4 طرق أساسية لإضافة روابط WordPress إلى قسم الصفحة
نشرت: 2022-11-05في الوقت الحاضر ، انخفض متوسط مدى انتباه العملاء بشكل ملحوظ إلى 8 ثوانٍ ، مقارنة بـ 12 ثانية في عام 2000. لهذا السبب ، سيترك المستخدمون موقعك على الويب على الفور إذا لم يتمكنوا من الحصول على المعلومات المطلوبة في غضون ثوانٍ. من خلال السماح بربط WordPress بقسم الصفحة ، يمكنك حل هذه المشكلة بسهولة.
يعد رابط ارتساء WordPress الأداة الأكثر شيوعًا وفعالية لتحقيق ذلك. يتيح لك إضافة ارتباط إلى قسم الصفحة حتى يتمكن المستخدمون من الانتقال مباشرة إلى هذا الجزء من المحتوى.
إذا لم تكن لديك فكرة عن كيفية عمل روابط الارتساء ، فهذه المقالة مناسبة لك. استمر في القراءة حتى تجد شيئًا مفيدًا لتتخلص منه. لنذهب!
- فهم روابط الارتساء
- إيجابيات وسلبيات روابط المرساة
- كيفية إضافة روابط WordPress إلى أقسام الصفحة
- # 1 HTML
- # 2 محرر جوتنبرج بلوك
- # 3 محرر كلاسيكي
- # 4 الإضافات
فهم روابط الارتساء
لا تختلف روابط الارتساء / الانتقال ، التي تتحدث عن التكنولوجيا ، عن الروابط العادية لأنها تنقل المستخدمين إلى موقع مختلف.
ومع ذلك ، بدلاً من الانتقال إلى موقع ويب آخر ، فإنهم سيوجهون الزوار إلى قسم محتوى معين على الصفحة. إما أنها تشير إلى موقع معين على صفحة الزيارة الحالية أو موقع على صفحة مختلفة.
ستساعدك روابط الإرساء إذا كان المحتوى الخاص بك طويلاً وله عناوين وأقسام مختلفة. بمساعدتهم ، يمكنك ضمان تجربة ودية للمستخدمين.
في عام 2009 ، وصفت Google روابط الإرساء بأنها ميزة تدعم المستخدمين للوصول إلى المعلومات المطلوبة بشكل أسرع. يعيدون توجيه المستخدمين إلى مواقع محددة على صفحة كبيرة ، مما يوفر الوقت من التمرير للحصول على المعلومات.
إيجابيات وسلبيات روابط المرساة
إذا كنت تستخدم WordPress ، فيجب أن تعرف مزايا وعيوب استخدام روابط الارتساء.
الايجابيات
- تنشئ روابط الإرساء تجربة مستخدم رائعة لمقالات المحتوى الطويلة. عندما ينقر المستخدمون على الرابط ، يمكنهم على الفور العثور على ما يبحثون عنه.
- يوفر استخدام رابط WordPress إلى قسم الصفحة لقرائك إمكانية الوصول الفوري إلى أقسام فرعية معينة. تستفيد كل من وسائل التواصل الاجتماعي ومكاتب المساعدة بشكل كبير من هذا. على سبيل المثال ، يمكنك ربط الزوار مباشرة بقاعدة المعارف لمساعدتهم في إيجاد حلول لمشكلاتهم.
- يساعدك ارتباط الانتقال السريع في تحسين نسبة النقر إلى الظهور (CTR) الخاصة بك منذ ظهورها في قائمة SERP. هناك احتمال كبير أن ينقر المستخدمون على هذا الرابط إذا رأوا المعلومات ذات الصلة باستفساراتهم. نتيجة لذلك ، يمكنك زيادة حركة المرور الخاصة بك بشكل ملحوظ.
- تشمل الاستخدامات الأخرى لروابط الارتساء "الرجوع إلى الأعلى" أو الحواشي السفلية أو الاستشهادات.
سلبيات
- يمكن أن تؤدي روابط الانتقال السريع إلى رفض الوقت الذي يقضيه الزوار في موقع الويب الخاص بك. هذا لأنهم يقرؤون فقط الجزء الذي يحتوي على المعلومات التي يبحثون عنها بدلاً من المقالة بأكملها.
- تؤثر الروابط الثابتة على أرباحك الإعلانية حيث لا يقرأ العملاء سوى الأقسام التي يحتاجون إليها. إذا تجاهل الزائرون جزءًا معينًا ، فقد يؤدي ذلك إلى انخفاض في المشاهدات والمشاركة.
- لا يتم ربط معرف الجزء بالخادم عند تغيير النطاق أو استخدام عمليات إعادة التوجيه 301. سيكون هذا أكثر إشكالية إذا كان لديك روابط إرساء على موقع الويب الخاص بك. على الرغم من أنه يمكنك التعامل مع هذه المشكلة باستخدام JavaScript ، إلا أنها ليست مهمة سهلة على الإطلاق.
كيفية إضافة روابط WordPress إلى أقسام الصفحة
هناك طرق مختلفة لإنشاء روابط إرساء لأقسام الصفحة. لقد قمنا بالفعل بتجميع جميع المعلومات التي تحتاجها في هذا القسم. واصل القراءة!
# 1 HTML
يتمثل أحد الخيارات لإضافة روابط الانتقال السريع إلى مقالات WordPress في تضمين كود HTML مباشرةً. دعونا نرى كيف نفعل ذلك.
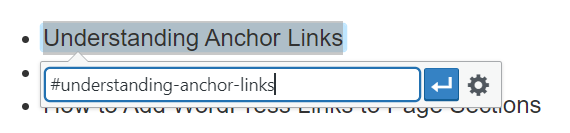
- اكتب النص الذي تريد استخدامه كارتباط وأنشئ ارتباطًا تشعبيًا ببادئة "#".

