كيفية وضع موقع WordPress الخاص بك في وضع الصيانة
نشرت: 2022-03-17يعد إجراء التحديثات ومهام الصيانة أمرًا مهمًا للحفاظ على أمان موقع WordPress الخاص بك وتشغيله بسلاسة. ومع ذلك ، عندما تكون بصدد إجراء تغييرات على موقعك ، فقد لا ترغب في وصول الزوار إليه.
لحسن الحظ ، يمكن أن يساعد وضع موقع الويب الخاص بك في وضع الصيانة في إعلام الزائرين بأنه قيد الإنشاء حاليًا ويجب عليهم العودة مرة أخرى قريبًا. يمكن أن يمنعهم هذا أيضًا من الهبوط على موقع أو صفحة معطلة لا تعمل.
في هذا المنشور ، سنشرح وضع صيانة WordPress ومتى يجب استخدامه. ثم سنعرض لك ثلاث طرق لتنشيطه في WordPress. أخيرًا ، سنعلمك كيفية إنشاء تصميم أكثر تخصيصًا لوضع الصيانة باستخدام أداة إنشاء الصفحات.
ما هو وضع صيانة WordPress؟
بشكل أساسي ، يعد وضع الصيانة في WordPress تحديثًا للحالة يتيح للأشخاص معرفة أنك تقوم حاليًا بإجراء تغييرات كبيرة على موقع الويب الخاص بك. في بعض الحالات ، يتضمن أيضًا تقديرًا لموعد عرض الموقع مرة أخرى.
يأتي WordPress مع صفحة وضع الصيانة الافتراضية. يتضمن النص: "لفترة وجيزة غير متوفر للصيانة المجدولة. تحقق مرة أخرى في غضون دقيقة. "

على الرغم من أن هذه الرسالة تنجز المهمة ، إلا أن هناك عددًا قليلاً من الأساليب التي يمكنك استخدامها لجعلها أكثر جاذبية وانخراطًا من الناحية المرئية. تقوم صفحة وضع الصيانة المخصصة بأكثر من مجرد إعلام الزائرين بأن الموقع سيكون غير متاح مؤقتًا - يمكنها الترويج لقنوات التواصل الاجتماعي الخاصة بك ، وإعطاء الأشخاص نظرة خاطفة وراء الكواليس ، وحتى السماح لهم بالتسجيل في قائمة البريد الإلكتروني الخاصة بك حتى يتلقوا التحديثات.
أخيرًا ، إذا لم يتم نشر موقعك على الويب بعد أو تم إصلاحه بالكامل ، فهناك خيار آخر وهو إنشاء صفحة "قريبًا". يمكنك تضمين عد تنازلي لتاريخ الإطلاق من أجل إثارة الإثارة.
متى يجب (ولا يجب) استخدام وضع الصيانة
من المهم أن تترك انطباعًا جيدًا لدى زوارك ، حتى عندما يكون موقعك غير مباشر حاليًا. قد يجعلهم الموقع المعطل يشككون في احترافيتك أو مصداقيتك.
من الأفضل استخدام وضع الصيانة عند تنفيذ تغييرات مهمة على موقع الويب الخاص بك. ليس ضروريًا عند إجراء تعديلات طفيفة ، مثل نشر المحتوى أو تحديث الروابط. هذه تغييرات سريعة وسهلة لا تسبب عادةً أي مشاكل أو انقطاعات في وقت التشغيل.
من ناحية أخرى ، إذا كنت تقوم بعمل أو تغيير شيء ما يؤثر على وظائف الموقع ، مثل تخصيص المظهر الخاص بك ، فمن الأفضل أن تأخذها في وضع عدم الاتصال حتى تنتهي.
في ما يلي بعض الأوقات التي يكون من المنطقي فيها استخدام وضع الصيانة:
- تشغيل التحديثات على WordPress Core والسمات والمكونات الإضافية
- تطوير موقعك قبل أن يصبح جاهزًا للإطلاق
- تحرير المحتوى الذي لا تريد أن يظهر في الواجهة الأمامية لموقعك
- إجراء تغييرات هيكلية على موقعك ، مثل تعديل التنقل
- تحرير كود موقعك أو الملفات الأساسية
- إضافة عناصر جديدة إلى الصفحة الرئيسية
- استكشاف الأخطاء وإصلاحها أو التعارضات على موقعك
- تنظيف الأضرار الناتجة عن خرق أمني
بدلاً من ظهور رسالة خطأ ، يمكنك التحكم في المعلومات التي يواجهها زوارك ، وتحسين تجربتهم وتصورهم لموقعك.
كيفية وضع WordPress في وضع الصيانة
الآن بعد أن فهمت ما هو وضع الصيانة ومتى يجب استخدامه ، دعنا نلقي نظرة على كيفية تشغيله. فيما يلي ثلاث طرق لوضع موقع WordPress الخاص بك في وضع الصيانة.
1. استخدم مكونًا إضافيًا مثل WP Maintenance Mode
الطريقة الأسرع والأسهل لوضع موقع WordPress الخاص بك في وضع الصيانة هي استخدام مكون إضافي. يعد هذا اختيارًا مناسبًا للمبتدئين ويلغي الحاجة إلى تحرير ملفات موقعك أو العمل باستخدام أي رمز.
هناك عدد قليل من الخيارات التي يمكن الاعتماد عليها للاختيار من بينها. أحد أشهرها هو WP Maintenance Mode (وضع صيانة الفسفور الأبيض).
