كل شيء عن صور بطل WordPress من الفكرة إلى التنفيذ
نشرت: 2020-10-09أحد أهم الاتجاهات في الوقت الحاضر في تصميم الويب هو تصميم صورة بطل WordPress. غالبًا ما يُشار إلى هذه الرؤوس الخاصة باسم صورة البطل أو شريط تمرير البطل أو البانر أو رأس الفيديو أو الرف الدائري. من المهم للغاية ترك انطباع أول جيد . تحصل على لقطة واحدة فقط مع الانطباع الأول ولديك بضع ثوان فقط لجذب انتباه زوارك .
في هذه المقالة ، سأقدم لك بعضًا من أفضل الممارسات ، وأمثلة لصور البطل وأوفر موارد لا تصدق لمساعدتك في إنشاء صورة بطل WordPress فعالة لموقعك على الويب.

ما الذي يمكنك استخدام صورة البطل من أجله؟
عندما تتصفح الويب ، يمكنك مواجهة الكثير من صور الأبطال بأهداف مختلفة. لقد جمعت بعض الحالات التي يمكنك فيها استخدام صورة بطل. دعونا نراهم.
- سلط الضوء على منتجك . أفضل طريقة لإبراز منتج ما هي الحصول على صورة جيدة للبطل على صفحتك. يرى الزوار هذه الصورة أولاً ويمكنهم قراءة معلومات صغيرة حول منتجك. ضع رابطًا في صفحة الشراء الآن ، ويمكن للزائرين الشراء على الفور.
- تبادل المعلومات . يمكنك استخدام صورة رئيسية لمشاركة المعلومات حول منتجك أو خدماتك بطريقة أخرى. يمكنك إضافة نص على الصورة ، كما يمكنك إضافة فيديو يعطي معلومات للزوار.
- اعرض آخر الأخبار . هل تريد إبراز أحدث منشوراتك أو منشوراتك المهمة للزوار؟ ضع العنوان ووصفًا صغيرًا على الصورة ، وزرًا به رابط المنشور ، وأنا متأكد من أنه إذا كان مثيرًا للاهتمام ، فسوف ينقر عليه الزائر لقراءة المزيد.
- عنصر التصميم . يمكن أن تكون صورة البطل عنصرًا تصميميًا رائعًا لصفحتك ، فهي موضع التركيز ، وتزيد من ابتهاج صفحتك ، وعادةً ما تتفاعل مع الزائرين.
- اخلق عاطفة . يمكن أن تكون العاطفة عاملا كبيرا. يمكن أن يؤدي استحضار المشاعر الصحيحة إلى بناء الثقة على الفور مع زوارك.
كيف تختار صورة بطل WordPress؟
عندما تختار صورة بطل ، من المهم أن تضع في اعتبارك أن صورتك البطل لا تحتاج فقط إلى المظهر الجيد ، بل يجب أن يتناسب أسلوبها مع موقع الويب الخاص بك بالكامل . إذا كنت تستخدم صورًا عاطفية للبطل ، ففكر في الحالة المزاجية لصفحتك. يمكن أن تكون الصور في صفحة كاملة ولكن يمكن أيضًا عرض الصور الأصغر أسفل شريط التنقل. تُعد صور البانر الكبيرة هذه اتجاهًا في تصميم الويب وتسبق نظرة عامة على عملك ، لذلك يجب عليك اختيار صورة مناسبة لصفحتك.
أين تجد أفضل الموارد المجانية لصورة البطل؟
تعد الصور الجيدة جزءًا أساسيًا من صورة البطل الرائعة ولكن قد يكون العثور على الصور أمرًا صعبًا. ها هي مجموعتي من أفضل المواقع للعثور على صور وفيديوهات مجانية.
- Unsplash - صور عالية الدقة
- Pexels - أفضل صور الأسهم المجانية في مكان واحد
- Picjumbo - صور خالية تمامًا من مخزون الصور
- Kaboompics - مكان رائع للحصول على صور مجانية لالتقاط الأنفاس للأعمال أو المشاريع الشخصية
- Death to the Stock Photo - صور مجانية عبر البريد الإلكتروني كل شهر
- Coverr - مقاطع فيديو جميلة ومجانية لصفحتك الرئيسية
- Pikwizard - صور مخزون مجانية لجميع احتياجاتك الإبداعية
ما الذي يجب أن تحتويه صورة البطل الجيدة؟
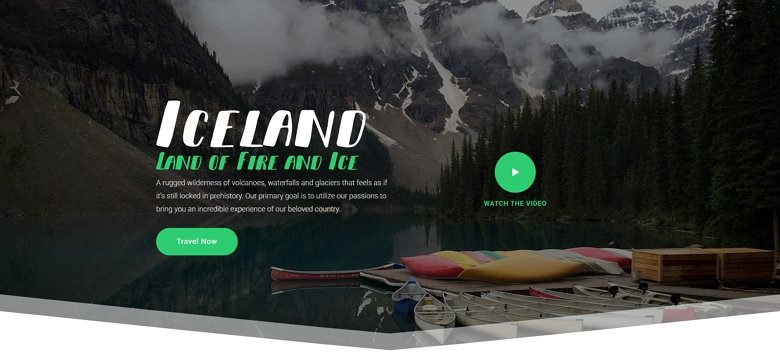
تقدم صورة بطل WordPress نظرة عامة على خدمتك أو منتجك. يمكن أن تكون صورة بسيطة ، لكنها تكون أكثر نجاحًا إذا استخدمت المحتوى الموجود عليها ، مثل CTA. دعنا نرى الأجزاء الأربعة المهمة لما يجب أن تحتويه صورة البطل.
دعوة للعمل
زر CTA هو الإجراء الذي تريد أن يقوم به الزائر ، لذلك هدفك مع الصورة الرئيسية هو إقناع الزائرين بالقيام بهذا الإجراء . لا يهم إذا كان هدفك هو زيادة المبيعات أو إنشاء عملاء محتملين عبر البريد الإلكتروني. لكن لا تنس أنه يجب أن تكون واضحًا بشأن الإجراء الذي تريد أن يتخذه الزائر وتجعله سهلاً قدر الإمكان. حسنًا ، لكن كيف تبدأ؟ ابدأ بـ CTA ثم اعمل مرة أخرى. سيكون الأمر أسهل بكثير إذا كنت تعرف هدفك بالضبط.

