كيفية استخدام خطوط رمز WordPress بشكل صحيح: احصل على أفضل أداء (2022)
نشرت: 2022-04-19في الوقت الحاضر ، تدور مواقع الويب حول التأثير المرئي ، وتعتبر أيقونات WordPress طريقة رائعة لتحقيق ذلك.
في الأيام الأولى لتصميم الويب ، كانت Windings و Webdings هي أقرب الأشياء التي كان علينا استخدامها لخطوط الرموز. كانت تلك الخطوط التي استبدلت الحروف والأرقام العادية برموز أساسية مثل الأسهم والنجوم وما إلى ذلك ، بينما كانت غير ثابتة إلى حد ما وليست جذابة دائمًا من الناحية المرئية ، إلا أنها كانت مناسبة تمامًا في ذلك الوقت.
بينما لا يزال بإمكانك العثور على Wingdings و Webdings (ما عليك سوى التمرير عبر الخطوط المتوفرة في Microsoft Word أو صفحات Google ، وستجدها) ، يفضل معظم الأشخاص الآن استخدام الرموز الأكثر حداثة المتوفرة حاليًا. هذه أكثر تقدمًا ، وهناك الآلاف فعليًا للاختيار من بينها ، مع ظهور جديدة طوال الوقت.
تشرح هذه المقالة ماهية رموز وخطوط WordPress ، ومكان العثور عليها ، وكيفية إضافتها إلى محتوى موقعك بسرعة وسهولة.
ما هي أيقونات WordPress وكيف يتم استخدامها؟
نعلم جميعًا ما هي خطوط النص: الملفات التي تحتوي على أحرف وأرقام كلها مصممة بطريقة معينة ، مثل Calibri و Arial و New Times Roman و Helvetica وما إلى ذلك.
وبالمثل ، فإن خطوط الرموز هي ملفات تحتوي على مجموعات من الرموز الرسومية (الرموز) بدلاً من الأحرف مثل الأحرف أو الأرقام. تشتمل الرموز عادةً على أشياء تتعلق بالحياة العصرية ، على سبيل المثال ، شعارات وسائل التواصل الاجتماعي ، ورموز عربة التسوق ، و "مغلفات" البريد الإلكتروني ، والهواتف ، وما إلى ذلك. أوه ، ودعنا لا ننسى الرموز التعبيرية المتواضعة!
ميزة أيقونات WordPress على الصور هي أنها رسومات متجهة. هذا يعني أنها قابلة للتطوير بشكل لا نهائي مع عدم فقدان الجودة - يمكنك جعلها كبيرة كما تريد دون مشاكل في البكسل. علاوة على ذلك ، من السهل تغيير لونها ، وبالمقارنة مع أنواع الصور الأخرى ، فهي خفيفة الوزن من حيث التعليمات البرمجية.
يفضل مصممو مواقع الويب بشكل خاص خطوط الرموز لأنهم يستطيعون تصميمها باستخدام CSS بنفس طريقة النص العادي.
تُستخدم الرموز عمومًا بدلاً من النص لأنها:
- تشغل مساحة أقل من النص ، وهو أمر مهم جدًا مع الأجهزة المحمولة.
- غالبًا ما تشرح نفسها بنفسها ويمكن أن يفهمها غير الناطقين بها.
- توفير تأثير بصري أكبر من النص
- اجعل المواقع أسهل على العين ، حيث إن المواقع ذات النص الثقيل ليست مملة فحسب ، بل من الصعب جدًا قراءتها.
على سبيل المثال ، غالبًا ما تستخدم مواقع التجارة الإلكترونية رمز عربة التسوق حيث يمكن التعرف عليها على الفور. وبالمثل ، يُفهم عمومًا أن رمز الظرف يعني "راسلنا بالبريد الإلكتروني" ، بينما رمز الهاتف واضح بذاته أيضًا. وإذا نظرت إلى الجانب الأيمن العلوي من موقع ويب WPLift ، ستلاحظ رمز العدسة المكبرة - النقر فوق ذلك يستدعي شريط البحث.
المقال يستمر أدناه
أين يمكنني العثور على الرموز وخطوط الرموز؟
هناك الكثير من مصادر خطوط أيقونات WordPress المتاحة ، سواء المجانية أو الممتازة. فيما يلي مجموعة صغيرة منهم:
رائع الخط

من المحتمل أن يكون Font Awesome هو أشهر مصدر للرموز. هذا ليس من قبيل الصدفة ، حيث أنهم يقدمون حاليًا أكثر من 2000 برنامج مجاني و 16000+ محترف عبر 68 فئة - حتى أن لديهم فئات متحركة أيضًا! علاوة على ذلك ، فهم يضيفون باستمرار عناصر جديدة.
يطلق Font Awesome على خطوط الرموز الخاصة بهم "مجموعات". يمكنك الحصول على مجموعة واحدة والوصول إلى جميع الرموز المجانية في الخطة المجانية. مقابل 99 دولارًا سنويًا ، يمكنك الترقية إلى "Pro" ، والذي يتضمن 20 مجموعة والوصول إلى الرموز المجانية والمتميزة.
يجب أن يكون العثور على جميع الرموز التي ستحتاج إليها في أي وقت أمرًا سهلاً باستخدام Font Awesome. في الواقع ، حتى المكتبة المجانية قد تكون كافية للعديد من التطبيقات. لديهم أيضًا قسم تعليمات تفصيلي للغاية لمساعدتك في تحقيق أقصى استفادة من الرموز الخاصة بهم.
