كيفية إنشاء صفحة مقصودة باستخدام نموذج في WordPress
نشرت: 2022-10-14هل تبحث عن طريقة لإنشاء صفحة مقصودة باستخدام نموذج لموقع WordPress الخاص بك؟
إن الصفحة المقصودة لـ WordPress مع نموذج الاتصال هي عمليًا كل ما تحتاجه لتحويل حركة مرور الويب الخاصة بك إلى عملاء متوقعين ومبيعات. ولكن كيف تفعلها؟ هل تحتاج إلى إنشاء صفحة مقصودة بتنسيق HTML؟ أو نموذج اتصال بتنسيق HTML؟ او كلاهما؟
كيف تطلق صفحة مقصودة لنموذج الاتصال بسرعة دون الحاجة إلى استئجار مطور؟ وكيف تتأكد من أنها تتحول؟
الخبر السار هو أنك لست بحاجة إلى أي ترميز على الإطلاق لإنشاء صفحة مقصودة لنموذج الاتصال في WordPress. كل ما تحتاجه هو بعض المكونات الإضافية ويمكنك البدء في العمل في أقل من 10 دقائق.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مقصودة بنموذج في WordPress خطوة بخطوة.
يبدو ذلك جيدا؟ دعنا نتعمق.
ما هي الصفحة المقصودة لنموذج الاتصال؟
الصفحة المقصودة هي صفحة ويب على موقعك مصممة خصيصًا لبيع منتجك أو خدمتك. يمكنك أيضًا استخدام الصفحات المقصودة لجمع العملاء المحتملين. الصفحة المقصودة لنموذج الاتصال هي صفحة مقصودة بسيطة تحتوي على نموذج اتصال فقط ولا توجد عوامل تشتيت للانتباه حتى تتمكن من التركيز على تحويل حركة مرور الويب الخاصة بك.
باختصار: الصفحة المقصودة هي آلة تحويل على موقعك.

طريقة عملها بسيطة أيضًا. تقوم بإنشاء حملات تسويقية أو إعلانية تجلب حركة المرور مباشرة إلى صفحتك المقصودة. بعد ذلك ، تحول الصفحة المقصودة تلك الزيارات إلى عملاء متوقعين أو عملاء يدفعون. يمكنك جمع رسائل البريد الإلكتروني أو دفع المشتركين في الإشعارات لتجديد النشاط التسويقي. أو يمكنك إنشاء نموذج طلب لملء الطلبات على الطيار الآلي.
نظرًا لأن الهدف من الصفحة المقصودة هو تحويل المزيد من زيارات موقع الويب الخاص بك إلى عملاء ، فيجب أن تبدو جذابة وجذابة. الأهم من ذلك ، سيتعين عليك تصميم عناصر مختلفة للحث على اتخاذ إجراء بشكل صحيح مثل:
- زر الشراء
- نماذج الاشتراك
- زر تشغيل الوسائط
و اكثر!
كيفية إنشاء WordPress Landing Page مع نموذج
في الأقسام القليلة التالية ، سنعرض لك خطوة بخطوة كيفية إنشاء صفحة مقصودة في WordPress. كما قلنا ، فإن إنشاء صفحة مقصودة باستخدام المظهر الخاص بك ليس حلاً جيدًا.
لهذا السبب نوصي باستخدام أحد أفضل المكونات الإضافية للصفحة المقصودة لـ WordPress. حتى إذا لم تكن مطورًا ، يمكنك إنشاء صفحة مقصودة عالية التحويل في WordPress وزيادة حركة المرور والمبيعات على موقع الويب الخاص بك.
توصيتنا هي استخدام SeedProd.

SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress في السوق. في هذه المقالة ، سنستخدم SeedProd لإنشاء صفحتك المقصودة الأولى. إذا لم تكن مقتنعًا بنسبة 100٪ بأن هذا هو مُنشئ الصفحة المقصودة المناسب لك ، فيجب عليك مراجعة مراجعتنا لـ SeedProd.
وبعد ذلك ، ابدأ!
الخطوة رقم 1: قم بتثبيت البرنامج المساعد SeedProd على موقعك
أولاً ، ستحتاج إلى زيارة موقع SeedProd على الويب وشراء المكون الإضافي. بعد ذلك ، يمكنك تنزيل ملف البرنامج المساعد على جهاز الكمبيوتر الخاص بك. بعد ذلك ، انسخ مفتاح ترخيص المكون الإضافي من لوحة معلومات SeedProd.
بعد ذلك ، سيتعين عليك تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وتثبيت المكون الإضافي. إذا كنت بحاجة إلى إرشادات مفصلة ، فراجع هذا الدليل خطوة بخطوة لتثبيت مكون WordPress الإضافي. توجه إلى شاشة ترحيب البرنامج المساعد SeedProd على WordPress وتحقق من مفتاح الترخيص الخاص بك:

