أحجام صور WordPress: الدليل النهائي للتحسين السريع
نشرت: 2024-10-03تلعب الصور دورًا مهمًا في تصميم الويب، حيث تساهم في تحسين تجربة المستخدم. ومع ذلك، إذا لم يتم استخدامها بشكل صحيح، فقد تؤدي إلى إبطاء موقعك، مما يؤثر على تحسين محركات البحث وتجربة المستخدم.
إحدى الطرق للتأكد من أن صورك تعمل لصالحك، وليس ضدك، هي استخدام أحجام صور WordPress الصحيحة.
في هذا الدليل التفصيلي، سنناقش كل شيء يتعلق بأحجام صور WordPress وكيفية تخصيصها وأفضل الممارسات للحفاظ على تشغيل موقعك بسلاسة.
فهم أحجام الصور الافتراضية في WordPress
يأتي WordPress بأحجام صور افتراضية للتأكد من أن موقع الويب الخاص بك يعرض الصور بشكل صحيح عبر أحجام مختلفة للشاشة. يساعدك فهم هذه الأحجام على تجنب تحميل الصور التي قد تبدو غريبة أو تؤثر سلبًا على أوقات التحميل.
ما هي أحجام الصور الافتراضية في WordPress؟
سيقوم WordPress تلقائيًا بإنشاء إصدارات متعددة من أي صورة تقوم بتحميلها. تشمل هذه الأحجام:
- الصورة المصغرة: 150 × 150 بكسل، مثالية لمعاينات الصور الصغيرة أو الصور المصغرة المميزة.
- متوسط: يصل إلى 300 × 300 بكسل، يُستخدم للصور المضمنة في المحتوى والتي لا تحتاج إلى أن تكون بالعرض الكامل.
- كبير: يصل إلى 1024 × 1024 بكسل، مناسب للصور المميزة والصور ذات العرض الكامل واللافتات.
يتم إنشاء هذه الأحجام الافتراضية لضمان ظهور العناصر المختلفة لموقعك على الويب، مثل منشور مدونة أو صورة مميزة أو معرض، بشكل صحيح.
لماذا يستخدم WordPress أحجام الصور الافتراضية؟
يستخدم WordPress أحجام الصور الافتراضية لتحسين سرعة الموقع واستجابته.
عندما يتم تحميل صورة، يقوم WordPress تلقائيًا بإنشاء إصدارات أصغر لاستخدامها في أماكن مختلفة. وهذا يمنع الموقع من تحميل الصور بالحجم الكامل دون داع، وبالتالي تحسين سرعة تحميل الصفحة.
لا تعمل مواقع الويب الأسرع على تحسين تجربة المستخدم فحسب، ولكنها أيضًا تحتل مرتبة أعلى في محركات البحث. باستخدام الحجم الافتراضي، يساعد WordPress على جعل موقع الويب الخاص بك فعالاً وصديقًا لـ SEO.
تخصيص أحجام الصور في ووردبريس
على الرغم من أن الأحجام الافتراضية تناسب العديد من مواقع الويب، إلا أن بعض المشاريع تتطلب أبعادًا محددة لتتوافق مع احتياجات التصميم. يضمن تخصيص أحجام الصور أن تكون صورك مصممة بشكل مثالي لتناسب تصميم موقع الويب الخاص بك وعلامتك التجارية.
