كيفية تحسين أكبر محتوى محتوى (LCP) على WordPress
نشرت: 2022-06-24يمكن أن يمثل قياس تجربة مستخدم موقع الويب (UX) تحديًا صعبًا. ولكن هذا ما تحاول Google فعله بمقاييس Core Web Vitals. ويعد تسجيل النقاط جيدًا في هذا أمرًا مهمًا لأن Google يوازن بين تجربة المستخدم عند تحديد تصنيفات محرك البحث.
هناك العديد من المقاييس التي تعد جزءًا من Core Web Vitals ، وقد تبدو مخيفة بعض الشيء. الخبر السار هو أن هناك العديد من الأدوات التي تسهل فهم درجاتك وكيفية تحسينها.
في هذه المقالة ، سنلقي نظرة على مقياس معين: أكبر رسم محتوى (LCP). يقيس هذا الوقت الذي يستغرقه موقع الويب الخاص بك لتحميل أكبر عنصر تراه على الشاشة.
سنناقش كيف يؤثر ذلك على تجربة المستخدم وما الذي يسبب ضعف درجة LCP. بعد ذلك ، سنوضح لك كيفية تحسينه.
ما هو أكبر رسم محتوى (LCP)؟
LCP هو مقياس يقيس المدة التي يستغرقها تحميل أكبر عنصر في الصفحة. بالنسبة لمعظم الصفحات ، يكون العنصر الأكبر هو الصورة الكبيرة أو قسم البطل في الجزء العلوي من الشاشة.
في حد ذاته ، تساعدك نقاط LCP على فهم مدى سرعة تحميل موقعك للعناصر المرئية. يمكن أن تستمر صفحتك في تحميل النصوص البرمجية في الخلفية دون التأثير على هذا المقياس. باختصار ، نقاط LCP تتعلق فقط بالوسائط والنصوص على صفحة معينة.
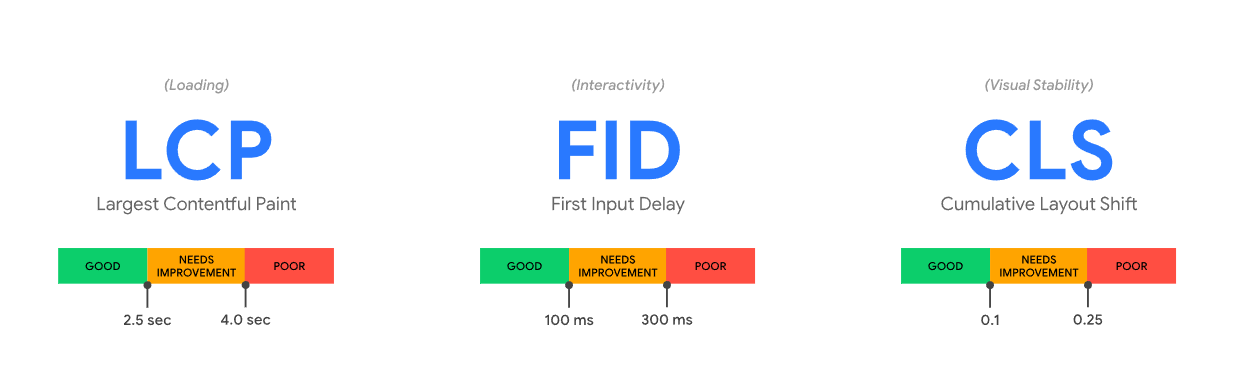
LCP هو أحد عناصر الويب الحيوية الأساسية الثلاثة التي تستخدمها Google لقياس تجربة المستخدم للصفحة. الاثنان الآخران هما:
- أول تأخير للإدخال (FID): يقيس FID المدة التي يستغرقها الزائر من الوقت الذي يتخذ فيه الزائر أول إجراء (النقر فوق ارتباط ، على سبيل المثال) ووقت استجابة الموقع.
- التحول التراكمي في التخطيط (CLS): يقيس هذا المقياس بفعالية الدرجة التي ينتقل إليها موقعك عند التحميل. قد يظهر النص أولاً ، ولكن بعد ذلك يقفز إلى أسفل الشاشة عند تحميل الصورة ، مما يتسبب في فقد الزائرين مكانهم.
كقاعدة عامة ، تريد أن تكون جميع نقاط Core Web Vitals الثلاثة منخفضة قدر الإمكان. تعني الدرجات المنخفضة أن الصفحة يتم تحميلها بسرعة وسلاسة.
من حيث الأرقام ، إليك ما تعتبره Google نتائج Core Web Vital جيدة ومقبولة وضعيفة:

ضع في اعتبارك أن قياس أوقات تحميل الصفحة يختلف عن فحص "أساسيات الويب الأساسية" لموقعك على الويب. قد يتم تحميل موقعك بسرعة نسبيًا ، ولكن قد يحتوي على درجات منخفضة من CLS أو FID. من الناحية المثالية ، ستقيس كل من أوقات التحميل الإجمالية وأساسيات الويب الأساسية للحصول على تقييم دقيق لأداء موقعك.