جرب Font Awesome
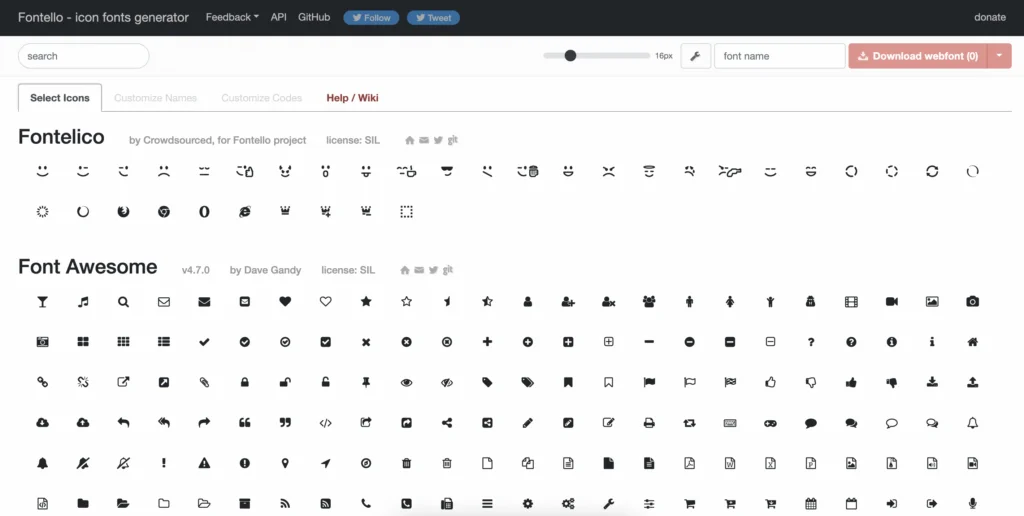
فونتيلو

لا يتيح لك Fontello إنشاء خطوط الرموز فقط باستخدام مكتبة من الرموز مفتوحة المصدر الجاهزة ، ولكنه يتيح لك أيضًا إضافة رموز أو صور SVG المخصصة الخاصة بك. علاوة على ذلك ، يحتوي Fontello أيضًا على قسم تعليمات تفصيلي لإرشادك في إنشاء خطوط الرموز.
أفضل شيء في Fontello هو أنه مجاني تمامًا.
جرب Fontello
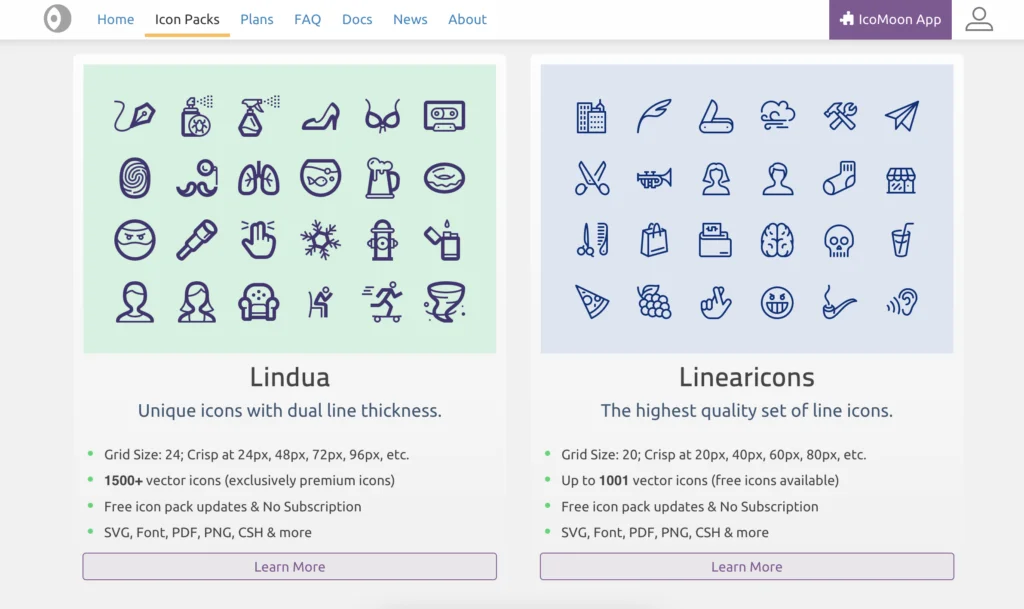
إيكومون

يمنحك Icomoon الوصول إلى أكثر من 5500 رمز مجاني وأكثر من 4000 رمز مميز ، بالإضافة إلى أنه يمكنك استيراد الرموز الخاصة بك. من بينها ، يمكنك إنشاء خطوط الرموز الخاصة بك لاستخدامها في موقع WordPress الخاص بك.
على الرغم من أن Icomoon لديها خطة مجانية ، إلا أنها تخزن كل شيء محليًا في متصفحك. الجانب السلبي لذلك هو أنك تفقد كل شيء في كل مرة تمسح فيها ذاكرة التخزين المؤقت للمتصفح. يمكنك تجنب هذه المشكلة عن طريق شراء خطة مدفوعة تخزن كل شيء في "المشاريع" في حسابك. علاوة على ذلك ، تشتمل الخطط المدفوعة - التي تكلف 9 دولارات شهريًا - على الوصول إلى الرموز المميزة ، مما يمنحك قدرًا أكبر من المرونة عند إنشاء خطوط الرموز الخاصة بك.