2. استخدم علامة <a href=" “> والارتباط التشعبي أعلاه لإنشاء ارتباط إرساء.
<a href="#understanding-anchor-links”> Understanding Anchor Links </a>
3. حدد قسم الصفحة الذي يؤدي إليه رابط الارتساء هذا وقم بتمييز هذا القسم بعلامة <a>. يمكنك استخدام العلامة <h> و <img> و <p> للانتقال إلى رأس وصورة وفقرة على التوالي.
4. أضف سمة معرف إلى القسم. يجب أن تكون قيمة السمة عبارة أو كلمة مفردة ، وتكون مماثلة للرابط التشعبي أعلاه. تذكير سريع بضرورة استخدام العبارات للشرطات واستبعاد المسافات. ضع في اعتبارك أن كل معرّف يظهر مرة واحدة فقط لكل صفحة.
<h2 id = “standing-anchor-links ”> فهم الروابط الثابتة </ h2>
5. احفظ التغييرات وانشر الصفحة واختبر ارتباط الانتقال.
# 2 محرر جوتنبرج بلوك
بمساعدة محرر Block Editor ، يمكنك بسهولة إنشاء جدول محتويات باستخدام روابط الإرساء. قبل أن نبدأ ، يجب أن تقرر موقع رابط الإرساء الخاص بك.
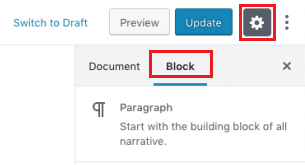
- في الجزء العلوي الأيمن من الشاشة ، انقر فوق " إعداد " لإظهار القائمة المنسدلة واختيار " حظر ".