كيف يؤثر LCP على تجربة المستخدم على موقع WordPress؟
تعني نتيجة الرسم الضعيفة ذات المحتوى الأكبر أن صفحاتك قد تستغرق وقتًا طويلاً للتحميل. ضع في اعتبارك أنك بحاجة إلى قياس "أساسيات الويب الأساسية" على أساس صفحة بصفحة. في حين أن إحدى الصفحات قد تحتوي على درجة LCP ضعيفة ، إلا أن البعض الآخر قد يكون جيدًا.
ولكن بشكل عام ، سيرى الموقع اتجاهًا إلى درجات LCP الخاصة به لأن النتائج غالبًا ما تكون مرتبطة بممارسات التحسين التي يتم تنفيذها على مستوى الموقع. إذا تم إنشاء موقع دون أي اعتبار لأفضل الممارسات ، فمن المحتمل أن يكون لكل صفحة درجة في الجانب السفلي. إذا تم تحسين الموقع بعناية ، فعادة ما تحقق معظم الصفحات نتائج جيدة. سيحدد المطورون المفكرون الصفحات التي تحصل على درجات أقل من المتوسط ويقومون بإجراء تعديلات محددة لتحسين أداء تلك الصفحة.
بشكل عام ، تعني درجة LCP الضعيفة أن الزائرين قد يضطرون إلى الانتظار طويلاً حتى يتم تحميل صفحاتك بشكل مرئي بالكامل ، ولا يحب الزوار الانتظار. إذا استغرق تحميل صفحاتك أكثر من ثانيتين أو ثلاث ثوانٍ ، فيمكنك البدء في قلب الكثير من الزوار.
تجدر الإشارة أيضًا إلى أن Core Web Vitals هي عامل تصنيف في Google. يمكن أن تؤدي نتائج LCP الضعيفة إلى تقليل التصنيفات في صفحات نتائج محرك البحث (SERPs) ، مما يعني أنك ستحصل على حركة مرور عضوية أقل.
كيفية قياس درجات LCP
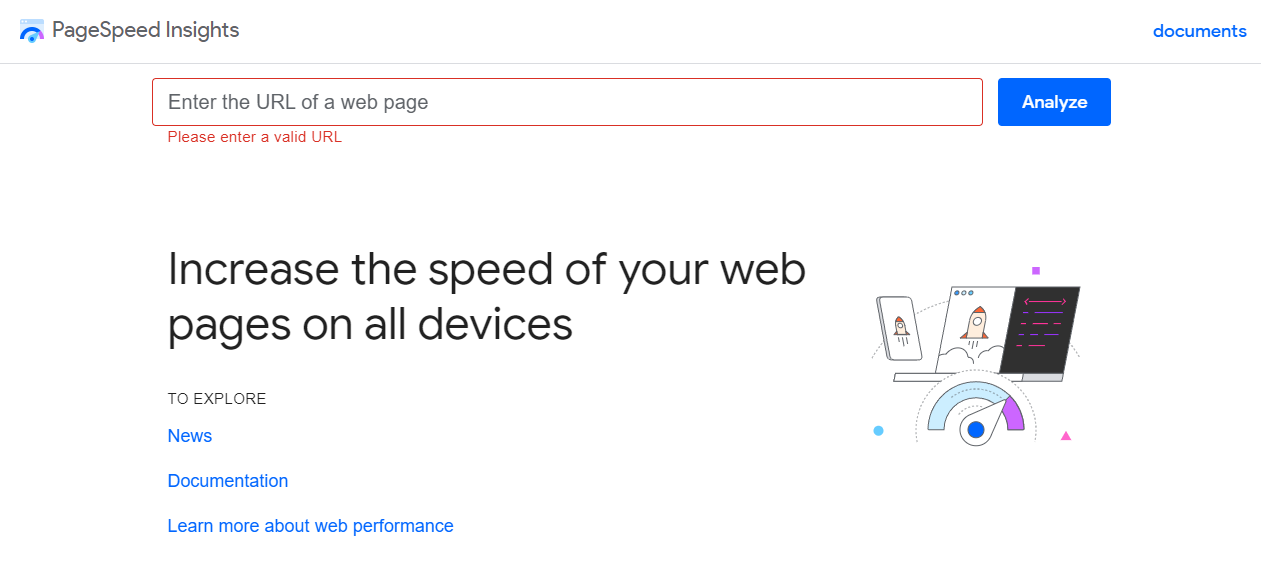
هناك العديد من الأدوات التي يمكنك استخدامها لقياس درجات LCP. أبسطها هو PageSpeed Insights. باستخدام هذه الخدمة ، يمكنك إدخال عنوان URL لأي صفحة والحصول على تقرير كامل عن أدائها العام في غضون ثوانٍ.

بمجرد إدخال عنوان URL والنقر فوق تحليل ، ستنشئ PageSpeed Insights تقريرين لتلك الصفحة ، أحدهما للجوال والآخر لأداء سطح المكتب. يمكنك رؤية نتائج Core Web Vitals الخاصة بك ، بما في ذلك LCP ، في الجزء العلوي من التقرير.
