أيقونات WordPress: كيفية تحقيق أقصى استفادة منها
نشرت: 2022-04-19
يمكن لأيقونات WordPress أن تجعل موقع الويب أكثر جاذبية ويمكن أن تساعدك في استبدال الرموز النقطية القديمة البسيطة بشيء أكثر جاذبية من الناحية المرئية. كما أنها تتيح لك تصور مفاهيم معينة بسرعة وسهولة مع تجنب الصور أو الرسوم التوضيحية المعقدة.
يتم التعرف على الرموز على أنها أنماط مألوفة لمعظم المستخدمين. على سبيل المثال ، إذا لاحظت رمز ميكروفون في مكان ما على الويب أو في تطبيق هاتف ، فيمكنك القول بشكل حدسي أنه يشير إلى وظيفة الأوامر الصوتية أو التسجيل ، أليس كذلك؟
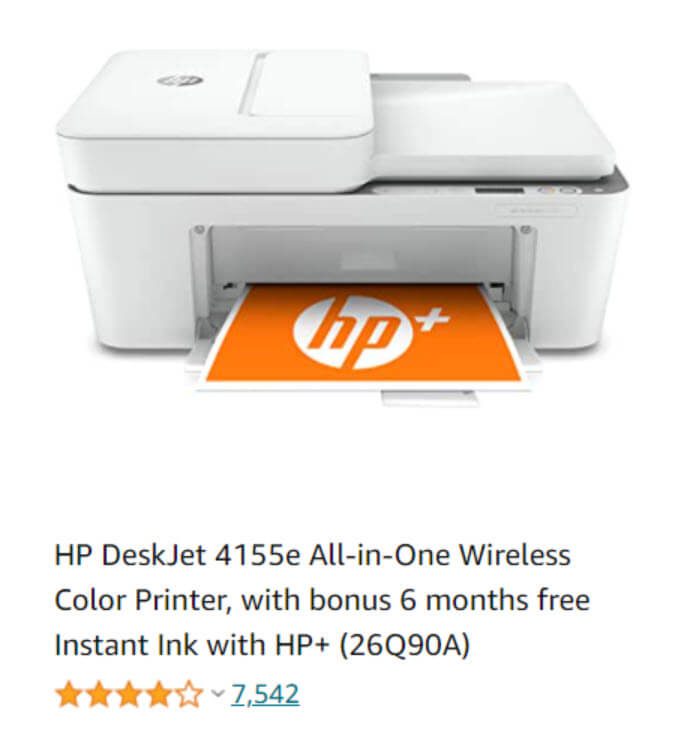
أصبحت الكثير من الرموز رموزًا عالمية ، وفي بعض الحالات ، يمكن أن تحل محل النص بالكامل. على سبيل المثال ، يمكن أن تحل النجوم الأربعة الملونة أدناه محل النص التالي "يوصي 4 من أصل 5 عملاء اشتروا طابعة HP DeskJet هذه".

لماذا نستخدم أيقونات WordPress؟
هيا لنبدأ مع الأساسيات. الأيقونات هي جوهرها ... الخطوط. مندهش كثيرا؟ يمكنك تغيير حجمها ولونها ، كما تفعل مع أي خط آخر.
الأيقونات هي محارف تستخدم الرموز والرسوم التوضيحية بدلاً من الأحرف والأرقام. اعتبرها صورًا صغيرة ينقر عليها الأشخاص بانتظام.
هذا ما أعنيه:

ربما تكون الرموز التي تعرفها أكثر من غيرها هي أيقونات وسائل التواصل الاجتماعي : Facebook و Youtube وغيرها ، أليس كذلك؟ قد يعتقد البعض منكم أن الرموز عبارة عن صور.
لذا ، قد تتساءل ، لماذا لا تكون الصور إذا كانت متشابهة جدًا؟
لسوء الحظ ، الصور ليست قابلة للتطوير ولا تستجيب ؛ لذلك ، يمكنهم إبطاء وقت تحميل الصفحة وجعلها غير قابلة للوصول إلى بعض الجماهير. نتيجة لذلك ، ظهرت خطوط الرموز كبديل يعمل على أي شاشة ويزن أقل بكثير.
من ناحية أخرى ، فإن خطوط الرموز هي صور متجهة. نتيجة لذلك ، فهي قابلة للتطوير بدرجة كبيرة. بالإضافة إلى ذلك ، فهي ميزة ممتازة للتصميم سريع الاستجابة لأنه يمكنك بسهولة تغيير خطوط الرموز لتناسب احتياجاتك. بالإضافة إلى ذلك ، هناك العديد من خيارات التخصيص ، مثل تغيير حجم الرموز ولونها وتدويرها وإضافة تأثيرات وما إلى ذلك.
يعد الرمز الموجود على موقع الويب الخاص بك طريقة خفية للتواصل مع جمهورك بأن التفاصيل الصغيرة مهمة بالنسبة لك. سيثق الناس بك أكثر إذا اهتممت بالتفاصيل. يعتقدون أنك جاد بشأن المحتوى الخاص بك. من الواضح أيضًا أنك تستمتع بما تفعله.
مشاكل الأداء التي يجب أخذها في الاعتبار عند استخدام خطوط الرموز
يمكن العثور على الرموز داخل مكتبات الرموز مثل Font Awesome. لا تحتاج إلى إضافة هذه المكتبات إلى موقع WordPress الخاص بك. بدلاً من ذلك ، يمكنك الاتصال بهم باستخدام برنامج نصي صغير. إذا قمت بذلك ، فلن تقلل من سرعة تحميل الصفحة.
لن تستضيف خطوط الرموز محليًا ، ولكن استخدم فقط الخطوط التي تحتاجها. نعني إما خادم مضيف WordPress الخاص بك أو CDN الخاص بك. (شبكة توصيل المحتوى) عن طريق تحميلها محليًا.
الآن ، ستقوم معظم قوالب WordPress أو منشئو الصفحات بذلك نيابةً عنك حتى لا تقلق بشأن أي نصوص برمجية.
من خلال تحديد خطوط الرموز التي تحتاجها فقط ، يمكنك تقليل حجم الملف من 100 كيلوبايت إلى بضعة كيلوبايت ، وهو أمر مفيد للغاية! والأفضل من ذلك ، أنه يمكنك مزج ومطابقة الرموز من مجموعات خطوط مختلفة.
والآن ، دعنا نستكشف الطرق المختلفة التي يمكنك من خلالها إضافة أيقونات WordPress إلى موقع الويب الخاص بك!
كيفية إضافة أيقونات WordPress إلى موقع الويب الخاص بك
هناك طريقتان لإضافة أيقونات WordPress إلى موقع الويب الخاص بك ، واليوم سنعرض لك بالضبط ما عليك القيام به.
الخيار 1: استخدام البرنامج المساعد WordPress
تتمثل إحدى طرق بدء استخدام رموز خطوط WordPress في استخدام مكون إضافي تابع لجهة خارجية. هذه الطريقة مناسبة إذا كنت مستخدمًا مبتدئًا تحاول إضافة بعض الرموز إلى مشاركاتك أو صفحاتك. لن تضطر إلى تغيير أي ملفات سمات ، وستتمكن من استخدام خطوط الرموز في جميع أنحاء موقع الويب الخاص بك.
وقد يكون لدينا البرنامج المساعد المثالي لك.
رائع الخط

