كيفية تحسين وضغط الصور في WordPress (3 خطوات)
نشرت: 2023-04-13تعد الصور ومقاطع الفيديو طريقة رائعة لجعل صفحات الويب الخاصة بك أكثر جاذبية وإثارة للاهتمام للزوار. لكن الكثير من الصور على موقع الويب الخاص بك يمكن أن تبطئ أوقات التحميل. يمكن أن يؤثر ذلك على تصنيفات محرك البحث لصفحاتك وتجربة المستخدم لموقعك (UX).
لحسن الحظ ، يمكنك تحسين الصور وضغطها لزيادة سرعة الموقع. سواء كنت خبيرًا في WordPress أو مبتدئًا تمامًا ، يمكنك العثور على طريقة تناسبك - مثل استخدام مكون إضافي أو أداة بسيطة عبر الإنترنت أو محرر الصور على جهازك.
في هذا المنشور ، سنلقي نظرة فاحصة على سبب وجوب التفكير في تحسين الصور وضغطها. بعد ذلك ، سنوضح لك ثلاث طرق يمكنك من خلالها القيام بذلك واستكشاف استراتيجيات أخرى مفيدة لتسريع تسليم الصور.
لماذا ضغط وتحسين الصور الخاصة بك؟
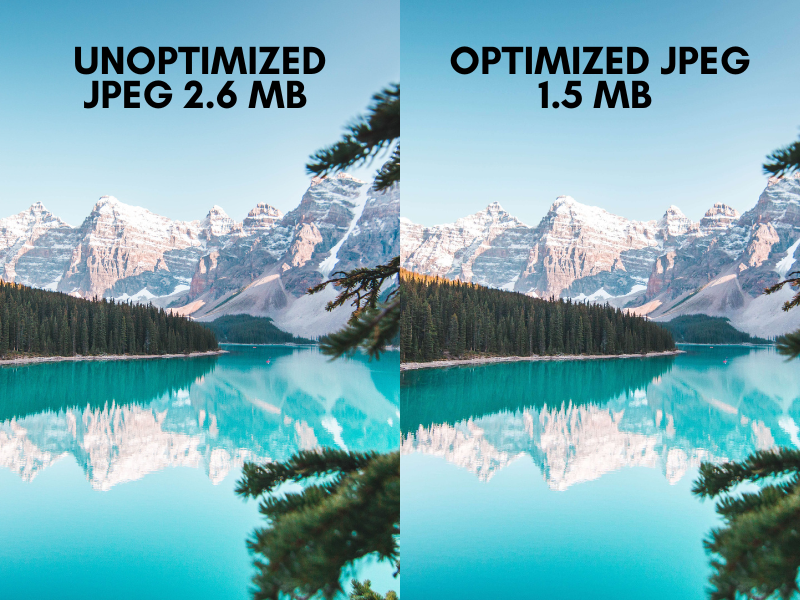
قبل أن تتعلم كيفية تحسين الصور في WordPress ، من المهم أن تفهم سبب رغبتك في القيام بذلك. الحقيقة هي أن الصور الكبيرة غير المحسّنة تستهلك الكثير من النطاق الترددي ويمكن أن تساهم في إبطاء تحميل صفحات الويب. لإعطائك فكرة ، عندما يتعلق الأمر بأوقات التحميل البطيئة ، يمكن أن يؤدي التأخير لمدة أربع ثوانٍ فقط إلى زيادة معدلات الارتداد بنسبة 24 بالمائة.
بالإضافة إلى ذلك ، فإن سرعة الصفحة هي عامل ترتيب لجوجل. لذلك ، يمكن أن تؤدي أوقات التحميل البطيئة إلى ظهور صفحاتك في مستوى أدنى في نتائج البحث ، مما يجعلك أقل ظهورًا للباحثين.
من خلال تحسين صورك ، يمكنك الحصول على صورك في أفضل حالاتها مع استخدام عدد أقل من وحدات البكسل والبايت لعرضها على الصفحة.
عند القيام بذلك ، ستحتاج إلى التفكير في تنسيق الصورة المفضل لديك. على سبيل المثال ، يمكن لـ PNG استخدام الضغط "بدون فقدان البيانات" ، والذي لا يقلل من أحجام الملفات كثيرًا. يمكّنك هذا من الاحتفاظ بجودة الصورة ، مما يجعلها خيارًا رائعًا لرسومات الويب والرموز.
بدلاً من ذلك ، يمكنك استخدام صور JPEG. بينما يكون حجم الملف أصغر بكثير ، يمكن أن ينتج عن ملفات JPEG صورة ذات جودة رديئة عند مقارنتها بصور PNG. ومع ذلك ، في معظم الحالات ، لن تلاحظ فرقًا كبيرًا.

كيفية تحسين الصور وضغطها في WordPress (3 خطوات)
الآن بعد أن عرفت سبب أهمية تحسين الصور لموقعك على الويب ، دعنا نلقي نظرة على ثلاث خطوات لتحسين وضغط الصور لـ WordPress.
الخطوة 1: قم بضغط صورك
الطريقة الأولى: استخدم أداة ضغط عبر الإنترنت
تعد أداة الضغط عبر الإنترنت طريقة سريعة لتقليل أحجام ملفات الصور دون أي اختلاف ملحوظ في جودة الصورة.
ولكنه يتطلب منك إعادة زيارة موقع الويب في كل مرة تريد فيها إضافة صورة إلى موقعك. قد يكون هذا مضيعة للوقت إلى حد ما ، ولكن بعض الخدمات تسمح لك بتحميل الصور بكميات كبيرة.