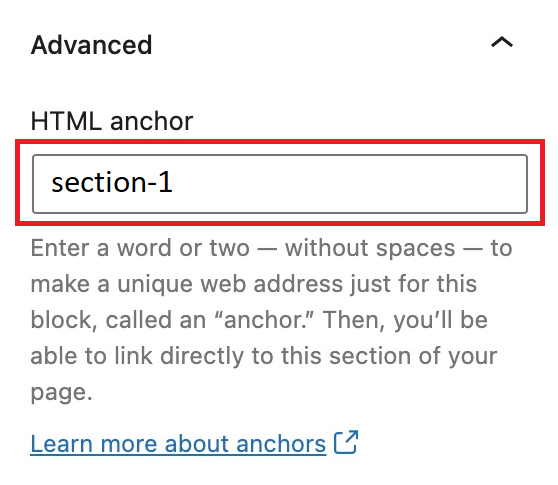
2. قم بالتمرير لأسفل إلى القسم " خيارات متقدمة " ، واملأ مربع ارتساء HTML بمعرف.

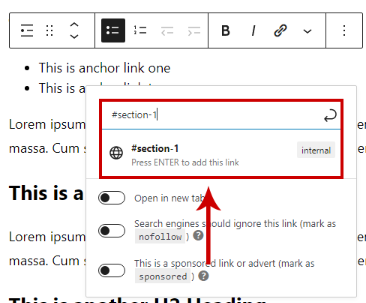
3. عند الانتهاء من كل شيء ، تحتاج إلى إنشاء روابط الانتقال السريع. اختر موقع الارتباط الخاص بك وحدد زر السلسلة لإضافة الارتباط.
![]()
4. في المربع ، اكتب المعرف الذي أنشأته لربط HTML هنا بالبادئة "#".


والآن أصبح رابط القفز جاهزًا للخدمة.
# 3 محرر كلاسيكي
إذا كنت تستخدم المحرر الكلاسيكي ، فإن إضافة روابط انتقال HTML يكون أمرًا سهلاً عند الإنشاء في وضع المحرر المرئي .
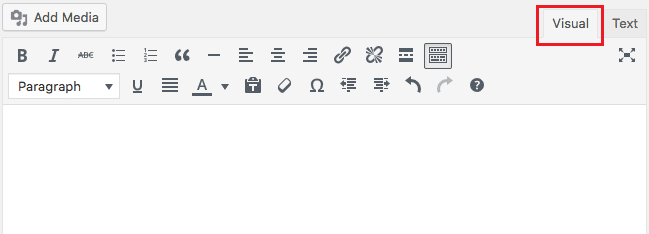
- في الجزء العلوي الأيمن ، اختر القسم المرئي لإنشاء ارتباط الانتقال.

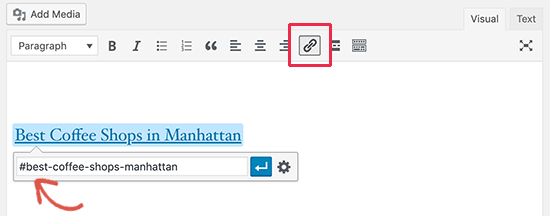
2. في هذا القسم ، قم بتمييز النص الذي تريد تضمين ارتباط. ثم اضغط على زر السلسلة لإضافة الرابط. سيظهر مربع وستحتاج إلى ملء رابط الانتقال الذي يبدأ بالرمز #.

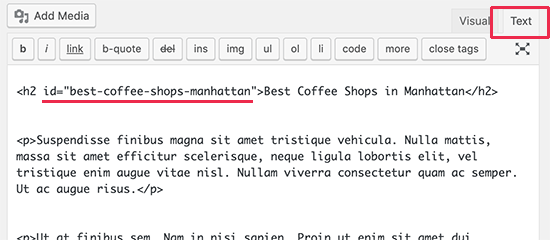
3. قم بالتبديل إلى قسم النص ، انتقل إلى الموقع الذي يؤدي إليه رابط الارتساء ، وأدخل المعرف. والرابط الخاص بك جاهز.