يعد استخدام المكون الإضافي Font Awesome في موقع WordPress الخاص بك بمثابة نزهة في الحديقة. ومع ذلك ، فإن اتباع هذه الخطوات البسيطة سيسمح لك بتقليل وقت تحميل الصفحة وإنشاء بعض التصميمات النظيفة والهشة باستخدام هذه الرموز كجزء من عملك.
ضع في اعتبارك أنه سيتم تسليم أيقونات Font Awesome إلى موقعك كخطوط فعلية (في معظم الأحيان). نتيجة لذلك ، تمت صياغة اسم Font Awesome. بفضل CSS عبر @ font-face وعائلة الخطوط Font Awesome ، ستتمكن من تصميمها ومعالجتها بأي طريقة تريد نمط وإدارة حرف الخط.
الآن دعنا نبدأ العمل.
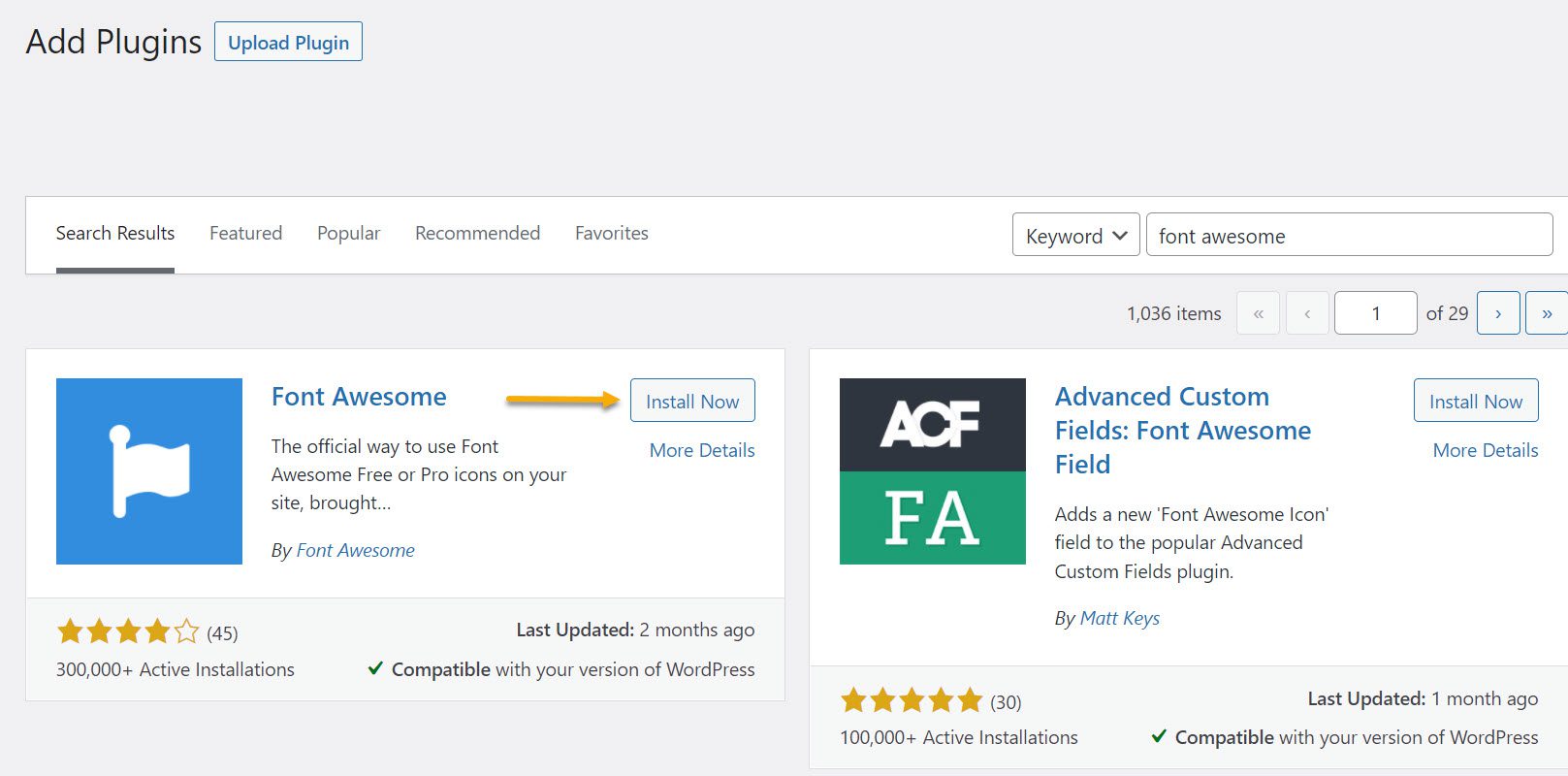
أولاً ، انطلق وقم بتثبيت وتفعيل المكون الإضافي من لوحة معلومات WordPress الخاصة بك.

يمكنك الاطلاع على مخطط الاستخدام الأساسي لـ Font Awesome 5 ومكتبة الأيقونات لمزيد من المعلومات حول كيفية استخدامه وتخصيصه. من المهم الإشارة إلى أن Font Awesome يعمل مع الرموز القصيرة ، لذلك لإنشاء رمز ، ستحتاج إلى كتابة رمز قصير لمحرر Gutenberg.
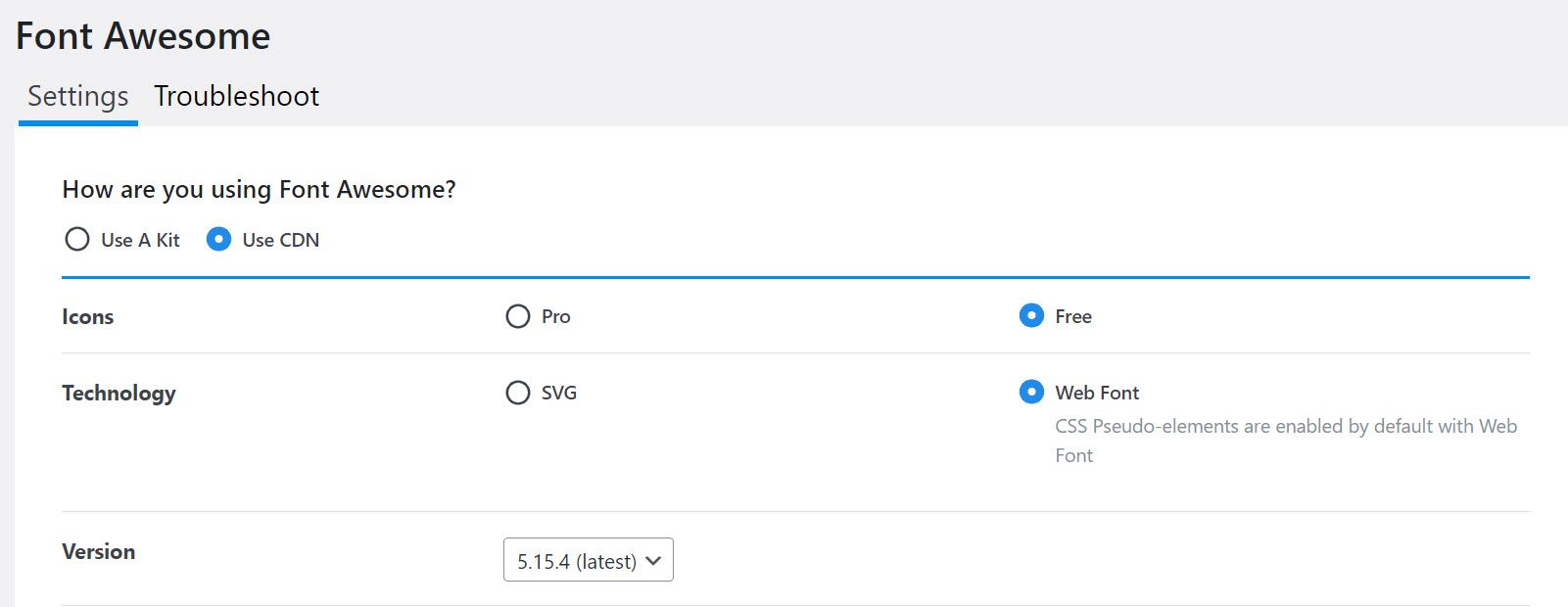
بمجرد الانتهاء من الإعداد ، توجه إلى الإعدادات من لوحة التحكم وانتقل إلى Font Awesome.
هذا هو ما سوف تراه:

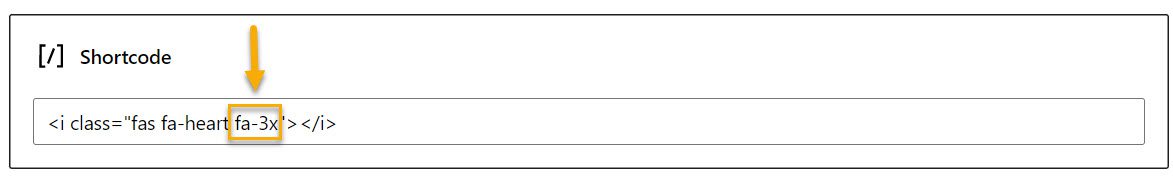
لنفترض الآن أنك تريد إضافة رمز WordPress إلى إحدى مشاركاتك. لنفترض أننا نريد إضافة رمز قلب. هذا هو الرمز المختصر الذي سنستخدمه :

بعد ذلك ، انتقل داخل منشور أو صفحة وأضف كتلة الرمز القصير والصق الرمز أعلاه. بعد ذلك ، اضغط على "معاينة" وشاهد كيف يتحول بطريقة سحرية إلى قلب صغير.