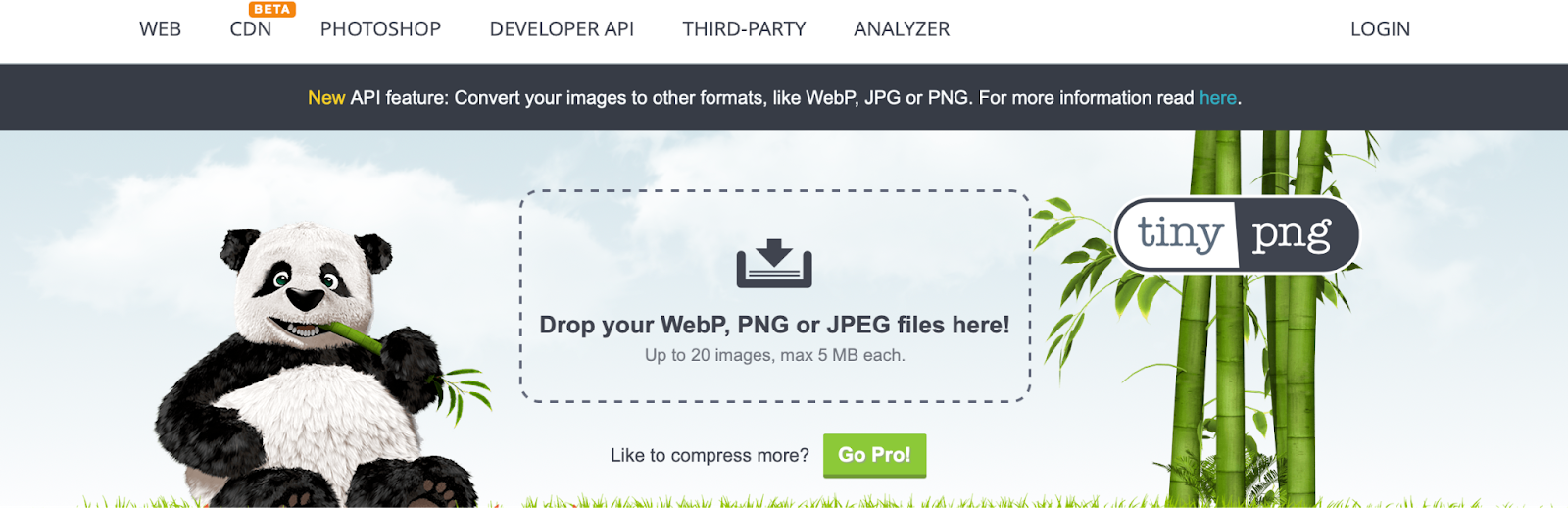
Tiny PNG هي واحدة من أكثر أدوات الضغط شيوعًا على الإنترنت. هذه منصة مجانية وسهلة الاستخدام ومناسبة للمبتدئين تمامًا.

باستخدامه ، يمكنك ضغط ما يصل إلى 20 صورة في وقت واحد ، ويمكنك تحديد التنسيق المفضل لديك من JPEG أو PNG أو WebP.
كل ما عليك فعله هو تحميل / إسقاط صورتك على الموقع وتبدأ العملية على الفور. هذا سوف يأخذ فقط بضع ثواني. بعد ذلك ، يمكنك حفظ الصور المضغوطة مباشرة في موقع التخزين السحابي المفضل لديك أو تنزيل الملفات على جهاز الكمبيوتر الخاص بك.
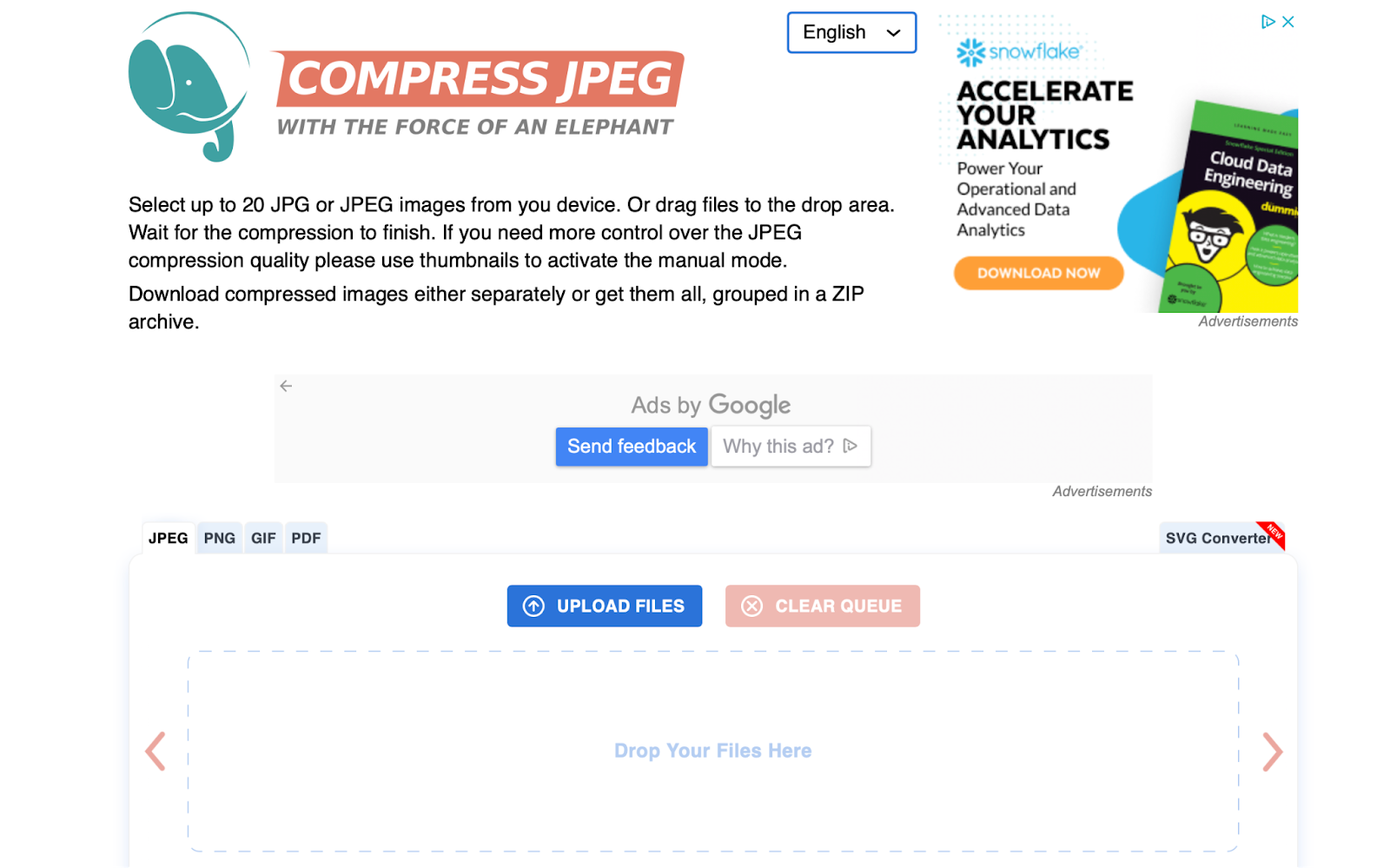
أداة أخرى مفيدة على الإنترنت هي Compress JPEG. على غرار Tiny PNG ، يمكنك ضغط ما يصل إلى 20 صورة في وقت واحد وتنزيلها بشكل فردي أو تجميعها معًا في مجلد مضغوط.

ميزة Compress JPEG هي أنك لست مقيدًا بصور JPEG و PNG. يمكنك أيضًا ضغط ملفات GIF وملفات PDF. على الرغم من أن ملفات PDF هي ملفات مستندات ، إلا أنها تحتوي غالبًا على صور ومخططات وارتباطات تشعبية.