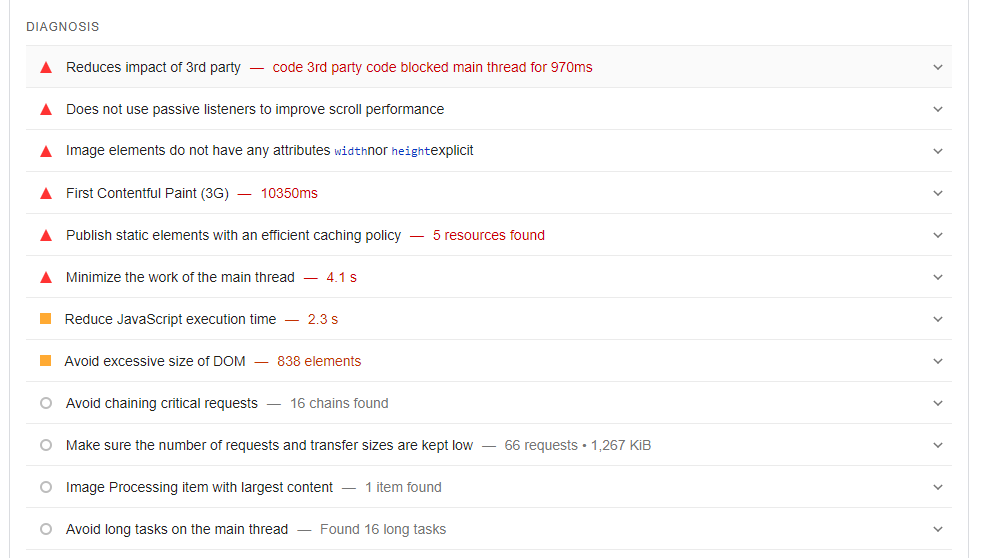
إذا قمت بالتمرير لأسفل ، فسيعرض التقرير أيضًا تحسينات الأداء المحتملة التي يمكنك إجراؤها على موقع الويب الخاص بك. لكل تحسين مقترح ، تمنحك PageSpeed Insights تقديرًا لأوقات التحميل التي يمكن حفظها.

إذا كنت تستخدم Google Search Console ، فيمكنك الوصول إلى تقارير PageSpeed Insights دون مغادرة النظام الأساسي. وتمكنك بعض مكونات WordPress الإضافية مثل Site Kit من عرض نتائج Core Web Vitals مباشرة داخل لوحة القيادة.
ما الذي يسبب ضعف درجة LCP؟
هناك الكثير من الأسباب المحتملة لضعف درجة LCP وأوقات التحميل الطويلة. عادة ، يتعلق الأمر بمشاكل مع الخادم الخاص بك أو نقص التحسين على موقع الويب الخاص بك. لنستعرض كل سبب محتمل:
- أوقات استجابة الخادم البطيئة. إذا كان مضيف الويب الخاص بك لا يقدم أداءً جيدًا على مستوى الخادم ، فليس هناك الكثير مما يمكنك فعله لتقليل درجات LCP الخاصة بك. تعني أوقات استجابة الخادم البطيئة فترات انتظار طويلة للزوار - حتى لو تم تحسين موقعك بشكل صحيح. في هذه الحالة ، قد ترغب في التفكير في التبديل إلى مزود استضافة WordPress مختلف.
- يحظر عرض JavaScript و CSS. في بعض الحالات ، يمكن أن تمنع البرامج النصية لـ JavaScript و CSS عرض الأصول الأخرى على الصفحة حتى يتم تحميلها. وهذا ما يسمى "منع العرض" ويمكن أن يزيد مرات التحميل الإجمالية.
- الملفات والصور الثقيلة. إذا كنت تستخدم صورًا ذات أحجام ملفات كبيرة ، فقد يستغرق تحميلها بعض الوقت. من الناحية المثالية ، يجب عليك ضغط الصور التي تقوم بتحميلها إلى موقعك وتحسينها.
- عدم الاستفادة من التخزين المؤقت للمتصفح. تحفظ ذاكرة التخزين المؤقت للمتصفح نسخة من المحتوى الثابت لموقعك في متصفحات الزوار لتسريع وقت التحميل للزيارات المستقبلية. إذا كنت لا تستفيد من التخزين المؤقت للمتصفح ، فسيتعين على المستخدمين إعادة تحميل الصفحات بالكامل في كل مرة يتوقفون فيها.
- عدم استخدام ضغط GZIP. هذا تطبيق برمجي يقوم بضغط طلبات وملفات HTTP على مستوى الخادم. يجب أن يقدم معظم مضيفي الويب ذوي السمعة الطيبة ضغط GZIP مباشرة خارج الصندوق.
كيفية تحسين أكبر محتوى محتوى في WordPress
هناك عدة طرق لتقليل درجة LCP على موقع WordPress الخاص بك وتحسين أدائه العام. دعنا نلقي نظرة على أكثر الطرق فعالية.
1. استخدم مكونًا إضافيًا مصممًا للمساعدة في تحسين Core Web Vitals في WordPress
هناك العديد من المكونات الإضافية المصممة لمساعدتك على تحسين نتائج Core Web Vitals. يعد Jetpack Boost أحد أقوى الحلول.