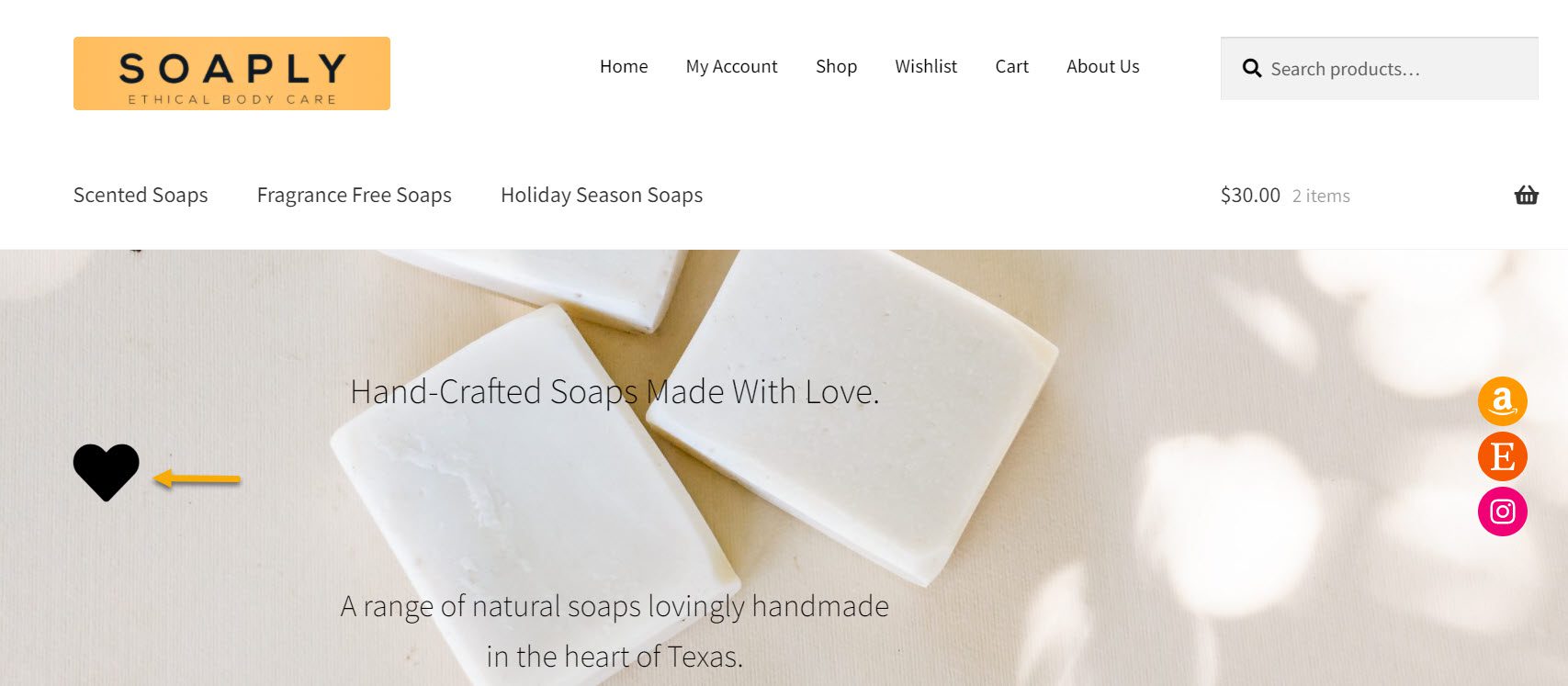
هناك رمز قلبنا! حق سهل؟ تم تشغيل رمز Font Awesome وتشغيله على موقعنا في غضون بضع دقائق.
لنفترض الآن أنك تريد تكبيره ثلاث مرات. يمكنك القيام بذلك ببساطة عن طريق ضربها في fa-3x. يجب عليك العودة إلى محرر الصفحة حيث قمت بلصق الرمز القصير أولاً وإضافة "fa-3x" إليه.

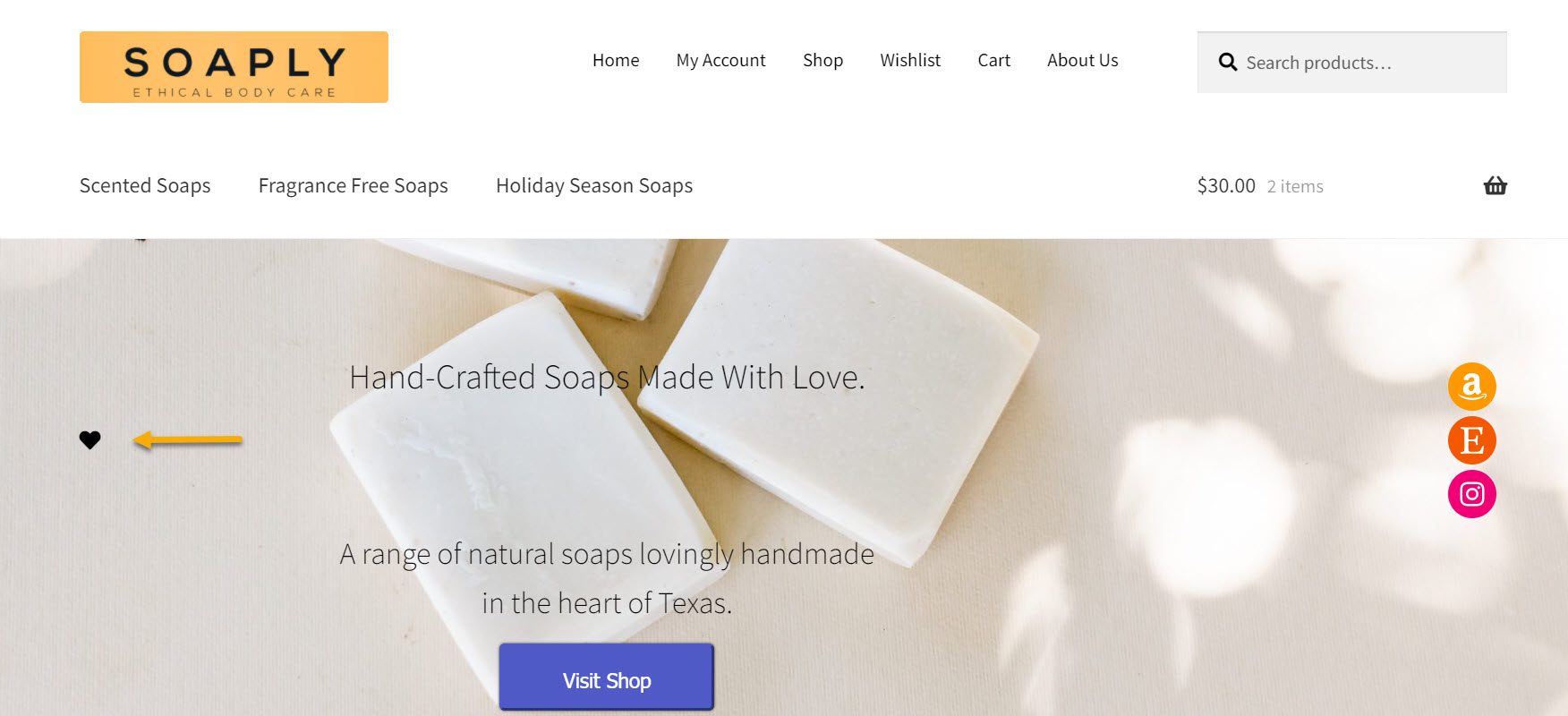
اضغط على Preview ودعنا نرى كيف تبدو أيقونة قلبنا أكبر.

فرق كبير ، أليس كذلك؟ وهذا كل شيء! هذا هو مدى سهولة إضافة الرموز بمساعدة Font Awesome وجعلها تبدو أكبر أو أصغر وفقًا لتفضيلاتك.
الخيار 2: استخدام Dashicons المدمجة
ما هي Dashicons؟ Dashicons هي مجموعة من أيقونات الخطوط التي تأتي مع WordPress وتجعل من السهل إضافة الرموز إلى موقع WordPress الخاص بك. منذ بدايته ، أصبح المشروع موردا قيما ، مع أكثر من 300 رمز فردي.