بالإضافة إلى ذلك ، يمكن أن يصل طول ملفات PDF إلى مئات الصفحات ، مما ينتج عنه أحجام ملفات كبيرة. من خلال ضغط أي ملفات PDF قابلة للتنزيل ، تعرضها على موقعك ، يمكنك تجنب إنشاء تجربة سلبية للمستخدمين ، مما يجعل ملفاتك قابلة للمشاركة والوصول إليها بسهولة لأي شخص يفتحها.
الطريقة الثانية: تغيير حجم الصور وضغطها يدويًا باستخدام محرر الصور
بدلاً من ذلك ، يمكنك تغيير حجم الصور وضغطها باستخدام محرر الصور. تمنحك هذه الطريقة قدرًا أكبر من التحكم في تغيير حجم صورك واقتصاصها ، ولكنها توفر فقط إمكانيات تحرير أساسية للغاية.
بالطبع ، قد تفضل أدوات التحرير الخارجية (مثل Adobe Photoshop) ، ولكن قد تكون باهظة الثمن ومعظم هذا البرنامج يأتي مع منحنى تعليمي حاد.
الطريقة الأكثر سهولة هي استخدام محرر الصور على نظام التشغيل الخاص بك. يمكنك استخدام الأداة الأصلية لجهازك لتقليل حجم صورتك ، واقتصاص الأجزاء غير الأساسية.
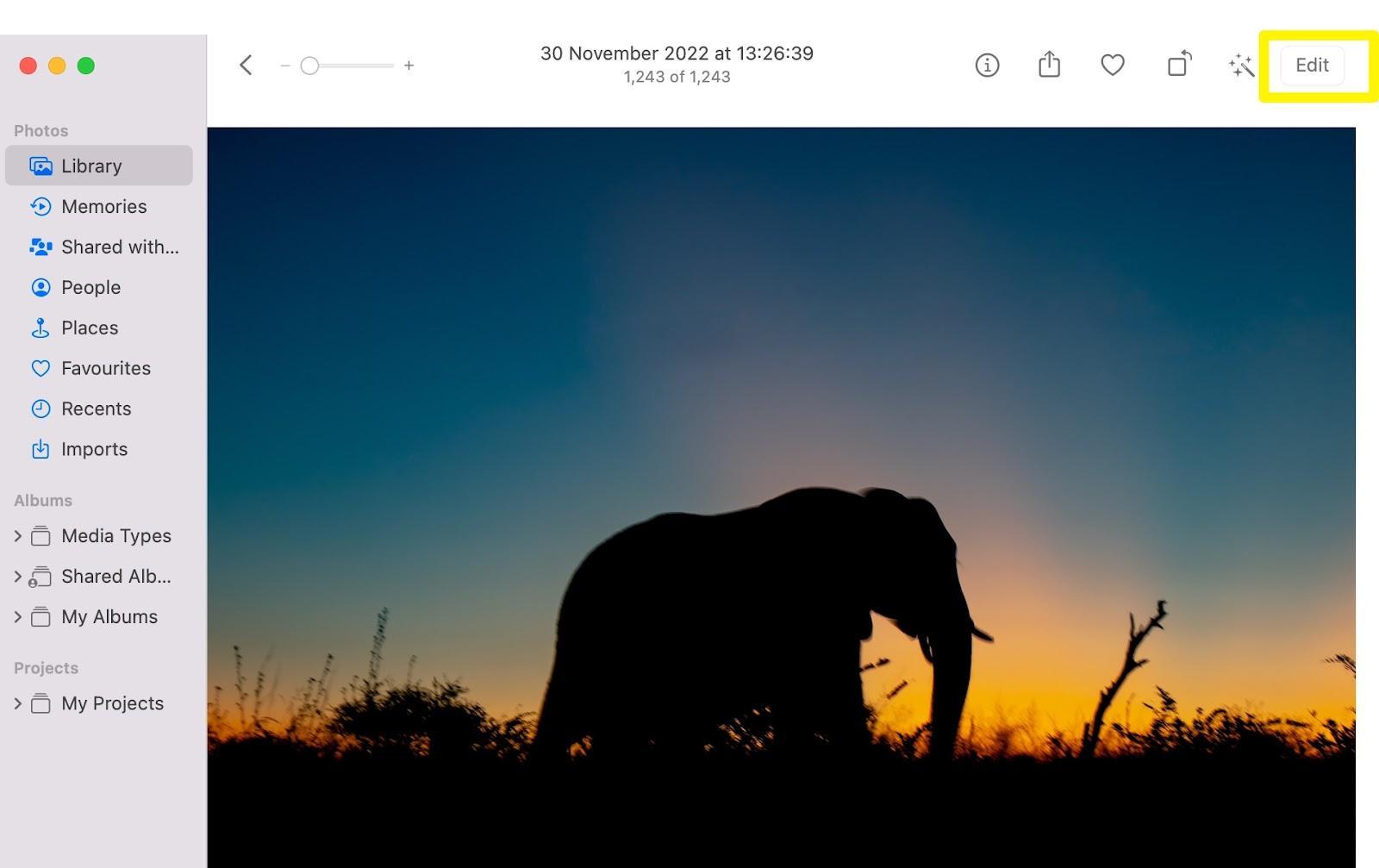
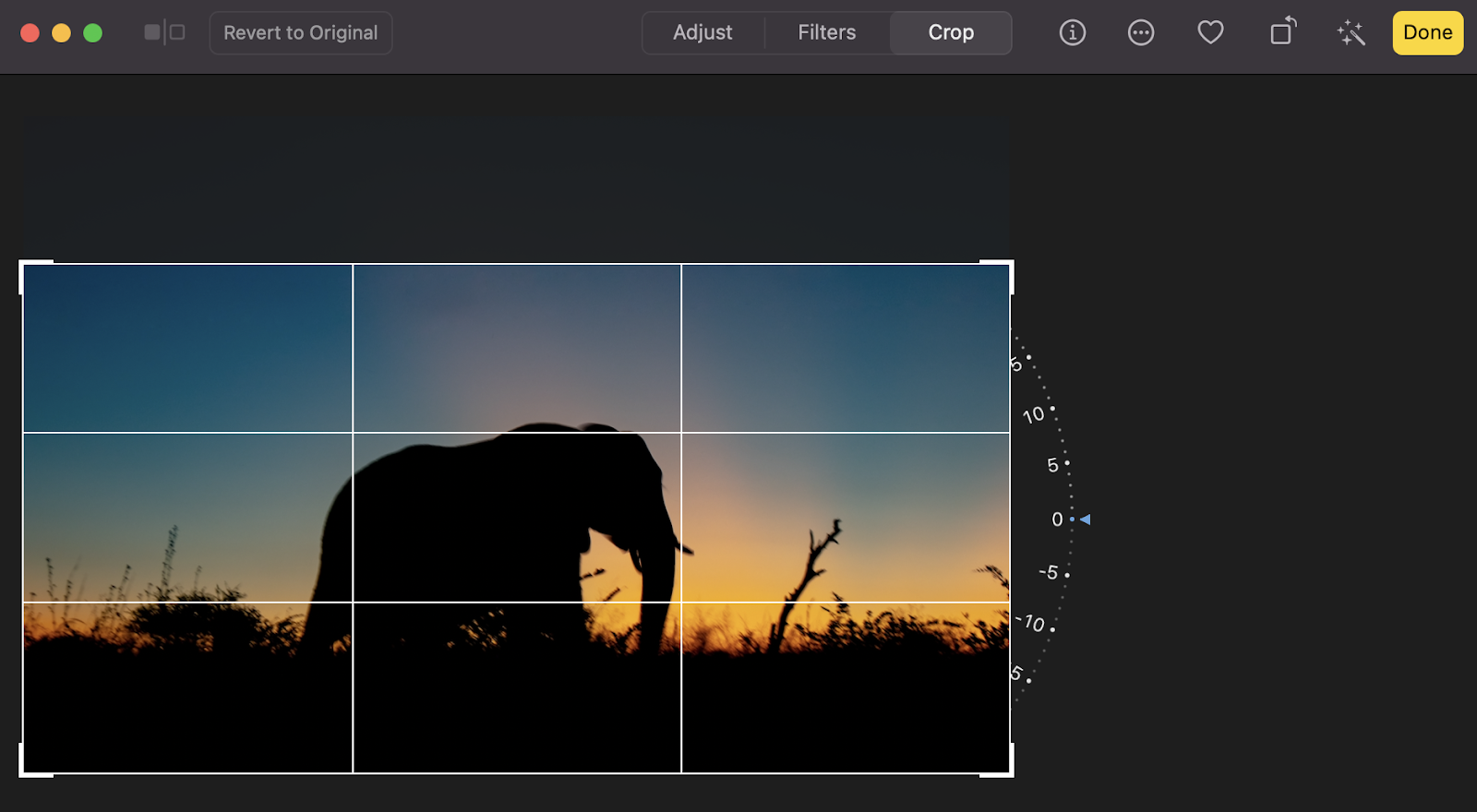
فيما يلي مثال على كيفية القيام بذلك باستخدام تطبيق الصور على macOS. ابدأ بفتح الصورة واختيار صورتك. ثم اضغط على تعديل .

هنا ، حدد اقتصاص واسحب الزوايا لتقليص صورتك.

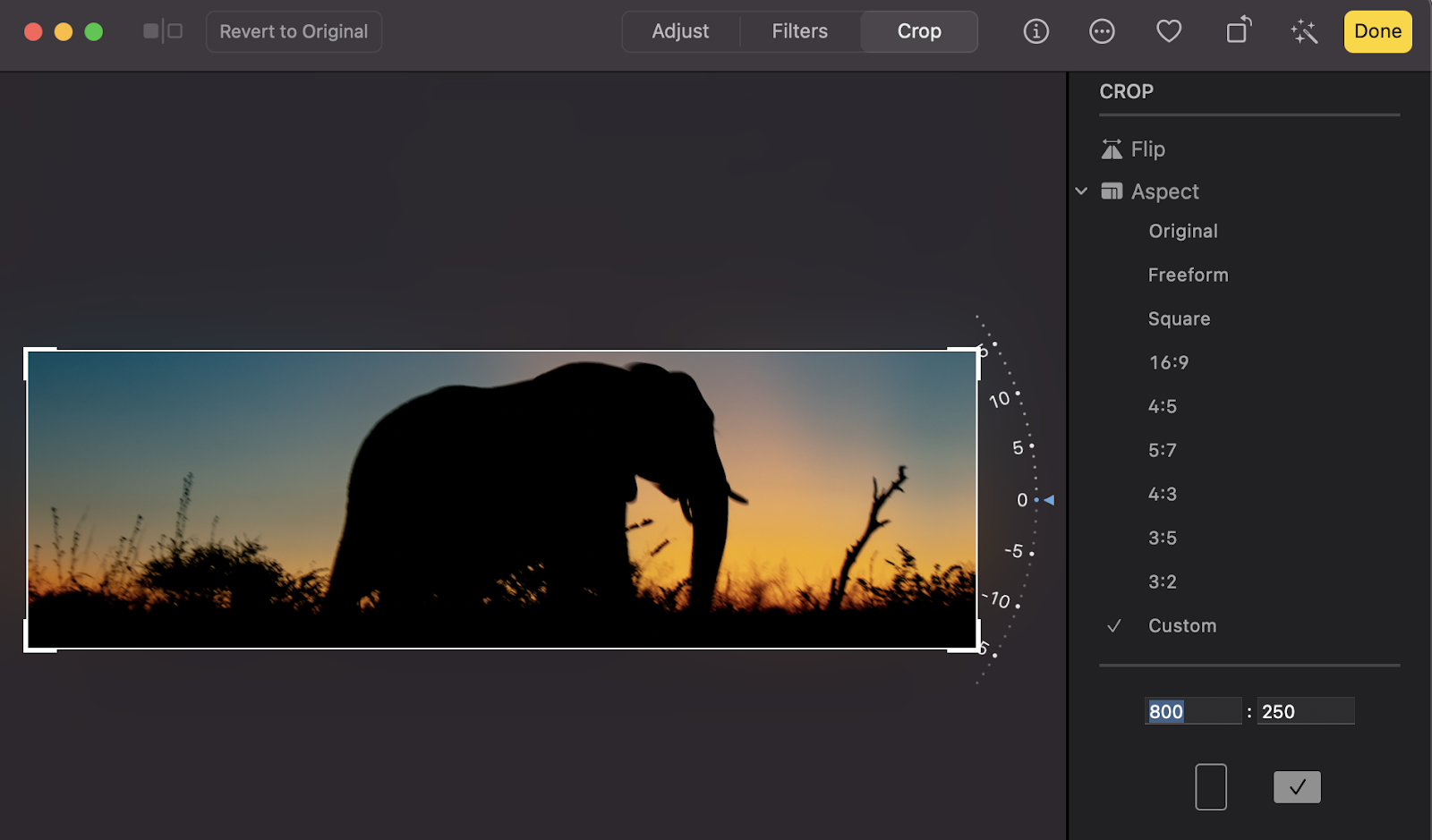
يمكنك أيضًا النقر فوق Custom لتحديد الارتفاع والعرض الدقيقين لصورتك. ما عليك سوى كتابة أبعادك في المربع ، وتحديد الوضع الأفقي أو الرأسي. سيتم ضبط الصورة على الفور.