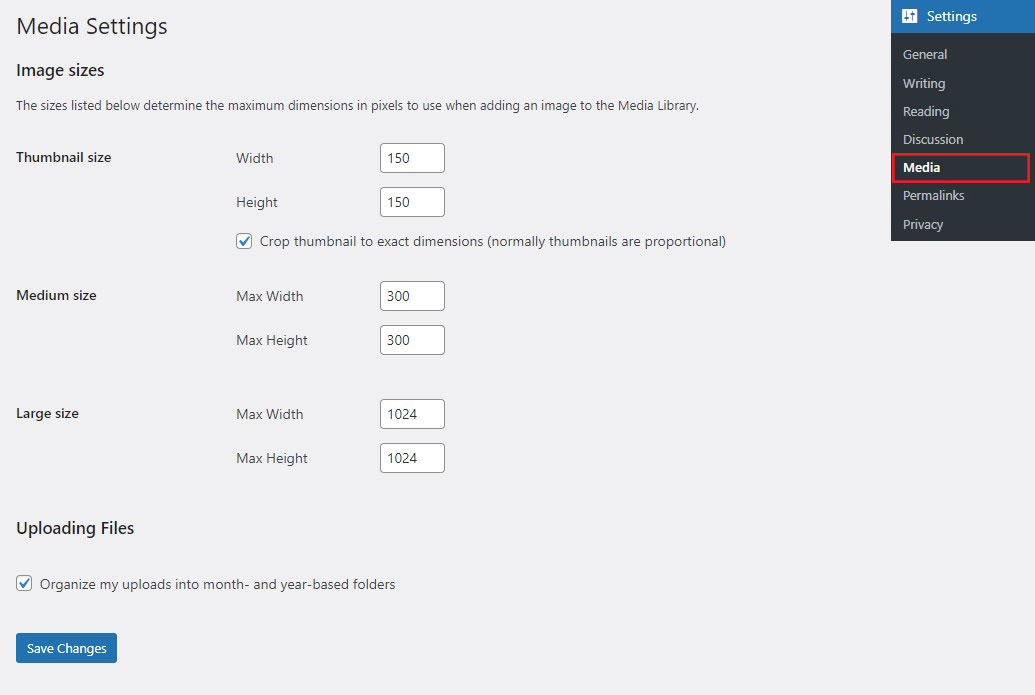
كيفية تعيين أحجام الصور المخصصة في إعدادات ووردبريس
يعد ضبط أحجام الصور أمرًا بسيطًا ويمكن إجراؤه بسهولة من لوحة تحكم WordPress.
ما عليك سوى الانتقال إلى الإعدادات »الوسائط . ستجد هنا خيارات لتعيين الحد الأقصى لأبعاد الصور المصغرة والصور المتوسطة والكبيرة. يتيح لك ذلك ضبط أبعاد الصورة بناءً على متطلبات موقعك.

على سبيل المثال، إذا كنت تستخدم عادةً صورًا واسعة في مقالات المدونة، فيمكنك تحديد عرض أكبر لحجمك المتوسط.
يرجى الأخذ في الاعتبار أن هذه التغييرات ستنطبق على أي صور يتم تحميلها في المستقبل. لن يتم تغيير حجم الصور الموجودة تلقائيًا. وبالتالي، قد تحتاج إلى إعادة إنشائها باستخدام مكونات إضافية مثل reGenerate Thumbnails Advanced.
استخدام الكود لتخصيص أحجام الصور
للحصول على تخصيص أكثر تقدمًا، يمكنك استخدام التعليمات البرمجية لإنشاء أحجام صور جديدة. تمنحك إضافة أحجام صور مخصصة مزيدًا من التحكم في كيفية ظهور الصور على موقع الويب الخاص بك.
للقيام بذلك، أضف الكود التالي إلى ملف jobs.php الخاص بموضوعك:
add_image_size('custom-size', 800, 600, true);
في هذا المثال، "الحجم المخصص" هو اسم حجم الصورة الجديد، و800 هو العرض، و600 هو الارتفاع، ويشير صحيح إلى اقتصاص صعب لملاءمة الأبعاد المحددة. يمكنك بعد ذلك استدعاء هذا الحجم المخصص في المظهر الخاص بك باستخدام:
the_post_thumbnail('custom-size');
عند استخدام التعليمات البرمجية لتعيين أحجام صور مخصصة، تأكد من عمل نسخة احتياطية لملفات السمات الخاصة بك أولاً. يمكن أن يؤدي تحرير jobs.php دون الحذر إلى تعطيل موقع الويب الخاص بك في حالة حدوث أخطاء.
فيما يلي بعض أفضل المكونات الإضافية للنسخ الاحتياطي في WordPress التي يمكنك التحقق منها.