لبدء استخدام Dashicons ، أولاً ، تحتاج إلى تثبيت وتفعيل مكون إضافي مجاني مثل Code Snippets . هذا يقلل من احتمال كسر السمة الخاصة بك ، وسيتم الاحتفاظ بالتغييرات حتى إذا تم تحديث السمة.
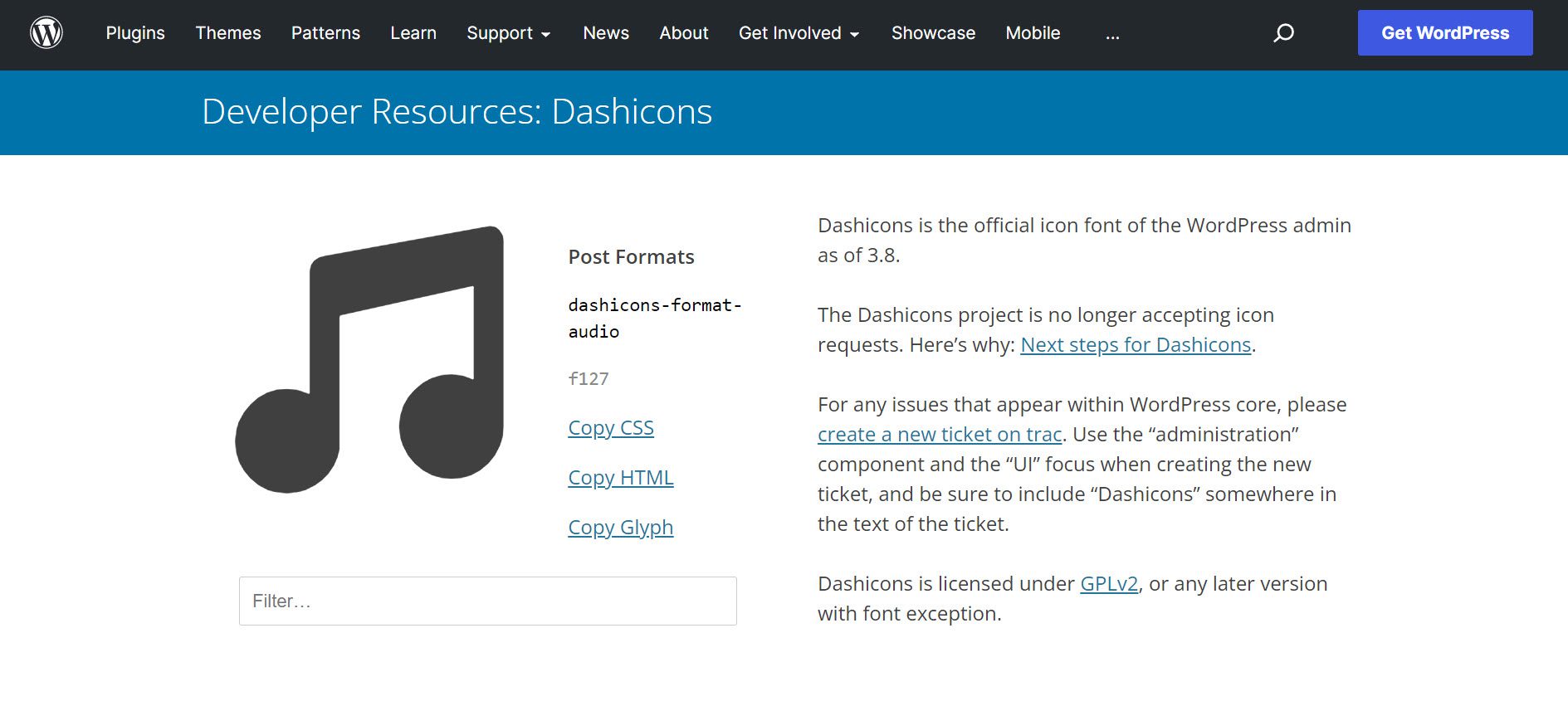
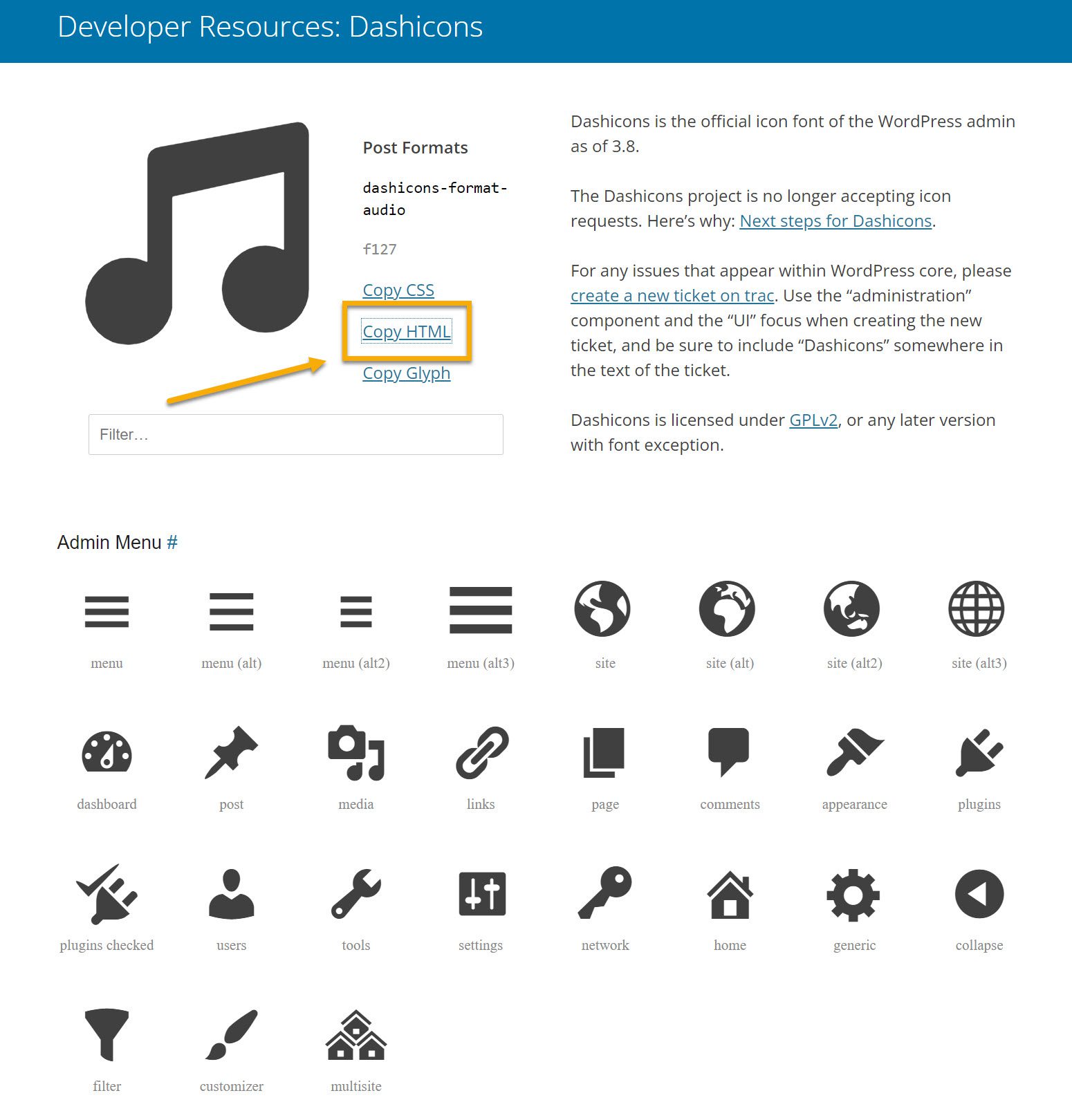
بمجرد تعيين المكون الإضافي بالكامل ، انتقل إلى موقع Dashicons على الويب ، وحدد رمزًا ، وانقر على رابط "نسخ HTML" للحصول على الرمز الذي تحتاجه لعرض الرمز. ليس لديهم مجموعة كبيرة ، لكنها تعمل بشكل جيد وخفيفة الوزن للغاية.

بعد نسخ رمز HTML ، ستحتاج إلى الرجوع إلى محرر Gutenberg ولصق الرمز تمامًا كما فعلت مع الرمز القصير في الخيار 1.
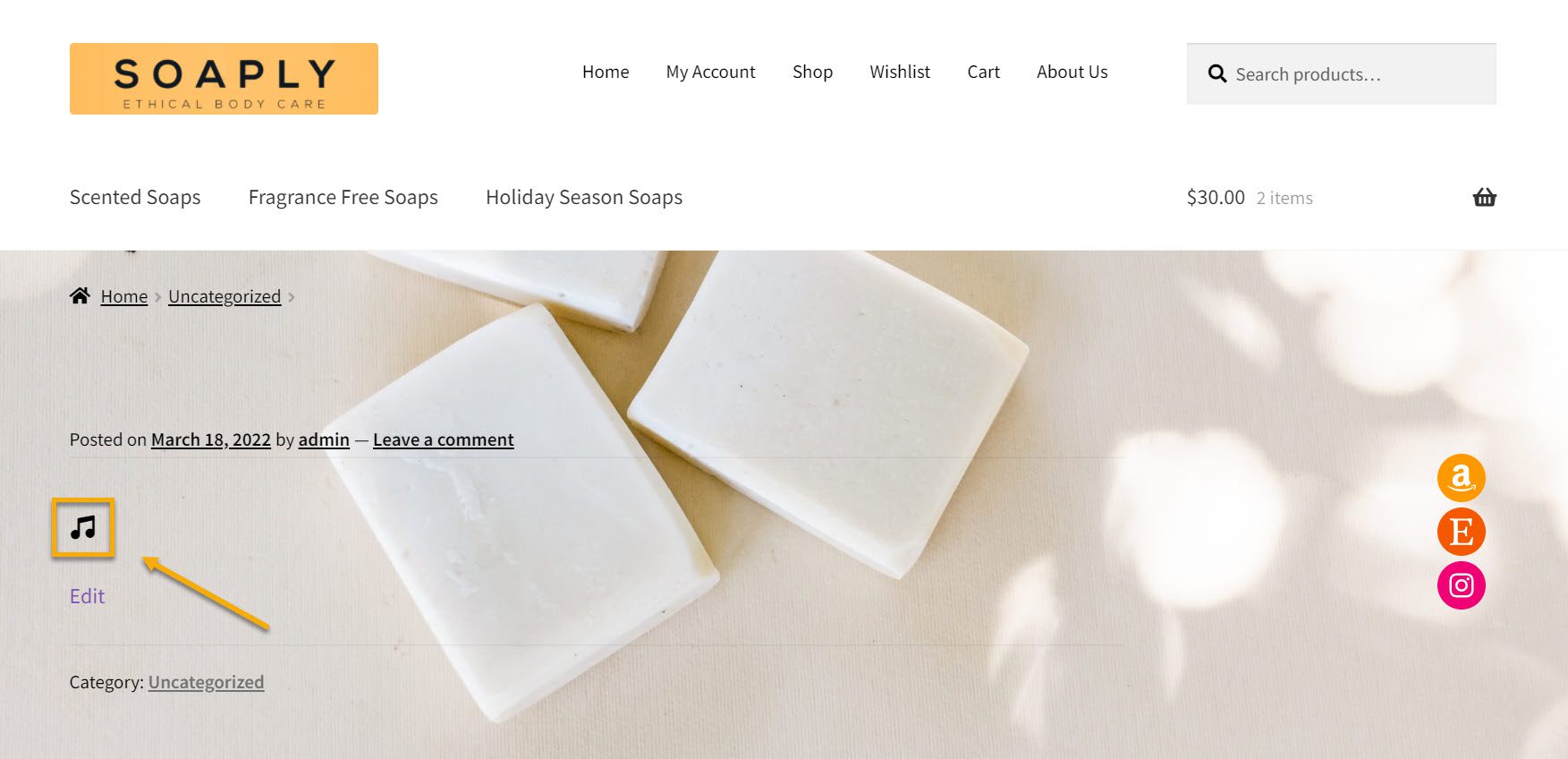
وهذا كل شيء! ها هي أيقونة اندفاعة الموسيقى الصغيرة الخاصة بنا!