هذا البرنامج المساعد المجاني سهل الاستخدام ولا يتطلب سوى بضع نقرات. يمكنك استخدام أداة التخصيص المرئية لجعل صفحتك أكثر إرضاءً من الناحية الجمالية من صفحة وضع صيانة WordPress الافتراضية.
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WP Maintenance Mode على موقع الويب الخاص بك. للقيام بذلك ، انتقل إلى الإضافات ← إضافة جديد ، ثم ابحث عن "وضع صيانة wp." بعد ذلك ، انقر فوق التثبيت الآن وتنشيط أزرار البرنامج المساعد .
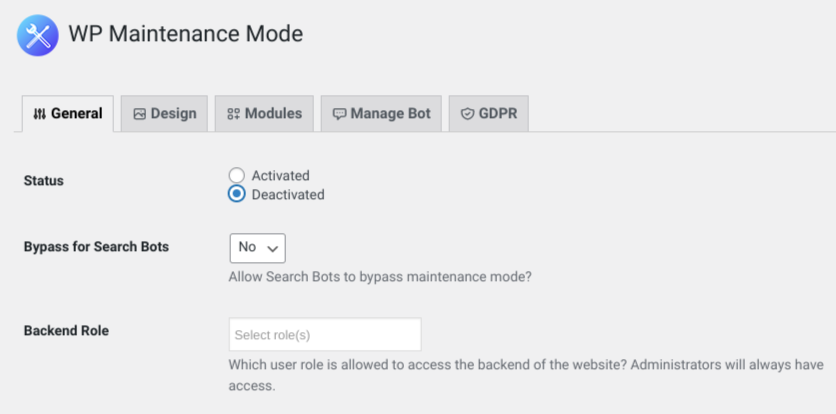
بمجرد تنشيط المكون الإضافي ، يمكنك أن تشق طريقك إلى الإعدادات ← وضع صيانة WP من لوحة تحكم المسؤول. هناك ، ستجد خمس علامات تبويب.

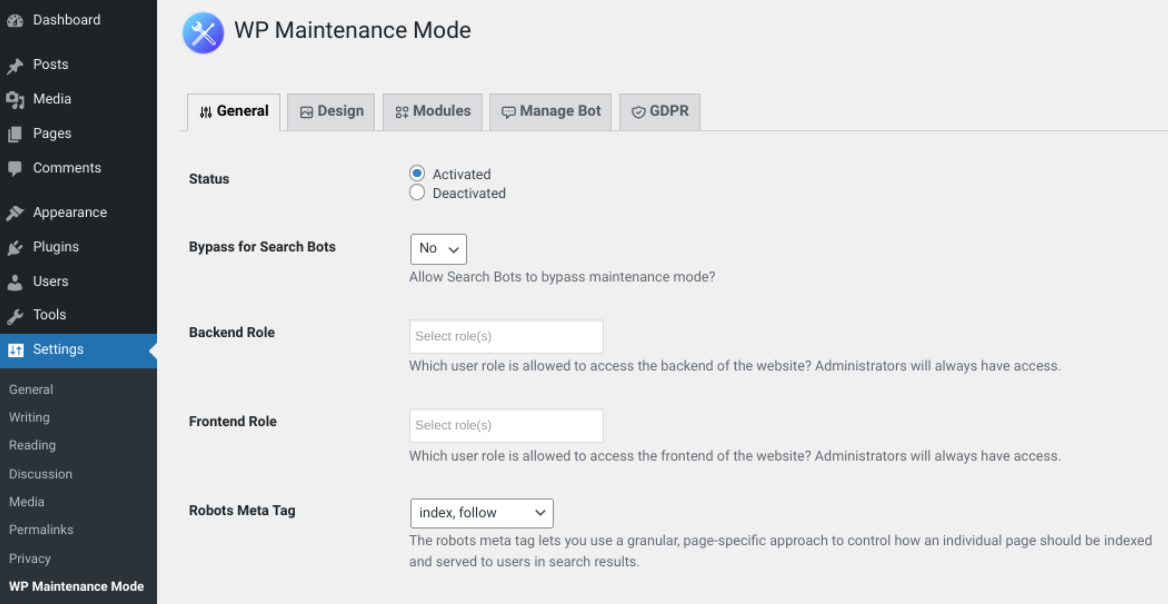
تحت الجنرال يمكنك تفعيل وضع الصيانة. ما عليك سوى تحديد الإعداد المنشط بجوار الحالة . يمكنك أيضًا اختيار وضع الصيانة لتجاوز روبوتات البحث ، وتحديد المستخدمين الذين سيتمكنون من الوصول إلى النهاية الخلفية لموقعك أثناء وجوده في وضع الصيانة.
