي لقياس jQuery وAurora Heatmap (reporter.js) من التحسين. يمكنك العثور على مزيد من المعلومات حول هذا في هذه الصفحة.
- الخطوة 1: قم بتكوين الخريطة الحرارية الخاصة بك
- الخطوة 2: عرض خرائط WordPress الحرارية الخاصة بك
الخطوة 1: قم بتكوين الخريطة الحرارية الخاصة بك
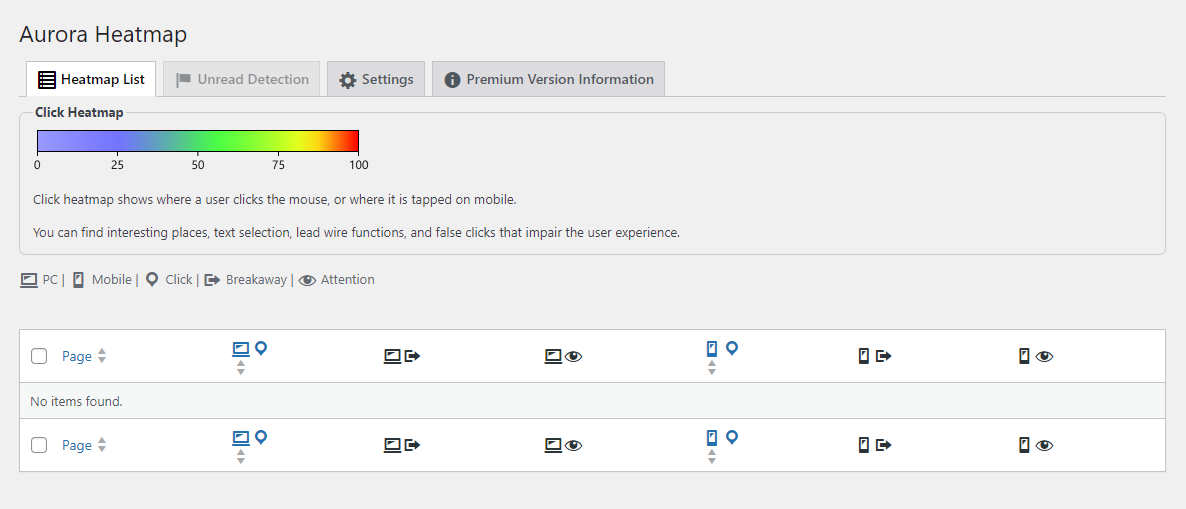
بمجرد تثبيت المكون الإضافي وتنشيطه، انتقل إلى الإعدادات > Aurora Heatmap في لوحة تحكم WordPress الخاصة بك:

كما قد تلاحظ، لا تحتوي علامة التبويب "قائمة الخريطة التمثيلية" على أي بيانات حتى الآن. قد يستغرق الأمر بعض الوقت حتى يجمع المكون الإضافي ما يكفي من البيانات لعرض الخريطة، اعتمادًا على حركة المرور الخاصة بك.
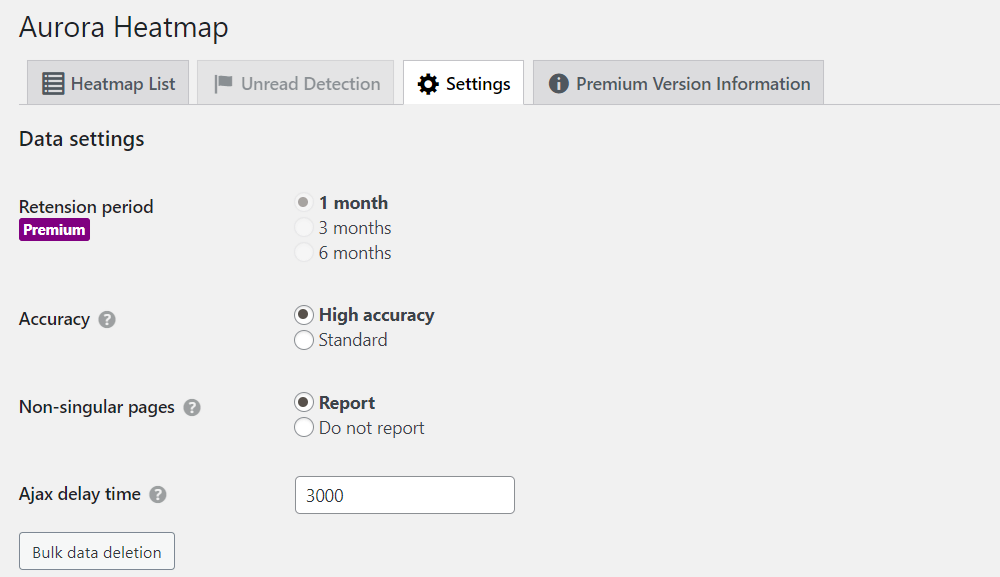
في هذه الأثناء، يمكنك تكوين بعض الإعدادات للخريطة الحرارية الخاصة بك. للقيام بذلك، انتقل إلى علامة التبويب "الإعدادات" :