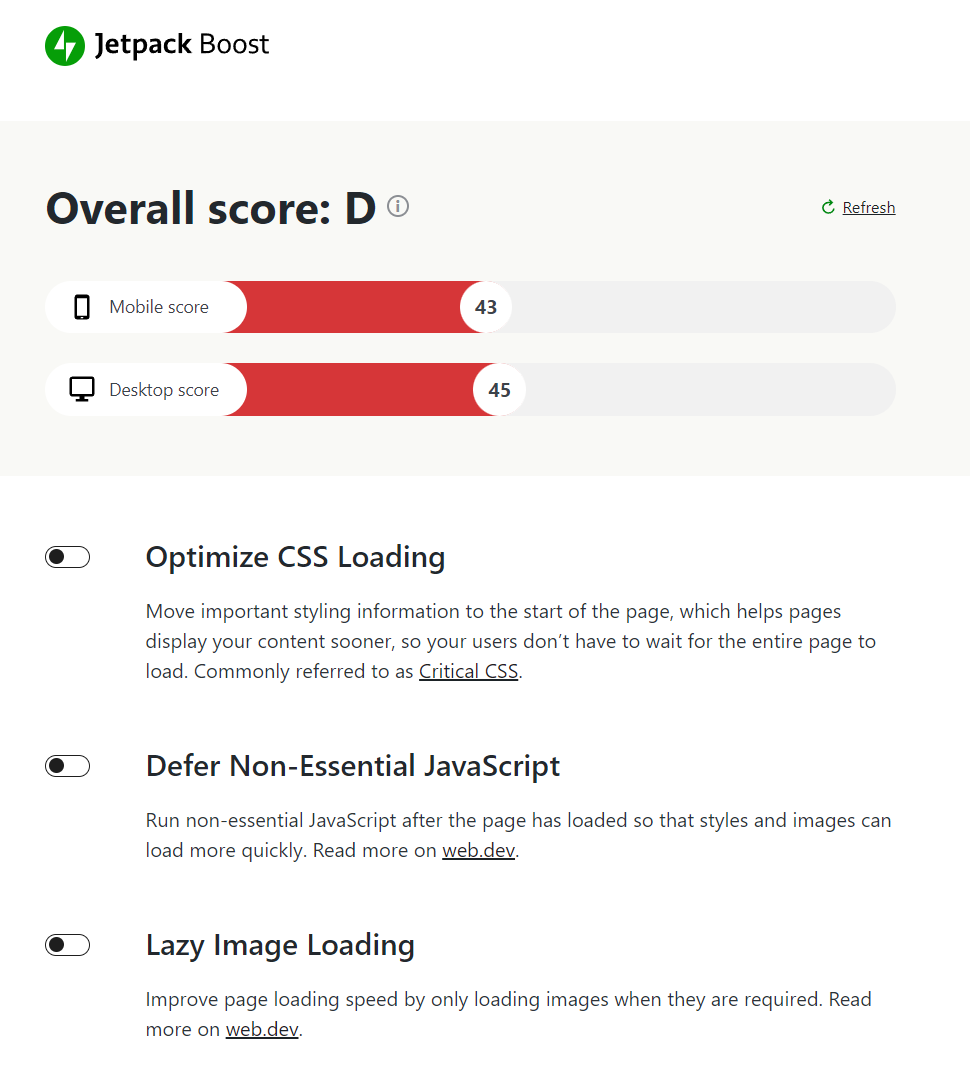
يمكن أن يساعدك Jetpack Boost في تنفيذ تحسينات أداء متعددة ببساطة عن طريق تبديل الإعدادات المقابلة. يمكنك تأجيل حظر عرض JavaScript ، وتمكين التحميل البطيء ، وتحسين كود CSS داخل موقع الويب الخاص بك.

أثناء استخدام Jetpack Boost سيساعد في تحسين درجات LCP الخاصة بك ، فهذا لا يعني أنه يجب عليك تبخير تحسينات الأداء الأخرى. بعد تمكين المكون الإضافي ، نوصيك أيضًا بتنفيذ استراتيجيات أخرى لتحسين Core Web Vitals بشكل أكبر.
2. تصغير CSS لموقع الويب الخاص بك
عندما تعمل باستخدام الكود ، يُعتبر تنسيقه بطريقة يسهل على الآخرين فهمها ممارسة جيدة. هذا يعني استخدام المسافات ، ونشر الشفرة على عدة أسطر ، وتنظيمها بطريقة تسهل قراءتها.
تكمن مشكلة هذا الأسلوب في أن كل مساحة وكل حرف يشغل مساحة إضافية على القرص. إذا كنا نتحدث فقط عن بضعة أسطر من التعليمات البرمجية ، فلن يكون لذلك تأثير كبير. ولكن عندما تتعامل مع العشرات أو المئات من ملفات CSS ، كل منها يحتوي على مئات الأسطر من التعليمات البرمجية ، يمكن أن تؤثر هذه البرامج النصية على أوقات تحميل موقع الويب الخاص بك ودرجات LCP.