المقال يستمر أدناه

جرب Icomoon
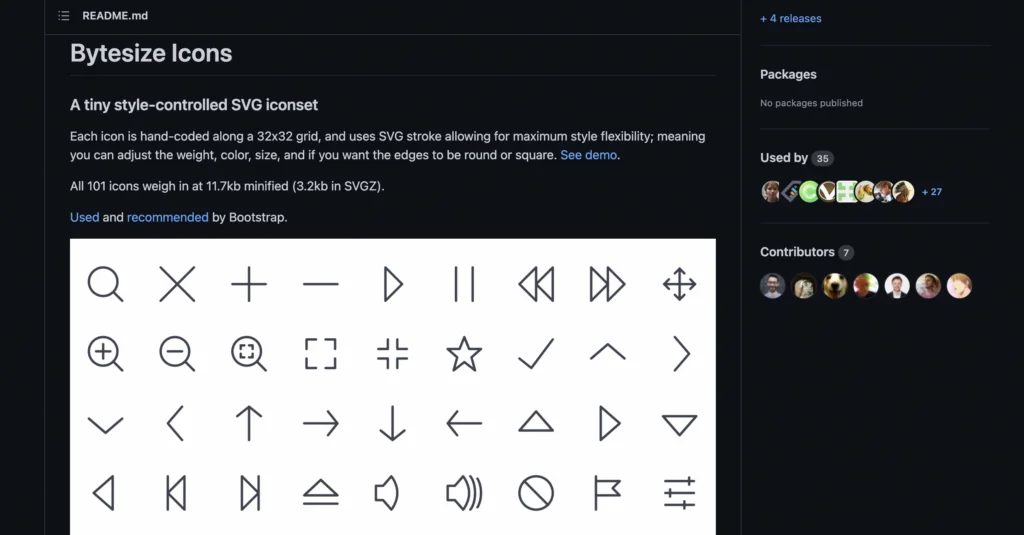
بايت

قد يحتوي Bytesize على 101 رمزًا فقط ، ولكن هذا يجعله خفيف الوزن للغاية ، حيث يبلغ وزنه 11.7 كيلو بايت فقط مصغرًا أو 3.2 كيلو بايت كـ SVGZ. علاوة على ذلك ، من الممكن ضبط وزن ولون وحجم كل رمز ، بالإضافة إلى أنه يمكنك الاختيار بين الحواف الدائرية أو المربعة.
على الرغم من عدم وجود الآلاف من الرموز التي يوفرها Font Awesome ، وما إلى ذلك ، فإن الرموز Bytesize تغطي العديد من التطبيقات اليومية الحديثة. أفضل للجميع ، إنه مجاني.
جرب Bytesize
3 طرق لاستخدام خطوط رمز WordPress
سأخبرك الآن ببعض الطرق لإضافة خطوط الرموز إلى محتوى WordPress الخاص بك بسرعة وسهولة.