وهذا يقودنا إلى نهاية طريقتنا لاستخدام وإدراج أيقونات WordPress في موقع الويب الخاص بك. الآن بعد أن تعلمت بعض الطرق المختلفة للحصول على خطوط الرموز على موقع WordPress الخاص بك بسرعة ، إليك بعض المكونات الإضافية للأيقونات التي يجب التفكير في استخدامها على موقعك.
أفضل خمسة ملحقات أيقونات لمواقع ووردبريس
أيقونات القائمة حسب ThemeIsle

باستخدام المكون الإضافي أيقونات قائمة ThemeIsle ، يمكنك إضافة رموز مقابلة لكل عنصر في قائمة موقع الويب الخاص بك لجعله جذابًا بصريًا. إنها واحدة من أكثر المكونات الإضافية للأيقونات شيوعًا ، مع أكثر من 200000 تثبيت نشط في جميع أنحاء العالم. بالإضافة إلى ذلك ، فهو يدعم Dashicons ، والتي تتكون من أيقونات WordPress الأساسية.
أنواع الرموز المدعومة:
- Dashicons (أيقونات WordPress الأساسية)
- أيقونات مراوغة لأريستيدس ستاثوبولوس
- Font Awesome بواسطة Dave Gandy
- أيقونات المؤسسة من Zurb
- Genericons بواسطة Automattic
- حزم أيقونات Fontello
- حزمة أيقونات TI بواسطة ThemeIsle
- الصورة (المرفقات)
- SVG (المرفقات)
أيقونات WP SVG

ميزات البرنامج المساعد:
- يتضمن أكثر من 490 رمز في المجموع ؛
- إنشاء وتحميل رموز مخصصة باستخدام أداة استيراد الرموز المخصصة ؛
- تنزيل واستيراد إنشاء رمز مخصص لـ IcoMoon ؛
- دمج الرموز في المنشورات / الصفحات / الأشرطة الجانبية ؛
- لا يوجد شرط لكتابة سطر واحد من التعليمات البرمجية.
أزرار مشاركة الوسائط الاجتماعية وأيقونات المشاركة الاجتماعية
 يعد التواجد النشط على وسائل التواصل الاجتماعي استراتيجية ضرورية لتوسيع قاعدة المعجبين. Facebook و Twitter و LinkedIn هي منصات وسائط اجتماعية قوية. المفهوم المركزي هو المشاركة الاجتماعية.
يعد التواجد النشط على وسائل التواصل الاجتماعي استراتيجية ضرورية لتوسيع قاعدة المعجبين. Facebook و Twitter و LinkedIn هي منصات وسائط اجتماعية قوية. المفهوم المركزي هو المشاركة الاجتماعية.
هذا البرنامج المساعد هو قوة لمجموعة شاملة من رموز المشاركة لأكثر من 200 منصة وسائط اجتماعية. علاوة على ذلك ، يتيح لك هذا المكون الإضافي تحميل رموز مشاركة مخصصة مصممة خصيصًا لحملات تسويق المحتوى الخاصة بك. تتوفر أيضًا رموز مشاركة RSS والبريد الإلكتروني.
ميزات البرنامج المساعد:
- اختر من بين 16 تصميمًا فريدًا لأيقونات مشاركة الوسائط الاجتماعية الخاصة بك ؛
- إعطاء إجراءات متعددة لأيقونة مشاركة وسائط اجتماعية واحدة (على سبيل المثال ، يمكن لأيقونة مشاركة Facebook الخاصة بك توجيه الزوار إلى صفحتك على Facebook والسماح للزائرين بإعجاب صفحتك) ؛
- اجعل أيقونات الوسائط الاجتماعية الخاصة بك متحركة (على سبيل المثال ، خلط تلقائي ، وتأثيرات تمرير الماوس) لجعل زوارك على دراية بأيقونات المشاركة وزيادة احتمالية متابعتهم / مشاركتهم لمدونتك ؛
- اجعل أيقونات الوسائط الاجتماعية الخاصة بك "عائمة" أو "مثبتة" ؛
- السماح للزوار بالتسجيل في مدونتك عبر البريد الإلكتروني ؛
- اختر من بين مجموعة متنوعة من خيارات التخصيص الأخرى لرموز الوسائط الاجتماعية الخاصة بك.
عنصر واجهة مستخدم الرموز الاجتماعية وحظره بواسطة WPZOOM


يتيح لك هذا المكون الإضافي البسيط لرموز WordPress إضافة أيقونات بسهولة من مواقع التواصل الاجتماعي المختلفة مع روابط إلى صفحاتك. يعد إجراء اتصالات مع القراء على وسائل التواصل الاجتماعي جزءًا لا يتجزأ من التسويق الفعال. يمكنك استخدام هذا المكون الإضافي لتسهيل اتصال زوار موقعك الإلكتروني بك عبر صفحات الوسائط الاجتماعية الخاصة بك.
تشمل بعض الرموز الاجتماعية المتاحة Facebook و Twitter و Google+ و Instagram و Pinterest و Skype و Vimeo و Flickr و YouTube. مع وجود أكثر من 200000 موقع يثق به ، فهو بلا شك مكون إضافي شائع يحتوي على ميزات وأدوات يصعب التغاضي عنها.
ميزات البرنامج المساعد:
- قم بتحميل أيقونات SVG الخاصة بك ؛
- تحميل رموز SVG ؛
- إنشاء مجموعة الرموز المخصصة الخاصة بك ؛
- أداء مذهل؛
- دعم متميز.
صورة القائمة ، جعلت الأيقونات سهلة

كما يوحي الاسم ، فهو مكون إضافي بسيط للأيقونات لـ WordPress ، على غرار الأول في هذه القائمة. ومع ذلك ، فإنه يساعد في إنشاء قائمة موقع ويب أكثر جاذبية من الناحية المرئية. يمكن لهذا المكون الإضافي إدراج صورة أو رمز بسهولة في عنصر القائمة. يتضمن أيضًا أدوات للتحكم في موضع الصورة وحجمها.
ميزات البرنامج المساعد:
- DashIcons.
- أيقونات FontAwesome ؛
- إخفاء العنوان وعرض الصورة أو الرمز فقط ؛
- أدخل صورة أو أيقونة على يسار عنوان عنصر القائمة ؛
- أدخل صورة أو أيقونة على يمين عنوان عنصر القائمة ؛
- إضافة صورة أو أيقونة فوق عنوان عنصر القائمة ؛
- أضف صورة أو أيقونة أسفل عنوان عنصر القائمة ؛
- عندما تحرك مؤشر الفأرة فوق عنصر القائمة ، فإنه سيغير الصورة أو الأيقونة ؛
- تحويل عناصر القائمة إلى أزرار الإجراءات. (غالي)؛
- إضافة فقاعة تعداد إلى عناصر القائمة مع الإجماليات (إجمالي سلة التسوق ، وإجمالي الفئة ، والوظيفة المخصصة) ؛
- شارات الإخطار على عناصر القائمة (بريميوم) (جديد ، بيع ، توظيف ، إلخ). (بريميوم) ؛
- تخصيص ألوان الأزرار والشارات والفقاعات ؛
إدارة الرموز عبر بناة الصفحة
سأستخدم اثنين من منشئي الصفحات في هذا المثال: Colibri و Kubio.
Colibri هو منشئ الصفحات التقليدي الذي يوسع إمكانيات أداة تخصيص WordPress. Kubio Builder هو مكون إضافي يعمل مع محرر قوالب WordPress (جوتنبرج). هناك خطط مجانية ومدفوعة على حد سواء متاحة من كلا البناة.
سيتبع معظم البناة الآن مسارًا مشابهًا لمسار Colibri. بالإضافة إلى ذلك ، تحتوي أدوات إنشاء الصفحات على عدد كبير من الميزات الأخرى التي يمكن أن تساعدك في تصميم موقع ويب دون كتابة سطر واحد من التعليمات البرمجية ودون الاعتماد على المكونات الإضافية للتعويض عن الأجزاء غير الأصلية في WordPress.
كيفية تخصيص الرموز في Colibri WP
سنستخدم سمة Colibri WordPress ومنشئ صفحات Colibri لقسم البرنامج التعليمي هذا وسنعرض لك كيفية تخصيص الرموز بسهولة.
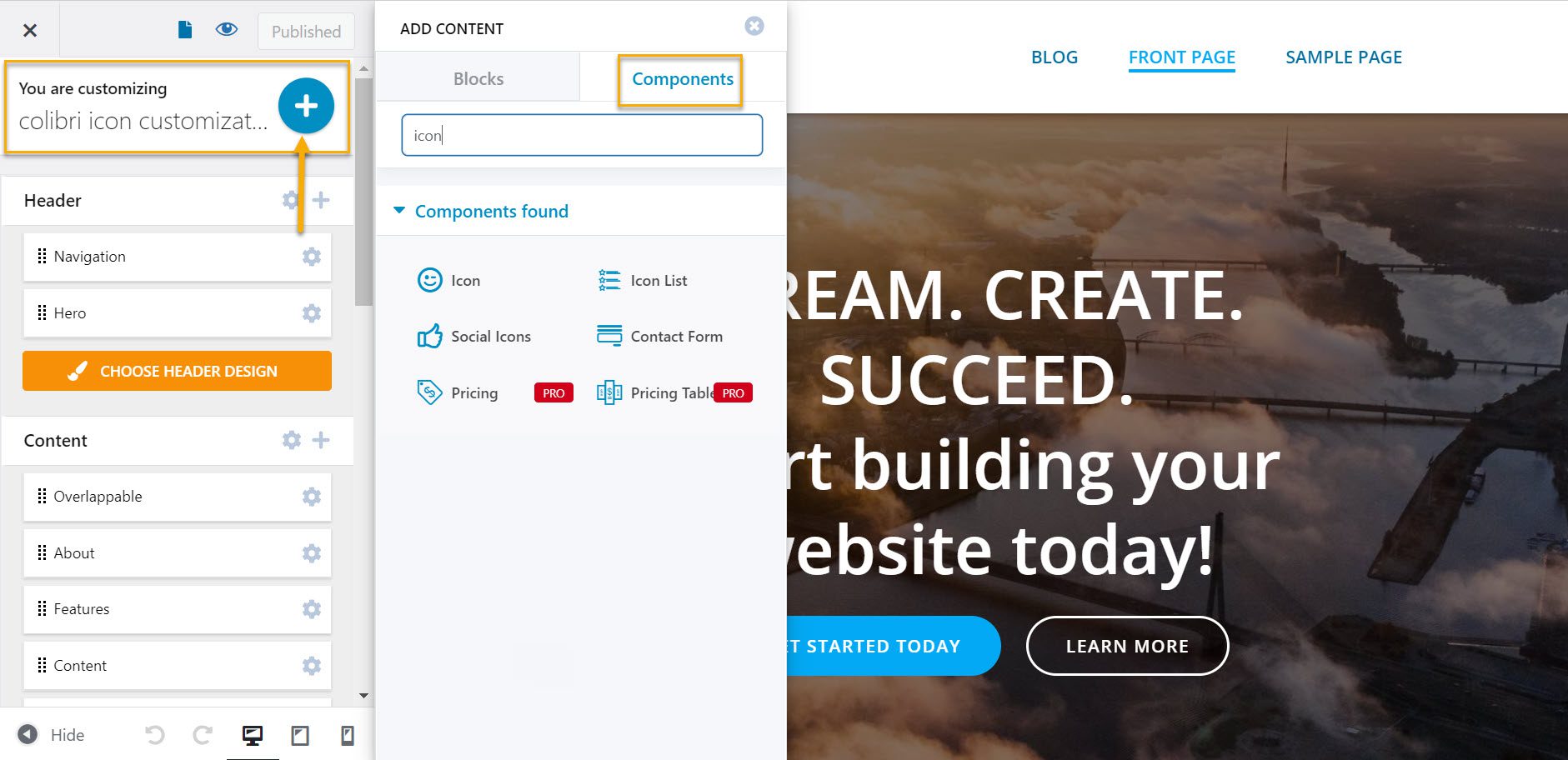
بمجرد تثبيت وتفعيل سمة Colibri ، أضف بعض الرموز إلى صفحاتك. لكي يحدث هذا ، انقر فوق علامة الجمع الزرقاء الكبيرة أعلى الصفحة ، ثم اختر "أيقونة" من قسم المكونات.