في قسم إعدادات البيانات ، يمكنك اختيار ما إذا كنت تريد تضمين الصفحات غير المفردة في التقرير أم لا. في حقل وقت تأخير Ajax ، يمكنك ضبط الوقت بالمللي ثانية قبل أن يبدأ المكون الإضافي في تسجيل النشاط.
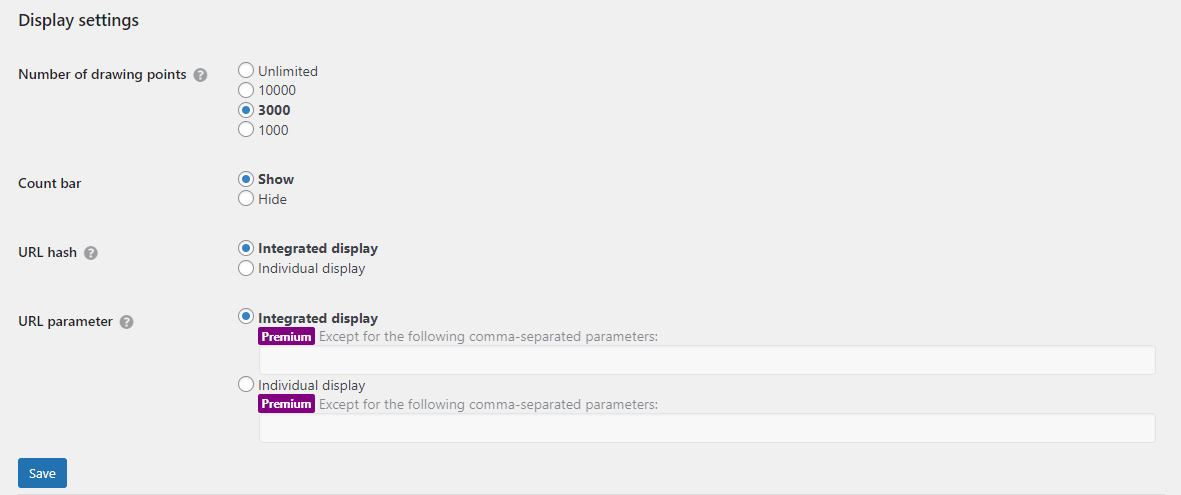
إذا قمت بالتمرير لأسفل إلى إعدادات العرض ، فيمكنك تحديد عدد نقاط الرسم. هذه هي كمية البيانات المضمنة في الخريطة:

لديك أيضًا خيار تعطيل شريط العد، واختيار ما إذا كنت تريد حساب الروابط الثابتة كصفحات منفصلة. تذكر أن تضغط على "حفظ" بمجرد تحديد تفضيلاتك.

إذا اخترت المكون الإضافي المتميز، فستتمكن من الوصول إلى ميزات إضافية، بما في ذلك تقارير البريد الإلكتروني الأسبوعية.
الخطوة 2: عرض خرائط WordPress الحرارية الخاصة بك
إذا كان لديك موقع ويب ذو حركة مرور عالية، فمن المفترض أن تكون قادرًا على عرض الخريطة الحرارية الأولى الخاصة بك في غضون دقائق من تثبيت المكون الإضافي. إذا لم يحصل موقعك على الكثير من الزيارات حتى الآن، فقد تحتاج إلى الانتظار بضع ساعات حتى تظهر الخريطة الحرارية الأولى.
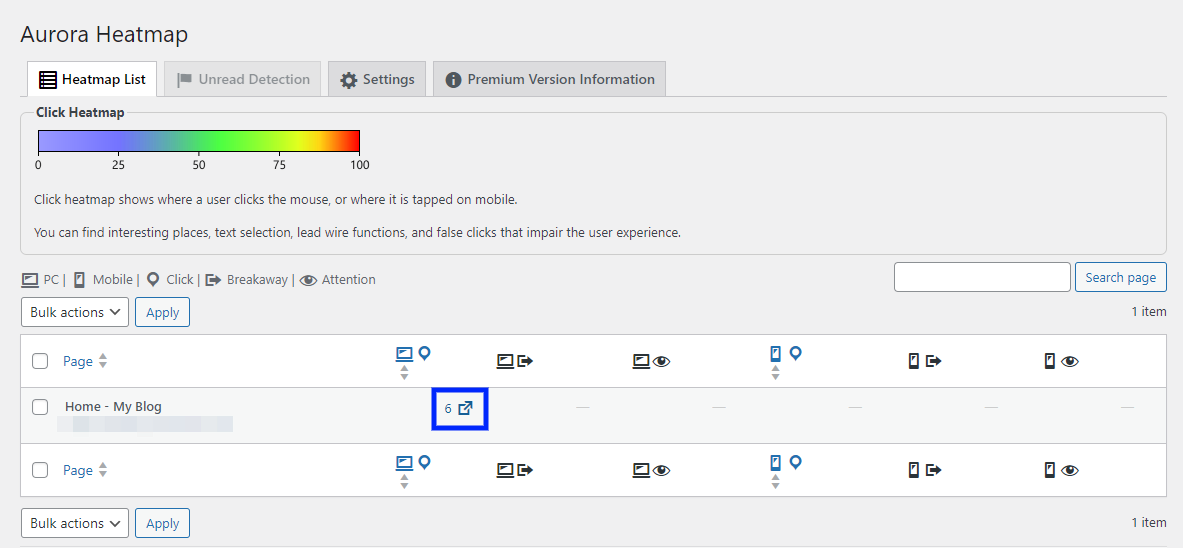
يتعين عليك الرجوع مرة أخرى إلى علامة التبويب "قائمة الخرائط الحرارية" للتحقق من الخرائط الحرارية المتاحة.
باستخدام الإصدار المجاني، يمكنك الحصول على طريقتي عرض لكل خريطة تمثيلية: نقرات سطح المكتب ونقرات الهاتف المحمول. قم بالتمرير فوق عدد النقرات بجوار الصفحة التي تريد التحقق منها، وحدد رمز السهم لتشغيل الخريطة الحرارية:

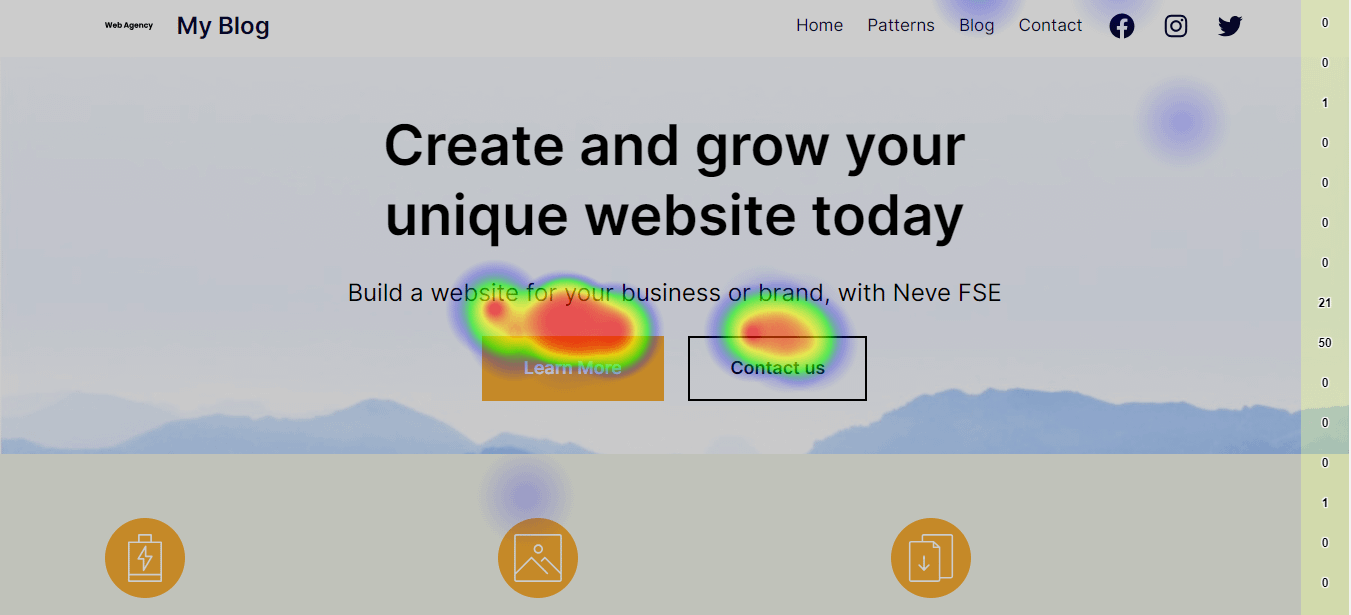
في نافذة جديدة، سترى خريطة حرارية لصفحتك. تُظهر لك النقط الملونة المكان الذي ينقر فيه المستخدمون. في الشريط الجانبي، سترى عدد النقرات:

في الوقت الحالي، قد ترى فقط بقعًا زرقاء على الصفحة. ومع ذلك، عندما تحصل على المزيد من الزيارات ويقوم البرنامج الإضافي بجمع المزيد من البيانات، سترى مجموعة من الألوان، بما في ذلك الأخضر والأصفر والأحمر. أي عنصر يحصل على أكثر من 75 نقرة سيكون له لون أكثر دفئًا.
خاتمة
الخرائط الحرارية هي أداة تصور تمنحك رؤية واضحة لسلوك المستخدمين. ستتمكن من معرفة الروابط والعناصر الموجودة في الصفحة التي تحصل على أكبر عدد من النقرات، وأيها لا تحصل عليه. ويمكنك بعد ذلك استخدام هذه المعلومات لتحسين تصميم موقعك وتجربة المستخدم.
يمكنك إعداد خرائط الحرارة الخاصة بـ WordPress على موقعك مجانًا، باستخدام المكون الإضافي Aurora Heatmap. تتيح لك هذه الأداة تكوين إعدادات الخريطة الحرارية، مثل كمية البيانات المضمنة في الخريطة، والبدء في مراقبة نشاط المستخدم على الفور. ️️
هل لديك أي أسئلة حول خرائط WordPress الحرارية؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