للحفاظ على الأشياء سهلة الاستخدام للمبتدئين ، حاولت تجنب الأساليب التي تتطلب منك العبث بأشياء مثل الكود أو CSS أو ملف وظائفك.
الخيار 1 - استخدام أيقونات Font Awesome المضمنة في Elementor
إذا كنت تستخدم Elementor ، فأنت في تجربة حقيقية ، حيث أن منشئ الصفحة هذا يدمج بالفعل أيقونات Font Awesome. هذا يعني أنه يمكنك الوصول إلى حوالي 1500 رمز مجانًا. علاوة على ذلك ، إذا كان لديك اشتراك Font Awesome Pro ، فيمكنك الوصول إلى هؤلاء من داخل Elementor أيضًا.

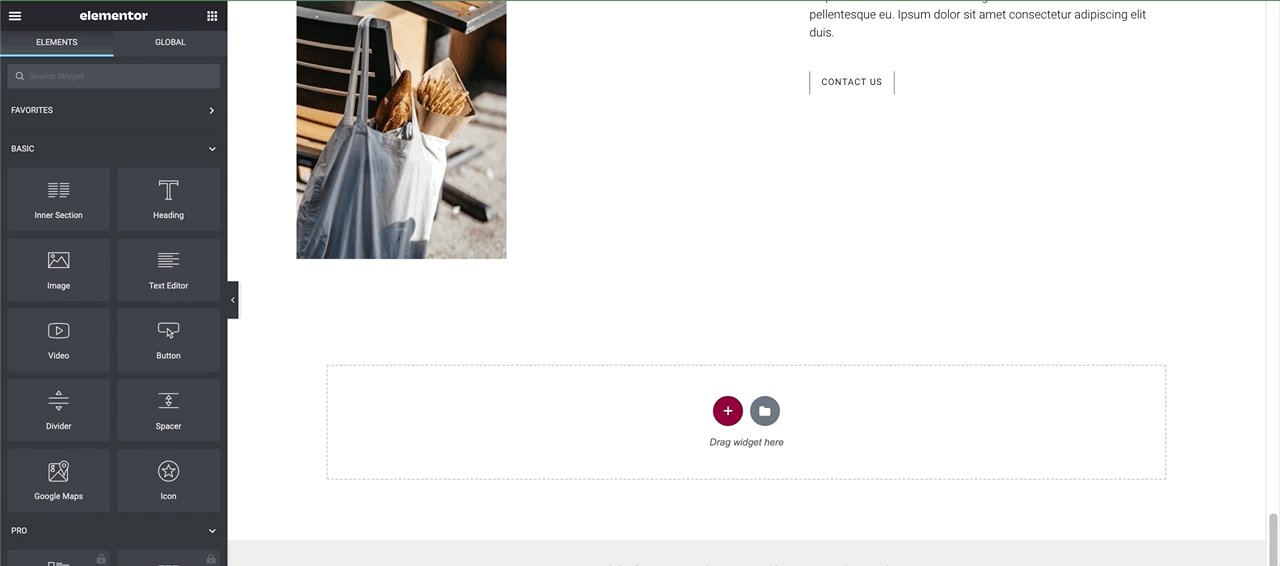
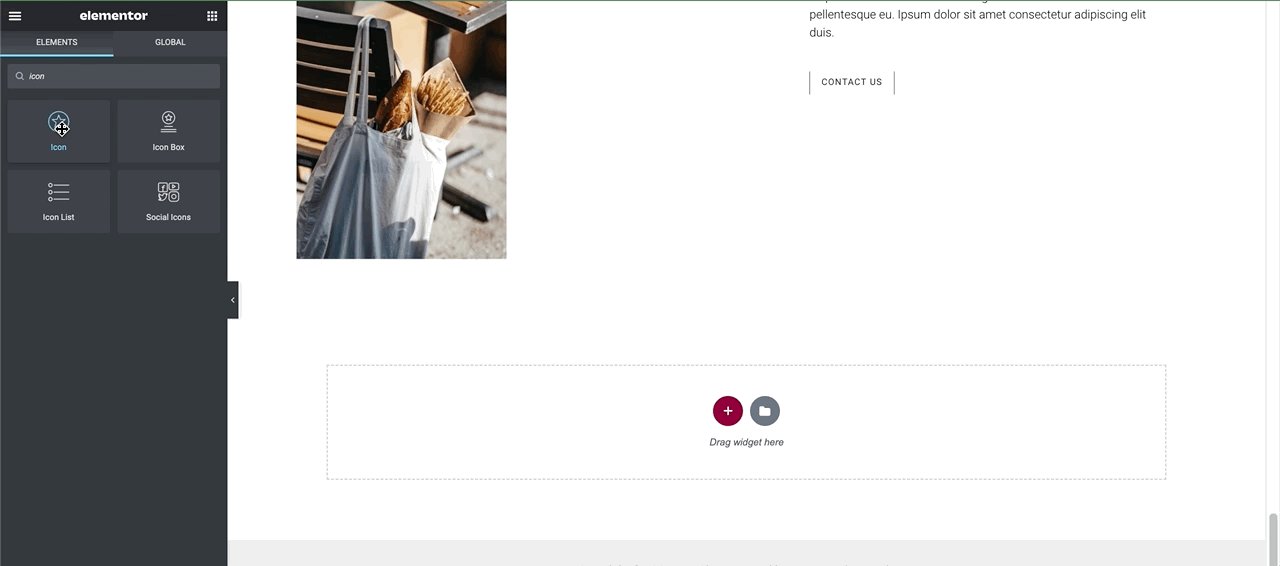
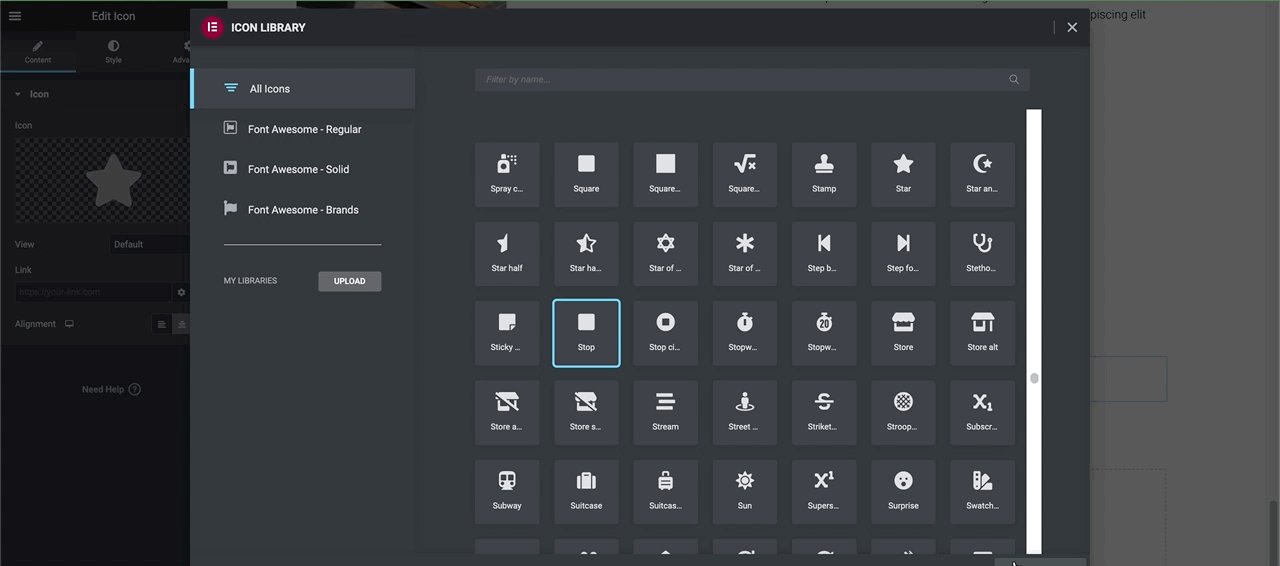
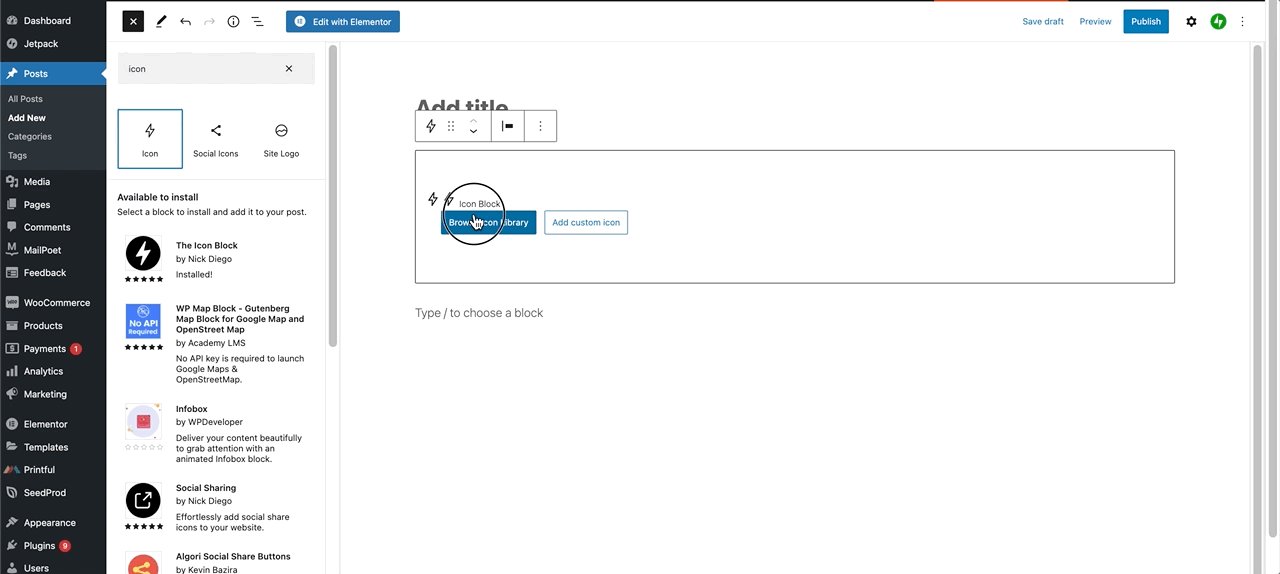
للوصول إلى خطوط الرموز ، كل ما عليك فعله هو كتابة "أيقونة" في شريط بحث العناصر. بعد ذلك ، اسحب كتلة الرمز إلى أي مكان تريده في المحتوى