# 4 الإضافات
إلى جانب الطرق المذكورة ، تمكّنك المكونات الإضافية من إنشاء روابط WordPress لأقسام الصفحة في بضع خطوات بسيطة. لذلك ، سوف نقدم 2 من الإضافات. الأول هو إنشاء روابط أساسية ، بينما يساعدك الأخير في إنشاء جداول المحتويات.
أدوات المحرر المتقدمة

من المهم ملاحظة أن ميزة إضافة رابط الانتقال متاحة فقط لمستخدمي المحرر الكلاسيكي. لاستخدام الوظيفة الإضافية Advanced Editor Tools ، يجب عليك تثبيتها وتنشيطها أولاً. بعد ذلك:
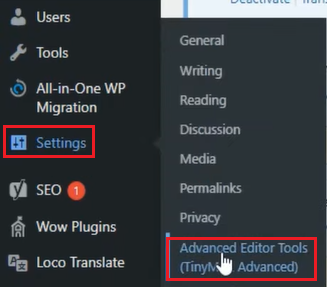
- على الشاشة اليسرى ، قم بالتمرير إلى قائمة الإعدادات وحدد أدوات المحرر المتقدمة . سيتم نقلك إلى صفحة جديدة.

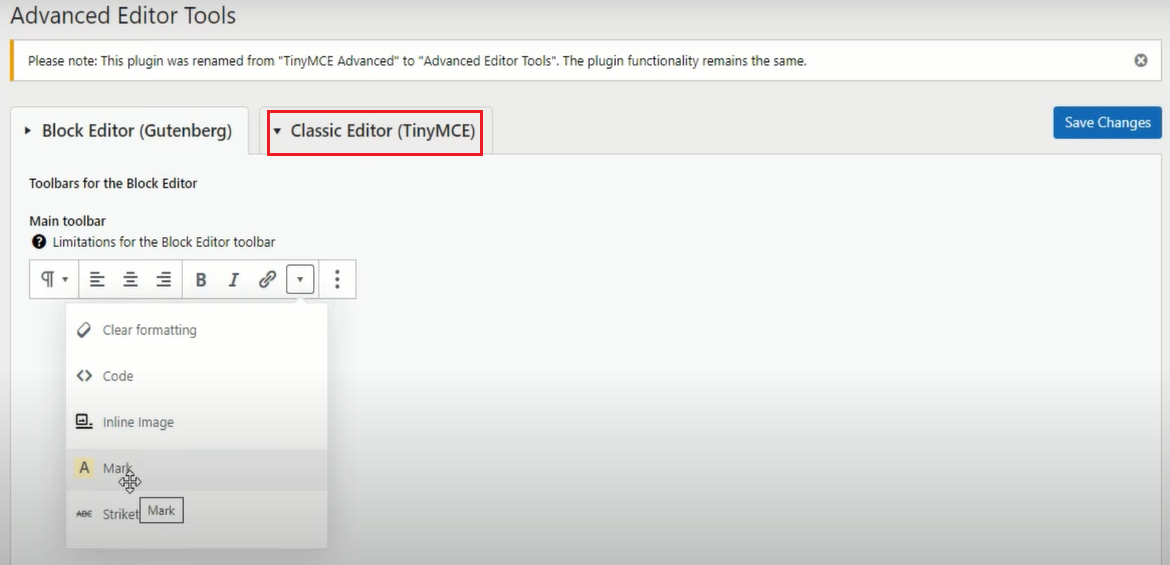
2. في هذه الصفحة ، اختر أشرطة الأدوات للمحرر الكلاسيكي .

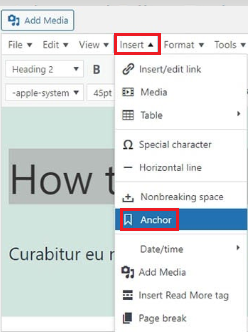
3. قم بتمييز النص الذي تريد أن ينتقل رابط الارتساء إليه. ثم اختر إدراج في شريط القائمة وانقر على Anchor .

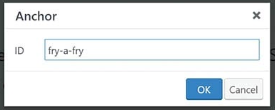
4. في المربع المنبثق ، أدخل سمة المعرف التي تريدها. ثم انقر فوق " موافق " وقمت للتو بإنشاء معرف HTML بدون تشفير.