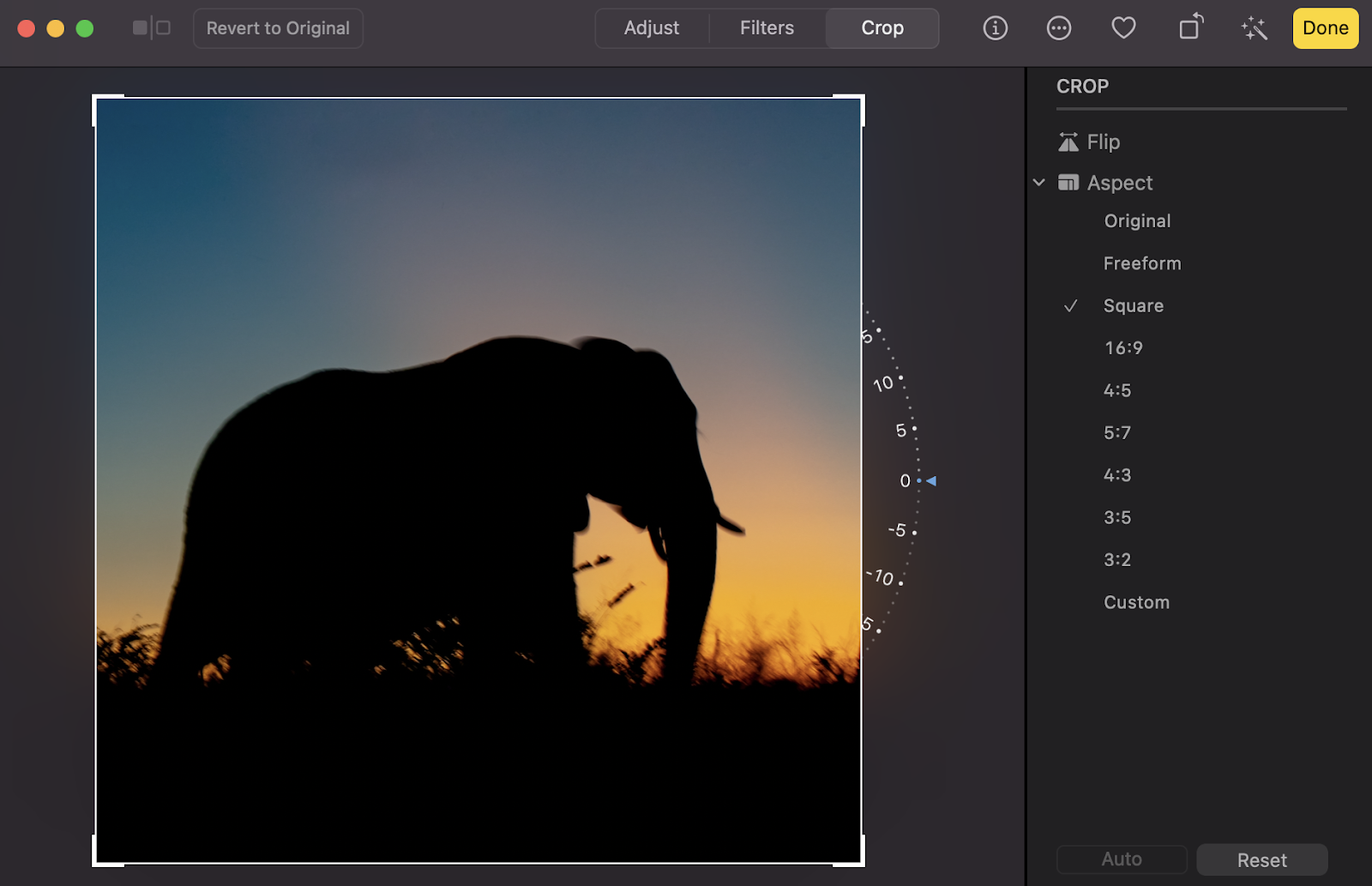
بدلاً من ذلك ، قد تفضل استخدام أحد الخيارات الافتراضية. على سبيل المثال ، يمكن أن يكون إعداد Square مفيدًا إذا كنت تخطط لنشر صورتك على وسائل التواصل الاجتماعي.

إذا قررت عدم التغييرات التي قمت بتطبيقها ، فيمكنك النقر فوق "إعادة تعيين" لإعادة صورتك إلى شكلها الأصلي. بعد ذلك ، عندما تكون راضيًا عن صورتك ، انقر فوق تم .
كما ذكرنا أعلاه ، يمكنك أيضًا استخدام أدوات الجهات الخارجية مثل Adobe Photoshop لتغيير حجم الصور وضغطها.

إذا اخترت هذه الطريقة ، فمن الأفضل التفكير في التمسك بتنسيق JPEGs و PNG للحفاظ على أحجام الملفات صغيرة مع الحفاظ على جودة الصورة.
الخطوة 2: اعرض صورك من خلال CDN الخاص بصور Jetpack
تعد شبكة توصيل المحتوى (CDN) أداة قوية تستخدم شبكة من الخوادم لعرض موقعك بسرعة وكفاءة للزائرين بناءً على موقعهم. وعلى الرغم من أن أي شبكة CDN يمكن أن تساعدك على تحسين سرعة موقع الويب الخاص بك ، فإن شبكة CDN الخاصة بصور Jetpack تتفوق بسبب تقنية الفوتون التي لا مثيل لها.
يبدأ الفوتون بإعادة تشفير كل صورة إلى تنسيقات أكثر حداثة وأخف وزناً ، مثل WebP ، مما يقلل حجم الملف ويقلل من ثقل الخادم الخاص بك. بعد ذلك ، يقوم بتحسين كل صورة بناءً على الجهاز المحدد وحجم الشاشة الذي يستخدمه الزائر ، مما يخلق تجربة مخصصة لكل فرد. هذا يعني أنه يمكن لكل قارئ وعميل وعميل الحصول على أفضل تجربة مستخدم ممكنة على موقعك - وهو أمر رائع للعلامات التجارية والمبيعات وتصنيفات محرك البحث.
ولا يمكن أن يكون إعداد شبكة CDN الخاصة بـ Jetpack أسهل من ذلك. إليك كيف يمكنك البدء:
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Plugins → Add new. ابحث عن "Jetpack".
- انقر فوق التثبيت الآن ← تنشيط.
- سيُطلب منك توصيل Jetpack بحساب WordPress.com الخاص بك ، مما يمكّنك من تحقيق أقصى استفادة من الميزات القوية.