الخاص بك. ثم قم باستدعاء مكتبة الأيقونات من خلال النقر على الأيقونة الموجودة في لوحة "تعديل الأيقونة":

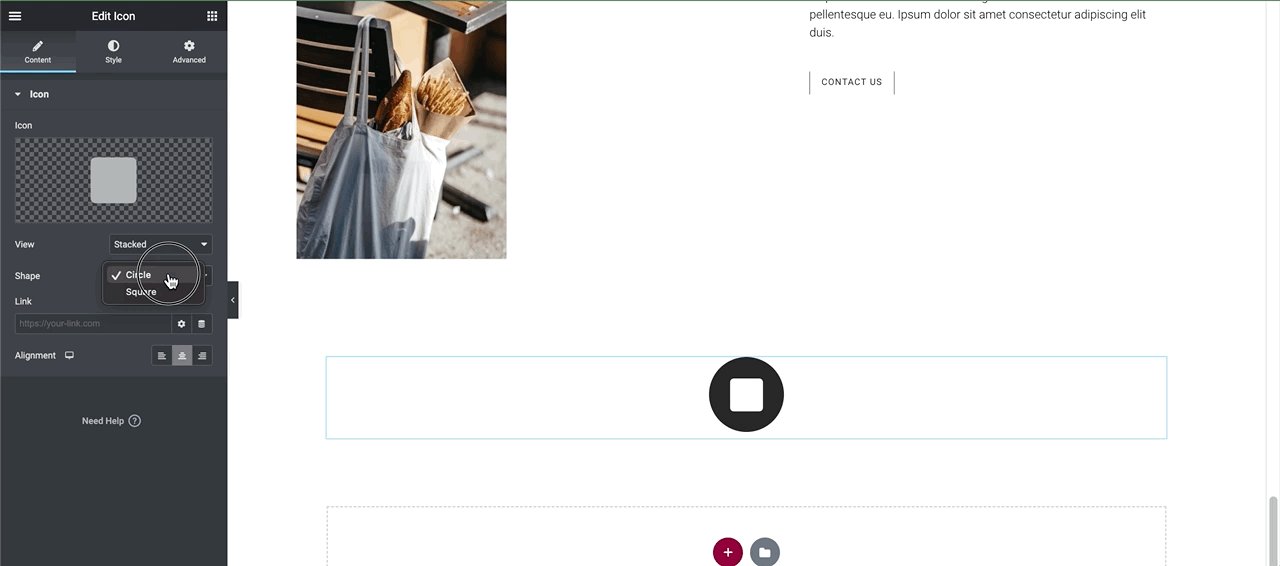
من خلال ضبط الإعدادات في علامتي التبويب "خيارات متقدمة" و "النمط" في محرر الرموز ، يمكنك تخصيص الرموز حسب رغبتك. علاوة على ذلك ، يمكنك أيضًا تحميل رموز SVG الخاصة بك.
الخيار 2 - استخدام خطوط الرموز المتوفرة في جوتنبرج
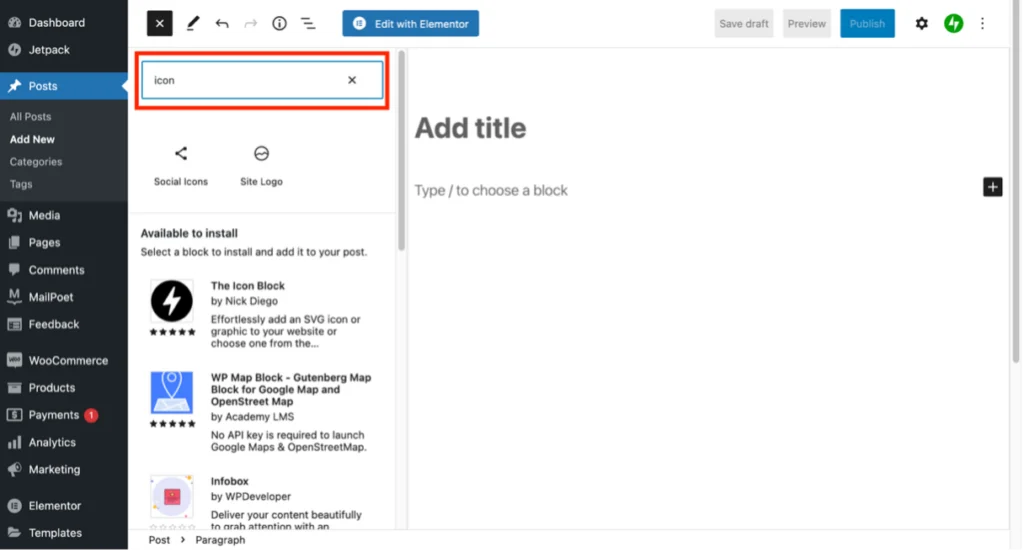
بشكل افتراضي ، لا يتضمن Gutenberg سوى عدد قليل من الرموز الاجتماعية ، والتي يمكنك الوصول إليها عن طريق كتابة "Icon" في شريط البحث "Blocks":
المقال يستمر أدناه


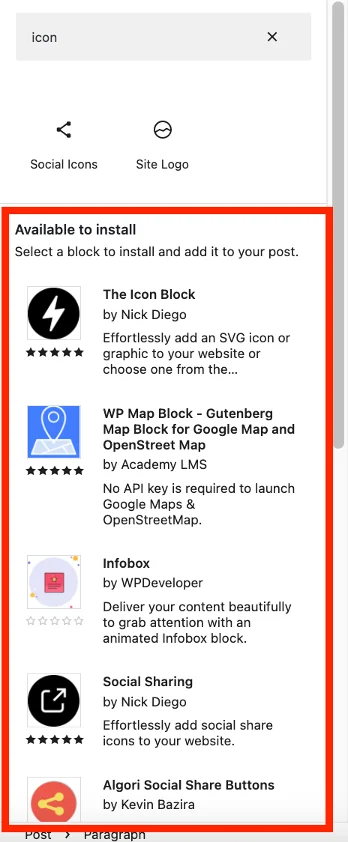
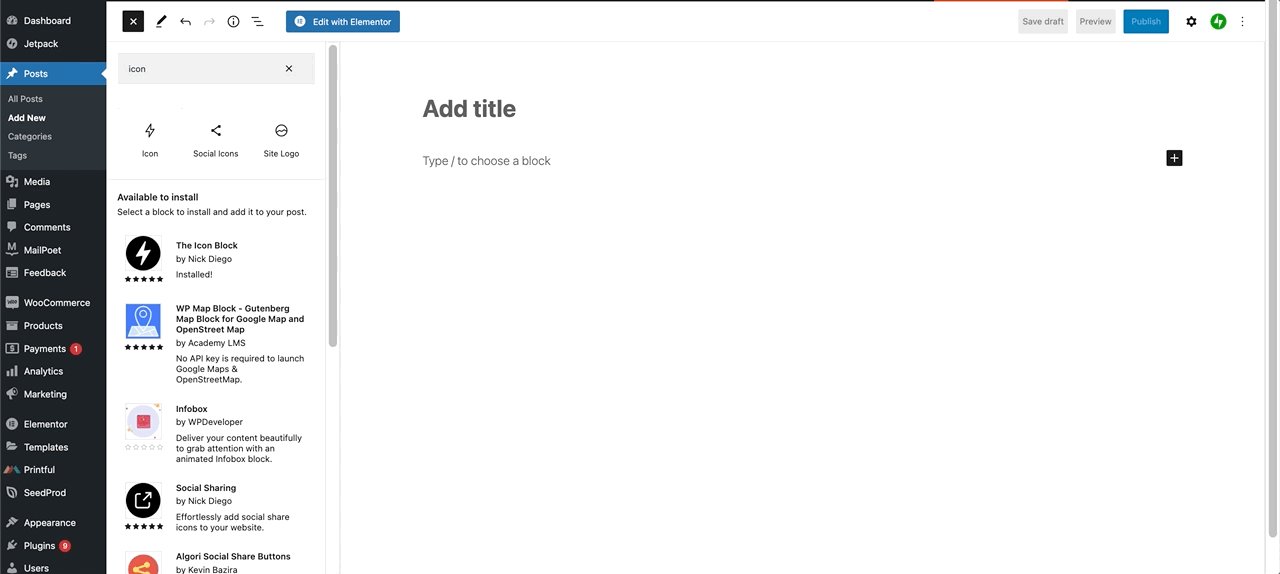
ومع ذلك ، من الممكن إضافة المزيد ، وسترى ما هو متاح للتثبيت أسفل نتيجة البحث:

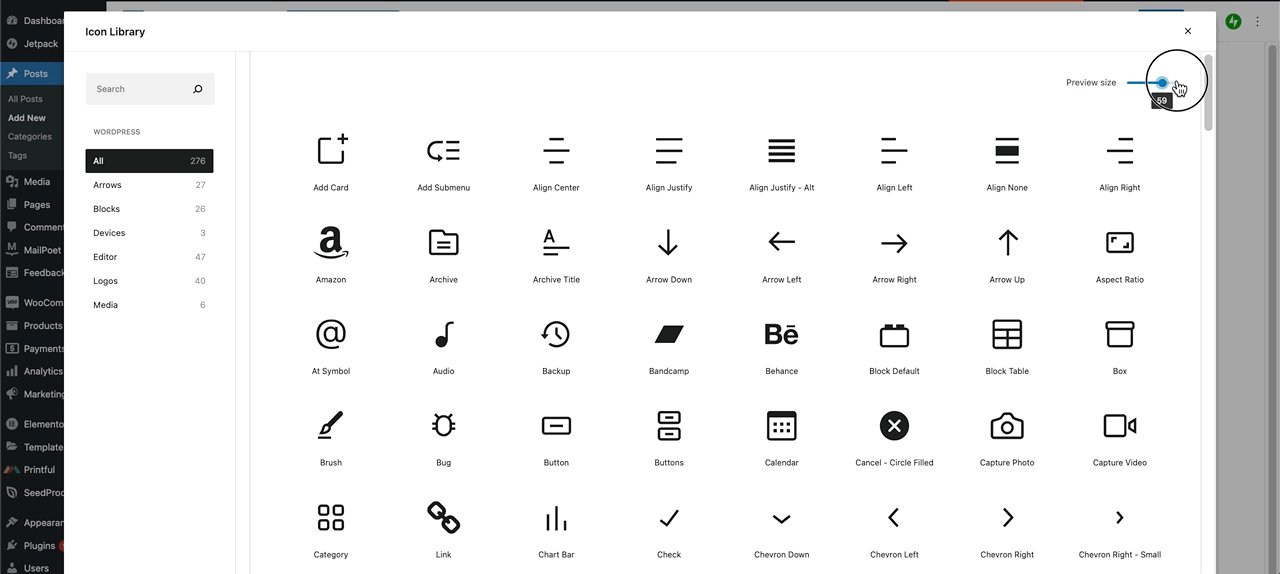
سيؤدي النقر فوق أي منها إلى تثبيت كتلة (كتل) جديدة ستتمكن من خلالها من الوصول إلى الكثير من خطوط الرموز:

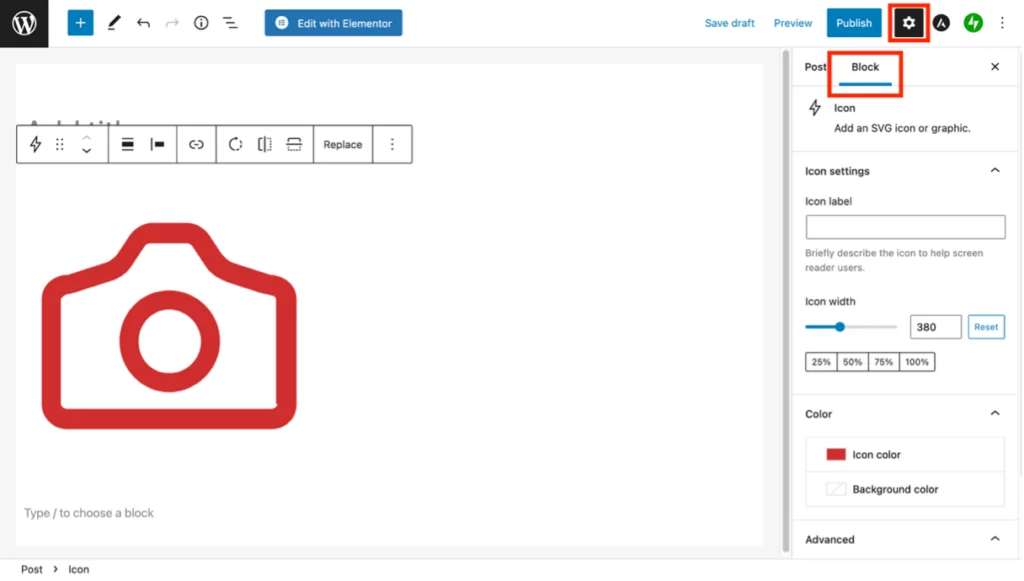
من الممكن تخصيص الرموز. ابدأ بالنقر فوق رمز الترس أعلى يمين الشاشة. بعد ذلك ، انقر فوق علامة التبويب "حظر" ، ثم اضبط الإعدادات المختلفة التي تظهر حسب رغبتك:

الخيار 3 - استخدام البرنامج الإضافي لخطوط WordPress Icon
هناك العديد من مكونات WordPress الإضافية خصيصًا لمساعدتك في إضافة خطوط الرموز إلى المحتوى الخاص بك.
يعد Font Awesome أحد أكثرها شهرة ، وهو من إنتاج نفس الأشخاص الذين يقدمون لنا رموز Font Awesome. ومع ذلك ، لن أناقش ذلك هنا لأنني وجدت صعوبة في الإعداد والاستخدام. إلى جانب ذلك ، هناك الكثير من البرامج التعليمية للمكوِّن الإضافي Font Awesome المتوفرة على الإنترنت.
بدلاً من ذلك ، سأتحدث عن WP Font Awesome. يتيح لك هذا المكون الإضافي المجاني إضافة رموز Font Awesome وتخصيصها باستخدام رموز قصيرة بسيطة. بمجرد التثبيت والتفعيل ، لا يتطلب أي تكوين. علاوة على ذلك ، على عكس المكون الإضافي لـ Font Awesome ، لن تحتاج حتى إلى التسجيل في موقع Font Awesome لاستخدامه.
هناك ثلاثة أنواع من الرموز القصيرة في WP Font Awesome:
- نمط خالص: [wpfa5s icon = ”home” size = ”3x” color ”# 336699 ″]
- النمط العادي (مدعوم فقط برموز محدودة) [رمز wpfa5r = "المستخدم" اللون = "أحمر"]
- العلامات التجارية: [wpfa5b icon = ”wordpress” الحجم = ”5x” color = ”# 3B5998 ″].