من هنا ، يمكنك ببساطة سحب وإفلات الرمز الذي ترغب في استخدامه على صفحتك.
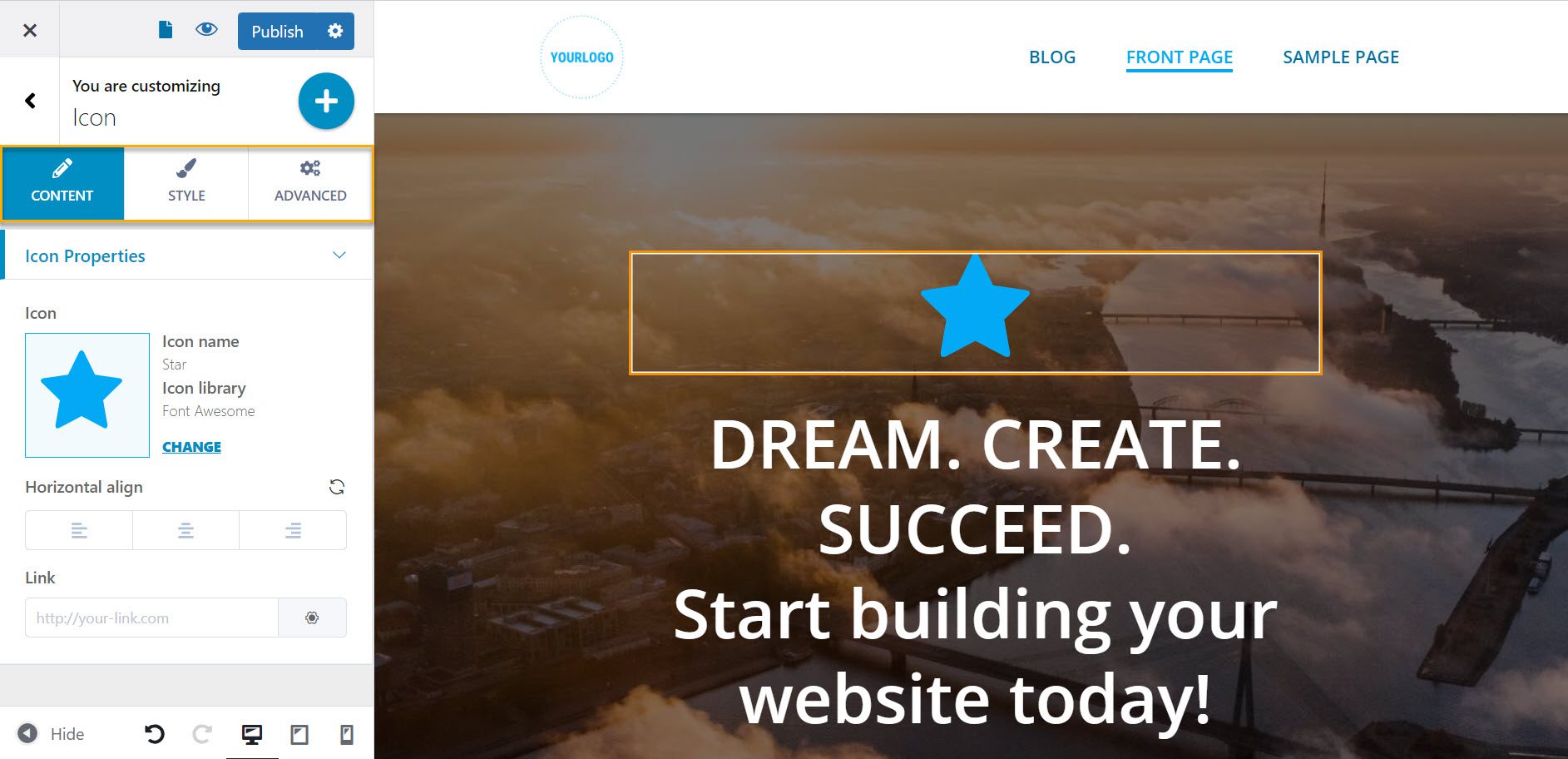
الآن ، إلى أداة التخصيص.

هنا يمكنك ملاحظة ثلاثة عناصر قائمة: المحتوى والأسلوب والمتقدم .
لنأخذهم واحدًا تلو الآخر.
على مستوى "المحتوى" ، يمكنك:
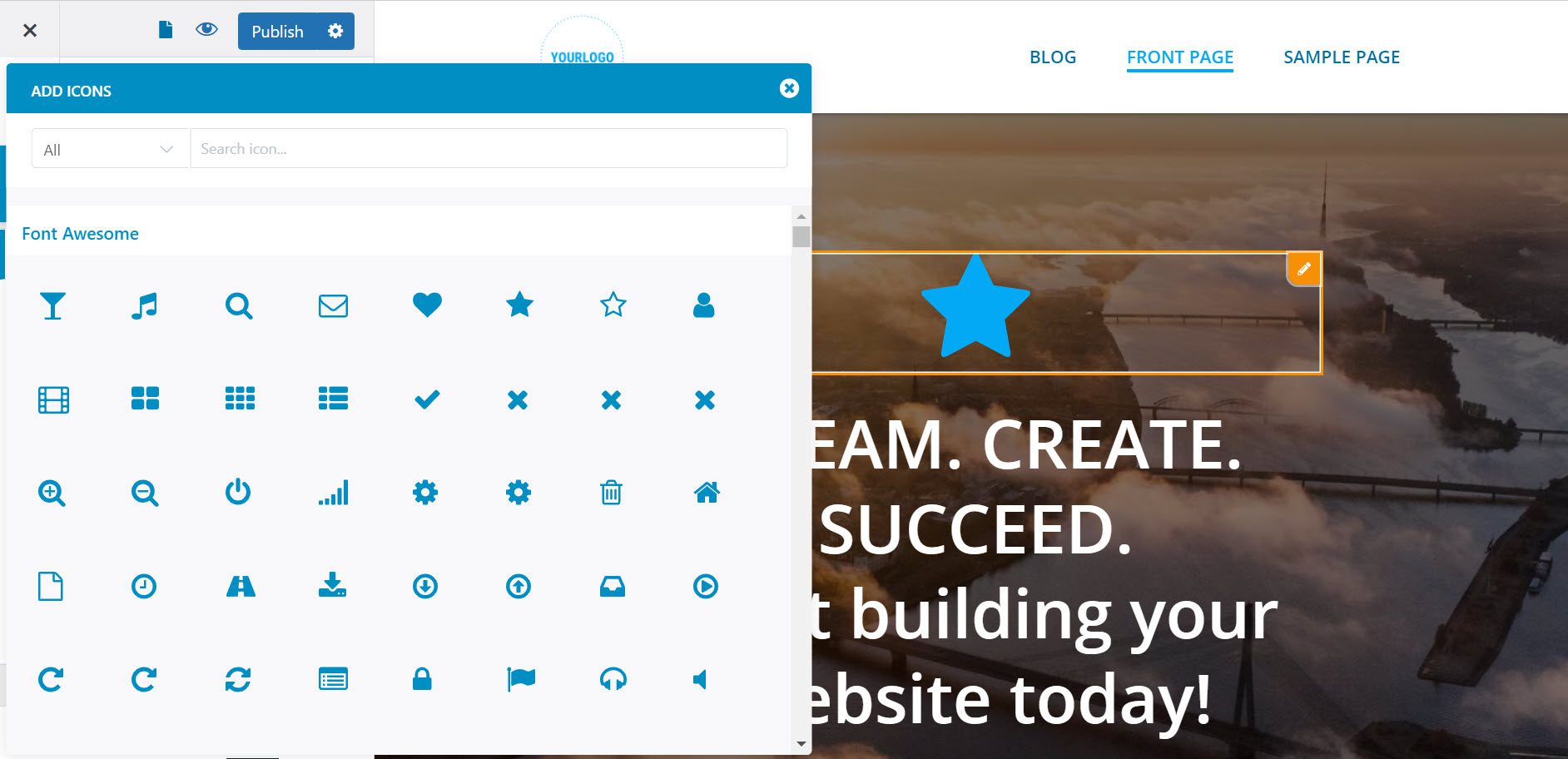
- تغيير صورة الرمز ؛