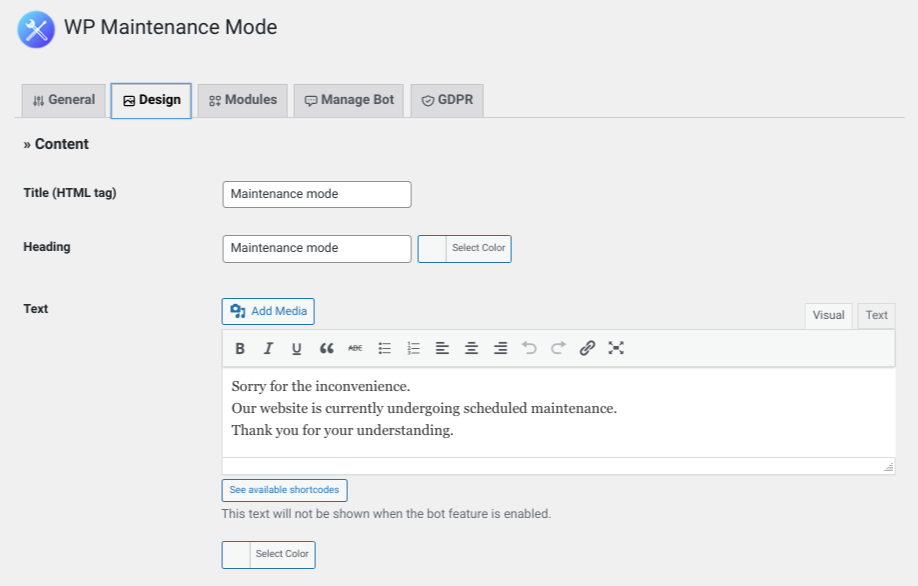
لتخصيص مظهر صفحة وضع الصيانة ، هناك العديد من الخيارات ضمن التصميم التبويب.

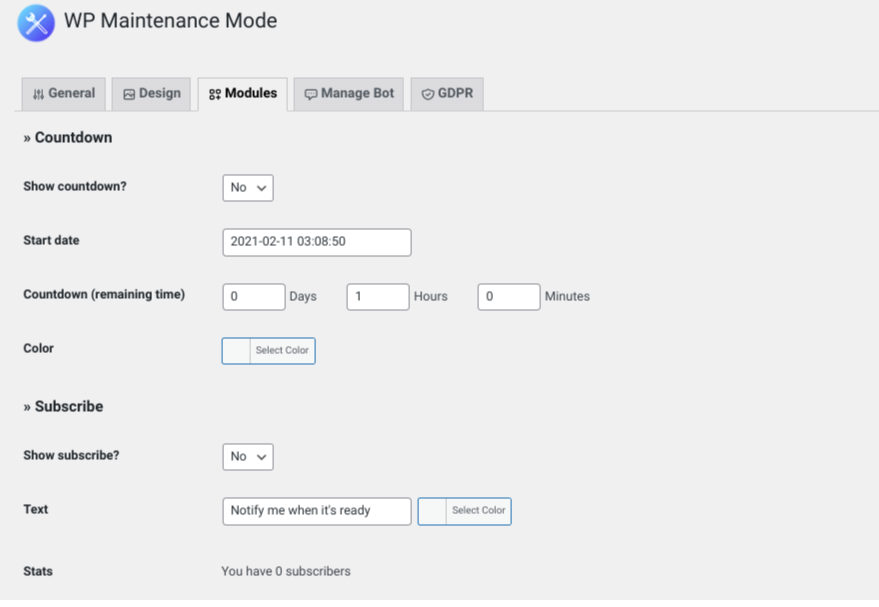
على سبيل المثال ، يمكنك تعديل صياغة رسالة وضع الصيانة التي يراها الزوار. يمكنك أيضًا تغيير لون الخلفية. إذا كنت ترغب في إضافة ميزات إضافية ، مثل العد التنازلي ، فيمكنك القيام بذلك ضمن الوحدات النمطية .

هناك أيضًا ميزة اشتراك يمكنك استخدامها لإعلام الزوار عند الانتهاء من تحديث الموقع. يمكنك حتى ربط صفحة الصيانة بحساباتك على مواقع التواصل الاجتماعي. بهذه الطريقة ، سيتمكن الأشخاص من تحديد أيقونات الوسائط الاجتماعية لإعادة توجيههم إلى ملفات التعريف الخاصة بك.
عند الانتهاء ، انقر فوق حفظ الإعدادات في الجزء السفلي من الشاشة. إذا كان التنشيط لا يزال محددًا ضمن الإعدادات العامة ، فسيتم وضع موقعك في وضع الصيانة.
إضافات وضع الصيانة الإضافية
يعد WP Maintenance Mode مجرد خيار مكون إضافي واحد ، ولكن هناك أدوات أخرى قد ترغب في وضعها في الاعتبار. خيار شائع آخر هو SeedProd.
يعد حل freemium هذا خيارًا ممتازًا عندما تريد إنشاء صفحة مقصودة قريبًا أو صفحة مقصودة لوضع الصيانة تكون مشرقة وجذابة. إنه يعمل مع أي سمة WordPress تقريبًا ، كما يتيح لك تخصيص صفحات خطأ 404.
بدلاً من ذلك ، إذا كنت تبحث عن شيء أكثر بساطة ومباشرة ، فيمكنك التفكير في المكون الإضافي Maintenance.
هذه الأداة تدور حول الوظيفة والفائدة أكثر من المظهر. بمجرد التثبيت ، يمكنك استخدامه لتمكين رسالة 503 "الخدمة غير متاحة مؤقتًا". يتيح لك أيضًا إضافة علامتك التجارية الخاصة إلى الصفحة ، مثل شعارك وصورة الخلفية. عندما تختار الإصدار المتميز ، يمكنك الاختيار من بين أكثر من 200 قالب معدة مسبقًا.
يمكنك أيضًا تصميم الصفحات المقصودة لوضع الصيانة وتنشيطها باستخدام المكونات الإضافية لمنشئ الصفحات ، والتي سنناقشها لاحقًا في هذا المنشور. ستختلف الخطوات الدقيقة لتشغيل وضع الصيانة في WordPress اعتمادًا على المكون الإضافي المحدد الذي تستخدمه ، لكن العملية العامة متشابهة.