تحسين أحجام صور WordPress لتحسين محركات البحث والأداء
لا يؤدي تحسين أحجام الصور إلى تحسين سرعة الصفحة فحسب، بل يساعد أيضًا في تحسين تصنيفات تحسين محركات البحث. يؤثر الاستخدام الفعال للصور بشكل إيجابي على كيفية عرض محركات البحث لموقعك.
إليك كيفية تحسين صورك بشكل فعال.
تقنيات ضغط الصور
يمكن للصور الكبيرة غير المضغوطة أن تبطئ موقع الويب الخاص بك بشكل كبير. يساعد ضغط الصور على تقليل أحجام الملفات مع الحفاظ على جودة الصورة.

تم تصميم مكونات WordPress الإضافية مثل Optimole وShortPixel لضغط الصور تلقائيًا عند التحميل، مما يضمن بقاء موقعك سريعًا. تسمح بعض المكونات الإضافية أيضًا بالتحسين المجمع، مما يسهل تحسين أداء الصور القديمة.
تأكد من تحقيق التوازن المناسب بين حجم الملف وجودة الصورة. يمكن أن يؤدي الضغط الزائد إلى تشويش الصور، بينما يحافظ الضغط المنخفض على الجودة ولكنه يقلل من سرعة الصفحة.
اختيار تنسيق الملف الصحيح
يلعب تنسيق الملف دورًا مهمًا في حجم الصورة وجودتها. التنسيقات الأكثر شيوعًا هي:
- JPEG: الأفضل للصور الفوتوغرافية والصور المعقدة ذات التدرجات اللونية. فهو يوفر ضغطًا مع فقدان البيانات، مما يقلل من حجم الملف مع الحفاظ على الجودة اللائقة.
- PNG: مثالي للرسومات والشعارات والصور التي تتطلب الشفافية. أكبر من ملفات JPEG ولكنها تحافظ على جودة أعلى.
- WebP: تنسيق حديث يوفر ضغطًا فائقًا لكل من الصور التي لا تحتوي على فقدان أو فقدانها. فهو يقلل بشكل كبير من حجم الملف مع الحفاظ على الجودة.
استخدم التنسيق الصحيح بناءً على احتياجات المحتوى لديك للحفاظ على وضوح الصور وسرعة تحميلها.
أحجام الصور المستجيبة وsrcset في WordPress
يقوم WordPress تلقائيًا بإنشاء صور سريعة الاستجابة عن طريق تضمين سمة srcset في كود HTML الخاص بالصورة. تخبر هذه السمة المتصفحات بتحديد حجم الصورة الأكثر ملاءمة بناءً على حجم شاشة الجهاز. وبالتالي، يتم تحميل الصور الأصغر حجمًا على الأجهزة المحمولة، بينما تظهر الصور الأكبر حجمًا على أجهزة الكمبيوتر المكتبية.
باستخدام الصور سريعة الاستجابة المضمنة في WordPress، فإنك تضمن أن موقعك يتكيف بسهولة عبر جميع الأجهزة.
أفضل ممارسات حجم الصورة في WordPress
يعد تنفيذ أفضل الممارسات لأحجام الصور أمرًا أساسيًا لإنشاء موقع ويب جذاب بصريًا وسريع التحميل.
متى تستخدم أحجام الصور المختلفة
تتطلب الأجزاء المختلفة من موقع الويب الخاص بك أحجامًا مختلفة للصور لتحقيق الأداء الأمثل. وهنا مرجع سريع:
- الصور المصغرة: معاينات منشورات المدونة وصور المعرض.
- الوسيط: المحتوى المضمّن، ومربعات الميزات.
- كبير: أقسام البطل، المشاركات المميزة.
يؤدي اختيار الحجم المناسب إلى ضمان ظهور الصور بوضوح دون إبطاء الموقع.