- الصق الرابط حيث تريد أن تؤدي الأيقونة عند النقر عليها ؛
- اضبط المحاذاة الأفقية للرمز.
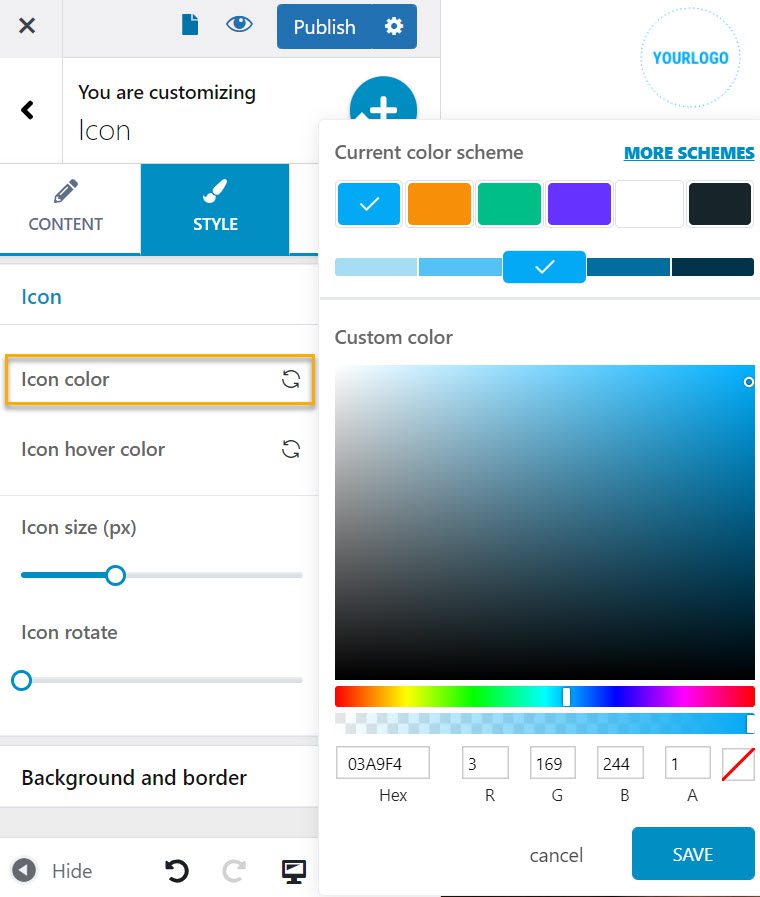
على مستوى "الأسلوب" ، يمكنك:
- تغيير لون الرمز ؛

- تغيير لون تحوم الأيقونة ؛
- اضبط حجم الرمز ؛
- ضبط دوران الرمز ؛
- تعيين تباعد الخلفية والحدود ؛
- اضبط نوع الحد (صلب ، متقطع ، منقط ، مزدوج ، أخدود ، حافة ، داخلي ، بداية ، مخفي)
- اضبط نصف قطر الحد.
وبعد ذلك ، لدينا خيارات التخصيص "المتقدمة" ، لكنها مقصورة على الحسابات المميزة فقط.
كيفية تخصيص الرموز في Kubio

Kubio هو منشئ صفحات قائم على الكتل يعمل أعلى محرر جوتنبرج الافتراضي. يثريها بكتل جديدة وأقسام جاهزة قابلة للتخصيص بالكامل.
في هذا المثال بالذات ، سنستخدم سمة Elevate WP في المثال الخاص بي ، ولكن يمكنك استخدام أي سمة تريدها ؛ Kubio متوافق مع أي سمة WordPress.
بعد تنشيط Elevate WP و Kubio builder ، دعنا ننتقل إلى Pages -> All Pages. الآن ، مرر مؤشر الماوس فوق إحدى الصفحات وحدد "تحرير باستخدام Kubio".
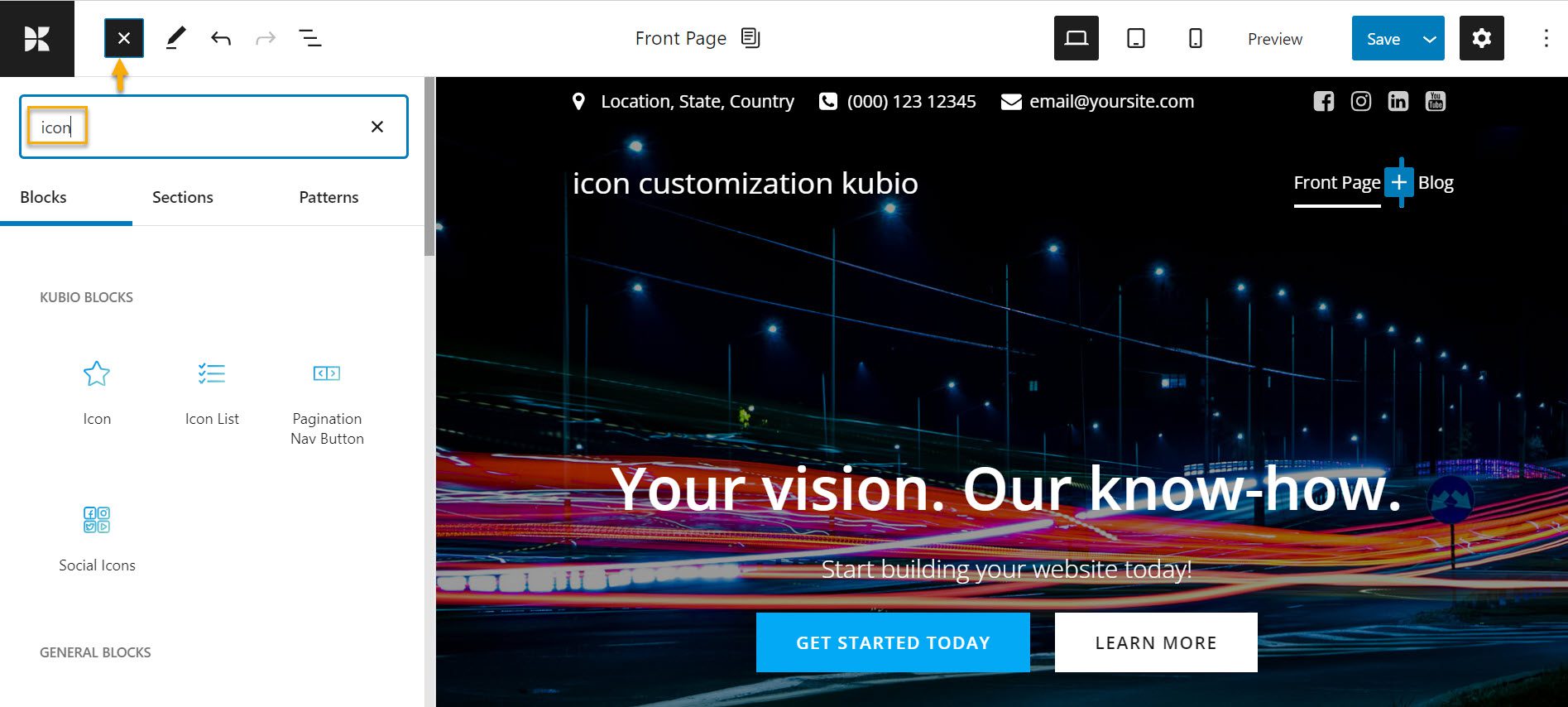
بمجرد دخولك إلى المحرر ، سترى علامة زائد زرقاء كبيرة في أعلى الصفحة ، والتي ستفتح قسم الكتل الذي يمكنك من خلاله إضافة الرموز التي ترغب في تخصيصها.