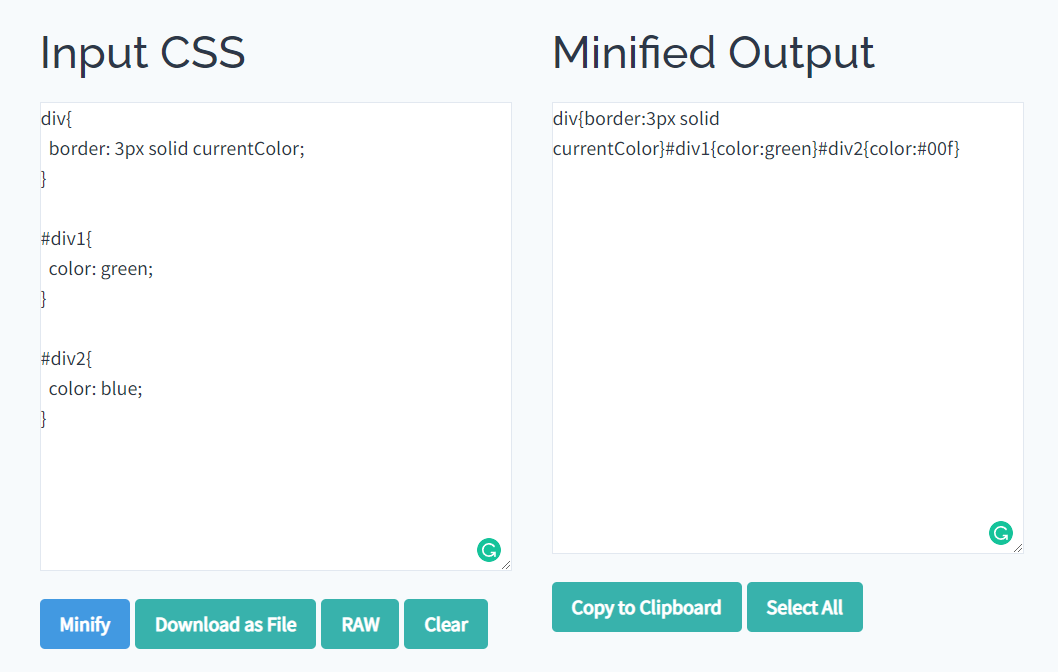
تتمثل إحدى طرق تقليل تأثير CSS في "تصغير" الشفرة. يتضمن ذلك إزالة الأحرف غير الضرورية والمسافات البيضاء لتقليل حجم الملف. لمعرفة كيفية عمل ذلك ، إليك مثال على بعض أكواد CSS لتصميم العديد من عناصر div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }الآن ، إليك كيفية ظهور هذا الرمز بعد تصغيره:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}اعتمادًا على أداة التصغير التي تستخدمها ، قد تحل أيضًا محل القيم بالبدائل المحسّنة. نذكر أدوات التصغير لأن تنسيق التعليمات البرمجية يدويًا يستغرق وقتًا طويلاً وقد يؤدي إلى حدوث أخطاء.
هناك الكثير من أدوات التصغير المجانية التي يمكنك استخدامها على الويب ، بما في ذلك خيارات مثل Toptal's CSS minifier.

هناك أيضًا مكونات إضافية لتصغير WordPress يمكنك استخدامها لتحسين كود موقع الويب الخاص بك. لا تعمل معظم هذه المكونات الإضافية على تصغير CSS فحسب ، ولكنها تتضمن أيضًا ميزات أخرى مثل تأجيل حظر عرض JavaScript و CSS. سنتحدث عما يعنيه ذلك في القسم التالي.

3. تأجيل حظر عرض JavaScript و CSS
عند زيارة أحد مواقع الويب ، قد لا يقوم بتحميل الموارد بطريقة تقلل من أوقات التحميل قدر الإمكان. في بعض الحالات ، قد تتسبب ملفات JavaScript في انتظار المستعرض الخاص بك حتى يتم الانتهاء من تحميل هذه البرامج النصية قبل أن يستمر في عرض العناصر الأخرى.
يزيد رمز حظر العرض هذا من نقاط LCP لصفحتك. هناك طريقتان للتعامل مع هذه المشكلة:
- تخلص من البرامج النصية التي تمنع العرض.
- قم بتأجيل نصوص حظر العرض حتى تنتهي العناصر الأخرى من التحميل.
الخيار الثاني مثالي إذا كنت تتعامل مع الكود الذي يحتاجه موقع الويب الخاص بك للميزات الهامة. من خلال تأجيل البرامج النصية الضرورية ، ستنتهي الصفحات من العرض المرئي ثم يتم تحميل الكود في الخلفية. بقدر ما يتعلق الأمر بالمستخدمين ، سيتم تحميل كل شيء بشكل أسرع.