نسخة جيدة
العنوان الأول الذي يراه الزائر هو أهم نسخة تكتبها على موقع الويب الخاص بك. إن كتابة نسخة ويب جيدة ليست سهلة وتتطلب مهارات لفهمها بالشكل الصحيح. سيقضي بعض أفضل مؤلفي الإعلانات أسابيع في صياغة العنوان. هدفك هو إيصال قيمتك وجعل الزائر يتفاعل على موقع الويب الخاص بك .
خلفية الجودة
ربما تكون الصور هي أهم جزء في صورة البطل . إنها أداة قوية لمساعدتك على التواصل وتمييز موقع الويب الخاص بك. يجب أن تحتوي صورتك البطل على صور أو مقاطع فيديو أو رسومات تجذب الأنظار وتأسر جمهورك. تنقل الصور السياقية في الغالب رسالتك بشكل أكثر فاعلية ، ولا تكمل الصور غير السياقية الرسالة بأي معلومات إضافية.

تأثير
الأمر كله يتعلق بخلق تلك اللحظة الرائعة. تحقق أفضل صور البطل توازنًا بين جذب انتباه القارئ وتوفير قدر كافٍ من المعلومات المفيدة.
على سبيل المثال ، تعتبر الرسوم المتحركة رائعة في جعل تصميم موقع الويب لا يُنسى وجذب انتباه زوارك. مفتاح الرسوم المتحركة كأداة تصميم هو الاعتدال. هناك العديد من الطرق لاستخدام الرسوم المتحركة لتحسين تجربة المستخدم في Smart Slider 3: الرسوم المتحركة للطبقة أو الرسوم المتحركة للنص المقسم أو التفاعل الذي لا يُنسى.
كيف تصنع صورة بطل WordPress بسهولة؟
الآن قد ترغب في وضع صورة بطل على صفحتك ، لكنك لا تعرف كيفية القيام بذلك. الأفضل إذا كنت تبحث عن مكون إضافي يمكنك من خلاله إنشاء قسم للأبطال لموقعك بسهولة. باستخدام البرنامج المساعد في الحالة المثالية ، يمكنك وضع نص أو زر على الصورة ، ويمكنك نشره في المكان الذي تريده. يعد Smart Slider مكونًا إضافيًا رائعًا لإنشاء صور بطل.
ما هو سمارت سلايدر 3؟
Smart Slider 3 هو مكون إضافي منزلق مجاني يمكنك من خلاله بسهولة إنشاء منزلقات وصور بطل وكتل دون معرفة الترميز. باستخدام محرر السحب والإفلات ، يمكنك إنشاء الكتلة التي تريدها ، واستخدام طبقات مثل العنوان أو الزر. إنه سريع الاستجابة تمامًا ، وعندما تكون جاهزًا ، يمكنك نشره برمز قصير بسيط ، باستخدام Gutenberg أو باستخدام أداة إنشاء الصفحات أيضًا.
نظرًا لأن Smart Slider 3 ليس مجرد مكون إضافي منزلق ، فستتمكن من إنشاء صورة بطل WordPress المثالية لموقع الويب الخاص بك بسهولة. بغض النظر عن النوع الذي تريده ، فعادة ما توجد في الجزء العلوي من موقع الويب وهذه هي الأشياء الأولى التي يراها الناس .
إنشاء كتلة بطل
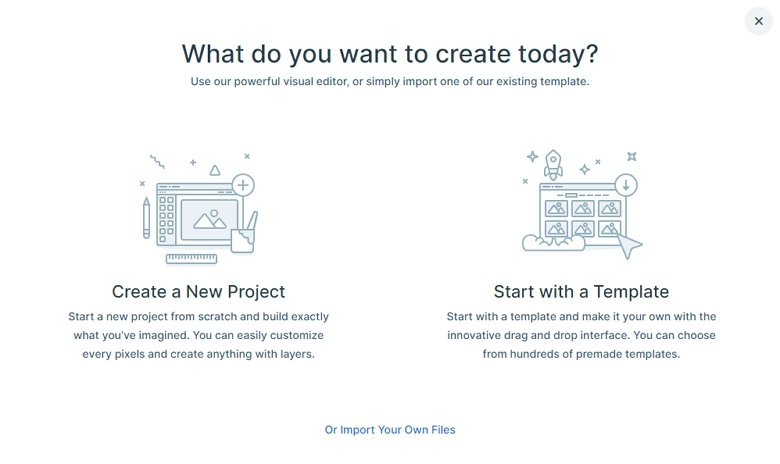
نوع الكتلة هو نوع منزلق خاص من Smart Slider. تعرض الكتلة شريحة واحدة فقط ، وهو خيار مثالي لإنشاء صورة بطل. يعد إنشاء كتلة بطل باستخدام Smart Slider أمرًا بسيطًا للغاية. ما عليك سوى النقر على الزر الأخضر لمشروع جديد ، وإنشاء مشروع جديد أو البدء بنموذج جاهز للاستخدام.