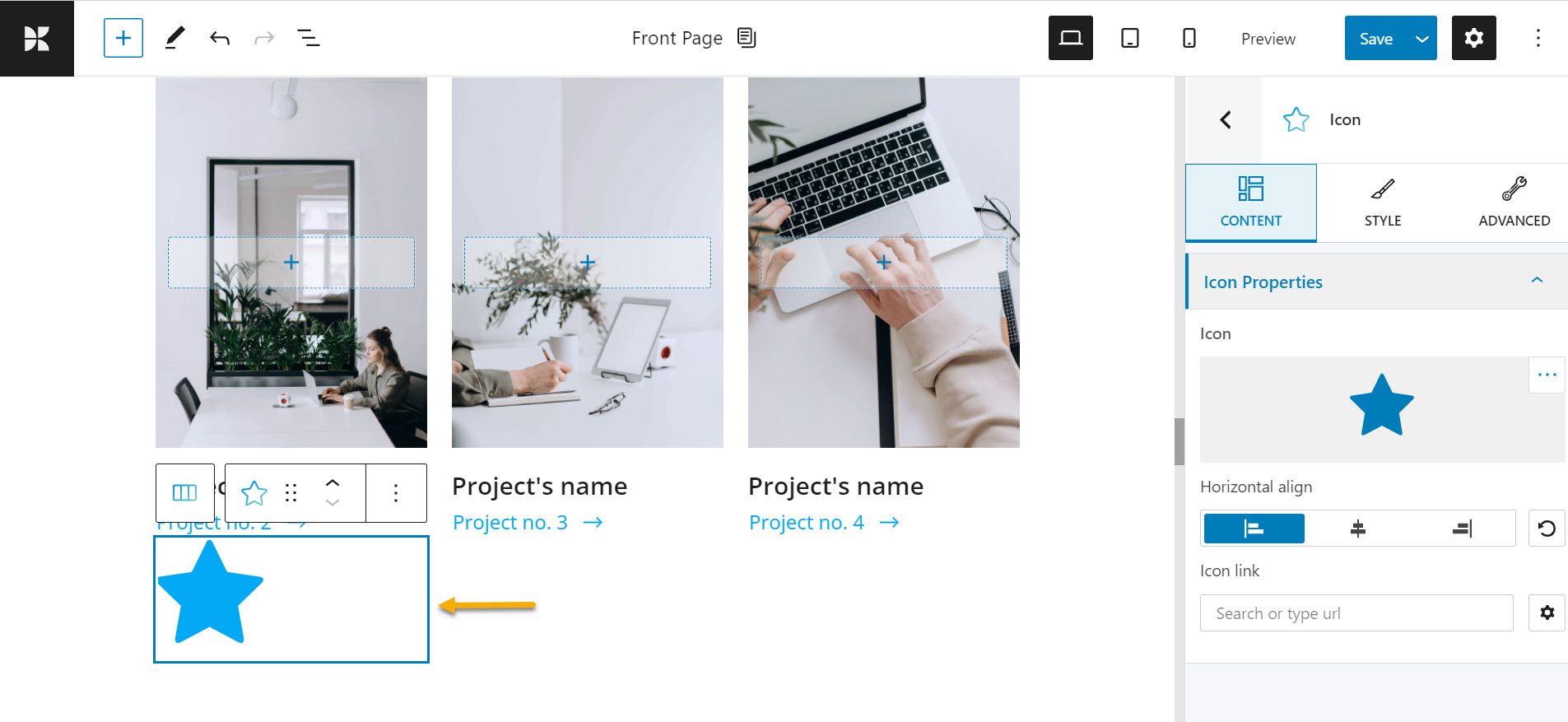
بمجرد تحديد الرمز ، ترغب في إضافته إلى صفحتك ، والنقر فوقه ، والسماح لأسلوب السحب والإفلات بعمل سحره.

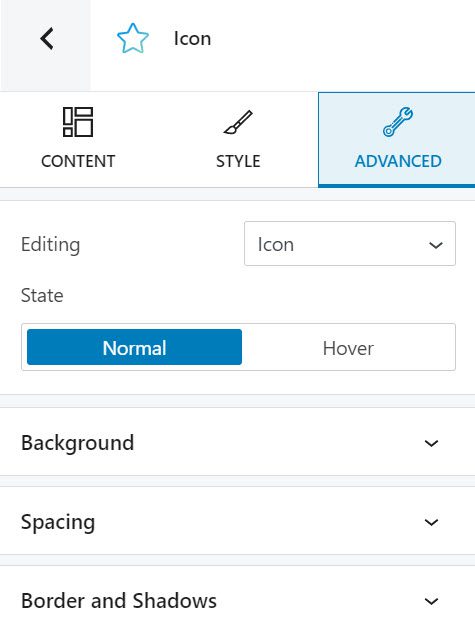
كما ترى ، لدينا ثلاثة خيارات لتخصيص الرمز: المحتوى والأسلوب والمتقدم. لنستعرض كل واحد منهم.
على مستوى "المحتوى" ، يمكنك:
- تغيير صورة الرمز ؛
- الصق الرابط حيث تريد أن تؤدي الأيقونة عند النقر عليها ؛
- اضبط المحاذاة الأفقية للرمز.
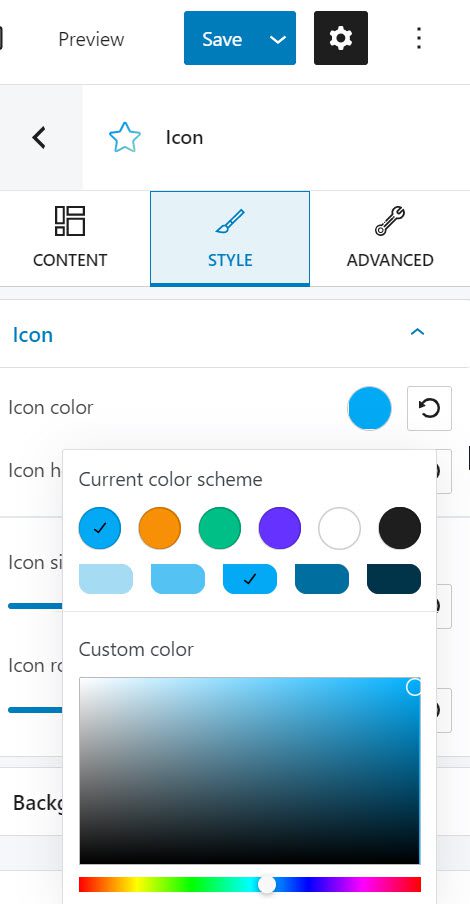
على مستوى "الأسلوب" ، يمكنك:
- تغيير لون الرمز ؛

- تغيير لون تحوم الأيقونة ؛
- اضبط حجم الرمز ؛
- ضبط دوران الرمز ؛
- تعيين تباعد الخلفية والحدود ؛
- اضبط نصف قطر الحد.
في المستوى "المتقدم" ، يمكنك:

- اختيار لون الخلفية ونوع زر WordPress الخاص بك ؛
- إعداد الحشوات وهوامش الزر ؛
- إجراء تعديلات على الحدود ونصف القطر ؛
- تمكين أو تعطيل مربع الظل ؛
- تعتبر الطباعة مهمة في نمط الخط ، وحجم الخط ، والوزن ، واللون ، والزخرفة ، وارتفاع الخط ، وتباعد الأحرف ، وما إلى ذلك.
- تحديد ما إذا كان الزر يجب أن يظهر على الهاتف المحمول والجهاز اللوحي وسطح المكتب.
- إعدادات متنوعة - تشمل إضافة فئات CSS إضافية ، ونقطة ارتساء HTML ، وفهرس Z.
أعتقد أن الخيارات المحتملة داخل Kubio رائعة. يتوفر هذا المستوى من التحكم في التصميم في جميع كتل Kubio ، بدءًا من العناوين والصور إلى المنزلقات والعدادات.
يمكنك استخدام Kubio مع أي سمة WordPress ، وسوف تساعد بسرعة في تعزيز ميزات أي سمة دون الحاجة إلى أي إضافات WordPress إضافية.
انتهى اليك
عندما يتعلق الأمر برموز قائمة WordPress ، فإن المزايا عديدة. أولاً ، قاموا بإضفاء الحيوية على موقع الويب الخاص بك ، مما يجعل التنقل أكثر سهولة في الاستخدام.
والآن ، بمساعدة مقالتنا ، لديك طريقتان لتضمينهما على موقع الويب الخاص بك وبعض المكونات الإضافية المفيدة لمساعدتك على طول الطريق. إن استخدام الرموز سيفيدك بلا شك بعدة طرق ، بما في ذلك جذب انتباه الزوار في ثوانٍ وتقديم المعلومات بشكل أسرع من ذي قبل.
الآن ، إذا أعجبك هذا المقال ، وترغب في معرفة المزيد حول كيفية تصميم موقع WordPress على الويب ، فتأكد من الاشتراك في قناتنا على Youtube ومتابعتنا على Twitter و Facebook !