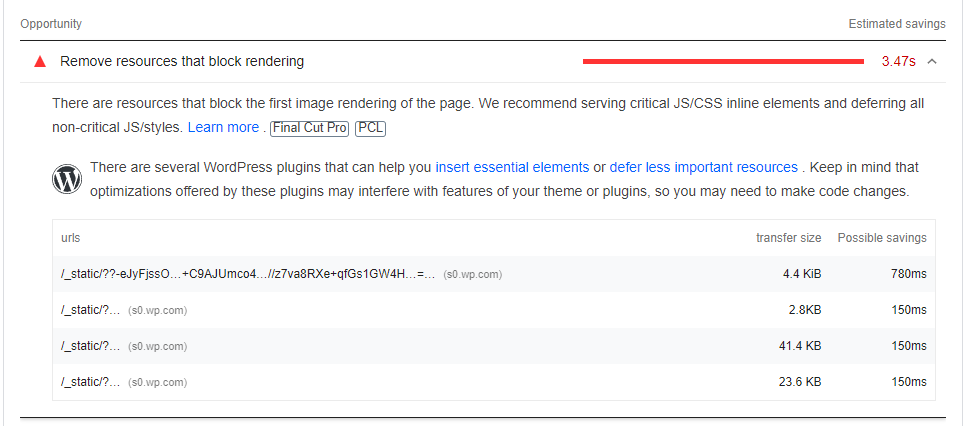
أسهل طريقة لمعرفة عرض حظر البرامج النصية هي استخدام PageSpeed Insights. يتضمن كل تقرير PageSpeed Insights قسمًا يغطي تعديلات الأداء الموصى بها.
بعد إجراء اختبار ، انظر أسفل علامة التبويب التي تنص على إزالة موارد حظر العرض. في الداخل ، سترى قائمة بنصوص JavaScript و CSS التي تمنع العرض. سيعطيك هذا القسم أيضًا تقديرًا لمقدار وقت التحميل الذي يمكنك تقليله من خلال تأجيل كل واحد.

يمكنك استخدام أداة web.dev إذا كنت لا تمانع في تحرير التعليمات البرمجية. بدلاً من ذلك ، يمكنك الرجوع إلى Jetpack Boost مرة أخرى لتأجيل البرامج النصية التي تحظر العرض. إنه يتعامل مع عناصر متعددة لتحسين حيوية الويب الأساسية دفعة واحدة.
هناك أيضًا العديد من المكونات الإضافية المستقلة التي تعمل على تأجيل البرامج النصية لحظر العرض وتقليلها. وتشمل هذه:
- التحسين التلقائي : يمكنك تأجيل حظر عرض JavaScript و CSS ، وتمكين التحميل البطيء للصور لموقعك على الويب.
- Fast Velocity Minify : يمكن لهذا البرنامج المساعد تأجيل وتقليل ودمج ملفات JavaScript و CSS على موقع الويب الخاص بك.
- Hummingbird : يمكّنك هذا المكون الإضافي WPMU DEV من الاستفادة من التخزين المؤقت للمتصفح ، وتأجيل البرامج النصية لحظر العرض ، وتقليل JavaScript و CSS.
عند التعامل مع المكونات الإضافية التي يمكنها تقليل رمز موقع الويب الخاص بك ، نوصيك بعمل نسخة احتياطية كاملة لموقع WordPress الخاص بك قبل تنشيطها. بهذه الطريقة ، إذا عطلت عملية التصغير أي وظيفة أساسية داخل موقع الويب الخاص بك ، فيمكنك العودة إلى إصدار سابق دون فقد أي بيانات.
4. تحسين صور موقعك
أحد الأسباب الرئيسية وراء نتائج LCP الضعيفة في WordPress هي ملفات الصور الكبيرة. تبدو الصور عالية الدقة مذهلة ، ولكنها تشغل أيضًا مساحة تخزين كبيرة. إذا كنت تتعامل مع ملفات غير مضغوطة ولديك صور متعددة في صفحة واحدة ، فإن أوقات التحميل يمكن أن تخرج عن نطاق السيطرة بسرعة.
أفضل طريقة لحل هذه المشكلة هي تحسين صورك. يمكنك القيام بذلك إما قبل أو بعد تحميلها على WordPress.
تحسين الصور يعني ضغطها. اعتمادًا على أداة الضغط التي تستخدمها ، يجب أن يكون للعملية تأثير ضئيل على جودة الصورة ، ولكنها يمكن أن تقلل بشكل كبير من أحجام الملفات وأوقات التحميل الإجمالية.
إذا كنت ترغب في تحسين الصور قبل تحميلها على WordPress ، فيمكنك استخدام أدوات مجانية عبر الإنترنت مثل TinyPNG.

باستخدام TinyPNG ، يمكنك تحميل وتحسين ملفات JPG و PNG يدويًا. تقوم الخدمة بضغط الصور ثم تتيح لك تنزيلها على جهاز الكمبيوتر الخاص بك. بعد ذلك ، يمكنك المتابعة لتحميل الصور المضغوطة على WordPress.