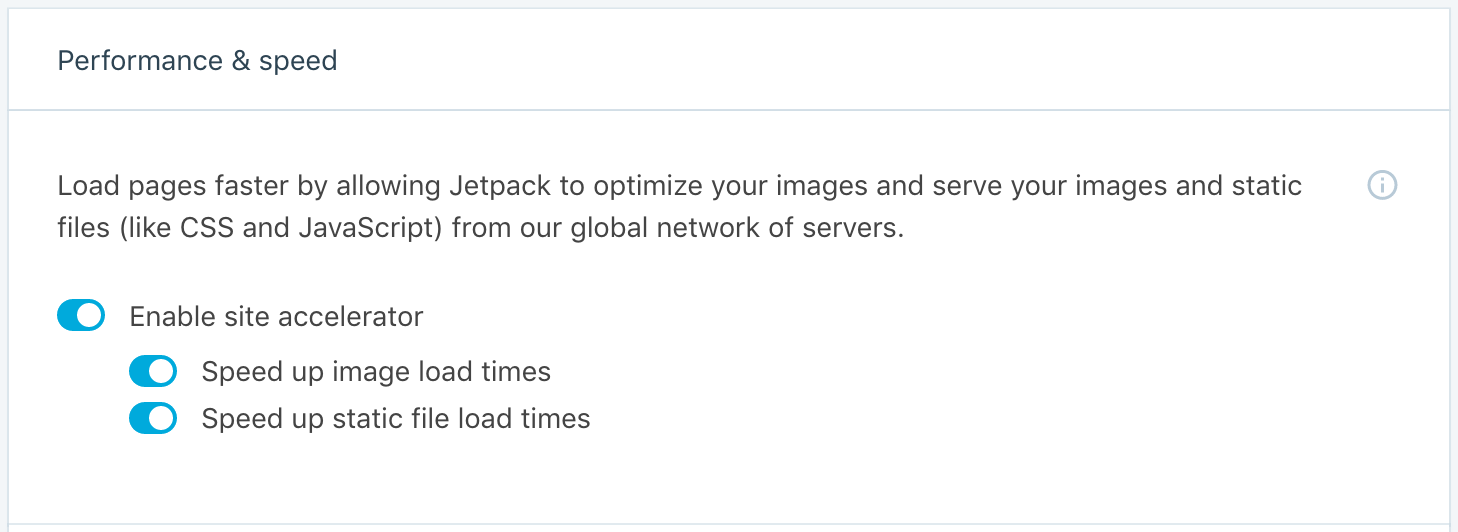
- ارجع إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Jetpack → Settings → Performance.
- في قسم الأداء والسرعة ، قم بالتبديل إلى تمكين مسرع الموقع.

وهذا كل شيء! Jetpack سيذهب للعمل على الفور.

الخطوة 3: قم بتثبيت البرنامج المساعد لتحسين السرعة
حان الوقت الآن لإنهاء جهودك بدفعة نهائية من القوة. ستحتاج إلى مكون إضافي لتحسين السرعة لهذا ، وأفضلها هو Jetpack Boost. يمكن أن تعمل هذه الأداة تلقائيًا ، وتتكيف باستمرار مع إضافة صور أو محتوى جديد إلى موقعك.
سيقيس أداء موقعك في المجالات الرئيسية ويقدم تقريرًا ، حتى تتمكن من قياس التقدم. بعد ذلك ، يعمل على استهداف المقاييس الأكثر أهمية لكل من الزوار ومحركات البحث على وجه التحديد.
Jetpack Boost سريع وسهل التثبيت. يمكنك اختيار المكون الإضافي المجاني Jetpack Boost ، أو الترقية إلى الإصدار المتميز لمزيد من الميزات المتقدمة.
بمجرد التنشيط ، يمكنك الانتقال إلى Jetpack → Boost في لوحة معلومات WordPress الخاصة بك.

هنا ، يمكنك إنشاء نتيجة لتقييم أدائك الحالي عبر أجهزة سطح المكتب والأجهزة المحمولة. سيساعدك هذا في تحديد المجالات التي تحتاج إلى تحسين.
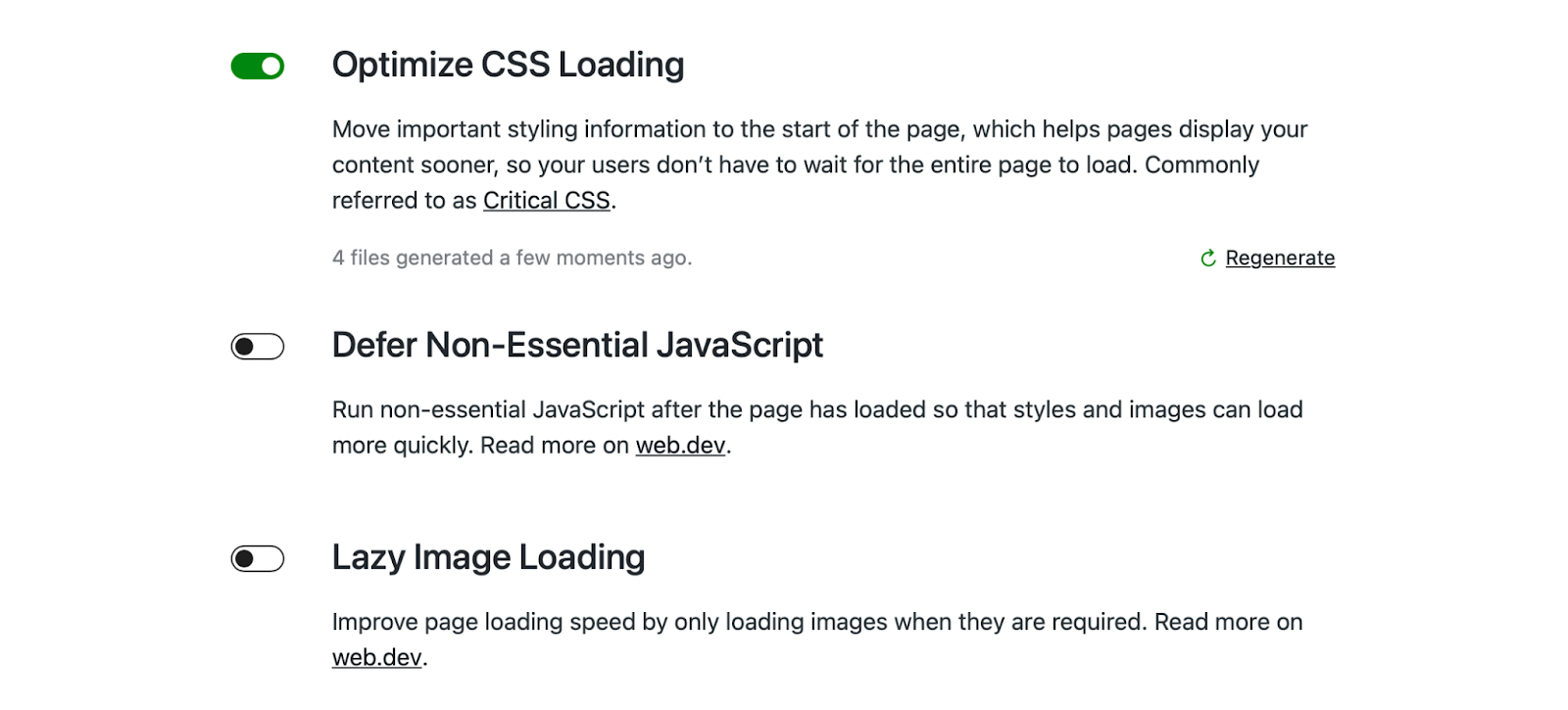
يمكنك أيضًا تكوين إعداداتك المفضلة للمكوِّن الإضافي. على سبيل المثال ، قد ترغب في تمكين تحسين CSS أو تأجيل JavaScript غير الأساسي. يتيح لك ذلك تحميل الأنماط والصور الأكثر أهمية لديك بسرعة.