2. أضف رمزًا إلى ملف function.php الخاص بموضوع WordPress
هناك خيار آخر لوضع موقع الويب الخاص بك في وضع الصيانة وهو إضافة رمز إلى ملف jobs.php الخاص بالقالب. نظرًا لأن هذه الطريقة تتضمن تحرير أحد الملفات الأساسية لموقعك ، فستحتاج إلى المتابعة ببعض الحذر. نوصي بعمل نسخة احتياطية من موقع الويب الخاص بك قبل محاولة ذلك.
بمجرد إنشاء نسخة WordPress الاحتياطية الخاصة بك ، يمكنك تحديد موقع هذا الملف وتعديله بعدة طرق. يمكنك الانتقال من خلال مدير ملفات مزود الاستضافة ، أو الاتصال بموقعك باستخدام عميل بروتوكول نقل الملفات (FTP) مثل FileZilla.
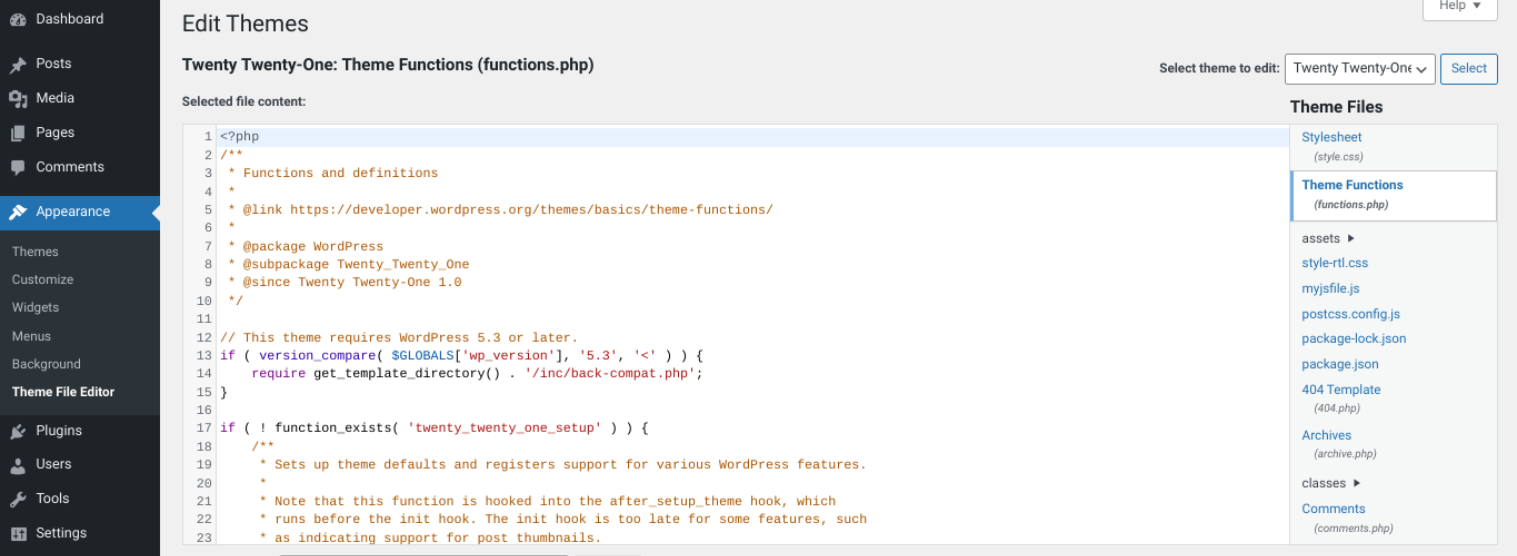
بدلاً من ذلك ، يمكنك الوصول إلى function.php وتعديله مباشرةً داخل WordPress. للقيام بذلك ، ما عليك سوى الانتقال إلى لوحة تحكم المسؤول ، ثم الانتقال إلى المظهر → محرر السمات . على الجانب الأيمن من الشاشة ، سترى قائمة بملفات السمات الخاصة بك.
حدد وظائف الموضوع . سيؤدي هذا إلى فتح ملف jobs.php الخاص بك.

قم بالتمرير إلى نهاية الملف ، ثم انسخ والصق مقتطف الشفرة التالي:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');عند الانتهاء ، احفظ التغييرات عن طريق التحديد تحديث الملف في الجزء السفلي من الشاشة. سيؤدي هذا تلقائيًا إلى تنشيط وضع الصيانة على موقع WordPress الخاص بك.
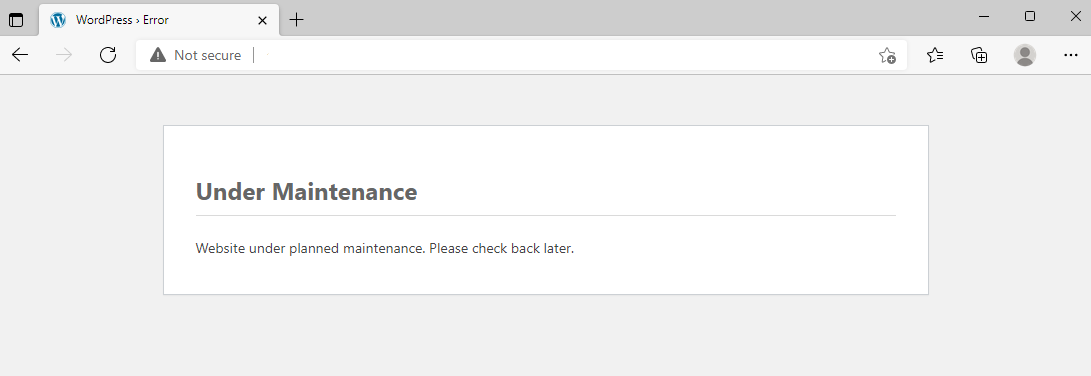
إذا قمت بزيارة الواجهة الأمامية لموقعك ، يجب أن تشاهد ما يلي:

إذا كنت تريد تغيير صياغة الرسالة ، فيمكنك تعديل النص الوصفي في الكود الذي لصقته للتو داخل ملف القالب. على سبيل المثال ، قد ترغب في تضمين تفاصيل بشأن المدة التي سيظل فيها موقعك قيد الصيانة.