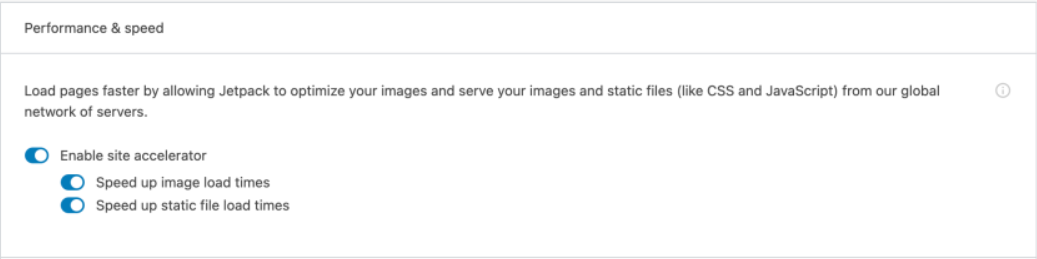
Jetpack CDN هو خيار رائع لتحسين صورك مباشرة في WordPress. كما يقوم تلقائيًا بتغيير حجم الصور للأجهزة المحمولة ، مما يؤدي إلى تسريع موقعك في جميع المجالات. الحديث عن فوائد CDN ...
5. استخدام شبكة توصيل المحتوى (CDN)
CDN هي خدمة توفر لك الوصول إلى مراكز البيانات المنتشرة عبر المناطق الإستراتيجية. تخزن مراكز البيانات هذه نسخًا مخبأة من موقع الويب الخاص بك وتعترض الاتصالات للأشخاص الذين يرغبون في زيارته.
تقوم شبكة CDN تلقائيًا بتوجيه تلك الاتصالات إلى مركز البيانات الأقرب لكل زائر. نظرًا لأن محتوى الموقع لديه مسافة أقل للسفر ، فسيتم تحميل الصفحة بشكل أسرع.
علاوة على ذلك ، تم تصميم شبكات CDN لخدمة الطلبات في أسرع وقت ممكن. هذا يعني أنهم عادةً ما يقومون بتحميل المحتوى بشكل أسرع بكثير من الخوادم التي يديرها مزود الاستضافة.
تقدم خدمات مثل Cloudflare خطط CDN مجانية محدودة يمكنها تخزين عدد قليل من صفحات موقعك مؤقتًا. تقدم بعض مضيفات الويب المدارة لـ WordPress عمليات تكامل CDN مضمنة ، لذلك لا يتعين عليك الدفع مقابل خدمة منفصلة. ولكن إذا كنت تستخدم Jetpack ، فيمكنك أيضًا الوصول إلى CDN مجاني خاص بـ WordPress ، والذي يمكنك استخدامه لتسريع الصور وملفات مواقع الويب.

الأسئلة المتداولة حول Largest Contentful Paint في WordPress
إذا كان لا يزال لديك أسئلة حول كيفية قياس درجة LCP وتحسينها ، فسيقوم هذا القسم بالإجابة عليها.
كيف يمكنني قياس درجة LCP لموقع WordPress الخاص بي؟
نظرًا لأن نتائج LCP هي جزء من مقاييس Core Web Vitals ، فأنت بحاجة إلى استخدام أدوات Google لقياسها. تقدم Google ثلاث طرق لقياس درجة LCP الخاصة بك:
- PageSpeed Insights : يمكنك استخدام هذه الخدمة عبر الإنترنت لقياس حيوية الويب الأساسية لأي صفحة عند الطلب. عند تحليل صفحة ما ، ستعرض PageSpeed Insights أيضًا اقتراحات لتحسين الأداء وتجربة المستخدم بشكل عام.
- Google Search Console : تتيح لك هذه الخدمة مراقبة تحسين محرك البحث (SEO) لموقع الويب الخاص بك والصحة العامة. تتضمن Google Search Console أيضًا توصيات ونتائج مضمنة من PageSpeed Insights.
- المنارة : يمكنك استخدام امتداد Chrome هذا للوصول إلى الميزات المتقدمة عند استخدام أدوات تطوير المتصفح.
تقدم Google أيضًا مكونًا إضافيًا رسميًا يسمى Site Kit والذي يمكنك استخدامه للوصول إلى العديد من خدماته من داخل WordPress. باستخدام Site Kit ، يمكنك الوصول إلى تقارير PageSpeed Insights ، بما في ذلك درجات LCP ، دون مغادرة لوحة التحكم.
ما هي درجة LCP الجيدة؟
وفقًا لـ Google ، أي شيء أقل من 2.5 ثانية يعد درجة LCP جيدة. حتى إذا كان موقع الويب الخاص بك يفي بهذه المعايير ، فهذا لا يعني أنه لا ينبغي عليك تحسينه أكثر.
من الناحية المثالية ، سترغب في تقليل أوقات تحميل موقع الويب قدر الإمكان. إذا كان بإمكانك استهداف أوقات التحميل الإجمالية التي تقل عن ثانية واحدة أو ثانيتين ، فيمكنك تقديم تجربة مستخدم أفضل بكثير.
كيف يمكنني بسهولة تحسين درجة LCP الخاصة بي على WordPress؟
الطريقة الأسهل والأسرع لتحسين درجة LCP الخاصة بك على WordPress هي تثبيت Jetpack Boost. سيساعدك هذا المكون الإضافي أيضًا على تحسين نتائج Core Web Vitals الأخرى ، بما في ذلك تأخير الإدخال الأول وتحويل التخطيط التراكمي.