بعد التحقق من حسابك ، تكون جاهزًا لإنشاء صفحة مقصودة.
الخطوة رقم 2: قم بإنشاء صفحة مقصودة باستخدام SeedProd
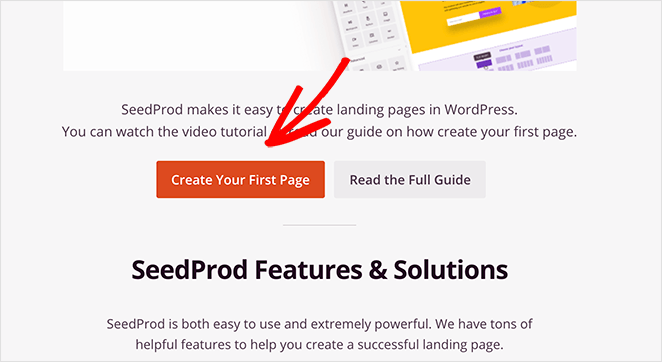
في شاشة ترحيب SeedProd ، قم بالتمرير لأسفل وانقر فوق الزر إنشاء صفحتك الأولى :

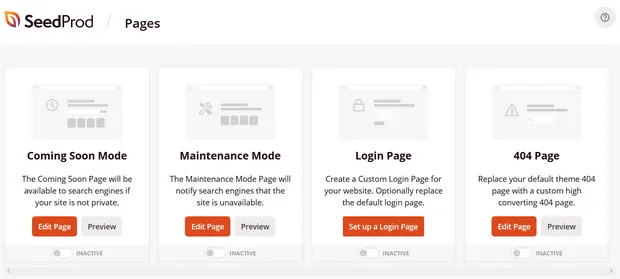
بعد ذلك ، سترى 5 أنواع مختلفة من الصفحات المقصودة التي يمكنك إنشاؤها:

باستخدام قوالب SeedProd ، يمكنك تشغيل صفحات معقدة بسرعة مثل:
- قريباً وصفحات وضع الصيانة
- صفحات تسجيل الدخول
- 404 صفحة
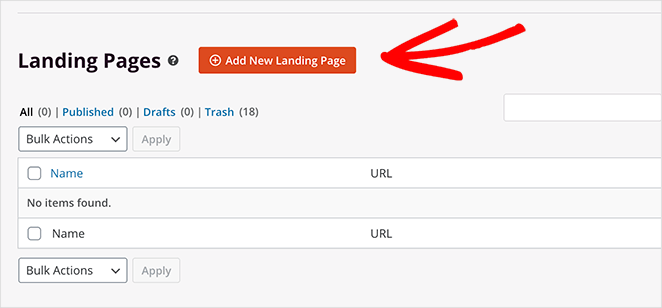
وإذا قمت بالتمرير لأسفل قليلاً ، يمكنك إطلاق صفحة مقصودة مخصصة من القوالب المعدة مسبقًا. انقر فوق إضافة صفحة مقصودة جديدة :

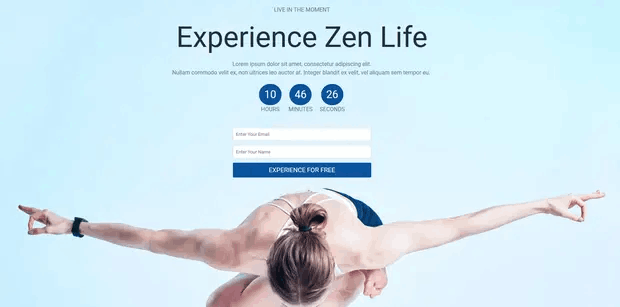
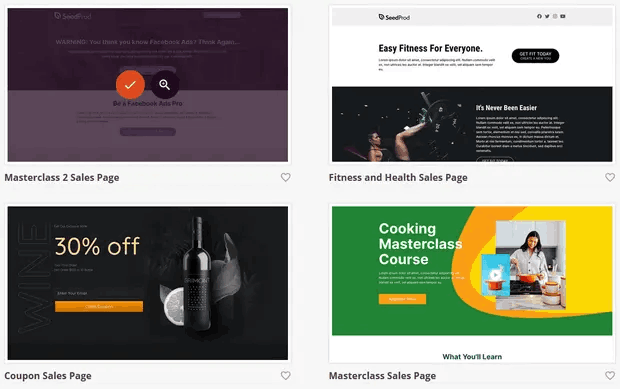
بعد ذلك ، اختر قالبًا للصفحة المقصودة من الصفحات المقصودة سابقة الإنشاء المدرجة في أداة إنشاء SeedProd:

خذ وقتك وحدد النموذج المناسب لك. لتحديد قالب ، ما عليك سوى النقر فوق رمز علامة الاختيار في القالب.
تذكر أن النموذج هو مجرد نقطة بداية. في القسم التالي ، سنرى كيفية تخصيص صفحتك المقصودة بسهولة باستخدام أداة السحب والإفلات من SeedProd.
الخطوة # 3: تخصيص قالب الصفحة المقصودة
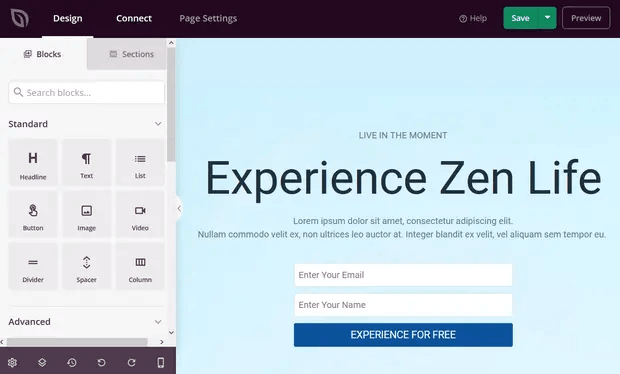
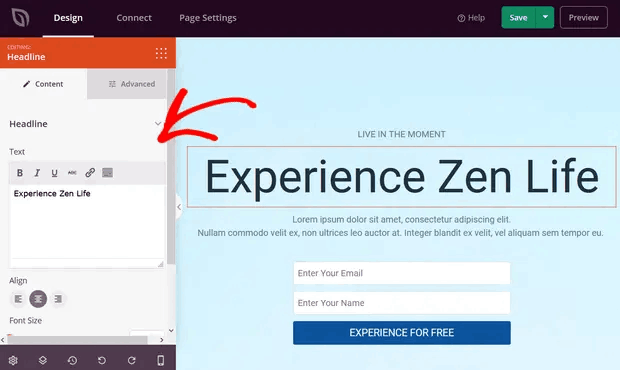
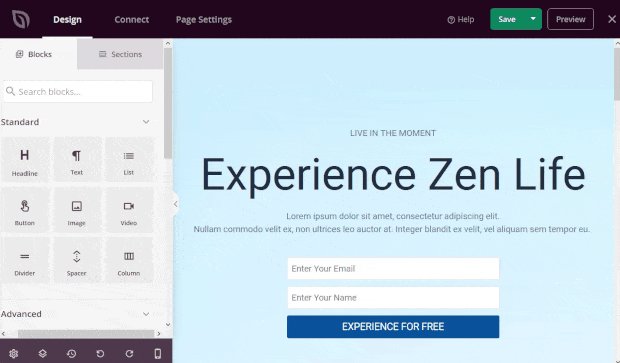
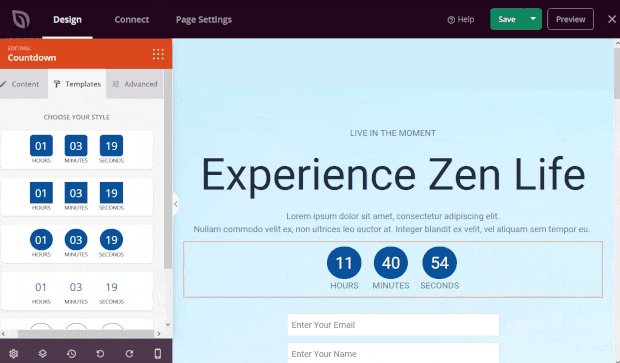
بعد اختيار قالب الصفحة المقصودة ، ستتم إعادة توجيهك إلى أداة السحب والإفلات المرئية في SeedProd حيث يمكنك تخصيص صفحتك المقصودة. الجانب الأيسر من المحرر عبارة عن قائمة بعناصر التصميم التي يمكنك استخدامها لتخصيص صفحتك المقصودة:

ويمكنك أيضًا النقر فوق أي من عناصر التصميم في المعاينة المباشرة لتعديلها مباشرةً في المعاينة:


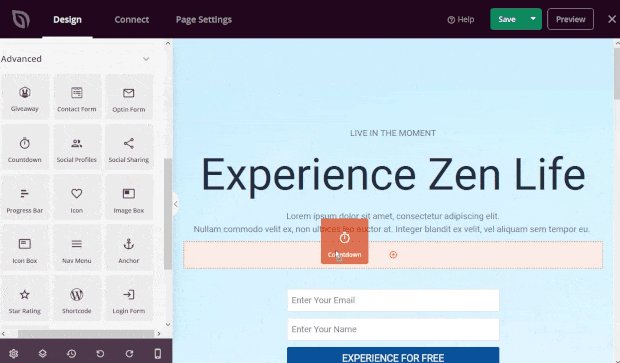
يمكنك تغيير النص ونمطه ولونه ومحاذاة وتخطيطه ليناسب منتجك أو علامتك التجارية بشكل عام. بالإضافة إلى ذلك ، يمكنك بسهولة إضافة كتل جديدة مثل الأزرار ونماذج التقيد ونماذج الاتصال وملفات التعريف الاجتماعية والمزيد إلى قالب الصفحة المقصودة.
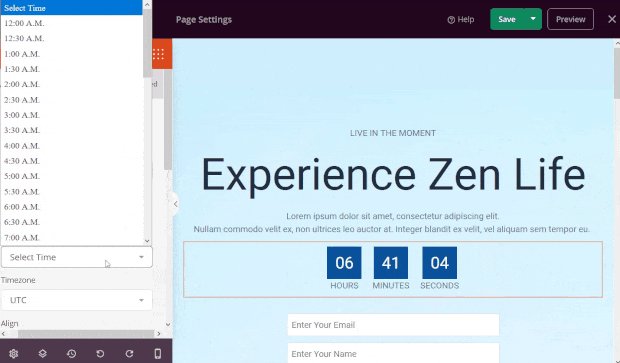
على سبيل المثال ، يمكنك سحب وإسقاط مؤقت العد التنازلي لزيادة الاستعجال:

عند الانتهاء ، انقر فوق حفظ .
الخطوة # 4: أضف نموذج اتصال WordPress
بعد ذلك ، ما عليك فعله هو اختيار مكون إضافي لنموذج اتصال WordPress.
بالطبع ، سيظهر لك بحث Google السريع أن هناك الكثير من المكونات الإضافية لنماذج الاتصال للاختيار من بينها. لذلك ، تقدمنا ووجدنا أفضل مكون إضافي لك.
نوصي باستخدام WPForms لإنشاء نماذج اتصال على موقع WordPress الخاص بك.

WPForms هو المكون الإضافي الأول لبناء نماذج WordPress مع أكثر من 3 ملايين مستخدم. يمكنك الحصول على أداة إنشاء نماذج السحب والإفلات ، مما يعني أنه يمكنك إنشاء نماذج WordPress بميزات مذهلة في غضون دقائق.
يمكنك أيضًا استخدام WPForms Lite ، وهو الإصدار المجاني من WPForms. لذلك ، إذا كنت تبحث عن أداة إنشاء نماذج مجانية لتبدأ بها ، فيمكنك استخدام الإصدار Lite. في وقت لاحق ، عندما تحتاج إلى المزيد من الميزات القوية للنماذج الخاصة بك ، يمكنك الترقية إلى الخطط المدفوعة. تحقق من مراجعة WPForms الخاصة بنا للحصول على نظرة مفصلة على الميزات.
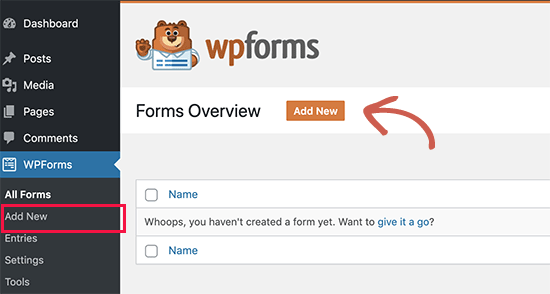
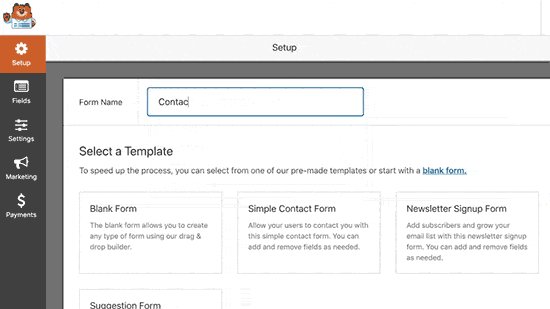
قم بتثبيت البرنامج المساعد وتنشيطه. بمجرد الانتهاء من ذلك ، حان الوقت لإنشاء النموذج الأول الخاص بك. توجه إلى WPForms »إضافة جديد :