3. قم بتحرير ملف htaccess الخاص بموقع WordPress
هناك طريقة أخرى لوضع موقع الويب الخاص بك في وضع الصيانة وهي تعديل ملف htaccess الخاص بك. لاحظ مرة أخرى أنه من المهم إنشاء نسخة احتياطية من موقعك قبل تجربة ذلك.
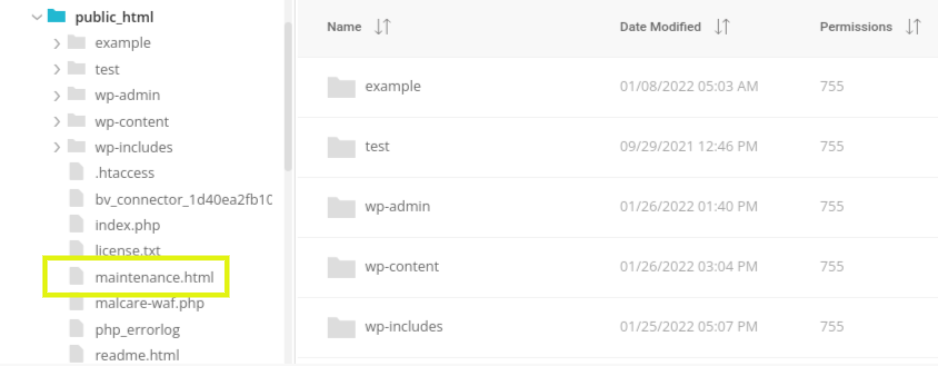
كما هو الحال مع ملف jobs.php ، يمكنك العثور على ملف htaccess الخاص بك عبر FTP أو مدير ملفات مضيف الويب. ثم حدد موقع الدليل الجذر لموقعك (يسمى عادةً public_html ). افتح هذا المجلد ، ثم أنشئ ملفًا جديدًا وأطلق عليه اسم "Maintenance.html".

ضمن هذا الملف ، يمكنك إضافة الرسالة التي تريد ظهورها على صفحة الصيانة الخاصة بك. ثم احفظ التغييرات.
بعد ذلك ، انتقل إلى ملف htaccess الخاص بك ، وانقر بزر الماوس الأيمن فوقه ، وحدد تحرير . انسخ مقتطف الشفرة التالي والصقه في الجزء السفلي من الملف:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]أخيرًا ، احفظ الملف. الآن ، سيتم توجيه زوار موقعك إلى صفحة Maintenance.html التي أنشأتها.
كيفية إخراج موقع WordPress الخاص بك من وضع الصيانة
عندما تكون مستعدًا لبدء تشغيل موقعك مرة أخرى ، فهناك عدة طرق يمكنك من خلالها إخراج موقع الويب الخاص بك من وضع الصيانة. يعتمد الأسلوب الأفضل على الطريقة التي استخدمتها لتشغيله.
إذا كنت تستخدم المكون الإضافي WP Maintenance Mode ، فيمكنك الانتقال إلى Settings → WP Maintenance Mode → General . ثم ، انقر فوق الخيار Deactivated (غير نشط).

عند الانتهاء ، حدد حفظ الإعدادات . يجب أن يكون موقعك الآن خارج وضع الصيانة.
إذا قمت بتنشيط وضع الصيانة عن طريق إضافة رمز إلى ملف jobs.php أو .htaccess الخاص بسمةك ، فستحتاج إلى إزالة هذا الرمز من أجل إعادة تشغيل موقعك مرة أخرى.
ستستخدم نفس الطريقة التي استخدمتها لإضافة رمز وضع الصيانة. على سبيل المثال ، إذا قمت بإضافته إلى function.php عبر عميل FTP ، فانتقل مرة أخرى إلى مجلد السمة الحالية ، وتصفح حتى نهاية ملف jobs.php . احذف المقتطف واحفظ الملف.
إذا قمت بتحرير ملف htaccess الخاص بموقعك ، فستحتاج أيضًا إلى حذف الرمز الذي أضفته وحفظ الملف. بالإضافة إلى ذلك ، سترغب في حذف ملف الصيانة الذي قمت بإنشائه.
بغض النظر عن الطريقة التي تستخدمها ، نوصي بزيارة موقعك على الواجهة الأمامية للتأكد من أنه لم يعد في وضع الصيانة. قد تضطر إلى مسح ذاكرة التخزين المؤقت وتحديث علامة تبويب المتصفح للتحقق من ذلك.
ماذا تفعل إذا كان WordPress عالقًا في وضع الصيانة
على الرغم من أن وضع موقعك في وضع الصيانة والخروج منه عملية بسيطة نسبيًا ، فقد تواجه بعض المشكلات على طول الطريق. على سبيل المثال ، من الممكن أن يتعطل موقع الويب الخاص بك في وضع الصيانة.