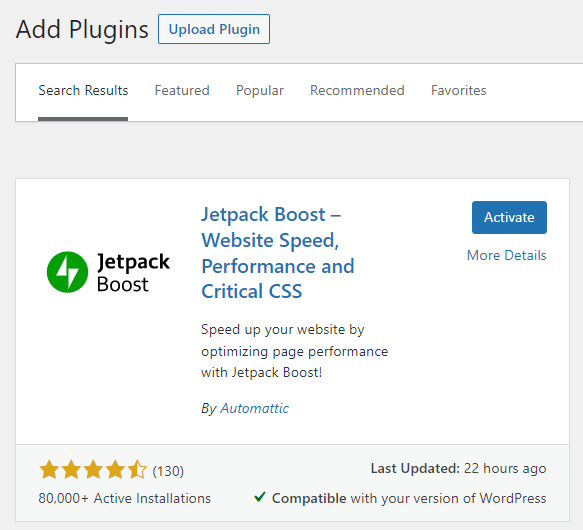
ابدأ بتثبيت وتفعيل Jetpack Boost على موقعك:

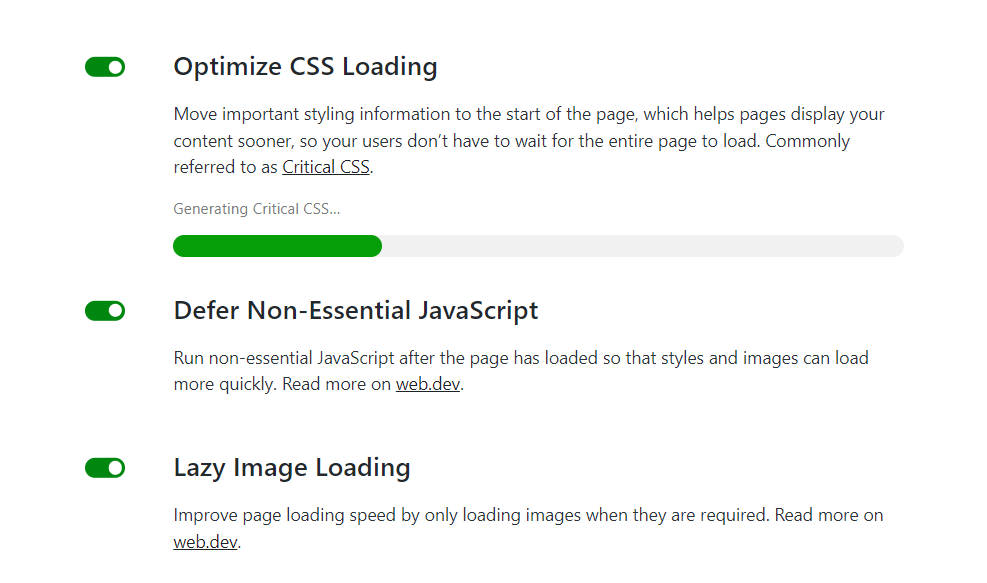
ثم انتقل إلى Jetpack → Boost في لوحة القيادة. هنا ، سترى خيارات لتحسين تحميل CSS وتأجيل JavaScript غير الضروري وتنشيط التحميل البطيء للصور. نوصي بتمكين جميع الخيارات الثلاثة.

يُعد تمكين التحميل البطيء طريقة رائعة لتحسين نتائج LCP لموقعك على الويب. يتضمن WordPress التحميل البطيء كميزة مضمنة اعتبارًا من الإصدار 5.5 ، ولكنك ستحتاج إلى تمكين الإعداد يدويًا للصور التي تريد تحسينها.
باستخدام Jetpack Boost ، يمكنك تمكين التحميل البطيء لجميع الصور على موقع الويب الخاص بك في وقت واحد. من خلال تأجيل أكبر العناصر في كل صفحة ، يجب أن تتحسن درجة LCP الخاصة بك على الفور.
تحسين "أساسيات الويب الأساسية" لموقع الويب الخاص بك
يمكن أن يساعدك تحسين "أساسيات الويب الأساسية" لموقعك على تقديم تجربة مستخدم أفضل. تؤثر نتائج LCP ، على وجه الخصوص ، بشكل كبير على مدى سعادة الزوار بأداء موقعك. تعني النتيجة المنخفضة أن موقع الويب الخاص بك يتم تحميله بسرعة ، وأن موقع الويب سريع التحميل يعني عددًا أقل من الزوار المحبطين.
دعنا نلخص أكثر الطرق فعالية التي يمكنك استخدامها لتحسين درجة LCP الخاصة بك في WordPress:
- استخدم مكونًا إضافيًا مصممًا للمساعدة في تحسين Core Web Vitals.
- تصغير CSS الخاص بك.
- تأجيل حظر عرض JavaScript و CSS.
- تحسين صور موقع الويب الخاص بك.
- استخدم شبكة توصيل المحتوى.
باستخدام Jetpack Boost ، يمكنك تحسين حيوية الويب الأساسية لموقعك الإلكتروني بسرعة ، بما في ذلك درجات LCP. يمكّنك Jetpack Boost من تنفيذ تحسينات أداء متعددة ببساطة عن طريق تبديل الإعدادات المقابلة لها. بالإضافة إلى ذلك ، فهو مجاني ويعمل بسلاسة مع بقية مجموعة أدوات Jetpack.