أحجام الصور الأمثل لووردبريس
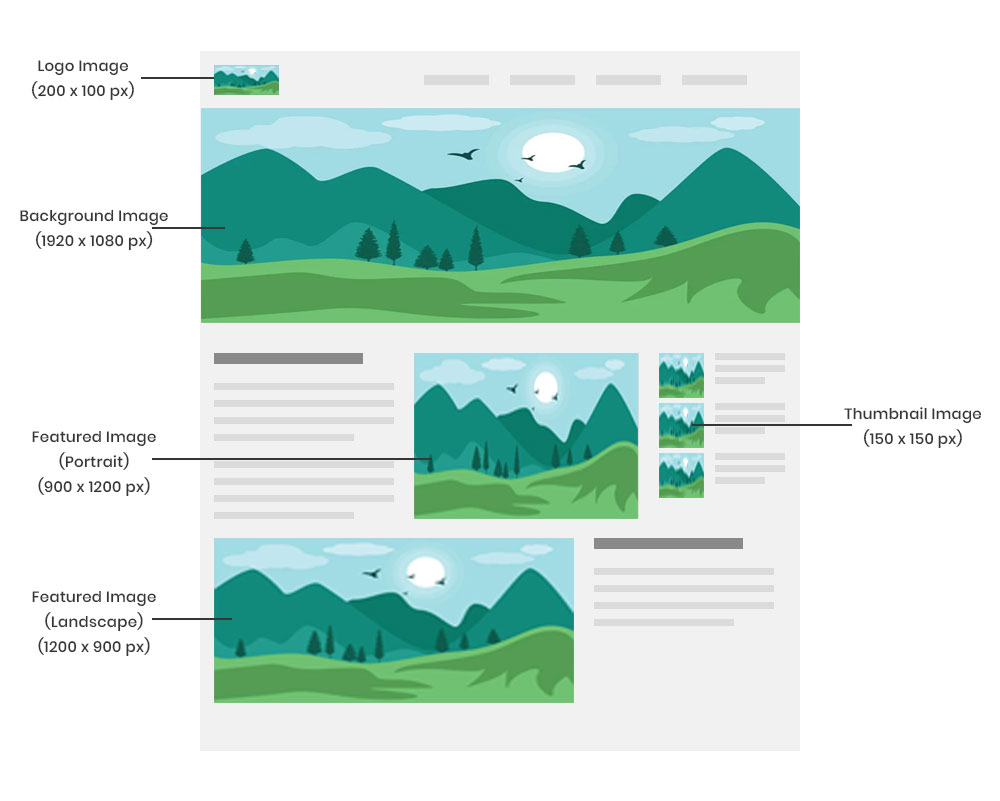
ما هو أفضل حجم للصورة للحصول على صور سريعة وعالية الجودة وحادة وقابلة للتكيف عبر الأجهزة المختلفة؟
يوصي WordPress ببعض الأحجام، بما في ذلك:
- صور خلفية ووردبريس: 1920 × 1080
- صور شعار الرأس: 1048 × 250
- الصور المصغرة: 150 × 150
- الصور المميزة للمناظر الطبيعية: 1200 × 900
- الصور الشخصية المميزة: 900 × 1200
- صور مشاركة المدونة: 1200 × 630
- صور الشعار: 200 × 100
- الصور الرئيسية: 2880 × 1500
- عرض الشرائح بملء الشاشة: 2800 × 1500
- صور المعرض: 1500 بكسل × عرض تلقائي

من خلال تبني هذه الأبعاد، سوف تعمل على تحسين الجاذبية المرئية لموقعك وتوفير تجربة مستخدم متسقة عبر مجموعة واسعة من الأجهزة.
خاتمة
يعد اختيار أحجام صور WordPress المناسبة وتحسينها أمرًا بالغ الأهمية لسرعة الموقع وتجربة المستخدم وتحسين محركات البحث.
من خلال فهم الأحجام الافتراضية، والتخصيص حسب الحاجة، وتطبيق أفضل الممارسات، يمكنك تحسين أداء موقع الويب الخاص بك بشكل كبير.
حان الوقت الآن لتنفيذ هذه النصائح والتأكد من تألق موقع WordPress الخاص بك بصريًا وتقنيًا.
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- كيفية تسريع موقع ووردبريس الخاص بك
- أفضل 10 ملحقات WordPress لتحسين الصور
- حجم الصورة المميزة في WordPress: دليل كامل
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