عادةً ، عندما يحدث هذا ، يكون ذلك بسبب وجود تعارض يجعل ملف الصيانة يعتقد أن التحديثات لم تكتمل. يمكن أن يحدث هذا أيضًا إذا انتقلت بعيدًا عن الشاشة أو قمت بتحديث الصفحة قبل انتهاء التحديث.
إذا لم تتمكن من تسجيل الدخول إلى موقعك ولم تتمكن من الوصول إلى النهاية الخلفية ، فلا داعي للذعر. هناك بعض الخطوات البسيطة التي يمكنك اتخاذها لاستكشاف المشكلة وحلها.
أولاً ، اتصل بموقعك عبر عميل FTP أو مدير ملفات مضيف الويب. استعرض للوصول إلى الدليل الجذر لموقعك ، وحدد موقع ملف الصيانة ، وانقر بزر الماوس الأيمن فوقه ، ثم احذفه.
بمجرد حذف الملف ، قم بتحديث موقع الويب الخاص بك في علامة تبويب متصفح جديدة. يجب أن تعود إلى طبيعتها. إذا كنت لا تزال ترى صفحة وضع الصيانة ، فحاول مسح ذاكرة التخزين المؤقت للمتصفح أيضًا.
استخدام منشئ الصفحات لتصميم صفحة وضع صيانة مخصصة
يمكن أن تبدو صفحة وضع الصيانة الافتراضية في WordPress عادية. لحسن الحظ ، هناك طرق يمكنك من خلالها تصميم صفحة وضع الصيانة الخاصة بك لجعلها أكثر جاذبية من الناحية المرئية.
كما رأينا مع WP Maintenance Mode ، يمكنك إنشاء صفحة باستخدام مكون إضافي. الجانب السلبي لاستخدام هذه الطريقة هو أن خيارات التخصيص يمكن أن تظل محدودة إلى حد ما.
إذا لم تكن معتادًا على البرمجة وتطوير الويب ، ولكنك تريد المزيد من صفحة الصيانة المخصصة ، فيمكنك استخدام مكون إضافي منشئ الصفحات مثل Elementor.
تتيح لك أداة freemium هذه إنشاء مجموعة واسعة من صفحات المحتوى لموقع الويب الخاص بك بسهولة. يتضمن أيضًا خيار وضع الصيانة الذي يتيح لك الاختيار من مكتبة القوالب أو البدء من نقطة الصفر. بالإضافة إلى ذلك ، ستتمكن من الوصول إلى أداة إنشاء بالسحب والإفلات سهلة الاستخدام وسهلة الاستخدام للمبتدئين.
إنشاء قالب وضع الصيانة
الآن ، دعنا نستكشف كيف يمكنك إنشاء تصميمات وضع الصيانة الخاصة بك باستخدام Elementor. أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي على موقع WordPress الخاص بك.
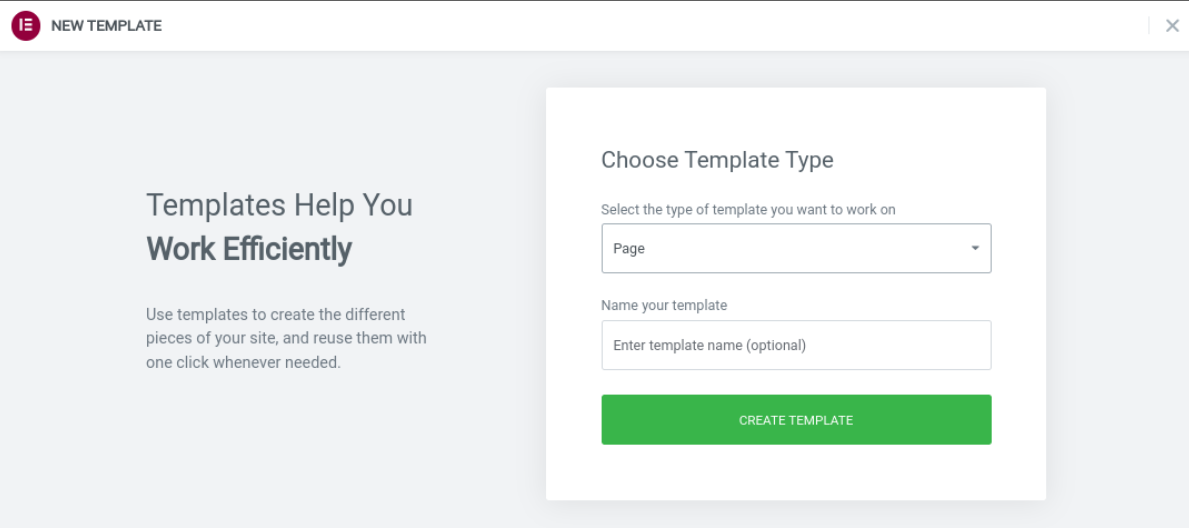
بعد ذلك ، يمكنك البدء في إنشاء قالب وضع الصيانة بالانتقال إلى القوالب ← إضافة جديد . ضمن نوع القالب ، حدد الصفحة . امنح نموذجك اسمًا وصفيًا ، ثم حدد إنشاء قالب .