للقيام بذلك ، ما عليك سوى تمرير مفتاح التبديل للإعداد ذي الصلة.

الخيار الأخير هو التحميل البطيء للصور. هذه ميزة أنيقة تساعدك على زيادة السرعة عن طريق تحميل الصور فقط عند الحاجة إليها.
بشكل أساسي ، لن يتم تحميل الصور التي تظهر أسفل صفحتك حتى يصل الزائر إليها. إنها طريقة رائعة لتقليل العبء على الخادم الخاص بك.
وأحد أفضل الأجزاء في Jetpack Boost هو أنه بمجرد تكوين الإعدادات الخاصة بك ، يعمل المكون الإضافي في خلفية موقعك ، لذلك لن يثقل كاهل الأشياء.
كيفية وضع تحسين سرعة WordPress على الطيار الآلي
يجب أن يصبح ضغط الصور والرسومات قبل تحميلها على WordPress جزءًا منتظمًا من عمليتك. بعد ذلك ، مع وجود الأدوات المناسبة ، يتم إنجاز عملك!
Jetpack Boost مع صورة Jetpack CDN هي أبسط طريقة لوضع تحسين سرعة WordPress الخاص بك على الطيار الآلي. تعمل هذه الأدوات في خلفية موقعك ، لذا يمكنك ببساطة "تعيينها ونسيانها" ، دون الحاجة إلى القلق في كل مرة تضيف فيها صورًا جديدة إلى منشوراتك أو صفحاتك.
ستقوم شبكة CDN الخاصة بـ Jetpack تلقائيًا باكتشاف الصور الجديدة وإضافتها إلى شبكة الخوادم الخاصة بها ، وتبدأ فورًا في تقديمها بتنسيقات الملفات المناسبة وتغيير حجمها بناءً على احتياجات الزوار الفردية.
سيستمر Jetpack Boost في تأجيل صور JavaScript غير الضرورية وتحميل الصور البطيئة ، حتى الصور الجديدة التي تضيفها. بالإضافة إلى ذلك ، مع خطة مدفوعة ، ستنشئ تلقائيًا CSS مهمًا في كل مرة تقوم فيها بإجراء تغيير على موقعك.
هناك الكثير من الفوائد التي يمكنك الاستمتاع بها من خلال وضع تحسين السرعة على الطيار الآلي:
- إنتاجية . يمكنك توفير الوقت للتركيز على المهام الأكثر أهمية بدلاً من التنقل ذهابًا وإيابًا بين الأدوات الأخرى.
- مصداقية. يمكنك أن تطمئن إلى أن سرعة موقعك قد تم تحسينها مهما كانت الظروف.
- سرعة. يبدأ التحسين بمجرد تحميل صور جديدة أو تحديث المحتوى ، ويستمر أثناء توجهك إلى أجزاء أخرى من موقعك.
- دقة. مع العمليات اليدوية ، هناك دائمًا مجال للخطأ البشري. قد ترتكب خطأً في CSS ، أو تحدد نوع الملف الخطأ ، أو تدخل أبعادًا خاطئة. من خلال تحسين السرعة على الطيار الآلي ، بمجرد تكوين إعداداتك ، ستحصل على صورك بالطريقة التي تريدها بالضبط في كل مرة.
مع وضع كل ذلك في الاعتبار ، فإن الجمع بين Jetpack CDN و Jetpack Boost هو أفضل طريقة لتحسين صورك وسرعتك. يمكنك زيادة الإنتاجية ، وتعزيز تصنيفات محرك البحث الخاص بك ، وتوفير تجربة مستخدم ممتازة.
خطوات إضافية لتحسين تسليم الصور الخاصة بك
الآن بعد أن عرفت كيفية تحسين الصور وضغطها ، دعنا نلقي نظرة على بعض الخطوات الإضافية التي يمكنك اتخاذها لتحسين تسليم الصور.
تغيير حجم الصور الخاصة بك للأجهزة المحمولة
يعد تغيير حجم صورك للأجهزة المحمولة طريقة رائعة أخرى لتسريع تسليم الصور. سيساعدك هذا في إنشاء موقع ويب سريع الاستجابة يحتوي على صور يتم عرضها بسلاسة عبر جميع أحجام الشاشات بما في ذلك الهواتف الذكية والأجهزة اللوحية وأجهزة سطح المكتب.
بهذه الطريقة ، يمكنك تحسين تجربة المستخدم لجميع الزوار ، بغض النظر عن الجهاز الذي يستخدمونه للوصول إلى موقع الويب الخاص بك. هذا مهم لأن حركة مرور الهاتف المحمول تمثل ما يقرب من 60 في المائة من حركة مرور الويب العالمية. علاوة على ذلك ، في عام 2015 ، بدأت Google في مكافأة مواقع الويب المتوافقة مع الجوّال بتصنيفات بحث أعلى.
إذا كنت تعرض محتوى غير محمّل بشكل سيئ أو صفحات مشوشة أو صورًا مفقودة ، فيمكنك تعطيل تجربة المستخدم بشدة والمخاطرة بإرسال زوار إلى مكان آخر. الحل الرائع هو تثبيت Jetpack CDN ، والذي يقوم تلقائيًا بتغيير حجم الصور لأجهزة مختلفة.
تجنب تضمين الصور من مصادر خارجية
هناك عامل آخر يساهم في إبطاء أوقات التحميل وهو عمليات إعادة توجيه الصور. تحدث هذه عندما تقوم بتضمين صور من مصادر خارجية. لحسن الحظ ، هذه المشكلة سهلة الحل.
لزيادة سرعة موقع الويب الخاص بك وتحسين تجربة المستخدم الخاصة بك ، يمكنك حفظ الصورة على جهاز الكمبيوتر الخاص بك ، أو في مكان بعيد مثل السحابة. بعد ذلك ، يمكنك تحميل الصورة مباشرة إلى موقع WordPress الخاص بك.