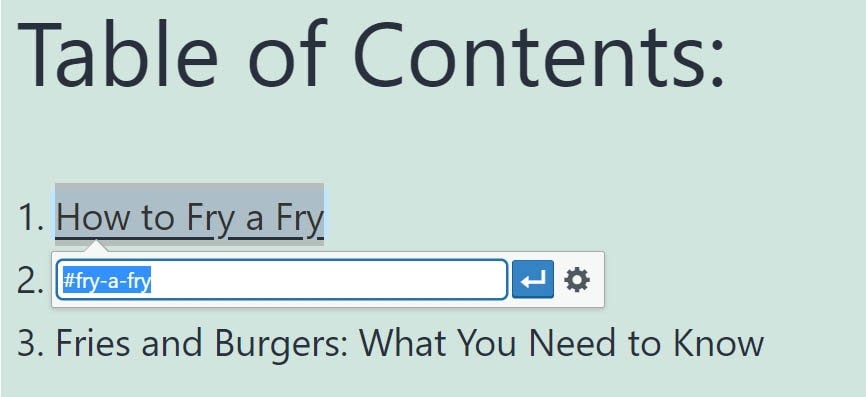
5. يمكنك الآن إنشاء رابط انتقال سريع في أي مكان على صفحتك والذي يمكن أن يؤدي إلى الرابط الذي تم إنشاؤه حديثًا.

جداول محتويات سهلة
قد يستغرق إنشاء جدول محتويات لكل مقالة على موقع الويب وقتًا طويلاً. تحتاج إلى إدخال معرفات وروابط الربط المختلفة يدويًا. بالإضافة إلى ذلك ، قد ترغب أحيانًا في تعديل جدول المحتويات لتبدو أفضل وأكثر صداقة للمستخدمين.
باستخدام المكوّن الإضافي Easy Table of Contents ، لن تزعجك هذه المشكلات بعد الآن. باستخدام هذا الامتداد ، يمكنك إنشاء جداول محتويات تلقائيًا لجميع الصفحات والمقالات على موقع الويب الخاص بك.

بعد تثبيت البرنامج المساعد وتنشيطه مباشرةً:
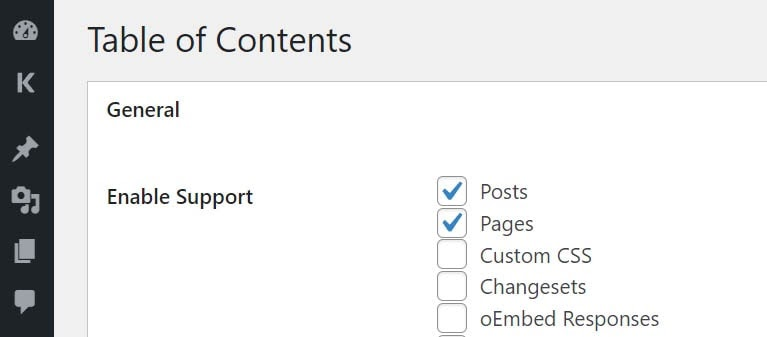
- انتقل إلى الإعدادات ، واختر جدول المحتويات ، وابحث عن قسم تمكين الدعم . ثم انقر فوق الجزء الذي تريده أن يدعم.

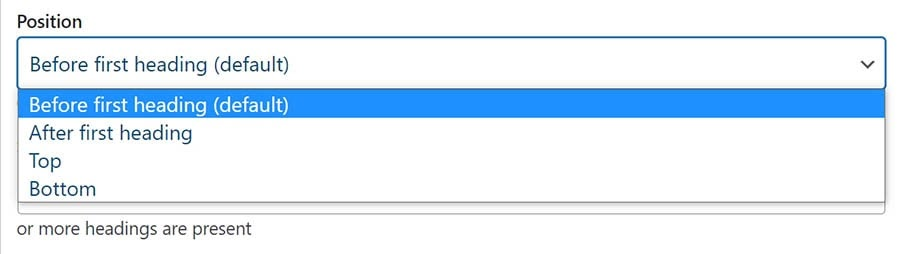
2. انتقل لأسفل إلى Position ، في القائمة المنسدلة ، اختر موقع جدول المحتوى الخاص بك.