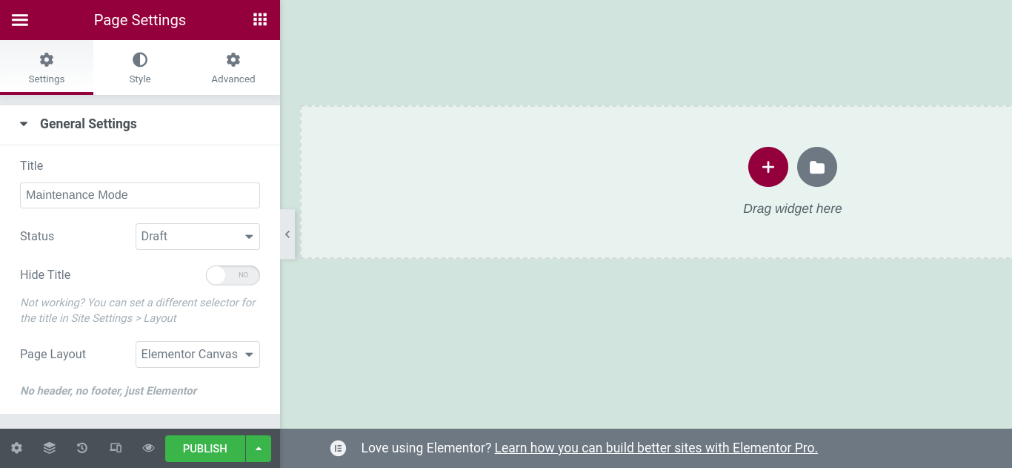
سيؤدي هذا إلى فتح واجهة محرر Elementor. حدد موقع رمز الترس في الزاوية السفلية اليسرى من الشاشة. اضغط عليها لفتح إعدادات الصفحة. انتقل إلى Page Layout → Elementor Canvas لإنشاء تصميم فارغ.

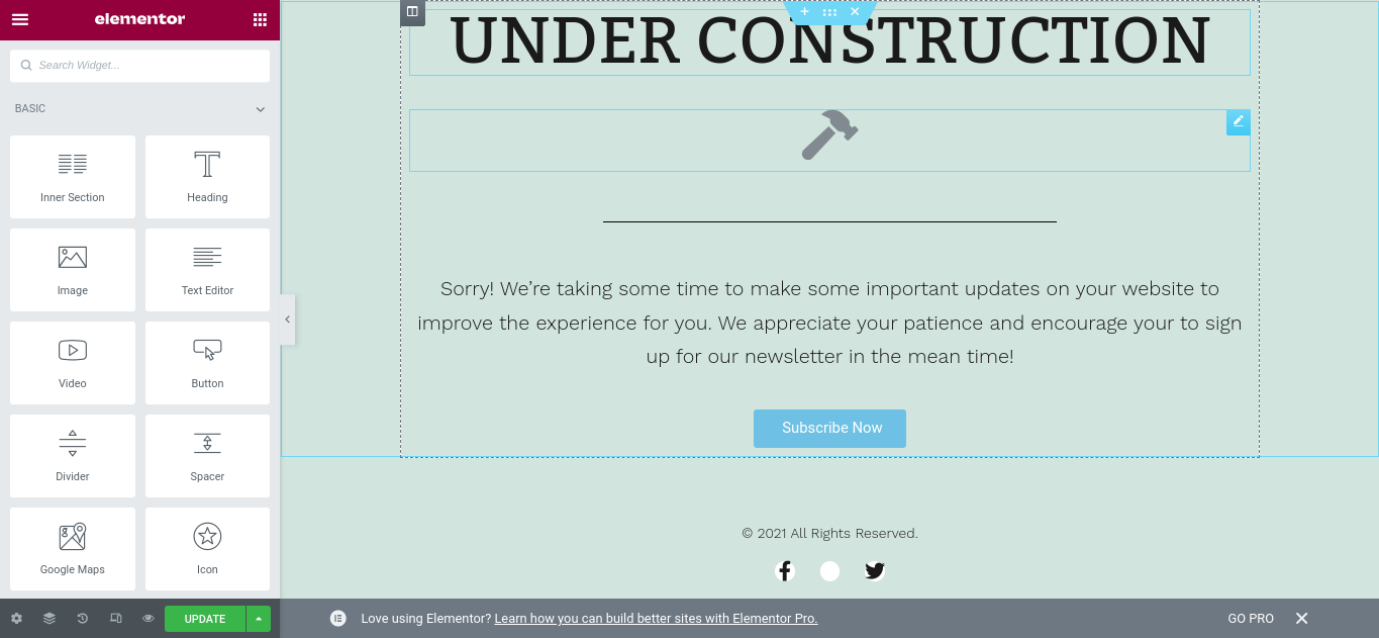
بعد ذلك ، اختر رمز المجلد لتحديد قالب. انقر فوق النموذج الذي تريد استخدامه لإدراجه في المحرر. يمكنك أيضًا إنشاء صفحتك من البداية ، ولكن النموذج سيساعدك على بدء تصميمك.
بمجرد إدراج القالب ، يمكنك استخدام واجهة Elementor لتعديله واستخدام الأدوات لإضافة محتوى جديد. على سبيل المثال ، يمكنك إدراج مؤقت للعد التنازلي ورموز المشاركة الاجتماعية وأزرار الحث على اتخاذ إجراء.

يمكنك سحب وإسقاط كل عنصر من هذه العناصر على الصفحة. لتعديل كل منطقة وتخصيصها ، يمكنك النقر فوق المربع وتصفح خيارات الإعدادات والنمط .