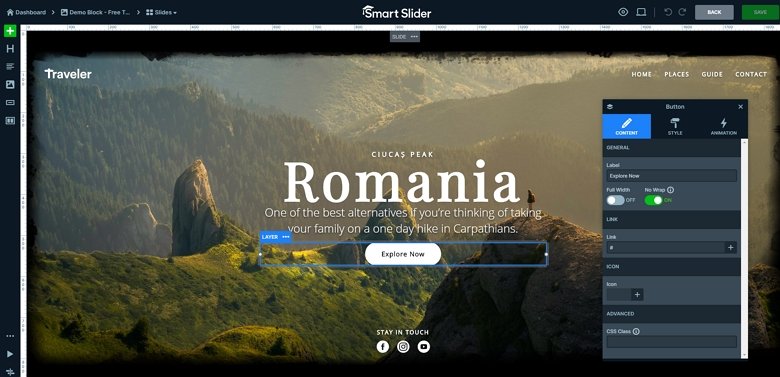
ثم يمكنك تحرير الكتلة الخاصة بك في محرر مرئي. في الإصدار المجاني من Smart Slider ، يمكنك الاختيار من بين 7 طبقات ، في إصدار Pro يوجد 24 نوعًا من الطبقات. يمكنك وضع طبقة في المكان الذي تريده أو تغيير لونها أو حجمها أو وضع رابط عليها. أيضًا ، لديك خيار تحريك طبقاتك ، مما قد يلفت انتباه الزوار.

لماذا تختار سمارت سلايدر لإنشاء صور البطل؟
- قم بسحب وإسقاط المحرر المرئي . باستخدام Smart Slider ، يمكنك تعديل صور أبطال WordPress كما تخيلت. يساعدك محرر السحب والإفلات على إنشاء كتلة بطل في دقائق. باستخدام الإعدادات سريعة الاستجابة ، يمكنك جعلها تبدو جيدة على أي جهاز.
- الرسوم المتحركة والتأثيرات . في الإصدار الاحترافي من Smart Slider 3 ، يمكنك استخدام الرسوم المتحركة والتأثيرات لإضفاء البهجة على صورتك البطل وجذب انتباه الزوار. استخدم تأثير Ken Burns إذا كنت تريد إضافة حركة إلى بطلك ، أو استخدام الرسوم المتحركة للطبقة لتمييز المحتوى.
- مصادر ديناميكية . تغيير المحتوى ديناميكيًا على كتلة بطلك؟ من الممكن مع Smart Slider 3 ، ما عليك سوى إنشاء شريط تمرير ديناميكي واستخدام المتغيرات.
- سهل النشر . يمكنك بسهولة وضع بطل على صفحتك الرئيسية ، ما عليك سوى استخدام مُنشئ الصفحة الخاص بك ، أو كتلة Smart Slider Gutenberg ، أو الرمز المختصر لشريط التمرير. كبديل ، يمكنك استخدام كود PHP لشريط التمرير ووضعه في قالب طفلك.
- ودية SEO . يعد تحسين محركات البحث أمرًا بالغ الأهمية لجعل الأشخاص يعثرون على موقع الويب الخاص بك. في Smart Slider ، يمكنك ملء علامات alt ، ويمكنك إضافة نص يمكن لمحركات البحث قراءته.