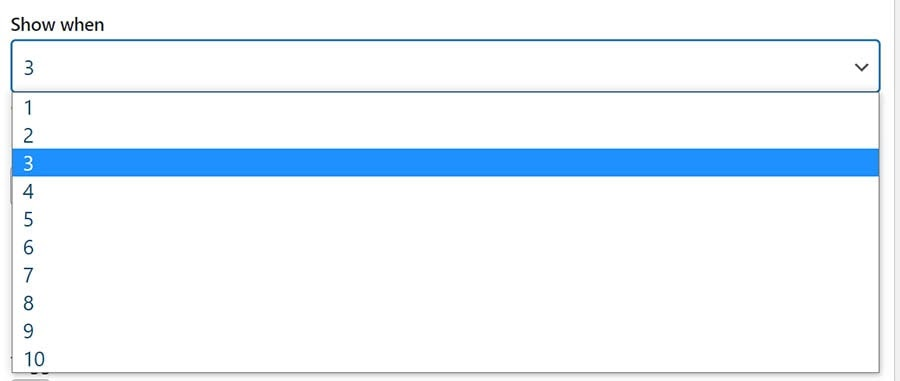
3. في منطقة العرض عند ، اختر عدد العناوين في صفحتك أو منشورك.

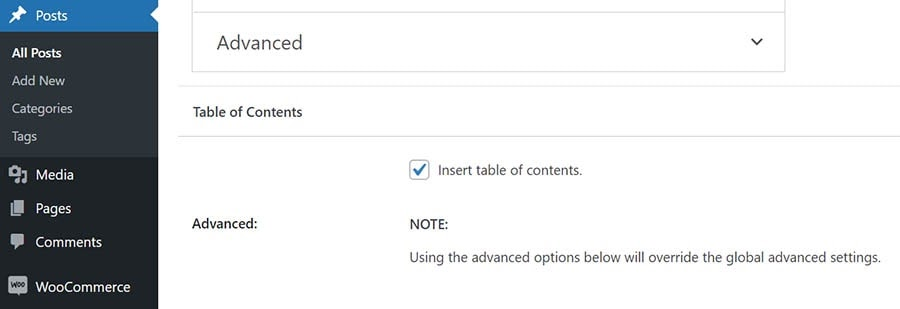
4. عند الانتهاء من جميع الخطوات المذكورة أعلاه ، تذكر حفظ جميع التعديلات التي أجريتها. بعد ذلك ، ارجع إلى قسم المنشورات وقم بتمكين إدراج جدول المحتويات .

سيعمل هذا الامتداد على تعيين جميع معرفات الارتساء وإنشاء جدول محتويات كامل نيابة عنك. سيتم توسيع الجدول الخاص بك لاستيعاب جميع العناوين الفرعية المضمنة في صفحتك أو مقالتك ، ما لم تحدد خلاف ذلك.
أضف روابط WordPress إلى أقسام الصفحة لتجربة مستخدم أفضل
هذه هي الطريقة التي يمكنك بها إضافة رابط WordPress إلى قسم الصفحة ولماذا يجب عليك القيام بذلك. على العموم.
إذا كنت معتادًا على الترميز أو البرمجة ، فيمكنك إنشاء روابط ربط باستخدام HTML و Block Editor و Classic Editor. إذا لم يكن الترميز هو قوتك ، فيمكن أن تساعدك المكونات الإضافية حقًا في هذا الموقف.
مع دليلنا في متناول اليد ، يمكنك بالتأكيد العثور على طريقة مناسبة لإنشاء وإضافة روابط القفز الخاصة بك. شكرًا على القراءة ، ولا تنس الاشتراك في موقعنا للحصول على مزيد من المعلومات المفيدة!
قد تكون مهتمًا بكيفية حماية قسم صفحة WordPress بكلمة مرور.