سيؤدي هذا إلى فتح منشئ نماذج السحب والإفلات WPForms.
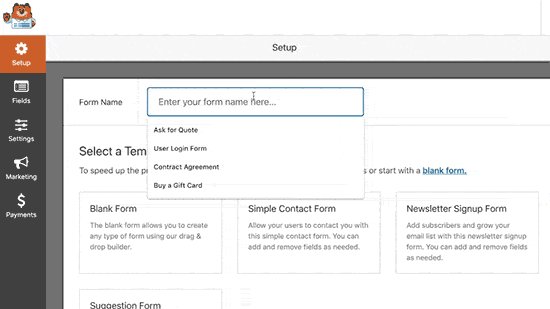
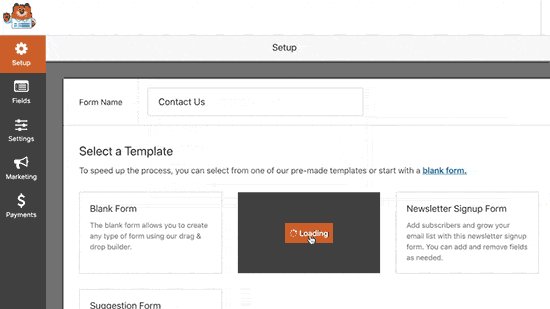
لإنشاء نموذج جديد ، قم بتسميته وحدد قالب النموذج الخاص بك:

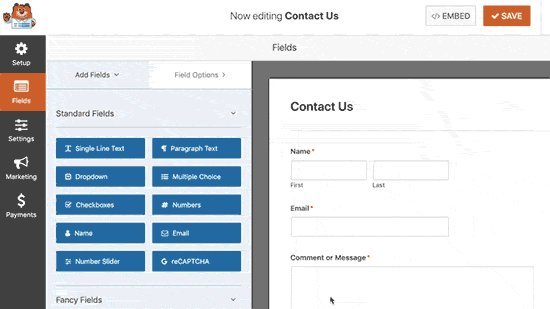
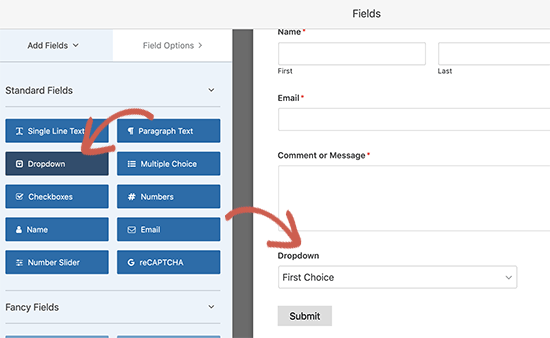
وهذا كل شيء! إذا كنت ترغب في إضافة أو تحرير الحقول في نموذج الاتصال الخاص بك ، يمكنك القيام بذلك من الشريط الجانبي. دارج وإفلات حقول النموذج لإضافة حقول جديدة والنقر على الحقول الموجودة لتعديلها:

عندما تنتهي ، اضغط على حفظ . يمكنك بعد ذلك استخدام الرمز المختصر للنموذج وتضمينه في صفحتك المقصودة.
إذا كنت بحاجة إلى دليل أكثر تفصيلاً ، فراجع هذه المقالة حول كيفية إنشاء نموذج اتصال WordPress.
الخطوة رقم 5: قم بتوصيل خدمة التسويق عبر البريد الإلكتروني
تجمع الكثير من الشركات الصغيرة العملاء المحتملين من صفحتهم المقصودة بدلاً من بيع شيء ما. إذا كنت تقوم بإنشاء صفحة مقصودة لجمع العملاء المحتملين على موقعك ، فستحتاج إلى إنشاء خيار الاشتراك. بعد ذلك ، قم بتوصيل Optin بموفر خدمة البريد الإلكتروني مثل Constant Contact.
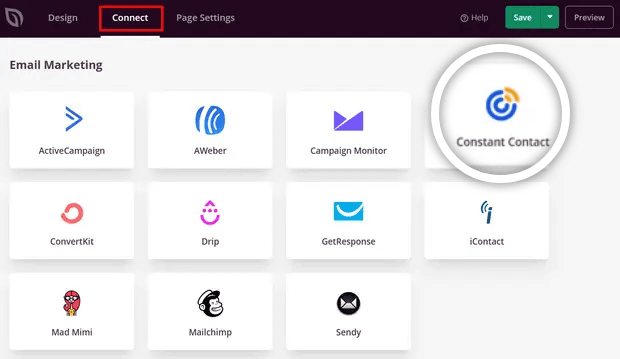
للقيام بذلك ، انتقل إلى علامة التبويب الاتصال في SeedProd builder وحدد مزود خدمة البريد الإلكتروني الخاص بك من القائمة:

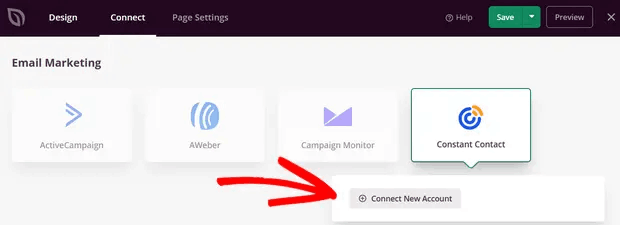
بعد ذلك ، انقر فوق ربط حساب جديد :

واتبع التعليمات لإعداد خدمة البريد الإلكتروني الخاصة بك لجمع العملاء المحتملين.
الخطوة رقم 6: انشر صفحتك المقصودة
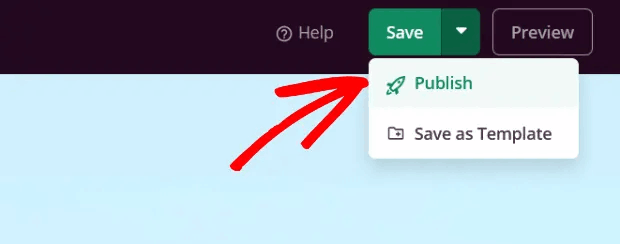
عندما تنتهي من تخصيص صفحتك ، انقر فوق حفظ . ثم انقر فوق سهم القائمة المنسدلة بجوار الزر " حفظ " واضغط على " نشر ":

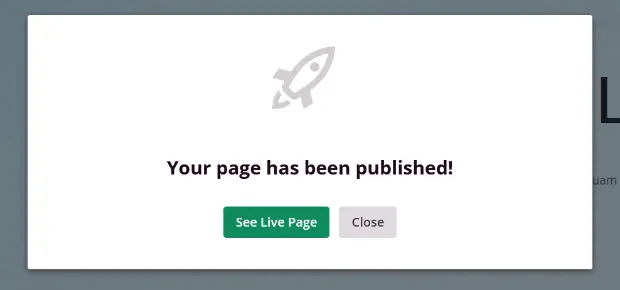
من المفترض أن ترى رسالة نجاح عند نشر صفحتك تبدو كالتالي:

يمكنك النقر فوق الزر " مشاهدة الصفحة المباشرة " لعرض الصفحة المقصودة الخاصة بك. لقد انتهيت من كل شيء!
ما يجب القيام به بعد إنشاء صفحة مقصودة باستخدام نموذج
هذا كل شيء لهذا ، أيها الناس!
الآن بعد أن أصبحت صفحتك المقصودة التي تحتوي على نموذج اتصال نشطة ، فإن التحدي الوحيد المتبقي لك هو إرسال حركة المرور إلى صفحتك المقصودة.
وإذا كنت تبحث عن وسيلة ميسورة التكلفة لتنمية حركة المرور الخاصة بك ، فإننا نوصي باستخدام الإشعارات الفورية. يمكن أن تساعدك الإشعارات الفورية في جلب المزيد من الزيارات المتكررة والمشاركة في الموقع. يمكنك أيضًا إنشاء حملات إعلام تلقائية تحقق مبيعات.
غير مقتنع؟ تحقق من هذه الموارد:
- 7 استراتيجيات ذكية لتعزيز مشاركة العملاء
- هل دفع الإخطارات فعال؟ 7 إحصائيات + 3 نصائح من الخبراء
- كيفية إعداد إشعارات دفع عربة التسوق المتروكة (برنامج تعليمي سهل)
نوصي باستخدام PushEngage لإنشاء حملات إشعارات الدفع الخاصة بك. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم!