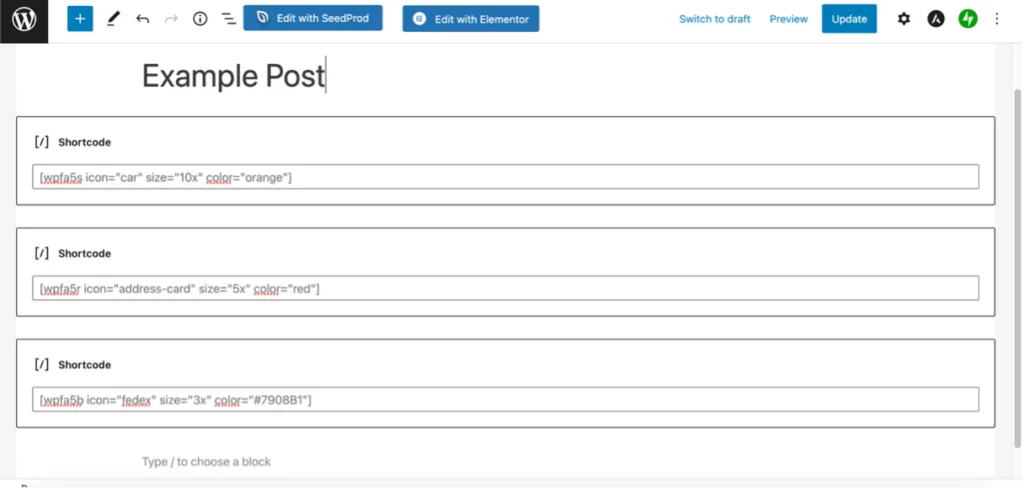
يمكنك تغيير نوع الرمز وحجمه ولونه عن طريق استبدال المحتويات داخل كل مجموعة من علامات الاقتباس. على سبيل المثال ، سوف أقوم بإنشاء ثلاثة رموز على النحو التالي:
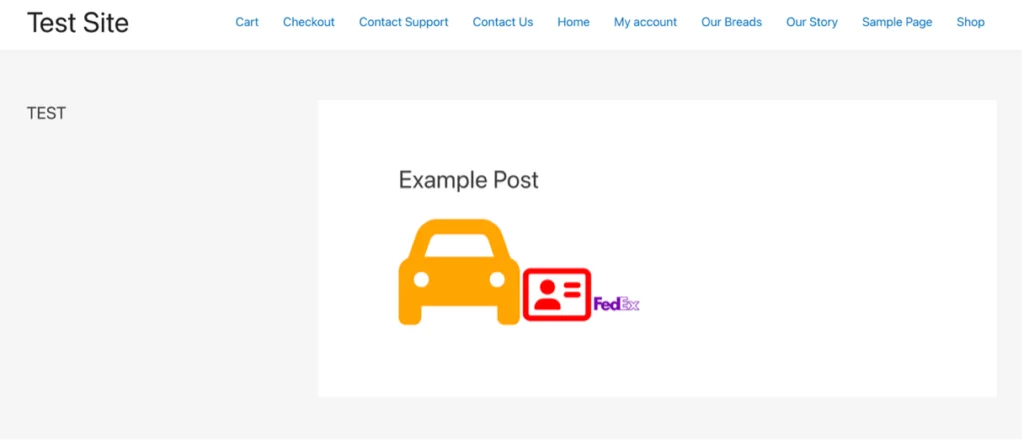
- أيقونة سيارة صلبة الحجم مقاس 10x ولونها برتقالي
- رمز بطاقة عنوان بحجم 5x ولونه أحمر
- شعار FedEx مقاس 3x ولونه أرجواني ، ولكن هذه المرة باستخدام رمز اللون السداسي.
يوجد أدناه لقطة شاشة تعرض الرموز القصيرة التي تم إدخالها في منشور باستخدام كتلة الرمز القصير في Gutenberg:

وتبدو الأيقونات الثلاثة المنتهية كما يلي:

للحصول على رمز سداسي عشري للون ، يمكنك استخدام موقع مثل htmlcolorcodes.com. إذا كنت ترغب في اختيار لون من صورة ، فاستخدم شيئًا مثل imagecolorpicker.com للحصول على الكود السداسي العشري المقابل. يمكنك العثور على أسماء كل رمز على موقع ويب Font Awesome ، على الرغم من أنه يمكنك في كثير من الأحيان تخمين الكثير منها.
يتيح لك WP Font Awesome وضع الرموز في أي مكان تقريبًا على موقعك ، بما في ذلك القوائم والأدوات والمنشورات والصفحات والعناوين.
خطوط الرموز وسرعة الموقع
هناك جانب سلبي واحد لاستخدام خطوط الأيقونات على موقعك: قد يؤثر الانتفاخ الإضافي الذي تجلبه على السرعة.
والسبب في ذلك هو أنك إذا كنت تقوم بالارتباط بمكتبة خارجية أو كنت تستخدم مكونًا إضافيًا ، فغالبًا ما يتم تنزيل مكتبة خطوط الرموز بأكملها. هذا ليس استخدامًا فعالاً للموارد ، خاصة إذا كنت تستخدم عددًا قليلاً من الرموز من خط من عدة مئات.
هناك سبب آخر لتأثير خطوط الرموز على أداء موقعك وهو أن التحميل من عدة شبكات CDN سيكون من الواضح أنه سيكون أبطأ من التحميل من شبكة واحدة فقط. هذا لأن العديد من اتصالات HTTP / 2 والعديد من عمليات بحث DNS مطلوبة ، وكلها يمكن أن تبطئ الأمور إلى حد كبير.
إذا كنت قلقًا للغاية بشأن خطوط الرموز التي تبطئ موقعك ، فمن المحتمل أن يكون تثبيتها محليًا إما على CDN الخاص بك أو خادم WordPress المضيف هو الخيار الأفضل. سيسمح لك ذلك بتحديد الرموز التي تحتاجها فقط ، وبالتالي تقليل الحجم الكلي للملف إلى حد كبير. علاوة على ذلك ، ستتمكن من انتقاء واختيار الرموز من عدة مكتبات أيقونات مختلفة.
قم بزيارة مقالة WPLift " كيفية استضافة خطوط Google محليًا على WordPress (أو خطوط أخرى ، أيضًا!) " للحصول على برنامج تعليمي خطوة بخطوة حول كيفية القيام بذلك.
خاتمة
يوجد بالفعل عدة آلاف من أيقونات WordPress المتاحة والتي تغطي العديد من الأنواع والتطبيقات. إنها مثالية لإضافة تأثير مرئي إلى موقع الويب الخاص بك مع تقليل فوضى النص ، مما يجعلها ضرورية على الأجهزة المحمولة. علاوة على ذلك ، يمكنهم مساعدة المتحدثين باللغات الأخرى على فهم الموقع والتنقل فيه بسهولة أكبر.
هل تستخدم خطوط الرموز في محتوى موقع WordPress الخاص بك؟ إذا كان الأمر كذلك ، فما الطريقة التي تستخدمها ، وهل جربت أي طرق أخرى من قبل؟ كالعادة ، أحب سماع ملاحظاتك.