عندما تنتهي من تصميم الصفحة حسب رغبتك ، يمكنك النقر فوق ينشر الزر الموجود أسفل اللوحة اليمنى لإنهاء القالب الخاص بك. الآن الشيء الوحيد المتبقي هو وضع موقع الويب الخاص بك في وضع الصيانة.
تشغيل وضع الصيانة مع Elementor
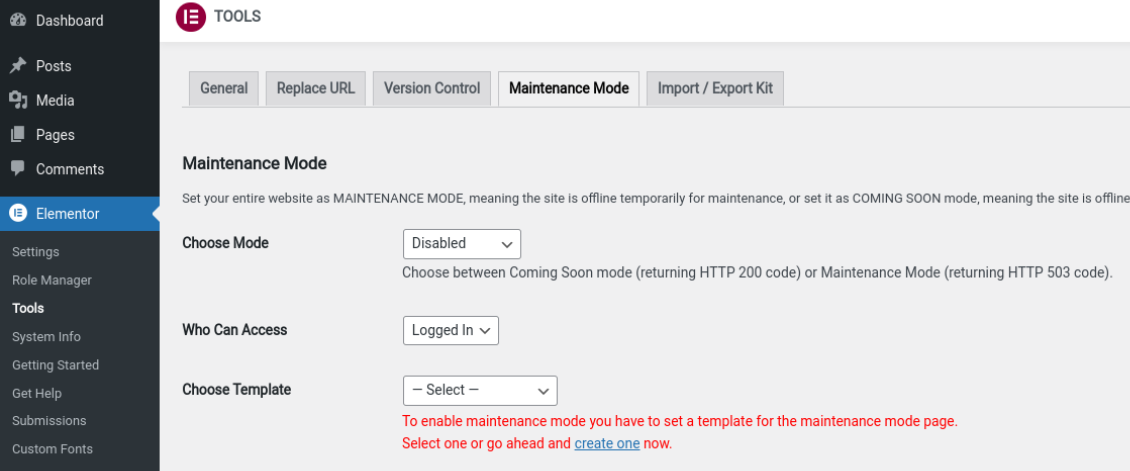
بمجرد حفظ التغييرات ، يمكنك الخروج من واجهة Elementor والعودة إلى لوحة القيادة. الخطوة التالية هي تنشيط وضع الصيانة. يمكنك القيام بذلك عن طريق الانتقال إلى Elementor → Tools والنقر فوق علامة التبويب Maintenance Mode (وضع الصيانة).

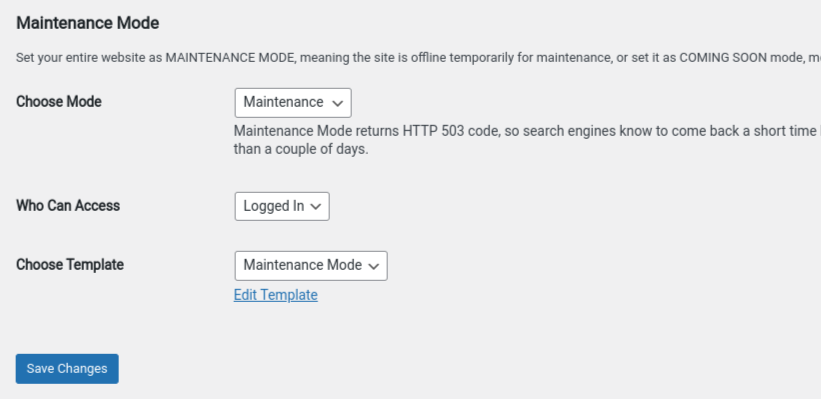
ضمن اختيار الوضع ، يمكنك التبديل من معطل إما في " وضع الصيانة " أو "سيأتي قريبًا" . بعد ذلك ، يمكنك تحديد المستخدمين الذين سيتمكنون من الوصول إلى موقعك أثناء وجودك في وضع الصيانة.
أخيرًا ، يمكنك النقر فوق ملف اختر القائمة المنسدلة للنموذج ، وحدد النموذج الذي أنشأته للتو.

عند الانتهاء ، انقر فوق حفظ التغييرات . سيؤدي هذا تلقائيًا إلى وضع موقعك في وضع الصيانة وعرض صفحة الصيانة التي صممتها.
الآن ، تحقق من موقع الويب الخاص بك على الواجهة الأمامية. إذا كان كل شيء يبدو كما ينبغي ، فأنت جاهز تمامًا!
اترك انطباعًا جيدًا باستخدام وضع الصيانة في WordPress
عندما تعمل على موقع الويب الخاص بك وتجري تغييرات كبيرة ، من المهم أن تضع موقع الويب الخاص بك في وضع الصيانة. يمكن أن يمنع هذا الزائرين من مواجهة رسالة خطأ وإعلامهم بموعد توقع ظهور موقعك على الويب مرة أخرى.
كما ناقشنا في هذا المنشور ، هناك ثلاث طرق يمكنك استخدامها لوضع موقع الويب الخاص بك في وضع الصيانة:
- قم بتثبيت البرنامج المساعد.
- أضف كودًا إلى ملف jobs.php الخاص بالسمك.
- قم بتحرير ملف htaccess الخاص بموقعك.
ستعتمد أفضل طريقة بالنسبة لك على مستوى راحتك وخبرتك في العمل مع ملفات الموقع. إذا كنت مبتدئًا ، فنحن نوصي باستخدام نهج المكون الإضافي. بدلاً من ذلك ، يمكنك تخصيص صفحة وضع الصيانة بشكل أكبر باستخدام مُنشئ صفحات سهل الاستخدام مثل Elementor!