تحسين الصور المصغرة للصور الخاصة بك
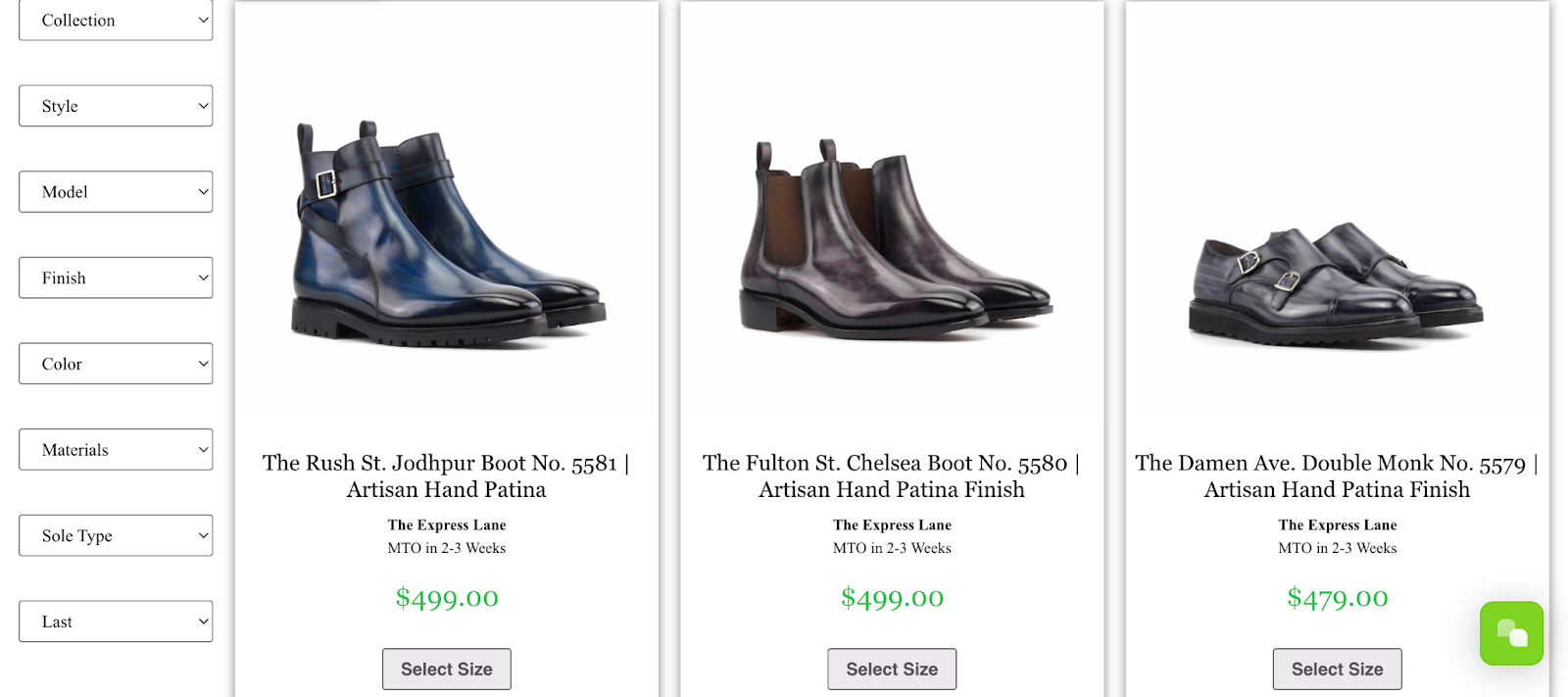
أخيرًا ، إذا كنت تدير موقعًا للتجارة الإلكترونية ، فيمكنك تعزيز تسليم الصور عن طريق تحسين الصور المصغرة الخاصة بك.
يمكن للصور المصغرة الكبيرة وغير المحسّنة أن تؤخر أوقات التحميل ، مما قد يحبط الزائرين. قد ينتهي بك الأمر بفقدان العملاء نتيجة لذلك.
من المهم أن تجعل أحجام ملفاتك المصغرة صغيرة بقدر الإمكان. هذا مهم بشكل خاص لصفحات الفئات حيث قد تعرض الكثير من الصور المصغرة مرة واحدة. ذلك لأن الكثير من الصور غير المحسّنة يمكن أن تعيق سرعة موقعك بشكل كبير.

صورة من أغسطس ملابس
بالإضافة إلى ذلك ، عندما يتعلق الأمر بالصور المصغرة ، يمكنك حتى إعطاء الأولوية لتقليل الملفات على جودة الصورة - خاصة وأن زوار موقعك على الويب من غير المحتمل أن يلاحظوا انخفاضًا في الجودة إذا كانت الصورة صغيرة جدًا.
ما الذي يمكنني فعله أيضًا لتسريع موقع WordPress الخاص بي؟
تتمثل إحدى أسهل الطرق لتسريع موقع WordPress الخاص بك في تحسين نقاط Core Web Vitals الخاصة بك. يتم تحديد هذه النتيجة من خلال مجموعة من المقاييس التي تستخدمها Google لقياس أداء موقعك. على سبيل المثال ، يشير LCP إلى الوقت الذي يستغرقه تحميل أكبر عنصر في صفحتك ، مثل صورة بطلك.
تقوم FCP بتقييم الوقت الذي يستغرقه تحميل أول جزء من المحتوى على صفحتك. باستخدام ملفات الصور الكبيرة جدًا ، يمكنك الحصول على نقاط LCP و FCP ضعيفة يمكن أن تؤثر على تصنيفات البحث الخاصة بك.
تشمل الطرق المفيدة الأخرى لتسريع موقعك على الويب تصغير CSS ، وإزالة (أو تأجيل) CSS غير المستخدمة ، وتأجيل تحليل جافا سكريبت.
قم بتحسين وضغط صور WordPress الخاصة بك
على الرغم من أن العناصر المرئية تعد إضافة رائعة لصفحات الويب الخاصة بك ، إلا أن الكثير من ملفات الوسائط غير المحسّنة يمكن أن تثقل كاهل موقعك. يمكن أن يؤدي هذا إلى ضعف الأداء الذي يضر بتجربة المستخدم. لحسن الحظ ، يمكنك إصلاح ذلك عن طريق تحسين الصور وضغطها في WordPress. بعد ذلك ، بغض النظر عن المكان الذي يعيش فيه الزوار أو الجهاز الذي يستخدمونه ، يمكنك تقديم المحتوى بسرعة.
للتلخيص ، فيما يلي ثلاث خطوات لتحسين وضغط الصور لـ WordPress:
- قم بضغط صورك باستخدام أداة أو يدويًا
- قم بخدمة صورك من خلال CDN الخاص بصور Jetpack
- قم بتثبيت مكون إضافي لتحسين السرعة مثل Jetpack Boost
